Сделать, чтобы фон не повторялся
Меню
Наши новости
Учебник CSS
Невозможно отучить людей изучать самые ненужные предметы.
Введение в CSS
Преимущества стилей
Добавления стилей
Типы носителей
Базовый синтаксис
Значения стилевых свойств
Селекторы тегов
Классы
CSS3
Надо знать обо всем понемножку, но все о немногом.
Идентификаторы
Контекстные селекторы
Соседние селекторы
Дочерние селекторы
Селекторы атрибутов
Универсальный селектор
Псевдоклассы
Псевдоэлементы
Кто умеет, тот делает. Кто не умеет, тот учит. Кто не умеет учить — становится деканом. (Т. Мартин)
Группирование
Наследование
Каскадирование
Валидация
Идентификаторы и классы
Написание эффективного кода
Самоучитель CSS
Вёрстка
Изображения
Текст
Цвет
Линии и рамки
Углы
Списки
Ссылки
Дизайны сайтов
Формы
Таблицы
CSS3
HTML5
Новости
Блог для вебмастеров
Новости мира Интернет
Ремонт и советы
Все новости
Справочник CSS
Справочник от А до Я
HTML, CSS, JavaScript
Афоризмы
Афоризмы о учёбе
Статьи об афоризмах
Все Афоризмы
Видео уроки
Разместить статью у нас на сайте.
Популярные статьи
Наш опрос
| Помогли мы вам |
Наши новости
РЕКЛАМА
27-03-2016, 11:24
Сделать, чтобы фон не повторялся — «Фоновая картинка»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Добавить фоновую картинку так, чтобы она не повторялась по горизонтали и вертикали.
Решение
Используйте свойство background со значением no-repeat для селектора body.
Описание
По умолчанию фоновая картинка повторяется по горизонтали и вертикали, выстраиваясь мозаикой на всём поле веб-страницы. Однако такое поведение фона не всегда требуется, поэтому на помощь придёт значение no-repeat, добавляемое к стилевому свойству background.
Однако такое поведение фона не всегда требуется, поэтому на помощь придёт значение no-repeat, добавляемое к стилевому свойству background.
Общий синтаксис в этом случае будет следующий.
<style>
body { background: url(путь к графическому файлу) no-repeat; }
</style>В данном случае фон добавляется к веб-странице, исходно располагаясь в левом верхнем углу окна браузера и отображается единственный раз, т.е. без повторений. В примере 1 показано, как это сделать конкретно.
Пример 1. Фон веб-страницы
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Фон</title>
<style>
body {
background: url(images/bg2.png) no-repeat; /* Параметры фона */
}
</style>
</head>
<body>
<p>Содержимое веб-страницы</p>
</body>
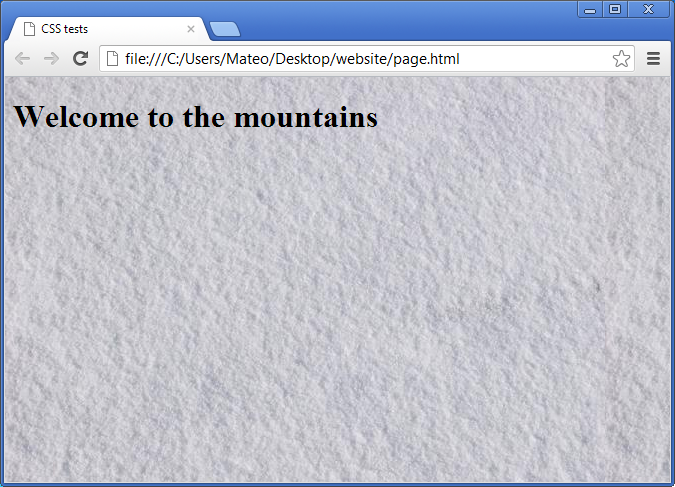
</html>Результат данного примера показан на рис. 1.
1.
Рис. 1. Фоновая картинка на веб-странице без повторения
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь. Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Еще новости по теме:
Другие новости по теме:
Комментарии для сайта CackleПолное руководство + примеры
Если вы, как и я, миллениал, вы, вероятно, помните, что электронные письма были простыми и не имели элементов дизайна.
Однако с годами электронная почта изменилась. И многие новые элементы проникли в маркетинговые электронные письма. Одним из таких элементов, получивших относительно новое значение, являются фоновые изображения.
Фоновые изображения не всегда были частью маркетинговых кампаний по электронной почте. Но это не были кнопок призыва к действию, кнопок, якорных ссылок, заголовков и нижних колонтитулов. Сегодня мы не можем представить электронное письмо без этих элементов, и фоновые изображения вскоре могут стать такими же актуальными.
Сегодня мы не можем представить электронное письмо без этих элементов, и фоновые изображения вскоре могут стать такими же актуальными.
Фоновые изображения в электронных письмах значительно улучшают эстетику, а привлечение внимания пользователя превращается в прогулку в парке.
В этом руководстве рассказывается, как добавлять фоновые изображения в сообщения электронной почты и какую ценность они представляют. Вы также узнаете о лучших методах проектирования, которые сопровождают их.
Что такое фоновые изображения в электронной почте? И какую ценность они предлагают?
В дополнение к остальному контенту фоновые изображения в электронных письмах появляются за другими элементами. В отличие от обычных изображений в электронном письме , фоновые изображения остаются более тонкими и придают дополнительное свечение другому содержимому электронной почты.
Фоновые изображения способствуют наслоению, что позволяет размещать другой контент поверх изображения. Их использование может помочь вам сэкономить время, которое вы тратите на разработку своей электронной почты. Кроме того, одно единственное фоновое изображение может помочь вам закрыть все пустые пространства, избавив вас от этой дизайнерской задачи.
Их использование может помочь вам сэкономить время, которое вы тратите на разработку своей электронной почты. Кроме того, одно единственное фоновое изображение может помочь вам закрыть все пустые пространства, избавив вас от этой дизайнерской задачи.
Вот сравнение электронных писем с фоновым изображением и без него, чтобы разница была для вас более очевидной:
Знайте, какие почтовые клиенты поддерживают фоновые изображения
Не все поставщики услуг электронной почты поддерживают использование фоновых изображений. Поэтому вам нужно сегментировать своих подписчиков в соответствии с их ESP, чтобы гарантировать, что вы отправляете электронное письмо с фоновыми изображениями только тем, кто может его видеть.
Вот список, составленный Litmus , который подтверждает, что ESP поддерживают фоновые изображения:
Как добавить фоновое изображение в сообщение электронной почты?
Добавление фонового изображения в сообщение электронной почты обычно осуществляется двумя способами в зависимости от используемого средства создания электронных писем. В то время как некоторые инструменты проверяют ваши знания в области кодирования и требуют понимания основ HTML, другие позволяют вам делать это без каких-либо навыков кодирования.
В то время как некоторые инструменты проверяют ваши знания в области кодирования и требуют понимания основ HTML, другие позволяют вам делать это без каких-либо навыков кодирования.
1. Как добавить фоновое изображение в сообщение электронной почты с помощью HTML
Использование HTML является наиболее распространенным способом добавления фонового изображения в сообщения электронной почты. Вот базовый фрагмент кода, который вам нужно добавить в «тело таблицы» вашего HTML-кода и разместить его в соответствии с вашими предпочтениями:
Используйте этот код, чтобы добавить фоновое изображение в ваше электронное письмо в формате HTML. Ширина, установленная на 100%, поможет вам охватить изображение по всей ширине таблицы, а «background_image.png» представляет изображение, которое вы хотите использовать в качестве фона.
Вы можете упростить этот процесс, используя редакторы без кода , которые не требуют каких-либо знаний в области программирования.
2. Как добавить фоновые изображения в электронные письма с помощью редактора без кода Unlayer
Добавление фоновых изображений в электронные письма с помощью HTML в качестве знания кодирования — это не каждый дизайнер электронной почты. Следовательно, редактор Unlayer без кода позволяет добавить фоновое изображение за несколько кликов.
Вот четырехэтапный процесс загрузки фонового изображения в вашу электронную почту без использования каких-либо знаний в области кодирования:
а. Перейдите на панель инструментов Unlayer и создайте шаблон электронной почты с нуля или выберите готовый шаблон.
б. Нажмите на блок дизайна по умолчанию, и справа от вас появится меню. Прокрутите меню вниз до «Свойства строки», где вы увидите возможность добавить фоновое изображение.
в. Нажмите на кнопку загрузки изображения. Выберите изображение для загрузки с вашего устройства, и оно появится в вашем электронном письме в качестве фона.
После выполнения этих шагов вы можете редактировать и настраивать фоновое изображение электронной почты с помощью меню справа.
Добавляйте фоновые изображения в электронные письма в 3 клика
Знание программирования не требуется.
Попробуй
Добавление фоновых изображений электронной почты с помощью HTML или перетаскиванием: что лучше?
Два способа добавления фоновых изображений в электронную почту разделили дизайнеров электронной почты.
При добавлении фоновых изображений с кодом вы всегда можете отредактировать фрагмент HTML на основе своих знаний HTML, чтобы применить более продвинутые методы. Вы можете изменить контрастность фонового изображения для темного режима, изменить фон при наведении курсора, применить повторяющееся фоновое изображение и т. д.
Но это происходит за счет знания HTML-кодирования, что делает его подходящим только для некоторых дизайнеров электронной почты.
Здесь на помощь приходят редакторы перетаскивания или редакторы без кода, такие как Unlayer, позволяющие добавить фоновое изображение в сообщение электронной почты всего за несколько кликов.
Редактор без кода позволит вам поэкспериментировать с фоновым изображением, даже если у вас нет знаний в области программирования или опыта работы с инструментами для проектирования. Любой маркетолог, даже полусонный, может использовать это, чтобы включить фоновое изображение в свое электронное письмо и внести в него необходимые изменения.
Короче говоря, добавление фоновых изображений в электронные письма с помощью редакторов без кода более доступно и экономит массу времени при разработке электронных писем.
Дизайн-факторы, которые делают фоновые изображения лучше
Итак, вы ищете изображение, помещаете его на задний план письма, и все готово? Мы все хотели бы, чтобы это было так просто. Но это не так.
Выбор правильного фонового изображения для электронного письма — такое же произведение искусства, как и его разработка. Вам нужно учитывать несколько факторов, прежде чем вы, наконец, выберете фоновое изображение для своего электронного письма.
Сохраняйте размер изображения небольшим, чтобы сократить время загрузки.
Не путайте этот совет с меньшим размером экрана изображения. Небольшой размер изображения означает сжатие изображения, чтобы оно занимало меньше места в байтах, что способствует более быстрой загрузке для ваших получателей.
Некоторые ESP автоматически сжимают изображение, если оно превышает предельный размер, что в конечном итоге ухудшает качество изображения. Поэтому мы предлагаем вам взять вопрос размера изображения в свои руки.
Помните о цветовом контрасте
Цветовой контраст вашего электронного письма не ограничивается элементами дизайна. Вы должны выбрать фоновое изображение, которое дополняет цвета вашего бренда. Независимо от внешнего вида фонового изображения, неприятное сочетание цветов оттолкнет любого читателя. Эта концепция очень похожа на использование цветов фона в электронных письмах .
Рассмотрите возможность замены цвета (альтернативный текст тоже)
Что произойдет, если ваше фоновое изображение не загрузится для пользователя? Все остальные элементы вашего электронного письма должны оставаться читабельными. Вы должны убедиться, что вы выбрали цвет содержимого электронной почты соответствующим образом. Кроме того, не забудьте добавить замещающий текст для фонового изображения, чтобы оно отображалось в случае, если изображение не загружается.
Вы должны убедиться, что вы выбрали цвет содержимого электронной почты соответствующим образом. Кроме того, не забудьте добавить замещающий текст для фонового изображения, чтобы оно отображалось в случае, если изображение не загружается.
Соблюдайте стандартные правила дизайна
Стандартные правила дизайна электронной почты относятся к удобочитаемому размеру и цвету шрифта, центральному размещению изображения и размеру изображения, который не превышает размер окна браузера.
Управление соотношением изображения и текста
Какой прок от фонового изображения в электронном письме, если большая его часть покрыта текстом? Было бы полезно, если бы вы определили соотношение изображения и текста, чтобы получить лучшее от обоих элементов. Размер текста и его размещение должны быть такими, чтобы эффект фонового изображения сохранялся.
Бренды из разных отраслей используют фоновые изображения в электронных письмах для рекламных акций и многого другого. С помощью этих примеров вы можете получить представление о том, как отличные фоновые изображения могут повлиять на вашу электронную почту.
Hulu
Давайте начнем с этого примера из Hulu , объявляющих о выпуске нового сезона оригинального сериала «Рассказ служанки». Фоновое изображение в этом письме, обложка нового сезона, просто показывает интенсивность сериала, который может помочь очаровать зрителей. CTA размещается прямо поверх изображения, ведущего непосредственно к ссылке на потоковую передачу.
Den
Компания Den работает над созданием приятных домиков с акцентом на внешний вид. И они обязательно сообщат об этом с помощью фонового изображения в этом письме.
Почти приятно, как одно фоновое изображение в электронном письме может показать, что символизирует бренд. Электронная почта также использует белое изображение поверх фона, чтобы повысить удобочитаемость.
Я уверен, что вы хотя бы раз задумывались об использовании эмоций в дизайне электронной почты, чтобы повысить вовлеченность пользователей. Google сделал это с фоновым изображением, когда объявил о своем предложении ко Дню отца.
В этом примере есть только одно фоновое изображение, несколько строк текста и одна кнопка CTA, и все же он выполняет свою задачу. Вы не можете перестать думать о том, сколько времени сэкономил бы дизайнер, не беспокоясь о различных блоках дизайна, полях и т. д. ? Делайте заметки о том, как Everlane демонстрирует свою классическую толстовку на заднем плане этого письма. Размер шрифта и цвет копии, размещенной поверх изображения, тщательно подобраны, чтобы сохранить удобочитаемость и обеспечить достаточную видимость продукта, чтобы повлиять на представление пользователя.
Musicbed
Musicbed – это платформа, помогающая кинематографистам с подборкой музыки для использования в своих видео, изображениях и т. д. Они позволяют музыкантам запускать свою музыку на своей платформе, и в этом примере электронной почты показано, как они продают эту музыку.
Они использовали обложку альбома в качестве фона электронного письма и дополнили его призывом к действию, который перенаправит вас прямо к саундтрекам нового релиза.
Заключение
Фоновые изображения в электронных письмах используются не только для экономии времени или для того, чтобы избежать использования шаблона, но и при правильной идее могут превзойти любой детальный дизайн с несколькими элементами. Даже крупнейшие бренды с передовыми маркетинговыми кампаниями очень часто используют фоновые изображения.
Все зависит от нужды времени и требований вашей кампании. В зависимости от вашей кампании использование фоновых изображений часто может быть вашим предпочтительным подходом к дизайну электронной почты.
Добавьте фоновое изображение в шаблон электронной почты HubSpot
Уровень сложности: средний. Этот пост предполагает хорошее понимание инструментов HubSpot и некоторые технические знания. Инструкции подробные и могут быть применены по мере их появления на почте.
Разработка шаблонов электронной почты похожа на веб-дизайн в 90-х: немного кошмар! К сожалению, каждый почтовый клиент сильно различается по тому, что он будет поддерживать, а что нет. Однако, как только вы потратите достаточно времени на шаблоны электронной почты, вы начнете разбираться в хитростях.
Однако, как только вы потратите достаточно времени на шаблоны электронной почты, вы начнете разбираться в хитростях.
На протяжении многих лет клиенты HubSpot часто просят меня создать шаблон электронной почты с фоновым изображением.
Теоретически фоновые изображения не поддерживаются во многих почтовых клиентах (при разработке шаблона я бы рекомендовал обращаться к этой странице для поддержки CSS электронной почты). Однако я нашел полезный обходной путь для этого, который прошел лакмусовые бумажки. Проверьте это!
Читайте дальше, чтобы узнать, как добавить фоновое изображение в шаблон электронной почты HubSpot.
Пуленепробиваемые фоновые изображения
Код, который я использую, основан на пуленепробиваемых фоновых изображениях Campaign Monitor, которые, как мне кажется, действительно пуленепробиваемые (хотя я сделал некоторые настройки для Outlook).
1/ Создайте пользовательский модуль
Чтобы использовать это в HubSpot, мы создадим пользовательский модуль для шаблонов электронной почты.
- Перейдите в Маркетинг > Файлы и шаблоны > Инструменты дизайна
- Нажмите на папку, в которую вы хотите добавить модуль справа
- Нажмите «Файл» > «Новый файл».
- Выберите «Модуль» в разделе «Компоненты»
- Выберите «Шаблоны электронной почты» в разделе «Где вы хотите использовать этот модуль?»
- Назовите свой модуль и нажмите «Создать».
2/ Добавить редактируемые поля
Поскольку мы хотим иметь возможность обновлять содержимое каждый раз, когда используем модуль в электронном письме, мы добавим поля для обновления фонового изображения и содержимого. Вы можете сделать это из опции «Добавить поле» справа:
- Добавьте поле изображения и назовите его «Фоновое изображение»
- Добавьте поле форматированного текста и назовите его «Содержание»
Ваша боковая панель должна выглядеть так:
3/ Вставьте код
Приведенный ниже код включает логотип в верхнем левом углу, три значка социальных сетей и место для содержимого заголовка.
См. Pen Untitled Стефани О’Гей Гарсия (@stephanieogaygarcia) на CodePen.
Скопируйте и вставьте его в раздел кода вашего пользовательского модуля.
Если вы нажмете «Предварительный просмотр», он будет выглядеть не очень, но сейчас мы перейдем к тому, чтобы он выглядел потрясающе 🙂
4/ Настроить модуль
Есть несколько частей модуля, которые мы можем настроить сейчас, чтобы он выглядел красиво.
а. Фоновое изображение по умолчанию
Давайте добавим фоновое изображение по умолчанию в поле «Фоновое изображение», наведя указатель мыши на поле «Фоновое изображение» справа и нажав «Изменить». В разделе «Изображение по умолчанию» у вас должна быть возможность выбрать изображение.
Позже пользователи смогут обновить этот образ для каждого отдельного модуля.
б. Содержимое по умолчанию
Аналогично, наведите указатель мыши на поле «Содержимое» с правой стороны (если вы все еще находитесь в разделе «Фоновое изображение», вы можете щелкнуть значок инструментов в верхнем меню хлебных крошек, чтобы вернуться), нажмите « Редактировать».
Нажмите на поле «Форматированный текст по умолчанию» и введите содержимое. Будет лучше всего выглядеть, если вы сделаете текст белым (после его написания) и выровняете его по центру (я выделил его ниже, чтобы вы могли видеть белый текст).
в. Логотип и значки социальных сетей
В этой части кода (строки 27–34 в коде, который вы вставили в модуль), вы можете обновить свой логотип и значки социальных сетей:
Я выделил разделы над вами захочет обновить. «#» в «href» следует заменить ссылкой на страницу, на которую вы хотите сделать ссылку, а «#» в «src» следует заменить ссылкой на значок, который вы хотели бы использовать в каждом case (вы можете загрузить свои значки в файловый менеджер и получить ссылку оттуда).
Например, когда я добавляю собственный логотип и значки социальных сетей, этот фрагмент кода выглядит следующим образом:
Теперь, если вы нажмете «Предварительный просмотр», вы увидите, что ваш модуль фонового изображения электронной почты начинает выглядеть намного лучше:
д.
 Цвет фона по умолчанию
Цвет фона по умолчаниюЕсли по какой-либо причине наше фоновое изображение не загружается, мы хотим убедиться, что цвет, который появляется на его месте, соответствует нашему бренду.
В настоящее время я установил этот оттенок красного ( #F73E4B ), но вы можете заменить его своим собственным цветом. Вы можете найти и заменить это в шаблоне, удерживая Ctrl + F, вставив #F73E4B в строку поиска, щелкнув первый значок, чтобы переключить «заменить», и используя опцию «Заменить все».
д. Расширенная настройка
Если вы хотите еще больше углубиться в код, вы можете обновить другие аспекты кода (необходимы некоторые базовые знания HTML).
- Обновите ширину электронного письма : вы можете использовать функцию «Найти и заменить» выше, чтобы заменить «600» на другую ширину, если это то, что вы используете в своем шаблоне электронной почты .
- Обновить высоту модуля : для корректного отображения в Outlook мне пришлось добавить в код несколько фиксированных высот (строки 19, 21, 26, 36-39), которые можно соответствующим образом отрегулировать.




 < /a>
< /a>