html — Смена цвета фона на градиент по нажатию JavaScript
Есть блок с тестом, который меняет цвет фона по нажатию на кнопки. Как выставить в JS цвет так, чтобы он менялся на градиент.
window.onload = function() {
document.getElementById('linkinclr').onclick = function() {
document.getElementById("clrmen").style.backgroundColor = "#f2f1ec";
return false;
}
document.getElementById('linkinclr2').onclick = function() {
document.getElementById("clrmen").style.backgroundColor = "#f2f1ec";
return false;
}
document.getElementById('linkinclr3').onclick = function() {
document.getElementById("clrmen").style.backgroundColor = "#f2f1ec";
return false;
}
document.getElementById('linkinclr4').onclick = function() {
document.getElementById("clrmen").style.backgroundColor = "#f2f1ec";
return false;
}
}<nav>
<!-- Menu Button -->
<ol>
<ul>
<p>
<li>
<a href="gallery.
html" data-animsition-out-class="overlay-slide-out-left">
<div>Gallery</div>
</a>
</li>
</p>
<p>
<li>
<a href="about.html" data-animsition-out-class="overlay-slide-out-left">
<div>About</div>
</a>
</li>
</p>
<p>
<li>
<a href="courses.html" data-animsition-out-class="overlay-slide-out-left">
<div>Courses</div>
</a>
</li>
</p>- javascript
- html
- css
Вместо стиля backgroundColor используйте background. В примере градиент отобразится при клике на «Courses», так как применится стиль background:linear-gradient(to top, #8ed9ff, #5165ff).
window.onload = function() {
document.getElementById('linkinclr').onclick = function() {
document.getElementById("clrmen").style.background = "#f2f1ec";
return false;
}
document.getElementById('linkinclr2').onclick = function() {
document.getElementById("clrmen").style.background = "#f2cccc";
return false;
}
document.getElementById('linkinclr3').onclick = function() {
document.getElementById("clrmen").style.background = "linear-gradient(to top, #8ed9ff, #5165ff)";
return false;
}
}<nav>
<!-- Menu Button -->
<ol>
<ul>
<p>
<li>
<a href="#" data-animsition-out-class="overlay-slide-out-left">
<div>Gallery</div>
</a>
</li>
</p>
<p>
<li>
<a href="#" data-animsition-out-class="overlay-slide-out-left">
<div>About</div>
</a>
</li>
</p>
<p>
<li>
<a href="#" data-animsition-out-class="overlay-slide-out-left">
<div>Courses</div>
</a>
</li>
</p>
<ol>
<nav>Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Градиенты и их использование в email-рассылках
Главные тренды 2021 года в емейл-дизайне – это не только AMP-интерактивность, минималистичность и стилистика ретро. Снова входят в моду градиенты, и всемирно известные бренды уже начали использовать этот прием в своих рассылках. А значит, он находит отклик в сердцах подписчиков.
Градиенты привлекают и удерживают внимание, они способны создать эмоциональный фон письма и делать акцент на его ключевых элементах. То есть грамотное использование градиентов повышает шансы на конверсию.
Этот элемент дизайна получил широкое распространение еще в 60-х годах прошлого века, но в современном дизайне его днем рождения можно считать 11 мая 2016 года, когда Instagram обновил логотип.
В 2021 градиенты выходят на новый виток популярности и во многом определяют современный веб-дизайн.
Что такое градиенты
Градиент – это плавное наложение одного цвета на другой, в результате которого создается новый оттенок.
Градиенты добавляют дизайну новое измерение, глубину и реалистичность. Ведь реальность не бывает однотонной: радуга, закат, море, пляж – классические примеры естественных градиентов.
Кроме того, постепенное наложение цвета на белый или черный может имитировать расстояние объекта от источника света.
«В природе цвет создается светом, в картине источник света – цвет” – Ганс Хоффман, художник-экспрессионист
Как сделать градиент
1. Чтобы градиент выглядел привлекательно, нужно грамотно подойти к выбору цветов для смешивания.
2. Не рекомендуется использовать более трех цветов для создания градиента.
3. Более гармонично будет смотреться плавный переход между близкими цветами: например пурпурный, превращающийся в сине-фиолетовый, или ярко-зеленый, который к концу переходит в желтовато-зеленый.
4. Используйте линейный градиент для квадратных или многоугольных объектов, для круглых объектов лучше использовать радиальный градиент.
5. При переходе от одного цвета к другому яркость может увеличиваться или уменьшаться – в первом случае эффект будет возбуждающим, во втором – успокаивающим.
Когда речь идет о градиентах, непререкаемых правил не существует. Главное, чтобы конечный результат передавал заложенный вами месседж, не искажая его. Достичь этого получится только путем экспериментов. А в творческих поисках вам поможет наш редактор сообщений. Не нужно быть дизайнером, чтобы создать в нем красивое запоминающееся письмо.
Хочу быть в тренде!
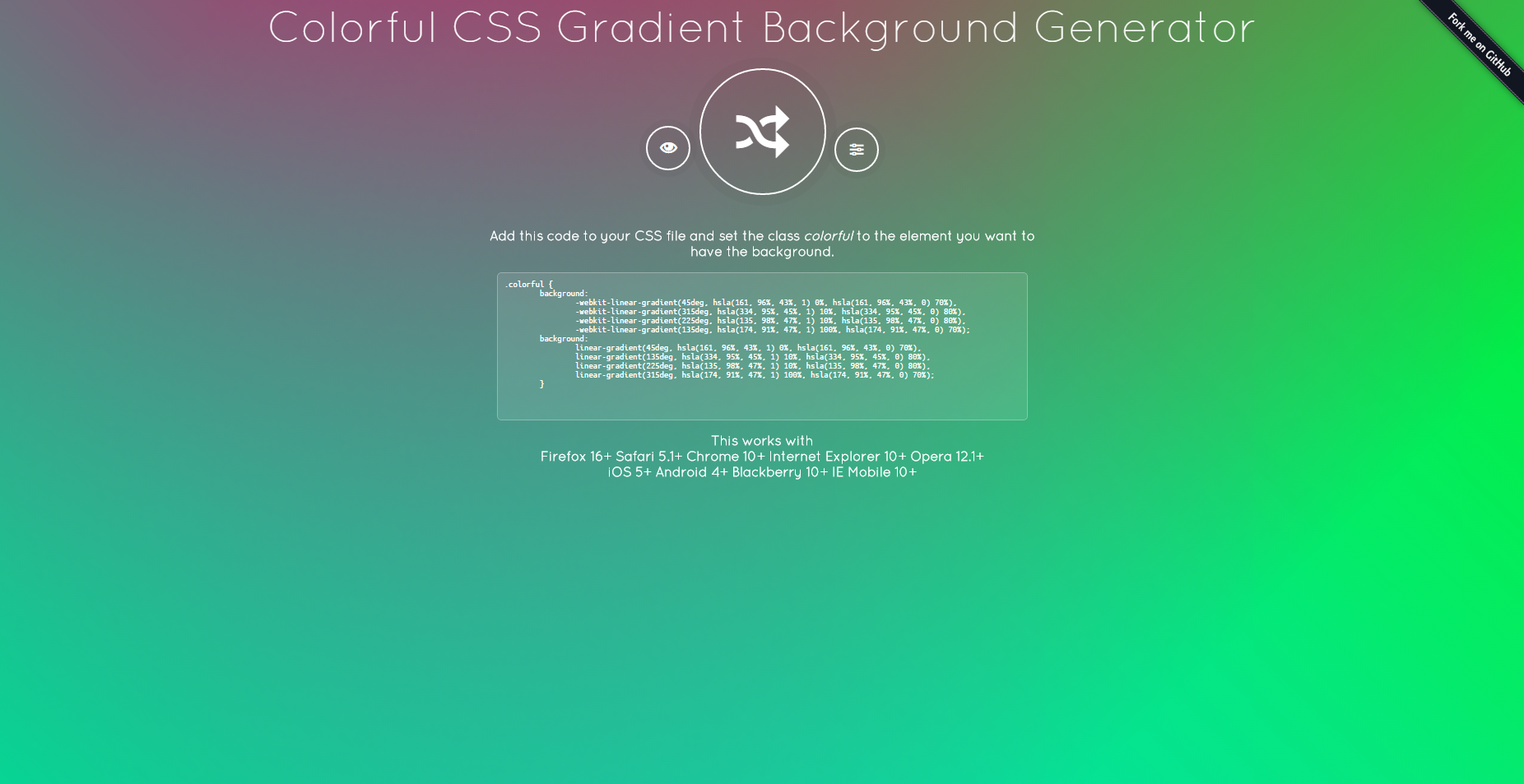
Также вы можете воспользоваться сторонними генераторами градиентов, такими как CoolHue, CSS Gradient или UI Gradients.
Примеры градиентов в емейл-рассылках
Удачно подобранные градиенты подходят и для B2B, и для B2C – это универсальный и эффективный способ добиться внимания аудитории и выделиться на фоне конкурентов. Ниже вы найдете интересные примеры использования градиентов в емейл-рассылках для вдохновения.
Ниже вы найдете интересные примеры использования градиентов в емейл-рассылках для вдохновения.
eSputnik
Градиент брендового синего и светло-синего добавляет письму воздушность и глубину, создавая эффект погружения. Письмо цепляет минималистичностью и изяществом.
Mondly
Этот же эффект использует сервис по изучению языков Mondly, с той разницей, что градиент используется не как цвет фона всего письма, а как подложка для баннера и кнопки CTA.
Lingualeo
В рассылках Lingualeo традиционно обыгрывается тема джунглей. Переход от насыщенно- к бледно-голубому не только имитирует цвет неба в тропическом лесу, но и задает направление вниманию читателя, оканчиваясь как раз на уровне кнопки с призывом к действию.
Email Competitors
Бледно-желтый цвет фона сгущается настолько, что становится центральным образом всего письма – ярко-оранжевой ракетой, покоряющей digital-просторы.
1973.LTD
Маркетинговое агентство 1973. LTD размещает на многотональной закатной подложке текст письма и акцентирует внимание на 2 баннерах с призывами к действию.
LTD размещает на многотональной закатной подложке текст письма и акцентирует внимание на 2 баннерах с призывами к действию.
Spotify
В письме со статистикой по использованию сервиса летом 2020 Spotify использует 4 блока с основными цветами и их градиентами. Блоки разделены не только по месяцам лета (как ясно из текста), но и по времени суток (от рассвета до ночи, как видно по использованной в каждом блоке палитре).
SimpleWine
Баннер с информацией об акции и главным призывом к действию оформлен в настолько винном градиенте, что он способен пробудить жажду.
Tea.ru
Черно-серый градиент фона письма добавляет реалистичности изображениям горячих напитков и блюд, создавая иллюзию поднимающегося над ними пара.
Caribou Coffee
Брендовое сочетание коричневого с грязно-голубым дополнено более светлым градиентом, фокусирующим внимание на выгодах предложения Caribou Coffee.
Last post
J.Сrew
Бодрящая палитра градиентов от желтого к салатовому не несет смысловой нагрузки, но привлекает внимание и запоминается своей красочностью.
UNIONMADE
Когда-то тень от товара на фото удаляли с помощью фотошопа, сейчас ее наоборот пытаются добавить, чтобы оживить изображение.
Градиент голубого в фоне письма UNIONMADE не только рифмуется с цветом текста, но и создает эффект тени под размещенными в емейле товарами, что придает им объемность и реалистичность.
Hallelu Boutique
Принято считать, что мода на градиенты в дизайне появилась в психоделических 60-х. Рассылка Hallelu Boutique явно апеллирует к этой связи: центральный персонаж письма как будто приехал на своем розовом велосипеде прямиком с Вудстока.
Эта рассылка отражает еще один важный тренд 2021 – ностальгию и ретростилистику как ее следствие.
Curtis
Рассылка от бренда чая Curtis посвящена зимним развлечениям и розыгрышу согревающих подарков. Зимнюю тематику подчеркивает эффект северного сияния в фоне, которого удалось достичь с помощью GIF-анимации, наложенной на соответствующие градиенты.
Среди других преимуществ письма нельзя не упомянуть полную готовность к прочтению в режиме dark mode.
Неудачный пример
Хотя градиент в рассылках – модный тренд, использовать его тоже нужно с умом. Так, в примере ниже использован однотонный градиент, напоминающий потеки ржавчины. Чтобы такого эффекта не возникало, однотонный градиент лучше не располагать вертикально.
В заключение
Градиенты уверенно вернулись в главные тренды веб-дизайна – мы все чаще встречаем их в иллюстрациях, дизайне элементов брендирования и, конечно, в рассылках. Градиенты дают в наше распоряжение огромную палитру новых, непривычных цветов, они привлекают к себе внимание, помогают расставить акценты и придают письму особый эмоциональный фон.
Градиенты – универсальный прием. Его можно использовать при обработке фотографий или на фоне кнопки призыва к действию, он подходит и для типографики, если нужно сделать текст более заметным или выделить ключевые слова.
Если вы хотите создать запоминающийся дизайн и укрепить связь с вашими подписчиками, этот тренд 2021 года – для вас!
Как применить фоновый градиент или изображение к тексту (CSS и Webflow) | by Michael J.
 Fordham
FordhamMichael J. Fordham
·Читать
Опубликовано в·
4 минуты чтения·
2 окт. 2, 2022Если вы чем-то похожи на меня, вы цените минимальные конструкции. Это часто будет означать, что у вас не будет одновременно отображаться много контента, много места для передышки и ограниченная цветовая палитра.
Однако иногда нужно добавить немного изюминки.
На мой взгляд, один из самых элегантных способов сделать это — украсить важный текст (обычно часть заголовка) градиентом или изображением.
Некоторые из лучших дизайнеров используют этот прием, чтобы добавить изюминку в свои замечательные интерфейсы. Возьмем, к примеру, Apple, это действительно распространенный шаблон пользовательского интерфейса для них:
Как постоянный пользователь инструментов кода и инструментов без кода, я хотел поделиться тем, как вы можете добиться этого эффекта как в простом коде CSS, так и в Webflow.
Как придать тексту градиент фона в CSS
Нам нужно сделать пять вещей:
- Обернуть текст, на который мы хотим повлиять, тегом span (если вы не хотите, чтобы весь текст имел такой эффект)
- Присвоить тегу span класс (.
 декорированный-текст)
декорированный-текст) - Придайте классу .decorated-text фоновый градиент
- Обрежьте фон, чтобы он отображался только на тексте
- Сделайте цвет текста прозрачным, чтобы фон был виден
Вот простой codepen со всеми этими шагами:
В этот пример включены некоторые свойства webkit, которые делают эффект более согласованным в разных браузерах.
Использование фонового изображения вместо градиента в CSS
Чтобы использовать фоновое изображение вместо градиента, шаги очень похожи на описанные выше. Единственная разница в том, что мы даем классу .decorated-text URL-адрес фонового изображения, а не градиент. В этом примере мы также установили для background-size значение «cover», чтобы размер изображения соответствовал размеру текста.
Вот пример этого в действии:
Как применить фоновый градиент к тексту в Webflow
Шаги немного отличаются, если вы создаете свой веб-сайт в Webflow, а не вручную пишете CSS.
Прежде всего, вам нужно добавить текст к вашему дизайну. Перетащите блок h2.
Перетащите блок h2.
Затем вам нужно выбрать текст, к которому вы хотите применить фон, и выбрать опцию, чтобы обернуть его тегом span.
После этого мы переименуем тег span в «decorated-text», чтобы применить к нему стиль. Присвоение классу подходящего имени позволяет нам повторно использовать стиль в будущем.
Выбрав класс декорированного текста, мы настраиваем раздел «Фон», чтобы применить градиентный фон. Вы заметите, что фон будет применен за текстом, когда вы это сделаете.
Наконец, мы хотим установить для параметра «Обрезка» значение «Обрезать фон по тексту».
Вот оно!
Как применить фоновое изображение к тексту в Webflow
Подобно тому, как мы добавили градиент к фону текста, вместо этого вы можете использовать изображение. В разделе «Фон» удалите созданный нами линейный градиент и вместо этого выберите «Изображение».
Выберите изображение, которое хотите использовать, а затем в разделе «Размер» выберите «Обложка», чтобы изображение соответствовало тексту.
И все. Как вы можете видеть в примерах, я увеличил размер текста, когда использовал фоновое изображение. Я считаю, что при использовании фоновых изображений вы хотите сделать текст как можно больше, чтобы изображение было достаточно видимым, чтобы его можно было понять.
Завершение
Это все, что вам нужно для достижения этих эффектов в простом CSS и Webflow.
При применении этих стилей следует помнить о читаемости текста. В некоторых приведенных выше примерах контраст между текстом и фоном незначителен и может создавать проблемы для людей с плохим зрением. Эти примеры просто иллюстрируют, как добиться визуального эффекта.
Если вам понравилось это пошаговое руководство по проектированию с использованием примеров CSS и Webflow, и вы хотите увидеть больше, не стесняйтесь оставлять комментарии о том, что вы хотели бы, чтобы я рассказал дальше.
|
|



