что это такое за язык разметки гипертекста
Перед тем как начать говорить об истории и развитии языка HTML, давайте ответим на вопрос, что это такое и для чего он создан. HTML — это язык разметки гипертекста. И хотя от многих можно услышать, что это язык сетевого программирования, на самом деле это не так. Подчеркнем, что это формат разметки, который используется для того, чтобы сформировать веб-документ из контента разного типа.
История HTMLСтандарт SGMLИстория языка разметки HTML начинается в 1986 году, когда Международная организация по стандартизации приняла стандарт SGML, который давал возможность выстраивать системы разметки любых разновидностей текста. Цель создания этого языка заключалась в том, чтобы размеченный текст можно было просматривать и редактировать про помощи разных программ на различных платформах. SGML нельзя назвать готовой системой для разметки текста, поскольку она определяет только правила записи элементов разметки. Технология SGML оказала влияние на множество разработок в компьютерной среде, но сам язык не стал сильно распространен.
Технология SGML оказала влияние на множество разработок в компьютерной среде, но сам язык не стал сильно распространен.
Британский ученый Тим Бернерс Ли в 1991 году, взяв за основу SGML, разработал технологию передачи гипертекстовой информации через сеть интернет и назвал ее HTML, что значит Hyper Text Markup Language (язык разметки гипертекста).
Первое время HTML соответствовал всем особенностям идеологии языка SGML. Позднее, в 1993 году была разработана новая версия HTML, которая называлась HTML 1.2. В этой версии использовалось более сорока тегов, из которых три тега были не рекомендованы к применению, поскольку они указывали на физические параметры текстового документа, тем самым противореча принципам SGML. Но эта версия по-прежнему была ориентирована на структурную и логическую разметку документа, хотя некоторые теги все же отчасти показывали, как страница будет выглядеть физически.
Серьезные изменения технология HTML получила в 1995 году, когда разработкой этого языка занялась компания W3C, которая представила версию языка 2. 0, а позже и 3.0, ставшую настоящим прорывом. Современные версии HTML во многом основаны именно на третьей версии языка.
0, а позже и 3.0, ставшую настоящим прорывом. Современные версии HTML во многом основаны именно на третьей версии языка.
Основным элементом в этом языке разметки являются теги. Теги представляют собой парную (как правило) конструкцию, которая нужна для того, чтобы задать определенные свойства тексту либо каким-то другим информационным данным, находящимся внутри этой конструкции. К примеру, если в тексте мы вставим следующую конструкцию — [b]Я учу HTML [/b], то надпись «Я учу HTML» будет выделена жирным шрифтом. А если мы напишем текст, окружив его конструкцией [font color=»red»]…[/font], то получим текст красного цвета.
HTML редакторыА теперь поговорим о наиболее распространенных редакторах для работы с HTML.
Adobe Go Live CSЭто универсальная программа для профессионального создания и администрирования веб-сайтов. Удобство программ такого уровня заключается в том, что многие процессы в них автоматизированы, что существенно облегчает и ускоряет процесс работы с HTML-кодом. К примеру, благодаря функции интеллектуального поиска и замены можно легко и быстро заменить определенные теги либо атрибуты на нужных страницах. Также преимущество этого редактора заключается и в том, что он позволяет оптимизировать код, который составлен в других программах, удаляя излишние теги и пробелы.
К примеру, благодаря функции интеллектуального поиска и замены можно легко и быстро заменить определенные теги либо атрибуты на нужных страницах. Также преимущество этого редактора заключается и в том, что он позволяет оптимизировать код, который составлен в других программах, удаляя излишние теги и пробелы.
Это неплохой по функционалу текстовый редактор, применять который можно как улучшенную замену стандартного блокнота, а также использовать его как редактор для HTML-страниц. Он поддерживает работу с макросами, проверяет правильность кода и позволяет устанавливать дополнительные плагины. Это приложение особенно будет удобно для новичков, поскольку обладает очень простым и понятным управлением. При этом программа работает с хорошим быстродействием и затрачивает минимум ресурсов ПК.
AptanaЭто достаточно мощное средство для работы с CSS, HTML и JavaScript. Если установить дополнительные плагины, то этот редактор позволяет работать и с другими языками сетевого программирования. У этого приложения очень широкие функциональные возможности, которые позволяют как создавать небольшие лендинг-страницы, так и верстать более серьезные веб-проекты.
У этого приложения очень широкие функциональные возможности, которые позволяют как создавать небольшие лендинг-страницы, так и верстать более серьезные веб-проекты.
что это такое, когда появился и из чего состоит
HTML язык (HyperText Markup Language) – это стандартный язык разметки гипертекста в Интернете. Его основное предназначение – создавать интернет-страницы и обеспечивать нормальное расположение в документе списков, заголовков, таблиц, картинок и прочих материалов. Гипертекст в данном случае – это текст, связанный указателями-ссылками с другими текстами.
Если говорить понятнее, то HTML – это простой набор кодов для описания структуры документа. А браузеры разъясняют язык HTML и отображают на экране монитора компьютера или других устройств уже понятный пользователю форматированный текст с картинками, таблицами, заголовками, списками и т.д.
Как и когда появился HTML язык?
Из каких компонентов состоит HTML?
Какая структура HTML документа?
Подводим итоги
Как и когда появился HTML язык?
HTML был придуман в 86-м году прошлого века. Инициатором стал ученый из Великобритании Тимон Бернерс-Ли, работающий в Европейской организации по ядерным исследованиям в Женеве.
Инициатором стал ученый из Великобритании Тимон Бернерс-Ли, работающий в Европейской организации по ядерным исследованиям в Женеве.
Тогда он предложил HTML в качестве языка для передачи технических и научных данных между Институтами. Это поспособствовало тому, что все научные документы легко читались и выглядели одинаково хорошо на всех устройствах.
Изначально HTML использовался исключительно в научных учреждениях, но вскоре такая идея понравилась людям настолько, что распространилась далеко за их пределы, и сегодня этот язык является основой Интернета. Кроме упрощения структуры документа, HTML начал поддерживать гипертекст.
Современные функции языка HTML сильно отличаются от тех задач, которые он выполнял много лет назад. Создавался он с целью структурирования и форматирования документов, при этом элементы отображения не применялись. HTML текст можно было посмотреть на любой технике: цветном мониторе компьютера, небольшом экране мобильника, органайзере с монохромным экраном или программе чтения текста голосом. Он воспроизводился на них без каких-либо помарок.
Он воспроизводился на них без каких-либо помарок.
Но со временем потребности возрастали, что привело к появлению картинок, звука, диаграмм и прочих элементов. В связи с этим выходили новые версии HTML, последней из которых является HTML 5. Современная версия позволяет создавать уже не только сайты, но и web-приложения.
Из каких компонентов состоит HTML?
HTML язык содержит несколько основных компонентов, которые выполняют определенные функции:
- Тег (дескриптор). HTML полностью состоит из дескрипторов. Они посылают команды веб-браузеру, выполняющему конкретные функции. К примеру, вставляет картинки или создает списки.
- Атрибут (аргумент). Предназначен для внесения изменений в теге. То есть, он может выровнять по краю или центру абзац/картинку внутри самого тега.
- Значение. Определяет изменения от атрибутов. Например, при выравнивании текста или изображения, для атрибута можно задать различные значения: текстовые (left либо right), или числовые (размеры картинки по ширине и высоте).

Какая структура HTML документа?
Посетив в браузере любую web-страницу, вы можете посмотреть, как она выглядит в кодовом формате, нажав правой кнопкой мыши на странице и выбрав раздел «Посмотреть код».
Можно заметить, что в начале любого документа в формате HTML есть строка , обозначающая версию HTML и порядок написания и применения тегов. В устаревших версиях HTML было изобилие самых разных вариаций тега DOCTYPE, но в новой версии существует только один – !DOCTYPE.
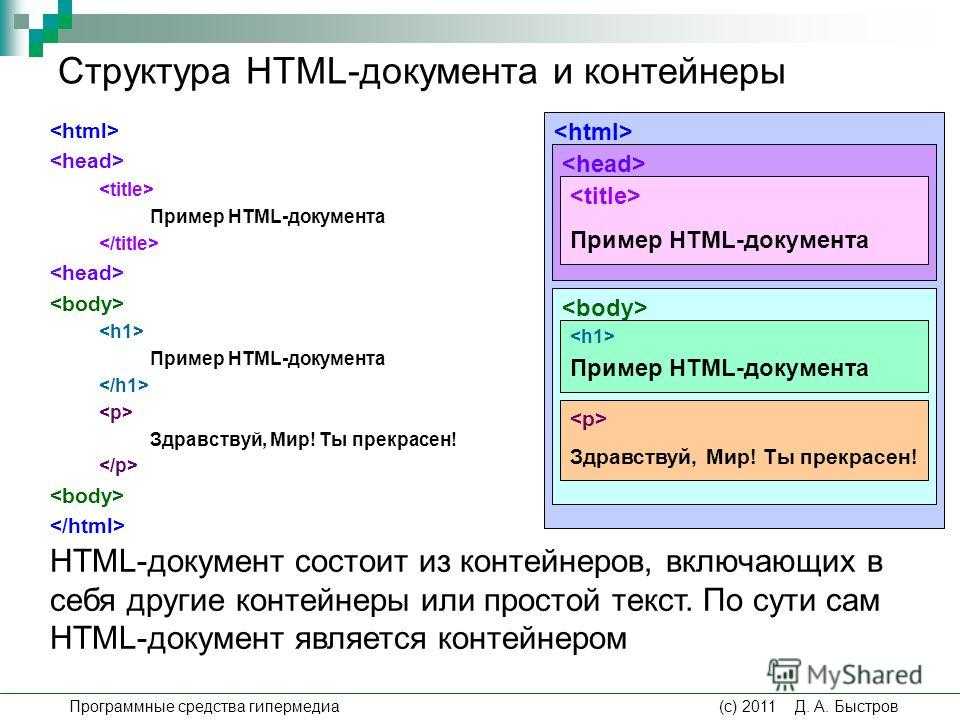
За ним следует непосредственно документ страницы, имеющий начало и конец, которые обозначаются открывающимся (<html>) и закрывающимся (</html>) тегами соответственно. По сути, этот парный тег является контейнером, где находится все содержимое web-страницы – весь полезный контент охвачен этими двумя элементами.
Внутри самого документа находятся 2 блока: <head> и <body>, и выглядит это следующим образом:
<html> <head></head> <body></body> </html>
В <head> содержатся служебные элементы для поисковиков и браузеров:
- заголовок <title> (обязательный тег) документа, отображающийся в выдаче поисковика и во вкладке браузера;
- мета теги названия, описания и ключей;
- описание содержания документа;
- ссылки на стилевые файлы <link>;
- ссылки на скрипты <script>.

Все, что прописано в данном теге, пользователю не показывается на странице. Он видит только элементы страницы, прописанные в разделе <body>:
- непосредственно текст;
- таблицы;
- графические элементы;
- изображения;
- аудио- и видеофайлы и прочий код.
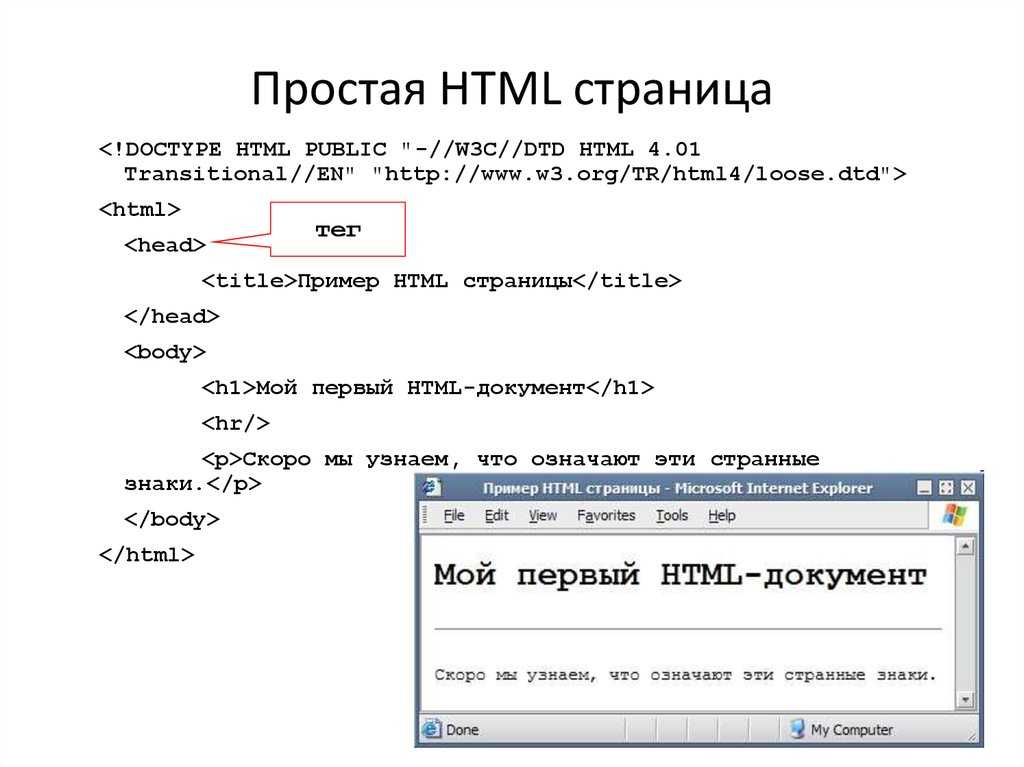
Исходя из вышесказанного, приведем простейший пример HTML документа:
<!DOCTYPE html> <html> <head> <title>Я написал свой первый HTML документ</title> </head> <body> <h2>Мой первый HTML документ</h2> <p>Всем привет!</p> </body> </html>
Прописав подобный текст в любом текстовом документе (в том числе и в Блокноте), сохранив его в расширении html и открыв в одном из браузеров, на экране вы увидите заголовок <h2> и описание документа <p>. При этом заголовок будет выделен жирным шрифтом большего размера, чем сам текст.
Подводим итоги
Как вы уже поняли, с помощью HTML в тексте можно выделить заголовки, абзацы, графики, таблицы, списки, разместить на веб-страницу изображение, связать разные тексты гиперссылками и так далее. При этом пользователь не будет видеть сложную кодировку благодаря ее интерпретации интернет-браузерами, которая формирует окончательный вид документа, красивый и читабельный для человеческого глаза.
При этом пользователь не будет видеть сложную кодировку благодаря ее интерпретации интернет-браузерами, которая формирует окончательный вид документа, красивый и читабельный для человеческого глаза.
Что такое HTML? (Определение, использование, синтаксис, примеры)
HTML (язык гипертекстовой разметки) — это форма программного кода, используемая для указания браузеру создать структуру для отдельных веб-страниц на веб-сайте. Этот язык разметки является фундаментальным компонентом того, как миллиарды людей воспринимают и используют страницы в Интернете. HTML отвечает за такие вещи, как представление текста, определение визуального формата, предоставление поисковым системам контекста страницы и обозначение разделов страницы.
Для чего используется HTML?
HTML — это письменный язык разметки, используемый для аннотирования текста, изображений и другого контента в структурированном виде для отображения в Интернете.
HTML используется для структурирования веб-страницы и обеспечения ее доступности для пользователей Интернета посредством текста, визуального форматирования и факторов поиска. Он широко известен как самый основной строительный блок Интернета, работающий вместе с CSS и JavaScript для создания веб-сайтов, которые мы видим во время просмотра.
Он широко известен как самый основной строительный блок Интернета, работающий вместе с CSS и JavaScript для создания веб-сайтов, которые мы видим во время просмотра.
HTML, особенно его последняя форма, представляет собой язык программирования с широкими возможностями, который можно использовать для различных целей, когда речь идет о просмотре веб-страниц и данных. Мы используем HTML не только для разработки веб-страниц, создания веб-документов и интернет-навигации, HTML5 представляет расширенные API, облегчает хранение на стороне клиента через localStorage и IndexDB, предлагает поддержку ввода данных, облегчает использование офлайн-приложений посредством кэширования и даже может использоваться в разработка игр.
Связанные материалы от экспертов по встроенным функциям Оптимизация элемента заголовка HTML для высокопроизводительного веб-сайта
Что такое синтаксис HTML?
Правильный синтаксис имеет решающее значение при построении HTML-документов. Без надлежащего синтаксиса элементы веб-страницы не будут работать так, как они задуманы, и, что более важно, контент не будет отображаться для пользователя так, как это имеет смысл. Синтаксис также позволяет разделам элементов функционировать вместе друг с другом, а не независимо друг от друга.
Без надлежащего синтаксиса элементы веб-страницы не будут работать так, как они задуманы, и, что более важно, контент не будет отображаться для пользователя так, как это имеет смысл. Синтаксис также позволяет разделам элементов функционировать вместе друг с другом, а не независимо друг от друга.
Синтаксис HTML записывается в простых текстовых документах, которые заканчиваются расширением .html . HTML-документы состоят из текстовых элементов, которые могут быть прочитаны и загружены веб-браузером. Разметка HTML функционирует за счет использования элементов, которые описывают ее функциональность и размещаются в нисходящей древовидной структуре.
Эти элементы окружены угловыми тегами ( <> ), которые определяют, где размещаются элементы и как они будут функционировать. Для каждого открытого тега обычно должен быть размещен соответствующий закрывающий тег, чтобы он функционировал. Закрывающий тег идентичен открывающему, но с косой чертой перед элементом ( ). Вся разметка, написанная между этими двумя тегами, будет структурирована с использованием элемента, записанного внутри каждого тега. Пример элемента и открывающего тега:
Вся разметка, написанная между этими двумя тегами, будет структурирована с использованием элемента, записанного внутри каждого тега. Пример элемента и открывающего тега: <голова> . Чтобы закрыть этот тег, используйте тег .
Кроме того, веб-браузер может считывать 16 различных атрибутов HTML для передачи определенных функций при использовании внутри элемента. Например, вы можете использовать атрибут href , чтобы указать на конкретную ссылку в сочетании с элементом a , который определяет текст привязки. Это будет записано как Пример текста привязки . Другие компоненты синтаксиса HTML включают возможность оставлять комментарии разработчика, которые не обрабатываются браузером, и самозакрывающиеся элементы, которые ничего не содержат внутри себя. как способ устранения головной боли при создании веб-сайта, облегчения операций по устранению неполадок, когда что-то может (и будет) идти не так. Эта практика облегчает сотрудничество с другими разработчиками, оптимизирует будущие обновления и помогает подготовиться к возможной передаче кода веб-сайта, когда разработчик больше не работает над ним.
Эта практика облегчает сотрудничество с другими разработчиками, оптимизирует будущие обновления и помогает подготовиться к возможной передаче кода веб-сайта, когда разработчик больше не работает над ним.
Произошла ошибка.
Невозможно выполнить JavaScript. Попробуйте посмотреть это видео на сайте www.youtube.com или включите JavaScript, если он отключен в вашем браузере.
Учебное пособие по HTML для начинающих: ускоренный курс HTML. | Видео: Программирование с помощью Mosh
Что такое 5 основных тегов HTML?
Существует множество элементов HTML, которые мы можем использовать для структурирования веб-страницы. Хотя разработчики выбирают элементы для определенных целей, некоторые теги имеют решающее значение для структуры HTML-документа и используются чаще всего. Эти пять тегов — лишь часть основных тегов, которые разработчики считают фундаментальными для HTML-программирования:
-

-
-
</code> — определяет заголовок веб-страницы и часто отображается в результатах поиска.</li><li> <code><h2></h2></code> — определяет самый заметный заголовок на веб-странице.</li><li> <code> <р> </code> <strong> </strong> — определяет содержимое, которое находится внутри абзаца, и позволяет браузерам вставлять пробелы между абзацами для удобочитаемости.</li></ol><p> Другие важные теги, которые необходимо знать при создании страницы, включают теги <code><body> </code> , <code> <a> </code> , <code><div> </code> , <code> <span> </code> и <code> <img> </code> теги. .</p><h2><span class="ez-toc-section" id="_HTML-7"> Что такое HTML? — Основы веб-разработки </span></h2><p> Давайте поговорим о том, что такое HTML или, лучше сказать, 28-летний язык программирования, который формирует нашу жизнь каждый день. Во-первых, это не язык программирования; это язык разметки. 😀 Что такое язык разметки гипертекстовой разметки? Мы вернемся к этому позже.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf3.ppt-online.org/files3/slide/f/FvCAEd1PHJZ62nOuyepqjs4GVRrf9DgaTUYtkm/slide-1.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf3.ppt-online.org/files3/slide/f/FvCAEd1PHJZ62nOuyepqjs4GVRrf9DgaTUYtkm/slide-1.jpg' /></noscript></p><p> Краткое пояснение: <strong> Язык гипертекстовой разметки </strong> или HTML — это язык, который взаимодействует с нашим веб-браузером, он определяет структуру каждой страницы во всемирной паутине. Он сообщает браузеру, как интерпретировать данные для формирования элементов на веб-сайте.</p><div id="yandex_rtb_4" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript">if(rtbW>=960){var rtbBlockID="R-A-744154-3";} else{var rtbBlockID="R-A-744154-5";} window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo:"yandex_rtb_4",blockId:rtbBlockID,pageNumber:4,onError:(data)=>{var g=document.createElement("ins");g.className="adsbygoogle";g.style.display="inline";if(rtbW>=960){g.style.width="580px";g.style.height="400px";g.setAttribute("data-ad-slot","9935184599");}else{g.style.width="300px";g.style.height="600px";g.setAttribute("data-ad-slot","9935184599");} g.setAttribute("data-ad-client","ca-pub-1812626643144578");g.setAttribute("data-alternate-ad-url",stroke2);document.getElementById("yandex_rtb_4").appendChild(g);(adsbygoogle=window.adsbygoogle||[]).push({});}})});window.addEventListener("load",()=>{var ins=document.getElementById("yandex_rtb_4");if(ins.clientHeight =="0"){ins.innerHTML=stroke3;}},true);</script> <p> Длинное объяснение: Ну, это займет некоторое время. 🙂 Давайте разобьем его на 5 глав:</p><ul><li> История HTML</li><li> Как выглядит HTML</li><li> Базовый HTML-шаблон</li><li> Что такое тег HTML</li><li> Что такое HTML 5</li><li> Будущее HTML</li></ul><p> </p><h3><span class="ez-toc-section" id="_HTML-8"> История HTML </span></h3><h4><span class="ez-toc-section" id="i-4"> Запросить </span></h4><p> Парень по имени Тим Бернерс-Ли работал внештатным сотрудником в ЦЕРНе. За то короткое время, что он там работал, он придумал план, который оптимизировал <strong> связь между учеными </strong> в ЦЕРНе. Особенно обмен документами между исследователями. Эта система называлась ENQUIRE и была предшественницей WEB в том виде, в каком мы ее знаем сегодня. Например, попробуйте представить плохо оформленную страницу Википедии, полную ссылок, и вы получите общее представление о том, как выглядел INQUIRE.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/image1.slideserve.com/3488884/slide3-l.jpg' /><noscript><img loading='lazy' src='/800/600/http/image1.slideserve.com/3488884/slide3-l.jpg' /></noscript></p><h4><span class="ez-toc-section" id="HTML"> HTML </span></h4><p> Перенесемся вперед 10 лет спустя, и тот же парень <strong> разработал веб-браузер и впервые указал HTML </strong>. В то время это было доступно только академическим учреждениям. Но только через год он стал доступен широкой публике. ДА, истории всемирной паутины и языка гипертекстовой разметки идут рука об руку, поскольку одно не может существовать без другого. На самом деле мы могли бы легко изменить вопрос с HTML на <strong> что такое WWW 9.0038 .</p><p> Это было в 1999 году со стандартом HTML 4, когда язык разметки начал заботиться не только о предоставлении информации, но и о том, как должно выглядеть представление этой информации. Это было, когда веб-сайты приобрели некоторый стиль. Стиль был определен в каждом элементе HTML. На самом деле, только в стандарте HTML 5 мы увидели полное разделение ответственности. Таким образом, HTML определяет структуру веб-сайта, в то время как забота о форматировании была возложена на CSS (каскадные таблицы стилей). Но не волнуйтесь, у вас все еще есть некоторые параметры форматирования в HTML 5.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf.ppt-online.org/files/slide/f/fnLgAmqFe9y4MsWwRprcuYTDZ7UiJhOld3xQNV/slide-15.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/f/fnLgAmqFe9y4MsWwRprcuYTDZ7UiJhOld3xQNV/slide-15.jpg' /></noscript></p><p> Итак, 39 лет спустя парень, который помог паре гиков общаться, теперь является директором <strong> Консорциума World Wide Web </strong> (W3C). Этот консорциум наблюдает за дальнейшим развитием Интернета. Он также получил рыцарское звание, и мы должны называть его <strong> сэр Тимоти Бернерс-Ли </strong>.</p><p> Сэр Тимоти Бернерс-Ли, команда CodeBrainer, благодарит вас за то удовольствие, которое мы получили от HTML за годы работы 😀</p><p> Начните наш курс под руководством наставника, где наш наставник ведет вас на каждом этапе пути. Получите БЕСПЛАТНУЮ пробную версию сегодня.</p><p data-readability-styled="true"> Бесплатная пробная версия</p><h3><span class="ez-toc-section" id="_HTML-9"> Как выглядит HTML </span></h3><p> Ниже представлена основная структура современного HTML. В первой строке у нас всегда есть <strong> !DOCTYPE html (объявление типа документа). </strong> «<!DOCTYPE html>» – это объявление HTML5 и самое короткое объявление типа документа, которое вы можете иметь. Это объявление сообщает браузеру, что это документ типа HTML.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/5/489564/slide_3.jpg' /><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/5/489564/slide_3.jpg' /></noscript> Далее мы начинаем с открывающего HTML-тега (в следующей главе мы объясним, что такое тег), который сообщает браузеру, что он читает HTML-код.</p><p> HTML</p><p> <b><center><ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-1812626643144578" data-ad-slot="3076124593" data-ad-format="auto" data-full-width-responsive="true"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center> Спасибо за прочтение! </b></p><p> Если вам понравился наш код, вы можете <b> отблагодарить его, поделившись </b> этой статьей!</p><p> За открывающим HTML-тегом следует заголовок <strong> </strong> . Notablu, это моя любимая часть файла. Поскольку я занимаюсь маркетингом, это также один из <strong> самых важных </strong> для меня. Здесь мы предоставляем браузеру ценную информацию о веб-сайте. Эта информация не видна посетителю веб-сайта, но она необходима для того, чтобы ваш <strong> сайт лучше для поисковых систем </strong> .</p><p> Заголовок также является частью, где мы подключаемся к файлам, которые соотносятся с файлом HTML (пример: файл CSS, JavaScript, шрифты…).</p><p> Что еще более важно, это также место, где мы подключаемся к аналитике Google, пикселю Facebook и другим инструментам, которые помогают нам лучше понять наших пользователей и привлечь больше трафика на наш веб-сайт.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf2.ppt-online.org/files2/slide/5/5wrK40QSzhisRM1ZFLkAlDOV6Yx7EbdepXHf9y/slide-4.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf2.ppt-online.org/files2/slide/5/5wrK40QSzhisRM1ZFLkAlDOV6Yx7EbdepXHf9y/slide-4.jpg' /></noscript><div id="yandex_rtb_3" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript">if(rtbW>=960){var rtbBlockID="R-A-744154-3";} else{var rtbBlockID="R-A-744154-5";} window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo:"yandex_rtb_3",blockId:rtbBlockID,pageNumber:3,onError:(data)=>{var g=document.createElement("ins");g.className="adsbygoogle";g.style.display="inline";if(rtbW>=960){g.style.width="580px";g.style.height="400px";g.setAttribute("data-ad-slot","9935184599");}else{g.style.width="300px";g.style.height="600px";g.setAttribute("data-ad-slot","9935184599");} g.setAttribute("data-ad-client","ca-pub-1812626643144578");g.setAttribute("data-alternate-ad-url",stroke2);document.getElementById("yandex_rtb_3").appendChild(g);(adsbygoogle=window.adsbygoogle||[]).push({});}})});window.addEventListener("load",()=>{var ins=document.getElementById("yandex_rtb_3");if(ins.clientHeight =="0"){ins.innerHTML=stroke3;}},true);</script> </p><p> Затем идет важная часть, <strong><body> </strong> . Эта часть видна посетителю сайта, и здесь мы размещаем <strong> контента для нашего веб-сайта </strong> , от простой текстовой страницы до расширенного интерактивного веб-сайта, который взаимодействует с CSS и JavaScript. Собственно, здесь у нас и весь контент. Кроме того, мы также можем предоставить дополнительную информацию этому элементу, используя атрибуты. Однако в HTML 5 атрибуты макета (атрибуты, определяющие внешний вид всего тела (пример: <strong> bgcolor </strong> )) удаляются.</p><p> Наконец, документ заканчивается закрывающим тегом</html>. Что такое закрывающий тег или я должен сказать, что такое тег?</p><p> <i> спорт_киберспорт </i></p><p><h4><span class="ez-toc-section" id="i-5"> Спасибо за подписку! </span></h4> <br /> 😎</p><h4><span class="ez-toc-section" id="i-6"> Узнайте, есть ли в вас разработчик, ответив на несколько вопросов. </span></h4><p> Неверный формат электронной почты!</p><p> <small> С помощью этого приложения вы позволяете нам отправлять вам электронные письма.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf3.ppt-online.org/files3/slide/2/2JLobPVZWxwhdDAGpmB0ltkyuizrRea7QH1TU9/slide-0.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf3.ppt-online.org/files3/slide/2/2JLobPVZWxwhdDAGpmB0ltkyuizrRea7QH1TU9/slide-0.jpg' /></noscript><center><div class="advv"><ins class="adsbygoogle" style="display:inline-block;width:336px;height:280px" data-ad-client="ca-pub-1812626643144578" data-ad-slot="9935184599"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></div></center><center><div class="advv"><ins class="adsbygoogle" style="display:inline-block;width:336px;height:280px" data-ad-client="ca-pub-1812626643144578" data-ad-slot="9935184599"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></div></center> </small></p><p data-readability-styled="true"></p><h3><span class="ez-toc-section" id="_HTML-10"> Что такое тег HTML? </span></h3><p> Помимо того, что мы спрашиваем себя, что такое HTML, мы должны спросить себя, что такое <strong> HTML-элемент </strong> . Каждый элемент начинается и в большинстве случаев заканчивается тегом. Более того, тег сообщает браузеру, как форматировать и отображать контент. Открывающий тег состоит из имени в <strong> угловых скобках </strong> (<>), а закрывающий тег такой же, только перед именем стоит косая черта (/). Некоторые теги не имеют закрывающего тега. Например, два наиболее часто используемых тега изображения ( <strong> <img> </strong> ) и тег разрыва ( <strong> <br> </strong> ).</p><p> <strong> Теги могут иметь атрибуты </strong>, предоставляющие дополнительную информацию об элементах. Как вы можете видеть в приведенных ниже примерах, после атрибутов знака равенства присваивается значение. Мы добавляем атрибуты в открывающий тег, и для большинства они необязательны.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf.ppt-online.org/files/slide/h/hSX2aFIgzCEOyj95Y3Krl1nvAwWdNQJURPLZH0/slide-13.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/h/hSX2aFIgzCEOyj95Y3Krl1nvAwWdNQJURPLZH0/slide-13.jpg' /></noscript><div id="yandex_rtb_2" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript">if(rtbW>=960){var rtbBlockID="R-A-744154-3";} else{var rtbBlockID="R-A-744154-5";} window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo:"yandex_rtb_2",blockId:rtbBlockID,pageNumber:2,onError:(data)=>{var g=document.createElement("ins");g.className="adsbygoogle";g.style.display="inline";if(rtbW>=960){g.style.width="580px";g.style.height="400px";g.setAttribute("data-ad-slot","9935184599");}else{g.style.width="300px";g.style.height="600px";g.setAttribute("data-ad-slot","9935184599");} g.setAttribute("data-ad-client","ca-pub-1812626643144578");g.setAttribute("data-alternate-ad-url",stroke2);document.getElementById("yandex_rtb_2").appendChild(g);(adsbygoogle=window.adsbygoogle||[]).push({});}})});window.addEventListener("load",()=>{var ins=document.getElementById("yandex_rtb_2");if(ins.clientHeight =="0"){ins.innerHTML=stroke3;}},true);</script> С другой стороны, одним из исключений является тег изображения, который должен иметь как минимум атрибут src (атрибут alt необязателен). Более того, тег изображения — это <strong> пустой элемент, потому что у него нет содержимого </strong> .</p><p> </p><p> <code> <img class="lazy lazy-hidden" decoding="async" src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="image1.jpg"><noscript><img decoding="async" src="image1.jpg"></noscript> </code> или <code> <a href="https://www.codebrainer.com">CodeBrainer</a> </code></p><p> </p><p> Лучший способ учиться больше о тегах, чтобы познакомиться с парой из них. Взгляните на нашу запись в блоге, где мы перечисляем 10 лучших HTML-тегов.</p><p> 10 лучших тегов:</p><ul><li> <code> <a> </code> для ссылки</li><li> <code> <b> </code> для выделения жирным шрифтом<ul><center><ins class="adsbygoogle" style="display:block; text-align:center;" data-ad-layout="in-article" data-ad-format="fluid" data-ad-client="ca-pub-1812626643144578" data-ad-slot="4491286225"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center><li> <code> <strong> </code> для полужирного текста с выделением</li></ul></li><li> <code><body> </code> основная часть HTML</li><li> <code> <br> </code> на перерыв</li><li> <code><div> </code> это раздел или часть документа HTML</li><li> <code><h2></h2> </code> … для заголовков</li><li> <code> <i> </code> выделить текст курсивом</li><li> <code> <img> </code> для изображений в документе</li><li> <code><ol> </code> — упорядоченный список, <code><ul> </code> для ненумерованного списка<ul><li> <code><li> </code> — элемент списка в маркированном (упорядоченном списке)</li></ul></li><li> <code><p> </code> за пункт</li><li> <code> <span> </code> для оформления части текста</li></ul><p> </p><h3><span class="ez-toc-section" id="_HTML_5"> Что такое HTML 5 </span></h3><p> HTML 5 — это <strong> последний стандарт HTML </strong>; его спецификации были опубликованы 28 октября 2014 года.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf3.ppt-online.org/files3/slide/e/eoVAqNxsWJTOvG3hHzCwKlgYkLS25BP049EUdc/slide-1.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf3.ppt-online.org/files3/slide/e/eoVAqNxsWJTOvG3hHzCwKlgYkLS25BP049EUdc/slide-1.jpg' /></noscript><div id="yandex_rtb_1" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript">if(rtbW>=960){var rtbBlockID="R-A-744154-3";} else{var rtbBlockID="R-A-744154-5";} window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo:"yandex_rtb_1",blockId:rtbBlockID,pageNumber:1,onError:(data)=>{var g=document.createElement("ins");g.className="adsbygoogle";g.style.display="inline";if(rtbW>=960){g.style.width="580px";g.style.height="400px";g.setAttribute("data-ad-slot","9935184599");}else{g.style.width="300px";g.style.height="600px";g.setAttribute("data-ad-slot","9935184599");} g.setAttribute("data-ad-client","ca-pub-1812626643144578");g.setAttribute("data-alternate-ad-url",stroke2);document.getElementById("yandex_rtb_1").appendChild(g);(adsbygoogle=window.adsbygoogle||[]).push({});}})});window.addEventListener("load",()=>{var ins=document.getElementById("yandex_rtb_1");if(ins.clientHeight =="0"){ins.innerHTML=stroke3;}},true);</script> Основное внимание или, я бы сказал, цель — использовать HTML по тем же причинам, что и в начале, — структура контента. Он хочет полностью отделиться от части стилей и убедить веб-разработчиков использовать <strong> CSS для форматирования </strong> .</p><p> Из-за этого многие <strong> популярных атрибутов были удалены </strong> (например, выравнивание в теге абзаца), а несколько тегов были «понижены» в рекомендациях HTML 5 (например, полужирный (<b>) и курсивный <i > теги). Хотя браузеры все еще поддерживают их, но со временем они исчезнут.</p><p> С другой стороны, в HTML 5 <strong> введены новые теги </strong>, такие как<nav>,<header>,<footer>, <wbr>,… Помимо новых тегов, он также </strong>0037 представил новые атрибуты </strong> и типы для тега <input>, такие атрибуты, как форма, список, обязательные,… и типы, такие как дата, время, URL-адрес, электронная почта…</p><p> Следовательно, HTML 5 почти вынуждает веб-разработчика использовать CSS для всего стиля веб-сайта.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/wudgleyd.ru/wp-content/uploads/f/e/b/feb0393c799f7f72531fb1377ecdfaa0.jpeg' /><noscript><img loading='lazy' src='/800/600/http/wudgleyd.ru/wp-content/uploads/f/e/b/feb0393c799f7f72531fb1377ecdfaa0.jpeg' /></noscript><center><ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-1812626643144578" data-ad-slot="3076124593" data-ad-format="auto" data-full-width-responsive="true"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center></p><p> Файл HTML также запускается иначе, чем раньше. Он имеет более короткую декларацию типа документа. Посмотрите пример ниже.</p><p> </p><p> HTML4</p><p></p><p> </p><p> HTML5</p><p></p><p> </p><h3><span class="ez-toc-section" id="_HTML-11"> Будущее HTML и будущее Всемирной паутины </span></h3><p> Если мы говорим о HTML, мы должны говорить о его будущем. В HTML 5 мы можем видеть полное разделение содержимого, стиля и поведения </strong> (HTML, CSS и JavaScript). Кроме того, мы также видим множество фреймворков <strong> и библиотек </strong>, которые помогают нам создавать веб-сайты быстрее и проще (Angular, React, Bootstrap, jQuery….). И это молниеносно развивается и будет продолжать развиваться. Фреймворки и библиотеки помогают лучше формировать HTML, CSS и JavaScript; они позволяют создавать веб-приложения, которые работают в нескольких браузерах и на нескольких мобильных устройствах.</p><p> Мы в CodeBrainer считаем, что независимо от того, какой фреймворк или библиотеку вы выберете, вы должны знать основы всех трех (HTML, CSS и JavaScript), чтобы понимать и модифицировать элементы любого фреймворка и библиотеки.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.qiongtuo.com/News/20190123102208.jpg' /><noscript><img loading='lazy' src='/800/600/http/images.qiongtuo.com/News/20190123102208.jpg' /></noscript></p><p> Что ждет Всемирную паутину в будущем? Мы считаем, что <strong> содержит безграничные возможности </strong>. Это связано с тем, что необходимо учитывать множество факторов:</p><ul><li> Пользовательские устройства (мобильное устройство) <br /> Мы уже можем видеть, что все в Интернете в первую очередь переходит на мобильные устройства, а в некоторых случаях даже только на мобильные устройства.</li><li> АИ</li><li> Искусственный интеллект почти везде. Его влияние на WWW будет заключаться в предоставлении пользователям более персонализированных пользовательских интерфейсов. Усовершенствованные интеллектуальные чат-боты уже делают это.</li><li> Пользовательский интерфейс и UX <br /> Дизайнеры и эксперты по UX (пользовательский опыт) вносят поразительные изменения и улучшения, что требует дополнительных функциональных возможностей в веб-разработке.</li><li> И многое другое….</li></ul><p> </p><p> Интернет — огромная часть отрасли, которая растет с каждым днем. Взгляните на наши курсы и начните учиться сегодня, чтобы завтра вы помогли сформировать будущее.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/prezentacii.org/upload/cloud/18/10/81180/images/screen3.jpg' /><noscript><img loading='lazy' src='/800/600/http/prezentacii.org/upload/cloud/18/10/81180/images/screen3.jpg' /></noscript></div><footer class="entry-footer"> <span class="cat-links">Категории: <a href="https://schtirlitz.ru/category/raznoe-2" rel="category tag">Разное</a></span></footer></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://schtirlitz.ru/raznoe-2/html-rukovodstvo-samouchitel-html4-htmlbook-ru.html" rel="prev"><span class="be-post-nav-label btn btn-sm cont-btn no-underl"><small class="fas fa-chevron-left mr-2"></small>Назад</span></a></div><div class="nav-next"><a href="https://schtirlitz.ru/raznoe-2/vajber-ili-vacap-viber-ili-whatsapp-kakoj-messendzher-luchshe-vyyasnili-v-roskachestve-rf.html" rel="next"><span class="be-post-nav-label btn btn-sm cont-btn no-underl">Вперед<small class="fas fa-chevron-right ml-2"></small></span></a></div></div></nav><div id="comments" class="comments-area"> <a href="#" class="btn btn-primary btn-sm be-open-comment-form">Оставить комментарий</a><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe-2/html-chto-eto-takoe-chto-takoe-html-i-zachem-on-nuzhen-kazhdomu-veb-razrabotchiku-skillbox-media.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://schtirlitz.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='74812' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div></div></div><footer id="colophon" class="site-footer row"><div class="site-info col-md-8"><p>© 2019 Штирлиц Сеть печатных салонов в Перми</p><p>Цифровая печать, цветное и черно-белое копирование документов, сканирование документов, ризография в Перми.</p></div><div class="col-md-4"> <a href="/sitemap.xml">Карта сайта</a></div></footer></div></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://schtirlitz.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://schtirlitz.ru/wp-content/cache/autoptimize/js/autoptimize_a20289076adc48f6099c77e8327d7c74.js"></script></body></html>