Руководство по HTML5 и CSS3
Руководство по HTML5 и CSS3Последнее обновление: 14.07.2021
Глава 1. Введение в HTML5
Что такое HTML
Элементы и атрибуты
Создание документа
Разновидности синтаксиса
Глава 2. Элементы в HTML5
Элемент head и метаданные веб-страницы
Элементы группировки
Заголовки
Форматирование текста
Работа с изображениями
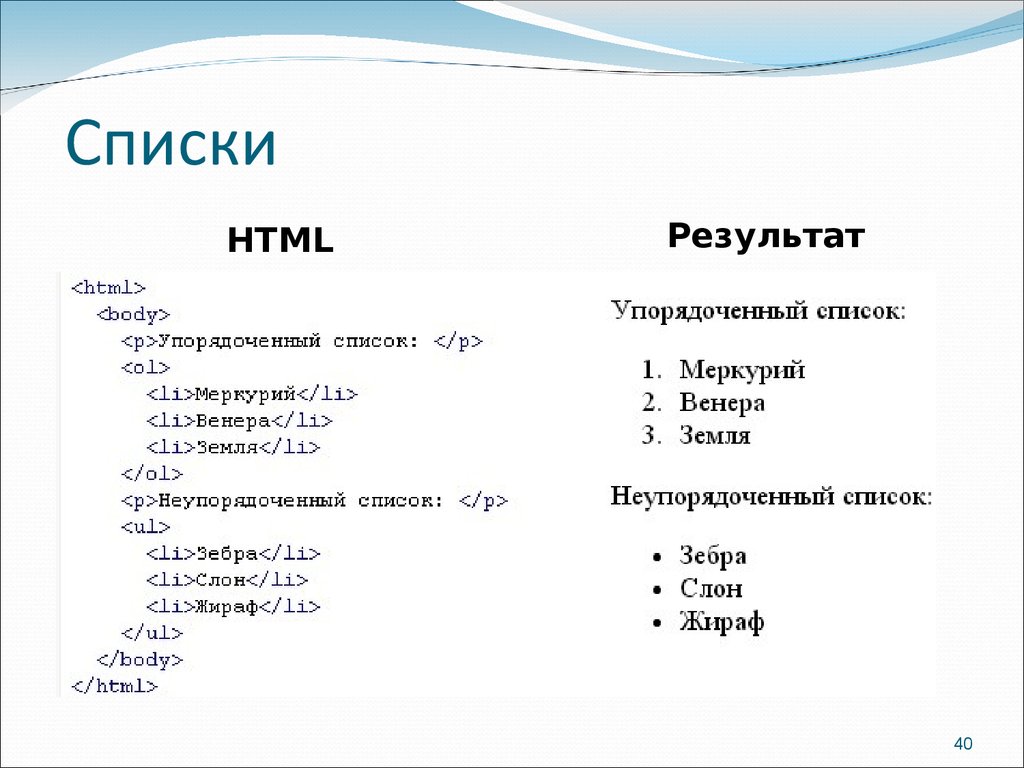
Списки
Элемент details
Список определений
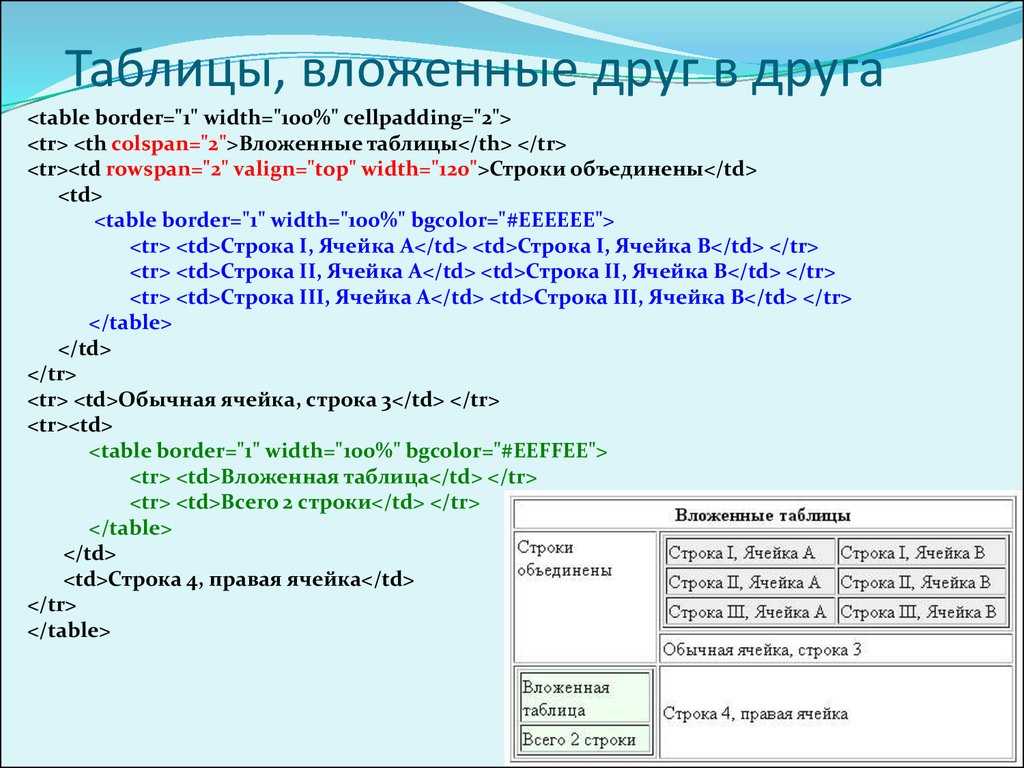
Таблицы
Ссылки
Элементы figure и figcaption
Фреймы
Глава 3. Работа с формами
Формы
Элементы форм
Кнопки
Текстовые поля
Метки и автофокус
Элементы для ввода чисел
Флажки и переключатели
Элементы для ввода цвета, url, email, телефона
Элементы для ввода даты и времени
Отправка файлов
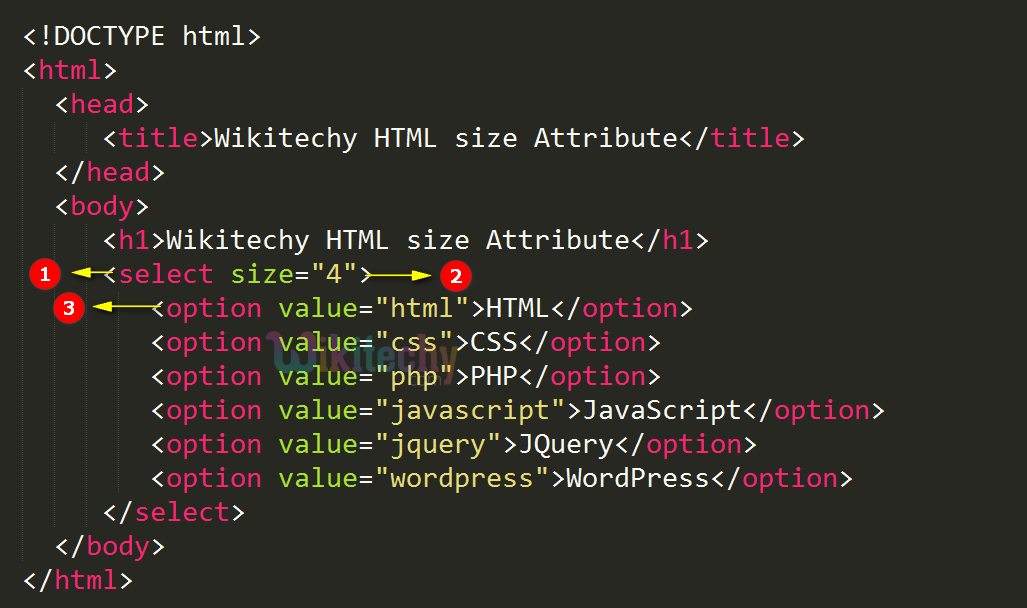
Список select
Textarea
Валидация форм
Элементы fieldset и legend
Глава 4.
 Семантическая структура страницы
Семантическая структура страницыЭлемент article
Элемент section
Элемент nav
Элементы header, footer и address
Элемент aside
Элемент main
Глава 5. Основы CSS3. Селекторы
Введение в стили
Селекторы
Селекторы потомков
Селекторы дочерних элементов
Селекторы элементов одного уровня
Псевдоклассы
Псевдоклассы дочерних элементов
Псевдоклассы форм
Псевдоэлементы
Селекторы атрибутов
Наследование стилей
Каскадность стилей
Псевдоклассы :is() и :where()
Глава 6. Основы CSS3. Свойства
Цвет в CSS
Стилизация шрифтов
Внешние шрифты
Высота шрифта
Форматирование текста
Стилизация абзацев
Стилизация списков
Стилизация таблиц
Блочная модель
Внешние отступы
Внутренние отступы
Границы
Размеры элементов.
 Box-sizing
Box-sizingФон элемента
Создание тени у элемента
Контуры элементов
Обтекание элементов
Прокрутка элементов
Линейный градиент
Радиальный градиент
Стилизация элемента details
Глава 7. Создание макета страницы и верстка
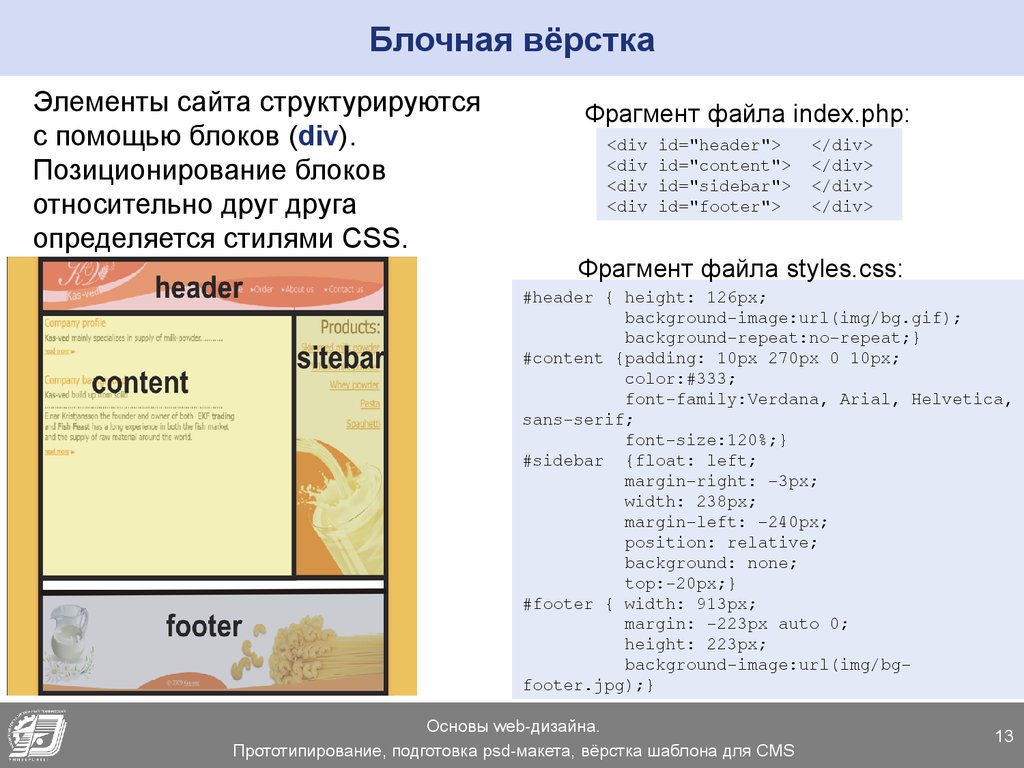
Блочная верстка. Часть 1
Блочная верстка. Часть 2
Вложенные плавающие блоки
Выравнивание столбцов по высоте
Свойство display
Создание панели навигации
Выравнивание плавающих элементов
Создание простейшего макета
Позиционирование
Фиксированное позиционирование
Глава 8. Трансформации, переходы и анимации
Трансформации
Переходы
Анимация
Глава 9.
 Адаптивный дизайн
Адаптивный дизайнВведение в адаптивный дизайн
Метатег Viewport
Media Query в CSS
Глава 10. Мультимедиа
Видео
Аудио
Media API. Управление видео из JavaScript
Глава 11. Canvas
Доступ к canvas и рисование прямоугольников
Настройка рисования
Фоновые изображения
Создание градиента
Рисование текста
Рисование фигур
Рисование изображений
Добавление теней
Редактирование пикселей
Трансформации
Рисование мышью
Глава 12. Flexbox
Что такое Flexbox. Flex Container
Направление flex-direction
flex-wrap
flex-flow.
 Порядок элементов
Порядок элементовВыравнивание элементов. justify-content
Выравнивание элементов. align-items и align-self
Выравнивание строк и столбцов. align-content
Управление элементами. flex-basis, flex-shrink и flex-grow
- Многоколоночный дизайн на Flexbox
Макет страницы на Flexbox
Глава 13. Grid Layout
Что такое Grid Layout. Grid Container
Строки и столбцы
Функция repeat и свойство grid
Размеры строк и столбцов
Отступы между столбцами и строками
Позиционирование элементов
Наложение элементов
Направление и порядок элементов
Именованные grid-линии
Именованные grid-линии и функция repeat
Области грида
Макет страницы в Grid Layout
Глава 14.
 Переменные CSS
Переменные CSSСтилизация с помощью переменных
Создание тем CSS с помощью переменных
Стили CSS как хранилище данных
- Глава 1. Введение в HTML5
- Что такое HTML
- Элементы и атрибуты
- Создание документа
- Разновидности синтаксиса
- Глава 2. Элементы в HTML5
- Элемент head и метаданные веб-страницы
- Элементы группировки
- Заголовки
- Форматирование текста
- Работа с изображениями
- Списки
- Элемент details
- Список определений
- Таблицы
- Ссылки
- Элементы figure и figcaption
- Фреймы
- Глава 3. Работа с формами
- Формы
- Элементы форм
- Кнопки
- Текстовые поля
- Метки и автофокус
- Элементы для ввода чисел
- Флажки и переключатели
- Элементы для ввода цвета, url, email, телефона
- Элементы для ввода даты и времени
- Отправка файлов
- Список select
- Textarea
- Валидация форм
- Элементы fieldset и legend
- Глава 4.
 Семантическая структура страницы
Семантическая структура страницы
- Элемент article
- Элемент section
- Элемент nav
- Элементы header, footer и address
- Элемент aside
- Элемент main
- Глава 5. Основы CSS3. Селекторы
- Введение в стили
- Селекторы
- Селекторы потомков
- Селекторы дочерних элементов
- Селекторы элементов одного уровня
- Псевдоклассы
- Псевдоклассы дочерних элементов
- Псевдоклассы форм
- Псевдоэлементы
- Селекторы атрибутов
- Наследование стилей
- Каскадность стилей
- Псевдоклассы :is() и :where()
- Глава 6. Основы CSS3. Свойства
- Цвет в CSS
- Стилизация шрифтов
- Внешние шрифты
- Высота шрифта
- Форматирование текста
- Стилизация абзацев
- Стилизация списков
- Стилизация таблиц
- Блочная модель
- Внешние отступы
- Внутренние отступы
- Границы
- Размеры элементов.
 Box-sizing
Box-sizing - Фон элемента
- Создание тени у элемента
- Контуры элементов
- Обтекание элементов
- Прокрутка элементов
- Линейный градиент
- Радиальный градиент
- Стилизация элемента details
- Глава 7. Создание макета страницы и верстка
- Блочная верстка. Часть 1
- Блочная верстка. Часть 2
- Вложенные плавающие блоки
- Выравнивание столбцов по высоте
- Свойство display
- Создание панели навигации
- Выравнивание плавающих элементов
- Создание простейшего макета
- Позиционирование
- Фиксированное позиционирование
- Глава 8. Трансформации, переходы и анимации
- Трансформации
- Переходы
- Глава 9.
 Адаптивный дизайн
Адаптивный дизайн
- Введение в адаптивный дизайн
- Метатег Viewport
- Media Query в CSS
- Глава 10. Мультимедиа
- Видео
- Аудио
- Media API. Управление видео из JavaScript
- Глава 11. Canvas
- Доступ к canvas и рисование прямоугольников
- Настройка рисования
- Фоновые изображения
- Создание градиента
- Рисование текста
- Рисование фигур
- Рисование изображений
- Добавление теней
- Редактирование пикселей
- Трансформации
- Рисование мышью
- Глава 12. Flexbox
- Что такое Flexbox. Flex Container
- Направление flex-direction
- flex-wrap
- flex-flow. Порядок элементов
- Выравнивание элементов.
 justify-content
justify-content - Выравнивание элементов. align-items и align-self
- Выравнивание строк и столбцов. align-content
- Управление элементами. flex-basis, flex-shrink и flex-grow
- Многоколоночный дизайн на Flexbox
- Макет страницы на Flexbox
- Глава 13. Grid Layout
- Что такое Grid Layout. Grid Container
- Строки и столбцы
- Функция repeat и свойство grid
- Размеры строк и столбцов
- Отступы между столбцами и строками
- Позиционирование элементов
- Наложение элементов
- Направление и порядок элементов
- Именованные grid-линии
- Именованные grid-линии и функция repeat
- Области грида
- Макет страницы в Grid Layout
- Глава 14. Переменные в CSS
- Стилизация с помощью переменных
- Создание тем CSS с помощью переменных
- Стили CSS как хранилище данных
YooMoney:
410011174743222
Перевод на карту
Номер карты:
4048415020898850
Элемент head и метаданные веб-страницы
Последнее обновление: 08. 04.2016
04.2016
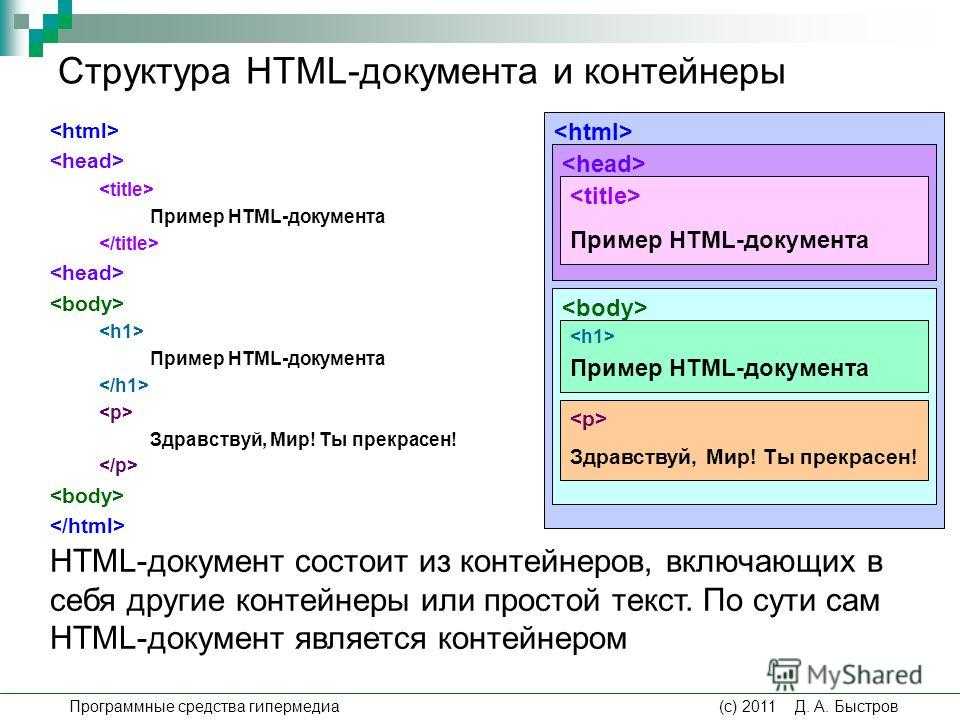
Основная часть документа html, фактически все, что мы увидим в своем браузере при загрузке веб-страницы, располагается между тегами <body> и </body>. Здесь размещаются большинство элементов html.
Хотя большинство элементов в HTML5 остаются теми же, что и в ранних версиях, но несколько изменился способ их использования. Рассмотрим базовые элементы HTML5, их предназначение и использование.
Как правило, одним из первых элементов html-документа является элемент head, задача которого состоит в установке метаданных страницы и ряда сопроводительной информации. Метаданные содержат информацию о html-документе.
Заголовок
Для установки заголовка документа, который отображается на вкладке браузера, используется элемент title
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Элемент title</title> </head> <body> <p>Содержание документа HTML5</p> </body> </html>
Элемент base
Элемент base позволяет указать базовый адрес, относительно которого устанавливаются другие адреса, используемые в документе:
<!DOCTYPE html> <html> <head> <base href="content/"> <meta charset="utf-8"> <title>Элемент base</title> </head> <body> <a href="newpage.html">Перейти</a> </body> </html>
Хотя для ссылки в качестве адреса указана страница newpage.html, но фактически ее адресом будет content/newpage.html. То есть в одной папке с текущей страницей должна быть подпапка content, в которой должен находится файл newpage.html
Можно также указывать полный адрес:
<base href="http://www.microsoft.com/">
В это случае ссылка будет вести по адресу http://www.microsoft.com/newpage.html
Элемент meta
Элемент meta определяет метаданные документа.
Чтобы документ корректно отображал текст, необходимо задать кодировку с помощью атрибута charset. Рекомендуемой кодировкой является utf-8:
<meta charset="utf-8">
При этом надо помнить, что указанная элементе meta кодировка должна совпадать с кодировкой самого документа. Как правило, текстовый редактор позволяет
указать кодировку документа. Если мы хотим ориентироваться на utf-8, то в настройках текстового редактора надо выбирать UTF-8 w/o BOM.
Например, выбор кодировки в Notepad++:
Если мы хотим ориентироваться на utf-8, то в настройках текстового редактора надо выбирать UTF-8 w/o BOM.
Например, выбор кодировки в Notepad++:
Элемент meta также имеет два атрибута: name и content. Атрибут name содержит имя метаданных, а content — их значение.
По умолчанию в HTML определены пять типов метаданных:
application name: название веб-приложения, частью которого является данный документ
author: автор документа
description: краткое описание документа
generator: название программы, которая сгенерировала данный документ
keywords: ключевые слова документа
Надо отметить, что наиболее актуальным является тип description. Его значение поисковики часто используют в качестве аннотации к документу
в поисковой выдаче.
Добавим в документ ряд элементов meta:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <base href="content/"> <title>Элемент title</title> <meta name="description" content="Первый документ HTML5"> <meta name="author" content="Bill Gates"> </head> <body> <a href="newpage.html">Содержание документа HTML5</a> </body> </html>
НазадСодержаниеВперед
Что такое HTML? Руководство для начинающих
Вы хотите создать веб-сайт своей мечты, но не хотите, чтобы он выглядел как готовый шаблон. Любой, кто хорошо разбирается в веб-дизайне, скажет вам, что сначала вам нужно знать HTML. Но что такое HTML и как его выучить?
Вы хотите, чтобы веб-сайт, который вы публикуете, выделялся и был оригинальным. Вам нужны элементы и конструкции, которые никто другой в вашей отрасли не использует. В конце концов, ваш веб-сайт — это первое впечатление о вашем бизнесе, которое получают многие потенциальные клиенты.
Но прежде чем вы сможете это сделать, вам нужно выучить компьютерный язык под названием HTML. По сути, это язык, который описывает, что веб-браузер должен показывать посетителю, когда он заходит на ваш сайт.
В этой статье мы объясним, что такое HTML, как он появился, как он используется, как он работает, и предложим вам базовое обучение HTML с советами о том, как вы можете узнать больше.
Готовы ли вы научиться кодировать свой веб-сайт, не создавая неработающих страниц? Давайте начнем.
Что такое HTML?
HTML означает «язык гипертекстовой разметки» и является относительно простым языком, используемым для создания веб-страниц. Поскольку он не допускает переменных или функций, он считается не «языком программирования», а скорее «языком разметки», языком, который использует теги для определения элементов в документе.
Если вы спросите кого-нибудь в мире веб-дизайна, что такое HTML, вы, скорее всего, получите многословное объяснение, от которого у вас закружится голова, особенно если вы похожи на большинство людей в мире и не знаете первого идея о кодировании и создании сайта с нуля.
Четыре пункта, определяющие html ( Источник: Studypool)Так что же означает «язык гипертекстовой разметки»? Давайте сломаем это.
Гипертекст — это текст, размещенный по порядку, который соединяет связанные элементы, обычно с помощью ссылок (также называемых гиперссылками). Язык разметки описывает стиль и структуру страницы для веб-браузеров.
Язык разметки описывает стиль и структуру страницы для веб-браузеров.
Итак, HTML — это то, что гарантирует, что текст и изображения отображаются в нужном месте, и что пользователи могут безболезненно перемещаться по вашему сайту. Веб-браузеры загружают эту информацию с вашего веб-сервера для создания веб-сайтов, которые вы просматриваете каждый день.
Если бы вы посмотрели на HTML в его необработанном виде, вы бы увидели множество символов и скобок, которые кажутся бессмысленными. Тем не менее, все это способствует созданию конечного продукта, ориентированного на потребителя.
Сама структура веб-сайтов создается с помощью HTML. Этот язык работает вместе с CSS (каскадными таблицами стилей) и JavaScript для создания визуально привлекательных и интерактивных веб-сайтов для пользователей.
Суть в том, что HTML — это основа хорошей веб-страницы. Без него вы не смогли бы поделиться текстом с посетителями веб-сайта, не говоря уже о том, чтобы добавить свою изюминку веб-сайту своей мечты.
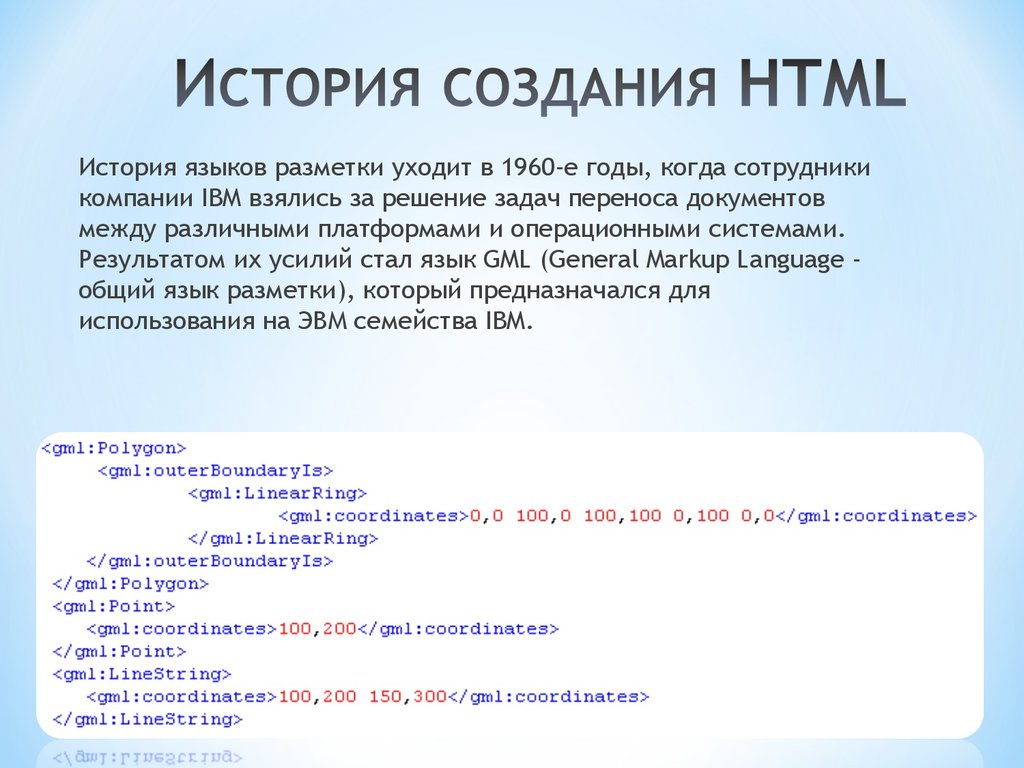
Именно тогда появился HTML1. С самого начала он предназначался для обмена данными через веб-браузеры.
Развитие HTML остановилось вскоре после его выпуска, потому что в то время немногие разработчики создавали веб-сайты.
HTML2 был выпущен в 1995 году с дополнительными функциями, что сделало его стандартом языка разметки для веб-дизайна до 1997 года.
Именно тогда Дэйв Рэггетт разработал HTML3. Это дало веб-мастерам более мощные возможности для использования при разработке страниц. К сожалению, он опередил свое время. Функции HTML3 на самом деле замедляли работу браузеров, поскольку они еще не были оснащены для их применения.
HTML4.01 был разработан в 1999 году и поставлялся с поддержкой мультимедийных опций. Это обновление также включало таблицы стилей, средства печати и дополнительные языки сценариев.
Различия между структурой HTML4 и структурой HTML5 ( Источник: JavatPoint) Совсем недавно, в 2015 году, был выпущен HTML5. В развертывании HTML5 было добавлено больше поддержки хранения мультимедиа и определенных элементов контента. Встраивание типов документов, аудио и видео также стало намного проще.
В развертывании HTML5 было добавлено больше поддержки хранения мультимедиа и определенных элементов контента. Встраивание типов документов, аудио и видео также стало намного проще.
Весь мир работает с HTML5.2 в 2022 году, что улучшит политику безопасности контента в то время, когда мы больше всего в этом нуждаемся.
Он также уделяет большое внимание электронной коммерции, добавляя API запросов на оплату. В этом обновлении также добавлены доступные интернет-приложения для людей с ограниченными возможностями.
Для чего используется HTML?
Простой ответ на этот вопрос заключается в том, что HTML используется для создания веб-сайтов для личного и делового использования по всему миру.
На самом деле ответ гораздо более подробный.
HTML был языком по умолчанию, используемым для веб-документов и веб-сайтов с 1990-х годов. Он работает с браузерами, чтобы помочь им понять структуру веб-сайта и стиль, связанный с ними.
По сути, HTML — это план, который сообщает веб-браузеру, как составить ваш веб-сайт для посетителя. Когда пользователь вводит ваш URL-адрес, браузер собирает страницу на основе стандартных блоков, установленных в HTML-коде.
Когда пользователь вводит ваш URL-адрес, браузер собирает страницу на основе стандартных блоков, установленных в HTML-коде.
Это, в свою очередь, помогает странице выглядеть так, как задумано при просмотре пользователем в сочетании с таблицей стилей CSS , которая стилизует элементы, размещенные в вашем HTML-документе. .
Текущая версия HTML также позволяет запускать видео, аудио, электронные таблицы и другие приложения непосредственно на веб-сайтах. Если вы когда-либо восхищались этими элементами на веб-сайте, вы должны поблагодарить HTML5.
Этот язык разметки также обеспечивает плавную внутреннюю навигацию по веб-сайту благодаря гиперссылкам.
Дизайнеры веб-сайтов также могут использовать HTML для создания форм для привлечения потенциальных клиентов для сбора адресов электронной почты и имен (при условии, что вы активируете действие с файлом, закодированным на другом языке).
Если вы используете внешние подключаемые модули, вы также можете использовать HTML для создания систем бронирования или форм поиска на сайте, что упрощает бронирование и навигацию.
HTML — это то, как вы включаете нединамический контент на веб-сайт — контент, который вы хотите, чтобы каждый посетитель видел одинаково. Если вам нужен динамический контент, вам также необходимо использовать JavaScript, PHP или другие языки программирования.
Как работает HTML?
По состоянию на май 2022 года в Интернете насчитывается более 3,56 миллиарда веб-страниц. Многие из этих страниц представляют собой простые HTML-файлы. (Обратите внимание, что мы говорим здесь не о веб-сайтах. Это веб-страницы.)
Традиционно, если на вашем сайте было 150 страниц, у вас, вероятно, было 150 отдельных HTML-файлов. Но сегодня все изменилось. Если вы используете систему управления контентом (CMS), а это делает большинство людей, это не так, поскольку она обычно динамически генерирует страницы на основе данных, хранящихся в базе данных.
Диаграмма, показывающая, сколько страниц находится в Интернете. Эти файлы также называются документами HTML и являются строительными блоками вашего веб-сайта. Каждая страница имеет различные элементы на странице и вне страницы, и все они имеют место в документах HTML. Сюда входят внутренние элементы, такие как метатеги, теги заголовков и альтернативные теги, а также физические элементы, такие как видео, изображения, текстовые блоки и другие функции, доступные пользователю.
Каждая страница имеет различные элементы на странице и вне страницы, и все они имеют место в документах HTML. Сюда входят внутренние элементы, такие как метатеги, теги заголовков и альтернативные теги, а также физические элементы, такие как видео, изображения, текстовые блоки и другие функции, доступные пользователю.
Из чего состоит документ HTML?
Все HTML-документы заканчиваются расширением .html или .htm. Эти документы содержат весь текст и теги, предоставляющие статическую информацию веб-браузеру.
HTML-документ — это инструкция, используемая веб-браузером пользователя для создания сайта. Все файлы, на которые он ссылается (таблицы стилей CSS, файлы JavaScript, обеспечивающие работу динамических элементов и т. д.), считываются браузером, который затем соответствующим образом отображает страницу, позволяя зрителям увидеть ее так, как задумано. Рендеринг — это фактическая конструкция, и он происходит каждый раз, когда кто-то переходит на определенную страницу вашего сайта.
Если есть проблемы с вашим HTML-документом или любым из файлов, которые он включает, сайт не будет отображаться правильно. Это все равно, что пытаться собрать письменный стол ИКЕА без жизненно важной детали или инструмента.
Современные веб-сайты содержат различные HTML-элементы, состоящие из тегов и атрибутов. Эти элементы создают структуру страницы. Теги, связанные с каждым элементом, показывают, где они начинаются и заканчиваются. Без тега, который закрывает элемент, браузер поместит весь последующий контент в этот столбец или строку, даже если это не то, что вы хотели.
Атрибуты, связанные с каждым элементом на странице, иллюстрируют различные характеристики, из которых они состоят.
Все HTML-документы начинаются с объявления . Это определение типа документа, также известное как DTD, определяет структуру и элементы XML-документа.
В то время как

Основы HTML
Если вы хотите стать веб-дизайнером или хотя бы приложить руку к созданию веб-сайта вашей компании, вам необходимо изучить HTML. Как и почти все, чему можно научиться в этом мире, вы должны начать с основ, чтобы иметь четкое представление о более продвинутых элементах.
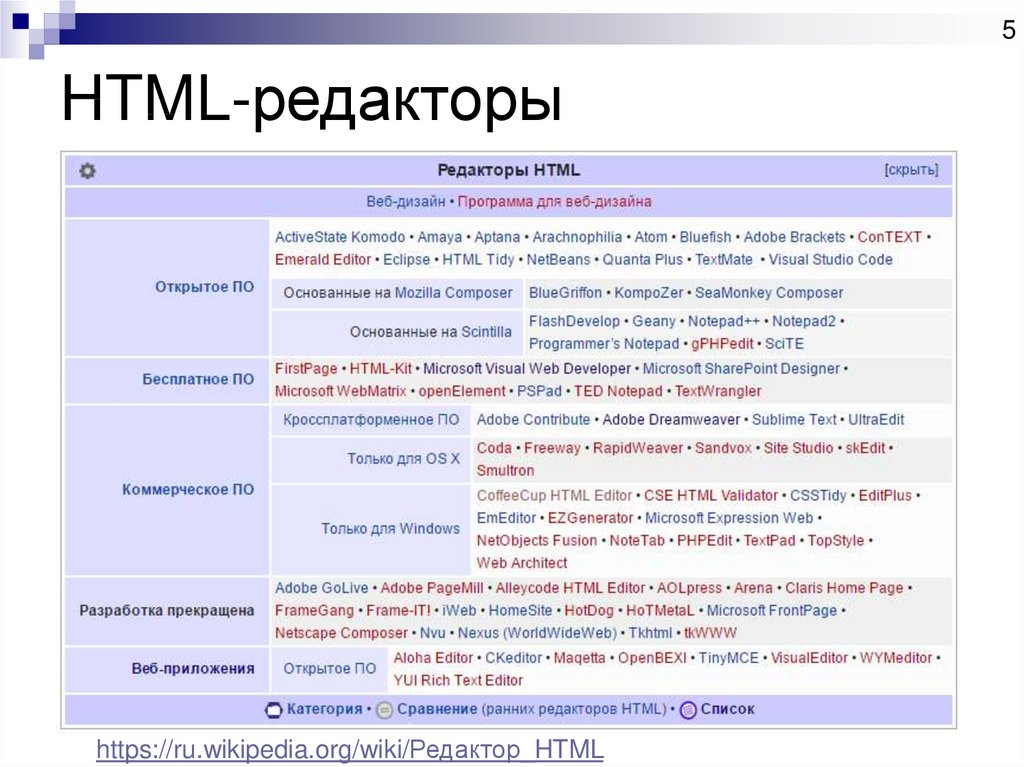
Конечно, вы можете использовать бесплатный HTML-редактор или Sublime Text, но четкое понимание того, как работает HTML, поможет вам улучшить персонализацию создаваемых вами веб-сайтов.
Мы собираемся разобрать некоторые основы HTML в разделах ниже, чтобы вы начали свой путь к свободному владению HTML.
Элементы HTML
Все элементы HTML, независимо от того, что они создают, имеют одни и те же три компонента. У вас есть открывающий тег, сам контент и закрывающий тег.
Три компонента HTML-элемента Ваши открывающие теги показывают веб-браузеру, где начинаются элементы вашей страницы. Например, он может показывать, где на странице начинается видеопроигрыватель или текстовый абзац. Все открывающие теги используют открывающие и закрывающие угловые скобки для обозначения самих себя. Например, открывающий тег делает акцент на содержании, например курсиве. Вы должны поместить этот тег перед текстом, который хотите выделить.
Все открывающие теги используют открывающие и закрывающие угловые скобки для обозначения самих себя. Например, открывающий тег делает акцент на содержании, например курсиве. Вы должны поместить этот тег перед текстом, который хотите выделить.
Сам контент представляет собой актуальную информацию, которую видит пользователь. Это может быть письменная копия, например, запись в блоге. Это также может быть изображение или код для встраивания видео. При размещении после открывающего тега содержимое будет начинаться с указанного места.
Закрывающий тег аналогичен открывающему, но добавляет косую черту перед именем элемента. Чтобы вернуться к нашему примеру с тегом выделения, вы должны поместить тег в конец текста, который вы пытаетесь выделить.
Так, например, если вы хотите выделить курсивом слово «точно», вы должны закодировать его следующим образом:
Точно.
На реальной пользовательской странице это будет выглядеть вот так:
Точно.
Элементы HTML также включают атрибуты, которые содержат имя и значение атрибута. Имя атрибута показывает, что добавляет пользователь, а значение предоставляет дополнительную информацию.
Для тегов изображений вам, очевидно, нужно указать, какое изображение вы хотите показать, чтобы оно выглядело так:

Если вы хотите сделать абзац на своей странице красный при использовании шрифта Arial, вы можете использовать атрибут стиля:
В этом примере мы используем открывающий тег
для нового абзаца. С этими прикрепленными атрибутами все в этом абзаце будет красным в шрифте Arial, вплоть до закрывающего тега
.Но в современной веб-разработке стандартной практикой является не использование атрибута стиля HTML для настройки дизайна отдельных элементов, а стилизация всей страницы с помощью отдельной таблицы стилей CSS.
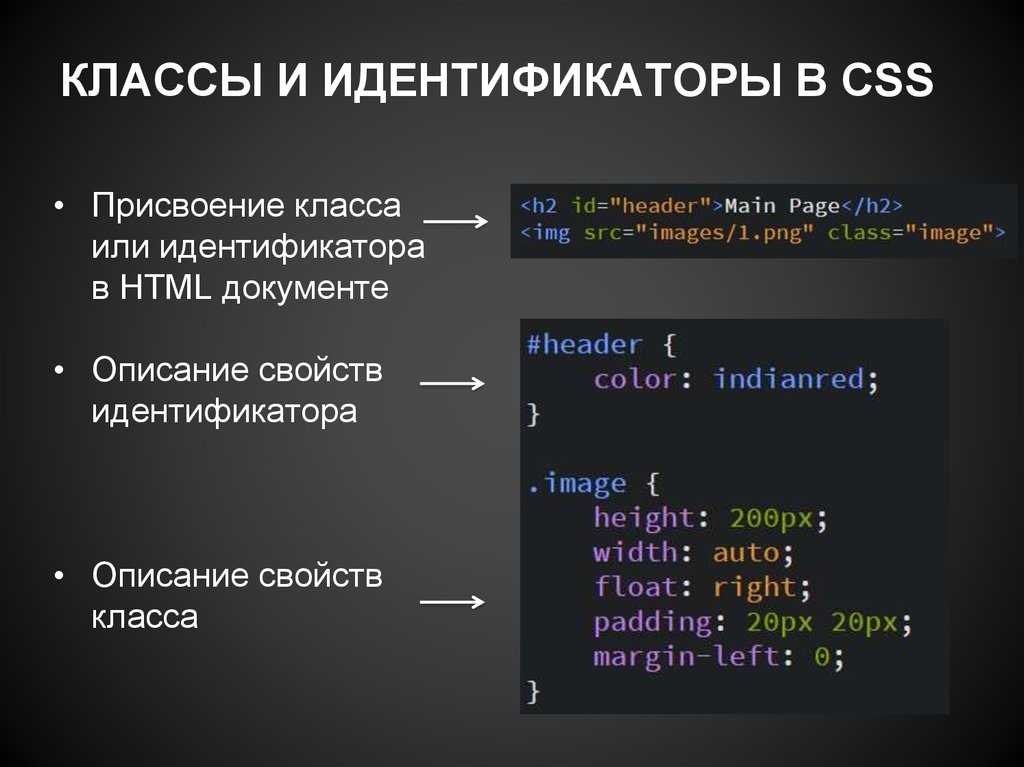
HTML-класс и идентификатор — это два атрибута HTML-элемента, которые «называют их» и помогают вам позже ориентироваться на эти элементы с помощью CSS или JavaScript. Это помогает в развитии и делает его более эффективным. Используя идентификатор или класс элемента, вы можете вставлять в элементы информацию о стиле, такую как цвет фона, границы, цвет шрифта и многое другое.
Это помогает в развитии и делает его более эффективным. Используя идентификатор или класс элемента, вы можете вставлять в элементы информацию о стиле, такую как цвет фона, границы, цвет шрифта и многое другое.
Например, вместо окрашивания текста в красный цвет внутри HTML-документа вы можете сделать следующее:
И в таблице стилей CSS укажите класс следующим образом: .красный текст { красный цвет; семейство шрифтов: arial; }>/код>
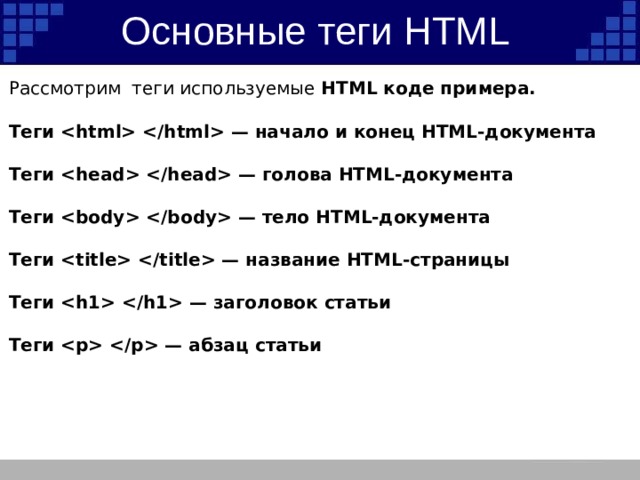
Наиболее часто используемые теги HTML и элементы HTML
Существует 142 различных тега HTML, которые позволяют создавать элементы. Они состоят как из блочных, так и из встроенных элементов.
Элементы уровня блока занимают всю ширину страницы, начиная с новой строки в документе.
Вот несколько общих тегов блочного уровня, которые вы можете использовать на своем веб-сайте:
- Этот тег предназначен для отображения метаинформации, такой как заголовок страницы.

- Это корневой элемент. Он появляется в начале и определяет HTML-документ.
- Тег body идентифицирует содержимое страницы.
- до
Эти шесть различных тегов определяют различные заголовки, которые вы можете использовать.
-
Это тег абзаца, определяющий начало нового абзаца в вашем контенте. -
-
-
- Это тег блочного элемента, который создает «раздел», который вы можете заполнить контентом (а затем стилизовать позже с помощью CSS. Большинство сайтов и шаблонов в значительной степени полагаются на них для структурирования своего контента.

- Этот тег блока предназначен для информации нижнего колонтитула, такой как авторские права, ссылки и т. д.
Встроенные элементы форматируют содержимое ваших блочных элементов. Это может включать выделенный текст, например жирный и курсивный шрифты. Встроенный контент также может быть ссылками как на внутренний, так и на внешний контент.
Встроенные ссылки форматируют текст, не нарушая потока содержимого.
Есть несколько общих встроенных тегов, которые вы можете использовать на своем веб-сайте. Вот некоторые из них, в произвольном порядке:
- Это то, что вы использовали бы для создания полужирного текста.
- Тег em, который мы использовали в примере ранее, выделен курсивом.

- Это тег гиперссылки. Также потребуется атрибут href, чтобы показать, куда указывает ссылка (так же, как теги img нуждаются в атрибуте src).
HTML, CSS и JavaScript
Ранее в этой статье мы кратко упоминали CSS и JavaScript. Они, как правило, идут рука об руку с HTML для создания продвинутых современных веб-сайтов с индивидуальным подходом. Но что такое CSS и JavaScript? И чем они отличаются от HTML?
Различия между HTML, CSS и Javascript ( Источник: Bryt Designs)Как мы уже знаем, HTML используется для создания структуры и добавления элементов на ваши страницы. Но, как вы также знаете, это еще не все, что входит в надежный дизайн веб-сайта. Здесь в игру вступают CSS и JavaScript.
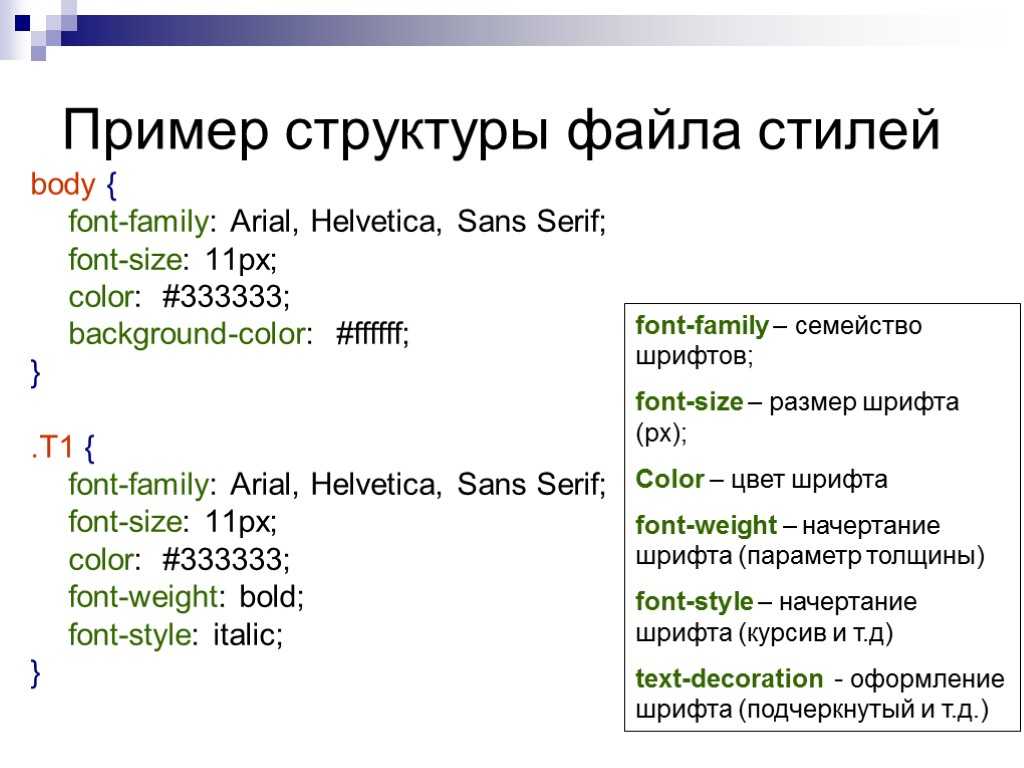
CSS означает каскадные таблицы стилей. Это язык и файлы, которые современные веб-разработчики используют для проектирования фона, цветов, интервалов, макетов и анимации, просматриваемых на веб-сайте. По сути, CSS описывает представление HTML-документа, предоставляя веб-дизайнеру больше гибкости и контроля.

Это также может помочь вам применить одно и то же форматирование к нескольким веб-страницам через файлы .css. Эти таблицы стилей гарантируют, что вам не придется переделывать форматирование для каждой страницы. Кроме того, файл .css можно кэшировать, что снижает скорость загрузки страниц с одинаковым форматом.
Еще есть Javascript. Javascript создает динамические функции, включая фотогалереи, всплывающие окна и слайдеры. Это популярный язык программирования, которым пользуются 97 % веб-сайтов по всему миру. Специальные механизмы Javascript включены во все основные веб-браузеры, что делает реализацию этих функций проще и эффективнее.
Вместе Javascript, CSS и HTML создают то, что мы видим каждый день в виде полноценной, хорошо продуманной интерактивной веб-страницы как на настольных, так и на мобильных платформах.
Как выучить HTML
Мы рассмотрели, что такое HTML и некоторые связанные с ним основы. Теперь пришло время поговорить о процессе обучения использованию HTML и о том, как это может помочь вашему будущему и карьерным устремлениям.

HTML — это больше, чем просто популярный язык программирования. Это язык интернета, и в ближайшее время он не изменится. Он работает рука об руку с популярными сервисами, такими как WordPress, и вы можете использовать HTML для изменения многих шаблонов WordPress, чтобы превратить их во что-то уникальное.
Итак, давайте начнем с того, почему кто-то вообще хочет узнать о WordPress.
Зачем изучать HTML?
Изучение HTML важно для всех, кто хочет сделать карьеру в веб-разработке. Талантливые веб-разработчики всегда востребованы, независимо от того, работают ли они в агентствах или самостоятельно, и изучение HTML является основой этого набора навыков.
Эта должность не только пользуется большим спросом, но и веб-разработчики могут легко получать шестизначную зарплату. Средняя зарплата веб-разработчика – 9 долларов США.8 565 в 2022 г.
Заработная плата веб-разработчика по состоянию на май 2022 г.Хорошее понимание HTML — важный навык, на который обращают внимание рекрутеры при приеме на работу веб-разработчиков.

Если вы не веб-разработчик, но хотите его нанять, элементарное понимание HTML, CSS и JS и их взаимодействия поможет вам при собеседовании с кандидатами. Вы сможете узнать, какие вопросы задавать, и легко отсеете тех, кто не знает, о чем говорит.
Учебные ресурсы
Для тех, кто хочет продолжить свое образование в области HTML, доступно несколько бесплатных учебных ресурсов. Мы познакомим вас с некоторыми из лучших прямо сейчас.
Codecademy
Codecademy – это служба, предоставляющая курсы вводного уровня бесплатно. Он включает в себя интерактивные учебные пособия и использует разделенный экран, который показывает результаты вашего HTML-кодирования по мере продвижения.
Вы можете получить доступ к эксклюзивному контенту через программу за 19,99 долларов США в месяц.
Coursera
Coursera включает в себя несколько курсов, в которых подробно рассматривается HTML и приводятся примеры из реального мира. Эта услуга стоит 49 долларов в месяц с бесплатной недельной пробной версией.

W3Schools
W3Schools – еще одна бесплатная служба, обучающая основам HTML. Для этого используются примеры, упражнения и различные ресурсы.
Пример языка HTML ( Источник: W3Schools)Вы также можете заплатить 95 долларов США за официальный курс для самостоятельного обучения, по окончании которого выдается сертификат.
General Assembly Dash
General Assembly Dash – это образовательный HTML-ресурс, предлагающий проекты для начинающих, желающих погрузиться в мир веб-дизайна. Эта программа работает на основе целевого подхода и помогает вам понять реальное применение того, что вы изучаете. Вы можете создать веб-сайт, а не просто заполнять модули.
После завершения этих проектов вы можете пройти онлайн-курс наставничества, по окончании которого вы получите сертификат. Полное обучение стоит $3,950, но есть гибкие варианты финансирования и рассрочки.
Хотите изучить HTML? 🚀 Начните с этого руководства! ✅Нажмите, чтобы твитнутьРезюме
В обозримом будущем HTML останется основой веб-дизайна.
 Глубокое понимание этих концепций может даже помочь вам создать собственный веб-сайт WordPress из HTML.
Глубокое понимание этих концепций может даже помочь вам создать собственный веб-сайт WordPress из HTML.Когда придет время приступить к созданию нового веб-сайта, вам понадобится надежный хостинг веб-сайтов. Если вы думаете о создании сайта WordPress, свяжитесь с Kinsta сегодня, чтобы запланировать демонстрацию и узнать, почему более 24 000 компаний доверили свое присутствие в Интернете нашей услуге управляемого хостинга премиум-класса.
Получите все свои приложения, базы данных и сайты WordPress онлайн и под одной крышей. Наша многофункциональная высокопроизводительная облачная платформа включает в себя:
- Простая настройка и управление на панели управления MyKinsta
- Экспертная поддержка 24/7
- Лучшее оборудование и сеть Google Cloud Platform на базе Kubernetes для максимальной масштабируемости
- Интеграция Cloudflare корпоративного уровня для скорости и безопасности
- Глобальный охват аудитории благодаря 35 центрам обработки данных и 275 точкам присутствия по всему миру
Начните с бесплатной пробной версии нашего хостинга приложений или хостинга баз данных.
 Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти наиболее подходящий вариант.
Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти наиболее подходящий вариант.Как подать заявку — руководство по подаче заявления
Используйте инструкции по подаче заявки, которые можно найти на этой странице, вместе с указаниями в объявлении о возможности финансирования, чтобы подать заявку на получение гранта в NIH, Центры по контролю и профилактике заболеваний, Управление по санитарному надзору за качеством пищевых продуктов и медикаментов и Агентство медицинских исследований и качества.
Подготовка к подаче заявки
- Системы и роли
- Регистр
- Найти грантовое финансирование
- Понимание возможностей финансирования
- Типы приложений
- Варианты отправки
- Получить программное обеспечение
Написать заявку
- Написать заявку
- Как найти формы
- Разработайте свой бюджет
- Форматирование вложений
- Правила для текстовых полей
- Ограничения по страницам
- Таблицы данных
- Рекомендательные письма
- Биоэскизы
Отправить
- Как отправить, отслеживать и просматривать
- Как мы проверяем полноту
- Измененные/исправленные приложения
- Стандартные сроки выполнения
- Политика отправки
- Решение системных проблем
Определите правильные инструкции по применению для вашего кода деятельности
Инструкции по применению Описание SF424 (R&R) — версия G
(сроки выполнения ДО 25 января 2023 г. Оставить комментарий
Оставить комментарий

 Семантическая структура страницы
Семантическая структура страницы Box-sizing
Box-sizing Адаптивный дизайн
Адаптивный дизайн Порядок элементов
Порядок элементов Переменные CSS
Переменные CSS Семантическая структура страницы
Семантическая структура страницы
 Box-sizing
Box-sizing Адаптивный дизайн
Адаптивный дизайн
 justify-content
justify-content html">Перейти</a>
</body>
</html>
html">Перейти</a>
</body>
</html>
 html">Содержание документа HTML5</a>
</body>
</html>
html">Содержание документа HTML5</a>
</body>
</html>







 Глубокое понимание этих концепций может даже помочь вам создать собственный веб-сайт WordPress из HTML.
Глубокое понимание этих концепций может даже помочь вам создать собственный веб-сайт WordPress из HTML. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти наиболее подходящий вариант.
Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти наиболее подходящий вариант.