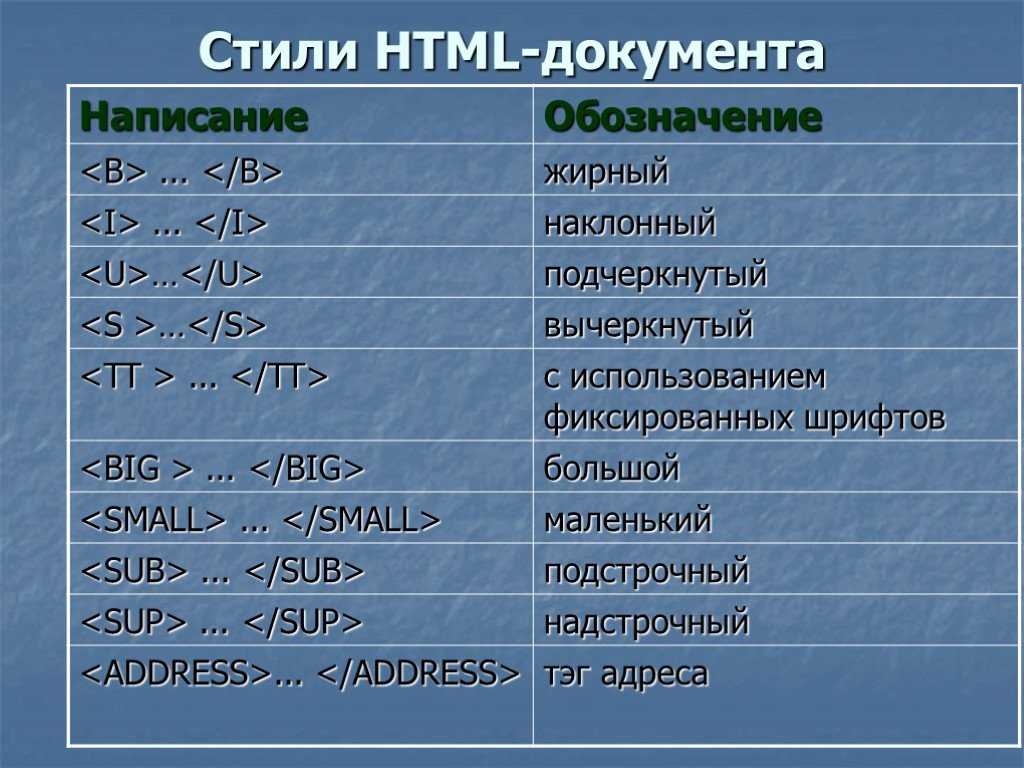
Использование HTML и CSS. Турбо‑страницы для контентных сайтов
- Поддерживаемые теги
- Пример HTML
- Пример CSS
- Пример результата
- Пример RSS-канала
Для своих Турбо-страниц вы можете использовать один из режимов обработки HTML:
режим по умолчанию — в этом режиме атрибуты
class,idбудут проигнорированы, исходная структура тегов может быть изменена. См. пример RSS-канала для данного режима.режим с применением
turbo:extendedHtml— в этом режиме используются атрибутыclass,idи сохраняется исходная структура тегов. См. примеры ниже для данного режима.
См. примеры ниже для данного режима.
Примечание. Пользовательские HTML и CSS не работают внутри блоков RSS-канала.
Все перечисленные теги при использовании параметра turbo:extendedHtml поддерживают атрибуты class, id.
- Блочные
main,div,footer,aside,section,pre,h2—h6,hr,blockquote,table.
- Строчные
ins,del,small,big,u,abbr,span,a.- Форматирования
b,strongi,em,sub,sup,code.
- Списков
ol,ul.
Внимание. Теги span, aside, main, footer,section
turbo:extendedHtml .<header>
<h2><span>Ресторан «Полезный завтрак»</span></h2>
</header>
<div>Вкусно и полезно</div>
<div>
<div>
<img src="https://avatars.mds.yandex.net/get-turbo/1683990/rthbee79622d4d555cff702b7d5d1e52287/orig">
</div>
<div>
<img src="https://avatars. mds.yandex.net/get-turbo/3611801/rthb52c0e885feecd3c3b4f65b93b387bd2/orig">
</div>
<div>
<img src="https://avatars.mds.yandex.net/get-turbo/2916822/rthaff163472730718b6eae066a7904c301/orig">
</div>
<div>
<img src="https://avatars.mds.yandex.net/get-turbo/2799516/rth0b82b0afdb2dc030e328bf1cb983cf05/orig">
</div>
</div>
<div>
<a href="https://example.com/">Cайт</a>
</div>
<p>Как хорошо начать день? Вкусно и полезно позавтракать!</p>
<p>Приходите к нам на завтрак. Фотографии наших блюд ищите <a href="#">на нашем сайте</a>.</p>
<h3>Меню</h3>
<figure>
<img src="https://avatars.mds.yandex.net/get-sbs-sd/369181/49e3683c-ef58-4067-91f9-786222aa0e65/orig">
<figcaption>Омлет с травами</figcaption>
</figure>
<p>В нашем меню всегда есть свежие, вкусные и полезные блюда.</p>
<p>Убедитесь в этом сами.
mds.yandex.net/get-turbo/3611801/rthb52c0e885feecd3c3b4f65b93b387bd2/orig">
</div>
<div>
<img src="https://avatars.mds.yandex.net/get-turbo/2916822/rthaff163472730718b6eae066a7904c301/orig">
</div>
<div>
<img src="https://avatars.mds.yandex.net/get-turbo/2799516/rth0b82b0afdb2dc030e328bf1cb983cf05/orig">
</div>
</div>
<div>
<a href="https://example.com/">Cайт</a>
</div>
<p>Как хорошо начать день? Вкусно и полезно позавтракать!</p>
<p>Приходите к нам на завтрак. Фотографии наших блюд ищите <a href="#">на нашем сайте</a>.</p>
<h3>Меню</h3>
<figure>
<img src="https://avatars.mds.yandex.net/get-sbs-sd/369181/49e3683c-ef58-4067-91f9-786222aa0e65/orig">
<figcaption>Омлет с травами</figcaption>
</figure>
<p>В нашем меню всегда есть свежие, вкусные и полезные блюда.</p>
<p>Убедитесь в этом сами.
</p>
<button formaction="tel:+7(123)456-78-90" data-background-color="#5B97B0" data-color="white"
data-primary="true">Заказать столик</button>
<p>Наш адрес: <a href="#">Nullam dolor massa, porta a nulla in, ultricies vehicula arcu.</a></p>
<p>Фотографии — http://unsplash.com</p> .title {
text-align: center;
}
.custom.subtitle {
font-family: "Comic Sans MS", "Comic Sans", cursive;
font-size: 25px;
text-align: center;
padding: 25px;
}
.image-grid {
line-height: 0;
padding-bottom: 20px;
}
.image-grid .cell {
display: inline-block;
width: 49%;
}
.user .img-wrapper {
width: 100px;
min-width: 100px;
}
.user .img-wrapper .turbo-image {
border-radius: 50%;
}
.site {
width: 75px;
height: 75px;
position: fixed;
bottom: 15px;
right: 15px;
background-color: #eee;
border-radius: 50%;
box-shadow: 0 0 5px #aaa;
z-index: 100;
}
. site .site-link {
position: relative;
top: 25px;
display: block;
text-align: center;
}
site .site-link {
position: relative;
top: 25px;
display: block;
text-align: center;
}<item turbo="true">
<title>Заголовок страницы</title>
<turbo:extendedHtml>true</turbo:extendedHtml>
<link>https://example.com/restoran</link>
<turbo:content>
< mds.yandex.net/get-turbo/2916822/rthaff163472730718b6eae066a7904c301/orig">
</div>
<div>
<img src="https://avatars.mds.yandex.net/get-turbo/2799516/rth0b82b0afdb2dc030e328bf1cb983cf05/orig">
</div>
</div>
<div>
<a href="https://example.com/">Cайт</a>
</div>
<p>Как хорошо начать день? Вкусно и полезно позавтракать!</p>
<p>Приходите к нам на завтрак. Фотографии наших блюд ищите <a href="#">на нашем сайте</a>.</p>
<h3>Меню</h3>
<figure>
<img src="https://avatars.mds.yandex.net/get-sbs-sd/369181/49e3683c-ef58-4067-91f9-786222aa0e65/orig">
<figcaption>Омлет с травами</figcaption>
</figure>
<p>В нашем меню всегда есть свежие, вкусные и полезные блюда.</p>
<p>Убедитесь в этом сами.
mds.yandex.net/get-turbo/2916822/rthaff163472730718b6eae066a7904c301/orig">
</div>
<div>
<img src="https://avatars.mds.yandex.net/get-turbo/2799516/rth0b82b0afdb2dc030e328bf1cb983cf05/orig">
</div>
</div>
<div>
<a href="https://example.com/">Cайт</a>
</div>
<p>Как хорошо начать день? Вкусно и полезно позавтракать!</p>
<p>Приходите к нам на завтрак. Фотографии наших блюд ищите <a href="#">на нашем сайте</a>.</p>
<h3>Меню</h3>
<figure>
<img src="https://avatars.mds.yandex.net/get-sbs-sd/369181/49e3683c-ef58-4067-91f9-786222aa0e65/orig">
<figcaption>Омлет с травами</figcaption>
</figure>
<p>В нашем меню всегда есть свежие, вкусные и полезные блюда.</p>
<p>Убедитесь в этом сами.
</p>
<button formaction="tel:+7(123)456-78-90"
data-background-color="#5B97B0"
data-color="white"
data-primary="true">Заказать столик</button>
<p>Наш адрес: <a href="#">Nullam dolor massa, porta a nulla in, ultricies vehicula arcu.</a></p>
<p>Фотографии — http://unsplash.com</p>
]]>
</turbo:content>
</item>Написать в службу поддержки
Была ли статья полезна?
⚡️ HTML и CSS с примерами кода
Тег <textarea> (от англ. text area — область текста) это элемент формы для создания области, в которую можно вводить несколько строк текста. Количество символов, которое можно ввести в поле не ограничено, а введенный текст отображается моноширинным шрифтом.
В отличие от элемента <input>, в текстовом поле можно делать переносы строк, и они сохраняются при отправке текста на сервер.
Между тегами <textarea> и </textarea> можно поместить любой текст, который будет отображаться внутри поля.
- button
- datalist
- fieldset
- form
- input
- label
- legend
- meter
- optgroup
- option
- output
- progress
- select
- textarea
Синтаксис
<textarea>
текст
</textarea>
Закрывающий тег обязателен.
Атрибуты
autocomplete- Включает или отключает автозаполнение.
autofocus- Устанавливает фокус в поле формы.
cols- Ширина поля в символах.
dirname- Параметр, который передаёт на сервер направление текста.
disabled- Блокирует доступ и изменение элемента.
form- Связывает поле с формой по её идентификатору.

maxlength- Максимальное количество символов разрешённых в тексте.
minlength- Минимальное количество символов разрешённых в тексте.
name- Имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать.
placeholder- Выводит подсказывающий текст.
readonly- Устанавливает, что поле не может изменяться пользователем.
required- Обязательное для заполнения поле.
rows- Высота поля в строках текста.
wrap- Параметры переноса строк.
Также для этого элемента доступны универсальные атрибуты.
autocomplete
Этот атрибут помогает заполнить текстовое поле текстом, который был введён в нём ранее. Значения сохраняет и подставляет браузер, при этом автозаполнение по соображениям безопасности может отключаться пользователем в настройках браузера и не может в таком случае управляться атрибутом autocomplete.
Автозаполнение конкретного поля формы привязывается к его атрибуту name и при смене значения теряется.
Синтаксис
<textarea autocomplete="on | off"></textarea>
Значения
on- Включает автозаполнение текста.
off- Отключает автозаполнение.
Значение по умолчанию
Зависит от настроек браузера.
autofocus
Автоматически устанавливает фокус в текстовое поле. В таком поле можно сразу набирать текст без переключения курсора в текстовое поле.
Синтаксис
<textarea autofocus> </textarea>
Значения
Нет.
Значение по умолчанию
По умолчанию атрибут autofocus не установлен.
cols
Ширина текстового поля, которое определяется числом символов моноширинного шрифта. Иными словами, ширина задаётся количеством близстоящих букв одинаковой ширины по горизонтали. Если размер шрифта изменяется с помощью стилей, ширина также соответственно меняется.
Если размер шрифта изменяется с помощью стилей, ширина также соответственно меняется.
Синтаксис
<textarea cols="<число>"> </textarea>
Значения
Любое целое положительное число.
Значение по умолчанию
В HTML4 зависит от настроек браузера и операционной системы.
В HTML5 — 20.
dirname
При наличии атрибута dirname на сервер отправляется пара имя/значение, где имя задаётся атрибутом dirname, а значение подставляется браузером. Для текста, идущего слева направо, значение будет ltr, а для текста справа налево (арабского, к примеру) значение будет rtl.
Синтаксис
<textarea dirname="<строка>"></textarea>
Значения
Произвольная текстовая строка, которая служит именем параметра. Чтобы показать, что этот параметр указывает направление текста, обычно в конце строки добавляют .. dir
dir
Значение по умолчанию
Нет.
disabled
Блокирует доступ и изменение текстового поля. Оно в таком случае отображается серым и недоступным для активации пользователем. Кроме того, такое поле не может получить фокус путем нажатия на клавишу Tab, мышью или другим способом. Тем не менее, такое состояние поля можно менять с помощью скриптов.
Заблокированный в поле текст не передаётся на сервер.
Синтаксис
<textarea disabled></textarea>
Значения
Нет.
Значение по умолчанию
По умолчанию это значение выключено.
form
Связывает текстовое поле с формой по её идентификатору. Такая связь необходима в случае, когда поле по каким-либо причинам располагается за пределами <form>.
Синтаксис
<textarea form="<идентификатор>"> </textarea>
Значения
Идентификатор формы (значение атрибута id элемента <form>).
Значение по умолчанию
Нет.
maxlength
Устанавливает максимальное число символов, которое может быть введено пользователем в текстовом поле. Когда это количество достигается при наборе, дальнейший ввод становится невозможным.
Синтаксис
<textarea maxlength="<число>"> </textarea>
Значения
Любое целое положительное число.
Значение по умолчанию
Нет.
minlength
Задаёт минимальное число символов, которое может быть введено пользователем в текстовом поле. Если число символов меньше указанного значения, то браузер выдаёт сообщение об ошибке и не отправляет форму.
Синтаксис
<textarea minlength="<число>"></textarea>
Значения
Любое целое положительное число.
Значение по умолчанию
Нет.
name
Определяет уникальное имя элемента <textarea>. Как правило, это имя используется при отправке данных на сервер или для доступа к полю через скрипты.
Как правило, это имя используется при отправке данных на сервер или для доступа к полю через скрипты.
Синтаксис
<textarea name="<имя>"> </textarea>
Значения
В качестве имени используется набор символов, включая числа и буквы. JavaScript чувствителен к регистру, поэтому при обращении к элементу <textarea> по имени соблюдайте ту же форму написания, что и в атрибуте name.
Значение по умолчанию
Нет.
placeholder
Выводит подсказывающий текст внутри текстового поля, который исчезает при получении фокуса или наборе текста. В качестве подсказки обычно применяется короткий текст, состоящий из одного слова или фразы.
Синтаксис
<textarea placeholder="<текст>"> </textarea>
Значения
Текстовая строка.
Значение по умолчанию
Нет.
readonly
Когда к элементу <textarea> добавляется атрибут readonly, текстовое поле не может изменяться пользователем, в том числе вводиться новый текст или модифицироваться существующий. Тем не менее, состояние и содержимое поля можно менять с помощью скриптов. Также содержимое поле можно выделить и скопировать в буфер обмена.
Синтаксис
<textarea readonly></textarea>
Значения
Нет.
Значение по умолчанию
По умолчанию это значение выключено.
required
Устанавливает текстовое поле обязательным для заполнения перед отправкой формы на сервер. Если в обязательном поле нет текста, браузер выведет сообщение, а форма отправлена не будет. Вид и содержание сообщения зависит от браузера и меняться пользователем не может.
Синтаксис
<textarea required> </textarea>
Значения
Нет.
Значение по умолчанию
По умолчанию атрибут required выключен.
rows
Высота текстового поля, которое определяется количеством отображаемых строк без прокрутки содержимого. Если размер шрифта изменяется с помощью стилей, высота поля также соответственно меняется.
Синтаксис
<textarea rows="<число>"></textarea>
Значения
Любое целое положительное число.
Значение по умолчанию
В HTML4 зависит от настроек браузера и операционной системы.
В HTML5 — 2.
wrap
Атрибут wrap говорит браузеру, как осуществлять перенос текста в поле <textarea> и в каком виде отправлять данные на сервер. Если этот атрибут отсутствует, текст в поле набирается одной строкой, когда число введённых символов превышает ширину области, появляется горизонтальная полоса прокрутки. Нажатие кнопки Enter переносит текст на новую строку, и курсор устанавливается у левого края поля.
Синтаксис
<textarea wrap="soft | hard"> </textarea>
Значения
soft- Слова в текстовом поле переносятся механически, если они не поместились в размер области, но при отправке на сервер переносы не сохраняются.
hard- Длинный текст, который самостоятельно не помещается в поле по ширине, автоматически переносится на новую строку и вместе с переносами отправляется на сервер. Для работы требуется наличие атрибута
cols.
Значение по умолчанию
soft
Спецификации
- WHATWG HTML Living Standard
- HTML 5
- HTML 4.01 Specification
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>TEXTAREA</title>
</head>
<body>
<form action="textarea1.php" method="post">
<p><b>Введите ваш отзыв:</b></p>
<p>
<textarea
rows="10"
cols="45"
name="text"
></textarea>
</p>
<p><input type="submit" value="Отправить" /></p>
</form>
</body>
</html>
См.
 также
также<form><input>
Ссылки
- Тег
<textarea>MDN (рус.)
Тег HTML b — Tutorial Republic
Advertisements
Тема: Теги HTML5 СправочникПредыдущая|Следующая
Описание
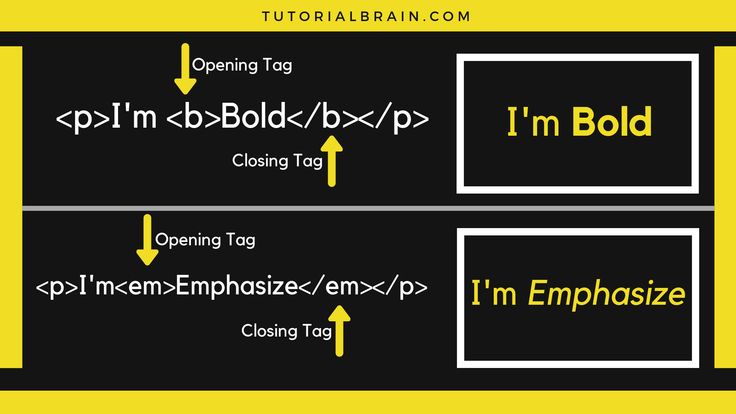
Тег (сокращение от жирный) выделяет текст полужирным шрифтом. Этот элемент обычно отображает заключенный в нем текст жирным шрифтом, не придавая ему особой важности.
В следующей таблице приведены контекст использования и история версий этого тега.
| Размещение: | Встроенный |
|---|---|
| Содержимое: | Встроенный и текстовый |
| Начальный/конечный тег: | Начальный тег: требуется , Конечный тег: требуется |
| Версия: | HTML 2, 3. 2, 4, 4.01, 5 2, 4, 4.01, 5 |
Синтаксис
Основной синтаксис тега :
HTML / XHTML: …
> Тег в действии.
Пример
Попробуйте этот код »Это предложение содержит некоторые слова жирным шрифтом.
Вот еще несколько жирных слов.
Атрибуты, специфичные для тега
Тег не имеет какого-либо определенного атрибута.
Глобальные атрибуты
Как и все другие теги HTML, тег поддерживает глобальные атрибуты в HTML5.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML5.
Совместимость с браузерами
Тег поддерживается всеми основными современными браузерами.
Базовая поддержка —
|
Разница между
и Элемент Оба элемента отображают заключенный в них текст жирным шрифтом, но элемент , представляющий текст определенной важности, < b> Элемент не передает никакой семантической информации о содержащемся тексте.
Настоятельно рекомендуется избегать использования элемент ; использование свойства CSS font-weight со значением ‘ жирный ‘ было бы лучшим выбором для выделения текста жирным шрифтом.
Дополнительная литература
См. руководство по форматированию HTML-текста.
Связанный тег: .
Предыдущая страница Следущая страница
Объяснение групп крови — A, B, AB и O
Как определяется группа крови и зачем это нужно знать
Группы крови определяются по наличию или отсутствию определенных антигенов – веществ, которые могут вызывать иммунный ответ, если они являются чужеродными для организма. Поскольку некоторые антигены могут вызвать реакцию иммунной системы пациента на перелитую кровь, безопасное переливание крови зависит от тщательного определения группы крови и перекрестного сопоставления. Знаете ли вы, какая группа крови безопасна для вас, если вам нужно переливание?
Поскольку некоторые антигены могут вызвать реакцию иммунной системы пациента на перелитую кровь, безопасное переливание крови зависит от тщательного определения группы крови и перекрестного сопоставления. Знаете ли вы, какая группа крови безопасна для вас, если вам нужно переливание?
Узнайте, какие группы крови совместимы с вашей.
Получите нашего гида, чтобы узнать.
Скачать руководство
Существует четыре основные группы крови, определяемые наличием или отсутствием двух антигенов, А и В, на поверхности эритроцитов. В дополнение к антигенам А и В существует белок, называемый резус-фактором, который может присутствовать (+) или отсутствовать (–), образуя 8 наиболее распространенных групп крови (А+, А-, В+, В-, О+, О-, АВ+, АВ-).
«,xd=»»,yd=»
«,zd=»»,Ad=’
Существуют очень специфические способы сопоставления групп крови для безопасного переливания. Правильное переливание крови может означать разницу между жизнью и смертью. Используйте интерактивную графику ниже, чтобы узнать больше о сопоставлении групп крови для переливания.
Используйте интерактивную графику ниже, чтобы узнать больше о сопоставлении групп крови для переливания.
Кроме того, резус-отрицательная кровь переливается резус-отрицательным пациентам, а резус-положительная или резус-отрицательная кровь может быть перелита резус-положительным пациентам. Для плазмы правила обратные.
- У универсального донора эритроцитов отрицательная группа крови O.
- Универсальный донор плазмы имеет группу крови AB.
Существует более 600 других известных антигенов, наличие или отсутствие которых создает «редкие группы крови». Определенные группы крови уникальны для определенных этнических или расовых групп. Вот почему донорство крови афроамериканцев может быть лучшей надеждой для удовлетворения потребностей пациентов с серповидно-клеточной анемией, многие из которых имеют африканское происхождение. Узнайте о крови и разнообразии.
Универсальные доноры — это люди с отрицательной группой крови О. Почему? О-отрицательная кровь может быть использована для переливания любой группы крови.
Почему? О-отрицательная кровь может быть использована для переливания любой группы крови.
Кровь группы О обычно находится в дефиците и пользуется большим спросом в больницах – как потому, что это наиболее распространенная группа крови, так и потому, что отрицательная кровь группы О является универсальной группой крови, необходимой для экстренных переливаний и для младенцев с иммунодефицитом.
Приблизительно 45 процентов представителей европеоидной расы относятся к группе O (положительной или отрицательной), но 51 процент афроамериканцев и 57 процентов выходцев из Латинской Америки относятся к группе O. Таким образом, меньшинства и различные группы населения играют решающую роль в удовлетворении постоянной потребности в крови. .
Типы O отрицательный и O положительный пользуются большим спросом. Только 7% населения являются O-отрицательными. Однако потребность в O-отрицательной крови является самой высокой, поскольку она чаще всего используется во время чрезвычайных ситуаций. Потребность в O+ высока, потому что это наиболее часто встречающаяся группа крови (37% населения).
Потребность в O+ высока, потому что это наиболее часто встречающаяся группа крови (37% населения).
Универсальный донор эритроцитов имеет отрицательную группу крови О. У универсального донора плазмы кровь группы AB. Чтобы узнать больше о донорстве плазмы, посетите раздел Факты о донорстве плазмы.
Ежегодно в США переливают около 16 миллионов компонентов крови.»
Какая у вас группа крови?
Запланируйте встречу
Существует более 600 других известных антигенов, наличие или отсутствие которых создает «редкие группы крови». Ваша группа крови считается редкой, если у вас отсутствуют антигены, на которые положительны 99% людей. Если вам каким-то образом не хватает антигена, на который положительны 99,99%, ваша группа крови крайне редкая.
Это унаследовано. Как и цвет глаз, группа крови передается генетически от родителей. Ваша группа крови A, B, AB или O зависит от групп крови вашей матери и отца.
Просмотреть все пары детей и родителей
* Примечание.

 1+
1+