как его применять + 10 хороших идей — JMS University
Автор
WayUp
WayUp — современная образовательная платформа с курсами про дизайн и IT. Здесь получают новые профессии и воплощают мечты в реальность.
На чтение
11 минут
Просмотров
709
Опубликовано
17 сентября 2022
Сегодня рассмотрим, зачем нужна анимация при наведении курсора. Как оживить статичный сайт, используя лишь базовые знания верстки. Какие ховер-эффекты внедрить легко и уместно почти в любом проекте.
Содержание
- Зачем это нужно?
- 10 идей с ховер-эффектом
- Изменение цвета
- Шейкер
- Подсветка и затухание
- Увеличение/уменьшение
- Добавление текста
- Скругление углов
- Вращение
- Тень или утолщение
- Подчеркивание текста
- Как этому научиться?
Взаимодействие пользователя с сайтом — это важно. От этого зависит успех платформы, возможность беспрепятственно провести юзера по воронке продаж. Или банально шанс задержать посетителя на странице.
От этого зависит успех платформы, возможность беспрепятственно провести юзера по воронке продаж. Или банально шанс задержать посетителя на странице.
Для этого нужно продумать структуру, грамотно расположить блоки и кнопки, разбавить это все визуалом. Еще один действенный инструмент — ховер-эффект. Это когда объект реагирует при наведении на него курсором. Или сам курсор изменяет свой вид в зависимости от действия.
Самые яркие и привычные примеры: изменение цвета кнопки или ее подрагивание под курсором, изменение цвета ссылки, увеличение картинок в галерее. Вариантов на самом деле очень много. И они ограничены только вашей фантазией и мастерством.
Сайты с ховер-эффектом при любых раскладах смотрятся более живыми и интересными. И конверсия на них тоже выше при прочих равных. Это легко проверить, если запустить статичный сайт, а потом протестировать на нем же несколько ховер-эффектов.
Зачем это нужно? ↑
Есть сразу несколько целей, которые ховер-эффект поможет реализовать:
- Акцентировать внимание – подсветить кнопку, интерактивный элемент.
 Такая деталь позволит юзеру быстрее сориентироваться в навигации – если элемент реагирует, то можно нажать на него и что-то произойдет. Это способ сделать так, чтобы посетитель не упустил важные детали.
Такая деталь позволит юзеру быстрее сориентироваться в навигации – если элемент реагирует, то можно нажать на него и что-то произойдет. Это способ сделать так, чтобы посетитель не упустил важные детали. - Информировать – дать подсказку, помочь разобраться в действии. Ховером может быть всплывающий текст или картинка с инструкцией. Такой прием будет удачным для первичных обучающих инструкций в приложениях. А еще это идеальное решение для ситуаций, когда слишком много пояснений будут загромождать страницу или форму.
- Задержать пользователя на сайте – дать ему поиграться с разными деталями. Если вставить интересные пасхалки и сделать разные элементы анимированными, то посетителю просто будет интересно, что же произойдет при наведении. В итоге он не только увеличивает трафик, но и имеет возможность подробнее рассмотреть детали сайта, найти что-то интересное для себя и в итоге совершить конверсионное действие. Внедрение таких штук требует времени и фантазии. Но вы разработаете это один раз, а тысячи посетителей потратят на странице в разы больше времени, чем без ховера.

- Оживить дизайн – если нет другой анимации, видео, гифок и прочих интересных эффектов, то статичный сайт легко преобразить ховер-эффектом. Он может не нести других смыслов и применяться исключительно для декора. Но кто сказал, что эстетика не важна? Интерактивность сегодня практически необходимый критерий для хорошего сайта.
- Структурировать сайт – выделение отдельных элементов поможет просмотреть их более удобно. Например, увеличить окошко с тарифами на услугу. Или подсветить строки/столбцы таблицы. Мелочь, которая поможет расположить к себе пользователя, ведь ему все удобно и понятно.
10 идей с ховер-эффектом ↑
Набросаем десяток популярных проверенных решений и тех, которые будут смотреться круто, но еще не приелись пользователям.
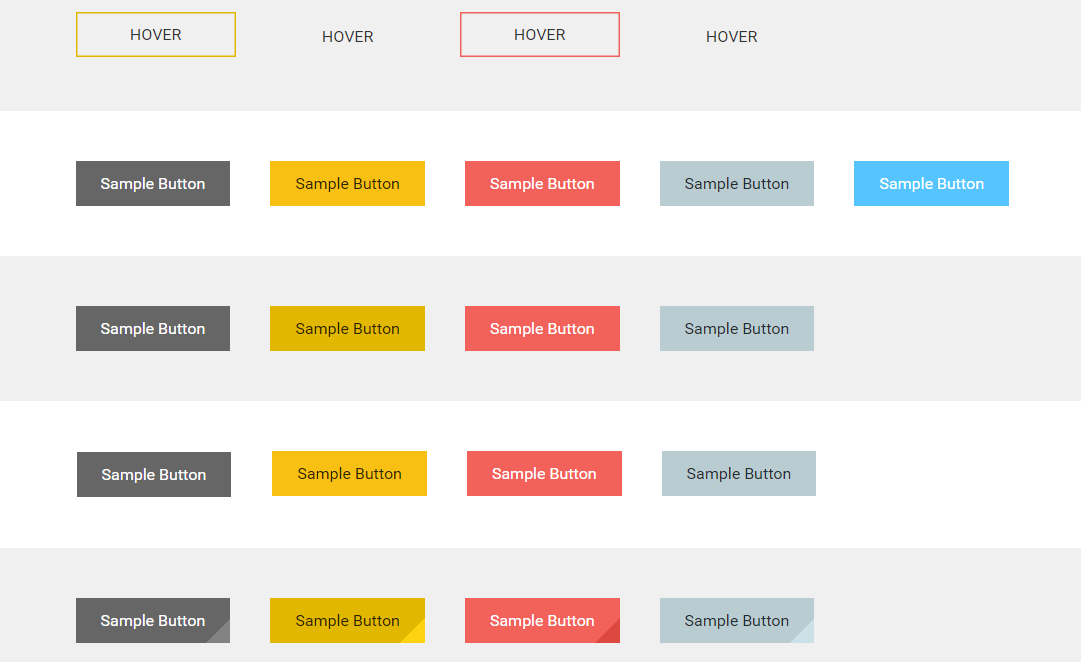
Изменение цвета
Один из самых распространенных способов выделить ссылку, кнопку или элемент меню. Такой подход как раз применяется в целях привлечения внимания и удобства навигации.
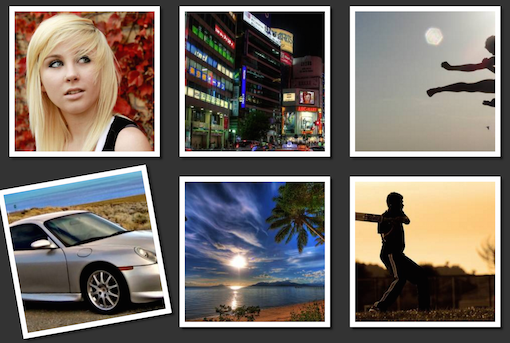
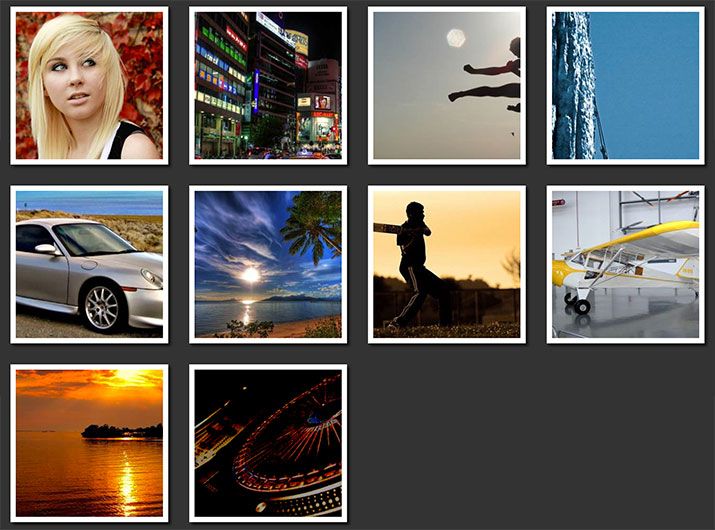
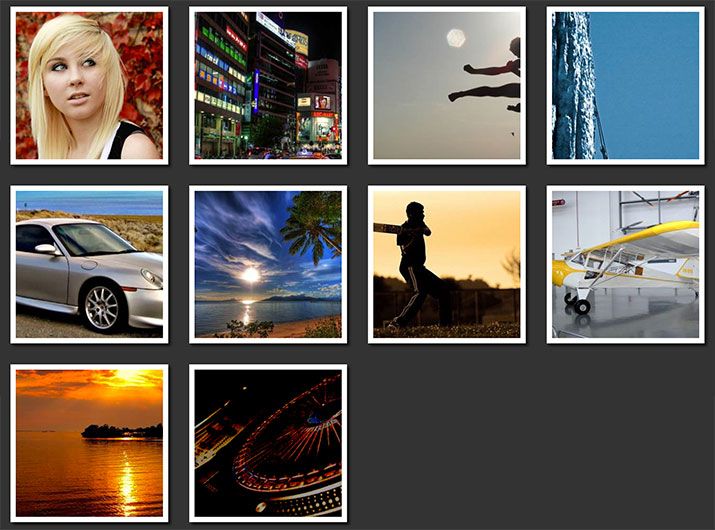
Можно настроить инверсию цвета. Так основная палитра сайта не меняется, но элемент мгновенно получает акцент. А еще классная фишка – добавление цвета на черно-белые изображения. Очень впечатляет, если это галерея фото. Сразу хочется наводить курсор на каждый снимок, чтобы узнать, каков он в цвете. Если применить к этому дополнительно еще и увеличение, то можно из банального альбома создать шедевр.
Так основная палитра сайта не меняется, но элемент мгновенно получает акцент. А еще классная фишка – добавление цвета на черно-белые изображения. Очень впечатляет, если это галерея фото. Сразу хочется наводить курсор на каждый снимок, чтобы узнать, каков он в цвете. Если применить к этому дополнительно еще и увеличение, то можно из банального альбома создать шедевр.
Появление рамки ↑
Та же история с выделением, но более аккуратным. Не всегда уместно менять цвет элемента, но сделать его более четким необходимо. Особенно это касается изображений и фото – если оттенки кнопки еще легко поменять, то иллюстрацию можно выделить рамкой и от этого она не пострадает. Это к тем вопросам, когда дизайн уже гармоничный и сбалансированный, не хочется ничего лишнего добавить, но подчеркнуть какие-то детали хочется. Можно выбрать плавное или резкое появление рамки, выбрать уровень прозрачности и оттенки.
Шейкер ↑
Легкое подрагивание элемента вы точно видели на кнопках «Позвонить». Это работает и на других элементах – маленький колокольчик с пояснениями условий акции, шевеление снежинок в новогоднем дизайне. Очень аккуратно будет смотреться на мелких деталях, на которых хотелось бы акцентировать внимание.
Это работает и на других элементах – маленький колокольчик с пояснениями условий акции, шевеление снежинок в новогоднем дизайне. Очень аккуратно будет смотреться на мелких деталях, на которых хотелось бы акцентировать внимание.
Плавность движений зависит от установленных параметров: скорость, количество повторов, длительность движения. Если на определенных элементах выставить разные параметры, то можно добиться интересного эффекта.
Если хочется более сложных эффектов – нужно освоить JavaScript. Тогда можно написать свой CSS-генератор стилей и свойств. Вот здесь посмотрите, как это происходит.
Подсветка и затухание ↑
Это два варианта одного и того же приема, который достигается установкой уровня прозрачности. Если изначально элемент непрозрачный – задайте плавную полупрозрачность, тогда при наведении мыши и элемент будет визуально «затухать». И наоборот.
В основном применяется как раз эффект подсветки, когда кнопка или весь блок становятся четче и ярче при наведении мыши. Для этого ставится базовая прозрачность, к примеру, 0,6, а при наведении – 1. Прозрачность в 60% вполне читаема и будет хорошо смотреться даже без наведения курсора, что немаловажно.
Для этого ставится базовая прозрачность, к примеру, 0,6, а при наведении – 1. Прозрачность в 60% вполне читаема и будет хорошо смотреться даже без наведения курсора, что немаловажно.
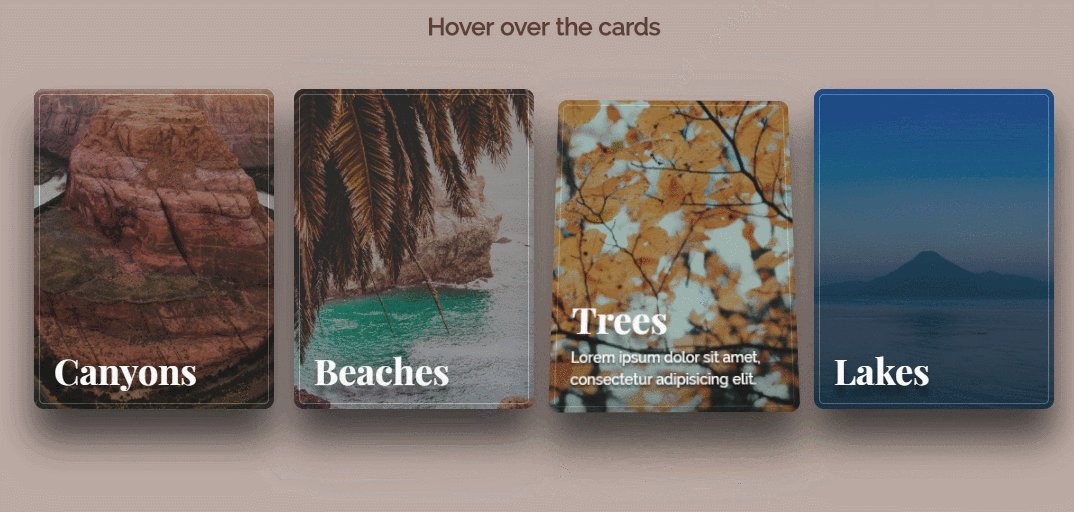
Увеличение/уменьшение ↑
Отличное решение для галереи, перечня преимуществ с иконками, карточек товаров с описаниями и прочих однотипных элементов. Возможность увеличения – это шанс разместить на странице все необходимые детали, но не перегружать пространство. Любой элемент из ряда однотипных будет увеличиваться при наведении курсора. Это удобно, красиво и эффективно – пользователь рассмотрит товар, прочтет условия или описания.
Та же история и с уменьшением. Прием используется реже, чем увеличение, но все же может понадобиться в определенных случаях. Чтобы реализовать уменьшение при наведении курсора, нужно сделать те же манипуляции, только присваивать коэффициент меньше единицы.
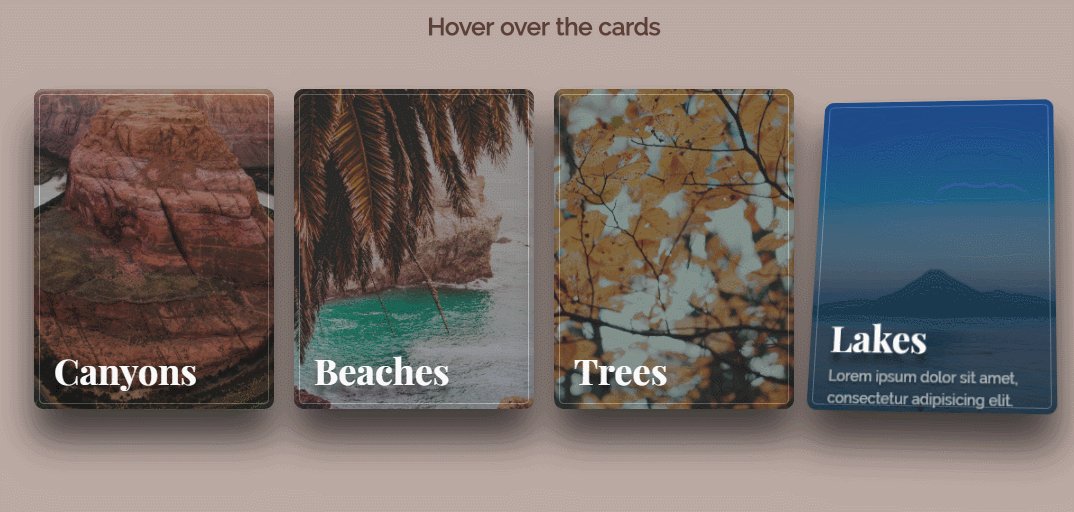
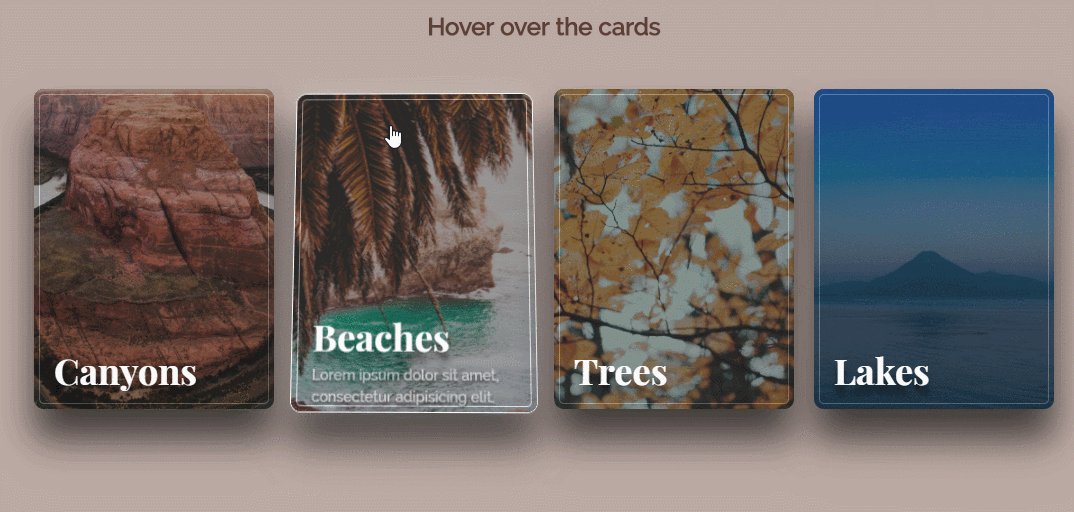
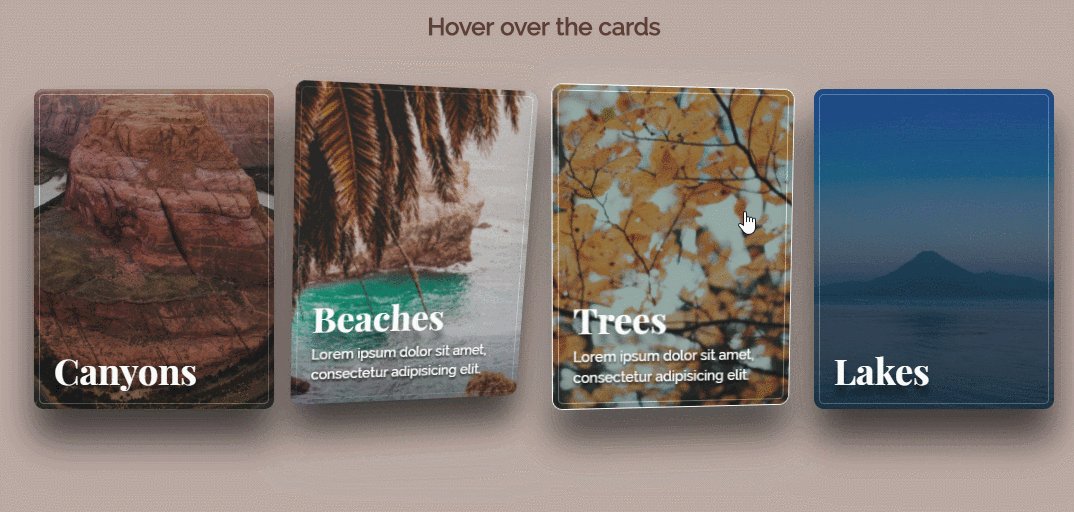
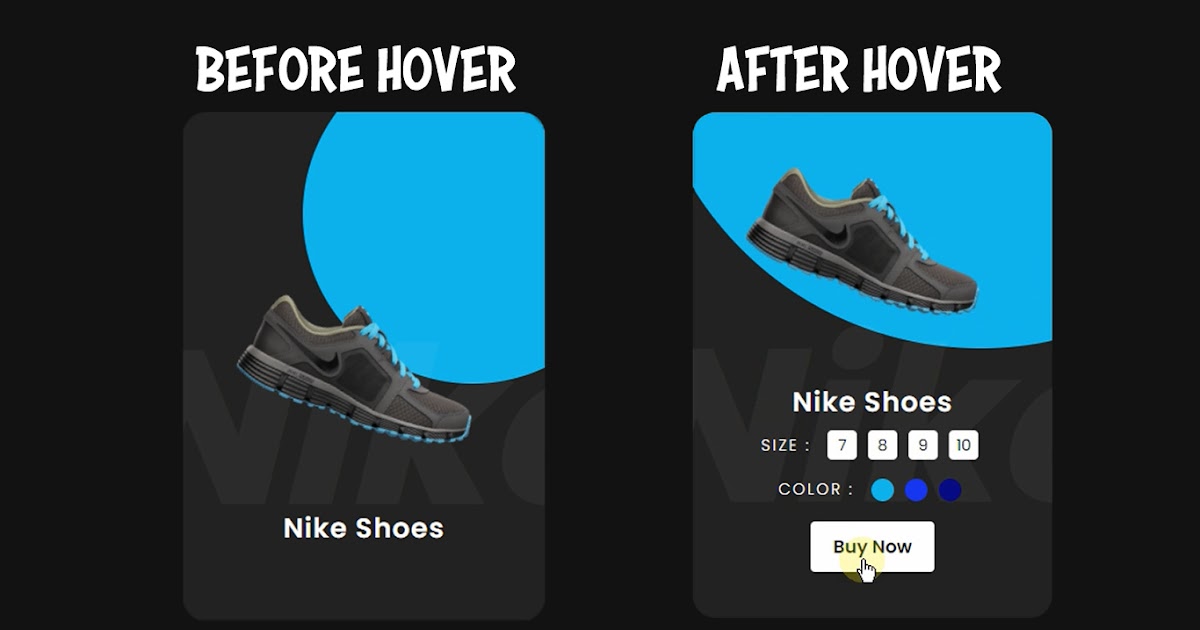
Добавление текста ↑
Лишний раз объяснять не нужно – это способ дать пояснение или подсказку, но не загромождать страницу текстом. Например, сложная схема устройства. Вы размещаете рисунок с точками на ключевых деталях. При наведении на точку появляется текст. Удобно, наглядно, ничего лишнего. Это может работать как пасхалка – при наведении курсора на фото менеджера можно показать, сколько лет он уже работает в отрасли, сколько клиентов привел к успеху и какой промокод примет для предоставления скидки.
Например, сложная схема устройства. Вы размещаете рисунок с точками на ключевых деталях. При наведении на точку появляется текст. Удобно, наглядно, ничего лишнего. Это может работать как пасхалка – при наведении курсора на фото менеджера можно показать, сколько лет он уже работает в отрасли, сколько клиентов привел к успеху и какой промокод примет для предоставления скидки.
Скругление углов ↑
Прием, который как и рамка – не будет слишком влиять на общий концепт дизайна, не требует серьезных изменений, но при этом поможет ненавязчиво акцентировать внимание на объекте.
Скругление не отвлекает от сути, смотрится аккуратно и приятно для глаза. Если выставить скругление на 10-30 пикселей, то можно получить мимолетную, почти незаметную анимацию. Если поставить 500 пикселей – квадратный объект будет превращаться в круг, прямоугольный получит полностью скругленные края. Используйте для этого в CSS свойство «border-radius».
Вращение ↑
В зависимости от установленных параметров вращение может быть полным и продолжительным или же объект будет проворачиваться совсем немного, напоминая эффект «шейкер». Применений много – от разового поворота до нескольких повторов. В разные стороны и под разным углом. Вокруг оси. Все зависит от элемента, который должен вращаться.
Применений много – от разового поворота до нескольких повторов. В разные стороны и под разным углом. Вокруг оси. Все зависит от элемента, который должен вращаться.
Совет – не делать полное и быстрое вращение на кнопках и прочих элементах с текстом. Такой прием заставит голову пользователя кружиться, а это не тот эффект, который нам нужен.
Тень или утолщение ↑
Простой и эффектный способ добавить немного объемности элементу. Смотрится уместно почти везде, даже если это flat-design. Иногда важно не искажать деталь никак, но придать ей вес и акцент. Это как раз хороший ховер-эффект в такой ситуации.
Подчеркивание текста ↑
Привычное дело для ссылок и дополнительного текста. Может появляться при наведении мыши, а может быть изначально, но менять цвет. Используйте синий, не нужно других решений. Это уже сложившийся в голове пользователя образ, который не имеет других интерпретаций. Есть синяя подчеркнутая надпись – значит там ссылка.
Разные варианты ховер-эффектов можно совмещать. И даже из этого перечисленного десятка выйдет огромное количество самых интересных комбинаций. Попробуйте.
И даже из этого перечисленного десятка выйдет огромное количество самых интересных комбинаций. Попробуйте.
Совет: важно не переборщить. Если каждый элемент начинает мельтешить при любом движении курсора, то это будет перебор. Не утомляйте пользователя и не пугайте неоправданной анимацией на каждом шагу. Это же касается и слишком резких или ярких изменений – ховер должен быть ненавязчивым, плавным, иногда даже едва заметным. Исключение, если вы специально делаете сайт в кричащем безвкусном дизайне, который сейчас в тренде.
Как этому научиться? ↑
Подробно о верстке, основах веб-разработки и возможностях CSS3 будет на бесплатном курсе «Веб-верстальщик: начало». Это вариант для новичков, которые только осваивают направление, хотят вникнуть в тонкости, попробовать современную востребованную профессию без затрат.
- CSS
- Веб-дизайн
4 Прикольно!
css — SVG hover эффект
Я подключаю на страницу иконки с помощью код svg + path при наведении они должны менять цвет. Делаю так
CSS
Делаю так
CSS
.icon:hover {
fill: #000;
}
но есть внутри иконки есть пустое пространство и навести туда цвет при наведении сразу сбрасывается. Как мне оставить цвет, если курсор находится в зоне данного блока?
- css
- svg
- hover
- color
1
но есть внутри иконки есть пустое пространство и навести туда цвет при наведении сразу сбрасывается. Как мне оставить цвет, если курсор находится в зоне данного блока?
Сделайте закраску fill всего SVG
Ниже полный код:
svg {
fill:black;
}
svg:hover {
fill:red;
}<svg xmlns="http://www.w3.org/2000/svg" fill-rule="evenodd" clip-rule="evenodd" viewBox="0 0 24 24">
<path d="M12.892 13.745s.427.038.656-.247l.448-.563c.216-.28.738-.458 1.249-.174.676.382 1.55.982 2.149 1.541.33. 278.407.688.182 1.121l-.002.009c-.232.408-.541.791-.932 1.148l-.009.006c-.44.367-.946.58-1.487.404l-.01-.014c-.972-.275-3.304-1.464-4.79-2.649-2.431-1.918-4.159-5.082-4.637-6.778l-.015-.01c-.176-.543.039-1.049.404-1.488l.007-.008c.357-.391.739-.701 1.148-.932l.009-.002c.432-.225.842-.149 1.121.182.367.379 1.056 1.291 1.54 2.149.284.51.106 1.033-.173 1.248l-.564.448c-.284.23-.247.657-.247.657s.834 3.156 3.953 3.952zm4.907-2.616c-.167 0-.303-.135-.304-.302-.014-1.83-.564-3.288-1.634-4.332-1.072-1.045-2.427-1.581-4.027-1.592-.168-.001-.303-.138-.301-.306.001-.167.136-.301.303-.301h.002c1.762.012 3.258.606 4.447 1.764 1.19 1.162 1.802 2.765 1.817 4.763.001.167-.133.304-.301.306h-.002zm-1.595-.624h-.007c-.168-.004-.301-.143-.297-.31.024-1.038-.273-1.878-.906-2.569-.63-.689-1.495-1.065-2.645-1.149-.167-.013-.293-.158-.281-.325.013-.167.158-.293.325-.281 1.294.095 2.32.548 3.049 1.345.733.8 1.092 1.807 1.065 2.992-.004.165-.139.297-.303.297zm-1.558-.522c-.161 0-.295-.126-.303-.289-.051-1.03-.537-1.
278.407.688.182 1.121l-.002.009c-.232.408-.541.791-.932 1.148l-.009.006c-.44.367-.946.58-1.487.404l-.01-.014c-.972-.275-3.304-1.464-4.79-2.649-2.431-1.918-4.159-5.082-4.637-6.778l-.015-.01c-.176-.543.039-1.049.404-1.488l.007-.008c.357-.391.739-.701 1.148-.932l.009-.002c.432-.225.842-.149 1.121.182.367.379 1.056 1.291 1.54 2.149.284.51.106 1.033-.173 1.248l-.564.448c-.284.23-.247.657-.247.657s.834 3.156 3.953 3.952zm4.907-2.616c-.167 0-.303-.135-.304-.302-.014-1.83-.564-3.288-1.634-4.332-1.072-1.045-2.427-1.581-4.027-1.592-.168-.001-.303-.138-.301-.306.001-.167.136-.301.303-.301h.002c1.762.012 3.258.606 4.447 1.764 1.19 1.162 1.802 2.765 1.817 4.763.001.167-.133.304-.301.306h-.002zm-1.595-.624h-.007c-.168-.004-.301-.143-.297-.31.024-1.038-.273-1.878-.906-2.569-.63-.689-1.495-1.065-2.645-1.149-.167-.013-.293-.158-.281-.325.013-.167.158-.293.325-.281 1.294.095 2.32.548 3.049 1.345.733.8 1.092 1.807 1.065 2.992-.004.165-.139.297-.303.297zm-1.558-.522c-.161 0-.295-.126-.303-.289-.051-1.03-.537-1.
534-1.527-1.588-.168-.009-.296-.152-.287-.319.009-.168.151-.296.319-.287 1.308.07 2.034.819 2.101 2.164.009.167-.12.31-.288.318l-.015.001zm6.817 3.469c-.605 4.877-4.172 5.185-4.83 5.396-.28.09-2.882.737-6.152.524 0 0-2.438 2.94-3.199 3.705-.119.119-.258.167-.352.145-.131-.032-.167-.188-.165-.414l.02-4.016v-.001c-4.762-1.323-4.485-6.295-4.431-8.898.054-2.603.543-4.736 1.996-6.17 2.61-2.364 7.987-2.011 7.987-2.011 4.541.02 6.717 1.387 7.222 1.845 1.675 1.434 2.528 4.867 1.904 9.895zm-.652-11.113c-.597-.548-3.007-2.298-8.375-2.322 0 0-6.33-.382-9.416 2.45-1.718 1.718-2.322 4.231-2.386 7.348-.063 3.118-.146 8.958 5.484 10.542l.006.002-.004 2.416s-.035.979.609 1.179c.779.241 1.236-.502 1.981-1.304.408-.44.971-1.086 1.397-1.58 3.851.322 6.812-.417 7.149-.526.777-.253 5.177-.816 5.893-6.657.738-6.022-.358-9.83-2.338-11.548z"/>
</svg> Вариант, когда на каждой странице иконка может иметь разные цвета
Для этого используется <symbol> и команда клонирования <use> с индивидуальной закраской fill="red"
<svg xmlns="http://www.w3.org/2000/svg" fill-rule="evenodd" clip-rule="evenodd" viewBox="0 0 24 24"> <symbol> <path d="M12.892 13.745s.427.038.656-.247l.448-.563c.216-.28.738-.458 1.249-.174.676.382 1.55.982 2.149 1.541.33.278.407.688.182 1.121l-.002.009c-.232.408-.541.791-.932 1.148l-.009.006c-.44.367-.946.58-1.487.404l-.01-.014c-.972-.275-3.304-1.464-4.79-2.649-2.431-1.918-4.159-5.082-4.637-6.778l-.015-.01c-.176-.543.039-1.049.404-1.488l.007-.008c.357-.391.739-.701 1.148-.932l.009-.002c.432-.225.842-.149 1.121.182.367.379 1.056 1.291 1.54 2.149.284.51.106 1.033-.173 1.248l-.564.448c-.284.23-.247.657-.247.657s.834 3.156 3.953 3.952zm4.907-2.616c-.167 0-.303-.135-.304-.302-.014-1.83-.564-3.288-1.634-4.332-1.072-1.045-2.427-1.581-4.027-1.592-.168-.001-.303-.138-.301-.306.001-.167.136-.301.303-.301h.002c1.762.012 3.258.606 4.447 1.764 1.19 1.162 1.802 2.765 1.817 4.763.001.167-.133.304-.301.306h-.002zm-1.595-.624h-.007c-.168-.004-.301-.143-.297-.31.024-1.038-.273-1.878-.906-2.569-. 63-.689-1.495-1.065-2.645-1.149-.167-.013-.293-.158-.281-.325.013-.167.158-.293.325-.281 1.294.095 2.32.548 3.049 1.345.733.8 1.092 1.807 1.065 2.992-.004.165-.139.297-.303.297zm-1.558-.522c-.161 0-.295-.126-.303-.289-.051-1.03-.537-1.534-1.527-1.588-.168-.009-.296-.152-.287-.319.009-.168.151-.296.319-.287 1.308.07 2.034.819 2.101 2.164.009.167-.12.31-.288.318l-.015.001zm6.817 3.469c-.605 4.877-4.172 5.185-4.83 5.396-.28.09-2.882.737-6.152.524 0 0-2.438 2.94-3.199 3.705-.119.119-.258.167-.352.145-.131-.032-.167-.188-.165-.414l.02-4.016v-.001c-4.762-1.323-4.485-6.295-4.431-8.898.054-2.603.543-4.736 1.996-6.17 2.61-2.364 7.987-2.011 7.987-2.011 4.541.02 6.717 1.387 7.222 1.845 1.675 1.434 2.528 4.867 1.904 9.895zm-.652-11.113c-.597-.548-3.007-2.298-8.375-2.322 0 0-6.33-.382-9.416 2.45-1.718 1.718-2.322 4.231-2.386 7.348-.063 3.118-.146 8.958 5.484 10.542l.006.002-.004 2.416s-.035.979.609 1.179c.779.241 1.236-.502 1.981-1.304.408-.44.971-1.086 1.397-1.58 3.851.322 6.812-.417 7.149-.526.777-.
253 5.177-.816 5.893-6.657.738-6.022-.358-9.83-2.338-11.548z"/> </symbol> </svg> <div> <a href=""> <svg viewBox="0 0 24 24"> <use xlink:href="#viber" fill="red"></use> </svg> </a> <a href=""> <svg viewBox="0 0 24 24"> <use xlink:href="#viber" fill="green"></use> </svg> </a> </div>
Зарегистрируйтесь или войдите
Регистрация через GoogleРегистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Launchpad 0.
 6 — Эффекты наведения и многое другое | от среднего блога Anima App | Design + Sketch Launchpad 0.6 — Эффекты наведения и многое другое | от среднего блога Anima App | Дизайн + Эскиз | Medium
6 — Эффекты наведения и многое другое | от среднего блога Anima App | Design + Sketch Launchpad 0.6 — Эффекты наведения и многое другое | от среднего блога Anima App | Дизайн + Эскиз | MediumЧто нового в версии 0.6
Anima позволяет дизайнерам создавать высокоточные прототипы прямо внутри Sketch , Adobe XD , Adobe XD и
7 экспортировать в HTML
8 в один клик и HTML8 .
https://launchpad.animaapp.com/hoverSample/hoversample Каждую неделю мы выпускаем новый набор интересных функций. Чтобы убедиться, что вы оставались в курсе последних на LaunchPad —
📩 Подписаться на нашу рассылку (2 электронные письма в месяц)
На этой неделе обзор —
- 🎉 Hover Animation 👩👩👧👧 Команда Collaboration
- ⚡ Простые веб -сайты (CDN)
- 📦 Экспортный код
https://launchpad. animaapp.com/hoversample/hoversamplehttps://launchpad.animaapp.com/hoversamplemamplehtps://launchpad.animaapp.com/hoversamplemamplehtps://launchpad.animaapp.com/hoversamplehamplehtps://launchpad.animaapp.com/hoversamplehamplehtps://launchpad.animaapp.com/hoversamplehamplehT ком
animaapp.com/hoversample/hoversamplehttps://launchpad.animaapp.com/hoversamplemamplehtps://launchpad.animaapp.com/hoversamplemamplehtps://launchpad.animaapp.com/hoversamplehamplehtps://launchpad.animaapp.com/hoversamplehamplehtps://launchpad.animaapp.com/hoversamplehamplehT ком Теперь одним щелчком мыши вы можете добавить анимацию при наведении на кнопки или любые другие слои. Опытные пользователи также могут настраивать значения css.
Достаточно сказано.
Команды с несколькими дизайнерами теперь могут публиковать на одном веб-сайте.
- Синхронизируйте файл Sketch вашего веб-сайта с помощью Dropbox (или аналогичного)
- Назначьте команду для вашего веб-сайта в нашей веб-панели управления
Теперь все члены команды будут видеть веб-сайты под своим Менеджером сайтов и смогут опубликовать веб-сайт с их изменениями.
Нажмите здесь, чтобы создать свою команду: Создать команду
Для совместной работы в команде требуется групповой план и стоит 15 долларов США за рабочее место.
Сеть серверов в различных местах по всему миру . Когда кто-то подключается к веб-сайту, который использует CDN, он выясняет, какой сервер ближе всего расположен к пользователю, и обслуживает активы из этого местоположения. Этот помогает времени загрузки страницы , поскольку ресурсы имеют более короткое расстояние (следовательно, более короткое время), чтобы добраться до пользователя. — (Источник)
CDN — это функция премиум-класса, которая применяется ко всем веб-сайтам премиум-класса .
Для самостоятельного размещения кода, который вы можете приобрести, в дополнение к Премиум-сайтам, план Pro и использование функции Экспортный код (19 долларов США в месяц).
Чтобы экспортировать код, используйте меню плагина > «Экспорт кода» или используйте нашу новую веб-панель управления: https://www.animaapp.com/dashboard
- Начало работы: https://launchpad.
 animaapp.com
animaapp.com - От друзей из Anima App 👋
- Для обсуждения присоединяйтесь к нашей группе Facebook
Веб-разработка
UX-дизайн
Эскиз
Дизайн
Дизайн-мышление, сборники статей, руководств
5 и рассказы о UI, UX и веб-дизайне и прототипировании с помощью Sketch и не только0002 в
Вещи помогут вам стать UX-стратегом
Lactlry.Com | Free Premium Svg Fonts
Snowy Skies Font
Successive Digital
in
Psychology and UX
Umer Siddiqui
Windows 11:
Jess Kim
Final Project Proposal
Jan Bossing
РАСКРАСКИ
Цзя Дянь Тан
, спотыкающихся с искусством и дизайном в качестве инженерного студента
Ste Montgomery
Weeknotes 32 — Лучший интернет
Получить Medium App
Get Unlimed Access
Medium App Medium Blog
12. 4K Selepers
4K Selepers
Anima App’s Medium
12.4K Selepers
5.4K. Дизайн для платформы разработки
Статус
Карьера
Преобразование текста в речь
Squarespace Hover Effects Tutorials // Squarespace code for Hover Effects — InsideTheSquare.co
CUSTOM CSS ДЛЯ SQUARESPACE
Эффекты наведения — отличный способ привлечь внимание браузера, и в этих руководствах рассказывается о некоторых довольно крутых эффектах, которые вы можете создать в Squarespace!
Новое в пользовательском CSS? НАЧАТЬ ЗДЕСЬ →
Как создать текстовое всплывающее окно в Squarespace
Отображение дополнительной информации во всплывающем окне — отличный способ предоставить посетителям дополнительную информацию, не загромождая вашу страницу. Это также эффективный способ убедиться, что ваш пользовательский интерфейс максимально удобен. Но знаете ли вы, что с помощью CSS можно создать собственное текстовое всплывающее окно?
Подробнее →
Как создать эффекты наведения для главного меню в Squarespace
В этом уроке Squarespace вы узнаете, как создавать уникальные эффекты наведения для ссылок в главном меню вашего сайта. В основной навигации вы можете использовать четыре типа ссылок, и коды для каждого из них перечислены ниже.
В основной навигации вы можете использовать четыре типа ссылок, и коды для каждого из них перечислены ниже.
Подробнее →
Как создать пользовательские эффекты наведения на значок корзины в Squarespace
Squarespace имеет встроенный эффект наведения для значка корзины в заголовке вашего веб-сайта, и это руководство научит вас, как сделать его еще лучше !
Подробнее →
Отображение текста при наведении в Squarespace Fluid Engine
Наведите курсор на изображение — увидите текст. Звучит просто, верно? Ну, благодаря CSS, это полностью так. И этот урок научит вас, как создать эффект наведения в Squarespace с помощью Fluid Engine!
Подробнее →
Как создать эффекты наведения элемента списка в Squarespace
В этом уроке вы узнаете, как создать два уникальных эффекта наведения на раздел списка в Squarespace.
Подробнее →
Эффект наложения изображения при наведении для Squarespace
В этом уроке вы узнаете, как создать эффект наложения цвета при наведении в Squarespace.

 animaapp.com
animaapp.com 4K Selepers
4K Selepers В основной навигации вы можете использовать четыре типа ссылок, и коды для каждого из них перечислены ниже.
В основной навигации вы можете использовать четыре типа ссылок, и коды для каждого из них перечислены ниже.