как правильно с ними работать
В статье рассказывается:
- Стиль текста в Figma
- Рекомендации по выбору шрифтов в Figma
- Работа со шрифтами в Figma
- Добавление шрифта в десктопную версию Figma
- Использование шрифта с иконками в Figma
- Полезные плагины для работы со шрифтами в Figma
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Шрифты в Figma синхронизированы с Google Fonts, если вы работаете в браузерной версии приложения. Если же вам необходимо добавить новые, создать подборку для работы в команде, то лучшим решением будет установить десктопную версию и все дальнейшие действия проводить через нее, чтобы не перегружать браузер.
У работы с шрифтами в Figma есть свои особенности, например, им нельзя задать цвет, равнение и т. д. Это вызывает неудобства только при первом знакомстве с платформой, в дальнейшем вы поймете, что это не недостатки, а преимущества.
Стиль текста в Figma
Одной из основ дизайна наряду с цветами и компонентами является типографика. Поэтому начинать создание дизайна необходимо с формирования паттернов для нормальной типографики, разборчивой и согласованной. Впоследствии это упростит процесс ее масштабирования при переходе от одного устройства или приложения — к другому, а также облегчит для дизайнеров момент передачи проекта разработчикам.
В Figma есть возможность задавать свойства для текстовых объектов, к примеру, устанавливать размер, интерлиньяж. Предусмотрено сохранение стилей в библиотеке, где их можно найти в любой момент и поделиться с другими членами команды либо с заказчиком.
Процесс проектирования, благодаря стилям, становится более четким, прозрачным. Когда нужно внести в дизайн некие коррективы, задать другой текстовый параметр, то измененный вариант стилей можно передать сразу во все файлы, где данные стили были задействованы.
Далее перечислены свойства, присущие текстовым стилям в Figma, и параметры, которые тут задать нельзя.
Задаваемые свойства:
- Доступные к установке в Figma шрифты, их размер, вес.
- Межстрочный интервал (интерлиньяж).
- Интервал между буквами и абзацами, структурирование текста.
- Украшение текста (зачеркивающая и подчеркивающая линии).
- Установка прописных и строчных букв, капитализация.
- Прочие опции Open Type, то есть, работа с табличными данными, капителиями и проч.
Свойства, отсутствующие в стиле текста Figma:
- Цвет шрифта.
- Выравнивание (выключка) текста по левому либо правому краю, по центру, по формату.
- Выравнивание текстового поля (верхнее, нижнее, по центру).
- Установка размера текстового поля (по горизонтали, по вертикали, фиксировано).
Для тех, кто раньше работал с другими конструкторами, будет непривычно не иметь возможности задать цвет текста, или применить выключку. Однако преимущества в таком подходе есть, и в процессе вы их обязательно оцените.
Однако преимущества в таком подходе есть, и в процессе вы их обязательно оцените.
Когда формат стилей упрощен по максимуму, то на их создание уходит меньше времени, потому что сокращено количество подвижных параметров, а именно — допустимые комбинации, цвета, выравнивание и т.п. Обслуживать такие тексты тоже проще, меньше стилей придется обновлять, если в систему будут вноситься некие изменения. А выравнивание текста можно настроить и, не затрагивая стиль.
Рекомендации по выбору шрифтов в Figma
Чтобы установить общую систему шрифтов для всех ваших проектов в Figma, необходимо создать единый набор шрифтов с заданными стандартами размеров и интерлиньяжа. Причем тут нужно учесть всё: типографику заголовка, параметры основного текста, весь спектр установок, с учетом отображения на разных экранах. Варианты использования должны быть достаточно разнообразными, но не в таком количестве, чтобы у дизайнеров «разбегались глаза» и невозможно было быстро выбрать подходящий для использования стиль.
Какие же шрифты использовать в Figma в вашей конкретной системе? Тут следует принимать во внимание следующее:
- Показатель производительности. Есть ли какое-то ограничение производительности? Сколько шрифтов в вашем случае вы можете загрузить в Figma? Планируете ли вы использовать шрифты с других платформ (разумеется, доступные для применения)?
- Индивидуальные параметры. Имеются ли фирменные шрифты компании, которые необходимо будет применять?
- Есть ли необходимость в дополнительной системе шрифтов. Хватит вам единой системы, или нужно несколько стратегий? К примеру, при создании маркетингового сайта, большое значение может иметь узнаваемость бренда (в том числе и по шрифтам).
- Сочетание шрифтов парами. Позволит ли одно семейство шрифтов иметь достаточный типографический диапазон? Что касается сочетания, то большие тексты, например, можно выполнять декоративными шрифтами (не слишком ими злоупотребляя), а для основного текста применять разборчивые шрифты.

Работа с шрифтами в Figma
В Figma мало выбрать красивые, подходящие для вашей системы шрифты. Тут важно еще правильно задать интерлиньяж. К примеру, для заголовков и для основного текста он будет неодинаков. Далее описывается, от чего следует отталкиваться в каждом из этих случаев.
- Параметры основного текста.
Главное требование к типографике основного текста – хорошая читаемость. Для этого можно немного увеличить межстрочное расстояние. Слишком плотный текст воспринимается труднее. Как выбрать оптимальный интерлиньяж для основного текста? Умножьте размер шрифта на 1,5, и посмотрите, какой вид в результате получится у текста.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 20240
- Влияние оптических эффектов.

Цвета текста и фона тоже имеют значение при определении интерлиньяжа. Положительный и негативный тексты (то есть, темные буквы на светлом фоне и наоборот, соответственно) смотрятся и читаются неодинаково. На восприятие влияет контекст и оптические эффекты, даже если свойства стиля оставить неизменными.
Влияние оптических эффектовК примеру, в Figma можно установить шрифт и стиль специально для положительного либо отрицательного текста. Разница тут будет в том, что для темного фона применяется чуть большее расстояние между буквами.
- Оформление заголовков.
Здесь не понадобится такое же большое межстрочное и межбуквенное пространство, как в основном тексте. В заголовке вы, скорее всего, захотите уменьшить интервал между строками. Возможно, выбранный шрифт представлен в нескольких вариантах (с расчетом на корректное отображение в устройствах с дисплеями разных размеров), и разработчик уже целенаправленно уменьшил интервал, это заранее заложено, как элемент дизайна шрифта.
При установке шрифта в Figma можно порекомендовать выбирать размеры текста по принципу водопада, с переходом от большего к меньшему. Так вся система будет смотреться нагляднее и эстетичнее.
Добавление шрифтов в десктопную версию Figma
Для того чтобы подключить новый шрифт в Figma, необходимо сначала установить версию программы для десктопов. В браузерную версию шрифты тоже можно добавлять (задействовав Figma font Helper), но все-таки лучше этого не делать, потому что движок браузера дает существенную дополнительную нагрузку системе.
Добавление шрифтов в десктопную версию Figma выполняется в несколько шагов:
- Сначала необходимо скачать подходящий шрифт на сайте Figma (впрочем, не обязательно именно здесь).
- Далее выполнить его установку.
- После завершения – перезагрузить систему Figma.
Как изменить, то есть добавить и установить новый шрифт в Figma? Стандартным путем. К примеру, в Windows это можно сделать двумя способами:
- Войти в директорию со скачанным файлом и дважды кликнуть мышкой по его названию.
 В новом окне появится начертание, вверху страницы – кнопка «Установить». Просто нажмите на нее.
В новом окне появится начертание, вверху страницы – кнопка «Установить». Просто нажмите на нее. - Скопировать файл. Затем через «Проводник» зайти в системную папку Windows и там положить скопированный файл в папку Fonts. Всё, теперь он доступен для работы.
По окончании описанных действий систему Figma необходимо перезапустить. Теперь новый шрифт доступен для использования при работе с проектом.
Важно! Если хотите загрузить в Figma одновременно несколько шрифтов, то и копировать их можно все сразу, а затем отправлять в папку Fonts. А можно добавлять необходимые шрифты и по одному, поочередно.
При этом процесс установки не подразумевает обязательные изменения в системной папке. Можно поступить так:
- Отдельно создать в компьютере папку для новых загруженных шрифтов.
- Собрать в ней все скачанные файлы.
- Войти в панель управления и там, в появившемся справа списке, задать способ отображения «Мелкие значки».
- Найти в списке разделов «Fonts» и зайти туда.

- В меню справа кликнуть «Параметры…».
- Вы окажетесь на странице, где нужно поставить галочку для разрешения копирования в папку Fonts ярлыков файлов, предназначенных для инсталляции.
- Сохранить внесенные изменения.
- Открыть созданную перед этим папку для новых файлов, скопировать их ярлыки и поместить в системную папку.
Только до 3.04
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:
Тест на определение компетенций
Чек-лист «Как избежать обмана при трудоустройстве»
Инструкция по выходу из выгорания
Чтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:
Уже скачали 7503
Теперь остается перезапустить Figma. После этого все добавленные шрифты можно будет применять.
После этого все добавленные шрифты можно будет применять.
Использование шрифта с иконками в Figma
Конечно, возможности разработчика расширяются благодаря наличию разнообразных иконок. Причем они вставляются не только как картинки, но могут являться и элементами шрифтов. Тогда в надписях они будут появляться как естественный элемент. Вообще, гораздо проще написать слово с уже готовой иконкой, чем специально искать ее и скачивать, чтобы потом вставить в текст.
Программная и браузерная версии Figma рассчитаны на то, чтобы использовать шрифты с иконками. Как это осуществить? Порядок действий, следующий:
- Скачать на компьютер файл с иконочным шрифтом.
- Установить его.
- Дать вашей версии дизайн-системы Figma возможность использовать загруженный шрифт. Десктопные версии поддерживают данную опцию на автомате (иконочных шрифтов это тоже касается). Если пользуетесь браузерным вариантом, то придется найти на официальном сайте специальное приложение, скачать его и установить у себя.
 Выше есть описание того, как это делается.
Выше есть описание того, как это делается.
Теперь шрифт с иконками доступен для применения в проектах, только разработчик должен не забыть перезапустить систему после окончания установки. Если все-таки это не было сделано, то нужно закрыть Figma, а затем снова ее запустить.
Важно! Когда к реализации проекта привлекается несколько разработчиков, может оказаться, что у кого-то из них нет в распоряжении иконочного шрифта. Тогда внешний результат отобразится некорректно. Поэтому нужно заранее позаботиться о том, чтобы у каждого исполнителя были иконочные шрифты.
Полезные плагины для работы с шрифтами в Figma
Подключать дополнительные шрифты в Figma можно с помощью специальных плагинов, которых на сегодняшний день насчитывается свыше 400. Далее описаны самые эффективные из них (по мнению разработчиков).
Полезные плагины для работы с шрифтами в FigmaАdd number to text
В данном плагине предусмотрены расширения для форматирования контента. Это позволяет редактировать шрифты в системе Figma, задавать фильтр для создания списков, указывать характеристики продукта. Работать с плагином просто:
Работать с плагином просто:
- Сформируйте нужное количество полей.
- Укажите названия.
- Используя таблицу выбора (появляющуюся после клика правой кнопкой мыши, выделите все области).
- В списке выберите нужный плагин.
Откроется окно, а вам останется лишь вносить в него нужные изменения, задействовав специальную символику.
Change Text
Ищет и заменяет слова. Во всплывающем окне открывается два поля, в одно нужно вписать слово, подлежащее замене, а во второе – новый вариант. Затем запускаете программу, и она автоматически меняет все найденные заданные слова – на другие. Если надо выполнить корректировку в нескольких полях, то плагин запускается в действие по каждому в отдельности.
Content Buddy
Тоже плагин для выполнения замен в тексте, но он работает даже с целыми предложениями. Как запустить? Кликнуть правой кнопкой мыши по слою с нужным текстом, зайти в контекстное меню и нажать там по плагину (снова с помощью ПКМ).
Появится окно, в которое следует ввести блок, подлежащий замене, и далее — завершить работу. После этого произойдет автоматическая замена обозначенной информации.
Text Counts
Считает число букв и число пробелов в тексте. Просто выделяете нужный кусок текста и подключаете программу.
Выполняет топографическую чистку текста, может заменять некоторые символы. То есть, если в тексте вдруг ошибочно стоит два тире подряд, то плагин найдет и исправит эту ошибку. Как-то специально настраивать Typograf не нужно, он может работать и в фоновом режиме. Выделите предназначенный для сайта текст, который хотите проверить, обратитесь к плагину и запустите его.
Довольно часто при работе с дизайн-системой Figma по мере надобности приходится изменять шрифты, подключать новые, больше подходящие для конкретного проекта. При использовании десктопной версии вы просто заходите в операционную систему и выполняете там установку. А в браузере понадобится инсталляция специального приложения.
Продвижение блога — Генератор продаж
Рейтинг: 5
( голосов 1 )
Поделиться статьей
%d0%b6%d0%b5%d0%bb%d1%82%d1%8b%d0%b9 %d1%88%d1%80%d0%b8%d1%84%d1%82 PNG и картинки пнг | рисунок Векторы и PSD
80 е брызги краски дизайн текста
1200*1200
Элементы рок н ролла 80 х
1200*1200
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
поп арт 80 х патч стикер
3508*2480
набор ретро 80 х 90 х эстетический компьютерный пользовательский интерфейс
1200*1200
80 основных форм силуэта
5000*5000
естественный цвет bb крем цвета
1200*1200
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
Мемфис дизайн геометрические фигуры узоры мода 80 90 х годов
4167*4167
3d номер 80 золотая роскошь
5000*5000
Мемфис шаблон 80 х 90 х годов стилей фона векторные иллюстрации
4167*4167
поп арт 80 х патч стикер
3508*2480
старая телевизионная рамка 80 х подходящая для вставки картинок
3000*3000
фильм 80 х
1200*1200
Назад в ретро неоновую вывеску 80 х
1200*1200
красочная ретро аркада из 80 х
3750*5000
мемфис бесшовной схеме 80s 90 все стили
4167*4167
номер 88 3d рендеринг
2000*2000
номер 80 3d рендеринг
2000*2000
скейтборд в неоновых цветах 80 х
1200*1200
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
Неоновый эффект 80 х годов Ретро вечеринка арт дизайн
1200*1200
цвет перо на воздушной подушке bb крем трехмерный элемент
1200*1200
витамин b5 логотип значок дизайн типы
1200*1200
Дизайн шаблона выпускного сертификата том 84 вектор
1200*1200
3d модель надувной подушки bb cream
2500*2500
билеты в кино в 80 е годы
1200*1200
80 х годов поп арт мультфильм банановая наклейка
8334*8334
вектор сумасшедший тег скидки 80 процентов от шаблона историй в социальных сетях
4167*2084
аудиокассета изолированные вектор старая музыка ретро плеер ретро музыка аудиокассета 80 х пустой микс
5000*5000
88 год юбилея векторный дизайн шаблона иллюстрация
4083*4083
Диско вечеринка в стиле ретро 80 х art word design
1200*1200
Персонаж из партии 80 х годов
1200*1200
88 стикер дизайн woopme милый кот вектор красочный для dft печать скачать бесплатно
2500*2500
вход в 80 е
1200*1200
Назад к модной неоновой вывеске ночного клуба 80 х
1200*1200
82 красный попугай логотип для dft печати скачать бесплатно
2500*2500
мега распродажа 80
1200*1200
Наушники 80 х годов неоновый световой эффект
1200*1200
80 летнего юбилея векторный дизайн шаблона иллюстрация
4083*4083
Мемфис шаблон 80 х 90 х годов на белом фоне векторная иллюстрация
4167*4167
милая ретро девушка 80 х 90 х годов
800*800
80 лет юбилей красный шар вектор шаблон дизайн иллюстрация
4167*4167
витамин b6 значок логотип золотая капля щит защита медицинский фон здоровье векторная иллюстрация
2000*2000
bb крем
1500*3297
прозрачный красный желтый большая распродажа 80 скидка этикетка дизайн ценника вектор
1200*1200
80 скидка рекламный тег
1200*1200
мемфис образца 80 s 90 стилей на белом фоневектор иллюстрация
4167*4167
витамин b5 значок логотип золотая капля щит защита медицинский фон здоровье векторная иллюстрация
2000*2000
Скидка 80 процентов на 3d золото
3000*3000
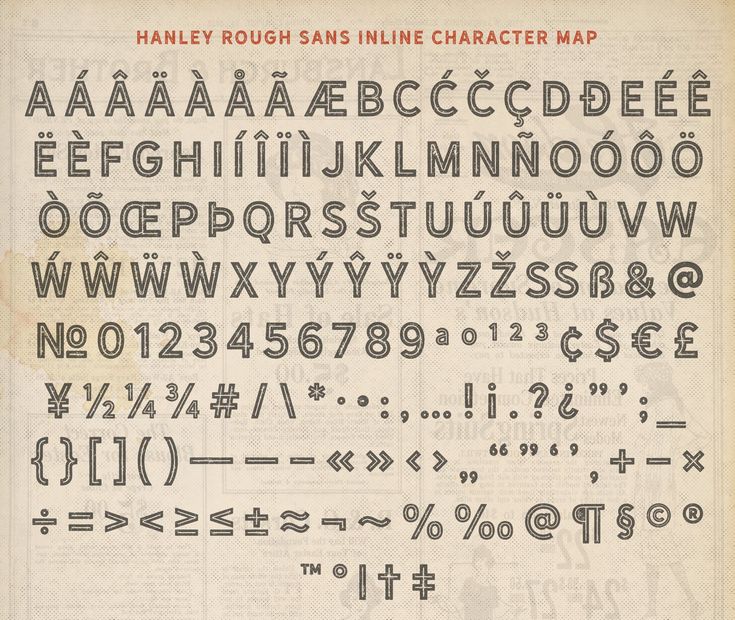
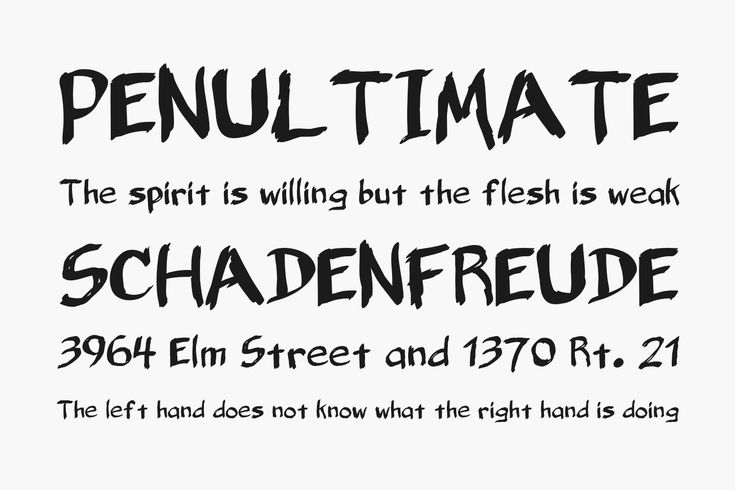
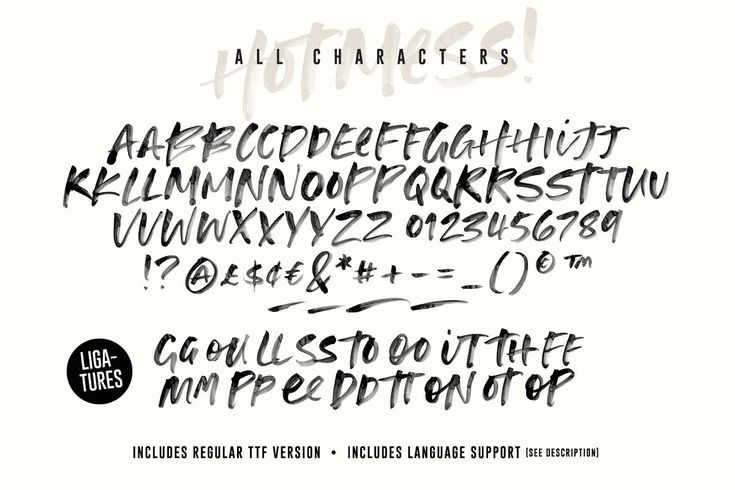
Грубые шрифты
Brother 1816
типотип
32 стиля
От $19. 00
00
Купить
Точно Шиннтайп 14 стилей От $30.00
Купить
Колби Джейсон Ванденберг 72 стиля От $19.00
Купить
Бах Лос-Андес Тип 16 стилей От $19.00
Купить
Моряки Анга Махардика 5 стилей От $10.00
Купить
Беллфорт GRIN3 (Новак) 25 стилей 1 шрифт бесплатно!
Купить
Любительская пишущая машинка Шрифты Аны 8 стилей От $12.00
Купить
Citrus Gothic Адам Лэдд 10 стилей От $18.00
Купить
Timberline Resistenza.es 2 стиля От $29.00
Купить
Серебряный камень Анга Махардика 3 стиля
Купить
Vtg Stencil Германия №1
Атип
5 стилей
От $23. 00
00
Купить
Утренние воспоминания Сет Парус Студии 5 стилей От $10.00
Купить
Книга Хеленита Родриго Типо 4 стиля От $20.00
Купить
Ципао ТЕКНИКЕ 6 стилей От $39.00
Купить
Берфорд Деревенский Кимми Дизайн 20 стилей От $5.00
Купить
Лучшие времена Сет Парус Студии 2 стиля От $6,50
Купить
Тольер Альбом для рисования 50 стилей От $25.00
Купить
1785 GLC Baskerville Литейный завод GLC 2 стиля От $42.00
Купить
Колбасные изделия Курсив
Лаура Уортингтон
1 стиль
От $30. 00
00
Купить
Далек K-тип 6 стилей От $20.00
Купить
кОм Тугку Дизайн Ко 1 стиль От $30.00
Купить
Копперлав Resistenza.es 1 стиль От $59.00
Купить
Катрина латинотип 14 стилей От $15.00
Купить
Мари и Давид Родриго Типо 3 стиля От $25.00
Купить
Карта Марина Инсинье Дизайн 2 стиля
Купить
Фаэтон ToadFonts 1 стиль От $49.00
Купить
Без сахара Pizzadude.dk 2 стиля От $17.00
Купить
Луковая мельница
Pizzadude.dk
2 стиля
От $15. 00
00
Купить
Oilvare Адам Лэдд 18 стилей От $10.00
Купить
Назализация Типодермические Шрифты Inc. 12 стилей 1 шрифт бесплатно!
Купить
Холст Студия Желтого Дизайна 39 стилей 1 шрифт бесплатно!
Купить
Что-нибудь свеженькое Поставка дизайна ладьи 3 стиля От $16.00
Купить
Руда Два Родриго Типо 5 стилей От $29.00
Купить
Современная любовь Resistenza.es 4 стиля От $39.00
Купить
Roadkill Устройство 4 стиля От $39.00
Купить
Ищу цветы
Sudtipos
4 стиля
От $19. 00
00
Купить
Geographica Рука Пресса трех островов 1 стиль От $39.00
Купить
1906 Fantasio Auriol Литейный завод GLC 5 стилей От $38.00
Купить
Аммер Шрифтлейбор 1 стиль От $18,99
Купить
Водка Фенотип 6 стилей От $15.00
Купить
Очистить PintassilgoPrints 2 стиля От $24,00
Купить
Тредстоун Поставка дизайна ладьи 8 стилей От $16.00
Купить
ДжейкобРайли Бумажная фабрика Сороки 1 стиль
Купить
Display Patrol Ханодед 4 стиля От $15.00
Купить
Робинзон
Тугку Дизайн Ко
18 стилей
От $15. 00
00
Купить
Простые вещи Ян Барнард 2 стиля От $6.00
Купить
Скрипт Disruptor Пиньята 1 стиль От $15.00
Купить
Мандолина Ханодед 1 стиль От $15.00
Купить
Печально известный Литейный завод типа W 4 стиля 1 шрифт бесплатно!
Купить
Металлофил Sp8 Студия Марка Симонсона 4 стиля От $29.00
Купить
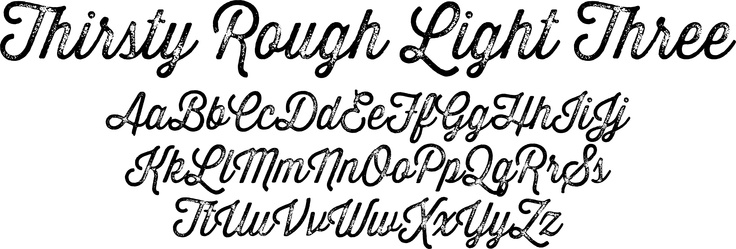
ШрифтThirsty Rough скачать бесплатно
Скрипт Оставить комментарий
Thirsty Rough Font — член семейства рукописных шрифтов, разработанного известным дизайнером шрифтов Райаном Мартинсоном и выпущенного в 2012 году студией Yellow Design Studio. Этот шрифт чрезвычайно настраиваемый с четырьмя обновленными версиями каждого веса от довольно легкого до серьезного мучения.
Очень большая высота по оси X и буквы больше замыкаются друг на друга и обеспечивают четкость набора символов в этом шрифте. Шрифт Wisdom Script, шрифт Black Panther, шрифт Haptic Script и Viktor Script наиболее похожи на шрифт Thirsty Rough.
Он также отлично подходит для больших размеров благодаря своей впечатляющей детализации. Характер этого замечательного шрифта определяется энергичными буквами этого тщательно разработанного каллиграфического шрифта.
Загрузка шрифта Thirsty RoughЕсли вам нужна бесплатная версия этого шрифта, нажмите кнопку «Загрузить сейчас» ниже, чтобы использовать его в своих личных проектах. но для коммерческих целей вам следует приобрести его платную версию.
Загрузить сейчас
Использование шрифта Thirsty Rough
Этот шрифт включает обширное семейство шрифтов и может использоваться для высококачественного дизайна. Это семейство шрифтов было принято многими корпорациями для их обычного дизайна, и они постоянно используют этот шрифт на своих веб-сайтах.
Если вы являетесь ютубером, то это определенно для вас, и вы можете использовать этот шрифт в своих эскизах и художественных проектах. Вы также можете создавать интересные дизайны с помощью этого шрифта, такие как логотипы, баннеры, обложки книг, презентации, упаковка продуктов, брендинг, дизайн карт, дизайн футболок и многие другие дизайны.
Вы также можете использовать этот шрифт в подписях вашей компании, содержании веб-сайтов, офисных отчетах, статьях, а также очень крупный шрифт для заголовков и заголовков. Вы также можете создавать названия магазинов/магазинов, презентации, документацию, проекты печати и демонстрационные цели.
Лицензирование
Этот шрифт совершенно бесплатен для ваших личных проектов. Если вам нужна полная версия, которую можно использовать во всех ваших коммерческих проектах, вам придется приобрести ее платную версию у автора шрифта.
Общие вопросы и ответы!
Тип шрифта Thirsty Rough Font?
Это ультрасовременный и продвинутый шрифт.
