Наборы градиентов для PhotoshopDesigne-R
Градиенты для фотошоп стали очень популярными в дизайне. Переход цвета — чудесный способ изобрести «новый цвет» и сделать его узнаваемым и эксклюзивным. В веб-дизайне градиенты также пользуются большой популярностью. Сегодня мы собрали классные бесплатные градиенты для Photoshop, которые вы можете использовать в ваших работах.
Рекомендуем также посмотреть:
- Огромная подборка Фотошоп Экшенов для ваших фотографий
- Подборка полезный и качественных PSD файлов
- Бесплатные Mockups файлы реалистичных баннеров
1. Набор градиентов для фотошоп
Скачать
2. Градиенты для фотошоп
Скачать
3. Градиенты # 028
Скачать
4. Градиенты # 024
Скачать
5. Синие градиенты
Скачать
6. Градиенты
Скачать
7. Градиенты неба
Скачать
8. Симпатичные градиенты
Скачать
9.
 Коллекция градиентов
Коллекция градиентовСкачать
10. Пастельные градиенты для фотошоп
Скачать
11. Набор градиентов
Скачать
12. Весенний градиент
Скачать
13. Яркие градиенты для фотошоп
Скачать
14. 20 пурпурных градиента
Скачать
15. Набор градиентов
Скачать
16. 45 бесплатных градиентов для фотошоп
Скачать
17. Градиенты
Скачать
18. Летние градиенты фиолетового цвета
Скачать
19. Набор градиентов
Скачать
Статьи по теме
- Лучшие бесплатные PSD макеты iPhone 4
- 10 бесплатных мокапов
- 6 бесплатных макетов PSD кофейных упаковок
Узнать больше интересного:
Найкращі кольорові схеми та естетичні ідеї Instagram
Photoshop Action, щоб додати старовинні ефекти до вашої фотографії
Векторная коллекция на тему Рыбалки
Потужний набір спортивних іконок
Затишні осінні візерунки для поповнення вашої колекції
Найкращі шрифти трафарету для дизайнерів (безкоштовно та преміум)
Як створити власний шрифт: поради, підказки та ресурси
Повна колекція генераторів CSS
Екстравагантна колекція квіткових візерунків для дизайнерських потреб
Створіть колаж з 3D -ефектом в Adobe Photoshop
Конфіденційність і файли cookie: цей сайт використовує файли cookie. Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Щоб дізнатися більше, включно з тим, як контролювати файли cookie, див. тут:
Політика використання файлів Cookie
Новые статьи
Как сделать градиент в фотошоп
Инструмент “Градиент” (Gradient) обозначается иконкой и скрывается под значком инструмента “Заливка” (Paint Bucket) на панели инструментов:
Нужно нажать на Заливку правой кнопкой мышки и выбрать Градиент.
С помощью заливки можно закрасить фон, фигуру или другой объект в однородный цвет, градиент же создает плавный переход от одного цвета к другому через промежуточные оттенки. Например, так выглядит градиент перехода от синего к белому цвету:
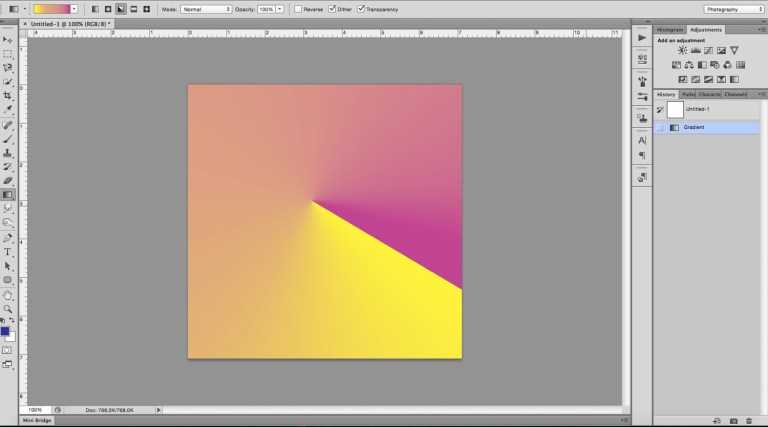
В настройках градиента можно задавать промежуточные оттенки, создание более сложных градиентов с использованием более двух различных цветов, а также управлять его прозрачностью, которая тоже может меняться. Наглядно понять зачем нужно управлять прозрачностью градиента можно на примере создания градиента поверх следующего изображения:
Настройки непрозрачности в бордовой точке (цвет точки указан ползунками по градиентом) укажем равные 45%, а в розовой точке (крайней правой) непрозрачность равна 70% (цвет ползунков над градиентом говорят нам о настройках непрозрачности цвета. Черный цвет – 100% непрозрачности, белый – 0%, серый – промежуточные значения непрозрачности)
также указан промежуточный цвет – желтый.
После наложения градиента на рисунок получаем такой результат:
если бы градиент был бы полностью непрозрачным, то мы бы не увидели бы подлежащее под ним изображение.
Теперь поговорим о том, как настроить градиент, порядок работы.
1 — выбор стандартного градиента или вызов дополнительных расширенных настроек,
2 – форма градиента, его направление. Различают виды (они расположены на панели настроек слева направо) – линейный, радиальный, угловой, отраженный линейный, кубический.
3 – показывает режим наложения градиента на подлежащий слой. в зависимости от этого можно получить различные эффекты,
4 – Общая непрозрачность градиента,
5 – Обратить градиент (расположение цветов)
6 – включить или выключить сглаживание,
7 – включить или выключить локальную прозрачность.
В фотошопе есть конструктор градиентов, в котором очень просто изготовить собственный, наиболее подходящий для каждой конкретной ситуации градиент. Для того, чтобы вызвать конструктор градиента нужно щелкнуть по иконке заготовки градиента на панели под горизонтальным меню (выделено красным):
Для того, чтобы вызвать конструктор градиента нужно щелкнуть по иконке заготовки градиента на панели под горизонтальным меню (выделено красным):
Перед нами появится окно:
1 – набор заготовок,
2 – дополнительные наборы,
3 – загрузить градиент,
4 – сохранить настроек градиента,
5 – название градиента,
6 – создать новый градиент,
7 – тип градиента,
8 – сглаженность,
9 – управление стартовой точкой прозрачности,
10 – управление стартовой точкой цвета,
11 – управление конечной точкой прозрачности,
12 — управление конечной точкой цвета,
13 – ручное управление параметрами градиента.
Оно разделено на две части. Верхняя предназначена для выбора градиента из стандартного набора, нижняя — для создания нового. Мы видим только часть имеющихся наборов градиента. если мы нажмем на стрелочку в верхней части окна , то увидим список групп градиентов, которые мы можем добавить в набор. Можно загрузить градиенты из компьютера, нажав на кнопку.
Можно загрузить градиенты из компьютера, нажав на кнопку.
В нижней части окна мы видим миниатюру (полоску) градиента с ползунками сверху и снизу. о чем говорят эти ползунки было вы читали выше. Их настроить очень просто. Щелкнув по одному из нижних ползунков можно при помощи пипетки определить любую точку на изображении или выбрать цвет по шкале цвета, щелкнув по указанному цвету в разделе окна контрольные точки”:
Выставить средние цвета в градиенте можно, щелкнув мышкой в нужном месте под шкалой в конструкторе градиента.
Непрозрачность точек выставляется аналогично цвету – щелкаем по верхним ползункам и выбираем значение непрозрачности.
После выбора настроек градиента нажимаем кнопку и протягиваем градиент по документу, проводя линию слева направо, справа налево, сверху вниз, от середины к центру, по диагонали и др. В линейном градиенте стартовая точка отразит начальные цвета, а конечная – завершающие в том случае, если не стоит галочка в настройках напротив инверсии. Примеры градиентов:
Примеры градиентов:
Как изменить цвет градиента в Photoshop (даже на растеризованных слоях)
Градиенты доступны в Photoshop для использования различными способами. Вы можете добавить их в качестве заливки к фигуре, в качестве фона или даже использовать для создания градиентного текста. Единственная проблема в том, что если вы не знаете, как изменить цвет ваших градиентов в Photoshop, вы далеко не продвинетесь.
Чтобы изменить цвет градиента в Photoshop, выполните следующие действия:
- Выберите инструмент «Градиент» (G) или слой «Градиентная заливка».
- Щелкните Предварительный просмотр градиента, чтобы открыть редактор градиента.
- Выберите предустановленный градиент из предоставленных образцов цвета.
- Создайте собственный градиент, дважды щелкнув образцы цвета под окном предварительного просмотра градиента.
- Нажмите «ОК», чтобы сохранить новый цвет градиента.

Если вы не знакомы с инструментом «Градиент» или, как и я, предпочитаете визуальное обучение, давайте рассмотрим эти шаги более подробно.
Как изменить цвета градиента в редакторе градиентов
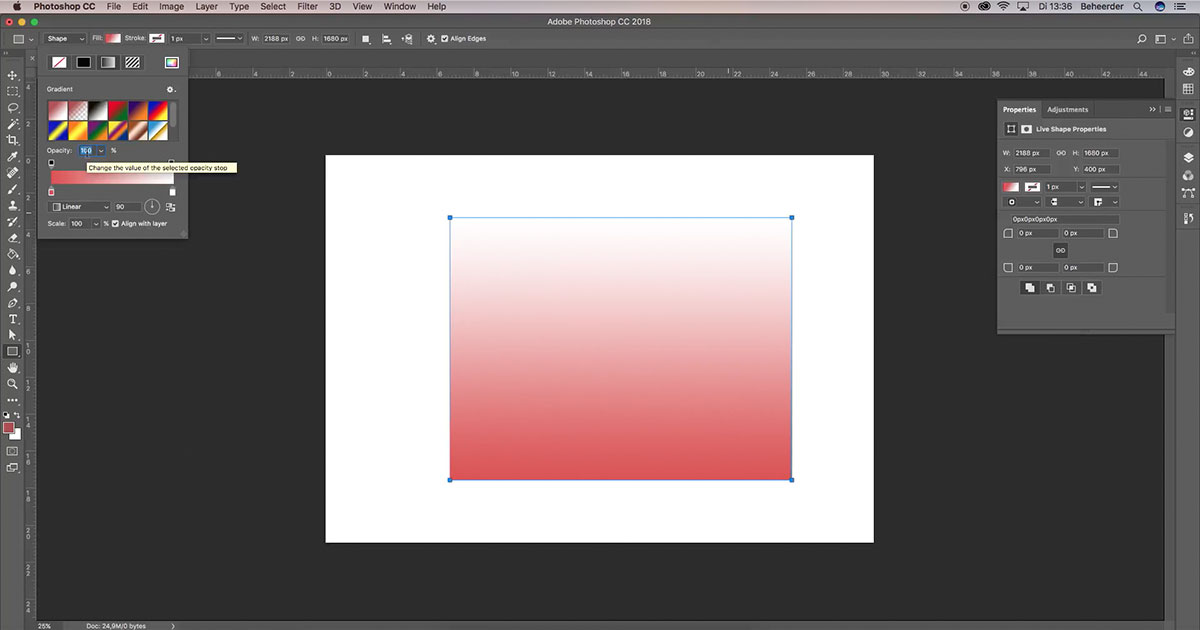
Сначала найдем редактор градиентов. Есть несколько способов получить доступ к окну, где вы можете увидеть различные варианты цвета градиента. Вы можете получить доступ к настройкам градиента из параметров заливки, когда вы добавили в документ такой элемент, как фигура.
Отсюда вы можете увидеть все настройки градиента, и вы можете выполнить шаги, описанные ниже, чтобы выбрать свой градиент. Кроме того, вы можете выбрать Инструмент «Градиент» на панели инструментов.
После того, как вы выбрали Gradient Tool , вы заметите, что панель инструментов вверху меняется на настройки градиента.
Хотя две панели немного отличаются, процесс один и тот же, независимо от того, каким способом вы добавляете градиент.
Прежде чем выбирать цвета, лучше выбрать тип градиента, с которым вы хотите работать. По умолчанию используется Линейный градиент t, но вы можете переключиться на (по порядку) Радиальный , Угловой , Отраженный или Ромбовидный . В нашем примере мы будем придерживаться линейного градиента.
После того, как вы выбрали направление градиента, щелкните стрелку раскрывающегося списка цветов на панели параметров , и вы увидите различные образцы цвета и стили на разных вкладках.
Не стесняйтесь открывать и исследовать различные вкладки с образцами разных цветов. Но помните, что вы не ограничены только этими цветовыми комбинациями, так как вы можете изменить любой из цветов в своем градиенте с помощью палитры цветов или путем ввода шестнадцатеричных кодов.
В этом примере я начну с вкладки зелени. На любой из вкладок с образцами цветов вы увидите набор предустановленных градиентов с использованием разных оттенков этого цвета.
Вы можете выбрать тот, который вам нравится, вернуться к документу и щелкнуть полосу цвета градиента . Это приведет вас к окну редактора градиентов , где вы сможете отредактировать градиент, который вы выбрали для начала.
Вы также можете напрямую щелкнуть саму полосу градиента (а не стрелку раскрывающегося списка), чтобы перейти прямо к окну редактора градиентов, но для начала может быть полезно выбрать образец градиента.
В окне Gradient Editor вы можете настроить внешний вид вашего градиента — от цветов до количества и направления, в котором они появляются в градиенте.
Для начала убедитесь, что для параметра Gradient Type установлено значение Solid . Параметр Smoothness может оставаться на уровне 100 , так как это обеспечит плавное смешение цветов.
Цветовая полоса ниже позволяет добавлять, выбирать и указывать количество различных цветов в градиенте.
Переключатели вверху обозначают уровень непрозрачности в каждой области, поэтому вам нужно перемещать их только в том случае, если вы планируете уменьшить непрозрачность в некоторых областях для создания прозрачных градиентов. В противном случае вам не нужно будет беспокоиться об этом.
Чтобы добавить цвет, щелкните в нижней части полосы градиента рядом с любым из уже имеющихся переключателей.
В том месте, где вы щелкнете, появится новый цветной переключатель.
Нажмите клавишу Удалить на клавиатуре или Кнопка «Удалить» после нажатия на любой из цветных переключателей для удаления этого цвета.
Дважды щелкните любые цветные переключатели в нижней части панели, чтобы открыть окно Color Picker , где вы можете перетащить, чтобы выбрать точный цвет, который вы хотите в этой части градиента.
В нижней части этого окна вы можете ввести HEX-код цвета, если вам нужен определенный цвет для проекта.
Вы также можете управлять положением и количеством каждого цвета в градиенте, перетаскивая переключатели влево и вправо вдоль нижней части.
Как изменить цвета существующего градиента
Иногда вам может понадобиться настроить градиент, который вы уже применили к элементу. Но, возможно, вы не могли редактировать градиент, потому что слой градиента был растеризован.
Самый простой способ изменить цвет — добавить корректирующий слой Hue/Saturation к вашему градиенту. Для этого выберите область вашего изображения, содержащую градиент. Вы можете сделать активное выделение, используя любой из инструментов «Выделение» или «Лассо» или любые другие инструменты быстрого выделения, которые вы предпочитаете.
Сделав выбор, перейдите к панели слоев .
Здесь вы можете применить маску Hue/Saturation к этому выделению, щелкнув значок New Fill или Adjustment Layer в нижней части панели. Нажмите Оттенок/Насыщенность из вариантов.
Нажмите Оттенок/Насыщенность из вариантов.
Теперь настройки Hue и Saturation отображаются на панели Properties . Прежде чем изменить цвет, убедитесь, что для Channel установлено значение Master .
Затем перетащите переключатель на полосу оттенка, и цвета градиента изменятся.
Вы также можете использовать настройки «Насыщенность» и «Яркость», чтобы сделать цвета более или менее яркими, а также темнее или светлее — хотя рекомендуется поддерживать относительно высокую насыщенность, чтобы обеспечить точность цветов.
Наблюдайте за изменением градиента при перемещении ползунков, пока не найдете нужные цвета.
Этот процесс необходим только в том случае, если вы не можете получить доступ к редактору градиентов и работаете с растровым слоем. В тех случаях, когда вы можете редактировать градиентную заливку, гораздо эффективнее зайти в редактор градиентов и внести изменения там.
Как сделать прозрачный градиент в Photoshop
Из всего множества вещей, которые вы можете делать в Photoshop, полезно знать одну полезную технику — создание прозрачных градиентов, когда один конец градиента непрозрачен, а другой — прозрачен. В этом уроке мы будем использовать маски слоя как быстрый и простой способ создания прозрачной градиентной маски в Photoshop.
В этом уроке мы будем использовать маски слоя как быстрый и простой способ создания прозрачной градиентной маски в Photoshop.
Короче говоря, чтобы создать прозрачную градиентную маску в Photoshop, все, что вам нужно сделать, это добавить маску слоя к слою с вашим изображением, установить цвета переднего плана и фона на черный и белый (цвета по умолчанию), а затем использовать Gradient Tool , чтобы применить градиент к слою.
Маски слоя
Маскирование слоя — это способ выборочного задания прозрачности и непрозрачности слоя с помощью черных и белых оттенков.
Области маски слоя, заполненные черным цветом, сделают слой, к которому она применяется, прозрачным, тогда как области, заполненные белым цветом, останутся непрозрачными. Все, что находится между ними (оттенки серого), будет частично прозрачным в зависимости от того, насколько темным или светлым является оттенок. Маски слоя
также известны как маски непрозрачности в других приложениях.
Это та же концепция, которая использовалась в предыдущем уроке, где мы использовали Illustrator для создания прозрачного градиента. Давайте рассмотрим, как сделать то же самое в Photoshop.
Создание прозрачного градиента в Photoshop
Следующее видеоруководство проведет вас через весь процесс, шаг за шагом, менее чем за 2 минуты:
Продолжайте читать письменные инструкции.
СодержаниеСоздание прозрачного градиента
Завершить
|
Создание прозрачного градиента
В этой первой части урока мы рассмотрим шаги, предпринятые для применения прозрачного градиента. Затем мы рассмотрим, как завершить и/или удалить эффект.
Шаг 1: Установите цвета переднего плана и фона на черный и белый
Учитывая, что мы будем использовать маски слоя для создания нашего прозрачного градиента, нам сначала нужно установить цвета переднего плана и фона на черный и белый по умолчанию .
Непосредственно над цветами переднего плана и фона вы должны увидеть значок, изображающий черный квадрат и белый квадрат: Нажатие этой кнопки установит цвета переднего плана и фона на черный и белый, необходимые для вашей маски слоя.
Нажмите эту кнопку, чтобы сделать цвета переднего плана и фона черно-белыми, если они еще не установлены как таковые.
Шаг 2: Добавьте маску слоя к слою с вашим изображением
Теперь давайте применим маску слоя.
Перейдите к меню Layers в правом нижнем углу экрана, выберите слой с вашим изображением и нажмите кнопку Add Layer Mask в нижней части меню:Нажатие этой кнопки применит Маска слоя к выбранному слою.
Видимость вашего холста не изменится. Однако теперь у вас будет маска слоя, которая позволит вам выборочно контролировать непрозрачность слоя, к которому она применяется.
Шаг 3: Используйте инструмент «Градиент», чтобы применить прозрачный градиент
Все, что вам нужно сделать сейчас, чтобы создать прозрачный градиент в Photoshop, — это просто взять инструмент «Градиент» (сочетание клавиш: G ), щелкнуть и перетащить ваш холст, чтобы применить градиент к вашему изображению: Как выглядит изображение с линейным градиентом, используемым в качестве прозрачного градиента.
Если все сделано правильно, черная сторона градиента сделает слой прозрачным, тогда как белая сторона останется непрозрачной.
В верхней части экрана вы должны увидеть некоторые настройки инструмента: Параметры инструмента в верхней части экрана позволяют изменять свойства вашего прозрачного градиента.
Эти настройки можно использовать для определения свойств применяемого градиента.
Вот 5 типов градиентов на выбор:
- Линейный : градиент по прямой траектории
- Радиальный : градиент по эллиптической траектории
- Угловой : градиент, в котором несколько цветов следуют по круговой траектории (также известный как конический градиент)
- Отраженный : градиент, в котором два выбранных цвета повторяются несколько раз
- Ромбовидный : градиент, повторяющий ромбовидную траекторию
Каждый из этих типов градиента имеет разную форму/траекторию.![]() Попробуйте их, чтобы определить, какой тип градиента лучше всего подходит для вашего случая использования.
Попробуйте их, чтобы определить, какой тип градиента лучше всего подходит для вашего случая использования.
В меню настроек инструмента вы также должны увидеть опцию, помеченную как Реверс . Это позволит вам изменить градиент так, чтобы прозрачные области стали непрозрачными, а непрозрачные области стали прозрачными.
Завершить
После того, как вы закончите применение прозрачного градиента в Photoshop, вы можете выбрать, следует ли завершить эффект или удалить его, если хотите. Давайте рассмотрим, как сделать каждый.
Применение прозрачного градиента
Одним из преимуществ работы с масками слоев является то, что это неразрушающий процесс, то есть его можно легко выполнить в точке слоя, если это необходимо. Однако, если вы хотите завершить эффект, вы можете просто щелкнуть правой кнопкой мыши маску слоя и выбрать Apply Layer Mask .
Выбор этого параметра применит маску к слою, завершив эффект. Однако следует отметить, что после применения эффекта его больше нельзя будет редактировать, поэтому перед этим убедитесь, что вы удовлетворены результатом.
Удалить прозрачный градиент
Если в какой-то момент вы захотите удалить прозрачный градиент, просто щелкните правой кнопкой мыши маску слоя и выберите Удалить .
Кроме того, вы можете временно отключить маску, выбрав Disable Layer Mask . Затем его можно повторно применить к слою, снова щелкнув маску правой кнопкой мыши и выбрав Enable .
Заключение
Создание прозрачного градиента в Photoshop — это просто упражнение в использовании масок слоя. К счастью, Photoshop упрощает этот процесс. Гораздо проще, чем процесс, используемый для того, чтобы сделать то же самое в Illustrator.
Если у вас есть какие-либо вопросы или вам нужны разъяснения по любому из шагов, предпринятых в этом уроке, просто оставьте комментарий ниже.
Станьте мастером Adobe Illustrator! Хотите узнать больше о том, как работает Adobe Illustrator? Посмотрите мою серию объяснений Illustrator — обширную коллекцию из более чем 100 видеороликов , в которых я рассказываю о каждом инструменте, функции и функции и объясняю, что это такое, как оно работает и почему оно полезно. Оставить комментарий
|
