290 Технологии HTML шаблоны
* Технологические шаблоны веб-сайтов *, являющиеся адаптивным шаблоном веб-сайта HTML5, основанным на строительных HTML-шаблонах начальной загрузки 4, содержат все необходимое для создания веб-сайта, который будет полностью персонализированным и высококачественным. HTML-шаблон веб-сайта и HTML-шаблон целевой страницы программного приложения являются основой веб-технологий веб-дизайна шаблонов PowerPoint, которые используют шаблоны CSS и корпоративные HTML-шаблоны в своей основе. Многоцелевой шаблон веб-сайта Premium HTML5 позволяет вам покупать все необходимое для создания идеального HTML-сайта целевой страницы, html-шаблона для мобильного приложения и интеграции создателя собственного логотипа на веб-хостинг.
Лучшие программные HTML-шаблоны веб-сайтов 2022 года, основанные на бизнес-темах WordPress, используют самые популярные надстройки в своей основной структуре, из которых вы можете выбирать: витрина приложений, html-шаблон магазина приложений, шаблон веб-сайта целевой страницы приложения, креативная целевая тема приложения, посадка мобильного приложения. шаблон страницы, одностраничный маркетинговый шаблон, одностраничный шаблон запуска, технология запуска продукта, модная посадка приложений и т. д. Использование адаптивного шаблона начальной загрузки улучшит ваш процесс веб-разработки и сделает ваш собственный сайт мобильного приложения одним из самых популярных.
шаблон страницы, одностраничный маркетинговый шаблон, одностраничный шаблон запуска, технология запуска продукта, модная посадка приложений и т. д. Использование адаптивного шаблона начальной загрузки улучшит ваш процесс веб-разработки и сделает ваш собственный сайт мобильного приложения одним из самых популярных.
Многоцелевой шаблон HTML 5. Веб-хостинг использует адаптивный шаблон HTML5 для создания шаблона страницы с персонализированными шаблонами веб-дизайна. HTML-шаблон нашей технологии хостинга, основанный на шаблонах WordPress компании-разработчика программного обеспечения, предоставляет креативные шаблоны стартовых посадочных страниц и внутренние страницы для профессиональной электронной коммерции. Наши лучшие адаптивные шаблоны бизнес-сайтов 2022 и конструктор страниц позволяют неограниченное количество скачиваний этих потрясающих чистых целевых страниц. Бесплатные темы WordPress с шаблоном веб-сайта программного обеспечения для веб-дизайна обеспечивают настройку интернет-магазина для агентств и цифрового маркетинга в html-шаблоне социальных сетей.
Бесплатные шаблоны страниц с поддержкой Retina включают в себя контактную форму ajax 7, конструктор логотипов, раскрывающееся меню, справочный центр, подпишитесь на нас, что является обязательным условием для любого веб-сайта HTML. Шаблоны администратора включают в себя гибкий конструктор, современный веб-хостинг и шаблон WHMCS с регистрацией домена, который позволяет создавать шаблоны с нуля. Легко настраиваемые цветовые схемы, звуковые эффекты, видеоматериалы, шаблоны эффектов и популярные категории веб-шаблонов на основе обязательных плагинов WordPress позволяют создать эффективный интернет-магазин или шаблоны ключевых заметок по недвижимости на основе шаблона веб-сайта HTML5, веб-сайт стартап-агентства. Вы можете стать автором шаблонов веб-сайтов на основе технологии HTML и продавать их своим клиентам на основе популярных категорий.
Тема HTML-шаблона «Услуги и решения» — это многоцелевой HTML-шаблон веб-сайта, который делает любые консультационные HTML-шаблоны полностью адаптивными, поэтому вы можете обеспечить лучшую поддержку клиентов. Полностью адаптивный шаблон может включать в себя шаблоны анимированной графики и видеоресурсы. Шаблоны видео легко интегрируются в шаблоны сайтов HTML5 и поддерживаются службами шаблонов HTML5. Бесплатные шаблоны Nicepage предоставляют бизнес-услуги для любой компании, занимающейся разработкой программного обеспечения, например, которая предоставляет услуги по ремонту, которым требуются конструкторы веб-сайтов, которые могут создать программный дизайн веб-сайта для современного веб-технологического бизнес-шаблона html.
Полностью адаптивный шаблон может включать в себя шаблоны анимированной графики и видеоресурсы. Шаблоны видео легко интегрируются в шаблоны сайтов HTML5 и поддерживаются службами шаблонов HTML5. Бесплатные шаблоны Nicepage предоставляют бизнес-услуги для любой компании, занимающейся разработкой программного обеспечения, например, которая предоставляет услуги по ремонту, которым требуются конструкторы веб-сайтов, которые могут создать программный дизайн веб-сайта для современного веб-технологического бизнес-шаблона html.
Готовые коды для тренировки.|Простые советы.
Готовые коды для тренировки.
Я решил написать коды отдельно, для того, чтобы было удобнее сразу скопировать их, вставить и потренироваться уже на готовом коде изменяя его значения.
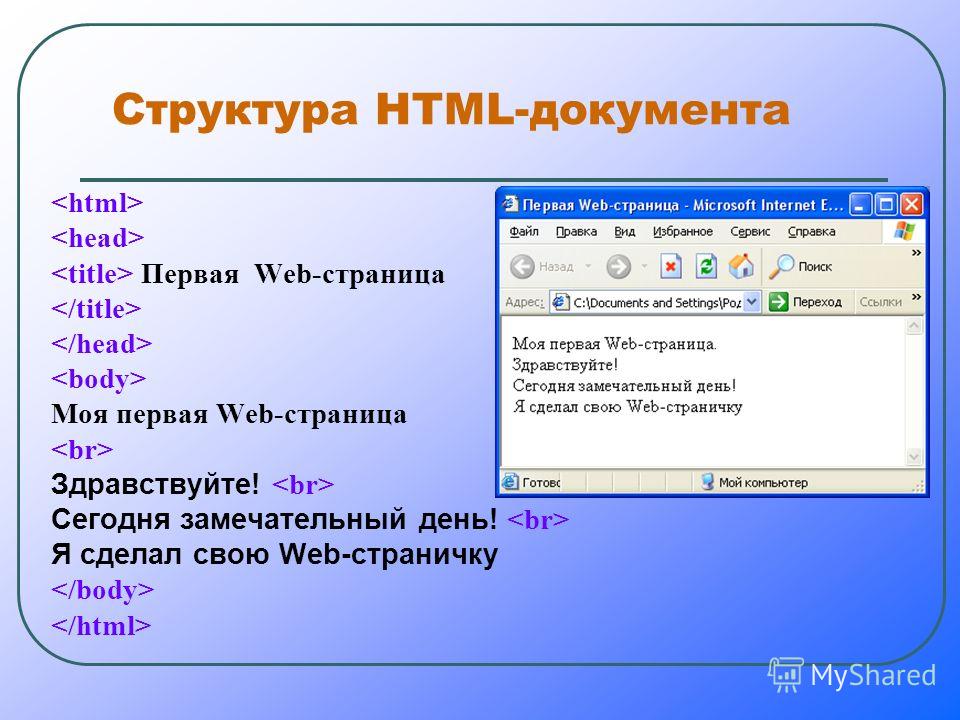
Если вы что-то забыли или не поняли, то есть смысл вернуться к «Структуре HTML документа»
Важное предупреждение!!!
Не забывайте после копирования с сайта удалять ссылку, которая иногда прикрепляется автоматически!!!
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Таблица посложнее</title>
</head>
<body>
<table>
<caption>Посещения по городам</caption>
<tr>
<th>Город</th>
<th>Посещения</th>
<th>Страниц</th>
<th>Время</th>
</tr>
<tr>
<td>СПб</td>
<td>199</td>
<td>18,02</td>
<td>00:13:45</td>
</tr>
<tr>
<td>Москва</td>
<td>69</td>
<td rowspan="2">нет данных</td>
<td>00:00:44</td>
</tr>
<tr>
<td>Киев</td>
<td>5</td>
<td>00:18:07</td>
<tr>
<td colspan="3">Всего посещений</td>
<td>273</td>
</tr>
</table>
</body>
</html>
CSS
body {
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
table {
border-collapse: collapse;
border: px solid black;
}
td {
padding: 10px;
padding-right: 10px;
border: 1px solid lightgray;
}
th {
padding: 10px;
border-bottom:2px solid black
}
caption {
caption-side:bottom;
text-align: center;
}
Еще один пример дл тренировки:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Испытание: итоговая таблица</title>
</head>
<body>
<h2>Итоговая таблица</h2>
<table>
<tr>
<th>Город</th>
<th>Посещений</th>
<th>%</th>
</tr>
<tr>
<td class= "cell-1">СПб</td>
<td>199</td>
<td>65.
12</td>
</tr>
<tr>
<td class= "cell-1">Москва</td>
<td>69</td>
<td>21.3</td>
</tr>
<tr>
<td class= "cell-1">Киев</td>
<td>5</td>
<td>8</td>
</tr>
<tr class= "cell-4">
<td class= "cell-1" colspan= "2">Посещений за весь период</td>
<td>273</td>
</tr>
</table>
</body>
</html>
CSS
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
td {
padding: 10px;
padding-right: 10px;
border-bottom: 1px solid lightgray;
text-align:left;
}
table {
border-collapse: collapse;
border: px solid black;
}
th {
padding: 10px;
border-top:1px solid black;
border-bottom: 1px solid black;
color:blue;
}
. cell-1{
text-align:left;
}
.cell-2{
text-align:center;
}
.cell-3 {
text-align:right;
}
.cell-11 {
text-align:left;
background-color: darkcyan;
color:white;
}
.cell-22 {
text-align: center;
background-color:lightblue;
color: white;
}
.cell-33 {
text-align:right;
background-color: darkcyan;
color: white;
}
.cell-4{
background-color: lightyellow;
}
cell-1{
text-align:left;
}
.cell-2{
text-align:center;
}
.cell-3 {
text-align:right;
}
.cell-11 {
text-align:left;
background-color: darkcyan;
color:white;
}
.cell-22 {
text-align: center;
background-color:lightblue;
color: white;
}
.cell-33 {
text-align:right;
background-color: darkcyan;
color: white;
}
.cell-4{
background-color: lightyellow;
}
Следующее Предыдущее Главная страница
Хотите освоить самые современные методы написания React приложений? Надоели простые проекты? Нужны курсы, книги, руководства, индивидуальные занятия по React и не только? Хотите стать разработчиком полного цикла, освоить стек MERN, или вы только начинаете свой путь в программировании, и не знаете с чего начать, то пишите через форму связи, подписывайтесь на мой канал в Телеге, вступайте в группу на Facebook.
Коды изображений HTML
Вы можете использовать следующий HTML-код для встраивания изображения в HTML-документ. В коде используется тег , который является официальным тегом для встраивания изображений на веб-страницы.
Пример кода изображения
Атрибуты
Тег принимает атрибуты из следующей таблицы (а также глобальные атрибуты HTML и атрибуты содержимого обработчика событий HTML).
| Атрибут | Описание | ||||||
|---|---|---|---|---|---|---|---|
alt | Альтернативный текст. Это указывает текст, который будет использоваться в случае, если браузер/агент пользователя не может отобразить изображение. | ||||||
источник | Местоположение изображения. | ||||||
crossorigin | Этот атрибут является атрибутом настроек CORS. CORS расшифровывается как Cross-Origin Resource Sharing . Назначение атрибута Назначение атрибута crossorigin — позволить вам настроить запросы CORS для извлеченных данных элемента. Значения для 9Перечислены атрибуты 0003 crossorigin .Возможные значения:
Если этот атрибут не указан, CORS вообще не используется. Недопустимое ключевое слово и пустая строка будут обрабатываться как | ||||||
ismap | Для карт изображений. См. элемент См. элемент | ||||||
usemap | Для карт изображений. См. элемент | ||||||
ширина | Определяет ширину изображения. | ||||||
высота | Задает высоту изображения. |
Код фонового изображения
Вы также можете добавить изображение на фон, чтобы текст и другие элементы отображались перед изображением. Вы можете делать много вещей с фоновыми изображениями, например, делать их мозаичными/повторяющимися, изменять их положение, изменять размер и многое другое. Фоновые изображения определяются иначе, чем изображения переднего плана (как в приведенном выше примере). Фоновые изображения определяются с помощью CSS background-image и может применяться к любому элементу HTML.
Вот простой пример фонового изображения.
Вы также можете использовать сокращенное свойство background для установки фонового изображения и других свойств фона.
Дополнительные коды изображений
Вот ссылки на другие коды изображений. Вы можете делать такие вещи, как гиперссылки на изображения или добавлять рамку вокруг изображения.
- Ссылки на изображения. Открывает веб-страницу всякий раз, когда пользователь нажимает на ваше изображение.
- Карты изображений — это интерактивные точки на вашем изображении. Одно изображение может ссылаться на множество разных веб-страниц.
- Границы изображения — добавляет рамку вокруг изображения.
- Все об элементе
- Код фонового изображения.
learning-area/html-skeleton-finished.html в main · mdn/learning-area · GitHub
Постоянная ссылка
Тег с указанным именем ветки уже существует. Многие команды Git принимают имена как тегов, так и веток, поэтому создание этой ветки может привести к неожиданному поведению. Вы уверены, что хотите создать эту ветку?
Перейти к файлу
В настоящее время не удается получить участников
Этот файл содержит двунаправленный текст Unicode, который может быть интерпретирован или скомпилирован не так, как показано ниже.
Показать скрытые символы
| <голова> | |
| <мета-кодировка="utf-8"> | |
| <ссылка href="normalize.css" rel="stylesheet"> | |
<ссылка href="skeleton. Оставить комментарий
|
