Современные технологии верстки и front-end
Современное сайтостроение развивается небывалыми темпами, предлагая для удобства разработчиков и улучшения качества отображения и работы ресурса самые различные технологии, методы и способы.
Верстка сайта выступает одним из этапов разработки веб-сайта и представляет собой «оживление» дизайн-макета сайта, то есть написание программного кода сайта в соответствии с заранее подготовленным шаблоном, продуманной структурой и функционалом, позволяющее страницам открываться и работать в браузерах и на различных устройствах.
Front-end разработка позволяет смотреть еще глубже, обеспечивая точную настройку и оптимизацию всех процессов, работу всех элементов интерфейса.
HTML
Наиболее старой, однако, по сей день широко используемой технологией «написания» сайтов является html-верстка — универсальная и гибкая. Преимуществом использования технологии HTML является простота освоения данного языка и широкие возможности выбора редакторов для написания кода.
Сверстать простую веб-страничку можно в обычном блокноте. Для создания более сложных сайтов часто применяются различные визуальные редакторы, такие как Notepad++, MS FrontPage и другие, позволяющие воплощать задуманный дизайн с помощью готовых блоков, шаблонов и форм.
CSS
HTML прекрасно справляется с разметкой страницы, созданием различных элементов, однако совершенно не подходит для придания сайту привлекательного и уникального внешнего вида. С целью расширения возможностей сайтостроения и дизайна для использования совместно с HTML была разработана технология CSS (Cascading Style Sheets — каскадные таблицы стилей).
Без CSS все веб-страницы в сети выглядели бы скучно, но благодаря этой технологии удается полностью преображать и настраивать внешний вид документов. При этом отдельным самостоятельным языком CSS не является, так как без html не имеет смысла.
JavaScript
JS — это технология, выступающая незаменимым помощником верстальщика сайтов и его эффективным инструментом по приданию веб-страницам интерактивности и функциональности.
JavaScript — язык программирования, с помощью которого создаются всевозможные приложения и красочные анимации, которые могут либо встраиваться в html-код страницы, либо вызываться с помощью простых команд как отдельный программный файл.
Использование технологии JS при верстке сайта позволяет создавать различные формы обратной связи, регистрационные анкеты, подсказки и предупреждения, вносить изменения в стили элементов страниц, удалять или добавлять теги, манипулировать элементами html-кода, записывать данные о посетителях и многое другое.
JS поддерживается всеми браузерами и интегрируется с ними. Однако возможности сценариев JavaScript небезграничны. Так, например, JS не выполняет кроссдоменные запросы, ему недоступны файлы, кроме cookie, расположенные не на компьютере пользователя, не защищает страницу от копирования текста и пр.
Bootstrap
Bootstrap — это уже полноценный CSS-фреймворк с расширенными возможностями, позволяющий быстро создавать сайты на основе дизайн-макетов. Использование данного фреймворка настолько популярно, что обеспечивает технологии непрерывное развитие, совершенствование, расширение возможностей.
Использование данного фреймворка настолько популярно, что обеспечивает технологии непрерывное развитие, совершенствование, расширение возможностей.
Bootstrap совмещает в себе html, css и javascript, а потому с его помощью можно создать любую сетку сайта и элементы интерфейса.
Преимуществами использования данной технологии в сайтостроении являются:
- высокая скорость создания макетов благодаря огромной библиотеке готовых решений;
- обеспечение адаптивности сайта и кроссбраузерности;
- простота освоения и применения.
Ember.js
Ember.js — фреймворк, заточенный специально под создание нетрадиционных сложных одностраничников и настольных приложений. В общем понимании это JS-каркас, работающий по MVC-шаблону распределения кода. При этом Ember.js легко интегрируется и может работать с библиотеками Handlebars и jQuery.
AngularJS
Еще одним фреймворком, позволяющим синхронизировать модель и представление, динамически изменять данные, используя декларативное программирование на основе MVC-шаблона, является AngularJS. Данная технология удобна и эффективна в применении для создания одностраничных приложений, при необходимости расширить возможности традиционной html-разметки и улучшить тестирование.
Данная технология удобна и эффективна в применении для создания одностраничных приложений, при необходимости расширить возможности традиционной html-разметки и улучшить тестирование.
AngularJS прост и функционален — поддерживает Ajax, анимации, управление DOM‑ом, маршрутизацию и т.д., что обеспечило ему огромную популярность.
React
React — незаменимый инструмент фронтенд разработки, JS-библиотека для создания одностраничных масштабируемых приложений. React характеризуется простотой в освоении, лаконичностью синтаксиса, возможностью создания и использования VirtualDOM, с помощью которого разгружаются высоконагруженные приложения. С помощью React разработчики создают отдельные компоненты, способные к переносу из одного проекта в другой.
Node.js
Node.js представляет собой программную платформу на основе движка V8, транслирующую вызовы на языке JS в машинный код. Node.js удобна для создания серверных JS-приложений, хотя возможно применение для программирования микроконтроллеров и написания десктопных приложений.
jQuery
Эффективно и удобно работать с любым из элементов DOM, событиями, использовать технологию Ajax, создавать всевозможные сложные визуальные эффекты и всегда иметь под рукой огромное количество JS-плагинов для создания пользовательских интерфейсов позволяет JavaScript-библиотека jQuery. С помощью данного фреймворка веб-разработчикам удается придать сайту динамичность.
что это и зачем она нужна
Как не накосячить с версткой сайта
Создать красивый и удобный дизайн сайта — это полдела. После того, как вы получили свой макет, утвердили все шрифты, цвета, анимацию и микровзаимодействия, его нужно грамотно сверстать.
Верстка — это своеобразный «перевод» дизайнерского макета на компьютерный язык, чтобы разработанный визуальный интерфейс стал функциональным. Версткой занимаются фронт-энд программисты. Получив дизайн-макет, они делят его на отдельные изображения, задают структуру страницы и пишут скрипты для взаимодействия интерфейса с пользователями. В результате получается документ, где прописаны все ключевые параметры интерфейса сайта — расположение его элементов, сценарии использования кнопок, анимация.
В результате получается документ, где прописаны все ключевые параметры интерфейса сайта — расположение его элементов, сценарии использования кнопок, анимация.
Именно верстка определяет то, как, в конечном итоге будет выглядеть сайт. Если разработчик накосячит — ресурс будет выглядеть совсем не так, как задумывался. Верстка влияет и на скорость загрузки — например, грамотный разработчик подберет оптимальные размеры для картинок и видео, а также не будет нагромождать друг на друга километры кода.
Признаки хорошей верстки
- При увеличении или уменьшении масштаба все блоки отображаются так, как было задумано в дизайне — ничего не съезжает, блоки не перекрывают друг друга;
- Сайт прекрасно адаптируется к разрешению любого (почти) устройства;
- Анимация работает плавно, без зависаний;
- Сайт быстро загружается и не тормозит;
- Корректно заданы все отступы между блоками;
- Изображения и видео заданы в оптимальном размере, который не вызывает «подвисания» сайта;
- Где необходимо, используется lazy load — элементы сайта подгружаются, только когда пользователь непосредственно взаимодействует с ними.
 Это позволяет быстрее загружать страницы.
Это позволяет быстрее загружать страницы.
Иными словами, хорошая верстка — незаметная верстка. Если пользователь не испытывает неудобств во время нахождения на сайте, у него не возникает вопросов или раздражения по поводу тех или иных сценариев взаимодействия — значит, верстальщик поработал достойно.
История развития верстки
Изначально, когда все сайты были более-менее похожими, а дизайн — простым (можно даже сказать, что как такового, дизайна не было вовсе), везде использовались одни и те же принципы верстки. Но с развитием технологий появились возможности использовать нестандартные визуальные приемы. На это оказало влияние появление в 1994 году браузера Netscape, который поддерживал более сложные технологии, позволяющие сделать сайт уникальным и выделяющимся. Понятие веб-дизайна начало развиваться, а значит, потребовались новые правила верстки.
В конце 1990-х количество популярных браузеров начало расти, приходилось разрабатывать сайты так, чтобы они корректно отображались в любом браузере. Тогда же и появляется профессия верстальщика. Если раньше одни и те же специалисты и «рисовали» сайт, и писали код, то теперь совмещать две этих спецификации становилось все сложнее. Принципы верстки тоже менялись и усложнялись.
Тогда же и появляется профессия верстальщика. Если раньше одни и те же специалисты и «рисовали» сайт, и писали код, то теперь совмещать две этих спецификации становилось все сложнее. Принципы верстки тоже менялись и усложнялись.
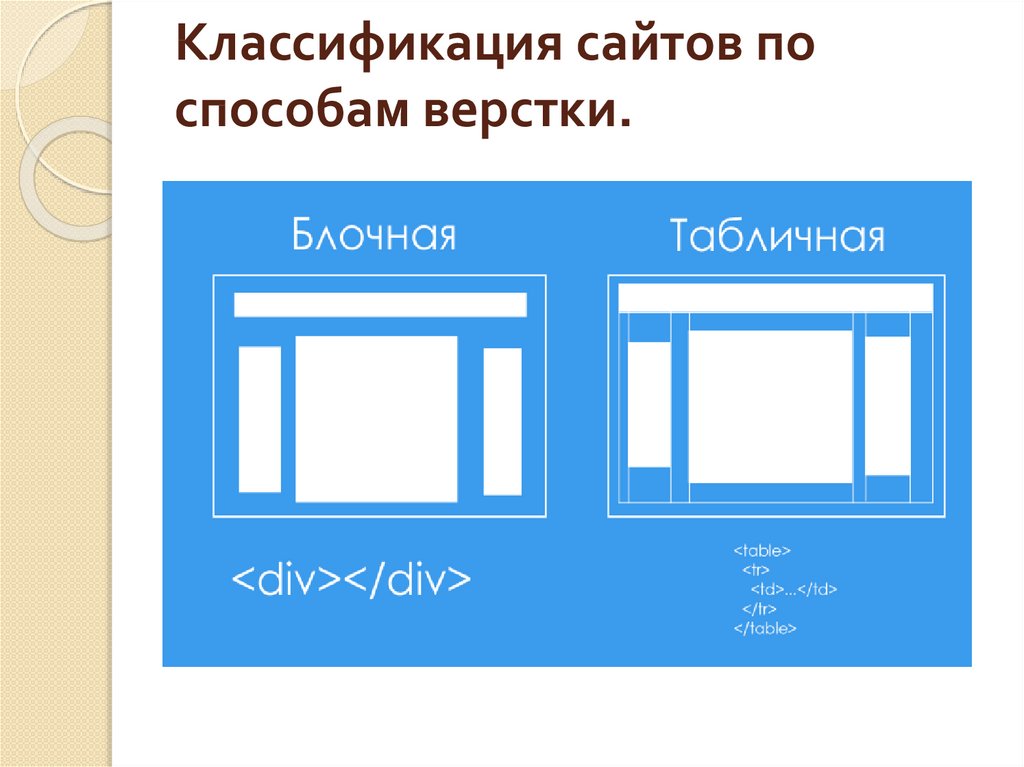
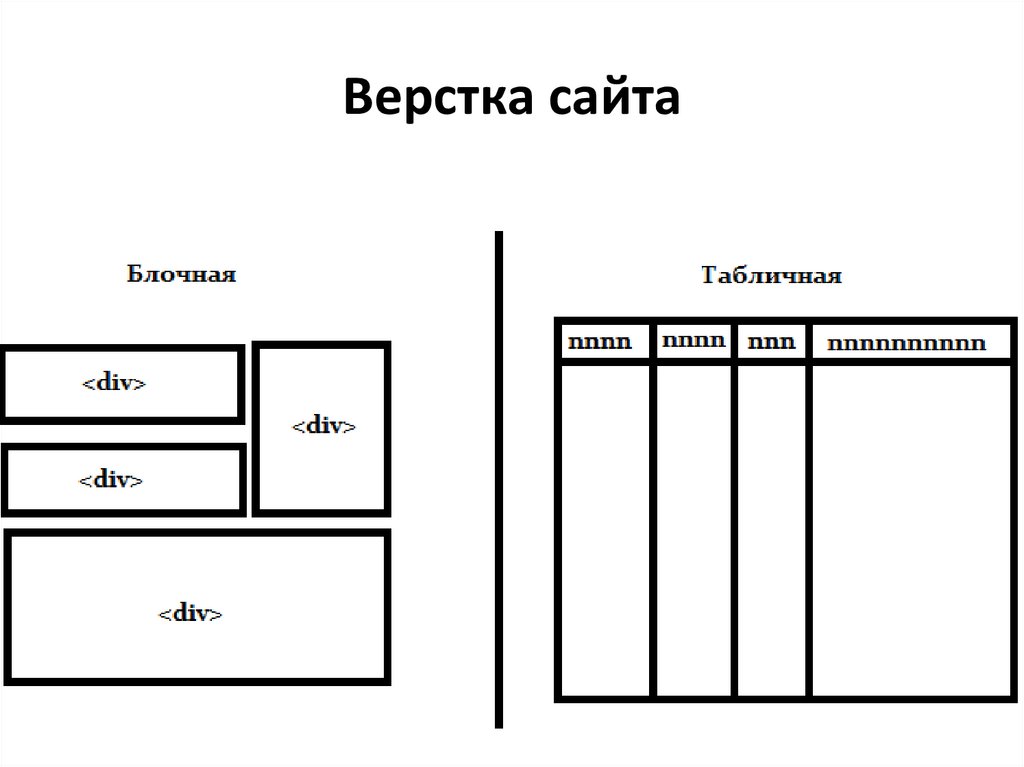
Табличная верстка
Этот принцип появился, когда возникла необходимость «подгонять» сайты под различные браузеры и устройства — то есть, еще в 1990-х. Табличный метод представлял из себя стандартные ячейки, в каждую из которых размещался контент. Можно было задать определенные размеры самой таблицы, а столбцы и строки подстраивались под разные разрешения экрана. Конечно, такой способ был еще далек от идеала, но он уже позволял более-менее корректно отображать сайт на любом устройстве. Стоит отметить, что в те времена ещё не было мобильных устройств, так что речь про несколько стандартных разрешений дисплеев. Сейчас табличная верстка уже не используется.
Недостатки табличного метода:
- Невозможность сделать адаптив для мобильных устройств.

- Высокая сложность модификации и внесения изменений.
- Если таблица большая, то скорость загрузки сайта может быть низкой. А сам сайт показывается полностью, только когда загружена вся таблица.
- Чтобы разместить элемент по центру, необходимо оставлять слева и справа от него несколько пустых ячеек — это значительно утяжеляет код.
- Если кода в верстке больше, чем текстового контента, это тоже негативно сказывается на поисковой выдаче.
Верстка слоями
Метод получил распространение в период развития браузера Netscape — он был также разработан этой компанией. Этот способ стал значительным шагом вперед. Теперь содержимое сайта можно было выкладывать «слоями», включая и выключая их видимость, задавая параметры и определяя положение на странице. Метод позволил создавать динамический контент и значительно облегчать код. Параметры слоя уже устанавливаются не физическими размерами, а с помощью применения стилей, которые позволяют задавать ширину и высоту блока, его внешний вид и т. д.
д.
Недостатки послойного метода:
- Требует очень высокой квалификации верстальщика;
- Сайты, сверстанные этим методом, не всегда одинаково отображаются в разных браузерах.
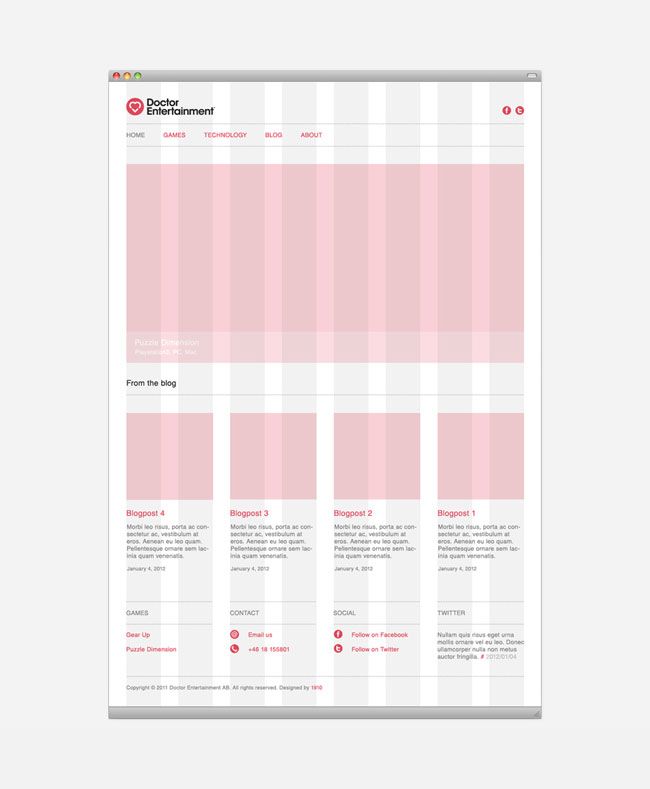
Верстка блоками
Верстка слоями получила не очень широкое распространение, но стала основой для развития нового метода — верстки блоками. Этот принцип позволил создавать четкую иерархию веб-страницы — определять, где будут находиться главные, второстепенные и служебные элементы. Основным структурным элементом здесь выступают блоки-прямоугольники, которые, в свою очередь, можно делить на другие прямоугольники.
Блочный метод дает верстальщику столь необходимую гибкость в представлении информации. Например, можно расположить в одном блоке все содержимое страницы, можно сделать отдельные блоки для каждого экрана, а можно — создать свои контейнеры для дизайн-элементов, текстового контента и т. д.
д.
Недостатки блочной верстки:
Как и в послойной верстке, здесь остается проблема неодинакового отображения сайта в разных браузерах.
Верстка фреймами
При этом методе верстка происходит с помощью отдельных элементов — фреймов, каждый из которых представляет собой по сути отдельную веб-страницу. Фреймы работают независимо друг от друга, поэтому, даже если части кода будут повторяться в разных фреймах, путаницы не возникнет. Это значит, что фреймы позволяют создавать страницы со сложным дизайном и взаимодействиями. Фреймы требуют меньше кода, чем блоки или таблицы, поэтому легче загружаются. При такой верстке информация страницы разделяется на части: в одной находится контент, а в другой — навигационные элементы.
Фреймы позволяют создавать максимально легкие сайты, но такой подход имеет свои недостатки:
- Фреймы хуже всего индексируются поисковиками, так как из-за особенностей верстки не на всех страницах есть навигация;
- Внутренние страницы не имеют отдельного URL, поэтому пользователь не может добавить их в закладки;
- Совместимость с различными браузерами серьезно страдает.

В настоящее время чаще всего используется блочный метод верстки — но, конечно, он претерпел значительный изменения с момента своего изобретения.
Основные подходы к верстке
Один из главных принципов верстки — единое и оптимизированное отображение сайта на любом устройстве и в любом браузере. Довольно долго этому практически не уделялось внимания, верстка была фиксированной. То есть, на широких экранах по краям от макета образовывались белые поля, а на экране мобильного сайт отображался просто как уменьшенная копия десктопного варианта.
Сейчас для корректного отображения сайта на разных устройствах используется несколько подходов.
Резиновая верстка
При этом подходе ширина страниц задается в процентном соотношении к размеру экрана. Например, мы можем указать, что при ширине экрана в 1080 px ширина блоков будет равна 50% от основного размера.
Недостаток подхода в том, что не всегда можно сохранить юзабилити сайта, значительно растянув или уменьшив блоки. К тому же, создать качественную резиновую верстку сложно — необходимо очень точно просчитать, какие размеры будут иметь те или иные элементы сайта, задать каждому элементу свой параметр, чтобы в целом все смотрелось хорошо на любом устройстве.
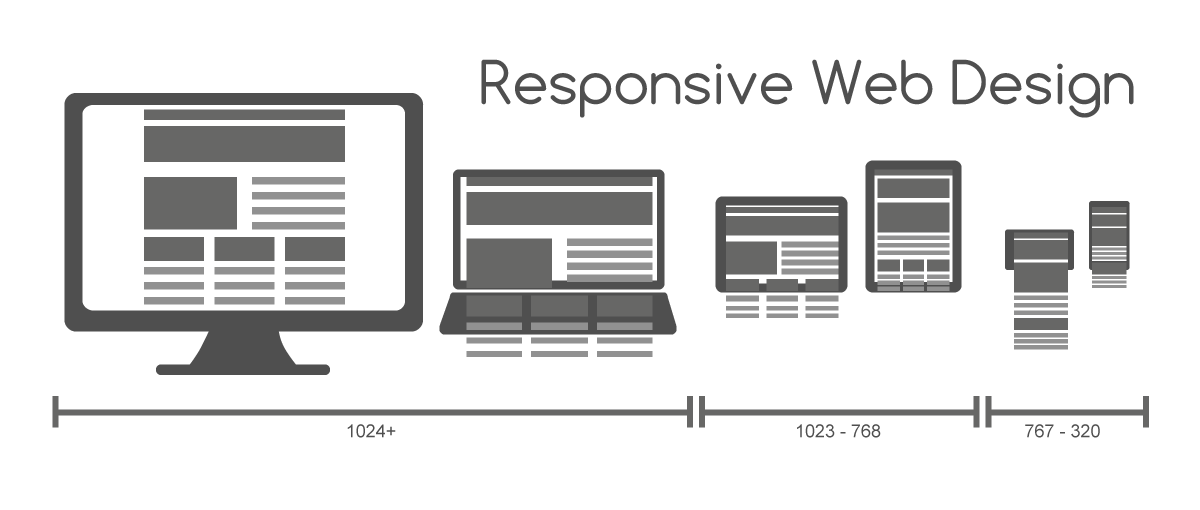
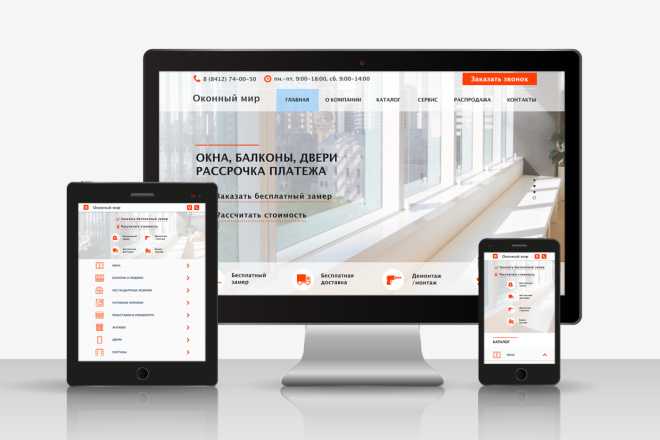
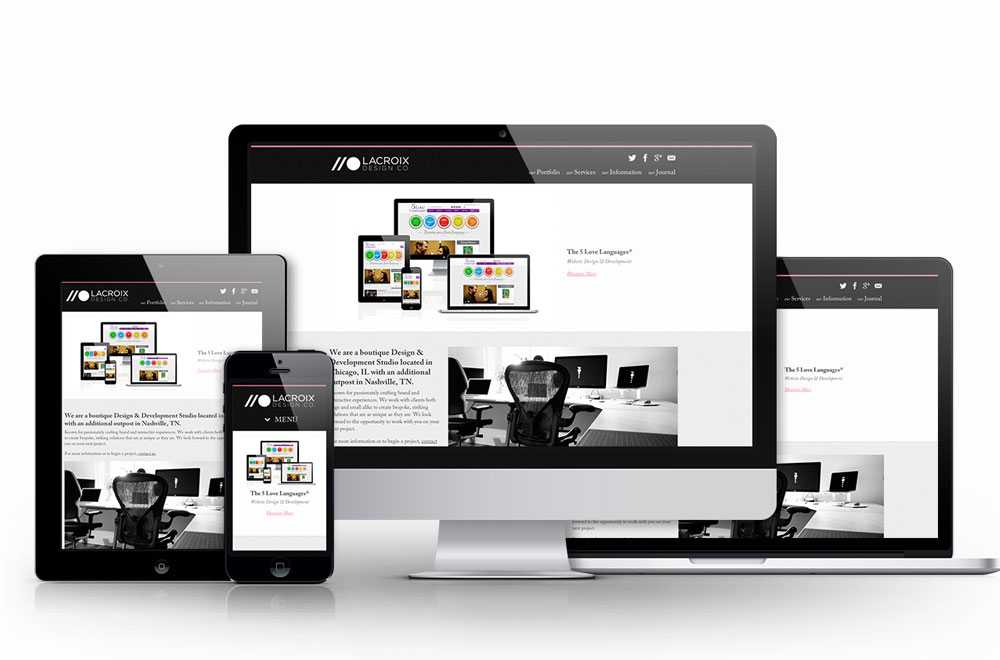
Адаптивная верстка
При этом подходе верстка адаптируется для нескольких разрешений экрана. Обычно это делается для 4 основных разрешений, которые различаются по ширине:
- Широкий экран: от 1920 px;
- Экран ноутбука: 1280−1919 px;
- Экран планшета: 768−1279 px;
- Экран смартфона: 320−767 px.
При адаптивной верстке элементы могут менять не только размер, но и положение относительно друг друга. Например, на экране смартфона горизонтально расположенные блоки могут стать вертикальными. Делать такую верстку даже проще, чем резиновую, но более трудоемко — код получается объемнее, так как все параметры для разных страниц умещаются в одном документе. При этом все элементы сами по себе остаются неизменными. В результате может страдать юзабилити. Чтобы этого не случилось, необходимо предусматривать, чтобы все элементы одинаково хорошо смотрелись на любом экране, а это не всегда возможно.
При этом все элементы сами по себе остаются неизменными. В результате может страдать юзабилити. Чтобы этого не случилось, необходимо предусматривать, чтобы все элементы одинаково хорошо смотрелись на любом экране, а это не всегда возможно.
Отзывчивая верстка
Такой подход подразумевает гибрид между резиновой и адаптивной версткой. При нем контент сайта динамически адаптируется к разрешению экрана. Например, некоторые блоки могут просто менять размер в процентном соотношении — как в резиновой верстке, а другие будут подстраиваться под разрешение экрана — как в адаптивном подходе.
Сейчас отзывчивая верстка используется чаще всего.
Создание мобильной версии
Этот подход подразумевает создание отдельных версий верстки для каждого популярного разрешения — например, для десктопа, планшета и смартфона. Такой подход хорош тем, что позволяет сделать любую версию сайта максимально удобной для пользователя. Например, в мобильной версии могут меняться не только размеры контента, но и внешний вид меню, принципы взаимодействия с блоками, и даже состав страниц.
Например, в мобильной версии могут меняться не только размеры контента, но и внешний вид меню, принципы взаимодействия с блоками, и даже состав страниц.
Конечно, такой подход наиболее сложный и дорогой, но он позволяет предоставить пользователям максимально удобный интерфейс, а также более эффективно настроить рекламу — например, вести трафик из социальных сетей сразу на мобильную версию.
Что такое БЭМ
БЭМ — это современный метод верстки, который расшифровывается как «блок — элемент — модификатор». БЭМ позволяет соблюдать единые правила верстки, которые помогают быстро разрабатывать интерфейсы, гибко их настраивать и легко модифицировать.
БЭМ был разработан в Яндексе. С развитием компании появлялась необходимость в создании большого количества онлайн-продуктов. И так как каждый разработчик в то время работал по своим правилам, с обеспечением быстрой командной работы было сложно. Тогда было решено создать единый метод верстки. Вот какие принципы легли в основу БЭМ:
Вот какие принципы легли в основу БЭМ:
- Код должен быть простым и понятным не только для автора, но и для других специалистов, чтобы они смогли при необходимости его доработать.
- Повторяющиеся блоки кода должны быть сохранены в единой базе.
- Каждый элемент должен иметь свое название, которое понятно всем в команде.
- Структура и правила верстки едины на всех проектах.
Итак, по принципу БЭМ вся верстка делится на:
- Блоки. Это функционально независимые компоненты страницы, которые имеют свой стиль, размер, поведение и т. д. Примеры блоков — это строка поиска, футер, хедер и т. д. Блоки могут быть простыми и составными. Таким образом, вся верстка собирается из таких компонентов.
- Элемент. Это часть блока, которая не используется отдельно от него. Например, элементами строки поиска может быть собственно строка, иконки, контент.
- Модификатор.
 Это свойство блока или элемента, которое отвечает за изменение его поведения или внешнего вида. Например, модификатор может менять цвет строки поиска при неверно заданном значении. У блока или элемента может быть несколько модификаторов.
Это свойство блока или элемента, которое отвечает за изменение его поведения или внешнего вида. Например, модификатор может менять цвет строки поиска при неверно заданном значении. У блока или элемента может быть несколько модификаторов.
Каждому модификатору присваивается такое имя, которое позволяет определить его принадлежность к определенному элементу или блоку. По имени элемента тоже должно быть понятно, к какому блоку он принадлежит.
Плюсы БЭМ:
- Главный плюс — это единообразие. Сразу понятно, из каких блоков состоит страница, какие элементы имеются в каждом блоке, и какие модификаторы в них применены.
- БЭМ обеспечивает гибкость разработки. За счет применения модификаторов к элементам можно гибко настраивать адаптацию к различным разрешениям экрана.
- Удобно работать командой — блоки не зависят друг от друга, поэтому разработчики не будут мешать друг другу при работе над одним и тем же интерфейсом.

- Легко оптимизировать сайт — вместо того, чтобы лезть в код и искать место, которое нужно переписать, можно заменить отдельный блок. И пока он будет редактироваться, верстка не развалится.
Минусы БЭМ:
- Длинные названия модификаторов или элементов могут показаться сложными для разработчиков, которые не сталкивались с БЭМ.
- Любые, даже мелкие, компоненты сайта верстаются только блоками. Это может быть неудобно для верстки, например, небольших кнопок, дропдаунов, субтайтлов и т. д.
В принципе, минусы БЭМ оказываются несущественными по сравнению с тем удобством, которое несет в себе этот метод.
Есть ли альтернативы БЭМ?
Двумя основными альтернативами БЭМ являются SMACSS и ECSS.
Методология SMACSS предполагает использование правил для отдельных категорий CSS: базовые правила, категории для стилей, категории для внешнего вида и т. д. А сама верстка выполняется при помощи модулей, к которым применяются эти правила. В отличие от БЭМ, метод SMACSS не предполагает жесткого наименования элементов. С одной стороны, это сокращает объем кода, но с другой — негативно влияет на его единообразие.
д. А сама верстка выполняется при помощи модулей, к которым применяются эти правила. В отличие от БЭМ, метод SMACSS не предполагает жесткого наименования элементов. С одной стороны, это сокращает объем кода, но с другой — негативно влияет на его единообразие.
ECSS предлагает собирать верстку из уникальных компонентов. Дубликат одного компонента, даже если он имеет даже самые незначительные отличия, должен верстаться как новый компонент. Также этот метод уделяет большое внимание единому именованию. За счет большого количества компонентов код становится тяжелее, но зато удаление одного из них никак не сказывается на коде, потому что все компоненты независимы.
Эти альтернативы похожи на БЭМ, так как стремятся к единообразию кода, но БЭМ как бы сочетает их черты — строгость к наименованию, но гибкость в создании компонентов.
Вместо заключения
Конечно, БЭМ нельзя считать совершенно идеальным решением для верстки любого интерфейса. Но этот метод значительно упрощает создание сложных, высоконагруженных интерфейсов, над которыми работает несколько специалистов.
Но этот метод значительно упрощает создание сложных, высоконагруженных интерфейсов, над которыми работает несколько специалистов.
Использование БЭМ позволяет выполнять верстку гораздо быстрее и с легкостью изменять исходный код, если в этом появляется необходимость.
Современные идеи макетов веб-сайтов (27 примеров)
Реклама
Если вы веб-дизайнер, переживающий кризис вдохновения, то вы потратили некоторое время, чтобы проверить некоторые идеи макетов веб-сайтов и веб-страниц и, возможно, нашли некоторые RFP.
В качестве постоянного источника великолепных дизайнов веб-сайтов вы можете подписаться на Dribble или Behance на различных веб-дизайнеров, которые всегда адаптируют свои методы и приемы к текущим тенденциям. Поэтому вы будете проверять лучшие примеры веб-сайтов для получения свежей дозы вдохновения, когда вам это нужно больше всего.
Еще один способ вдохновиться — почитать статьи, подобные этой, например, в которых представлены новые интересные идеи дизайна веб-сайтов с классными макетами.
В любом случае вам следует игнорировать статьи с дизайном годовалой и более давности, так как это пустая трата времени на проверку концепций, которые вы уже знаете и используете в настоящее время для своего макета.
InterGlobal Exhibits
IGE – всемирная выставочная компания и дизайнер индивидуальных выставочных стендов, выставочных стендов и выставочных стендов с интерактивным дизайном. У них есть хорошие идеи макетов веб-сайтов для людей, активных в этой области.
Volusion
Бонус: 100 бесплатных шрифтов, которые помогут вам создавать лучшие дизайны Платформа, предназначенная для владельцев малого и среднего бизнеса, включает в себя все необходимое для достижения успеха, особенно с точки зрения дизайна.
BigCommerce
U+Design
Еще один из этого списка хороших веб-сайтов с классными макетами — U+Design. Он объединяет цифровых дизайнеров, арт-директоров и дизайнеров UX с опытом работы в таких крупных брендах, как Volkswagen, Axa, E. On, Home Credit или CTP. Их поддерживает команда цифровых разработчиков Usertech, создающая стартапы в Нью-Йорке, Силиконовой долине и Праге.
On, Home Credit или CTP. Их поддерживает команда цифровых разработчиков Usertech, создающая стартапы в Нью-Йорке, Силиконовой долине и Праге.
Bialek
Еще один классный макет сайта создан Bialek. Компания специализируется на продаже мебели, сборных конструкций интерьера и вспомогательных услуг коммерческим, государственным, образовательным и медицинским клиентам.
Малый бизнес, принадлежащий женщине, сертифицированный WBENC, наша репутация в области предоставления выдающихся продуктов, дизайна, управления проектами и постоянного обслуживания наших клиентов не имеет себе равных. В течение 25 лет Бялек был авторизованным дилером Herman Miller, снова и снова становясь ведущим дилером Herman Miller в области здравоохранения или государственных продаж.
Нажмите здесь , чтобы загрузить более 1000 бесплатных иконок для использования на своих веб-сайтах или в дизайне пользовательского интерфейса. стоковые фотографии), доступны по единой ежемесячной подписке при подписке на Envato Elements.
стоковые фотографии), доступны по единой ежемесячной подписке при подписке на Envato Elements.
Подписка стоит 29 долларов в месяц и дает вам неограниченный доступ к огромной и растущей библиотеке из 29 000+ элементов, которые можно загружать столько раз, сколько вам нужно, интересное вдохновение, если вы хотите улучшить свои навыки в разработке веб-сайта.
Kvell
Ищете идеи макетов веб-сайтов? А тот, что из Квелла? Компания родилась из желания сделать современный и функциональный дизайн доступным для всех. Они считают, что каждый дом должен вызывать гордость у его владельцев, будь то в одиночестве или в компании. Значимый дизайн — это не только то, как что-то выглядит, но и то, как вы взаимодействуете с этим в повседневной жизни, и их веб-сайт, посвященный дизайну, является хорошим примером в этом отношении.
The Generation Webbyrå Стокгольм
Реклама
Этот прогрессивный сайт веб-агентства The Generation of Sweden действительно выделяется из толпы своим уникальным шаблоном веб-сайта. Он имеет приятную анимацию параллакса, инновационное меню с классными функциями преобразования и пользовательские фотографии, соответствующие остальному дизайну.
Он имеет приятную анимацию параллакса, инновационное меню с классными функциями преобразования и пользовательские фотографии, соответствующие остальному дизайну.
Буонджорно – Вини дель Саленто
Дени Клер Милано
Карбон
Седрик Лашо
Джошуа Сортино
Дизайн современной веб-страницы разработан Джошуа Сортино. Он дизайнер, вице-президент по дизайну и консультант по стартапам в районе залива Сан-Франциско.
Cédric Pereira
Carbon Beauty
Компания Carbon Beauty® была основана на идее, что клиенты заслуживают лучшей платформы для изучения и покупки косметических товаров. Он предлагает ценное вдохновение, если вы хотите научиться создавать веб-сайты для индустрии красоты.
Johnson Banks
Satin Fine Foods
Компания Satin Fine Foods, основанная в 2001 году, разработала линейку продуктов Satin Ice, чтобы удовлетворить потребности лучших мастеров тортов в мире… помадка высшего качества с наибольшая удобоукладываемость, консистенция и вкус. Ожидаете ли вы от них выдающегося дизайна домашней страницы? Вам следует.
Ожидаете ли вы от них выдающегося дизайна домашней страницы? Вам следует.
Emark
Emark создает многоканальные решения, внедряя, интегрируя и активируя наиболее подходящий стек маркетинговых и рекламных технологий. Они используют аналитику, чтобы сделать результаты маркетинга и расходы на СМИ прозрачными и объективными. И у них также есть динамический макет веб-дизайна!
Equilibrium Design
Их команда дизайнеров и мыслителей работает над каждым проектом, поэтому вы можете позвонить им и попросить о помощи, и они готовы!. Им нравится то, что мы делаем, и они получают настоящее удовольствие, помогая людям вносить позитивные изменения и создавать красивый дизайн. Если вы не готовы к конкретному проекту, по крайней мере, вы можете узнать об этом на их творческом веб-сайте.
Теодор Руссо
Теодор Руссо (1812–1867 гг.) стоит среди великих деятелей французской живописи середины XIX века. Большая специальная выставка в Глиптотеке демонстрирует богато разнообразную жизнь Руссо, где пейзажная живопись стала благодатной почвой для диких инноваций. Выставка является первой крупномасштабной презентацией Руссо в Скандинавии и первой в своем роде в Европе с 19 века.67. Сайт, посвященный выставке, вполне заслуживает того, чтобы быть включенным в число хороших примеров дизайна сайта.
Выставка является первой крупномасштабной презентацией Руссо в Скандинавии и первой в своем роде в Европе с 19 века.67. Сайт, посвященный выставке, вполне заслуживает того, чтобы быть включенным в число хороших примеров дизайна сайта.
Survival Russian
Survival Russian позволит вам сделать поездку в русскоязычную страну более безопасной, приятной и увлекательной.
Приобретите необходимые навыки общения всего за 10 уроков. Изучите базовый русский язык, чтобы общаться с местными жителями. Изучите их идею макета веб-сайта для получения дополнительной информации и вдохновения!
Псиконтакто
Psikontacto — успешная клиника, расположенная в Коимбре, Португалия. Сайт является прямым помощником для новых клиентов. Только на португальском, но кто вообще читает текст на сайте, особенно при таком простом дизайне сайта?
Вермонт
Это компания, которая представляет модные бренды премиум-класса на чешском, словацком и венгерском рынках. Их цель — вдохновить, побаловать вас и дать необходимую энергию и уверенность в себе, потому что все остальное зависит от вас. Дизайн их страницы — элегантное приглашение к совместной работе.
Их цель — вдохновить, побаловать вас и дать необходимую энергию и уверенность в себе, потому что все остальное зависит от вас. Дизайн их страницы — элегантное приглашение к совместной работе.
Ode Goods
Norgram
Norgram является дизайнерским дуэтом всемирно признанных и награжденных дизайнеров Себастьяна Грэма и Матиаса Хёста Нормарка. Их идеи макета веб-сайта — хороший пример простого, но серьезного подхода к дизайн-проектам.
Big Youth
Fotonaut
A-DAM Undelding
10 × 16
19 Визуальные художники Обратный отсчет их 10 любимых альбомов 2016 года с переоценкой обложкой. Это хороший пример того, что шаблоны макетов веб-сайтов хорошо подходят для любого проекта, ориентированного на искусство.
JamFactory
Уникальная некоммерческая организация JamFactory, расположенная в центре города Аделаида и в Сеппельтсфилде в Бароссе, поддерживается правительством Южной Австралии и признана во всем мире центром передового опыта. Вы также можете добавить его в список примеров хороших веб-сайтов с его элегантным контуром веб-сайта.
Вы также можете добавить его в список примеров хороших веб-сайтов с его элегантным контуром веб-сайта.
Специально созданные студии JamFactory по дизайну керамики, стекла, мебели, ювелирных изделий и металла предоставляют навыки и бизнес-обучение для художников и дизайнеров в рамках строгой двухлетней программы обучения младшего специалиста.
Bitrise
Bitrise — это платформа непрерывной интеграции и доставки, ориентированная на разработку мобильных устройств. Мы помогаем разработчикам автоматизировать их повседневные задачи, чтобы они могли вернуться к созданию отличных приложений и иметь больше времени для своих идей.
Abstract
Больше не надо рыться в общих папках. Abstract — это надежный дом для вашего дизайна Sketch и файлов библиотеки, единственный источник достоверной информации о работе вашей команды дизайнеров.
Скрибби
Обувь и кепки, которые ваши дети могут украсить собственным дизайном. Рисовать-стирать-рисовать. Каждый день из нового. www.skribbies.com.
Каждый день из нового. www.skribbies.com.
Caviar
Caviar — это простой способ заказать еду из лучших местных ресторанов в городах США. Клиенты могут сделать заказ с немедленной доставкой или заранее запланировать доставку в бесплатном мобильном приложении Caviar для iOS и Android или в Интернете. Caviar предоставляет клиентам быструю и надежную доставку или самовывоз, где бы они ни находились.
Orangina
Orangina Tropical подарит вам весь аромат Orangina с восхитительным оттенком тропических ароматов.
Brex
Brex перестраивает финансовые продукты B2B, начиная с корпоративной карты для технологических компаний. Помогая стартапам всех размеров (от недавно зарегистрированных до компаний более поздних стадий) мгновенно получить карту с 20-кратно более высокими лимитами, полностью автоматизировать управление расходами, отключить отслеживание квитанций и волшебным образом интегрироваться с их системами учета.
Specify
Синхронизируйте все свои стили из инструмента дизайна или непосредственно в Specify. Сделайте дизайн вашего продукта сильнее, создав прочную основу.
Сделайте дизайн вашего продукта сильнее, создав прочную основу.
North
Представляем Focals, изготовленные на заказ умные очки с голографическим дисплеем — доступны с линзами, отпускаемыми по рецепту и без рецепта.
Honor
Мы создаем более качественные и надежные условия ухода для семей, опекунов и владельцев местных агентств.
Slack
Slack — это центр совместной работы для любой работы. Это место, где ведутся разговоры, принимаются решения, а информация всегда у вас под рукой. Со Slack ваша команда лучше связана.
Kinsta
Хостинг-провайдер WordPress, который поможет удовлетворить все ваши потребности в отношении вашего веб-сайта. Мы предоставляем наши услуги на основе передовых технологий и серьезно относимся к поддержке.
Стол
Table должен помочь предприятиям переключить свое внимание с результатов на результаты и создать среду, в которой самые разные люди могут работать наилучшим образом.
Semplice
Semplice — это первая полностью настраиваемая система портфолио на основе WordPress. Создана дизайнерами для дизайнеров.
Fountain
Fountain позволяет нанимать сотрудников в одном месте, чтобы вы могли нанимать быстрее, независимо от того, является ли ваша компания гиг-экономикой, франчайзинговой компанией или малым бизнесом.
Пространство-время
Никогда больше не используйте преобразователь часовых поясов. Смотрите, где ваш календарь совпадает с календарем всех членов вашей удаленной команды, даже не выходя из Slack.
Hustle
Долгосрочный успех начинается с создания сторонников на всю жизнь. Hustle помогает вам строить значимые отношения с помощью обмена сообщениями один на один.
Taskworld
Найдите и подайте заявку на работу, которая соответствует вашим навыкам, и общайтесь с людьми, чтобы продвигаться по карьерной лестнице. Taskworld — одно из ведущих в мире программ для управления проектами.
Ideanote
Ideanote — это облачная платформа для инноваций, которая позволяет вашим командам собирать, разрабатывать и расставлять приоритеты для большего количества правильных идей.
MailPoet
Улучшенная электронная почта для веб-сайтов на базе WordPress. Отправляйте красивые электронные письма, которые каждый раз попадают в почтовые ящики, и привлекайте лояльных подписчиков.
Daily Harvest
Готовые к употреблению одноэтапные пакеты для смузи от Daily Harvest изготовлены из замороженных на ферме органических фруктов и овощей, обеспечивающих максимальную питательную ценность.
Калькулятор среднего балла
Это весело, совершенно бесплатно и может помочь вам не отставать от своих академических целей.
Square Card
Используйте свою деловую дебетовую карту везде, где принимается Mastercard®, без ежемесячной платы, платы за регистрацию или годовой платы. Это все, что вы ожидаете от Square.
Ant Design
Дизайн-система со значениями природы и детерминированности для лучшего взаимодействия с пользователем корпоративных приложений
Omega Yeast
Высококачественные готовые к закваске жидкие дрожжи для пивоваров и домашних пивоваров. Этот генетический гибрид поглощает сахар, не выделяя никаких перченых и гвоздичных фенолов.
Lingo
Lingo сочетает в себе мощь менеджера цифровых активов с контекстом руководства по стилю.
Mailchimp
Mailchimp поможет вам найти ваших людей и вовлечь их, чтобы вы могли продолжать развивать свой бизнес.
Транзистор
Transistor — это платформа подкастов для брендов, которые хотят расширить свою аудиторию. Мы храним ваши MP3-файлы, создаем ваш RSS-канал, размещаем веб-сайт вашего подкаста и помогаем распространять ваше шоу по всему миру.
Платежный узел
Когда вы переросли своего провайдера или нуждаетесь в консолидации, пришло время перейти на универсальный платежный процессор.