Примеры дизайна меню сайтов
Навигация — важный элемент дизайна, который помогает пользователю быстро получать доступ к нужным ему частям сайта. В этой статье мы расскажем, почему планирование навигации заслуживает особого внимания, и продемонстрируем лучшие дизайны меню сайта.
Попав на сайт впервые, пользователь не обязательно видит вашу начальную страницу. Он мог прийти по поисковому запросу или кликнуть ссылку на товар или статью в социальной сети. Поэтому на всех страницах сайта должна присутствовать навигация, которая позволит посетителям узнать о существовании других потенциально интересных им разделов. Например, любой сайт электронной коммерции должен содержать информацию об условиях оплаты и доставки.
Хороший веб-сайт не может обойтись без навигации по следующим причинам:
- Она помогает понять, чему посвящен сайт, не просматривая все страницы.
- Благодаря навигации сайт выглядит логичным и упорядоченным, повышается его юзабилити.

- Навигация призывает пользователя задержаться, чтобы изучить другие разделы.
- Хорошая навигация полезна для SEO, потому что помогает поисковым роботам индексировать содержимое сайта.
Мы разделили отобранные примеры дизайна меню на три группы: горизонтальные, вертикальные и раскрывающиеся (выпадающие). Однако на сайте можно одновременно использовать и несколько видов меню — все зависит от того, насколько разветвленная у него структура.
Горизонтальное меню
Горизонтальное меню подходит для сайтов с небольшим количеством разделов, а также одноколоночных сайтов. Обычно оно располагается под или над шапкой. Вот несколько вариантов дизайна такого меню:
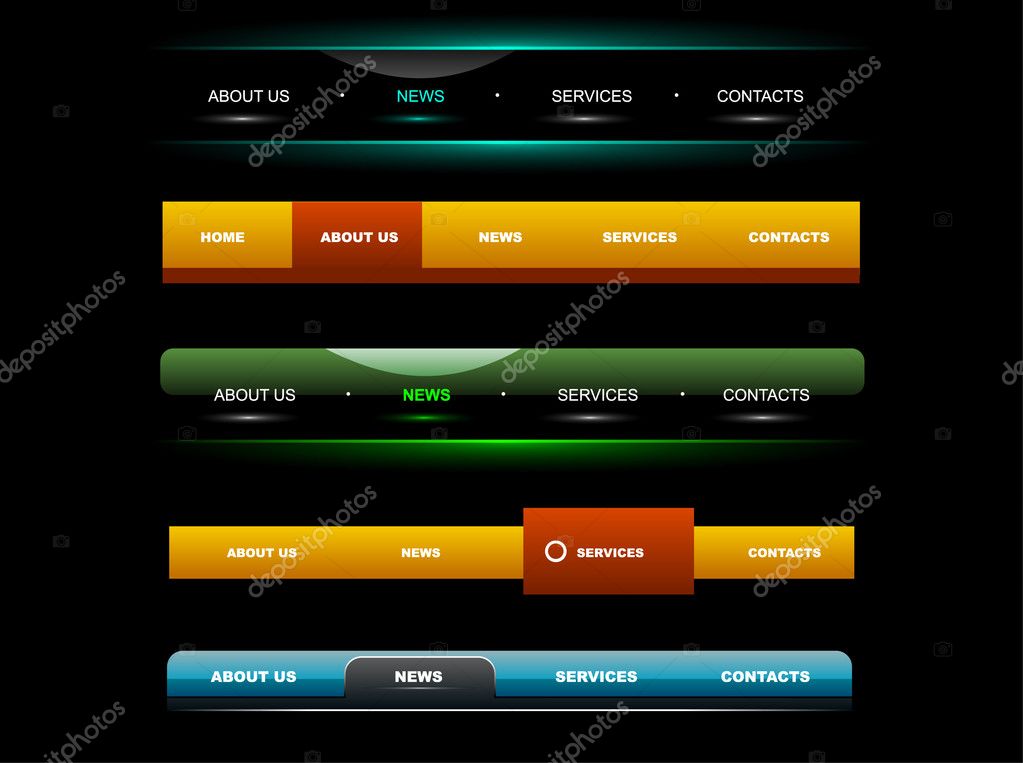
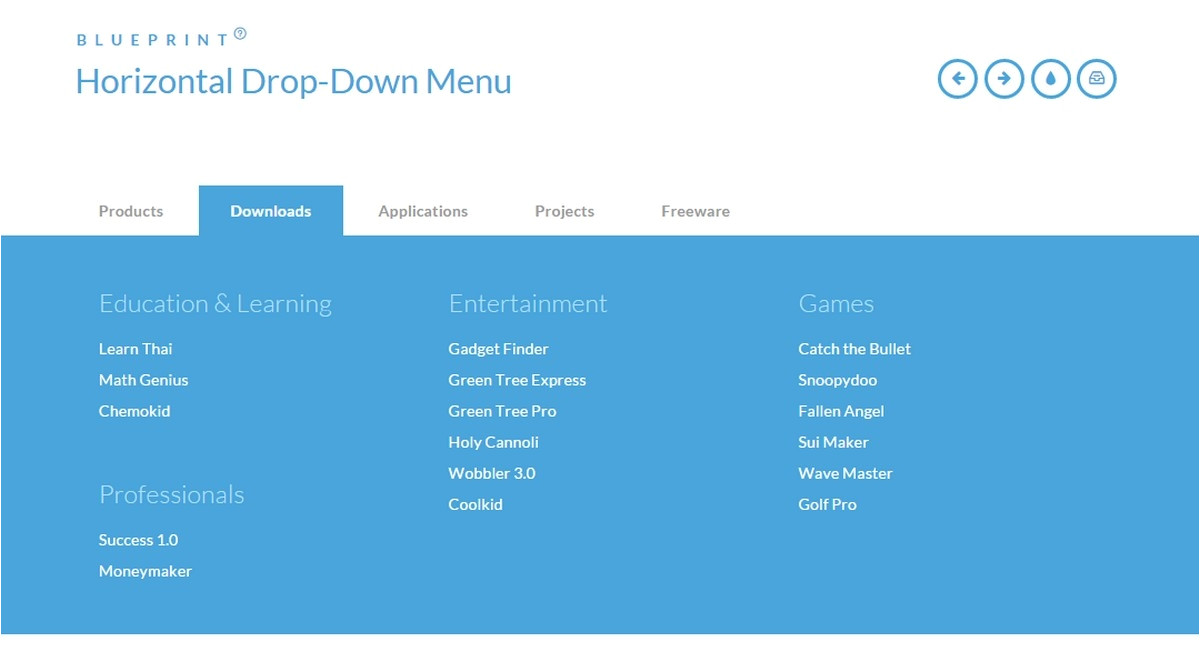
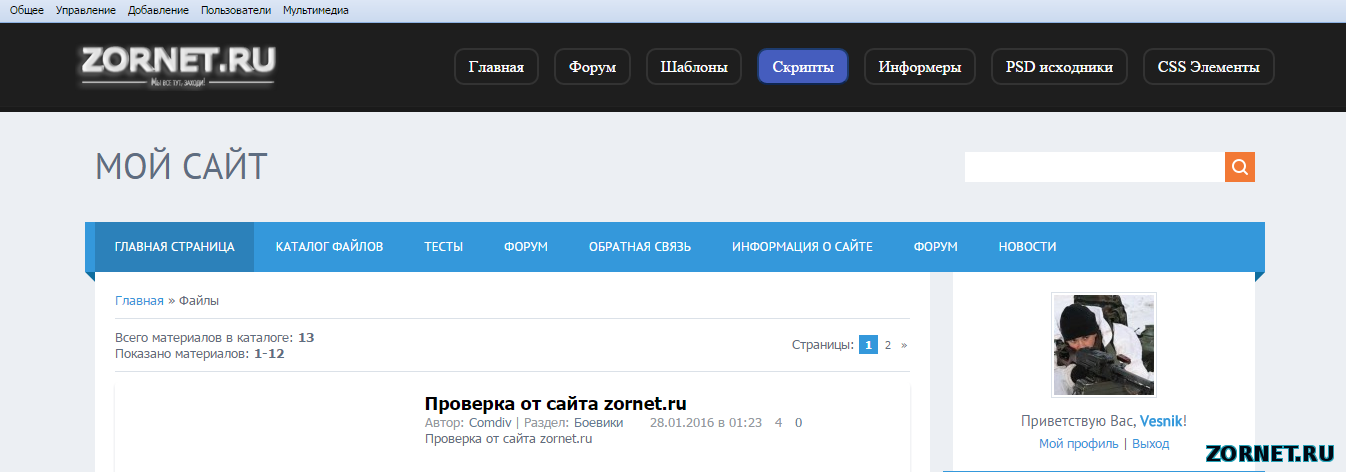
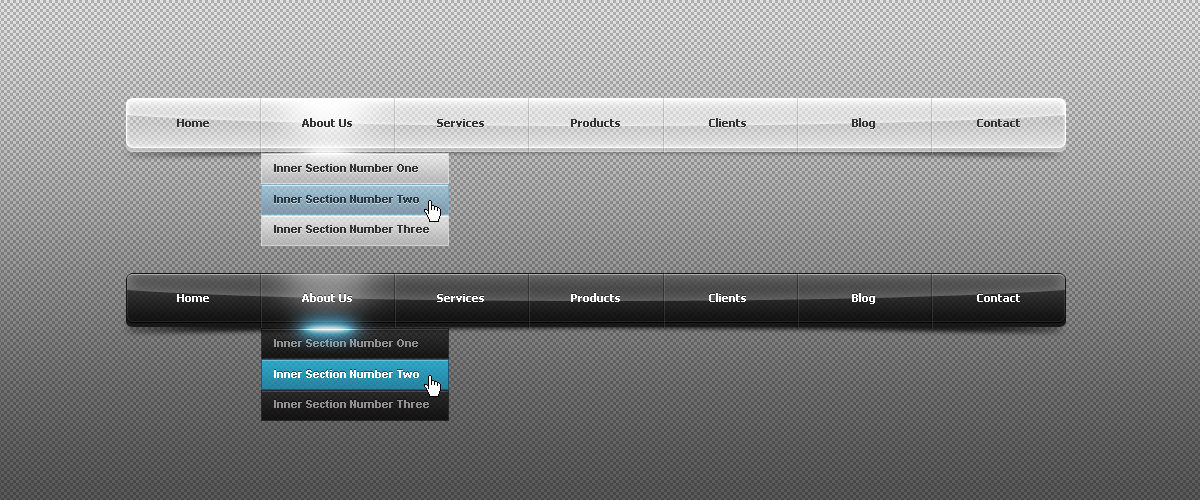
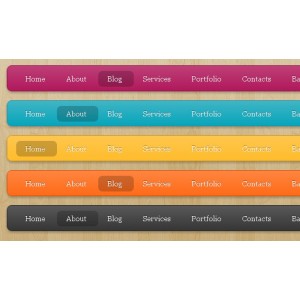
В виде вкладок:
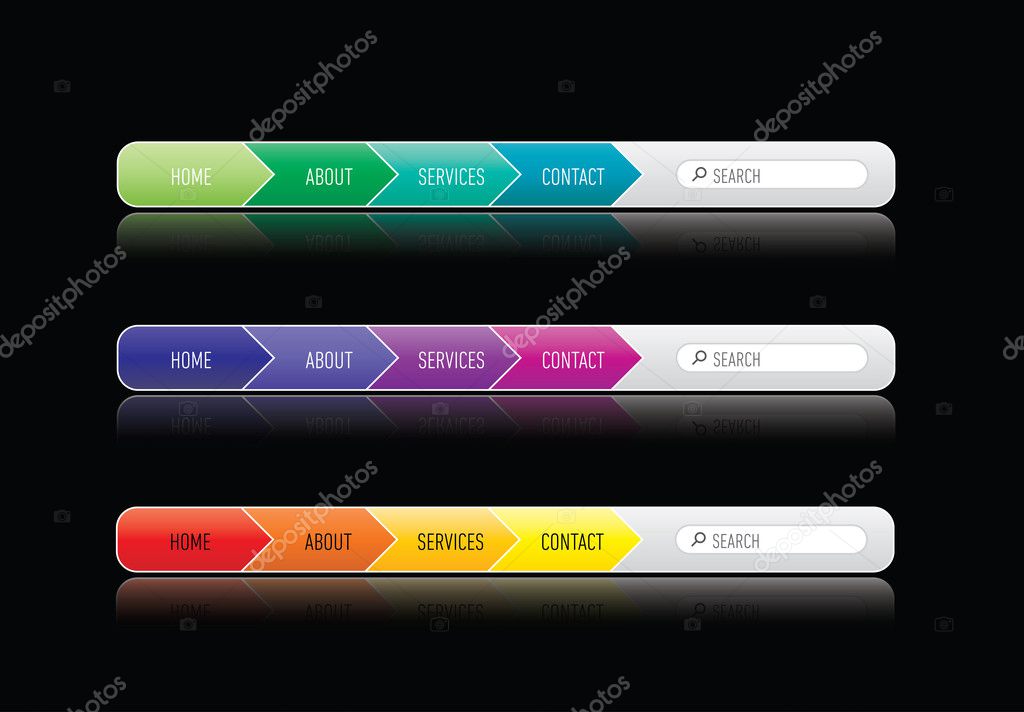
В виде ссылок с тем или иным оформлением:
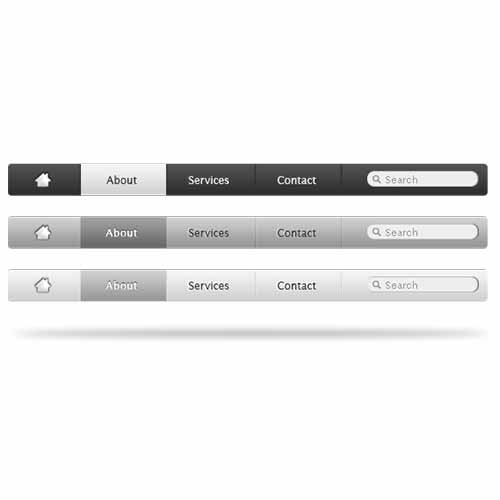
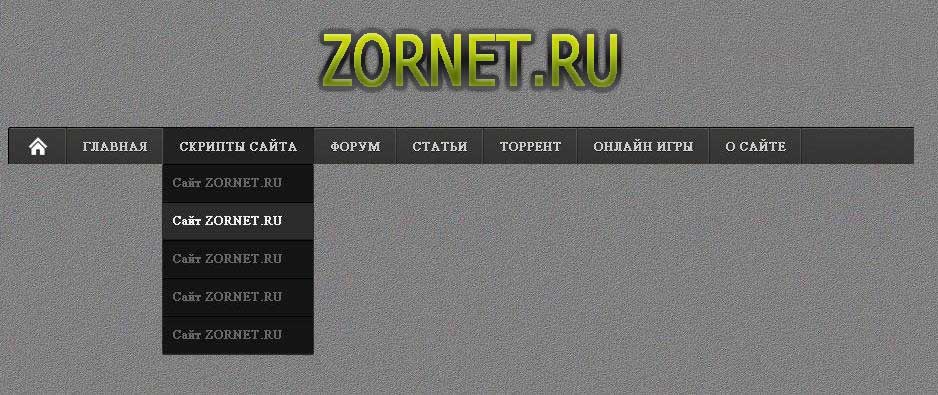
С использованием иконок:
При этом с точки зрения юзабилити важно выделить текущий раздел в меню, чтобы пользователь понимал, в какой части сайта он сейчас находится:
То же самое касается пункта, на который наведен курсор. В этом примере он на Notes:
В этом примере он на Notes:
Если сайт достаточно длинный, горизонтальное меню можно зафиксировать, чтобы оно не прокручивалось:
Недостаток горизонтальных меню состоит в том, что количество ссылок, которые можно в них добавить, ограничено. Поэтому сайты со сложной структурой используют либо раскрывающиеся меню, либо разделяют разные уровни навигации на два меню. Например, на этом сайте используется и раскрывающееся меню-гамбургер, и второе горизонтально меню (оно выполнено в виде вкладок Magazine, Popular и Recommended):
А здесь присутствуют два горизонтальных меню, причем «раскрывается» только один из подпунктов верхнего меню — последний. Это не случайно, ведь больше всего внимания привлекают первые и последние пункты, Features и Resources:
А вот пример одновременного использования горизонтального и вертикального меню:
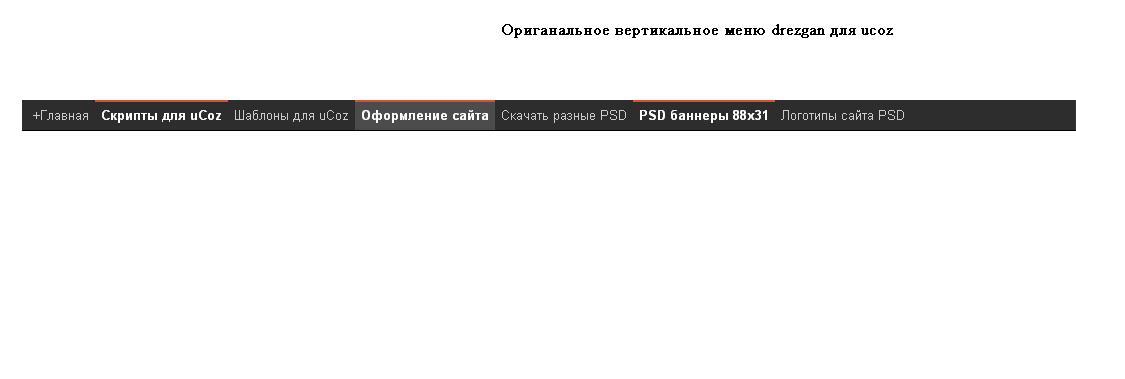
Вертикальное меню
Соотношение сторон у современных мониторов таково, что ширина значительно больше высоты. Разместив меню сбоку, мы освобождаем пространство для контента вверху страницы. При этом вертикальная навигация обычно располагается слева, поскольку так она лучше воспринимается носителями языков с письмом слева на право.
Разместив меню сбоку, мы освобождаем пространство для контента вверху страницы. При этом вертикальная навигация обычно располагается слева, поскольку так она лучше воспринимается носителями языков с письмом слева на право.
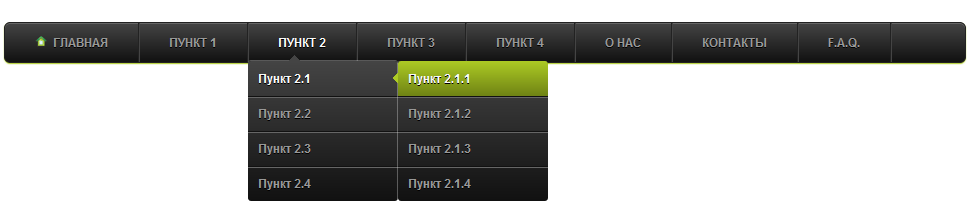
В отличие от горизонтального меню, дизайн вертикального меню сайта не так часто выполняется в виде вкладок:
Но зато здесь гораздо чаще используется группирование ссылок:
Использование иконок также распространено. Кроме того, иногда вертикальное меню можно минимизировать и отображать только иконки:
Из-за того, что вертикальные меню могут вместить большое количество ссылок, иногда они разрастаются просто до гигантских размеров. В таких случаях следует задуматься над тем, чтобы использовать раскрывающееся вертикальное или горизонтальное меню.
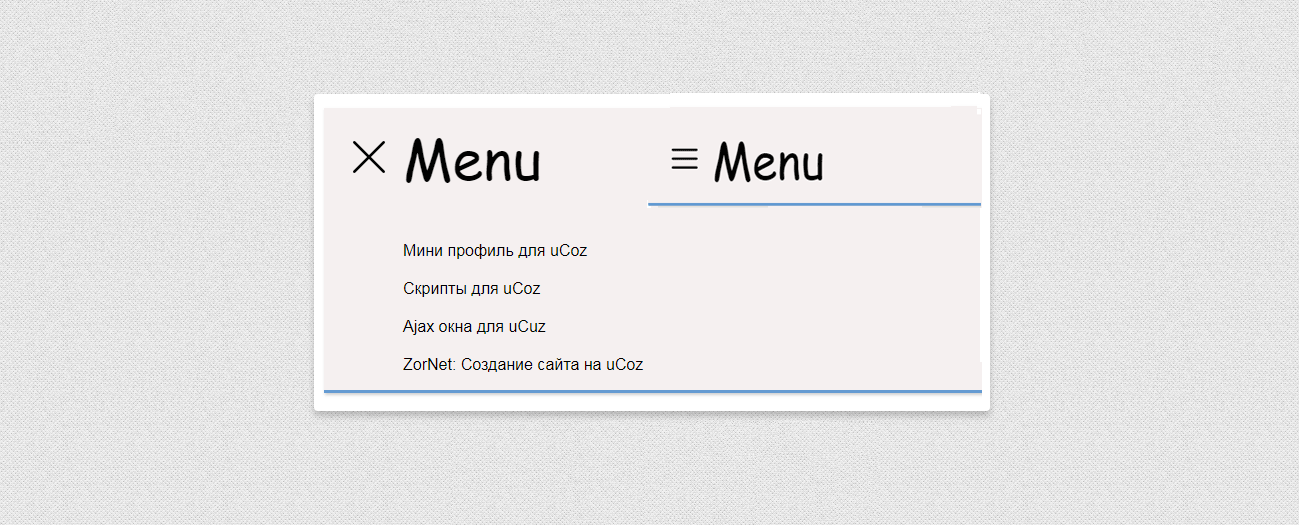
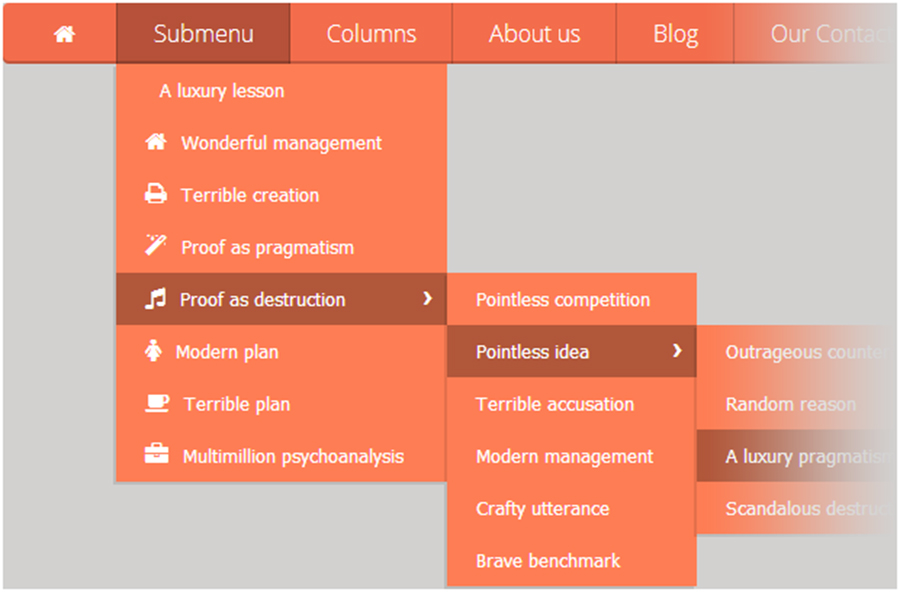
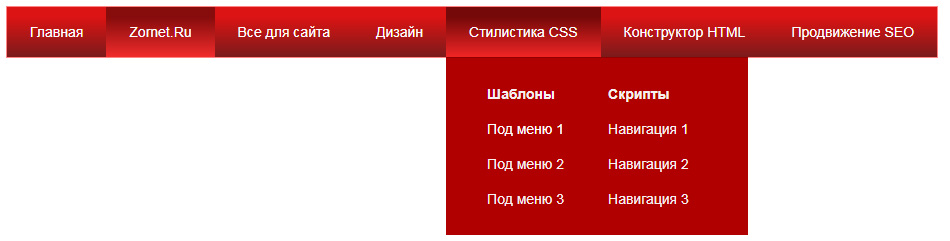
Раскрывающееся меню
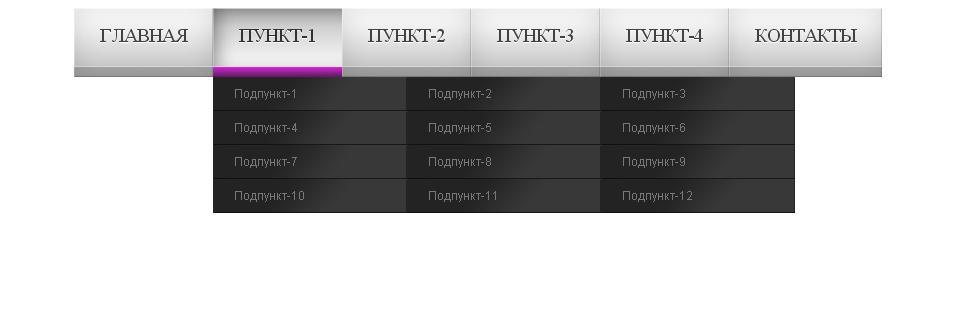
Раскрывающиеся меню подходят для сайтов с разветвленной структурой: магазинов с широким ассортиментом и большим количеством групп товаров. Они помогают скрыть подразделы и не захламлять пространство сайта:
Они помогают скрыть подразделы и не захламлять пространство сайта:
Частный случай раскрывающегося меню — это меню-гамбургер, которое теперь используют не только на мобильных, но и на настольных версиях сайтов. В нем может прятаться несколько пунктов:
Или же полный набор разделов и подразделов:
В примере выше используется много свободного пространства, чтобы облегчить восприятие большого количества ссылок.
Недостаток такого типа меню — незаметность, поэтому в нем размещают второстепенные данные. При этом дизайнер должен позаботиться о том, чтобы пользователю было понятно, что перед ним именно меню:
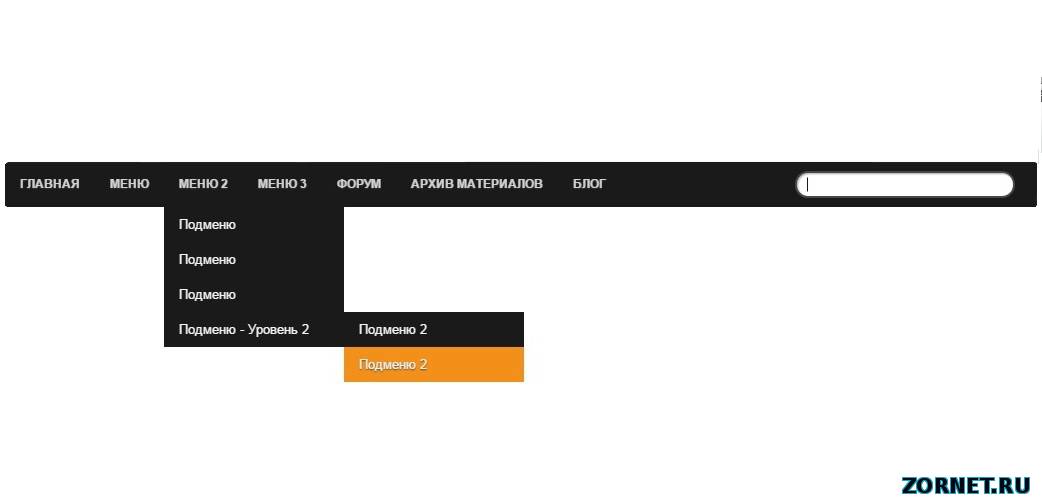
А в случае с комбинированными типами меню потребуется решить, какие части меню будут раскрываться и содержать в себе дополнительные подразделы:
В больших раскрывающихся меню можно использовать графические элементы, которые помогу направить внимание пользователя. Пример использование изображений в горизонтальном меню:
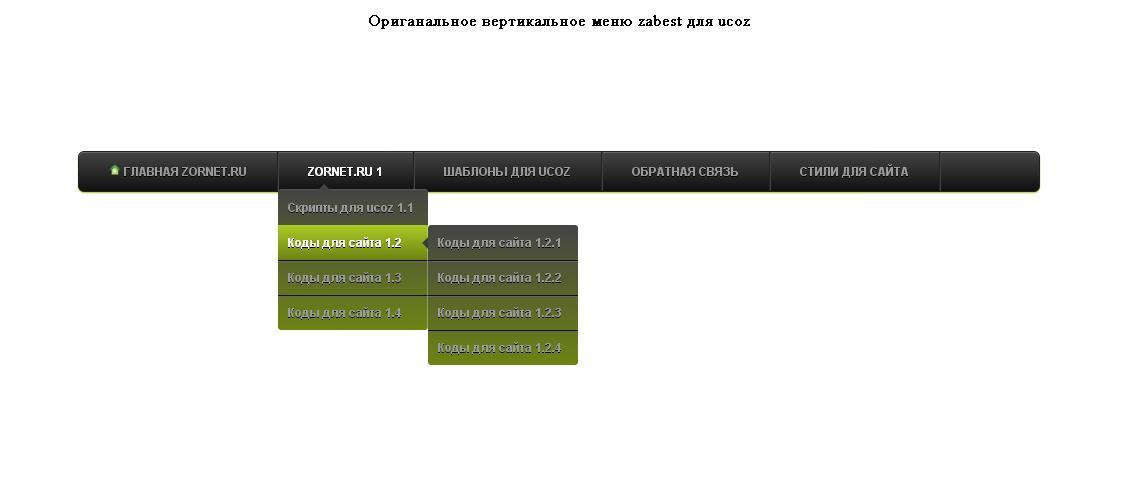
В вертикальном меню:
Упоминания также заслуживает инновационный дизайн для меню сайтов, который пока еще не получил широкого распространения, но вызывает интерес. Например, элементы навигации на сайте компании Unlabel расположены по все четыре стороны от основного содержимого страницы:
Например, элементы навигации на сайте компании Unlabel расположены по все четыре стороны от основного содержимого страницы:
Такой вариант навигации неудобно использовать на экране ПК или ноутбука, поскольку для перехода по разделам пользователю придется совершать слишком много движений рукой с мышкой, но это уникальное меню подойдет для мобильных устройств:
Идея выезжающего меню интересно реализована в теме Wordie для WordPress:
На сайте веб-приложения Issuefly реализована возможность переключаться между уже посещенными разделами, как если бы они были открытыми окнами в операционной системе, используя меню-гамбургер:
Надеемся, что примеры дизайна меню из этой статьи помогут вам понять, как улучшить навигацию на сайте.
Мы, студия stfalcon.com, разрабатываем дизайны с удобной и функциональной навигацией и будем рады создать веб-сайт или приложение для вашего бизнеса.
Как сделать навигационное меню — учебник CSS
Навигация присутствует на любом хорошем сайте, даже если он одностраничный. В зависимости от ситуации, навигационные ссылки могут вести на различные разделы сайта либо отправлять к закладке (якорю), расположенной на текущей странице. Грамотное составление навигации, в которой не запутается пользователь, требует определенных знаний и опыта. К дизайну навигационной панели также нужно подходить с умом, и в этом уроке мы расскажем вам, как создать удобное навигационное меню.
Создание навигации
Что такое навигация? Это набор ссылок, зачастую упорядоченных и сгруппированных по смыслу. Навигационное меню часто создается с использованием HTML-тега списка <ul>, где в каждом пункте <li> содержится одна ссылка <a>. В HTML5 для навигации ввели отдельный тег <nav>, куда можно просто помещать теги ссылок. После создания HTML-каркаса можно переходить к его стилизации с помощью CSS, где вы можете определять, каким будет ваше меню — вертикальным, горизонтальным, выпадающим и т.
Допустим, у нас есть простая навигация с пятью ссылками, созданная в HTML на основе маркированного списка:
<ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Gallery</a></li> <li><a href="#">News</a></li> <li><a href="#">Contacts</a></li> </ul>
Изначально, без стилей наша навигация выглядит, как обычный список:
Чтобы сделать этот элемент более похожим на навигационную панель, необходимо проделать несколько обязательных шагов. Во-первых, возле пунктов меню не нужны маркеры, а во-вторых, стандартные значения margin и padding, заданные браузером для списка, могут мешать, поэтому мы обнуляем их. В итоге получается следующее:
.menu {
list-style-type: none;
margin: 0;
padding: 0;
}
По сути, идентичные действия по отношению к спискам делает файл сброса стилей Reset. css, поэтому, если вы используете его на вашем сайте, то код выше можно не записывать.
css, поэтому, если вы используете его на вашем сайте, то код выше можно не записывать.
После обнуления стандартных стилей списка можно приступать непосредственно к созданию стилей для навигации. Мы покажем, как делать вертикальные и горизонтальные панели.
Вертикальное меню
Создание вертикальной навигационной панели считается более легким занятием, нежели создание горизонтального меню. Главным образом потому, что нет необходимости задавать горизонтальное расположение ссылок. Это просто вертикальный список страниц сайта. И всё же некоторые важные стили применить придется.
Блочные ссылки
Прежде всего нужно сделать все теги <a> блочными элементами:
.menu a { display: block; }
Существует несколько причин для этого:
- Вы сможете задавать отступы для ссылок.
Блочный элемент занимает всю ширину контейнера, тогда как ширина строчного элемента зависит от его содержимого.
 Из-за этого могут появиться проблемы, если вы, например, решите установить для ссылок фоновый цвет:
Из-за этого могут появиться проблемы, если вы, например, решите установить для ссылок фоновый цвет:
GIFСтрочные ссылки могут быть разной длины, что негативно отразится на внешнем виде.
- Исходя из второго пункта, можно отметить еще один положительный момент. Когда ссылка является блочным элементом, область ее кликабельности расширяется: даже если кликнуть по месту, где нет текста, она все равно сработает. Это удобно, потому что не надо прицеливаться по маленькой ссылке. А с помощью вертикальных отступов
paddingможно увеличить область кликабельности еще и по высоте.
Ширина меню
Следующее, что нам понадобится сделать — это задать ширину меню. Если у вас заранее не была определена ширина навигационной панели, и она не находится в контейнере, который ограничивает ее, то меню будет растянуто на всю ширину окна (как в нашем примере выше) — ведь блочный элемент по умолчанию ведет себя именно так. Вы можете задать необходимую ширину для элемента ., например: menu
menu
.menu { width: 300px; }
Вместо этого можно установить ширину для пунктов <li> либо для ссылок <a> — визуально эффект может быть одинаковый, но учтите, что в таком случае ширина элемента .menu всё равно останется 100%.
Разделение пунктов
Чтобы визуально разделить пункты меню, можно задать каждому из них нижнюю или верхнюю границу. В зависимости от того, какую из них вы используете, у вас будет не хватать границы сверху или снизу меню. Это можно исправить, добавив еще одну границу к самому блоку .menu:
.menu a {
border-top: 1px solid blue;
}
.menu {
border-bottom: 1px solid blue;
}
Высота пунктов и вертикальное выравнивание
Сейчас ссылки меню выглядят слишком низкими, расположенными близко друг к другу. Если текст каждой ссылки не будет занимать более одной строки, то увеличить их высоту и сохранить при этом текст вертикально по центру можно с помощью свойств height и line-height:
.menu a { height: 30px; line-height: 30px; }
GIF
Как видно на анимации, свойство height влияет на высоту ссылки, а межстрочный интервал line-height изменяет уже высоту самой текстовой строки. Обязательно задавайте одинаковые значения для этих двух свойств, если хотите, чтобы текст ссылки был вертикально отцентрирован.
Горизонтальное меню
Основная задача при создании горизонтальной навигации — расположить пункты меню в один ряд. Это можно сделать несколькими способами.
Способ первый
Первый вариант — задать пунктам списка свойство display со значением inline либо inline-block:
.menu li {
display: inline;
}
При этом теги <a> внутри <li> нельзя делать блочными, иначе пункты перестанут выстраиваться горизонтально и снова встанут в вертикальную позицию. Ссылкам можно также задать значение
Ссылкам можно также задать значение inline или inline-block. Выберите второе, если вы собираетесь в дальнейшем создавать отступы для ссылок.
После этого можно заняться оформлением ссылок. Например, можно сделать такой стиль:
.menu a {
text-decoration: none;
font-family: sans-serif;
color: #5757a0;
display: inline-block;
padding: 10px 20px;
background-color: lavender;
border-bottom: 5px solid #5757a0;
}
Мы добавили фоновый цвет и нижнюю границу для каждой ссылки, а также увеличили ее размеры при помощи внутренних отступов padding. Заметьте, что между пунктами меню есть небольшие промежутки, хоть мы и не добавляли их через стили. Они возникают, потому что браузер так воспринимает символ возврата каретки между закрывающим и открывающим тегами <li>. Эти промежутки можно убрать, записав HTML-код списка в одной строке:
<ul> <li><a href="#">Home</a></li><li><a href="#">About</a></li><li><a href="#">Gallery</a></li> ... </ul>
Однако это неудобно, ведь эти изменения придется вносить в HTML вручную, да и чтение кода затрудняется. Поэтому попробовать избавиться от промежутков можно с помощью отрицательного значения margin-right:
.menu li {
margin-right: -5px;
}
Этот код не убирает промежутки, а прикрывает их за счет сдвига элементов на пять пикселей влево. Данный способ нельзя назвать очень надежным, потому что размер промежутка может варьироваться в зависимости от других стилей.
Если промежутки между пунктами не запланированы в вашем дизайне, лучше воспользоваться вторым методом горизонтального выстраивания элементов.
Способ второй
Возможно, вы уже догадались, что второй вариант создания горизонтального меню заключается в использовании свойства float. Для этого добавьте стиль для тегов <li>:
.menu li {
float: left;
}
Как видим, промежутков между пунктами уже нет. Все остальные стили работают, как и прежде. Но если вы добавите после навигации другой HTML-элемент (допустим,
Все остальные стили работают, как и прежде. Но если вы добавите после навигации другой HTML-элемент (допустим, <h2>), то на него повлияет обтекание и он встанет в один ряд с пунктами меню. Отменить это действие можно, добавив заголовку свойство clear: left. Но при разработке сайта с большим количеством разных страниц может стать сложно следить за тем, нигде ли вы не забыли указать данное свойство. Гораздо легче отменить обтекание со стороны навигации. В этом поможет такая запись:
.menu {
overflow: hidden;
}
Это также поможет вернуть нормальную высоту родителя плавающих элементов. Мы уже говорили об этой проблеме в предыдущих уроках, но тогда мы решали ее через специальный хак с использованием псевдоэлемента :after. Пример выше — это еще один способ решить вопрос с исчезнувшей высотой контейнера.
GIF
Примечание: если вы установите фон для элемента .menu, то вы не увидите его до тех пор, пока не примените к нему overflow: hidden. Логично, ведь как можно увидеть фон элемента, чья высота равна нулю?
Логично, ведь как можно увидеть фон элемента, чья высота равна нулю?
В следующем уроке мы более детально расскажем о возможностях селекторов атрибутов, с помощью которых можно задавать стили ссылкам в зависимости от атрибутов и их значений.
Горизонтальное меню для сайта на HTML и CSS
Так уж исторически сложилось, что для реализации навигации на сайте используют ненумерованный список. Поэтому, имея стандартную структуру HTML, будем добиваться необходимого нам результата при помощи CSS стилей и в этой статье рассмотрим два, наиболее часто употребляемых варианта.
Как я и говорил, структура меню в обоих способах одинакова, меняется только id=menu_номер-примера:
<div>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
<li><a href="#">Пункт 7</a></li>
</ul>
</div>Первый способ
Стандартное горизонтальное HTML меню, которое можно увидеть на многих сайтах. Первым делом добавляем HTML структуру меню. Она будет состоять из «оберточного» дива с id=menu_1, в который кладем наш ненумерованный HTML список. Собственно, можно обойтись и без тега div (чем меньше тегов – тем лучше и все такое…), дописав наш id непосредственно к ul, но это будет зависеть от вашего шаблона. Иногда без «оберток» вообще ничего путного не сверстаешь.
Первым делом добавляем HTML структуру меню. Она будет состоять из «оберточного» дива с id=menu_1, в который кладем наш ненумерованный HTML список. Собственно, можно обойтись и без тега div (чем меньше тегов – тем лучше и все такое…), дописав наш id непосредственно к ul, но это будет зависеть от вашего шаблона. Иногда без «оберток» вообще ничего путного не сверстаешь.
<div>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
<li><a href="#">Пункт 7</a></li>
</ul>
</div>Далее добавляем CSS стили меню:
#menu_1{
background-color: #69c;
}
#menu_1 ul{
list-style: none;
margin: 0;
padding: 0;
}
#menu_1 ul:after{
content: "";
display: block;
clear: both;
height: 0;
}
#menu_1 li{
float: left;
}
#menu_1 li a{
display: block;
height: 50px;
line-height: 50px;
padding: 0 20px;
background-color: #69c;
color: #fff;
text-transform: uppercase;
text-decoration: none;
cursor: pointer;
}
#menu_1 li a:hover{
background-color: #369;
}Тут поподробнее:
1. Первым делом задаём фон «обёртки» тем же цветом, что и пункты нашего меню, иначе будем наблюдать «дребезг» в несколько пикселей при отрисовке страницы разными браузерами, куда будет заползать цвет «верхних» элементов, если таковые есть, или белый цвет body, если не задан другой;
Первым делом задаём фон «обёртки» тем же цветом, что и пункты нашего меню, иначе будем наблюдать «дребезг» в несколько пикселей при отрисовке страницы разными браузерами, куда будет заползать цвет «верхних» элементов, если таковые есть, или белый цвет body, если не задан другой;
2. Убираем маркеры у списка ul и обнуляем внешние и внутренние отступы;
3. Запрещаем обтекание, подробнее как сделать читаем в ранее написанной статье, это необходимое действие, так как для пунктов меню будет использоваться свойство float;
4. Используем float со значением left для элементов li, чтобы выстроить их в один ряд;
5. Для ссылок, указываем стили. Главное указать display со значением block чтобы ссылки стали блочными и заняли всё допустимое место внутри элемента li;
6. Готово.
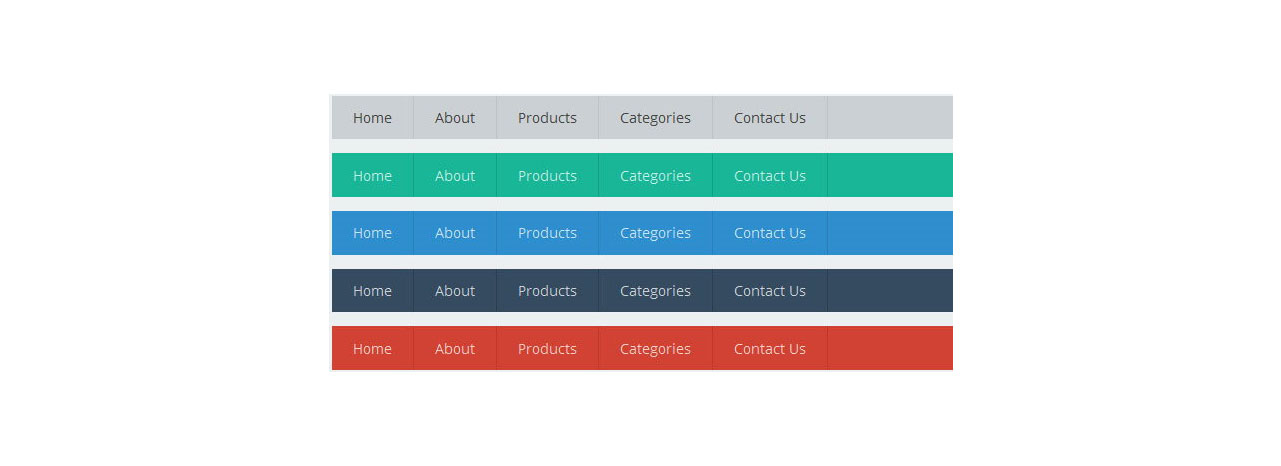
В зависимости от дизайна макета, может возникнуть потребность растянуть меню на всю ширину, следует использовать следующие стили CSS, подробнее читаем в статье – HTML список на всю ширину.
HTML без изменений, для примера меняем id=menu_2.
Основной CSS остается практически неизменным, необходимый нам эффект заключен в следующих строках:
#menu_2 ul{
list-style: none;
margin: 0;
padding: 0;
text-align: justify;
overflow: hidden;
height: 50px;
}
#menu_2 ul:after{
content: "";
width: 100%;
display: inline-block;
}
#menu_2 li{
display: inline-block;
}После использования этих стилей все пункты станут одинаковыми по ширине, а также растянуться по всей ширине обертки.
Второй способ
Второй способ реализации горизонтального меню заключается в превращении нашего списка в таблицу. Да да, мы не будет использовать теги table и иже с ними. Почему? Как писал выше – исторически сложившийся факт, HTML таблица не используется для построения меню, связано это, в первую очередь, с неудобством прикручивания такого меню к движку. А уж если попытаться сделать и выпадающие вкладки в пунктах, то вы получите такого «монстра», что нагнете всю дальнейшую структуру страницы в самом её начале.
Так вот, для реализации нам нужны стандартные свойства таблицы, поэтому мы воспользуемся нехитрыми манипуляциями с CSS стилями: элементу ul задаем свойство display со значением table а тегам li display — table-cell и, вуаля, перед нами уже горизонтальное меню в виде таблицы со всеми вытекающими свойствами.
Смотрим на пример с id=menu_3.
CSS, опять же, стандартный, отличаются только эти строки:
#menu_3 ul{
list-style: none;
margin: 0;
padding: 0;
display: table;
}
#menu_3 li{
display: table-cell;
}Как и в первом способе, пункты меню не будут растянуты на всю ширину нашего оберточного дива. Чтобы их растянуть следует дописать свойства table-layout — fixed и width — 100% к элементу ul. В этом случае ul растянутся на всю ширину, а элементы li станут одной ширины (смотрим пример с id=menu_4).
Вот такое вот горизонтальное меню, полностью валидное и без лишних свойств и тегов. Скачиваем архив с примером и пользуемся!
Как оформить меню для сайта в css: вертикальное, горизонтальное, адаптивное
От автора: приветствую вас на нашем блоге, дорогие читатели. Сегодня я предлагаю вам сделать в html меню для сайта. Css нам тоже в этом деле поможет – с его помощью мы оформим нашу навигацию.
Сегодня я предлагаю вам сделать в html меню для сайта. Css нам тоже в этом деле поможет – с его помощью мы оформим нашу навигацию.
Вертикальное меню
Первым делом давайте попробуем сделать вертикальную навигацию, так как сегодня она очень распространена на многих сайтах. В основном ее делают с помощью списка, но в html5 появился специальный тег для важных ссылок на странице – nav. В него мы и обернем наш список. Итак, разметка:
<nav class = «main-menu»> <ul> <li><a href = «#»>1</a></li> <li><a href = «#»>2</a></li> <li><a href = «#»>3</a></li> <li><a href = «#»>4</a></li> <li><a href = «#»>5</a></li> </ul> </nav>
<nav class = «main-menu»> <ul> <li><a href = «#»>1</a></li> <li><a href = «#»>2</a></li> <li><a href = «#»>3</a></li> <li><a href = «#»>4</a></li> <li><a href = «#»>5</a></li> </ul> </nav> |
Сразу же наше меню получило свой уникальный стилевой класс, чтобы мы могли вернуться к его оформлению. Также в каждый пункт списка нужно вписать еще и ссылку, потому на реальном сайте эти пункты кликабельны. Конечно, в нашем случае это просто пустые ссылки.
Также в каждый пункт списка нужно вписать еще и ссылку, потому на реальном сайте эти пункты кликабельны. Конечно, в нашем случае это просто пустые ссылки.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееПриступаем к оформлению
Пока наша навигация выглядит очень невзрачно. Приступаем сразу же к его оформлению. Первым делом, нужно убрать маркеры у пунктов списка, также нужно убрать подчеркивания у ссылок и изменить их цвет.
.main-menu ul{ list-style: none; margin: 0; padding: 0; } .main-menu li a{ text-decoration: none; color: black; display: block; padding: 25px; }
.main-menu ul{ list-style: none; margin: 0; padding: 0; } .main-menu li a{ text-decoration: none; color: black; display: block; padding: 25px; } |
Кроме этого, мы превратили ссылки в блочные элементы, так как именно к ним будут применяться все стили для определения внешнего вида. Сразу же дадим внутренние отступы, чтобы наш блок увеличился в размерах. Теперь необязательно наводить именно на слова для перехода, поскольку элемент стал блочным и переход произойдет, даже если нажимать на пустые места в блоках.
Сразу же дадим внутренние отступы, чтобы наш блок увеличился в размерах. Теперь необязательно наводить именно на слова для перехода, поскольку элемент стал блочным и переход произойдет, даже если нажимать на пустые места в блоках.
Если вам необходимо, то вы можете добавить произвольные цвета фона к ссылкам, чтобы оформление не выглядело слишком скучным. Конечные стили в нашем случае выглядят так:
.main-menu li a{ text-decoration: none; color: black; display: block; padding: 10px 25px; background: #75CB62; border: 1px solid brown; width: 70px; }
.main-menu li a{ text-decoration: none; color: black; display: block; padding: 10px 25px; background: #75CB62; border: 1px solid brown; width: 70px; } |
Переопределим немного отступы, зададим фон и рамку, и, самое главное, нужно задать ширину, потому что без этого свойства наши блоки будут растягиваться на всю ширину окна, что не есть хорошо. Теперь наша навигация выглядит так:
Теперь наша навигация выглядит так:
По желанию можно добавить внутрь какие-нибудь иконки, изменить сам шрифт, также можно добавить изменение цвета фона при наведении на пункты.
.main-menu li a:hover{ background: #53C653 }
.main-menu li a:hover{ background: #53C653 } |
Вот так вот и делается вертикальное меню для сайта на css, а еще его очень легко преобразовать в горизонтальное, что мы сейчас и сделаем.
Горизонтальное меню
Собственно, из уже получившегося меню можно легко сделать горизонтальное. Для этого всего лишь нужно записать:
.main-menu ul li{ display: inline-block; }
.main-menu ul li{ display: inline-block; } |
Однако если преобразовать пункты списка в блочно-строчные, то между ними образуется небольшой отступ справа. Он равен четырем пикселям, поэтому если вы хотите от него избавиться, то нужно задать отрицательный margin:
Он равен четырем пикселям, поэтому если вы хотите от него избавиться, то нужно задать отрицательный margin:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееМожно поступить и по-другому: не использовать свойство display, а отправить все блоки влево с помощью float: left, тогда никаких отступов между пунктами и не будет.
Как сделать выпадающее меню для сайта
Давайте оставим inline-block, дописав отрицательный отступ справа и реализуем для первого пункта раскрывающееся подменю с тремя пунктами. Для этого нам придется изменить для пунктов списка правило:
.main-menu ul > li{ display: inline-block; margin-right: -4px; }
.main-menu ul > li{ display: inline-block; margin-right: -4px; } |
Указав перед li знак больше мы говорим браузеру, чтобы он применил свойство только к непосредственно вложенным пунктам списка. Новая разметка выглядит так:
Новая разметка выглядит так:
<nav class = «main-menu»> <ul> <li><a class = «dropdown» href = «#»>Пункт 1</a> <ul class = «sub-menu»> <li><a href = «#»>Подпункт 1</a></li> <li><a href = «#»>Подпункт 2</a></li> <li><a href = «#»>Подпункт 3</a></li> </ul> </li> <li><a href = «#»>Пункт 2</a></li> <li><a href = «#»>Пункт 3</a></li> <li><a href = «#»>Пункт 4</a></li> <li><a href = «#»>Пункт 5</a></li> </ul> </nav>
<nav class = «main-menu»> <ul> <li><a class = «dropdown» href = «#»>Пункт 1</a> <ul class = «sub-menu»> <li><a href = «#»>Подпункт 1</a></li> <li><a href = «#»>Подпункт 2</a></li> <li><a href = «#»>Подпункт 3</a></li> </ul> </li> <li><a href = «#»>Пункт 2</a></li> <li><a href = «#»>Пункт 3</a></li> <li><a href = «#»>Пункт 4</a></li> <li><a href = «#»>Пункт 5</a></li> </ul> </nav> |
Как видите, мы добавили вложенный список в первый пункт и добавили к нему класс. Добавим такие стили, чтобы окончательно оформить наши меню.
Добавим такие стили, чтобы окончательно оформить наши меню.
.main-menu ul > li{ display: inline-block; position: relative; margin-right: -4px; } .sub-menu{ margin: 0; padding: 0; position: absolute; }
.main-menu ul > li{ display: inline-block; position: relative; margin-right: -4px; } .sub-menu{ margin: 0; padding: 0; position: absolute; } |
Мы задали абсолютное позиционирование нашей вложенной навигации, чтобы она выпала из потока. Также заметьте, что первой ссылке задан класс dropdown. Это для того, чтобы задать картинку-фон, которая показывала бы, что меню выпадающее.
Вот такую картинку мы поставим в фон ссылке.
.main-menu .dropdown{ background:#75CB62 url(arrow.png) no-repeat 80% 50%; }
. background:#75CB62 url(arrow.png) no-repeat 80% 50%; } |
Почти готово! Пока что наше подменю видно на странице, нужно его скрыть с помощью display: none. Осталось прописать вот такой вот не самый понятный селектор:
.main-menu .dropdown:hover ~ .sub-menu{ display: block; }
.main-menu .dropdown:hover ~ .sub-menu{ display: block; } |
Тут мы сначала указываем, что стили будут применены, когда мы наведем на элемент с классом dropdown (а это наш первый пункт), но применяться они не к самой ссылке, а к нашему подменю. Это возможно благодаря тому, что мы поставили знак ~ и дописали после него нужный селектор.
По сути, этот селектор говорит браузеру следующее: при наведении на dropdown сделай видимым элемент sub-menu, который находиться в разметке где-то дальше.
Если вдруг нам какой-то другой пункт тоже нужно будет сделать выпадающим, то просто допишем для него класс dropdown, создадим внутри него свой список . sub-menu и все будет работать.
sub-menu и все будет работать.
Вот такой вот не совсем обычный, но достаточно интересный способ реализовать выпадающее меню у одного или нескольких пунктов.
Ну а как реализовать адаптивное меню для сайта на css? Для этого достаточно будет прописать определенные медиа-запросы, чтобы стили менялись при изменении ширины экрана. Подробно вопрос адаптивности вы сможете изучить в курсе по практике верстки под мобильные устройства.
На этом я на сегодня с вами прощаюсь. Желаю вам удачного изучения веб-технологий.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьгоризонтальное » Скрипты для сайтов
7 768 Скрипты / Menu & NavЭффект зачеркивания при наведении в меню
Эффект зачеркивания при наведении на пункт в горизонтальном меню. Наиболее эффектно будет смотреться на лендингах, где горизонтальное меню расположено поверх фонового изображения.
Наиболее эффектно будет смотреться на лендингах, где горизонтальное меню расположено поверх фонового изображения.
Гибкое горизонтальное меню
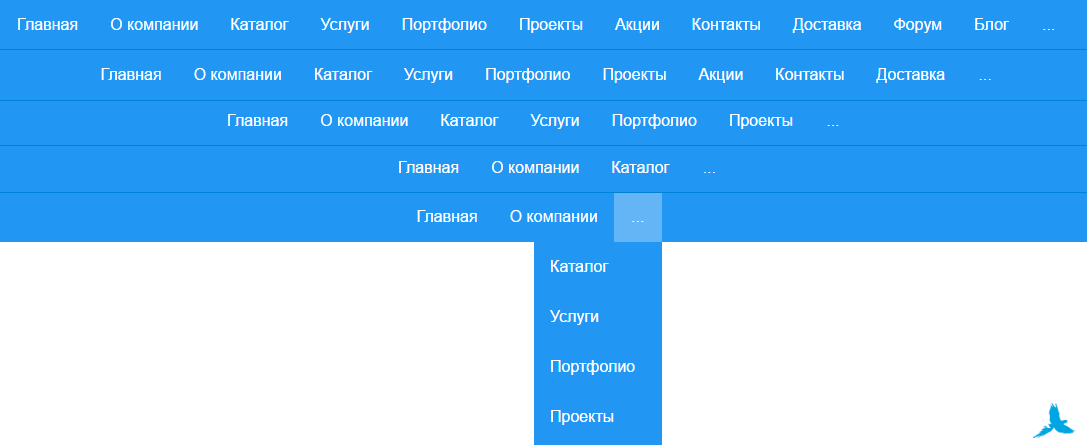
Небольшой скрипт, который поможет в создании более эстетического адаптивного горизонтального меню. Если размер экрана не позволяет отобразить все пункты горизонтального меню, то данный скрипт перемещает эти пункты в выпадающее меню — «три точки». Использование этого скрипта, позволит отображать адаптивную иконку (гамбургер), тогда, когда вы сами это решите, так как меню теперь будет всегда смотреться аккуратно.
5 813 Скрипты / Menu & NavДиагональное меню на CSS
Используя возможности CSS3 в этом уроке сделаем диагональное меню, и напишем media queries, чтобы придать ему адаптивности.
2 771 Скрипты / Menu & NavГоризонтальное меню на CSS3
Симпатичное горизонтальное CSS3 меню с всплывающими пунктами при наведении.
Выпадающее меню на CSS3
Горизонтальное меню с выпадющими подпунктами с использованием css3.
3 065 Скрипты / Menu & NavРазмытое меню на CSS3
Простое горизонтальное меню с эффектом размытия и с элементом адаптивности. Используется CSS3 и HTML5.
2 974 Скрипты / Menu & NavJQuery плагин, позволяющий сделать горизонтальную навигацию, которая будет занимать всю ширину контейнера в котором находится. Добавлена также и поддержка IE7.
4 108 Скрипты / Menu & NavГоризонтальное меню с выпадающими подпунктами
Горизонтальное меню с выпадающими подпунктами. Выпадающие элементы используют jQuery, все остальное оформлено на CSS. В демо включен практически макет сайта, осталось только заполнить центральную часть контентом и нарисовать красивую шапку. Но можно использовать и только саму идею меню.
В демо включен практически макет сайта, осталось только заполнить центральную часть контентом и нарисовать красивую шапку. Но можно использовать и только саму идею меню.
Меню с эффектом подпрыгивания
Интересное подпрыгивающее меню (bounce), сделанное с помощью псевдо элементов и пользовательских атрибутов на CSS3. В примере простое горизонтальное и горизонтальное с выпадающими под пунктами меню.
3 041 Скрипты / Menu & NavМногоуровневое выпадающее меню
Многоуровневое выпадающее меню на CSS2. При этом работает оно в IE5.5, IE6, IE7, IE8, Firefox, Opera, Safari(PC) и Google Chrome.
2 130 Скрипты / Menu & NavМногоцветное меню на CSS3
Горизонтальное выпадающее меню, фишка которого состоит в том, что выпадающие блоки могут изменять цвет на тот, по какому из цветных квадратиков вы щелкните мышкой. При этом смена цвета реализована на CSS, а не на jаvascript.
При этом смена цвета реализована на CSS, а не на jаvascript.
Выпадающее CSS3 меню
Выпадающее меню на CSS3 сделанное на базе UI созданного Владимиром Кудиновым.
Горизонтальное меню для сайта на HTML и CSS — подробная верстка
На чтение 4 мин. Просмотров 399 Опубликовано Обновлено
В этой статье мы расскажем как сделать горизонтальное меню для сайта с помощью HTML и CSS.
HTML код горизонтального меню
Общепринятым считается создание меню с помощью стандартного списка. И так, создадим файл index.html и запишем в него следующий код:
<nav>
<ul>
<li><a href="">Страница-1</a></li>
<li><a href="">Страница-2</a></li>
<li><a href="">Страница-3</a></li>
<li><a href="">Страница-4</a></li>
<li><a href="">Страница-5</a></li>
<li><a href="">Страница-6</a></li>
<li><a href="">Страница-7</a></li>
</ul>
</nav>
Тег <nav> (от англ.
Navigation перевод: Навигация), который обрамляет наш список и в HTML верстке указывает на блок с навигационным меню сайта.
Сохранив и открыв файл index.html в браузере мы увидим следующую картину:
Элементы меню стандартно расположились вертикально и у каждого элемента <li> появилась точка слева (так называемая маркером). Давайте оформим меню согласно нашим условиям.
Стилизация меню с помощью CSS
Для того чтобы начать оформлять наше меню создадим файл style.css, куда мы будем вписывать код CSS. А в index.html пропишем путь до созданного файла style.css. Полный код HTML будет выглядеть следующим образом:
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Sample</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css"> <!-- Путь до нашего файла style.css -->
</head>
<body>
<nav>
<ul>
<li><a href="">Страница-1</a></li>
<li><a href="">Страница-2</a></li>
<li><a href="">Страница-3</a></li>
<li><a href="">Страница-4</a></li>
<li><a href="">Страница-5</a></li>
<li><a href="">Страница-6</a></li>
<li><a href="">Страница-7</a></li>
</ul>
</nav>
</body>
</html>
Для начала нам необходимо добавить голубой фон нашему меню и сделать внутренние отступы по вертикали и горизонтали, чтобы текст ссылок не прилипал к краям нашего блока с меню. Открываем файл style.css и записываем следующий код:
Открываем файл style.css и записываем следующий код:
nav {
padding: 16px 0;
background-color: #199BCA;
}
В результате фон нашего меню стал голубым и появились внутренние отступы сверху, слева, справа и снизу.
Далее убираем маркеры в виде точек у тега <ul>, а также сбрасываем на ноль значения padding и margin, чтобы убрать лишние отступы у меню. И центрируем наш список по центру горизонтали.
nav ul {
list-style-type: none;
padding: 0;
margin: 0;
text-align: center;
}
Ну и наконец выравниваем список меню по горизонтали с помощью display: inline-block. Делаем отступы слева для каждого элемента <li> с помощью margin-left: 10px. Для первого элемента <li> используем псевдокласс :first-child со значением margin-left 0px. Для более четкого восприятия ссылок сделаем все буквы и цифры строчными с помощью text-transform со значением uppercase.
nav ul li {
display: inline-block;
margin-left: 10px;
text-transform: uppercase;
}
nav ul li:first-child {
margin-left: 0px;
}
А теперь немого приведем в порядок визуальное оформление горизонтального меню убрав нижнее подчеркивание и окрасим текст в белый цвет. Для этого тегу <a> применим следующие CSS свойства:
a {
color: #fff;
text-decoration: none;
}
В результате получим окончательный пример меню:
Итог: в этой статье мы рассмотрели как сделать меню горизонтально с помощью CSS.
В следующей статье мы рассмотрим как сделать мобильное меню с помощью CSS и JQUERY
CSS меню. Простое меню для сайта. Горизонтальное CSS меню.
Мы рассмотрели то, как можно сделать горизонтальное выпадающее CSS меню и вертикальное выпадающее CSS меню. Сегодня мы поговорим о том, как создать горизонтальное CSS меню для сайта. Но в этот раз меню не будет выпадающим, то есть мы планируем, что не потребуются подразделы.
Но в этот раз меню не будет выпадающим, то есть мы планируем, что не потребуются подразделы.
Как и в прошлой публикации, меню сайта будет создано при помощи маркированного HTML списка (при помощи тегов <li> и <ul>). Оформлять горизонтальное меню для сайта мы будем при помощи таблицы стилей (CSS), мы не будем использовать JavaScript для создания горизонтального CSS меню. Как и в прошлый раз, мы не будем использовать изображений для создания горизонтального CSS меню.
Создание меню для сайта. Горизонтальное CSS меню. Шаг 1 -создание HTML макета меню.
Содержание статьи:
И так, начнем мы с создания HTML макета меню сайта. Для этого мы воспользуемся HTML списком, ненумерованным списком:
</p>
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Создание CSS меню</title>
<link rel=»stylesheet» href=»style. css» type=»text/css» >
</head>
<body>
<div>
<ul>
<li><a href=»#»>Home</a></li>
<li><a href=»#»>Ссылка1</a></li>
<li><a href=»#»>Ссылка2</a></li>
<li><a href=»#»>Ссылка3</a></li>
<li><a href=»#»>Ссылка4</a></li>
</ul>
<span><span><br></span></span>
</div>
</body>
</html>
<p>
css» type=»text/css» >
</head>
<body>
<div>
<ul>
<li><a href=»#»>Home</a></li>
<li><a href=»#»>Ссылка1</a></li>
<li><a href=»#»>Ссылка2</a></li>
<li><a href=»#»>Ссылка3</a></li>
<li><a href=»#»>Ссылка4</a></li>
</ul>
<span><span><br></span></span>
</div>
</body>
</html>
<p>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
</p> <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> <link rel=»stylesheet» href=»style. </head> <body> <div> <ul> <li><a href=»#»>Home</a></li> <li><a href=»#»>Ссылка1</a></li> <li><a href=»#»>Ссылка2</a></li> <li><a href=»#»>Ссылка3</a></li> <li><a href=»#»>Ссылка4</a></li> </ul> <span><span><br></span></span> </div> </body> </html> <p> |
Сразу подключаем файл таблиц стилей, который называется style.css. При помощи тегов <ul> и <li> создаем HTML макет меню для сайта. Поскольку, пункты нашего горизонтального CSS меню должны куда-нибудь вести, делаем их ссылками при помощи тега <a>, в качестве значения атрибута href устанавливаем #(хэш), ссылки с таким атрибутом никуда не ведут. HTML список меню помещаем в контейнер <div> с идентификатором hmenu, поскольку внутри элемента <body> могут находиться только блочные HTML элементы и элементы <ins> и <del>. После созданного списка стоит тег <br> — перевод строки, он нужен для того, чтобы растянуть меню сайта по горизонтали на всю ширину окна браузера.
После созданного списка стоит тег <br> — перевод строки, он нужен для того, чтобы растянуть меню сайта по горизонтали на всю ширину окна браузера.
Создание меню для сайта. Горизонтальное CSS меню. Шаг 2 — Задаем стили для меню сайта.
Первое, что нужно сделать — это задать цвет фона и ширину контейнера <div> в CSS, хотя вы знаете, что блочные HTML элементы занимают всю доступную ширину, в отличие от строчных HTML элементов:
#menu{ width: 100%; background-color: #333; }
#menu{ width: 100%; background-color: #333; } |
Затем нам нужно задать общий стиль для горизонтального CSS меню:
#menu ul{ margin: 0; padding: 0; float: left;}
#menu ul{
margin: 0;
padding: 0;
float: left;} |
Здесь мы убираем внутренние и внешние отступы, а также «прижимаем» меню сайта к левой границе окна браузера.
Теперь можно задать стиль отображения для всех пунктов меню сайта:
#menu ul li{ display: inline;}
#menu ul li{ display: inline;} |
Мы знаем, что элемент <li> относится к блочным, то есть занимает всю область, в которой он стоит, из-за этого наше меню было вертикальным, добавив CSS свойство display: inline, мы сделали элементы <li> строчными, а наше меню стало горизонтальным.
Теперь мы можем задать CSS стили для содержимого контейнеров <li>, то есть стили для навигации горизонтального меню(для тега <a>):
#menu ul li a{ float: left; text-decoration: none; color: white; padding: 10.5px 11px; background-color: #333; }
#menu ul li a{ float: left; text-decoration: none; color: white; padding: 10.5px 11px; background-color: #333; } |
CSS свойство float:left выравнивает горизонтальное меню и контейнер <div> по верхней границе. Все ссылки по умолчанию подчеркиваются браузером, чтобы избавиться от этого недоразумения мы используем свойство text-decoration:none. Далее мы задаем цвет ссылок, то есть цвет текста меню сайта. Внутренними отступами мы расширяем наше горизонтальное меню.
Задаем стили для посещенных пунктов меню и то, как будут отображаться пункты меню, при наведение на них курсора мыши:
</p> #menu ul li a:visited{ color: white;} #menu ul li a:hover{ color: #fff; background-color:#0b75b2;} <p>
</p> #menu ul li a:visited{ color: white;}
#menu ul li a:hover{ color: #fff; background-color:#0b75b2;} <p> |
Ну тут все понятно: мы задаем цвет текста и цвет фона для горизонтального CSS меню.
Осталось задать стиль для тега <br>, чтобы выровнять по высоте горизонтальное меню и элемент <div>:
</p> <p>br{clear:left;}</p> <p>
</p> <p>br{clear:left;}</p> <p> |
Это горизонтальное CSS меню будет растягиваться на всю ширину окна браузера и при это данное меню корректно отображается во всех браузерах.
Исходные коды примеров вы можете скачать на публичных страницах вконтакте: раз и два.
На этом всё, спасибо за внимание, надеюсь, что был хоть чем-то полезен и до скорых встреч на страницах блога для начинающих вебразработчиков и вебмастеров ZametkiNaPolyah.ru. Не забываем комментировать и делиться с друзьями;)
Руководство по навигации по веб-сайтам сверху вниз
94% людей считают, что простая навигация является наиболее полезной функцией веб-сайта.
Легко понять почему. Навигация по веб-сайту позволяет посетителям быстро и легко находить нужную информацию, например сообщение в блоге или страницу продукта. Это также может помочь им найти важную информацию, в которой они не знали, что им нужно, например ваш тарифный план, страницу подписки по электронной почте или контактную информацию.
Это делает навигацию важной частью пользовательского опыта и стратегии вашего веб-сайта.Система навигации, которая позволяет посетителям находить контент с помощью поиска и просмотра, может не только повысить шансы посетителей дольше просматривать ваш сайт, но и повысить вероятность того, что они совершат какие-либо действия на вашем сайте.
Чтобы убедиться, что вы можете разработать систему навигации, отвечающую потребностям ваших посетителей, мы подробно рассмотрим, что такое навигация по веб-сайту, и различные способы ее реализации на своем сайте. Затем мы рассмотрим некоторые передовые методы разработки интерфейса навигации и рассмотрим примеры с реальных веб-сайтов.Давайте начнем.
Что такое навигация по сайту?
С технической точки зрения, навигация по веб-сайту — это набор компонентов пользовательского интерфейса, которые помогают посетителям находить контент и функции на сайте. Но навигация не просто помогает пользователям переходить с одной веб-страницы на другую — она также помогает пользователям понять взаимосвязь между отдельными страницами.
Это потому, что навигация считается верхушкой айсберга информационной архитектуры (IA) веб-сайта, согласно аналитику IA Натаниэлю Дэвису в статье для UXmatters.Под поверхностью воды находятся части айсберга, которые не могут видеть внешний посетитель: исследования, стратегия, менеджмент и организация, которые были задействованы при создании внутреннего аудита веб-сайта. Над поверхностью воды находится интерфейс навигации, чаще всего представленный в виде набора гипертекстовых ссылок и панели поиска.
Другими словами, IA веб-сайта не отображается в интерфейсе навигации, но является основой этого интерфейса. Это дает посетителям ощущение, что контент связан и категоризирован в соответствии с их потребностями и ожиданиями — без фактического отображения всех электронных таблиц и диаграмм, которые использовались для определения и организации этих отношений между вашим контентом.
Вот пример иерархии веб-сайта. На первый взгляд немного пугающе, правда? В основном меню навигации вы, скорее всего, увидите только три названия разделов этого первого уровня. Подстраницы должны быть вложены в подменю навигации. Давайте определим этот термин ниже.
Источник изображения
Что такое суб-навигация на веб-сайте?
Под-навигация — также известная как локальная навигация — это интерфейс, в котором посетители могут найти категории нижнего уровня IA сайта.Обычно это подкатегории основных навигационных ссылок.
Например, на некоммерческом веб-сайте зоопарка Нэшвилла главное меню навигации содержит элемент навигации «Поддержка». При наведении курсора на этот элемент появляется под-меню навигации, предлагающее несколько способов поддержки зоопарка. Есть ссылки на страницы пожертвований, вакансий и волонтеров.
Типы навигации по сайту
Навигация — это один из, если не , то , наиболее важных элементов дизайна на веб-сайте.В конечном итоге это влияет на то, заходят ли посетители на вашу домашнюю страницу и просматривают ее, или нажимают кнопку «Назад».
Итак, то, как вы структурируете навигацию по сайту, зависит от вашей целевой аудитории и от того, какой формат, по вашему мнению, будет наиболее интуитивно понятным и доступным для них. Давайте рассмотрим несколько наиболее распространенных типов навигации по веб-сайту, из которых вы можете выбрать.
Горизонтальная панель навигации
Горизонтальная панель навигации — это наиболее распространенное меню навигации веб-сайтов. Он перечисляет основные страницы навигации рядом и помещается в заголовок веб-сайта.На многих веб-сайтах есть одни и те же разделы, такие как «О программе», «Продукты», «Цены» и «Контакты», потому что посетители ожидают их увидеть. Но эти разделы не обязательно будут самыми полезными для посетителей на всех сайтах.
Возьмем для примера панель навигации на Blavity . Представленные разделы включают три категории контента — «Новости», «Комментарии» и «Образ жизни», а также ссылки на их страницу отправки и страницу регистрации. Они с большей вероятностью предоставят посетителям легкий доступ к нужным им страницам, а не к стандартным страницам «О нас», «Цены» и «Контакты».
Источник изображения
Раскрывающееся меню навигации
Выпадающие навигационные меню идеально подходят для сайтов с богатым контентом со сложным IA. Если вы хотите разместить на панели навигации много ссылок на страницы, вы не можете перечислить их все рядом. Это либо выглядело бы загроможденным, либо невозможно было бы разместить их все по горизонтали. Вместо этого вы можете перечислить наиболее важные или общие элементы на панели навигации верхнего уровня, а остальные включить в раскрывающееся меню.
Sephora — отличный пример, так как он предлагает так много продуктов и услуг.На его веб-сайте вы можете навести курсор на любую основную ссылку навигации, и появится подробное раскрывающееся меню. Выпадающее меню будет содержать все категории для этого конкретного раздела сайта.
Источник изображения
Меню навигации по гамбургеру
Гамбургер-меню чаще всего встречается в мобильном веб-дизайне. В этом стиле элементы навигации часто отображаются горизонтально на экранах большего размера и сворачиваются за кнопкой гамбургера на экранах меньшего размера.Когда посетители нажимают на этот трехстрочный значок, появляется вертикальный раскрывающийся список или горизонтальное всплывающее окно со ссылками для навигации. Этот тип дизайна идеально подходит для мобильных приложений или сайтов с ограниченными возможностями.
Посмотрите гамбургер-меню на мобильном сайте Nettle Studio.
Источник изображения
Меню навигации вертикальной боковой панели
В этом типе меню элементы навигации будут накладываться друг на друга и располагаться на боковой панели. Вертикальная навигация менее популярна, чем горизонтальная, но имеет ряд преимуществ.Поскольку недвижимость не так ограничена, вы можете написать более длинные навигационные ссылки и включить больше опций верхнего уровня. Он также более привлекателен, поэтому этот нетрадиционный стиль хорошо подходит для ресторанов, агентств и других творческих предприятий.
Взгляните на вертикальную боковую панель ресторана Arbor ниже.
Источник изображения
Меню навигации нижнего колонтитула
Меню нижнего колонтитула обычно дополняется горизонтальной панелью навигации. Если посетитель не находит в заголовке навигационную ссылку, которую он ищет, он может прокрутить страницу вниз, чтобы просмотреть дополнительные параметры.
New York Times , например, имеет 19 навигационных ссылок в горизонтальном меню навигации вверху страницы. В его нижнем колонтитуле есть более 50 навигационных ссылок, большинство из которых относятся к одной из категорий, перечисленных в основном меню навигации. Это обеспечивает легкий доступ к подкатегориям самых популярных разделов веб-сайта.
Источник изображения
Дизайн панели навигации веб-сайта
Не существует «правильного» способа разработки навигации по веб-сайту, так же как нет правильного способа разработать нижний колонтитул веб-сайта.Вам просто нужно подумать о том, как сделать так, чтобы как впервые, так и повторно посетители получали максимальную отдачу от вашего сайта.
Если вы сконцентрируете свой процесс проектирования на уникальных посетителях, ваша структура навигации будет выглядеть и функционировать иначе, чем структура навигации на другом сайте. Это хорошая вещь.
Имея в виду вашу целевую аудиторию, давайте рассмотрим этапы процесса создания панели навигации веб-сайта ниже.
Что должно быть включено в панель навигации вашего сайта?
При наличии всех страниц на вашем веб-сайте может быть трудно определить, какие из них достаточно важны, чтобы быть частью универсальной навигации.В целях SEO и удобства пользователей Orbit Media рекомендует ограничить навигацию максимум семью элементами.
Итак, как начать сужать поле? Заинтересованные стороны из всей вашей компании могут иметь разные мнения о том, что является навигационным, а что нет, но в конечном итоге вам следует обратиться к посетителям вашего веб-сайта, чтобы помочь вам определить наилучшее направление.
Сортировка карт
Сортировка карточек — это простой метод взаимодействия с пользователем, который помогает вам проникнуть в умы посетителей вашего веб-сайта и спроектировать навигацию с их точки зрения.Хорошая новость в том, что для выполнения этого упражнения вам не обязательно иметь опыт взаимодействия с пользователем.
Пригласите людей не из вашей организации на простое 20-минутное упражнение. Разложите на столе стопку учетных карточек, каждая из которых представляет собой главную страницу вашего сайта. Затем попросите участника расположить карточки так, как они считают нужным. Найдите тенденции в том, как ваши участники группируют страницы на вашем сайте, и спросите их, как бы они назвали каждую категорию. Полученная в результате организация может помочь построить основу навигации по сайту.
Источник изображения
Отчеты об атрибуции
Если ваше программное обеспечение для маркетинговой аналитики предоставляет это, отчеты об атрибуции идеально подходят для принятия решения о том, что должно быть включено в вашу основную навигацию. Этот отчет связывает количество вновь созданных контактов с их взаимодействием с вашим бизнесом, чтобы вы могли лучше понять содержание и функции вашего сайта, которые превращают посетителей в потенциальных клиентов. Вот несколько примеров отчетов, доступных в инструменте создания отчетов HubSpot.
Источник изображения
Возьмем, к примеру, собственный веб-сайт HubSpot. Хотя некоторые из наших материалов привлекают большой трафик, чаще всего люди, купившие программное обеспечение HubSpot, просматривают страницы продуктов, цены, тематические исследования и партнерские отношения. Если вы посмотрите на нашу домашнюю страницу, вы увидите, что навигация отражает этот вывод и расставляет приоритеты для этих важных страниц.
Поток пользователей
Если у вас нет отчета об атрибуции, вы все равно можете понять, какие страницы важны на вашем сайте, с помощью отчета «Поток пользователей» в Google Analytics.Хотя в этом отчете не проводится различие между стандартным трафиком и клиентским трафиком, он подчеркивает, как люди ориентируются на вашем сайте. По словам самого Google: «Отчет« Поток пользователей »представляет собой графическое представление путей, по которым пользователи прошли через ваш сайт, от источника, через различные страницы, и где на своем пути они покинули ваш сайт».
Как следует заказывать элементы навигации?
Порядок имеет значение при навигации по сайту. Когнитивные исследования свидетельствуют о том, что посетители веб-страниц, как правило, лучше всего запоминают ссылки на обоих концах навигации.Часто называемые эффектами первичности и новизны, они говорят о явлениях, которые слова, представленные первым или последним в списке, имеют тенденцию сильнее притягивать внимание зрителей. Итак, для своего веб-сайта вы должны быть очень внимательными в отношении того, какие элементы вы размещаете в этих местах. Подумайте о том, что наиболее важно для вашего типичного посетителя.
В статье для блога Нила Пателя веб-стратег Энди Крестодина говорит: «Поместите самые важные элементы в начало навигации, а наименее важные — посередине.«Контакт» должен быть последним элементом в списке, помещая его в крайний правый угол горизонтальной навигации верхнего уровня, стандартное место ».
Как сформулировать параметры навигации?
Формулировка вариантов навигации зависит от вашего типа бизнеса или организации. Вы можете выбрать прямолинейность или поэкспериментировать с более креативными ярлыками. При выборе слов для основных навигационных ссылок наиболее важно помнить о том, какие термины будут использовать ваши клиенты для описания этих страниц.Затем подумайте о поисковой оптимизации.
Объектно-ориентированный
Пожалуй, наиболее понятным вариантом для веб-сайтов является объектно-ориентированная навигация. Объектно-ориентированная навигация помещает контент в конкретные категории (обычно состоящие только из существительных). HubSpot.com является примером объектно-ориентированной навигации, как и сайт Emerson College ниже. Этот тип организации рассматривает навигацию как оглавление и группирует страницы по темам или категориям, которые лучше всего подходят.
Источник изображения
Обратите внимание, что навигационные ссылки справа больше основаны на действиях, чем на объектах.Давайте определим это ниже.
На основе действий
Некоторые сайты лучше обслуживаются ориентированной на действия навигацией. Чтобы знать, когда это уместно, спросите свою аудиторию, приходят ли они на ваш веб-сайт в первую очередь, чтобы узнать о чем-то или совершить конкретное действие. В приведенном ниже примере из Университета Говарда посетители явно приходят с мыслями о действии. Они приходят не для того, чтобы прочитать «о» странице — они приходят, чтобы подать заявку, посетить или сделать пожертвование.
Источник изображения
На основе аудитории
Для компаний, у которых есть несколько аудиторий с четкими линиями, вы можете рассмотреть возможность навигации или суб-навигации на основе аудитории, как в примере ниже.Однако это работает только в том случае, если посетитель может легко классифицировать себя. Например, вы не захотите использовать малую компанию или компанию среднего размера или маркетинговое или рекламное агентство, поскольку эти границы часто размыты и могут оставить вашу аудиторию в замешательстве относительно того, куда идти в первую очередь.
В приведенном ниже примере Бостонский колледж отлично справляется с использованием подхода, основанного на аудитории, в сочетании с навигацией на основе объектов.
Источник изображения
Оптимизация для поисковых систем
В дополнение к тому, как ваша аудитория инстинктивно организует ваш сайт, вам нужно подумать о том, как лучше всего оптимизировать условия навигации для поиска.В статье о Distilled специалист по SEO Кристина Кледжик советует использовать Google Analytics и инструмент Google Ключевые слова, чтобы определить поисковые запросы, которые чаще всего приводят людей на ваш сайт, и использовать варианты этих слов в качестве руководства для навигации по сайту.
Рекомендации по навигации по веб-сайту
Золотое правило навигации по сайту? Не заставляйте людей думать. Консультант по юзабилити Стив Круг основывает целую книгу на этом мнении. Чтобы пользователи могли легко перемещаться по вашему веб-сайту, не чувствуя себя потерянным или разочарованным, следуйте приведенным ниже рекомендациям.
1. Будьте последовательны.
Будьте последовательны в том, как вы форматируете и разрабатываете свой интерфейс навигации. Идея не в том, чтобы быть последовательным ради последовательности. Речь идет о соответствии текущим знаниям и ожиданиям посетителя.
Допустим, на вашей домашней странице ваши ссылки черные, и когда пользователь наводит на них указатель мыши, появляется подчеркивание. Тогда это должен быть стиль всех ваших навигационных ссылок на каждой странице вашего сайта. В противном случае посетители не будут знать, какой текст имеет гиперссылку, а какой нет в ваших меню навигации.
Обратите внимание, что главное и вспомогательное меню навигации Madewell имеют одинаковый стиль ссылок. В суб-меню навигации текст немного меньше и не выделен жирным шрифтом, что является визуальным признаком того, что эти ссылки имеют второстепенное значение.
Источник изображения
2. Дизайн для любого размера экрана.
Поскольку в этом году на мобильные устройства приходилось более половины обычных посещений поисковыми системами, как никогда важно оптимизировать свой веб-сайт для мобильных устройств и экранов других размеров.Это включает в себя ваши навигационные меню.
При разработке навигации по веб-сайту сначала думайте о мобильных устройствах. Начав с экрана наименьшего размера, вам нужно будет расставить приоритеты, какие ссылки наиболее важны для включения в основную навигацию и в каком порядке. Вам также нужно будет решить, какие функции навигации — например, кнопка гамбургера — необходимы для мобильных устройств и как они впишутся в дизайн вашего рабочего стола. Это поможет вам перейти к разработке для экранов большего размера с четким представлением о том, какие страницы и функции навигации наиболее важны.
3. Сделайте самую важную информацию доступной.
Вы когда-нибудь слышали о правиле трех щелчков мышью? Идея заключается в том, что каждая структура навигации веб-сайта должна позволять кому-то перейти на любую страницу веб-сайта и найти то, что ему нужно, за три клика.
Хотя эта идея глубоко укоренилась в мире веб-дизайна, она была в значительной степени дискредитирована. Фактически, одно исследование показало, что вероятность того, что пользователи бросят задачу после трех кликов, не выше, чем после 12 кликов.На диаграмме ниже показано, что некоторые пользователи продолжали пытаться найти желаемый контент после 25 кликов.
Однако основа правила хороша. Вы действительно хотите ограничить количество усилий, необходимых посетителям для доступа к ключевой информации или выполнения задачи на вашем сайте. Подсчет кликов — это слишком поверхностный показатель. Вместо этого вам следует сосредоточиться на создании четких путей, сокращении времени загрузки страницы и устранении других проблем на пути пользователя.
4.Добавьте панировочные сухари.
Чтобы понять навигацию по хлебным крошкам, вспомните сказку о Гензеле и Гретель. По дороге в лес двое детей бросают панировочные сухари, чтобы найти дорогу домой. Навигация с помощью хлебных крошек предназначена для той же цели: дать пользователям возможность визуализировать, где они находятся в структуре веб-сайта, и иметь возможность вернуться к страницам более высокого уровня.
И недвижимости не занимает много. Эта вторичная панель навигации обычно состоит из текстовых ссылок, разделенных символом «больше» (>) и размещенных под заголовком.
В приведенном ниже примере из Best Buy вы можете просматривать ноутбуки на ПК и понимать, что вам нужен планшет. Вместо того, чтобы начинать с нового запроса в поле поиска, вы можете просто щелкнуть ссылку «Компьютеры и планшеты» в меню навигации.
Источник изображения
Примеры навигации по веб-сайту
Как упоминалось выше, не существует «правильного» способа создать панель навигации веб-сайта, если она позволяет вашим посетителям находить информацию, которую они ищут, и побуждает их к действию — будь то покупка, пожертвование, создание аккаунт и так далее.Давайте посмотрим на примеры ниже, которые делают именно это.
Propa Beauty
Propa Beauty имеет минималистичную горизонтальную панель навигации, предназначенную для увеличения продаж или превращения посетителей в участников. Его логотип находится слева. В центре находится ссылка на страницу архива продукта. Справа расположены три значка, каждый из которых представляет собой окно поиска, ссылку на страницу входа в систему и ссылку на корзину покупок.
Источник изображения
NWP
NWP — еще один сайт электронной коммерции с горизонтальной панелью навигации.Однако, в отличие от Propa Beauty, панель навигации NWP представляет собой комбинированное меню. Когда страница загружается, вы можете видеть только основные навигационные ссылки. Однако если вы наведете курсор на «Магазин», появится раскрывающееся меню со списком различных подкатегорий одежды, которую вы можете купить на сайте.
Источник изображения
Тени
Shade Room также использует два стиля меню навигации. Вверху страницы вы видите стандартный горизонтальный заголовок. Обратите внимание, что этот заголовок содержит кнопку гамбургера справа.Если вы нажмете на эту кнопку, справа появится вторичный интерфейс навигации. Это действует как всплывающее окно лайтбокса, блокируя часть содержимого и затемняя остальную часть фона, а также содержит дополнительные навигационные ссылки, которые вы можете использовать для просмотра сайта.
Источник изображения
Твиттер
Twitter имеет один из стандартных типов навигации — вертикальное меню боковой панели — но с изюминкой. Вместо того, чтобы просто отображать элементы текстовой навигации, он включает значки рядом с каждым элементом.Обратите внимание на стратегическое использование цвета. Дом выделен синим, потому что я на этой странице. Единственный другой цвет на панели навигации — это кнопка CTA.
Источник изображения
Оливье Жиллизо
Сайт портфолио креативного директора Оливье Жиллизо имеет привлекательное вертикальное меню боковой панели, в котором его проекты отображаются на временной шкале. При наведении курсора на один из элементов навигации отображается видео-превью проекта. Щелкнув элемент навигации, вы попадете на страницу с дополнительной информацией и визуальными эффектами проекта.
Источник изображения
Создание навигации для вашего веб-сайта
Разработка навигации по сайту требует тщательного рассмотрения посетителей и целей сайта. Вы хотите, чтобы люди и роботы поисковых систем могли находить контент или функции, которые они ищут, и понимать взаимосвязь между вашими страницами. Таким образом, они будут продолжать просматривать ваш сайт и предпринимать желаемые действия на вашем сайте — например, создавать учетную запись или совершать покупку — вместо того, чтобы разочаровываться.
Тенденции, шаблоны и передовой опыт — Smashing Magazine
Горизонтальное меню навигации стало основой веб-дизайна. Можно с уверенностью сказать, что в настоящее время большинство веб-сайтов используют ту или иную форму горизонтальной навигации для облегчения просмотра контента. Преобладание горизонтальной навигации над вертикальной (то есть вниз по боковой панели), очевидно, связано с дизайном и ограничениями последней.
Примечательно, что CNN обнаружила эти ограничения еще до того, как несколько лет назад переключилась с вертикальной на горизонтальную.
Однако в современном веб-дизайне существует множество стилей горизонтальной навигации. Некоторые предлагают преимущества удобства использования для определенных типов веб-сайтов, в то время как другие эстетически лучше.
Обязательно ознакомьтесь с нашими предыдущими статьями:
В этой статье мы сосредоточимся на различных методах и рекомендациях для повышения удобства использования горизонтальных панелей навигации , а также отметим менее эффективные стили. Мы также рассмотрим несколько тенденций, из которых разработчики могут выбирать при работе над дизайном навигации для своего следующего проекта.
Используйте знакомые имена для ссылок
Давайте начнем с совета по удобству использования, который применим к любой панели навигации. Когда пользователь посещает новый веб-сайт, одной из его основных точек внимания будет панель навигации. Если этот элемент был хорошо спроектирован, пользователь сначала обратится к нему за помощью в решении своей задачи. Почти на каждом веб-сайте есть определенные разделы, которые «ожидаются» пользователями, например «О нас», «Услуги», «Продукты» и «Свяжитесь с нами».
Impulse Development
Из-за природы Интернета пользователи разочаровываются, если они не могут сразу найти контент, который они ищут, даже если задержка является кратковременной.Таким образом, ссылка «О нас» должна быть помечена как «О нас» или «О нас». Ссылка «Услуги» должна иметь название «Услуги» или «Наши услуги». Творческий подход в этом случае снижает удобство использования.
За исключением самых необычных обстоятельств, не называйте свою страницу «О компании» «Информация о компании». Не называйте свою страницу «Услуги» «Что мы делаем». И не называйте свою страницу «Контакты» «Как с нами связаться». Пользователи мгновенно ищут узнаваемые термины при поиске контента , и поэтому избегание любого дизайна или контента, которые могут их замедлить, гарантирует им положительный опыт.
Четкое разделение основных и дополнительных разделов
После того, как вы выясните, какие части вашего веб-сайта являются «основными», а какие — «второстепенными», вы можете установить визуальную иерархию, которая повысит удобство использования.
Первичные ссылки (например, «О нас», «Услуги» и т. Д.) Должны четко отличаться от ссылок на вторичные страницы, которые обычно доступны с каждой страницы и расположены рядом с первичными ссылками. Задача дизайнера — четко указать разницу между , чтобы пользователи понимали, какие части веб-сайта содержат наиболее важную информацию.
Рассмотрим следующий пример:
Edwards & Hampson
Веб-сайт Edwards & Hampson имеет красивую четкую горизонтальную полосу, которая служит основным средством навигации пользователя по страницам. Хотя она включает стандартные ссылки («О нас», «Наши услуги», «Продукты»), на панели есть ряд других ссылок, которые не являются «основными», но достаточно важны, чтобы их можно было разместить на видном месте.
Аналогичный пример:
Deliciouslyorkshire
Веб-сайт Deliciouslyorkshire ссылается на основные разделы («Главная», «О нас», «Новости и события») рядом с второстепенными разделами («Рецепты», « Акции »,« Полезные ссылки »).Оба типа ссылок имеют одинаковый стиль вкладок без указания иерархии.
Если на самом деле некоторые из этих ссылок менее важны, было бы разумно разработать раздел, отражающий эту иерархию . Конечно, у этих компаний могут быть веские причины для разработки своей навигации таким образом, так что это не обязательно плохие примеры; они служат просто в качестве тематических исследований, чтобы проиллюстрировать важность визуальной иерархии на панелях навигации.
И наоборот, вот два примера веб-сайтов, которые демонстрируют это визуальное различие, но при этом сохраняют легкодоступность вторичных ссылок:
Designers Couch
Designer’s Couch имеет основные навигационные ссылки вдоль главной панели («Дом», «Галерея», «Работа» и т. Д.), а затем вторичные ссылки на той же панели справа, но визуально различимые («Найдите дизайнера», «Примите участие»).
J Taylor Design
J Taylor Design делает аналогичное различие, размещая вторичные ссылки под основной панелью навигации и используя другой цвет, шрифт и размер. В этих примерах у пользователя нет проблем с различением основных и дополнительных разделов. Тем не менее, вторичная ссылка не скрыта на странице или в раскрывающихся меню.К ним по-прежнему легко получить доступ.
Поместите ссылки «Действия» справа
Если вы создаете веб-сайт электронной коммерции или веб-сайт, который имеет функцию корзины покупок, регистрацию пользователя или вход в систему, тогда разместите ссылки на эти разделы справа горизонтальная панель навигации (или где-то еще справа, вверху) лучше всего.
Вот несколько примеров веб-сайтов, которые визуально разделяют ссылки «действия», сохраняя их на главной панели навигации:
Sharify
Xero
Sharify и Xero, выше, помещают свои действия »На той же панели навигации, что и их основные ссылки.Но они поддерживают иерархию, отодвигая второстепенные ссылки крайне правыми.
Пользователи ожидают увидеть эти ссылки действий на правой стороне полосы, поэтому , перевернув шаблон, ухудшит удобство использования .
Включить поле поиска
Еще одна распространенная практика, повышающая удобство использования, — это включение окна поиска справа как части панели навигации. Поле поиска похоже на функции, упомянутые ранее, потому что оно требует от пользователя какого-то уникального действия.
Пользователи привыкли видеть эту ориентированную на действия функциональность, включая поле поиска, в правой части страницы, поэтому оставьте достаточно места в этой части вашего дизайна для панели поиска, если возможно, внутри основной панели навигации.
На веб-сайте J Taylor Design, расположенном выше, поле поиска размещается в правой части панели навигации, как и в следующих случаях:
Washtenaw Community College
Westcoast Poppin
Выпадающие меню в горизонтальных полосах довольно распространены в современном дизайне, поскольку упрощают загроможденные макеты.Лучше всего визуально указать, будет ли навигационная ссылка открывать раскрывающееся меню, когда пользователь наводит на нее указатель мыши. Лучше всего достигается с помощью простого направленного вниз треугольника .
Ниже приведены несколько хороших примеров горизонтальных меню, которые визуально обозначают раскрывающиеся меню внутри них:
QN5 Music
Kinder-aktuell
К сожалению, на многих веб-сайтах нет этого простого, но эффективного маркера.Ниже приведены несколько примеров выпадающих меню «сюрприз» :
webstudios
billoneil.com
Различные тенденции и стили
Наконец, вот демонстрация горизонтальных панелей навигации, чтобы дать вам обзор различных стилей в Интернете и их соответствия их макетам.
Эти примеры не обязательно отражают передовой опыт, но их стоит учесть при разработке собственной горизонтальной панели навигации.
Горизонтальная навигация с вкладками
Owltastic
inkd
Горизонтальная навигация без полосы
Full Cream Milk
2 My Favorite Thing
Lanbruk’s Gunya
Горизонтальная навигация со значками и текстом
Mission Bicycle Company
Горизонтальная навигация с пронумерованными ссылками
Glocal Ventures
Горизонтальная навигация
38 с текстом ссылки, выровненным по левому краю
11
Сгруппированные ссылки под горизонтальной навигацией
Render
Auditude
Полупрозрачная горизонтальная панель навигации
Wetaskiwin Regional Public Schools
Descriptive Text Under Горизонтальные навигационные ссылки
Eyemagine
Горизонтальная полоса ширины жидкости с центральными звеньями
Юпитер Напольное отопление
Кембриджский Шекспировский фестиваль
Горизонтальные ссылки, разделенные графикой
9000
Искусство несоответствия
Горизонтальная навигация снизу
Lorem Ipsum
Заключение
Практики, рекомендованные в этой статье, применимы не ко всем контекстам и не могут быть подходящими для каждого дизайна , ниша или отрасль.Но они подчеркивают необходимость предоставить пользователям лучший опыт, а позволяет избежать путаницы в настройках навигации .
Интернет-пользователи обычно ведут себя на основе усвоенных привычек. Создание макета или шаблона, который без необходимости нарушает эти привычки, только снизит коэффициент конверсии вашего сайта.
Итак, прежде чем создавать горизонтальное меню навигации, рассмотрите имена ссылок, иерархию разделов и любые другие факторы, которые могут повлиять на удобство использования. Таким образом, вы создадите удобный пользовательский интерфейс, который позволит посетителям быстро и эффективно находить нужную информацию.
Дополнительная литература
(al)10 отличных примеров дизайна навигации по веб-сайтам
Введение
Навигация по сайту стала важным элементом UX, поскольку она может помочь или помешать взаимодействию ваших пользователей с сайтом. Это как основа вашего дома. Если план фундамента не удастся, вы подвергнете свое здание риску обрушения.
Навигация на разных веб-сайтах может сильно различаться, поэтому нет установленных направлений или инструкций по ее организации.
Я хотел бы поделиться своими наблюдениями об идее навигации в веб-дизайне.Я открою несколько простых советов, которые вы можете использовать для улучшения навигации и удобства использования вашего сайта. Также будут представлены некоторые тенденции и 10 отличных примеров меню навигации, которые помогут спланировать дизайн.
Что такое навигация?
Термин «навигация» можно интерпретировать по-разному. Как правило, это центральная часть веб-сайта на вашем веб-сайте, которая позволяет вашим пользователям находить то, что они ищут, без ненужных кликов. Это способ подвести пользователя к наиболее важной информации на вашем веб-сайте.
Какие вопросы задают себе, чтобы подготовить схему навигации?
Какова ваша целевая аудитория и каковы ее цели на вашем веб-сайте?
Какие информационные и функциональные модули будут на сайте?
Как мне сгруппировать информацию в порядке важности для пользователей?
Как вы собираетесь организовать функциональные или информационные модули в древовидной структуре?
Планирование навигации
Как лучше всего организовать контент? Как следует назвать и расположить элементы?
Вы должны фундаментально продумать иерархию, в которой должна отображаться информация.С самого начала
Работа с контентом. Это может быть сортировка карточек, которая всегда помогает дизайнерам ответить на все вопросы еще до того, как начнется этап проектирования.
Затем работайте со структурой. Создайте карту сайта или список с разными уровнями информации. Навигация должна быть максимально простой. Перегруженная веб-страница со сложными названиями меню — плохая идея, потому что это серьезно ухудшает общее удобство использования вашего сайта.Говорите на удобном для пользователя языке при создании надписей в меню навигации.
После этого выясните особенности меню навигации, тип и дизайн.
Вы должны помнить, что не существует стандартного способа организации дизайна меню вашего веб-сайта. Важно понимать, какой веб-сайт вы создаете, а также каковы его основные идеи и цели. Например, при создании веб-сайта для электронной коммерции вы, вероятно, будете использовать методы, которые позволят пользователям быстро найти нужный продукт или услугу и купить их.Для любого типа промо-сайта лучше сделать акцент на быстром поиске информации и вовлечь пользователя в геймификацию, а не только на простое меню. Если вам нужен развлекательный веб-сайт, упростите элементы, чтобы помочь пользователю быстро и легко найти нужную информацию. Как компании, занимающейся разработкой программного обеспечения для электронного обучения, вам необходимо позаботиться о сложной иерархии курсов, уроков и дополнительных материалов.
Тенденции в дизайне панели навигации.
Есть несколько популярных типов навигации для веб-дизайна, которые вы всегда можете использовать на своем веб-сайте.Какой из них вы предпочтете — решать вам
Горизонтальное и вертикальное
На решение о выборе горизонтальной или вертикальной навигации влияет ряд факторов, включая дизайн, удобство использования и содержание контента. Небольшие веб-сайты часто предпочитают горизонтальный шрифт вверху сайта, в то время как крупные корпоративные веб-сайты часто используют как горизонтальный, так и вертикальный шрифт.
Мега выпадающие меню
Мега выпадающие меню — это большие панели меню, которые обычно выпадают или вылетают из глобальной панели навигации.Вы не можете использовать мега раскрывающиеся списки для каждого сайта. Основное преимущество мега-раскрывающегося списка заключается в том, что они упрощают отображение сразу многих опций. Итак, когда они пригодятся? Мега-раскрывающиеся списки хорошо подходят для сайтов электронной коммерции, где списки категорий довольно большие и не будут хорошо смотреться в стандартном меню навигации. Также они хорошо работают для сайтов с большим списком услуг
Липкий / фиксированный
Прилипающая или фиксированная навигация не исчезает, когда пользователь прокручивает веб-сайт вниз.Обычно липкий шрифт используется на сайтах, где основные элементы призыва к действию расположены на первичной панели.
Толстые колонтитулы
Раньше мы видели в нижнем колонтитуле конфиденциальные и юридические ссылки, поля для регистрации по электронной почте, данные адреса и социальные ссылки. На многих веб-сайтах используются толстые нижние колонтитулы, но они, как правило, используются для сайтов с большим объемом контента или сайтов электронной коммерции, где отображение значков безопасности и способов оплаты очень важно.
Адаптивный дизайн навигации
Благодаря адаптивной навигации ваш сайт будет хорошо выглядеть на разных устройствах.На мобильных устройствах панель обычно превращается в «гамбургер-меню». Этот значок состоит из трех слегка разделенных горизонтальных линий. Когда вы разбираете основные элементы, они остаются один под другим и создают так называемое «гамбургер-меню». Причина, по которой используется гамбургер-меню, заключается в том, что должен быть способ навигации на мобильном телефоне, не занимающий слишком много места.
Ссылка логотипа на домашнюю страницу
Звучит очевидно, но некоторые сайты игнорируют это правило.Этому соглашению лучше всего следовать, поскольку оно так широко применяется
Начальное / среднее
Наиболее распространенная основная навигация состоит из основных элементов, которые единообразны по всему сайту. Обычно в примерах дизайна, ориентированных на пользователя, главное меню размещается вверху страницы по центру или выравнивается по левому или правому краю страницы. Вторичная навигация состоит из дополнительных элементов и обычно расположена в середине веб-страницы без выраженного дизайна.
Позвольте мне представить 10 отличных примеров дизайна навигации веб-сайта
1. Аттерлей
Тип: липкий, отзывчивый, горизонтальный.
Источник: AGENTE
Этот веб-сайт привлекает внимание пользователей своим продуктом, поэтому дизайн панели навигации простой.
2. ANGELIA AMI
Тип: вертикальный, отзывчивый.
Нажмите левый значок меню, и главное меню переместится в центр страницы
3.WE3
Тип: липкий, верхний правый и вертикальный.
Сайт выполнен в активном режиме. Каждый раз, когда вы прокручиваете сайт вниз, появляется новая информация
4. Fairchild
Тип: отзывчивый, левый вертикальный.
Навигация на левой боковой панели, которая расширяется из значка меню, похожа на то, что вы видите на мобильных сайтах. Навигатор легко найти в верхнем левом углу основной секции приземления.
5. Центр Кеннеди
Тип: горизонтальный, перетаскивание.
JFK Center можно использовать двумя способами: перетаскивая изображения или просто используя горизонтальное меню вниз по странице.
6. Novotel
Тип: липкий, горизонтальный, толстый нижний колонтитул, адаптивный, перетаскивание.
Вы можете играть на этом сайте. Используйте навигацию, чтобы дать задания человеку, который вас ждет.
7. Роскошные отели Адриатики
Тип: липкий, горизонтальный, мега раскрывающийся, толстый нижний колонтитул.
Здесь вы можете легко сориентироваться, прокручивая сайт вниз или используя липкое меню, чтобы выбрать то, что вы ищете.
8. Калиос
Тип: липкий, отзывчивый, горизонтальный, толстый нижний колонтитул.
Навигация Kalios размещена вверху слева. После того, как вы нажмете значок меню, вы выберете продукты, которые хотите купить, просто наведя курсор на значок.
9. Океанелзы
Здесь вы управляете своим перемещением с помощью стрелок. Пользователь может ходить по сайту, как по дому. В каждой комнате просто прокрутите вниз, чтобы найти информацию.
10. Австралийский балет
Тип: липкий, отзывчивый, мега раскрывающийся список.
Заключение
Существует множество типов навигации, которые вы можете реализовать на своем веб-сайте. Не существует единого способа создать идеальную навигацию по сайту. Все зависит от ваших потребностей и потребностей ваших клиентов. Все эти примеры — лишь маленькая капля в море. Надеюсь, вы нашли вдохновение. AGENTE может помочь вам воплотить в жизнь все ваши самые смелые идеи.
Добавить и отредактировать горизонтальную панель навигации
Чтобы добавить горизонтальную панель навигации на свой сайт, вам нужно включить панель, а затем выбрать, какие страницы вы хотите там отображать.При желании вы можете преобразовать панель навигации в раскрывающееся меню, добавив страницы в меню и вложив одни страницы под другие.
Включить панель навигации
- Чтобы начать редактирование макета сайта, нажмите кнопку Дополнительно в правом верхнем углу окна браузера.
- Выбрать Изменить макет сайта .
- Щелкните кнопку «Горизонтальная навигация» на панели инструментов, чтобы включить или отключить ее.
- Любые внесенные вами изменения мгновенно сохраняются.
Добавление, изменение или удаление элементов навигации
Вы можете добавить любую страницу своего сайта на горизонтальную панель навигации в качестве раздела или пункта меню.
Перейдя в режим «Редактировать макет сайта», щелкните область с надписью «Нажмите, чтобы изменить горизонтальную навигацию». Это вызовет диалоговое окно для добавления, изменения и удаления элементов на панели навигации.
Добавление пунктов меню
Чтобы добавить страницу с вашего сайта в качестве пункта меню на горизонтальной панели навигации, нажмите Добавить страницу , затем найдите свою страницу во всплывающем окне и нажмите «ОК.»Чтобы добавить страницу с другого сайта или адрес электронной почты в качестве пункта меню, нажмите Добавить URL-адрес . Во всплывающем окне введите URL-адрес страницы и имя элемента меню, который вы хотите отобразить, затем нажмите «ОК.»Удаление элементов меню
Чтобы удалить страницу как элемент меню на горизонтальной панели навигации, выберите страницу в поле Выберите страницы для отображения , затем щелкните значок удаления.Добавление элементов раскрывающегося меню
Чтобы создать раскрывающееся меню, страница должна иметь другие страницы, перечисленные под ним в поле Выберите страницы для отображения .Чтобы сделать страницу элементом раскрывающегося меню, выберите страницу в поле Выберите страницы для отображения , затем щелкните стрелку вправо. (Затем он будет отображаться с отступом в Выберите страницы, чтобы отобразить поле .) Чтобы изменить страницу из раскрывающегося меню в элемент верхнего меню, выберите его и щелкните стрелку влево.Организация пунктов меню
Чтобы изменить порядок отображения пунктов меню, выберите страницу в поле Выберите страницы для отображения , затем щелкните стрелку вверх или стрелку вниз.Верхние элементы в поле Выберите страницы для отображения будут самыми левыми горизонтальными элементами меню. Эта организационная структура применима и к раскрывающимся меню.
Измените стиль панели навигации
Перейдя в режим «Редактировать макет сайта», щелкните область, в которой есть горизонтальная навигация. Вы можете изменить стиль горизонтальной панели навигации, выбрав один из переключателей в разделе Стиль . Вот как выглядят разные стили:
Примеры оформления меню веб-сайта
Навигация — важная часть вашего дизайна, которая помогает пользователям переходить к нужным им разделам веб-сайта.Из этой статьи вы узнаете, почему навигационное планирование заслуживает большого внимания. Мы также покажем вам лучшие дизайны меню веб-сайтов, на которые стоит обратить внимание.
При первом посещении вашего сайта пользователи не обязательно видят главную страницу. Они могли щелкнуть ссылку результатов поиска в Google или прийти посмотреть продукт или статью, которыми кто-то поделился с ними в социальной сети. Вот почему все страницы сайта должны содержать навигацию, которая поможет пользователям узнавать о других разделах и страницах с информацией, которая может им понадобиться.Например, при переходе на веб-сайт электронной коммерции большинство пользователей будут заинтересованы в получении информации о вариантах оплаты и доставки.
Хорошему сайту абсолютно необходима навигация с:
- Это помогает понять, о чем веб-сайт (магазин, журнал или портфолио?), Не просматривая все страницы.
- Навигация помогает содержимому веб-сайта выглядеть логичным, организованным и хорошо структурированным, что улучшает взаимодействие с пользователем.
- Это побуждает пользователей оставаться на сайте дольше и проверять другие разделы.
- Навигация хороша для SEO, поскольку помогает сканерам индексировать контент вашего сайта.
Мы сгруппировали примеры меню дизайна в три категории: горизонтальные, вертикальные и раскрывающиеся. Но вы можете использовать несколько типов меню одновременно, если этого требует сложная структура вашего сайта.
Горизонтальное меню
Горизонтальное меню используется веб-сайтами с несколькими разделами и макетом в одну колонку. Обычно он размещается ниже или выше заголовка.Вот несколько вариантов оформления такого меню:
Дизайн с вкладками:
Дизайн с элементами, отображаемыми в виде ссылок или кнопок:
Использование иконок:
Выделение текущего раздела меню полезно для удобства использования: пользователи четко видят, какой раздел они просматривают в данный момент:
То же верно и для элемента, на который наведен указатель. В этом примере дизайна меню при наведении курсора изменяется раздел примечаний:
Если сайт достаточно длинный, вы всегда можете отобразить горизонтальное меню вверху, когда пользователь прокручивает страницу вниз:
Недостатком горизонтального меню является то, что количество ссылок, которые они могут содержать, довольно ограничено.Вот почему сайты со сложной структурой предпочитают использовать раскрывающиеся меню или использовать как горизонтальные, так и вертикальные меню. Например, на этом веб-сайте используются как выпадающее гамбургер-меню, так и горизонтальное меню (в виде вкладок Журнал, Популярные и Рекомендуемые):
И здесь мы видим два горизонтальных меню, из которых только последнее выпадает. Логика следующая: первый и последний пункт привлекают наибольшее внимание.
И здесь одновременно используются горизонтальное и вертикальное меню:
Вертикальное меню
В настоящее время производители отдают предпочтение широкоформатным мониторам, ширина которых значительно больше высоты.Размещая меню сбоку, мы освобождаем место для контента вверху страницы. Вертикальная навигация обычно располагается слева, так как именно так ее лучше всего видят люди, говорящие на языках с левым письмом.
В отличие от горизонтального меню вкладки в дизайне вертикальных меню веб-сайтов используются реже:
Но вертикальные меню чаще используют группировку ссылок:
Использование значков также является обычным явлением. Кроме того, иногда вертикальное меню можно свернуть, чтобы отображались только значки:
Поскольку в вертикальных меню больше места для ссылок, иногда их становится трудно просматривать.В таких случаях вам следует рассмотреть раскрывающиеся меню как возможную альтернативу.
Раскрывающееся меню
Выпадающие меню подходят для сайтов со сложной структурой: интернет-магазины с широким ассортиментом товаров и множеством товарных групп. С их помощью вы можете скрыть подразделы и сохранить незагроможденное драгоценное пространство:
Гамбургер-меню — это также тип раскрывающегося меню, которое изначально использовалось на мобильных устройствах, но в настоящее время его можно увидеть и на настольных версиях веб-сайтов.Может содержать краткий список разделов сайта:
Или целая куча разделов и подразделов:
Приведенный выше пример следует передовым методам работы с меню веб-сайта и эффективно использует пробелы для облегчения просмотра меню.
У этого типа меню есть недостаток — его сложно заметить. Вот почему он используется для второстепенных данных. Тем не менее, дизайнер должен сделать его достаточно видимым для пользователя:
И при объединении различных типов меню вы должны решить, какие части будут выпадать и показывать дополнительные разделы:
В больших раскрывающихся меню вы можете использовать графические элементы для привлечения внимания пользователя.Пример использования изображений в горизонтальном меню:
В вертикальном меню:
Отдельно стоит упомянуть новаторские дизайны меню веб-сайтов, которые пока не получили широкого распространения, но заслуживают вашего внимания. Например, элементы навигации на веб-сайте Unlabel размещаются со всех четырех сторон содержимого страницы:
Этот тип навигации не подходит для экранов ПК или ноутбуков, поскольку требует слишком большого движения мыши, но это уникальное меню можно успешно использовать на мобильных устройствах с небольшими экранами:
Идея всплывающего меню хорошо развита в шаблоне Wordie WordPress:
Веб-приложениеIssuefly имеет креативное и уникальное меню с привычной для операционных систем оконной навигацией:
Мы надеемся, что примеры дизайна меню веб-сайта из этой статьи помогут вам улучшить навигацию на вашем собственном веб-сайте.
Мы, студия stfalcon.com, разрабатываем дизайн с функциональной и удобной навигацией и будем рады создать веб-сайт или приложение для вашего бизнеса.
Руководство по шаблонам проектирования навигации веб-сайтов
В веб-дизайне есть определенные общие шаблоны проектирования, которые используются для взаимодействия. Навигация по сайту имеет широкий спектр общих и знакомых шаблонов проектирования, которые можно использовать в качестве основы для построения эффективной информационной архитектуры веб-сайта.
В этом руководстве рассматриваются популярные шаблоны проектирования навигации по сайту. Для каждого шаблона проектирования навигации по сайту мы обсудим его общие характеристики, недостатки и когда лучше всего его использовать.
Верхняя горизонтальная полоса навигации
Верхняя горизонтальная панель навигации — один из двух самых популярных шаблонов дизайна меню навигации по сайту. Чаще всего оно используется в качестве основного меню навигации по сайту и чаще всего находится либо непосредственно над, либо непосредственно под заголовком всех веб-страниц на сайте.
Шаблон проектирования навигации с верхней горизонтальной полосой иногда сочетается с раскрывающимися меню, в результате чего при наведении курсора на элемент навигации отображаются дочерние элементы навигации второго уровня.
Общие характеристики верхней горизонтальной панели навигации
- Элементы навигации представляют собой текстовые ссылки в форме кнопок или вкладок
- Горизонтальная навигация часто располагается непосредственно рядом с логотипом сайта
- Часто располагается над складкой
Недостатки верхней горизонтальной навигации
Самым большим недостатком верхней горизонтальной навигации является то, что она ограничивает количество ссылок, которые вы можете включить, не прибегая к суб-навигации.Для сайтов с несколькими страницами или категориями это не помеха, но для сайтов со сложной информационной архитектурой и множеством разделов это не идеальный вариант основного меню навигации без помощи под-навигации.
Когда использовать верхнюю горизонтальную панель навигации
Верхняя горизонтальная панель навигации идеально подходит для сайтов, которым нужно отображать только 5–12 элементов навигации в основной навигации. Это также единственный вариант основной навигации для макетов веб-сайтов с одним столбцом (помимо навигации по нижнему колонтитулу, которая обычно используется в качестве дополнительной системы навигации).В сочетании с раскрывающейся суб-навигацией шаблон проектирования верхней горизонтальной панели может содержать больше ссылок.
Навигация по вертикальной / боковой панели
Вертикальная панель / боковая панель навигации — это когда элементы навигации расположены в одном столбце, один поверх другого. Его часто можно найти в верхнем левом столбце перед основной областью контента — согласно исследованию удобства использования шаблонов навигации для читателей с письмом слева направо, вертикальные панели навигации слева работают лучше, чем вертикальные панели навигации справа.
Шаблон дизайна навигации с вертикальной / боковой панелью можно встретить повсюду, практически на всех типах веб-сайтов. Частично это связано с тем, что вертикальная навигация является одним из наиболее универсальных шаблонов, способных вместить длинный список ссылок.
Его можно использовать вместе с подменю навигации или самостоятельно. Его легко использовать для навигации по основному сайту, который содержит множество ссылок. Навигация по вертикальной / боковой панели может быть интегрирована практически в любой многоколоночный дизайн макета.
Общие характеристики навигации по вертикальной / боковой панели
- Текстовые ссылки для элементов навигации очень распространены (со значками и без них)
- Вкладки используются редко (за исключением шаблона навигации сгруппированных вкладок)
- В вертикальных меню навигации обычно много ссылок
Недостатки навигации по вертикальной / боковой панели
Вертикальные меню из-за их способности обрабатывать множество ссылок иногда могут стать ошеломляющими для пользователей, если они слишком длинные.Постарайтесь ограничить количество включаемых ссылок и вместо этого используйте всплывающие подменю навигации для сайтов с большим количеством контента. Также рассмотрите возможность разделения ссылок на интуитивно понятные категории, чтобы помочь пользователям быстрее находить интересующие ссылки.
Когда использовать вертикальную / боковую панель навигации
Вертикальная навигация подходит практически для любого типа сайтов, но особенно для сайтов, на которых есть более чем несколько основных навигационных ссылок.
Вкладки навигации
Навигация по вкладкамможет быть оформлена практически так, как вы хотите, от реалистичных текстурированных вкладок, которые выглядят прямо из записной книжки, до глянцевых, закругленных вкладок и простых вкладок с квадратными краями.Их можно увидеть практически на всех типах сайтов, и их можно включить практически в любой визуальный стиль.
Вкладкиимеют одно явное преимущество перед другими типами навигации: они оказывают положительное психологическое воздействие на посетителей. Люди связывают вкладки с навигацией, потому что люди привыкли видеть вкладки в записных книжках или подшивках, и связывают это с переходом к новому разделу. Эта метафора из реального мира делает навигацию по вкладкам интуитивно понятной.
Общие характеристики вкладок навигации
- Обычно похожи и функционируют как реальные вкладки (как в файловых системах с папками, записными книжками, папками и т. Д.))
- Обычно ориентированы горизонтально, но иногда и вертикально (уложенные друг на друга язычки)
Недостатки навигации по вкладкам
Самый большой недостаток вкладок состоит в том, что они требуют больше работы, чем простые верхние горизонтальные полосы; они обычно требуют больше разметки, графических ресурсов и CSS в зависимости от визуальной сложности вкладок.
Другой недостаток вкладок заключается в том, что они не подходят для навигации с большим количеством ссылок, если они не расположены вертикально (и даже тогда они могут выглядеть неудобно, если их слишком много).
Когда использовать навигацию по вкладкам
Вкладкиподходят практически для любой основной навигации, хотя количество отображаемых ссылок ограничено, особенно при использовании по горизонтали. Использование их для основной навигации с другим стилем суб-навигации для крупных сайтов — хороший вариант.
Навигация по хлебным крошкам
Панировочные сухари, получившие свое название из сказки Гензеля и Гретель о том, что они оставляют панировочные сухари по пути, чтобы найти дорогу домой, показывают на веб-сайте, где вы находитесь.Они представляют собой форму вторичной навигации, помогающую поддерживать основную систему навигации сайта.
Панировочные сухари полезны на сайтах с несколькими уровнями иерархии веб-страниц. Они помогают сориентировать посетителей относительно их положения по отношению ко всему сайту. Если посетитель хочет вернуться на уровень назад, он может просто щелкнуть соответствующий элемент навигации.
- Обычно форматируется как горизонтальный список текстовых ссылок, часто со стрелками, указывающими влево, между ними для обозначения иерархии
- Никогда не использовался для основной навигации
Недостатки навигации по хлебным крошкам
«Хлебные крошки» не работают на сайтах с неглубокой навигацией, таких как, например, сайт небольшого местного поля для гольфа.Они также могут сбивать с толку, когда на сайте нет четко разделенного и категоризированного содержания.
Когда использовать навигацию по хлебным крошкам
«Панировочные сухари» лучше всего подходят для сайтов с четко определенными разделами и несколькими уровнями категоризации контента. Без отдельных разделов хлебные крошки могут больше запутать посетителей, чем помочь им.
Теги навигации
Теги обычно используются в блогах и новостных сайтах. Они часто организованы в облако тегов, в котором элементы навигации могут располагаться в алфавитном порядке (часто со ссылками разного размера, чтобы указать, сколько контента хранится под определенным тегом) или в порядке популярности.
Теги являются отличным средством вторичной навигации и редко используются в качестве основной навигации. Они могут помочь в поиске и исследовании места. Облака тегов обычно появляются либо на боковой панели, либо в нижнем колонтитуле.
Если облако тегов отсутствует, теги часто включаются в метаинформацию вверху или внизу сообщения; этот формат позволяет пользователям легко находить похожий контент.
Общие характеристики тегов Навигация
- Теги — обычная функция сайтов, ориентированных на контент (блоги и новостные сайты)
- Только текстовые ссылки
- Ссылки часто бывают разного размера, когда они расположены в облаке тегов для обозначения популярности
- Часто включается в метаинформацию сообщения
Недостатки навигации по тегам
Тегипрочно связаны с блогами и новостными сайтами (и, в меньшей степени, с сайтами электронной коммерции), поэтому, если ваш сайт другого характера, он может быть вам бесполезен.Теги также требуют определенной работы со стороны создателей вашего контента, так как каждый пост должен быть точно помечен, чтобы система была эффективной.
Когда использовать теги навигации
Пометка контента ключевыми словами хороша, если вы охватываете множество тем; если у вас всего несколько страниц (возможно, ваш веб-сайт является сайтом компании), то тегирование контента может не понадобиться. Решите ли вы также включить облако тегов или просто включить теги в метаинформацию, будет зависеть от вашего дизайна.
Поиск и навигация
Поиск по сайту в последние годы стал популярным методом навигации. Он хорошо подходит для сайтов с большим количеством контента (например, Википедии), по которым иначе сложно ориентироваться. Поиск также часто встречается в блогах и новостных сайтах, а также на сайтах электронной коммерции.
Search полезен для посетителей, которые точно знают, что ищут. Но включение опции поиска — не повод игнорировать хорошую информационную архитектуру. По-прежнему важно следить за тем, чтобы ваш контент был доступен для посетителей, которые могут не знать, что они ищут, или просматривают их в поисках потенциально интересного контента.
Общие характеристики поисковой навигации
- Панели поиска обычно расположены в заголовке или в верхней части боковой панели
- Полосы поиска часто повторяются во вспомогательных разделах макета страницы, таких как нижний колонтитул
Недостатки поисковой навигации
Один из самых больших недостатков поиска заключается в том, что не все поисковые системы одинаковы. В зависимости от того, какое решение вы выбрали, функция поиска на вашем сайте может не давать точных результатов или может не содержать таких вещей, как метаданные публикации.Поисковая навигация для большинства сайтов должна быть вторичной формой навигации. Поиск — это резервный вариант, который пользователь выберет, когда не может найти то, что ищет.
Когда использовать поисковую навигацию
Для сайтов с большим количеством страниц и сложной информационной архитектурой вам обязательно нужно включить функцию поиска. Без него пользователи, скорее всего, будут разочарованы тем, что переходят по ссылкам и нескольким уровням навигации, чтобы добраться до нужной информации.
Сайты электронной коммерции — еще одна область, в которой поиск важен, хотя очень важно, чтобы результаты поиска на сайтах электронной коммерции были фильтруемыми и сортируемыми в зависимости от размера инвентаря сайта.
Всплывающее и раскрывающееся меню навигации
Всплывающие меню (используются с вертикальной / боковой панелью навигации) и раскрывающиеся меню (обычно используются в верхней горизонтальной панели навигации) отлично подходят для надежных навигационных систем. Они сохранят лаконичный внешний вид вашего сайта, но также сделают доступными более глубокие разделы.
Обычно они используются в сочетании с горизонтальной, вертикальной навигацией или вкладками как часть основной системы навигации сайта.
Всплывающее меню общих характеристик и навигация в раскрывающемся меню
- Используется для многоуровневой информационной архитектуры
- Использует JavaScript и / или CSS для скрытия и отображения меню
- Ссылки, отображаемые в меню, являются дочерними элементами основного элемента
- Меню чаще всего активируются при наведении курсора мыши, но иногда также и при щелчке мышью
Недостатки всплывающего меню и навигации в раскрывающемся меню
Если вы не поместите какой-либо указатель (часто значок стрелки) рядом с основными ссылками навигации, посетители могут не заметить, что есть раскрывающееся или всплывающее меню с элементами под-навигации.Важно сделать это очевидным. Кроме того, раскрывающиеся и всплывающие меню могут очень затруднить навигацию на мобильных устройствах, поэтому убедитесь, что ваши мобильные таблицы стилей учитывают эту ситуацию.
Когда использовать всплывающее меню и навигацию в раскрывающемся меню
Если вы хотите визуально скрыть большую или сложную иерархию навигации, раскрывающиеся и всплывающие меню — отличный вариант, поскольку они позволяют пользователю решать, что он хочет видеть и когда они хотят их видеть. Их можно использовать для отображения большого количества ссылок по запросу, не загромождая веб-страницу.Они также отлично подходят для отображения дочерних страниц и локальной навигации, не требуя, чтобы посетители сначала переходили на новую страницу.
Фасетная / управляемая навигация
Фасетная / управляемая навигация (также называемая фасетным поиском или управляемым поиском) чаще всего встречается на сайтах электронной коммерции. По сути, управляемая навигация предоставляет вам дополнительные фильтры атрибутов контента. Предположим, вы ищете новый ЖК-монитор. В параметрах управляемой навигации могут быть указаны такие параметры, как размер, цена, марка и т. Д.На основе этих атрибутов содержимого вы можете переходить к элементам, которые соответствуют вашим критериям.
Управляемая навигация неоценима на крупных сайтах электронной коммерции с огромным и разнообразным инвентарем. Параметры прямого поиска часто затрудняют поиск пользователем того, что они хотят, и повышают вероятность того, что они могут пропустить продукт. Например, они могут искать продукт в серо-коричневом цвете, если он отмечен как «коричневый» или «бежевый», даже если это именно то, что они искали.
Общие характеристики многогранной / управляемой навигации
- Чаще всего встречается на сайтах электронной коммерции
- Обычно пользователи могут фильтровать несколько раз по разным характеристикам
- Почти всегда использует текстовые ссылки с разбивкой по категориям или в раскрывающихся меню
- Часто используется в паре с навигацией по хлебным крошкам
Недостатки фасетной / управляемой навигации
Управляемая навигация может сбивать с толку некоторых пользователей. Кроме того, нет гарантии, что пользователь будет искать одну из ваших предопределенных категорий.
Когда использовать фасетную / управляемую навигацию
Фасетная навигация очень полезна на крупных сайтах электронной коммерции. Это помогает пользователям адаптировать свой опыт покупок и находить именно то, что они ищут. Это также может быть полезно на других сайтах в стиле каталогов.
Навигация по нижнему колонтитулу
Нижний колонтитул в основном используется в качестве вторичной навигации и может содержать ссылки, не вписывающиеся в основную навигацию, или включать упрощенную карту ссылок сайта.
Посетители, которые не могут найти то, что они ищут в главном меню навигации, после этого часто просматривают навигацию в нижнем колонтитуле.
Общие характеристики навигации по нижнему колонтитулу
- Навигация в нижнем колонтитуле часто используется как универсальное средство для элементов навигации, которые не подходят для других мест
- Обычно использует текстовые ссылки, иногда со значками
- Часто используется для ссылок на страницы, которые не являются критически важными
Недостатки навигации по нижнему колонтитулу
Если ваши страницы длинные, никто не захочет прокручивать вниз, чтобы добраться до нижнего колонтитула, просто для навигации по сайту.На более длинных страницах навигацию по нижнему колонтитулу лучше оставить повторяющимся ссылкам и служить в качестве сжатой карты сайта. Не следует полагаться на него как на основную форму навигации.
Когда использовать навигацию по нижнему колонтитулу
На большинстве сайтов есть какой-то вид навигации в нижнем колонтитуле, даже если он просто повторяет навигацию, которая находится в другом месте. Подумайте, что было бы полезно иметь там и что, скорее всего, будут искать ваши посетители.
Заключение
Большинство веб-сайтов используют более одного шаблона проектирования навигации.Например, веб-сайт может иметь горизонтальную верхнюю панель в качестве основной системы навигации с системой навигации с вертикальной полосой / боковой панелью для ее поддержки, а также навигацию по нижнему колонтитулу для избыточности, удобства и вспомогательные страницы.
При выборе шаблонов проектирования навигации, на которых будет основана ваша система навигации, вы должны выбрать те, которые поддерживают информационную структуру и характер вашего веб-сайта. Навигация — важная часть дизайна веб-сайта, и наличие прочного базового дизайна является обязательным условием его эффективности для поддержания репутации вашего веб-сайта.
Связанное содержимое
передовых методов и новых смелых дизайнов
Веб-навигация — это то, чего вы даже не заметите, пока не потеряетесь на веб-сайте или не рассердитесь, когда меню веб-сайта выскакивает и блокирует контент. Тем не менее, абсолютное большинство потребителей признают, что удобная навигация — самая полезная функция веб-сайта.
Итак, давайте посмотрим, что делает навигацию в веб-дизайне такой важной, каковы ее передовые методы и когда появляются новые тенденции навигации по сайту, чтобы сделать ваш сайт лучше, а когда нет.
Почему веб-навигация так важна в дизайне
Иногда люди, которые планируют создать бизнес-сайт, концентрируются в основном на содержании. Но правда в том, что большинство сегодняшних пользователей не ищут контент. Они используют ваш веб-сайт для быстрого перехода к нужным им продуктам или услугам.
Там я выбирал кошачий корм на сайте местного зоомагазина. Хорошо, Кот => Сухой корм => Выбор бренда => Нет в наличии => ОК, назад => Всплывающий баннер с каким-то специальным предложением => Нажмите «Условия» => Доставка и доставка… Как я оказался здесь и куда, черт возьми, я должен был пойти? А логотип даже не вел на первую страницу!
Изображение: giphy.com
Это одно из естественных последствий плохого дизайна навигации по сайту. Конечная цель любой страницы — превратить потенциальных клиентов в клиентов. Вот почему ошибки в навигации обходятся дорого. Плохая веб-навигация приведет к уменьшению количества пользователей. Навигация по веб-сайту является основой UX-дизайна. Хорошая навигация увеличивает удобство использования. Как указано в опросе, проведенном Тони Хейлом из Chartbeat, поразительные 55% пользователей проводят на странице менее 15 секунд. Не так много времени, чтобы привлекать пользователя!
Вооружитесь знаниями, чтобы избежать типичных ошибок и оживить свой веб-сайт, чтобы он мог конкурировать с другими.Эта статья расскажет вам о свежих дизайнах и идеях веб-навигации, а также о случаях, когда вам лучше их не использовать.
Лучшие практики навигации по сайтуВеб-сайт, который легко просматривать, предоставляет пользователям более быстрый и эффективный доступ к нужному им контенту. Людям нравится проводить время на веб-сайтах с однозначной структурой меню, позволяющей легко перемещаться между страницами, не напрягая их мозг и зрение. Они могут даже получить от этого удовольствие.Вот самые безопасные принципы и элементы навигации, которые вы, возможно, захотите рассмотреть, прежде чем решить, какой новый шаблон выбрать.
Консистенция
Меню должно присутствовать на каждой странице и в одном и том же месте, чтобы ваши пользователи могли легко ориентироваться, независимо от темы. Как указано в опросе, проведенном Hubshout, 33% пользователей покидают сайт, на котором сложно ориентироваться. Это облом.
Последовательная система навигации помогает перемещаться по веб-сайту, даже если он на китайском языке.Видите знакомую схему ниже?
jahwa.com.cn
Гамбургер-меню
Да, мы все хорошо помним споры о гамбургер-меню из далекого 2014 года. Как ни крути, но гамбургерное меню — полезный инструмент. Это делает интерфейс чище. Он узнаваем (помните те две или три строки в углу экрана, при нажатии на которые открывается меню? Вот оно). Он предоставляет пользователям прямой доступ к нужным им страницам без прохождения всех этапов в заранее определенном порядке.
Боковое меню с гамбургерами от Лукаса Майзлана
Простота и лаконичность
Чем более лаконична ваша навигация, тем больше авторитетности домашней страницы будут передаваться на внутренние страницы. Это повышает вероятность их хорошего ранжирования в поисковых системах. Другими словами, это хорошо для SEO вашего сайта. В ходе исследования, проведенного BrightEdge, они обнаружили, что 51% всего трафика веб-сайтов поступает из обычного поиска. Это 51% ваших потенциальных клиентов.
Кроме того, будучи движком вашего веб-сайта, ваша навигация должна быть предсказуемой и простой.Навигация — это скелет вашего сайта. Лучше быть сильным и здоровым.
Узоры
Оригинальность великолепна, но будьте осторожны с этим моментом при разработке структуры навигации. Здесь не нужно изобретать велосипед. По крайней мере, не слишком много. Существуют определенные веб-соглашения, и причина их существования в том, что они работают. Люди к ним привыкли. Как однажды сказал Стив Круг: «Не заставляйте меня думать». Не заставляйте пользователей слишком много думать и расстраиваться.
Опять же, если все сделано правильно, иногда бывает неплохо пойти против течения.Причина существования этой статьи состоит в том, чтобы допустить такую возможность.
«Возможно, я не пошел туда, куда собирался, но думаю, что оказался там, где должен был быть».
— Дуглас Адамс, Долгое темное чаепитие души
Это ваша непростая задача — найти точную точку, где соединяются два намерения. Пользователи попадают именно там, где они чувствуют себя , они должны быть и где вам, нужно, чтобы они были для достижения ваших целей в бизнесе.
Острые навигационные тренды (с примерами)Теперь давайте посмотрим, каковы текущие тенденции навигации по сайту и какие функции вы можете использовать, чтобы обновить свой сайт и сделать его более функциональным.
Фиксированные панели веб-навигации
Это тип навигации по сайту, при котором строка меню «приклеена» к какой-то части экрана (обычно к верхней, хотя есть и липкие нижние колонтитулы). Он не исчезает при прокрутке вниз и обеспечивает постоянный доступ к меню.
Этот тип навигации универсален и нравится пользователям всех возрастов. Он доступен из любого места и повышает узнаваемость бренда, если он содержит логотип компании, а также улучшает поисковую оптимизацию, поскольку пользователи, как правило, просматривают больше страниц за одно посещение. Это также дает посетителям возможность перемещаться по сайту быстрее и проще, что также хорошо для них и, как следствие, для рейтинга вашего сайта в Google.
Что может пойти не так
Липкая навигация — это нормально, но убедитесь, что она не блокирует какой-либо контент, особенно на мобильных устройствах.Это также не подходит для веб-сайтов, на которых в первую очередь не нужно много прокручивать.
ascensionlatorre.com
Вертикальная скользящая навигация
В отличие от горизонтальной навигации, вертикальная навигация лучше подходит для телефонов и планшетов и дает больше свободного места для меню. Расширяемый характер этого типа меню навигации делает его идеальным выбором для веб-сайтов электронной коммерции. Это также может иметь значение, если у всех ваших конкурентов есть горизонтальные панели навигации, и может предоставить более простой и удобный способ восприятия информации для аудитории, привыкшей к F-образному шаблону чтения.
Что может пойти не так
Если меню или даже некоторые из его параметров заголовка слишком длинные, некоторые его части могут быть обрезаны или занимать слишком много места на экране. Пользователи ноутбуков и настольных компьютеров могут устать перемещаться туда-сюда по полосе прокрутки для меню на экране. Кроме того, вертикальные меню привлекают меньше внимания и кликов по сравнению с горизонтальными.
sokruta.com.ua
Полноэкранная навигация
Сделать навигацию элементом дизайна сама по себе? Это может быть крутой и стильный выбор, учитывая популярность большой типографики в веб-дизайне.Он отлично подходит для мобильных устройств, он очень четко определяет основные разделы веб-сайта, он прост и одновременно креативен.
Что может пойти не так
Навигация такого размера должна быть скрыта за щелчком, что является дополнительным препятствием на пути пользователя.
EAGLE FILMS
Тонкая анимация
Речь идет о визуальной привлекательности и элегантности, а не о удобстве использования (хотя красота тоже может иметь большое практическое значение. Прочтите эту статью о функциональной эстетике).Посмотрите, как этот мотив работает, на приведенном ниже примере хорошей навигации по сайту. Это все равно, что добавить к своему обычному образу тщательно подобранный аксессуар. Это добавляет гламура и очарования, а также делает всю концепцию более живой и увлекательной.
Более того, он привлекает взгляд посетителя именно туда, куда вы хотите. Простая, но очень мощная техника контроля внимания.
Что может пойти не так
«Тонкий» — это ключ! Если сделать это неправильно, анимация может отвлекать пользователей и даже мешать им перемещаться по вашему сайту.Прежде чем добавлять анимацию, спросите себя, служит ли она какой-либо цели на странице. Вот несколько полезных мыслей о содержательной анимации.
Анимация панели вкладок Хоанг Нгуен
То или иное / Четыре угла
Это чистая и красивая идея. Попробуйте разделить внимание пользователей на два или четыре направления. Это просто, и пользователю не нужно выбирать из множества вариантов. Ограничивая выбор пользователей, вы можете упростить использование своего веб-сайта и способствовать его конверсиям.
Что может пойти не так
Это может быть приемлемым вариантом только для веб-сайтов с ограниченным содержанием. Более того, пользователи еще не очень хорошо привыкли к такой навигации и могут запутаться и отвлечься.
gothamsiti.it
Одностраничная навигация
Это направление веб-навигации является одним из самых популярных в настоящее время. Он отлично подходит для веб-сайтов с большим количеством визуального контента, он привлекает внимание, отлично подходит для телефонов (в первую очередь, благодаря росту использования мобильных телефонов), он позволяет вам контролировать повествование.И прокручивать проще, чем щелкать.
Вам не нужно беспокоиться о чрезмерном усложнении вещей, если вы выберете одностраничный вариант для своего веб-сайта. Некоторые дизайнеры даже называют это «без навигации».
Что может пойти не так
Отдельные страницы имеют некоторые недостатки с точки зрения SEO — они, как правило, должны быть разработаны вокруг одной основной концепции, что ограничивает вашу способность ранжироваться по широкому кругу ключевых слов. Это также дает меньше свободы для пользователя, так как он застрял с необходимостью получать информацию только в определенном заранее определенном порядке.
Веб-дизайн и интерактивный дизайн от Вилюса Вайциуса
Нижняя навигация
Это еще одна часть тенденции веб-навигации, удобной для большого пальца. Ну не какой-то тренд. В 2021 году это необходимо. Это стало так же важно, как и адаптивный дизайн. Нижнюю панель навигации легче достать большим пальцем, она чистая и оставляет больше места для содержания
Что может пойти не так
Полоса занимает слишком много места на экране. Другая проблема проистекает из предыдущей.В качестве обходного пути дизайнеры могут сделать текст слишком маленьким и неразличимым.
Нижняя навигация — это то, чего большинство ваших пользователей не ожидают на компьютере, что может усугубить их путаницу.
createdbywomen.org
Толстый нижний колонтитул
Другой нижний элемент экрана. Стандартный нижний колонтитул обычно содержит небольшой объем информации, такой как контакты, уведомление об авторских правах, значки социальных сетей, несколько ссылок. Толстый нижний колонтитул содержит гораздо больше полезной информации.Иногда оно может служить второстепенным или даже основным меню, подсказывая пользователям, куда идти дальше, расширяя функциональные возможности веб-сайта. Толстый нижний колонтитул — также отличная возможность продемонстрировать больше отличительных черт вашего бренда.
Что может пойти не так
На самом деле, мало кто замечает нижние колонтитулы. Больше контента также означает больше времени для загрузки страницы.
cahnwilson.com
Экспериментальная навигация
Как агентство веб-дизайна, мы обнаружили, что движение против тренда может стать трендом UI / UX.Все виды экспериментов в моде и становятся все более популярными. Дизайнеры делают навигацию основной частью дизайна веб-сайта и его фокусом. Даже до того, что он представляет сам дизайн. Такой вид навигации гарантирует четкую структуру страницы и дает много свободного места для творческих идей. Кроме того, он удобен для мобильных устройств.
Что может пойти не так
Опять же, используйте оригинальность с осторожностью, пользователи могут быть не готовы к некоторым из самых современных дизайнерских идей.Кроме того, это снижает время загрузки.
polymachine.com
Заключение
Сегодня в сети более 1,5 миллиарда сайтов. И хотя только 10-15% из них являются активными, количество все равно огромно. На сегодняшнем глобальном рынке недостаточно присутствовать в Интернете. Чтобы воспользоваться этой возможностью и привлечь реальных клиентов, веб-сайт должен предлагать привлекательный и надежный пользовательский интерфейс.
Дизайн навигации сайта должен быть безупречным. Другого пути нет.Внедрение правильной настройки навигации для мобильных и настольных сайтов может трансформировать ваш UX и способствовать развитию бизнеса. Такая отличная и продуманная веб-навигация — это способ впоследствии избежать серьезных проблем с UX. Тем не менее, помимо того, что это звучит, вы также можете немного оживить его некоторыми трендами современной веб-навигации, перечисленными выше. Важно убедиться, что он подходит.
Если у вас есть какие-либо вопросы по теме тенденций в дизайне веб-навигации (или по любой другой теме, связанной с дизайном в этом отношении), не стесняйтесь обращаться к профессиональной и опытной команде дизайнеров.
* * *
Эта статья о последних тенденциях в области навигации по веб-сайтам была первоначально опубликована в октябре 2019 года и обновлена в январе 2021 года, чтобы сделать ее более актуальной и всеобъемлющей.
.

 Из-за этого могут появиться проблемы, если вы, например, решите установить для ссылок фоновый цвет:
Из-за этого могут появиться проблемы, если вы, например, решите установить для ссылок фоновый цвет: menu a {
height: 30px;
line-height: 30px;
}
menu a {
height: 30px;
line-height: 30px;
}
 ..
</ul>
..
</ul>
 main-menu .dropdown{
main-menu .dropdown{ Navigation перевод: Навигация), который обрамляет наш список и в HTML верстке указывает на блок с навигационным меню сайта.
Navigation перевод: Навигация), который обрамляет наш список и в HTML верстке указывает на блок с навигационным меню сайта. css» type=»text/css» >
css» type=»text/css» >