GIF анимация загрузки страницы • фриланс-работа для специалиста • категория Дизайн интерфейсов ≡ Заказчик Олег Евашенко
6 из 6
проект завершен
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
проект завершен
Кто может нарисовать анимацию загрузки. Использоваться будет между загрузками страниц.
Есть интересный проект на который нужно это сделать.
Пишите про ваш опыт и сроки. Так же интересует ваше портфолио.
Отзыв заказчика о сотрудничестве с Alexey Surkov
GIF анимация загрузки страницыКачество
Профессионализм
Стоимость
Контактность
Сроки
Отличная работа, открыл себя новый вид анимации JSON. Вообщем доволен 🙂
Отзыв фрилансера о сотрудничестве с Олегом Евашенко
GIF анимация загрузки страницыОплата
Постановка задачи
Четкость требований
Контактность
Максим отличный заказчик, рассказал хорошо задачу, был всегда на связи.
Alexey Surkov | Сейф
- Ставки 14
дата онлайн рейтинг стоимость время выполнения
ставка скрыта фрилансером
3 дня333 UAH
3 дня333 UAH
Здравствуйте!
Некоторые из моих работ:
https://www.youtube.com/channel/UCBW0iYJV9bOYX68yJlMLmWwОбращайтесь. Буду рад помочь!
- 1 день300 UAH
1 день300 UAH
Пишите тематику и предпочтения.

Сделаю как надо
Сделаю как надо Сделаю как надо 2 дня600 UAH
2 дня600 UAH
Здравствуйте, гифки анимирую в фотошопе. Пишите обсудим https://www.artstation.com/artwork/baWXeE
1 день500 UAH
1 день500 UAH
доброго!
гиф анимация, можно циклическую. идея зависит от содержания сайта.
https://www.weblancer.net/users/yadroid/portfolio/ставка скрыта фрилансером
4 дня400 UAH
4 дня400 UAH
Здраствуйте Максим.

Готова приступить к роботе.
Все дальнейшее можна обсудить в привате.
Мои роботы Behance1 день350 UAH
1 день350 UAH
Сейчас сделаю.
Примеры:
Качественно и оригинально.
Freelancehunt
Больше примеров могу показать.
Буду рад взаимовыгодному сотрудничеству.1 день200 UAH
1 день200 UAH
Здравствуйте. Могу вам сделать gif в векторе. Примеры моих работ в профиле, обращайтесь.
1 день500 UAH
1 день500 UAH
Здравствуйте.
 На моем сайте вы сможете ознакомится с портфолио — https://miladesign.com.ua/. А так же посмотреть работы в инстаграмм — https://www.instagram.com/mila.sukhenko/
На моем сайте вы сможете ознакомится с портфолио — https://miladesign.com.ua/. А так же посмотреть работы в инстаграмм — https://www.instagram.com/mila.sukhenko/ 4 дня500 UAH
4 дня500 UAH
Доброго времени суток.Есть опыт.Мой пример,похожий на загрузку (Инь Янь): Freelancehunt итогом будет gif без фона и последовательность картинок отдельно
1 день490 UAH
1 день490 UAH
Добрый день!)
Я создаю графический и моушн дизайн, каждый день узнаю новые приёмы в программах, тренды, техники, анимации, поэтому можете положиться, сделаю круто и качественно.Потрфолио: https://www.
Моя работа для Делимобиля: https://yadi.sk/d/c8rSDrnBNJLDow instagram.com/unstudia/
instagram.com/unstudia/
Шоурил: https://www.instagram.com/p/B4DUct6othM/?utm_source=ig_web_copy_link
Моя мини-презентация в моушн: https://youtu.be/UgB4SxLKCxQ
Анимация типографики: https://vk.com/away.php?to=https%3A%2F%2Fyoutu.be%2FdQPmdQRCjok&cc_key=
Нарисованный мной мульт-клип: https://youtu.be/IupXwCuXJt4
… https://youtu.be/ap3Li8gOGlA — интро для Dart
https://youtu.be/ZUKCV2IcE-c — экспериментальное видео со знаменитостямиОпыт в дизайне – 4 года. Высшее образование (Высшая Школа Дизайна НИУ ВШЭ, Москва)
Пишите, готова к работе, всё обсудим!
Как новому клиенту для вас сделаю первый заказ по минимальной цене)ставка скрыта фрилансером
1 день200 UAH
1 день200 UAH
Добрый день.
 Могу полностью сделать уже сегодня. Мой опыт в анимации — учусь на аниматора, такую простую гифку могу сделать в After Effects. Пишите, всё обсудим, покажу примеры работ
Могу полностью сделать уже сегодня. Мой опыт в анимации — учусь на аниматора, такую простую гифку могу сделать в After Effects. Пишите, всё обсудим, покажу примеры работ
2 года назад
156 просмотров
Веб-сайты для загрузки бесплатных анимированных GIF-файлов для WhatsApp ▷ ➡️ Creative Stop ▷ ➡️
2 Чтение Мин
GIF-файлы — отличный способ выразить себя через социальными сетями. Специально в WhatsApp где они позволяют нам сломать лед, сделать любой разговор более терпимым или подбодрить кого-то. Независимо от того, для чего вы их используете, важно знать, где их найти бесплатно, поэтому мы покажем вам это ниже.
Что такое гифки?
Гифки состоят из серии последовательных кадров которые позволяют создавать короткую анимацию без звука. Они всегда были очень популярны, потому что весят меньше видео, но не статичны, как изображения. Некоторые из них сделаны на компьютере, а другие, как и большая часть того, что мы видим сейчас, взяты из видео в Интернете.
В настоящее время они широко используются в стратегиях социальных сетей., поскольку они очень динамичны, увлекательны и позволяют четко и легко выражать идеи менее чем за 15 или 20 секунд. Конечно, используйте их умеренно, чтобы не перегрузить людей, которым вы их отправляете.
Лучшие страницы для загрузки GIF
Giphy
Эта платформа является самой известной и используется миллионами пользователей по всему миру. На этом веб-сайте вы можете создавать свои собственные GIF-файлы или загружать те, которые вам нужны. Вы также можете вставить их в свои блоги, веб-страницы или даже в Instagram если у вас есть подтвержденная учетная запись. Будьте осторожны, это может вызвать привыкание.
Тенор
Этот веб-сайт изначально был клавиатура для iOS с помощью которого вы могли отправлять GIF-файлы всем своим контактам, но теперь это стало место, где вы можете создавать их сами или искать те, которые сделали другие. Он организован по категориям, и у вас также есть панель поиска, если вы не можете найти то, что ищете.
Он организован по категориям, и у вас также есть панель поиска, если вы не можете найти то, что ищете.
Google Images
Так же просто, как поисковая машина изображений Google. Вам просто нужно перейти в настройки и выбрать действие «анимированный», чтобы насладиться лучшие гифки на основе вашего поиска. Быстрый и простой способ найти то, что вам нужно.
Реакция
Эта страница идеальна, потому что на ней можно найти анимированные GIF-файлы для любого случая или эмоции. Его собственное название указывает на это, Анимированные изображения обычных человеческих реакций. Он имеет обширную систему поиска, основанную на тегах, так что вы можете легко найти то, что ищете, в зависимости от настроения.
Gfycat
Эта веб-страница очень проста в использовании, потому что все организовано по категориям, где вы даже можете найти гифки со звуками. Он также предлагает вам персонализированный поиск и возможность загрузки собственных изображений для создания очень интересных проектов.
Tumblr
На этой платформе мы находим всего понемногу, потому что у нас есть видео, текст, изображения и, конечно же, GIF. Их можно найти в разделе, посвященном их поиску. Как только вы это сделаете, вы можете легко загрузить или загрузить свой, чтобы поделиться с другими пользователями.
Дом GIF
Еще один очень простой веб-сайт, на котором вы можете найти всевозможные гифки. От младенцев и профессионалов до животных и спорта. Кроме того, они четко объясняют все, что вы должны сделать, чтобы загрузить их и использовать на своем телефоне, и это всегда приветствуется!
Загрузка Gif-дизайнов, тем, шаблонов и загружаемых графических элементов на Dribbble
Просмотр жидкостной геометрии Загрузчики
Жидкостная геометрия Загрузчики
-
Просмотр проверки загрузки
Проверка загрузки
Посмотреть счетчик
Спиннер
Посмотреть концепцию спирального предварительного загрузчика
Концепция спирального предварительного загрузчика
Посмотреть цепочку градиентов
Градиентная цепь
Посмотреть плоские погрузчики
Плоские погрузчики
- Посмотреть загрузчик
Погрузчик
Просмотреть геномику дроплетов — веб-загрузчик
Droplet Genomics — Web Preloader
Посмотреть Загрузка.
 ..
..Загрузка…
-
Посмотреть действие кнопки «Загрузить»
Действие кнопки загрузки
Просмотр компонентов Gif Banana Loaders
Компоненты загрузчиков бананов Gif
Просмотр лабораторных загрузчиков
Лабораторные загрузчики
Посмотреть Загрузка приложений
Загрузка приложений
Посмотреть загрузчик
Погрузчик
Посмотреть анимированный логотип Hugah
Анимированный логотип Hugah
Посмотреть загрузчик Crafttor
Погрузчик Crafttor
Посмотреть погрузчик XL
Погрузчик XL
Посмотреть загрузчик волны
Волновой загрузчик
Посмотреть квадратный погрузчик
Квадратный погрузчик
Посмотреть предварительную загрузку анимации Preloader
Анимация предварительной загрузки
Посмотреть исследование обработки анимации [VR]
Обработка исследования анимации [VR]
Просмотр 3D-загрузчика
3D-загрузчик
Посмотреть анимацию загрузки Lottie — продукт
Анимация загрузки Lottie — Продукт
Просмотр предварительного загрузчика
Предварительный загрузчик
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка далее…
Примеры и фрагменты для использования
Для чего нужна анимация загрузки на веб-сайте?
Одной из проблем, о которой должен помнить каждый веб-разработчик, является время загрузки страницы. Конечно, с более высокими скоростями интернета, которые мы имеем в настоящее время, большинство страниц и приложений открываются довольно быстро. Однако всегда есть место для совершенствования.
Конечно, с более высокими скоростями интернета, которые мы имеем в настоящее время, большинство страниц и приложений открываются довольно быстро. Однако всегда есть место для совершенствования.
В некоторых случаях неизбежно дать пользователям немного подождать, пока загрузятся все данные и страницы. В такие моменты вам нужно что-то, чтобы привлечь внимание пользователей и удержать их на сайте достаточно долго, чтобы весь контент загрузился.
Один из способов сделать это — добавить на сайт привлекательную анимацию загрузки или загрузку gif, чтобы пользователи развлекались, пока они ждут, пока остальная часть сайта загрузится.
Например, даже для нашего веб-сайта мы используем очень простую анимацию загрузки, чтобы наши пользователи знали, что в данный момент что-то происходит.
Давайте посмотрим на эти интересные GIF-анимации загрузки.
- Загрузка вдохновения анимации
- бесплатных фрагмента кода CSS и JavaScript для создания анимированных загрузчиков
Мы нашли одни из лучших анимаций загрузки и загрузки gif, и вот они:
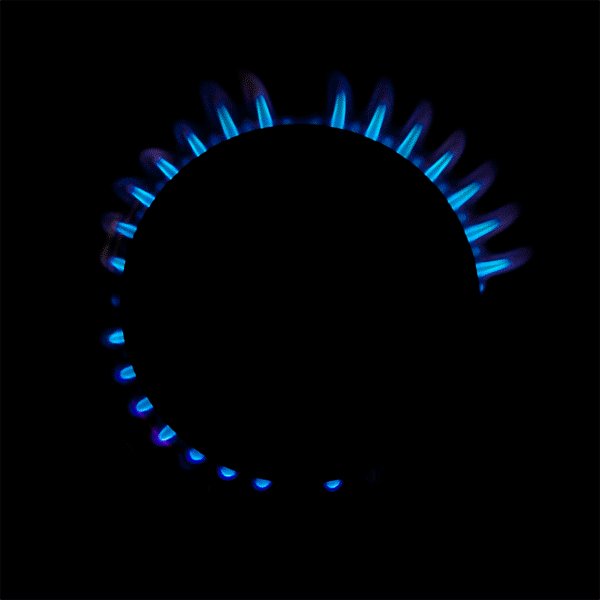
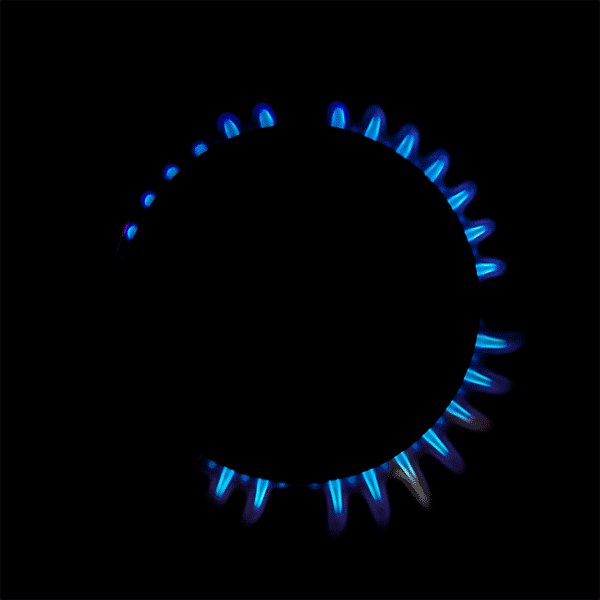
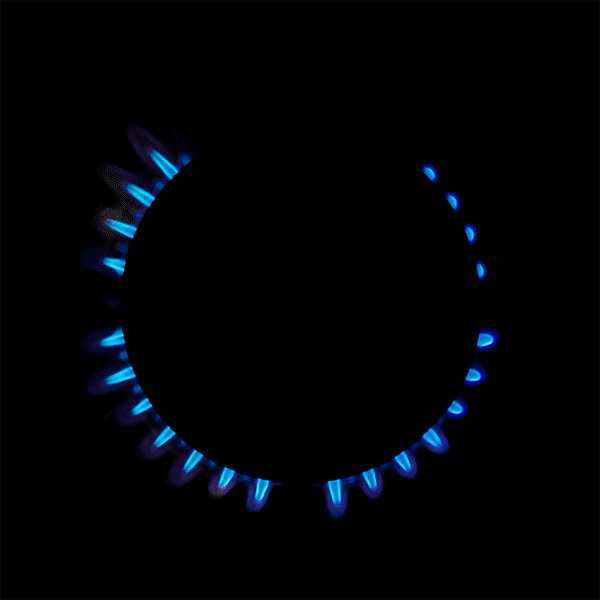
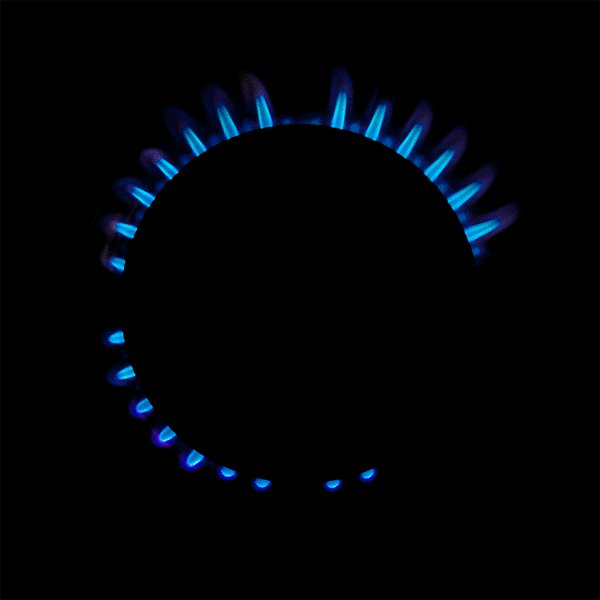
Анимация сферы WIP Это отличный пример GIF-изображения экрана загрузки, которое привлекает ваше внимание достаточно долго, чтобы загрузился остальной контент. На нем изображен вращающийся круг, окруженный таинственным дымом, на который невозможно не обратить внимание. И одного мгновения действительно достаточно…
На нем изображен вращающийся круг, окруженный таинственным дымом, на который невозможно не обратить внимание. И одного мгновения действительно достаточно…
Поскольку веб-сайт, стоящий за этой анимацией загрузки, представляет собой пивоварню, этот загрузчик имеет смысл. На нем изображен процесс производства продукции пивоварни, который не только уменьшит разочарование пользователей, которым приходится ждать загрузки страницы, но и вызовет их творческий интерес.
Загрузчик Avanti e indietroЭтот простой загружаемый анимированный gif идеально подходит для того, чтобы привлечь внимание пользователя, передавая позиции графики в должном порядке. Красота этого значка загрузки заключается в его простоте. Он интуитивно понятен и будет держать пользователей занятыми, а не позволять им в отчаянии покинуть страницу.
Анимация экрана загрузки – песочные часы Этот анимированный gif-файл загрузчика хорош по двум причинам. Заметка «Спасибо за терпение» помогает наладить общение с пользователем и получить определенный уровень понимания. Прелоадер в виде песочных часов, наоборот, привлекает внимание пользователей и делает их ожидание более комфортным.
Заметка «Спасибо за терпение» помогает наладить общение с пользователем и получить определенный уровень понимания. Прелоадер в виде песочных часов, наоборот, привлекает внимание пользователей и делает их ожидание более комфортным.
Лучшие вещи часто самые простые, и то же правило применяется к анимации загрузки CSS. Хотя кому-то это может показаться скучным, на самом деле он идеален в своей простоте. И самое лучшее в этом то, что вы не можете перестать смотреть на это.
Плавильный загрузчикЭта анимация загрузки сочетает в себе два очень эффективных элемента, чтобы привлечь внимание пользователя и сделать время ожидания более приятным для него.
Он использует эффект жидкости, который напоминает плавление и сразу же привлекает внимание пользователя, и в то же время он добавляет успокаивающие элементы, такие как светящаяся линия, которую вы видите.
Шаблон вложения всегда является хорошим выбором, когда речь идет о загрузке анимированных GIF-файлов. Добавьте в микс 3D-эффект, и вы получите идеальную анимацию загрузки, которую стоит создать!
Анимация предварительной загрузкиПри разработке анимации загрузки всегда думайте о целевой аудитории и о том, что они хотели бы видеть. Этот веб-сайт отлично справился с этой задачей, объединив несколько вещей, связанных с Рождеством, и создав GIF-файл с предварительным загрузчиком, идеально подходящий для онлайн-курсов, ориентированных на детей. Вызывать эмоциональный отклик у ваших пользователей всегда хорошая идея, если вы знаете, как это сделать правильно.
Анимация загрузки Тот, кто разработал этот ждущий анимированный gif, хотел убедиться, что он привлекает внимание пользователя на нескольких разных уровнях. Поэтому вместо того, чтобы создавать простую анимацию загрузки, они выбрали многоэкранный шаблон отображения, который привлекает внимание и должен на некоторое время отвлекать внимание пользователя. Добавьте в смесь вращающиеся эффекты и градиентные цвета, и вы создадите несколько прекрасных загрузочных экранов.
Добавьте в смесь вращающиеся эффекты и градиентные цвета, и вы создадите несколько прекрасных загрузочных экранов.
Эта гифка с полосой загрузки не только служит своей цели, но и очень крутая и модная. Он был разработан для мобильного приложения/веб-сайта Android/iOS и сочетает в себе вращающийся земной шар с цветовыми контрастами, которые создают интересный научно-фантастический визуальный эффект.
Загрузка анимацииХудший способ создания gif-изображения с загрузкой — создать что-то, что не имеет смысла и вообще не рассказывает историю. Пользователи не хотят этого видеть; они хотят что-то, что создает эмоциональную связь с ними.
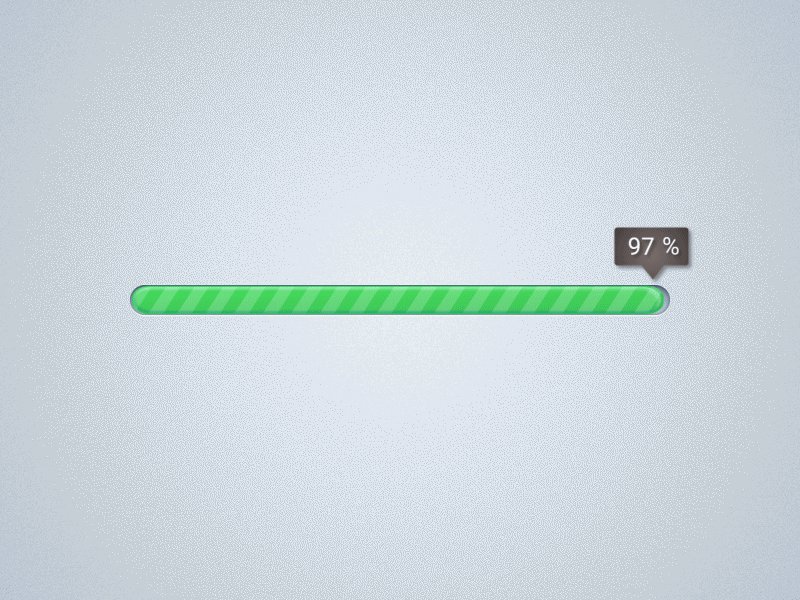
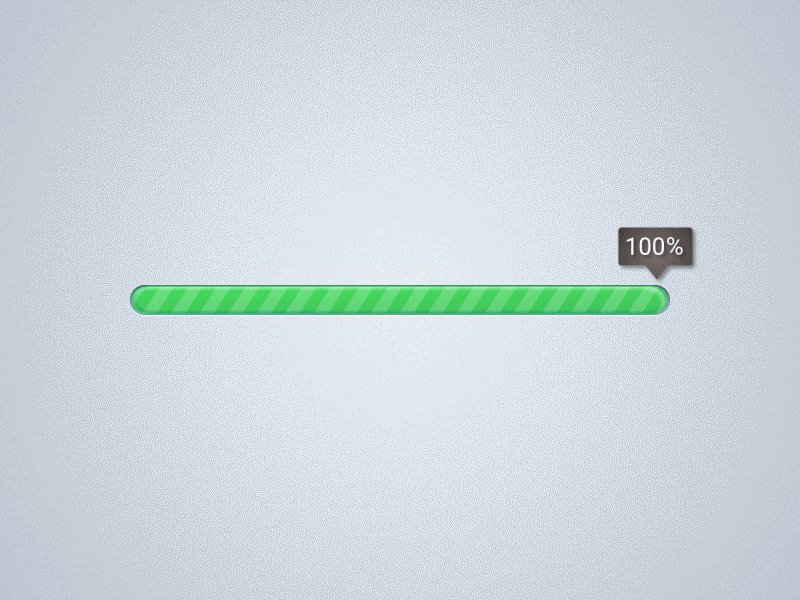
Образы предварительного загрузчика, которые мы здесь видим, идеально подходят для этого. Эта анимация загрузки с быстро меняющимися числами и быстро вращающимися цветными полосами дает пользователю понять, что сайт загружается максимально быстро и что проблемы решаются в фоновом режиме прямо здесь и сейчас.
Хотя в прошлом у нас была возможность увидеть несколько довольно интересных страниц со статической загрузкой, добавление динамических элементов в микс всегда является хорошей идеей, если вы хотите привлечь внимание пользователей.
Давайте взглянем на эту коллекцию генераторов загрузочных изображений, которая поможет вам создать анимацию загрузки именно так, как вы этого хотите.
Загрузочная планка со счетчикомСм. Pen Loader Николаса Слатинера (@slatiner) на CodePen.
Эта красивая полоса загрузки была разработана Николя Слатинером и представляет собой интуитивно понятную анимацию загрузки, которая отображает процент загрузки. Дизайн чистый, и его красота заключается в его простоте. Это отличная гифка с индикатором выполнения, которая подойдет для любого веб-сайта.
См. загрузчик Pen Pure Css от случайного человека (@mathdotrandom) на CodePen.
Этот легкий погрузчик в форме спиннера — отличная анимация загрузки для тех, кто любит простые конструкции с небольшими изюминками. Он использует форму звездочки в сочетании с чистой анимацией CSS3, чтобы создать эффект загрузки GIF, который сразу же привлечет внимание пользователя.
Мультианимированный загрузчикЭтот GIF-файл с кругом загрузки, созданный Гленом Чейни, представляет собой красивую и сложную функцию, которая использует
Несколько строк JavaScript, чтобы добавить функцию отображения/скрытия, хотя вы можете заставить ее работать и без этой функции. Это означает, что его можно запускать на чистом CSS3 со многими параметрами, включая различные цвета, размеры и скорость.
См. простой круговой загрузчик Pen Canvas от Jack Rugile (@jackrugile) на CodePen.
Помните старую школьную заставку Windows? Этот полосатый фрактальный холст с изображением значка загрузки немного напоминает это. Он использует много JavaScript, и хотя он называется элементом холста, на самом деле он не использует элемент холста на странице.
На самом деле причина, по которой он так называется, заключается в том, что он работает на Sketch.js, который является библиотекой естественного холста. Поэтому, если у вас нет проблем с тем, чтобы немного поиграть с JavaScript на своем сайте, эта анимация загрузки — один из лучших вариантов для вас.
Загрузчики OuroboroCSS См. загрузчик Pen CSS от Джеффри Крофта (@CreativeJuiz) на CodePen.
загрузчик Pen CSS от Джеффри Крофта (@CreativeJuiz) на CodePen.
Загрузчики OuroboroCSS , созданные Джеффри Крофте, основаны на чистом CSS и работают с повторяющимся циклом анимации, который создает иллюзию исчезновения в форме.
Однако, несмотря на то, что этот дизайн идеально подходит для внутренних загрузчиков, использование его в качестве анимации полной загрузки страницы может быть не лучшим решением, поскольку оно недостаточно мощное, чтобы работать отдельно на всей странице.
Загрузчик термометровСм. астральный загрузчик Pen CSS от Hugo Giraudel (@HugoGiraudel) на CodePen.
При разработке этого пользовательского загрузчика в стиле термометра его создатель, Хьюго Жиродель, действительно раздвинул границы CSS с помощью этой анимации загрузки, которая перемещается с помощью нескольких разных цветов снизу вверх. Анимации — это чистый CSS, и есть только 3 HTML-элемента, вложенных друг в друга.
Анимации — это чистый CSS, и есть только 3 HTML-элемента, вложенных друг в друга.
См. загрузчик Pen Three.js от Леннарта Хаса (@motorlatitude) на CodePen.
Загрузчик Three.js от Леннарта Хейса — это такой классный GIF, что мы просто обязаны добавить его в список. Он использует бесплатную 3D-библиотеку Three.js для создания вращающегося куба на небольшой поверхности, на которую невозможно не смотреть.
Анимация управляется с помощью JavaScript и рендеринга WebGL. Поскольку 3D-дизайн является одной из самых крутых новых тенденций в веб-дизайне, добавление некоторых 3D-элементов в анимацию загрузки всегда является хорошей идеей.
Органический круг См. загрузчик холста Pen Organic Circle от Jack Rugile (@jackrugile) на CodePen.
загрузчик холста Pen Organic Circle от Jack Rugile (@jackrugile) на CodePen.
Этот впечатляющий круговой загрузчик холста полностью построен на элементе холста HTML с использованием вызовов ctx и JavaScript для создания этого удивительного и привлекательного эффекта с нуля. Это не круг загрузчика, который можно было бы легко встроить в любой веб-сайт, но вы должны признать, что на это стоило посмотреть.
Простой круговой вращательСм. бесконечный загрузчик Pen Canvas от MRU (@ruffiem) на CodePen.
Если вам нужен простой, красивый, но очень эффективный загрузчик холста, этот может быть для вас правильным выбором. Он бесконечно вращает внутренний круг элемента холста с помощью некоторого базового JavaScript, управляющего анимацией. Одна из лучших особенностей простых и элегантных дизайнов, таких как этот, заключается в том, что их можно легко включить в любой сайт, не нарушая работу и не перегружая.
См. точки Pen Loader от Дэйва ДеСандро (@desandro) на CodePen.
Если вы ищете загрузчик на чистом CSS, вам определенно стоит обратить внимание на эту крутую и забавную анимацию загрузки CSS. Он прост в настройке, привлекателен и приятен для глаз. Еще одним большим плюсом является то, что его можно легко встроить в любой веб-сайт и выполнять свою функцию отличной анимации загрузки. Формы точек и анимация выполняются с помощью CSS, и JavaScript не требуется.
Подвижный квадрат LoaderView Этот скользящий квадратный загрузчик делает ожидание немного менее неприятным, поскольку он заставляет ваш взгляд двигаться вместе с квадратами. Отличное решение для компаний, которые продают электронику или игры в Интернете, чтобы поддерживать интерес посетителей к веб-сайту.
Прыгающие черные шарики, которые появляются из ниоткуда и исчезают, служат развлекательным элементом и могут использоваться для веб-сайтов, которые хотят выглядеть презентабельно, но с щепоткой игривости.
Погрузчик с размытым механизмомСм. загрузчик Pen Blurred Gear Loader от Джони Тритхолл (@jonitrythall) на CodePen.
Загрузчик с размытым зубчатым колесом и тремя вращающимися шестернями олицетворяет движение и сложность и может подойти для предприятий, которые продают машины или механические детали.
Лестничный погрузчик CSS См. загрузчик Pen CSS Stairs Loader Ирко Палениуса (@ispal) на CodePen.
Загрузчик для спуска и подъема по лестнице с прыгающим сверху белым шариком имеет минималистичный дизайн, но очень прост. Это может иметь смысл для бизнеса, который хочет представить себя серьезным и заслуживающим доверия.
Загрузочная ручкаСм. Pen ZbVVwa Дэйва Маккарти (@AsLittleDesign) на CodePen.
С легким налетом простоты цветные круги, похожие на гусеницы, которые движутся влево или вправо и располагаются по одному с каждой стороны, делают загрузку менее скучной для посетителей. Загрузчик подходит практически для любого бизнеса благодаря своей универсальной анимации и должен развлекать посетителей, ожидающих перехода на домашнюю страницу.
Загрузчик CSS См. Pen Loader css3 от Mathieu Richard (@MathieuRichard) на CodePen.
Pen Loader css3 от Mathieu Richard (@MathieuRichard) на CodePen.
Простой загрузчик, привлекающий внимание, такой как катящийся куб, который увеличивается в размерах при движении вперед и возвращается к своей первоначальной форме при возвращении назад, является зарезервированным решением для бизнеса, который хочет показаться посетителю умным и искушенным.
Яркий счетчик CSS3См. Pen Vivid CSS3 Spinner от Кевина Янниса (@kevinjannis) на CodePen.
Яркий загрузчик-спиннер с вращающейся радугой, сворачивающейся в геометрическую форму, напоминающую цветок, поднимет настроение посетителям и поможет им подготовиться к чему-то веселому и захватывающему. Такой загрузчик можно использовать для предприятий, которые продают свои товары или услуги детям. Это должно хорошо работать для детских образовательных сайтов
Экран загрузки призмы См. экран загрузки Pen Prism от Кена Чена (@kenchen) на CodePen.
экран загрузки Pen Prism от Кена Чена (@kenchen) на CodePen.
Экран загрузки призмы должен напоминать фон для фотографий LinkedIn. Загрузчик отдаленно выглядит как движущиеся в пространстве созвездия с основным элементом посередине, на котором потенциально может быть логотип компании. Загрузчик может быть использован для предприятий, которые работают с международными клиентами, например, в секторе B2B.
ПогрузчикСм. Pen Loader Алекса Резерфорда (@Ruddy) на CodePen.
Нравится разнообразие? Вот загрузчик, который развлекает посетителя, позволяя ему увидеть обратный отсчет, сопровождаемый сменой анимации разных картинок. Имейте в виду, что в этом загрузчике могут вращаться любые изображения, поэтому он может удовлетворить потребности любого бизнеса.
Перенаправление загрузчика См. загрузчик перенаправления пера от Mr Alien (@mr_alien) на CodePen.
загрузчик перенаправления пера от Mr Alien (@mr_alien) на CodePen.
Вот силуэт человека с реактивным ранцем за спиной, который летит так быстро, как только может. Такой загрузчик, который перенаправляет пользователя на следующую страницу, может использоваться практически любым бизнесом, особенно тем, который хотел бы выделить элемент скорости своего сервиса.
Загрузочные точки CodepenСм. Точки загрузки Pen Codepen Тимоти М. Леблана (@WhiteWolfWizard) на CodePen.
Обладая минималистичным и лаконичным дизайном, этот точечный прелоадер может использоваться творческими людьми или дизайнерами, например, для их онлайн-портфолио.
Анимация предварительной загрузки См. SVG-анимацию Pen Preloader Джейсона Миллера (@imjasonmiller) на CodePen.
SVG-анимацию Pen Preloader Джейсона Миллера (@imjasonmiller) на CodePen.
Разве этот прелоадер не должен напоминать игру про змейку? Эта анимация значка энергии с вилкой может иметь смысл для интернет-провайдеров или любых других агентств, которые помогают компаниям и клиентам сотрудничать.
SVG ∞ ЗагрузчикСм. загрузчик Pen SVG ∞ (без JS, кросс-браузерный, минимальный код) Аны Тюдор (@thebabydino) на CodePen.
Без JS, кроссбраузерный, минимальный код. 20 строк CSS и 4 строки сгенерированного SVG.
Загрузчик томатов с CSS vars См. загрузчик помидоров Pen с переменными CSS (без поддержки Edge) Аны Тюдор (@thebabydino) на CodePen.
Не работает в Edge из-за отсутствия поддержки calc() в качестве значения задержки анимации.
Анимированный флиппрелоадерСм. Pen Animated FlipPreloader — SCSS от Animated Creativity (@animatedcreativity) на CodePen.
Удивительный загрузчик флипов, сделанный на CSS. Цвета полностью логичны на обороте. Любые цвета могут быть установлены легко.
СпинКитПростые загрузочные счетчики, анимированные с помощью CSS. См. демо. SpinKit использует анимацию CSS с аппаратным ускорением (перевод и непрозрачность) для создания плавных и легко настраиваемых анимаций.
Спиннер CSSКоллекция из 12 маленьких элегантных счетчиков на чистом CSS для анимации загрузки вашего сайта.
Завершение размышлений об использовании загрузки анимации на веб-сайтах При разработке веб-сайта необходимо учитывать каждую мелочь.
