Как использовать любое изображение как образец заливки в Photoshop
Главная » ПО
Автор Глеб Захаров На чтение 3 мин. Просмотров 379 Опубликовано
Содержание
- Используйте Rectangle Marquee для создания шаблонов из любого изображения
- Что такое шаблон в фотошопе?
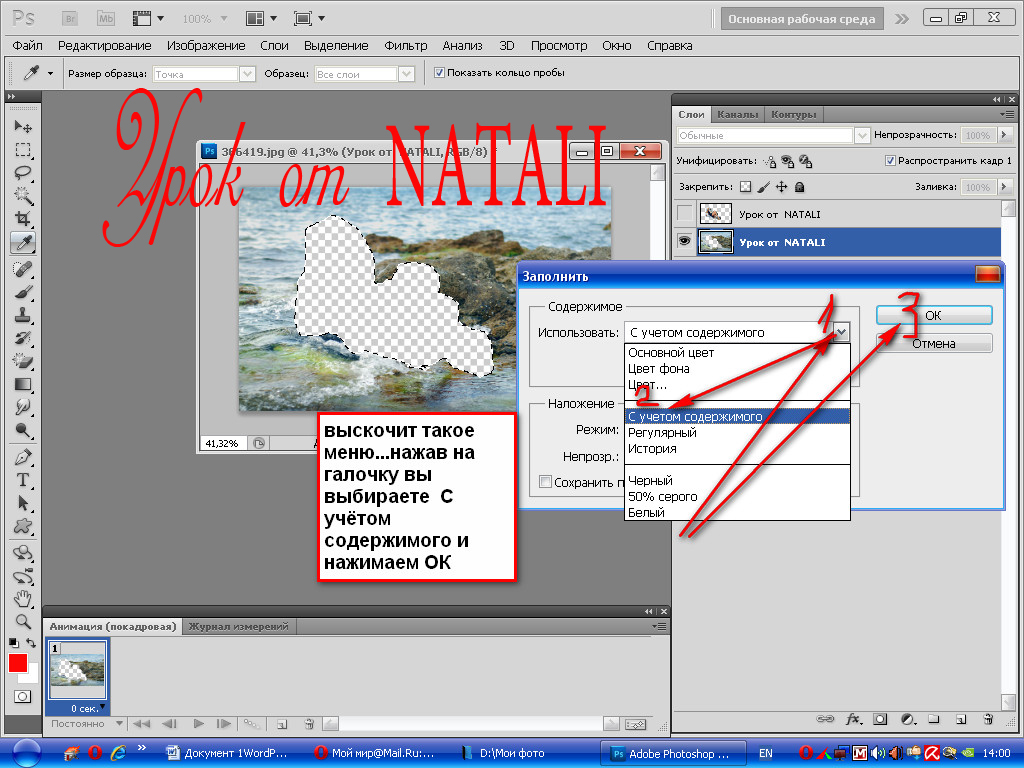
- Как использовать шаблон Fill в Photoshop
- подсказки
Использование шаблонов в Adobe Photoshop – это метод добавления повторяющихся элементов в выделение или слой. Например, узоры обычно используются для изменения ткани в предмете одежды или для добавления тонких деталей к изображению. Хотя они могут показаться сложными на поверхности, их относительно легко создать.
Что такое шаблон в фотошопе?
pattern – это изображение или штриховой рисунок, которые можно мозаично повторять.
Использование шаблонов может ускорить рабочий процесс, избавляя вас от необходимости создавать сложные объекты, которые в противном случае могут быть построены с использованием повторяющегося шаблона изображения. Например, если выделение должно быть заполнено синими точками, шаблон сокращает эту задачу до щелчка мыши.
Вы можете создавать свои собственные пользовательские шаблоны из фотографий или штриховых рисунков, использовать предустановленные шаблоны, поставляемые с Photoshop, или загружать и устанавливать библиотеки шаблонов из различных онлайн-источников.
Вы можете определить любое изображение или выделение как шаблон, который можно использовать в качестве заливки Photoshop. Эти инструкции относятся ко всем версиям Photoshop от 4 и выше.
Как использовать шаблон Fill в Photoshop
Откройте изображение, которое вы хотите использовать в качестве заливки.

Если вы хотите использовать все изображение в качестве заливки, перейдите на страницу Выбрать > Выбрать все . В противном случае, используйте инструмент Rectangle Marquee, чтобы сделать выбор.
Перейдите в Изменить > Определить шаблон , чтобы открыть диалоговое окно Определить шаблон. Дайте вашему выбору имя и нажмите ОК.
Перейти к другому изображению или создать новое изображение.
Выберите слой, который вы хотите заполнить, или сделайте выделение, используя один из инструментов выделения, например Прямоугольная область
Перейдите в Изменить > Заполнить , чтобы открыть диалоговое окно Заполнить.
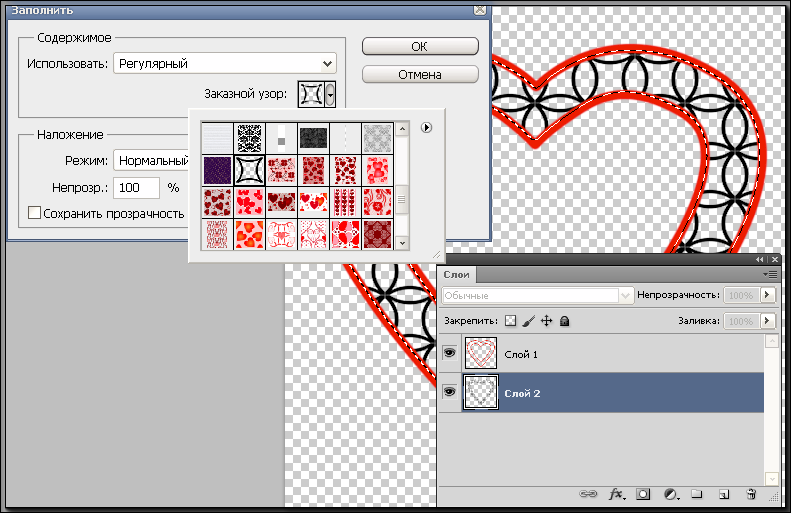
В диалоговом окне «Заливка» выберите Шаблон из раскрывающегося списка «Содержимое» .
Откройте раскрывающееся меню Пользовательский шаблон , чтобы получить доступ к выбору шаблонов, которые установлены в Photoshop, и любых шаблонов, которые вы, возможно, создали ранее.
 Нажмите на шаблон, который вы хотите применить.
Нажмите на шаблон, который вы хотите применить.Оставьте флажок Script снятым. В Photoshop CS6 и более поздних версиях скриптовые шаблоны – это скрипты JavaScript, которые случайным образом помещают элемент, определенный как шаблон, либо в выделение, либо на слой.
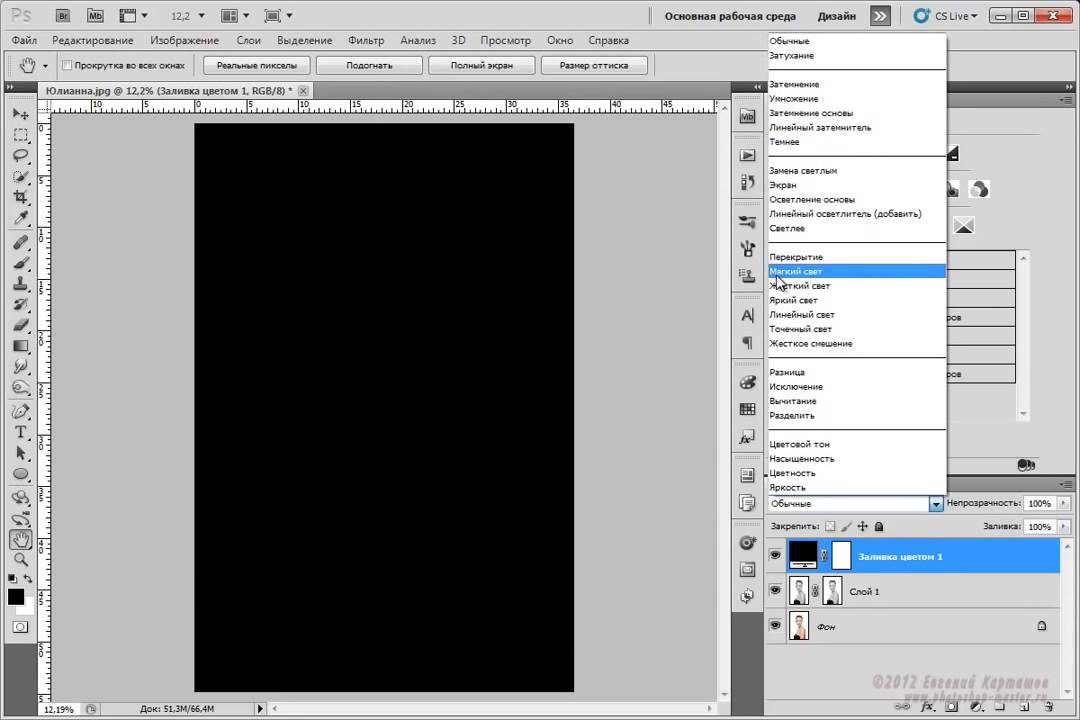
Выберите режим наложения, чтобы ваш шаблон, особенно если он находится на отдельном слое, взаимодействовал с цветами пикселей изображения, на котором он размещен.
Нажмите ОК .
подсказки
- Только прямоугольные выделения могут быть определены в качестве шаблона в некоторых очень старых версиях Photoshop.
- Установите флажок Сохранить прозрачность в диалоговом окне «Заливка», если вы хотите заполнить только непрозрачные части слоя.
- Если вы применяете шаблон к слою, выберите Слой и примените «Наложение рисунка» в раскрывающемся меню « Стили слоя ».

- Другой способ добавить шаблон – использовать инструмент Paint Bucket , чтобы заполнить Слой или выделение. Выберите Шаблон в разделе параметров инструмента
- Ваша коллекция шаблонов находится в библиотеке. Выберите Окно > Библиотеки , чтобы открыть их.
- Вы также можете создавать контент с помощью приложений Adobe Touch и размещать их в своей библиотеке Creative Cloud.
Наиболее полное руководство по заливке с учетом содержимого в Photoshop с примерами
В своей первой версии этот инструмент был очень простым (но все еще мощным), позволяя вам просто заменить часть изображения окружающими пикселями одним щелчком мыши. . Но теперь у него больше возможностей, так что вы можете управлять многими аспектами, чтобы работать быстрее и получать лучшие результаты без искажений.
В этом уроке я покажу вам, как использовать контент в Photoshop. Есть три примера того, как мы можем скрыть или сместить некоторые объекты в кадре, используя различные функции. Соответственно, мы собираемся редактировать три картинки, по одной для каждого из способов. Я надеюсь, что это ответит на все ваши вопросы.
Есть три примера того, как мы можем скрыть или сместить некоторые объекты в кадре, используя различные функции. Соответственно, мы собираемся редактировать три картинки, по одной для каждого из способов. Я надеюсь, что это ответит на все ваши вопросы.
Что такое заливка с учетом содержимого и зачем ее использовать?
Итак, для начала разберемся, что такое Content-Aware инструмент в Photoshop и для чего он нужен. Функция позволяет легко удалять объекты с фотографии, заменяя их пикселями из других областей, например фона. Хотя Photoshop сам выбирает пиксели для замены, вы все равно можете управлять этим процессом, показывая программе, где брать пиксели, а где нет. При этом вы видите все изменения в режиме реального времени, что позволяет выбрать правильную комбинацию, чтобы скрыть то, что вы не хотите видеть.
Это может быть полезно во многих случаях. Например, вы сделали отличный глубокий кадр, но в момент спуска затвора в кадр случайно попала чья-то рука, и вы хотите это исправить. Также удаление и перемещение объектов часто используется при создании коллажей, когда нужно очистить фон, а затем заполнить его чем угодно.
Также удаление и перемещение объектов часто используется при создании коллажей, когда нужно очистить фон, а затем заполнить его чем угодно.
Очень удобно, что все контент-ориентированные инструменты в Photoshop находятся в одном рабочем пространстве, что делает процесс редактирования фотографий еще более удобным.
К сожалению, интеллектуальная заливка Photoshop недостаточно умна, чтобы сделать все идеально. Фотографии со сложным фоном или чрезмерно яркими палитрами могут стать проблемой для алгоритмов автозаполнения Photoshop. Тем не менее, Photoshop становится умнее с каждым новым обновлением, так что это только вопрос времени, когда многоцветные и высокодетализированные фотографии перестанут быть проблемой.
Кстати, если вы уже научились избавлять фотографии от ненужных объектов, но все еще испытываете трудности, посмотрите в конце статьи. Возможно, вы просто допустили какие-то стандартные ошибки, которые периодически допускают как новички, так и опытные профи. Внизу есть FAQ, где мы рассмотрели самые распространенные проблемы, большинство из которых возникает из-за простой невнимательности.
Внизу есть FAQ, где мы рассмотрели самые распространенные проблемы, большинство из которых возникает из-за простой невнимательности.
Как сделать невидимым?
Где находится заливка с учетом содержимого в Photoshop?
В Photoshop есть несколько инструментов, которые можно использовать как для удаления объекта, так и для его смещения:
Инструмент «Заплатка»;
Content-Aware Move;
Контентно-зависимый режим.
Первые два легко найти на панели инструментов (см. скриншот ниже). Оба также доступны по нажатию J.
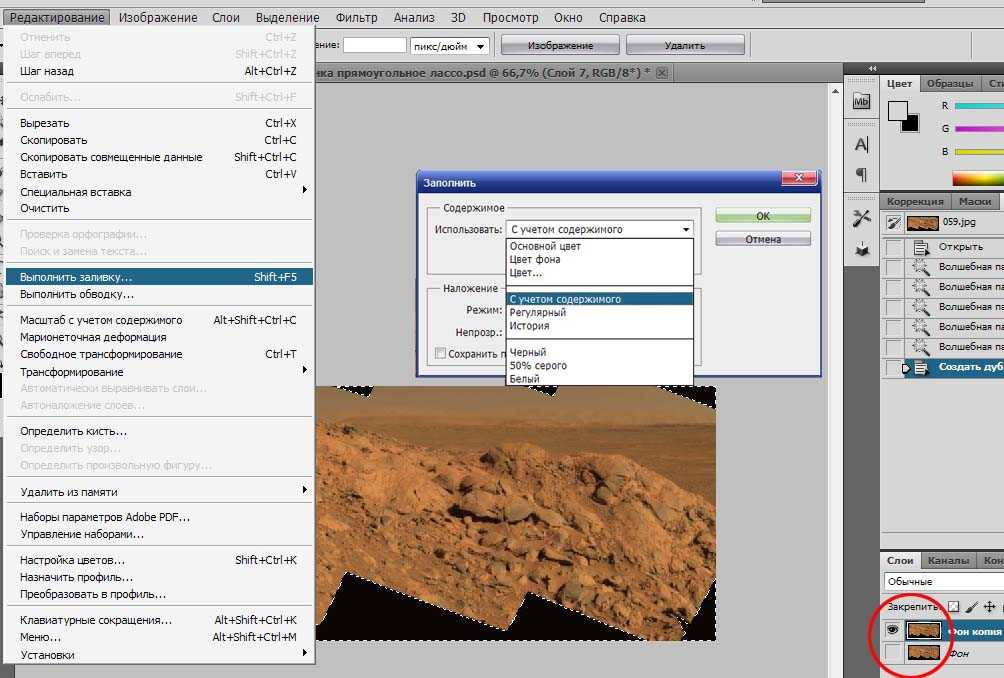
Чтобы вызвать этот режим, нам нужно поработать с объектом, а именно сделать выделение вокруг него (иначе эта функция будет не активна). Для этого используйте инструмент лассо. После этого нажмите «Редактировать» и выберите нужный абзац из выпадающего списка (пример на скриншоте).
Итак, нам предстоит работать с этими инструментами. Давайте научимся их использовать.
Внимание! Не рискуйте исходным изображением. Наверное, всем знакома ситуация, когда забываешь, что редактируешь единственный экземпляр файла, а потом жалеешь, что не сделал резервную копию. Я рекомендую скопировать изображение на новый слой, чтобы вы всегда могли вернуться к самой первой версии файла.
Использование инструмента «Заплатка» для скрытия объектов
Взгляните на изображение ниже. Я хочу убрать девушку справа с фото. Давайте попробуем это сделать.
Откройте изображение. Нажав J, выберите инструмент «Заплатка». Нам нужно выделить объект, но нет необходимости делать это с высокой точностью. Просто обведите девушку справа, как получится.
Возможно, вы заметили, что наш патч Нормальный. Обязательно измените этот параметр на Content-Aware.
Удерживая левую кнопку мыши, перетащите девушку в область, которую вы хотите заменить.
Старался сразу сопоставлять линии, чтобы избежать неестественных стыков, но это не всегда получается сделать сразу. Обратите внимание, что очертания гор по-прежнему выглядят естественно, но дюна на заднем плане нас подкачала.
Чтобы избежать подобных казусов, обратите внимание на настройку структуры в панели опций вверху. Установите его на 1, чтобы программа знала, что она может настроить формы самостоятельно.
Здесь также есть настройка цвета. Выберите 0, если вы не хотите, чтобы цвета менялись. Значение 10 позволит Photoshop заменить цвета.
У нас получилось что-то более-менее приемлемое. Тем не менее, есть некоторые части изображения, которые все еще нуждаются в улучшении.
К сожалению, одной заливки с учетом содержимого недостаточно, чтобы скрыть что-либо с помощью инструмента «Заплатка». Но мы можем использовать его для таких фотографий, как эта, с размытым фоном. Используя Восстанавливающую кисть и Точечную восстанавливающую кисть (горячая клавиша для обеих — J), вы можете мягко «исцелить» мелкие детали, такие как волосы, которые мы не захватили при выделении. Это очень легко сделать именно из-за размытого фона, с которым легко справляются обе кисти.
Это очень легко сделать именно из-за размытого фона, с которым легко справляются обе кисти.
Удерживая клавишу ALT, увеличьте изображение, вращая колесико мыши. Я предпочитаю использовать инструмент Spot Healing Brush, так как он делает все сам. Если вы хотите использовать инструмент «Восстанавливающая кисть», сначала выберите область для замены, нажав ALT + левую кнопку мыши на определенной области. Вы также можете изменить размер области на панели настроек. Удерживая левую кнопку мыши, тщательно замазывайте не устраивающие вас детали.
И вот наш результат! Как по мне, получилось хорошо. Теперь займемся вторым режимом.
Content-Aware Move
Этот инструмент предоставляет простой и удобный способ перемещения объекта. Это важно, потому что он не используется для удаления, но это не делает его неудобным.
Здесь у нас простой пример, потому что собака находится на фоне однотонного неба, без облаков, а это значит, что нам не нужно ничего модифицировать. Отличная фотография, чтобы узнать, как использовать инструмент и как выполнять заливку с учетом содержимого.
Отличная фотография, чтобы узнать, как использовать инструмент и как выполнять заливку с учетом содержимого.
Итак, давайте откроем нашу фотографию в Photoshop и выберем инструмент Content-Aware Move. Принцип работы здесь такой же, как и в случае с Патчем.
Во-первых, мы должны решить, какая часть изображения будет перемещена. После этого вы должны выбрать его и просто переместить эту часть.
Когда это будет сделано, вы заметите, что вокруг вашего объекта появилась рамка. Возьмите его за угол, нажав левую кнопку мыши, чтобы повернуть содержимое. Таким образом, вы сможете лучше вписать объект в новую сцену.
Также есть настройки цвета и структуры, которые позволят исправить дефекты при перемещении объектов в более сложных композициях (работают так же, как и в инструменте «Заплатка»). Конечно, если в кадре много деталей, вам также потребуется точечная коррекция изображения.
Ну, это было слишком просто. Теперь перейдем к более сложной задаче. Для этого нам понадобится Content-Aware Fill Workspace.
Для этого нам понадобится Content-Aware Fill Workspace.
Content-Aware Mode
2019 год только что прошел. Вот когда эта функция была создана. В отличие от инструментов «Заплатка» и «Перемещение с учетом содержимого», это дает вам гораздо больше настроек заливки и больше контроля над областью вашего изображения. Сейчас я покажу вам, как удалить объект с фотографии с помощью этого режима. Попробуем убрать скамейку с этого фото.
Шаг 1. Выберите объект
Итак, как я уже говорил ранее, нам нужно использовать инструмент лассо, и опция заливки с учетом содержимого становится активной. Пока не беспокойтесь о точности выбора. Мы займемся этим чуть позже.
Шаг 2. Откройте рабочее пространство Content-Aware Fill в Photoshop
Как я уже показывал ранее, это «Edit → Content-Aware Fill…».
Шаг 3. Изучите инструменты
Возможно, вы заметили, что теперь на панели инструментов осталось только четыре значка. Прежде чем двигаться дальше, я предлагаю вам узнать, какой набор инструментов имеет режим с учетом содержимого.
Здесь у нас есть инструмент «Кисть для выборки» (B), инструмент «Лассо» (L), инструмент «Рука» (H) и инструмент «Масштаб» (Z). Самый первый используется для выделения (зеленым цветом, как вы видите на скриншоте) тех частей изображения, которые мы будем использовать для замены. Эта функция позволяет вам выделить некоторые фрагменты или, наоборот, исключить их.
С помощью Lasso мы можем выбрать что-то еще, если нам это нужно. Это изменит область выборки, поэтому нам может снова понадобиться инструмент Sampling Brush Tool. Рука и Зум как всегда, здесь все просто.
Вы также можете увидеть окно предварительного просмотра. Это необходимо для того, чтобы понять, чем именно Photoshop хочет заменить ваш объект и в соответствии с этим настроить область выделения.
Справа находится панель дополнительных настроек.
Шаг 4. Закрасьте только те части, которыми вы хотите заменить скамью.
Выберите инструмент Sampling Brush Tool. Обязательно установите режим Subtract на верхней панели инструментов и установите размер кисти, который вам удобен.
Теперь закрасьте части, которые вы не хотите использовать в качестве замены шаблона. Исключу только дерево. Остальные секции вполне могут подойти для замены. Чем тщательнее вы это сделаете, тем лучше будет результат. Кстати, посмотрите превью. Это уже выглядит многообещающе!
Шаг 5. Панель настроек заливки с учетом содержимого
На панели настроек (справа) разверните элементы управления «Настройки заливки» и установите для параметра «Адаптация цвета» значение «По умолчанию», для параметра «Адаптация поворота» — значение «Нет» и оставьте параметр «Масштаб». и Зеркальное отображение не активны.
В разделе «Настройки вывода» можно выбрать вывод конечного результата: Текущий слой, Новый слой (Новый слой) или Дублированный слой. Давайте создадим новый слой, чтобы мы могли откатиться, если что-то пойдет не так. Нажмите ОК.
Шаг 6. Наслаждайтесь!
Нет, все пошло не так. Похоже, Фотошоп отлично поработал. Давайте отменим выбор области (CTRL+D) и посмотрим поближе.
При ближайшем рассмотрении можно увидеть небольшие дефекты. К счастью, большая их часть сосредоточена в затененной части куста. Я думаю, что мы можем согласиться с этим на данный момент. Итак, теперь вы знаете, как сделать заливку с учетом содержимого в Photoshop.
Часто задаваемые вопросы
Какая версия Photoshop нужна для использования этих инструментов?
В 2010 году появилась такая возможность. Скорее всего, вы используете более позднюю версию программы, поэтому функции Patch и Content-Aware Move присутствуют. Но если вы хотите использовать режим с учетом содержимого, вам понадобится версия 2019 или более поздняя.
Почему функция заполнения с учетом содержимого отображается серым цветом и не может быть активирована?
Для того, чтобы эта функция стала активной, вам сначала нужно выбрать определенную область на фотографии, которую вы редактируете. Вы можете использовать для этого любой инструмент, например, лассо, волшебную палочку или геометрические фигуры.
Также обратите внимание на тип слоя, на котором вы редактируете изображение. Инструмент не работает со смарт-объектами и корректирующими слоями.
Почему я вижу пустой холст?
Эта ошибка иногда возникает в Photoshop. Чтобы исправить это, просто создайте еще один слой или активируйте «Образец всех слоев», чтобы продолжить редактирование без затруднений и препятствий.
Напоследок
Как я уже говорил ранее, инструмент Photoshop с учетом содержимого не идеален, но он становится лучше с каждым новым обновлением программы. И пока автоматическое удаление объектов не станет невидимым для глаза, нам все равно придется исправлять мелкие огрехи вручную. Но согласитесь, это действительно отличный результат!
Я фотограф старой школы, поэтому считаю, что лучше всего снимать так, чтобы вообще не требовалось постобработки. Но ситуации бывают разные. В последний момент в кадр может ниоткуда вскочить машина, или вас кто-то толкнет, или еще что-то. Так что иногда все же приходится использовать Photoshop. И когда я вижу такие результаты, я всегда поражаюсь тому, насколько умным становится современное программное обеспечение. Надеюсь, в будущем наши камеры не будут пылиться на полках.
И когда я вижу такие результаты, я всегда поражаюсь тому, насколько умным становится современное программное обеспечение. Надеюсь, в будущем наши камеры не будут пылиться на полках.
Я оставлю вас с этими размышлениями и результатом, которого мы достигли вместе. Увидимся (напишем вам) в следующих статьях.
Выделение перьями заливаем в фотошопе? — Контент — Форумы SitePoint
kgtrip
#1
Привет,
Я выделил прямоугольник с растушевкой 20px. Теперь не знаю, почему при попытке залить выделение заливка появляется и за пределами выделения. Когда я не использую растушевку, заливка ограничивается областью выделения. Что нужно сделать, чтобы при использовании растушевки заполнять только область выделения?
BTW
Я прикрепил пример изображения
#2
Перо сделает это; попробуйте сделать прямоугольник без растушевки, затем выберите -> изменить -> сгладить, затем заполните его. Посмотрите, не этого ли вы добиваетесь :tup:
itsyM
#3
кгпоездка:
Что делать, чтобы при использовании растушевки закрашивалась только область выделения?
Инструмент «Растушевка» всегда «вытекает» за пределы области выделения. Вы можете компенсировать это, нарисовав меньший выбор, а затем растушевав его. Например, если вы хотите, чтобы растушеванная заливка покрывала что-то вроде 200 x 200 пикселей, попробуйте нарисовать прямоугольное выделение размером примерно 160 x 160 пикселей.
кгпоездка
#4
Возможность:
Перо сделает это; попробуйте создать прямоугольник без растушевки, затем выберите ->
изменить -> сгладить, затем заполните его. Посмотрите, не этого ли вы добиваетесь :tup:
Gr8, который отлично сработал для меня
Большое спасибо, друзья
Ник
#5
Без проблем
russbellon
#6
вы также можете сохранить выделение как альфа-канал, переключиться на новый канал, оставив выделение активным, применить размытие по Гауссу, а затем использовать этот канал в качестве нового выделения для заливки.
кгпоездка
#7
Рассбеллон:
, вы также можете сохранить выделение как альфа-канал, переключиться на новый канал, оставив выделение активным, применить размытие по Гауссу, а затем использовать этот канал в качестве нового выделения для заливки.
Я просто хотел простую заливку прямоугольной области выделения с растушевкой (я имею в виду отсутствие углов в 90 градусов). Мне странно, что у него нет прямого выбора для этого
Мне странно, что у него нет прямого выбора для этого
#8
Что я делаю в таких ситуациях, так это выбираю то, что я хочу, затем инвертирую это, растушевываю, затем удаляю внешнее…
Это удерживает вещи в ваших границах.
кгпоездка:
Я просто хотел простую заливку прямоугольной области выделения с растушевкой (я имею в виду отсутствие углов в 90 градусов). Мне странно, что у него нет прямого выбора для этого
Почему бы не попробовать инструмент формы прямоугольника со скругленными углами в меню формы на панели инструментов. При использовании этого инструмента вы можете установить угол наклона или любую другую округлость краев на панели параметров вверху.