Управление контурами в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
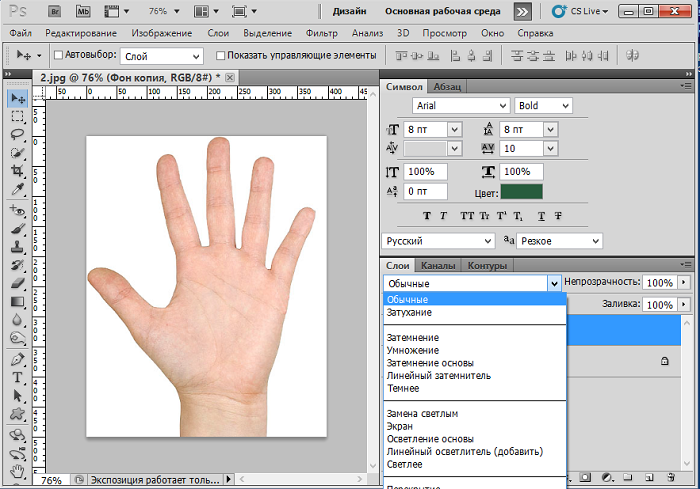
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
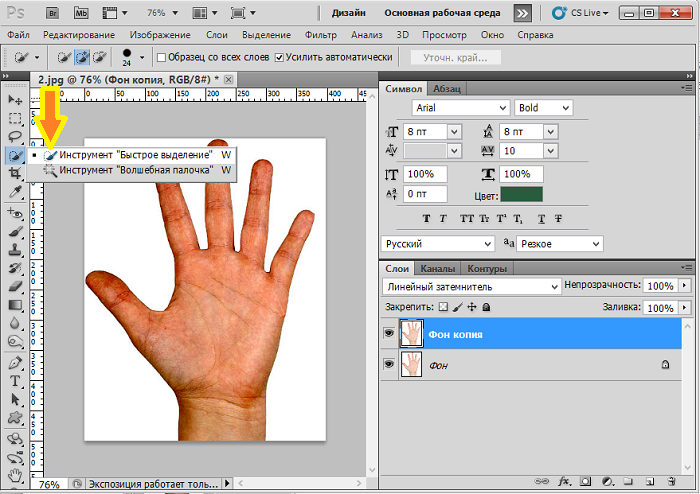
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
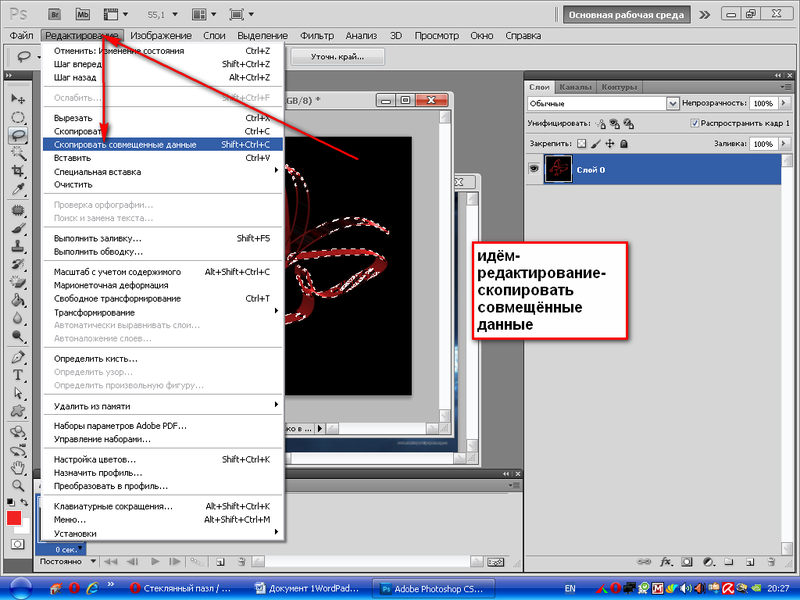
Панель «Контуры» («Окно» > «Контуры») отображает список имен и миниатюр для каждого сохраненного контура, текущего рабочего контура и текущей векторной маски. Выключение миниатюр может повысить производительность. Для просмотра контура необходимо для начала выбрать его на панели «Контуры».
Выключение миниатюр может повысить производительность. Для просмотра контура необходимо для начала выбрать его на панели «Контуры».
A. Сохраненный контур B. Временный рабочий контур C. Контур векторной маски (отображается, только если выбран слой-фигура)
Выбор контура
Щелкните имя контура на панели «Контуры». Одновременно можно выбрать только один контур.
Отмена выделения контура
Щелкните пустое пространство на панели «Контуры» или нажмите клавишу «Esc».
Изменение размера миниатюр контуров
Выберите пункт «Параметры панели» в меню панели «Контуры» и выберите размер либо пункт «Не показывать», чтобы отключить отображение миниатюр.
Изменение порядка расположения контуров в списке
Выберите контур на панели «Контуры» и перетащите его вверх или вниз. Отпустите кнопку мыши, когда в желаемом месте появится жирная черная линия.

Порядок расположения векторных масок и рабочих контуров на панели «Контуры» изменять нельзя.
- Для создания безымянного контура нажмите кнопку «Создать новый контур» в нижней части панели «Контуры».
- Для создания именованного контура убедитесь в том, что не выбран ни один рабочий контур. Выберите пункт «Новый контур» в меню панели «Контуры» либо щелкните кнопку «Новый контур» в нижней части панели, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS). Введите имя контура в диалоговом окне «Новый контур» и нажмите кнопку «ОК».
Выберите инструмент из групп «Фигура» или «Перо» и нажмите кнопку «Контуры» на панели параметров.
Установите параметры инструмента и нарисуйте контур. Дополнительные сведения см. в разделах Параметры инструментов группы «Фигура» и О группе инструментов «Перо».
По желанию нарисуйте дополнительные компоненты контура.
 Сменить инструмент рисования можно путем простого нажатия кнопки инструмента на панели параметров. Выберите один из перечисленных далее режимов, определяющих способ обработки перекрывающихся компонентов контура.
Сменить инструмент рисования можно путем простого нажатия кнопки инструмента на панели параметров. Выберите один из перечисленных далее режимов, определяющих способ обработки перекрывающихся компонентов контура.Добавление к области контура
Новая область добавляется к перекрывающимся областям контура.
Удаление из области контура
Новая область удаляется из перекрывающейся области контура.
Пересечение областей контуров
Контур ограничивается до пересечения новой и существующей области.
Исключение наложения областей контура
Область наложения исключается из объединенного контура.
При рисовании с помощью инструментов группы «Фигура» удерживайте нажатой клавишу «Shift», чтобы временно выбрать вариант «Добавление к области контура», либо клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы временно выбрать вариант «Вычитание из области контура».

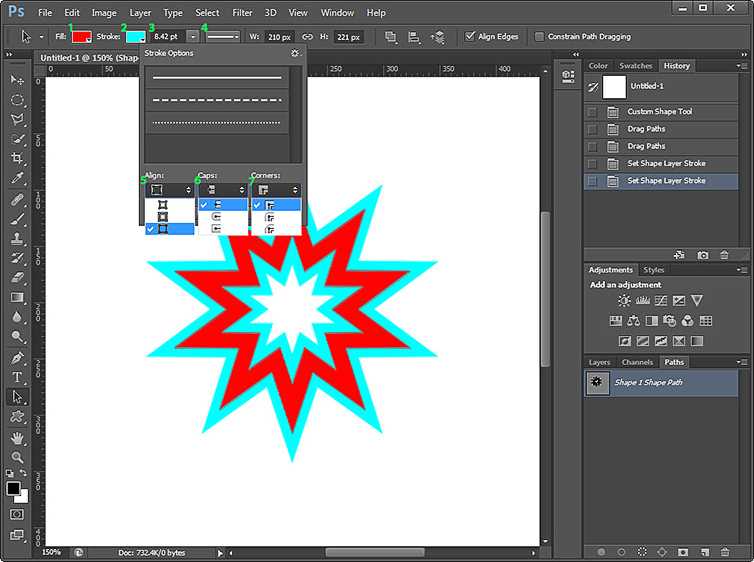
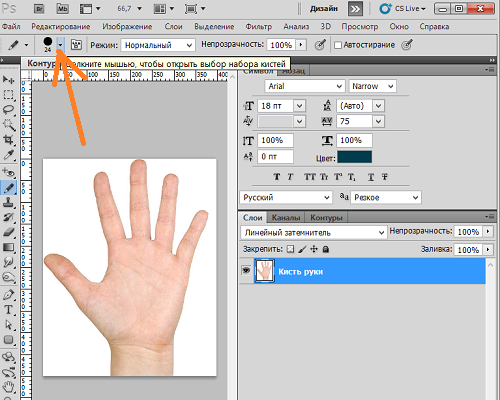
Можно задать цвет и толщину линий контура по своему вкусу и для упрощения видимости. При создании контура — например, с помощью инструмент «Перо» — щелкните значок шестеренки () на панели параметров. Теперь укажите цвет и толщину линий контура. Кроме того, укажите, следует ли выполнить предварительный просмотр сегментов контура по мере перемещения указателя мыши между щелчками (эффект «Просмотр»).
Параметры контура: толщина и цветПри использовании инструмента группы «Перо» или «Фигура» для создания рабочего контура новые контуры отображаются на панели «Контуры» как рабочие контуры. Рабочий контур является временным. Чтобы не потерять содержимое рабочего контура, его необходимо сохранить. Если отменить выбор рабочего контура, не сохранив его, и снова начать рисовать, новый контур заменит существующий старый.
При использовании для создания нового слоя-фигуры инструмента групп «Перо» или «Фигура» новые контуры отображаются на панели «Контуры» как векторные маски. Векторные маски связаны со своим родительским слоем. Для просмотра списка векторных масок на панели «Контуры» необходимо выбрать родительский слой на панели «Слои». Векторную маску можно удалить из слоя или преобразовать в растровую маску. Дополнительные сведения см. в разделе Добавление и редактирование векторных масок.
Векторные маски связаны со своим родительским слоем. Для просмотра списка векторных масок на панели «Контуры» необходимо выбрать родительский слой на панели «Слои». Векторную маску можно удалить из слоя или преобразовать в растровую маску. Дополнительные сведения см. в разделе Добавление и редактирование векторных масок.
Контуры, сохраненные вместе с изображением, отображаются при повторном его открытии. При работе в Photoshop (Windows) контуры поддерживаются форматами JPEG, JPEG 2000, DCS, EPS, PDF и TIFF. При работе в Mac OS контуры поддерживаются всеми доступными форматами файлов.
Контуры, хранящиеся в форматах, не указанных в приведенном списке, не могут передаваться из системы Mac OS в систему Windows и обратно.
Сохранение рабочего контура
- Чтобы сохранить контур без переименования, перетащите имя рабочего контура на кнопку «Новый контур» в нижней части панели «Контуры».
- Чтобы сохранить и переименовать контур, выберите пункт «Сохранить контур» в меню панели «Контуры», введите новое имя контура в диалоговом окне «Сохранить контур» и нажмите кнопку «ОК».

Переименование сохраненного контура
Дважды щелкните имя контура на панели «Контуры», введите новое имя и нажмите клавишу «Enter» (Windows) или «Return» (Mac OS).
Удаление контура
Щелкните имя контура на панели «Контуры».
Выполните одно из следующих действий.
Перетащите контур на значок «Удалить» в нижней части панели «Контуры».
Выберите пункт «Удалить контур» в меню панели «Контуры».
Щелкните значок «Удалить» в нижней части панели «Контуры», затем нажмите кнопку «Да».
Чтобы удалить контур без запроса на подтверждение, щелкните значок «Удалить» в нижней части панели «Контуры», удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS).
Вход в учетную запись
Войти
Управление учетной записью
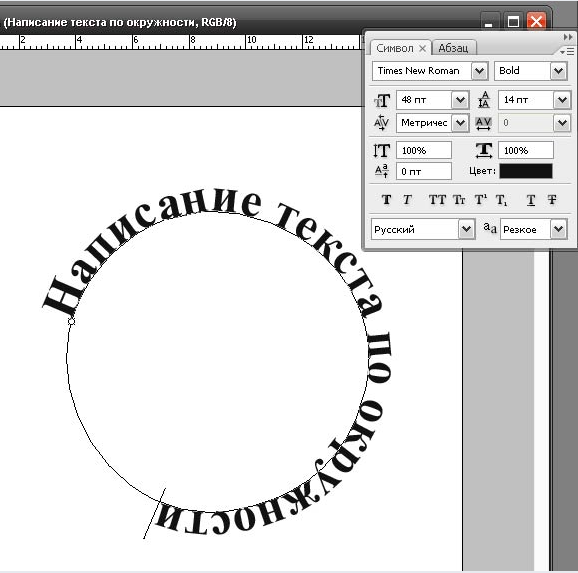
Ввод текста по контуру объекта в Photoshop.
 Размещение текста на контуре закрытого типа
Размещение текста на контуре закрытого типаПомня о том, что редактирование текста, введённого по заданной траектории, мы осуществляем в режиме текста (инструмент «Текст»), а его регулировку в режиме контуров (Инструмент «Перо», а также чёрная и белая стрелки), продолжим начатый разговор.
Здорово конечно, что мы сделали четыре захода и понаблюдали за расположением текста и появлением крестика, ромбика, кружочка, то есть сегментов регулирования, да и за тем, что с текстом происходит, когда мы меняем местоположение начальной точки ввода на открытом контуре. А вот возьмём и создадим закрытый контур и посмотрим на то, что будет происходить с текстом в этом случае. В этот раз мы не будем делать утомительных заходов. Они свою задачу выполнили, — нас теперь крестиками, ромбиками и кружочками не напугать (юмор). Итак, создадим замкнутый контур. При выборе инструмента и траектории исходим из собственных предпочтений:
Теперь перейдём в режим работы с текстом. То, что мы увидим и с каким поведением текста на контуре мы столкнёмся, кого-то может и удивить. Давайте в своём представлении разобьём траекторию на две части, — верхнюю и нижнюю, проведя воображаемую горизонтальную линию:
То, что мы увидим и с каким поведением текста на контуре мы столкнёмся, кого-то может и удивить. Давайте в своём представлении разобьём траекторию на две части, — верхнюю и нижнюю, проведя воображаемую горизонтальную линию:
Перед тем как мы начнём вводить текст, начиная то с одной точки на контуре то с другой, делая их начальными точками ввода текста, а проще говоря, начнём делать щелчки мышкой на линии контура в разных местах, мы вновь включим свою зрительную память, — пусть работает.
Щелчок 1. Наведём курсор на верхнюю часть контура и сделаем щелчок мышкой, определив начальную точку ввода текста. В данный момент, неважно будет ли эта точка ближе к воображаемому левому краю воображаемой разделительной линии, в центре или правее. Сделаем щелчок где-то здесь:
Возможно, немного удивившись, введём несколько слов и остановимся, больше ничего не нажимая и никаких щелчков мышкой не делая:
Просто посмотрим на текст, который получился у нас вверх ногами. Можем даже подумать о том, что это всё очень странно, ведь щёлкнули-то мы по верхней части контура, а текст разместился в нижней части траектории, да ещё и перевёрнутым. Перестаём покусывать губы и нажимаем клавишу Esc. Мы вернулись на исходную позицию.
Можем даже подумать о том, что это всё очень странно, ведь щёлкнули-то мы по верхней части контура, а текст разместился в нижней части траектории, да ещё и перевёрнутым. Перестаём покусывать губы и нажимаем клавишу Esc. Мы вернулись на исходную позицию.
Щелчок 2. Теперь же сделаем щелчок в нижней части контура. Поставим курсор, ну например, в этой точке кривой:
Сделаем щелчок для ввода текста и посмотрим на то, где разместятся наши верные друзья: ромбик, крестик, мигающий курсор и кружочек:
Мигающий курсор оказался на верхней части контура. Что-то нам подсказывает, что начав вводить сейчас текст, мы увидим его «нормальным». Проверим же свои догадки, — введём несколько слов:
И правда, текст «нормальный», а не перевёрнутый. Конечно же, выражение «нормальный» текст является моей выдумкой, просто визуально нам так кажется. Текст, всегда был «нормальным» таким и будет, независимо от траектории, по которой мы его захотим вводить. Его расположение всегда над линией (контуром).
Ну что же, как бы мы в своих мыслях не сопротивлялись тому, что за шесть, в целом, пустячных заходов, мы стали ещё опытнее, ещё увереннее, нам всё же придётся принять себя таких, и перейти к уже знакомым сегментам регулирования и инструментам управления ими.
Мы уже догадались или знаем, что наши верные друзья ромбик и кружочек (сегменты регулирования) сообщают о своей активности, становясь чёрного цвета после ввода первого символа. Даже больше, — о своей готовности к любому воздействию на них с помощью знакомых нам чёрной и белой стрелочек, то есть инструментов управления или по-другому инструментов воздействия. С помощью этих двух стрелок мы влияем и на контур (траекторию). То есть стрелки, в своём роде, универсальный инструмент. Совсем недавно мы упомянули такие слова как алгоритмы работы, ну или действия сегментов регулирования. А почему бы нам не взглянуть на алгоритм наших собственных действий, касающихся ввода текста по контуру. И посмотреть как бы со стороны на то, что мы делаем. А давайте так и поступим.
А давайте так и поступим.
Алгоритм наших действий:
Выбор инструмента / Включение режима контуров / Создание контура / Включение режима текста / Ввод текста / Включение режима контуров / Регулировка текста и воздействие на контур / Принятие ввода текста и изменений
Перейдём от разговора об алгоритмах к реальности и сделаем это в подробностях, начав действовать согласно нашему же алгоритму работы с текстом. Определимся с контуром. Поскольку разницы между вводом текста по открытому контуру и замкнутому, в общем-то, никакой нет, предлагаю практиковаться, используя замкнутый контур, а то он у нас остался каким-то «недолюбленным».
Давайте на чистом холсте создадим замкнутый контур, используя любое перо на свой выбор. Уже зная о том, что сделав щелчок мышкой в нижней части контура, мы сможем начать вводить текст по его верхней части, то мы этим свои знанием и воспользуемся:
Давайте вновь введём несколько слов и остановимся:
Теперь, чтобы мы могли начать управлять сегментами регулирования, воздействуя на текст (его местоположение на контуре), примем ввод, щёлкнув по галочке в нижней ленте верхнего меню или по текстовому слою в окошке слоёв. Другим способом подтверждения ввода, будет выбор стрелки (кнопка) на панели инструментов напрямую, минуя галочку или текстовый слой. Так и поступим,— щёлкнем по стрелочке чёрного цвета (или белого) и остановимся, ничего более не предпринимая:
Другим способом подтверждения ввода, будет выбор стрелки (кнопка) на панели инструментов напрямую, минуя галочку или текстовый слой. Так и поступим,— щёлкнем по стрелочке чёрного цвета (или белого) и остановимся, ничего более не предпринимая:
Почему же я попросил ничего более не предпринимать? Сегменты регулирования имеют очень тонкую настройку, — они очень чувствительны и способны улавливать перемещение на несколько микрон. И если кто-то из нас ещё не знаком с вводом текста по траектории, то при резком перемещении сегментов регулирования текст может начать кувыркаться, что в свою очередь может даже ошарашить. По этой самой причине мы будем делать всё спокойно и плавно, чтобы совсем скоро делать всё быстро и уверенно, но при этом не резко.
Итак, ввод текста подтверждён, инструмент чёрная (пусть будет чёрная) стрелка активен. Давайте плавно наведём курсор на первую букву начального слова текста. Курсор из чёрной стрелки превратился в английскую печатную букву «I» с маленькими черными стрелочками по бокам. Одна указывает влево, а другая вправо. Если немного подвинуть курсор в правую сторону, то левая стрелочка исчезнет. А, если начать перемещать курсор вправо, то исчезнет левая стрелочка. Такой вид курсора сообщает нам о возможности перемещения текста по траектории, как в левую, так и в правую сторону.
Одна указывает влево, а другая вправо. Если немного подвинуть курсор в правую сторону, то левая стрелочка исчезнет. А, если начать перемещать курсор вправо, то исчезнет левая стрелочка. Такой вид курсора сообщает нам о возможности перемещения текста по траектории, как в левую, так и в правую сторону.
Поскольку при пробном перемещении, которое мы сейчас произведём, да и не только сейчас, а вообще, рука может дрогнуть, то нам нужно быть готовыми к тому, что текст перевернётся с ног на голову. Другими словами он окажется внутри контура, то есть на траектории, но с другой её стороны. Получается, что текст вращается вокруг траектории, как вокруг своей оси, что, на самом деле так оно и есть, и чуть раннее обозвал я такое его вращение кувырканием.
Ну что же, давайте плавным движением произведём пробное перемещение текста в левую сторону. То, что будет происходить, творческого удовлетворения нам не принесёт, а знание мы получим. Сдвигать будем на три-четыре символа (буквы), примерно. Отсчёт символов делаем по ощущению. Убедимся, что режим контуров активен, то есть, выбран инструмент «Стрелки» (чёрная и белая). Сейчас цвет выбираемой (выбранной) стрелки нам не важен, потому что мы будем двигать текст, ухватившись за первую заглавную букву первого слова. У меня это буква «Б»:
Отсчёт символов делаем по ощущению. Убедимся, что режим контуров активен, то есть, выбран инструмент «Стрелки» (чёрная и белая). Сейчас цвет выбираемой (выбранной) стрелки нам не важен, потому что мы будем двигать текст, ухватившись за первую заглавную букву первого слова. У меня это буква «Б»:
Итак, наведём курсор на букву «Б» и как только он примет вид двух маленьких чёрных стрелочек, смотрящих в разные стороны, схватимся за букву мышкой (нажмём и будем удерживать левую кнопку мышки), и потащим плавно влево на расстояние этих самых трёх-четырёх символов. Затем отпустим кнопку мышки, то есть, отпустим и текст. И вот, мы ещё не отпустили кнопку мышки, но то, что некоторые из нас видят, вовсе не радует глаз:
Не воскликнули «Получилось!» и те, кто видят иное положение текста на контуре:
Наша попытка переместить текст на три-четыре символа (буквы) влево, закончилась размещением текста на контуре либо как в варианте первом, либо как во втором. Сомневаться в плавности своих движений мы будем. В эти секунды мы были «Сама плавность».
В эти секунды мы были «Сама плавность».
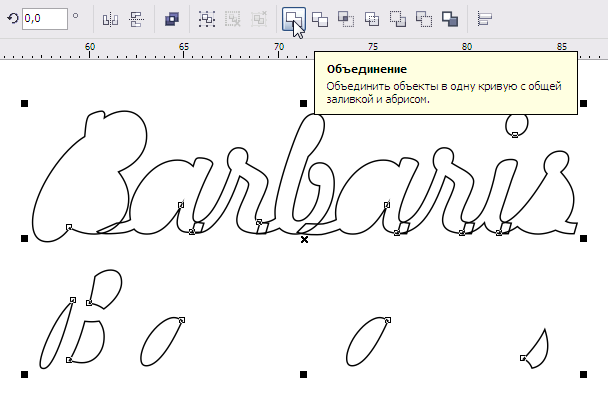
Что же это за странное перемещение текста, — текст в обоих вариантах словно прыгнул и занял определённое положение на контуре? Да…, больше вопросов, чем ответов. Разобраться во всём нам поможет волшебная палочка. Что за чушь про палочку? Вовсе нет. Волшебная палочка это не что иное, как желание, действие и настойчивость.
Второй вариант размещения текста мог произойти по той причине, что при перемещении текста курсор оказался внутри замкнутого контура, то есть без учёта изгибов кривой (траектории). «Прыжки» текста в обоих вариантах, — перемещение массивом, которое нам не очень-то подходит. Перед тем как очистить холст, посмотрим на кружочек с ромбиком, поменявших своё местоположение и запомним их расположение. Пусть наша работающая зрительная память это зафиксирует и сделает это без всякого напряжения (просто посмотрим). Очистим полностью холст и вновь начнём с чистого листа. Вновь создадим замкнутый контур и введём несколько слов:
Примем (подтвердим) ввод текста, щёлкнув по галочке на нижней ленте верхнего меню или по слою в окошке слоёв, или же выбором белой (чёрной) стрелочки на панели инструментов. Теперь же, наведём курсор на последнюю букву последнего слова. В моём случае это буква «а» слова «сюда». Схватимся за текст (букву «а») и потащим в правую сторону, желая того, чтобы текст начинался с места ближе к чёрному кружочку сегмента регулирования на верхней части контура. То есть, двигаем слова вправо вверх по траектории (в моём случае), смещая их левее. Да и картина у нас совсем другая перед глазами в этот раз. Активизировались сегменты регулирования, — кружочки с рычажками. Текст идёт плавно и послушно. Можем потянуть его назад к тому месту, где первоначально располагалось последнее слово. И снова текст ведёт себя как ручной. Замечательно! Вот мы и сделали последний шаг, окончательно приблизивший нас к сегментам регулирования текста.
Теперь же, наведём курсор на последнюю букву последнего слова. В моём случае это буква «а» слова «сюда». Схватимся за текст (букву «а») и потащим в правую сторону, желая того, чтобы текст начинался с места ближе к чёрному кружочку сегмента регулирования на верхней части контура. То есть, двигаем слова вправо вверх по траектории (в моём случае), смещая их левее. Да и картина у нас совсем другая перед глазами в этот раз. Активизировались сегменты регулирования, — кружочки с рычажками. Текст идёт плавно и послушно. Можем потянуть его назад к тому месту, где первоначально располагалось последнее слово. И снова текст ведёт себя как ручной. Замечательно! Вот мы и сделали последний шаг, окончательно приблизивший нас к сегментам регулирования текста.
Оставить комментарий
Drupal
WordPress
Word
Excel
PowerPoint
Movie Maker
Все разделы
Домашний мини сервер Shuttle
3 шага (с дополнительными советами)
Создаете ли вы шедевр брендинга или обрисовываете текст для мема, работать с текстом в Photoshop еще никогда не было так просто. Современные версии позволяют создавать огромное количество неразрушающих текстовых эффектов с помощью функции Layer Styles, включая идеальные контуры текста — и все это всего за несколько кликов!
Современные версии позволяют создавать огромное количество неразрушающих текстовых эффектов с помощью функции Layer Styles, включая идеальные контуры текста — и все это всего за несколько кликов!
Примечание. Это руководство должно работать для любой версии Photoshop, выпущенной за последние два десятилетия или около того, и, возможно, даже для версии 5.0. Ваш интерфейс может отличаться от Photoshop 2022 на снимках экрана ниже, но основной принцип остался прежним.
Содержание
- Краткое руководство по выделению текста в Photoshop
- Подробное руководство по выделению текста в Photoshop
- Шаг 1. Создайте текст
- Шаг 2. Добавление контура
- Шаг 3. Завершение Повторить
- Бонус: придумать контуры текста
- Контур текста с помощью внешнего свечения
- Растеризация контура
- Последнее слово
Краткое руководство по наброску текста в Photoshop
Если вам просто нужно краткое руководство по созданию контура текста в Photoshop, вот краткая версия:
- Шаг 1: Щелкните правой кнопкой мыши текстовый слой на панели Слои и выберите Параметры наложения.
 .
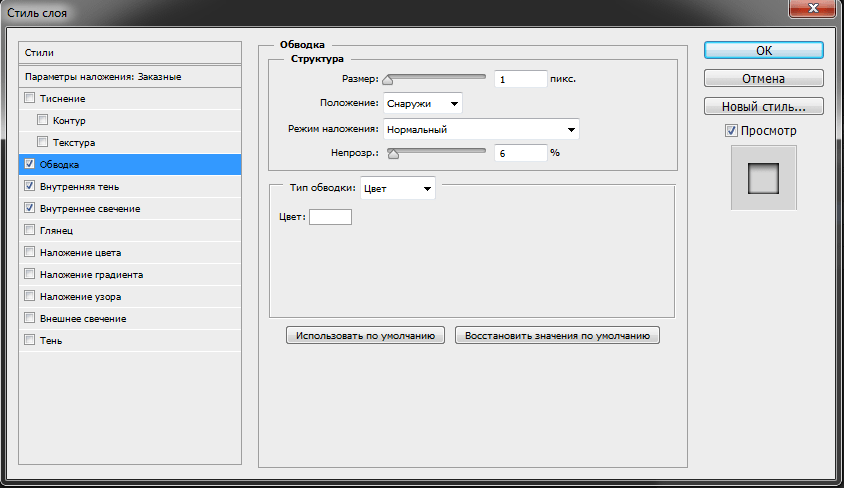
. - Шаг 2: Выберите Stroke в диалоговом окне Layer Styles и настройте нужные параметры.
- Шаг 3: Нажмите OK .
Вот и все! Photoshop идеально обрисует ваш текст, используя выбранные вами настройки.
Подробное руководство по обводке текста в Photoshop
Если вы только начинаете изучать Photoshop или хотите получить более подробное объяснение процесса обводки текста в Photoshop, читайте дальше, чтобы узнать, как получить максимальную отдачу от вашего текстовые наброски, а также несколько бонусных советов и приемов в конце.
Шаг 1. Создайте свой текст
Переключитесь на инструмент Введите с помощью панели «Инструменты» или сочетания клавиш T и создайте текст, который вы хотите выделить.
Текст перед добавлением каких-либо контуров Чтобы этот процесс работал, текст должен находиться на отдельном слое с прозрачным фоном, поскольку он работает путем обнаружения краев данных изображения внутри слоя.
Если текст уже объединен с остальной частью изображения, процесс контура не будет работать, и вам придется использовать другой и гораздо более сложный метод.
В этом примере каждое слово находится на отдельном слое, что позволяет мне добавить контуры только к слову «buzz», как вы видели ранее.
Шаг 2. Добавление контура
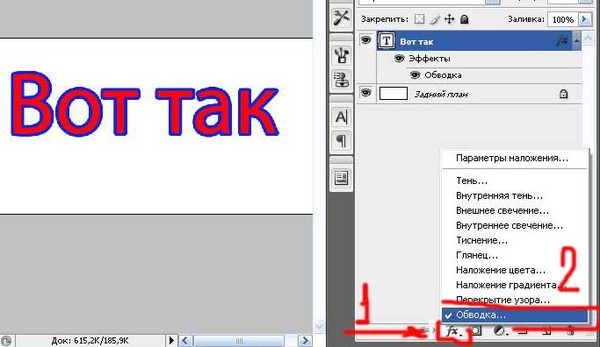
После того, как ваш текстовый слой подготовлен, пришло время добавить стиль слоя. Как и многие другие инструменты и настройки в Photoshop, это можно сделать несколькими способами, но я предпочитаю щелкнуть правой кнопкой мыши текстовый слой на панели Layers и выбрать Параметры наложения в верхней части всплывающего меню. .
Если панель Layers не отображается в вашей текущей рабочей области, вы можете вывести ее на передний план, открыв Окно меню и выбрав Слои из списка, либо можно использовать сочетание клавиш F7 . Для подавляющего большинства проектов Photoshop вам потребуется открыть панель «Слои»!
Для подавляющего большинства проектов Photoshop вам потребуется открыть панель «Слои»!
Вы также можете щелкнуть значок fx в нижней части панели Layers и выбрать Stroke из списка или открыть меню Layers , выбрать подменю Layer 9004 и нажать
Инсульт .
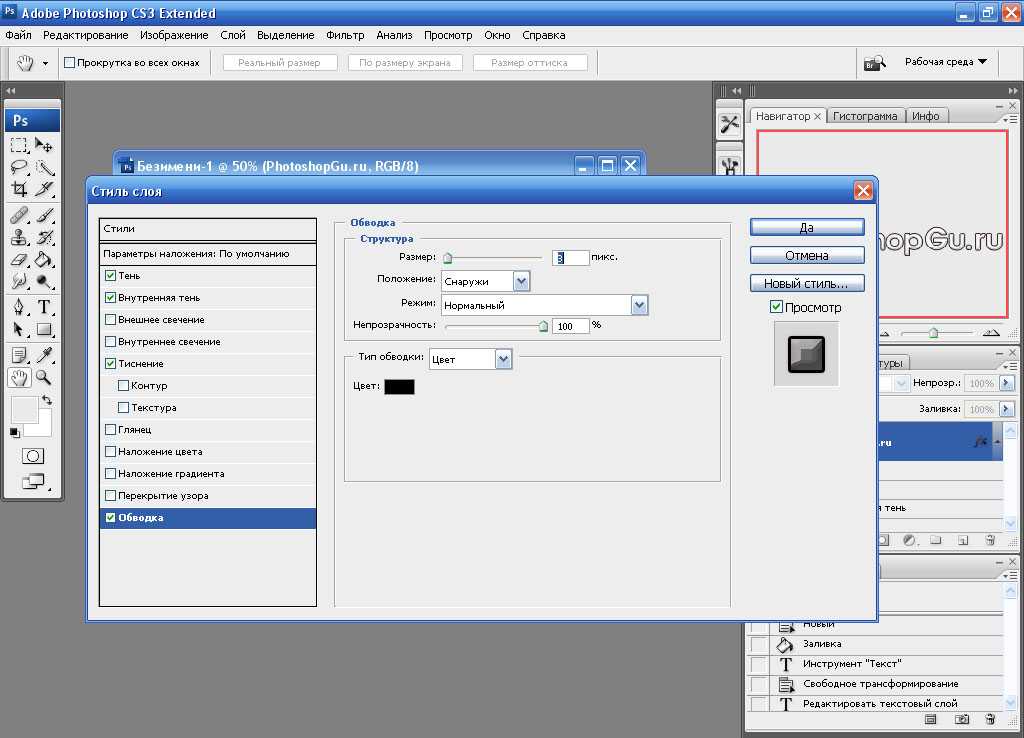
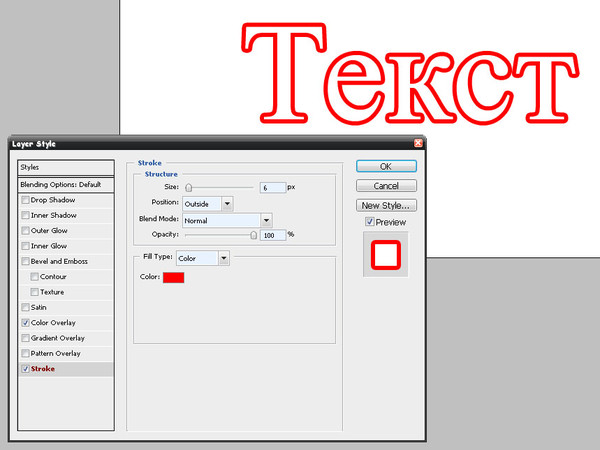
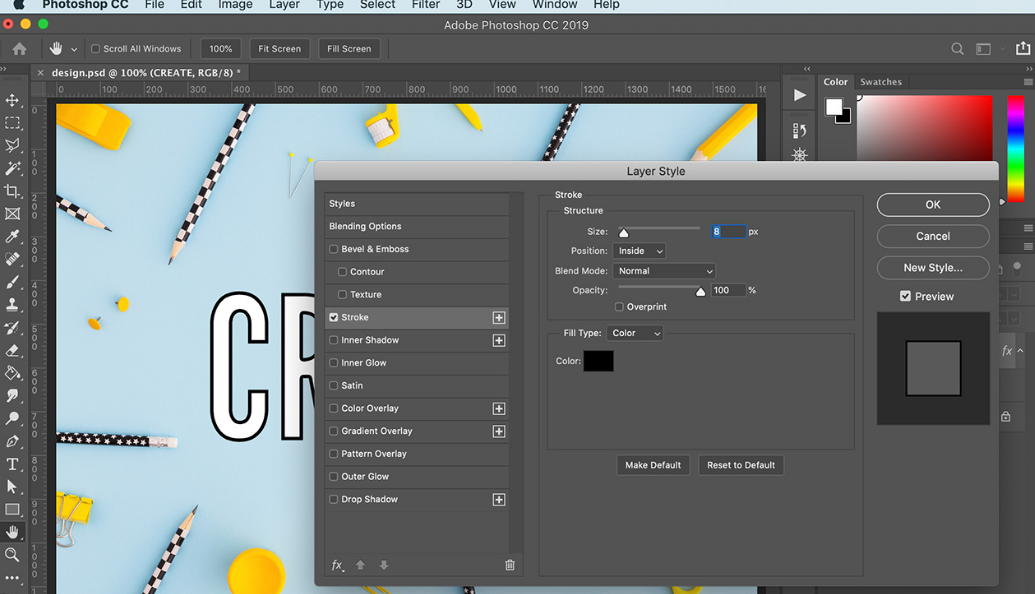
Как бы вы туда ни попали, Photoshop откроет диалоговое окно Layer Style, показанное ниже.
Окно «Стиль слоя», показывающее параметры «Обводка» в Photoshop CC 2022 (macOS)На этом этапе с параметрами легко поиграться. Вы можете установить ширину и положение обводки, а также поэкспериментировать с режимами наложения и настройками непрозрачности. Вы также можете настроить тип заливки, чтобы он был сплошным цветом, градиентом или узором.
Скорректированные настройки Обводки для создания эффекта, показанного ранее Сомневаюсь, что вы когда-нибудь найдете хорошее применение узорной заливке, но градиентные контуры могут создавать интересные эффекты.
Шаг 3. Завершите или повторите
На этом этапе, если вы довольны предварительным просмотром своего плана, просто нажмите кнопку «ОК», и вы можете продолжить работу над проектом. Вы также можете включать и выключать эффект контура, используя флажок «Предварительный просмотр», чтобы сравнить результаты вашей работы «до и после».
Если вы хотите добавить дополнительный контур вокруг текста, вы можете это сделать! Нажмите + рядом с записью «Обводка» на левой панели окна «Стиль слоя», и будет добавлена новая запись «Обводка».
Photoshop позволит вам добавить десять разных штрихов к каждому слоюНастройте параметры новых штрихов так же, как вы делали это в шаге 2, или добавьте столько разных штрихов, сколько хотите, пока не получите нужный эффект. собирается.
Бонус: придумывание контуров текста
В мире контурного текста есть нечто большее, чем просто стиль слоя «Обводка».
Контур текста с использованием внешнего свечения
Если вы хотите получить более мягкий результат для контура текста, вы можете попробовать использовать стиль слоя Внешнее свечение вместо Обводки. Outer Glow дает вам гораздо больше контроля над краями вашего контура и позволяет использовать более широкий спектр эффектов, хотя настройка может занять немного больше времени.
Outer Glow дает вам гораздо больше контроля над краями вашего контура и позволяет использовать более широкий спектр эффектов, хотя настройка может занять немного больше времени.
Параметр «Внешнее свечение» делает работу с градиентными контурами намного более точной, хотя вы можете настроить его настолько, что при желании можете получить результат, аналогичный параметру «Обводка». Вы даже можете комбинировать Stroke и Outer Glow для получения более сложных эффектов контура, так что смело экспериментируйте!
Растеризация контура
Хотя обычно рекомендуется сохранять контуры текста в качестве стиля слоя для максимальной гибкости, вы также можете отделить контур от текста.
Это позволяет вам искажать и преобразовывать его любым удобным для вас способом, предоставляя вам полный творческий контроль — и вы всегда можете просто воссоздать другой контур текста, повторив шаги в руководстве, если вам нужно!
Завершив создание контура с помощью параметров «Обводка» или «Внешнее свечение», убедитесь, что текстовый слой по-прежнему выбран на панели «Слои». Откройте Layer , выберите подменю Layer Style и нажмите Create Layer . Это преобразует ваш неразрушающий стиль слоя в новый пиксельный слой, готовый к преобразованию или редактированию по вашему желанию.
Откройте Layer , выберите подменю Layer Style и нажмите Create Layer . Это преобразует ваш неразрушающий стиль слоя в новый пиксельный слой, готовый к преобразованию или редактированию по вашему желанию.
Возможно, вам придется немного поработать над очисткой, так как стили слоев часто полагаются на отсечение или порядок слоев для достижения своих эффектов при преобразовании в отдельный слой, но это может быть удобным способом создания контура для использования в качестве тени или другого эффекта освещения/смешивания в другой части изображения.
Заключительное слово
Это почти все, что нужно знать о том, как обводить текст в Photoshop с использованием современных неразрушающих методов. Вы можете бездельничать, делая все вручную с помощью инструментов выделения, но вы получите гораздо лучшие результаты, используя стили слоя — и намного быстрее!
Удачи!
О Томасе Болдте
Томас начал свою карьеру в Photoshop еще в 2000 году. После изучения Photoshop 5.5 в компьютерном классе средней школы у него развилась непреходящая страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологических стартапов.
После изучения Photoshop 5.5 в компьютерном классе средней школы у него развилась непреходящая страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологических стартапов.
Как создать контурный текст в Photoshop — Brendan Williams Creative
Контурный текст отлично подходит для плакатов, листовок и других маркетинговых материалов, а в Photoshop его очень легко сделать. Создание этого текста добавляет креативности вашим проектам, поскольку текст можно размещать поверх других изображений, в то время как центр остается прозрачным, чтобы сквозь него был виден фон.
В этом уроке вы познакомитесь с двумя разными способами обводки текста как с прозрачным центром, так и без него. Таким образом, у вас будет как можно больше вариантов стилизации!
Существует три метода создания контурного текста в Photoshop, каждый из которых имеет свои плюсы и минусы. Давайте начнем с одного из моих любимых, который использует стили слоя.
Вариант 1: Использование стилей слоя
С помощью стилей слоя вы можете применять к слоям несколько эффектов, таких как градиентные наложения, тени и, конечно же, контурные текстовые эффекты!
Преимущество использования стилей слоя для применения эффектов к слоям заключается в том, что текст не преобразуется во что-то еще во время процесса. Таким образом, когда вы создаете эффект контурного текста с помощью стилей слоя, вы все равно можете отредактировать текст позже, если хотите изменить текст или исправить какие-либо ошибки.
Чтобы создать контурный текст с помощью стилей слоя, необходимо выполнить несколько простых шагов. Сначала создайте текст, выбрав инструмент Текст на панели инструментов (T) .
Затем введите текст на холсте.
Далее перейдите на панель Layers и выберите текстовый слой.
Затем нажмите кнопку fx внизу панели Layers .
Затем выберите Stroke во всплывающем меню. Кроме того, вы можете дважды щелкнуть текстовый слой, чтобы открыть панель «Стиль слоя», а затем выбрать «Обводка» в меню слева.
Затем вы увидите панель Layer Style , где вы можете получить доступ к настройкам обводки.
Первое, что нужно изменить в настройках Stroke , это размер штриха. Переместите ползунок размера влево, чтобы уменьшить ход, или вправо, чтобы увеличить его.
Имейте в виду, что размер штриха напрямую связан с положением штриха. Вы можете установить положение штриха на Снаружи , Внутри или Центр .
Разница между этими параметрами заключается в том, что Снаружи помещает штрих за пределы края текста, а Внутри помещает штрих внутри края текста. Наконец, Center равномерно распределяет обводку между внутренней и внешней частями текста. Для достижения наилучших результатов я рекомендую вам установить положение обводки на Center .
Для достижения наилучших результатов я рекомендую вам установить положение обводки на Center .
Параметр Режим наложения позволяет смешивать обводку с другими слоями в Панель слоев . Существует несколько режимов наложения, которые вы можете выбрать, но эффект режима наложения не дает хорошего результата при применении к обводке текста. Таким образом, вы должны установить режим наложения Нормальный .
Для параметра Opacity я рекомендую оставить значение 100%, чтобы штрих выглядел непрозрачным. Если вы уменьшите непрозрачность, ваш штрих станет более прозрачным.
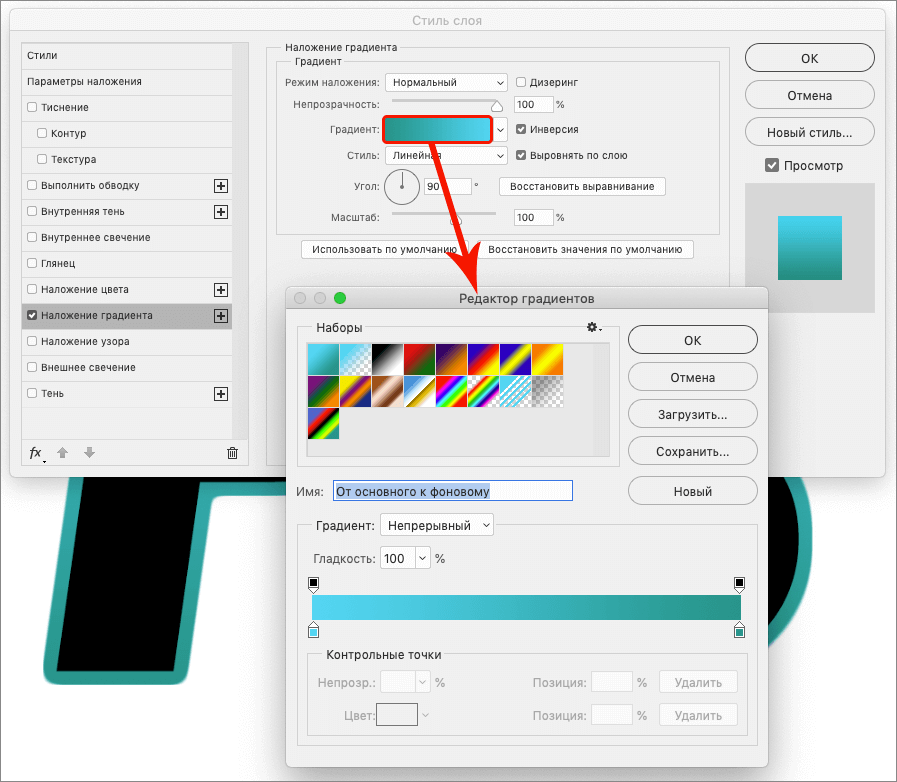
Существует три варианта типа заливки: Цвет , Градиент и Шаблон .
При установке Fill Type на Color , вы можете щелкнуть цветную заливку (под параметром типа заливки) и открыть панель выбора цвета, где у вас будет несколько вариантов цвета для обводки.
Вы также можете установить Тип заливки на Градиент , и вы можете персонализировать градиент, применяемый к вашей обводке, разными способами.
Например, щелкнув поле градиента, вы можете открыть Редактор градиентов , где вы можете выбрать пресет градиента или создать градиент самостоятельно.
Последним вариантом в типе заполнения является шаблон . Это позволяет вам применить предустановку шаблона или пользовательский шаблон к вашему штриху.
После настройки обводки текста необходимо сделать ее внутреннюю часть прозрачной. Таким образом, вы можете закончить создание эффекта контура.
Для этого перейдите на панель Layers и снова нажмите кнопку fx . Но на этот раз выберите Параметры наложения из всплывающего меню.
Затем найдите параметр Advanced Blending в настройках Blending Options .
Оттуда установите Fill Opacity на 0%
Наконец, нажмите Ok , чтобы подтвердить действие и закрыть панель Layer Styles .
К концу процесса ваш текст превратится в контурный текст с прозрачным центром.
Основное преимущество этого метода в том, что если снова включить текстовый инструмент (T) вы все еще можете редактировать свой текст. Это связано с тем, что контурные тексты, созданные с помощью стилей слоя, не растрируются, поэтому они по-прежнему ведут себя как обычный текстовый слой.
Вариант 2. Преобразование текста в слой-фигуру
Этот метод позволяет создать эффект контура, превратив текст в фигуру. Имейте в виду, что вы больше не можете редактировать текст после преобразования текста в фигуру. Поэтому убедитесь, что ваш текст именно такой, каким вы хотите его видеть, прежде чем преобразовывать его в фигуру. Этот метод дает больше творческих возможностей при изменении контурного текста.
Вот шаги, которые вам нужно выполнить. Сначала напишите текст на холсте.
Затем перейдите на панель Layers и выберите текстовый слой.
Затем щелкните правой кнопкой мыши текстовый слой и выберите Convert To Shape .
Теперь ваш текст будет успешно преобразован в фигуру, и вы увидите значок фигуры рядом с миниатюрой текста на панели «Слои» .
После этого перейдите на панель инструментов и выберите инструмент Форма (У) .
Затем перейдите на панель параметров и установите Fill на прозрачный и Stroke на сплошной цвет.
Параметры обводки можно настроить с помощью значков на панели настроек обводки , которые расположены в следующем порядке: Сплошной цвет , Градиент или Узор , чтобы добавить творческие эффекты к контуру.
Вы можете изменить Ширина штриха на панели параметров тоже.
После выполнения вышеуказанных шагов ваш текст будет успешно преобразован в контурный текст.
Вы можете еще больше персонализировать контурный текст, превратив его обводку в пунктирные или пунктирные линии. Эти параметры также находятся на панели параметров .
Вариант 3. Использование контурного шрифта
Как было показано в предыдущих разделах, создать контурный текст очень просто. Но, поскольку у нас иногда нет времени на создание наших шрифтов, нам нужно сохранить как можно больше шрифтов на наших компьютерах. Вы спасаете их сейчас, а они спасают вас позже!
Так что, если вы не хотите создавать контурный шрифт с нуля, вы можете просто загрузить бесплатный контурный шрифт.
Для вашего удобства я выбрал для вас контурный шрифт: шрифт Londrina Outline , дружественный и неформальный шрифт, доступный в Google Fonts .
Кстати, в Google Fonts есть множество замечательных шрифтов, доступных для загрузки. Более того, шрифты Google бесплатны для коммерческого и личного использования!
Чтобы загрузить шрифт, перейдите на страницу Londrina Outline и нажмите «Загрузить семейство» в правом верхнем углу экрана.
Затем найдите загруженный шрифт на своем компьютере, и вы заметите, что он отображается в виде zip-файла.
Чтобы использовать шрифт, вам потребуется извлечь файл шрифта из ZIP-архива. Для этого щелкните правой кнопкой мыши ZIP-папку и выберите Извлечь все.
Будет создана новая папка, содержащая файл шрифта.
Дважды щелкните новую папку, чтобы найти файл шрифта.
Затем дважды щелкните файл шрифта ttf и щелкните Установить , чтобы установить шрифт на свой компьютер.
В следующий раз, когда вы откроете Photoshop, вы найдете новый шрифт на панели символов .