Уроки по Adobe Photoshop — Оделение от фона — Использование команд сжатие/расширение для обработки края изображения
Автор: «Фосса»
Материал взят с форума «Малахитовая шкатулка»
Эти два урока использую с очень давних времен. Особенно полезно новичкам.
Урок первый — расширение.
Здесь я расскажу, как очень просто можно удалить сердцевинку рамочки без остатка белой каймы по краям. Бывают случаи, когда белый фон в сердцевине не очень чистый, и получается такая вот фигня, как остатки его по краю выделения.
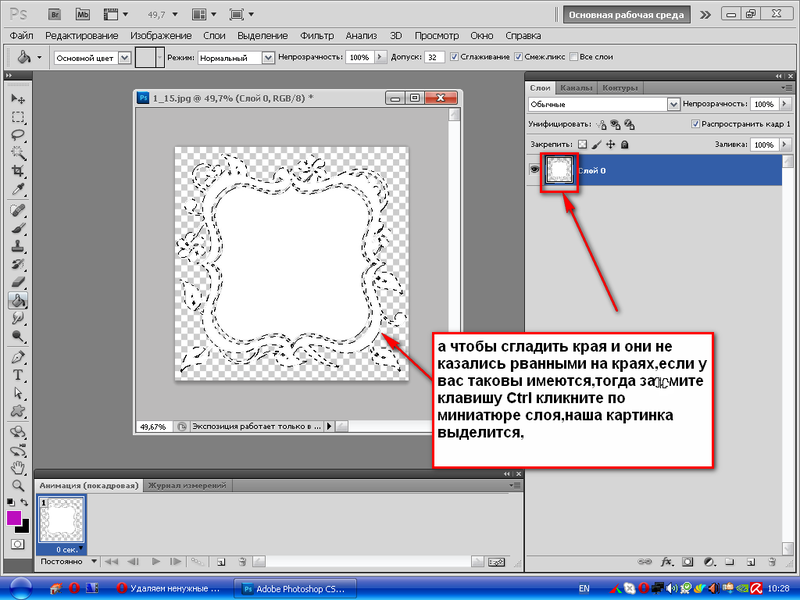
Итак, у нас есть рамочка в формате jpg.
Пользуясь волшебной палочкой, мы удалили сердцевину.
На первый взгляд, все хорошо. Но это не так. И чтобы это увидеть, я пользуюсь очень простым способом, чего и вам советую (ну, тем, кто не знает). Создаем новый слой и перемещаем его ПОД основной слой. Заливаем его любым контрастным цветом, в нашем случае, черным. Вуаля! Теперь отчетливо видна противная белая каемочка по краю выделения, стереть которую ластиком довольно проблематично.
Но все равно от нее легко можно избавиться. Встаем на основной слой, волшебной палочкой выделяем вырезанную область. Идем в select — modify — expand, выставляем значение в 1 пиксел, жмем ок. Наша выделенная область расширилась на 1 пиксел.
Далее жмем delete, и — все! Картинка готова! И никакой белой каймы! Все чисто!
PS. Некоторые особо тяжелые случаи требуют расширения области в 2 и более пикселов. Вы ж понимаете, что значение в 1 пиксел — это только для таких случаев, как наш. Также можно повторить эту процедуру два и более раз по одному пикселу, пока не добьетесь нужного эффекта.
Урок второй. Сжатие.
Итак, мы имеем картинку (например клипарт)
После удаления белого фона (при добавлении контрастного черного) наша картинка выглядит вот так:
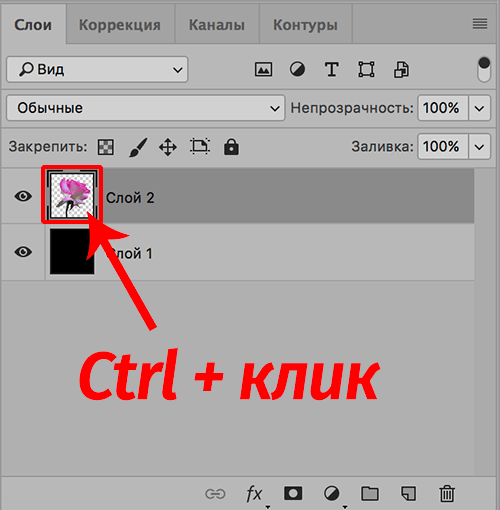
Чтобы избавиться от этой белой каймы и сгладить линии, выделяем льва. Для этого нажимаем и удерживаем на клавиатуре клавишу Ctrl, и кликаем левой кнопкой мышки на основном слое со львом. Обратите внимание, картинка (лев) находится на отдельном от вего остального слое!
Обратите внимание, картинка (лев) находится на отдельном от вего остального слое!
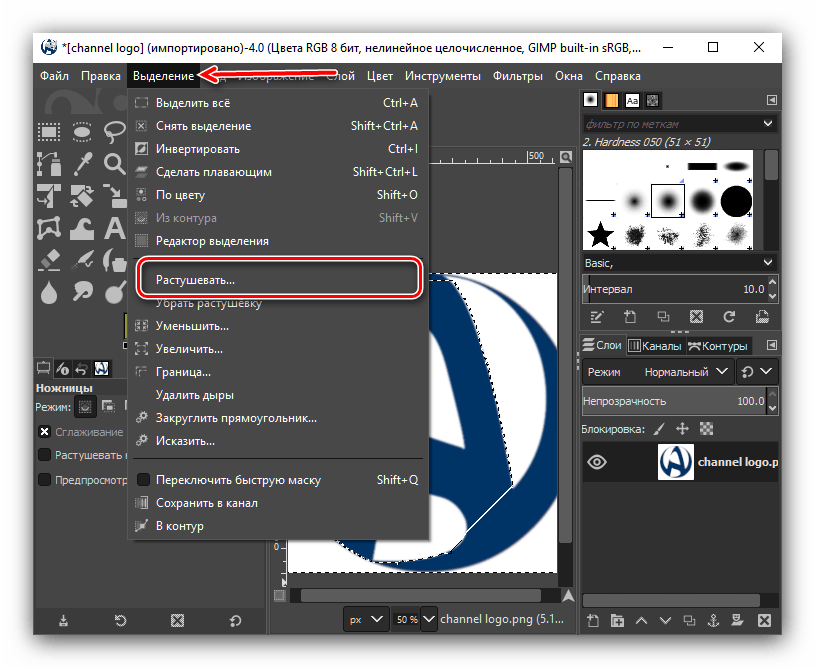
Далее идем в select — modify — contract, выставляем значение в 1 (или более при особо тяжелых случаях) пиксел, жмем ОК. Наже выделение сжалось на 1 пиксел:
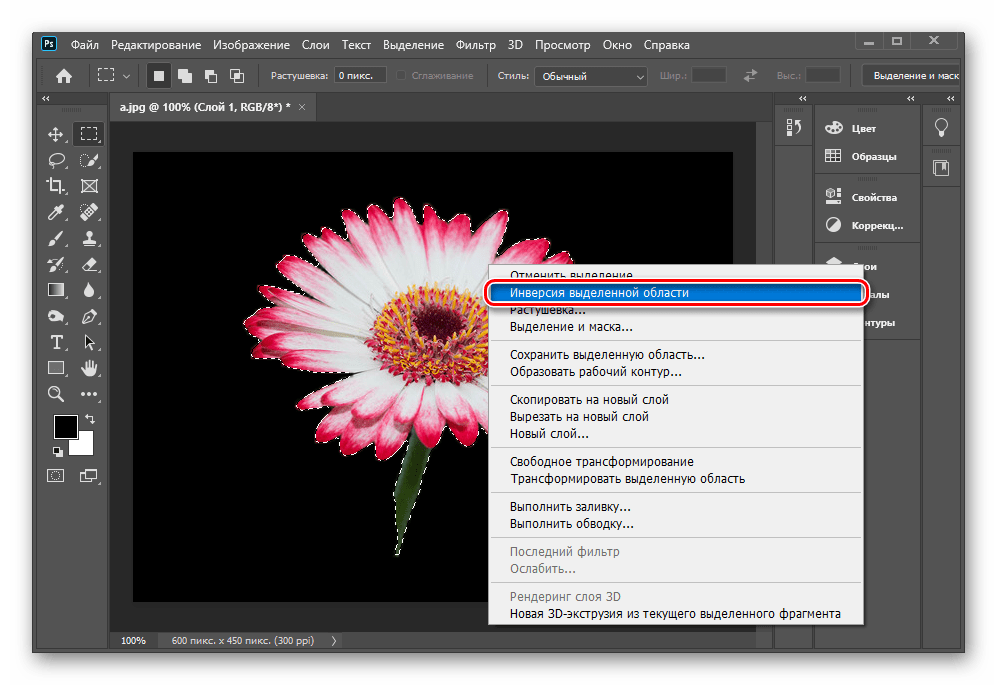
Далее мы должны инвертировать нашу выделенную область. Идем в select — inverse, жмем ОК. Теперь выделена область, которая расположена за пределами льва по его периметру:
Теперь нажимаем delete и снимаем выделение (Ctrl + D).
Вуаля! Лев теперь четкий, без белых каемочек, и его можно посадить на любой контрастный фон, он будет смотреться великолепно!
Кстати, контрастный фон нужен только для работы, когда вы все сделали, удалите его, перетащив этот слой в маленькую корзинку на палитре слоев.
Автор: «Niona»
Материал взят с форума «Материнство»
Урок третий. Отделение с помощью маски
Как аккуратно и довольно быстро отделить объект от фона, т.е. вырезать с помощью маски
Не так давно стала вырезать с помощью маски, решила показать, может, кто еще не знает, а то с помощью «волшебного ластика» не всегда аккуратно получается, а с помощью лассо довольно муторно и долго.![]()
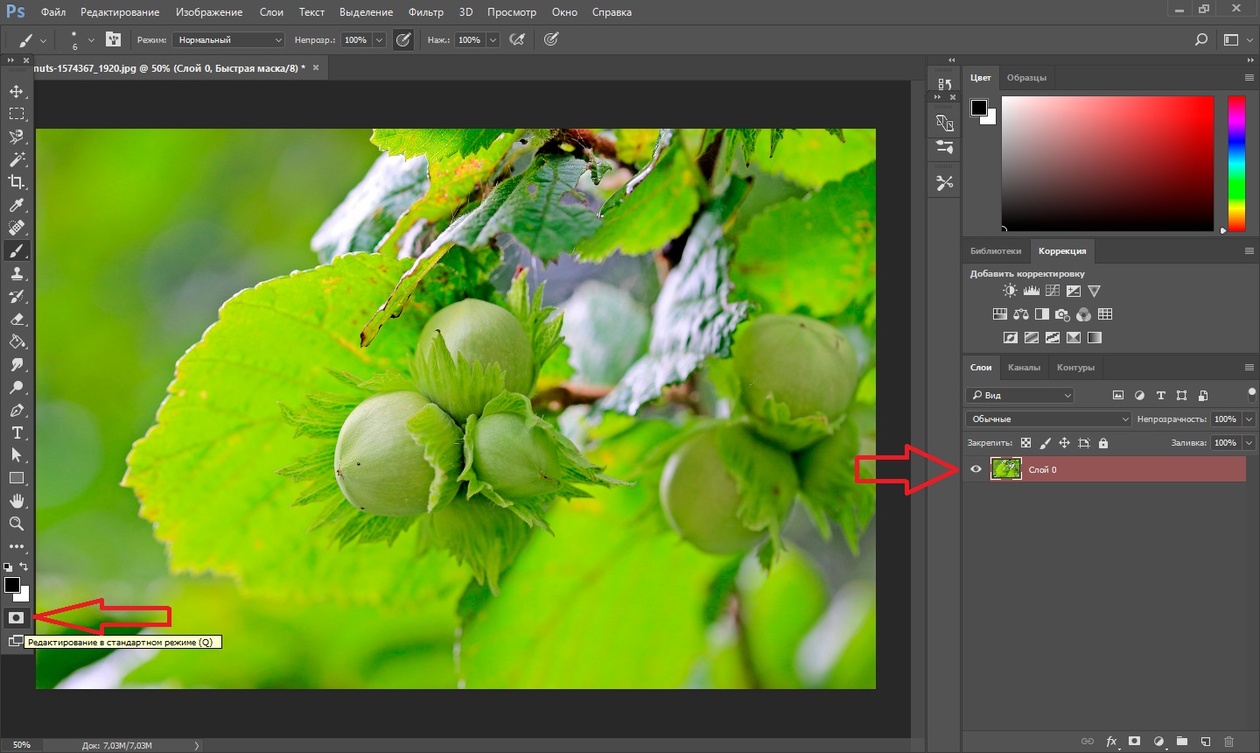
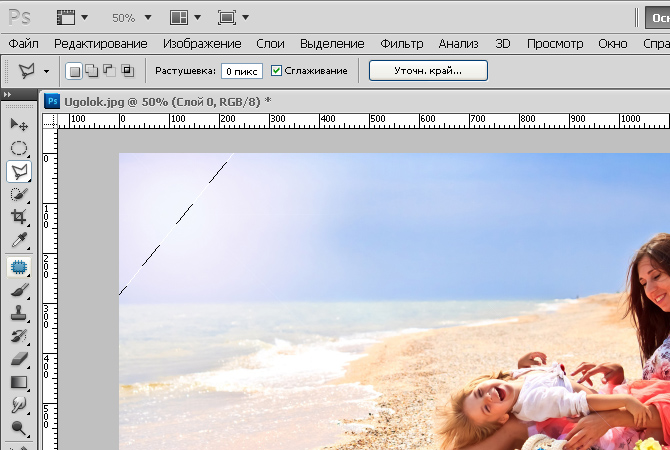
1. Берем картинку, я взяла довольно простую, там однородный фон, но есть сложные для вырезания элементы-веточки, волосы
Щелкаем по фону «волшебной палочкой, но СМОТРИТЕ, чтобы сверху была выключена 2 галочка!
Внимание: в этом уроке изображения можно увеличить по клику
]]>]]>
2. Нажимаем кнопку QuickMaskMode, что на панели инструментов, или это можно быстро сделать комбинацией клавиш объект должен окраситься в красноватый цвет, не пугайтесь так и должно быть!
]]>]]>
3. Теперь аккуратно работаем кисточками, подправляем погрешности: ЧЕРНЫМ цветом добавляем-на объекте закрашиваем, а БЕЛЫМ цветом удаляем-на фоне закрашиваем, клавишей X можно менять цвета!
]]>]]>
здесь фон однородный, погрешностей нет, а например на фотографии фон, который нужно удалить, все розовое на фоне надо закрасить белой кистью
]]>]]>
4.Нажимаем клавишуQ, чтобы вернуться в нормальный режим и нажимаем сверху
в колонке Select кнопочку Inverse или делаем это комбинацией клавиш
]]>]]>
5. Создаем из вырезанного новый слой, это можно быстро сделать комбинацией клавиш Ctrl+J
Создаем из вырезанного новый слой, это можно быстро сделать комбинацией клавиш Ctrl+J
]]>]]>
и вот тоже самое сделано с фотографией, может и не идеально но мне нравятся волосы
]]>]]>
Надеюсь, что я понятно объяснила, и вы со всем легко справитесь!
Автор: «LanaS»
Материал взят с форума «Малахитовая шкатулка»
Урок четвертый: Как отделить объект от фона с помощью быстрой маски
Еще один способ работы с быстрой маской. Он немного отличается от урока, показанного Оленька, поэтому я решила его тоже продемонстрировать. Если эта информация пригодится кому-нибудь я буду очень рада.
Вырезать будем птичку вот на этой картинке
]]>]]>
Для начала продублируем слой, на котором будем создавать вырезание.
Нижний слой погасим. Затем заходим в команду Edit in Quick Mask Mode (Q)
Затем выбираем команду Line Tool.
]]>]]>
Затем в верхнем поле в графе Weight следует выбрать ширину линии,
например 3 px. Этой линией надо обрисовать границы вырезаемого объекта.
Этой линией надо обрисовать границы вырезаемого объекта.
]]>]]>
Для отрисовки линии нужно нажать левой кнопкой мыши в первой точке и удерживая ее довести до второй точки и так далее.
]]>]]>
Обвести такими линиями весь контур и замкнуть его. Очень важно, чтобы контур был замкнутым, без разрывов.
]]>]]>
Затем с помощью команды Paint Bucket Tool (G) залить область внутри контура.
]]>]]>
Выходим из маски
]]>]]>
Нажимаем Delete. И тем самым отделяем вырезаемый объект от фона.
]]>]]>
После вырезания контур картинки остается резким и если ее накладывать на другой фон, то скорее всего будут видны четкие граница перехода от картинки к фону. Так вот. Для того, чтобы это исправить, можно сделать следующее:
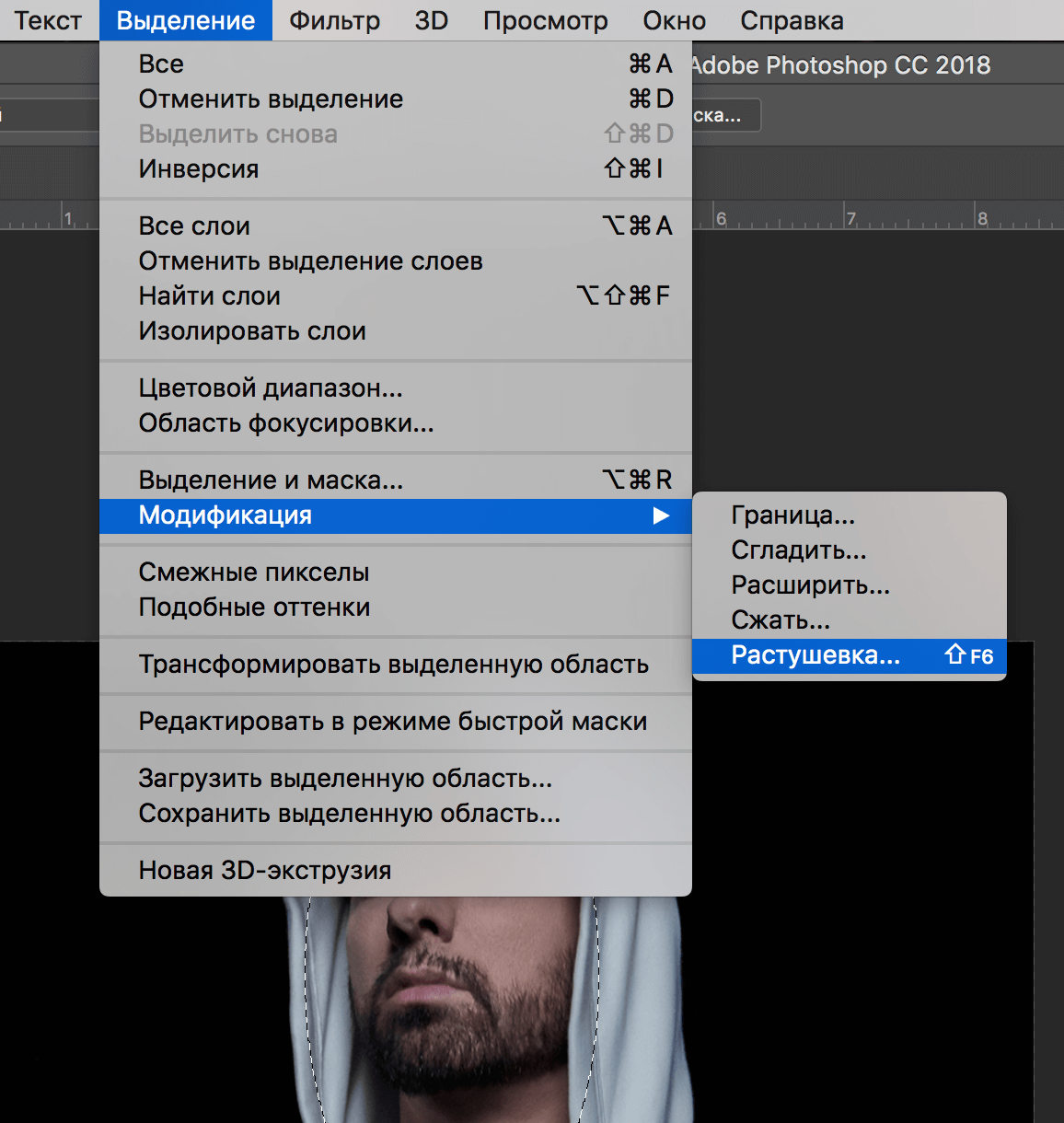
Для начала можно убрать остатки от фона с картинки. Select > Modify > Expand и в появившемся окне задаем значение отступа выделения от края во внутрь. (например 2 px)>Ok.
]]>]]>
Затем нажимаем Delete. Тем самым немного подрезаем края. Выделение не снимаем.
Тем самым немного подрезаем края. Выделение не снимаем.
]]>]]>
А для того, чтобы немного размыть края вырезанной картинки можно
воспользоваться инструментом Blur Toll. И пройтись этим инструментом по
границе картинки, создавая легкое размытие краев. Но можно
воспользоваться, как мне кажется, более простым способом. С помощью
команды Border, которая находится в меню Select > Modify > Border
можно задать двойное выделение. В появившемся окне команды Border нужно
выставить ширину двойного выделения, например 3 px. Или любое другое на
Ваше усмотрение. Ok.
]]>]]>
Получилось дойное выделение. Этим самым мы обозначили границы для размытия контура.
]]>]]>
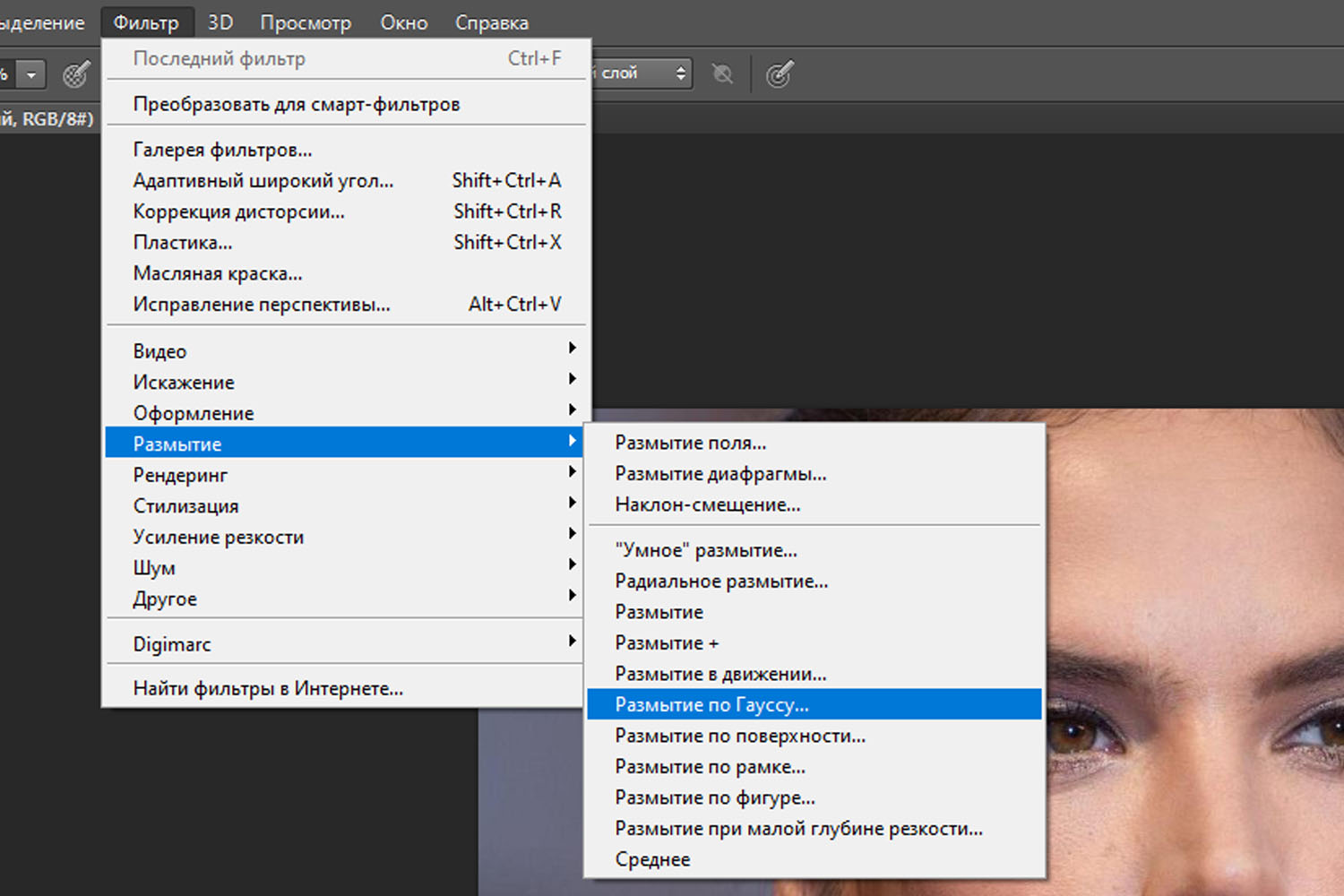
Затем заходим: Filter > Blur > Gaussian Blur. И выбираем степень
размытия от 1 px до 2 px. Ok. При этом используемый фильтр Gaussian
Blur будет действовать только на выделенную область
]]>]]>
Нажимаем клавиши Сtrl + D (снимаем выделение).
Результат, после размытия краев:
]]>]]>
До размытия краев:
]]>]]>
И накладываем полученный результат на любое изображение.
]]>]]>
«Ретуширование фотографий в программе Adobe Photoshop»
Инструкционно-технологическая карта
Тема. Ретуширование фотографий
Цель урока: приобрести навыки ретуширования фотографий в программе Adobe Photoshop.
Задание1. Бесследно удаляем ненужные элементы изображения
1.1. Удаление ненужных элементов изображений и восстановление потерянных фрагментов
Очень
часто на фотографиях и сканированных изображениях присутствуют разнообразные
технические дефекты, которые необходимо скрыть: пятна, царапины, загрязнения.
Бывает также, что при съемке в кадр попадают нежелательные предметы — трубы,
провода, мусор, которые портят общее впечатление от снимка. Все эти задачи
удаления дефектов и посторонних объектов с успехом решаются инструментами: Clone
Stamp Tool (Инструмент
«Клонирующий штамп»), Pattern
Stamp Tool (Инструмент
«Текстурный штамп»), Healing
Brush Tool
(Инструмент «Заживляющая кисть»),
Patch
Tool (Инструмент
«Заплата»),
Все эти задачи
удаления дефектов и посторонних объектов с успехом решаются инструментами: Clone
Stamp Tool (Инструмент
«Клонирующий штамп»), Pattern
Stamp Tool (Инструмент
«Текстурный штамп»), Healing
Brush Tool
(Инструмент «Заживляющая кисть»),
Patch
Tool (Инструмент
«Заплата»),
1.2. Удаление элементов изображения клонирующим штампом
Если вы желаете скрыть на фотографии дефекты типа пятен или царапин или же удалить с изображения посторонние предметы, то нет лучшего способа, чем воспользоваться инструментом Clone Stamp Tool (Инструмент «Клонирующий штамп»), который заменяет дефектный участок фрагментом из близлежащих областей того же или другого изображения.
Ø Откройте в рабочем окне Adobe Photoshop файл 04-01 -s.jpg из папки Photo\04\ Start диска CD-ROM.
На
этой фотографии слева вы видите ветку, которая вносит некоторый диссонанс в
идиллический ландшафт (Рис. 4.1). Попробуем избавиться от нее с помощью инструмента Clone
Stamp Tool (Инструмент
«Клонирующий штамп»).
Этот инструмент работает следующим образом. Сначала берется образец того фрагмента изображения, который будет клонироваться, т. е. копироваться в другой части изображения. Чтобы взять необходимый образец, необходимо щелкнуть мышью при нажатой клавише Alt в том месте фотографии, в котором вы желаете взять образец для клонирования. Затем с помощью кисти выбранным образцом закрашивается участок изображения, на котором имеются дефекты или объекты, подлежащие удалению.
Рис. 4.1. Исходная фотография |
Предварительно увеличим масштаб отображения, чтобы точнее выполнить обработку.
> С помощью инструмента Zoom Tool (Инструмент «Масштаб») увеличьте масштаб отображения фотографии до
200% и переместите инструментом Hand Tool (Инструмент «Рука») ветку в центр окна документа.
>- Нажмите кнопку Clone Stamp Tool (Инструмент «Клонирующий штамп») на панели инструментов (Tools). На панели параметров (Options Bar) появятся элементы управления для настройки свойств инструмента (Рис. 4.2).
Рис. 4.2. Панель параметров (Options Bar) инструмента Clone Stamp Tool (Инструмент «Клонирующий штамп»)
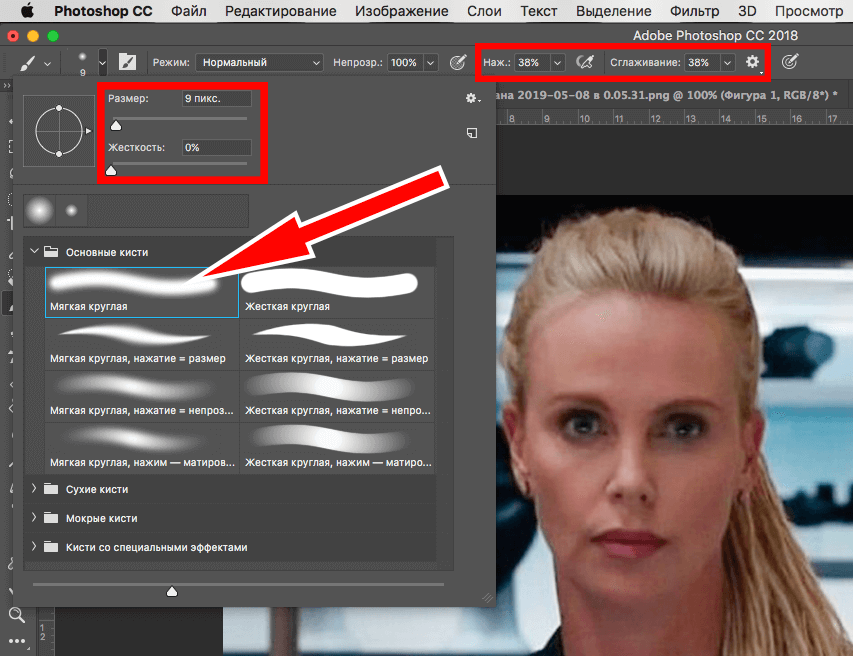
Так как клонирующий штамп переносит элементы изображения кистью, то теперь необходимо выбрать мягкую кисть, диаметр которой должен быть несколько больше ширины объекта, который требуется скрыть. Обратите внимание на то, что кисть должна иметь мягкие края, чтобы по возможности сгладить переход между существующим и клонированным изображением. Выберем кисть диаметром 20 пикселей и жесткостью 0%.
> Нажмите кнопку Brush (Кисть) на панели параметров (Options Bar) и в появившейся палитре кистей с помощью ползунковых регуляторов установите значение Master Diameter (Главный диаметр) 20 рх и Hardness (Жесткость) 0%.
В открывающемся списке Mode (Режим) на
панели параметров (Options Bar) задается режим смешивания при наложении кистью новой «краски» поверх
существующей. В зависимости от выбранного режима результирующее изображение
может быть, например, более темным или более светлым, чем исходное. При установленном
по умолчанию значении Normal (Обычный), результирующий цвет будет вычислен, как простая смесь
исходного и наложенного цветов с учетом прозрачности. Оставим этот режим без
изменения.
В зависимости от выбранного режима результирующее изображение
может быть, например, более темным или более светлым, чем исходное. При установленном
по умолчанию значении Normal (Обычный), результирующий цвет будет вычислен, как простая смесь
исходного и наложенного цветов с учетом прозрачности. Оставим этот режим без
изменения.
Параметр Opacity (Непрозрачность) определяет степень непрозрачности наносимого кистью мазка. Значение 0% означает полную прозрачность наносимого мазка. При установленном по умолчанию значении 100% наносимый мазок полностью непрозрачен и перекрывает все, что находится под ним. Оставим это значение без изменения.
С помощью ползункового регулятора или поля ввода Flow (Нажим) задается степень нажима кисти. Легкому нажиму кисти соответствуют низкие числовые значения, сильному — высокие. Используем заданное по умолчанию значение параметра Flow (Нажим) — 100%.
Можно переключить кисть в режим распыления краски.
При
сброшенном флажке Aligned (Выравнивание)
образец для каждого мазка кистью берется из одной и той же точки, — той, в
которой вы выбрали образец для клонирования
при нажатой клавише Alt. Это позволяет один и тот
же фрагмент изображения повторить несколько раз в разных местах текущей или
другой фотографии. При установленном флажке
Aligned (Выравнивание)
образец для каждого нового мазка будет браться в другом месте, но на таком же
расстоянии и в том же направлении, в каком вы взяли образец при нажатой клавише Alt. В нашем случае удобнее использовать именно этот режим.
Это позволяет один и тот
же фрагмент изображения повторить несколько раз в разных местах текущей или
другой фотографии. При установленном флажке
Aligned (Выравнивание)
образец для каждого нового мазка будет браться в другом месте, но на таком же
расстоянии и в том же направлении, в каком вы взяли образец при нажатой клавише Alt. В нашем случае удобнее использовать именно этот режим.
> Убедитесь, что флажок Aligned (Выравнивание) на панели параметров (Options Bar) установлен.
Если из открывающегося списка Sample (Образец) выбрать строку All Layer (Все слои), то в качестве образца будет использоваться совмещенное изображение, взятое со всех слоев.
Прежде
чем приступить к исправлению дефекта или удалению нежелательного объекта,
следует сначала взять образец для клонирования. Причем этот образец следует
брать в тех местах, в которых цвет и яркость примерно такие же, как и у
исправляемого фрагмента. Только в этом случае не будет заметно «заплатки». Такие, близкие по цвету и яркости, места обычно расположены вблизи
корректируемого участка.
Такие, близкие по цвету и яркости, места обычно расположены вблизи
корректируемого участка.
> Установите указатель мыши, который примет форму круга диаметром 20 пикселей, чуть ниже ветки, ближе к левому ее концу (Рис. 4.3).
Рис. 4.3. Взятие образца для клонирования |
> Нажмите и удерживайте клавишу Alt. Указатель мыши примет форму прицела
> Не отпуская клавишу Alt. щелкните мышью в этом месте.
> Отпустите клавишу Alt. Образец для клонирования будет взят.
При нажатой клавише Alt можно взять образец для клонирования в любом открытом окне документа, не меняя активного окна.
Теперь, когда образец для клонирования взят, можно закрасить ветку, которую мы хотим скрыть.
>Установите указатель мыши,
который примет форму круга диаметром 20 пикселей, на ветке, выше того места,
где вы взяли образец для клонирования (Рис. Рис. 4.4. Начало клонирования |
Ø Нажав и удерживая левую кнопку мыши, перемещайте указатель мыши вправо по ветке, закрашивая ветку взятым образцом. Ниже указателя мыши-круга будет перемещаться крестик, указывая центр клонируемой области.
Заметьте, что при каждом новом мазке кистью образец берется в новом месте, ниже текущего положения указателя мыши, что соответствует включенному режиму Aligned (Выравнивание). Когда вы наносите мазки кистью при установленном флажке Aligned (Выравнивание), перекрестие и кисть, независимо от положения исходной точки отбора образца, сохраняют одно и то же взаимное пространственное расположение (расстояние и направление), то, которое они имели, когда вы начинали первый мазок кистью. При сброшенном флажке Aligned (Выравнивание) для каждого мазка кистью образец будет браться в том же месте, где вы щелкнули мышью при нажатой клавише

Продолжая перемещение указателя мыши влево и вправо при нажатой левой кнопке мыши, вы сможете закрасить всю ветку.
Если в процессе работы, закрашивая кистью, вы случайно сдвинете указатель мыши или допустите другую ошибку, отмените последнюю операцию, выбрав команду меню Edit ♦ Undo Clone Stamp (Правка ♦ Отменить клонирующий штамп) или нажав комбинацию клавиш Ctrl+ z .
После выполненной обработки фотография должна иметь примерно такой вид или как на Рис. 4.5.
Рис. 4.5. Ветка стерта
> Закройте окно документа без сохранения изменений.
Используя инструмент Clone Stamp Tool (Инструмент «Клонирующий штамп»), можно легко устранять на фотографиях различные технические дефекты. Кроме того, как вы могли убедиться, совсем несложно скрыть нежелательные объекты, поместив поверх них цветы, деревья, траву и т. д.
Инструмент — Штамп
В данное фото совершенно не вписывается голубое пятно слева. Нужно его срочно ликвидировать!
Вот что получилось у меня в результате:
А теперь рассмотрим процесс работы:
1. Масштабируйте ту область, на которой будете вести ликвидационные работы.
2. Возьмите инструмент Клон/штамп
Процесс удаления нежелательных объектов будет заключаться в том, что мы будем клонировать пиксели с ближайших участков изображения и наращивать их на новые места (туда, где находится нежелательный объект)
Инструмент работает так: переходите на чистый участок
(который потом будет расположен на месте объекта), зажимаете клавишу Alt и
кликаете по этому месту. Это значит, что вы клонировали участок.
Это значит, что вы клонировали участок.
Перемещаетесь на объект и кликаете по нему.
Вот как будет смотреться исправленный вариант:
Таким же образом замуровываем все голубые части:
Помните следующие инструкции:
1. Чем чаще вы определяете область клонирования, тем лучше.
2. Старайтесь, чтобы клонированная область идеально пристроилась на новом месте. Для чего нужно учитывать света/тени, оттенки цвета и др.
3. Чтобы в конце клонированная область смотрелась более однородной, используйте по необходимости инструменты:
— размытие,
— затемнение,
— осветление,
— палец,
— губка
— резкость.
4. Помните, что инструмент штамп работает как кисть, значит, ему также можно менять размер и твердость!
Восстановление элементов изображения клонирующим штампом
Кроме
устранения дефектов и удаления с фотографий нежелательных объектов, с помощью
клонирующего штампа можно восстанавливать отсутствующие элементы изображения.
> Откройте в рабочем окне Adobe Photoshop файл Чайка из папки К фотошопу.
На открытой фотографии хорошо видно, что у чайки отсутствует небольшая часть хвоста. Попытаемся с помощью клонирующего штампа восстановить отсутствующий элемент изображения, клонировав соседний участок изображения в место дефекта. Но сначала увеличим масштаб отображения.
> Увеличьте масштаб отображения фотографии до 600% и поместите изображение так, чтобы хвост с дефектом находился в центре окна (Рис. 4.6).
Чтобы точнее выполнить клонирование, выделим участок хвоста чайки вблизи дефекта. Благодаря выделению, все изменения, которые мы сделаем, затронут только выделенную область и не коснутся соседних участков. Воспользуемся для
этого инструментом Lasso Tool (Инструмент «Лассо»), который выделяет область произвольной формы.
> Нажмите кнопку Lasso Tool (Инструмент «Лассо») на панели инструментов (Tools), чтобы выбрать этот инструмент.
> Установите указатель мыши, который примет форму лассо, на
фотографии у нижнего края хвоста чайки.
> Нажав и удерживая левую кнопку мыши, перемещайте указатель мыши вокруг вырезанного фрагмента хвоста, чтобы обрисовать дефект. Замкните участок изображения вокруг вырезанного фрагмента хвоста и отпустите левую кнопку мыши. Появится движущаяся рамка выделения, форма которой соответствует нарисованному контуру.
Если с первого раза замкнутая область требуемой формы не получилась, отмените выделение, выбрав команду меню Select ♦ Deselect (Выделение ♦ Снять выделение),
нажав комбинацию клавиш Ctrl+D или щелкнув мышью за пределами выделенной области, и нарисуйте область выделения сначала.
Приступим к коррекции дефекта.
> Нажмите кнопку Clone Stamp Tool (Инструмент «Клонирующий штамп») на панели инструментов (Tools), чтобы выбрать этот инструмент.
Для клонирования потребуется мягкая кисть, размер
которой несколько превышает ширину вырезанной части хвоста чайки. Возьмем
кисть диаметром 50 пикселей и жесткостью 0%.
> Откройте палитру кистей, нажав кнопку Brush (Кисть) на панели параметров (Options Bar) и установите значения параметров: Master Diameter (Главный диаметр) — 50 рх, Hardness (Жесткость) — 0%.
Рис. 4.6. Масштаб отображения изображения увеличен до 600% |
Образец для клонирования возьмем правее вырезанного участка хвоста чайки.
> Установите указатель мыши, который примет форму круга диаметром 50 пикселей, на хвосте чайки, правее вырезанного участка.
> Нажав и удерживая клавишу Alt. щелкните мышью в этом месте. Будет зафиксирован центр клонируемой области. При этом вид указателя мыши изменится на прицел.
>Отпустите клавишу Alt.
Теперь взятый образец необходимо клонировать, чтобы восстановить вырезанную часть хвоста чайки.
> Установите указатель мыши, который примет форму
круга диаметром 50 пикселей, на вырезанной части хвоста чайки.
> Щелкните мышью в этом месте. Вырезанная часть хвоста заполнится взятым образцом.
> Если заполнилась не вся вырезанная часть, то щелкните мышью на незаполненном месте еще раз, заполняя дефект клонируемым образцом.
Если вы допустили ошибку или полученный результат вас не удовлетворяет, отмените клонирование, выбрав команду меню Edit ♦ Undo Clone Stamp (Правка ♦ Отменить клонирующий штамп), и повторите операцию.
Результат клонирования будет выглядеть примерно так, как в файле Чайка 1из папки к фотошопу.
> Закройте окно документа без сохранения.
Данный пример наглядно продемонстрировал, что с помощью клонирующего штампа можно не только удалять нежелательные объекты фотографии, но также и восстанавливать некоторые фрагменты изображения.
Восстановление элементов изображения посредством наложения «заплаты»
Восстановление фрагментов
изображения, подобное описанному выше, можно выполнять не только инструментом Clone Stamp Tool (Инструмент «Клонирующий штамп»), но
также и инструментом Patch Tool (Инструмент «Заплата»). Подобно
клонирующему штампу, этот инструмент копирует указанный фрагмент фотографии в
другое место изображения, но делает это не кистью, а путем выделения области и
перемещения выделения в новое место.
Подобно
клонирующему штампу, этот инструмент копирует указанный фрагмент фотографии в
другое место изображения, но делает это не кистью, а путем выделения области и
перемещения выделения в новое место.
> Повторно откройте в рабочем окне Adobe Photoshop файл Чайка из папки к фотошопу.
Посмотрим, как «отремонтировать» дефект на хвосте чайки с помощью инструмента Patch Tool (Инструмент «Заплата»).
> Увеличьте масштаб отображения документа до 600% и расположите изображение в окне документа так, чтобы поврежденная часть хвоста чайки находилась в центре окна документа.
> Нажмите и удерживайте кнопку Spot Healing Brush Tool (Инструмент «Лечащая кисть») на панели инструментов (Tools) до появления меню скрытых инструментов.
> В появившемся меню
выберите инструмент Patch Tool (Инструмент «Заплата») (Рис. 4.7).
4.7).
Рис. 4.7. Панель скрытых инструментов для редактирования изображений |
Теперь следует выделить поврежденный участок хвоста чайки, чтобы затем заменить дефектный фрагмент другим фрагментом изображения.
> Переместите указатель мыши, который примет форму в окно документа.
> Нажав и удерживая левую кнопку мыши, обрисуйте вырезанный участок хвоста чайки. После того, как вы замкнете нарисованную фигуру и отпустите левую кнопку мыши, будет создана область выделения, ограниченная движущимся пунктиром.
Теперь, когда область, на которую будет наложена «заплата», выделена, можно, переместив выделение на новое место, указать фрагмент изображения, который будет использоваться в качестве «заплаты».
> Установите указатель мыши внутри выделенной области.
> Нажмите и удерживайте
левую кнопку мыши.
> Не отпуская левую кнопку мыши, переместите указатель мыши несколько вправо и вверх. Вместе с ним переместится копия контура выделения, ограничивающая фрагмент изображения, который заменит поврежденную часть хвоста чайки, и этот фрагмент отобразится на месте дефекта.
> Добейтесь наилучшего положения контура выделения и, соответственно, заменяющего фрагмента и отпустите левую кнопку мыши. «Заплата» будет наложена.
> Щелкните мышью за пределами выделенной области, чтобы отменить выделение.
После исправления дефекта фотография будет иметь вид, как в файле Чайка 1 из папки к фотошопу.
Элементы управления на панели параметров (Options Bar) (Рис. 4.8) позволяют изменить способ выделения и режим работы инструмента Patch Tool (Инструмент «Заплата»), |
Рис. 4.8. Панель параметров (Options Bar) инструмента
Patch
Tool
(Инструмент «Заплата»)
4.8. Панель параметров (Options Bar) инструмента
Patch
Tool
(Инструмент «Заплата»)
При установленном по умолчанию переключателе Source (Источник) перемещаемый контур выделения ограничивает образец, который после отпускания левой кнопки мыши копируется в выделенную область.
Если же установить переключатель Destination (Цель), то область, выделенная инструментом Patch Tool (Инструмент «Заплата»), становится образцом, который следует переместить на новое место, чтобы заменить дефектное место фотографии. Если бы мы установили данный переключатель, то следовало бы выделить образец вблизи поврежденного участка хвоста чайки, после чего переместить эту «заплату» так, чтобы закрыть ею дефект.
Если установить флажок Transparent (Прозрачность), то заменяющий образец будет частично прозрачным.
В качестве «заплаты» можно использовать не
фрагмент изображения, а текстуру (узор), которая после выделения области
выбирается в палитре, открываемой нажатием крайней правой кнопки на панели
параметров
(Options Bar). Для применения
текстуры необходимо нажать кнопку Use Pattern (Использовать текстуру).
Для применения
текстуры необходимо нажать кнопку Use Pattern (Использовать текстуру).
Четыре кнопки в левой части панели параметров (Options Bar) позволяют выбрать способ выделения области инструментом Patch Tool (Инструмент «Заплата»):
> New selection (Новое выделение) – создает новое выделение;
> Add to selection (Добавить к выделению) — добавляет новую область к выделению, созданному ранее;
> Subtract from selection (Вычесть из выделения) — вычитает область из ранее созданного выделения;
> Intersect with selection (Пересечение с выделением) — в выделение будет включена только область, пересекающаяся с ранее созданной.
> Закройте окно документа Чайка 1 без сохранения внесенных изменений.
Существенной
особенностью наложения «заплаты» является то, что вы можете создать область
выделения любым инструментом, например Lasso Tool (Инструмент «Лассо»), но перемещать выделение
необходимо инструментом Patch Tool (Инструмент «Заплата»).
New selection (Новое выделение) – создает новое выделение
Add to selection (Добавить к выделению) — добавляет новую область к выделению, созданному ранее
Subtract from selection (Вычесть из выделения) — вычитает область из ранее созданного выделения
Intersect with selection (Пересечение с выделением) — в выделение будет включена только область, пересекающаяся с ранее созданной
Удаление элементов изображения посредством наложения «Заплаты»
Рассмотрим еще один пример использования инструмента Patch Tool (Инструмент «Заплата») для скрытия нежелательных объектов на изображении.
> Откройте в рабочем окне Adobe Photoshop файл Кони из папки к
фотошопу.
Рис. 4.9. Фотография для обработки |
Для примера попытаемся с помощью инструмента Patch Tool (Инструмент «Заплата») удалить большой камень на переднем плане изображения. Предварительно камень следует выделить. Как отмечалось выше, выделение можно выполнить любым инструментом. Сделаем это инструментом Lasso Tool (Инструмент «Jlacco»).
> Нажмите кнопку [jp] Lasso Tool (Инструмент «Лассо») на панели инструментов (Tools).
> Установите указатель мыши, который примет форму лассо, на фотографии и, нажав левую кнопку мыши, нарисуйте контур вокруг камня. Когда вы отпустите левую кнопку мыши, будет создана выделенная область, ограниченная движущимся пунктиром.
Теперь, когда область выделения
создана, необходимо указать фрагмент изображения, который будет скопирован в
выделение, чтобы скрыть камень.
> Нажмите кнопку Patch Tool (Инструмент «Заплата») на панели инструментов (Tools).
> Убедитесь, что на панели параметров (Options Bar) установлен переключатель Source (Источник). Если это не так, переключатель Source (Источник) необходимо установить.
> Установите указатель мыши, который примет форму, внутри контура выделения.
> Нажав и удерживая левую кнопку мыши, переместите указатель мыши вправо. Вместе с ним переместится копия контура выделения, положение которой укажет образец, заменяющий изображение в выделенной области, и этот образец вы увидите в том месте, где находился камень.
> Выберите наилучшее положение контура выделения и, соответственно, заменяющего фрагмента, после чего отпустите левую кнопку мыши. Клонированный фрагмент будет выбран, а камень на фотографии исчезнет.
> Щелкните мышью за пределами выделенной области, чтобы отменить выделение.
Результат
будет похож на фотографию в файле Кони 1 папки к фотошопу или на Рис. 4.10.
4.10.
Рис. 4.10. Камень удален |
> Закройте текущий документ, не сохраняя внесенные изменения, нажав кнопку [х] в правом верхнем углу вкладки документа.
Как вы могли видеть, инструменты Clone Stamp Tool (Инструмент «Клонирующий штамп») и Patch Tool (Инструмент «Заплата») выполняют примерно одинаковые функции. Однако, в отличие от первого, инструмент Patch Tool (Инструмент «Заплата») подгоняет клонируемый фрагмент к окружающему фону: осветляет, затемняет, меняет цвет и текстуру.
Удаление элементов изображения текстурным штампом
Удалить пятна и царапины, скрыть
нежелательные объекты, попавшие на фотографию, а также восстановить элементы
изображения можно также с помощью инструмента Pattern
Stamp
Tool (Инструмент
«Текстурный штамп»), который работает подобно клонирующему штампу, но в
качестве образца для клонирования использует не фрагмент изображения, а
текстуры (узоры) из доступных образцов.
Как сгладить края в Photoshop
Бесплатная пробная версия
США / Канада Бесплатный номер +1 (888) 535-7543 / Почта: [email protected] / Мобильный телефон: +91-9654548666
БлогСоздание сглаженных краев в Photoshop имеет решающее значение для удаления изображений с фона. Тем не менее, любительские службы обтравочного контура неправильно обрезают важные внешние поля. Из-за этого аудитория может отвлечься от грубых краев вашего объекта. Термин «сглаженные края» относится к процессу устранения всех зубчатых и шероховатых краев из вырезанного и некачественного изображения. Смягчите центральный пиксель, который находится между границей и фоном. Вы получите ровный край.
Компании электронной коммерции, цифровой фотографии, маркетинга и периодических изданий — все они полагаются на Интернет в наш цифровой век. Им требуется четкий портрет высокого разрешения или фотография продукта. Здесь успех их фирмы зависит от идеального имиджа. Трудно выиграть гонку в этом беспощадном коммерческом секторе с некачественными фотографиями. На изображениях, снятых камерой низкого качества, может появиться грубый край. Вы можете воспользоваться услугами экспертов по ретуши кожи в фотошопе для изменения цвета, текстуры и жесткости кожи с использованием специализированных методов редактирования фотографий.
Здесь успех их фирмы зависит от идеального имиджа. Трудно выиграть гонку в этом беспощадном коммерческом секторе с некачественными фотографиями. На изображениях, снятых камерой низкого качества, может появиться грубый край. Вы можете воспользоваться услугами экспертов по ретуши кожи в фотошопе для изменения цвета, текстуры и жесткости кожи с использованием специализированных методов редактирования фотографий.
Четыре способа сглаживания краев в Photoshop
Кроме того, вырезание непривлекательного фона для придания изображению большей привлекательности может привести к неровным краям. К сожалению, фотографии с неровными краями будут плохого качества. Итак, сгладьте острые края, чтобы сделать его более привлекательным. Это абсолютно необходимо для развития вашей компании. Лучшим инструментом для сглаживания неровных краев является Photoshop.
Чтобы сделать ваш цифровой снимок привлекательным, используйте мощные возможности ретуширования, включенные в Photoshop. Он включает десятки функций для решения ваших проблем, связанных с изображением. Вы можете получить идеальное изображение, не прилагая особых усилий, используя сглаженные края в Photoshop 9.0008 и услуги по ретуши.
Он включает десятки функций для решения ваших проблем, связанных с изображением. Вы можете получить идеальное изображение, не прилагая особых усилий, используя сглаженные края в Photoshop 9.0008 и услуги по ретуши.
Требуется много усилий, чтобы идеально вырезать изображения с ровными краями. Это требует преданности и концентрации. Если у вас нет времени, предпочтительнее получить профессиональную помощь по маскированию изображений или обрезке контуров в службе редактирования фотографий .
Photoshop предлагает множество способов обрезки объектов и стирания фона. Любой из них можно проследить. Каждая техника работает одинаково хорошо. Один из самых простых способов сделать края более гладкими — использовать инструмент «Уточнить края».
Шаг 1: Откройте изображение Сначала необходимо открыть изображение, которое мы хотим отредактировать. Вы можете либо перетащить изображение в Photoshop, либо использовать комбинацию клавиш Ctrl + O, чтобы открыть его. Убедитесь, что фоновый слой разблокирован после открытия изображения. Двойной щелчок по нему разблокирует его, если он заблокирован. И слой изображения, и фоновый слой будут извлечены. Теперь к нему можно применить выделение и другие параметры.
Убедитесь, что фоновый слой разблокирован после открытия изображения. Двойной щелчок по нему разблокирует его, если он заблокирован. И слой изображения, и фоновый слой будут извлечены. Теперь к нему можно применить выделение и другие параметры.
Чтобы удалить фон, мы должны в первую очередь повысить резкость краев. Итак, с этой картинки мы удаляем фон. Вы можете пропустить этот шаг, если хотите только улучшить уже существующий объект. В Photoshop фон изображения можно удалить различными способами. Инструмент «волшебная палочка» — это то, что вы можете использовать. Нажав клавишу W, вы активируете инструмент «Волшебная палочка». Пиксели одинакового цвета будут автоматически выбраны инструментом «Волшебная палочка». Постоянно используя клавиши Shift+Drag, вы можете выбрать фон. Нажмите клавишу Del, чтобы снять выделение после тщательного выбора фона. Фон основного объекта будет удален. Теперь увеличьте изображение, чтобы проверить наличие резких или нечетких краев и сгладьте их.
Используйте один из инструментов выделения, чтобы выбрать область изображения, которую вы хотите сгладить. Для достижения наилучших результатов всегда увеличивайте изображение при выборе. Теперь вы можете использовать инструмент «Уточнить края», чтобы смягчить края.
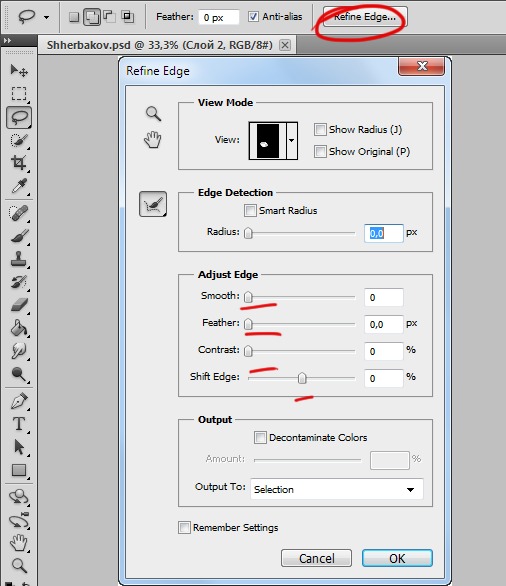
Шаг 4. Сглаживание краевВыберите инструмент «Уточнить края» в меню настроек, которое теперь отображается на верхней панели рабочей области. Используйте инструмент для улучшения краев. Для повышения резкости краев откроется диалоговое окно. В этом окне вы можете настроить значения, такие как радиус, растушевка, гладкость и т. д., в соответствии с вашими потребностями. Он предложит маску слоя и предварительный просмотр в реальном времени. Когда вы изменяете значения, будет показан предварительный просмотр того, как объект будет выглядеть на вашем изображении. Использование указанных значений следующее:
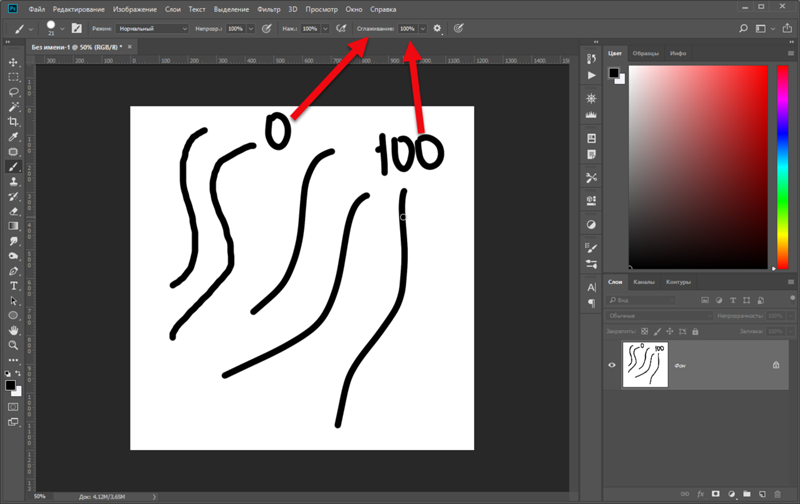
- Сглаживание: для выбранного параметра значение сглаживания создает более плавный контур.

- Растушевка: Растушевка смягчает переход между фоном и выделенным.
- Контрастность: когда она повышается и становится более четкой, значение контрастности определяет плавный переход краев.
- Край сдвига: в соответствии с заданными значениями край сдвига сдвигает мягкий край выделения внутрь или наружу, чтобы исключить нежелательные пиксели.
Нажмите кнопку «ОК», чтобы применить изменения после завершения повышения резкости краев.
//от admin Метки: сервис обтравочного контура, ретушь фото модели, ретушь фото, сглаживание кожи в фотошопеПоделиться этой записью
0 ответов
Оставить комментарий
Хотите присоединиться к обсуждению?Не стесняйтесь вносить свой вклад!
Retouching Visuals гарантирует
Retouching Visuals гарантирует услуги по редактированию фотографий и удалению фона для электронной коммерции в течение 12–24 часов. Наша команда редактирования фотографий работает, пока вы спите. Мы предлагаем самые доступные услуги по редактированию изображений.
Наша команда редактирования фотографий работает, пока вы спите. Мы предлагаем самые доступные услуги по редактированию изображений.
Свяжитесь с нами
Электронная почта – [email protected]
Телефон – +91-9654548666
США/Канада, бесплатный номер +1 (888) 535-7543
Skype – retouchingvisuals
Whatsapp – +91-9654548666
Как сгладить края в Photoshop (Photoshop Feather) 07/2023
, Нгуен Тхань Сон
23 ноября
17 мин. читать
Редактирование фотографий в Adobe Photoshop – интересный и увлекательный процесс. Он может превратить незавершенную картину в гармоничную «конфетку», доставляющую эстетическое удовольствие. С помощью набора инструментов вы можете делать все, от изменения цвета переднего плана до создания сложной анимации. Иногда ваша задача при редактировании состоит в том, чтобы создать составное изображение из двух разных элементов. Или убрать толпу перед Колизеем. Или создать красивую виньетку с человеком, которого вы уважаете.
Он может превратить незавершенную картину в гармоничную «конфетку», доставляющую эстетическое удовольствие. С помощью набора инструментов вы можете делать все, от изменения цвета переднего плана до создания сложной анимации. Иногда ваша задача при редактировании состоит в том, чтобы создать составное изображение из двух разных элементов. Или убрать толпу перед Колизеем. Или создать красивую виньетку с человеком, которого вы уважаете.
Во всех этих случаях неизбежно возникает вопрос, как использовать сглаженные края в Photoshop. В частности, этот навык необходим для того, чтобы составное изображение выглядело естественно. (Для тех, кто интересуется забавными стилями коллажа, к вашим услугам базовый функционал Paint.)
Ведь часто бывает так, что после вырезания человека, фрукта или другого объекта на изображении вы замечаете неровные края. Они не подходят для вашего проекта. Ведь с неровными краями картинка выглядит неаккуратно и непривлекательно. Чтобы удовлетворить эту потребность в гладких краях, мы разработали это пошаговое руководство. Посмотрите его и узнайте, как использовать сглаженные края в Photoshop (или как растушевывать в Photoshop). Для вашего удобства обычно проблемные шаги в разделах о растушевке краев (Photoshop) и уточнении сглаженных краев (Photoshop) сопровождаются ответами и полезными советами.
Посмотрите его и узнайте, как использовать сглаженные края в Photoshop (или как растушевывать в Photoshop). Для вашего удобства обычно проблемные шаги в разделах о растушевке краев (Photoshop) и уточнении сглаженных краев (Photoshop) сопровождаются ответами и полезными советами.
Итак, давайте начнем приятный, творческий и плавный процесс создания размытых краев на ваших фотографиях!
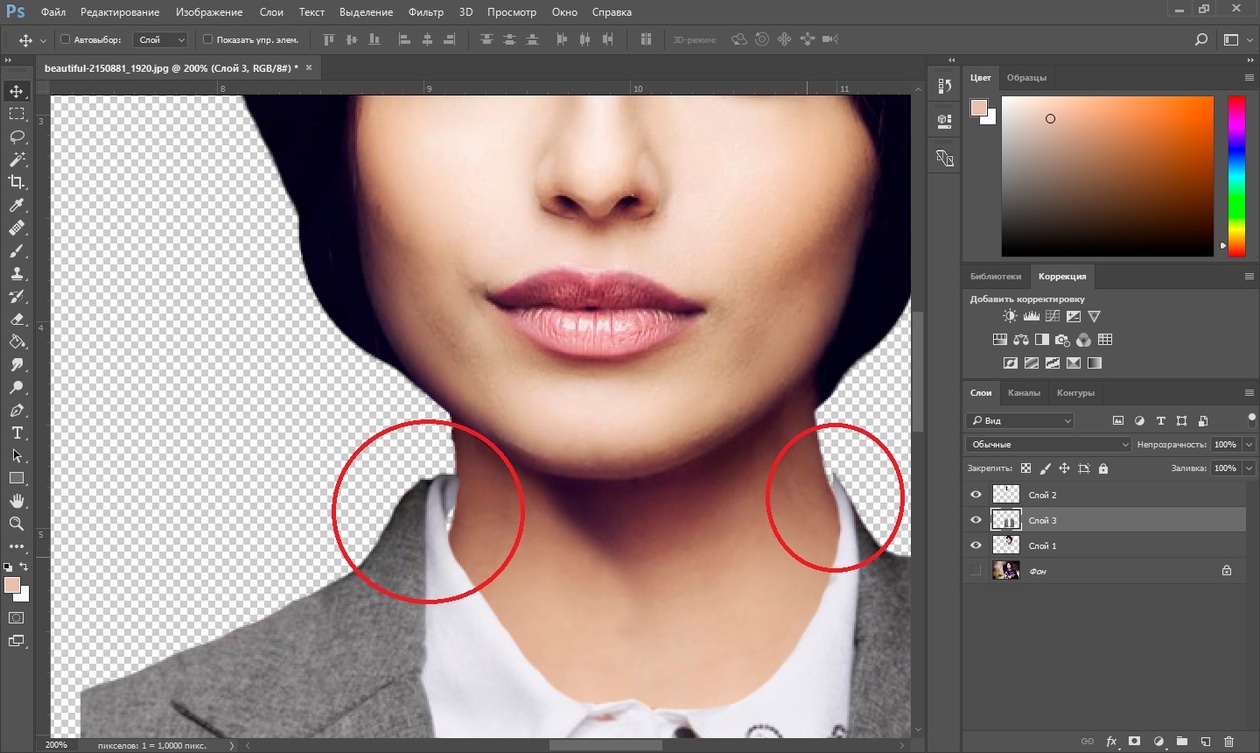
Вы когда-нибудь вырезали человека, животное, фрукт или другой объект на фотографии в Photoshop CC и вставляли его в другой фон? Если ваш ответ «Да», то вы, вероятно, столкнулись с неровными и пикселизированными краями выреза, особенно в области рук, ног и волос. Плавные линии Photoshop помогут вам решить эту проблему.
Почему это происходит? Причин несколько:
В любом случае, неровные края — это нехорошо. Ведь когда вы наклеиваете вырезанный предмет на другой фон или предмет, он может смотреться совершенно неуместно, как будто он искусственный.
Гладкие края, наоборот, выглядят очень естественно. Например, если вы соедините два изображения себя, снятых камерой в одном месте, но в разных платьях, будет казаться, что близнецы стоят рядом друг с другом. Вот почему вам нужно улучшить изображение в Photoshop с помощью сглаживания и растушевки краев.
Например, если вы соедините два изображения себя, снятых камерой в одном месте, но в разных платьях, будет казаться, что близнецы стоят рядом друг с другом. Вот почему вам нужно улучшить изображение в Photoshop с помощью сглаживания и растушевки краев.
Если вы хотите разработать логотип для своей компании, создать подборку изображений для коллажа, отредактировать фотографии товаров для интернет-магазина или подготовить изображения для журнала, важно, чтобы содержание было идеальным и четким. В этом вам поможет растушевка в Photoshop. Но как? Все просто: этот процесс сглаживает края выделенного объекта, чтобы переход между краевыми пикселями и пикселями фона был более плавным. Стоит отметить, что здесь нет потери деталей, так как фоторедактор изменяет только крайние пиксели, не затрагивая остальные.
А теперь переходим к практике. Как сгладить края в фотошопе? Есть несколько простых способов. Каждый хорош по-своему. В большинстве случаев процесс сводится к двум основным действиям:
Ниже мы рассмотрим один из самых простых способов сглаживания линий в Photoshop шаг за шагом.
Сглаживание и растушевка выполняются в 5 этапов. Чтобы начать смягчать края, вы должны правильно выделить передний план. Для этого полезен инструмент Refine Edge (Photoshop).
Примечание. Функция «Уточнить край» может отсутствовать в более новых версиях Photoshop, поэтому наше руководство включает более сложный путь для доступа к инструменту кисти «Уточнить край». В то же время некоторые люди пропускают этот шаг и сразу переходят к растушевке Photoshop.
Вам решать, что выбрать, прежде чем размыть края. Только имейте в виду, что чем более подготовлен ваш исходный материал (в нашем случае выбранное изображение), тем легче вам будет вписать его в новую фотографию.
Если вы хотите использовать функцию «Уточнить край», выполните следующие действия:
Широкий выбор инструментов поможет сделать выбор наилучшим образом. Особое внимание уделите перьям. Как правило, растушевка Photoshop используется для смягчения перехода между выделенной областью и фоном. Этот инструмент прекрасно решает проблему использования сглаженных краев в Photoshop. Более того, большинство людей используют только этот инструмент и добиваются потрясающих результатов, когда хотят размыть края вырезаемых объектов.
Этот инструмент прекрасно решает проблему использования сглаженных краев в Photoshop. Более того, большинство людей используют только этот инструмент и добиваются потрясающих результатов, когда хотят размыть края вырезаемых объектов.
Итак, как правильно и эффективно использовать перья Photoshop для сглаживания? Это простое руководство является ответом:
Хотите знать, как правильно растушевывать в Photoshop? Введенный вами радиус растушевки устанавливает количество пикселей, на которое будут смягчены края вашего выделения. Так что не стесняйтесь играть с этими числами. Для начала выберите что-то между 20 и 30.
Хотите знать, как лучше использовать сглаженные края в Photoshop, если мягкие края становятся слишком широкими? В этом случае просто повторите предыдущий шаг, но теперь введите меньшее число. В противном случае слишком узкие края можно оптимизировать, используя более широкий радиус.
В результате этих действий вы получите виньетированное изображение.
В некоторых случаях этого будет достаточно, чтобы сгладить края в Photoshop. Однако для большинства целей редактирования требуется дальнейшая ретушь фотографии после завершения корректировки с помощью растушевки Photoshop.
На продвинутом уровне инструмент размытия Photoshop — лучший способ создать плавный переход с точки зрения освещения и точно объединить два изображения. Почему он так популярен среди творческих людей? Это потому, что он способен размывать края самым естественным образом.
Итак, как правильно размыть края в Photoshop?
Теперь вы знаете, как смягчить края в Photoshop. Но это не все. Применяя столько фокусов на фото, важно останавливаться и оценивать результат каждого действия. Проверьте, добились ли вы нужного эффекта на каждом этапе:
Если все выглядит хорошо, то есть вы сделали края идеальными, подумайте о постобработке. После внесения стольких важных корректировок все, что вам нужно, — это базовое редактирование, которое не ухудшит качество вашей фотографии. Мы рекомендуем проверить этот редактор цвета фотографий. В нем есть все, что вам понадобится в бесплатной пробной версии, и множество замечательных идей для ваших фотографий в платной версии продукта, от применения изменений цвета к белой палитре до удаления тумана и дымки.
Мы рекомендуем проверить этот редактор цвета фотографий. В нем есть все, что вам понадобится в бесплатной пробной версии, и множество замечательных идей для ваших фотографий в платной версии продукта, от применения изменений цвета к белой палитре до удаления тумана и дымки.
Если вы понимаете, что потратив столько времени и сил на создание ровных краев в Photoshop, результат не очень хороший, не расстраивайтесь раньше времени. На рынке есть несколько программ, которые проще в использовании и могут создавать плавные края того же качества.
Здесь мы представим функциональность Luminar Neo. В этой программе есть много полезных инструментов для работы с фотографиями, которые очень удобны благодаря плавным ползункам. На самом деле Luminar Neo может справиться со всеми задачами, которые мы описали выше — он даже поставляется с инструментом растушевки, который очень похож на растушевку Photoshop.
Среди многочисленных инструментов Luminar Neo есть инструмент для размытия краев. Точнее, этот инструмент позволяет разделить изображение на слои и применить к каждому из них простые инструменты. Для получения дополнительной информации об этой технике ознакомьтесь с этим обзором.
Точнее, этот инструмент позволяет разделить изображение на слои и применить к каждому из них простые инструменты. Для получения дополнительной информации об этой технике ознакомьтесь с этим обзором.
Более того, маскировать в Luminar Neo гораздо проще, чем в Photoshop, где нужно выделять и маскировать рабочую область и производить больше других действий, занимающих больше времени. Чтобы оценить его простоту, прочитайте этот обзор.
Покрывая все основные потребности в создании гладких краев и оставаясь простым и удобным для пользователя, Luminar Neo является спасательным кругом для тех, кто борется с Photoshop. Не стесняйтесь использовать его!
Фотошоп сгладить края и обрезать края основного объекта — головоломка. Но воспользовавшись нашими советами, этот процесс не займет у вас много времени, и вы получите максимально реалистичную картинку, которая гармонично впишется в выбранный фон или склеится с другой картинкой, как с одной. Желаем успехов и творческого вдохновения!
Вы просматриваете это сообщение: Как сгладить края в Photoshop (Photoshop Feather) .