| Расширение файла | .svg |
| Категория файла | images |
| Описание | SVG или файлы масштабируемой векторной графики стали популярными в наши дни. Форматы векторных изображений для таких функций, как 2d-графика, были основными функциями этих файлов. Анимация и интерактивность поддерживаются этими файлами. Текстовые файлы (XML) правильно определяют SVG-файлы в отношении их поведения и изображений. Эти файлы можно редактировать с помощью любого программного обеспечения для редактирования текста. Эти файлы поддерживаются всеми браузерами. Визуализировать разметку браузера просто. |
| Технические детали | SVG-это векторная графика для онлайн-использования в формате XML. |
| Программы | Adobe Photoshop Apple Preview Corel Paint Shop ProCorel SVG Viewer |
| Разработчик | World Wide Web Consortium |
| MIME type | image/svg+xml |
Конвертировать JPG в SVG быстро и качественно – Фотоконвертер
Лучший способ для перевода JPG в SVG
Самый удобный вариант для конвертации JPG файлов – это скачать и установить Фотоконвертер. Установленная программа работает быстро и эффективно, позволяя конвертировать множество файлов JPG в формат SVG за раз.
Установленная программа работает быстро и эффективно, позволяя конвертировать множество файлов JPG в формат SVG за раз.
Вы довольно быстро оцените, как Фотоконвертер способен сэкономить массу времени, необходимого при обработке файлов вручную или онлайн.
Скачайте и установите Фотоконвертер
Фотоконвертер легко скачать, установить и использовать – не нужно быть специалистом, чтобы разобраться как он работает.Установить Фотоконвертер
Добавьте JPG файлы
После того, как программа установилась, запустите Фотоконвертер и добавьте в главное окно все .jpg файлы, которые вы хотите конвертировать в .svg
Вы можете выбрать JPG файлы через меню Файлы → Добавить файлы либо просто перекинуть их в окно Фотоконвертера.
Выберите место, куда сохранить полученные SVG файлы
Во вкладке Сохранить выберите папку для записи готовых SVG файлов.
Во вкладке Редактировать есть возможность добавить эффекты редактирования изображений для использования во время конвертации, но это не обязательно.
Выберите SVG в качестве формата для сохранения
Для выбора преобразования в .svg, нажмите на иконку SVG в нижней части экрана, либо кнопку
Теперь просто нажмите кнопку Старт, чтобы начать конвертацию. Созданные SVG файлы сохранятся в указанное место с нужными параметрами и эффектами.
Попробуйте бесплатную демо-версиюВидео инструкция
Интерфейс командной строки
Опытные пользователи могут использовать конвертер JPG в SVG через командную строку в ручном или автоматическом режиме.
За дополнительной помощью по использованию по использованию командной строки обращайтесь в службу поддержки пользователей.
Из PNG в SVG
Сервис позволяет произвести преобразование (конвертировать) из формата PNG в формат SVG
PNG – это формат растрового изображения, разработчиком которого является компания PNG Development Group.
SVG – это один из форматов двухмерных векторных графических файлов, которые создаются на базе документов в формате XML. Разработчиком является компания Adobe Systems, а название формата представляет собой аббревиатуру от Scalable Vector Graphics File. В формате SVG могут быть созданы не только двухмерные векторные изображения, но и смешанные векторно-растровые изображения. При этом SVG файлы относятся к текстовым, а потому их можно открывать в большинстве популярных текстовых редакторов. Это расширение в состоянии поддерживать и статичные, и анимированные виды графики.
Отзывы
| ! |
| Хороший сервис |
| ок |
| Сервис на должной высоте благодарю |
| Супер-сервис. Многие сайты перепробовал, но только тут получилось конвертировать логотип в цвете, без искажений и мгновенно. Отличная работа! |
| сервис отличный! прекрасно конвертирует |
| Да, хорошо конвертирует. |
Другие сервисы
Файл SVG – чем открыть, описание формата
Чем открыть, описание – 2 формата файла
- Файл масштабируемой векторной графики SVG — Векторные изображения
- Файл сохраненного прогресса игры — Файлы игр
 Файл масштабируемой векторной графики SVG
Файл масштабируемой векторной графики SVGScalable Vector Graphics File
Тип данных: XML-документ
Mime-type: image/svg+xml
Разработчик: Adobe Systems
Заголовок и ключевые строки
HEX: 3C
ASCII: <
Подробное описание
Файл SVG — это двумерное векторное изображение, которое может быть статичным, анимированным или интерактивным, дополненное текстом, элементами растровой графики или визуальными эффектами. Особенность формата выражается в возможности масштабировать (увеличивать) изображение без потери качества.
Разработанный Консорциумом World Wide Web (W3C), формат SVG является открытым стандартом и служит для отображения векторной графики в интернете. Для её описания в файлах SVG используется XML-код, который может быть просмотрен и изменен в любом текстовом редакторе. С изображениями в формате SVG работают все популярные веб-браузеры, а также графические программы CorelDRAW, Adobe Illustrator, Inkscape, GIMP и другие.
Как, чем открыть файл .svg?
Инструкция — как выбрать программу из списка, скачать и использовать ее для открытия файла
2. Файл сохраненного прогресса игрыSaved Game File
Тип данных: Неизвестно
Разработчик: Неизвестно
Подробное описание
Файл используется различными компьютерными играми, например, Quake III и GTA2, для сохранения достигнутого игроком прогресса, включающего его показатели и статистику. Обычно файл создается игрой автоматически и подгружается при входе игрока, позволяя продолжить развитие персонажа.
Как, чем открыть файл .svg?
Инструкция — как выбрать программу из списка, скачать и использовать ее для открытия файла
Для более точного определения формата и программ для открытия файла используйте функцию определения формата файла по расширению и по данным (заголовку) файла.
Как создать картинку в векторном формате SVG
Создать картинку в SVG формате можно вручную (весьма трудоемко) или при помощи коммерческих редакторов, таких как AdobeIllustrator. Но зачем использовать платные программы, когда есть более доступные варианты?
Но зачем использовать платные программы, когда есть более доступные варианты?
Онлайн-редактор
Самый простой способ – онлайн-редактор. Рассмотрим его на примере сервиса http://flamingtext.com/imagebot/editor. Он позволяет как создать файл с нуля, так и обработать имеющуюся заготовку. Работа в других бесплатных редакторах (например, редактор SVG-edit размещенный на нашем сайте) аналогична.
Создание рисунка
Чтобы создать новый рисунок при первом посещении страницы достаточно закрыть стартовое окно приветствия сервиса.
Аналогичное действие выполняет пункт меню File – NewImageили клавиша N.
Обратите внимание: при создании нового рисунка сервис автоматически уведомит вас, что при этом будет удалено то, что сейчас нарисовано на экране.
Если вы уверены, что хотите стереть рисунок и начать заново, нажмите OK.
Все, теперь можно рисовать при помощи любых инструментов.
Можно также импортировать имеющийся файл при помощи File – Importimage.![]()
К сожалению, возможности этого сервиса не позволяют конвертировать обычный растровый рисунок (например, JPG или PNG) в векторный формат. Но с этой задачей справятся специализированные сервисы по трассировке изображений, о которых будет рассказано на отдельной странице.
Сохранение рисунка
Для сохранения рисунка можно выбрать пункт меню File – Save или воспользоваться специальной быстрой кнопкой сохранения Save/Share
По умолчанию используется популярный формат PNG, но доступны также другие варианты. Нужно выбрать SVG для сохранения в векторном формате.
Также можно указать имя файла, потому что предлагаемый сервисом вариант не блещет разнообразием.
Дело за малым: осталось нажать Save и указать, в какую папку сохранить готовый SVG-файл.
Если же в браузере для загрузок установлена папка по умолчанию, даже это делать не потребуется. Все, теперь можно открывать папку с рисунком и любоваться свеженьким векторным изображением.
Бесплатные онлайн-конвертеры
Конвертер http://image.online-convert.com/ru/convert-to-svg работает более чем с 100 форматов. При этом лучший результат, естественно, обеспечивается при конвертировании из векторных файлов, вплоть до идеального соответствия полученного изображения оригиналу. Из растрового файла SVG получается с некоторыми погрешностями, однако дает вполне приемлемый результат.
Открытие рисунка для обработки
Сервис позволяет обрабатывать как файлы с компьютера, так и расположенные в интернете изображения. Для открытия локального файла нужно нажать кнопку «Выберите файл».
Откроется типичное окно выбора, в котором нужно указать исходный рисунок и подтвердить выбор.
Альтернативный вариант – указать адрес рисунка, который находится в интернете. Например, можно ввести адрес картинки на сервере Вконтакте.
Удобно также открывать файлы с облачных хранилищ. Система поддерживает два варианты: Dropbox или GoogleDrive.
Настройка обработки
Параметры обработки немногочисленны, но позволяют довольно серьезно поменять результат.
В первую очередь, предлагается изменить размер итогового файла.
Также можно поменять настройки цвета. Тут нет выбора числа цветов, зато можно включить режим негатива или стилизовать рисунок под старинное фото.
Целый блок параметров позволяет улучшить результат. Нормализация, выравнивание, сглаживание и другие параметры позволяют упростить файл и сделать его более удобным для дальнейшей обработки в редакторе.
При желании можно установить и число точек на дюйм. Если оставить графу пустой, значение будет взято из начального файла.
Все, осталось только нажать «Преобразовать файл».
Сохранение рисунка
Сохранение после обработки запускается также автоматически. В открывшемся окне нужно будет выбрать место и указать имя файла.
Если этот механизм почему-то не сработает, можно нажать на прямую ссылку и сохранить рисунок.![]()
Ниже показан широкий выбор дополнительных действий, который включает обработку еще одного рисунка (очень удобно) и целый ряд других возможностей для пользователя.
Бесплатные векторные редакторы
Какие есть бесплатные векторные редакторы
Наиболее популярным является редактор Inkscape, который при своей бесплатности предоставляет массу возможностей, в том числе для профессионального использования. Также неплохой функциональностью обладают графические редакторы Draw, входящие в офисные пакеты ApacheOpenOffice.org и LibreOffice.
Редактор Inkscape
Бесплатный, простой, кроссплатформенный, поддерживает SVG, доступны расширения – все это про Inkscape. Скачать его можно со страницы https://inkscape.org/ru/download/.
Нужно выбрать версию для своей операционной системы и нажать на соответствующую иконку. На открывшейся странице нужно выбрать версию продукта. Для Windows этот выбор выглядит так.
Русскоязычная помощь на сайте на текущий момент отсутствует, зато доступно подробное англоязычное руководство по ссылке https://inkscape. org/en/learn/.
org/en/learn/.
Со встроенной справкой дела обстоят лучше. Меню Справка – Учебник открывает подробное руководство по операциям.
Причем вся справка также выполнена в виде рисунков. Интересное решение.
Меню Справка – Руководство по Inkscape открывает в браузере страницу http://tavmjong.free.fr/INKSCAPE/MANUAL/html/index.php. Чтобы разобраться с ней, снова потребуется знание английского.
Как создать рисунок в Inkscape
По умолчанию в редакторе используется сочетание Ctrl + N, можно также использовать меню Файл – Создать.
Как импортировать растровый рисунок в Inkscape
Загрузка растровых изображений осуществляется через меню Файл – Импортировать (или Ctrl + I). Откроется стандартное окно выбора документа, в котором нужно указать исходный рисунок.
Дополнительно нужно указать параметры для импорта. Можно оставить их по умолчанию.
Как преобразовать растровый рисунок в SVGв Inkscape
Чтобы превратить загруженное растровое изображение в набор кривых, нужно использовать меню Контур – Векторизовать пиксельную графику.
Альтернативный вариант дает меню Контур – Векторизовать растр
В обоих случаях потребуется настроить ряд параметров, которые влияют на результат, потому что значения по умолчанию не всегда идеально подходят.
Как сохранить рисунок в Inkscape
Сохранение реализовано через меню Файл – Сохранить. Откроется стандартное окно, в котором нужно указать место хранения файла и его название.
Тонкости создания SVGфайлов
Необходимо понимать, что при использовании трассировщиков или конверторов будут преобразованы все элементы изображения. То есть если взять рисунок из фотобанка, на котором присутствует защита (надпись с названием фотобанка), то и после обработки она останется. В этом сервисы помочь бессильны.
Онлайн-сервисы достаточно удобны, однако требуют соединения с интернетом. На мобильных устройствах это может привести к расходу средств со счета.
Напечатать созданную картинку
Картинку, которую Вы сохранили можно загрузить в конструктор наклеек на нашем сайте, задать размер наклейки, отправить в корзину и оформить заказ.
форматы JPG, PNG, PDF, SVG, FIG
В этой инструкции вы узнаете, как сохранять проекты или отдельные части вашей работы в фигме на компьютер в следующих форматах:
- JPG — самый популярный формат. Подходит для сохранения любых изображений, фотографий, макетов и т.д.
- PNG — формат подходит для картинок с прозрачным фоном.
- SVG — векторный формат. Подходит для экспорта иконок, иллюстраций, логотипов и т.д.
- PDF — если нужно создать какой-либо документ или презентацию.
- FIG — внутренний формат Figma, для сохранения на компьютер.
- Массовый экспорт — подойдет, если нужно сохранить сразу много картинок, фото, иконок или других элементов в представленных форматах выше.
Примечание: делать действия, чтобы постоянно сохранять работу в фигме нет необходимости. Все ваши работы автоматически сохраняются на серверах фигмы. Эта инструкция нужна если вы хотите к примеру сохранить дизайн макет для портфолио или экспортировать какой-либо элемент для других целей.![]()
Любое изображение, картинку, фото, фрейм, макет, файл или проект целиком можно экспортировать с помощью функции экспорта. Выберите нужный элемент и нажмите напротив надписи «Export» иконку «+». После этого вы сможете выбрать нужный формат.
Нажав на надпись «Prewie» вы можете сделать предварительный просмотр экспортируемого элемента. Чтобы сохранить элемент на компьютер нажмите на кнопку «Export НАЗВАНИЕ ВЫБРАННОГО ЭЛЕМЕНТА».
Изменение масштаба экспортируемых файловЕсли хотите сохранить проект размерами в 2 раза меньше, то стоит выбрать другой масштаб. Изначально стоит 1X — это значит, что ваш проект будет сохранятся один к одному.
Если для макета размерами 1920 x 1000 px, поставить значение 0.5X, то масштаб сохраненного файла будет в два раза меньше (960 x 500 px). Аналогично объект увеличится в 2 раза, если поставить 2X.
Сохранить проект или картинку в Figma в формате JPGyoutube.com/embed/Bf29aA3lWvQ?feature=oembed»/>
Формат JPG — это растровый формат. Элементы сохраняются с расширением «.jpg».
Формат JPG подходит для сохранения:- Фото.
- Картинок.
- Изображений.
- Дизайн макетов.
Чтобы сохранить любой объект, проект или дизайн макет в Figma выделите его. К примеру возьмем первый экран Landing Page. В правой панели нажмите на иконку плюсика напротив надписи «Export». Выберите из списка формат JPG. После этого нажмите на кнопку экспорта и выберите место для сохранения на компьютере.
Сохранение из фигмы файлов в формате PNGyoutube.com/embed/XwzvLPtdv8o?feature=oembed»/>
Видео инструкция по экспорту фото в формате PNG из программы figma.PNG — это растровый формат изображений. Отличие PNG от JPG состоит в том, что этот формат подходит для сохранения изображений с прозрачным фоном.
Инструкция как сохранять в фигме в PNG на компьютер:Выберите изображение или картинку для экспорта. Для наглядности возьмем изображение женщины, которая расположена в круге. Нажмите плюс рядом с надписью «Export» в правой панели и выберите формат PNG из списка.
Если нажмем на экспорт и сделаем предпросмотр нажав на надпись «Prewie», то будет видно, что вокруг изображения появился фон в виде шахматной доски. Это означает прозрачность.
Это означает прозрачность.
SVG — это векторный формат изображений. Векторный формат отличается от растрового, тем, что в нем нет пикселей. Если вы увеличите JPG или PNG, то будет появляться зернистость в виде пикселей. С форматом SVG этого не происходит.
В дальнейшем вы сможете редактировать эти изображения в других графических редакторах, таких как Adobe Illustrator, Inkscape, Affinity Designer, Inscape и других.
Формат SVG подходит, если нужно сохранить:- Иконки.
- Простые фигуры созданные в Figma с помощью инструментов «Shape tools» (прямоугольники, круги, линии, многоугольники)
- Иллюстрации.

- Элементы созданные с помощью пера или карандаша в фигме.
Чтобы сохранить элементы из фигмы в формате SVG, выберите элемент. В правой панели нажмите + напротив «Export» и нажмите на кнопку экспорта. Выберите место для сохранения на рабочем столе или компьютере.
Как сохранить в Фигме в формате PDFPDF подходит для экспорта различных документов или презентаций.
Чтобы сохранить элементы из фигмы в формате PDF есть 2 варианта — экспортировать каждый элемент отдельно, либо создать 1 файл с множеством страниц.![]() Рассмотрим каждый из этих вариантов по отдельности.
Рассмотрим каждый из этих вариантов по отдельности.
Формат PDF подходит если вы хотите создать:
- Презентацию.
- Какой-либо документ в формате A4.
- Книгу.
- Брошюру.
- Маркетинг кит.
- Коммерческое предложение.
Пошаговая инструкция по созданию PDF файлов:
Для примера экспортируем несколько моих работ и создадим небольшое портфолио (подойдет для отправки заказчику).
- Чтобы сделать экспорт в PDF с множеством страниц нажмите на меню «гамбургер» слева, сверху.
- Выберите «File» —> «Export Frames to PDF» и сохраните на рабочий стол.
Важное примечание: в этом случае ничего не нужно выделять. Экспортируются все созданные вами ранее фреймы в вашем из вашего проекта.
Пример созданного PDF файла в FigmaЭкспорт в PDF выбранных элементов:Если вы выберите какие-либо элементы и нажмете справа на иконку плюсика, то можете сохранить несколько файлов в PDF по отдельности. В этом случае не будет создан единый файл в виде книги или брошюры.
В этом случае не будет создан единый файл в виде книги или брошюры.
Чтобы сохранить файл во внутреннем формате фигмы с расширением «.fig» сверху нажмите на вкладку «File» и выберите пункт «Save As .fig…».
Импорт файлов в Figma в формате «.fig»Файл в формате «.fig» можно загрузить в фигму, если перейти во все ваши проекты раздел «Drafts» и перетащить к остальным проектам. Также есть иконка «Import» сверху, справа.
Массовый экспорт из Figmayoutube.com/embed/oEtAYgILJno?feature=oembed»/>
Если у многих элементов уже был нажат плюсик экспорта, то можно массово их экспортировать нажав на сочетание горячих 3 клавиш «Ctrl + Shift + E». Появится специальное окно экспорта.
Как называть файлы, чтобы сохранить их в разные папки при экспортеЕсли вы сохраняете файлы для разработки сайтов, то лучше называть их на английском языке. Например «Woman», «Illustration» и т.д.
Если хотите сохранить файл в отдельную папку то переименуйте слой следующим образом:
- 1/Wooman
- 2/Landing Page
- 3/Illustration
Файлы сохранятся в отдельные папки на вашем компьютере с названиями «1», «2», «3».
Далее поговорим о форматах и для каких элементов они подходят.
Важное дополнение:Если вы хотите передать макет вашему заказчику, то нет необходимости сохранять всё на компьютер и отправлять (это прошлый век). Проще поделиться ссылкой на ваш проект. Это можно сделать нажав на кнопку сверху, справа «Share» (1) и скопировав ссылку (2).
Также можно поделиться вашим проектом в режиме презентации. Для этого нажмите на иконку «Play», сверху, справа. Затем нажмите на кнопку «Share prototype» и скопируйте ссылку нажав на «Copy link»
P.S. В этой статье вы узнали о том, как сохранять файлы в Figma в различных форматах.
Хотите получить бонусный урок быстрому созданию дизайн макетов Landing Page в Figma? Жмите на эту ссылку и получите 24 раздела для прототипирования и дизайна Landing Page в Figma.
Автор статьи: Владимир Чернышов
Добавление векторной графики в веб-документ — Изучение веб-разработки
Векторная графика очень полезна во многих случаях. Она имеет малые размеры файла и высокую масштабируемость – при увеличении масштаба пиксели не увеличиваются вместе с графикой. В данной статье мы покажем, как встраивать векторную графику на Вашу страницу.
Она имеет малые размеры файла и высокую масштабируемость – при увеличении масштаба пиксели не увеличиваются вместе с графикой. В данной статье мы покажем, как встраивать векторную графику на Вашу страницу.
Примечание: Данная статья не научит вас векторной графике, а даст понимание что это и как её использовать в веб-документах.
В веб-разработке вы будете сталкиваться с двумя типами изображений — растровым и векторным:
- Растровое изображение задаётся сеткой пикселей — файл растрового изображения содержит информацию о расположении и цвете каждого пикселя. Среди популярных форматов изображений данного типа числятся Bitmap (.bmp), PNG (.png), JPEG (.jpg) и GIF (.gif)
- Векторное изображение определяется алгоритмом — файл векторного изображения содержит фигуры и правила, по которым компьютер может вычислить как должно выглядеть изображение, когда выводится на экран.SVG формат позволяет нам создавать векторную графику для использования в веб-документах.

Для демонстрации различий между типами изображений, давайте взглянем на пример. Вы можете найти данный пример на Github как vector-versus-raster.html — в нем демонстрируются два, на первый взгляд, одинаковых изображения, расположенных рядом друг с другом. Каждое из изображений представляет собой красную звезду с тенью. Различие их в том, что левое изображение имеет формат PNG, а правое — SVG.
Различия становятся заметны, когда вы изменяете масштаб страницы — PNG изображение становится неровным (становятся видны пиксели), потому что оно содержит информацию о положении и цвете каждого пикселя. При увеличении каждый пиксель также увеличивается, охватывая несколько пикселей дисплея, поэтому становятся заметны «кирпичики». Векторное изображение продолжает выглядеть ровным и красивым, потому что фигуры, масштабируются совместно с ним.
Примечание: Оба изображения сверху имеют формат PNG — слева показано растровое изображение, справа условно показано векторное изображение. Напоминаем, что пример с реальными растровым и векторными изображениями находится по ссылке: vector-versus-raster.html !
Напоминаем, что пример с реальными растровым и векторными изображениями находится по ссылке: vector-versus-raster.html !
Более того, файлы векторных изображений намного меньше растровых, т.к. в них содержится алгоритмы построения вместо информации о каждом пикселе.
SVG это язык на базе XML для описания векторных изображений. По сути это язык разметки, как и HTML, только содержащий множество различных элементов для определения фигур вашего изображения, а также параметров их отображения. SVG предназначен для разметки графики, а не содержимого. В простейшем случае, вы можете использовать элементы для создания простых фигур, таких как <circle>(круг) и <rect>(прямоугольник). Более сложные SVG элементы включают <feColorMatrix> (en-US) (разложение цвета с использованием матрицы), <animate> (анимация частей вашего векторного изображения) и <mask> (en-US) (применение маски к изображению.)
В качестве простого примера, следующий код создаёт круг и прямоугольник:
<svg version="1. 1"
baseProfile="full"
xmlns="http://www.w3.org/2000/svg">
<rect fill="black" />
<circle cx="150" cy="100" r="90" fill="blue" />
</svg>
1"
baseProfile="full"
xmlns="http://www.w3.org/2000/svg">
<rect fill="black" />
<circle cx="150" cy="100" r="90" fill="blue" />
</svg>В результате получается следующее:
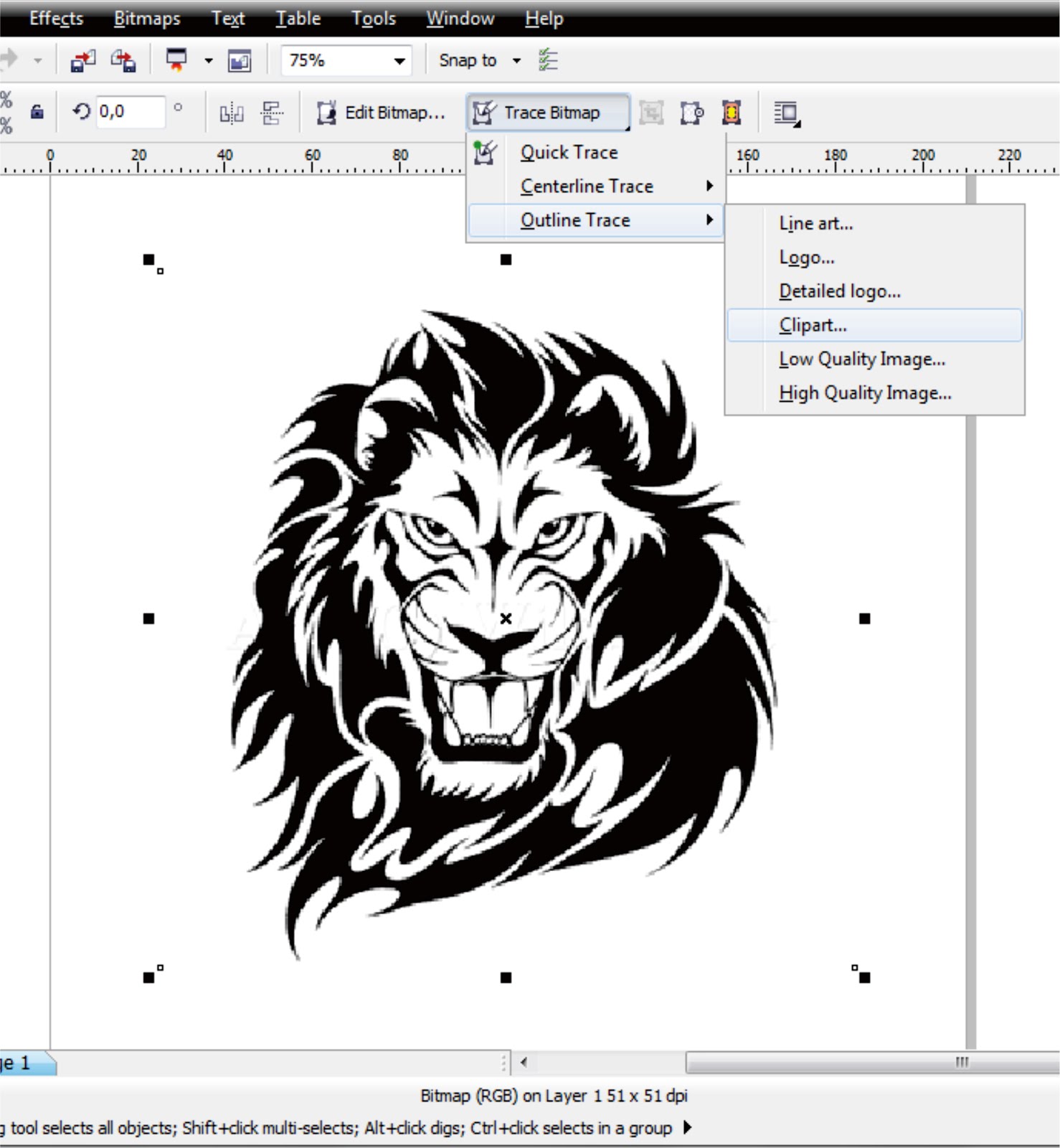
Исходя из примера выше, может показаться, что SVG легко создавать вручную. Да, простые SVG можно создавать, используя текстовый редактор, но в случае сложного изображения это становится сложным. Для создания SVG изображений используются редакторы векторной графики, такие как Inkscape или Illustrator. Данные приложения позволяют создавать различные изображения, используя множество графических инструментов, и создавать приближения фотографий (например опция Trace Bitmap feature приложения Inkscape.)
Дополнительные преимущества SVG:
- Текст в векторном изображении остаётся машинописным (то есть доступным для поисковика, что улучшает SEO).
- SVG легко поддаются стилизации/программированию (scripting), потому что каждый компонент изображения может быть стилизован с помощью CSS или запрограммирован с помощью JavaScript.

Так почему же тогда вообще используют растровые изображения, а не только SVG? Дело в том, что SVG имеет ряд недостатков:
- SVG может очень быстро стать сложным в том смысле, что размер файла увеличивается; сложные SVG-изображения также создают большую вычислительную нагрузку на браузер.
- SVG может быть сложнее создать, нежели растровое изображение, в зависимости от того, какое изображение необходимо создать.
- не поддерживается старыми версиями браузеров, то есть не подойдёт для сайтов, поддерживающих Internet Explorer 8 или старее.
В целом, растровая графика лучше подходит для сложных изображений, например, фотографий.
В данном разделе мы рассмотрим различные варианты, с помощью которых можно добавить SVG векторную графику на веб-страницу.
Быстрый путь:
<img>Чтобы встроить SVG используя элемент <img>, вам просто нужно сослаться на него в атрибуте src, как и следовало ожидать. Вам понадобится атрибут
Вам понадобится атрибут height или width (или оба, если ваш SVG не имеет собственного соотношения сторон). Если вы ещё этого не делали, пожалуйста, прочтите Изображения в HTML.
<img
src="equilateral.svg"
alt="triangle with all three sides equal"
/>Плюсы
- Быстрый, знакомый синтаксис изображения со встроенным текстовым эквивалентом, доступным в атрибуте
alt - Вы можете легко превратить изображение в гиперссылку, поместив
<image>в элемент<a>.
Минусы
- Вы не можете изменять изображение с помощью JavaScript.
- Если вы хотите управлять содержимым SVG с помощью CSS, вы должны использовать встроенные CSS стили в своём SVG коде. (Внешние таблицы стилей, вызываемые из файла SVG, не действуют.)
- Вы не можете изменить стиль изображения с помощью псевдоклассов CSS (например
:focus).
Устранение неполадок и кросс-браузерная поддержка
Для браузеров которые не поддерживают SVG (IE 8 и ниже, Android 2. 3 и ниже), вы можете ссылаться на PNG или JPG в
3 и ниже), вы можете ссылаться на PNG или JPG в src атрибуте и использовать srcset атрибут (который распознают только последние браузеры) чтобы сослаться на SVG. В этом случае SVG будут загружаться только поддерживающими браузерами — старые же браузеры будут загружать PNG:
<img src="equilateral.png" alt="triangle with equal sides" srcset="equilateral.svg">Также вы можете использовать SVG в качестве фоновых изображение CSS, как показано ниже. В приведённом коде ниже старые браузеры будут придерживаться PNG, который они понимают, тогда как новые браузеры будут загружать SVG:
background: url("fallback.png") no-repeat center;
background-image: url("image.svg");
background-size: contain;Подобно методу <img>, описанному выше, вставка SVG с использованием фоновых изображений CSS означает, что SVG нельзя манипулировать при помощи JavaScript, и что SVG будет иметь те же ограничения, что и CSS.
Если ваши SVG не отображаются вовсе, возможно, ваш сервер не настроен должным образом. Если проблема в этом, то данная статья укажет вам верное направление.
Как включить SVG в ваш HTML код
Вы можете открыть файл SVG в текстовом редакторе, скопировать этот код и вставить его в ваш HTML документ — такой приём иногда называют встраиванием SVG (SVG inline или inlining SVG). Убедитесь, что фрагмент вашего SVG кода начинается и заканчивается с тегов <svg></svg> (не включайте ничего, кроме них). Вот очень простой пример того, что вы можете вставить в ваш документ:
<svg>
<rect fill="green" />
</svg>
Плюсы
- Вставка вашего SVG путём SVG inline позволяет сохранить HTTP запросы и, следовательно, может уменьшить время загрузки.
- Вы можете присваивать
class-ы иidэлементам SVG и стилизовать их при помощи CSS, либо в пределах SVG, либо внутри SVG, либо там, где вы размещаете правила стиля CSS для вашего HTML документа. По факту вы можете использовать любой атрибут представления SVG как свойство CSS.
По факту вы можете использовать любой атрибут представления SVG как свойство CSS. - SVG inline единственный метод, который позволяет вам использовать CSS-взаимодействия (как
:focus) и CSS-анимацию на вашем SVG изображении (даже в вашей обычной таблице стилей). - Вы можете разметить SVG как гиперссылку, обернув в элемент
<a>.
Минусы
- Этот метод подходит, только если вы используете SVG лишь в одном месте. Дублирование делает обслуживание ресурсоёмким.
- Дополнительный SVG код увеличивает размер вашего HTML файла.
- Браузер не может кешировать встроенный SVG, так как он кеширует обычные изображения.
- Вы можете добавить альтернативный вариант в элементе
<foreignObject>, но браузеры поддерживающие SVG будут продолжать загружать все альтернативные изображения. Вы должны взвесить действительно стоит ли поддержка устаревших браузеров дополнительных накладных расходов (ресурсов).
Как встраивать SVG при помощи <iframe> (en-US)
Вы можете открывать ваши SVG изображения в браузере просто как веб-страницы. Таким образом встраивание SVG документа с помощью <iframe> выполняется как мы изучали ранее в главе От <object> к <iframe> — другие технологии внедрения.
Вот краткий обзор:
<iframe src="triangle.svg" sandbox>
<img src="triangle.png" alt="Triangle with three unequal sides" />
</iframe>Это — определённо не самый лучший метод для выбора:
Минусы
- Как вы можете видеть, у
iframe-ов есть резервный механизм, но браузеры отображают резервный вариант только если они вообще не поддерживаютiframe-ы. - Более того, до тех пор пока SVG и ваша текущая веб-страница имеют одинаковый origin, вы не можете использовать JavaScript на вашей основной веб-странице, чтобы манипулировать SVG.
В этом разделе активного изучения мы бы хотели, чтобы вы просто попробовали поиграть с SVG. Ниже, в области Input, вы увидите, что мы уже предоставили некий пример для того, чтобы вы начали. А ещё вы можете посетить SVG Element Reference, чтобы узнать больше деталей о других игрушках, которые могут быть использованы в SVG, и тоже попробовать их. Этот раздел полностью посвящён практике ваших исследовательских навыков и вашему развлечению.
Ниже, в области Input, вы увидите, что мы уже предоставили некий пример для того, чтобы вы начали. А ещё вы можете посетить SVG Element Reference, чтобы узнать больше деталей о других игрушках, которые могут быть использованы в SVG, и тоже попробовать их. Этот раздел полностью посвящён практике ваших исследовательских навыков и вашему развлечению.
Если Вы где-то застряли и ваш код не работает, вы всегда можете начать сначала, нажав кнопку Reset.
Эта статья предоставила вам краткий обзор по тому, что такое векторная графика и SVG, почему полезно знать о них и как внедрять SVG в вашу веб-страницу. Эта статья не является полным руководством по изучению SVG, а всего лишь указатель, чтоб вы знали что такое SVG, на случай, если вы встретите его во время странствий по Сети. Так что не переживайте, если вы ещё не чувствуете себя экспертом в SVG. Ниже мы включили несколько ссылок, которые могут вам помочь, если вы хотите узнать больше о том, как это работает.
В последней статье этого модуля мы будем исследовать адаптивные изображения в деталях, рассматривая инструменты HTML, которые позволяют делать ваши изображения так, чтоб они могли лучше работать на разных устройствах.
Что это такое и как сделать единое целое
В процессе разработки удобного веб-сайта вы можете столкнуться с некоторыми трудностями с изображениями, особенно с их разрешением. Качество изображения важно для правильного — меньше вещей выглядит на странице менее профессионально, чем искаженный, плохо масштабированный логотип, значок или фотография.
Эта проблема усугубляется только адаптивным дизайном. Посетители просматривают ваш контент как на настольных компьютерах, так и на смартфонах, поэтому, наряду с остальным контентом, ваши изображения должны быть оптимизированы независимо от устройства.Разве не было бы хорошо, если бы существовал цифровой формат, в котором изображения выглядели великолепно, независимо от их размера?
Как оказалось, есть. Он называется SVG формат и идеально подходит для нефотографических изображений на веб-сайтах.
— это своего рода волшебный трюк в дизайне веб-сайтов: они не только генерируют четкую графику в любом масштабе, но также оптимизированы для поисковых систем, программируются, часто меньше других форматов, и поддерживают динамическую анимацию. Есть еще много чего, что нужно распаковать и узнать о SVG.
В этом руководстве я расскажу обо всех основах, которые вам нужно знать, чтобы начать работу с SVG. Я объясню, что это за файлы, когда их использовать и как начать создавать файлы SVG самостоятельно.
Что такое файл SVG?
Файл SVG, сокращение от файла масштабируемой векторной графики, представляет собой стандартный тип графического файла, используемый для рендеринга двухмерных изображений в Интернете.
Файл SVG, сокращение от файла масштабируемой векторной графики, представляет собой стандартный тип графического файла, используемый для рендеринга двухмерных изображений в Интернете. В отличие от других популярных форматов файлов изображений, формат SVG хранит изображения в виде векторов, которые представляют собой тип графики, состоящей из точек, линий, кривых и форм, основанных на математических формулах.
В отличие от других популярных форматов файлов изображений, формат SVG хранит изображения в виде векторов, которые представляют собой тип графики, состоящей из точек, линий, кривых и форм, основанных на математических формулах.
Возникает вопрос: что такое векторная графика?
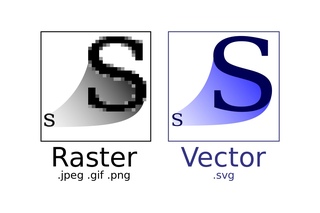
Raster vs. Vector
Сегодня в сети используется несколько форматов файлов изображений, которые мы можем разделить на две категории: растровая графика и векторная графика.
Вы, наверное, знакомы с распространенными форматами PNG и JPEG.Это форматы растровой графики, что означает, что они хранят информацию об изображении в виде сетки цветных квадратов, также называемой растровым изображением. Квадраты на этом растровом изображении объединяются, чтобы сформировать связное изображение, очень похожее на пиксели на экране компьютера.
Растровая графика хорошо подходит для изображений с высокой детализацией, например фотографий, на которых необходимо указать точный цвет каждого пикселя. Растровые изображения имеют фиксированное разрешение, поэтому увеличение их размера снижает качество изображения.
Векторные графические форматы, такие как SVG и PDF, работают по-разному.Эти форматы хранят изображения как набор точек и линий между точками. Математические формулы определяют расположение и форму этих точек и линий и сохраняют их пространственные отношения при увеличении или уменьшении масштаба изображения. Файлы векторной графики также хранят информацию о цвете и даже могут отображать текст.
Как работают файлы SVG
ФайлыSVG написаны на XML, языке разметки, который используется для хранения и передачи цифровой информации. Код XML в файле SVG определяет все формы, цвета и текст, составляющие изображение.
Давайте рассмотрим несколько примеров. Я начну с рисования простого круга SVG:
Когда я открываю файл для этого круга в текстовом редакторе, появляется этот XML-код:
Как видите, здесь не так много кода. Нам нужна всего одна строка кода, чтобы нарисовать круг. Это потому, что XML выполняет большую часть работы за нас с тегами . В приведенном выше коде теги показаны розовым цветом в угловых скобках.
Чтобы нарисовать круг, XML-код определяет форму с помощью тега
