Шаблоны > Форма для отправки E-Mail
Вывод данного раздела настраивается в файле feedback.tpl В этом разделе настраиваются шаблоны, которые используются при выводе формы для отправки E-Mail. Редактирование данного раздела не рекомендуется без знания HTML, потому что используется имена полей которые передаются в скрипт через форму, другими словами вы можете редактировать текст по своему усмотрению, но не изменяйте имена полей, это крайне важно. Возможно использование следующих тегов:
{recipient} — Выводит список получателей
[not-logged] и [/not-logged] — Выводит текст между тегами если посетитель не зарегистрирован
{code} — Выводит код отображения CAPTCHA
[sec_code] и [/sec_code] Выводит текст если в настройках скрипта включена стандартная CAPTCHA
[recaptcha] и [/recaptcha] Выводит текст если в настройках скрипта включена reCAPTCHA
{recaptcha} Выводит виджет reCAPTCHA если в настройках скрипта включен данный тип вывода каптчи
[attachments] текст [/attachments] Выводят текст, заключённый в них, если разрешена отправка файлов в обратной связи для данной группы пользователей.
Также у вас есть возможность использования дополнительных полей в разделе обратной связи на сайте. Для того чтобы добавить дополнительное поле в форму обратной связи, вам необходимо только разместить необходимое поле с определенным именем в форме, после чего оно будет доступно для использования в шаблонах e-mail сообщений. Для добавления дополнительного поля в форму, для поля ввода необходимо использовать атрибут с именем: name=»xfield[X]», где X это имя поля, написанное латинскими буквами. Например, вы хотите разместить в форме обратной связи поле для заполнения номера телефона, для этого в шаблоне feedback.tpl размещаете поле:
<input placeholder=»Ваш номер телефона» type=»text» name=»xfield[tel]»>
где tel это уникальное имя дополнительного поля, а в шаблоне e-mail сообщений в админпанели размещаете тег: {%tel%}, после чего заполненный пользователем номер телефона будет также присылаться вместе с сообщением. Допускается использование любого количества дополнительных полей.
Вы также можете в обратной связи прикреплённые к письмам файлы. Для этого в настройках групп можете задать для каждой группы пользователей разрешено ли им прикреплять к письмам файлы. Также можете указать сколько максимально файлов они могут приложить к письму, их максимальный суммарный размер, а также какие типы расширений файлов, которые они могут отправлять.
Непосредственно для прикрепления файлов к форме вы можете использовать тег:
<input name=»attachments[]» type=»file» multiple>
при этом имя тега и количество тегов может быть любым, главное это использование type=»file» в атрибуте. DLE сам посчитает все прикреплённые к письму файлы и их соответствие настройкам групп.
Также имеется возможность использования нескольких форм обратной связи на сайте. Для этого используется специально сформированный URL в браузере. Для отправки стандартной формы обратной связи используется адрес http://вашсайт.ru/index.php?do=feedback Для того чтобы добавить ещё одну форму связи вы можете использовать адрес http://вашсайт. ru/index.php?do=feedback&template=X1&mailtemplate=X2, где X1 это имя шаблона для шаблона формы обратной связи, а X2 это имя шаблона письма, которое будет отправляться через эту форму. При этом если задан шаблон X1, то на сервере в папке шаблона у вас должен находится файл с именем feedback_X1.tpl, а если задан шаблон X2, то на сервере в папке шаблона у вас должен находится файл с именем email_X2.tpl. Например, при использовании URL http://вашсайт.ru/index.php?do=feedback&template=test&mailtemplate=test в папке вашего шаблона должен находится файл feedback_test.tpl для формы обратной связи и email_test.tpl для шаблона отправляемого сообщения. Эти файлы поддерживают все те же теги что и стандартная форма обратной связи, и стандартный шаблон e-mail сообщений в админпанели. Тем самым с учётом того что формы обратной связи поддерживают дополнительные поля разного типа, вы можете организовать на своём сайте, несколько различных форм обратной связи.
ru/index.php?do=feedback&template=X1&mailtemplate=X2, где X1 это имя шаблона для шаблона формы обратной связи, а X2 это имя шаблона письма, которое будет отправляться через эту форму. При этом если задан шаблон X1, то на сервере в папке шаблона у вас должен находится файл с именем feedback_X1.tpl, а если задан шаблон X2, то на сервере в папке шаблона у вас должен находится файл с именем email_X2.tpl. Например, при использовании URL http://вашсайт.ru/index.php?do=feedback&template=test&mailtemplate=test в папке вашего шаблона должен находится файл feedback_test.tpl для формы обратной связи и email_test.tpl для шаблона отправляемого сообщения. Эти файлы поддерживают все те же теги что и стандартная форма обратной связи, и стандартный шаблон e-mail сообщений в админпанели. Тем самым с учётом того что формы обратной связи поддерживают дополнительные поля разного типа, вы можете организовать на своём сайте, несколько различных форм обратной связи.
Форма обратной связи для сайта на PHP и HTML без плагинов
Привет уважаемые читатели и гости блога seoslim. ru. Возвращаясь к теме оптимизации и настройке сайтов, хочу рассказать, как у меня реализована форма обратной связи на сайте без использования плагинов: на PHP или HTML.
ru. Возвращаясь к теме оптимизации и настройке сайтов, хочу рассказать, как у меня реализована форма обратной связи на сайте без использования плагинов: на PHP или HTML.
Если посмотреть на такое решение с одной стороны, то приходят мысли: «А зачем это нужно?», ведь куда проще установить специальный плагин и пользоваться стандартной формой.
Изначально я тоже так считал, о чем рассказывал в статье Плагин Contact Form 7, где расписал весь процесс по созданию простой и в тоже время многофункциональной страницы для обратной связи, а еще о том, как ее дополнительно защитить от разного рода спама, используя КАПЧУ.
Однако все мы понимаем, что плагины плохо сказываются на скорости загрузки блога, что может привести к плохим последствиям, так как если ваш сайт долго открывается, то пользователь может просто не дождаться и закрыть такую страницу.
Вдобавок поисковые системы отслеживают скорость работы всех площадок и еще возьмут и занизят в выдаче долго загружающийся сайт.
Поэтому я стараюсь всеми возможными путями добиваться максимальной загрузки проекта и его быстродействия.
Советую прочитать, что я уже для этого сделал:
— Переехал на скоростной Хостинг
— Выполнил кэширование блога
— Оптимизировал базу данных wordpress
Так почему бы и не создать php форму для связи с авторами или службой поддержки площадки, которая будет создавать минимальную нагрузку на сервер, а также будет превосходить стандартные формы по своей функциональности.
Решение задачи с помощью PHP
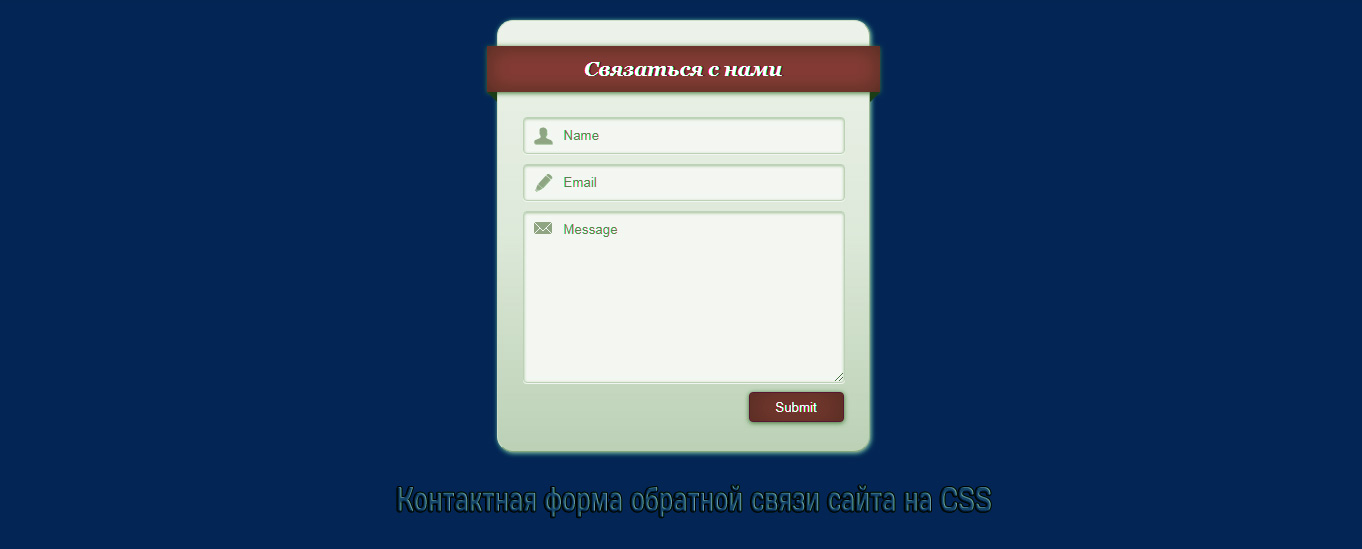
После долгих проб и ошибок я нашел для себя отличное решение данного вопроса. Мне понравился вариант с использованием скрипта Super AJAX Contact Form, который выполнен на php и jquery. В итоге у меня получилась вот такая красивая контактная форма без плагинов.
Посмотреть работу данной заготовки вы можете на этой страничке.
Достоинства:
— Проверка правильности заполнения всех полей и успешного отправления письма, без перезагрузки страницы.
— Встроенная капча.
— Можно указать тему письма и начало сообщения.
Недостатки:
— Открывать форму придется в новом окне, так как не получилось ее интегрировать на страницу блога.
Теперь давайте подробно рассмотрим, что надо для этого сделать:
Первым делом необходимо скачать сам скрипт AJAX. Его можно скачать на сайте разработчиков, но меня такой вариант не устроил, так как он на английском языке и его нужно будет русифицировать в ручную. То есть все поля придется самостоятельно переводить.
Поэтому предлагаю скачать мой скрипт, который полностью переведен на русский язык.
Теперь нужно указать адрес электронной почты, на которую будут приходить письма. Для этого разархивируйте скаченный ранее файл и откройте файл config.php (его адрес «code» далее «assets» далее «xml»), используя для этого программу Notepad++. Замените e-mail в файле на свой.
Далее в этом же файле спускаемся немного ниже и смотрим, какая стоит кодировка между тегами «charset». Должна быть Utf-8.
Должна быть Utf-8.
Обратите внимание на кодировку в файле index.php. Там должна стоять «windows-1251».
Если будите скачивать мой русифицированный файл, тогда ничего менять не придется, кроме своей электронной почты.
Далее создаете в корне вашего сайта любую папку (в моем случае это «forma-svyazi») и закидываете туда файлы из скаченного и отредактированного архива.
Чтобы контактная форма на php заработала необходимо указать ссылку на файл index.php. У меня это выглядит следующим образом:
https://seoslim.ru/forma-svyazi/index.php |
Чуть не забыл сказать, обязательно закрывайте от индексации ненужные папки и файлы в robots.txt.
Подробнее об этом прочитайте в моей прошлой статье «Как составить правильный файл Robots.txt».
Disallow: /forma-svyazi/ |
Что мне еще здесь нравится, так это возможность добавить различные темы сообщения.
Если, например посетитель захочет написать вам коммерческое предложение, тогда вы и он будите знать к какому разделу это сообщение должно относиться.
Так же можно изменить или убрать приветствие сообщения. Приятнее получать письма от посетителей, которые знают простые правила этикета.
Для этого переходим опять в файл index.php и редактируем отмеченные поля с темой или приветствием.
Также рекомендую посмотреть видео о том, как установить и настроить Super AJAX Contact Form.
Далее я приведу один онлайн сервис по созданию html форм, которая подойдет сайтам на всех движках.
Решение задачи в HTML
Для тех, кто не хочет разбираться с настройками скриптов и php файлами, представляю вашему вниманию сервис по генерации простых форм.
Переходим на сервис Ip-whois и заполняем конструктор по генерации формы.
Далее вставляем на сайт сгенерированный html код.
Затем указываем адрес страницы, где расположена форма и почту, на которую будут приходить письма от посетителей.
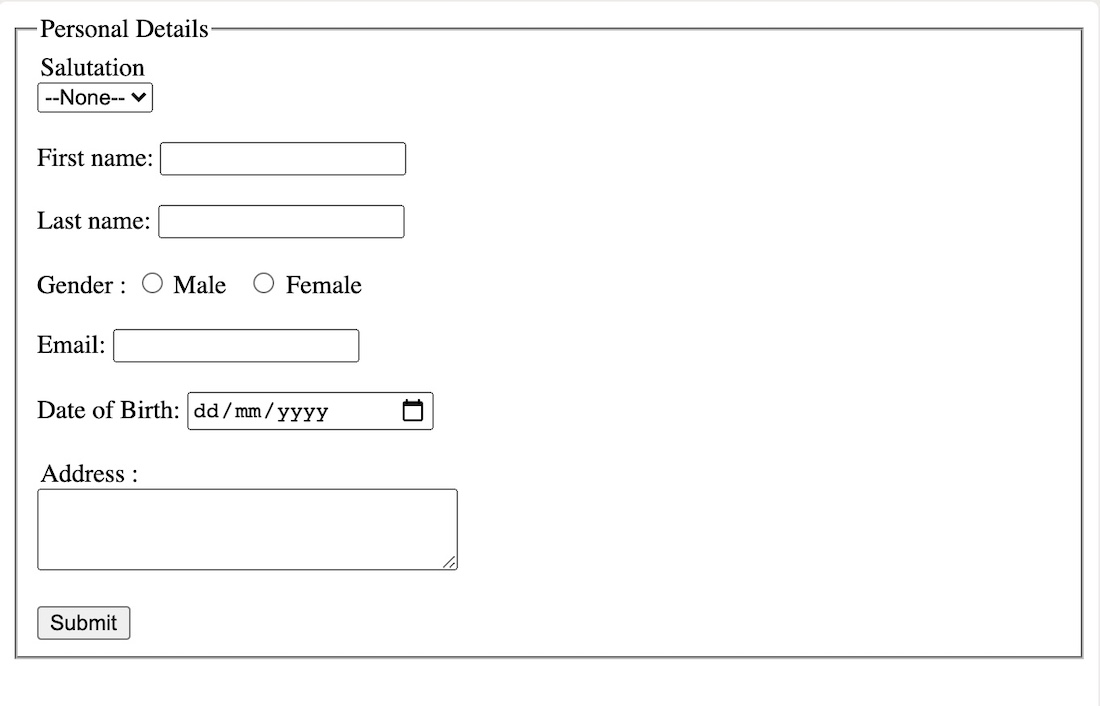
Должно получиться, что-то похожее на такую простенькую контактную форму для обратной связи.
Остальные сервисы работают по тому же принципу, сначала заполняете данные, затем создаете, и устанавливает код.
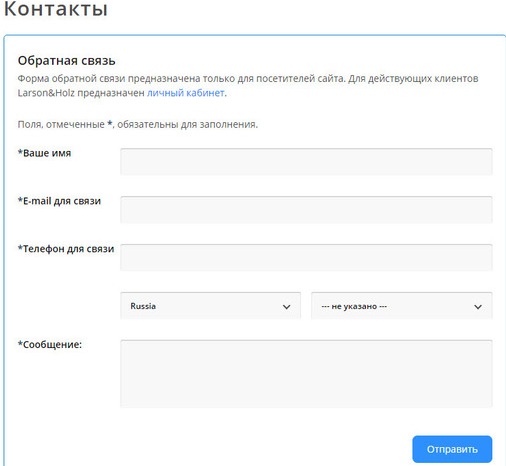
На этом у меня все. Если что-то не получается, пишите в комментариях к статье, будем разбираться вместе. Оцените мою новую страницу «Контакты», мне важно ваше мнение.
Не пропускайте новых статей, подписывайтесь на обновления блога, чтобы узнавать новых статьях одним из первых. Пока!
Лучший виджет обратной связи | Создать бесплатную форму обратной связи для сайта [2022]
Скоро
Отзывчивый Легко использовать Без кодирования
Зачем нужна форма обратной связи Elfsight?
Узнайте мнение своих клиентов. Улучшайте свои услуги.
Повышение вовлеченности пользователей
Хорошо продуманные формы побуждают пользователей оценивать ваши услуги и озвучивать свои ожидания
Получите реальную информацию для улучшения своих продуктов
Практическая обратная связь поднимет ваш бизнес на новый уровень, открывая новые перспективы
Повышение качества обслуживания клиентов
Персонализированные ответы и предложения после отправки помогут вашим клиентам почувствовать, что их ценят и ценят
0%
поддержка веб-сайтов
0+
часов разработки вложено
1 мин
, чтобы начать использовать виджет
0%
уровень удовлетворенности клиентов
Присоединяйтесь к 1 078 753 клиентам, уже использующим приложения Elfsight
Вы можете начать с создания своего первого виджета формы обратной связи Elfsight бесплатно.
Зарегистрироваться
Что делает Форму обратной связи Elfsight особенной?
БЛОКИ
Несколько способов получить полезную информацию
Бесплатный виджет обратной связи для сайта поможет оформить красивую и понятную форму.
НАСТРОЙКИ
Умная форма обратной связи для достижения всех ваших целей
С формой обратной связи Elfsight у вас будет множество возможностей для тонкой настройки виджета. Включайте/отключайте уведомления для себя и своих клиентов, получайте все свои материалы по электронной почте или собирайте их с помощью интеграции с Mailchimp или Google Sheets. Условие поможет вам создать новый персонализированный подход к действиям после отправки: клиенты получат сообщение или специальное бонусное предложение в зависимости от степени их удовлетворенности.
МАКЕТЫ
Полная форма обратной связи для любого варианта использования
Изучите безупречные готовые макеты Elfsight, чтобы создать форму обратной связи для веб-сайта, которая удовлетворит все ваши потребности. Встроенный вариант можно добавить в любое место в области содержимого. Макет панели всегда будет оставаться перед глазами пользователей, чтобы собрать как можно больше информации. Слайд-ин — отличный способ сэкономить место на вашем сайте и привлечь внимание посетителей плавной анимацией. Если вы хотите иметь кнопку «Оставить отзыв», не стесняйтесь использовать всплывающее окно. Разместите форму там, где это удобно для ваших клиентов, и предоставьте им безупречный опыт работы с полной адаптацией к мобильным устройствам.
STYLE
Сообщите свою личность через форму
Больше никаких скучных стандартных полей обратной связи или стандартных анкет. Виджет обратной связи позволяет создать уникальный опрос именно для посетителей вашего сайта. Теперь вы можете изменить любой из элементов формы: цвета, шрифты, подписи и многое другое. Забудьте о кодировании или вставке CSS, все, что вам нужно — всего несколько кликов в конфигураторе Elfsight. Создайте форму обратной связи, которую нельзя пропустить.
ОСТАВАЙТЕСЬ НА СВЯЗИ!
Скоро появится множество других функций и вариантов дизайна!
Вся команда Elfsight в настоящее время работает над функциональностью и дизайном виджета, чтобы добавить другие удобные функции и сделать его на 100% эффективным и удобным для пользователя. С нашим обновленным конфигуратором вы сможете создать свою собственную форму, полностью соответствующую вашим задачам и потребностям. О том, как добавить виджеты обратной связи, нюансы установки, мы сообщим вам, когда виджет выйдет.
Что говорят наши клиенты ❤️
Очень гибкие и настраиваемые плагины Elfsight, которые хорошо отображаются. Они не тормозят мой сайт, что тоже хорошо! Идеальный!!!
Пришлось перенести плагин на другой домен и задать несколько пользовательских вопросов по CSS… ОТЛИЧНАЯ помощь и ОТЛИЧНЫЙ плагин! Так что спасибо Эльфсайт!
Высшие плагины! Служба поддержки Elfsight ответила на все наши вопросы в кратчайшие сроки, дружелюбно и компетентно, поэтому, наконец, мы смогли установить без проблем.
Еще виджеты Elfsight
Добавляйте посты из своего аккаунта Instagram или по хэштегу на свой сайт
Бестселлер
Вставляйте отзывы из Google прямо на свой сайт
Бестселлер
Дайте пользователям возможность связаться с вами в WhatsApp прямо из ваш веб-сайт
Бестселлер
Добавьте контент из Instagram, Facebook, Twitter и других социальных платформ на свой веб-сайт
Показывайте обзоры из Google, FB, Amazon, Yelp и с 20+ других платформ отзывов на вашем сайте
ПОПУЛЯРНЫЕ
Позвольте пользователям общаться с вами в Facebook Messenger, WhatsApp, Telegram и т. д. панели, уведомления и многое другое для любых целей
д. панели, уведомления и многое другое для любых целей
В тренде
Показ постов, фото и видео с Facebook на вашем веб-сайте
В тренде
Демонстрация отзывов клиентов на вашем веб-сайте
Отображение каналов YouTube и видео на вашем веб-сайте
Бестселлер
Отображение обзоров со страницы Facebook на вашем сайте
В тренде
Посмотреть все виджеты
Часто задаваемые вопросы
Есть ли возможность настроить стиль виджета?
Конечно! Не стесняйтесь выполнять все необходимые настройки в нашем живом конфигураторе. После того, как вы закончите, сохраните изменения.
Как добавить виджет формы обратной связи на страницу моего сайта?
Выберите шаблон, затем внесите все необходимые изменения в настройки, сохраните изменения. Затем скопируйте свой собственный код виджета и добавьте его в нужный макет или страницу.
Совместимы ли ваши виджеты с платформой моего веб-сайта?
Наши виджеты работают на всех известных платформах веб-сайтов, например, Shopify и на всех платформах с пользовательским HTML (Blogger и т. д.). В случае возникновения каких-либо вопросов или трудностей, с которыми вы столкнулись, пожалуйста, свяжитесь с нашей службой поддержки.
д.). В случае возникновения каких-либо вопросов или трудностей, с которыми вы столкнулись, пожалуйста, свяжитесь с нашей службой поддержки.
Какие еще плагины выйдут на Elfsight в ближайшее время?
Мы советуем вам немного подождать, пока не запустятся следующие плагины:
Flickr Feed, кнопка Google Pay, меню навигации.
Присоединяйтесь к 1 078 753 клиентам, уже использующим приложения Elfsight
Попробуйте 80+ мощных приложений от Elfsight. Нет кредитной карты. Присоединение бесплатно!
Дополнительные приложения
Добавляйте контент из Instagram, Facebook, Twitter и других социальных платформ на свой веб-сайт
Показывайте обзоры с Google, FB, Amazon, Yelp и с более чем 20 других платформ для отзывов на своем сайте
ПОПУЛЯРНЫЕ
Встраивание формы на вашем веб-сайте, который поможет людям легко связаться с вами
Форма обратной связи· Темы GitHub · GitHub
Вот 63 публичных репозитория соответствует этой теме.
 ..
..Внезапно5X / удивительный-приложение-рейтинг
Звезда 183Ворлонсофт / AndroidRate
Звезда 129вождь / форма обратной связи
Звезда 38vimalcvs / материальный-умный-рейтинг
Спонсор Звезда 34Дело-Дизайн / радикальная форма
Звезда 28Принсри / Покемон
Звезда 24бхагат-хриши / амазон-премьер-клон
Звезда 19тникола / ngx-обратная связь
Саймоншварц / zendesk-реагировать-форма обратной связи
Звезда 13линия / abc-обратная связь пользователя
Звезда 12дядя Бэй143 / анонимный отзыв
Звезда 9ишаанжав / Шаблоны веб-страниц
Звезда 7риз4д / телеформа
Спонсор Звезда 5АНТРОМЕЙЕ / Веб-сайт EVC-Networks
Звезда 4Злакси / phpcsvгостевая книга
Звезда 4ПолковникПопугай / обратная связьплюс
Звезда 3павиттар95 / форма обратной связи
Звезда 2аджёнгук / Джиму
Звезда 2Mozilla-Campus-Club-IIT / Лектор-обратная связь-Портал
Звезда 2Крашмакс-разработчик / телеграмма-обратная связь
Звезда 2Улучшить эту страницу
Добавьте описание, изображение и ссылки на
форма обратной связи
страницу темы, чтобы разработчикам было легче узнать о ней.
