font-weight — Справочник CSS
schoolsw3.comСАМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
#10094; Назад CSS Справочник Далее #10095;
Пример
Установить разный вес шрифта для трех параграфов:
p.normal {font-weight: normal;
}
p.thick {
font-weight: bold;
}
p.thicker {
font-weight: 900;
}
Определение и использование
Свойство font-weight задает, как толстые или тонкие символы в тексте, которые должны отображаться.
| Значение по умолчанию: | normal |
|---|---|
| Унаследованный: | да |
| Анимируемый: | да. Прочитать о animatable Попробовать |
| Версия: | CSS1 |
| JavaScript синтаксис: | object.style.fontWeight=»bold» Попробовать |
Поддержка браузеров
Числа в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| font-weight | 2.0 | 4.0 | 1.0 | 1.3 | 3.5 |
CSS Синтаксис
font-weight: normal|bold|bolder|lighter|number|initial|inherit;
Значения свойств
| Значение | Описание | Воспроизвести |
|---|---|---|
| normal | Определяет обычные символы. Это значение по умолчанию | Воспроизвести » |
| bold | Определяет толстые символы | Воспроизвести » |
| bolder | Определяет толще символы | Воспроизвести » |
| lighter | Определяет тоньше символы | Воспроизвести » |
| 100 200 300 400 500 600 700 800 900 | Определяет от тонкого к толстому символу. 400 такой же, как и обычный, и 700 такая же, как смелый 400 такой же, как и обычный, и 700 такая же, как смелый | Воспроизвести » |
| initial | Устанавливает для этого свойства значение по умолчанию. Прочитать о initial | Воспроизвести » |
| inherit | Наследует это свойство от родительского элемента. Прочитать о inherit |
Связанные страницы
CSS Учебник: CSS Шрифт
CSS Справочник: Свойство font
HTML DOM Справочник: Свойство fontWeight
#10094; Назад CSS Справочник Далее #10095;
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.
 CSS Примеры
CSS ПримерыBootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
css властивість font-weight
- Головна
- css
- властивості
- font-weight
Властивість font-weight встановлює товщину шрифта.
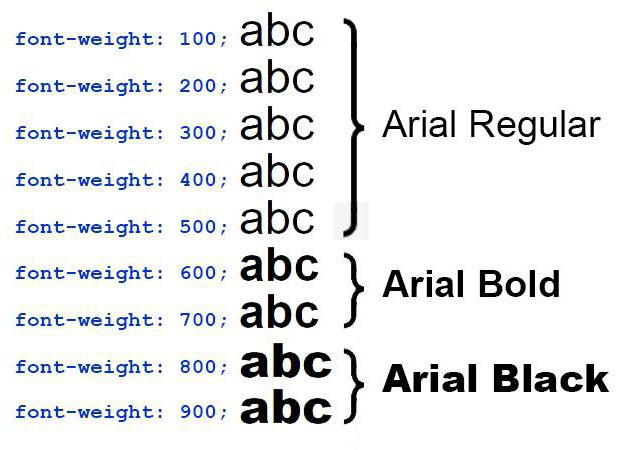
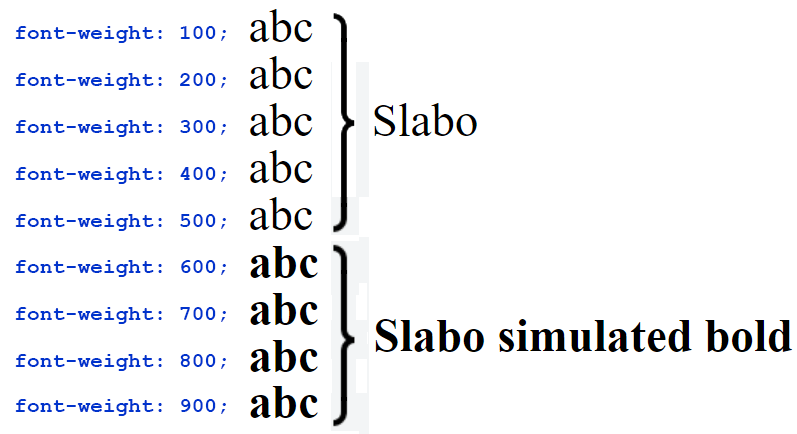
Вага шрифтів, доступних вам, залежить від сімейства шрифтів, який ви використовуєте. Деякі шрифти мають обличчя символів лише для нормальної (normal) та жирної (bold) товщини. Для таких шрифтів жирність 100-500 є normal, а 600-900 — bold.
Коли вказано значення, для якого не існує обличчя (спеціальних гліфів саме такою товщини) у шрифті, використовується найбільш подібні обличчя.
Якщо в якості значення вказано bolder або lighter, наступна таблиця показує, як визначається жирність тексту:
| Значення | bolder | lighter |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Значення розміру шрифту інтерполюється за допомогою кроків у 100. Інтерполяція відбувається у реальному числовому просторі і перетворюється на ціле число, округлюючи до найближчого кратного значення 100.
Інтерполяція відбувається у реальному числовому просторі і перетворюється на ціле число, округлюючи до найближчого кратного значення 100.
| Нотатка: | Не всі шрифти підтримують числові значення. Якщо шрифт не підтримує значення — браузер самостійно визначить найбільш близьке значення і відобразить з ним шрифт. |
Синтаксис
font-weight: normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
Властивість font-weight може отримувати 15 значень:
initialВстановлює властивість у значення без задання
inheritВказує на спадковість властивості від свого батьківського елемента.
100Найбільш тонкий.
200Супер тонкий текст.

300Тонкий
400Нормальний.
500Середній.
600Напівжирний.
700Жирний.
800Супер жирний.
900Найбільш жирний.
normalНормальний шрифт. Значення без задання
boldЖирні символи.
bolderСимволи товстіші за батьківські.
lighterСимволи тонкіші за батьківські.
| Значення без задання: | normal |
|---|---|
| Наслідує: | Так |
| Анімується: | Так |
| JavaScript синтаксис: | object. style.fontWeight=»bold» style.fontWeight=»bold» |
Переглядачі
- Стаціонарні переглядачі
- Мобільні переглядачі
| Переглядач | |||||
|---|---|---|---|---|---|
| font-weight | 2.0 | 3.0 | 1.0 | 1.3 | 3.5 |
| Переглядач | |||
|---|---|---|---|
| font-weight | 1.0 | 1. | 3.1 |
Приклади
- Приклад 1
- Приклад 2
- Приклад 3
Значення у дії
Приклад використання
Різна товщина шрифту для трьох параграфів.
p.normal {
font-weight: normal;
}
p.thick {
font-weight: bold;
}
p.thicker {
font-weight: 900;
} Додаткові посилання
font
font-family
font-size
font-style
font-variant
font-stretch
font-size-adjust
font-face
font-feature-values
font-feature-settings
font-kerning
font-language-override
font-synthesis
font-variant-alternates
font-variant-caps
font-variant-east-asian
font-variant-ligatures
font-variant-numeric
font-variant-position
text-orientation
Вес шрифта CSS — javatpoint
следующий → ← предыдущая Это свойство используется для установки толщины и жирности шрифта. Синтаксис вес шрифта: нормальный | зажигалка | смелее | жирный | номер | наследовать |начальный | не установлен; Значения свойств нормальный: Это вес шрифта по умолчанию, числовое значение которого равно 400. легче: Он учитывает существующую толщину шрифта семейства шрифтов и делает ее легче по сравнению с родительским элементом. жирнее: Он учитывает существующую толщину шрифта семейства шрифтов и делает толщину шрифта более тяжелой по сравнению с родительским элементом. жирный шрифт: Как следует из названия, он используется для определения веса полужирного шрифта, а его числовое значение равно 700. номер: Используется для установки веса шрифта на основе указанного числа. начальный: Используется для установки веса шрифта на значение по умолчанию. Давайте посмотрим на пример этого свойства. Пример <голова> нормальная стоимость недвижимости более легкая стоимость свойства более жирное значение свойства полужирное значение свойства числовое значение свойства начальная стоимость недвижимости наследовать стоимость имущества неустановленное значение свойства Протестируйте сейчасСледующая темаCSS font-stretch ← предыдущая следующий → |
Селекторы CSS
Руководство пользователя Отмена
Поиск
Последнее обновление:
16 ноября 2022 г. 06:09:27 GMT
06:09:27 GMT
- Руководство пользователя Adobe Fonts
- Введение
- Требования к системе и подписке
- Поддержка браузера и ОС
- Активируйте шрифты на вашем компьютере
- Добавьте шрифты на свой сайт
- Активировать шрифты на CC Mobile
- Лицензия на шрифт
- Лицензия на шрифт
- Управляйте своей учетной записью
- Лицензирование Creative Cloud для корпоративных клиентов
- Добавление лицензий на шрифты в вашу учетную запись
- Удаление шрифтов из библиотеки подписки
- Шрифты Adobe недоступны для пользователей Adobe ID, зарегистрированных в Китае
- Почему эти шрифты не включены в мою подписку Creative Cloud?
- Удаление шрифта Morisawa Сентябрь 2021 г.
- Получение и использование шрифтов
- Использование Adobe Fonts в приложениях Creative Cloud
- Управляйте своими шрифтами
- Устранение отсутствующих шрифтов в настольных приложениях
- Использование шрифтов в InDesign
- Шрифты и типографика
- Использование веб-шрифтов в документах HTML5 Canvas
- Использование шрифтов в InCopy
- Как использовать шрифты в Adobe Muse
- Использование веб-шрифтов в Muse
- Упаковка файлов шрифтов
- Руководство по устранению неполадок: Активация шрифтов
- Активные шрифты не добавляются в меню шрифтов
- «Невозможно активировать один или несколько шрифтов» или «Шрифт с таким именем уже установлен»
- Что происходит, когда шрифт, который я использую, обновляется литейным заводом?
- Веб-дизайн и разработка
- Добавление шрифтов на ваш веб-сайт
- Руководство по устранению неполадок: добавление шрифтов на веб-сайт
- Использование веб-шрифтов в электронных письмах или информационных бюллетенях в формате HTML
- Использование веб-шрифтов с ускоренными мобильными страницами (AMP)
- Селекторы CSS
- Настройка производительности веб-шрифтов с помощью параметров отображения шрифтов
- Коды встраивания
- Динамическое подмножество и веб-шрифты, обслуживающие
- События шрифта
- Почему мои веб-шрифты взяты с сайта use.
 typekit.net?
typekit.net? - Сайт не может подключиться к use.typekit.net
- Использование веб-шрифтов с CodePen
- Поддержка браузера и ОС
- Домены
- Использование веб-шрифтов при локальной разработке
- Политика безопасности содержимого
- Печать веб-шрифтов
- Языковая поддержка и функции OpenType
- Языковая поддержка и подмножество
- Использование функций OpenType
- Синтаксис для функций OpenType в CSS
- Технология шрифтов
- Цветные шрифты OpenType-SVG
- Ten Mincho: важные моменты по обновлению с версии 1.000
Селекторы CSS сообщают браузеру, где применять используемые веб-шрифты, а также толщину и стиль шрифта для текста.
Использование имен семейств шрифтов в вашем CSS
На странице веб-проектов указано имя семейства шрифтов CSS, числовой вес и стиль шрифта для каждого шрифта в проекте. Щелкните ссылку «Редактировать проект», чтобы просмотреть сведения о CSS для каждого проекта.
Щелкните ссылку «Редактировать проект», чтобы просмотреть сведения о CSS для каждого проекта.
После включения кода встраивания в документ используйте эти имена семейств шрифтов в CSS, чтобы применить шрифты к тексту. Например:
h2 {
семейство шрифтов: "brandon-grotesque", без засечек;
} Указание резервных шрифтов
Если браузер пользователя не поддерживает веб-шрифты или они по какой-либо причине не загружаются, вместо них будут использоваться резервные шрифты в стеке CSS.
Стек шрифтов должен содержать по крайней мере один резервный шрифт, который одинаково доступен на всех платформах (например, Georgia или Arial), за которым следует общее имя семейства шрифтов (например, с засечками или без засечек). Если браузер не может найти первый шрифт, он попытается найти второй шрифт и так далее.
Использование нескольких весов и стилей
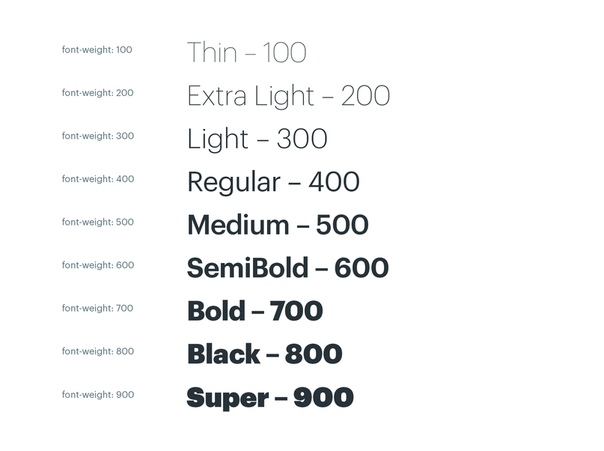
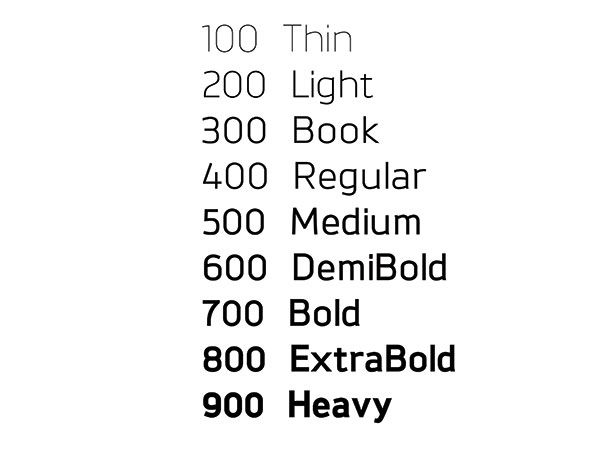
Вы можете указать толщину шрифта, отличную от «нормальной» и «полужирной», используя числовые значения толщины шрифта в CSS. Числовые значения чаще всего соответствуют этим весам:
Числовые значения чаще всего соответствуют этим весам:
- 100 = тонкий
- 200 = сверхлегкий
- 300 = светлый
- 400 = обычный, книга
- 500 = средний
- 600 = полужирный
- 700 = полужирный
- 800 = тяжелый
- 900 = черный
Вы можете найти числовые значения для всех шрифтов в вашем проекте на странице веб-проектов.
Например, используйте этот CSS, чтобы применить вес шрифта 700 к элементу h2:
h2 {
вес шрифта: 700;
} Использование имен вариантов в Internet Explorer 8
Internet Explorer 8 загружает максимум четыре веса на семейство, а использование двух тесно связанных весов (например, 600 и 700) может привести к правильной загрузке только одного веса. Adobe Fonts предоставляет имена семейств шрифтов для конкретных вариантов для этих версий браузера, чтобы управлять обеими этими ошибками.
Название, относящееся к варианту, должно быть добавлено в начале стека семейства шрифтов по мере необходимости перед основным названием семейства:
#post-title {
семейство шрифтов: "brandon-grotesque-n7", "brandon-grotesque", без засечек;
стиль шрифта: обычный;
вес шрифта: 700;
} Имена состоят из обычного названия семейства шрифтов, за которым следует тире, за которым следует описание варианта шрифта (или FVD).

 0
0 Он используется для определения веса текста. Доступный вес зависит от семейства шрифтов, которое используется браузером.
Он используется для определения веса текста. Доступный вес зависит от семейства шрифтов, которое используется браузером. Его диапазон может быть от 1 до 1000.
Его диапазон может быть от 1 до 1000.