Эффекты для изображений в REG.Site
В REG.Site можно создать эффекты для изображений с помощью модулей:
- Изображение до/ после,
- Плавающие изображения,
- Раскрытие изображения,
- Раскрытие изображения с текстом,
- Аккордеон изображений,
- Раскрывающийся блок изображения,
- Lottie-анимация.
Как добавить модуль на сайт
- 1.
Войдите в режим редактирования сайта.
- 2.
Выберите строку, в которую хотите добавить модуль.
- 3.
Нажмите на серый плюс.
- 4.
Выберите нужный модуль:
Готово, теперь можете переходить к настройкам внешнего вида модулей.
Настройки каждого модуля находятся в трёх вкладках: «Контент», «Дизайн», «Дополнительно».
Во вкладке «Дополнительно» возможности настройки одинаковы в любом модуле. Они предназначены для опытных пользователей, которые умеют работать с CSS. Также здесь можно настроить видимость элемента на разных устройствах. Как посмотреть внешний вид сайт на разных устройствах, описано в статье. При обзоре настроек каждого модуля мы не будем останавливаться на вкладке «Дополнительно», а будем говорить только о вкладках «Контент» и «Дизайн».
Модуль «Изображение до/после»
Этот эффект поможет показать, как изменился предмет с течением времени или после того, как его доработали. Покажем, как настроить этот эффект на примере картинки для сайта дизайнера интерьеров.
Сделаем вот такую картинку:
Контент
В блоке «Картинки» добавьте изображение, которое будет отражать предмет до, ниже вставьте картинку предмета после. В пунктах «Альтернативный текст изображения до» и «Альтернативный текст изображения после» можно прописать атрибут ALT для каждого изображения.
С правого и левого края каждого изображения есть ярлыки. По умолчанию в них написано before и after. В блоке «Метки» можно добавить туда свой текст. Если вам нужно, чтобы ярлыки появлялись только при наведении курсора на картинку, в параметре «Show Labels on Hover» переведите переключатель в положение ДА:
В блоке «Настройки» в пункте «Процент смещения по умолчанию» нужно указать, какая часть обеих картинок будет видна при загрузке страницы. Чаще всего устанавливают по 50% каждой картинки. В этом же блоке можно настроить ориентацию эффекта: горизонтальную или вертикальную. Также настройте, показывать или не показывать пользователю оверлей. Оверлей ― это наложение на изображение цветового слоя. Выберите один из вариантов передвижения шторки между картинками: перемещение при наведении курсором или с нажатием курсора.
Дизайн
В блоках «Метка до» и «Метка после» можно настроить цвет текста и фона, шрифт, размер, межбуквенный интервал и тень текста.
Если вы включили оверлей, в блоке «Оверлей» можно настроить его цвет.
В блоке «Ручной слайдер» настраивается внешний вид линии, которая разделяет изображения. Здесь можно настроить цвет линии и стрелок:
С помощью блоков «Размеры» и «Отступы» настройте размер всего модуля и его положение на странице. В блоке «Границы» можно настроить рамку для всего модуля. В блоке «Анимация» настройте параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
Модуль «Плавающие изображения»
Это простой эффект, который заставляет изображение плавно двигаться вверх-вниз или влево-вправо.
Контент
Чтобы добавить изображение, нажмите на плюс.
Вы перейдете в настройки изображения. С вкладками:
«Контент» ― здесь добавляется сама картинка, можно настроить ссылку, которая должна открываться при нажатии на картинку, и включить лайтбокс. Обратите внимание! Если вы включите функцию лайтбокса, настроенная переадресация на URL-адрес будет игнорироваться.

«Дизайн» ― здесь настраивается положение картинки в модуле, рамка и тень картинки.
«Дополнительно» ― Здесь можно добавить CSS и ALT.
Чтобы вернуться в общие настройки модуля, в левом верхнем углу нажмите на стрелочку:
Теперь вы можете добавить еще изображения и настроить их так же, как и предыдущее. Например, мы добавили ещё одно изображение.
Также во вкладке «Контент» общих настроек модуля можно настроить фон модуля:
Дизайн
С помощью блоков «Размеры» и «Отступы» настройте размер всего модуля и его положение на странице. В блоке «Границы» можно настроить рамку для всего модуля.
В блоке «Фильтр» можно изменить контрастность, насыщенность, яркость, прозрачность картинок. Обратите внимание! Фильтры, наложенные на картинки, не отображаются в лайтбоксе.
В блоке «Анимация» настройте плавающий эффект: вверх-вниз или влево-вправо. Здесь же настраивается интервал между анимациями и время прокрутки:
Модуль «Раскрытие изображения»
Контент
В блоке «Изображение» загрузите нужную картинку. В блоке «Настройки» выберите анимацию раскрытия изображения.
В блоке «Настройки» выберите анимацию раскрытия изображения.
Дизайн
В блоке «Размеры» установите высоту и ширину картинки. Система автоматически обрежет картинку под выставленные параметры. В блоке «Отступы» точечно настройте положение изображения на странице. В блоке «Границы» есть возможность настроить рамку. В блоке «Тени» можно выбрать один из вариантов теней. С помощью блока «Фильтр» можно изменить контрастность, насыщенность, яркость, прозрачность изображения.
Модуль «Раскрытие изображения с текстом»
С помощью этого модуля на картинку накладывается оверлей с текстом. Оверлей ― это наложение на изображение цветового слоя. Оверлей появляется при наведении курсора на изображение.
Контент
В блоке «Изображение» добавьте картинку и в поле «Перевернутый текст» впишите текст, который будет отображаться на оверлее.
Дизайн
В блоке «Оверлей» настраивается цвет наложенного фона. В блоке «Раскрытие Текст» настраивается HTML-тег, шрифт, цвет, размер, тень, межбуквенный интервал текста на оверлее.
В блоке «Размеры» укажите нужные вам параметры модуля. В блоке «Отступы» настройте положение модуля на странице.
В блоке «Границы» можно настроить рамку для картинки. В блоке «Анимация» можно указать параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
В блоке «Фильтр» можно настроить оттенок, насыщенность, яркость, контраст изображения.
Модуль «Аккордеон изображений»
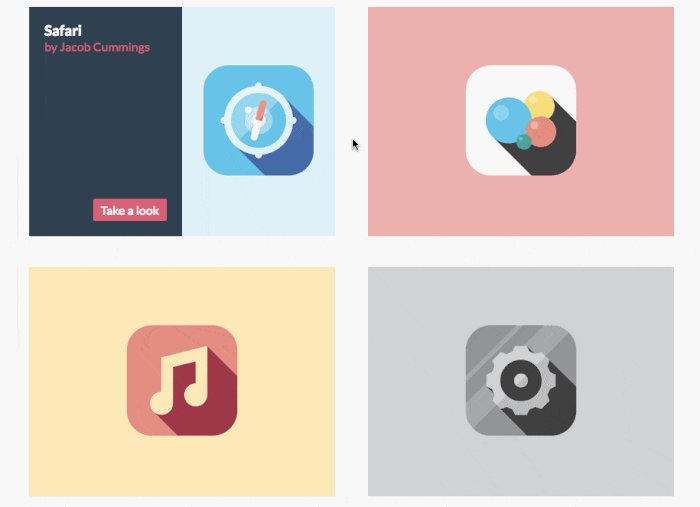
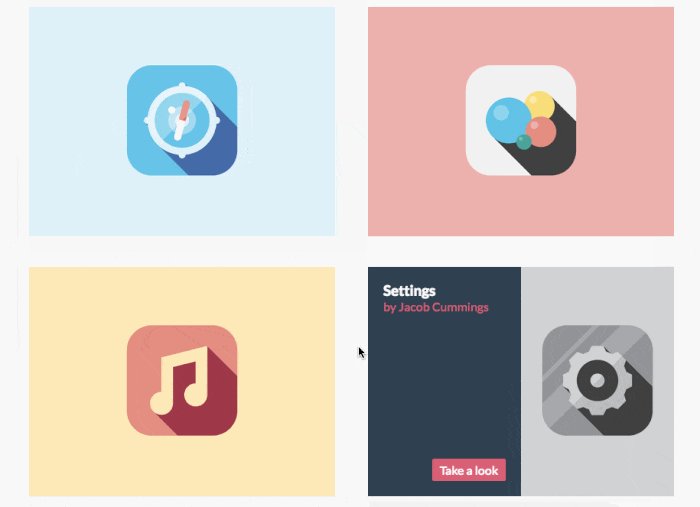
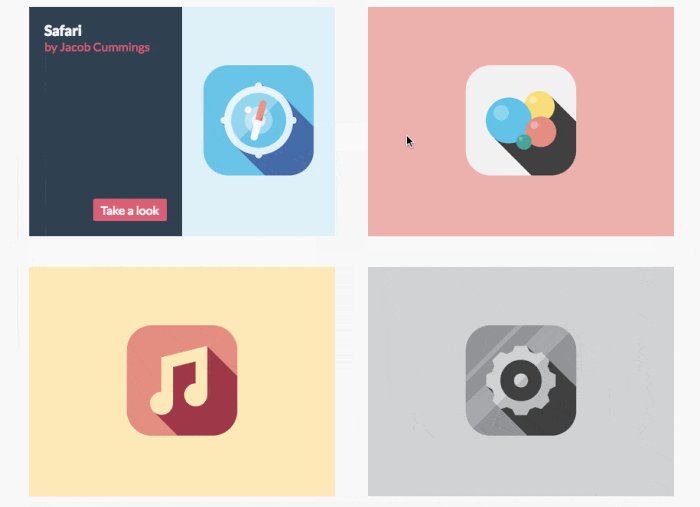
С помощью этого модуля можно сделать подобный набор изображений:
Для начала нужно настроить внешний вид изображений, которые будут входить в карусель. Для этого во вкладке «Контент» основных настроек модуля нажмите на плюс:
Перед вами откроется меню настройки изображений со вкладками «Контент», «Дизайн», «Дополнительно». Во вкладке «Контент» в поле «Контент» добавьте картинку, заголовок и описание. Чтобы заголовок и описание отображались постоянно, в поле «Make Item Expanded» переведите переключатель в положение ДА. Здесь же можно добавить иконку над текстом:
Можно добавить под описанием кнопку. Для этого в поле «Показать кнопку» переведите переключатель в положение ДА, введите текст кнопки и URL-адрес, на который должна вести кнопка:
Для этого в поле «Показать кнопку» переведите переключатель в положение ДА, введите текст кнопки и URL-адрес, на который должна вести кнопка:
Во вкладке «Дизайн» можно включить оверлей, настроить шрифт, размер и цвет текста заголовка и описания. Здесь же настраивается цвет и размер кнопки.
После того как вы настроили картинку, нужно перейти в основное меню модуля. Для этого слева нажмите на иконку стрелки:
Добавьте и настройте другие изображения, которые должны отображаться в карусели. Теперь можно приступать к настройкам самого модуля.
Контент
В блоке «Accordion Settings» настраивается:
- как будут открываться изображения (по наведению курсора или при клике),
- как будет выезжать текст,
- положение изображений,
- высота модуля.
Дизайн
Если в настройках изображения вы включили иконку, в блоке «Иконка» нужно настроить её цвет и размер.
Если вам нужно настроить одинаковые параметры для текста на всех карточках, в общем меню настроек модуля в блоках «Заголовок» и «Описание» можно настроить шрифт, размер, межбуквенный интервал всех карточек одновременно. Также можно сразу во всех карточках в блоке «Кнопка» настроить внешний вид кнопки, если вы не сделали их индивидуально для каждого изображения.
Также можно сразу во всех карточках в блоке «Кнопка» настроить внешний вид кнопки, если вы не сделали их индивидуально для каждого изображения.
С помощью блоков «Размеры» и «Отступы» настройте размер всего модуля и его положение на странице. В блоке «Границы» можно настроить рамку для всего модуля.
В блоке «Фильтр» можно изменить контрастность, насыщенность, яркость, прозрачность картинок. В блоке «Анимация» можно указать параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
Модуль «Раскрывающийся блок изображения»
Контент
В блоке «Изображение» загрузите фото или картинку. Введите заголовок. Он будет отображаться при наведении на картинку.
В блоке «Ссылка» можно включить лайтбокс. В лайтбоксе может отображаться это же изображение, но в увеличенном виде или можно загрузить другое изображение. Например, предмет в другом ракурсе.
В блоке «Анимация блока раскрытия» можно настроить:
- направление анимации,
- цвет раскрывающего экрана,
- время, через которое должна начинаться анимация,
- в какой зоне видимости должна быть картинка, чтобы началась анимация.

Дизайн
В блоке «Оверлей» включается/отключается функция оверлея, а также настраивается:
- цвет,
- края цветного экрана,
- рамка.
Если вы включили функцию лайтбокса в блоке «Лайтбокс» можно настроить цвет иконки крестика при закрытии лайтбокса. Обратите внимание! Иконку крестика не видно в режиме редактирования. Чтобы увидеть внесённые изменения, сохраните настройки и выйдите из режима редактирования.
В блоке «Размеры» укажите нужные вам параметры модуля. В блоке «Отступы» настройте положение модуля на странице.
В блоке «Границы» можно настроить рамку для картинки. В блоке «Анимация» можно указать параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
В блоке «Фильтр» можно настроить оттенок, насыщенность, яркость, контраст изображения.
Модуль «Lottie анимация»
Движущиеся элементы на сайте всегда привлекают внимание пользователя. Однако при плохом интернет-соединении они могут тормозить, а также чтобы добавить движущийся элемент на сайт, нужно добавить множество строк кода. Из-за всех этих проблем анимацию элементов использовали редко. Всё изменилось с появлением Lottie. Lottie ― это iOS, Android, и React Native библиотека для рендера After Effects анимации в реальном режиме времени. С помощью неё любая анимация превращается в ассет.
Из-за всех этих проблем анимацию элементов использовали редко. Всё изменилось с появлением Lottie. Lottie ― это iOS, Android, и React Native библиотека для рендера After Effects анимации в реальном режиме времени. С помощью неё любая анимация превращается в ассет.
В REG.Site также есть возможность загрузить Lottie-анимацию в специализированном модуле.
Пример Lottie-анимаци
Во вкладке «Контент» нужно просто загрузить файл в формате JSON. Чтобы зациклить анимацию, в пункте «Петля» переведите переключатель в положение ДА:
Здесь же можно настроить:
- скорость анимации,
- направление анимации (обычное направление или в обратном порядке),
- триггеры.
Ниже в этой же вкладке можно добавить к анимации фон.
Во вкладке «Дизайн» настраиваются:
- размеры модуля,
- положение модуля на странице,
- рамка для модуля.
Помогла ли вам статья?
Да
раз уже помогла
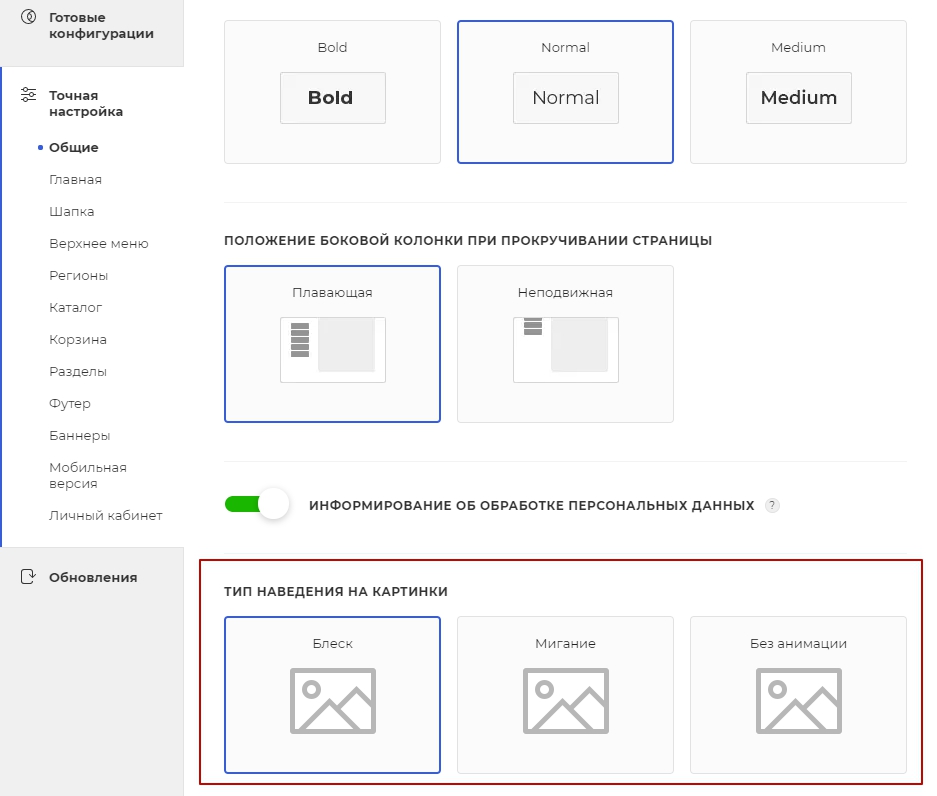
Эффекты при наведении
О сайтеПравилаКонтакты
» Теги » Эффекты при наведении
Уникальные эффекты при наведении.
- Персональный компьютер
- Меню
- Авторизации
05 ноября 2015 . Антон Кулешов
И еще 30 CSS эффектов при наведении
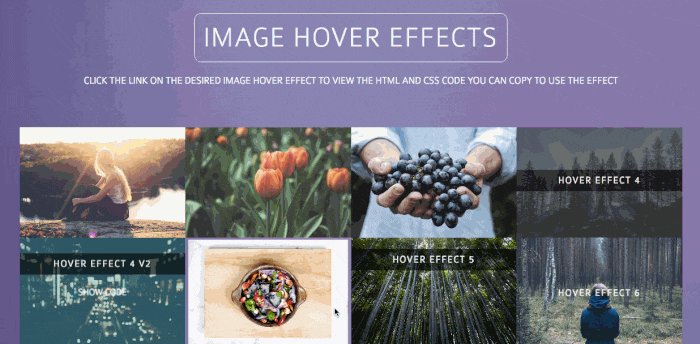
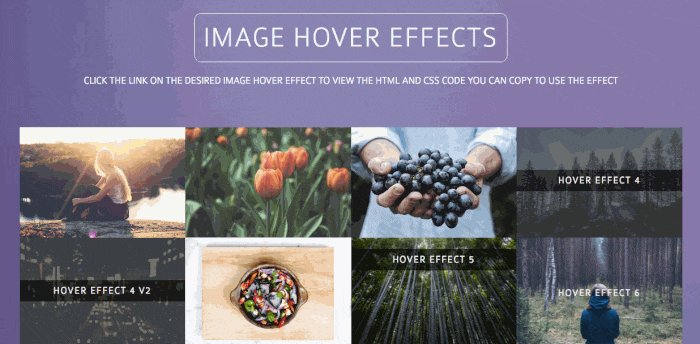
Здравствуйте дорогие читатели! Наступило время пополнить коллекцию сайта ещё 30-тью красивыми CSS эффектами при наведении курсора на картинку. Данная тема поистине очень обширна и мы не устаем пополнять нашу библиотеку все новыми и новыми эффектами.
6 030
03 августа 2015 . Антон Кулешов
21 эффект для ссылки
Как оформить ссылку на сайте? Этот вопрос наверно один из самых простых, возникающих у веб-разработчика, тем более что до недавнего времени и вопроса, как такового и не было – редко кто менял даже стандартный набор цветов. Появление CSS3 внесло значительные изменения в «серые будни» и страницы «расцвели». Мы уже рассматривали ранее множество различных ховер эффектов, сегодняшняя же CSS библиотечка – заточена под ссылки, хотя, приведенные в ней эффекты легко можно применить и для других элементов страницы. Библиотека содержит следующие эффекты: ссылки при наведении вращаются, меняют перспективу, перестраивают бордеры, фиксируют взгляд, создают эффект куба, вызывают всплывающую подсказку, заключаются в скобки и много других причудливых выделений.
Мы уже рассматривали ранее множество различных ховер эффектов, сегодняшняя же CSS библиотечка – заточена под ссылки, хотя, приведенные в ней эффекты легко можно применить и для других элементов страницы. Библиотека содержит следующие эффекты: ссылки при наведении вращаются, меняют перспективу, перестраивают бордеры, фиксируют взгляд, создают эффект куба, вызывают всплывающую подсказку, заключаются в скобки и много других причудливых выделений.
8 660
24 июня 2015 . Антон Кулешов
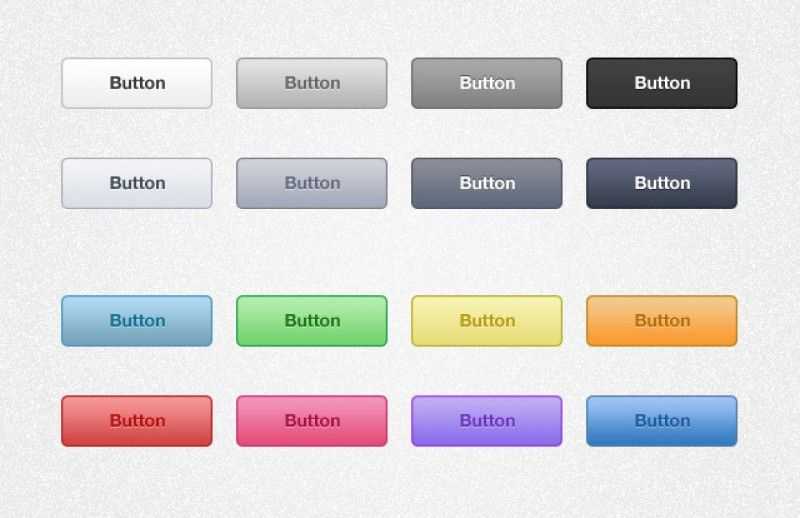
Кнопки для сайта одним набором
Продолжаем прокачивать дизайн наших страниц, и сегодня я хочу обратить ваше внимание на целую палитру красивых кнопок для сайта. «Правильно» расставленные кнопки – это душа продающего сайта, они должны привлекать внимание пользователя, чтобы он не смог покинуть страницу не нажав парочку из них. Маркетинг прочно впился в дизайнерскую часть и его не обойдешь стороной, если конечно вы не содержите захудалый сайт с парой-тройкой посетителей. Красивая и призывная кнопка для посетителя — как красная тряпка для быка, оно вроде ему и не надо, но манит чертовка.
Красивая и призывная кнопка для посетителя — как красная тряпка для быка, оно вроде ему и не надо, но манит чертовка.
4 970
21 мая 2015 . Антон Кулешов
Waves — волна под курсором
Эффекты при клике не столь популярны как hover effects, однако, сегодня мой взор упал на плагин под названием waves.
10 137
01 апреля 2015 . Антон Кулешов
Adipoli – красивое представление ваших изображений
Продолжаем «наводить красоту» на наших сайтах, и сегодня поговорим о плагине под названием adipoli, при помощи которого можно создавать красивые hover effects.
5 691
21 февраля 2015 . Антон Кулешов
«Дюжина» ховер эффектов в одном флаконе
Продолжаем развивать тему hover effects и обратим наше внимание на весьма интересный плагин на jQuery, при помощи которого можно реализовать кучу различных эффектов ховера.
4 339
13 февраля 2015 . Антон Кулешов
Анимация занавеса, hover effects
Сегодня поговорим об «украшательствах» и рассмотрим довольно интересную анимацию при наведении на картинку (картинку беру как пример, в реальности эффект можно использовать на чем угодно), а также познакомимся с библиотекой MooTools.
5 143
Обратите внимание
Как создать эффекты наложения изображения при наведении с помощью CSS?
Как создать эффекты наложения изображения при наведении с помощью CSS?
Как создать эффекты наложения изображения при наведении с помощью CSS?
Обзор
В изображении эффектов наведения CSS мы добавим другое изображение к основному изображению, чтобы другое изображение можно было увидеть, размывая основное изображение при наведении на него курсора. Мы достигнем этого, используя 5 различных типов эффектов наведения.
- Фейд
- Слайд-топ
- Нижняя часть слайда
- Слайд влево
- Ползун вправо
Предварительные требования
Изучение основ CSS
Изучение основ HTML
Как создать эффект наложения изображения при наведении с помощью CSS?
Когда пользователь наводит курсор на элемент в CSS, этот элемент реагирует, запуская эффекты перехода. Это эффективный подход к улучшению взаимодействия с пользователем, который используется для выделения важных элементов на веб-странице. Эффект наложения изображения при наведении добавляет другой эффект или изображение поверх основного изображения. Эффект наложения CSS можно создать, используя следующее:
- Он будет состоять из двух разделов, один из которых будет наложенным и будет содержать изображение, которое будет отображаться при наведении курсора на изображение.
- Другой будет контейнером, который будет содержать как оверлей, так и изображение.

Давайте создадим базовый HTML-код, содержащий изображение.
<голова>
<мета-кодировка="UTF-8">
Масштабирование изображения при наведении курсора
<тело>
<центр>

Вывод:
Типы эффектов при наведении в CSS
Fade
В эффекте Fade , когда мы наводим курсор на изображение, наложение появляется в верхней части изображения. Здесь мы устанавливаем ширину и высоту изображения, затем мы регулируем высоту разделения контейнера, чтобы относительно второго контейнера div был эффект наложения, который создает эффект наведения на базовое изображение.
Пример из Fade эффект:
<голова>
<мета-кодировка="UTF-8">
Наложение изображения
<стиль>
. контейнер
{
положение: родственник;
ширина: 250 пикселей;
высота: 250 пикселей;
отображение: встроенный блок;
}
.изображение
{
дисплей: блок;
ширина: 250 пикселей;
высота: 250 пикселей;
}
.оверлей
{
положение: абсолютное;
переход: все .3s легкость;
непрозрачность: 0;
цвет фона: #eee;
}
.container: наведение .overlay
{
непрозрачность: 1;
}
.эффект наложения
{
ширина: 250 пикселей;
высота: 250 пикселей;
верх:0;
слева: 0;
цвет фона: #00b1ba;
}
<тело>
<дел>
контейнер
{
положение: родственник;
ширина: 250 пикселей;
высота: 250 пикселей;
отображение: встроенный блок;
}
.изображение
{
дисплей: блок;
ширина: 250 пикселей;
высота: 250 пикселей;
}
.оверлей
{
положение: абсолютное;
переход: все .3s легкость;
непрозрачность: 0;
цвет фона: #eee;
}
.container: наведение .overlay
{
непрозрачность: 1;
}
.эффект наложения
{
ширина: 250 пикселей;
высота: 250 пикселей;
верх:0;
слева: 0;
цвет фона: #00b1ba;
}
<тело>
<дел>
 <дел>
<дел>

 pixabay.com/photo/2015/04/23/22/00/tree-736885__480.jpg"
>
<дел>
pixabay.com/photo/2015/04/23/22/00/tree-736885__480.jpg"
>
<дел>
 container: наведение .overlay {
непрозрачность: 1;
}
.overlayBottom{
ширина: 250 пикселей;
высота: 0;
внизу: 0;
справа: 0 пикселей;
цвет фона: #00b1ba;
}
.container: hover .overlayBottom{
высота: 255 пикселей;
}
<тело>
<дел>
container: наведение .overlay {
непрозрачность: 1;
}
.overlayBottom{
ширина: 250 пикселей;
высота: 0;
внизу: 0;
справа: 0 пикселей;
цвет фона: #00b1ba;
}
.container: hover .overlayBottom{
высота: 255 пикселей;
}
<тело>
<дел>
 изображение {
ширина: 250 пикселей;
высота: 250 пикселей;
}
.контейнер {
положение: родственник;
ширина: 250 пикселей;
высота: авто;
}
.оверлей {
положение: абсолютное;
переход: все 0,3 с легкости;
непрозрачность: 0;
цвет фона: #eee;
}
.container: наведение .overlay {
непрозрачность: 1;
}
.overlayLeft{
высота: 250 пикселей;
ширина: 0;
сверху: 0;
слева: 0;
цвет фона: #00b1ba;
}
.container: hover .overlayLeft{
ширина: 250 пикселей;
}
<тело>
<дел>
изображение {
ширина: 250 пикселей;
высота: 250 пикселей;
}
.контейнер {
положение: родственник;
ширина: 250 пикселей;
высота: авто;
}
.оверлей {
положение: абсолютное;
переход: все 0,3 с легкости;
непрозрачность: 0;
цвет фона: #eee;
}
.container: наведение .overlay {
непрозрачность: 1;
}
.overlayLeft{
высота: 250 пикселей;
ширина: 0;
сверху: 0;
слева: 0;
цвет фона: #00b1ba;
}
.container: hover .overlayLeft{
ширина: 250 пикселей;
}
<тело>
<дел>
 Здесь высота изображения установлена на 250 пикселей, ширина установлена на право и ноль. Когда мы наводим курсор на изображение, эффект наведения будет постепенно перемещаться справа налево.
Здесь высота изображения установлена на 250 пикселей, ширина установлена на право и ноль. Когда мы наводим курсор на изображение, эффект наведения будет постепенно перемещаться справа налево. container: hover .overlayRight {
ширина: 250 пикселей;
}
<тело>
<дел>
container: hover .overlayRight {
ширина: 250 пикселей;
}
<тело>
<дел>



 .
. .
.