Как нарисовать дугу в Фотошопе

Фотошоп, изначально создаваемый как редактор изображений, тем не менее имеет в своем арсенале достаточный инструментарий для создания различных геометрических фигур (окружностей, прямоугольников, треугольников и многоугольников).
Новичков, которые начали свое обучение со сложных уроков, зачастую приводит в ступор фразы типа «рисуем прямоугольник» или «накладываем на изображение заранее созданную дугу». Именно о том, как рисовать дуги в Фотошопе мы сегодня поговорим.
Дуги в Фотошопе
Как известно, дуга это часть окружности, но в нашем понимании, дуга может иметь и неправильную форму.
Урок будет состоять из двух частей. В первой мы банально отрежем кусок созданного заранее кольца, а во второй создадим «неправильную» дугу.
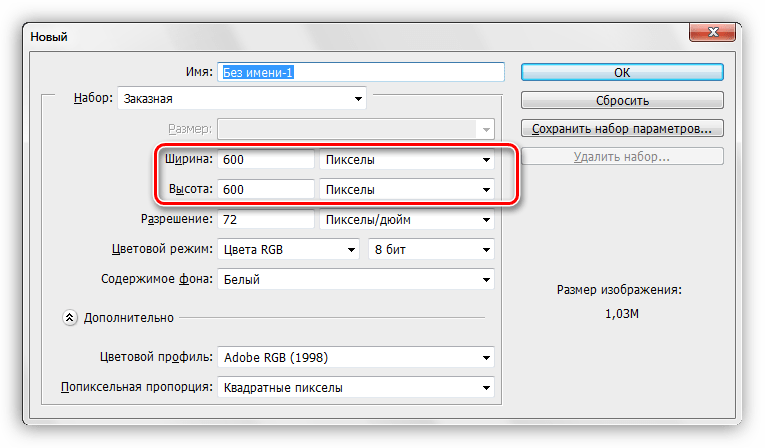
Для урока нам понадобится создать новый документ. Для этого нажимаем CTRL+N

Способ 1: дуга из окружности (кольца)
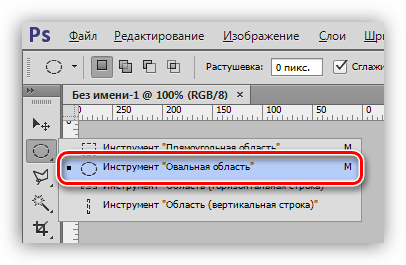
- Выбираем инструмент из группы «Выделение» под названием «Овальная область».

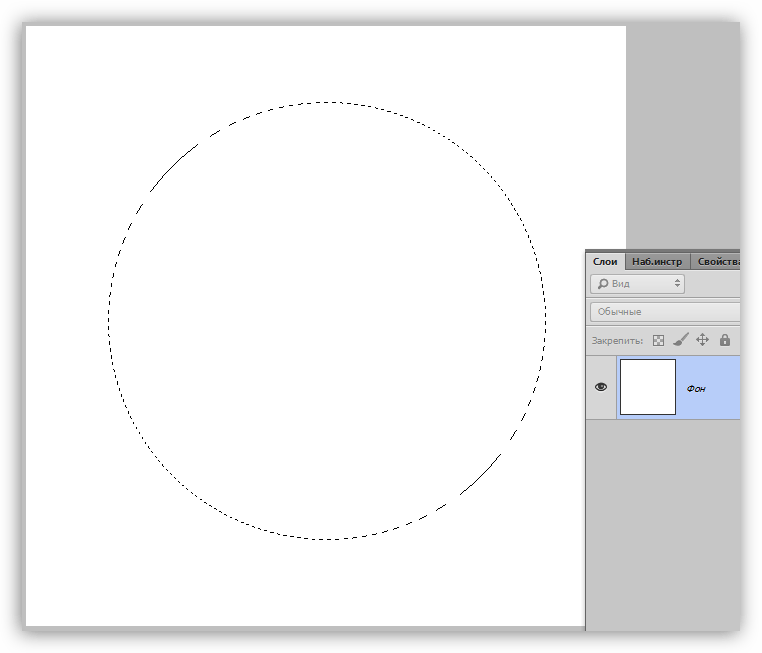
- Зажимаем клавишу SHIFT и создаем выделение круглой формы необходимого размера. Созданное выделение можно перемещать по холсту с зажатой левой кнопкой мыши (внутри выделения).

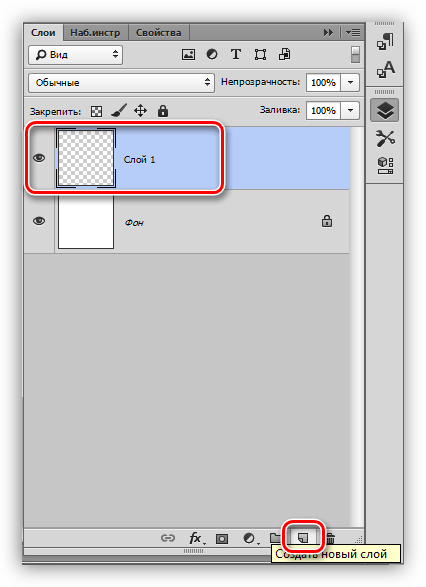
- Далее необходимо создать новый слой, на котором мы и будем рисовать (это можно было сделать в самом начале).

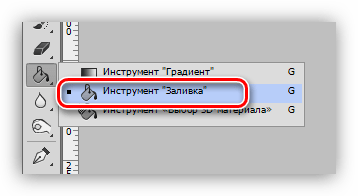
- Берем инструмент «Заливка».

- Выбираем цвет нашей будущей дуги. Для этого нажимаем на квадратик с основным цветом на левой панели инструментов, в открывшемся окне перетаскиваем маркер на желаемый оттенок и нажимаем ОК.

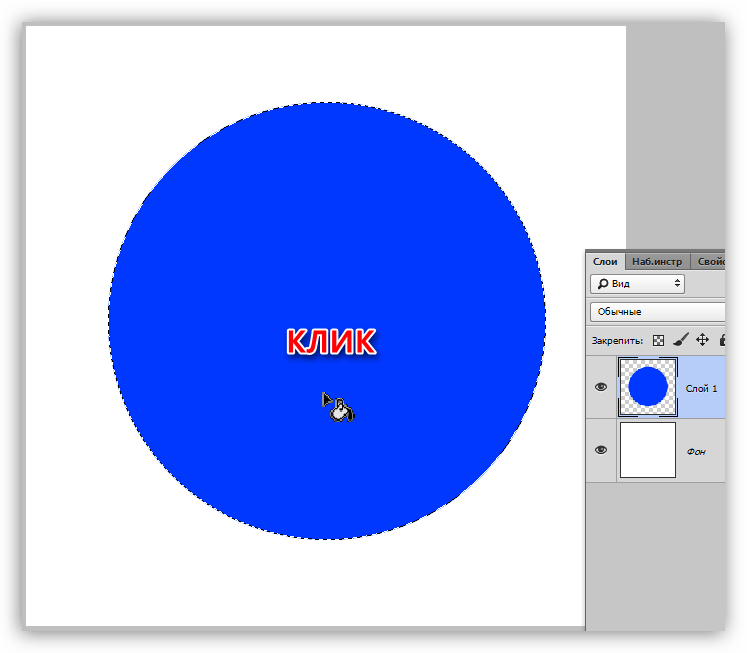
- Кликаем внутри выделения, заливая его выбранным цветом.

- Переходим в меню «Выделение – Модификация» и ищем пункт «Сжать».

- В окне настройки функции выбираем размер сжатия в пикселях, это и будет толщина будущей дуги. Жмем ОК.

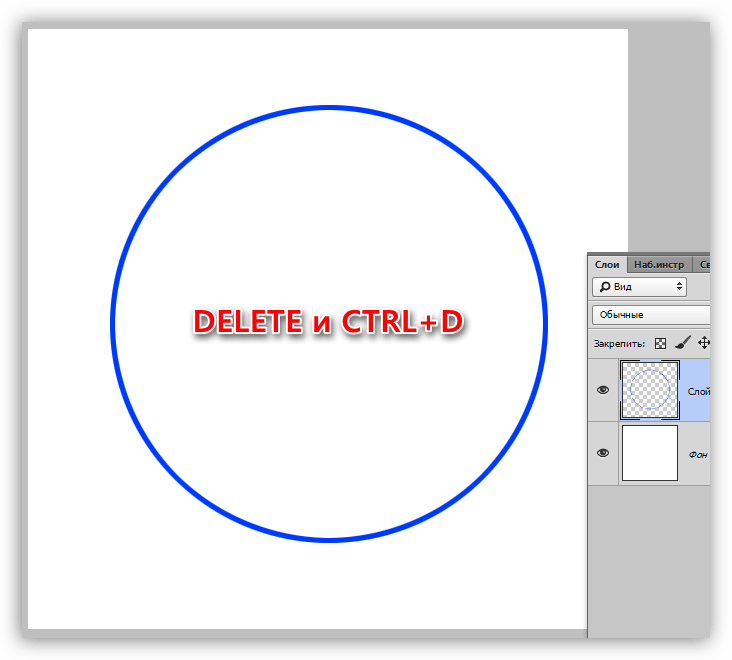
- Нажимаем клавишу DELETE на клавиатуре и получаем кольцо, залитое выбранным цветом. Выделение нам больше не нужно, убираем его сочетанием клавиш CTRL+D.

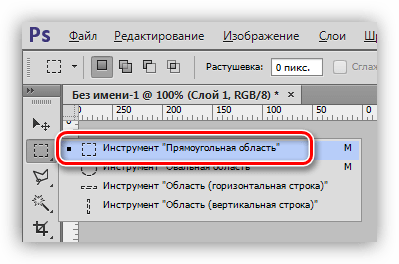
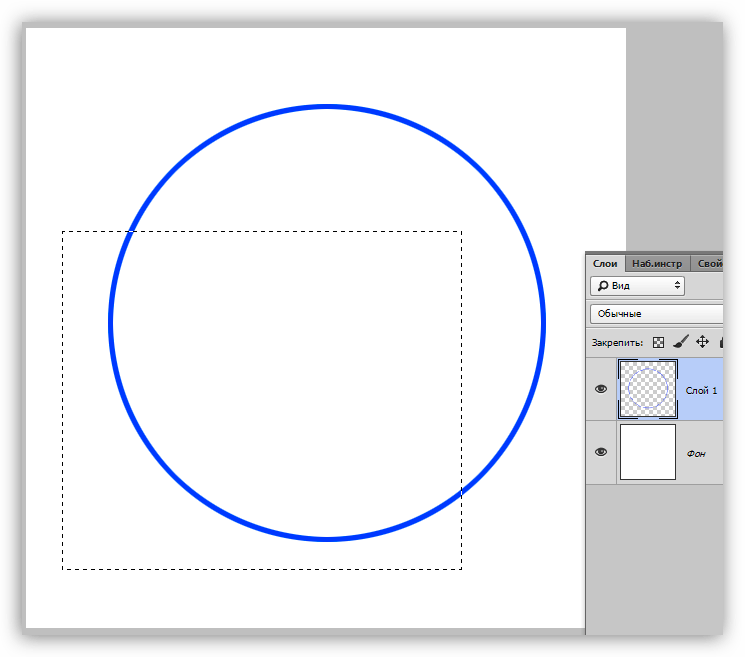
Кольцо готово. Вы, наверное, уже догадались, как сделать из него дугу. Достаточно просто удалить ненужное. К примеру, взять инструмент «Прямоугольная область»,

выделить участок, который хотим удалить,

и нажать DELETE.

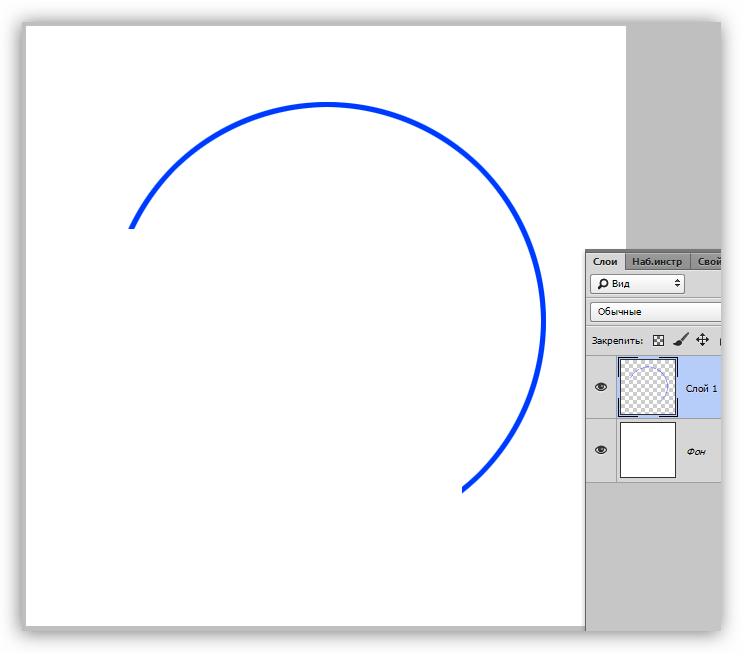
Вот такая дуга у нас получилась. Перейдем к созданию «неправильной» дуги.
Способ 2: дуга из эллипса
Как Вы помните, при создании круглого выделения, мы зажимали клавишу SHIFT, что позволило сохранить пропорции. Если этого не сделать, то получится не окружность, а эллипс.

Далее выполняем все действия, что и в первом примере (заливка, сжатие выделения, удаление).

«Стоп. Это же не самостоятельный способ, а производный первого», — скажете Вы, и будете совершенно правы. Существует еще один способ создания дуг, причем любой формы.
Способ 3: инструмент «Перо»
Инструмент «Перо» позволяет нам создавать контуры и фигуры такой формы, какой необходимо.
Урок: Инструмент Перо в Фотошопе — теория и практика
- Берем инструмент «Перо».

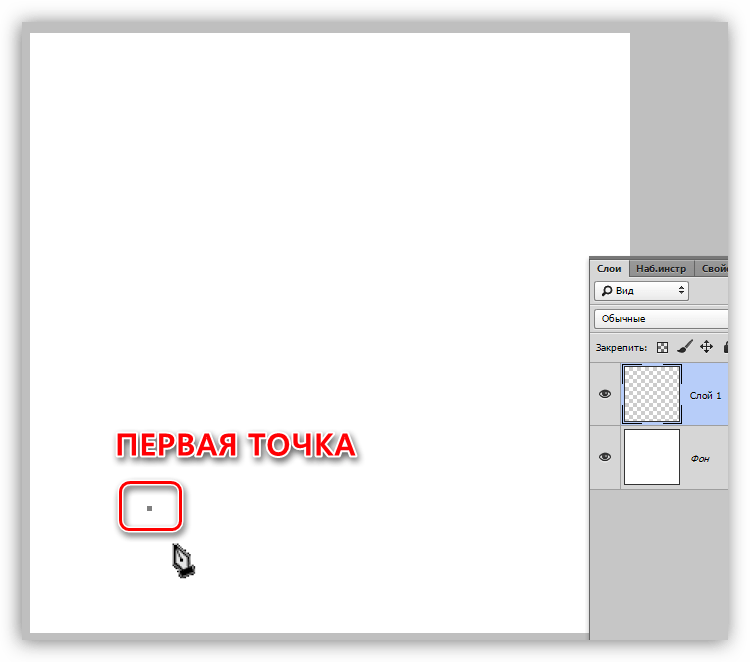
- Ставим первую точку на холсте.

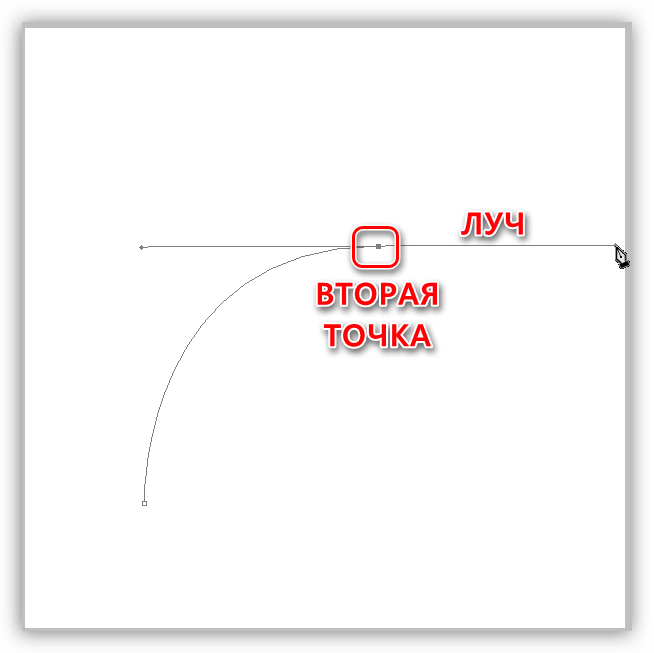
- Ставим вторую точку там, где хотим закончить дугу. Внимание! Кнопку мыши не отпускаем, а тянем перо, в данном случае, вправо. За инструментом потянется луч, перемещая который, можно регулировать форму дуги. Не забываем, что кнопку мыши следует держать нажатой. Опускаем только тогда, когда закончим.

Луч можно тянуть в любом направлении, потренируйтесь. Точки можно перемещать по холсту с зажатой клавишей CTRL. Если поставили вторую точку не там, где нужно, просто нажмите CTRL+Z.
- Контур готов, но это ведь еще не дуга. Контур необходимо обвести. Сделаем это кистью. Берем ее в руки.

- Цвет настраивается так же, как и в случае с заливкой, а форма и размер – на верхней панели настроек. Размер определяет толщину обводки, а вот с формой можно поэкспериментировать.

- Снова выбираем инструмент «Перо», кликаем правой кнопкой мыши по контуру и выбираем пункт «Выполнить обводку контура».

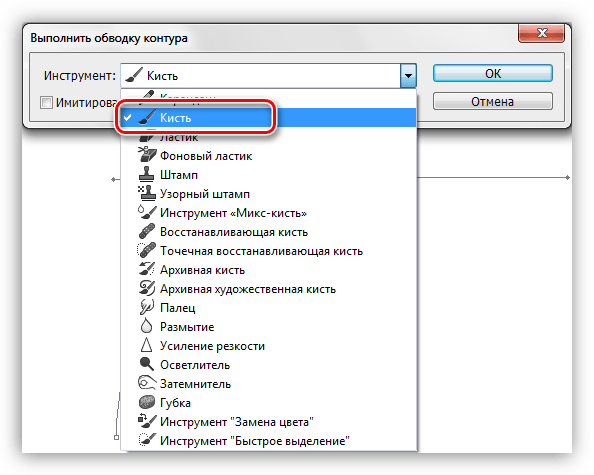
- В следующем окне, в выпадающем списке, выбираем «Кисть» и жмем ОК.

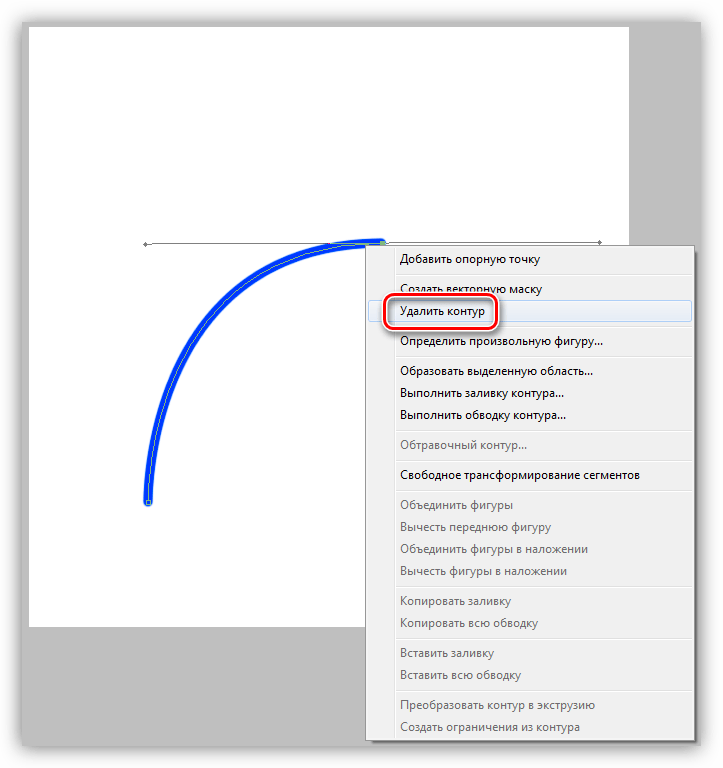
- Дуга залита, осталось только избавиться от контура. Для этого снова кликаем ПКМ и выбираем «Удалить контур».

На этом закончим. Мы сегодня изучили три способа создания дуг в программе Фотошоп. Все они имеют свои преимущества и могут использоваться в разных ситуациях.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Рисуем фигуру пером в фотошоп
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Рисуем облако пером
Простенький урок рисования. Как рисовать все, что угодно инструментом Pen Tool (Перо). Инструмент универсальный, может очень многое, но непрофессионалы редко им пользуются. Почему? Им кажется, что сложно научиться пользоваться инструментом Перо в фотошопе. Ничего сложного. Попробуйте на примере этого урока.
Как нарисовать пером несложную фигуру – облако или маленькую тучку? Или любую другую фигуру, состоящую из нескольких криволинейных сегментов. Самый простой путь — создать простой и примитивный прямолинейный контур, а затем «искривить» его сегменты так, как нужно.
Возьмите Pen Tool (Перо), на панели параметров нажмите кнопку Paths (Контур), чтобы рисовать контур без заливки, и нарисуйте вот такую фигуру, просто щелкая в нужных местах пером:
Если непонятно, что такое Перо и Контур, то посмотрите Обзор инструмента Pen (Перо).
Стрелки Path Selection Tool и Direct Selection Tool, расположенные на панели инструментов сразу под пером, позволяют передвигать контур или отдельные его узлы. Используйте эти стрелки для редактирования, если созданный вами контур получился не совсем удачный.
На облако это мало похоже. Выберите инструмент Add Anchop Point Tool (Добавить опорную точку) из группы инструментов Перо и проставьте дополнительную узловую точку на середине какого-нибудь прямого отрезка.
Чтобы прямая изогнулась нужно потянуть наружу за середину, то есть за эту дополнительную точку, которую мы установили. От этой точки отходят две направляющие. Если они совсем короткие, дуга будет изгибаться круто. Чтобы изменить форму дуги, возьмите за кончик направляющей и растяните ее. Чтобы дуга была симметричной, направляющие должны быть одинаковой длины и располагаться под одинаковым углом к ней.
Превратите в дуги все прямолинейные отрезки как на рисунке.
Получился контур, напоминающий облако. Но нарисованная таким образом фигура не является изображением, а только лекалом, которое можно использовать для создания изображения. Контур невидимый на картинке. Созданный контур облака можно залить цветом или текстурой или же обвести карандашом или кистью.
Выберите на панели инструментов фотошопа основной цвет белый.
Щелкните правой кнопкой где-нибудь на контуре или рядом с ним. Откроется контекстное меню для работы с контуром.
В этом меню выберите Fill Path (Заливка контура). В открывшемся диалоговом окне можно выбрать цвет заливки основной или фоновый, радиус размытия (Feather Radius) и режим перекрытия слоев.
Вот результат — нарисовано симпатичное белое облако:
А если облако не должно быть белым, и нужно нарисовать только контур облака? Отмените последнее действие — заливку контура: палитра History (История), на шаг назад.
Выберите и настройте инструмент Pencil (Карандаш). На панели параметров задайте ему толщину 2 или 4 пикселя.
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка).
В открывшемся окне выберите инструмент Pencil (Карандаш),
нажмите ОК и получите результат — обведенный карандашом контур облака.
Для обводки можно использовать и другие инструменты, например, кисть. Каждый инструмент необходимо предварительно настроить.
Отмените последнее действие — обводку карандашом: палитра History (История), на шаг назад. На панели инструментов выберите инструмент Brush (Кисть), задайте ей такие параметры:
(Подробнее про работу с кистью )
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка) и в диалоговом окне вместо Pencil (Карандаш) установите Brush(Кисть)
Получится вот такой результат:
Если в процессе обучения вы создали маленький шедевр и хотите его сохранить для дальнейшего использования, то снова вызывайте правой кнопкой контекстное меню для работы с контуром и выбирайте Define Custom Shape (Определить фигуру).
В открывшемся окне задайте имя фигуры и ОК.
В дальнейшем вы найдете свое облако в разделе готовых векторных фигур произвольной формы и сможете использовать, когда оно вам понадобится.
www.takpro100.net.ua
Эффект сгиба на фотографии в Фотошоп 2.0 / Фотошоп-мастер
Перед вами обновлённая версия урока, который выполнен в Photoshop CC2018.

В этом уроке мы будем создавать эффект сгиба на изображении, как если бы оно было сложено в нескольких местах. Для создания данного эффекта я буду использовать вот это изображение:

1. Создаем направляющие
Шаг 1
Откройте исходное изображение и создайте новый слой (Ctrl + Shift + N). Никаких изменений вы не увидите, так как созданный новый слой пуст.

Шаг 2
Для создания эффекта сгиба нам никак не обойтись без направляющих, которые мы расположим в тех местах изображения, где планируем сделать сгиб. Для начала, включите Линейки (Rulers) Ctrl + R, из которой и будете вытягивать направляющие. Линейки появятся с левой и с верхней сторон изображения:

Шаг 3
Кликните левой кнопкой мыши по линейке, которая находится с левой стороны от изображения и, не отпуская кнопки мыши, вытяните направляющую из линейки. Это будет вертикальная направляющая. Переместите эту направляющую примерно на треть изображения и отпустите кнопку мыши.

Вытяните еще одну вертикальную направляющую из линейки, и разместите её, как показано на рисунке:

Теперь вытяните горизонтальную направляющую из верхней линейки и разместите её посередине изображения. Всего у Вас должно быть две вертикальные и одна горизонтальная направляющие, разделяющие изображение на шесть равных частей:

2. Добавляем градиент
Шаг 1
Из панели инструментов выберите инструмент Прямоугольная область  (Rectangular Marquee Tool) (M).
(Rectangular Marquee Tool) (M).

Шаг 2
Выбранным инструментом нарисуйте выделение левого верхнего квадрата по направляющим.

Шаг 3
Выберите инструмент Градиент  (Gradient Tool) (G).
(Gradient Tool) (G).

Шаг 4
Выбранным инструментом кликните правой кнопкой мыши в любом месте документа – откроется Редактор градиентов. Выберите в нем градиент от черного к белому.

Шаг 5
Инструментом Градиент  (Gradient Tool) (G), протяните линию градиента внутри созданного ранее выделения:
(Gradient Tool) (G), протяните линию градиента внутри созданного ранее выделения:

Шаг 6
Выберите инструмент Прямоугольная область выделения  (Rectangular Marquee Tool) и перетащите выделение с первого квадрата на следующий. Или нарисуйте новое выделение
(Rectangular Marquee Tool) и перетащите выделение с первого квадрата на следующий. Или нарисуйте новое выделение

Шаг 7
Снова выберите инструмент Градиент (Gradient Tool) (G) и в выделенном втором квадрате нарисуйте черно-белый градиент, только на этот раз направление цветов должно быть в другую сторону (для этого их нужно поменять местами в цветовой палитре).
(G) и в выделенном втором квадрате нарисуйте черно-белый градиент, только на этот раз направление цветов должно быть в другую сторону (для этого их нужно поменять местами в цветовой палитре).

Шаг 8
Таким же способом, залейте градиентом остальные квадраты. Нажмите Ctrl + D, чтобы снять выделение с квадрата.

3. Создаем сгибы на изображении
Шаг 1
Направляющие нам больше не понадобятся, поэтому их можно скрыть. Нажмите для этого клавиши Ctrl + H, или войдите в меню Просмотр – Показать – Направляющие (View – Show – Guides).
Шаг 2
Для слоя с квадратами, залитыми градиентом, измените Режим наложения (Blending Mode) на Мягкий свет (Soft Light):

Благодаря этому режиму наложения, сгибы на изображении уже просматриваются.

Шаг 3
Для того, чтобы сделать сгибы на изображении более глубокими, воспользуйтесь фильтром Целлофановая упаковка (Фильтр – Галерея фильтров – Целлофановая упаковка) (Filter – Filter Gallery – Plastic Wrap). В открывшейся Галерее фильтров (Filter Gallery), настройте данный фильтр.

Нажмите OK для применения фильтра. Линии сгиба теперь видны еще сильнее.

4. Усиливаем эффект сгиба кистью
Шаг 1
Создайте новый слой. Он должен располагаться над слоем с градиентом.

Шаг 2
Усилим эффект сгиба на изображении при помощи инструмента Кисть (Brush Tool) (B).
(Brush Tool) (B).

Шаг 3
Выберите инструмент Кисть (Brush Tool) (B) и кликните правой кнопкой мыши в любом месте документа: откроется палитра выбора кисти. Выберите из нее разбрызгивающую кисть размером 59 пикселей.
(Brush Tool) (B) и кликните правой кнопкой мыши в любом месте документа: откроется палитра выбора кисти. Выберите из нее разбрызгивающую кисть размером 59 пикселей.
Шаг 4
После того, как Вы выбрали кисть, нажмите F5, чтобы открыть палитру кистей и настройте категорию Форма отпечатка кисти (Brush Tip Shape): Форма (Roundness) – 10%, Интервалы (Spacing) – 50%.

Шаг 5
Настройте категорию Динамика формы (Shape Dynamics): Колебание размера (Size Jitter) – 100%, Управление (Control) – Направление (Direction).

Шаг 6
Настройте категорию Двойная кисть (Dual Brush): выберите разбрызгивающую кисть и установите размер 55 пикселей, измените режим наложения на Умножение (Multiply), Интервалы (Spacing) – 55%. После того, как все категории настроены, снова нажмите F5, чтобы закрыть палитру кистей.

Шаг 7
Далее, будем рисовать кистью белого цвета, поэтому убедитесь, что цвет переднего плана в цветовой палитре белый.
Шаг 8
Кликните кистью в верхней части одного из сгибов, а затем нажмите и удерживайте клавишу Shift, и кликните кистью в самом конце сгиба – на сгибе будет создана ровная белая линия.

Если у Вас не получилось с первого раза нарисовать линию, нажмите клавиши Ctrl + Z, чтобы отменить это действие, и рисуйте снова. Для того, чтобы сгиб получился более интенсивным, нарисуйте еще одну линию на нарисованной ранее. При повторном рисовании линии немного увеличьте размер кисти, нажав клавишу «]», а для уменьшения размера кисти воспользуйтесь клавишей «[».
Таким же способом прорисуйте все вертикальные и горизонтальные сгибы на изображении. Если в процессе рисования Вам нужно увеличить масштаб изображения, нажмите клавиши Ctrl+, а если нужно уменьшить масштаб изображения, нажмите Ctrl-.

5. Финальная корректировка
Шаг 1
Нарисованные кистью белые линии выглядят ярко и немного неестественно. Чтобы они стали наиболее реалистичными, снизьте непрозрачность слоя с полосками до 70%.

Вот и все! Эффект сгиба на изображении готов!

photoshop-master.ru
Как нарисовать изогнутую линию в Photoshop. 3 простых способа.
В этом уроке я приведу 3 простых примера, как нарисовать изогнутую линию в фотошопе. Давайте приступим.
Способ № 1. Круг.
Для начала нарисуйте обычный круг, с помощью инструмента овальная область. С помощью данного инструмента легко нарисовать круг таким образом: выбрав инструмент, смените стиль инструмента с «Обычный» на «Заданный размер» и просто задайте одинаковый размер по высоте и ширине окружности. Либо вы можете проделать все операции не с кругом, а с эллипсом. Затем просто щелкните по листу мышкой, и у вас появится выделенная область заданного размера. После этого, по выделено области нажмите правой кнопкой мыши и в меню выберите пункт «Выполнить обводку» (Stroke). В появившемся окошке выберите цвет и размер кисти. Далее просто нажмите на клавиатуре «Ctrl» + «D» и выделение у вас пропадет.
Теперь поверх круга создайте ещё один слой. И в новом слое нарисуйте круг, только без обводки.
Теперь просто выполните заливку внутри выделенной области тем же цветом, что и фон, и нажмите клавиши «Ctrl» + «D» для снятия выделения.
Способ №2. Прямоугольник.
Для начала нарисуйте прямоугольную область, выполните обводку, но выделение пока снимать не надо (как это сделать описано в способе №1).
Затем перейдите в меню «Фильтр» (Filter) – «Пластика» (liquify). Либо нажмите сочетание клавиш «Shift» + «Ctrl» + «X».
И изогните вашу фигуру, после чего нажмите ОК. После этого осталось только снять выделение и ластиком убрать лишние детали.
Способ №3. Перо.
Пожалуй, самый простой способ – это инструмент «Перо». Многие не понимают для чего этот инструмент только потому, что не знают, как им пользоваться. Тут всё просто. Выбрав инструмент «Перо», сначала задайте ему стиль «Контур» (Paths). Затем на листе просто поставьте точку данным инструментом. Отпустите кнопку мыши и поставьте вторую точку в другой стороне, но на этот раз, не отпуская кнопку мыши, тяните, и вы увидите, как у вас вырисовывается контур кривой линии.
После этого, останется только выполнить обводку контура, как в первом способе с кругом, и также нажав правой кнопкой мыши по контуру, выбрать пункт «Удалить контур».
Таким способом очень удобно рисовать волнистые линии.
Волнистые линии удобнее рисовать пером с якорем. Для этого нужно пером поставить две точки на странице, которые автоматически соединятся линией. И затем, потянув за середину этой линии, тем же пером изогнуть линию.
| Просмотров: 44784 | Автор материала admin |
Автор также рекомендует:
www.tooka.ru
Создание кривых линий в фотошопе с помощью пера
Содержание статьи
Всех приветствуем на нашем сайте! Сегодня мы с вами поговорим о том, как сделать кривые линии в фотошопе. Данное умение пригодится вам во многих работах, а мы использовали его в недавней разработке дизайна сайта, посвященного валютным торгам или иначе форексу. При сочетании слов «валютные рынки или форекс» сразу возникают ассоциации с лохотроном, обманом, рулеткой графиками, кривыми линиями и т.д. Вот и мы столкнулись с вопросом, как нарисовать график в фотошопе, и нам на помощь пришли кривые линии, которые мы рисовали пером. Начнем наш подробный урок!
Чертим эскиз кривой с помощью инструмента Перо
Создадим новый документ любого размера в фотошопе. И активируем инструмент «Перо» горячей клавишей P.
- Потом кликаем в том месте, где наша кривая линия будет начинаться, и еще раз в том месте, где она будет заканчиваться. Не беда, если вы промахнетесь, так как все точки, которые вы сделаете, можно будет всегда поправить. Вот такой отрезок у нас должен получиться (1 – начало отрезка, 2 – это конец отрезка).
- Дальше активируем инструмент перо с плюсом.
- Пером с плюсом добавляет опорную точку на нашем отрезке. После ее необходимо передвинуть в нужную вам сторону. Для этого кликайте по опорной точке и тащите ее. Вот что-то похожее в вас должно получиться (красная линия — это то, где изначально была линия).
- При помощи якорей, которые изображены на скрине ниже, можно придать линии волнообразную форму.Вот, что-то подобное у вас должно получится:
- Потренируйтесь и сделайте траекторию линии более причудливой. Вот, что у нас получилось:
Делаем обводку контура в фотошопе Кистью
Дальше нам осталось только нарисовать эту линию по траектории кривой. Для этого нам потребуется кисть. Для начала настроим ее, как нам нужно.
- Активируем инструмент «Кисть» с помощью горячей клавиши B:
- Далее необходимо настроить ее под наши нужды. Для этого переходим в настройки кисти:
- В открывшейся панели настраиваем кегль и интервал:
- После того, как закончили настраивать кисть, необходимо закрыть панель настройки:
- Снова выбираем «Перо» горячей клавишей P и кликаем по нашему контуру правой кнопкой мыши. В выпавшем меню выбираем пункт «Выполнить обводку контура»:
- В следующем окне нужно выбрать инструмент, которым мы будем делать обводку. Так как мы настраивали кисть, то ее выбираем:
- Нажимаем Ok:
- Вот, что мы увидим в итоге:
- Чтобы убрать контур, просто два раза нажмите Esc, и он исчезнет.
Вот мы с вами и научились рисовать кривые линии в фотошопе. Все, как обычно, оказалось не сложно, зато крайне полезно в решении многих задач.
xn--80aikcmnr5a0i.xn--p1ai
Как деформировать изображение в Фотошопе

Деформирование изображений – довольно распространенный прием работы в Фотошопе. Функционал программы включает в себя множество вариантов искажения объектов – от простого «сплющивания» до придания картинке вида водной поверхности или дыма.
Важно понимать, что при деформировании может значительно ухудшиться качество изображения, поэтому стоит с осторожностью применять подобные инструменты.
В этом уроке разберем несколько способов деформации.
Деформирование изображения
Для деформации объектов в Фотошопе пользуются несколькими методами. Перечислим основные.
- Дополнительная функция «Свободного трансформирования» под названием «Деформация»;
- Марионеточная деформация. Довольно специфический инструмент, но, вместе с тем, довольно интересный;
- Фильтры из блока «Искажение» соответствующего меню;
- Плагин «Пластика».
Урок: Функция Свободное трансформирование в Фотошопе
Издеваться в уроке мы будем над таким, заранее подготовленным, изображением:

Способ 1: Деформация
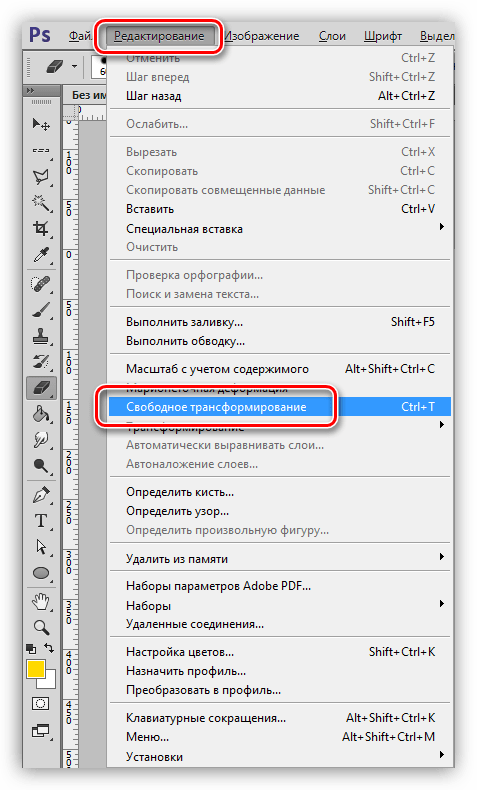
Как уже было сказано выше, «Деформация» является дополнением к «Свободному трансформированию», которое вызывается сочетанием горячих клавиш CTRL+T, либо из меню «Редактирование».

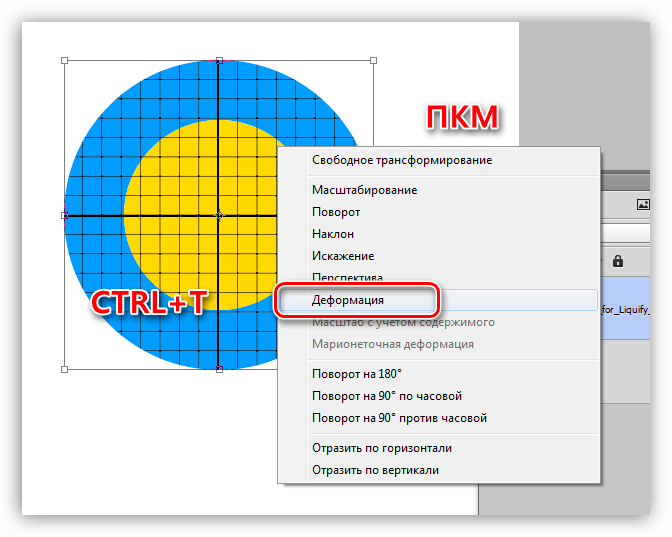
Нужная нам функция находится в контекстном меню, которое открывается после нажатия правой кнопки мыши при активированном «Свободном трансформировании».

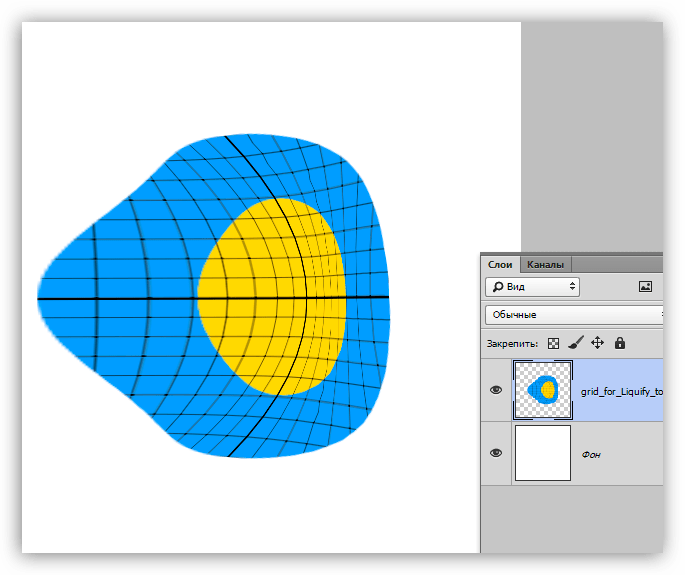
«Деформация» накладывает на объект сетку с особыми свойствами.
На сетке мы видим несколько маркеров, воздействуя на которые, можно искажать картинку. Кроме того, все узлы сетки также являются функциональными, в том числе и сегменты, ограниченные линиями. Из этого следует, что деформировать изображение можно, потянув за любую точку, которая находятся внутри рамки.
Применение параметров осуществляется обычным способом – нажатием клавиши ENTER.

Способ 2: Марионеточная деформация
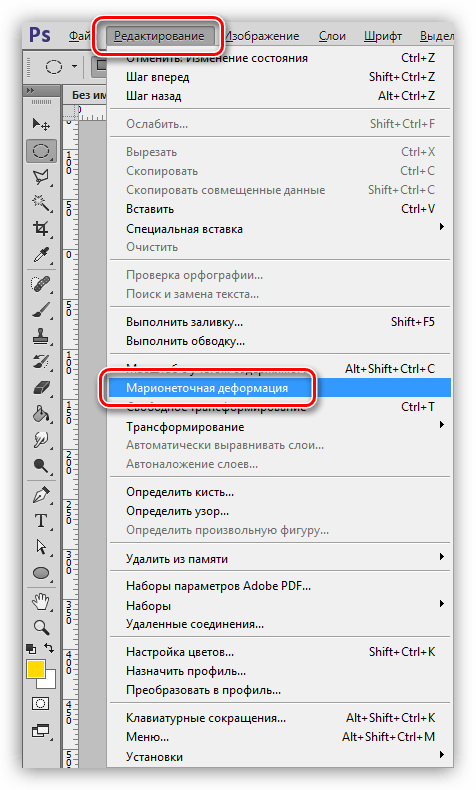
Находится «Марионеточная деформация» там же, где и все инструменты трансформирования – в меню «Редактирование».

Принцип работы заключается в фиксировании определенных точек изображения специальными «булавками», при помощи одной из которых выполняется деформирование. Остальные точки остаются неподвижными.
Булавки можно ставить в любое место, руководствуясь потребностями.

Инструмент интересен тем, что с его помощью можно искажать объекты с максимальным контролем над процессом.
Способ 3: фильтры Искажения
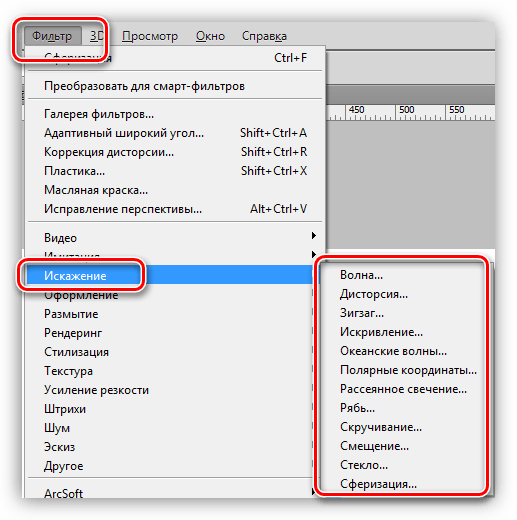
Фильтры, находящиеся в этом блоке, призваны деформировать картинки различными способами.

- Волна.
Данный плагин позволяет искажать объект либо вручную, либо случайным образом. Здесь сложно что-то советовать, так как изображения разной формы ведут себя по-разному. Отлично подходит для создания дыма и других подобных эффектов.Урок: Как сделать дым в Фотошопе

- Дисторсия.
Фильтр позволяет имитировать выпуклость или вогнутость плоскостей. В некоторых случаях может помочь устранить искажения линзы фотокамеры.
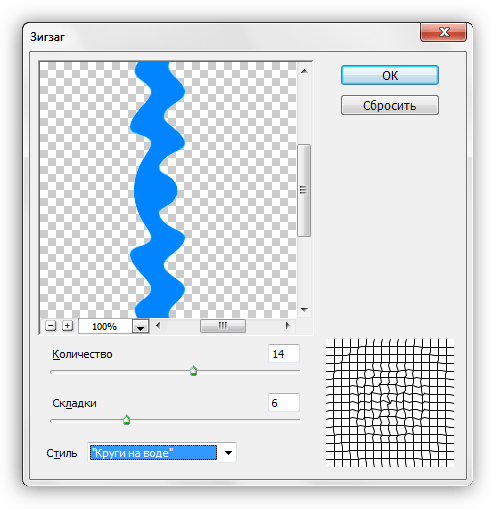
- Зигзаг.
«Зигзаг» создает эффект пересекающихся волн. На прямолинейных элементах он вполне оправдывает свое название.
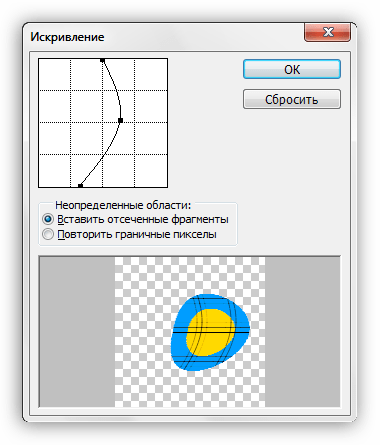
- Искривление.
Очень похожий на «Деформацию» инструмент, с той лишь разницей, что у него гораздо меньше степеней свободы. С его помощью можно быстро создавать дуги из прямых линий.Урок: Рисуем дуги в Фотошопе

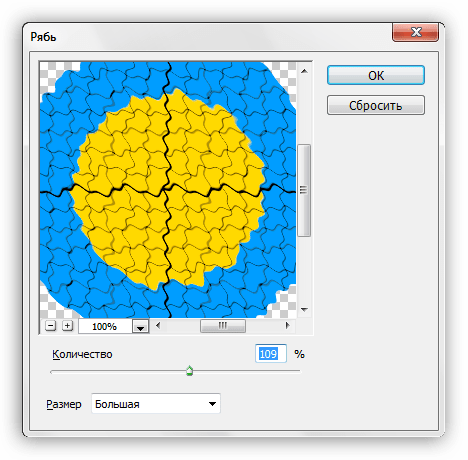
- Рябь.
Из названия понятно, что плагин создает имитацию водной ряби. Имеются настройки величины волны и ее частоты.Урок: Имитируем отражение в воде в Фотошопе

- Скручивание.
Этот инструмент искажает объект путем вращения пикселей вокруг его центра. В сочетании с фильтром «Радиальное размытие» может имитировать вращение, например, колеса.Урок: Основные способы размытия в Фотошопе — теория и практика

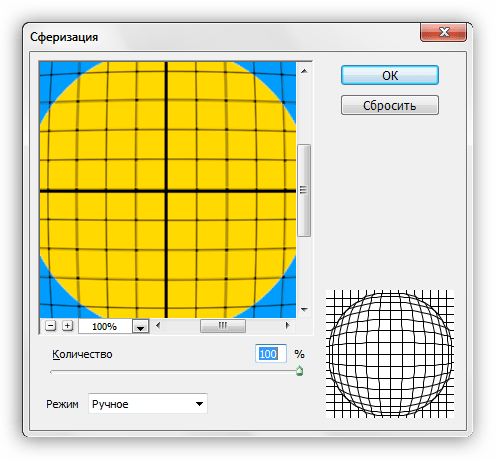
- Сферизация.
Плагин с действием, обратным действию фильтра «Дисторсия».
Способ 4: Пластика
Данный плагин является универсальным «деформатором» любых объектов. Его возможности безграничны. С помощью «Пластики» можно производить почти все действия, описанные выше. Подробнее о фильтре читайте в уроке.
Урок: Фильтр «Пластика» в Фотошопе
Вот такие способы деформирования изображений в Фотошопе. Чаще всего пользуются первым – функцией «Деформация», но, вместе с тем, другие варианты могут помочь в какой-либо специфической ситуации.
Потренируйтесь в использовании всех видов искажения для улучшения своих навыков работы в нашей любимой программе.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как нарисовать треугольник в Фотошопе

В свою бытность «чайником», я столкнулся с необходимостью нарисовать треугольник в Фотошопе. Тогда с этой задачей без посторонней помощи мне справиться не удалось.
Оказалось, что все не настолько сложно, как могло показаться на первый взгляд. В этом уроке я поделюсь с Вами опытом в рисовании треугольников.
Существуют два (известных мне) способа.
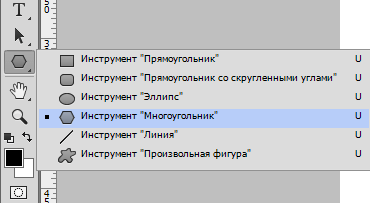
Первый способ позволяет изобразить равносторонний треугольник. Для этого нам нужен инструмент под названием «Многоугольник». Находится он в разделе фигур на правой панели инструментов.

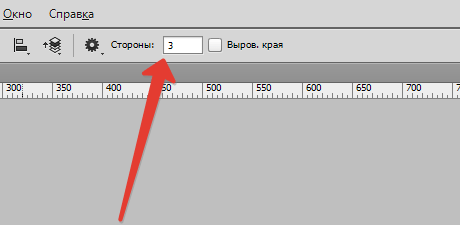
Этот инструмент позволяет рисовать правильные многоугольники с заданным числом сторон. В нашем случае их (сторон) будет три.

После настройки цвета заливки

ставим курсор на холст, зажимаем левую кнопку мыши и рисуем нашу фигуру. В процессе создания треугольник можно вращать, не отпуская кнопку мыши.

Полученный результат:

Кроме того, можно нарисовать фигуру без заливки, но с контуром. Линии контура настраиваются в верхней панели инструментов. Там же настраивается и заливка, вернее ее отсутствие.

У меня получились такие треугольники:

С настройками можно экспериментировать, добиваясь нужного результата.
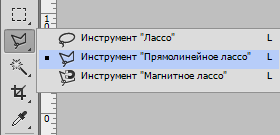
Следующий инструмент для рисования треугольников – «Прямолинейное лассо».

Этот инструмент позволяет рисовать треугольники с любыми пропорциями. Давайте попробуем изобразить прямоугольный.
Для прямоугольного треугольника нам понадобится точно нарисовать прямой (кто бы мог подумать…) угол.
Воспользуемся направляющими. Как работать с направляющими линиями в Фотошопе, читайте в этой статье.
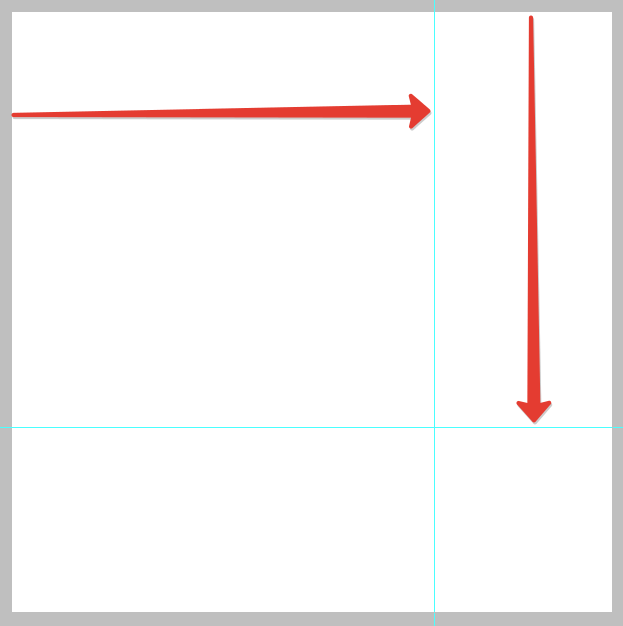
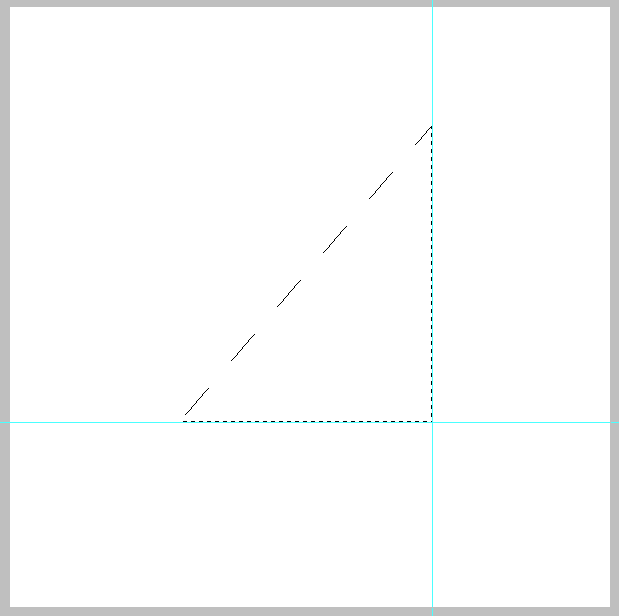
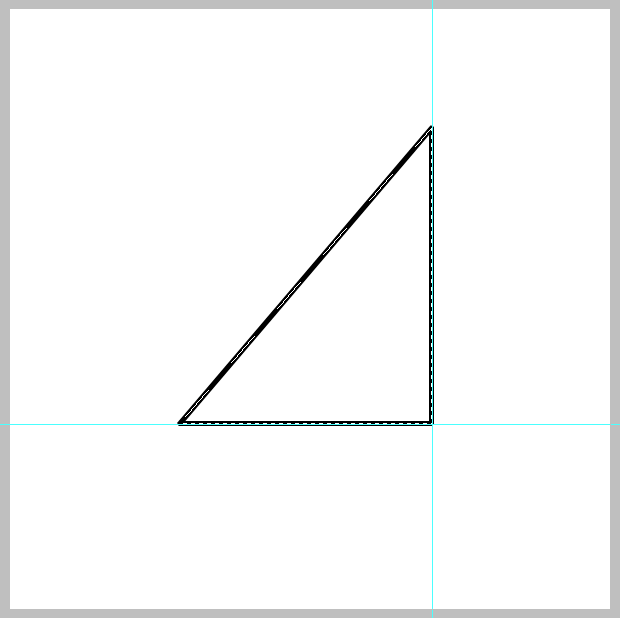
Итак, статью прочитали, тянем направляющие. Одну вертикальную, другую горизонтальную.

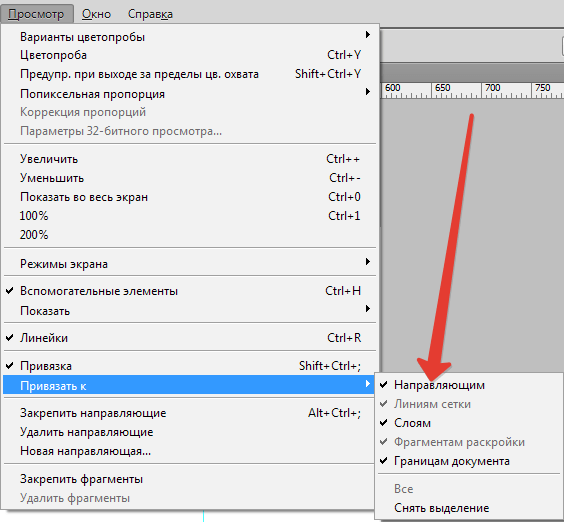
Чтобы выделение «притягивалось» к направляющим, включаем функцию привязки.

Далее берем «Прямолинейное лассо» и рисуем треугольник нужного размера.

Затем кликаем правой кнопкой мыши внутри выделения и выбираем, в зависимости от потребностей, пункты контекстного меню «Выполнить заливку» или «Выполнить обводку».
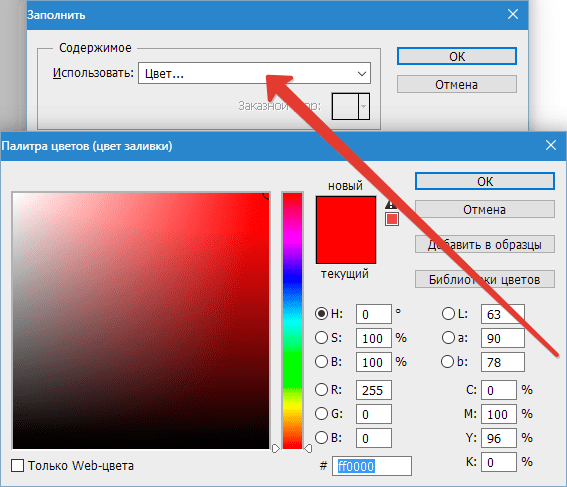
Цвет заливки настраивается следующим образом:

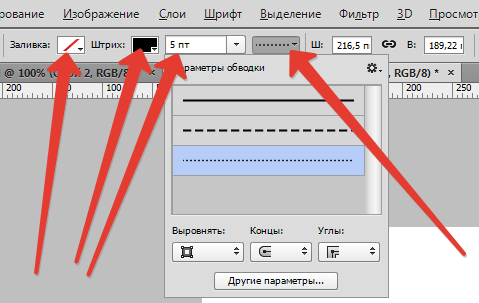
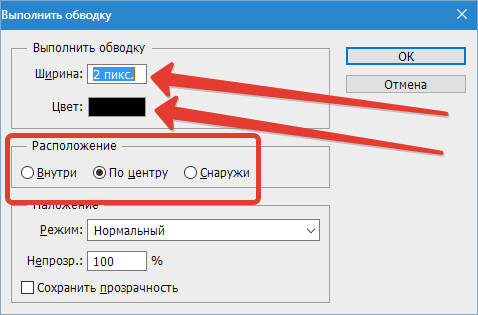
Для обводки также можно настроить ширину и расположение.

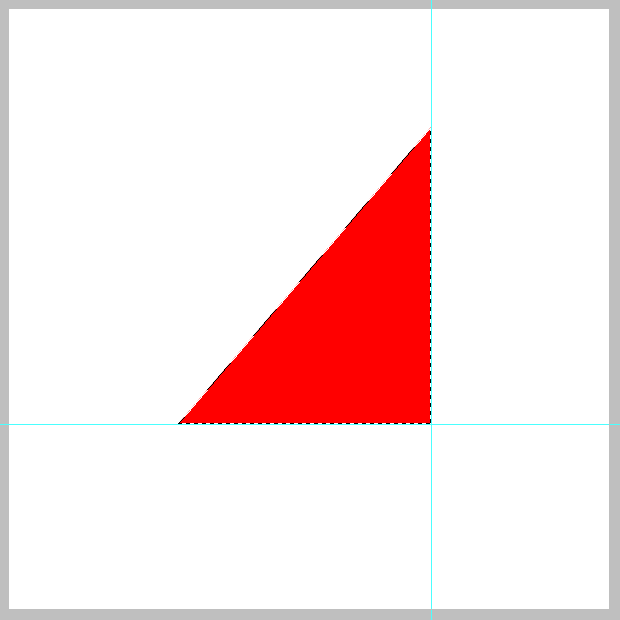
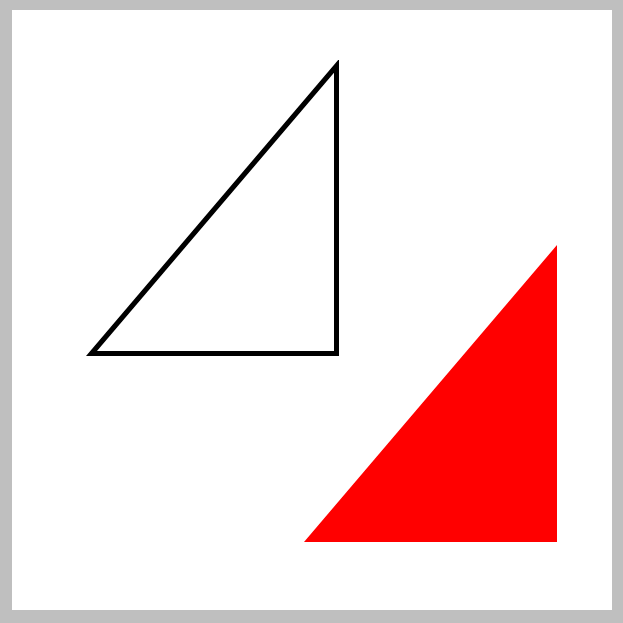
Получаем следующие результаты:
Заливка.

Обводка.

Для получения острых углов обводку нужно выполнять «Внутри».
После снятия выделения (CTRL+D) получаем готовый прямоугольный треугольник.

Вот такие два простейших способа рисования треугольников в программе Фотошоп.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТlumpics.ru
