Как добавить свой логотип на Яндекс карту
- КатегорияFrontend
- Просмотров1764
- Дата публикации5 Декабря 2022
Обязательная разметка
Вам потребуется в обязательном порядке весь код Яндекс карты разместить в диве с id=map. Так же не забывайте указать размеры этого дива, иначе карта может не отобразится.
<div></div>Подключение к API Яндекс карт
Второй шаг — это подключение к API Яндекс карт. Очень важный момент — на других ресурсах отправляют получать API ключ, делать этого не нужно, достаточно просто подключить скрипт так, как указано ниже.
<script src="http://api-maps.yandex.ru/2.1/?lang=ru_RU"></script>Выводим Яндекс карту со своим логотипом
<script>
ymaps.ready(init); function init () {
var myMap = new ymaps.Map("map", {
// Координаты центра карты
center:[55.72418355036728,37.50472259430868],
// Масштаб карты
zoom: 16,
// Выключаем все управление картой
controls: []
}); var myGeoObjects = []; // Указываем координаты метки
myGeoObjects = new ymaps. Placemark([55.72418355036728,37.50472259430868],{
balloonContentBody: 'БЦ 'Минская Плаза'',
},{
iconLayout: 'default#image',
// Путь до нашей картинки
iconImageHref: '/assets/adress.png',
// Размеры иконки
iconImageSize: [70, 70],
// Смещение верхнего угла относительно основания иконки
iconImageOffset: [-35, -35]
}); var clusterer = new ymaps.Clusterer({
clusterDisableClickZoom: false,
clusterOpenBalloonOnClick: false,
}); clusterer.add(myGeoObjects);
myMap.geoObjects.add(clusterer);
// Отключим zoom
myMap.behaviors.disable('scrollZoom'); }
</script>
Placemark([55.72418355036728,37.50472259430868],{
balloonContentBody: 'БЦ 'Минская Плаза'',
},{
iconLayout: 'default#image',
// Путь до нашей картинки
iconImageHref: '/assets/adress.png',
// Размеры иконки
iconImageSize: [70, 70],
// Смещение верхнего угла относительно основания иконки
iconImageOffset: [-35, -35]
}); var clusterer = new ymaps.Clusterer({
clusterDisableClickZoom: false,
clusterOpenBalloonOnClick: false,
}); clusterer.add(myGeoObjects);
myMap.geoObjects.add(clusterer);
// Отключим zoom
myMap.behaviors.disable('scrollZoom'); }
</script> Что должно получится в итоге
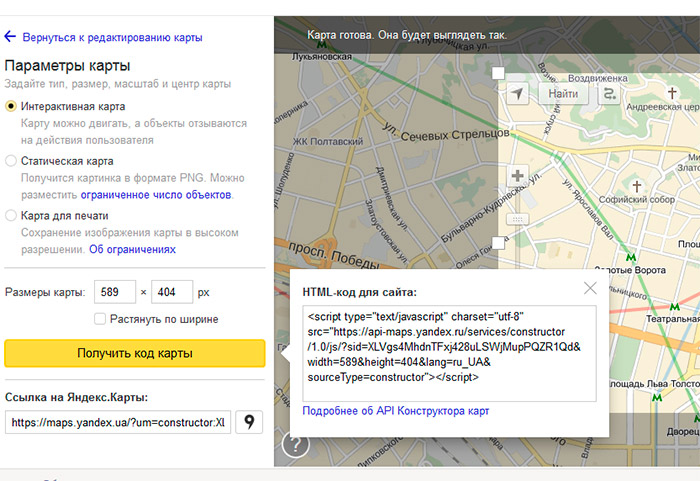
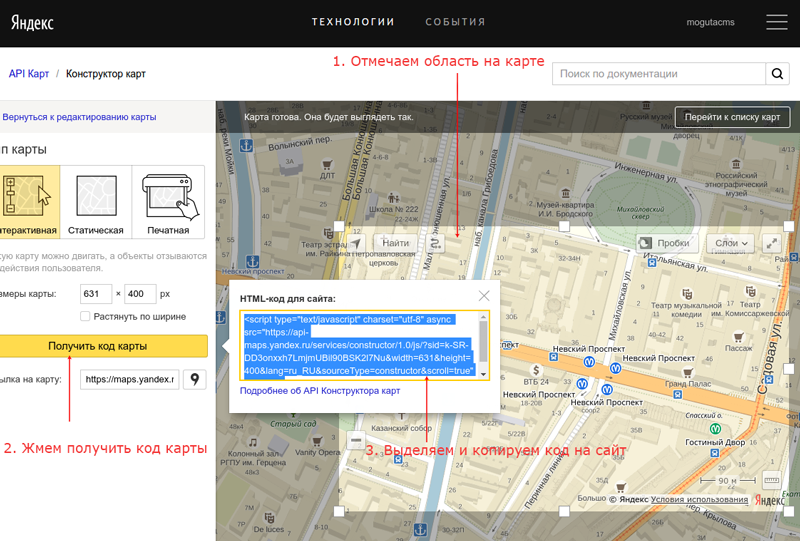
Итоговый код Вы можете использовать сразу у себя в проекте, не забудьте подставить свои координаты и путь к своей иконке. Координаты можно рассчитать в конструкторе Яндекс карт
<div>
<script src="http://api-maps.yandex.ru/2.1/?lang=ru_RU"></script>
<script>
ymaps.ready(init); function init () {
var myMap = new ymaps.Map("map", {
// Координаты центра карты
center:[55. 72418355036728,37.50472259430868],
// Масштаб карты
zoom: 16,
// Выключаем все управление картой
controls: []
}); var myGeoObjects = []; // Указываем координаты метки
myGeoObjects = new ymaps.Placemark([55.72418355036728,37.50472259430868],{
balloonContentBody: 'БЦ 'Минская Плаза'',
},{
iconLayout: 'default#image',
// Путь до нашей картинки
iconImageHref: '/assets/adress.png',
// Размеры иконки
iconImageSize: [70, 70],
// Смещение верхнего угла относительно основания иконки
iconImageOffset: [-35, -35]
}); var clusterer = new ymaps.Clusterer({
clusterDisableClickZoom: false,
clusterOpenBalloonOnClick: false,
}); clusterer.add(myGeoObjects);
myMap.geoObjects.add(clusterer);
// Отключим zoom
myMap.behaviors.disable('scrollZoom'); }
</script>
</div>
72418355036728,37.50472259430868],
// Масштаб карты
zoom: 16,
// Выключаем все управление картой
controls: []
}); var myGeoObjects = []; // Указываем координаты метки
myGeoObjects = new ymaps.Placemark([55.72418355036728,37.50472259430868],{
balloonContentBody: 'БЦ 'Минская Плаза'',
},{
iconLayout: 'default#image',
// Путь до нашей картинки
iconImageHref: '/assets/adress.png',
// Размеры иконки
iconImageSize: [70, 70],
// Смещение верхнего угла относительно основания иконки
iconImageOffset: [-35, -35]
}); var clusterer = new ymaps.Clusterer({
clusterDisableClickZoom: false,
clusterOpenBalloonOnClick: false,
}); clusterer.add(myGeoObjects);
myMap.geoObjects.add(clusterer);
// Отключим zoom
myMap.behaviors.disable('scrollZoom'); }
</script>
</div> Как добавить компанию на карты Яндекс и Гугл
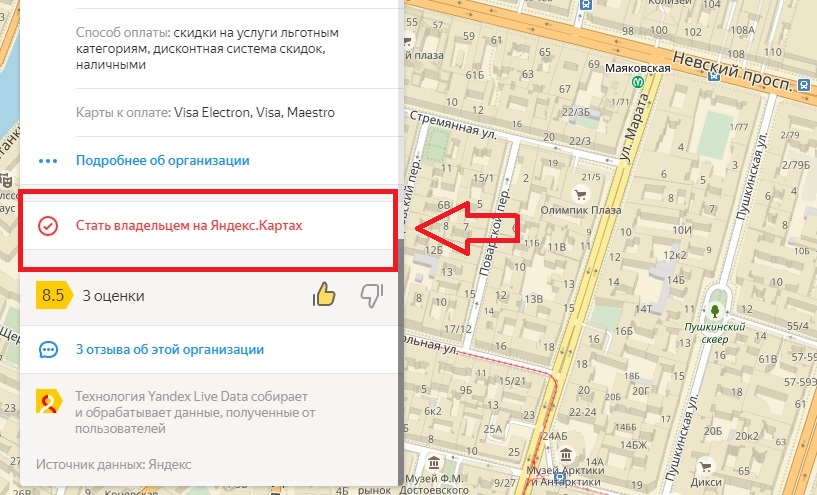
«Прописка» в Картах
Хотите больше клиентов? Подсказываем способ — добавьте свою компанию на карты Google и Яндекс. Это нетрудно, бесплатно и… работает. В этой статье — все о процедуре и нюансах.
В этой статье — все о процедуре и нюансах.
Помимо этого, в Картах есть другая возможность. Она далеко не новая, но крайне полезная для бизнеса. Это поиск организаций, фирм или учреждений (обычно с учетом геолокации). Если вы добавите вашу компанию в базу картографических сервисов — пользователи найдут и вас. Это может оказаться полезней новой яркой вывески магазина или офиса — люди больше смотрят в телефоны, чем по сторонам.
Например, захотел человек вкусно перекусить в разгар трудного дня. Пишет в поиске (или ищет через голосовых помощников):
Можно добавлять в запрос уточняющие детали: «рядом со мной», «открыто сейчас», «с безналичной оплатой» и пр.
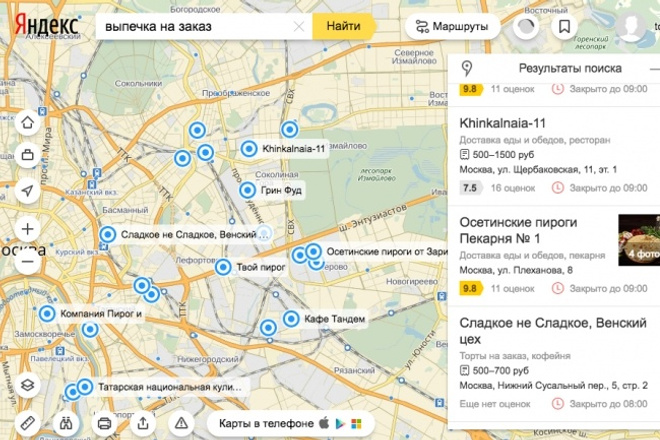
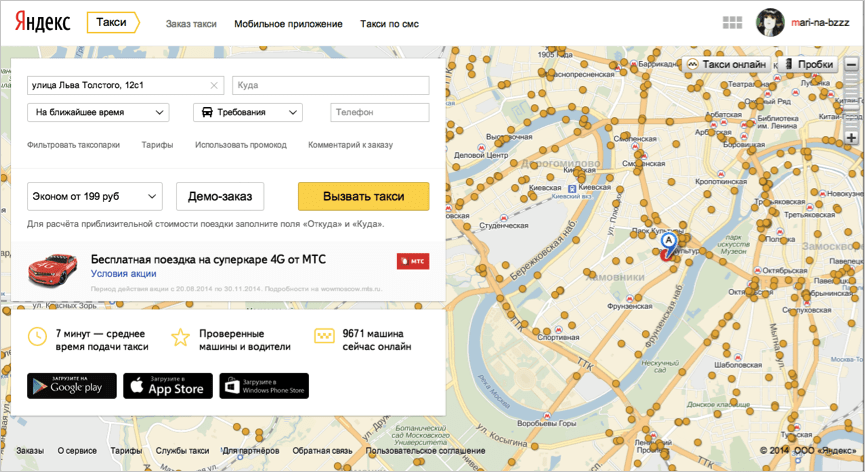
Вот как выглядит аналогичный поиск в выдаче Яндекса.
Здесь карусель с горизонтальной прокруткой вместо гугловской «тройки» компаний в выдаче. Результаты можно сортировать кнопками-фильтрами. Необязательно указывать район и город. Тогда по умолчанию откроются ближайшие или самые популярные в городе заведения.
Необязательно указывать район и город. Тогда по умолчанию откроются ближайшие или самые популярные в городе заведения.«Визитка» компании, опубликованная в Картах, может рассказать и показать клиенту название, деятельность, адрес, сайт, телефон, удобный маршрут и транспорт, график работы, загруженность компании по часам, спецпредложения, рейтинг, отзывы, фотографии и даже видео.
Чтобы создать карточку, компания обязательно должна «физически существовать», то есть иметь офис или точку продаж (для тех, кто ведет бизнес в интернете, к сожалению, этот инструмент не подойдет). Если у компании есть подразделения, допофисы, дочерние филиалы — их тоже можно внести.
Для размещения необязательно иметь свой сайт, достаточно обычных контактных данных.
Как добавить компанию на карты Google
Самое первое — создать страницу в Google Мой бизнес. Регистрация бесплатна и займет несколько минут. В вашем бизнес-профиле можно будет смотреть статистику карточки компании (просмотры информации и фото, переходы, звонки, географию). Кроме того, в рамках сервиса можно мгновенно собрать собственный несложный сайт.Кроме поиска и Карт информация о компании может быть дополнительно размещена в Google+. А это бонусные «глаза». Пока соцсеть доступна для всех желающих, но к осени 2019 года Гугл планирует сделать ее корпоративным продуктом для обмена информацией внутри компаний.
Создание бизнес-страницы проходит в несколько этапов.
Заполняем название, адрес, отмечаем меткой на карте максимально точное местоположение (включая примерное расположение компании внутри здания).
Область вашей деятельности шире тесного офиса? Отметьте дополнительные места, города и страны на следующей странице. Далее Гугл попросит выбрать категории, которые подходят под сферу вашей деятельности. Их набор довольно велик, введите первые буквы — появится много вариантов. На этом шаге отмечаем только самое приоритетное направление, которое будет отображаться на главной странице. Дополнить список можно будет немного позже.
Их набор довольно велик, введите первые буквы — появится много вариантов. На этом шаге отмечаем только самое приоритетное направление, которое будет отображаться на главной странице. Дополнить список можно будет немного позже.
Дальше Гугл спросит телефон и сайт. Если он есть — скопируйте URL, если нет — можете быстро создать его встроенным инструментом (или в другом конструкторе). Не хотите — выбирайте средний вариант.
Второй этап. Подтверждение вашей связи с компанией. Для многих оно проходит легко, но некоторые пользователи сталкиваются с трудностями. В редких случаях Гугл просит фотоподтверждение фактического существования организации и её работы. Но обычно вам просто высылают письмо с кодом (бумажное! в конверте!)

Важно во время доставки письма не менять данные в анкете. Для некоторых немногочисленных организаций доступно подтверждение по электронке или телефону. Если это возможно в вашем случае — Гугл напишет об этом. Нам не повезло.
Пока письмо в пути, можно заполнить некоторые данные неопубликованного профиля. Например, добавить режим работы, адреса, фотографии, описание и пр. И даже успеть создать простенький сайт, если его не было.
Также доступен для предварительного заполнения раздел атрибутов. Он включает в себя ряд довольно любопытных и уникальных деталей, набор которых зависит от рода деятельности организации. Например, для ресторана — наличие камина, столиков на крыше, детского меню и женщины-руководителя (!)
Совсем недавно в Google Мой бизнес появилась новая функция, позволяющая владельцам организаций сообщать дату открытия магазина или другого объекта. День и месяц можно установить на год вперед, но отображаться в результатах поиска компания начнет не раньше, чем за 90 дней до запуска. При создании страницы организации выберите «Подтвердить позже» и установите будущую дату открытия.
При создании страницы организации выберите «Подтвердить позже» и установите будущую дату открытия.
Чем это может быть полезно? Клиенты узнают о вас заранее, заинтересуются и, возможно, позадают вопросы через обратную связь и узнают о ваших новостях до официального старта.
Если вы производите товары и хотите помочь потребителям найти розничные сети и магазины, где они продаются, используйте партнерские адреса.
Как добавить адрес в Яндекс
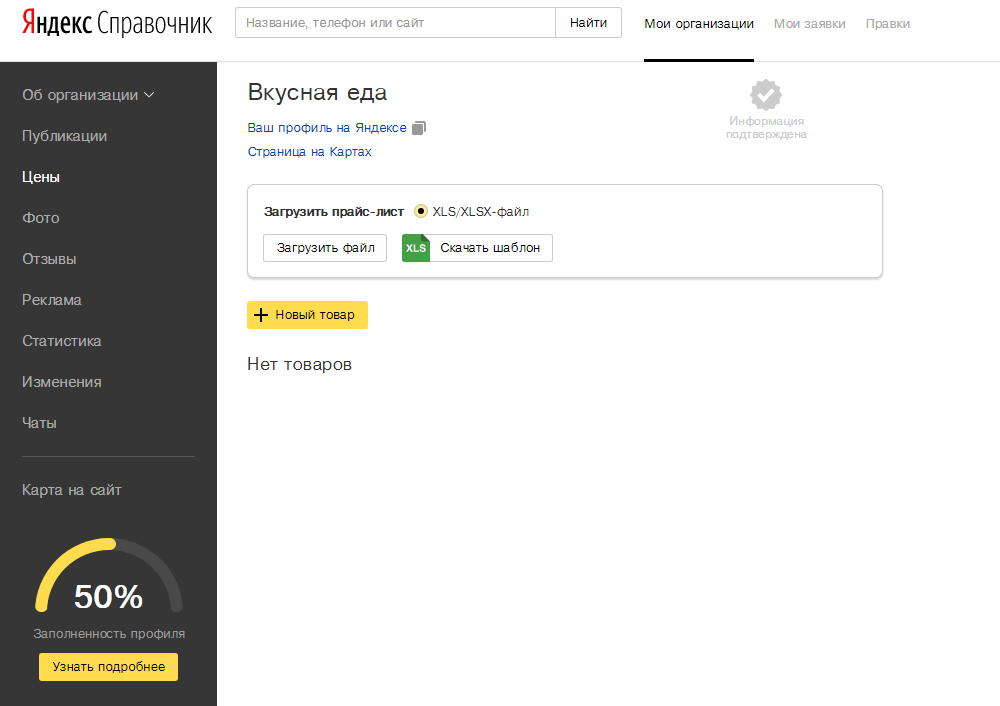
Тут тоже все просто. На главной странице Яндекс.Справочника жмем «Добавить организацию» и попадаем сюда:
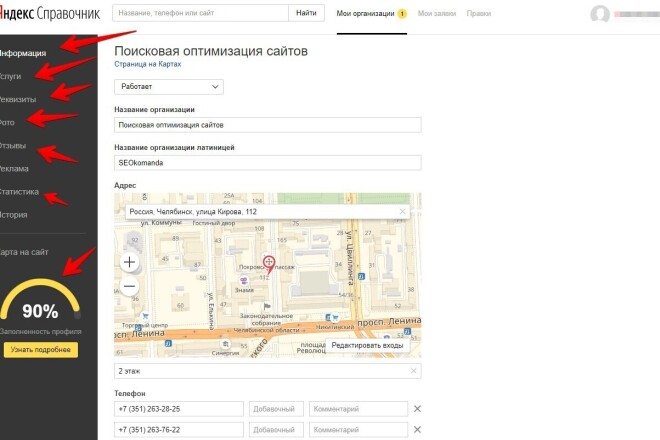
Добавляем название организации и ставим отметку на карту. Далее Яндекс попросит телефон, адрес сайта или сообщества в соцсети (заполнять необязательно), режим работы и вид деятельности (не более трех категорий).
После этого вам предложат список похожих организаций (по местоположению и категориям) и попросят убедиться, что в списке нет ранее добавленной вашей.
Желтая кнопка отправляет вашу анкету на модерацию. Обычно она занимает не более суток. Далее нужно подтвердить данные с помощью специального кода. Яндекс не будет отправлять вам писем, это можно сделать по телефону или через SMS. После одобрения информация о компании автоматически публикуется в течение нескольких дней. Вас смогут видеть пользователи поисковой системы Яндекса, Яндекс. Карт и Навигатора. Если у вас много организаций, при создании аккаунта рекомендуем объединить их в сеть.
Обычно она занимает не более суток. Далее нужно подтвердить данные с помощью специального кода. Яндекс не будет отправлять вам писем, это можно сделать по телефону или через SMS. После одобрения информация о компании автоматически публикуется в течение нескольких дней. Вас смогут видеть пользователи поисковой системы Яндекса, Яндекс. Карт и Навигатора. Если у вас много организаций, при создании аккаунта рекомендуем объединить их в сеть.
Несколько других приятных плюшек от Яндекс.Справочника:
- Яндекс награждает лучшие (по мнению пользователей) компании специальными наклейками «Хорошее место» и бумажным сертификатом. Их доставит пеший асессор Яндекса прямо в офис или магазин.
- Можно добавить кнопку онлайн-записи или бронирования прямо из поиска или карт.
- В карточке может появиться особый знак «Информация подтверждена владельцем». Его можно получить, если заполнить профиль на 90% или более и обновлять информацию хотя бы раз в квартал.
Синяя галочка — это он
Как пробиться в топ
А сейчас немного расскажем о позиции компании в выдаче. Яндекс выдает адреса по запросу неограниченным прокручивающимся списком. На этом фоне Гугл заметно жадничает — отображает на главной странице поиска всего три локации. Весь список подходящих мест доступен по клику на новой странице. Зная о том, что пользователи обычно ленятся совершать лишние действия, мы подготовили немного советов, как увеличить шансы на попадание в гугловский топ-3.
Яндекс выдает адреса по запросу неограниченным прокручивающимся списком. На этом фоне Гугл заметно жадничает — отображает на главной странице поиска всего три локации. Весь список подходящих мест доступен по клику на новой странице. Зная о том, что пользователи обычно ленятся совершать лишние действия, мы подготовили немного советов, как увеличить шансы на попадание в гугловский топ-3.
- Укажите максимально полные и точные данные о компании. Регулярно дополняйте и обновляйте их (можно с мобильных устройств). Подробная информация поможет Гуглу выдавать наиболее подходящие под запрос пользователя результаты. Чтобы внести изменения сразу во все подразделения (10 и более), создайте таблицу для массовой загрузки данных.
- Добавляйте свежие качественные фото, информацию о спецпредложениях.
- Не забывайте корректировать часы работы в дни промоакций и праздников.
- Дополнительно используйте платный рекламный сервис Google AdWords.
- Не думайте, если ваш сайт находится в топе поиска, что и компания в Картах попадет туда же.
 Аналогично карточка компании, попавшая на верхние позиции, не притянет за собой сайт. Они не связаны. То и другое нужно продвигать отдельно.
Аналогично карточка компании, попавшая на верхние позиции, не притянет за собой сайт. Они не связаны. То и другое нужно продвигать отдельно. - Используйте те же элементы фирменного стиля, как в рекламных материалах и вывесках.
Оценивая компанию по 5-балльной шкале, Гугл учитывает не только «свои» отзывы, еще анализирует упоминания о вас на множестве внешних платформ. Любопытно, что хорошо работать — не единственное и необязательное условие позитивных откликов клиентов. Существуют специальные службы и сервисы, помогающие формировать компаниям положительную репутацию и управлять отзывами. А еще в интернете немало платных предложений настрочить вам липовые хвалебные оды. Но мы бы не советовали ☺ Дело не только в моральных шероховатостях (мы уважаем честную игру). Другая причина — умные Яндекс и Гугл умеют отделять плохое и хорошее. Они научились выявлять попытки манипулировать рейтингом. При возникновении подозрений компанию просто заблокируют в Картах.
Другая причина — умные Яндекс и Гугл умеют отделять плохое и хорошее. Они научились выявлять попытки манипулировать рейтингом. При возникновении подозрений компанию просто заблокируют в Картах.
Количество и качество отзывов (соответственно и «звезд») — один из главных факторов, влияющих на попадание в поисковые «теплые места». Кроме этого, есть еще более двухсот параметров, определяющих попадание в топ. Вот самые основные:
- Релевантность. Насколько указанная вами информация о компании соответствует поисковому запросу пользователя.
- Полнота и качество информации в вашей анкете.
- Расстояние. Насколько близко находится ваш адрес от места, указанного в запросе или до реального местоположения пользователя, определенного Яндексом или Гуглом.
- Предшествующая история поиска, посещений и оценок конкретного человека.
- Количество уникальных посетителей вашего адреса в Картах и сайта компании.
- Количество и эмоциональная оценка упоминаний имени компании на внешних ресурсах.

Искусственно повысить рейтинг в Картах Гугла нельзя. Даже платно. Он вычисляется только с помощью алгоритмов, подробности их работы не разглашаются. Такой механизм призван дать всем компаниям равные возможности.
Зато Яндекс без проблем продаст вам первое место и наградит особой зеленой меткой. Кроме этого, за деньги можно будет разместить в карточке дополнительные элементы: баннер с акцией, популярные товары или услуги с указанием цен, рекламное объявление. Стоимость зависит от города, рубрики и срока приоритетного размещения.
Легко, бесплатно, эффективно — нет никаких причин упускать возможность заявить о себе в Картах. По статистике Яндекса 46 миллионов человек в месяц пользуются информацией справочников. Мы уверены, что от этих цифр не отстает и Гугл. Клиентов много не бывает. Если нет профиля — создайте, если есть — не пора ли обновить?
Клиентов много не бывает. Если нет профиля — создайте, если есть — не пора ли обновить?
Карта | Webflow University
Уроки
Все уроки
Объедините мощь Google Maps и картографического компонента Webflow, чтобы встроить интерактивную карту на свой сайт.
элемента
В этом видео старый пользовательский интерфейс. Скоро будет обновленная версия!
Элемент map позволяет встроить интерактивную карту на свой сайт с помощью API Google Maps JavaScript. Вы можете указать место для выделения и выбрать один из различных вариантов отображения.
В этом уроке
- Добавление карты
- Создание ключа API
- Настройка параметров карты
- Оформление карты
Перед началом работы
Использование элемента карты , вам понадобятся Карты Google API-ключ.Карты без ключа возвращают карты с низким разрешением с водяным знаком «только для целей разработки». Узнайте больше ниже.
Добавить карту
Вы можете добавить элемент карты на свою страницу из панели добавления элементов (A) → компоненты раздел.
Если вы добавляете карту на холст и у вас нет ключа Google Maps JavaScript API, добавленного в настройки вашего проекта, вы увидите серый заполнитель карты.
Другие способы встраивания карт
Вы можете встроить карту в форматированный текст, вставив URL-адрес карты Google в параметр вставки Rich Media , доступный в меню плюс (+) , которое появляется, когда ваш текстовый курсор включен. новую строку в редакторе форматированного текста. Узнайте больше о мультимедийных объявлениях.
Вы также можете встроить статическую карту Google непосредственно с веб-сайта Google Maps. Просто возьмите код для встраивания и вставьте его в элемент для встраивания на своей странице. Вам нужно будет изменить ширину и высоту карты, обновив сам код. Вы можете установить оба значения на 100%, а затем применить любые значения ширины и высоты к встроенному элементу на панели стиля , чтобы получить желаемые размеры.
Вам нужно будет изменить ширину и высоту карты, обновив сам код. Вы можете установить оба значения на 100%, а затем применить любые значения ширины и высоты к встроенному элементу на панели стиля , чтобы получить желаемые размеры.
Ознакомьтесь с этими руководствами , чтобы встроить карты с различных картографических платформ.
Создать ключ API
Чтобы использовать живую карту на своем веб-сайте, вам необходимо создать и подключить ключ API к вашему проекту.
- Откройте настройки карты (дважды щелкните карту на холсте или выберите ее и нажмите клавишу ввода).
- Нажмите «Добавить ключ API». Вы попадете в настройки проекта → интеграции → карты Google . Здесь вы вставите свой ключ API для Google Maps.
Создание ключа API
Перейдите на платформу Google Maps, нажмите «Начать» и следуйте инструкциям по созданию ключа API:
- Выберите Карты
- Создайте новый проект или используйте раскрывающийся список, чтобы выбрать проект, который вы уже создали
- Установите свой Платежный аккаунт Google Cloud Platform
- Нажмите Учетные данные слева 9002 2
- Создать учетные данные .
 Выберите API-ключ .
Выберите API-ключ . - Включить API для проекта
- Скопировать сгенерированный ключ API
Вставить ключ API в свой проект
Теперь, когда ваш ключ API скопирован в буфер обмена, вам нужно добавить его в свой проект:
- Перейдите к настройкам проекта → интеграции Вкладка → Карты Google раздел
- Вставьте ключ API в поле Ключ API JavaScript Google Maps 9002 2
- Сохранить изменения
- Опубликовать ваш site
Ограничьте свой ключ API
- Вернитесь в консоль разработчика Google (откуда вы скопировали свой ключ API)
- Нажмите ключ ограничения
Вы также можете получить доступ к ограничениям ключей в разделе «Учетные данные» → «Учетные данные» → «Ключи API».
 Просто нажмите на API, для которого вы хотите добавить ограничения.
Просто нажмите на API, для которого вы хотите добавить ограничения.- Выберите HTTP-рефереры (веб-сайты) под ключевые ограничения
- Введите свои домены под принимайте запросы от этих HTTP-рефереров (веб-сайтов)
- Сохраните ограничения вашего ключа
Зарегистрируйтесь ваш проект в Google
Возможно, вам потребуется зарегистрировать свой проект, чтобы включить Maps API. Выполните следующие действия, чтобы зарегистрировать свой проект и включить Maps API:
- Перейдите в консоль разработчика Google.
- Выберите свойство, для которого вы хотите включить API. Карты Javascript API
- Если вы видите индикатор включения API, это означает, что вам больше ничего не нужно делать.
- Если вы видите кнопку Включить , нажмите ее, чтобы включить API для вашего ресурса.

Необходимо знать — API платформы Google Maps и выставление счетов
ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ. Информация в этом разделе может быть неточной. Пожалуйста, ознакомьтесь с документацией Google (ссылки в этом разделе) для получения более актуальной информации.
Платформа Google Maps представила новую модель ценообразования с оплатой по факту использования, которая действует с 16 июля 2018 г. для своих картографических API. Для каждого платежного аккаунта ежемесячно предоставляется кредит платформы Google Карт в размере 200 долларов США. Это дает вам 28 000 бесплатных загрузок страниц в месяц. За использование сверх этого уровня будет взиматься плата в размере 0,007 доллара США за загрузку карты за первые 100 000 загрузок карты. Узнайте больше об использовании API JavaScript для Карт и выставлении счетов.
Если у вас уже есть API-интерфейсы карт, используйте инструмент перехода на платформу Google Карт, чтобы добавить выставление счетов в существующие проекты и защитить ключи API.

Для получения дополнительной информации посетите страницу часто задаваемых вопросов API Карт Google. Для получения поддержки и ответов на вопросы об API Карт Google посетите страницу поддержки и ресурсов платформы Google Карт.
Настройте параметры карты
Элемент «Карта» покажет общий предварительный просмотр вашей карты в Дизайнере, но вы можете просмотреть фактическую карту на опубликованном сайте.
Это общий предварительный просмотр — вы можете просмотреть актуальную карту на опубликованном сайте.Если мы дважды щелкнем по карте, вы можете ввести адрес или общее местоположение и нажать клавишу ввода. Если Google Maps уточнит этот адрес, он будет обновлен в поле «Адрес».
Просмотр настроек
Вы можете получить доступ к дополнительным настройкам карты, нажав Показать все настройки во всплывающем окне или перейдя на панель настроек элемента. Здесь вы можете контролировать внешний вид и поведение вашей карты. Вы можете установить следующее:
Здесь вы можете контролировать внешний вид и поведение вашей карты. Вы можете установить следующее:
- Подсказка — укажите текст, который будет отображаться над булавкой карты для вашего местоположения
- Масштаб — установите уровень увеличения карты. 0 покажет большую область, а 18 увеличит масштаб места, которое вы установили.
- Тип карты — выберите один из четырех типов карт: Дорога, Рельеф, Спутник или Гибрид.
Настройки прокрутки и касания
Вы также можете выбрать, как ваша карта будет вести себя, когда кто-то взаимодействует с ней в Панель настроек элемента → настройки карты.
- Колесо прокрутки — Включает или отключает масштабирование карты с помощью колеса прокрутки. Если вы прокручиваете страницу вниз, а указатель мыши оказывается внутри границ карты, прокрутка колеса прокрутки или трекпада приведет к увеличению и уменьшению масштаба карты.
 Если вы не хотите такого поведения, снимите флажок Scrollwheel.
Если вы не хотите такого поведения, снимите флажок Scrollwheel.
- Сенсорное перетаскивание — включает или отключает сенсорные жесты двумя пальцами, такие как панорамирование и масштабирование карты на сенсорных устройствах. Снятие этого флажка предотвратит случайное перемещение по карте вместо использования пальца для перемещения по фактической странице.
Стиль вашей карты
Конечно, вы можете стилизовать элемент карты, чтобы настроить его поведение и положение. По умолчанию у него будет некоторая высота, но вы можете указать свои собственные значения размера и положения. Вы можете переименовать свой класс и применить тот же класс к другим картам, которые вы можете использовать в своем проекте.
Чтобы увидеть, как выглядит ваша карта, опубликуйте и посетите свой сайт.
Содержание
Российский технологический гигант Яндекс стирает поврежденные украинские здания с карт; Иранский режим процветает на Telegram
Биты Украины стираются из русского интернета . По мере того, как война затягивается, разрушенные под российскими атаками жилые дома в Мариуполе начали исчезать с Яндекс-карт, что может быть попыткой скрыть масштабы разрушений. Хотя этот с тех пор снова появился, за ним стоит следить. В августе прошлого года пользователи заметили, что границы между странами внезапно исчезли. Названия стран остались на месте, но линии, отделяющие одну страну от другой, исчезли, как будто Яндекс не был готов ответить на вопрос, где проходят эти границы. Часто описываемый на Западе как «русский Google», «Яндекс» сохранял некоторую независимость от государственных интересов до недавнего времени, когда на явно секретном совещании было решено разделить компанию на две части, одна из которых останется в России. и еще один со штаб-квартирой в Нидерландах. Российское подразделение возглавит союзник Путина Алексей Кудрин, который наверняка направит свою часть компании в явно прокремлевском направлении.
и еще один со штаб-квартирой в Нидерландах. Российское подразделение возглавит союзник Путина Алексей Кудрин, который наверняка направит свою часть компании в явно прокремлевском направлении.
Протесты в Китае продолжаются с прошлой недели. Если вы хотите найти достоверную информацию в Интернете о том, что там происходит, это сложно, особенно если вы находитесь в Китае. Администрация киберпространства издала несколько директив о цензуре, связанных с протестами, для государственных СМИ и веб-платформ. Поисковым системам было приказано «очищать результаты поиска, связанные с обходом брандмауэра, и ограничивать распространение ключевых слов, таких как «обход брандмауэра», «научный доступ в Интернет» и т. д.». Но многие китайцы получают информацию о своих протестах из других источников — из уст в уста, граффити и старых добрых записей на бумаге.
КАК TELEGRAM ПОМОГАЕТ ИРАНСКОМУ РЕЖИМУ Прошло почти три месяца с тех пор, как протестующие по всему Ирану начали требовать экономических реформ, кодификации прав женщин и, как они говорили на улицах, «смерти диктатору. ” Импульс усилился на прошлой неделе, когда нефтяники, дальнобойщики и транспортники объявили забастовку в поддержку движения.
” Импульс усилился на прошлой неделе, когда нефтяники, дальнобойщики и транспортники объявили забастовку в поддержку движения.
Битва также разыгрывается онлайн. В связи с тем, что местные сайты и сервисы находятся под пристальным наблюдением властей, а все основные платформы в США теперь заблокированы, относительно безопасное приложение для чата и служба обмена сообщениями Telegram стали эпицентром коммуникации о протестах. Но не только протестующие используют приложение.
Махса Алимардани, докторант Оксфордского института Интернета, специализирующийся на технической цензуре в Иране, сказал мне, что иранские власти «процветают» в Telegram.
Силы безопасности используют платформу для идентификации протестующих и призывают к их аресту и задержанию, пояснила она. Видео демонстрантов, подвергающихся унижениям и даже пыткам, также регулярно публикуются на крупных каналах Telegram, которыми руководят чиновники. С начала протестов Алимардани, который также работает с группой свободы слова Article19, присоединился к горстке говорящих на персидском языке экспертов, которые требуют от компании удалять подобные сообщения.
«Я думаю, может быть, один или два раза у нас были положительные ответы, когда они отключали каналы, но в основном они не отвечали», — сказала она мне. Более того, эти видео часто попадают в Твиттер, где получают еще более широкое распространение. Исторически у Twitter был лучший опыт удаления таких материалов, чем у Telegram, до решения Илона Маска уволить большинство сотрудников, которые занимались такими задачами.
Алимардани указал на октябрьский арест популярного рэпера Тумаджа Салехи. Вскоре после того, как силовики забрали Салехи, в Telegram появилось видео, на котором молодой человек с завязанными глазами, предположительно Салехи, сидит на обочине дороги, окровавленный и плачет. «Мне стыдно», — говорит он в камеру. «Я забираю все, что говорил против режима».
Когда видео появилось в Твиттере, группа Алимардани обратилась к Твиттеру с просьбой удалить его, предложив полный перевод и указав, каким образом оно демонстрирует «явную форму принуждения к признанию и пыток», что является нарушением правил Твиттера.
«Их ответ был в основном «нет, это соответствует нашим условиям обслуживания, все в порядке», — сказала она мне. «Это было через два дня после того, как команда по правам человека ушла».
Работа по подталкиванию иностранных технологических платформ к улучшению работы и соблюдению обязательств в области прав человека там, где они их взяли, пугает, но Алимардани полон надежд. «Действительно похоже, что существует массивный, разнообразный, многопрофильный единый фронт, который хочет, чтобы режим ушел», — сказала она.
ЧТО МЫ ЧИТАЕМ- Интригующее эссе в New Lines прослеживает развитие и обсуждение идеи «ва-хаджа» или виртуального паломничества в Мекку. Это также ставит вопрос (но не дает ответа) о том, как онлайн-участие в мусульманской метавселенной может быть предметом манипуляций, как и многие другие аспекты онлайн-жизни.
- Говоря о манипуляциях, агентство Reuters провело потрясающее глубокое исследование армий троллей в социальных сетях, поддерживающих легендарного президента Сальвадора Наиба Букеле, у которого дома заоблачные рейтинги одобрения, несмотря на доказанное пренебрежение его администрацией прав человека и доказательства сговора с власть имущими.


 Placemark([55.72418355036728,37.50472259430868],{
balloonContentBody: 'БЦ 'Минская Плаза'',
},{
iconLayout: 'default#image',
// Путь до нашей картинки
iconImageHref: '/assets/adress.png',
// Размеры иконки
iconImageSize: [70, 70],
// Смещение верхнего угла относительно основания иконки
iconImageOffset: [-35, -35]
}); var clusterer = new ymaps.Clusterer({
clusterDisableClickZoom: false,
clusterOpenBalloonOnClick: false,
}); clusterer.add(myGeoObjects);
myMap.geoObjects.add(clusterer);
// Отключим zoom
myMap.behaviors.disable('scrollZoom'); }
</script>
Placemark([55.72418355036728,37.50472259430868],{
balloonContentBody: 'БЦ 'Минская Плаза'',
},{
iconLayout: 'default#image',
// Путь до нашей картинки
iconImageHref: '/assets/adress.png',
// Размеры иконки
iconImageSize: [70, 70],
// Смещение верхнего угла относительно основания иконки
iconImageOffset: [-35, -35]
}); var clusterer = new ymaps.Clusterer({
clusterDisableClickZoom: false,
clusterOpenBalloonOnClick: false,
}); clusterer.add(myGeoObjects);
myMap.geoObjects.add(clusterer);
// Отключим zoom
myMap.behaviors.disable('scrollZoom'); }
</script>