HTML / CSS: Упражнение , , css background-color. Урок 13. Онлайн курсы
- index.html
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»UTF-8″>
<title>Урок HTML разметки 3</title>
</head>
<body>
<div>
<h3>Урок HTML разметки</h3>
<p>300 тысяч фунтов стерлингов было потрачено британскими учеными на изучение взаимодействия уток с водой. В результате длительного исследования им удалось выяснить, что всем остальным способам провести время в воде утки предпочитают дождь, который заменяет им душ.</p>
<p>Еще одно шокирующее открытие исследователей с Туманного Альбиона наконец объяснило страдающим от избыточного веса, в чем заключается их проблема. В ходе научного эксперимента британским ученым удалось установить, что худые люди, как правило, едят меньше, чем полные. </p>
</div>
<div>
<h3>Урок HTML разметки</h3>
<p>300 тысяч фунтов стерлингов было потрачено британскими учеными на изучение взаимодействия уток с водой. В результате длительного исследования им удалось выяснить, что всем остальным способам провести время в воде утки предпочитают дождь, который заменяет им душ.</p>
<p>Еще одно шокирующее открытие исследователей с Туманного Альбиона наконец объяснило страдающим от избыточного веса, в чем заключается их проблема. В ходе научного эксперимента британским ученым удалось установить, что худые люди, как правило, едят меньше, чем полные.</p>
</div>
<style type=»text/css»>
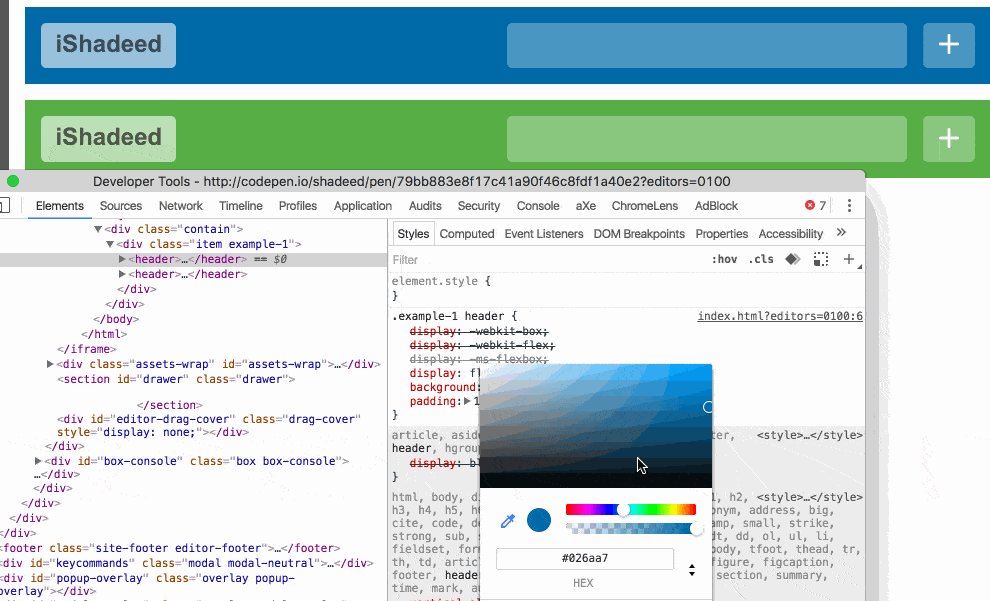
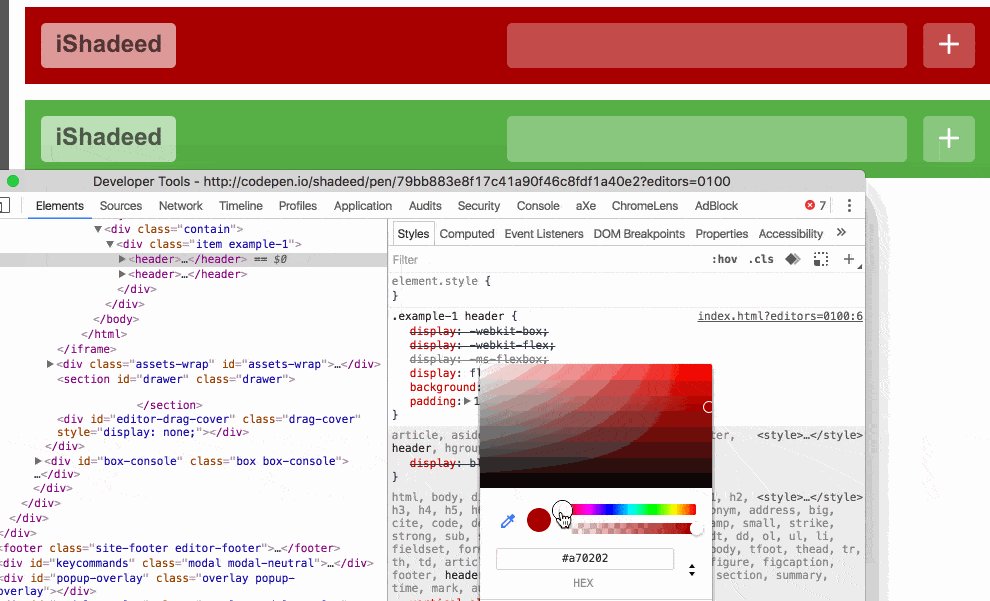
.block-1 {
background-color: red;
}
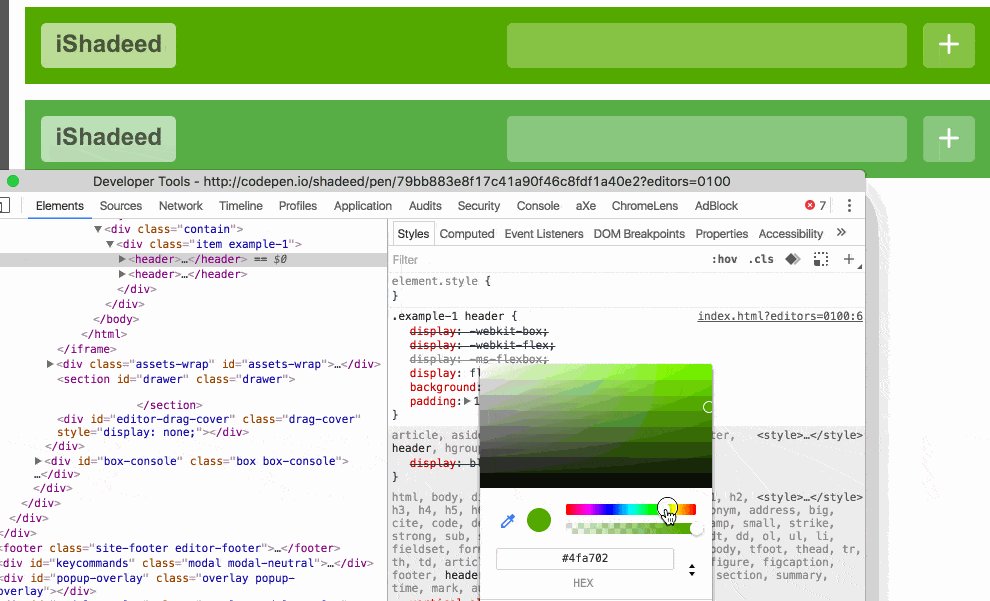
.block-2 {
background-color: green;
}
</style>
</body>
</html><!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»UTF-8″>
<title>Урок HTML разметки 3</title>
</head>
<body>
<div>
<h3>Урок HTML разметки</h3>
<p>300 тысяч фунтов стерлингов было потрачено британскими учеными на изучение взаимодействия уток с водой.
</p>
</div>
<div>
<h3>Урок HTML разметки</h3>
<p>300 тысяч фунтов стерлингов было потрачено британскими учеными на изучение взаимодействия уток с водой. В результате длительного исследования им удалось выяснить, что всем остальным способам провести время в воде утки предпочитают дождь, который заменяет им душ.</p>
<p>Еще одно шокирующее открытие исследователей с Туманного Альбиона наконец объяснило страдающим от избыточного веса, в чем заключается их проблема. В ходе научного эксперимента британским ученым удалось установить, что худые люди, как правило, едят меньше, чем полные.</p>
</div>
<style type=»text/css»>
.block-1 {
background-color: red;
}
.block-2 {
background-color: green;
}
</style>
</body>
</html><!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»UTF-8″>
<title>Урок HTML разметки 3</title>
</head>
<body>
<div>
<h3>Урок HTML разметки</h3>
<p>300 тысяч фунтов стерлингов было потрачено британскими учеными на изучение взаимодействия уток с водой.

css — Как установить цвет фона элемента в файле HTML?
спросил
Изменено 7 месяцев назад
Просмотрено 32к раз
Можно ли установить цвет фона элемента без файла CSS? Просто используя файл HTML?
В этом случае у меня есть div, который я хочу стилизовать. Но я мог бы захотеть стилизовать другие элементы в будущем.
тело {
цвет фона: #6B6B6B;
поле: 50 пикселей;
семейство шрифтов: Arial;
белый цвет;
размер шрифта: 14px;
вес шрифта: 100;
высота строки: .2;
межбуквенный интервал: 1px;
} текст
- HTML
- CSS
1
Вы используете два атрибута стиля
text
Вместо этого используйте (если используете разные стили CSS, разделите их ; , как показано ниже)
text
Вы можете использовать встроенный CSS в HTML или с помощью атрибута bgColor .
Вы можете использовать атрибут bgColor , например bgColor="#6B6B6B" , в элементе body для изменения цвета фона .
HTML 9Атрибут 0033 bgcolor используется для установки цвета фона r элемента HTML.
Bgcolor является одним из тех атрибутов, которые стали устаревшими с внедрением каскадных таблиц стилей .
Поддерживает такие теги, как
,,,
,, ,33 , ДЕМО С ИСПОЛЬЗОВАНИЕМ bgColor :
текстДЕМО БЕЗ ИСПОЛЬЗОВАНИЯ bgColor :
текстПРИМЕЧАНИЕ.
Вы можете добавить цвет фона, используя свойство
backgroundиbackground-colorв CSS. 0
Рабочий код
тело { цвет фона: #6B6B6B; поле: 50 пикселей; семейство шрифтов: Arial; белый цвет; размер шрифта: 14px; вес шрифта: 100; высота строки: .2; межбуквенный интервал: 1px; } textВаш синтаксис был нарушен для встроенных стилей. Вы указывали стили два раза.
Добавить это тело CSS
{ цвет фона: #6B6B6B; поле: 50 пикселей; семейство шрифтов: Arial; белый цвет; размер шрифта: 14px; вес шрифта: 100; высота строки: .2; межбуквенный интервал: 1px; } .мидив { фон:красный; отступ: 5px; белый цвет; }В HTML
текст1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Установить фоновое изображение элемента Div с помощью функции в JavaScript
JavaScript3 месяца назад
Умар Хассан
В процессе создания привлекательных и адаптивных веб-сайтов необходимо добавлять изображения в объектную модель документа (DOM) при запуске функций.
В конечном итоге это приводит к тому, что пользователь остается на сайте и исследует его, что приводит к увеличению трафика в пользу разработчика. В таких сценариях установка фонового изображения элемента div с помощью функций JavaScript дает дополнительные возможности.
В этой статье объясняются подходы к установке фонового изображения блока div с помощью функции в JavaScript.
Как установить фоновое изображение элемента Div с помощью функции в JavaScript?
Фоновое изображение элемента div с помощью функции в JavaScript может быть установлено с использованием следующих подходов:
- Свойство « style.backgroundImage ».
- « setAttribute() » метод.
Подход 1. Установка фонового изображения элемента Div с помощью функции в JavaScript с использованием свойства style.backgroundImage
Свойство « backgroundImage » возвращает фоновое изображение элемента. Это свойство можно использовать для получения элемента « div » с помощью определяемой пользователем функции и применения к нему фонового изображения.
Синтаксис
object.style.backgroundImage = «url(‘URL’)|back|initial|inherit»
В данном синтаксисе:
- « url » относится к расположению файла изображения.
- « назад » указывает на фоновое изображение.
- « начальный » относится к значению свойства по умолчанию.
- « наследовать » указывает на наследование свойства от его родительского элемента.
Пример
Давайте следовать приведенному ниже примеру:Это веб-сайт Linuxhint
В приведенном выше фрагменте кода выполните следующие действия:
- Включите элемент « div » с указанным « id » и скорректированными размерами.
- После этого включить заявленный заголовок.
- Также создайте кнопку с прикрепленным событием « onclick », перенаправляющим на функцию divBackground().
Перейдем к части кода JavaScript:
В приведенном выше фрагменте кода:
- Объявите функцию с именем « divBackground() ».
- В своем определении получить доступ к включенному элементу « div » по его « id », используя метод « document.getElementById() ».
- Наконец, примените свойство « style.backgroundImage » с указанным местоположением изображения как « URL ».
- Это приведет к установке фонового изображения для включенного заголовка и кнопки в « div ».
Вывод
В приведенном выше выводе видно, что фоновое изображение применяется к содержащемуся « заголовок » и « кнопка » в « div ».
Подход 2: установка фонового изображения элемента Div с помощью функции в JavaScript с использованием метода setAttribute()
Метод « setAttribute() » устанавливает новое значение атрибута. Этот метод можно применить для установки атрибута « background image » для таблицы, содержащейся в элементе « div ».
Синтаксис
element.setAttribute(имя, значение)
В приведенном выше синтаксисе:
- « имя » относится к имени атрибута.
- « значение » указывает на значение атрибута.
Пример
Давайте посмотрим на следующие строки кода:
Sr.No Name< /th> Город 1 Дэвид Лос-Анджелес
В приведенном выше фрагменте кода:
- Включите элемент « div » с указанным « id ».
- Также содержит указанную « таблица » в « div » с указанными значениями « table-header » и « table-data ».
- На следующем шаге создайте кнопку с прикрепленным событием « onclick », вызывающим функцию backgroundImage().
Перейдем к JavaScript-части кода:
В приведенном выше фрагменте кода выполните следующие шаги:
- Объявите функцию с именем « backgroundImage() ».
- В своем определении получить доступ к элементу « div » по его « id », используя « document.getElementById()» 9Метод 0028».
- После этого примените метод « setAttribute() » с указанным путем к изображению, как обсуждалось, и атрибутом « style » в качестве параметра.
Вывод
Из приведенного выше вывода видно, что фоновое изображение добавляется в таблицу при нажатии кнопки.
Заключение
Свойство « style.backgroundImage » или метод « setAttribute() » можно использовать для установки фонового изображения элемента div с помощью функции в JavaScript. Первый подход может быть реализован для извлечения « div » с помощью пользовательской функции и применить к нему фоновое изображение. Последний метод можно использовать для установки фонового изображения включенной таблицы путем установки ее атрибутов (изображения). В этом руководстве объясняется, как установить фоновое изображение для div с помощью функции, использующей JavaScript.
Об авторе
Умар Хассан
Я веб-разработчик. Будучи техническим автором, я стараюсь изучать новые вещи и адаптироваться к ним каждый день. Мне нравится писать о развивающихся программных инструментах и технологиях и делать их понятными для конечного пользователя.
Оставить комментарий