помещаем изображение в форму в Photoshop
Автор Дмитрий Евсеенков На чтение 14 мин Просмотров 2.6к. Обновлено
В этом уроке я покажу вам, как поместить изображение в фигуру в Photoshop. Вставить фотографию можно легко в любую форму, будь то обычный прямоугольник, круг или причудливая пользовательская фигура. В этом уроке мы будем использовать пользовательскую фигуру. Также покажу, как загрузить новые формы, которые входят в комплект Adobe Photoshop.
Вот пример того, как будет выглядеть конечный эффект после вставки фото в фигуру. Наряду с помещением изображения в форму, также рассмотрим как изменить цвет фона или удалить его, чтобы можно было переместить форму на любой понравившийся фон.
Окончательное изображение, вставленное в фигуруВ этом уроке для вставки картинки в форму я буду использовать Фотошоп 2022 года.
Видеоурок у меня на канале:
Содержание
Создайте новый документ
Начните с создания нового документа Photoshop. Если вы находитесь на главном экране, нажмите кнопку Новый файл.
Нажав кнопку Новый файл на главном экране PhotoshopИли можете подняться в меню Файл на панели и выбрать Новый.
Переходим в Файл СоздатьВ любом случае откроется диалоговое окно Новый документ, где можно ввести необходимые параметры в колонке справа. Я создам документ квадратной формы, установив ширину и высоту на 2000 пикселей.
Поскольку мы будем помещать в форму изображение, а изображения обычно сохраняются с большим разрешением, я изменю значение Разрешение на 300 пикселей на дюйм. А для параметра Содержимое фона я оставлю значение Белый.
Новые настройки документаЗатем нажмите кнопку Создать.
Photoshop создаст новый документ.
Новый документОткройте панель
ФигурыСамый быстрый способ рисования пользовательских фигур в Photoshop — это добавление их из панели Shapes. Чтобы открыть Фигуры, перейдите меню Окно и выберите пункт Фигуры.
Перейдите в Окно ФигурыПанель Фигуры открывается в колонке вторичных панелей (слева от основных). Показать или скрыть панель можно, щелкнув на ее значок.
Панель Фигуры открывается в узкой панели столбцовСначала видны только фигуры по умолчанию, разделены на группы.
Пользовательские группы фигур по умолчаниюОткройте любую группу, чтобы просмотреть фигуры внутри нее, нажав на стрелку рядом со значком папки.
Просмотр фигур внутри группыВы можете перетащить нижнюю часть панели Фигуры вниз, чтобы расширить ее и просмотреть больше фигур одновременно.
Расширение панели фигурЗагрузка недостающих фигур
Чтобы загрузить все недостающие фигуры, входящие в состав Photoshop, щелкните значок меню панели Фигуры.
Затем выберите Legacy Shapes and More.
Загрузка группы Legacy Shapes and MoreНовая группа Legacy Shapes and More появится под группами по умолчанию.
Новая группа Legacy Shapes and MoreВнутри группы находятся еще две группы. 2019 Shapes содержит сотни новых фигур, которые были добавлены в Photoshop 2020. А в группе All Legacy Default Shapes содержатся классические фигуры из старых версий Photoshop.
Группы 2019 Shapes и All Legacy Default ShapesВыберите фигуру
Для этого урока будем использовать одну из классических фигур. Откроем группу All Legacy Default Shapes.
Открытие всех устаревших форм по умолчаниюЗатем прокручиваем вниз до набора Природа и раскрываем его.
Открытие группы ПриродаВ наборе Природа выбираем форму Бабочка.
Выбор фигуры бабочкиПеретащите фигуру на холст
Чтобы добавить фигуру, просто щелкните и перетащите миниатюру с панели Фигуры на холст.
Photoshop рисует фигуру, когда вы отпускаете кнопку мыши.
Фотошоп рисует фигуруИзменение размера и центрирование фигуры
Перед изменением размера фигуры перейдите на панель параметров и убедитесь, что между полями Ширина и Высота выбран значок ссылки для фиксации соотношения сторон.
Убедитесь, что ширина и высота связаны друг с другомЗатем измените размер фигуры, щелкнув и перетащив любую из ручек трансформации. Если во время перетаскивания удерживать клавишу Alt (Win) / Option (Mac) на клавиатуре, размер фигуры будет изменяться относительно центра.
Перетащите точку, чтобы изменить размер фигурыЩелкните и перетащите фигуру в центр холста. Когда вы приблизитесь к центру, она должна закрепиться на месте.
Перетаскивание фигуры в центрЗатем нажмите галочку на панели параметров, чтобы принять изменения.
Кликните на галочкуНа панели слоев фигура появляется на собственном слое-фигуре. Мы знаем, что это слой-фигура, по значку в правом нижнем углу миниатюры.
Мы знаем, что это слой-фигура, по значку в правом нижнем углу миниатюры.
Проверьте параметры заливки и обводки на панели свойств
Когда слой фигуры выбран, панель свойств дает нам доступ ко всем параметрам фигуры, включая заливку и обводку.
Параметры заливки и обводки на панели СвойстваПо умолчанию Photoshop использует черный цвет для заливки, что вполне нормально, поскольку мы все равно не увидим цвет, когда заполним фигуру изображением.
Но Photoshop также добавляет черную обводку размером 1 пиксель вокруг фигуры.
Заливка и обводка по умолчаниюМы можем добавить обводку позже, если она нам понадобится. Но пока отключите обводку, щелкнув по цвету границы:
Щелкните образец цвета обводкиЩелкните значок Нет цвета в верхней левой части панели. Затем кликните за пределами панели, чтобы закрыть ее, или нажмите Enter (Win) / Return (Mac) на клавиатуре.
Установка обводки на Без цветаПоместите изображение в документ
Поскольку мы хотим, чтобы изображение появилось в том же документе, что и наша фигура, то воспользуемся командой Photoshop Поместить в документ.
Поднимитесь в меню Файл и выберите команду Поместить в документ.
Перейдите в Файл Поместить встроенныйПерейдите к месту сохранения изображения на компьютере. В моем случае оно находится в папке на рабочем столе. Нажмите на картинку, чтобы выбрать ее, а затем кликните кнопку Поместить.
Выбираем изображение и нажимаем PlacePhotoshop добавляет изображение сверху фигуры. Если картинка больше, чем размер документа, Photoshop изменит ее размер.
Изображение помещается перед фигуройМы изменим размер изображения после его вставки в форму. А пока нажимаем галочку на панели параметров.
Кликните по галочкеНа панели слоев изображение появляется на новом слое над слоем с фигурой. Обратите внимание, что Photoshop преобразовал изображение в смарт-объект, о чем можно судить по значку смарт-объекта в правом нижнем углу миниатюры. Это означает, что сколько бы раз мы ни изменяли размер картинки, она не потеряет в качестве.
Photoshop помещает изображение как смарт объектСоздайте обтравочную маску
В данный момент фотография находится перед фигурой. Чтобы поместить фото в фигуру, щелкните значок меню панели слоев.
Чтобы поместить фото в фигуру, щелкните значок меню панели слоев.
Затем выберите Создать обтравочную маску.
Выбор команды Создать обтравочную маскуОбтравочная маска прижимает изображение к фигуре под ним, что означает, что единственной частью картинки, которая остается видимой, является область непосредственно над или перед фигурой. Любая часть фото, находящаяся за пределами фигуры, скрывается, создавая иллюзию, что изображение находится внутри формы.
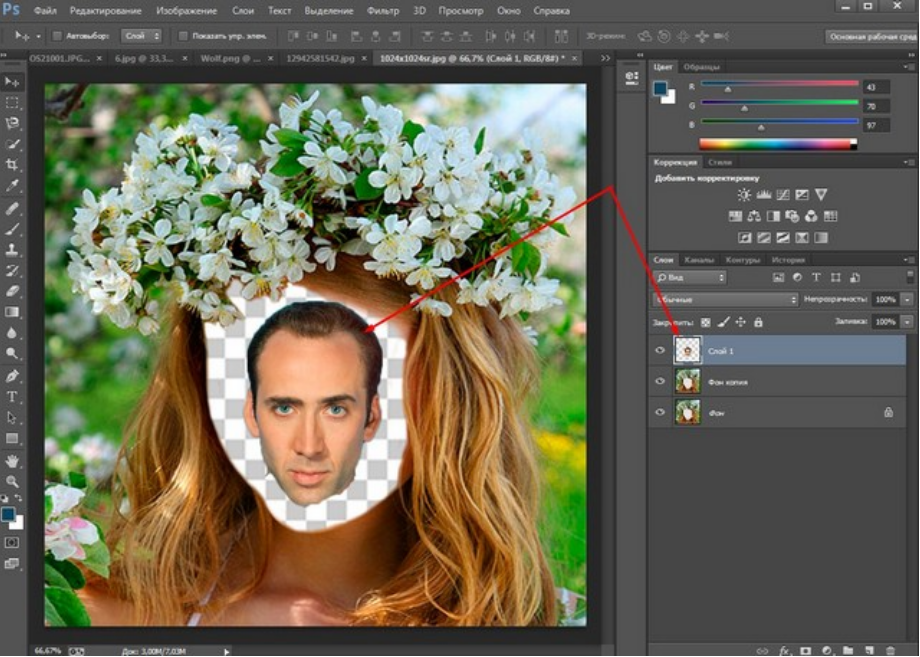
Результат после обрезки изображения по формеВернувшись на панель слоев, обратите внимание, что слой изображения теперь смещен вправо, а маленькая стрелка указывает вниз на слой фигуры под ним. Так Photoshop сообщает нам, что мы создали обтравочную маску.
Панель Слои с обтравочной маскойЧтобы изменить размер и положение изображения в пределах фигуры, откройте меню Edit и выберите Free Transform.
Свободное преобразованиеВ панели параметров убедитесь, что значок ссылки выбран между полями Ширина и Высота.
Измените размер изображения, перетащив любую из точек трансформации. При перетаскивании точки можно удерживать клавишу Alt (Win) / Option (Mac) на клавиатуре, чтобы изменить размер изображения относительно его центра.
Изменение размера изображения внутри фигурыПеретащите фотографию, чтобы расположить объект съемки в пределах формы. Возможно, придется снова и снова изменять размер и положение изображения, пока вы не добьетесь нужного результата.
Позиционирование изображения в формеКогда закончите, нажмите галочку на панели параметров.
Клик по галочкеКак изменить цвет фона
На данный момент мы поместили изображение в форму, и основной эффект достигнут. Далее можно сделать несколько вещей:
- добавить обводку вокруг фигуры
- изменить цвет фона за фигурой
- полностью удалить фон.
Для начала я покажу, как изменить цвет фона. И самый простой способ сделать это — использовать слой заливки Solid Color.
Добавьте слой заливки
Solid ColorМы хотим, чтобы слой заливки Solid Color располагался непосредственно над слоем Background. Поэтому на панели слоев щелкните на слое Background, чтобы выбрать его.
Выбор фонового слояЗатем нажмите значок Новый слой заливки или Корректирующий слой в нижней части панели слоев:
Щелкните значок Новая заливка или Корректирующий слойВыберите Solid Color в верхней части списка.
Добавление слоя заливки сплошным цветомВыберите новый цвет фона
Photoshop открывает Color Picker, чтобы мы могли выбрать новый цвет для фона. По умолчанию используется черный цвет, который определенно подчеркивает детали формы. В нашем случае черный цвет слишком темный для бабочки.
Эффект с черным цветом фонаВы можете выбрать другой цвет в Color Picker. Но вы также можете выбрать цвет непосредственно из изображения внутри формы. Просто наведите курсор мыши на картинку, и курсор превратится в пипетку. Затем нажмите на цвет, который хотите выбрать.
Затем нажмите на цвет, который хотите выбрать.
Я выберу светлый тон кожи на лбу девушки, и он мгновенно станет новым цветом фона.
Выборка нового цвета фона из изображения внутри фигурыКогда найдете цвет, который вам нравится, нажмите OK, чтобы закрыть Color Picker. Вернувшись на панель слоев, мы видим, что слой заливки Solid Color был добавлен между фоновым слоем и расположенным над ним слоем фигуры.
Панель Слои с новым слоем заливки Сплошной цветКак добавить обводку вокруг фигуры
Еще один способ усилить эффект — добавить обводку вокруг фигуры.
Выберите слой с фигурой
Сначала на панели слоев щелкните по слою с фигурой, чтобы выбрать его.
Выбор слоя фигурыДобавление эффекта слоя с обводкой
Хотя штрих можно добавить из панели свойств, я все же предпочитаю старый способ добавления штрихов с помощью эффектов слоя. Итак, выделив слой с фигурой, щелкните значок fx в нижней части панели слоев:
Щелкните значок эффектов слояИ выберите Stroke.
Photoshop открывает диалоговое окно Стиль слоя с параметрами Обводка в средней колонке. Чтобы изменить цвет обводки, щелкните образец цвета.
Щелкните образец цвета в диалоговом окне Стиль слояЗатем выберите новый цвет в Color Picker. Я выберу белый цвет, установив значения R, G и B равными 255. Нажмите OK, когда закончите, чтобы закрыть Color Picker (Выбор цвета).
Выбор белого цвета для обводки из палитры цветовВернувшись в диалоговое окно Стиль слоя, установите для параметра Положение значение Снаружи, чтобы обводка появилась вокруг внешней стороны фигуры. Затем увеличьте значение Size, чтобы отрегулировать толщину обводки. Для моего изображения хорошо подходит размер около 18 px.
Установка положения и размера штрихаНажмите OK, чтобы закрыть диалоговое окно Стиль слоя. А вот мой результат с обводкой вокруг фигуры.
Если обводка вам не нравится, можете отключить ее на панели слоев, нажав на значок видимости рядом со словом Stroke.
Включите или выключите обводку, щелкнув значок видимостиКак удалить фон за фигурой
Наконец, давайте рассмотрим, как удалить фон за фигурой, чтобы можно было поместить фигуру и изображение внутри нее на другой фон. Я также покажу, как сохранить результат и какой тип файла нужен, чтобы фон оставался прозрачным.
Выключите фоновый слой и слой заливки
Solid ColorВо-первых, чтобы убрать фон за фигурой, нужно отключить слой Background, нажав на значок его видимости на панели слоев.
Отключение фонового слояА если в предыдущем разделе был добавлен слой заливки Solid Color, щелкните значок видимости, чтобы отключить его.
Отключение слоя заливки сплошным цветомВ результате у нас остается прозрачность позади формы, которую Photoshop представляет в виде шашечного узора.
Обрежьте прозрачные пиксели
Нам не нужно все лишнее пространство вокруг фигуры. Чтобы обрезать его, откройте меню Изображение и выберите пункт Обрезка.
Идем в Изображение ОбрезатьВ диалоговом окне Обрезка убедитесь, что в верхней части выбран параметр Прозрачные пиксели, а в нижней — Сверху, Снизу, Слева и Справа. Затем нажмите кнопку OK.
Настройки обрезкиPhotoshop обрежет области вокруг фигуры.
Окружающие пиксели были обрезаныСохраните результат в файле
PNGНаконец, чтобы сохранить результат, поднимитесь в меню Файл и вместо выбора Сохранить или Сохранить как выберите Сохранить копию.
Переходим в Файл Сохранить копиюСохранить можно на ПК или в облаке.
Выбор опции Сохранить на вашем компьютереЧтобы сохранить прозрачность фигуры, мы не можем сохранить ее как файл JPEG, поскольку JPEG не поддерживает прозрачность. Вместо этого нам нужно сохранить его как файл PNG. Щелкните поле Save as type box на компьютере с Windows или Format box на Макбуке и выберите PNG.
Вместо этого нам нужно сохранить его как файл PNG. Щелкните поле Save as type box на компьютере с Windows или Format box на Макбуке и выберите PNG.
Затем дайте файлу имя. Я назову его image-in-shape.png.
Имя файлаПерейдите к месту сохранения файла на компьютере. Я сохраню его в той же папке на рабочем столе, где сохранено мое изображение. Затем нажмите кнопку Сохранить.
Нажмите кнопку СохранитьНаконец, в диалоговом окне Параметры формата PNG выберите внизу опцию Наименьший размер файла и нажмите OK.
Выбор наименьшего размера файлаВот и все! Загляните в раздел Фотоэффекты в Фотошопе, чтобы найти еще больше уроков по эффектам Photoshop!
Как вставить картинку в Эксель, привязать и закрепить фото или изображение к ячейке, вставить рисунок в примечание или колонтитул в Excel
При работе с Excel можно использовать не только числовые или текстовые данные, но и картинки. Это можно сделать, привязав их к определённому месту листа, или поместив в отдельную ячейку. Для того, чтобы правильно вставить и расположить картинку в электронной таблицы Эксель, можно воспользоваться несколькими способами.
Это можно сделать, привязав их к определённому месту листа, или поместив в отдельную ячейку. Для того, чтобы правильно вставить и расположить картинку в электронной таблицы Эксель, можно воспользоваться несколькими способами.
Как вставить картинку на лист
Если скопировать картинку и вставить её в электронную таблицу Эксель, она просто займёт определённое место на листе. Если после этого изменять размеры ячеек, удалять или добавлять новые, то картинка останется на прежнем месте. Несмотря на то, что клетки под ней сдвинутся.
Для того чтобы правильно вставить фото в Excel, нужно учесть следующее:
- Картинка на странице будет смотреться лучше, если она целиком расположена внутри ячейки. Для этого нужно придать клеточке нужные размеры и форму.
- В дальнейшем возможны ситуации, когда содержимое электронной таблицы будет корректироваться. Это может привести к тому, что ячейки, расположенные под картинкой сдвинутся. Удобно, если расположение изображения привязано к определённой клеточке.
 Тогда при корректировке страницы ее расположение останется правильным.
Тогда при корректировке страницы ее расположение останется правильным.
Последнее свойство будет полезно, например, в том случае, если на листе проведена сортировка строк.
При соблюдении этих двух условий картинки, вставленные в документ, станут информативной и красивой его частью.
Вставка в ячейку
Перед тем, как вставить картинку в Excel в ячейку, нужно подготовить изображение. Оно должно находиться на компьютере, откуда его можно будет загрузить в электронный документ.
Перед тем, как вставить рисунок в ячейку, нужно запустить Excel. Затем выбрать клеточку, которая находится в том месте, куда нужно поместить рисунок. Во вкладке «Вставка» необходимо нажать на кнопку «Рисунок». После этого откроется экран для выбора нужного файла. Нужно отыскать каталог, где хранится изображение и указать на него. После подтверждения можно увидеть картинку, размещённую на странице Excel в нужном месте.![]()
Прикрепление изображения
Если просто вставить картинку, то она не будет перемещаться в тех случаях, когда расположение ячеек будет меняться. В некоторых случаях этого желательно избежать. Например, если на странице приведён список сотрудников фирмы, а напротив вставлены их фотографии, то удобно, когда в результате сортировки расположение данных сохранится.
Такую привязку картинки к ячейке в Excel можно сделать с использованием нескольких способов, которые будут рассмотрены далее.
Защита листа
Для этого нужно сделать следующее:
- Нужно расширить границы ячейки и изменить величину рисунка таким образом, чтобы изображение поместилось внутрь клеточки.
- Надо кликнуть правой кнопкой мышки по рисунку и в контекстном меню выбрать строку «Размер и свойства».
- В левой части открывшегося окна находим перечень вкладок. Необходимо перейти на «Размер».
- Необходимо удостовериться в том, что рисунок целиком помещается внутри ячейки.
 В двух имеющихся чек-боксах («Относительно размера» и «Сохранить пропорции») должны стоять галочки.
В двух имеющихся чек-боксах («Относительно размера» и «Сохранить пропорции») должны стоять галочки. - Далее необходимо перейти на вкладку «Свойства». В верхнем переключателе выбирают строку, соответствующую тому, что объект будет перемещаться вместе с соответствующими клеточками. Отмечают оба чек-бокса (« Защищаемый объект» и «Выводить на печать»).
- Теперь необходимо выделить всю страницу. Это делают при помощи нажатия комбинации клавиш «Ctrl+A». Затем переходят к форматированию ячейки. Для этого необходимо кликнуть на ней правой клавишей мыши.
- Необходимо выбрать клеточку, в которой расположено изображение. На вкладке «Защита» надо отметить строку, где идёт речь о защите ячеек.
- Теперь в главном меню во вкладке «Рецензирование» нужно выбрать строку «Защита листа». На открывшемся экране требуется ввести пароль для разблокировки, и подтвердить ввод.

Важно учитывать, что требуется установить защиту и на нужную клеточку и на всю страницу. После этого изображение становится привязанным к соответствующей ячейке.
Вставка в примечание
Как известно, в Excel присутствует возможность установить примечание к конкретной клеточке. Им можно воспользоваться для того, чтобы привязать рисунок.
Вставка картинки в примечание выполняется следующим образом:
- Сначала выбирают нужную ячейку и создают примечание к ней. Это можно сделать с помощью контекстного меню, выбрав в нём соответствующую строку.
- Кликнув на его границе, в появившемся меню переходят к формату примечания.
- В появившемся окне необходимо зайти на вкладку «Цвета и линии». При выборе цвета в нижней части есть кнопка выбора способа заливки.
- Для этого действия предусмотрено четыре вкладки, надо открыть ту, которая относится к рисункам. Предоставляется возможность указать файл, содержащий картинку.
 После подтверждения нужное изображение станет фоном примечания.
После подтверждения нужное изображение станет фоном примечания. - Нужно отметить пункт, относящийся к сохранению пропорций рисунка.
- Во вкладке «Защита» отменяют защиту объекта.
- Среди свойств отмечают перемещение объекта вместе с ячейками.
После выполнения перечисленных действий у нужной клеточки будет примечание, состоящее из рисунка.
Режим разработчика
Этот режим по умолчанию не является активированным. Чтобы им воспользоваться длязакрепления картинки в ячейке, в главном меню в ленте «Файл» переходят к параметрам.
В разделе «Параметры» выбирают настройку ленты и ставят галочку напротив строки «Инструменты разработчика».
Далее следует выбрать ячейку.
Теперь можно приступить к процедуре привязки. Делается это следующим образом:
- В ленте «Разработчик» нужно перейти к вставке объекта ActiveX, выбрав при этом изображение.

- На странице появится пустой прямоугольник. Кликнув правой клавишей мыши в контекстном меню, переходят к свойствам объекта. Их надо установить таким образом: Placement=1, для Picture, нажав на кнопку с многоточием, выбирают файл с изображением. Затем подтверждают ввод данных.
- На ленте «Формат» выбирают выравнивание. В появившемся подменю надо нажать на строку «Привязать к ячейке».
После выполнения этих действий картинка станет привязанной к ячейке.
Как сделать рисунок за текстом
Для этого необходимо установить подложку для страницы. Чтобы это сделать, в главном меню нужно перейти в разметку страницы. В ленте нужно выбрать пункт «Подложка».
В ленте нужно выбрать пункт «Подложка».
После этого электронная таблица предоставит возможность произвести выбор файла с картинкой. После подтверждения этот рисунок станет подложкой страницы Excel.
Пользуясь таким способом нужно учитывать, что при печати этот рисунок будет игнорироваться.
Вставка картинки в колонтитул
При применении такого способа, изображение будет не только видно при работе со страницей, но и будет присутствовать на распечатке.
Для того чтобы вставить картинку, нужно в главном меню выбрать Вставку. В ленте нажимают на «Колонтитулы». После этого выбирают «Картинки». Указывают файл, содержащий рисунок. После подтверждения он будет вставлен на страницу.
Если изображение будет выглядеть слишком ярким, его можно откорректировать. Для этого в разделе «Колонтитулы» выбирают установку формата рисунка. В выпадающем списке «Цвет» выбирают «Подложка». В результате цвет станет приглушённым.
В результате цвет станет приглушённым.
Сохраняйте файлы изображений в запоминающемся месте на своем компьютере с узнаваемым именем файла. Если у вас есть несколько изображений для вашего сайта SharePoint, мы рекомендуем хранить их в специальной папке для организационных целей и использования в будущем.
**ВАЖНО** Редакторы контента должны следовать
Рекомендации по изображениям Требования при изменении размера изображения до , вставляя его на страницу.
Видеоруководство
ПредыдущийСледующий
Пошаговое руководство
После
зайдя на свой сайт, перейдите на страницу, на которую хотите вставить изображение. Находясь на странице, нажмите кнопку Значок Gear (справа вверху страницы) на черной панели и выберите «Редактировать страницу». Если вы не знаете, как выполнить эти шаги, просмотрите эту страницу базового редактирования.
Если вы не знаете, как выполнить эти шаги, просмотрите эту страницу базового редактирования.
Щелкните в области основного содержимого в том месте, где вы хотите разместить изображение.
Нажмите кнопку Вставьте вкладку на ленту и нажмите Вставить изображение .
Появится окно, нажмите Обзор…
Убедитесь, что вы выбрали правильную папку изображений, в которую хотите загрузить изображение. В верхней части поля, отображающего вашу библиотеку изображений SharePoint, выберите «Нажмите, чтобы добавить новый элемент».
Выберите изображение на своем компьютере и нажмите OK
Добавить замещающий текст (ОБЯЗАТЕЛЬНО. Этот важный шаг, также известный как альтернативный текст для изображения, предназначен для программ чтения с экрана и поисковой оптимизации. Это краткое изложение изображения из 3 или 4 слов.
Выберите Размер изображения (мы используем процент от ширины макета страницы — 100% будет занимать всю ширину макета, 75% — ¾ страницы, 50% — половину и так далее).
Если вы хотите, чтобы изображение располагалось на отдельной строке, оставьте для параметра «Положение изображения» значение «Без позиционирования». где вы хотите изображение.
Нажмите ОК
Ваше изображение будет выглядеть на странице в режиме редактирования так:
Когда вы закончите редактирование страницы, не забудьте Сохранить и закрыть и Зарегистрировать
Действия по предварительной загрузке нескольких изображений
Если вы собираетесь вставить пару изображений на страницу, рекомендуем сначала загрузить их в библиотеку изображений сайта.
На странице, куда вы хотите вставить изображения, перейдите на Значок шестеренки выпадающее меню и выберите Контент сайта .
Теперь вы перешли к представлению, показывающему дочерний сайт, который включает библиотеки изображений и документов для вашей страницы. Нажмите на изображений .
Теперь вы находитесь в библиотеке изображений. Вы должны увидеть маленькую стрелку вверх со словом Upload рядом с ним.
**Мы предлагаем вам убедиться, что ваш изображения имеют правильный размер перед их загрузкой в библиотеку изображений SharePoint.
Нажмите кнопку Нажмите кнопку Файл и найдите изображение, которое хотите загрузить. Выберите изображение и нажмите Открыть . Нажмите ОК. Появится всплывающее окно «Добавить документ». Заполните всю информацию, включая название, ключевые слова, комментарии, автора фотографии, дату съемки и информацию об авторских правах. Нажмите Регистрация .
Нажмите Регистрация .
Повторите описанный выше процесс для всех изображений.
Теперь вернитесь на страницу, где вы хотите загрузить изображение. Ссылка на эту страницу обычно находится в правом верхнем углу.
Нажмите «Изменить» на странице, если вы еще этого не сделали. Нажать на Вставьте вкладку на ленту и нажмите Вставить изображение .
Появится окно, нажмите Обзор…
Теперь вы находитесь в библиотеке изображений SharePoint и можете выбрать изображение, которое хотите вставить, выделив его. Нажмите ОК .
Добавить заголовок (также известный как альтернативный текст для изображения — резюме изображения из 3 или 4 слов)
Выберите
Размер изображения (мы используем процент от ширины макета страницы — 100% будет занимать всю ширину макета, 75% — ¾ страницы, 50% — половину и так далее).
Если вы хотите, чтобы изображение располагалось на отдельной строке, оставьте для параметра «Положение изображения» значение «Без позиционирования». где вы хотите изображение.
Нажмите ОК.
Когда вы закончите редактирование страницы, не забудьте Сохранить и закрыть и Зарегистрировать .
Массовая загрузка
Теперь вы можете одновременно загружать несколько изображений одновременно. Если вы собираетесь вставить несколько изображений на страницу, например в фотогалерею, мы рекомендуем сначала загрузить их в библиотеку изображений дочернего сайта.
На странице, куда вы хотите вставить изображения, перейдите в меню Site Actions в левом верхнем углу и в раскрывающемся меню выберите Контент сайта .
Теперь вы перешли к представлению, показывающему библиотеки страниц, изображений и документов для дочернего сайта. Нажмите на изображений .
Теперь вы находитесь в библиотеке изображений. ** Мы рекомендуем вам убедиться, что ваши изображения имеют правильный размер , прежде чем загружать их в библиотеку изображений в SharePoint.
Теперь вы можете перетаскивать файлы со своего компьютера в библиотеку изображений. Когда вы перетаскиваете изображения в библиотеку SharePoint, вы увидите окно с приглашением «Перетащите сюда…».
Когда все изображения будут загружены, они будут готовы к использованию.
Теперь все ваши изображения будут в вашей библиотеке изображений. Если они не появляются сразу, обновите браузер.
Добавить изображение в сообщение или на страницу – Справка и поддержка Edublogs
Изображения привлекают внимание ваших читателей и помогают им понять содержание вашего поста.
Способ добавления изображения зависит от того, используете ли вы редактор блоков или классический редактор.
Вы не можете просто использовать любое изображение, которое вам нравится, в сообщении или на странице. Если не указано иное, закон автоматически предоставляет полное «авторское право» на любую творческую работу человека. Дополнительные сведения см. в Руководстве для преподавателей по авторскому праву, добросовестному использованию и Creative Commons.
Если не указано иное, закон автоматически предоставляет полное «авторское право» на любую творческую работу человека. Дополнительные сведения см. в Руководстве для преподавателей по авторскому праву, добросовестному использованию и Creative Commons.
Редактор блоков
Вы можете добавить изображение к сообщению или странице с помощью блока изображения, если вы используете редактор блоков. Другие варианты добавления изображений с помощью редактора блоков включают в себя:
- Блок обложки. Он позволяет добавлять текст и наложение обложки к изображению обложки, чтобы создавать разделы в ваших статьях более визуально привлекательным способом, а не использовать текст заголовка.
- Блок галереи – для создания галерей изображений.
- Блок «Медиа и текст» — используется для размещения изображения или видео рядом с текстом.
- Плагин Jetpack и плагин Co Blocks включают дополнительные опции для добавления изображений.
Чтобы добавить блок изображения, щелкните значок + справа от любого пустого блока или в левом верхнем углу редактора, затем выполните поиск изображения и щелкните значок блока изображения.
Блок изображений имеет три варианта:
- Загрузить : загрузить новое изображение с вашего компьютера.
- Медиатека : выберите изображение, которое уже загружено в медиатеку вашего сайта.
- Вставка с URL-адреса : ссылка на расположение изображения в Интернете.
Нажмите Upload или Media Library , чтобы добавить свое изображение. Или нажмите Вставить с URL-адреса , если вы хотите сделать ссылку на местоположение изображения в Интернете.
Вы можете добавить подпись (необязательно) после вставки изображения.
Размер изображения можно изменить с помощью маркеров изменения размера. Нажмите на ручку изменения размера и перетащите изображение до нужного размера.
На панели инструментов блока изображений есть опции для изменения типа блока, выравнивания, редактирования изображения и вставки ссылки.
Значок изменения типа блока или стиля используется для преобразования стиля блока по умолчанию в круглую маску или преобразования блока в блок обложки, блок галереи, блок файла, столбцы, блок мультимедиа и текста или групповой блок.
Чтобы выровнять изображение внутри абзаца, вам нужно вставить блок изображения непосредственно над блоком абзаца, затем щелкнуть блок изображения и выбрать выравнивание по левому или правому краю. При этом изображение объединяется с блоком абзаца, а текст обтекает изображение по мере изменения размера изображения.
Выравнивание блока изображения можно изменить, щелкнув значок изменения выравнивания и выбрав предпочтительное выравнивание.
Выбор вправо или влево позволит вам разместить еще один блок рядом с блоком изображения. Выбор центра вернет блок к его значению по умолчанию, занимая всю ширину поста или страницы.
- Выровнять по левому краю : используется для выравнивания блока изображения по левому краю.
- Выравнивание по центру : используется для выравнивания блока изображения по центру
- Выровнять по правому краю : используется для выравнивания правого блока изображения.
Вставить ссылку позволяет сделать гиперссылку на изображение. По умолчанию изображение имеет ссылку «Нет» (делает ваше изображение недоступным для кликов).
По умолчанию изображение имеет ссылку «Нет» (делает ваше изображение недоступным для кликов).
- Пользовательский URL-адрес — используется для ссылки на пользовательский URL-адрес путем ввода URL-адреса, на который вы хотите связать изображение, в текстовом поле.
- Медиафайл – когда посетитель нажимает на изображение, он получает исходный медиафайл.
- Приложение стр. — когда посетитель нажимает на изображение, он попадает на страницу вложения, которая включает изображение, заголовок, описание изображения и поле для комментариев.
При нажатии на значок Crop на панели инструментов появится выбор инструментов редактирования, которые позволяют редактировать изображение в редакторе.
Слева направо эти инструменты:
- Масштаб : Вы можете увеличить изображение до 300% и нажать и перетащить, чтобы контролировать, какая часть изображения будет увеличена.

- Соотношение сторон : Управление соотношением ширины изображения к его высоте.
- Исходный
- Квадратный
- Альбомный: 16:10, 16:9, 4:3, 3:2
- Книжный: 10:16, 9:16, 3:4, 2:3
- Применить: Зафиксируйте изменения в образе.
- Отмена: Выход из инструментов редактирования изображения, отказ от изменений.
Повернуть
:
Поворот изображения на 90°, 180°, 270° или 360°.Любые изменения, внесенные в изображение, создают новую копию изображения в вашей медиатеке, поэтому это не влияет на изображение, если оно используется в другом месте.
Опция Заменить позволяет выбрать новое изображение для вашего блока.
Блок изображения изменяется на блок обложки, когда вы нажимаете Добавить текст поверх изображения .
Дополнительные параметры блока изображения находятся на боковой панели редактора блока. Нажмите на значок Settings рядом с кнопкой Publish/Update , если вы не видите боковую панель редактора.
Нажмите на значок Settings рядом с кнопкой Publish/Update , если вы не видите боковую панель редактора.
В настройках изображения вы можете добавить замещающий текст, изменить размер изображения и настроить размер изображения.
Классический редактор
Кнопка «Добавить медиа» в классическом редакторе используется для добавления изображений в сообщение или на страницу.
Поместите курсор туда, куда вы хотите вставить изображение, а затем нажмите кнопку Добавить медиафайл .
Откроется окно «Добавить медиафайл», в котором вы увидите три варианта добавления изображения:
- Загрузить Файлы : загрузить файл изображения с вашего компьютера.
- Медиатека : выберите изображения, которые уже загружены в медиатеку вашего сайта.
- Вставка с URL-адреса : ссылка на расположение изображения в Интернете.

Нажмите . Выберите «Файлы» , чтобы загрузить их со своего компьютера, или выберите «Медиатека», чтобы добавить файл изображения из медиатеки вашего сайта. Используйте клавишу Shift или Ctrl, чтобы выбрать более одного изображения.
Если вы загружаете более одного изображения, вы щелкаете изображение один раз, чтобы изменить сведения о прикрепленном файле.
Ниже приведены параметры, которые можно изменить в области сведений о вложении:
- Заголовок: Заголовок отображается на странице прикрепленного изображения.
- Подпись: Подпись к изображению отображается непосредственно под изображением.
- Альтернативный текст: Текст, отображаемый, когда изображение недоступно. Важно для доступности.
- Описание : Отображается на странице прикрепленного изображения.
- Выравнивание : положение изображения в сообщении или на странице.
 Возможные варианты: нет; Слева, по центру или справа.
Возможные варианты: нет; Слева, по центру или справа. - Ссылка на: URL, на который ссылается изображение. Возможные варианты:
- Нет — полностью удаляет ссылку.
- Медиафайл — связывает изображение с его исходной полноразмерной версией.
- Страница вложения – связывает изображение со страницей вложения
- Пользовательский URL-адрес – позволяет связать изображение с пользовательским URL-адресом. Например, удобно, если вы хотите связать изображение с другим веб-сайтом.
- Размер : — размер изображения. Доступны миниатюры, средние, большие и полноразмерные.
Нажмите Вставить в сообщение после того, как вы отредактировали детали прикрепленного изображения.
Редактировать изображение
Вы редактируете изображение в своем классическом редакторе следующим образом:
1. Нажмите на изображение, а затем нажмите на появившийся значок Редактировать изображение .
Нажмите на изображение, а затем нажмите на появившийся значок Редактировать изображение .
2. Появится окно сведений об изображении.
На экране сведений об изображении можно изменить следующие параметры:
- Подпись — отображается при добавлении подписи.
- Альтернативный текст – отображается, когда изображения не загружаются.
- Выравнивание — используется для выравнивания изображения по левому краю, по центру, по правому краю или без выравнивания.
- Размер — измените размер, используя предустановленные параметры размера, или используйте пользовательский размер, чтобы указать новый размер.
- Ссылка на – вы можете связать изображение с его URL-адресом изображения, связать его с любым URL-адресом (удобно, если вы хотите связать изображение с веб-сайтом) или не иметь URL-адреса ссылки (используется, если вы не хотите, чтобы читатели будут перенаправлены на другую страницу при нажатии на изображение).

- Дополнительные параметры :
- Класс CSS – классы CSS, которые будут добавлены к изображению с учетом текущих настроек. Вы можете переопределить это по мере необходимости.
- Link Relative – Атрибут rel ссылки, помимо прочего, для добавления nofollow.
- Класс CSS ссылки – класс CSS, примененный к ссылке.
- Цель – выберите, должна ли ссылка открываться в новом окне или в том же окне.
3. Нажмите Редактировать оригинал , чтобы отредактировать изображение.
Экран загрузится и будет выглядеть следующим образом:
Возможные варианты редактирования: обрезка, поворот, отражение и изменение размера.
Обрезка
Обрезка используется для удаления ненужных частей загруженного вами изображения.
Нажмите и перетащите мышью, чтобы выбрать область изображения, которую вы хотите сохранить, а затем нажмите кнопку «Обрезать», как только вы будете довольны своим выбором.
Отображает ваше новое изображение.
Нажмите Сохранить , если вас устраивает обрезанное изображение, или Отмена , чтобы повторить попытку. Когда вы закончите, вы должны нажать S ave на обрезанном изображении, чтобы сохранить новое изображение.
Повернуть
Значки поворота используются для поворота изображения по часовой стрелке или против часовой стрелки.
Нажмите Сохранить , если вас устраивает повернутое изображение, или Отмена , чтобы повторить попытку.
Перевернуть
Значки переворота используются для переворота изображения по вертикали или горизонтали.
Нажмите Сохранить , если вас устраивает перевернутое изображение, или Отмена , чтобы повторить попытку.
Видео – загрузка изображения
В следующем видео показано, как загружать изображения с помощью классического редактора.
