Stable Diffusion в Photoshop. Руководство по установке плагина для работы с локальным сервером SD — Дизайн на vc.ru
Дизайн
BuddhaВсем привет. Сегодня мы продолжаем, вопреки всем цыганам, устанавливать и настраивать бесплатный ML/AI генеративный движок Stable Diffusion в наши пайплайны. Поехали?(!)
1877 просмотров
По ссылке вы можете посмотреть таймлапс демо работы данного плагина
0. Чек-лист
- Adobe Photoshop версии не ниже v24
- Automatic1111 Stable Diffusion с web-api (который мы установили в прошлый раз)
- Node JS отсюда в нашем случае для Windows (установите по дефолту все кроме галочки install additional tools)
- Желание использовать бесплатно один из лучших проектов в области Generative Art
1. Инструкция
Инструкция
Если вы молодец-пирожок и умеете в github и инструкции самостоятельно — тут линк на гит автора, откуда собственно я и брал этот плагин.
Если же вы, умный но ленивый пользователь, который любит чтобы все разложили по-полочкам, следуйте пожалуйста дальнейшим шагам.
1.1 Для тех у кого все ещё работает оплата Creative Cloud
Для вас, счастливчиков, все элементарно просто:
- Загружаете на свой компьютер .ccx файл отсюда
- Запускаете этот файл двойным кликом, соглашаетесь с установкой
- …
- profit!
На самом деле, конечно же еще нет. Мы всего-то только установили плагин в Photoshop, который нам предстоит связать с api Stable Diffusion. Можете пролистать статью ниже, до пункта 2.
1.2 Для тех кто следует заветам коммунистов
Для вас, умных достаточно для того, чтобы не задавать лишних вопросов (гдем взятьм) , в этот раз все будет не сильно сложнее. Повезло!
Повезло!
- Загружаете на свой компьютер .zip файл отсюда
- Распаковываете этот архив в папку с таким же именем (как и сам файл)
- Перемещаете эту папку в папку с плаг-инами Adobe Photoshop (по умолчанию C:\Program Files\Adobe\Adobe Photoshop 2023\Plug-ins)
- …
- profit!
1.3 Опциональный шаг, но очень рекомендованный. Установка Auto-Photoshop-SD Extension.
Зачем? Для использования умного маскирования (smart masking) и поиска изображений (image search) внутри Photoshop используя Stable Diffusion. Установка простая и не отнимет много сил.
- Скопируйте URL плагина с этой страницы
- Запустите SD web-ui из прошлого туториала, вставьте скопированный линк в поле вкладки Extensions и нажмите Install
- Убедитесь что установленный нами плагин отображается в списке установленных.
 Перезагрузите UI
Перезагрузите UI
На этом подготовка к первому запуску объявляется завершенной. Просим пройти к следующему пункту данной инструкции, для запуска и настройки plugin.
2. Первый запуск плагина и его настройка
Для установки библиотек мы будем вновь использовать Git for Windows (который мы установили и использовали в прошлый раз).
- Запустите Git Bash, перейдите в папку со всем вашим AI хламом (все как в прошлый раз, в нашем случае это c:\ai)
- Клонируйте репозиторий командой git clone https://github.com/AbdullahAlfaraj/Auto-Photoshop-StableDiffusion-Plugin.git
- Запустите командную строку (command. com) , перейдите в каталог который был создан во время клонирования Auto-Photoshop-StableDiffusion-Plugin (в нашем случае C:\AI\Auto-Photoshop-StableDiffusion-Plugin) .
- Выполните в нем команду npm install — таким образом мы загрузим все необходимые зависимости для нашего плагина
- Запустите в той же командной строке следующую команду npm run watch для компилирования typescript в javascript
- Запустите start_server.

- Перейдите в папку куда мы установили в прошлый раз Stable Diffusion Automatic 1111 (в нашем случае C:\AI\stable-diffusion-webui).
- Отредактируйте файл webui-user.bat следующим образом:
Замените set commandline_ARGS=
на set commandline_ARGS= —api
Таким образом мы связываем Stable diffusion Automatic1111 с плагином который мы установили в начале. После внесения изменений — запустите webui-user.bat как обычно.
- Запустите Adobe Photoshop и убедитесь что опция Enable Developer Mode во вкладке Plugins параметров — включена. (edit -> prefrences -> plugins). Не закрывайте Photoshop
- Установите Adobe UXP Developer Tools отсюда если у вас есть CC и вы буржуй. Или отсюда если вы коммунист.
 С помощью данной утилиты мы установим плагин в Photoshop
С помощью данной утилиты мы установим плагин в Photoshop - Запустите Adobe UXP Developer Tool и нажмите на кнопку Add Plugin. В открывшемся окне найдите файл manifest.json в папке плагина который мы установили ранее (Auto-Photoshop-StableDiffusion-Plugin)
- Выберите плагин и в меню справа нажмите кнопку Load.
На этом установка окончена. Наслаждайтесь работой с генеративной графикой внутри Photoshop. Инпейнтом, Control Net и прочими радостями модульного Stable Diffusion на вашей локальной машине.
Туториалы по использованию плагина — тутъ. Обещаю на следующей неделе подготовить туториал по использованию плагина для ленивых, а так же готовлю к выходу статью о том как с помощью SD получать изображения в стиле MJ.
P.S. Для настоящих коммунистов, которые даже не думают устанавливать бесплатную триалку адоби на свой ПК, но хотят поюзать данный движок. Подсказываю логику: устанавливаете CC, устанавливаете UXP Dev Tools, сносите CC утилитой от адоби, лечите заново все что требует лечения ♥
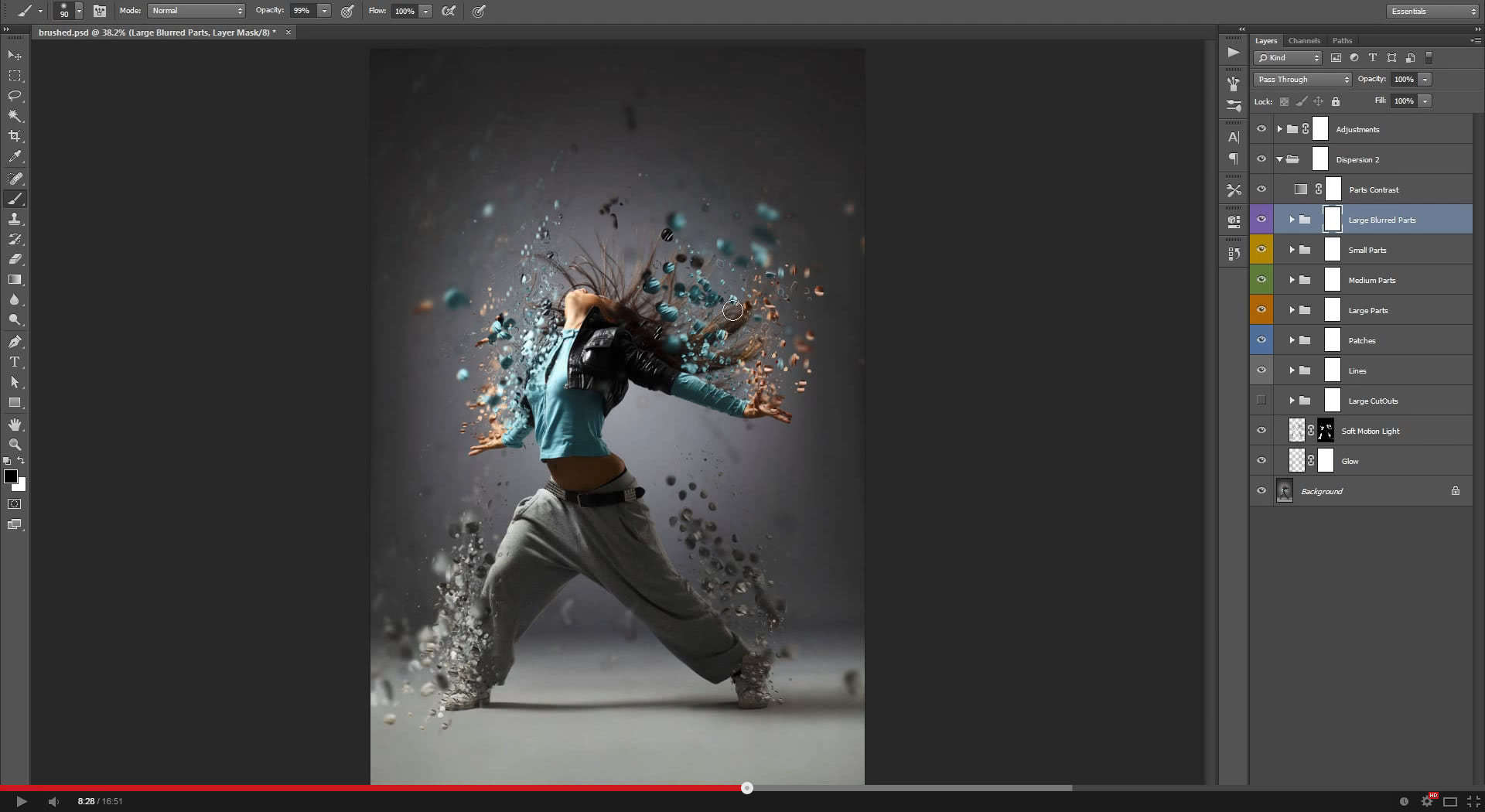
7 методов Photoshop для создания потрясающего дизайна
Adobe Photoshop — один из самых мощных инструментов, используемых всеми графическими дизайнерами.
 Он используется в основном для манипулирования изображениями, ретуши и корректировки, и мы рады поделиться нашими 7 методами, которые помогут вам улучшить свои дизайнерские навыки.
Он используется в основном для манипулирования изображениями, ретуши и корректировки, и мы рады поделиться нашими 7 методами, которые помогут вам улучшить свои дизайнерские навыки.1. Работа со смарт-объектами/фильтрами
Смарт-объекты — это слои в Photoshop, которые содержат и сохраняют данные импортированных изображений. Они позволяют вносить неразрушающие изменения в изображение.
При использовании смарт-объектов вы никогда не рискуете испортить качество изображения или внести постоянные изменения, которые нельзя удалить.
Вот руководство по смарт-объектам в Photoshop.
2. Инструмент выбора объекта (сочетание клавиш: W) Этот новый интеллектуальный инструмент выбора, основанный на искусственном интеллекте Adobe Sensei, представляет собой блестящую функцию, которая сэкономит много времени при выборе. Он имеет два режима: лассо и прямоугольник. Оба работают аналогично знакомым инструментам выделения, но с той разницей, что граница выделения быстро подстраивается под тему внутри выделения.
Оба работают аналогично знакомым инструментам выделения, но с той разницей, что граница выделения быстро подстраивается под тему внутри выделения.
Посмотрите полное руководство по инструменту выбора объектов здесь.
Маскирование — это фундаментальный навык, которому должны научиться все дизайнеры. По сути, это позволяет отображать или скрывать детали изображения.
Это очень полезно, если вы хотите выделить определенные области, детали, людей или объекты, так как вы можете буквально скрыть все остальное вокруг этой области. Полный учебник и руководство по маскированию можно найти сюда!
4. Марионеточная деформация (меню редактирования) Одним из самых недооцененных инструментов в Photoshop должен быть Марионеточная деформация . Мы почти не видим упоминания об этом в учебных пособиях, и тем не менее мы используем его практически постоянно во всех видах рабочих процессов.
Мы почти не видим упоминания об этом в учебных пособиях, и тем не менее мы используем его практически постоянно во всех видах рабочих процессов.
Вы можете найти Puppet Warp в меню Edit.
Этот супер-инструмент позволяет добавить «булавок» к областям, которые вы хотите преобразовать. Он может легко сгибать, вращать и формировать части вашего изображения, как будто это «марионетка».
Обзор марионеточной деформации
- Преобразуйте слой в смарт-объект до
применения марионеточной деформации. - Добавьте точки булавки близко к краю, но
не на краю объекта. - Легче перемещать большие области вниз.
- Вы можете вращать детали вокруг контрольных точек.
- Вы можете работать на холсте Photoshop.
- Вы не можете использовать инструмент «Деформация» после применения
«Марионеточная деформация».
Другой любимый инструмент — Liquify Tool для искажения. Он очень популярен среди дизайнеров, особенно для проектов по ретуши и обработке изображений.
Он очень популярен среди дизайнеров, особенно для проектов по ретуши и обработке изображений.
Обзор Liquify
- Лучше всего использовать Liquify в качестве смарт-фильтра.
- Отличный инструмент для искажения и деформирования объектов,
изображений и иллюстраций. - Открывает отдельное окно за пределами холста
, что может быть недостатком. - Функция распознавания лиц позволяет трансформировать
ваши портреты легко. - Вы можете продолжать использовать инструмент деформации
в режиме свободной трансформации.
И Puppet Warp, и Liquify отлично подходят для преобразования изображений и полезны для изучения всеми дизайнерами. Не знаете, когда их использовать? Посмотрите руководство ниже, чтобы получить полное сравнение и понять, когда использовать правильный инструмент.
6. Корректирующие слои Корректирующие слои в Photoshop — это инструменты неразрушающего редактирования изображений, которые позволяют вносить изменения в цветовые и тональные значения изображения без постоянного изменения его пикселей.
Параметр «Деформация» наконец-то полностью переработан и стал намного мощнее. В своем новом состоянии он стал достойным конкурентом инструментов Puppet Warp и Liquify. В некотором смысле это похоже на Градиентная сетка Illustrator , но используется для искажения.
Опция Warp раньше работала только с сеткой 3×3, однако в новой версии есть предустановки для 4×4 и 5×5, а также пользовательские сетки до 50×50. Вы можете вручную разместить точки разделения на сетке и внести поправки.
Посмотрите полное руководство по инструменту выбора объектов здесь.
Мы надеемся, что вы нашли этот пост полезным, и вы с нетерпением ждете возможности начать использовать приемы в Photoshop.
Если вы знаете какие-то удивительные приемы, которые мы упустили, сообщите нам об этом в комментариях!
ИЗУЧЕНИЕ ПРИЛОЖЕНИЙ ADOBE
у сертифицированных инструкторов Adobe и профессионалов отрасли
Начните прямо сейчас!
Овладение методами графического дизайна в Photoshop
Как добавить реалистичный текст к чему угодно в Photoshop
От подбора перспективы до раскрытия и улучшения текстуры под шрифтом вы узнаете, как сделать так, чтобы текст выглядел так, как будто он является частью текста. что-нибудь в фотошопе.
образцов изображений включены
Конкурс и обучение: создайте постер к фильму ужасов своими руками (Часть II)
Во второй части нашей серии постеров к фильму ужасов кофе и сливки превращаются в наш фон, создавая текстуру и жуткий переход от света к темный.
Примеры изображений включены
Как создать вдохновляющее видео для Instagram
В этом уроке вы узнаете, как быстро сделать вдохновляющее видео с цитатой в Photoshop. Начните с изображения и научитесь анимировать текст для легкого вдохновляющего видео, и все это в Photoshop.
Примеры изображений включены
Как добавить винтажную рамку в Photoshop
Пленка может стать отличным способом придать изображению винтажный вид. Независимо от того, сканировали ли вы свою пленку или нашли стоковое фото, мы покажем вам, как добавить его к любому изображению.
Как использовать маски слоя в Photoshop
Маски слоя — один из самых важных инструментов в Photoshop. Короче говоря, они делают часть слоя видимой, а часть невидимой. Основное преимущество использования масок слоя заключается в том, что их можно изменить в любое время, то есть они никогда не уничтожат пиксели изображения!
Как использовать библиотеки в Photoshop
Для тех из вас, кто в настоящее время не использует библиотеки в Photoshop, этот эпизод ОБЯЗАТЕЛЬНО ПОСМОТРЕТЬ. Узнайте, как просматривать стоковые изображения, создавать стили персонажей, синхронизировать цвета и сотрудничать с людьми по всему миру — и все это в Photoshop.
Узнайте, как просматривать стоковые изображения, создавать стили персонажей, синхронизировать цвета и сотрудничать с людьми по всему миру — и все это в Photoshop.
Как использовать подходящие шрифты в Photoshop
Компания Adobe только что выпустила новую версию Photoshop CC2015, версия 5.0, и вместе с ней появилось несколько замечательных новых инструментов. В сегодняшнем выпуске вы узнаете, как получить шрифт из изображения с помощью Match fonts.
Как использовать монтажные области в Photoshop
Если вы хотите увидеть, как веб-страница будет выглядеть на 27-дюймовом iMac, 15-дюймовом MacBook PRO и iPhone, вы можете использовать монтажные области для создания превью дизайна каждого из них! Узнайте, как использовать монтажные области для быстрого и эффективного проектирования в сегодняшнем выпуске!
Как создать шаблон дизайна книги в Photoshop
Узнайте, как один раз создать дизайн и применить его к множеству различных объектов в Photoshop. Каждый раз, когда вы вносите коррективы в дизайн, эти изменения автоматически обновляются для каждого изображения.
Каждый раз, когда вы вносите коррективы в дизайн, эти изменения автоматически обновляются для каждого изображения.
Примеры изображений включены
Как создать латте-арт в Photoshop
Возьмите любую фотографию и превратите ее в латте-арт, используя нашу бесплатную пользовательскую кисть и инструмент «Палец»!
Примеры изображений включены
Как создать кисть для поцелуев в Photoshop
Создать кисть для поцелуев в Photoshop легко и весело. Все, что вам нужно, это лист бумаги, губная помада и этот урок!
образцов изображений включены
Как создавать и загружать баннеры для социальных сетей в Photoshop
При загрузке нового изображения в качестве баннера для социальных сетей некоторые области будут закрыты такими элементами, как фотографии аватара и информация об учетной записи. Использование шаблона позволит вам точно знать, где появляются эти значки, что позволит вам проектировать вокруг них.
Примеры изображений включены
Как создать обои для рабочего стола в Photoshop
Независимо от того, влюблены ли вы в конкретную фотографию или по просьбе вашего клиента, узнайте, как создавать собственные обои для рабочего стола в Photoshop, выполнив пару простых шагов.
Примеры изображений включены
Как поместить изображение в текст в Photoshop
Объединение изображения с текстом может быть очень интересным и эффективным методом. Мы покажем вам, как это сделать, и продвинемся еще дальше с помощью тени.
Как использовать «Шаг и повтор» в Photoshop
Используя «Шаг и повтор», вы можете создавать узоры с нуля! И это именно то, что вы узнаете в сегодняшнем выпуске. Step and Repeat — это просто набор сочетаний клавиш, которые позволяют автоматически повторять фигуры.
Примеры изображений включены
Как создать повторяющийся узор в Photoshop
Повторяющиеся узоры можно использовать для самых разных приложений.
