Психология цвета в веб-дизайне
Во-первых, хорошо выглядеть. Во-вторых, обладать удобной и понятной навигацией. В-третьих, как можно дольше удерживать внимание посетителей. И, наконец, ненавязчиво вести их через все этапы воронки конверсии, подталкивая к совершению действий, которые соответствуют целям компании.
Поскольку предназначение веб-дизайна состоит в том, чтобы влиять на поведение людей, дизайнеры все чаще обращаются к психологии цвета, правильное применение которой помогает создавать более эффективные интерфейсы. Цвет позволяет сыграть на культурных особенностях, внушить целевой аудитории доверие, создать ощущение срочности или таинственности.
Если вы хотите разрабатывать более успешные проекты, необходимо изучить основы психологии цвета. Правильные цвета помогут настроить клиентов на нужный лад, чтобы они совершали определенные действия. Грамотно подобранный цвет способен повысить конверсию, привлекая внимание пользователей и вызывая у них необходимые для приобретения товаров эмоции.
Именно от цветовой палитры зачастую зависит, как люди будут воспринимать бренд и его ценности. При этом главный вопрос остается без ответа: какой цвет подойдет моему бренду? Какой оттенок выбрать, чтобы произвести сильное впечатление?
Психология играет важную роль в процессе убеждения. Помните, что убеждение следует отличать от принуждения, манипуляции или излишней настойчивости. Суть в том, чтобы изменить отношение человека к определенным вещам и побудить его к совершению покупки или другого целевого действия.
Цвет и конверсия
Исследования показали, что между цветом продукта и желанием человека его приобрести есть определенная связь. Каждый раз, когда мы видим тот или иной цвет, в специальном отделе мозга, гипоталамусе, происходит цепочка реакций. В щитовидную железу попадают гормоны, вызывающие эмоции, которые влияют на наше поведение.
На самом деле от 62 до 90% решений о покупке обусловлены именно цветом! Таким образом, более тщательное изучение психологии цвета поможет значительно повысить конверсию вашего сайта.
В каких случаях цвет особенно важен?
Возможно, вы не всегда задумываетесь о том, правильные ли цвета используете, однако все они имеют значение. Обратите особое внимание на:
- изображения
- всплывающие окна
- рамки
- заголовки
- оттенки фона
- важные баннеры и первый экран на главной странице
- кнопки, особенно призывы к действию
То, какой именно цвет будет наиболее эффективен для каждого из указанных элементов, зависит от целевой аудитории сайта. Давайте рассмотрим эту тему подробнее.
Контраст и яркость
Яркость играет одну из ключевых ролей в успехе вашего сайта. В целом считается, что женщины предпочитают приглушенные цвета, а мужчины — более яркие.
Контраст — еще один важный фактор, который влияет на читабельность текстового контента. Никто не захочет излишне напрягаться, чтобы понять, что написано на CTA-кнопке или другом элементе интерфейса.
Не добавляйте слишком яркие или, наоборот, бледные надписи поверх другого контента. Представьте себе черную кнопку “Купить сейчас” на темно-сером фоне. Скорее всего, вы ее даже не заметите.
Представьте себе черную кнопку “Купить сейчас” на темно-сером фоне. Скорее всего, вы ее даже не заметите.
Цветовая схема вашего сайта влияет на его доступность и юзабилити. Незаметные элементы навигации и раскрывающиеся списки — это так же плохо, как и их полное отсутствие. Откройте свой сайт и изучите его, поставив себя на место пользователя, и вы поймете, о чем идет речь.
Исследования в области психологии цвета
В блоге Moz был опубликован следующий кейс: компания-разработчик цифровых игровых автоматов просто изменила цвет кнопки призыва к действию с зеленого на желтый. Это привело к умопомрачительному росту конверсии — на 187,4%!
Протестируйте на своем сайте разные цветовые схемы, например, сравните несколько вариантов с помощью А/Б-теста. В результате вы сможете выбрать те цвета, которые окажут на целевую аудиторию максимальное воздействие.
Рассмотрим еще одно исследование, доказывающее, что психология цвета играет в дизайне важную роль. В академическом сообществе красный цвет обычно ассоциируется с ошибками. Исследователи из Университета Рочестера решили проверить эту гипотезу и провели 4 разных эксперимента. Они обнаружили, что, если учащийся использует красный цвет, например, носит красную футболку, это действительно негативно влияет на его успеваемость.
В академическом сообществе красный цвет обычно ассоциируется с ошибками. Исследователи из Университета Рочестера решили проверить эту гипотезу и провели 4 разных эксперимента. Они обнаружили, что, если учащийся использует красный цвет, например, носит красную футболку, это действительно негативно влияет на его успеваемость.
10 цветов с точки зрения маркетинга
Опираясь на психологию цвета, мы составили список цветов и эмоций, которые они вызывают. При правильном использовании они придадут интерфейсу индивидуальность и помогут повысить конверсию.
1. Розовый
Розовый станет отличной опцией, если ваша целевая аудитория преимущественно состоит из женщин. Он ассоциируется с радостью и романтикой, а также юностью и женственностью. Этот игривый цвет напоминает о жевательной резинке и невинности. Вы не ошибетесь, выбрав его, если сайт имеет ретро-тематику или ориентирован на женскую аудиторию.
Вы найдете больше вдохновляющих примеров в нашей подборке розовых веб-сайтов.
2. Синий
Синий цвет ассоциируется с надежностью и создает ощущение прохлады. Он отлично подойдет для сайтов, где пользователи получают рецепты на лекарства, переводят денежные средства или совершают любые другие операции, требующие определенной степени доверия.
Вы найдете больше вдохновляющих примеров в нашей подборке синих веб-сайтов.
3. Красный
Никакой другой цвет не способен так привлечь внимание человека, как красный. Именно поэтому его считают одним из наиболее эффективных для обозначения призыва к действию. Если в вашем проекте есть кнопка “Действуйте прямо сейчас”, не задумываясь выбирайте для нее красный цвет.
Он будоражит, возбуждает и бодрит. Красный ассоциируется со страстью, властью и иногда гневом. Его часто используют для обозначения предупреждений или опасности, однако этот цвет также может символизировать силу, решимость и смелость.
Теплые оттенки красного, к примеру, кирпичные или бордовые, действуют успокаивающе и обладают особой силой. Это прекрасный выбор для компании, которая хочет показать, что она является надежной и долговечной, прямо как кирпичная стена. Яркие красные оттенки, например, “настоящий красный” или томатный, будут отлично смотреться на молодежных сайтах, выражающих энергию и решительность.
Это прекрасный выбор для компании, которая хочет показать, что она является надежной и долговечной, прямо как кирпичная стена. Яркие красные оттенки, например, “настоящий красный” или томатный, будут отлично смотреться на молодежных сайтах, выражающих энергию и решительность.
Вы найдете больше вдохновляющих примеров в нашей подборке красных веб-сайтов.
4. Зеленый
Зеленый — это цвет умиротворения и природы. Глядя на него, пользователи успокаиваются, восстанавливаются, испытывают положительные эмоции. Темные оттенки часто ассоциируются с деньгами, поэтому их обычно используют бренды, которые обещают клиентам процветание, рост и стабильность. Светлые — с весной и развитием: они транслируют расслабление, свежесть и искренность.
Поэтому, если ваш сайт посвящен какой-то экологической проблеме или продаже органических продуктов, смело выбирайте для фона зеленый цвет.
Вы найдете больше вдохновляющих примеров в нашей подборке зеленых веб-сайтов.
5. Желтый
В маркетинге желтый цвет символизирует здоровую психику без тревожных и депрессивных мыслей. Он лучше всего подходит для оформления интернет-магазинов, где продаются игрушки и детская одежда. Кроме того, желтый зачастую воспринимается как цвет предостережения.
Он лучше всего подходит для оформления интернет-магазинов, где продаются игрушки и детская одежда. Кроме того, желтый зачастую воспринимается как цвет предостережения.
Многие считают, что желтый цвет является самым энергичным. Люди с детства привыкают ассоциировать его с солнцем, теплом и счастьем. Именно поэтому он идеально подходит для сайтов, целевой аудиторией которых являются дети, поскольку он сразу привлекает их внимание.
Нежные оттенки желтого вызывают более сложные ассоциации. Темные — могут указывать на значительный возраст, богатую историю, поскольку напоминают пожелтевший пергамент. С помощью подобных оттенков дизайнер может отразить мудрость или вызывать любопытство. Желтый станет отличной опцией для брендов, которые хотят выглядеть авторитетно и интеллигентно.
Вы найдете больше вдохновляющих примеров в нашей подборке желтых веб-сайтов.
6. Фиолетовый
Фиолетовый цвет излучает элегантность и утонченность. Он идеально подойдет для сайта, на котором представлены нишевые и люксовые продукты.
Вы найдете больше вдохновляющих примеров в нашей подборке фиолетовых веб-сайтов.
7. Оранжевый
Оранжевый также может выглядеть изысканно, в то же время он привлекает внимание пользователей. Этот цвет является более сбалансированным и менее вызывающим, чем красный. Яркий, активный, дружелюбный и уютный, он идеально подходит для проектов, в которых требуется показать движение и энергию.
Оранжевый зачастую выбирают бренды, желающие продемонстрировать свою креативность, ведь это уникальный и интересный цвет, который остается теплым и создает ощущение комфорта. Фон оранжевого цвета отлично смотрится на сайтах технологических компаний, деятельность которых связана с гаджетами.
8. Золотой
Золотой — цвет драгоценного металла, символизирующий власть и престиж. Он прекрасно сочетается с другими элегантными цветами, например, зеленым и фиолетовым.
9. Черный
Черный — универсальный цвет, который гармонично смотрится в комбинации с любыми другими оттенками. Лучше всего он подходит для создания контраста с остальными цветами на сайте.
Лучше всего он подходит для создания контраста с остальными цветами на сайте.
Вы найдете больше вдохновляющих примеров в нашей подборке черных веб-сайтов.
10. Коричневый
Коричневый — неприметный цвет, который успокаивает и расслабляет пользователей. Его часто можно встретить на сайтах компаний, деятельность которых связана с поддержанием здорового образа жизни.
Кремовые оттенки — спокойные, элегантные, чистые. Они подойдут для фона, если бренд хочет выглядеть традиционно. Темно-бежевые оттенки — консервативные, символизируют почтительность и благочестие. Кому то они могут показаться скучными, а кого-то будут успокаивать, поэтому на них следует остановить свой выбор, если хочется сделать сайт не слишком смелым или бросающимся в глаза.
Темно-коричневый цвет выглядит надежным и безопасным, как буханка хлеба. Он ассоциируется с теплом и уютом. Его используют компании, которые хотят продемонстрировать свой опыт и показать, что на них можно положиться.
Вы найдете больше вдохновляющих примеров в нашей подборке коричневых веб-сайтов.
Заключение
Цвета могут создавать на сайте особенную атмосферу или настроение. Когда цвет производит неверное впечатление, показатель отказов растет, поскольку интерфейс выглядит непрофессиональным и ненадежным.
Если же цвет отражает индивидуальность бренда, пользователи понимают, что сайт заслуживает доверия и занимает свою нишу. Неудивительно, что правильное применение цвета остается одной из главных задач веб-дизайнера.
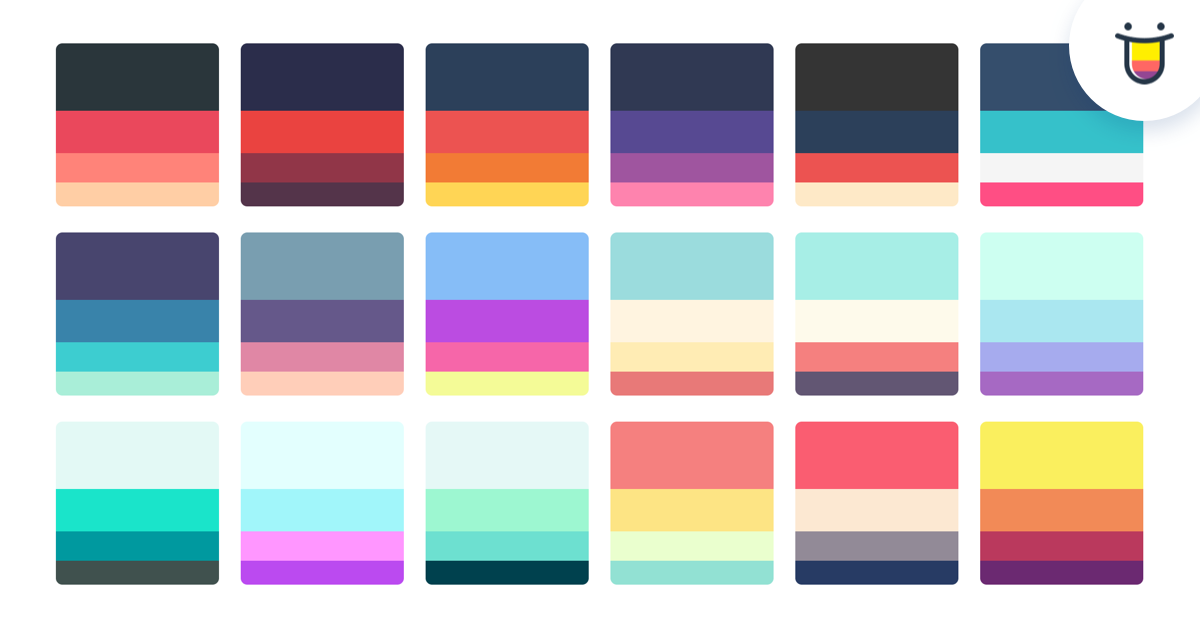
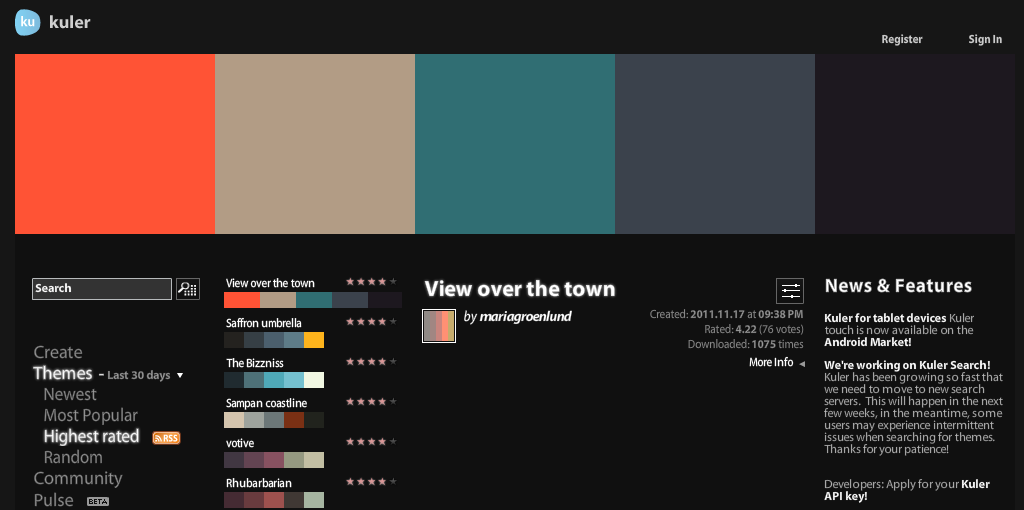
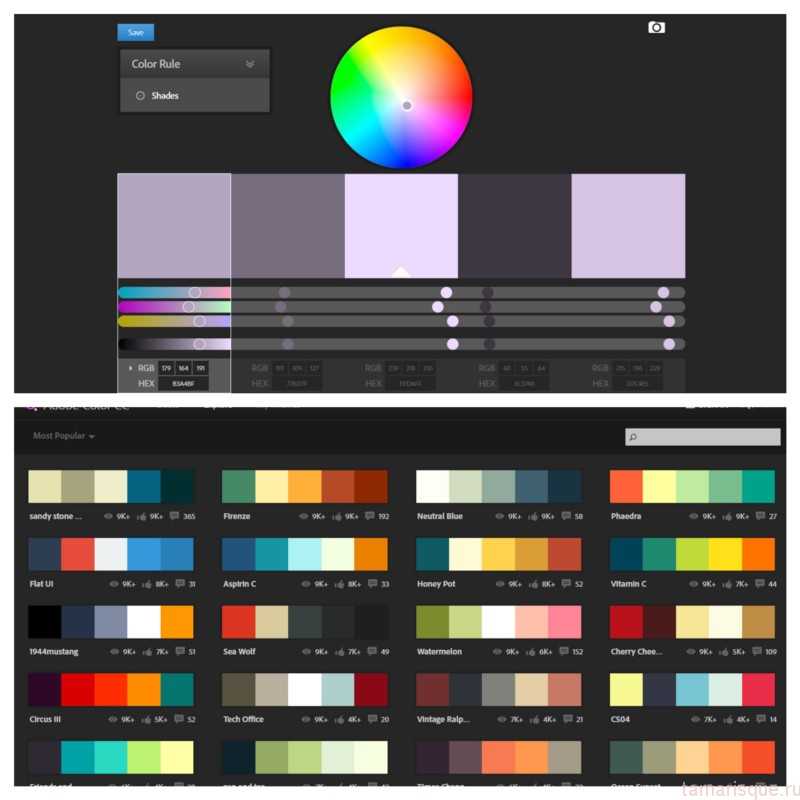
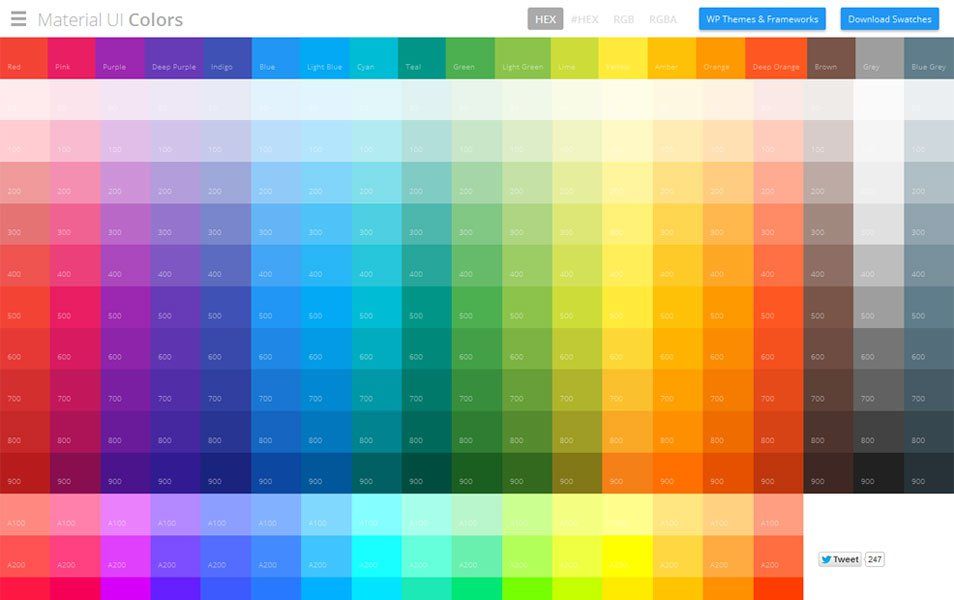
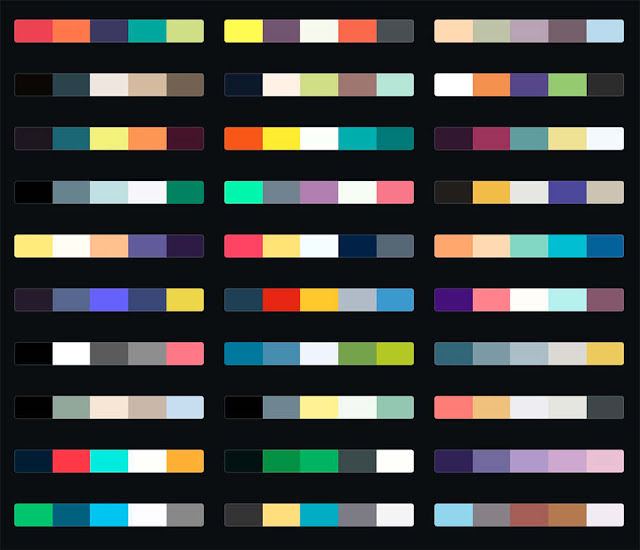
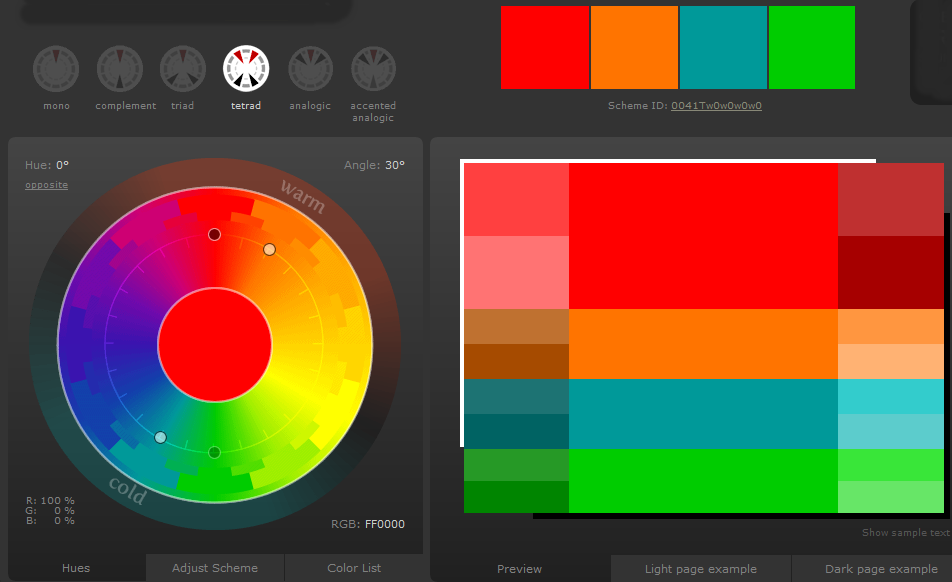
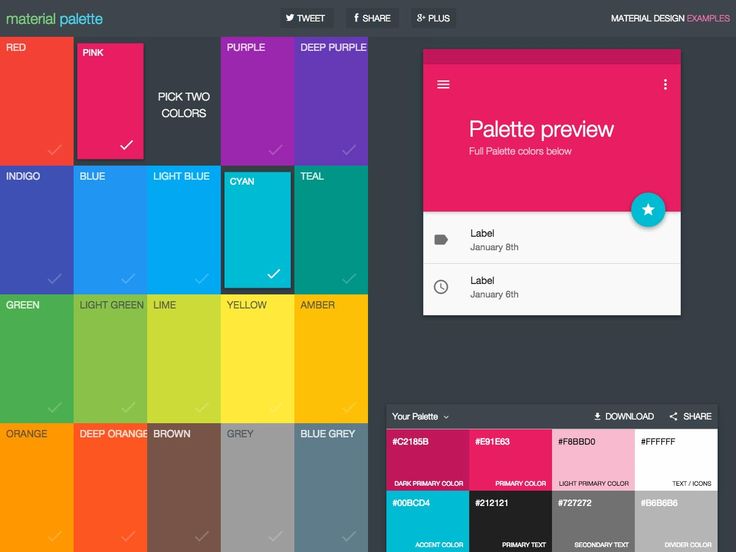
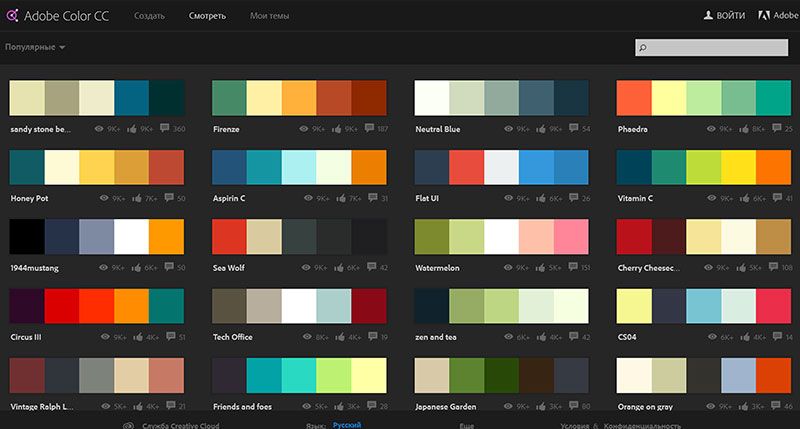
Чтобы вам было проще, воспользуйтесь этими инструментами для создания цветовых палитр. Поэкспериментируйте — проверьте, насколько хорошо выглядит тот или иной цвет. Выбирая самые эффективные оттенки, применяйте основные принципы психологии цвета. Грамотно подобранные цвета, несомненно, помогут значительно повысить коэффициент конверсии.
Наш мир становится все более многообразным. Помните, что значения цветов в разных культурах отличаются: то, что в одной из них воспринимается положительно, в другой может считаться негативным.
Например, в Китае белый цвет ассоциируется со смертью, в то время как в христианских странах невесты носят платья белого цвета. Практически везде фиолетовый считается женственным, а в Бразилии — он также связан со смертью.
Практически везде фиолетовый считается женственным, а в Бразилии — он также связан со смертью.
Таким образом, вы должны точно знать, представители каких культур составляют вашу целевую аудиторию, чтобы выбрать то сочетание цветов, которое лучше всего будет работать для потенциальных клиентов.
Цвета в Web — дизайне
10 наиболее распространенных цветов web-дизайна и примеры их применения.
Цвет — одна из важнейших составляющих web-дизайна. Грамотное использование цветов в оформлении web сайтов позволит создавать нужные Вам впечатления и эмоции, подчеркнуть стиль компании. Понимание значения цвета необходимо дизайнерам для наиболее эффективного донесения определенной информации от сайта к его пользователям и посетителям.
Ниже мы рассмотрим значения наиболее распространенных цветов web-дизайна, ассоциации связанные с ними, как положительные, так и отрицательные, и приведем примеры сайтов, использующих данные цвета.
Возможно, Вы захотите поделиться с нами опытом применения этих и других цветов в своей практике, поэтому оставляйте свои комментарии.
Красный:
Красный цвет символ страсти, энергичности, мужества и отваги. Способствует стимулированию жизненной силы и энергии, активности. Подкрепляет чувство уверенности в себе, стремление к действию. Негативное восприятие красного цвета – гнев и агрессия.
Примеры удачного применения красного цвета:
Зеленый:
Зеленый — цвет естественности, свежести, спокойствия. Символизирует здоровье, вечную жизнь, возрождение и непрерывность. Ассоциируется с мудростью, гармонией, процветанием, богатством, реже — вечной любовью и супружеством. Не смотря на такое многообразие позитивного восприятия зеленого цвета, существуют и отрицательное значение – незрелость, неопытность, ревность, жадность.
Примеры удачного использования зеленого цвета:
Оранжевый:
Оранжевый цвет способствует поднятию настроения, высвобождению эмоций, поднимает самооценку.
Отличное применение оранжевого цвета в web-дизайне:
Синий:
Синий — цвет надежности, постоянства, совершенство и мира. Способствует расслаблению и создает атмосферу безопасности и доверия. Объекты синего цвета обычно создают ощущение холода и спокойствия. Символизирует вечные ценности, преданность, благоразумие, внимание, самоуглубление, правосудие. Цвет королевской власти и благородного происхождения. Синий цвет может отображать мощь современных технологий, чистоты воздуха, воды. Кроме того, в сочетании с красным и желтым рождаются четкие ассоциации со здоровьем и доверием.
Примеры применения синего цвета в web-дизайне:
Черный:
Черный — цвет власти, вечности, силы и богатства. Символ совершенства, тайны, опыта и благородства. Черный один из самых неоднозначных цветов. Некоторые ассоциации связанные с ним носят отрицательный характер — страх, траур, печаль, обязательства, формальность.
Применение черного цвета в web-дизайне:
Белый:
Белый цвет символизирует мир, духовность, невинность, свет, безопасность и единство. Ассоциируется с чистотой, легкостью, открытостью и совершенством. Белый цвет универсален. Обладает особенностью зрительно увеличивать пространство. Белый цвет имеет и негативное значение — скука, чопорность, разочарование и отрешенность.
Эффективное использование белого цвета:
Фиолетовый:
Фиолетовый — цвет богатства, элегантности, доверия, чувства собственного достоинства, благородства. Символизирует влияние, просвещение, эмпатию, интуицию. Он излучает скромность и достоинство, радость и успокоение. Фиолетовый цвет это единство противоположностей. Негативное восприятие фиолетового цвета – угнетение, неустойчивость, сложность, высокомерие и печаль.
Символизирует влияние, просвещение, эмпатию, интуицию. Он излучает скромность и достоинство, радость и успокоение. Фиолетовый цвет это единство противоположностей. Негативное восприятие фиолетового цвета – угнетение, неустойчивость, сложность, высокомерие и печаль.
Примеры использования фиолетового цвета:
Желтый:
Чаще всего желтый цвет ассоциируется с радостью, оптимизмом, интеллектом. Способствует активизации умственной деятельности, привлекает внимание. Стимулирует открытость, подвижность, общительность. Эффективно использование желтого цвета для создания радостной и позитивной атмосферы. Отрицательное значение этого цвета — зависть и лень.
Отличное применение желтого цвета в web-дизайне:
Коричневый:
Символ земли, дружбы, надежности и мира. Цвет материального мышления, приземленности, физического труда. Ассоциируется с основательностью, устойчивостью, стабильностью. Считается «эпатажным» и долгие годы доминировал в одежде для богатых. Коричневый цвет не привлекает внимания без присутствия других дополнительных элементов дизайна. Негативные ассоциации, связанные с этим цветом – грязь, глупость, и скука.
Ассоциируется с основательностью, устойчивостью, стабильностью. Считается «эпатажным» и долгие годы доминировал в одежде для богатых. Коричневый цвет не привлекает внимания без присутствия других дополнительных элементов дизайна. Негативные ассоциации, связанные с этим цветом – грязь, глупость, и скука.
Примеры использования коричневого цвета:
Розовый:
Розовый — цвет мечты, мира, весны, подарков и брака. Символ любви, нежности, эмоций, женственности, молодости и здоровья. Ассоциируется с восхищением, признательностью и сочувствием. Отрицательное восприятие розового цвета — наивность, слабость характера, гомосексуализм и бисексуальность.
Применение розового цвета в web-дизайне:
Web Colors — Константы объектов — Константы, перечисления и структуры
Справочник MQL4 Константы, перечисления и структуры Константы объектов Web Colors
Для типа цвета определены следующие цветовые константы:
Цвет объекта можно задать с помощью функции ObjectSetInteger(). Пример:
Объекты ГаннаWingdings |
Цветовая палитра Web | University Brand Guide
Цвета, указанные ниже, относятся к цифровым материалам на экране. Были предоставлены как значения RGB, так и коды HEX. Все дисплеи разные, поэтому на разных устройствах могут быть небольшие различия.
Пожалуйста, ознакомьтесь с разделом «Использование цвета в Интернете», чтобы ознакомиться с рекомендациями по использованию цвета на веб-сайтах.
Основные цвета
HEX
500000
R-80
G-0
B-0
HEX
FFFFFF
R-255
G-255
B-255
Дополнительные цвета
HEX
3C0000
R-60
G-0
B-0
HEX
003C71
R-0
G-60
B-113
HEX
5B6236
R-91
G-98
B-54
HEX
744F28
R-116
G-79
B-40
HEX
998542
R-153
G-133
B-66
HEX
D6D3C4
R-214
G-210
B-196
HEX
f6f6f6
R-246
G-246
Б-246
HEX
eaeaea
R-234
G-234
B-234
HEX
d1d1d1
R-209
G-209
B-209
HEX
a7a7a7
R-167
G-167
B-167
HEX
707070
R-112
G-112
B-112
HEX
3e3e3e
R-62
G-62
B-62
HEX
333333
R-51
G-51
B-51
HEX
202020
R-32
G-32
B-32
HEX
141414
R-20
G-20
B-20
HEX
000000
R-0
G-0
Б-0
Акцентные цвета (использовать экономно)
ШЕСТИГР. FCE300
FCE300
Р-252
Г-227
Б-0
ШЕСТИГР. E4002B
Р-228
Г-0
Б-43
ШЕСТИГР. 732F2F
Р-115
Г-47
Б-47
Цветовые пропорции
Основная цветовая палитра является основой общей цветовой схемы. У Эгги Марун всегда должно быть сильное присутствие. Вторичные цвета используются в меньшей пропорции и никогда не должны подавлять основные цвета. Акцентные цвета используются в небольших количествах, чтобы выделить или сбалансировать элементы композиции.
Палитра функций
Эти цвета следует использовать только для веб-функций, перечисленных ниже.

 Для получения значений цвета есть аналогичные функции ObjectGetInteger().
Для получения значений цвета есть аналогичные функции ObjectGetInteger().