Толщина шрифта CSS: свойство font-weight
На этой страницеСвойство font-weight определяет вес глифов в шрифте, их степень черноты или толщину штриха.
Ценности имеют следующие значения:
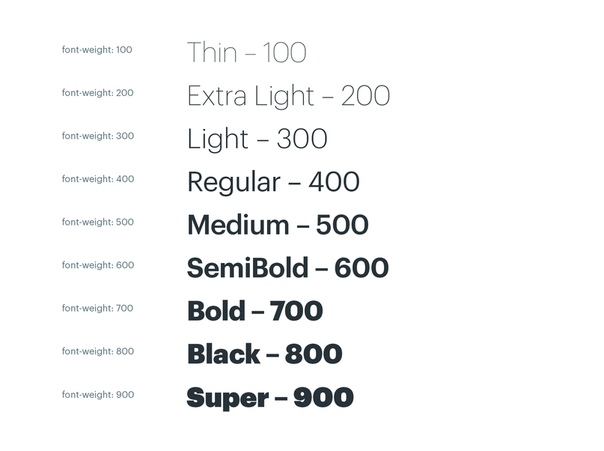
От 100 до 900
Эти значения образуют упорядоченную последовательность, где каждое число указывает на вес, который как минимум такой же темный, как и его предшественник. Они примерно соответствуют обычно используемым названиям веса ниже:
| Значение | Синтаксис |
|---|---|
| 100 | Thin |
| 200 | Extra Light (Ultra Light) |
| 300 | Light |
| 400 | Normal |
| 500 | Medium |
| 600 | Semi Bold (Demi Bold) |
| 700 | Bold |
| Extra Bold (Ultra Bold) | |
| 900 | Black (Heavy) |
- normal
- То же, что и 400.

- bold
- То же, что и 700.
- bolder
- Задает более жирный вес, чем унаследованное значение.
- lighter
- Задает меньший вес, чем унаследованное значение.
p { font-family: "Arial"; font-style: italic; font-weight: 700 }
p { font-family: "Arial"; font-weight: normal }
p { font-family: "Arial"; font-weight: bold }
p { font-family: "Arial"; font-weight: lighter }
p { font-family: "Arial"; font-weight: bolder }Форматы шрифтов, которые используют шкалу, отличную от шкалы с девятью шагами, должны отображать свой масштаб на шкале CSS так, чтобы 400 примерно соответствовало начертанию, которое было бы помечено как Regular, Book, Roman, а 700 примерно соответствовало начертанию, которое было бы помечено как Bold.
Отображение весов для семейства шрифтов с весовыми гранями 400, 700 и 900Указанные значения bolder и lighter указывают веса относительно веса родительского элемента. Расчетный вес рассчитывается на основе унаследованного font-weight значения с использованием приведенной ниже таблицы.
Расчетный вес рассчитывается на основе унаследованного font-weight значения с использованием приведенной ниже таблицы.
| Унаследованное значение | bolder | lighter |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Приведенная выше таблица эквивалентна выбору следующего относительного более жирного или более светлого начертания, учитывая семейство шрифтов, содержащее нормальные и полужирные грани, а также тонкую и жирную грань. Авторы, желающие более точно контролировать точные значения веса, используемые для данного элемента, могут использовать числовые значения вместо относительных весов.
Авторы, желающие более точно контролировать точные значения веса, используемые для данного элемента, могут использовать числовые значения вместо относительных весов.
Рекомендуемые материалы
Спецификации
Типографика в веб дизайне в цифрах — Дизайн на vc.ru
В данной статье мы разберемся как типографика может помочь при проектировании дизайна. При этом мы будем оперировать точными и измеримыми понятиями. И максимально постараемся уйти от абстрактных определений по типу “Для привлечения внимания увеличьте размер шрифта”. Данная статья даст вам точные числа – в каких случаях и на сколько пикселей увеличить. Все кто заинтересован прошу под кат.
21 721 просмотров
Прежде чем понять как типографика относится к веб-дизайну, давайте разберемся с самим понятием.
Типографика – это набор правил, который помогает сделать написанный вами текст приятным для глаз читателя. Если вы будете использовать в дизайне этот свод законов, то возможно читателю не захочется выколоть глаза после прочтения статьи. Но это только возможно)
Если вы будете использовать в дизайне этот свод законов, то возможно читателю не захочется выколоть глаза после прочтения статьи. Но это только возможно)
Свод правил включает следующее:
Стиль шрифта – сюда относятся все стили, которые вы можете применить к тексту через CSS (font-size, font-weight, line-height и др.)
Иерархия – это то, как вы отделяете блоки текста по важности. К примеру заголовок, помещенный между тегами h2, будет выделяться на фоне заголовков меньшего уровня. А они в свою очередь будут иметь больший вес, чем обычный текст.
Стиль текстового блока – это ширина и отступы блока в котором находится текст.
Давайте разберем каждую группу детальнее и выясним как сделать ваш текст приятней для глаз.
Стиль шрифта
Визуальный облик шрифта можно задать комбинацией нескольких свойств. Взглянем на каждое из них и определим их роль.
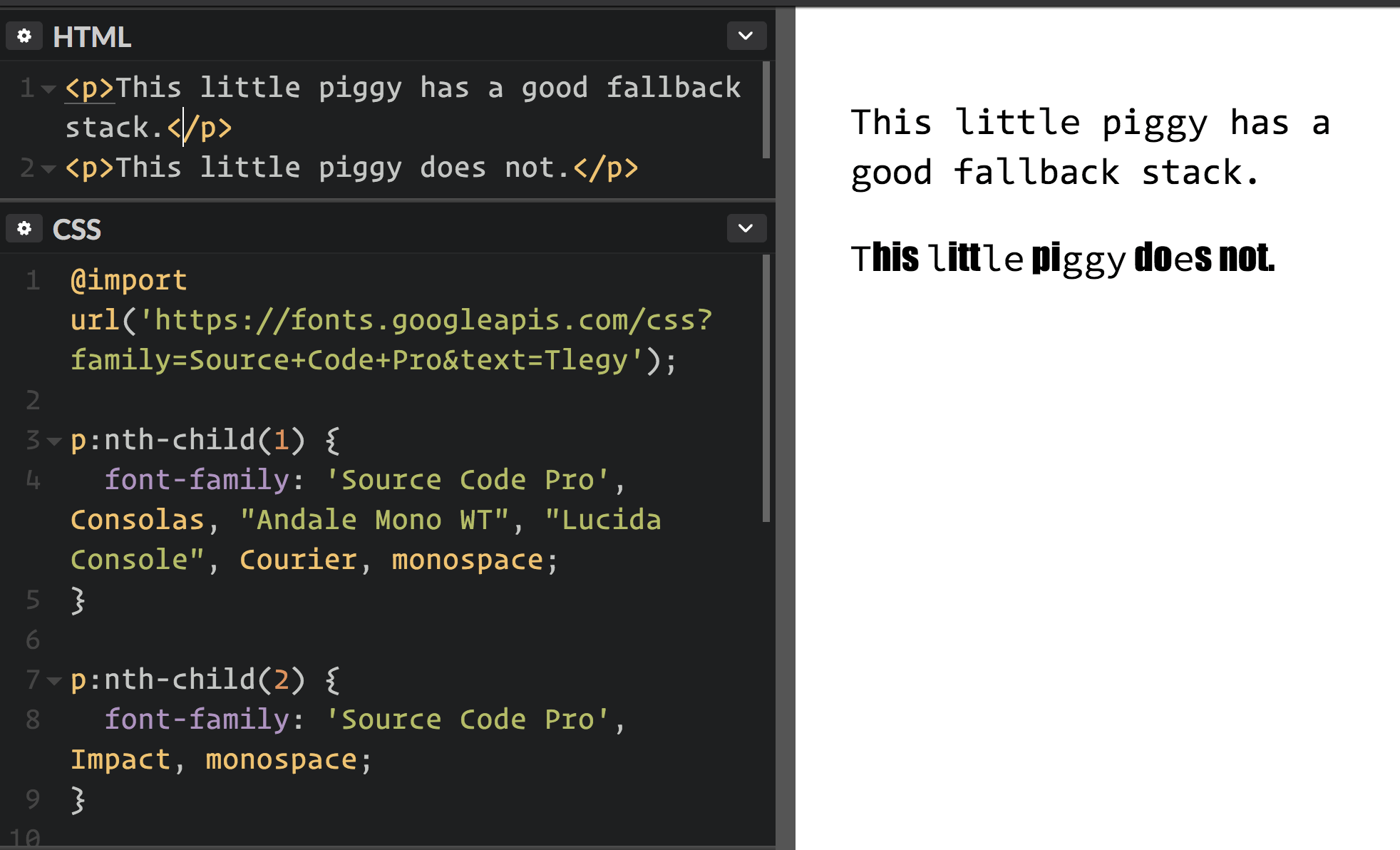
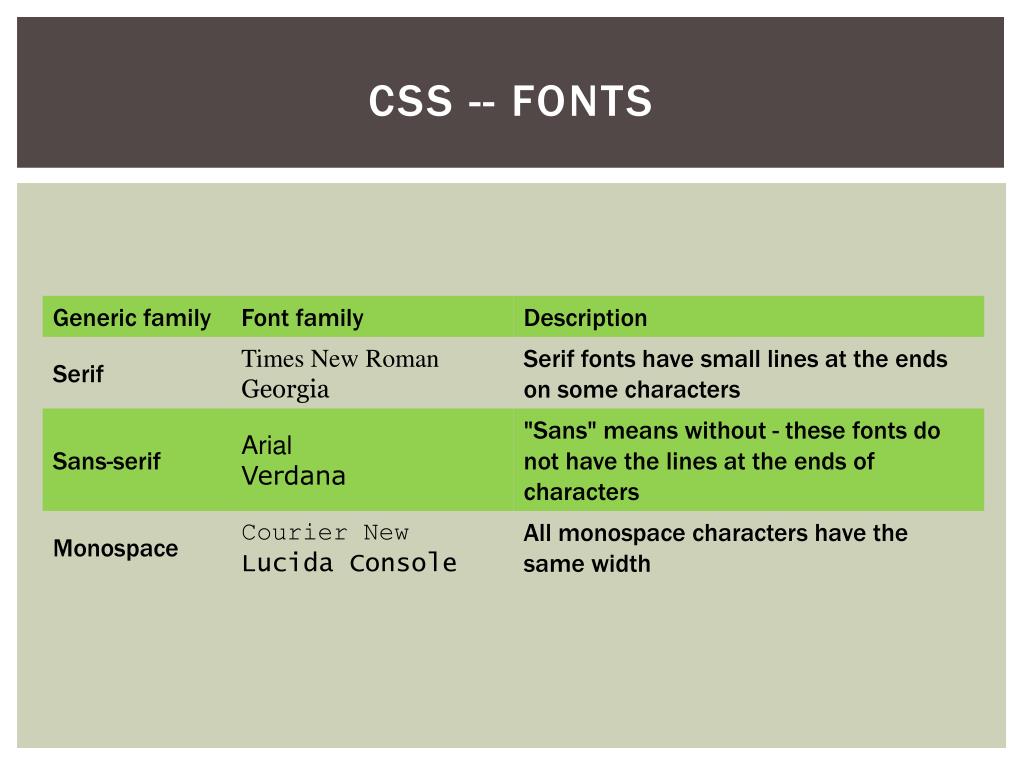
Font-Family
Семейств шрифтов огромное количество и можно потратить несколько часов или даже дней, выбирая наиболее подходящий шрифт для вашего сайта.
Как же выбрать подходящий шрифт ? Если вы не являетесь экспертом, то самым верным будет зайти на страницы популярных блогов и посмотреть что используют они. Эти ребята давно работают с текстом. И если их читают, то есть небольшая вероятность, что они используют верный шрифт. В любом случае, никто не запрещает вам взять за основу их шрифты и адаптировать под ваш сайт (главное не перестарайтесь).
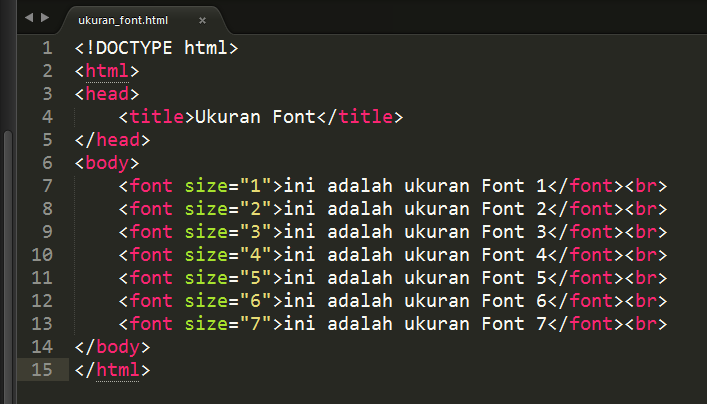
Font-Size
При выборе размера нужно начинать с вашего основного шрифта (Тот который используется в большинстве случаев). И уже отталкиваясь от него задавать размер для заголовков и подписей. Размер основного текста должен быть в диапазоне от 14 до 18 px. А лучше даже больше, к примеру 16 px для мобильных и 20 px для десктопа. Это приблизительно тот размер текста, который мы привыкли видеть в книгах.
Что касается размера для заголовков и подписей, то их размеры должны находится в отношении 2 к 3 по отношению к основному..ppt/slide_7.jpg) К примеру:
К примеру:
10 px – подпись
16 px – основной текст
24 px – заголовок
Существуют и другие пропорции между шрифтами разных уровней. 2 к 3 это лишь один из примеров.
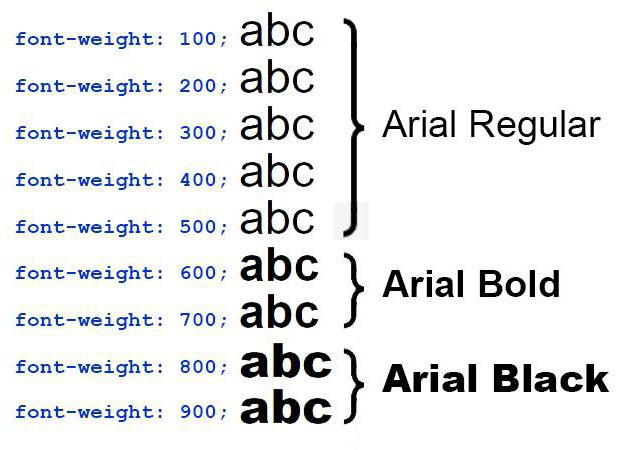
Font-Weight
Несмотря на то, что у нас есть большой диапазон толщины шрифта. Сильной разницы между толщиной 100 и 200 вы не увидите. Поэтому можете считать, что есть 3 значения для толщины. 400 — normal, 700 – semi-bold, 900 — bold.
Normal иcпользуется для основного текста. Bold для заголовков, а semi-bold для выделений в тексте важных моментов. Semi-bold также можно использовать для заголовков.
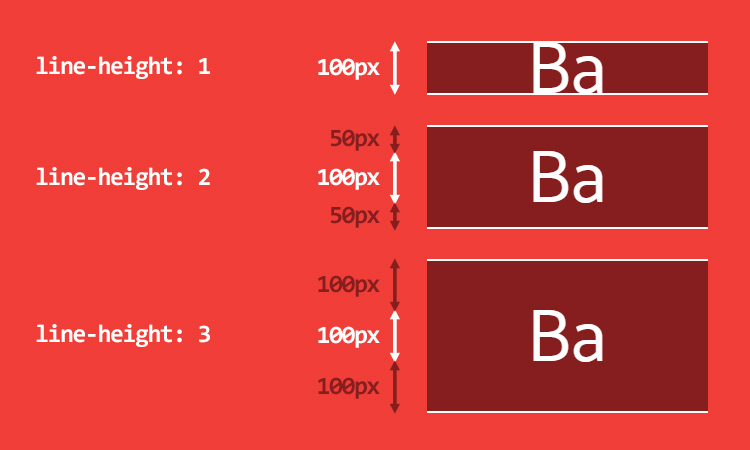
Line-Height
Нет строгого правила сколько устанавливать межстрочный интервал, но правилом хорошего тона считается установка его в значение в 1.5 раза большее чем размер шрифт. То есть в нашем примере 16 * 1.5 = 24.
Color
Не используйте чистый черный цвет. Не нужно выставлять значение цвета в #000. Цвет выглядит слишком резким. Сделайте его немного серым. Это намного приятней для глаз.
Это намного приятней для глаз.
Можно даже иметь цветовую палитру и использовать несколько цветов. Один для основного текста, второй для заголовков, третий в качестве пометок. Вот пример такой палитры.
Вы сами можете найти цветовую палитру. В сети много таких сайтов. Вот один из примеров.
Иерархия
Так выглядит простыня текста. Все мы хорошо ее знаем.
Попробуем расставить акценты в этом тексте.
Как уже было сказано ранее, иерархия нужна для выделения блоков текста. В HTML даже есть специальные теги для выполнения этой задачи. Теги h2 – H6. Но это не единственный способ создать иерархию. Всего их существует 4:
· Размер шрифта
· Жирность
· Цвет
· Расположение
Размер шрифта
Самый простой широко используемый метод. Просто сделайте шрифт заголовка больше относительно основного текста.
Жирность
Просто сделайте заголовок жирнее.
Цвет
Заголовок можно сделать цветным, так часто делают не только на сайтах, но и в книгах.
Расположение
Заголовок может быть отделен от основного текста. Обычно просто добавляют отступ между текстом и заголовком, но это лишь частный случай. Никто не запрещает вам проявить немного фантазии.
Конечно редко, кто использует лишь один способ задания иерархии. Обычно это комбинация из нескольких свойств.
Стиль текстового блока
В плане текстового блока мы имеем 3 параметра, которыми мы можем управлять: ширина, внутренние и внешние отступы. Начнем с последних.
Внешние отступы
Это расстояние между соседними блоками текста. Частным случаем является величина отступа между 2-мя параграфами. Она должна быть достаточно велика, чтобы мы легко смогли понять, что перед нами 2 блока, а не один. При этом не слишком большой, чтобы параграфы не выглядели отстраненными. Отступ равный 50 – 100% от размера шрифта, должен удовлетворять этим требованиям. При этом размер отступов между блоками основного текста можно сделать равным 70%, отступ от заголовка 100% от размера заголовка, а отступ между картинкой и подписью 50% от размера шрифта самой подписи, т.к нам наоборот нужно сделать ее “частью картинки”.
Отступ равный 50 – 100% от размера шрифта, должен удовлетворять этим требованиям. При этом размер отступов между блоками основного текста можно сделать равным 70%, отступ от заголовка 100% от размера заголовка, а отступ между картинкой и подписью 50% от размера шрифта самой подписи, т.к нам наоборот нужно сделать ее “частью картинки”.
Внутренние отступы
Отступы внутри блока должны выбираться на основании размера внешних отступов. Для этого можно пользоваться правилом соотношения внутренних и внешних расстояний. Но если вкратце, то внутреннее расстояние должно быть меньше внешнего.
Ширина
Как вы можете заметить ширина данной статьи не растянута на весь экран. Так значительно легче читать и в ваше поле зрения попадает строка текста целиком. По большому счету это главная цель, которой мы хотим достигнуть, когда выбираем ширину строки.
Есть 2 подхода для выбора ширины.
На основе фиксированного значения (например ширина нашего текста будет составлять 70% от ширины экрана.
 Можно также задать это значение в пикселях)
Можно также задать это значение в пикселях)1) На основе числа символов в строке (рекомендованный диапазон от 50 до 75 символов в строке, с пробелами)
Но эти 2 подхода относятся к десктопным разрешениям, поскольку ширина экрана здесь сильно больше, чем поле зрения глаза. В случае с мобильными устройствами обычно текст растягивается на ширину всего экрана. За исключением небольших отступов слева и справа. Так поступают по очевидной причине. Экран смартфона и так слишком маленький, чтобы использовать его не полностью.
Применяем на практике
А теперь давайте применим на практике все перечисленные правила и взглянем что у нас получится.
Начнем со шрифта. Чтобы далеко не ходить посмотрим что использует VC. VC использует Roboto, как для заголовков, так и для основного текста.
Размер основного шрифта выберем равным 14 пикселям для мобильных и 18 пикселей для десктопа. Основываясь на этих размерах вычислим размеры заголовков. Поскольку у нас лишь тестовый пример, то будем использовать лишь заголовки h2, h3, h4. Также высчитаем размеры для подписей. Будем использовать соотношение 2/3.
Поскольку у нас лишь тестовый пример, то будем использовать лишь заголовки h2, h3, h4. Также высчитаем размеры для подписей. Будем использовать соотношение 2/3.
P = 14 – размер основного шрифта
h4: 14 * 3/2 = 21 px
h3: 21 * 3/2 = 32 px
h2: 32 * 3/2 = 48 px
PP: 14 * 2/3 = 9px – размер шрифта для подписей.
Также вычислим аналогичные размеры для десктопа. P = 18, h4 = 27, h3 = 40, h2 = 60, PP = 12.
С размером шрифтов разобрались. Следующее свойство line-height. Как было сказано line-height устанавливаем в полуторное значение относительно размера шрифта.
Жирность для основного текста и подписей установим в 400, у заголовков в 700.
Будем использовать цветовую палитру, приведенную в начале статьи. Для основного текста установим цвет — #010101, для заголовков #1C1C1C, для подписей — #4A4A4A.
Ширину блока установим в 50% от ширины экрана. Отступ между основными блоками текста установим в 70% от размера шрифта, отступ для заголовков в 90%, для подписей в 50%. В итоге мы получаем следующую таблицу значений:
В итоге мы получаем следующую таблицу значений:
А теперь сверстаем страничку на основе этих данных.
А вот как будет выглядеть то же самое на мобильных устройствах.
Получилось не идеально. Как минимум, можно было бы увеличить размер подписи под картинкой для мобильных. Остальные элементы выглядят довольно не плохо.
Итог
Данная формула не идеальна, но позволяет получить приемлемый результат. Это в свою очередь означает, что матерые дизайнеры не будут вычислять все значения, опираясь только на коэффициенты и соотношения. Для них большую роль будет играть их опыт. То есть они будут использовать размеры шрифтов, которые уже использовали в похожих сценариях.
Вычисление размеров по формулам подойдет людям, не имеющем большого опыта в проектировании дизайна, т.к этот способ позволяет получить просто хороший результат. Также этот способ можно применять для получения заготовки, которая в последствии будет доводиться до ума.
Что думаете об этом вы ? Готов пообщаться на эту тему в комментариях.
Text-decoration-thickness — CSS — W3cubDocs
CSS-свойство text-decoration-thickness задает толщину обводки декоративной линии, которая используется в тексте в элементе, например, для сквозной линии, подчеркивания или надчеркивания.
Попробуйте
Синтаксис
/* Одно ключевое слово */ толщина оформления текста: авто; толщина оформления текста: от шрифта; /* длина */ толщина оформления текста: 0,1 em; толщина оформления текста: 3px; /* процент */ толщина оформления текста: 10%; /* Глобальные значения */ толщина оформления текста: наследовать; толщина оформления текста: начальная; толщина оформления текста: вернуться; толщина оформления текста: слой возврата; толщина оформления текста: не установлено;
Значения
-
авто Браузер выбирает подходящую ширину линии оформления текста.
-
from-font Если файл шрифта содержит информацию о предпочтительной толщине, используйте это значение.
 Если файл шрифта не содержит этой информации, ведите себя так, как если бы было установлено
Если файл шрифта не содержит этой информации, ведите себя так, как если бы было установлено auto, при этом браузер выбирает соответствующую толщину.-
<длина> Указывает толщину линии оформления текста как
<длина>, отменяя предложение файла шрифта или значение по умолчанию браузера.-
<процент> Указывает толщину линии оформления текста как
<процент>от 1em в текущем шрифте. Процент наследуется как относительное значение и, следовательно, масштабируется при изменении шрифта. Браузер должен использовать как минимум 1 пиксель устройства. Для данного применения этого свойства толщина постоянна для всего поля, к которому оно применяется, даже если есть дочерние элементы с другим размером шрифта.
Формальное определение
Формальный синтаксис
text-decoration-thickness =
auto |
из шрифта |
<длина> |
<процент>
Примеры
Различная толщина
HTML
Вот текст с красным подчеркиванием толщиной 1 пиксель.

У этого есть красная линия подчеркивания шириной 5 пикселей.
Здесь используется эквивалентное сокращение.
CSS
.тонкий {
строка оформления текста: подчеркивание;
стиль оформления текста: сплошной;
цвет оформления текста: красный;
толщина оформления текста: 1px;
}
.толстый {
строка оформления текста: подчеркивание;
стиль оформления текста: сплошной;
цвет оформления текста: красный;
толщина оформления текста: 5px;
}
.сокращенно {
оформление текста: подчеркивание сплошным красным 5px;
}
Результаты
Спецификации
| Спецификация |
|---|
| Модуль оформления текста CSS уровня 4 # text-de coration-width-property |
004 .
Совместимость с браузером
| Рабочий стол | Мобильный | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Хром | Край | Фаерфокс | Internet Explorer | Опера | Сафари | Веб-просмотр Android | Хром Android | Firefox для Android | Опера Android | Сафари на IOS | Самсунг Интернет | |
толщина оформления текста | 89 87-89 Свойство text-decoration-thickness не работает, если либо для text-underline-offset не установлено значение, отличное от auto , либо для text-decoration-color установлено значение, отличное от currentColor . См. ошибку Chromium 1154537. См. ошибку Chromium 1154537. | 89 87-89 Свойство text-decoration-thickness не работает, если для text-underline-offset не установлено значение, отличное от auto или text-decoration-color имеет значение, отличное от currentColor . См. ошибку Chromium 1154537. | 70 | № | 75 73-75 Свойство text-decoration-thickness не работает, если для text-underline-offset не установлено значение, отличное от auto , или для text-decoration-color установлено значение, отличное от текущий цвет . См. ошибку Chromium 1154537. | 12,1 | 89 87-89 Свойство text-decoration-thickness не работает, если для text-underline-offset не установлено значение, отличное от auto , или для text-decoration-color установлено значение, отличное от currentColor . См. ошибку Chromium 1154537. См. ошибку Chromium 1154537. | 89 87-89 Свойство text-decoration-thickness не работает, если либо для text-underline-offset не установлено значение, отличное от auto , либо для text-decoration-color установлено значение, отличное от currentColor . См. ошибку Chromium 1154537. | № | 63 | 12,2 | 15,0 |
процент | № | № | 74 | № | № | № | № | № | № | № | № | № |
См. также
-
текстовое оформление -
текстовое подчеркивание-смещение
© 2005–2022 Авторы MDN.
Под лицензией Creative Commons Attribution-ShareAlike License версии 2.5 или более поздней.
https://developer.mozilla.org/en-US/docs/Web/CSS/text-decoration-thickness
Толщина шрифта Css — Улучшение шрифта Css
Когда дело доходит до дизайна веб-сайта, важен каждый элемент. Одним из наиболее игнорируемых аспектов является толщина шрифта и то, как она может повлиять на общее впечатление от вашего сайта.
Многие люди знают, что толщина шрифта CSS может быть мощным инструментом для повышения эстетической привлекательности и удобочитаемости вашего веб-сайта. Мы рассмотрим толщину шрифта в CSS, почему это важно в веб-дизайне, как его настроить и дадим советы по его эффективному использованию. Мы также рассмотрим преимущества и недостатки использования CSS толщины шрифта, а также его ограничения и проблемы. Вы лучше поймете, как толщина шрифта может изменить внешний вид вашего сайта.
Что такое толщина шрифта CSS?
Толщина шрифта в CSS относится к толщине или жирности шрифта. Существует несколько способов настроить толщину шрифта с помощью CSS, в том числе с помощью свойства font-weight, позволяющего указать числовое значение от 100 (тонкий) до 900 (жирный).
Существует несколько способов настроить толщину шрифта с помощью CSS, в том числе с помощью свойства font-weight, позволяющего указать числовое значение от 100 (тонкий) до 900 (жирный).
Кроме того, вы можете использовать ключевые слова, такие как «обычный» и «полужирный», для настройки толщины шрифта. Не все шрифты будут иметь один и тот же диапазон доступных вариантов толщины, поэтому может потребоваться поэкспериментировать с разными шрифтами и настройками для достижения желаемого эффекта. Понимание толщины шрифта CSS может помочь вам создать визуально привлекательный и эффективный дизайн для вашего веб-сайта или проекта.
Толщина шрифта играет жизненно важную роль в удобочитаемости и тональности вашей веб-страницы. Чтобы повысить эффективность вашего веб-сайта, используйте CSS для управления весом или жирностью текста вместо использования простого HTML.
Благодаря различным свойствам, таким как размер шрифта и гарнитура, доступным в коде CSS, вы можете экспериментировать с несколькими семействами шрифтов, такими как Arial и Helvetica, для создания пользовательских шрифтов с использованием числовых значений для более тонких или более жирных символов. Включение медиа-запросов, таких как Flexbox и CSS Grid, также может помочь вам оптимизировать типографику для разных размеров экрана.
Включение медиа-запросов, таких как Flexbox и CSS Grid, также может помочь вам оптимизировать типографику для разных размеров экрана.
Настройка толщины шрифта в CSS
CSS предлагает множество вариантов настройки толщины шрифта, начиная от числовых значений и заканчивая ключевыми словами, такими как «полужирный» и «светлее». Выбор семейства шрифтов с различной насыщенностью или создание пользовательских шрифтов с определенными уровнями толщины может обеспечить еще больший контроль над вашей типографикой.
Тем не менее, крайне важно протестировать и настроить по мере необходимости, поскольку толщина вашего шрифта может повлиять на его внешний вид на разных устройствах. Кроме того, не все шрифты предлагают одинаковые варианты толщины, поэтому важно выбрать тот, который соответствует желаемой эстетике.
Как использовать толщину шрифта для различных целей
При использовании толщины шрифта в CSS необходимо помнить о различных целях и методах. Например, использование жирного шрифта поможет выделить важную информацию или заголовки на странице. Толщина шрифта может сыграть важную роль в общем дизайне и удобочитаемости вашего сайта. Вот несколько советов о том, как использовать толщину шрифта для различных целей:
Например, использование жирного шрифта поможет выделить важную информацию или заголовки на странице. Толщина шрифта может сыграть важную роль в общем дизайне и удобочитаемости вашего сайта. Вот несколько советов о том, как использовать толщину шрифта для различных целей:
- Выделение важного текста: Используя полужирный или жирный шрифт, вы можете привлечь внимание к важному тексту, например заголовкам или кнопкам призыва к действию.
- Создание контраста. Использование разных начертаний шрифта может создать визуальный интерес и помочь разделить различные разделы контента на вашем веб-сайте.
- Улучшение удобочитаемости. Выбор подходящего размера шрифта также может улучшить удобочитаемость текста, особенно для пользователей с нарушениями зрения. Более толстый шрифт может быть легче читать людям с плохим зрением.
При выборе веса шрифта важно учитывать общую эстетику дизайна и следить за тем, чтобы он дополнял остальную типографику вашего сайта. Не бойтесь экспериментировать с различными весами и комбинациями, чтобы найти то, что лучше всего подходит для вашего сайта.
Не бойтесь экспериментировать с различными весами и комбинациями, чтобы найти то, что лучше всего подходит для вашего сайта.
Каковы преимущества использования толщины шрифта CSS?
Использование толщины шрифта CSS может иметь несколько преимуществ для веб-дизайнеров и разработчиков. Одним из основных преимуществ является то, что он позволяет лучше контролировать внешний вид текста на веб-сайте. Используя CSS толщины шрифта, дизайнеры могут настроить толщину текста, чтобы он больше выделялся или сливался с другими элементами на странице.
Это может быть особенно полезно при разработке заголовков, где более толстый шрифт поможет привлечь внимание к важной информации. Кроме того, использование толщины шрифта CSS также может улучшить читаемость текста. Так как это позволяет улучшить контраст между различными элементами на странице. Включение CSS толщины шрифта в ваш набор инструментов для веб-дизайна может помочь вам создавать более визуально привлекательные и удобные для пользователя веб-сайты.
Каковы недостатки использования толщины шрифта CSS?
Хотя использование толщины шрифта CSS может быть отличным способом выделить ваш текст и придать ему уникальный вид, следует учитывать некоторые недостатки. Одна из самых больших проблем заключается в том, что не все веб-браузеры поддерживают толщину шрифта CSS. Это означает, что ваш текст может отображаться некорректно для всех пользователей.
Кроме того, слишком большая толщина шрифта может затруднить чтение текста и вызвать у некоторых пользователей зрительное напряжение. Важно использовать толщину шрифта экономно и только тогда, когда это служит определенной цели дизайна. Обязательно тщательно протестируйте свой веб-сайт на разных устройствах и в разных браузерах, чтобы убедиться, что настройки толщины шрифта работают должным образом, а текст остается читаемым и доступным для всех пользователей.
Какие еще эффекты может иметь толщина шрифта на вашем сайте?
При разработке веб-сайта толщина шрифта может иметь большее значение, чем простое выделение текста жирным или тонким. Например, использование более толстых шрифтов может создать ощущение веса и важности, в то время как более тонкие шрифты могут передать ощущение деликатности или изысканности. Кроме того, различная толщина шрифта в дизайне может помочь создать контраст и иерархию, выделяя важную информацию.
Например, использование более толстых шрифтов может создать ощущение веса и важности, в то время как более тонкие шрифты могут передать ощущение деликатности или изысканности. Кроме того, различная толщина шрифта в дизайне может помочь создать контраст и иерархию, выделяя важную информацию.
Однако важно использовать умеренно толщину шрифта и учитывать удобство чтения, поскольку слишком толстые или тонкие шрифты могут быть трудночитаемыми. Экспериментируя с разным весом шрифта и находя правильный баланс для дизайна вашего сайта. Вы можете создать визуально привлекательный и эффективный пользовательский опыт для своей аудитории.
Советы по использованию толщины шрифта в веб-дизайне
При использовании толщины шрифта в веб-дизайне следует помнить несколько советов. Во-первых, выберите шрифт с различными вариантами толщины, например полужирный или светлый. Это может помочь вам создать визуальную иерархию и привлечь внимание к важным частям контента. Кроме того, учитывайте общую эстетику вашего веб-сайта и согласовывайте толщину шрифта с общим стилем.
Например, современный и минималистичный веб-сайт может выиграть от более тонких шрифтов, в то время как для яркого и эффектного сайта могут потребоваться более толстые и жирные шрифты. Наконец, помните о читабельности — убедитесь, что выбранный вами шрифт и толщина легко читаются на разных устройствах и экранах разного размера. Следуя этим советам, вы сможете эффективно использовать толщину шрифта в своем веб-дизайне, чтобы улучшить внешний вид вашего сайта.
Как стилизовать текст с помощью толщины шрифта CSS
Стилизация текста с помощью толщины шрифта в CSS — отличный способ добавить акцент и визуальный интерес к типографике вашего веб-сайта. Вы можете использовать свойство «font-weight» в CSS, чтобы настроить толщину шрифта. Это свойство принимает значения в диапазоне от 100 (тонкий) до 900 (жирный), при этом значение по умолчанию обычно равно 400 (нормальный). Чтобы сделать текст толще или тоньше, соответствующим образом отрегулируйте значение «вес шрифта».
Не для всех шрифтов доступны все начертания, поэтому рекомендуется протестировать различные варианты и найти то, что лучше всего подходит для вашего дизайна. Немного поэкспериментировав, вы сможете создать красиво оформленный текст, который поможет вашему сайту выделиться.
Ограничения и проблемы использования толщины шрифта CSS
Хотя толщина шрифта CSS может быть полезным инструментом для веб-дизайнеров и разработчиков, важно знать его ограничения и проблемы. Одним из основных ограничений является отсутствие согласованности между различными браузерами и устройствами. То, что выглядит жирным на одном устройстве, может выглядеть тоньше на другом, что приводит к несоответствиям в общем дизайне.
Кроме того, слишком большая толщина шрифта может затруднить чтение текста, особенно для слабовидящих пользователей. При использовании CSS с толщиной шрифта важно сбалансировать жирность и разборчивость. Еще одна проблема — найти правильный вес шрифта для разных типов контента, например, для заголовков и основного текста. В конечном счете, важно тщательно продумать использование толщины шрифта CSS для создания связного и доступного дизайна.
В конечном счете, важно тщательно продумать использование толщины шрифта CSS для создания связного и доступного дизайна.
Заключение
Толщина шрифта CSS — это важный элемент дизайна, который может повысить эффективность вашего веб-сайта. Правильное использование может улучшить читаемость, создать визуальную иерархию и добавить индивидуальности вашему контенту. Важно знать о его ограничениях и проблемах, таких как проблемы кросс-браузерной совместимости и проблемы доступности.
Чтобы получить максимальную отдачу от толщины шрифта CSS в вашем веб-дизайне, подумайте о назначении вашего текста и выберите толщину, соответствующую этой цели. Используйте его последовательно на всем своем сайте для сплоченного внешнего вида.
Внеся всего несколько изменений в типографику, вы можете существенно изменить то, как ваш веб-сайт взаимодействует с посетителями и превращает их в клиентов.
Часто задаваемые вопросы
1. Как увеличить толщину шрифта в CSS?
Ответ: Чтобы увеличить толщину шрифта в CSS, настройте свойство «font-weight» со значениями в диапазоне от 100 (тонкий) до 900 (жирный). Для умеренного увеличения попробуйте значения около 500 или 600. Поэкспериментируйте с различными весами для оптимального дизайна веб-сайта.
Для умеренного увеличения попробуйте значения около 500 или 600. Поэкспериментируйте с различными весами для оптимального дизайна веб-сайта.
2.Что такое CSS для размера шрифта жирным шрифтом?
Ответ: Чтобы сделать размер шрифта полужирным в CSS, используйте «начертание шрифта: полужирный;». Это свойство можно применить к любому размеру шрифта, улучшая читаемость и влияние текста. Стоит поэкспериментировать с разным весом шрифта, чтобы определить, какой из них лучше всего подходит для дизайна вашего сайта.
3. Как сделать текст тоньше в CSS?
Ответ: Чтобы настроить толщину текста в CSS, используйте свойство font-weight с числовыми значениями или ключевыми словами, такими как «светлее» и «жирнее». Поэкспериментируйте с различными весами, чтобы добиться оптимального дизайна и удобочитаемости веб-сайта.
4.Что означает 500 Font-Weight?
Ответ: В CSS толщина шрифта измеряется по шкале от 100 до 900, где 500 считается «средним» — между обычным и полужирным.