CSS учебник
Псевдоклассы определяют динамическое состояние элементов, которое изменяется с помощью действий пользователя, а также положение в дереве документа. Примером такого состояния служит текстовая ссылка, которая меняет свой цвет при наведении на неё курсора мыши. При использовании псевдоклассов браузер не перегружает текущий документ, поэтому с помощью псевдоклассов можно получить разные динамические эффекты на странице.
Синтаксис применения псевдоклассов следующий.
Селектор:Псевдокласс { Описание правил стиля }
Вначале указывается селектор, к которому добавляется псевдокласс, затем следует
двоеточие, после которого идёт имя псевдокласса. Допускается применять псевдоклассы
к именам идентификаторов или классов (A.menu:hover {color:
green}), а также к контекстным селекторам (.menu A:hover
{background: #fc0}). Если псевдокласс указывается без селектора впереди (:hover), то он будет применяться ко всем элементам документа.
Условно все псевдоклассы делятся на три группы:
- определяющие состояние элементов;
- имеющие отношение к дереву элементов;
- указывающие язык текста.
Псевдоклассы, определяющие состояние элементов
К этой группе относятся псевдоклассы, которые распознают текущее состояние элемента и применяют стиль только для этого состояния.
:active
Происходит при активации пользователем элемента. Например, ссылка становится активной, если навести на неё курсор и щёлкнуть мышкой. Несмотря на то, что активным может стать практически любой элемент веб-страницы, псевдокласс :active используется преимущественно для ссылок.
:link
Применяется к непосещенным ссылкам, т. е. таким ссылкам, на которые пользователь ещё
не нажимал. Браузер некоторое время сохраняет историю посещений, поэтому
ссылка может быть помечена как посещенная хотя бы потому, что по ней был зафиксирован
переход ранее.
Запись A {…} и A:link {…} по своему результату равноценна, поскольку в браузере даёт один и тот же эффект, поэтому псевдокласс :link можно не указывать. Исключением являются якоря, на них действие :link не распространяется.
:focus
Применяется к элементу при получении им фокуса. Например, для текстового поля формы получение фокуса означает, что курсор установлен в поле, и с помощью клавиатуры можно вводить в него текст (пример 15.1).
Пример 15.1. Применение псевдокласса :focus
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоклассы</title>
<style>
INPUT:focus {
color: red; /* Красный цвет текста */
}
</style>
</head>
<body>
<form action="">
<p><input type="text" value="Черный текст"></p>
<p><input type="text" value="Черный текст"></p>
</form>
</body>
</html>Результат примера показан ниже (рис. 15.1). Во второй строке находится курсор, поэтому текстовое поле получило фокус.
15.1). Во второй строке находится курсор, поэтому текстовое поле получило фокус.
Рис. 15.1. Изменение стиля текста при получении фокуса
В данном примере в текстовом поле содержится предварительный текст, он определяется значением атрибута value тега <input>. При щелчке по элементу формы происходит получение полем фокуса, и цвет текста меняется на красный. Достаточно щёлкнуть в любом месте страницы (кроме текстового поля, естественно), как произойдет потеря фокуса и текст вернётся к первоначальному чёрному цвету.
Результат будет виден только для тех элементов, которые могут получить фокус. В частности, это теги <a>, <input>, <select> и <textarea>.
:hover
Псевдокласс :hover активизируется, когда курсор мыши находится в пределах элемента, но щелчка по нему не происходит.
:visited
Данный псевдокласс применяется к посещённым ссылкам. Обычно такая ссылка меняет
свой цвет по умолчанию на фиолетовый, но с помощью стилей цвет и другие параметры
можно задать самостоятельно (пример 15.2).
Обычно такая ссылка меняет
свой цвет по умолчанию на фиолетовый, но с помощью стилей цвет и другие параметры
можно задать самостоятельно (пример 15.2).
Пример 15.2. Изменение цвета ссылок
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоклассы</title>
<style>
A:link {
color: #036; /* Цвет непосещенных ссылок */
}
A:visited {
color: #606; /* Цвет посещенных ссылок */
}
A:hover {
color: #f00; /* Цвет ссылок при наведении на них курсора мыши */
}
A:active {
color: #ff0; /* Цвет активных ссылок */
}
</style>
</head>
<body>
<p>
<a href="1.html">Ссылка 1</a> |
<a href="2.html">Ссылка 2</a> |
<a href="3.html">Ссылка 3</a></p>
</body>
</html>Результат примера показан на рис. 15.2.
15.2.
Рис. 15.2. Вид ссылки при наведении на неё курсора мыши
В данном примере показано использование псевдоклассов совместно со ссылками. При этом имеет значение порядок следования псевдоклассов. Вначале указывается :visited, а затем идёт :hover, в противном случае посещённые ссылки не будут изменять свой цвет при наведении на них курсора.
Селекторы могут содержать более одного псевдокласса, которые перечисляются подряд через двоеточие, но только в том случае, если их действия не противоречат друг другу. Так, запись A:visited:hover является корректной, а запись A:link:visited — нет. Впрочем, если подходить формально, то валидатор CSS считает правильным любое сочетание псевдоклассов.
Браузер Internet Explorer 6 и младше позволяет использовать псевдоклассы :active и :hover только для ссылок. Начиная с версии 7.0 псевдоклассы в этом браузере работают и для других элементов.
Псевдокласс :hover не обязательно должен применяться к ссылкам, его можно добавлять и к другим элементам документа.
Пример 15.3. Выделение строк таблицы
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоклассы</title>
<style>
table { border-spacing: 0; }
td { padding: 4px; }
tr:hover {
background: #fc0; /* Меняем цвет фона строки таблицы */
}
</style>
</head>
<body>
<table border="1">
<tr>
<th></th>
<th>Пики</th>
<th>Трефы</th>
<th>Бубны</th>
<th>Червы</th>
</tr>
<tr>
<td>Чебурашка</td>
<td>5</td><td>2</td><td>4</td><td>2</td>
</tr>
<tr>
<td>Крокодил Гена</td>
<td>2</td><td>7</td><td>1</td><td>3</td>
</tr>
<tr>
<td>Шапокляк</td>
<td>5</td><td>4</td><td>3</td><td>1</td>
</tr>
<tr>
<td>Крыса Лариса</td>
<td>1</td><td>0</td><td>5</td><td>7</td>
</tr>
</table>
</body>
</html>
Результат примера показан ниже (рис. 15.3).
15.3).
Рис. 15.3. Выделение строк таблицы при наведении на них курсора мыши
Псевдоклассы, имеющие отношение к дереву документа
К этой группе относятся псевдоклассы, которые определяют положение элемента в дереве документа и применяют к нему стиль в зависимости от его статуса.
:first-child
Применяется к первому дочернему элементу селектора, который расположен в дереве элементов документа. Чтобы стало понятно, о чем речь, разберём небольшой код (пример 15.4).
Пример 15.4. Использование псевдокласса :first-child
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоклассы</title>
<style type="text/css">
B:first-child {
color: red; /* Красный цвет текста */
}
</style>
</head>
<body>
<p><b>Lorem ipsum</b> dolor sit amet, <b>consectetuer</b>
adipiscing <b>elit</b>, sed diem nonummy nibh euismod tincidunt
ut lacreet dolore magna aliguam erat volutpat. </p>
<p><b>Ut wisis enim</b> ad minim veniam, <b>quis nostrud</b>
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea <b>commodo
consequat</b>.</p>
</body>
</html>
</p>
<p><b>Ut wisis enim</b> ad minim veniam, <b>quis nostrud</b>
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea <b>commodo
consequat</b>.</p>
</body>
</html>
Результат примера показан ниже (рис. 15.4).
Рис. 15.4. Использование псевдокласса :first-child
В данном примере псевдокласс :first-child добавляется к селектору B и устанавливает для него красный цвет текста. Хотя контейнер <b> встречается в первом абзаце три раза, красным цветом будет выделено лишь первое упоминание, т. е. текст «Lorem ipsum». В остальных случаях содержимое контейнера <b> отображается чёрным цветом. Со следующим абзацем всё начинается снова, поскольку родительский элемент поменялся. Поэтому фраза «Ut wisis enim» также будет выделена красным цветом.
Браузер Internet Explorer поддерживает псевдокласс :first-child начиная с версии 7. 0.
0.
Псевдокласс :first-child удобнее всего использовать в тех случаях, когда требуется задать разный стиль для первого и остальных однотипных элементов. Например, в некоторых случаях красную строку для первого абзаца текста не устанавливают, а для остальных абзацев добавляют отступ первой строки. С этой целью применяют свойство text-indent с нужным значением отступа. Но чтобы изменить стиль первого абзаца и убрать для него отступ потребуется воспользоваться псевдоклассом :first-child (пример 15.5).
Пример 15.5. Отступы для абзаца
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоклассы</title>
<style>
P {
text-indent: 1em; /* Отступ первой строки */
}
P:first-child {
text-indent: 0; /* Для первого абзаца отступ убираем */
}
</style>
</head>
<body>
<p>Историю эту уже начали забывать, хотя находились горожане, которые
время от времени рассказывали ее вновь прибывшим в город посетителям. </p>
<p>Легенда обрастала подробностями и уже совсем не напоминала произошедшее
в действительности событие. И, тем не менее, ни один человек не решался
заикнуться о ней с наступлением темноты.</p>
<p>Но однажды в город вновь вошел незнакомец. Он хромал на левую ногу.</p>
</body>
</html>
</p>
<p>Легенда обрастала подробностями и уже совсем не напоминала произошедшее
в действительности событие. И, тем не менее, ни один человек не решался
заикнуться о ней с наступлением темноты.</p>
<p>Но однажды в город вновь вошел незнакомец. Он хромал на левую ногу.</p>
</body>
</html>
Результат примера показан ниже (рис. 15.5).
Рис. 15.5. Изменение стиля первого абзаца
В данном примере первый абзац текста не содержит отступа первой строки, а для остальных он установлен.
Псевдоклассы, задающие язык текста
Для документов, одновременно содержащих тексты на нескольких языках имеет значение соблюдение правил синтаксиса, характерные для того или иного языка. С помощью псевдоклассов можно изменять стиль оформления иностранных текстов, а также некоторые настройки.
:lang
Определяет язык, который используется в документе или его фрагменте. В коде HTML язык устанавливается через атрибут lang, он обычно добавляется к тегу <html>. С помощью псевдокласса :lang можно задавать определённые настройки, характерные для разных языков, например, вид кавычек в цитатах. Синтаксис следующий.
В коде HTML язык устанавливается через атрибут lang, он обычно добавляется к тегу <html>. С помощью псевдокласса :lang можно задавать определённые настройки, характерные для разных языков, например, вид кавычек в цитатах. Синтаксис следующий.
Элемент:lang(язык) { … }
В качестве языка могут выступать следующие значения: ru — русский; en — английский ; de — немецкий ; fr — французский; it — итальянский.
Пример 15.6. Вид кавычек в зависимости от языка
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>lang</title>
<style>
P {
font-size: 150%; /* Размер текста */
}
q:lang(de) {
quotes: "\201E" "\201C"; /* Вид кавычек для немецкого языка */
}
q:lang(en) {
quotes: "\201C" "\201D"; /* Вид кавычек для английского языка */
}
q:lang(fr), q:lang(ru) { /* Вид кавычек для русского и французского языка */
quotes: "\00AB" "\00BB";
}
</style>
</head>
<body>
<p>Цитата на французском языке: <q lang="fr">Ce que femme veut,
Dieu le veut</q>. </p>
<p>Цитата на немецком: <q lang="de">Der Mensch, versuche die Gotter nicht</q>.</p>
<p>Цитата на английском: <q lang="en">То be or not to be</q>.</p>
</body>
</html>
</p>
<p>Цитата на немецком: <q lang="de">Der Mensch, versuche die Gotter nicht</q>.</p>
<p>Цитата на английском: <q lang="en">То be or not to be</q>.</p>
</body>
</html>
Результат данного примера показан на рис. 15.6. Для отображения типовых кавычек в примере используется стилевое свойство quotes, а само переключение языка и соответствующего вида кавычек происходит через атрибут lang, добавляемый к тегу <q>.
Рис. 15.6. Разные кавычки для разных языков
Вопросы для проверки
1. Олег сделал ссылки, которые меняют цвет фона при наведении на них курсора мыши. Для этого он использовал следующий стиль.
A { color: blue; background: orange; }
A:hover { background: yellow; color: black; }
A:visited { color: white; }
A:active { color: red; }
Однако некоторые ссылки при наведении на них курсора не меняли свой цвет на чёрный. Почему?
Почему?
- Код CSS не валидный.
- К селектору A не добавлен псевдокласс :link.
- Псевдокласс :visited стоит после :hover.
- Псевдокласс :active стоит после :visited.
- Неверное значение свойства color у A:hover.
2. Требуется выделить фоновым цветом первую строку таблицы. Какой псевдокласс для этой цели подойдёт?
- :active
- :first-child
- :focus
- :hover
- :lang
3. К каким элементам добавляет стиль следующая конструкция — A:link:visited:hover ?
- К непосещённым ссылкам.
- К посещённым ссылкам.
- К любым ссылкам при наведении на них курсора мыши.
- К посещённым ссылкам при наведении на них курсора мыши.
- Ни к одному элементу.
Ответы
1. Псевдокласс :visited стоит после :hover.
2. :first-child
3. Ни к одному элементу.
Прозрачность opacity
Свойство opacity определяет уровень прозрачности элемента.
Прозрачность изображения
Свойство opacity принимает значение от 0.0 до 1.0. Чем меньше значение, тем прозрачнее элемент:
opacity 0.2
opacity 0.5
opacity 1
(по умолчанию)
img {
opacity: 0.5;
}
Изменение прозрачности при наведении мыши
Очень часто свойство opacity используется вместе с селектором :hover, чтобы изменять прозрачность элемента при наведении на него мыши:
img {
opacity: 0.5;
}
img:hover {
opacity: 1.0;
}
Объяснение примера
Первая CSS декларация аналогична той, что мы приводили в первом примере. Дополнительно к этому, мы добавили то, что должно происходить, когда пользователь наводит на одно из изображений. В данном случае при наведении пользователем мыши, отменяется прозрачность изображения. CSS код для этого —
CSS код для этого — opacity: 1;.
Когда указатель мыши уводится с изображения, оно опять становится прозрачным.
Ниже пример с обратным эффектом:
img:hover {
opacity: 0.5;
}
Прозрачный блок
Если к фону элемента добавлять прозрачность при помощи свойства opacity, то все дочерние элементы будут наследовать эту прозрачность. Это может привести к тому, что текст внутри полностью прозрачного элемента будет трудно читать:
opacity 1
opacity 0.6
opacity 0.3
opacity 0.1
Пример:
div {
background-color: green;
opacity: 0.3;
}
Определение прозрачности при помощи RGBA
Если вы хотите, чтобы прозрачность не применялась к дочерним элементам, как в примере выше, то вы можете использовать RGBA значения цвета. В следующем примере прозрачность задается только для фонового цвета, но не для текста:
100% opacity
60% opacity
30% opacity
10% opacity
В главе Как использовать цвета вы узнали, что вы можете использовать RGB как значение цвета. Дополнительно к этому вы можете использовать RGB значение цвета с альфа-каналом (RGBA), который определяет прозрачность цвета.
Дополнительно к этому вы можете использовать RGB значение цвета с альфа-каналом (RGBA), который определяет прозрачность цвета.
RGBA значение цвета определяется CSS функцией rgba(red, green, blue, alpha). Параметр alpha — это число от 0.0 (полная прозрачность) до 1.0 (полная непрозрачность).
Подробнее о RGBA цветах вы можете прочитать в главе RGB цвета.
Пример:
div {
background: rgba(76, 175, 80, 0.3) /* Фон зеленого цвета с 30% прозрачностью */
}
Текст в прозрачном блоке
Это кое-какой текст, размещенный в прозрачном блоке.
<html>
<head>
<style>
div.background {
background: url(klematis.jpg) repeat;
border: 2px solid black;
}
div.transbox {
margin: 30px;
background-color: #ffffff;
border: 1px solid black;
opacity: 0.6;
}
div.transbox p {
margin: 5%;
font-weight: bold;
color: #000000;
}
</style>
</head>
<body>
<div>
<div>
<p>Это кое-какой текст, размещенный в прозрачном блоке. </p>
</div>
</div>
</body>
</html>
</p>
</div>
</div>
</body>
</html>
Объяснение примера
Сначала мы создаем элемент <div> (class=»background») с фоновым изображением и рамкой.
Затем мы создаем еще один элемент <div> (class=»transbox») внутри первого элемента <div>.
У элемента <div> есть фоновый цвет и рамка, сам элемент прозрачный.
Внутри прозрачного элемента <div> мы добавили кое-какой текст, обернутый в тег <p>.
Как использовать CSS Hover эффекты и ролловеры в электронной почте
Разработка электронной почты 10 мая 2022 г.
Хотите сделать электронные письма более интерактивными? Поначалу концепция интерактивных электронных писем может показаться немного пугающей. Но если вы начнете с чего-то простого — например, эффектов наведения CSS — вы на правильном пути.
Хотите узнать, как использовать эффект прокрутки в электронной почте? Вам повезло!
Мой хороший друг и коллега по электронной почте, Ноут Боктор-Смит присоединился ко мне как самый первый гость в новой веб-серии Email on Acid , Notes from the Dev: Video Edition . Она провела нас через краткое руководство о том, как использовать эффект наведения CSS, чтобы заставить изображения переключаться при наведении курсора.
Она провела нас через краткое руководство о том, как использовать эффект наведения CSS, чтобы заставить изображения переключаться при наведении курсора.
Что такое
Заметки от Dev ?Электронная почта на веб-сайте Acid уже более десяти лет является домом для полезных ресурсов по разработке электронной почты. Многие из практических руководств для разработчиков электронной почты в нашем блоге написаны членами сообщества фанатов электронной почты. (Спасибо, кстати!)
Мы хотели привлечь внимание к их изобретательности и творчеству, а также поделиться с вами советами и идеями.
Итак… мы с гордостью представляем Notes from the Dev: Video Edition с вашей ведущей, Меган Бошуйзен (это я). Это продолжение моей ежемесячной колонки, которую вы найдете в информационном бюллетене Email on Acid.
Следите за этим блогом и подпишитесь на канал Email on Acid на YouTube, чтобы получать последние выпуски. В каждом эпизоде будут представлены эксперты по электронной почте, которые покажут вам, как устранять распространенные проблемы с электронной почтой или поэкспериментировать с инновационными идеями для почтового ящика.
Смотреть Первый Эпизод с Ноут Боктор-Смит
(Посетите наш Ресурсный Центр, чтобы просмотреть полную расшифровку этого эпизода.)
Ноут Боктор-СмитЯ был очень рад пригласить Ноут стать моим первым гостем на шоу. Она не только мой хороший друг, но и вносит большой вклад в сообщество электронной почты.
Если вы являетесь участником Email Geeks Slack, вы, вероятно, видели ее, потому что она является одним из администраторов группы. Конечно, у Ноута тоже есть дневная работа. В настоящее время она является старшим менеджером по маркетингу жизненного цикла в LaunchDarkly.
Ноут также был экспертом в нашем вебинаре по оптимизации работы с электронной почтой, в котором также приняли участие Гильда Хилер и Шеннон Крэбилл.
В этом руководстве по использованию эффектов наведения в электронной почте в формате HTML Ноут использовала кампанию, которую она разработала для виртуального мероприятия GitLab. Мы выяснили, как сделать так, чтобы это изображение героя менялось при наведении на него курсора подписчика. Это так называемое перевернутое изображение.
Это так называемое перевернутое изображение.
Что такое ролловер?
Перемещающееся изображение так же просто, как и кажется. Это вторичное изображение, которое появляется, когда чья-то мышь наводит на основное изображение.
Это простой эффект, добавляющий электронной почте забавный интерактивный штрих. Перевернутое изображение, вероятно, не то, что ваши подписчики видят в своих почтовых ящиках на регулярной основе. Таким образом, это сделает вашу кампанию более запоминающейся и может повысить вовлеченность по электронной почте.
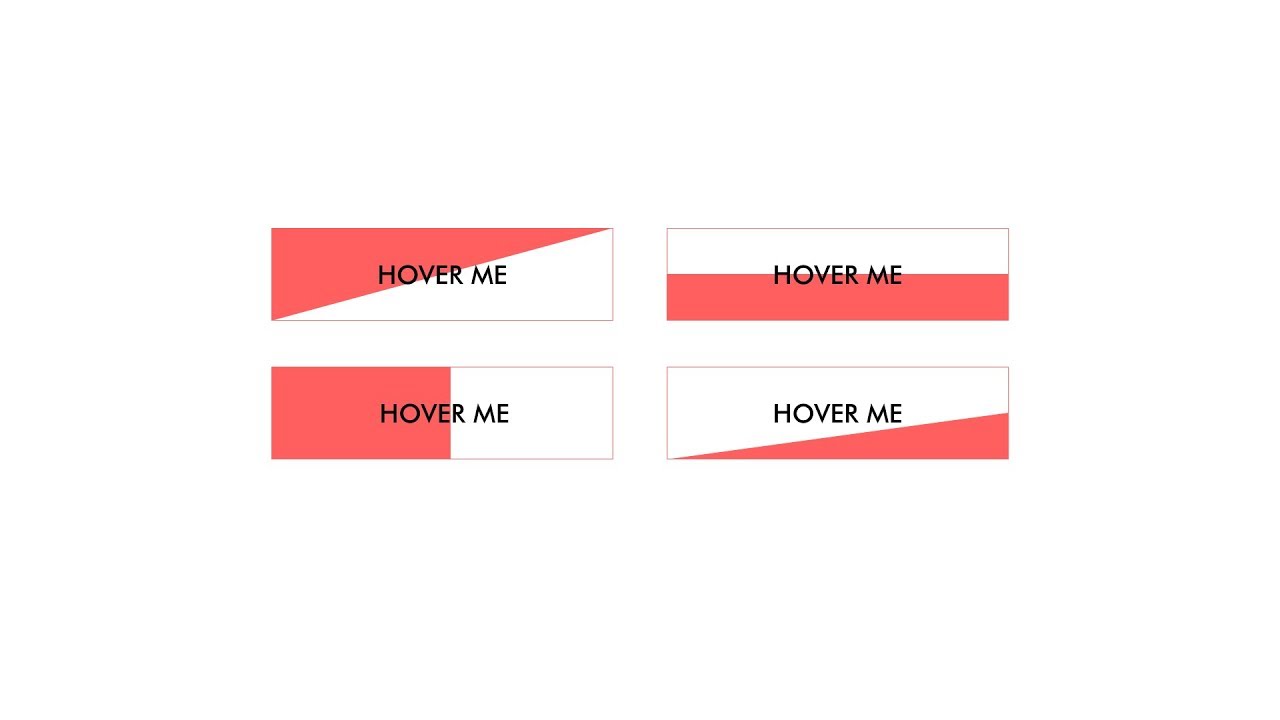
Оцените сами эффект ролловера ниже:
Как кодировать ролловер-изображения в сообщениях электронной почты
Проще говоря, то, что мы делаем, это включаем некоторый код, который заставляет это главное изображение исчезать при наведении, что показывает второе, альтернативное изображение. Чтобы это произошло, вы можете воспользоваться классом CSS 9.0010 «rollover» и :hover как псевдокласс CSS.
Вот фрагмент кода, который использовал Nout:
В приведенном выше коде вы заметите, что два изображения заключены в ссылку, а для max-height альтернативного изображения установлено значение 0 пикселей. Это потому, что мы хотим скрыть это изображение до тех пор, пока указатель мыши получателя не наведется на основное изображение.
Отдельный раздел


