Что такое Bootstrap OTUS
При программировании приходится часто использовать разнообразные фреймворки, библиотеки, шаблоны. Это готовые элементы кода, способные ускорить разработку.
Огромной популярностью при создании сайтов и web-приложений пользуются языки JavaScript, HTML и CSS. Они имеют поддержку работы с Bootstrap. Именно об этом компоненте зайдет речь далее в статье.
Определение
Bootstrap – своеобразный набор инструментов со свободным распространением, используемый для создания веб-приложений и сайтов. Носит название Twitter Bootstrap. Предусматривает в своем составе шаблоны для:
- кнопок;
- веб-форм;
- меток;
- навигационных элементов;
- интерфейсных составляющих.
Поддерживает HTML и CSS. Bootstrap совместим с Java-расширениями. Применяет при функционировании современные наработки в сфере CSS и HTML. Из-за этого при работе с инструментом могут возникнуть проблемы – когда речь заходит о реализации через старые интернет-обозреватели.
Немного истории
Рассматриваемая библиотека изначально разрабатывалась компанией Twitter. Предполагалось, что она будет внутренним фреймворком. Первое название – Twitter Bootstrap. Чуть позже, после нескольких месяцев разработки, проект получил новое имя. Оно известно по сегодняшний день. Имя Бутстрапа продвигается с 19 августа 2011 года. Это – первый релиз библиотеки.
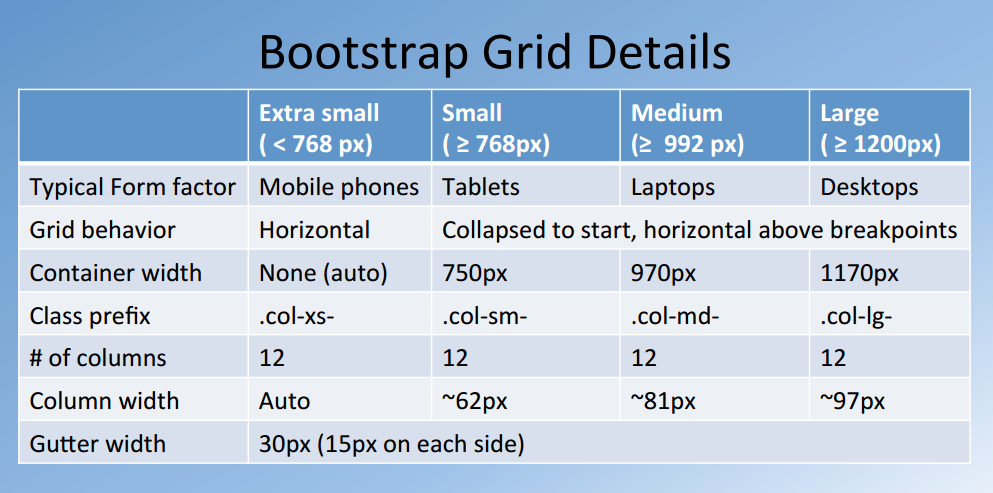
К концу 2012 года вышла вторая версия фреймворка. Она получила 12-колоночную сетку и поддержку адаптивности. Другие корректировки были не столь значительными.
Чуть больше чем через полгода, к августу 2013, появилась 3 версия of Bootstrap. В ней:
- продолжили развивать адаптивность;
- реализовали переход к концепции типа mobile first;
- дизайн получил «по умолчанию» плоскость.
Начиная с 3 версии Бутстрапа, библиотека стала пользоваться спросом на JS и HTML при создании ПО кроссплатформенного типа. Ключевой задачей инструментария является адаптация в первую очередь под мобильные устройства.
Четвертая версия фреймворка вышла лишь 18 января 2018 года, хотя работа над ней началась в конце октября 2014. В процессе пользователи видели альфа-версию и две беты. А в середине июля 2020 года появилась новая разработка. Речь идет о Bootstrap 5.
Ключевые инструменты
Соответствующий фреймворк – это удобное средство работы с CSS и HTML. Оно имеет в своем составе огромное множество инструментов, облегчающих веб-разработку. Среди основных компонентов выделяют:
- медиа – возможность управлять видео, а также разнообразными изображениями;
- таблицы – средства для оформления табличек, включая функциональность сортировки;
- типографика – содержит шрифты и их описания, определения некоторых классов для шрифтов;
- шаблоны – здесь находятся резиновые или фиксированные шаблоны документации;
- формы – классы, необходимые для грамотного оформления веб-форм и разнообразных сопутствующих событий;
- навигация – классы, помогающие оформлять панели, вкладки, переходы от страниц к страницам, меню, инструментальную панель;
- аперты – раздел, в котором можно найти все необходимое для создания диалогового окна, подсказки или всплывающих окошек.

Также среди ключевого функционала of the Бутстрапа выделяют пункт «Сетки». Это – заблаговременно заданные параметры колонок. Их используют как сразу, так и после корректировок. Применяются в CSS описаниях документов/файлов.
Почему Bootstrap
Данный фреймворк популярен среди веб-разработчиков, особенно тех, кто осваивает HTML и CSS. Он имеет ряд преимуществ:
- Разнообразие функционала. За счет встроенных возможностей веб-разработка станет в несколько раз быстрее.
- Позволяет настраивать размеры блоков имеющегося сайта в зависимости от используемого устройства. Данный прием обеспечивает кроссплатформенность.
- Огромное количество туториалов, литературы и уроков to the Bootstrap. Получить помощь можно в дружественном сообществе. Там охотно отвечают на вопросы новичков.
- Поддержка различных CMS. Пример – WordPress, Opencart, Joomla.
А еще соответствующий набор инструментов совместим со всеми популярными языками web-разработки. Это делает его универсальным и удобным.
Это делает его универсальным и удобным.
Как использовать
Использование Бутстрапа – не слишком трудное занятие для тех, кто уже знаком с интернет-программированием. Для того, чтобы внедрить соответствующий инструментарий в проект, можно использовать jsDelivr, бесплатную CDN с открытым исходным кодом. Сначала нужно link to getbootstrap. Загрузить пакет можно тут. Далее все зависит от способа подключения.
В CSS
Если при разработке используется CSS, потребуется скопировать и ставить часть кода link в свой head. Сделать это необходимо перед иными таблицами стилей. Прием поможет загрузить CSS.
В JavaScript
В конце имеющейся страницы на JS необходимо поместить тег script перед закрывающимся body. Строчка для формирования соответствующего запроса находится на официальной страничке загрузки инструмента.
Пакетное и раздельное подключение
При пакетном подключении каждый плагин Bootstrap включается в один из нескольких пакетов. Оба файла (bootstrap. bundle.js и bootstrap.bundle.min) предусматривают Propper для активации всплывающих подсказок и соответствующих окон.
bundle.js и bootstrap.bundle.min) предусматривают Propper для активации всплывающих подсказок и соответствующих окон.
Если хочется использовать отдельные скрипты, сначала необходимо подключить Popper. Лишь после этого осуществлять подключение плагинов JavaScript.
Стартовый шаблон
Ниже – стартовый шаблон для странички, отвечающий последним стандартам дизайна. Реализован в 4 версии фреймворка. Использование HTML5 и активация метатега области просмотра нужны для грамотного поведения страниц:
Здесь можно посмотреть туториалы по Bootstrap HTML. Но быстрее и лучше освоить данный фреймворк помогут специализированные дистанционные компьютерные курсы. Программы рассчитаны на срок от нескольких месяцев до года. Подходят новичкам и опытным разработчикам. В конце успешно завершенного курса пользователь получит электронный сертификат, подтверждающий знания.
Bootstrap
Bootstrap — фронтэнд-фреймворк, упрощающий создании веб-страниц благодаря использованию готовых компонентов.
Бутстрап отлично подходит для прототипирования и для реализации административных интерфейсов, но в разработке индивидуальных проектов работать с ним становится сложнее — объём работы по кастомизации получается сопоставимым с написанием идентичного функционала на более низком уровне, а уровень сопровождаемости кодовой базы при работе на более низком уровне получается выше.
С 2004 года мы успели поработать с очень разными платформами и технологиями. И первые 9 лет мы занимались разработкой проектов только на PHP. Это дало нам много опыта и хорошее понимание внутреннего устройства многих технологий и платформ.
В 2013 году мы приняли решение обновить наш технологический стек для разработки новых проектов. Цель была достаточно простая — нам нужны были технологии, которые были бы более перспективными с точки зрения возможностей и качества разработки. И эта цель была достигнута благодаря переходу на Ruby on Rails.
Но мы по-прежнему работаем со многими технологиями и платформами, которые сами сейчас уже не используем для создания новых проектов. В основном, это проекты на технологиях из экосистемы PHP.
В основном, это проекты на технологиях из экосистемы PHP.
Узнать больше →
Мы по-прежнему работаем со многими технологиями и платформами, которые больше не используем для создания новых проектов. В основном, это проекты из экосистемы языка программирования PHP.
Тематические технологии:
Cтатьи по теме:
Все технологии фронтенд-разработки: язык разметки HTML, таблицы стилей CSS и язык программирования JavaScript
04.03.2014 | Статьи — фронтенд-разработка / CSS / HTML / JavaScript / веб-разработка
Содержание и внешний вид каждой страницы сайта определяется HTML-кодом и содержанием таблицы стилей CSS, а поведение интерфейса — скриптами JavaScript.
Валидность и семантичность HTML
04.03.2014 | Статьи — фронтенд-разработка / HTML / веб-разработка
Валидность и семантичность HTML кода определяет качество сайта с точки зрения поисковых систем.
Адаптивный и отзывчивый дизайн
06. 08.2019 | Статьи — фронтенд-разработка / мобильные устройства / CSS / HTML / веб-разработка / адаптивный веб-дизайн
08.2019 | Статьи — фронтенд-разработка / мобильные устройства / CSS / HTML / веб-разработка / адаптивный веб-дизайн
Для обеспечения хорошего отображения сайтов на мобильных устройствах (планшетах и смартфонах) обычно создаётся отзывчивый или адаптивный дизайн. Суть подхода заключается в изменении размера и расположения блоков, коррекции размера шрифтов, а также в отключении не самых важных блоков в случае, если пользователь заходит на сайт с устройства с небольшим экраном.
Поддержка устаревших браузеров
04.03.2014 | Статьи — фронтенд-разработка / веб-разработка
Поддержка устаревших браузеров, как правило, накладывает ограничения на функционал и гарантированно увеличивает стоимость разработки и сопровождения.
Кроссбраузерность — корректная работа сайта в разных браузерах
04.03.2014 | Статьи — фронтенд-разработка / веб-разработка
Браузеров много и они несколько по-разному отображают страницы. Способность сайта корректно отображаться в разных браузерах называется кроссбраузерность.
HTML5 — новая версия стандарта
08.03.2014 | Статьи — фронтенд-разработка / HTML / веб-разработка
HTML — это язык для структурирования и представления содержимого, HTML5 (HyperText Markup Language, version 5) — это пятая версия стандарта, которая ещё находится в разработке, но уже является вполне рабочей. Цель разработки HTML5 — улучшение уровня поддержки мультимедиа-технологий при сохранении удобочитаемости кода для человека и простоты анализа для парсеров (в частности, поисковых систем).
Twitter Bootstrap — фронтенд-фреймворк
08.03.2014 | Статьи — фронтенд-разработка / веб-разработка
Клиентский html-, css- и js-фреймворк, использование которого позволяет существенно ускорить разработку клиентской части сайта или веб-приложения. Из основных возможностей — динамический дизайн по сетке, типографика, множество компонентов (веб-формы, таблицы, навигационные элементы, кнопки и прочие контролы), javascript-плагины (выпадающие меню, слайдеры, оповещения и прочее). ..
..
Bootstrap 4 | Введение — GeeksforGeeks
Улучшить статью
Сохранить статью
- Уровень сложности: Easy
- Последнее обновление: 12 сен, 2022
Улучшить статью
Сохранить статью
Bootstrap — это бесплатный набор инструментов с открытым исходным кодом для создания адаптивных веб-сайтов и веб-приложений. Это самая популярная среда HTML, CSS и JavaScript для разработки адаптивных мобильных веб-сайтов. Он решает многие проблемы, которые у нас были когда-то, одна из которых — проблема кроссбраузерности. В настоящее время веб-сайты идеально подходят для всех браузеров (IE, Firefox и Chrome) и для всех размеров экранов (настольных компьютеров, планшетов, фаблетов и телефонов). Все благодаря разработчикам Bootstrap — Марку Отто и Джейкобу Торнтону из Twitter, хотя позже он был объявлен проектом с открытым исходным кодом. У Bootstrap появилось много версий, и каждый раз, когда мы хотим использовать этот фреймворк, мы можем выбрать версию, которую хотим использовать.
Почему Bootstrap?
- Более быстрая и простая веб-разработка.
- Создает независимые от платформы веб-страницы.
- Создает адаптивные веб-страницы.
- Он также адаптирован для мобильных устройств.
- Бесплатно! Доступно на www.getbootstrap.com
Как использовать Bootstrap 4 на веб-странице : Есть два способа включить Bootstrap на веб-сайте.
- Включить Bootstrap по ссылке CDN.
- Загрузите Bootstrap с сайта getbootstrap.com и используйте его.
BootStrap 4 из CDN: Этот метод установки Bootstrap прост. Настоятельно рекомендуется следовать этому методу.
- Перейдите на сайт www.getbootstrap.com и нажмите «Начало работы». Прокрутите вниз и скопируйте Bootstrap CDN для ссылок CSS, JS, Popper.js и jQuery.
Библиотека Bootstrap CSS:
href=»https://stackpath.
bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css»
целостность = ”SHA384-GGOYR0IXCBMQV3XIPMA34MD+DH/1FQ784/J6CY/IJTQUOHCWR7X9JVORXT2MZW1T”
Crossorigin = ”Anonymous”>
9003
. /jquery-3.3.1.slim.min.js ”
целостность =” SHA384-Q8I/x+965DZO0RT7ABK41JSTQIAQVGRVZPBZO5SMXKP4YFRVH+8ABTTE1PI6JIZO ”
CROSSORIGIN =” ANONYNIMOUSTH1PI6JIZO ”
=” ANONYNINYNIMOUSIOR ”9,00092.7.92.77.7.70037.7.92.77.700.77.77.77.77.77.77.77.77.77.77.77.77.77.77.
veturity = ”SHA384-UO2ET0CPHDSJQ6HJTY5KVPHTPHSWJ9-lene2et0cpHDSJQ6HJTY5KVPHTPHSLPHSLPHSLH16. аноним»>
Последняя скомпилированная библиотека JavaScript:
- Скопируйте ссылки и вставьте их в раздел заголовка HTML-кода.

Example:
HTML
> > > > . |
. не требует подключения к Интернету), но может не работать в некоторых браузерах.
- Перейдите на сайт www.getbootstrap.com и нажмите «Начало работы». Нажмите на кнопку Загрузить Bootstrap.
- Будет загружен ZIP-файл. Извлеките его и зайдите в папку с дистрибутивом. Он содержит две папки с именами CSS и JS.
- Добавьте ссылку на файл в HTML-документ, а затем откройте веб-страницу с помощью веб-браузера.
Example:
HTML
|
Output:
What is Bootstrap? Плюсы и минусы этого фреймворка
Содержание
Что такое Bootstrap?
Bootstrap — самая популярная в мире среда разработки веб-приложений. Основанный на HTML5, CSS и JavaScript, Bootstrap позволяет разработчикам быстро запускать полнофункциональный сайт, адаптированный для мобильных устройств.
Основанный на HTML5, CSS и JavaScript, Bootstrap позволяет разработчикам быстро запускать полнофункциональный сайт, адаптированный для мобильных устройств.
Сегодня Bootstrap используется для миллионов сайтов по всему миру, отчасти благодаря его бесплатной модели с открытым исходным кодом.
Что такое Bootstrap в программировании?
В программировании - "начальная загрузка" чего-то, что запускает другую систему, обычно операционную систему. В реальном мире «бутстрап» — это маленькая деталь в задней части ботинка, которая позволяет надевать его. В процессе разработки программного обеспечения это относится к меньшей системе, которая загружает гораздо большую систему.
Таким образом, Bootstrap означает, что это фреймворк, который можно использовать для быстрого запуска веб-сайта. С Bootstrap вам не нужно делать какие-либо базовые программы, которые вы обычно должны делать. Вместо этого вы можете просто сосредоточиться на том, что важно — настроить его под свой проект.
Зачем вам использовать Bootstrap?
Многие разработчики считают, что заново изобретают велосипед, когда им нужно создать самые основные элементы веб-сайта. Bootstrap дает вам все необходимое для создания чистого и эффективного сайта из коробки. На самом деле вам не нужно писать ни строчки кода, если вы этого не хотите — вы можете просто заполнить контент.
С помощью Bootstrap разработчики могут:
- Запускать сайты гораздо быстрее.
- Улучшите согласованность своей работы.
- Непосредственно контролируйте многие элементы своих сайтов.
В то же время у разработчиков есть первоначальные затраты времени. Им нужно сначала изучить структуру и систему Bootstrap, если они хотят сделать какую-либо серьезную настройку. Могут потребоваться месяцы, чтобы действительно понять тонкости фреймворка Bootstrap, поскольку он представляет собой обширную компиляцию файлов.
Легко ли использовать Bootstrap Framework?
Это зависит.
Во-первых, это зависит от вашего прошлого.
Те, кто уже разбирается в HTML5, CSS и JavaScript, без труда освоят большую часть Bootstrap. Bootstrap не делает ничего слишком сложного. Это более или менее библиотека. Если вы просмотрите файлы Bootstrap, вы точно увидите, что он делает — контролирует, уточняет и настраивает элементы страницы.
Но тот, кто не знает HTML5, CSS или JavaScript, скорее всего, потеряется. Как минимум, необходимо базовое понимание HTML5 и CSS — JavaScript, скорее всего, потребуется, если вы хотите выполнить серьезную настройку сайта.
Во-вторых, это зависит от того, что вы хотите с ним делать.
Довольно легко запустить веб-сайт с помощью Bootstrap всего за один вечер. Если вы просто хотите создать базовый сайт с помощью Bootstrap, вы можете взяться за дело и сделать это как можно скорее.
Но если вы хотите настроить его, это может занять намного больше времени. Bootstrap делает возможным многое, но для редактирования более сложных вещей (например, анимированных загрузочных экранов) вам придется копнуть глубже.![]()
Что включает в себя Bootstrap Framework?
Bootstrap содержит типографику, формы, кнопки, навигацию и другие компоненты интерфейса, такие как карты. В зависимости от шаблона инфраструктура Bootstrap может быть расширена, чтобы содержать гораздо больше.
На самом деле, интересная вещь о Bootstrap заключается в том, что поскольку это CSS-фреймворк, а также JavaScript-фреймворк, он не просто предоставляет элементы интерфейса; он обеспечивает элементы стиля и дизайна. Выбирая шаблон Bootstrap, вы также выбираете цвета, размеры и стили шрифта, которые будете использовать на своем сайте.
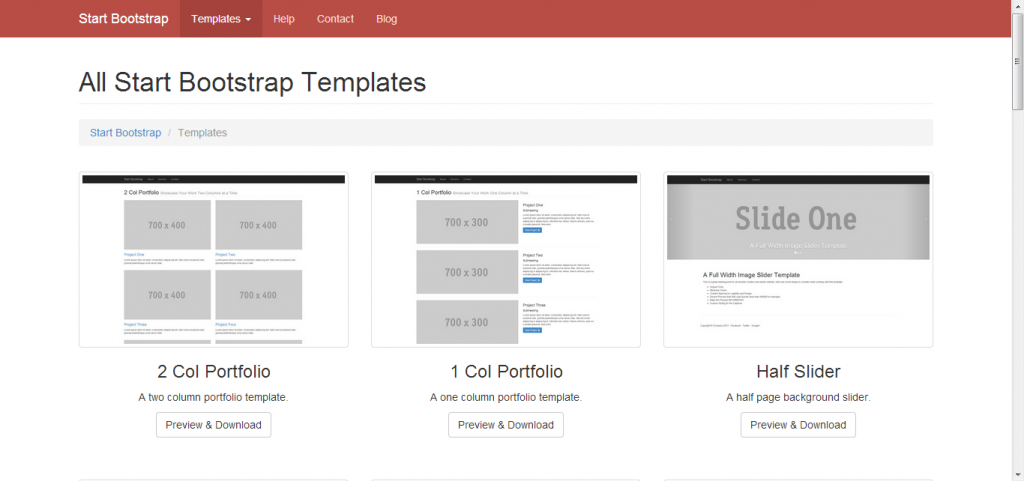
Есть несколько ресурсов для бесплатных фреймворков Bootstrap:
- StartBootstrap
- Тема Фишер
- BootStrapMade
Эти ресурсы можно использовать, если вам нужно универсальное решение Bootstrap. Просмотрев эти шаблоны, вы также сможете понять, что Bootstrap потенциально может сделать для вас.
Каковы преимущества Bootstrap?
Есть причина, по которой 12 миллионов веб-сайтов используют Bootstrap. У него много преимуществ:
У него много преимуществ:
- Он отзывчив. Сегодня люди чаще просматривают веб-страницы на мобильном телефоне или планшете, чем на персональном компьютере. Адаптивный дизайн автоматически изменит размер в соответствии со страницей.
- Автоматически изменяет размеры изображений и элементов. Разработчику ничего не нужно обрабатывать вручную — все делается за него.
- Основан на сетке. Механика сетки значительно упрощает разработчикам управление тем, где элементы отображаются на их сайте.
- Включает в себя основные компоненты. Выпадающие списки, панели навигации, формы и индикаторы выполнения; это все разработано для вас. Вам просто нужно бросить их.
- Он построен на JavaScript и CSS. Это два самых популярных из существующих языков программирования и разметки.
- Его можно легко настроить. Поскольку весь код с открытым исходным кодом, вы можете делать с ним что угодно; продвинутые пользователи могут сильно настраивать фреймворк.
- Здесь процветающее сообщество.

- Имеет много шаблонов. Если вы не хотите заниматься дизайном своего сайта, вы можете скачать один из сотен пользовательских шаблонов. (Убедитесь, что вы используете правильную версию Bootstrap.)
Короче говоря, он прост в использовании, хорошо поддерживается и может сэкономить людям много времени. Bootstrap в настоящее время находится в своей пятой версии, и он сильно вырос за время своего развития.
Но, как и везде, есть и недостатки.
Каковы недостатки Bootstrap?
Нет идеальных технологий. Независимо от того, являетесь ли вы серьезным разработчиком или любителем, вы должны знать:
- Это требует, чтобы вы знали, как программировать. Если вы вообще не умеете программировать, вы потеряетесь с Bootstrap. CMS, такая как WordPress, лучше подходит для тех, кто не знает, как программировать.
- Его схема именования может сбивать с толку.
 Вам нужно заранее потратить время, чтобы узнать, что доступно в Bootstrap. Для этого может потребоваться много документации, потому что нет возможности интуитивно понять, что там или как это называется.
Вам нужно заранее потратить время, чтобы узнать, что доступно в Bootstrap. Для этого может потребоваться много документации, потому что нет возможности интуитивно понять, что там или как это называется. - Он может быть менее обтекаемым, чем вам хотелось бы. Bootstrap известен своей раздутостью, потому что он включает в себя все, что вы можете использовать. Если вы хотите создать небольшой простой сайт, он не будет идеальным.
- Вы можете стать слишком зависимым от него. Полагаясь на него, вы никогда не научитесь создавать сайт с нуля (хотя вам это может и не понадобиться).
Как видите, недостатков меньше, чем достоинств. Но вам нужно задаться вопросом, подходит ли вам Bootstrap. Большинство сайтов Bootstrap будут выглядеть примерно одинаково, в зависимости от объема работы, которую вы хотите проделать для его настройки.
Как вы используете Bootstrap?
Bootstrap легко настроить. Поскольку это всего лишь CSS и JavaScript, это массив загружаемых файлов.
Чтобы начать использовать Bootstrap:
- Перейдите на сайт GetBootstrap.com.
- Загрузите самую последнюю версию (текущая версия Bootstrap: 5.1).
- Распаковать в каталог и загрузить на свой сервер.
Вот и все. Теперь у вас «есть Bootstrap».
Но как только вы настроите его, вам также необходимо его использовать. В файлах Bootstrap вы найдете файлы примеров, которые показывают, как использовать все элементы. По правде говоря, использование Bootstrap часто сводится к большому количеству операций копирования и вставки.
Вы можете либо вручную отредактировать файлы HTML5 и CSS, либо загрузить один из множества доступных популярных шаблонов Bootstrap. Для новичка часто проще использовать шаблон. Но вам нужно будет как минимум знать HTML, если вы собираетесь модифицировать его для своего сайта.
Master Bootstrap 5 с 6 проектами и настройкой Sass
Стоит ли использовать Bootstrap для вашего следующего проекта?
Если вы пытаетесь научиться разрабатывать с нуля, Bootstrap может просто сдерживать вас. Bootstrap, как технология, позволяет программистам никогда не изучать основы — вместо этого вы имеете дело со слоем абстракции, предоставляемым системой.
В то же время это очень похоже на утверждение, что кто-то, кто программирует на C++, никогда не научится манипулировать машиной так, как это позволяет ему машинный код или даже C. Хотя с технической точки зрения это верно, многим программистам никогда не потребуется детально манипулировать машиной и ее памятью.
Если разработка сайта с нуля не важна — или если вы уже являетесь продвинутым/опытным пользователем — у Bootstrap не так много недостатков. Это быстрый и простой способ создать полнофункциональный сайт без необходимости программировать каждый элемент.
Существуют ли альтернативы Bootstrap?
Bootstrap — безусловно, самая популярная среда HTML5/JavaScript/CSS. Немногие системы делают то, что делает Bootstrap, так всесторонне, как он. Но все еще есть несколько альтернатив Bootstrap для людей, которые хотят сделать что-то немного другое.
Немногие системы делают то, что делает Bootstrap, так всесторонне, как он. Но все еще есть несколько альтернатив Bootstrap для людей, которые хотят сделать что-то немного другое.
1. Foundation .Отзывчивая интерфейсная структура с сеткой и компонентами.
2. Materialise .Библиотека компонентов пользовательского интерфейса для HTML/CSS/JavaScript.
3. Булма . Фреймворк CSS с открытым исходным кодом, основанный на Flexbox.
4. Скелет . Шаблонная система для адаптивного CSS-дизайна.
5. Чистый CSS .Серия адаптивных модулей CSS для дизайна веб-проектов.
Это технологии, которые вы хотели бы изучить, если вам нужна среда CSS/JavaScript, но Bootstrap не сделал того, что вы хотели сделать.
Bootstrap на рынке
По данным ZipRecruiter, средняя зарплата разработчика Bootstrap составляет 103 000 долларов.

 0134
0134  jquery.com/ jquery-3.3.1.slim.min.js"
jquery.com/ jquery-3.3.1.slim.min.js"  bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"  0134
0134  0133 type
0133 type