Бриф на создание сайта
Для начала следует дать определение эту загадочному понятию.
Бриф на создание сайта это анкета для заказчика, на основании которой агентство будет строить структуру и оформление интернет проекта.
Следует отметить, что бриф также создается при разработке логотипа или баннера. Именно при помощи данного документа дизайнер или разработчик может получить наиболее конкретизированную информацию о создаваемом продукте. Далее мы хотели бы рассмотреть детально, зачем нужен бриф на разработку дизайна сайта:
- Цена. Да-да, не удивляйтесь, но именно правильно заполненный бриф на разработку сайта позволяет рассчитать стоимость на самом первом этапе. За счет этого, можно скорректировать заказ до начала работы, наглядно показав от чего можно отказаться. К тому же заказчик может разослать свой бриф разным компаниям, и посмотреть чье предложение для него будет максимально выгодно.

- Заказчик всегда получит продукт в четком соответствии со своими пожеланиями. А это значит, что вам не смогут накрутить не нужные вам функции, что, к сожалению, случается все чаще.
- Но главное, это все-таки общение. После того как будет создан бриф на разработку сайта заполненный вами, отнесите его на встречу с дизайнером. И уже в ходе общения, возможно, внесите изменения. Очень важно найти взаимопонимание, если этого нет – это не ваш дизайнер.
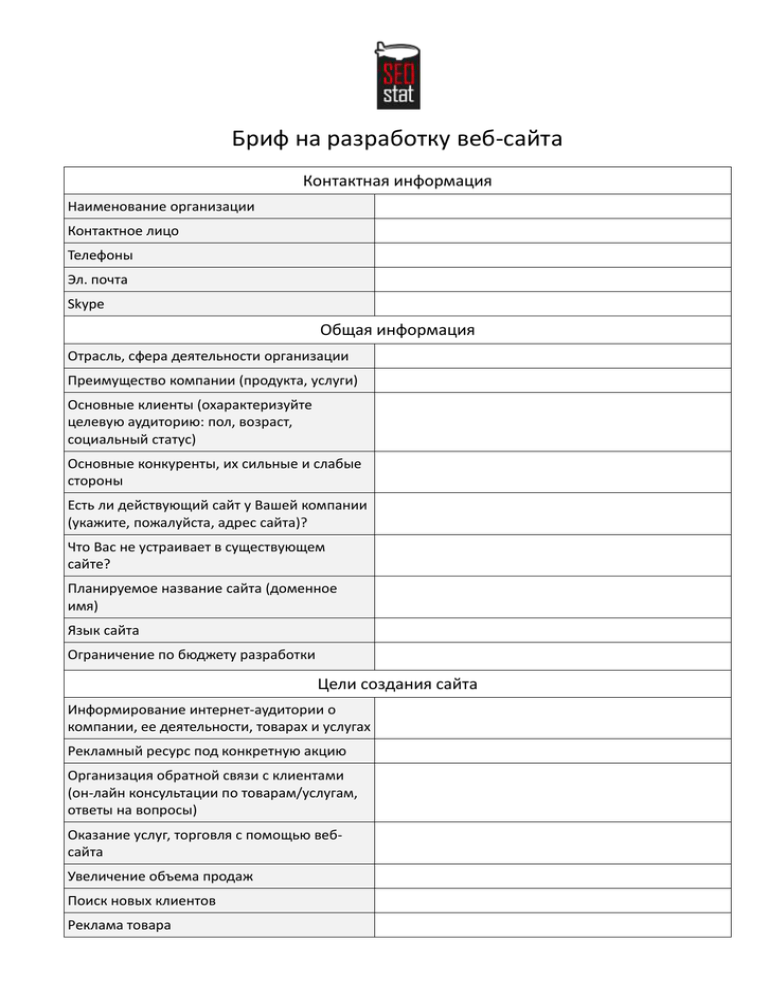
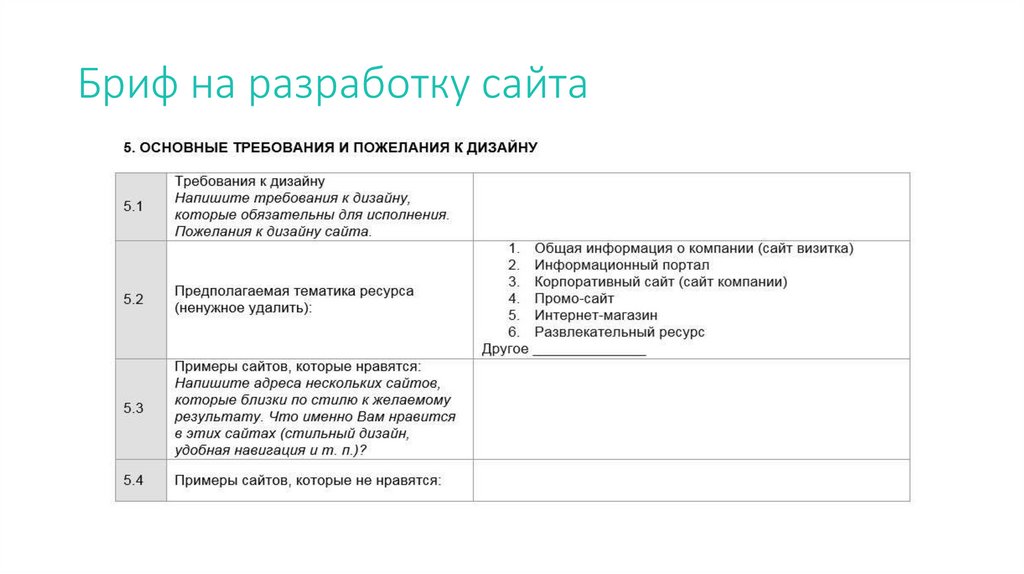
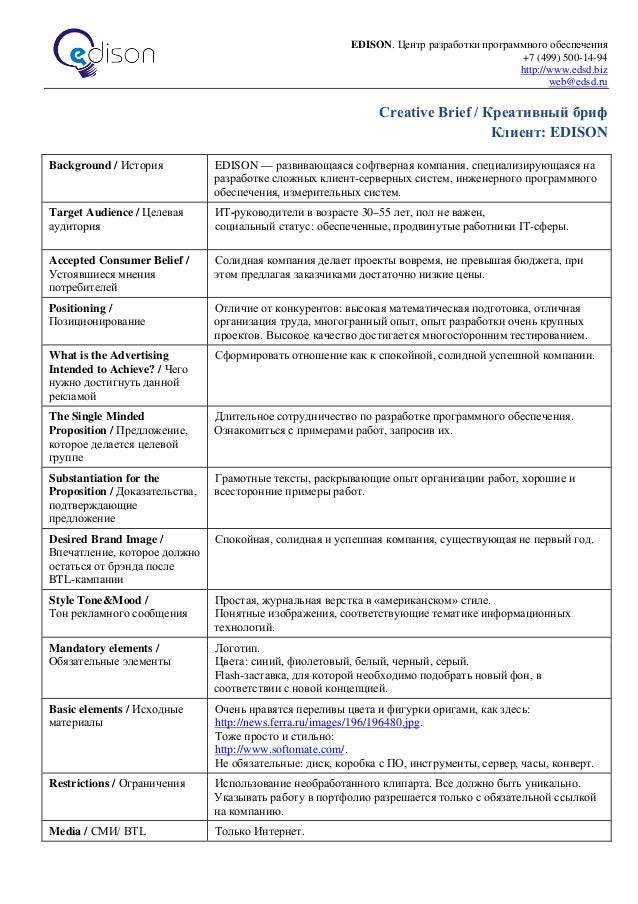
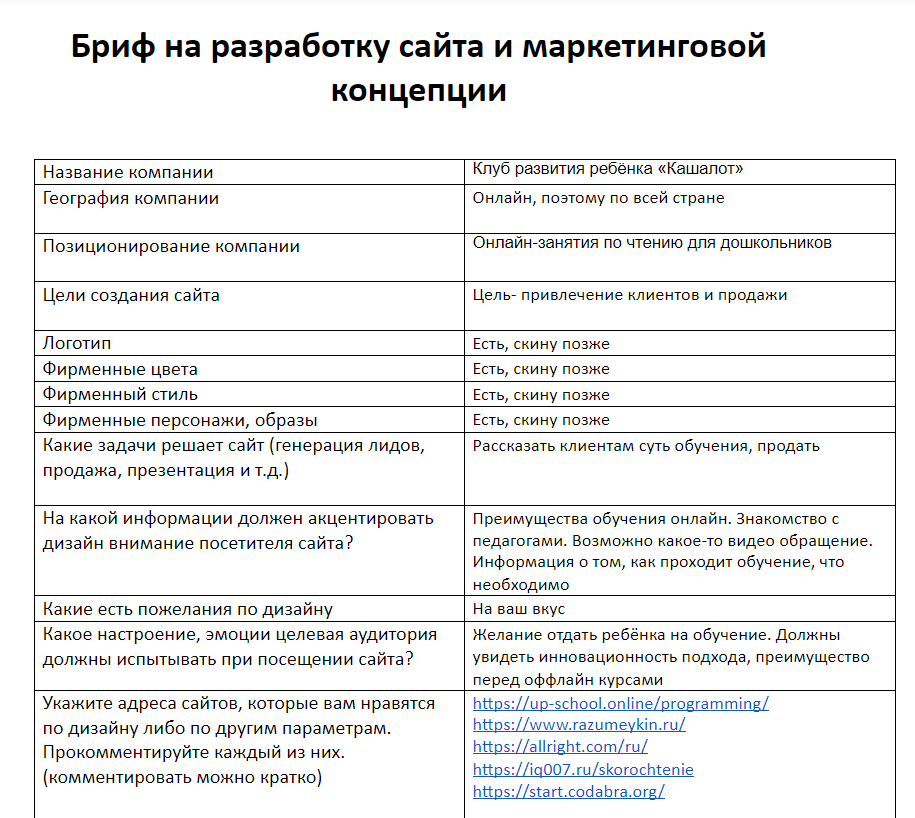
Примеры брифа №1 на создание сайта.
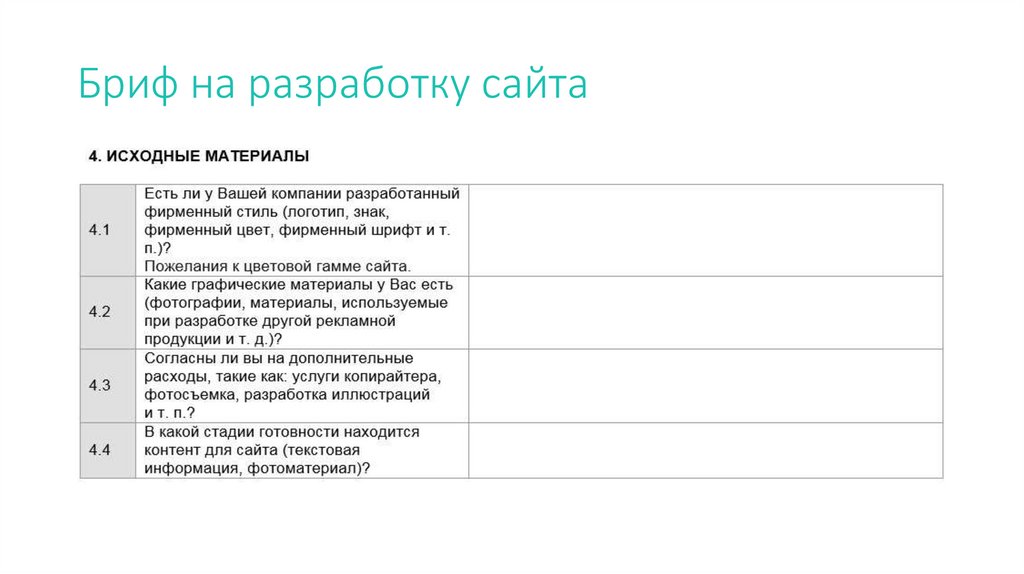
Пример брифа №2 на создание сайта
| ИНФОРМАЦИЯ О КОМПАНИИ | ||
| 1 | Название компании: | |
| 2 | Сайт компании: | |
| 3 | Контактное лицо: | |
| 4 | Телефоны: | |
| 5 | E-mail: | |
| РАСШИРЕННАЯ ИНФОРМАЦИЯ О КОМПАНИИ И УСЛУГАХ | ||
| 1 | Вид деятельности компании (продажи/услуги): | |
| 2 | Особенности товаров/услуг: | |
| 3 | Ваши конкурентные преимущества (акции, подарки, распродажи, дополнительная гарантия, быстрая или бесплатная доставка, …) | |
1. Преимущества, выделяющие компанию, минимум по 10 шт. по ЦА1(Физики) и ЦА2(Юрики) 2.Преимущества- это то что отличает от других, почему из 100 компаний на выбор должны выбрать именно вашу Преимущества, выделяющие компанию, минимум по 10 шт. по ЦА1(Физики) и ЦА2(Юрики) 2.Преимущества- это то что отличает от других, почему из 100 компаний на выбор должны выбрать именно вашу | ||
| 4 | Опишите свою целевую аудиторию (пол, возраст, …)- ОЧЕНЬ ПОДРОБНО | |
| 5 | Компании-конкуренты и ссылки на их сайты | |
| 6 | Сайты, оформление которых вам нравится (если есть) | |
| 7 | Сайты, оформление которых вам не нравится (если есть) | |
| ИНФОРМАЦИЯ ДЛЯ НАПОЛНЕНИЯ СТРАНИЦЫ | ||
| 1 | Чем занимается компания (полный список) | |
| 2 | Логотип в хорошем качестве (лучше вектор) | |
| 3 | Бренбук или описание корпоративного стиля | |
| 4 | Преимущества, выделяющие компанию | |
| 5 | Информация о функциях сайта: что должен выполнять сайт (продавать товары в большом количестве, продавать товар в малом ассортименте, собирать контакты потенциальных покупателей/заказчиков услуг). | |
| 6 | Желаемый дополнительный функционал (калькулятор, форум, поиск и т.п.) | |
| 7 | Аудитория и/или ориентированность на b2b/b2c (для бизнеса (компаний) / для рядового покупателя) | |
| 8 | Акции (если есть) | |
| 9 | Отзывы от клиентов (если есть) | |
| 10 | Контактная информация для сайта (телефон, skype, email, адрес, «как пройти»). | |
| 11 | Юридическая Информация (ОГРН, ИНН, Лицензии, Сертификаты и т.п., если есть) | |
Какие вопросы стоит задать
Очень важно понимать структуру данного документа и постараться ничего не забыть. Мы решили привести примерный список вопросов для заказчика. Итак, приступим. Структура брифа на создание сайта:
- Информация о компании. Здесь необходимо указать полное название, данные контактного лица, а также общую контактную информацию.
 Не стоит забывать про такие критерии, как сроки интернет-проекта, область деятельности компании. Отдельно следует отметить, чем именно вы отличаетесь от своих прямых конкурентов, ссылки на их сайты, а также какие элементы их порталов вам особенно нравятся.
Не стоит забывать про такие критерии, как сроки интернет-проекта, область деятельности компании. Отдельно следует отметить, чем именно вы отличаетесь от своих прямых конкурентов, ссылки на их сайты, а также какие элементы их порталов вам особенно нравятся. - Информация о фирменном стиле. Этот факт необходим для того, чтобы сайт был выдержан в цветовых решениях и элементах, присущих вашей компании.
- Целевая аудитория сайта. Вы должны четко понимать, кто ваши клиенты и что им было бы интересно увидеть.
- Дизайн будущего сайта. Эта графа брифа уже относится к содержанию сайта. Здесь следует указать основные разделы сайта, предпочтения по цветовому и стилистическому оформлению.
- Контент. Здесь указываются те впечатления, которые должен вызывать ваш сайт, есть ли уже портал, с которого можно перенести информацию. В том случае если вы вдохновлялись каким-то конкретным сайтом, то можете указать на него ссылку. Также следует отметить, есть ли человек, который будет заниматься наполнением контента или вы ожидаете этого от разработчиков.

- Технические требования. Данный раздел брифа чаще всего вызывает затруднения у заказчиков. Поскольку они с трудом представляют, какие именно бывают критерии сайтов, им тяжело описать свои требования. Мы советуем вам указать, нужна ли вам интеграция с системой управления, требуются ли платежные системы и обратная связь, будет ли разрабатываться мобильная версия сайта.
Как вы видите, создать и заполнить бриф совершенно не сложно. Многие задаются вопросом, необходимо ли распечатывать бриф или достаточно электронной версии. В том случае, если в вашем документе используются ссылки, то определенно стоит остановиться на электронном виде. Никто не говорит о том, что стоит копировать чужой сайт. Однако, подчас не лишним поискать вдохновение у успешных проектов. Просмотрите сайты наиболее качественные среди х конкурентов. Отследите структуру, дизайн, какие-то особенности. А позже немного изменив под проект компании. Мы же желаем вам правильно составленных брифов, вне зависимости от того по которую вы сторону баррикад. Удачи!
Удачи!
Поделиться с друзьями:
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Adblock
detector
Бриф на разработку сайта — Clickmedia
Структура
Главная
О компании
Услуги
Новости/Блог/Статьи
Деление на категории
Комментарии к материалам
Партнеры
Клиенты
Награды/Сертификаты
Вакансии
Вопрос-ответ
Галерея
Контакты
Личный кабинет
Опишите возможности личного кабинета
Функционал
Материалы для скачивания
Подписка на рассылку
Форма обратный звонок
Форма отправки заявки на услугу
Расчет стоимости
Опишите механизм расчета
Несколько языков
Укажите основной и дополнительные языки
Языковые версии на одном сайте
Языковые версии на поддоменах
Несколько валют
Валюта пересчитывается на сайте
Курс подтягивается онлайн
Онлайн оплата
Контент
Наполнение сайта заказчиком
Наполнение исполнителем
Перенос данных с предыдущей версии сайта
Структура
Главная
О компании
Каталог товаров
Страница категории
Карточка товара
Новости/Блог/Статьи
Деление на категории
Комментарии к материалам
Партнеры
Клиенты
Награды/Сертификаты
Вакансии
Вопрос-ответ
Галерея
Контакты
Личный кабинет
История заказов
Личные данные
Отображение других цен\товаров в каталоге
Типы пользователей
болеее подробное описание
Корзина
Отправка заявки на почту
Формирование счета в pdf
Отправка заявки в CRM
Отправка заявки в 1С
болеее подробное описание
Каталог
Ориентировочное количество товаров в каталоге
Фильтры
Рейтинг у товаров
Количество уровней вложенности
Отзывы к товарам
Скидки
Статус в наличии\нет в наличии
Несколько изображений к товару
Контент
Наполнение сайта заказчиком
Наполнение исполнителем
Загрузка файлом excel
Заполнение из 1С
Перенос данных с предыдущей версии сайта
Функционал
Материалы для скачивания
Подписка на рассылку
Форма обратный звонок
Форма отправки заявки на услугу
Расчет стоимости
напишите пожалуйста механизм расчета или предоставьте пример
Несколько языков
напишите пожалуйста основной язык и дополнительные
Языковые версии на одном сайте
Языковые версии на поддоменах
Несколько валют
Валюта пересчитывается на сайте
Курс подтягивается онлайн
Онлайн оплата
Синхронизация с CRM
Название CRMи Какие данные должны приходить с сайта
Синхронизация с 1С
Структура
Слайдер
О компании
Преимущества
О товаре/Об услуге
Выгоды для покупателя
Награды
Сертификаты
Галерея изображений
Отзывы
Форма обратной связи
Вопрос-ответ
Схема работы
Партнеры
Клиенты
Контакты (карта, адрес)
Дополнительно
Заказ обратного звонка
Другая форма
описание формы, пример
Сохранение емайл адреса в базу
Калькулятор расчета стоимости
Описание калькулятора, пример
Анимация
Описание анимации, пример
Модификации товара\услуги
описание принципа отображения информации, пример
Подписка на рассылку
Структура и элементы
Слайдер
О компании
Преимущества
О товаре/Об услуге
Выгоды для покупателя
Награды
Сертификаты
Галерея изображений
Отзывы
Форма обратной связи
Вопрос-ответ
Заказ обратного звонка
Схема работы
Партнеры
Клиенты
Контакты (карта, адрес)
Комментарии
Если у вас есть комментарии, вы можете написать их ниже
Тексты для сайта
Пожалуйста прикрепите тексты, которые должны быть на сайте. Продумайте какую информацию нужно рассказать потенциальному клиенту, но ограничьтесь 5-10 темами. (Например: УТП. Описание товара или услуги. Описание компании, процесса доставки, оплаты, гарантии и этапов работы. Укажите время работы, контакты, юридическую информацию. Добавьте фотографии, промо-видео, логотипы крупных клиентов, отзывы и т. д.)
Продумайте какую информацию нужно рассказать потенциальному клиенту, но ограничьтесь 5-10 темами. (Например: УТП. Описание товара или услуги. Описание компании, процесса доставки, оплаты, гарантии и этапов работы. Укажите время работы, контакты, юридическую информацию. Добавьте фотографии, промо-видео, логотипы крупных клиентов, отзывы и т. д.)
Выберите файл
— или —
перетащите его в эту область
Примеры брифа на дизайн веб-сайта (с бесплатным шаблоном брифа)
После того, как вы выбрали агентство по дизайну веб-сайта, первое, что вам нужно сделать, это отправить бриф на дизайн. Этот документ поможет вам передать все ваши идеи, а также идеи членов вашей команды.
Учитывая безграничные возможности веб-сайта B2B, для агентства веб-дизайна может быть сложно кратко изложить свои мысли в брифе. Возможно, вы не совсем понимаете, что включить или что может искать это агентство веб-дизайна.
Так как же написать техническое задание? Давайте рассмотрим ключевые факторы с примерами аспектов, которые следует включить.
Краткое описание дизайна веб-сайта — это документ, в котором содержится спецификация того, что должно быть спроектировано и создано, и закладывается основа для работы агентства веб-дизайна. В маркетинге B2B ваш веб-сайт является визуальным представлением вашей организации, а задание на дизайн — это начало творческого процесса.
Зачем он нужен? Что ж, краткое описание дизайна веб-сайта позволяет веб-агентству собирать важную информацию о ваших основных бизнес-функциях. Это позволяет вплести стратегический дизайн в сердце UX. Без него агентству веб-дизайна потребуется больше времени, чтобы понять, что вы хотите создать, и ваш веб-сайт B2B может быть менее успешным при запуске без четких целей и спецификаций.
В 93digital мы знаем, как выглядит успешный бриф на дизайн веб-сайта, и почему так важно общаться на этой ранней стадии проекта. В нашем кратком шаблоне дизайна веб-сайта описывается весь подход, так что вы можете оставить нам творческую и стратегическую разработку своего веб-сайта.
Кто ваша компания?
Вашему агентству веб-дизайна необходимо понимать, чем вы занимаетесь. Размер вашей компании, ваши продукты и услуги, а также основные элементы вашей организации обеспечивают основу для вашего проекта веб-дизайна. Лучше избегать любых предположений, поэтому чем больше контекста вы предоставите, тем лучше.
Целевая аудитория
Ваша целевая аудитория должна играть огромную роль в формировании вашего видения. Знание того, кто они и какие они, даст четкое направление для безупречного проекта. Может быть полезно наметить общий процесс на карте иерархии, которая формирует повествование, с которым ваш пользователь будет взаимодействовать при посещении вашего веб-сайта.
Подумайте о:
- Что движет вашим идеальным клиентом?
- Какое решение вы предлагаете?
- Какие впечатления должен получить ваш клиент при посещении вашего веб-сайта?
Ваш веб-сайт B2B — это не просто витрина; он должен быть оптимизирован для UX и SEO всеми возможными способами, чтобы увеличить конверсию и действовать как ваша маркетинговая машина.
Каковы цели?
При создании веб-сайта B2B важно знать, какой цели он должен служить в свете более широких бизнес-целей. Будь то привлечение потенциальных клиентов, создание бренда, цели SEO или определение категории, цели вашего веб-сайта B2B должны быть изложены в кратком изложении вашего веб-сайта.
Измеримые цели, ориентированные на данные и ключевые показатели эффективности, позволят вам отслеживать успехи и видеть, были ли они достигнуты к концу проекта. Веб-сайты, основанные на KPI, поддерживают инициативы цифрового маркетинга, такие как этот проект веб-сайта для корпоративной технологической компании Mitie, у которой после запуска их нового сайта произошел всплеск MQL и запросов.
Наше веб-агентство в Лондоне занимается преобразованием веб-сайтов, которые стимулируют рост, опираясь на стратегический маркетинг.
Подробная информация о том, что необходимо построить
Четкое описание того, что должно быть построено, устраняет неопределенность и обеспечивает ясность для внутренних и внешних сторон. Основные вопросы, которые следует задать на этом этапе, включают:
Основные вопросы, которые следует задать на этом этапе, включают:
- С какими проблемами вы сталкиваетесь на своем текущем веб-сайте?
- Что нужно исправить?
- Зачем нужно строить эти элементы?
- Как эти функции оптимизируют UX для вашей целевой аудитории?
Функциональность
Вы знаете, что вам нужен инновационный веб-сайт, оптимизированный для взаимодействия с пользователем (UX), и вы должны быть в состоянии добиться этого таким образом, чтобы он также сообщал ваши основные идеи.
На вашем B2B-сайте должно быть легко ориентироваться, он должен сводить к минимуму трения и направлять пользователя в поисках и открытиях. То, как пользователь взаимодействует с вашим сайтом, определяет его восприятие вашего бренда, поэтому вам не нужны высокие показатели отказов, поскольку пользователи разочарованы архитектурой и навигацией вашего сайта.
Чем больше подробностей о том, как должен функционировать ваш веб-сайт, вы предоставите в своем брифе, тем лучше будет информировано ваше агентство веб-дизайна.
- Что произойдет, когда клиент заполнит данные?
- Как и где следует внедрять адаптивный дизайн?
- Требования к носителям
- Система управления контентом (CMS)
Поскольку продукты и услуги B2B могут быть сложными, стоит подумать о макете страницы, который поможет контролировать направление взгляда и фокусировку, а также уменьшить часто необходимую сложность текста. Ресурсные центры — это большой плюс, поскольку они предоставляют дом для SEO-контента. Это помогает повысить рейтинг в поисковых системах и способствует привлечению потенциальных клиентов на каждом этапе пути покупателя.
Исследование конкурентов
Посмотрите, какое место на рынке вы занимаете. Есть ли какие-то аспекты, которые вам нравятся или не нравятся, когда речь идет о сайтах конкурентов? Что будет хорошо для вас, а что категорически нет? В конечном счете, это поможет вашим дизайнерам и разработчикам в процессе проектирования.
Контент веб-сайта
Ваш контент должен наилучшим образом отражать то, что вы предлагаете. Эффективное сообщение, которое легко понять, содержит краткое изложение ваших УТП. Важным направлением для веб-сайтов B2B является генерация потенциальных клиентов, поэтому SEO должно быть встроено в ядро веб-сайта, чтобы определять технические требования, требования к странице и контенту.
Эффективное сообщение, которое легко понять, содержит краткое изложение ваших УТП. Важным направлением для веб-сайтов B2B является генерация потенциальных клиентов, поэтому SEO должно быть встроено в ядро веб-сайта, чтобы определять технические требования, требования к странице и контенту.
Пункты, которые могут показаться базовыми, но их следует учитывать, включают:
- Типы страниц
- Что отображается на каждой странице
- Уникальные изображения
Как агентство, специализирующееся на WordPress, мы знаем, что CMS позволяет вам создавать и управлять контент в визуально привлекательной форме. Гибкость WordPress делает этот процесс таким простым и, в конечном итоге, делает ваш сайт успешным в маркетинге.
Аналитика веб-сайтов
Все мы знаем, что Google Analytics — это лучший готовый инструмент отслеживания веб-сайтов, который может помочь вам в принятии решений по дизайну и разработке. Однако существует множество других аналитических инструментов, которые могут повысить эффективность вашего веб-сайта B2B, таких как Диспетчер тегов Google. В брифе по дизайну вашего веб-сайта вы должны указать, какие инструменты необходимо интегрировать, или нужна ли вам настраиваемая панель мониторинга данных.
В брифе по дизайну вашего веб-сайта вы должны указать, какие инструменты необходимо интегрировать, или нужна ли вам настраиваемая панель мониторинга данных.
Доступность веб-сайта
Ваша целевая аудитория должна иметь легкий доступ к вашему веб-сайту в соответствии с WCAG. Вам могут потребоваться такие функции, как ввод с клавиатуры, альтернативный текст и языковые параметры. Существуют также разные операционные системы, поэтому важно учитывать, с чем ваш сайт должен быть совместим. Подумайте о своих пользовательских предпочтениях, и это поможет сформулировать ваши ответы.
Хост веб-сайта
Когда дело доходит до хостинга, вам следует подумать, какой хостинг веб-сайта соответствует потребностям вашего бизнеса. Например, WordPress является гибким, безопасным, доступным, наиболее широко используемым и доступным хостом для веб-сайтов. Если у вас есть какие-либо особые требования к хостингу вашего веб-сайта, включите их в задание, чтобы ваше агентство веб-дизайна могло учесть их в общем проекте.
Внешний вид веб-сайта
Сплоченный стиль должен быть единым для всего веб-сайта, чтобы пользователи узнавали ваше сообщение и фирменный стиль. Мало того, что ваш B2B-сайт должен иметь стратегический дизайн с помощью UX и SEO, он должен оказывать влияние, отражать ценности вашего бренда и выделяться среди конкурентов.
Подумайте, как бы вы хотели, чтобы ваш сайт выглядел и чувствовал себя. В краткое описание дизайна веб-сайта вы можете включить примеры веб-сайтов конкурентов, которые вас заинтересовали, или любой другой веб-сайт, если на то пошло, который отражает аспекты вашего идеального веб-сайта. Обратите внимание на цвета, макеты, пути пользователей и функции, которые, по вашему мнению, подойдут вашему бренду.
Соответствующие заинтересованные стороны
Очень важно определить, кто будет нести ответственность за различные аспекты проекта веб-сайта. Вы должны знать, кто будет обновлять бриф при изменении спецификации и кто будет основным контактным лицом.
Если на данном этапе вы не имеете в виду конкретных людей, определите роли, которые каждый человек будет играть после того, как они будут назначены. Дизайнеры и разработчики, менеджеры проектов, создатели контента и редакторы — вот некоторые из ключевых ролей.
Временная шкала
Согласованная временная шкала гарантирует, что все работают для достижения одной цели. Представление о приемлемых сроках поможет вашему агентству веб-дизайна понять, как быстро вы хотели бы запустить свой новый веб-сайт B2B. Примечание: клиенты часто недооценивают время, необходимое для проекта веб-сайта B2B, поэтому это может занять больше времени, чем вы думаете. Прочтите наш блог «Сколько времени занимает проект веб-сайта B2B?», чтобы узнать больше.
Вехи — это один из способов убедиться, что ваш проект веб-сайта B2B находится на правильном пути, поскольку он проходит все этапы процесса проектирования и создания. Использование нашего шаблона краткого описания дизайна веб-сайта подготовит вас к размышлениям о ваших уникальных сроках. Также хорошо работает поэтапный подход, когда проект разбит на этапы. Прогресс можно измерять через определенные промежутки времени и всегда оставлять время для тестирования на различных этапах.
Также хорошо работает поэтапный подход, когда проект разбит на этапы. Прогресс можно измерять через определенные промежутки времени и всегда оставлять время для тестирования на различных этапах.
Бюджет проекта
Определение бюджета проекта позволяет вашему агентству веб-дизайна управлять ожиданиями относительно того, что может быть выполнено. Имейте в виду, что, пытаясь договориться о более дешевой сделке, вы можете поставить под угрозу определенные функции или этапы дизайна и разработки, такие как исследования и открытия, которые обеспечат стратегическое значение вашего веб-сайта B2B. Вот почему важно подробно обсудить с вашим веб-агентством ваше видение, цели, ожидания и стоимость, которую вы заложили в бюджет проекта.
Все дело в деталях
На цифровом рынке ваш веб-сайт может стать маркетинговой машиной B2B, и подробный бриф — первый шаг к достижению этой цели. Начните с нашего шаблона краткого описания дизайна, чтобы настроить свою организацию на успех в цифровом маркетинге.
После того, как вы представили свой бриф и выбрали веб-агентство B2B, вот как маркетологи могут подготовиться к проекту веб-сайта.
Мета-описание: проект веб-сайта B2B должен начинаться с подробного описания (прилагается шаблон описания)
Краткое описание веб-сайта — бесплатный шаблон и пример
Домашняя страница
Шаблоны
Творческие описания
Используйте этот шаблон
Как использовать этот шаблон пошаговое руководство по изучению современного процесса написания вдохновляющего брифа в Milanote — бесплатном инструменте, используемом лучшими креативщиками.
1. Начните с пустого шаблона
Шаблон краткого описания веб-сайта заполнен вопросами, идеями и заполнителями изображений, которые помогут вам написать краткое описание за считанные минуты.
Как это сделать в Milanote
Создайте новую доску для своего брифа.
Создать новую доску
Перетащите доску с панели инструментов.
 Дайте ему имя, затем дважды щелкните, чтобы открыть его.
Дайте ему имя, затем дважды щелкните, чтобы открыть его.Выберите шаблон Краткое описание дизайна веб-сайта .
Выберите шаблон
Каждая новая доска дает вам возможность начать с красивого шаблона.
2. Определить предысторию проекта
Первое, что нужно определить, это то, почему проект происходит. Проведите время со своим клиентом, пусть он расскажет вам о видении своими словами и задаст такие вопросы, как… Какую проблему пытается решить этот проект? Что к этому привело? Что изменится, если этот проект будет успешным?
Джон С. Джей из Wieden+Kennedy описал важность полного понимания проблемы, сказав: «Чем яснее сформулирована проблема, тем лучше будет работа».
Как это сделать в Milanote
Добавьте примечание, описывающее цель проекта.
Перетащите карточку с заметками на доску
Начните печатать, затем используйте инструменты форматирования на левой панели инструментов.

3. Напишите четкие цели и результаты
Как вы узнаете, успешен ли проект? Наличие четкой, реалистичной и измеримой цели поможет вашей команде оставаться на одной волне. Например, вы пытаетесь увеличить количество потенциальных клиентов или удвоить количество запросов о продажах за 1 год? Наряду с этим перечислите любые конкретные результаты, которые помогут вам достичь вашей цели.
Как это сделать в Milanote
Добавьте примечание, описывающее цель проекта.
Перетащите карточку с заметками на доску
Начните печатать, затем используйте инструменты форматирования на левой панели инструментов.
Создайте новый список дел для конкретных результатов.
Перетащите список дел на доску
Начните печатать, затем нажмите «Ввод», чтобы создать новый элемент. Добавьте заголовок в свой список дел, используя левую панель инструментов.
4. Определите целевую аудиторию
Здесь вы описываете конкретный тип аудитории и детализируете, что для нее важно. Это поможет вам создать веб-сайт, который говорит на их языке и вдохновляет их на действия. Кто они?
Это поможет вам создать веб-сайт, который говорит на их языке и вдохновляет их на действия. Кто они?
Какая у них проблема или боль? Каковы их текущие отношения с продуктом или услугой? Как этот проект повлияет на них? Ответы на эти вопросы позволят вашей команде подумать о проблеме с точки зрения вашей аудитории.
Как это сделать в Milanote
Добавьте примечание с описанием аудитории.
Перетащите карточку с заметками на доску
Начните печатать, затем используйте инструменты форматирования на левой панели инструментов.
Выберите фотографию, которая будет представлять вашу аудиторию.
Используйте встроенную библиотеку изображенийНайдите более 3 миллионов красивых бесплатных фотографий, а затем перетащите изображения прямо на доску. Разработано Pexels.
5. Включите ссылки на бренд
Добавьте любые дополнительные материалы, которые помогут вашей команде узнать бренд.

