html — Разметка сетки в Bootstrap 4
Вопрос задан
Изменён 4 года 3 месяца назад
Просмотрен 73 раза
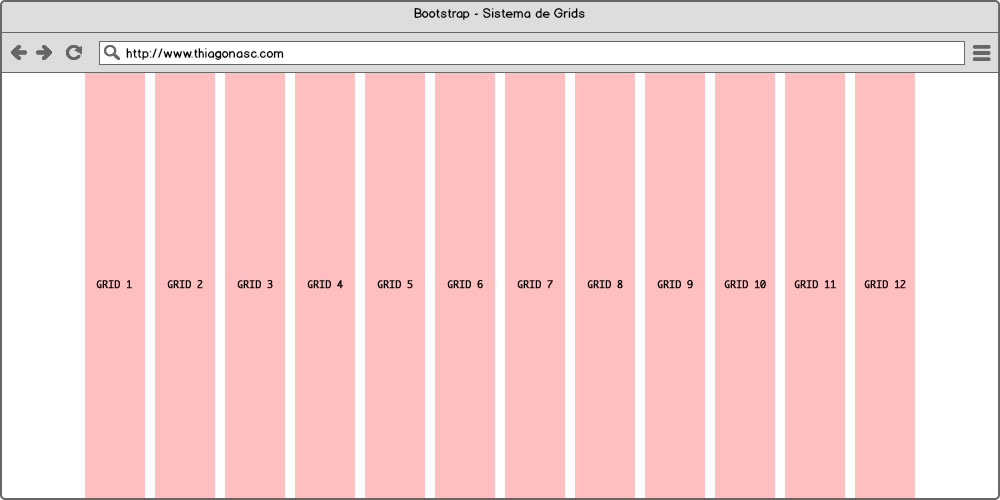
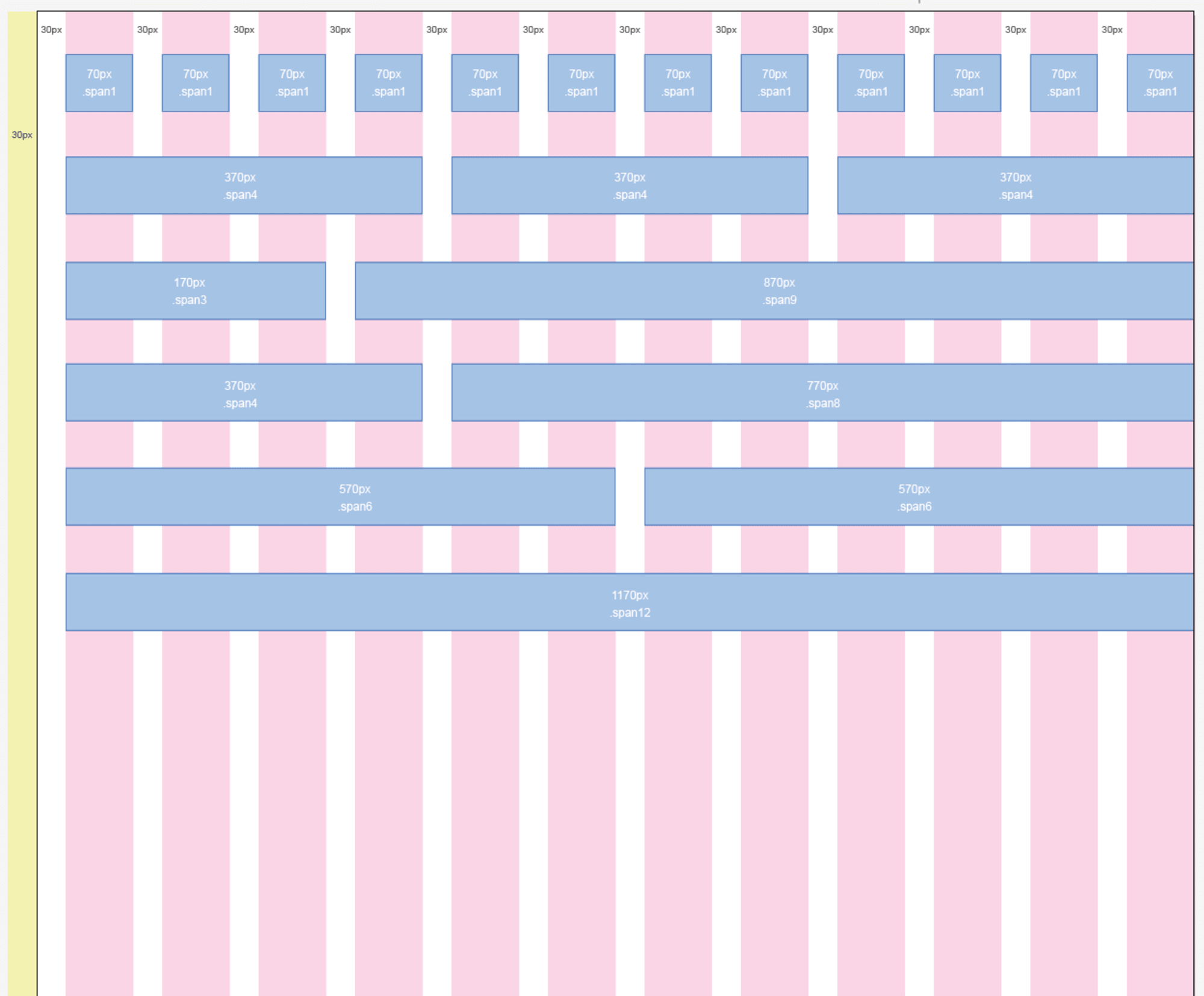
Есть два варианта разметки, но какой из них правильный?
<div>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
Или
<div>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
- html
- bootstrap
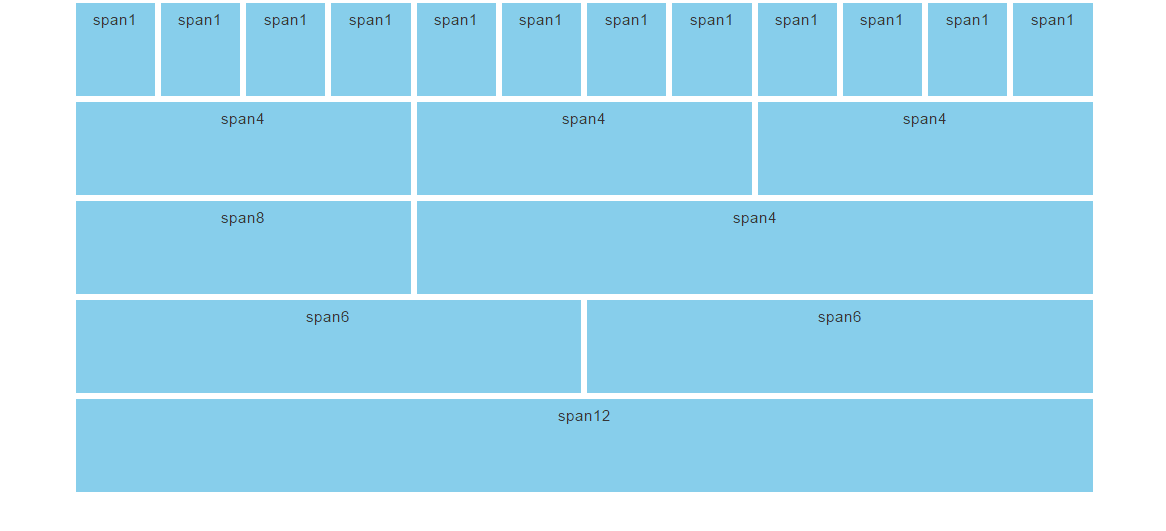
Оба варианта верны. Все зависит от ситуации.
Даже в самой документации Bootstrap 4 есть пример где используются колонки условной суммой большей 12ти
Все зависит от ситуации.
Даже в самой документации Bootstrap 4 есть пример где используются колонки условной суммой большей 12ти
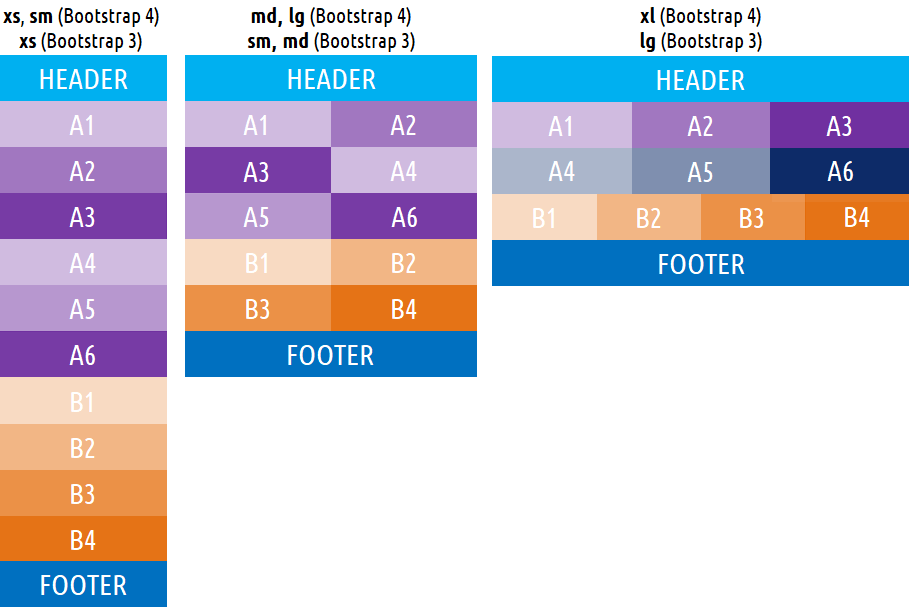
Есть интересный материал (англ.), где приведены пару примеров использования первого варианта, начинающим будет полезно.
класс row- позволяет все блоки в одну строку подравнять.В данном случае 2-ой вариант правильный, так как максимум 12 сеток, и вы заполняете все 12. В 1 варианте вы пытаетесь в 12 сеток запихать 24 сеток , поэтому оно скатится вниз.(где md,sm,lg,xs)?
0Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Использование панели DOM в Dreamweaver
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 09:34:42 AM GMT
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Узнайте, как редактировать структуру HTML с помощью панели DOM путем сопоставления элементов в представлении «Интерактивный просмотр» или примененных селекторов в CSS Designer с разметкой HTML.
На панели DOM отображается интерактивное HTML-дерево для статического и динамического содержимого. Это представление позволяет визуально сопоставить элементы в режиме интерактивного просмотра с их HTML-разметкой и использованными селекторами в конструкторе CSS. Кроме этого, можно вносить изменения в HTML-структуру на панели DOM и сразу же просматривать их в режиме интерактивного просмотра.
Чтобы открыть «Панель DOM», выберите «Окно» > «DOM». Можно также использовать клавиши Ctrl + «/» (Win) или Cmd + «/» (Mac).
При перетаскивании элементов для их непосредственной вставки в интерактивный просмотр перед вставкой появится значок </>. Если щелкнуть по этому значку, откроется панель DOM, позволяющая вставить элемент в необходимое вам положение в структуре документа. Дополнительные сведения см. в разделе Вставка элементов непосредственно в режиме интерактивного просмотра.
На панели DOM отображаются только статические элементы в представлении «Код» или «Дизайн» и как статические, так и динамические элементы в режиме интерактивного просмотра.
В документах с «резиновым» макетом с помощью панели DOM можно только просматривать HTML-структуру, изменять ее нельзя.
Примечание.На панели DOM можно редактировать только статическое содержимое. Элементы, доступные только для чтения, или динамические элементы выделяются темно-серым.
Панель DOMВы можете перемещаться по панели DOM и размещать ее в любом удобном месте пользовательского интерфейса. Можно также закрепить панель вместе с другими панелями.
Использование панели DOM
Откройте нужный документ, а затем откройте панель DOM, выбрав «Окно» > «DOM».
Переключитесь в режим интерактивного просмотра и щелкните элемент, который необходимо проверить или изменить.
- Разметка HTML выбранного элемента будет выделена на панели DOM.
- Примененный селектор будет выделен в конструкторе CSS.
- Соответствующий код выделяется в представлении кода.

- Соответствующий тег выделяется (синим цветом) в селекторе тегов.
Есть и другой способ: можно выбрать HTML-элемент на панели DOM. При щелчке по любому элементу на панели DOM происходит следующее.
- Интерактивный просмотр прокручивается к соответствующему элементу.
- Если представление «Код» открыто, то представление «Код» прокручивается к соответствующему элементу.
- Конструктор CSS (панель селекторов) прокручивается к ближайшему соответствующему селектору (аналогично вашему щелчку по элементу в режиме интерактивного просмотра).
- Тег выделяется в селекторе тегов.
Такая синхронизация между различными представлениями и конструктором CSS позволяет легко воспроизвести разметку HTML и стили, связанные с выбранным элементом.
Внесите в элемент необходимые изменения (отредактировав HTML или CSS). Сведения об использовании панели DOM для редактирования разметки HTML см. в разделе Редактирование структуры HTML с помощью панели DOM.
 Дополнительные сведения о конструкторе CSS см. в разделе Создание макетов страниц с помощью конструктора CSS.
Дополнительные сведения о конструкторе CSS см. в разделе Создание макетов страниц с помощью конструктора CSS.
Редактирование структуры HTML с помощью панели DOM
Текущий выбранный элемент на странице выделяется на панели DOM. С помощью клавиш со стрелками можно переходить к любому узлу или элементу.
Чтобы выполнить вышеперечисленные операции редактирования для нескольких элементов, выберите несколько элементов на панели DOM.
- Чтобы выбрать элементы, следующие подряд друг за другом, щелкните первый и последний из них, удерживая нажатой клавишу Shift.
- Чтобы выбрать несмежные элементы, щелкните их, удерживая нажатой клавишу Ctrl.
Обычно во время редактирования страницы кнопка «Обновить» на панели инструментов «Документ» изменяется на кнопку «Остановить», указывая на то, что страница перезагружается. После перезагрузки страницы снова появляется кнопка «Обновить», указывая на то, что страница загрузилась полностью.
Важно! Если страница содержит JavaScript, на панели DOM в течение некоторого времени отображается контекстное меню, а затем оно становится недоступным. Для использования контекстного меню скройте отображения интерактивного просмотра («Параметры интерактивного просмотра» > «Скрыть отображение интерактивного просмотра»), а затем отключите JavaScript («Параметры интерактивного просмотра» > «Отключить JavaScript»).
Редактирование тегов, классов и идентификаторов на панели DOM
На панели DOM можно двойным щелчком редактировать теги, классы и идентификаторы. Также можно добавлять дополнительные классы или идентификаторы, разделяя их пробелами. Для тегов, которые не связаны с классом или идентификатором, можно вводить имя класса или идентификатора, дважды щелкнув тег.
В процессе ввода тега, класса или имени идентификатора отображаются подсказки по коду. Чтобы сузить предлагаемые подсказки только до классов, начинайте ввод с точки. Чтобы в подсказках отображались только идентификаторы, начните ввод с символа решетки (#).
Чтобы в подсказках отображались только идентификаторы, начните ввод с символа решетки (#).
Вставка элементов на панели DOM
Теперь новые элементы можно вставлять на веб-страницу, используя панель DOM одним из следующих способов:
- Нажмите пробел или щелкните значок вставки рядом с требуемым элементом на панели DOM. Выберите один из вариантов в открывшемся всплывающем окне. Чтобы заключить в тег несколько элементов, выберите их, а затем выберите команду «Заключить в теги» в параметрах вставки.
- На панели «Вставка» щелкните необходимый элемент и перетащите его на панель DOM. Появятся интерактивные направляющие, подсказывающие, где будет вставлен элемент. Переместите элемент в нужное место.
При вставке тегов с помощью панели DOM также вставляется текст по умолчанию (заполнитель) и необходимые атрибуты тегов.
- При вставке любого из следующих тегов и отправке изменений в представлениях «Дизайн», «Код» и «Интерактивный просмотр» вставляется текст по умолчанию:
div, header, nav, aside, article, section, footer, h2-h6 и hgroup.
- При вставке тега table и отправке изменений вставляется таблица 3 х 3.
- При вставке тега embed или img и отправке изменений появляется диалоговое окно «Выбор файла» с предложением выбрать соответствующий файл.
- При вставке метатега и отправке изменений в представлении кода добавляется следующий код: <meta name=»» content=»»>.
- При вставке тега figure и отправке изменений вставляется тег figure с вложенным тегом figcaption.
- При вставке тега ul или ol и отправке изменений вставляется тег ol/ul с вложенным тегом li.
Вход в учетную запись
Войти
Управление учетной записьюBootstrap — код
- Учебник по начальной загрузке
- Начальная загрузка — Главная
- Начальная загрузка — Обзор
- Bootstrap — Настройка среды
- Начальная загрузка с CSS
- Bootstrap — система сетки
- Bootstrap — Обзор CSS
- Bootstrap — типографика
- Начальная загрузка — Код
- Начальная загрузка — Таблицы
- Начальная загрузка — Формы
- Bootstrap — Кнопки
- Bootstrap — изображения
- Bootstrap — вспомогательные классы
- Bootstrap — Отзывчивые утилиты
- Компоненты макета Bootstrap
- Начальная загрузка — Глификоны
- Bootstrap — выпадающие списки
- Bootstrap — группы кнопок
- Bootstrap — раскрывающиеся списки кнопок
- Начальная загрузка — группы ввода
- Bootstrap — Элементы навигации
- Начальная загрузка — панель навигации
- Начальная загрузка — панировочные сухари
- Bootstrap — нумерация страниц
- Bootstrap — Этикетки
- Bootstrap — Значки
- Bootstrap — Джамботрон
- Bootstrap — Заголовок страницы
- Bootstrap — миниатюры
- Bootstrap — Оповещения
- Bootstrap — индикаторы выполнения
- Начальная загрузка — Медиа Объект
- Bootstrap — группа списка
- Bootstrap — Панели
- Бутстрап — Уэллс
- Плагины начальной загрузки
- Bootstrap — Обзор плагинов
- Bootstrap — Плагин перехода
- Bootstrap — модальный плагин
- Bootstrap — плагин раскрывающегося списка
- Bootstrap — Плагин Scrollspy
- Bootstrap — Плагин вкладок
- Bootstrap — плагин всплывающей подсказки
- Bootstrap — всплывающий плагин
- Bootstrap — плагин оповещения
- Bootstrap — плагин кнопок
- Bootstrap — свернуть плагин
- Bootstrap — плагин карусели
- Bootstrap — подключаемый модуль аффикса
- Демо Bootstrap
- Bootstrap — демонстрация сетки
- Bootstrap — демонстрация таблицы
- Bootstrap — демо формы
- Bootstrap — демонстрация кнопок
- Bootstrap — демонстрация изображений
- Bootstrap — отзывчивая демонстрация
- Bootstrap — демонстрация навигации
- Bootstrap — демонстрация блога
- Bootstrap — демонстрация дизайна материалов
- Bootstrap — демонстрация слайдера
- Bootstrap — демонстрация временной шкалы
- Bootstrap — демонстрация предупреждений
- Bootstrap — демонстрация интерфейса администратора
- Bootstrap — демонстрация Ajax
- Bootstrap — слайдер с вкладками, демонстрация
- Bootstrap — демонстрация заголовка
- Bootstrap — демонстрация карты
- Bootstrap — демонстрация календаря
- Bootstrap — демонстрация социальных иконок
- Bootstrap — демонстрация иконок
- Bootstrap — рекомендуемая демонстрация
- Полезные ресурсы Bootstrap
- Bootstrap — вопросы и ответы
- Начальная загрузка — Краткое руководство
- Bootstrap — полезные ресурсы
- Bootstrap — Обсуждение
- Выбранное чтение
- Примечания к экзаменам UPSC IAS
- Передовой опыт разработчиков
- Вопросы и ответы
- Эффективное составление резюме
- Вопросы для собеседования с персоналом
- Компьютерный глоссарий
- Кто есть кто
Предыдущая страница
Следующая страница
Bootstrap позволяет отображать код двумя разными способами —
Первый — это тег
. Если вы собираетесь отображать встроенный код, вам следует использовать тег
Если вы собираетесь отображать встроенный код, вам следует использовать тег .Второй — это тег
. Если код должен отображаться как отдельный блочный элемент или если он состоит из нескольких строк, вам следует использовать тег
.
Убедитесь, что при использовании теговивы используете варианты Unicode для открывающего и закрывающего тегов — < и > .
Давайте посмотрим на пример ниже —
Живая демонстрация
<header>заключен как встроенный элемент.Для отображения кода в виде отдельного блочного элемента используйте <pre> пометить как:
<пред> <статья> <h2>Заголовок статьи</h2> </статья>
Предыдущая страница Распечатать страницу Следующая страница
Редактирование HTML | Bootstrap Studio
Bootstrap Studio — это визуальный редактор, поэтому HTML нельзя редактировать напрямую. Приложение генерирует HTML-код из компонентов, которые вы добавляете на свою страницу, и параметров, которые вы выбираете для них.
Приложение генерирует HTML-код из компонентов, которые вы добавляете на свою страницу, и параметров, которые вы выбираете для них.
Вы можете делать почти все с помощью визуальных инструментов, которые предоставляет вам Bootstrap Studio, но в редких случаях, когда вам нужно редактировать HTML, вы можете сделать это с помощью компонента Custom Code.
Вкладка HTML
Это одна из двух незакрываемых вкладок на панели редактора. Он дает вам обзор сгенерированного HTML-кода страницы. Хотя код в этом окне нельзя редактировать, вы можете задать имена классов и атрибуты для элементов.
Щелкните левой кнопкой мыши элемент HTML, чтобы выбрать его (обновляя вкладку Стили в процессе). Двойной щелчок по откроет панель атрибутов. Щелчок правой кнопкой мыши по покажет контекстное меню с полезными параметрами, такими как изменение типа элемента, копирование его как HTML и копирование атрибутов элемента, чтобы их можно было вставить в другой.
Поиск
Вы можете выполнять поиск в HTML-коде своей страницы с помощью текста или селектора CSS. Благодаря мощности селекторов CSS возможен довольно сложный поиск:
-
p.someclass- абзацы с определенным именем класса -
a[href=""]- ссылки с пустыми ссылками -
img :not([alt])- изображения без атрибутов alt -
h3 + p- выбирать только абзацы, которым предшествуют теги h3 -
h2:first-child- теги h2, которые являются первым элементом в родительском элементе
Редактирование атрибутов
Под предварительным просмотром HTML вы можете увидеть панель атрибутов. Нажмите, чтобы развернуть его, если он не виден полностью. Эта панель позволяет добавить идентификатор, имена классов и другие атрибуты к выбранному элементу HTML.
Для навигации по форме атрибутов используйте Tab , Shift+Tab и Enter . Атрибуты автоматически применяются к элементу, а полная история отмены/возврата сохраняется.
Атрибуты автоматически применяются к элементу, а полная история отмены/возврата сохраняется.
Примечание
Вы можете добавить любой класс CSS, какой пожелаете, но некоторые из них, как в фигуре-изображении выше, заблокированы. Чтобы изменить заблокированные классы в Bootstrap Studio, вам необходимо изменить параметры компонента.
Head Content
Иногда вам нужно поместить определенный код в ваших страниц. Это можно сделать в разделе Head Content диалогового окна Settings .
HTML-код, который вы здесь напишете, будет добавлен без изменений в разделов всех страниц вашего дизайна при экспорте и предварительном просмотре. Это рекомендуемый способ включения фрагментов, таких как Google Analytics или другие службы, которые должны присутствовать на всех страницах вашего веб-сайта.
У вас есть две вкладки, которые определяют, куда будет вставляться ваш контент:
- Перед контентом — включает ваш HTML-контент сразу после открывающего тега
 Это до CSS-файла Bootstrap, таблиц стилей и метатегов вашего дизайна.
Это до CSS-файла Bootstrap, таблиц стилей и метатегов вашего дизайна. - После содержимого . Это включает ваш HTML-контент непосредственно перед закрывающим тегом
Содержимое шапки для одной страницы
Если вам нужно включить содержимое шапки только на определенную страницу, вы можете сделать это, щелкнув страницу правой кнопкой мыши на панели «Дизайн» и выбрав Свойства . Это приведет к появлению экрана, очень похожего на приведенный выше, но он будет применяться только к выбранной странице.
Метатеги
В качестве более структурированной альтернативы Head Content вы можете добавлять определенные метатеги на свои страницы из диалогового окна Настройки .
Как и в случае с заголовком, это будет применяться ко всем страницам вашего дизайна. Если вы хотите добавить метатеги на определенную страницу, вы можете сделать это, щелкнув правой кнопкой мыши страницу на панели «Дизайн» и выбрав Свойства .
Написание HTML
Если вам нужно написать неограниченный HTML в Bootstrap Studio, вы можете сделать это с помощью компонента Custom Code. Это мощный инструмент, который позволяет вам свободно редактировать его содержимое как HTML. Приложение не пытается анализировать или проверять код каким-либо образом, что открывает двери для таких вещей, как встраивание серверных языков или тегов, которые приложение изначально не поддерживает.
Преобразование компонентов в HTML
Вы можете преобразовать любой компонент на странице в пользовательский код и разблокировать его для редактирования, щелкнув его правой кнопкой мыши и выбрав Преобразовать в HTML . После этого вы можете преобразовать его обратно в компоненты, щелкнув правой кнопкой мыши и выбрав Convert to Components .
Импорт HTML
Вы можете импортировать веб-сайты, созданные извне, перетащив один или несколько HTML-файлов в окно приложения. Приложение представит вам диалоговое окно «Импорт страницы».
