Отступы по вертикали, горизонтали | Bootstrap 4.0
Отступы по вертикали, горизонтали | Bootstrap 4.0последнее обновление: 17 января 2019
Примеры
class=»p-3» это padding отступ для всех сторон
class=»ml-lg-3» это margin отступ для левой стороны
Подробнее читайте:
getbootstrap.com
itchief.ru/bootstrap/spacing-v4
class=»mr-auto» отодвинуть в правый край , отодвинуть в левый край | Bootstrap 4.0
WEB Сайты для изучения Bootstrap 4.0
 .. комментарии…
.. комментарии…
Языки программирования и другое
Программы для разработки (интегрированные среды для разработки IDE)
HTML
Интерактивная реклама в HTML (animate banner)
 д. в виде HTML страницы, и в виде HTML AMP страниц (ускоренные мобильные страницы)
д. в виде HTML страницы, и в виде HTML AMP страниц (ускоренные мобильные страницы)
WEB сайт
Javascript, TypeScript
Кнопки, текстовые поля и другие элементы на WEB странице
JavaScript технологии
JavaScript графика, анимация для игр
 js — JavaScript библиотека для рисования графики 2D (рисование картинок, линий, движений), 3D графики (рисования материалы, свет, текстура)
js — JavaScript библиотека для рисования графики 2D (рисование картинок, линий, движений), 3D графики (рисования материалы, свет, текстура)
JavaScript менеджер пакетов (добавление JavaScript библиотек в ваш Web проект)
 Parcel добавляет JavaScript библиотеки в ваш проект
Parcel добавляет JavaScript библиотеки в ваш проект
Автоматическое выполнение задач в вашем Web проекте
База данных (My SQL)

База данных (Microsoft SQL Server)
База данных (PostgreSQL)
 Работает на разных платформах: Unix, Windows
Работает на разных платформах: Unix, Windows
Работа с базой данных на C#
Работа с Redis
Интернет, HTTP, TCP, UDP, FTP протоколы
RabbitMQ
Microsoft C# и . NET
NET
Microsoft Visual Basic
Microsoft Office 365 E3 (Web services)
Twilio (sms)
Python
Java программирование (приложения для windows, андроид телефонов)
Mobile Development with C++ (Android, iOS)
Flutter & Dart
Облачные технологии
Рисуем блок схемы (диаграммы) для программы
Резюме (как найти работу)
Автоматизированное тестирование
Рефакторинг & Паттерны
Методологии управления проектами
 Методологии в управлении IT-проектам. В чем разница?
Методологии в управлении IT-проектам. В чем разница?
Управление версиями проекта, история измененных файлов
Математические алгоритмы
CI/CD
Docker
Kubernetes
Микрослужбы
Еще языки программирования
Разработка игр
Технологии для написания игр
Интернет браузеры
Telegram (месенджер)
WEB сервер
bat файлы
 bat файл (командная строка)
bat файл (командная строка)
.htaccess Файлы
Viber
Операционная система LINUX
Операционная система Mac OS
Операционная система WINDOWS и программы
Операционная система ANDRIOD
Операционная система iOS
Компьютерная платформа (процессор)
Ноутбук (BIOS)
 .. F2 как надо. Проблема: я открываю браузер Google Chrome и нажимаю кнопку F5 чтобы перезагрузить страницу, а у меня включается подсветка клавиатуры.
.. F2 как надо. Проблема: я открываю браузер Google Chrome и нажимаю кнопку F5 чтобы перезагрузить страницу, а у меня включается подсветка клавиатуры.
Быстродействие компьютера (процессора)
Заходим на удаленный компьютер (чтобы помочь кому нибудь что нибудь настроить)
Графика и видео
2D графические редакторы
3D графические редакторы
Видео
Online: просмотр Word файлов, конвертация PDF файлов, распознование картинки в текст
PDF to word, images
Распознавание картинки в текст
Регулярные выражения
Поставить HD Video Box в Windows
Как купить английские книги и читать?
Chemical, analytics laboratory
Классы Bootstrap 4 для управления отступами
Вы здесь: Главная » Bootstrap » Классы Bootstrap 4 для управления отступами
08. 01.2018
От Админ
3 комментария
01.2018
От Админ
3 комментария
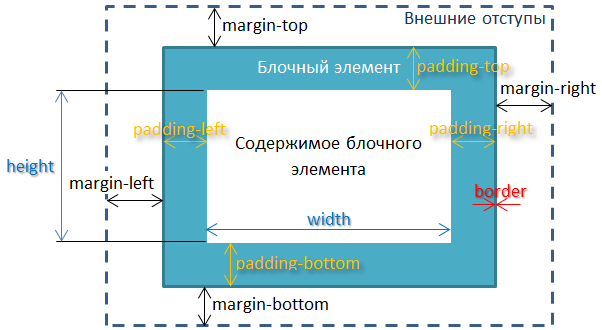
В 4-й версии Bootstrap разработчики решили создать ряд классов, которые позволяют увеличивать внутренний (padding) и внешний (margin) отступ для блочных (display: block) или строчно-блочных элементов (display: inline-block).
Эти классы получили название «утилит расстояния» (Spacing utilities) и позволяют изменять отступы в пределах от .25rem до 3rem. Классы для управления отступами позволяют назначить их как по вертикальным, так и по горизонтальным сторонам. Их названия тесно связаны с соответствующими css-свойствами, а именно начинаются с буквы:
m— для классов, устанавливающихmarginp— для классов, устанавливающихpadding
Также можно управлять сторонами, к которым будет применен отступ:
t— для классов, устанавливающихmargin-topилиpadding-topb— для классов, устанавливающихmargin-bottomилиpadding-bottoml— для классов, устанавливающихmargin-leftилиpadding-leftr— для классов, устанавливающихmargin-rightилиpadding-rightx— для классов, устанавливающих и*-left, и*-righty— для классов, устанавливающих оба значения: и*-top, и*-bottom- без буквы — для классов, устанавливающих
marginилиpaddingдля всех 4-х сторон элемента
Значение величин отступов:
0— для классов, которые убираютmarginилиpadding, устанавливая их значение в01— (по умолчанию) для классов, устанавливающихmarginилиpaddingв значение, равное$spacer * . 25
252— (по умолчанию) для классов, устанавливающихmarginилиpaddingв значение, равное$spacer * .53— (по умолчанию) для классов, устанавливающихmarginилиpaddingв значение, равное$spacer4— (по умолчанию) для классов, устанавливающихmarginилиpaddingв значение, равное$spacer * 1.55— (по умолчанию) для классов, устанавливающихmarginилиpaddingв значение, равное$spacer * 3auto— для классов, устанавливающихmarginв значение auto
По умолчанию, переменная $spacer имеет значение 1rem. Т.е. значения величин отступов меняются от 0.25rem до 3rem с шагом, который увеличивает предыдущее значение вдвое. Подразумевается, что используется стандартный шрифт размером в 16px. Соответственно, отступы имеют значения от 4px до 48px.
Соответственно, отступы имеют значения от 4px до 48px.
Вы можете добавить больше величин, если добавите новые значения в карту SASS (Sass map) для переменной $spacers.
Следует отметить, что классы отступов предполагают еще указание классов адаптивной сетки (-md-, -sm-, -lg-, -xl-) для того, чтобы отступы в элементах существовали только для определенных разрешений экранов. Например, необходимо добавить отступ снизу только для экранов смартфонов, но убрать его на всех остальных разрешениях экранов:
<div> … </div>
<div> … </div> |
Если нужно добавить внутренний отступ на небольших экранах, можно использовать такой код:
<div> … </div>
<div> … </div> |
Правило использования названий классов здесь такое: формат {property}{sides}-{size} для смартфонов (xs) и {property}{sides}-{breakpoint}-{size} для других разрешений ( sm, md, lg и xl).
Горизонтальное выравнивание
Также в Bootstrap 4 существует класс .mx-auto для горизонтального выравнивания блочных элементов с установленной для них фиксированной шириной. Это значит, что для элемента должны быть записаны такие css-свойства:display: block и width, а уже класс добавит горизонтальные margin со значением auto.
Пример использования классов для внутренних отступов
Внутренний отступ — это padding, поэтому все классы начинаются с английской буквы p.
See the Pen Bootstrap 4 Padding Classes by Elen (@ambassador) on CodePen.18892
Пример использования классов для внешних отступов
Внутренний отступ — это margin, поэтому все классы начинаются с английской буквы m. в нижней части примера размещены классы, в которых одна или 2 стороны имеют
в нижней части примера размещены классы, в которых одна или 2 стороны имеют margin: auto.
See the Pen Bootstrap 4 Margin Classes by Elen (@ambassador) on CodePen.18892
Ссылка на документацию Bootstrap 4.
Возможно, вам еще будут интересны утилиты Bootstrap для скрытия/отображения элементов на разных экранах.
Просмотров: 4 609
Метки: Bootstrap-4 margin padding
Автор: Админ
css. Есть ли в бутстрапе встроенные классы отступов и полей?
спросил
Изменено 1 месяц назад
Просмотрено 288 тысяч раз
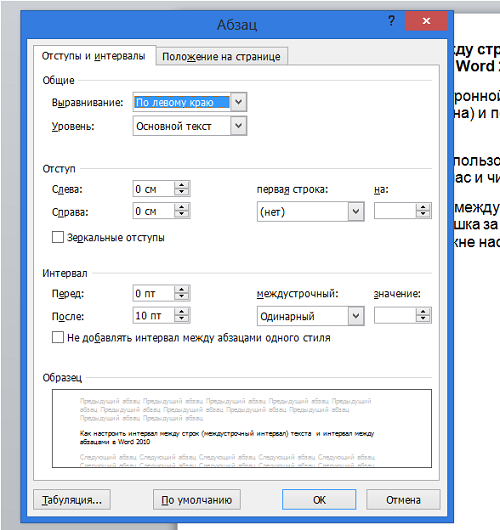
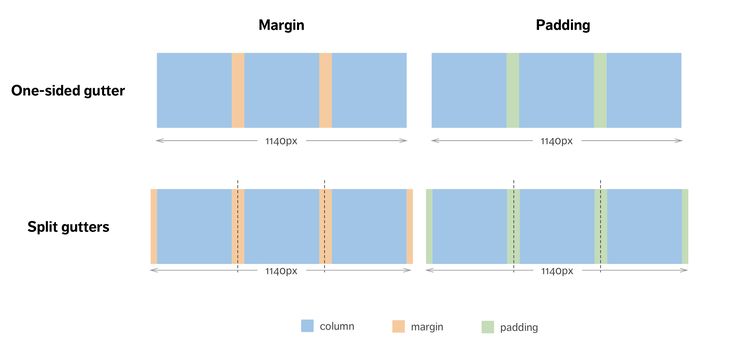
Есть ли в Bootstrap встроенные классы отступов и полей, такие как pad-10 , mar-left-10 , или мне нужно добавить свои собственные классы? Например, как здесь, на вкладках padding и margin.
- css
- twitter-bootstrap
- поля
- заполнение
3
Есть встроенные классы, а именно:
.padding-xs { padding: .25em; }
.padding-sm { padding: .5em; }
.padding-md { padding: 1em; }
.padding-lg { padding: 1.5em; }
.padding-xl { заполнение: 3em; }
.padding-x-xs { заполнение: .25em 0; }
.padding-x-sm { padding: .5em 0; }
.padding-x-md { padding: 1em 0; }
.padding-x-lg { padding: 1.5em 0; }
.padding-x-xl { padding: 3em 0; }
.padding-y-xs { padding: 0.25em; }
.padding-y-sm { padding: 0 .5em; }
.padding-y-md { padding: 0 1em; }
.padding-y-lg { padding: 0 1.5em; }
.padding-y-xl { padding: 0 3em; }
.padding-top-xs { padding-top: .25em; }
.padding-top-sm { padding-top: .5em; }
.padding-top-md { padding-top: 1em; }
.padding-top-lg { padding-top: 1.5em; }
.padding-top-xl { padding-top: 3em; }
.padding-right-xs { padding-right: .25em; }
.padding-right-sm { padding-right: . 5em; }
.padding-right-md { padding-right: 1em; }
.padding-right-lg { padding-right: 1.5em; }
.padding-right-xl { padding-right: 3em; }
.padding-bottom-xs { padding-bottom: .25em; }
.padding-bottom-sm { padding-bottom: .5em; }
.padding-bottom-md { padding-bottom: 1em; }
.padding-bottom-lg { padding-bottom: 1.5em; }
.padding-bottom-xl { padding-bottom: 3em; }
.padding-left-xs { padding-left: .25em; }
.padding-left-sm { padding-left: .5em; }
.padding-left-md { padding-left: 1em; }
.padding-left-lg { padding-left: 1.5em; }
.padding-left-xl { padding-left: 3em; }
.margin-xs {маржа: .25em; }
.margin-sm {маржа: .5em; }
.margin-md {маржа: 1em; }
.margin-lg {маржа: 1,5 em; }
.margin-xl {маржа: 3em; }
.margin-x-xs {маржа: .25em 0; }
.margin-x-sm {маржа: .5em 0; }
.margin-x-md {маржа: 1em 0; }
.margin-x-lg {маржа: 1.5em 0; }
.margin-x-xl {маржа: 3em 0; }
.margin-y-xs {маржа: 0,25em; }
.margin-y-sm {маржа: 0,5em; }
.margin-y-md {маржа: 0 1em; }
.margin-y-lg {маржа: 0 1.5em; }
.margin-y-xl {маржа: 0 3em; }
.
5em; }
.padding-right-md { padding-right: 1em; }
.padding-right-lg { padding-right: 1.5em; }
.padding-right-xl { padding-right: 3em; }
.padding-bottom-xs { padding-bottom: .25em; }
.padding-bottom-sm { padding-bottom: .5em; }
.padding-bottom-md { padding-bottom: 1em; }
.padding-bottom-lg { padding-bottom: 1.5em; }
.padding-bottom-xl { padding-bottom: 3em; }
.padding-left-xs { padding-left: .25em; }
.padding-left-sm { padding-left: .5em; }
.padding-left-md { padding-left: 1em; }
.padding-left-lg { padding-left: 1.5em; }
.padding-left-xl { padding-left: 3em; }
.margin-xs {маржа: .25em; }
.margin-sm {маржа: .5em; }
.margin-md {маржа: 1em; }
.margin-lg {маржа: 1,5 em; }
.margin-xl {маржа: 3em; }
.margin-x-xs {маржа: .25em 0; }
.margin-x-sm {маржа: .5em 0; }
.margin-x-md {маржа: 1em 0; }
.margin-x-lg {маржа: 1.5em 0; }
.margin-x-xl {маржа: 3em 0; }
.margin-y-xs {маржа: 0,25em; }
.margin-y-sm {маржа: 0,5em; }
.margin-y-md {маржа: 0 1em; }
.margin-y-lg {маржа: 0 1.5em; }
.margin-y-xl {маржа: 0 3em; }
. margin-top-xs { margin-top: .25em; }
.margin-top-sm { margin-top: .5em; }
.margin-top-md { margin-top: 1em; }
.margin-top-lg { margin-top: 1.5em; }
.margin-top-xl {margin-top: 3em; }
.margin-right-xs { margin-right: .25em; }
.margin-right-sm { margin-right: .5em; }
.margin-right-md {margin-right: 1em; }
.margin-right-lg { margin-right: 1.5em; }
.margin-right-xl {margin-right: 3em; }
.margin-bottom-xs { margin-bottom: .25em; }
.margin-bottom-sm { margin-bottom: .5em; }
.margin-bottom-md { margin-bottom: 1em; }
.margin-bottom-lg { margin-bottom: 1.5em; }
.margin-bottom-xl { margin-bottom: 3em; }
.margin-left-xs {margin-left: .25em; }
.margin-left-sm {margin-left: .5em; }
.margin-left-md {margin-left: 1em; }
.margin-left-lg { margin-left: 1.5em; }
.margin-left-xl {margin-left: 3em; }
margin-top-xs { margin-top: .25em; }
.margin-top-sm { margin-top: .5em; }
.margin-top-md { margin-top: 1em; }
.margin-top-lg { margin-top: 1.5em; }
.margin-top-xl {margin-top: 3em; }
.margin-right-xs { margin-right: .25em; }
.margin-right-sm { margin-right: .5em; }
.margin-right-md {margin-right: 1em; }
.margin-right-lg { margin-right: 1.5em; }
.margin-right-xl {margin-right: 3em; }
.margin-bottom-xs { margin-bottom: .25em; }
.margin-bottom-sm { margin-bottom: .5em; }
.margin-bottom-md { margin-bottom: 1em; }
.margin-bottom-lg { margin-bottom: 1.5em; }
.margin-bottom-xl { margin-bottom: 3em; }
.margin-left-xs {margin-left: .25em; }
.margin-left-sm {margin-left: .5em; }
.margin-left-md {margin-left: 1em; }
.margin-left-lg { margin-left: 1.5em; }
.margin-left-xl {margin-left: 3em; }
6
В Bootstrap есть множество классов, позволяющих легко стилизовать элементы HTML. Он включает в себя различные классы отступов и полей для модификации внешнего вида элемента.
.m-0 { margin:0!important; }
.m-1 { margin:.25rem!important; }
.m-2 { margin:.5rem!important; }
.m-3 { margin:1rem!важно; }
.m-4 { margin:1.5rem!важно; }
.m-5 { поля:3rem!важно; }
.mt-0 {margin-top:0!важно; }
.mr-0 {margin-right:0!важно; }
.mb-0 {нижняя граница: 0!важно; }
.ml-0 {margin-left:0!важно; }
.mx-0 { поле-слева: 0! важно; поле-справа: 0! важно; }
.my-0 {верхнее поле: 0!важно;нижнее поле:0!важно; }
.mt-1 {margin-top:.25rem!important; }
.mr-1 {margin-right:.25rem!important; }
.mb-1 { margin-bottom:.25rem!important; }
.ml-1 {margin-left:.25rem!important; }
.mx-1 {поле-слева:.25rem!важно;поле-справа:.25rem!важно; }
.my-1 {верхнее поле:.25rem!важно;нижнее поле:.25rem!важно; }
.mt-2 {margin-top:.5rem!important; }
.mr-2 { margin-right:.5rem!important; }
.mb-2 { margin-bottom:.5rem!important; }
.ml-2 {margin-left:.5rem!important; }
.mx-2 {поле-справа:.5rem!важно;поле-слева:.5rem!важно; }
.my-2 {верхнее поле: .5rem!важно;нижнее поле:.5rem!важно; }
.mt-3 {margin-top:1rem!important; }
. mr-3 {margin-right:1rem!important; }
.mb-3 { margin-bottom:1rem!important; }
.ml-3 {margin-left:1rem!important; }
.mx-3 {поле-справа:1rem!важно;поле-слева:1rem!важно; }
.my-3 {нижняя граница: 1рем!важно;верхняя граница:1рем!важно; }
.mt-4 {margin-top:1.5rem!important; }
.mr-4 { margin-right:1.5rem!important; }
.mb-4 { margin-bottom:1.5rem!important; }
.ml-4 {margin-left:1.5rem!important; }
.mx-4 {поле-справа:1.5rem!важно;поле-слева:1.5rem!важно; }
.my-4 { Верхнее поле: 1,5 рем! важно; нижняя маржа: 1,5 рем! важно; }
.mt-5 {margin-top:3rem!important; }
.mr-5 {margin-right:3rem!important; }
.mb-5 {нижняя граница: 3rem! важно; }
.ml-5 {margin-left:3rem!important; }
.mx-5 {поле-справа:3rem!важно;поле-слева:3rem!важно; }
.my-5 {верхнее поле: 3рем!важно;нижнее поле:3рем!важно; }
.mt-auto {margin-top:auto!important; }
.mr-auto {margin-right:auto!important; }
.mb-auto { margin-bottom:auto!important; }
.ml-auto {margin-left:auto!important; }
.mx-auto {поле-справа:авто!важно;поле-слева:авто!важно; }
.
mr-3 {margin-right:1rem!important; }
.mb-3 { margin-bottom:1rem!important; }
.ml-3 {margin-left:1rem!important; }
.mx-3 {поле-справа:1rem!важно;поле-слева:1rem!важно; }
.my-3 {нижняя граница: 1рем!важно;верхняя граница:1рем!важно; }
.mt-4 {margin-top:1.5rem!important; }
.mr-4 { margin-right:1.5rem!important; }
.mb-4 { margin-bottom:1.5rem!important; }
.ml-4 {margin-left:1.5rem!important; }
.mx-4 {поле-справа:1.5rem!важно;поле-слева:1.5rem!важно; }
.my-4 { Верхнее поле: 1,5 рем! важно; нижняя маржа: 1,5 рем! важно; }
.mt-5 {margin-top:3rem!important; }
.mr-5 {margin-right:3rem!important; }
.mb-5 {нижняя граница: 3rem! важно; }
.ml-5 {margin-left:3rem!important; }
.mx-5 {поле-справа:3rem!важно;поле-слева:3rem!важно; }
.my-5 {верхнее поле: 3рем!важно;нижнее поле:3рем!важно; }
.mt-auto {margin-top:auto!important; }
.mr-auto {margin-right:auto!important; }
.mb-auto { margin-bottom:auto!important; }
.ml-auto {margin-left:auto!important; }
.mx-auto {поле-справа:авто!важно;поле-слева:авто!важно; }
. my-auto {нижняя маржа: авто!важно;верхняя маржа:авто!важная; }
.p-0 { заполнение: 0! важно; }
.p-1 { padding:.25rem!important; }
.p-2 { padding:.5rem!important; }
.p-3 { padding:1rem!important; }
.p-4 { padding:1.5rem!важно; }
.p-5 { padding:3rem!important; }
.pt-0 { padding-top:0!важно; }
.pr-0 { padding-right:0!важно; }
.pb-0 { padding-bottom:0!важно; }
.pl-0 { padding-left:0!важно; }
.px-0 { padding-left:0!важно;padding-right:0!важно; }
.py-0 { padding-top:0!важно;padding-bottom:0!важно; }
.pt-1 { padding-top:.25rem!important; }
.pr-1 { padding-right:.25rem!important; }
.pb-1 { padding-bottom:.25rem!important; }
.pl-1 { padding-left:.25rem!important; }
.px-1 { padding-left:.25rem!важно;padding-right:.25rem!важно; }
.py-1 { padding-top:.25rem!важно;padding-bottom:.25rem!важно; }
.pt-2 { padding-top:.5rem!important; }
.pr-2 { padding-right:.5rem!important; }
.pb-2 { padding-bottom:.5rem!important; }
.pl-2 { padding-left:.5rem!important; }
.px-2 { padding-right:.5rem!важно;padding-left:.
my-auto {нижняя маржа: авто!важно;верхняя маржа:авто!важная; }
.p-0 { заполнение: 0! важно; }
.p-1 { padding:.25rem!important; }
.p-2 { padding:.5rem!important; }
.p-3 { padding:1rem!important; }
.p-4 { padding:1.5rem!важно; }
.p-5 { padding:3rem!important; }
.pt-0 { padding-top:0!важно; }
.pr-0 { padding-right:0!важно; }
.pb-0 { padding-bottom:0!важно; }
.pl-0 { padding-left:0!важно; }
.px-0 { padding-left:0!важно;padding-right:0!важно; }
.py-0 { padding-top:0!важно;padding-bottom:0!важно; }
.pt-1 { padding-top:.25rem!important; }
.pr-1 { padding-right:.25rem!important; }
.pb-1 { padding-bottom:.25rem!important; }
.pl-1 { padding-left:.25rem!important; }
.px-1 { padding-left:.25rem!важно;padding-right:.25rem!важно; }
.py-1 { padding-top:.25rem!важно;padding-bottom:.25rem!важно; }
.pt-2 { padding-top:.5rem!important; }
.pr-2 { padding-right:.5rem!important; }
.pb-2 { padding-bottom:.5rem!important; }
.pl-2 { padding-left:.5rem!important; }
.px-2 { padding-right:.5rem!важно;padding-left:. 5rem!важно; }
.py-2 { padding-top:.5rem!важно;padding-bottom:.5rem!важно; }
.pt-3 { padding-top:1rem!important; }
.pr-3 { padding-right:1rem!important; }
.pb-3 { padding-bottom:1rem!important; }
.pl-3 { padding-left:1rem!important; }
.py-3 { заполнение снизу: 1rem! важно; заполнение сверху: 1rem! важно; }
.px-3 { padding-right:1rem!важно;padding-left:1rem!важно; }
.pt-4 { padding-top:1.5rem!important; }
.pr-4 { padding-right:1.5rem!important; }
.pb-4 { padding-bottom:1.5rem!important; }
.pl-4 { padding-left:1.5rem!important; }
.px-4 { padding-right:1.5rem!важно;padding-left:1.5rem!важно; }
.py-4 { padding-top:1.5rem!важно;padding-bottom:1.5rem!важно; }
.pt-5 { padding-top:3rem!important; }
.pr-5 { padding-right:3rem!important; }
.pb-5 { padding-bottom:3rem!important; }
.pl-5 { padding-left:3rem!important; }
.px-5 { padding-right:3rem!важно;padding-left:3rem!важно; }
.py-5 { padding-top: 3rem! важно; padding-bottom: 3rem! важно; }
5rem!важно; }
.py-2 { padding-top:.5rem!важно;padding-bottom:.5rem!важно; }
.pt-3 { padding-top:1rem!important; }
.pr-3 { padding-right:1rem!important; }
.pb-3 { padding-bottom:1rem!important; }
.pl-3 { padding-left:1rem!important; }
.py-3 { заполнение снизу: 1rem! важно; заполнение сверху: 1rem! важно; }
.px-3 { padding-right:1rem!важно;padding-left:1rem!важно; }
.pt-4 { padding-top:1.5rem!important; }
.pr-4 { padding-right:1.5rem!important; }
.pb-4 { padding-bottom:1.5rem!important; }
.pl-4 { padding-left:1.5rem!important; }
.px-4 { padding-right:1.5rem!важно;padding-left:1.5rem!важно; }
.py-4 { padding-top:1.5rem!важно;padding-bottom:1.5rem!важно; }
.pt-5 { padding-top:3rem!important; }
.pr-5 { padding-right:3rem!important; }
.pb-5 { padding-bottom:3rem!important; }
.pl-5 { padding-left:3rem!important; }
.px-5 { padding-right:3rem!важно;padding-left:3rem!важно; }
.py-5 { padding-top: 3rem! важно; padding-bottom: 3rem! важно; }
https://jsfiddle.net/ssuryar/x47bca1u/
Bootstrap 4 имеет новую нотацию для классов полей и отступов. См. Документацию Bootstrap 4.0 — Интервалы.
См. Документацию Bootstrap 4.0 — Интервалы.
Из документации:
Обозначение
Утилиты Spacing, которые применяются ко всем точкам останова, от
xsдоxl, имеют в них нет аббревиатуры точки останова. Это потому, что эти классы применяются отmin-width: 0и выше, и, таким образом, не привязаны к медиа запрос. Однако остальные точки останова включают точку останова Сокращенное название.Классы именуются в формате
{свойство}{стороны}-{размер}дляxsи{property}{sides}-{точка останова}-{размер}дляsm,md,lgиxl.Примеры
.mt-0 { верхняя граница: 0 !важно; }
.p-3 { padding: $spacer !important; }
1
Это взято из документации и работает очень хорошо. Вот ссылка
Вот ссылка
- м — для классов у которых установлена маржа
- p — для классов, которые устанавливают отступы
Где одно из сторон:
- t — для классов, которые устанавливают margin-top или padding-top
- b — для классов, которые устанавливают margin-bottom или padding-bottom
- л — для классов, которые устанавливают margin-left или padding-left
- r — для классов, которые устанавливают margin-right или padding-right
если вы хотите дать поле слева используйте ml-x где x означает [1,2,3,4,5]
то же самое для заполнения -5″>
Использовать только p-x или m-x для получения отступов и полей x со всех сторон.
1
Я добавляю этот код в свой проект Bootstrap3.3 с теми же точками останова столбцов сетки на основе ответа @guest. До того, как я использовал помощник Bootstrap 4 padding и margins, он считался хорошим выбором.
/*Помощники полей и отступов*/
/*хз*/
.p-xs { заполнение: .25em; }
.p-x-xs { padding: 0.25em; }
.p-y-xs { заполнение: .25em 0 ; }
.p-t-xs { padding-top: .25em; }
.p-r-xs { padding-right: .25em; }
.p-b-xs { padding-bottom: .25em; }
.p-l-xs { padding-left: .25em; }
.m-xs { поле: .25em; }
.m-x-xs { поле: 0,25em; }
.m-y-xs { поле: .25em 0 ; }
.m-r-xs {поле-справа: .25em; }
.m-l-xs { поле слева: .25em; }
.m-t-xs { верхняя граница: .25em; }
.m-b-xs { нижняя граница: .25em; }
/*см*/
@media (минимальная ширина: 768 пикселей){
/*см*/
.p-sm { заполнение: .5em; }
.p-x-sm { padding: 0.5em; }
.p-y-sm { padding: .5em 0 ; }
.p-t-sm { padding-top: .5em; }
.p-r-sm { padding-right: .5em; }
.p-b-sm { padding-bottom: . 5em; }
.p-l-sm { padding-left: .5em; }
.m-sm { поле: .5em; }
.m-x-sm { поле: 0,5em; }
.m-y-sm { поля: .5em 0 ; }
.m-t-sm {margin-top: .5em; }
.m-r-sm { margin-right: .5em; }
.m-b-sm { нижняя граница: .5em; }
.m-l-sm { поле слева: .5em; }
}
/*мд*/
@media (минимальная ширина: 992px){
.p-md { заполнение: 1em; }
.p-x-md { заполнение: 0 1em; }
.p-y-md { заполнение: 1em 0; }
.p-t-md { padding-top: 1em; }
.p-r-md { padding-right: 1em; }
.p-b-md { padding-bottom: 1em; }
.p-l-md { padding-left: 1em; }
.m-md { поле: 1em; }
.m-x-md { поле: 0 1em; }
.m-y-md { поле: 1em 0 ; }
.m-t-md { margin-top: 1em; }
.m-r-md { margin-right: 1em; }
.m-b-md { нижняя граница: 1em; }
.m-l-md { поле слева: 1em; }
}
/*lg*/
@media (минимальная ширина: 1200 пикселей){
.p-lg { заполнение: 1.5em; }
.p-x-lg { padding: 0 1.5em; }
.p-y-lg { заполнение: 1.5em 0; }
.p-t-lg { padding-top: 1.5em; }
.p-r-lg { padding-right: 1.5em; }
.p-b-lg { padding-bottom: 1.5em; }
.p-l-lg { padding-left: 1.5em; }
.m-lg { поля: 1.5em; }
.m-x-lg { поля: 0 1.
5em; }
.p-l-sm { padding-left: .5em; }
.m-sm { поле: .5em; }
.m-x-sm { поле: 0,5em; }
.m-y-sm { поля: .5em 0 ; }
.m-t-sm {margin-top: .5em; }
.m-r-sm { margin-right: .5em; }
.m-b-sm { нижняя граница: .5em; }
.m-l-sm { поле слева: .5em; }
}
/*мд*/
@media (минимальная ширина: 992px){
.p-md { заполнение: 1em; }
.p-x-md { заполнение: 0 1em; }
.p-y-md { заполнение: 1em 0; }
.p-t-md { padding-top: 1em; }
.p-r-md { padding-right: 1em; }
.p-b-md { padding-bottom: 1em; }
.p-l-md { padding-left: 1em; }
.m-md { поле: 1em; }
.m-x-md { поле: 0 1em; }
.m-y-md { поле: 1em 0 ; }
.m-t-md { margin-top: 1em; }
.m-r-md { margin-right: 1em; }
.m-b-md { нижняя граница: 1em; }
.m-l-md { поле слева: 1em; }
}
/*lg*/
@media (минимальная ширина: 1200 пикселей){
.p-lg { заполнение: 1.5em; }
.p-x-lg { padding: 0 1.5em; }
.p-y-lg { заполнение: 1.5em 0; }
.p-t-lg { padding-top: 1.5em; }
.p-r-lg { padding-right: 1.5em; }
.p-b-lg { padding-bottom: 1.5em; }
.p-l-lg { padding-left: 1.5em; }
.m-lg { поля: 1.5em; }
.m-x-lg { поля: 0 1. 5em; }
.m-y-lg { поля: 1.5em 0; }
.m-t-lg { margin-top: 1.5em; }
.m-r-lg { margin-right: 1.5em; }
.m-b-lg { нижняя граница: 1.5em; }
.m-l-lg { margin-left: 1.5em; }
}
/*XL*/
.p-xl { заполнение: 3em; }
.p-x-xl { заполнение: 0 3em; }
.p-y-xl { заполнение: 3em 0 ; }
.p-t-xl { padding-top: 3em; }
.p-r-xl { padding-right: 3em; }
.p-b-xl { padding-bottom: 3em; }
.p-l-xl { padding-left: 3em; }
.m-xl {поле: 3em; }
.m-x-xl { поле: 0 3em; }
.m-y-xl { поле: 3em 0; }
.m-t-xl {margin-top: 3em; }
.m-r-xl {поле-справа: 3em; }
.m-b-xl { нижняя граница: 3em; }
.m-l-xl {поле слева: 3em; }``
5em; }
.m-y-lg { поля: 1.5em 0; }
.m-t-lg { margin-top: 1.5em; }
.m-r-lg { margin-right: 1.5em; }
.m-b-lg { нижняя граница: 1.5em; }
.m-l-lg { margin-left: 1.5em; }
}
/*XL*/
.p-xl { заполнение: 3em; }
.p-x-xl { заполнение: 0 3em; }
.p-y-xl { заполнение: 3em 0 ; }
.p-t-xl { padding-top: 3em; }
.p-r-xl { padding-right: 3em; }
.p-b-xl { padding-bottom: 3em; }
.p-l-xl { padding-left: 3em; }
.m-xl {поле: 3em; }
.m-x-xl { поле: 0 3em; }
.m-y-xl { поле: 3em 0; }
.m-t-xl {margin-top: 3em; }
.m-r-xl {поле-справа: 3em; }
.m-b-xl { нижняя граница: 3em; }
.m-l-xl {поле слева: 3em; }``
1
Для начальной загрузки 4 у нас есть новые классы, названные в следующем обозначении
m - для классов, которые устанавливают маржу p - для классов, которые устанавливают отступы
Укажите верхний, нижний, левый, правый, левый и правый, верхний и нижний, используя приведенные ниже буквы. b — для классов, которые устанавливают нижний край или нижний край l — для классов, которые устанавливают margin-left или padding-left r — для классов, которые устанавливают margin-right или padding-right x — для классов, которые устанавливают как *-left, так и *-right y — для классов, которые устанавливают как *-top, так и *-bottom
Укажите размер, используя следующие номера
1 — (по умолчанию) для классов, которые устанавливают поля или отступы равными $spacer * . 25
2 — (по умолчанию) для классов, которые устанавливают поля или отступы равными $spacer * .5
3 — (по умолчанию) для классов, которые устанавливают поля или отступы в $spacer
4 — (по умолчанию) для классов, которые устанавливают поля или отступы равными $spacer * 1,5.
5 — (по умолчанию) для классов, которые устанавливают поля или отступы равными $spacer * 3
25
2 — (по умолчанию) для классов, которые устанавливают поля или отступы равными $spacer * .5
3 — (по умолчанию) для классов, которые устанавливают поля или отступы в $spacer
4 — (по умолчанию) для классов, которые устанавливают поля или отступы равными $spacer * 1,5.
5 — (по умолчанию) для классов, которые устанавливают поля или отступы равными $spacer * 3
Фактический код из файла CSS начальной загрузки 4
.mt-0 {
верхняя граница: 0 !важно;
}
.мл-1 {
левое поле: ($spacer * .25) !важно;
}
.px-2 {
padding-left: ($spacer * .5) !важно;
padding-right: ($spacer * .5) !важно;
}
.p-3 {
заполнение: $спейсер !важно;
}
Usage
Поэтому, когда вам нужно немного отступов, просто добавьте любой класс от pl-0 до pl-5 в зависимости от ваших потребностей
Если вам нужно поле сверху, просто добавьте любой класс из mt-0 от до mt-5 в зависимости от ваших потребностей
к этому div будет добавлено верхнее полек этому div будет добавлен отступ слева
Bootstrap 4 CDN
Bootstrap 5 изменил классы ml,mr,pl,pr , которые больше не работают при обновлении с более ранней версии.
l и r теперь заменены на s (… что сбивает с толку) и e (восток?) соответственно.
С веб-сайта начальной загрузки:
Где свойство является одним из:
- m — для классов, которые устанавливают маржу
- p — для классов, которые устанавливают отступы
Где side является одним из:
- t — для классов, которые устанавливают margin-top или padding-top
- b — для классов, которые устанавливают margin-bottom или padding-bottom
- s — для классов, которые устанавливают margin-left или padding-left в LTR, margin-right или padding-right в RTL
- e — для классов, которые устанавливают margin-right или padding-right в LTR, margin-left или padding-left в RTL
- x — для классов, которые устанавливают как *-left, так и *-right
- y — для классов, которые устанавливают как *-top, так и *-bottom пусто — для классов, которые устанавливают поля или отступы на всех 4 сторонах элемента Где размер является одним из:
0 — для классов, которые устраняют поля или отступы, устанавливая их в 0
1 — (по умолчанию) для классов, которые устанавливают поля или отступы равными $spacer * . 25
2 — (по умолчанию) для классов, которые устанавливают поля или отступы равными $spacer * .5
3 — (по умолчанию) для классов, которые устанавливают поля или отступы в $spacer
4 — (по умолчанию) для классов, которые устанавливают поля или отступы равными $spacer * 1,5.
5 — (по умолчанию) для классов, которые устанавливают поля или отступы равными $spacer * 3
auto — для классов, которые устанавливают маржу на auto
(Вы можете добавить больше размеров, добавив записи в переменную карты $spacers Sass.)
25
2 — (по умолчанию) для классов, которые устанавливают поля или отступы равными $spacer * .5
3 — (по умолчанию) для классов, которые устанавливают поля или отступы в $spacer
4 — (по умолчанию) для классов, которые устанавливают поля или отступы равными $spacer * 1,5.
5 — (по умолчанию) для классов, которые устанавливают поля или отступы равными $spacer * 3
auto — для классов, которые устанавливают маржу на auto
(Вы можете добавить больше размеров, добавив записи в переменную карты $spacers Sass.)
3
Я думаю, вы спрашиваете, как создать адаптивный интервал между строками или col-xx-xx классами.
Вы определенно можете сделать это с классом col-xx-offset-xx :
<дел>

 Вы можете использовать
Вы можете использовать  Он работает по желанию и может аналогичным образом следовать для других размеров экрана. 🙂
Он работает по желанию и может аналогичным образом следовать для других размеров экрана. 🙂 Может ли кто-нибудь помочь мне в этом отношении, спасибо:
Может ли кто-нибудь помочь мне в этом отношении, спасибо:
 Соответственно, отступы имеют значения от 4px до 48px.
Соответственно, отступы имеют значения от 4px до 48px.
 в нижней части примера размещены классы, в которых одна или 2 стороны имеют
в нижней части примера размещены классы, в которых одна или 2 стороны имеют  com
com
 NET приложений)
NET приложений)
 Эфекты: растягивание, перетаскивание и так далее
Эфекты: растягивание, перетаскивание и так далее
 js. npm добавляет JavaScript библиотеки в папку node_modules
js. npm добавляет JavaScript библиотеки в папку node_modules
 Работает на разных платформах: Unix, Windows
Работает на разных платформах: Unix, Windows
 Работает на разных платформах: Unix, Windows
Работает на разных платформах: Unix, Windows
 NET
NET
 Методологии в управлении IT-проектам. В чем разница?
Методологии в управлении IT-проектам. В чем разница?
 bat файл (командная строка)
bat файл (командная строка)
 .. F2 как надо. Проблема: я открываю браузер Google Chrome и нажимаю кнопку F5 чтобы перезагрузить страницу, а у меня включается подсветка клавиатуры.
.. F2 как надо. Проблема: я открываю браузер Google Chrome и нажимаю кнопку F5 чтобы перезагрузить страницу, а у меня включается подсветка клавиатуры.
 Есть ли в бутстрапе встроенные классы отступов и полей?
Есть ли в бутстрапе встроенные классы отступов и полей? 25em 0; }
.padding-x-sm { padding: .5em 0; }
.padding-x-md { padding: 1em 0; }
.padding-x-lg { padding: 1.5em 0; }
.padding-x-xl { padding: 3em 0; }
.padding-y-xs { padding: 0.25em; }
.padding-y-sm { padding: 0 .5em; }
.padding-y-md { padding: 0 1em; }
.padding-y-lg { padding: 0 1.5em; }
.padding-y-xl { padding: 0 3em; }
.padding-top-xs { padding-top: .25em; }
.padding-top-sm { padding-top: .5em; }
.padding-top-md { padding-top: 1em; }
.padding-top-lg { padding-top: 1.5em; }
.padding-top-xl { padding-top: 3em; }
.padding-right-xs { padding-right: .25em; }
.padding-right-sm { padding-right: .5em; }
.padding-right-md { padding-right: 1em; }
.padding-right-lg { padding-right: 1.5em; }
.padding-right-xl { padding-right: 3em; }
.padding-bottom-xs { padding-bottom: .25em; }
.padding-bottom-sm { padding-bottom: .5em; }
.padding-bottom-md { padding-bottom: 1em; }
.padding-bottom-lg { padding-bottom: 1.5em; }
.padding-bottom-xl { padding-bottom: 3em; }
.padding-left-xs { padding-left: .25em; }
.
25em 0; }
.padding-x-sm { padding: .5em 0; }
.padding-x-md { padding: 1em 0; }
.padding-x-lg { padding: 1.5em 0; }
.padding-x-xl { padding: 3em 0; }
.padding-y-xs { padding: 0.25em; }
.padding-y-sm { padding: 0 .5em; }
.padding-y-md { padding: 0 1em; }
.padding-y-lg { padding: 0 1.5em; }
.padding-y-xl { padding: 0 3em; }
.padding-top-xs { padding-top: .25em; }
.padding-top-sm { padding-top: .5em; }
.padding-top-md { padding-top: 1em; }
.padding-top-lg { padding-top: 1.5em; }
.padding-top-xl { padding-top: 3em; }
.padding-right-xs { padding-right: .25em; }
.padding-right-sm { padding-right: .5em; }
.padding-right-md { padding-right: 1em; }
.padding-right-lg { padding-right: 1.5em; }
.padding-right-xl { padding-right: 3em; }
.padding-bottom-xs { padding-bottom: .25em; }
.padding-bottom-sm { padding-bottom: .5em; }
.padding-bottom-md { padding-bottom: 1em; }
.padding-bottom-lg { padding-bottom: 1.5em; }
.padding-bottom-xl { padding-bottom: 3em; }
.padding-left-xs { padding-left: .25em; }
. padding-left-sm { padding-left: .5em; }
.padding-left-md { padding-left: 1em; }
.padding-left-lg { padding-left: 1.5em; }
.padding-left-xl { padding-left: 3em; }
.margin-xs {маржа: .25em; }
.margin-sm {маржа: .5em; }
.margin-md {маржа: 1em; }
.margin-lg {маржа: 1,5 em; }
.margin-xl {маржа: 3em; }
.margin-x-xs {маржа: .25em 0; }
.margin-x-sm {маржа: .5em 0; }
.margin-x-md {маржа: 1em 0; }
.margin-x-lg {маржа: 1.5em 0; }
.margin-x-xl {маржа: 3em 0; }
.margin-y-xs {маржа: 0,25em; }
.margin-y-sm {маржа: 0,5em; }
.margin-y-md {маржа: 0 1em; }
.margin-y-lg {маржа: 0 1.5em; }
.margin-y-xl {маржа: 0 3em; }
.margin-top-xs { margin-top: .25em; }
.margin-top-sm { margin-top: .5em; }
.margin-top-md { margin-top: 1em; }
.margin-top-lg { margin-top: 1.5em; }
.margin-top-xl {margin-top: 3em; }
.margin-right-xs { margin-right: .25em; }
.margin-right-sm { margin-right: .5em; }
.margin-right-md {margin-right: 1em; }
.margin-right-lg { margin-right: 1.5em; }
.margin-right-xl {margin-right: 3em; }
.margin-bottom-xs { margin-bottom: .
padding-left-sm { padding-left: .5em; }
.padding-left-md { padding-left: 1em; }
.padding-left-lg { padding-left: 1.5em; }
.padding-left-xl { padding-left: 3em; }
.margin-xs {маржа: .25em; }
.margin-sm {маржа: .5em; }
.margin-md {маржа: 1em; }
.margin-lg {маржа: 1,5 em; }
.margin-xl {маржа: 3em; }
.margin-x-xs {маржа: .25em 0; }
.margin-x-sm {маржа: .5em 0; }
.margin-x-md {маржа: 1em 0; }
.margin-x-lg {маржа: 1.5em 0; }
.margin-x-xl {маржа: 3em 0; }
.margin-y-xs {маржа: 0,25em; }
.margin-y-sm {маржа: 0,5em; }
.margin-y-md {маржа: 0 1em; }
.margin-y-lg {маржа: 0 1.5em; }
.margin-y-xl {маржа: 0 3em; }
.margin-top-xs { margin-top: .25em; }
.margin-top-sm { margin-top: .5em; }
.margin-top-md { margin-top: 1em; }
.margin-top-lg { margin-top: 1.5em; }
.margin-top-xl {margin-top: 3em; }
.margin-right-xs { margin-right: .25em; }
.margin-right-sm { margin-right: .5em; }
.margin-right-md {margin-right: 1em; }
.margin-right-lg { margin-right: 1.5em; }
.margin-right-xl {margin-right: 3em; }
.margin-bottom-xs { margin-bottom: . 25em; }
.margin-bottom-sm { margin-bottom: .5em; }
.margin-bottom-md { margin-bottom: 1em; }
.margin-bottom-lg { margin-bottom: 1.5em; }
.margin-bottom-xl { margin-bottom: 3em; }
.margin-left-xs {margin-left: .25em; }
.margin-left-sm {margin-left: .5em; }
.margin-left-md {margin-left: 1em; }
.margin-left-lg { margin-left: 1.5em; }
.margin-left-xl {margin-left: 3em; }
25em; }
.margin-bottom-sm { margin-bottom: .5em; }
.margin-bottom-md { margin-bottom: 1em; }
.margin-bottom-lg { margin-bottom: 1.5em; }
.margin-bottom-xl { margin-bottom: 3em; }
.margin-left-xs {margin-left: .25em; }
.margin-left-sm {margin-left: .5em; }
.margin-left-md {margin-left: 1em; }
.margin-left-lg { margin-left: 1.5em; }
.margin-left-xl {margin-left: 3em; }
 mt-1 {margin-top:.25rem!important; }
.mr-1 {margin-right:.25rem!important; }
.mb-1 { margin-bottom:.25rem!important; }
.ml-1 {margin-left:.25rem!important; }
.mx-1 {поле-слева:.25rem!важно;поле-справа:.25rem!важно; }
.my-1 {верхнее поле:.25rem!важно;нижнее поле:.25rem!важно; }
.mt-2 {margin-top:.5rem!important; }
.mr-2 { margin-right:.5rem!important; }
.mb-2 { margin-bottom:.5rem!important; }
.ml-2 {margin-left:.5rem!important; }
.mx-2 {поле-справа:.5rem!важно;поле-слева:.5rem!важно; }
.my-2 {верхнее поле: .5rem!важно;нижнее поле:.5rem!важно; }
.mt-3 {margin-top:1rem!important; }
.mr-3 {margin-right:1rem!important; }
.mb-3 { margin-bottom:1rem!important; }
.ml-3 {margin-left:1rem!important; }
.mx-3 {поле-справа:1rem!важно;поле-слева:1rem!важно; }
.my-3 {нижняя граница: 1рем!важно;верхняя граница:1рем!важно; }
.mt-4 {margin-top:1.5rem!important; }
.mr-4 { margin-right:1.5rem!important; }
.mb-4 { margin-bottom:1.5rem!important; }
.ml-4 {margin-left:1.5rem!important; }
.mx-4 {поле-справа:1.
mt-1 {margin-top:.25rem!important; }
.mr-1 {margin-right:.25rem!important; }
.mb-1 { margin-bottom:.25rem!important; }
.ml-1 {margin-left:.25rem!important; }
.mx-1 {поле-слева:.25rem!важно;поле-справа:.25rem!важно; }
.my-1 {верхнее поле:.25rem!важно;нижнее поле:.25rem!важно; }
.mt-2 {margin-top:.5rem!important; }
.mr-2 { margin-right:.5rem!important; }
.mb-2 { margin-bottom:.5rem!important; }
.ml-2 {margin-left:.5rem!important; }
.mx-2 {поле-справа:.5rem!важно;поле-слева:.5rem!важно; }
.my-2 {верхнее поле: .5rem!важно;нижнее поле:.5rem!важно; }
.mt-3 {margin-top:1rem!important; }
.mr-3 {margin-right:1rem!important; }
.mb-3 { margin-bottom:1rem!important; }
.ml-3 {margin-left:1rem!important; }
.mx-3 {поле-справа:1rem!важно;поле-слева:1rem!важно; }
.my-3 {нижняя граница: 1рем!важно;верхняя граница:1рем!важно; }
.mt-4 {margin-top:1.5rem!important; }
.mr-4 { margin-right:1.5rem!important; }
.mb-4 { margin-bottom:1.5rem!important; }
.ml-4 {margin-left:1.5rem!important; }
.mx-4 {поле-справа:1. 5rem!важно;поле-слева:1.5rem!важно; }
.my-4 { Верхнее поле: 1,5 рем! важно; нижняя маржа: 1,5 рем! важно; }
.mt-5 {margin-top:3rem!important; }
.mr-5 {margin-right:3rem!important; }
.mb-5 {нижняя граница: 3rem! важно; }
.ml-5 {margin-left:3rem!important; }
.mx-5 {поле-справа:3rem!важно;поле-слева:3rem!важно; }
.my-5 {верхнее поле: 3рем!важно;нижнее поле:3рем!важно; }
.mt-auto {margin-top:auto!important; }
.mr-auto {margin-right:auto!important; }
.mb-auto { margin-bottom:auto!important; }
.ml-auto {margin-left:auto!important; }
.mx-auto {поле-справа:авто!важно;поле-слева:авто!важно; }
.my-auto {нижняя маржа: авто!важно;верхняя маржа:авто!важная; }
.p-0 { заполнение: 0! важно; }
.p-1 { padding:.25rem!important; }
.p-2 { padding:.5rem!important; }
.p-3 { padding:1rem!important; }
.p-4 { padding:1.5rem!важно; }
.p-5 { padding:3rem!important; }
.pt-0 { padding-top:0!важно; }
.pr-0 { padding-right:0!важно; }
.pb-0 { padding-bottom:0!важно; }
.pl-0 { padding-left:0!важно; }
.px-0 { padding-left:0!важно;padding-right:0!важно; }
.
5rem!важно;поле-слева:1.5rem!важно; }
.my-4 { Верхнее поле: 1,5 рем! важно; нижняя маржа: 1,5 рем! важно; }
.mt-5 {margin-top:3rem!important; }
.mr-5 {margin-right:3rem!important; }
.mb-5 {нижняя граница: 3rem! важно; }
.ml-5 {margin-left:3rem!important; }
.mx-5 {поле-справа:3rem!важно;поле-слева:3rem!важно; }
.my-5 {верхнее поле: 3рем!важно;нижнее поле:3рем!важно; }
.mt-auto {margin-top:auto!important; }
.mr-auto {margin-right:auto!important; }
.mb-auto { margin-bottom:auto!important; }
.ml-auto {margin-left:auto!important; }
.mx-auto {поле-справа:авто!важно;поле-слева:авто!важно; }
.my-auto {нижняя маржа: авто!важно;верхняя маржа:авто!важная; }
.p-0 { заполнение: 0! важно; }
.p-1 { padding:.25rem!important; }
.p-2 { padding:.5rem!important; }
.p-3 { padding:1rem!important; }
.p-4 { padding:1.5rem!важно; }
.p-5 { padding:3rem!important; }
.pt-0 { padding-top:0!важно; }
.pr-0 { padding-right:0!важно; }
.pb-0 { padding-bottom:0!важно; }
.pl-0 { padding-left:0!важно; }
.px-0 { padding-left:0!важно;padding-right:0!важно; }
. py-0 { padding-top:0!важно;padding-bottom:0!важно; }
.pt-1 { padding-top:.25rem!important; }
.pr-1 { padding-right:.25rem!important; }
.pb-1 { padding-bottom:.25rem!important; }
.pl-1 { padding-left:.25rem!important; }
.px-1 { padding-left:.25rem!важно;padding-right:.25rem!важно; }
.py-1 { padding-top:.25rem!важно;padding-bottom:.25rem!важно; }
.pt-2 { padding-top:.5rem!important; }
.pr-2 { padding-right:.5rem!important; }
.pb-2 { padding-bottom:.5rem!important; }
.pl-2 { padding-left:.5rem!important; }
.px-2 { padding-right:.5rem!важно;padding-left:.5rem!важно; }
.py-2 { padding-top:.5rem!важно;padding-bottom:.5rem!важно; }
.pt-3 { padding-top:1rem!important; }
.pr-3 { padding-right:1rem!important; }
.pb-3 { padding-bottom:1rem!important; }
.pl-3 { padding-left:1rem!important; }
.py-3 { заполнение снизу: 1rem! важно; заполнение сверху: 1rem! важно; }
.px-3 { padding-right:1rem!важно;padding-left:1rem!важно; }
.pt-4 { padding-top:1.5rem!important; }
.pr-4 { padding-right:1.5rem!important; }
.
py-0 { padding-top:0!важно;padding-bottom:0!важно; }
.pt-1 { padding-top:.25rem!important; }
.pr-1 { padding-right:.25rem!important; }
.pb-1 { padding-bottom:.25rem!important; }
.pl-1 { padding-left:.25rem!important; }
.px-1 { padding-left:.25rem!важно;padding-right:.25rem!важно; }
.py-1 { padding-top:.25rem!важно;padding-bottom:.25rem!важно; }
.pt-2 { padding-top:.5rem!important; }
.pr-2 { padding-right:.5rem!important; }
.pb-2 { padding-bottom:.5rem!important; }
.pl-2 { padding-left:.5rem!important; }
.px-2 { padding-right:.5rem!важно;padding-left:.5rem!важно; }
.py-2 { padding-top:.5rem!важно;padding-bottom:.5rem!важно; }
.pt-3 { padding-top:1rem!important; }
.pr-3 { padding-right:1rem!important; }
.pb-3 { padding-bottom:1rem!important; }
.pl-3 { padding-left:1rem!important; }
.py-3 { заполнение снизу: 1rem! важно; заполнение сверху: 1rem! важно; }
.px-3 { padding-right:1rem!важно;padding-left:1rem!важно; }
.pt-4 { padding-top:1.5rem!important; }
.pr-4 { padding-right:1.5rem!important; }
. pb-4 { padding-bottom:1.5rem!important; }
.pl-4 { padding-left:1.5rem!important; }
.px-4 { padding-right:1.5rem!важно;padding-left:1.5rem!важно; }
.py-4 { padding-top:1.5rem!важно;padding-bottom:1.5rem!важно; }
.pt-5 { padding-top:3rem!important; }
.pr-5 { padding-right:3rem!important; }
.pb-5 { padding-bottom:3rem!important; }
.pl-5 { padding-left:3rem!important; }
.px-5 { padding-right:3rem!важно;padding-left:3rem!важно; }
.py-5 { padding-top: 3rem! важно; padding-bottom: 3rem! важно; }
pb-4 { padding-bottom:1.5rem!important; }
.pl-4 { padding-left:1.5rem!important; }
.px-4 { padding-right:1.5rem!важно;padding-left:1.5rem!важно; }
.py-4 { padding-top:1.5rem!важно;padding-bottom:1.5rem!важно; }
.pt-5 { padding-top:3rem!important; }
.pr-5 { padding-right:3rem!important; }
.pb-5 { padding-bottom:3rem!important; }
.pl-5 { padding-left:3rem!important; }
.px-5 { padding-right:3rem!важно;padding-left:3rem!важно; }
.py-5 { padding-top: 3rem! важно; padding-bottom: 3rem! важно; }
 Однако остальные точки останова включают точку останова
Сокращенное название.
Однако остальные точки останова включают точку останова
Сокращенное название.
 5em; }
.m-y-lg { поля: 1.5em 0; }
.m-t-lg { margin-top: 1.5em; }
.m-r-lg { margin-right: 1.5em; }
.m-b-lg { нижняя граница: 1.5em; }
.m-l-lg { margin-left: 1.5em; }
}
/*XL*/
.p-xl { заполнение: 3em; }
.p-x-xl { заполнение: 0 3em; }
.p-y-xl { заполнение: 3em 0 ; }
.p-t-xl { padding-top: 3em; }
.p-r-xl { padding-right: 3em; }
.p-b-xl { padding-bottom: 3em; }
.p-l-xl { padding-left: 3em; }
.m-xl {поле: 3em; }
.m-x-xl { поле: 0 3em; }
.m-y-xl { поле: 3em 0; }
.m-t-xl {margin-top: 3em; }
.m-r-xl {поле-справа: 3em; }
.m-b-xl { нижняя граница: 3em; }
.m-l-xl {поле слева: 3em; }``
5em; }
.m-y-lg { поля: 1.5em 0; }
.m-t-lg { margin-top: 1.5em; }
.m-r-lg { margin-right: 1.5em; }
.m-b-lg { нижняя граница: 1.5em; }
.m-l-lg { margin-left: 1.5em; }
}
/*XL*/
.p-xl { заполнение: 3em; }
.p-x-xl { заполнение: 0 3em; }
.p-y-xl { заполнение: 3em 0 ; }
.p-t-xl { padding-top: 3em; }
.p-r-xl { padding-right: 3em; }
.p-b-xl { padding-bottom: 3em; }
.p-l-xl { padding-left: 3em; }
.m-xl {поле: 3em; }
.m-x-xl { поле: 0 3em; }
.m-y-xl { поле: 3em 0; }
.m-t-xl {margin-top: 3em; }
.m-r-xl {поле-справа: 3em; }
.m-b-xl { нижняя граница: 3em; }
.m-l-xl {поле слева: 3em; }``
 25
2 — (по умолчанию) для классов, которые устанавливают поля или отступы равными $spacer * .5
3 — (по умолчанию) для классов, которые устанавливают поля или отступы в $spacer
4 — (по умолчанию) для классов, которые устанавливают поля или отступы равными $spacer * 1,5.
5 — (по умолчанию) для классов, которые устанавливают поля или отступы равными $spacer * 3
25
2 — (по умолчанию) для классов, которые устанавливают поля или отступы равными $spacer * .5
3 — (по умолчанию) для классов, которые устанавливают поля или отступы в $spacer
4 — (по умолчанию) для классов, которые устанавливают поля или отступы равными $spacer * 1,5.
5 — (по умолчанию) для классов, которые устанавливают поля или отступы равными $spacer * 3 
 25
2 — (по умолчанию) для классов, которые устанавливают поля или отступы равными $spacer * .5
3 — (по умолчанию) для классов, которые устанавливают поля или отступы в $spacer
4 — (по умолчанию) для классов, которые устанавливают поля или отступы равными $spacer * 1,5.
5 — (по умолчанию) для классов, которые устанавливают поля или отступы равными $spacer * 3
auto — для классов, которые устанавливают маржу на auto
(Вы можете добавить больше размеров, добавив записи в переменную карты $spacers Sass.)
25
2 — (по умолчанию) для классов, которые устанавливают поля или отступы равными $spacer * .5
3 — (по умолчанию) для классов, которые устанавливают поля или отступы в $spacer
4 — (по умолчанию) для классов, которые устанавливают поля или отступы равными $spacer * 1,5.
5 — (по умолчанию) для классов, которые устанавливают поля или отступы равными $spacer * 3
auto — для классов, которые устанавливают маржу на auto
(Вы можете добавить больше размеров, добавив записи в переменную карты $spacers Sass.) Вы можете использовать
Вы можете использовать  Он работает по желанию и может аналогичным образом следовать для других размеров экрана. 🙂
Он работает по желанию и может аналогичным образом следовать для других размеров экрана. 🙂 Может ли кто-нибудь помочь мне в этом отношении, спасибо:
Может ли кто-нибудь помочь мне в этом отношении, спасибо: