Как создать санберст в Photoshop
0 ∞Фигура санберст, представленная на рисунке ниже, часто используется в дизайне иконок, заставок и элементов пользовательского интерфейса игр и приложений.
Аркада Angry Gran Run использует санберст в иконке игры, а также в диалоговых окнах внутри игры. Я также использовала эту фигуру при создании иконок для игры Spooky Planet.
В этом руководстве я расскажу, как создать санберст с помощью фильтров искажений в Adobe Photoshop.
- Создание нового проекта
- Выбор цветов и применение градиента
- Шаг 1
- Шаг 2
- Создайте полосы
- Создание эффекта солнечных лучей
- Готовое изображение
Начнём с выбора цветов для фона. Затем мы используем эти цвета и применим линейный градиент. Потом узнаем, как использовать фильтр «Волна», чтобы создать вертикальные полосы из градиентной заливки.
В конце мы применим другой фильтр Photoshop – Полярные координаты. Давайте начнём!
Создайте пустой документ размером1200 на 1200 пикселей.
Свойства нового документа в Photoshop.
Затем выберите инструмент «Градиент» (G) на панели инструментов.Задайте цвета для переднего и заднего плана при помощи инструмента «Пипетка». Выберите оттенки, которые хотите использовать для создаваемого санберста. Я использовала следующие цвета (значения представлены в формате RGB):
Передний план – 428C9C.
Задний план – 1C4B61.
Убедитесь, что выбран инструмент «Линейный градиент», нарисуйте вертикальный нисходящий градиент.
Совет: удерживайте нажатой клавишей Shift, чтобы направление было точным.
Ниже представлены настройки инструмента «Линейный градиент» и документ Photoshop после применения градиента:
Заполнение вертикальным градиентом
Для создания полос пройдите в меню Фильтр -> Искажение ->Волна (Filter -> Distort -> Wave). Этот фильтр создаст синусоидные, треугольные или квадратные волны в зависимости от выбранных настроек. Ниже показаны настройки, которые использовала я.
Ниже показаны настройки, которые использовала я.
Настройки фильтра «Волны»
На последнем шаге мы создадим санберст, состоящий из полос, которые мы получили на предыдущем шаге. Для этого перейдите в меню Фильтры -> Искажение -> Полярные координаты (Filter -> Distort -> Polar Coordinates). Фильтр «Полярные координаты» преобразует выбранную область из прямоугольных координат в полярные и наоборот в зависимости от выбранной опции.
В нашем случае выберите опцию Rectangular to Polar («Прямоугольные в полярные»), и всё готово!
Преобразование прямоугольных координат в полярные для создания санберста
Ниже показано, как выглядит созданный нами фон:
Готовое изображение солнечного фона
Я надеюсь, вам понравилась эта статья. Вы можете поэкспериментировать с цветами, чтобы создать красивые эффекты в виде солнечных лучей. Для этого можно использовать различные текстуры.
Вадим Дворниковавтор-переводчик статьи «How to Create Sunburst Background in Photoshop»
Пожалуйста, оставьте ваши комментарии по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, подписки, лайки, дизлайки, отклики!
Мы очень благодарим вас за ваши комментарии, подписки, лайки, дизлайки, отклики!
Градиенты для фотошопа. Знакомство и редактирование
Автор: Сергей Бунин. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Градиенты для фотошопа
Знакомство и редактирование
Программа Фотошоп является очень мощным графическим редактором.
В ней скомпонованы масса возможностей для работы в разных областях графики, дизайна и коррекции изображений.
Существует масса материала по пользованию этой программой, но изучить досконально весь функционал не такая уж простая задача.
Поэтому некоторые возможности и инструменты мы применяем порой интуитивно, методом собственных проб и догадок.
В этот раз ко мне обратились с просьбой осветить тему «Градиенты для фотошопа».
Приложив все свои знания и умения, я попытался как-то скомпоновать их в данный материал.
Надеюсь, он будет для Вас полезен.
Градиент – это инструмент позволяющий создать постепенно изменяющееся наложение нескольких цветов на Ваше изображение.
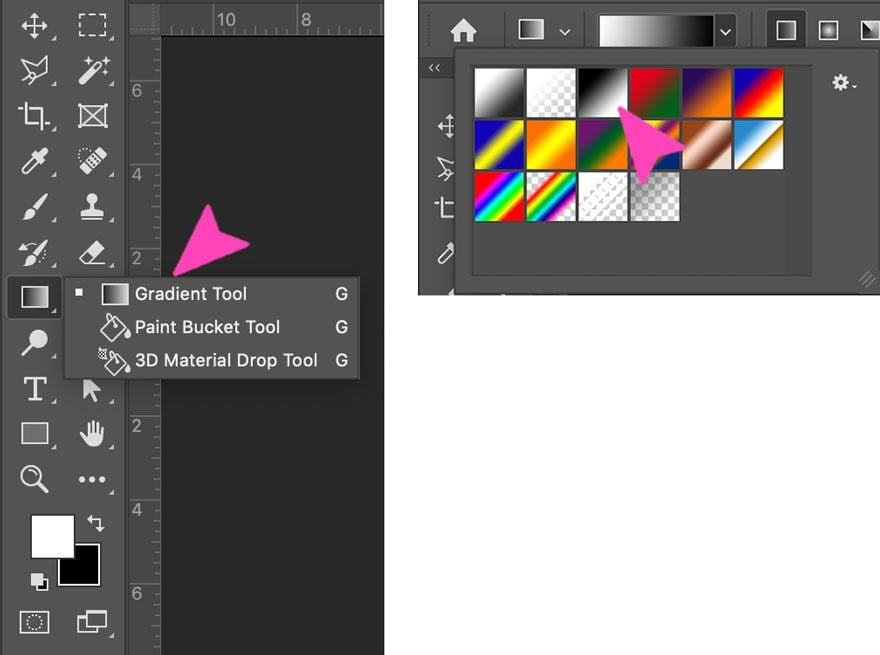
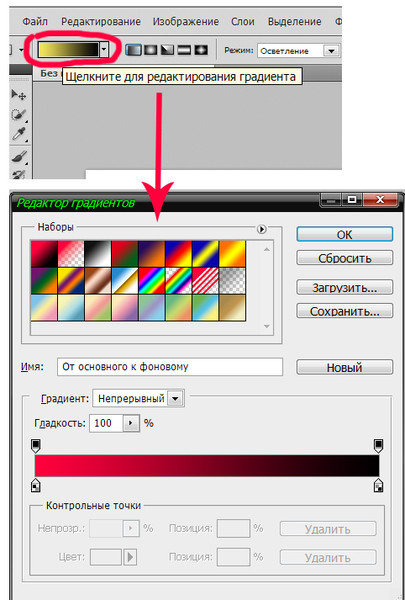
Для перехода к использованию Градиента необходимо нажать клавишу «G», или на панели инструментов щелкнуть левой кнопкой мышки по значку с изображением самого градиента.
Градиент, как и все остальные инструменты, имеет свою панель управления, расположена она над окном просмотра.
Слева после указателя применяемого инструмента, первой на панели расположена функциональная кнопка, с помощью которой можно попасть в редактор градиентов. Его мы рассмотрим чуть позже, а вот если нажать на стрелку, расположенную справа от изображения градиента мы развернем Палитру градиентов.
Как вы заметили, на палитре размещены примеры уже установленных в программу градиентов с их изображением и названиями.
Если нажать в правом верхнем углу палитры на значок шестеренки, появится список с функциями управления палитрой градиентов и списком дополнительных наборов.
Правее палитры расположены кнопки изменяющие вид градиента.
Для демонстрации разновидностей градиентов я выбрал самый простой уже имеющийся в программе – черно-белый градиент.
Слева на право:
Линейный градиент – выполняет затенение от начальной до конечной точки по прямой линии.
Радиальный градиент – выполняет затенение от начальной до конечной точки в виде окружности.
Конусовидный градиент – выполняет затенение в виде спирали, разматывающейся против часовой стрелки вокруг начальной точки.
Зеркальный градиент – выполняет затенение с использованием симметричных линейных градиентов по обе стороны от начальной точки.
Ромбовидный градиент – выполняет затенение во все стороны от начальной точки в виде ромбовидного узора. Конечная точка определяет один из углов ромба.
Наложение градиента осуществляется с помощью перетаскивания курсора по изображению, при этом протягивая линию, определяющую область воздействия.
Начальное положение определяется точкой, в которой сначала была нажата левая клавиша мышки (ЛКМ), конечная точка – точка, в которой клавиша была отпущена.
Протяженность градиента или ширина области воздействия как раз и зависит от расстояния между этими точками.
Линию градиента можно протягивать под произвольным углом по отношению к вертикальной или горизонтальной оси изображения, а можно и ограничить угол наклона линии значением кратным 450, для этого необходимо во время перетаскивания курсора удерживать клавишу «Shift».
Воздействие градиента можно применить полностью ко всему изображению, линия градиента при этом протягивается через все изображение.
А можно и к отдельной его части. При этом надо учитывать, что часть изображения, которая остается за начальной точкой (в стороне противоположной направлению протяжки линии градиента) окрашивается в основной цвет, а часть, которая будет расположена впереди конечной точки, окрасится в фоновый цвет. За исключением если не применяется градиент с заливкой от основного цвета в прозрачность.
За исключением если не применяется градиент с заливкой от основного цвета в прозрачность.
Далее, еще правее, на панели настроек инструмента расположены панель изменения режимов наложения, применяемых к градиентной заливке и панель управления непрозрачностью.
Чтобы в градиенте поменять цвета местами, необходимо установить галочку «Инверсия».
Для создания более гладкого наложения с меньшей пастеризацией, путем добавления случайного шума, необходимо установить галочку «Дизеринг».
Чтобы использовать маску непрозрачности для градиентной заливки, установите галочку «Прозрачность».
Это основные настройки и элементы управления инструмента градиент.
Кроме использования заранее установленных градиентов в программе можно градиенты создавать и самим.
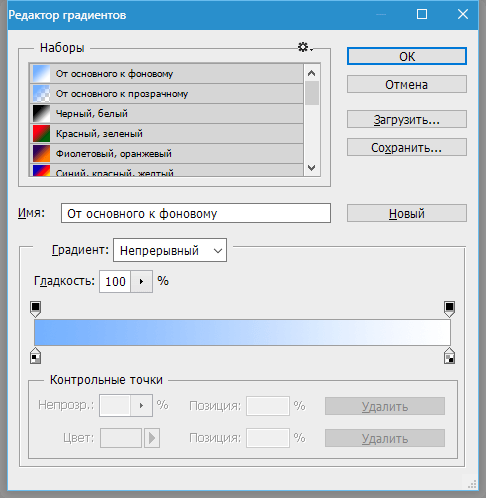
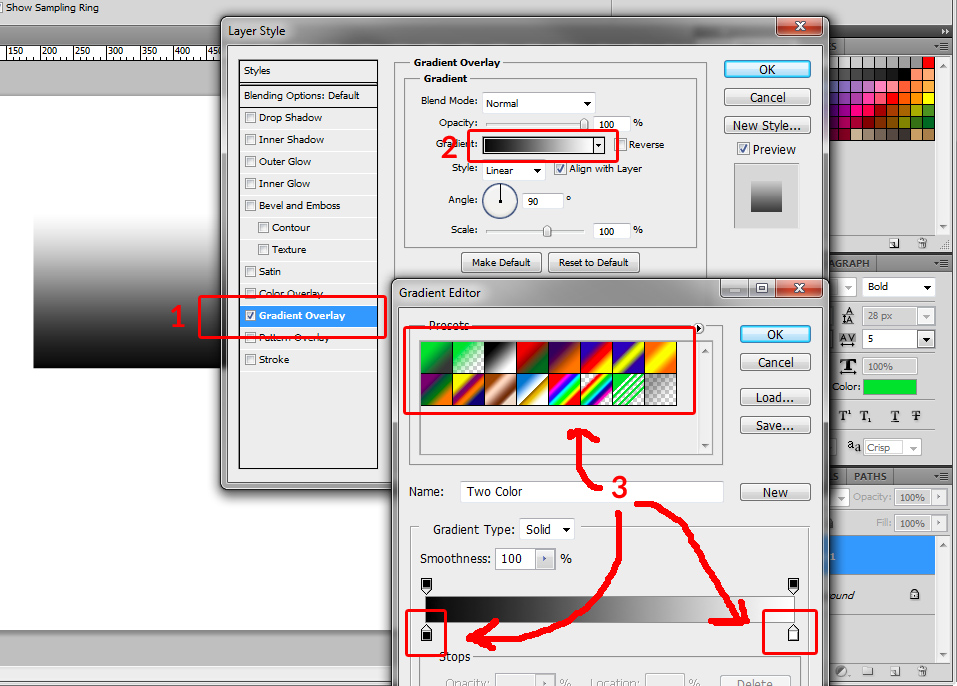
Для этого познакомимся с редактором градиентов. Как указывалось ранее, нажав на изображение самого градиента на панели параметров инструмента, попадем в диалоговое окно «Редактор градиентов».
В этом окне можно на основе существующего градиента создать свою модификацию.
Для создания нового градиента в окне наборы редактора выберите наиболее подходящий для Вас уже существующий вариант градиента.
В нижнем поле редактора выбираем пункт «Непрерывный» и «Гладкость» 100%.
Теперь разберемся с нижней частью окна, которая в большей степени и отвечает за создание градиента.
Чтобы определить начальный цвет градиента, щелкаем по левой точке внизу цветовой шкалы, отвечающей за цвет. Треугольный указатель над точкой перекрашивается в черный цвет, сигнализируя свою активность. В разделе контрольные точки также активизируется окошко цвет.
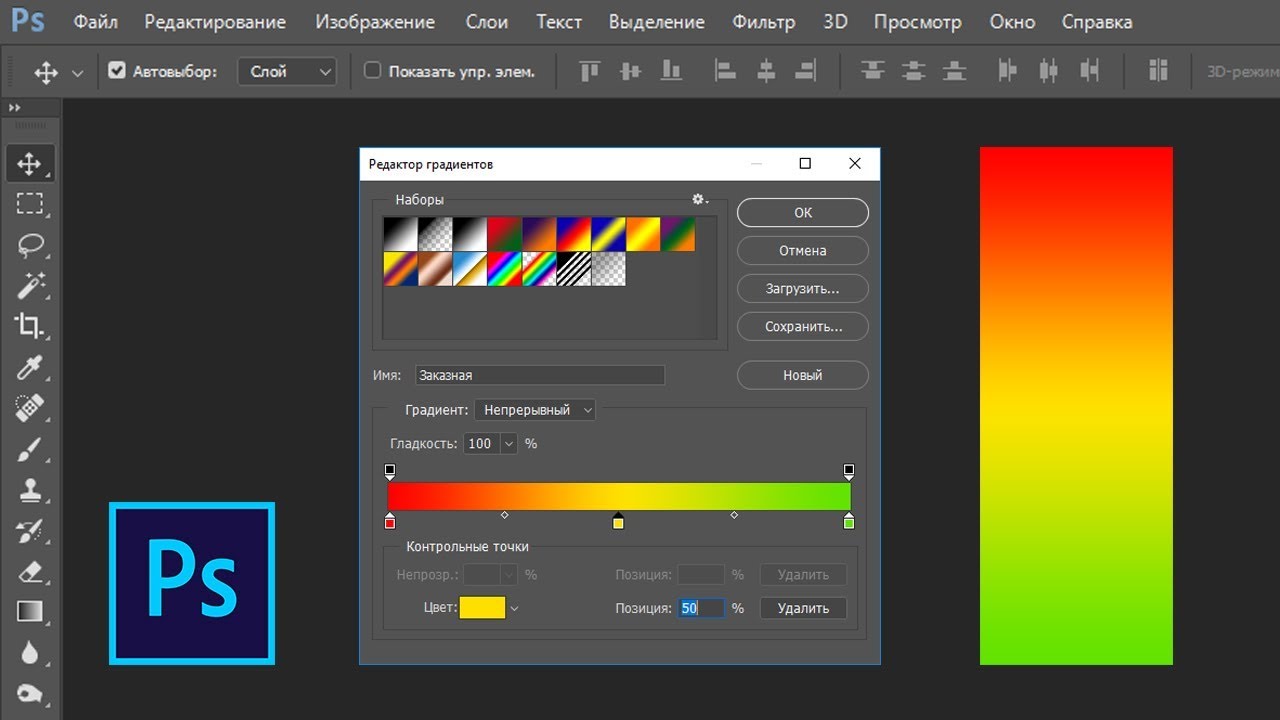
Если щелкнуть левой кнопкой мышки (ЛКМ) по этому окошку высветиться диалоговое окно «Палитра цветов» для выбора цвета узловой точки градиента. Поменяем в этом окне оттенок цвета. Нажимаем «Ок».
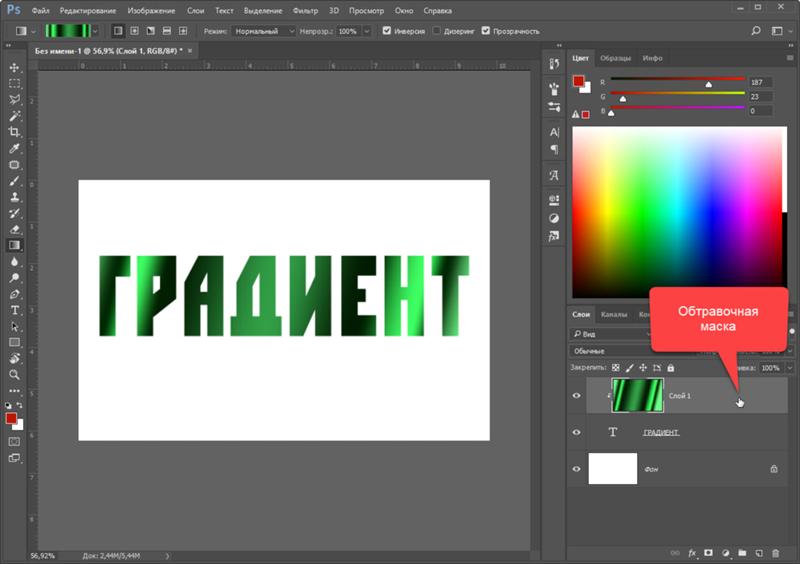
Ту же процедуру можно проделать и для правой контрольной точки. Выберем красный цвет. Получаем новый градиент с распределением от зеленого к красному цвету.
Получаем новый градиент с распределением от зеленого к красному цвету.
Цвет контрольной точки можно менять не только на палитре цветов. Дело в том, что при щелчке по любой из контрольных точек, курсор мышки изменяет свой вид на пипетку и, если вывести курсор-пипетку за пределы окна редактора градиентов, то можно произвести отбор цвета с реального изображения в окне просмотра.
Ширину градиентного перехода от одного цвета к другому можно определить месторасположением контрольных точек, перемещая их влево или вправо, а также задавая числовое значение параметра «Позиция» в процентном соотношении.
При активации одной из контрольных точек на цветовой шкале градиента появляется еще одна метка в виде ромба, которая определяет равную смесь начального и конечного цветов градиента.
Перетаскивая влево или вправо эту точку или изменяя значение параметра «Позиция», мы можем определить мнимую границу перехода в градиенте от одного цвета к другому. То есть определить соотношение цветов в градиенте.
Градиенты бывают не только двухцветные, но и с большим количеством оттенков и с большим количеством границ переходов от цвета к цвету.
Для добавления промежуточных цветов надо подвести курсор мышки к нижней границе цветовой шкалы и щелкнуть ЛКМ. Появится еще одна контрольная точка, для которой мы можем задать свой цвет.
При дополнении цвета в градиент соответственно добавляются и регулируемые контрольные точки, определяющие границы переходов между цветами.
Чтобы удалить промежуточную контрольную точку, просто активируйте ее, щелкнув по ней ЛКМ, и нажмите на кнопку «Удалить».
Для управления плавностью или если так можно определить шириной перехода существует регулировка «Гладкость».
Каждый градиент имеет еще одно значение параметра, который управляет непрозрачностью.
Для того чтобы определить непрозрачность той или иной контрольной точки на градиенте необходимо аналогично выбору цвета щелкнуть по ней ЛКМ, тем самым активируя ее.
После создания необходимого градиента введите его название в текстовом поле «Имя» и нажмите кнопку «Ок».
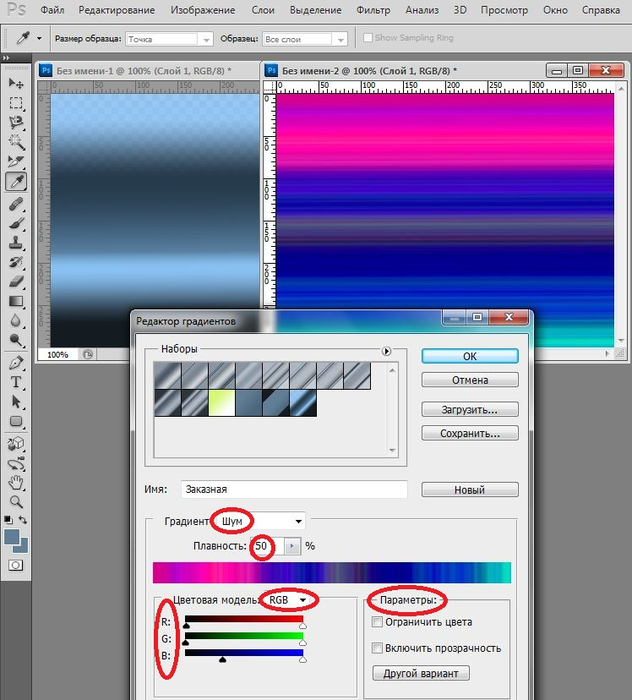
Еще одной очень интересной разновидностью градиента является градиент ШУМА.
Градиент шума представляет собой градиент, который содержит случайно распределенные цвета, относящиеся к указанному диапазону.
Для создания градиента шума в редакторе в поле «Градиент» необходимо указать данную разновидность.
Для контроля над тем, насколько плавным должны быть переходы между цветами в градиенте существует настройка «Плавность».
Для регулировки яркости, оттенков и насыщенности цветов в градиенте шума доступно использование нескольких цветовых моделей.
Используя параметры «Ограничить цвет» и «Включить непрозрачность» с помощью регуляторов цветовой модели можно ограничить присутствие в градиенте того или иного цвета или определить его непрозрачность.
Для генерации другой последовательности расположения цветов в градиенте шума можно нажать кнопку «Другой вариант». Генерировать новые градиенты можно сколько угодно раз, пока не будет найден требуемый. После создания необходимого градиента введите его название в текстовом поле «Имя» и нажмите кнопку «Ок».
Подготовленные Вами градиенты можно сохранить в виде библиотеки – отдельного файла с любым необходимым размещением в памяти компьютера. Нажав кнопку «Сохранить» в редакторе градиентов, Вы попадаете в проводник фалов, где указываете место и имя для сохранения подготовленного градиента.
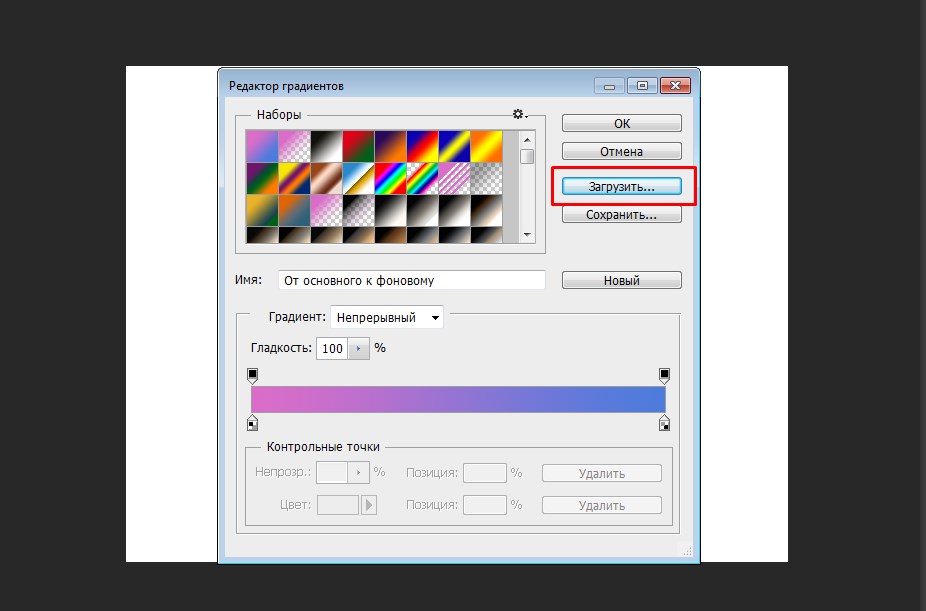
Если существует возможность сохранения градиентов, то естественно есть возможность и их загрузки. Если в окне редактора градиентов нажать кнопку «Загрузить», то Вас попросят определить место нахождения необходимого градиента и его названия на Вашем компьютере.
Для возврата к заданной по умолчанию библиотеке градиентов в настройках поля «Наборы» необходимо выбрать пункт «Восстановить градиенты».
Теперь Вы знаете, где можно найти, какой выбрать вид и как отредактировать Градиенты для фотошопа.
В следующей части материала мы поговорим о возможных вариантах применения градиентов.
Приятных творческих успехов!
Продолжение урока здесь
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Новые градиенты и панель градиентов в Photoshop CC 2020
Узнайте все о новой панели «Градиенты» в Photoshop CC 2020, о потрясающих новых наборах градиентов, которые теперь включены в Photoshop, и о том, как создавать и сохранять собственные градиенты и наборы градиентов!
Автор сценария Стив Паттерсон.
В этом уроке вы узнаете все о совершенно новой панели «Градиенты» в Photoshop CC 2020, которая заменяет Preset Manager в качестве нового дома для всех ваших градиентов. Я покажу вам, как работает панель «Градиенты», и мы рассмотрим множество новых и впечатляющих градиентов, которые теперь включены в Photoshop CC 2020. Я также покажу вам, как восстановить устаревшие градиенты из более ранних версий Photoshop, чтобы у вас было еще больше градиентов. Выбери из.
Конечно, вы также захотите создать свои собственные градиенты. Итак, после краткого обзора панели «Градиенты» мы переходим к редактору градиентов Photoshop, где я покажу вам, как создавать, редактировать и сохранять собственные градиенты и наборы градиентов!
Чтобы продолжить, вам потребуется Photoshop 2020 или новее. Если вы уже используете Photoshop CC, убедитесь, что ваша копия обновлена.
Начнем!
Новая панель «Градиенты» в Photoshop CC 2020
Давайте начнем с изучения самой панели «Градиенты», которая является совершенно новой в Photoshop CC 2020 и является новым домом для всех градиентов Photoshop.
Где найти панель градиентов?
По умолчанию панель «Градиенты» вложена в панели «Цвет», «Образцы» и «Узоры»:
Новая панель «Градиенты» в Photoshop CC 2020.
Если вы не видите панель градиентов, вы можете открыть ее, перейдя в меню Окно в строке меню Photoshop и выбрав Градиенты . Но если вы видите галочку возле слова «Градиенты», это означает, что панель уже открыта где-то на вашем экране, и ее выбор в меню «Окно» закроет панель:
Перейдите в «Окно» > «Градиенты».
Новые градиенты Photoshop по умолчанию
Наряду с новой панелью «Градиенты» Photoshop CC 2020 также включает все новые градиенты по умолчанию. Градиенты разделены на группы или наборы, и каждый набор представлен папкой.
Все наборы основаны на цветовых темах. Итак, у нас есть наборы для синего, фиолетового, розового, красного, зеленого и так далее:
Новые наборы градиентов по умолчанию в Photoshop CC 2020.
Как перетаскивать цвета в Photoshop CC 2020!
Как открывать и закрывать наборы градиентов
Чтобы открыть или закрыть один набор градиентов, щелкните стрелку рядом со значком папки набора. Здесь я открываю набор Blues, а внутри набора много новых градиентов на выбор:
Открытие одного из новых наборов градиентов по умолчанию.
Вы также можете открывать и закрывать все наборы градиентов одновременно, нажав и удерживая клавишу Ctrl (Win) / Command (Mac) на клавиатуре и нажав кнопку стрелка для любого из наборов. Затем используйте полосу прокрутки в правой части панели для прокрутки миниатюр:
Одновременное открытие всех наборов градиентов.
Как изменить размер миниатюр градиента
Чтобы изменить размер миниатюр на панели «Градиенты», щелкните значок меню панели :
Щелчок по значку меню панели.
И выберите Маленький или Большой эскиз . Или вы можете просмотреть градиенты как Маленький или Большой Список , который включает название каждого градиента вместе с его миниатюрой:
Или вы можете просмотреть градиенты как Маленький или Большой Список , который включает название каждого градиента вместе с его миниатюрой:
Варианты отображения эскизов градиента.
Ваши последние градиенты
В верхней части панели «Градиенты» находится строка, показывающая градиенты, которые вы недавно использовали. Нажмите на любой из эскизов, чтобы повторно выбрать градиент:
Недавно использованные градиенты.
Вы также можете скрыть недавние градиенты, щелкнув значок меню панели «Градиенты» :
Открытие меню панели «Градиенты».
И выключение Показать последние :
Параметр «Показать недавние».
Создавайте эффекты цвета радуги с помощью Photoshop!
Параметры «Новая группа», «Новый градиент» и «Удалить градиент»
В нижней части панели «Градиенты» находятся параметры Создать новую группу , Создать новый градиент и Удалить градиент . Мы вернемся к этим параметрам чуть позже, когда рассмотрим, как создавать собственные градиенты:
Мы вернемся к этим параметрам чуть позже, когда рассмотрим, как создавать собственные градиенты:
Слева направо: «Новая группа», «Новый градиент» и «Удалить градиент».
Как загрузить устаревшие градиенты Photoshop
И, наконец, чтобы загрузить градиенты из более ранних версий Photoshop, щелкните значок меню панели «Градиенты» :
.Открытие меню панели «Градиенты».
И выберите Устаревшие градиенты :
Загрузка устаревших градиентов.
Новый набор устаревших градиентов появится под наборами по умолчанию. Поверните набор, чтобы увидеть все градиенты внутри него:
Новый набор «Наследие градиентов».
Как создать новые градиенты в Photoshop CC 2020
Photoshop CC 2020 включает множество впечатляющих новых градиентов на выбор. Но еще веселее создавать свои собственные. Вот как это сделать.
Шаг 1. Создайте новый набор градиентов
Во-первых, вам нужно создать новый набор для хранения ваших градиентов. Итак, начните с нажатия значка «Создать новую группу» в нижней части панели «Градиенты»:
Итак, начните с нажатия значка «Создать новую группу» в нижней части панели «Градиенты»:
Щелкните значок «Создать новую группу».
Затем дайте набору имя, например «Мои градиенты», и нажмите «ОК»:
Присвоение имени новому набору градиентов.
Вернувшись на панель «Градиенты», ваш новый набор появится ниже остальных:
Появился новый набор «Мои градиенты».
Шаг 2: щелкните значок «Создать новый градиент»
Затем щелкните значок Создать новый градиент :
Щелкните значок «Создать новый градиент».
Откроется Редактор градиентов Photoshop , для которого по умолчанию установлено значение 9.0025 черный, белый градиент. Чтобы создать новый градиент, все, что нам нужно сделать, это отредактировать существующий.
Обратите внимание, что вам не нужно начинать с черно-белого градиента. Вы можете выбрать любой градиент в разделе Presets в верхней части редактора градиентов. Это те же градиенты, что и на панели «Градиенты»:
Это те же градиенты, что и на панели «Градиенты»:
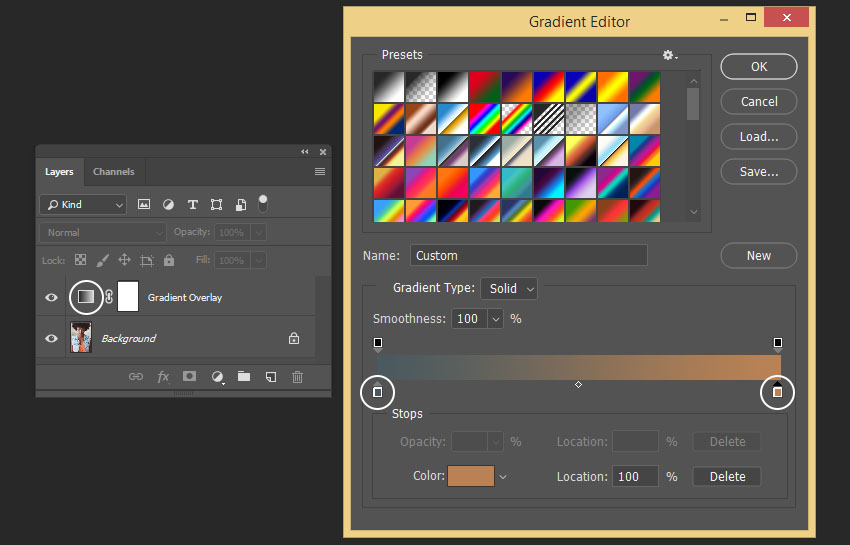
Диалоговое окно редактора градиентов.
Шаг 3: отредактируйте существующий градиент
Чтобы изменить цвет градиента, дважды щелкните его цветовая точка под полосой предварительного просмотра градиента:
Двойной щелчок по остановке цвета.
Затем выберите новый цвет в палитре цветов и нажмите OK:
Выбор нового цвета градиента.
Панель предварительного просмотра градиента обновляется новым цветом. Я также отредактирую второй цвет, дважды щелкнув его точку цвета:
.Двойной щелчок по остановке другого цвета.
Затем я выберу другой новый цвет в палитре цветов и снова нажму OK:
Выбор другого нового цвета градиента.
Как превратить изображения в образцы цвета с помощью Photoshop!
Как добавить больше цветов в градиент
Чтобы добавить больше цветов в градиент, щелкните место под полосой предварительного просмотра, чтобы добавить новую точку цвета:
Щелкните, чтобы добавить новую точку цвета.
Затем дважды щелкните новую остановку, чтобы изменить ее цвет:
Редактирование нового цвета.
Выберите новый цвет в палитре цветов:
Выбор третьего цвета для градиента.
Затем нажмите OK, и теперь у нас есть три основных цвета в градиенте. Вы можете добавить столько цветов, сколько вам нужно:
Добавлен новый цвет.
Как перемещать цвета в градиенте
Чтобы переместить цвет в другое место в градиенте, щелкните точку его цвета и перетащите ее влево или вправо:
Перетаскивание точки цвета для ее перемещения по градиенту.
Или при выбранной цветовой остановке можно указать точное местоположение в процентах, введя значение в поле 9.0025 Поле местоположения . Значение 0 процентов поместит точку цвета в крайнее левое положение градиента, 100 процентов поместит его в крайнее правое положение, а 50 процентов поместит его посередине:
. Установка точного местоположения с помощью опции Location.
Как удалить цвет из градиента
Чтобы удалить цвет, просто нажмите на точку его цвета и перетащите ее вниз и в сторону от градиента, пока точка не исчезнет:
Щелкните и перетащите точку цвета за пределы полосы предварительного просмотра, чтобы удалить ее.
После удаления среднего цвета я вернулся к двухцветному градиенту:
Результат после удаления третьей цветовой остановки.
Как добавить прозрачность градиенту
Мы рассмотрели, как редактировать цвета в градиенте, но вы также можете добавить прозрачность.
Над полосой предварительного просмотра градиента находятся ограничители непрозрачности . Там один слева, а другой справа. Ограничители непрозрачности управляют непрозрачностью или прозрачностью различных частей градиента. Вы можете добавить дополнительные точки непрозрачности, щелкнув в любом месте в верхней части панели предварительного просмотра:
Непрозрачность градиента прекращается.
В большинстве случаев вы захотите оставить ограничители непрозрачности со значением по умолчанию, равным 100 процентам, чтобы цвета в градиенте оставались полностью видимыми. Но чтобы добавить прозрачность, нажмите на точку непрозрачности, чтобы выбрать ее, а затем уменьшите ее значение в опции Opacity .
Здесь я выбрал точку непрозрачности справа и уменьшил ее значение непрозрачности до 0 процентов . И обратите внимание на панель предварительного просмотра, что градиент теперь меняется от красного слева к прозрачности справа. Шаблон шахматной доски на панели предварительного просмотра — это то, как Photoshop представляет прозрачность:
Использование ограничителя непрозрачности для добавления прозрачности градиенту.
Я верну значение непрозрачности на 100 процентов , чтобы вернуть цвет:
Сброс непрозрачности останова до 100 процентов.
Как выбрать цвет текста из изображений с помощью Photoshop!
Шаг 4.
 Выберите набор градиентов
Выберите набор градиентовКогда вы будете готовы сохранить градиент, сначала перейдите в область Presets в редакторе градиентов и выберите набор, в котором вы хотите сохранить градиент. Я выберу созданный ранее набор «Мои градиенты»:
Выбор набора, который будет содержать градиент.
Шаг 5. Назовите градиент и нажмите «Создать».
Дайте имя новому градиенту и нажмите кнопку New :
Присвоение имени градиенту и нажатие кнопки «Создать».
Ваш новый градиент появляется в наборе:
Новый градиент сохранен.
Шаг 6. Закройте редактор градиентов
Нажмите OK, чтобы закрыть редактор градиентов:
Закрытие редактора градиентов.
И снова на панели «Градиенты» появляется новый градиент, готовый для добавления в ваш документ:
Новый градиент на панели «Градиенты».
Куда идти дальше
И вот оно! Это краткий обзор новой панели «Градиенты», новых градиентов по умолчанию и способов создания собственных градиентов в Photoshop CC 2020. В следующем уроке я покажу вам новые способы применения градиентов в Photoshop CC 2020, в том числе как перетаскивать их прямо с панели градиентов!
В следующем уроке я покажу вам новые способы применения градиентов в Photoshop CC 2020, в том числе как перетаскивать их прямо с панели градиентов!
Или ознакомьтесь с нашим разделом «Основы Photoshop», где можно найти дополнительные руководства. И не забывайте, что все наши уроки Photoshop доступны для скачивания в формате PDF!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как создать градиент в Photoshop
Содержание
- Что такое эффект градиента?
- Как создать градиент в Photoshop (7 простых шагов)
- Как создать градиентное небо
- Позвольте экспертам отредактировать вашу фотографию недвижимости
Вы хотите научиться создавать градиенты в Photoshop для фотографии недвижимости или вообще любого изображения?
Градиенты могут придать вашим изображениям красивый трехмерный цвет. Функция градиента в Photoshop может помочь поднять ваше редактирование фотографий на новую высоту.
В этом посте мы покажем вам, как создавать градиенты в Photoshop для создания красивых фотографий недвижимости. Мы также расскажем, что такое эффект градиента и какие типы градиентов вы можете использовать.
Итак, приступим!
Что такое эффект градиента?
Эффект градиента в Photoshop создает эффект трехмерного цвета путем смешивания одного цвета с другим.
Этот эффект создается за счет использования нескольких цветов, когда один цвет постепенно исчезает и превращается в другой цвет, создавая приятный трехмерный эффект.
Вы можете легко сделать постепенный переход между двумя или более цветами в Photoshop с помощью инструмента «Градиент», который мы покажем вам чуть позже.
Затем вы можете установить градиентное изображение в качестве фона, в качестве неба на фотографии недвижимости, поверх изображения или видео и т. д., чтобы оно выделялось.
5 различных типов градиентов
В Photoshop существует 5 различных типов градиентов:
- Линейный градиент: Затенение от начальной точки до конечной по прямой линии.

- Радиальный градиент: Затенение от начальной точки до конечной точки по кругу.
- Угловой градиент: Тени в движении против часовой стрелки вокруг начальной точки.
- Отраженный градиент: Оттенки с использованием симметричных линейных градиентов по обе стороны от начальной точки.
- Ромбовидный градиент: Оттенки от начальной точки наружу в виде ромба. Конечная точка определяет один угол ромба.
Какой из них использовать, больше всего зависит от вкуса.
Итак, теперь, когда вы знаете, что такое градиенты, давайте посмотрим, как создавать градиенты в Photoshop.
Не пробуйте один, попробуйте три
Фоторедакторы-фрилансеры
Попробуйте редактирование в 3 профессиональных фоторедакторах. Проверено и готово к прокату.
Как создать градиент в Photoshop (7 простых шагов)
Чтобы приступить к созданию эффекта градиента для ваших изображений в Photoshop, вы можете посмотреть видео или продолжить чтение текста ниже:
Шаг 1. В добавьте градиентный фон, вам сначала нужно создать Новый слой .
Шаг 2. Затем перейдите к Gradient Tool . А в верхнем левом углу вы можете увидеть множество готовых наборов градиентов . А пока давайте просто воспользуемся базовым набором градиентов и вручную настроим цвет в соответствии с вашими предпочтениями.
Шаг 3. Затем щелкните Редактор градиентов и измените точки цвета на желаемый цвет.
Шаг 4. Затем примените Эффект градиента , щелкнув область начальной точки и перетащив ее туда, где она заканчивается. Если вам не нравится текущий градиент, вы можете изменить эффект, установив флажок Reverse Option вверху.
Шаг 5. Существует множество стилей градиента на выбор, и для этого примера я буду использовать Радиальный градиент . Вы можете отменить эффект позже, если хотите.
Шаг 6. Кроме того, вы можете использовать различные методы градиента, используя Gradient Overlay , расположенный на кнопке Layer Style и напрямую изменяющий эффект с помощью этого метода. Кроме того, вы можете изменить цвет на основной или изменить его на 3 или 4 разных цвета, если хотите.
Шаг 7. Наконец, измените цвет на свой вкус, а затем верните эффект или измените стиль градиента. Кроме того, вы также можете изменить Gradient Scale .
Кроме того, вы также можете изменить Gradient Scale .
Как создать градиентное небо: Редактирование фотографий недвижимости
Теперь давайте отредактируем фотографии недвижимости и воспользуемся инструментом «Градиент» на этом изображении, чтобы создать естественное небо.
Шаг 1. Хорошо, давайте начнем с замены неба, используя процесс замены неба. Для получения более подробной информации вы можете проверить, как сделать замену неба в Photoshop.
Шаг 2. Чтобы небо выглядело более естественно, примените эффект градиента с помощью Gradient Tool в верхней части слоя Sky Layer .
Шаг 3. Затем с помощью инструмента Gradient Tool примените эффект градиента и убедитесь, что цвет градиента изменен на белый. Кроме того, измените другой конец инструмента Gradient Tool на Transparent , чтобы избежать сплошного эффекта.
Шаг 4. Вы также можете изменить эффект прозрачности с помощью Basic Preset в нашем Gradient Editor.
Шаг 5. Теперь примените эффект градиента, чтобы создать естественный градиент неба. И соответствующим образом отрегулируйте градиент, чтобы получить желаемый эффект.
Шаг 6. Наконец, вы также можете настроить Слой неба , чтобы и небо, и Градиентный слой r подходили друг другу.
И все!
Теперь мы создали небо с эффектом естественного градиента. Посмотрите предварительные версии до и после , чтобы увидеть разницу.
Высокое качество и стабильность
Редактирование фотографий в сфере недвижимости
Наймите специального редактора с показателями производительности от 7 долларов в час.
Позвольте экспертам отредактировать вашу фотографию недвижимости
До: Оригинальное изображениеПосле: Редактирование фотографий недвижимости с помощью PhotoUp профессиональные редакторы могут сделать это за вас.
Являясь ведущей международной компанией по маркетингу недвижимости, PhotoUp предлагает полный спектр услуг по редактированию фотографий недвижимости и дополнительные услуги, такие как:
- Виртуальная постановка
- Веб-сайты с отдельными объектами недвижимости
- Пользовательские веб-сайты
- Монтаж видео
- Планы этажей
- Рекламные проспекты
- Виртуальные помощники
- И многое другое.
Все, что вам нужно сделать, это зарегистрировать бесплатную учетную запись PhotoUp, разместить свой первый заказ, и ваши фотографии будут доставлены менее чем за 24 часа.
Что еще лучше, наши услуги по редактированию фотографий доступны по цене и начинаются с низкой цены в 1,50 доллара США за изображение. Также возможны скидки на крупные оптовые заказы.
Чтобы понять, как легко начать работу, ознакомьтесь с нашим руководством по загрузке фотографий для редактирования недвижимости:
Вот так просто!
Начните работу с PhotoUp сегодня и создавайте фотографии недвижимости, которые приведут к ценным продажам и постоянным клиентам. Мы упоминали, что вы получаете 10 бесплатных правок при регистрации?!
Мы надеемся, что эта запись в блоге помогла вам научиться создавать градиенты в Photoshop. Если вы нашли этот пост полезным, вы также можете проверить следующие ресурсы:
- Лучшие услуги по редактированию фотографий в сфере недвижимости (в 2023 г.)
- Преимущества профессионального редактирования фотографий в сфере недвижимости
- Как легко редактировать небо на фотографиях
- Используйте эти простые программы для редактирования фотографий для начинающих
- Сколько стоит обработка фотографий недвижимости?
Стина Петтерссон
Профессиональный блогер
Стина — предприниматель, специалист по цифровому маркетингу и профессиональный блогер, которая увлечена редактированием фотографий недвижимости, пребыванием на улице со своим щенком и потными тренировками в спортзале.
