Bootstrap 5 для начинающих — Stepik
Научитесь работать с самым популярным CSS фреймворком Bootstrap 5 от компании Twitter. Изучить этот фреймворк будет просто если вы знаете основы HTML и CSS. С помощью Bootstrap можно значительно ускорить процесс создания сайтов.
What you will learn
- Правильно скачать и подключить Bootstrap к своему проекту
- Делать адаптивную сетку с любым количеством столбцов
- Верстать сайт с помощью Bootstrap 5
- Делать аккордеон и адаптивные изображения
- Подключить форму сбора средств YooMoney на свой сайт
- Пользоваться документацией и находить нужную информацию в ней
About this course
В этом видео курсе вы узнаете как скачать Bootstrap 5 и подключить его в свой проект через CDN и локально. Я расскажу про отличия от Bootstrap 4, а если вы впервые знакомитесь с Bootstrap то вы узнаете для чего нужен этот CSS фреймворк.
Мы создадим шапку сайта на Bootstrap. Сделаем градиентный фон с помощью генератора градиента, добавим ссылку на footer с плавной прокруткой, создадим кнопку play на чистом css с помощью генератора треугольников, а так же я покажу как сделать модальное окно на Bootstrap 5 и сделать любое видео адаптивным.
Сделаем градиентный фон с помощью генератора градиента, добавим ссылку на footer с плавной прокруткой, создадим кнопку play на чистом css с помощью генератора треугольников, а так же я покажу как сделать модальное окно на Bootstrap 5 и сделать любое видео адаптивным.
Мы сразу все проверим на мобильных устройствах и убедимся, что адаптивная версия выполнена корректно. Я расскажу вам как работать с сеткой Bootstrap 5, как устроена сетка и как делать адаптивные элементы с помощью сетки Bootstrap легко и быстро. Создадим раздел с информацией о курсе, где будут использоваться иконки и сетка Bootstrap 5 размером 3 на 3 и размером 2 на 2. Покажу как сделать Аккордеон на Bootstrap 5 любой сложности. После этого расскажу как на Bootstrap добавить адаптивное изображение.
Далее мы создадим очередной раздел нашего сайта на Bootstrap. Так же в конце урока вы получите простое задание, которое сможете с легкостью выполнить самостоятельно и закрепить полученные ранее знания по работе с сеткой Bootstrap 5 и другими элементами фреймворка Bootstrap.
После этого я покажу как сделать форму для сбора средств Yoomoney. В завершение курса мы пройдемся по документации Bootstrap 5 и я расскажу про самые основные разделы, покажу где и как найти интересующий вас код и вы с легкостью сможете найти информацию в документации Bootstrap и сделать любые формы, настроить валидацию, создать карточки, слайдеры, сворачиваемые меню, пагинацию, всплывающие подсказки и многое другое. Только после того как вы научитесь искать информацию в документации вы сможете создавать сайты любой сложности без сторонней помощи.
Все уроки и задания из этого курса полностью включены в курс «Frontend разработчик на HTML, CSS и JavaScript», который содержит в себе шесть разных курсов. Подробнее можно ознакомиться на странице курса.
Whom this course is for
Материал в этом курсе изложен простым языком и изучить его вы сможете достаточно быстро. Курс предоставляется вам на всегда, без каких-либо лимитов и ограничений по времени и подойдет начинающим разработчикам желающим выучить свой первый фреймворк.
Initial requirements
Этот курс подойдет для тех, кто знает основы HTML и CSS. Если вы только начинаете свой путь, то рекомендую записаться на курс Вёрстка на HTML & CSS для начинающих и только потом переходить к данному курсу.
Meet the Instructors
How you will learn
Обучение построено на видео уроках. Для лучшего усвоения материала рекомендуется смотреть урок и пробовать повторить все самостоятельно. Почти в каждом уроке доступно одно или более заданий в виде теста, задачи на сопоставление, заполнение пропусков, сортировки и другие. В некоторых уроках есть шаги с заданием в видео формате, где подробно изложены условия и цель задачи. Обязательно читайте всю текстовую информацию к уроку там могут быть полезные ссылки на сторонние ресурсы или на материалы, которые нужны для урока. По желанию можете конспектировать изучаемый материал в любом удобном для вас формате (бумага, цифра). Задействовав дополнительный вид памяти вы улучшите усвоение материала.
Course content
Certificate
Stepik
What you will get
Price
FAQ
How to pay from the company?
https://stepik.org/course/101173/promo
Direct link:
https://stepik.org/101173
В чем суть Bootstrap и как начать с ним работать
Домой Интересное В чем суть Bootstrap и как начать с ним работать
Содержание материала
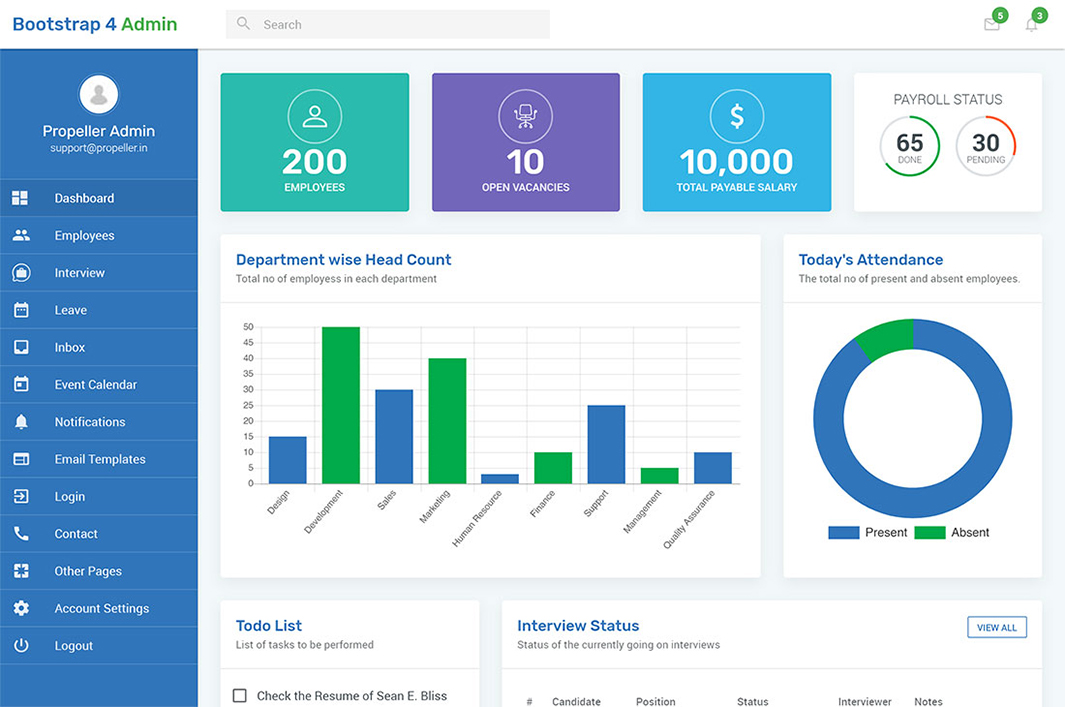
Bootstrap – это открытый бесплатный HTML, CSS, JS фреймворк, применяемый веб-разработчиками для быстрой верстки адаптивных дизайнов сайтов и приложений. Используют его в разных странах мира, причем не только отдельные разработчики, но и целые компании. На базе Bootstrap создано много разных сайтов, основная сфера – фронтенд разработка сайтов и интерфейсов админок.
Что такое Bootstrap?
Bootstrap – это самый популярный фреймворк, для него написаны готовые стили и скрипты. Для их применения достаточно прописать требуемые стилевые классы и атрибуты html-элементов. Сетка Bootstrap удобна для адаптации отображения сайтов на разных типах устройств. Именно поэтому фреймворк рекомендуется использовать для разработки мобильных проектов.
Для их применения достаточно прописать требуемые стилевые классы и атрибуты html-элементов. Сетка Bootstrap удобна для адаптации отображения сайтов на разных типах устройств. Именно поэтому фреймворк рекомендуется использовать для разработки мобильных проектов.
Если сказать простыми словами, то Bootstrap – это набор файлов CSS и JavaScript. Когда эти файлы подключаются к странице, становятся доступны для верстки разнообразные классы готовых компонентов. При их использовании удается качественно и быстро создавать современные адаптивные дизайны сайта.
Материал по теме: примеры сайтов на Bootstrap.
Существующие инструменты Bootstrap можно поделить на 3 больших класса:
- применяемые для создания сетки, то есть адаптивного макета страницы;
- используемые для стилизации контента – текста, кода, изображений, таблиц, иной информации;
- служебные классы. Они применяются для решения часто-встречающихся задач, например, выравнивания, управления отображением, добавления границ.

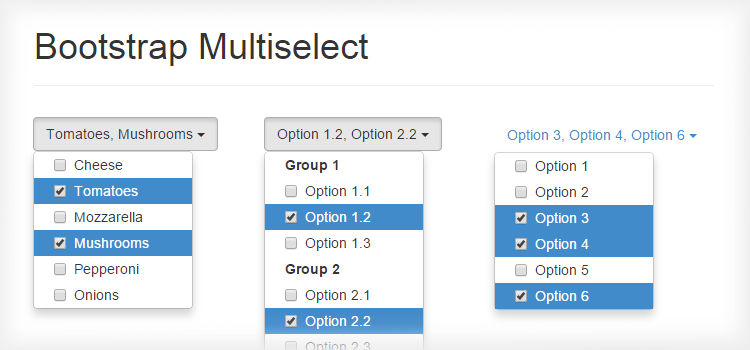
Фреймворк Bootstrap имеет также определенные компоненты – это готовые объекты интерфейса. Конкретней: кнопки, «хлебные крошки», формы, навигационное меню, выпадающие списки, всплывающие панели.
Детализация классов Bootstrap
Чтобы было понятней, что собой представляют классы фреймворка, разберемся в них детально. Конкретней:
- Сетки. Это заданные заранее размеры колонок, которые уже готовы к использованию.
- Шаблоны. Фиксированный или резиновый макет документа.
- Типографика. Сюда отнесены описания шрифтов, также определяются некоторые классы шрифтов, например, код, цитата.
- Медиа – представляется возможность управления изображениями и видео.
- Таблицы – средства, с помощью которых можно оформлять таблицы, в том числе добавлять функционал сортировки.
- Формы – классы для оформления форм и отдельных событий, которые происходят с ними.
- Навигация – классы оформления для панелей, вкладок, перемещениями между страницами, меню, панелей инструментов.

- Алерты – оформление диалоговых окон, подсказок, всплывающих элементов.
При помощи компонентов и утилит Bootstrap удается быстро создавать проекты разной сложности. Единственное ограничение, с которым придется столкнуться – выбор дизайна. Если не переписывать компоненты, то страница будет выглядеть точно как в документации. Это нельзя назвать минусом, ведь рассматриваемый фреймворк является достаточно современным. Многие небольшие компании этим успешно пользуются.
Как начать работать с Bootstrap
Чтобы начать работать с Bootstrap следует действовать следующим образом:
- Загрузка. Убедитесь, что присутствует редактор кода. Также потребуется иметь хотя бы минимальные знания в области HTML и CSS. Скачивать фреймворк лучше на официальном сайте. Загружать последнюю версию можно прямо с GitHub.
- Структура файлов. Полученные файлы будут иметь определенную структуру и содержание, они сгруппированы логически по общим свойствам и содержат 2 версии – минимизированную и компилированную.

- Что включено. Bootstrap имеет HTML, CSS, JS для каждого вида работ. Их перечень найдете в категориях, они размещены в верхней части страницы документации Bootstrap.
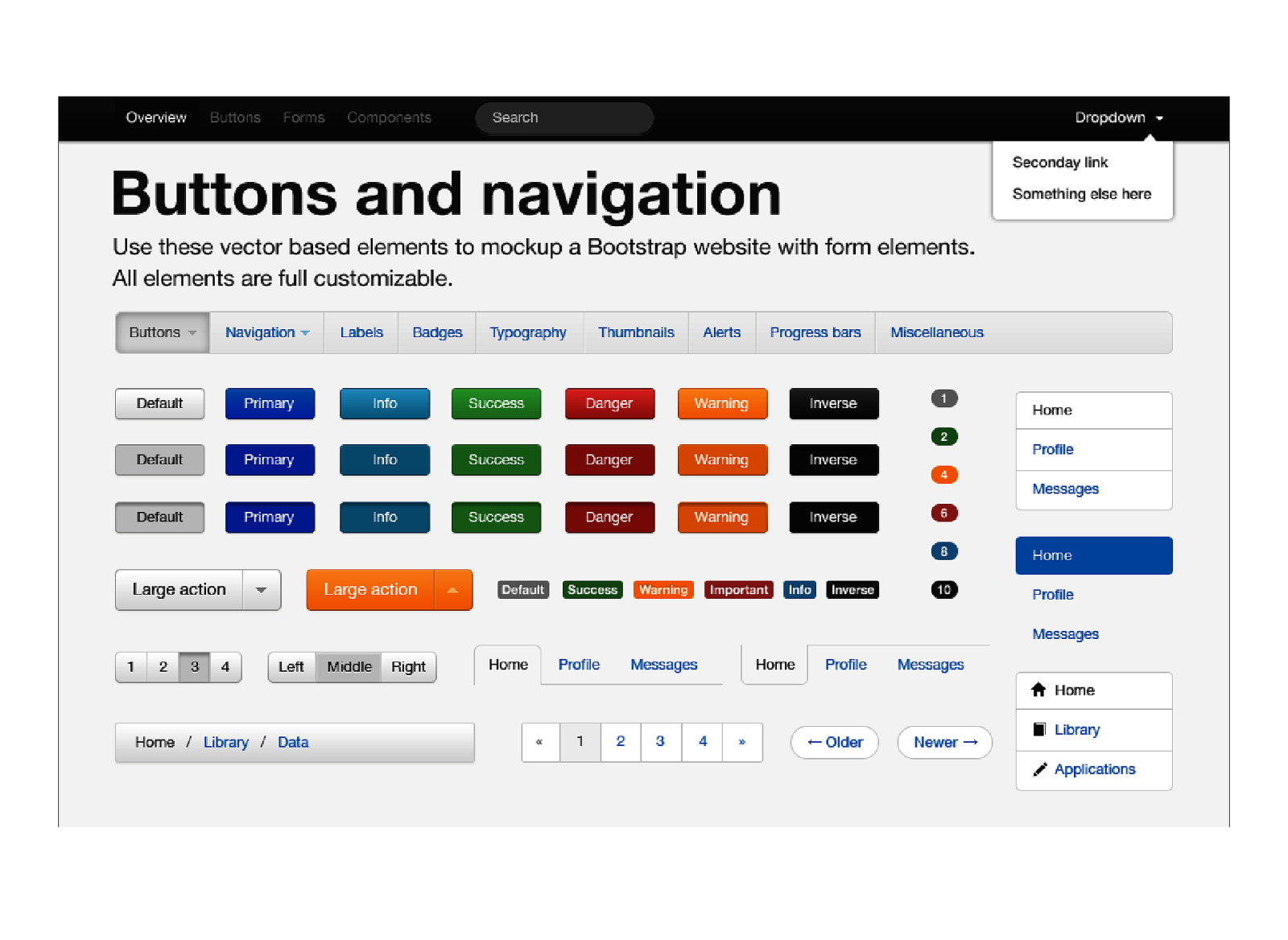
После короткого введения следует сфокусировать внимание непосредственно на использовании Bootstrap. Основной шаблон HTML включает следующие элементы:
- группы кнопок;
- выпадающие списки кнопок;
- панель навигации;
- ярлык;
- бейдж;
- заголовки страниц;
- сообщения;
- индикаторы процесса;
- информационные блоки;
- элементы типа «гармошка», «карусель»;
- опережающий ввод с клавиатуры, прочее.
Вашему вниманию множество элементов, в том числе плавающая разметка – такой динамический дизайн очень привлекателен. Доступен простой и легкий классический шаблон для проектов и команд. Есть полнофункциональная форма авторизации с контролами, футер фиксированной высоты к низу страницы.
Есть полнофункциональная форма авторизации с контролами, футер фиксированной высоты к низу страницы.
Преимущества использования Bootstrap в качестве набора готовых элементов
Также следует рассмотреть ключевые преимущества Bootstrap, среди них:
- скорость;
- кроссбраузерность;
- адаптивность;
- доступность;
- низкий порог входа.
Теперь по каждому пункту детально. Процесс разработки – это непрерывная работа по добавлению или удалению функционала страницы. Чем крупнее проект, тем чаще происходят такие процессы и скорость реализации зависит от того, как стремительно функционал «обрастает» внешним видом. За счет того, что в Bootstrap есть готовые компоненты и утилиты, удастся быстро ввести новый функционал на сайт и предоставить его пользователям. Как результат, можно решить одну из проблем цикла – «идея-функционал-верстка».
В веб-пространстве много разных браузеров. Именно они обеспечивают пользователям комфортный веб-серфинг. При этом каждый браузер обрабатывает HTML и CSS немного по-другому. Поэтому при верстке сайта стандартные элементы приводятся к единому виду. Эта задача требует скрупулезного подхода и знания распространенных проблем того или иного браузера, их отличий. Компоненты Bootstrap способны это учесть, за счет этого удается минимизировать различия.
При этом каждый браузер обрабатывает HTML и CSS немного по-другому. Поэтому при верстке сайта стандартные элементы приводятся к единому виду. Эта задача требует скрупулезного подхода и знания распространенных проблем того или иного браузера, их отличий. Компоненты Bootstrap способны это учесть, за счет этого удается минимизировать различия.
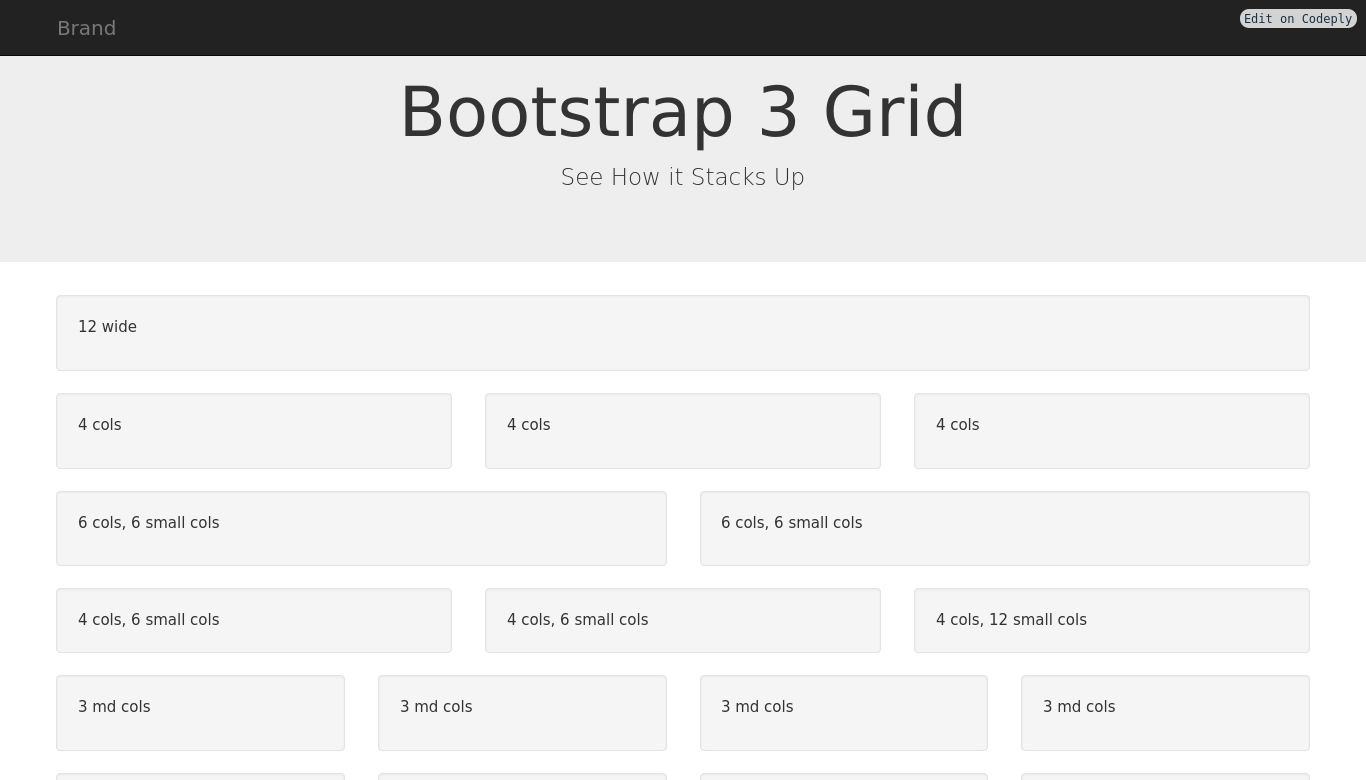
В фреймворке готовая сетка с 12 колонками, по ней размещаются компоненты. Сетку используют едва ли не чаще всего. Кроме того, выделяется доступность для всех категорий разработчиков и пользователей. Исходя из всего сказанного, можно уверенно заявить, что Bootstrap – это хорошее решение для разработчиков.
Предыдущая статьяСпособы игры в Plinko Ball
Следующая статьяКакие игровые предметы пользуются спросом на онлайн-маркетплейсах
ЭТО ИНТЕРЕСНО
В ТОПЕ ПРОСМОТРОВ
Как использовать Bootstrap 5: Включите Bootstrap в свой проект | Себастьян | CodingTheSmartWay
Как использовать Bootstrap 5: Включите Bootstrap в свой проект | Себастьян | КодированиеSmartWay | Medium Опубликовано в·
Чтение: 6 мин.
·
5 июня 2022 г.Добро пожаловать в первую часть ускоренного курса Bootstrap 5, который научит вас основам, необходимым для начала работы с интерфейсным набором инструментов Bootstrap. быстро .
В этой серии я познакомлю вас с практическими примерами Bootstrap, которые помогут вам использовать Bootstrap в вашем собственном проекте. В этой первой части мы кратко рассмотрим возможности Bootstrap и…
Автор Sebastian
12,9 тыс. подписчиков
· РедакторВеб-разработчик, энтузиаст блокчейна, разработчик искусственного интеллекта, автор
Еще от Sebastian and CodingTheS martWay
Себастьян
в
SuperAGI: A Dev-First Open Source Autonomous AI Agent Framework
Привет, технические энтузиасты! Сегодня я рад поделиться с вами новаторским проектом с открытым исходным кодом, который я недавно изучал. Это…
·4 минуты чтения·3 июняСебастьян
в
Будущее программирования: создание полной кодовой базы из подсказки с помощью GPT Engineer
Здравствуйте, любители техники! Сегодня я рад представить вам новаторскую инновацию в области искусственного интеллекта (ИИ) …
· 3 минуты чтения·19 июняСебастьян
в
Раскрытие возможностей API GPT-4 : Руководство для начинающих разработчиков
Добро пожаловать в мир искусственного интеллекта и обработки естественного языка! Когда вы отправитесь в это захватывающее царство, вы быстро…
·9 мин чтения·18 мартаСебастьян
Революция взаимодействия с ИИ: распаковка возможностей вызова функций OpenAI в чате…
9003 9 Привет, технические энтузиасты ! Сегодня я очень рад погрузиться в увлекательное обновление от OpenAI, которое должно революционизировать то, как мы взаимодействуем с…
·4 минуты чтения·14 июняПросмотреть все от Sebastian
Рекомендовано Medium
LindblomDEV
Почему я останусь на Vue в 2023 году
9000 3После многих лет разработки приложений vue я был о прыгнуть с корабля на Свелте.
 В итоге не стал, вот почему. ·4 минуты чтения·17 февраля
В итоге не стал, вот почему. ·4 минуты чтения·17 февраляКристен Уолтерс
в
5 способов, как я использую ИИ для заработка в 2023 году
Это удвоило мой доход в прошлом году.
Техника и инструменты
15 историй·7 сохранений
историй, которые помогут вам расти как разработчику ПО
19 историй·156 сохранений
EisenbergEffect
Hello Web Components
900 39 Если вы слышали о веб-компонентах, но никогда их не создавали себя, вы пришли в нужное место. Давайте построим один вместе.
·11 минут чтения·13 февраляАдхити Равичандран
Понимание серверных компонентов в React 18 и Next.js 13
С выпуском Next.js 13, у них есть новый каталог /app, который более новые подходы к рендерингу данных, выборке, а также использует…
·5 минут чтения·15 февраляОстин Джил
в
PX или REM в CSS? Просто используйте REM
Выбирая между пикселями и rems в CSS, вы почти всегда должны использовать rems.
 Это простое правило. В этой статье объясняется, почему. ·5 минут чтения·6 декабря 2022 г.
Это простое правило. В этой статье объясняется, почему. ·5 минут чтения·6 декабря 2022 г.Reed Barger
in
7 проектов React для начинающих в 2023 г. (+ код)
9003 9 Вы готовы начать делать простые проекты с React, но вы не знаете, что делать. С чего начать?
·6 мин чтения·11 январяСм. дополнительные рекомендации
Статус
Карьера
Преобразование текста в речь
Что такое Bootstrap и как он работает? Обзор и варианты его использования!!!
https://www.devopsschool.com/blog/what-is-bootstrap-how-it-works-an-overview-and-its-use-cases/(opens in a new tab)
Bootstrap — это самая популярная среда HTML, CSS и JavaScript для разработки адаптивного и удобного для мобильных устройств веб-сайта. Это абсолютно бесплатно для скачивания и использования. Это интерфейсная структура, используемая для более простой и быстрой веб-разработки. Он включает шаблоны дизайна на основе HTML и CSS для типографики, форм, кнопок, таблиц, навигации, модальных окон, каруселей изображений и многих других. Он также может использовать плагины JavaScript. Это облегчает вам создание адаптивного дизайна.
Он также может использовать плагины JavaScript. Это облегчает вам создание адаптивного дизайна.
История Bootstrap
Bootstrap был разработан Марком Отто и Джейкобом Торнтоном в Twitter. Он был выпущен как продукт с открытым исходным кодом в августе 2011 года на GitHub.
Зачем использовать Bootstrap?
1. Легко начать работу
Предварительная обработка CSS — это здорово, и каждый разработчик внешнего интерфейса должен изучить ее. Однако не все его используют. Многие дизайнеры по-прежнему создают файлы CSS и управляют ими по-старому. Bootstrap предлагает файлы LESS для тех из нас, кто знает, как его использовать, но он также предоставляет старый простой файл CSS для тех, кто не хочет использовать предварительную обработку CSS.
Однако не все его используют. Многие дизайнеры по-прежнему создают файлы CSS и управляют ими по-старому. Bootstrap предлагает файлы LESS для тех из нас, кто знает, как его использовать, но он также предоставляет старый простой файл CSS для тех, кто не хочет использовать предварительную обработку CSS.
Чтобы воспользоваться преимуществами Bootstrap, вам просто нужно загрузить файлы с сайта GetBootstrap.com и после распаковки добавить их в заголовок HTML-документа.
Этот пример HTML-документа включает инфраструктуру начальной загрузки со стилями по умолчанию, а также все отдельные компоненты и подключаемые модули JavaScript.
2. Отличная система сеток
Bootstrap построен на адаптивных 12-колоночных сетках, макетах и компонентах. Нужна ли вам фиксированная сетка или адаптивная, это всего лишь вопрос нескольких изменений. Смещение и вложение столбцов также возможно как в макетах с фиксированной, так и в гибкой ширине.
Еще одним полезным набором функций являются отзывчивые служебные классы, с помощью которых вы можете отображать или скрывать определенный блок контента только на устройствах в зависимости от размера их экрана. Очень удобно, когда вы хотите скрыть какой-либо контент в зависимости от размера экрана. Добавление к элементу класса, например .visible-desktop, сделает его видимым только для пользователей компьютеров. Есть аналогичные классы для планшетов и телефонов.
Очень удобно, когда вы хотите скрыть какой-либо контент в зависимости от размера экрана. Добавление к элементу класса, например .visible-desktop, сделает его видимым только для пользователей компьютеров. Есть аналогичные классы для планшетов и телефонов.
3. Базовые стили для большинства элементов HTML
Веб-сайт содержит множество различных элементов, таких как заголовки, списки, таблицы, кнопки, формы и т. д. Все эти основные элементы HTML были оформлены и улучшены с помощью расширяемых классов.
Элементы HTML, для которых предусмотрены стили:
- Типографика
- Код
- Таблицы
- Формы
- Кнопки
- Изображения
- Иконки
4. Обширный список компонентов
Нужны ли вам раскрывающиеся меню, разбивка на страницы или окна предупреждений, Bootstrap поможет вам. Стилизация каждого отдельного элемента соответствует единой теме, и если вы знаете МЕНЬШЕ, то его настройка займет всего несколько минут.
Некоторые из предварительно настроенных компонентов:
- Раскрывающиеся списки
- Группы кнопок
- Панель навигации
- Панировочные сухари
- Этикетки и значки
- Оповещения
- Индикатор выполнения
- И многие другие.
5. Связанные подключаемые модули Javascript
Такие компоненты, как выпадающее меню, стали интерактивными благодаря многочисленным подключаемым модулям JavaScript, включенным в пакет начальной загрузки.
Если для вашего проекта требуются ползунки, вкладки, аккордеоны, вам больше не нужно пробовать и тестировать множество различных плагинов в Интернете. Чтобы добавить эти функции, достаточно добавить несколько строк кода, и все готово. С опцией настройки вы также можете выбрать только определенные плагины, чтобы свести размер файла к минимуму.
6. Хорошая документация
Bootstrap не только предлагает стили почти для каждого элемента, который требуется типичному веб-сайту или веб-приложению, но также предоставляет отличную документацию с примерами и демонстрациями, которые только упрощают работу даже для новичков.
Что такое адаптивный веб-сайт?
Веб-сайт называется адаптивным веб-сайтом, который может автоматически настраиваться так, чтобы хорошо выглядеть на всех устройствах, от смартфонов до настольных компьютеров и т. д.
Преимущества использования Bootstrap
Bootstrap ускоряет создание макетов, предоставляя большое количество шаблонов и готовых решений.
Кроссбраузерность и адаптивность.
Сайты, созданные с помощью Bootstrap, одинаково отображаются на разных устройствах и в современных браузерах.
Простота использования.
Работать с Bootstrap несложно; для этого требуются только базовые навыки и некоторые базовые знания по работе с макетами.
Легко учиться.
Опять же, легко научиться. Немалое количество обучающих видео поможет вам без труда разобраться в Bootstrap и освоить его.
Многие темы для популярных систем управления контентом (CMS) разработаны с использованием Bootstrap, что подтверждает уровень его качества. По сути, это фреймворк, содержащий компоненты CSS, HTML и JavaScript, а также собственные стили и шрифты.
Использование стандартной сетки
Адаптивные сайты, которые содержат классические элементы (шапка, футер, контент и боковая колонка), поэтому важно рассчитать ширину каждого из них. Обычно расчеты ведутся в процентах, и если с шапкой и цоколем все понятно (ширина обычно 100%), то с остальными блоками сложности . На стационарных десктопах соотношение контента к боковой колонке может быть 75 к 25 или 80 к 20. При уменьшении окна такой вариант недопустим, нужно падать до 100% и обтекать.
При уменьшении окна такой вариант недопустим, нужно падать до 100% и обтекать.
В таких ситуациях необходима сетка. Он позволяет определять классы объектов, задавая их ширину и характер отображения на различных устройствах.
Недостатки BootstrapСетка Bootstrap – это таблица, содержащая строки и столбцы. Вы можете создать сетку внутри существующей, тем самым избавляясь от необходимости вручную вводить медиа-запросы. Таким образом, это значительно упрощает и ускоряет процесс создания адаптивных блоков.
Шаблоны
Сайты, разработанные с помощью Bootstrap, похожи друг на друга: одинаковая структура, навигация, кнопки. Каждый новый сайт похож на множество уже созданных, и это не кажется профессиональным, поэтому попытка не использовать готовые решения поможет создать уникальные сайты. При этом важно понимать все инструменты, предлагаемые Bootstrap, чтобы максимально использовать их в разработке.
