Замечательные примеры слайдеров изображений и контента в веб-дизайне – Dobrovoimaster
Категории: Веб-Дизайн 28.06.2012 комментариев 1
Трудно представить, что совсем недавно организация слайд-шоу изображений и интерактивных представлений содержания веб-сайтов, бала очень сложной задачей для разработчиков веб-проектов. Сегодня все изменилось, уже мало кого удивишь наличием слайдера на сайте или блоге, практически во все шаблоны и темы, изначально упакованы и встроены различные ротаторы контента и изображений. Веб-дизайнеры и разработчики, чтобы привлечь внимание пользователей, не покладая рук экспериментируют с оформлением слайдеров. Меняют формы, c помощью JQuery создают новые, красивейшие эффекты переходов при смене картинок и расширяют функционал.
В сегодняшнем обзоре, не будет уроков по созданию слайдеров, ни каких кодов. Только великолепные примеры использования слайдеров изображений и контента в современном веб-дизайне. Жаль только то что все сайты, представленные в обзоре забугорные и своей красивостью радуют глаз, по большей части, своих «буржуинов».
Для просмотра работы очередного слайдера, без страха и упрека жмите на название веб-ресурса и попадете туда, где вся эта завораживающая магия предстанет перед вами.
Present Plus
Gaillard Foundation
Eye Scream Design
Fastfender Hooks
Helen and Hard
Allure Graphic Design
Berkshire Salon and Day Spa
Indubitablee
Web Lounge
Big Eye Creative
Elevate
These are Things
Defyn Design
Cure
Red Tiki
Marie Catribs
Justalab
Andrew Reifman
Jason Bradbury
Four Seasons
2Fly
Osd Network
Qilayout
Down With Design
Off-Road Studios
Maisengasse
Вот такие вот оригинальные, порой даже неожиданные и удивительные решения по созданию слайдеров изображений и ротаторов краткого содержания веб-сайтов, можно встретить блуждая по просторам глобальной сети. Конечно у людей вкусы разные, кому то понравятся работы представленные в обзоре, а кому то нет. Главное не в этом, главное наблюдается постоянная движуха в среде дизайнеров и разработчиков веб-сайтов.
Конечно у людей вкусы разные, кому то понравятся работы представленные в обзоре, а кому то нет. Главное не в этом, главное наблюдается постоянная движуха в среде дизайнеров и разработчиков веб-сайтов.
Уважаемые друзья. Наверняка многим из вас встречались не раз и запомнились сайты, или блоги с оформлением такого плана. В комментариях вы всегда можете поделиться своими наблюдениями с другими.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
что эффективнее для компьютеров и мобильных устройств
Нам почему-то кажется, что с помощью ползунков мы получим максимально точные результаты, ведь они предоставляют пользователям гораздо больше вариантов ответа и кажутся более интересными и интерактивными, чем многоточечная шкала.
Когда нам необходимо собрать числовые оценки в онлайн-опросе, возникает соблазн использовать слайдер с ползунком, а не более привычные числовые шкалы с радиокнопками.
Однако дьявол кроется в деталях. Насколько же хорошо на самом деле работают слайдеры с ползунками и что думают о них респонденты?
Результаты опубликованных исследований, в рамках которых было проведено прямое сравнение слайдеров с ползунками и числовых шкал, неоднозначны (PDF). Например, взаимодействие с ползунком может быть сложнее как физически, так и когнитивно, чем простой клик по радиокнопке.
В нашем исследовании не было обнаружено существенных (или статистических) различий в средних оценках или распределении ответов между пятибалльной шкалой UX-Lite ™ (интерполированной до 0–100 баллов) и ползунками на шкале от 0 до 100 баллов для рейтингов развлекательных услуг.
Однако в исследовании по методу Монте-Карло мы обнаружили, что стандартный слайдер с ползунком немного точнее отражает результаты, чем пятибалльная шкала. Эти выводы были аналогичны итогам более ранних исследований, которые проводились с помощью опросника Subjective Mental Effort Questionnaire — субъективная оценка ментальных усилий (SMEQ; Sauro & Dumas, 2009 [PDF]).
В рамках нашего предыдущего исследования мы сфокусировались на сравнении ползунков и пятибалльных числовых шкал на компьютерах. Процент респондентов, использующих мобильные устройства для заполнения опросов, достигает 57% (Toepoel & Funke, 2018), поэтому важно понять, как тип устройства влияет на поведение людей.
В статье мы описываем исследование, в ходе которого респонденты использовали слайдеры с ползунками и числовые шкалы для заполнения короткого опроса на компьютерах и мобильных устройствах.
Экспериментальный дизайн
Мы провели эксперимент с участием 212 респондентов (подобраны американским агентством в конце января 2021 года). Они использовали радиокнопки и слайдеры для оценки интернет-магазинов (Amazon, Walmart, Target, Walgreens, CVS, Wayfair) и маркетплейсов (Craigslist, eBay, Etsy, Facebook Marketplace) с помощью UX-Lite (2 пятибалльные шкалы) и 1 одиннадцатибалльной шкалы Likelihood-to-Recommend — вероятность рекомендации (LTR).
Около половины (109) респондентов проходили опрос на компьютере, а другая половина (103) использовала мобильное устройство. Все респонденты должны были поставить оценку с помощью как числовой шкалы, так и ползунка. Шкалы разных видов были размещены в случайном порядке по методу греко-латинского квадрата.
Все респонденты должны были поставить оценку с помощью как числовой шкалы, так и ползунка. Шкалы разных видов были размещены в случайном порядке по методу греко-латинского квадрата.
Дизайн числовой шкалы и слайдера с ползунком
На рисунках 1 и 2 показаны десктопные версии числовой шкалы и слайдера UX-Lite и LTR. На рисунках 3 и 4 — мобильные версии.
Пример числовой шкалы UX-Lite и LTR для десктопа (создано с помощью MUIQ).Пример слайдера с ползунком UX-Lite и LTR для десктопа (создано с помощью MUIQ).Пример числовой шкалы UX-Lite и LTR для мобильных устройств (создано с помощью MUIQ).Пример слайдера с ползунком UX-Lite и LTR для мобильных устройств (создано с помощью MUIQ).Невозможно протестировать все виды шкал в рамках одного эксперимента. В текущем исследовании мы использовали разные варианты ориентации, размеры, форматы (радиокнопки vs слайдер) и длины шкал (1—5 и 0—10).
Ориентация
Как показано на рисунках 1—4, в десктопной версии ориентация была горизонтальной, а в мобильной — вертикальной для числовых шкал и горизонтальной для слайдеров с ползунками.
В предыдущей статье мы анализировали результаты для числовых шкал (горизонтальных на компьютере и вертикальных на мобильных устройствах). Было всего несколько случаев, когда ответы распределились по-разному, но мы не обнаружили существенных расхождений в средних значениях.
Наши результаты соответствовали выводам, полученным Funke, Reips и Thomas (2011), которые тестировали и горизонтальные, и вертикальные шкалы и слайдеры, но не обнаружили никаких значительных отличий в зависимости от ориентации.
Место на экране
В десктопной версии слайдеры занимали больше места, чем числовые шкалы. На экранах мобильных устройств все было наоборот, во многом из-за вертикальной ориентации числовых шкал.
Формат числовой шкалы
Во всех числовых шкалах для выбора опции использовались радиокнопки. Каждой из них соответствовал номер, а крайние точки были подписаны (крайнее негативное значение слева или сверху — там, где обычно располагается наименьшее число).
Формат слайдера с ползунком
Слайдеры могут быть разных видов. Например, некоторые из них отображают ограниченное количество вариантов ответа (допустим, 5), так что единственное отличие от стандартной числовой шкалы — это взаимодействие, которое используется для выбора опции (на шкале — клик, на слайдере — перетаскивание ползунка).
Например, некоторые из них отображают ограниченное количество вариантов ответа (допустим, 5), так что единственное отличие от стандартной числовой шкалы — это взаимодействие, которое используется для выбора опции (на шкале — клик, на слайдере — перетаскивание ползунка).
Часто слайдер охватывает широкий диапазон ответов (например, от 0 до 100). Ползунок нужно перетаскивать мышкой, пальцем или другим способом. Такой интерфейс может вызывать у некоторых пользователей определенные затруднения (см. исследование Chyung et al., 2018).
Иногда ползунок можно не только перетащить, но и приблизительно кликнуть в нужную точку на слайдере, а затем уточнить его позицию (как в случае со слайдерами MUIQ). Такие слайдеры называют визуально-аналоговая шкала (ВАШ).
Это название происходит от старых бумажных шкал, на которых пользователи отмечали определенную точку, чтобы выразить свое отношение или настроение (обычно линия имела длину 10 см, а положение отметки измеряли вручную, чтобы получить оценку от 0 до 100).
Изначально ползунок слайдера может располагаться слева, справа или в центре. Кроме того, они обладают разной чувствительностью, то есть степенью, в которой шкала позволяет выбирать значения между опциями (чем больше вариантов оценки, тем более чувствительной является шкала).
В этом эксперименте чувствительность шкалы составляла 0,1, а числовой диапазон слайдера соответствовал диапазону аналогичных числовых шкал (1–5 для UX-Lite, 0–11 для LTR). Выбранное значение появлялось во всплывающей подсказке, что можно увидеть на рисунках 2 и 4. Изначально ползунок размещался в центре шкалы, но значение не отображалось, пока пользователь не начинал перемещать ползунок, перетягивая его в другую точку или нажимая на другую часть слайдера.
Длина шкалы
Шкалы UX-Lite включали значения от 1 до 5, а LTR — от 0 до 11. В этой статье мы сосредоточились на результатах для UX-Lite. Мы представим остальные выводы в следующих статьях.
Результаты
Средние значения UX-Lite
Стандартный показатель UX-Lite вычисляется путем усреднения двух его значений и интерполяции до шкалы с диапазоном от 0 до 100. На рисунке 5 показаны средние значения UX-Lite (с доверительным интервалом 95%) в зависимости от устройства (компьютер, мобильный телефон) и формата (числовая шкала с радиокнопками, слайдер с ползунком).
На рисунке 5 показаны средние значения UX-Lite (с доверительным интервалом 95%) в зависимости от устройства (компьютер, мобильный телефон) и формата (числовая шкала с радиокнопками, слайдер с ползунком).
Хотя средние значения слайдеров были немного выше как на компьютерах, так и на мобильных устройствах, анализ результатов показал, что различия не были статистически значимыми. В частности, дисперсионный анализ показал отсутствие значимого взаимодействия между независимыми переменными и форматом шкалы (F (1, 210) = 0,02, p = 0,88).
Главный эффект формата шкалы также был незначительным (среднее значение числовой шкалы — 73,0, среднее значение слайдера — 74,2, наблюдаемая разница — 1,2 с доверительным интервалом 95% от 4,7 до 2,3, t (211) = 0,70, p = 0,49), как и главный эффект устройства (среднее значение для компьютеров — 72,7, среднее значение для мобильных устройств — 74,5, наблюдаемая разница 1,8 с доверительным интервалом 95% от -2,4 до 6,0, t (210) = 0,85, p = 0,40).
Распределение ответов в рамках UX-Lite
На рисунках 6 и 7 показано, как распределились ответы для числовых шкал и слайдеров (внутрисубъектное сравнение, поскольку каждый респондент имел возможность проставить оценки и в том, и в другом формате). Мы использовали следующие правила, чтобы распределить ответы по дискретным диапазонам, соответствующим значениям 1—5 радиокнопок.
- 1: значение ползунка меньше 1,6
- 2: значение ползунка в пределах от 1,6 до 2,5
- 3: значение ползунка в пределах от 2,6 до 3,5
- 4: значение ползунка в пределах от 3,6 до 4,5
- 5: значение ползунка больше 4,5
Сфокусировавшись на часто используемых метриках для оценки процентных показателей (значение первого столбца или сумма значений первых двух столбцов), мы не обнаружили статистически значимых различий ни для первого, ни для второго вопроса, хотя некоторые показатели были близки к значимым (оценивались с помощью тестов средней вероятности МакНемара). Распределение ответов для числовых шкал и слайдеров не было идентичным, но и кардинально не различалось.
Распределение ответов для числовых шкал и слайдеров не было идентичным, но и кардинально не различалось.
- Простота использования сайта — первый столбец p = .08
- Простота использования сайта — первые два столбца p = .89
- Отвечает ли сайт потребностям — первый столбец p = .42
- Отвечает ли сайт потребностям — первые два столбца p = .11
Распределение ответов на вопрос о соответствии сайта потребностям респондента для числовых шкал и слайдеров. Top-Box — значение первого столбца, Top-2-Box — значение первых двух столбцов.
В таблице 1 показаны результаты 8 тестов N-1 с 2 пропорциями, в рамках которых было проведено сравнение оценок UX-Lite по первым столбцам и первым двум столбцам для компьютеров и мобильных устройств.
Таблица 1: Сравнение результатов тестирования по первым столбцам и первым двум столбцам: распределение оценок в зависимости от устройства (компьютеры и мобильные).
Результаты и выводы
Мы провели эксперимент (n = 212), чтобы увидеть, как 2 независимые переменные, формат шкалы (числовые шкалы с радиокнопками vs слайдеры с ползунками) и устройство (компьютеры vs мобильные) влияют на поведение респондентов и их оценки.
Средние значения не различаются: Несмотря на те или иные факторы, мы не нашли статистических различий в средних значениях между слайдерами и радиокнопками при использовании двух пятибалльных шкал в UX-Lite. Не было выявлено значимых главных эффектов или взаимодействий, наблюдаемые различия составляли менее 2 баллов по шкале UX-Lite от 0 до 100 (рисунок 5).
Возможно умеренное влияние на распределение ответов: Ни один из анализов распределения ответов по первому или первым двум столбцам в зависимости от формата шкалы не был статистически значимым, однако 2 из них были близки к значимым (первый столбец для вопроса о простоте использования и два первых столбца для вопроса о соответствии потребностям — рисунки 6 и 7). Аналогичные результаты были получены при анализе первого столбца и первых двух столбцов в зависимости от устройства (таблица 1, все p > .10).
Аналогичные результаты были получены при анализе первого столбца и первых двух столбцов в зависимости от устройства (таблица 1, все p > .10).
Небольшие различия не исключены: Главный вывод заключается в том, что значительных различий в поведении респондентов для числовых шкал с радиокнопками и слайдеров на компьютерах и мобильных не наблюдается. Если бы такие различия были достаточно заметными, наш эксперимент точно помог бы их обнаружить. С другой стороны, еще слишком рано утверждать, что различия, если они существуют, настолько малы, что не имеют практического значения, особенно для исследователей, которых интересуют результаты оценок по первым столбцам и первым двум столбцам.
Были использованы только 2 пятибалльные шкалы: Одно исследование не может охватить все аспекты этой темы. Мы использовали только 2 пятибалльные шкалы UX-Lite. В следующих статьях мы представим результаты оценок по одиннадцатибалльным шкалам (LTR) и предпочтения пользователей относительно числовых шкал и слайдеров с ползунками в этом случае.
12 вдохновляющих примеров слайдеров для вашего следующего веб-сайта
Ищете примеры слайдеров, которые вдохновят вас на дизайн вашего следующего веб-сайта?
Слайдеры — это фантастический инструмент дизайна для демонстрации самого важного контента на вашем сайте привлекательным, привлекательным и компактным способом. Более того, современные слайдеры вышли далеко за рамки простых каруселей изображений десятилетней давности, как вы увидите ниже.
Сегодня ползунки могут быть чем угодно . Хотите разместить логотипы компании? Легко сделать слайдером. Хотите главный заголовок с видео, местом для ключевого сообщения вашего бизнеса и кнопками призыва к действию? Вы тоже можете это сделать.
Давайте взглянем на несколько примеров слайдеров, чтобы дать вам волю творчеству.
1. Ползунок заголовка героя
На первый взгляд это выглядит как любой другой статичный заголовок героя с градиентным фоном. Но затем текст начинает оживать, а заголовок оживает, заставляя вас сосредоточиться на словах и усвоить сообщение. Кроме того, есть значки социальных сетей и понятные кнопки призыва к действию.
Но затем текст начинает оживать, а заголовок оживает, заставляя вас сосредоточиться на словах и усвоить сообщение. Кроме того, есть значки социальных сетей и понятные кнопки призыва к действию.
👍 Почему это работает : Такой главный заголовок в верхней части страницы может помочь вам эффективно и лаконично общаться с посетителями и подтолкнуть их к желаемому следующему действию. В этом случае, чтобы просмотреть портфолио или связаться с нами.
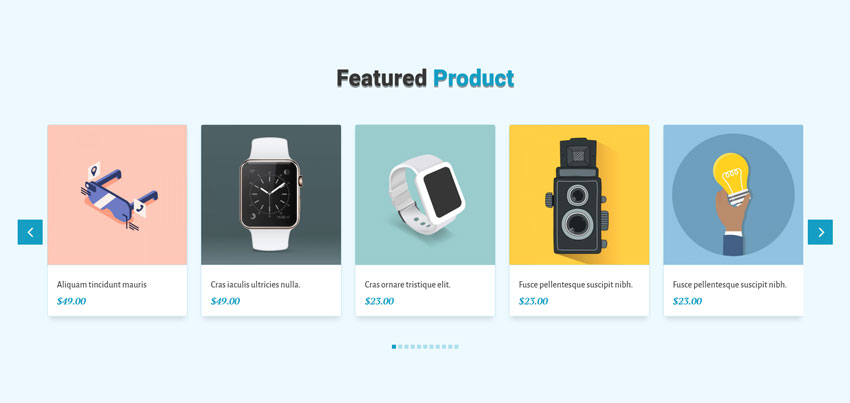
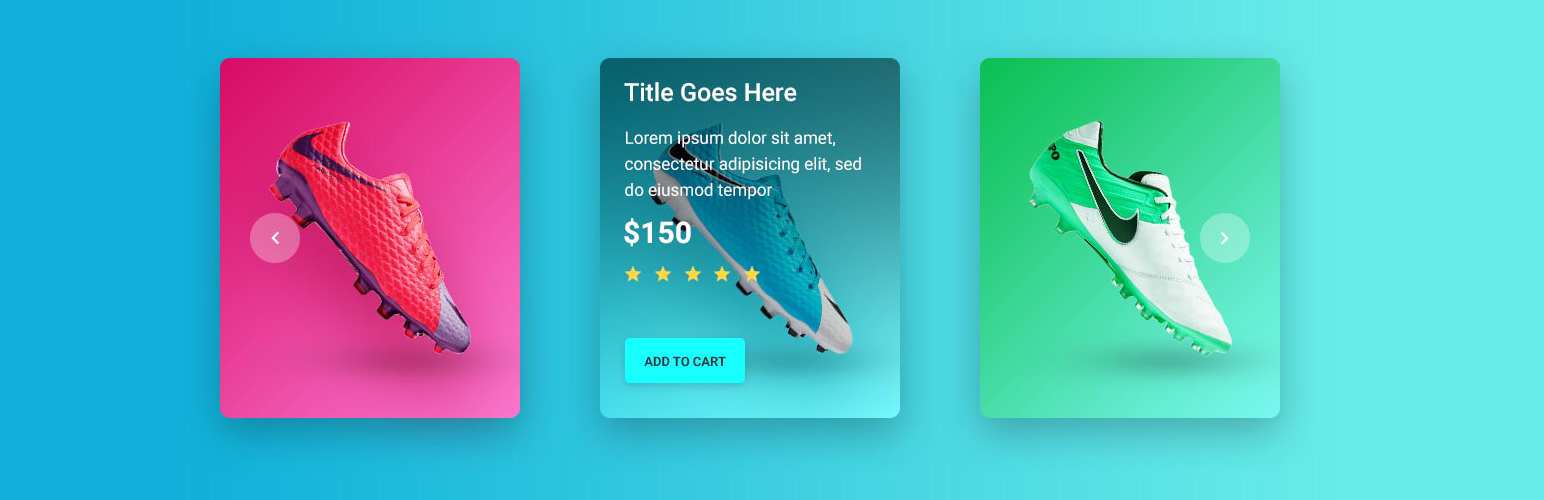
2. Карусель товаров
Динамические карусели товаров популярны на сайтах электронной коммерции, поскольку они позволяют отображать несколько позиций товаров . Возьмем, к примеру, Amazon, который использует несколько слайдеров для отображения почти каждого продукта на своей домашней странице. С помощью Smart Slider 3 для WordPress вы можете автоматически обновлять карусели товаров товарами из вашего магазина WooCommerce.
👍 Почему это работает : Карусели товаров позволяют вам задействовать желание пользователя «увидеть, что будет дальше», т. е. может быть есть куртка, которая мне понравится, если я продолжу пролистывать!
3. Карусель сообщений в блоге
Этот пример слайдера позволяет отображать последние сообщения WordPress, используя избранные изображения в качестве фона. Более того, с помощью Smart Slider 3 ваши карусели сообщений будут динамически обновляться каждый раз, когда вы публикуете новый пост. Это означает, что вы можете сосредоточиться на своем письме, не беспокоясь о ручном обновлении слайдов в WordPress.
👍 Почему это работает : Этот стиль карусели сообщений в блоге идеально подходит, если вы хотите включить свои сообщения WordPress в раздел на своей домашней странице. Кроме того, пользователи планшетов и мобильных устройств смогут легко просматривать ваши сообщения.
4. Карусель логотипов
Отображение логотипов компаний, с которыми вы работаете, является проверенным методом социальной защиты, т. е. если Pizza Hut работает с вами, у вас должен быть отличный бизнес. С такой каруселью логотипов вы можете легко отображать логотипы клиентов на видном месте на домашней странице или странице «О компании». Кроме того, при включенной бесконечной прокрутке он мгновенно привлечь внимание посетителей .
👍 Почему это работает : Для предприятий, которые работали с большим количеством клиентов, такая постоянно повторяющаяся карусель логотипов позволяет вам демонстрировать множество логотипов на небольшом пространстве без необходимости отображать их все сразу.
5. Слайдер сцены
Благодаря Instagram плоские макеты стали популярным стилем дизайна, и в этом примере слайдера он максимально использован. Влетают отдельные элементы сцены, создавая сцену, переносящую посетителя в другое пространство, например, в мастерскую художника, на стол фрилансера, на человека, планирующего свадьбу.
Влетают отдельные элементы сцены, создавая сцену, переносящую посетителя в другое пространство, например, в мастерскую художника, на стол фрилансера, на человека, планирующего свадьбу.
👍 Почему это работает : Как анимируются отдельные слои слайдера, трудно не смотреть — и даже перезагрузить страницу, чтобы увидеть, как это происходит снова. Примеры, подобные этому, демонстрируют творческий подход, который вы можете использовать при разработке сцен.
6. Полноэкранный слайдер
Секрет современных слайдеров заключается в возможности наслаивать элементы. В случае с этим полноэкранным слайдером дизайнер использовал мягкий желтый фон и поместил тонкую черно-белую иллюстрацию цветка под листом и фотографией продукта. Это привлекает внимание и добавляет динамизма общему дизайну.
👍 Почему это работает : Слои позволяют создавать сложные дизайны, которые будут сиять на любой странице. В этом примере отдельные движущиеся слои помогают посетителям сосредоточиться на продукте и побуждают их посмотреть, что еще они могут купить.
В этом примере отдельные движущиеся слои помогают посетителям сосредоточиться на продукте и побуждают их посмотреть, что еще они могут купить.
7. Целевая страница витрины продуктов
Этот пример стирает границы между слайдером и страницей. При прокрутке вниз загружается следующий полноэкранный слайд без перезагрузки всей страницы. Это отличный способ продемонстрировать продукт или приложение, но его также можно эффективно использовать для портфолио.
👍 Почему это работает : С каждым слайдом, занимающим весь экран, этот тип слайдера позволяет максимально использовать доступное пространство экрана с дизайном, который не только выглядит красиво, но и фокусирует внимание пользователей на ваших ключевых маркетинговых сообщениях.
8. Полностраничный видеоблок
Если у вас есть отличные видео, покажите их с помощью полностраничного видеоблока, подобного этому. Часто видео может передать более одного изображения и помочь передать ощущение времени и места, которое играет на эмоциях пользователя. Я имею в виду, кто бы не хотел порыбачить нахлыстом после просмотра этого видео?
Часто видео может передать более одного изображения и помочь передать ощущение времени и места, которое играет на эмоциях пользователя. Я имею в виду, кто бы не хотел порыбачить нахлыстом после просмотра этого видео?
👍 Почему это работает : Видео мгновенно привлечет внимание ваших посетителей, гарантируя, что они останутся на странице, чтобы узнать больше о вас и вашем бизнесе.
9. Разделитель формы
Анимации, такие как этот пример ползунка делителя формы, позволяют добавить движения на ваш сайт. Это отличный способ выделить важные части страницы. В этом случае разделитель формы использовался для выделения важной бизнес-статистики.
👍 Почему это работает : Ползунки-разделители формы могут превратить скучную статичную страницу в страницу, вызывающую движение, как волны океана.
10. Слайдер статического текста
Когда у вас есть несколько постов WordPress, посвященных одной теме, статический текст может связать их все вместе, помогая вашим посетителям сосредоточиться на вашей теме. Слайдеры, подобные этому, сообщают читателям, что контент посвящен Французской Полинезии. Миниатюры внизу предлагают новые статьи для чтения.
Слайдеры, подобные этому, сообщают читателям, что контент посвящен Французской Полинезии. Миниатюры внизу предлагают новые статьи для чтения.
👍 Почему это работает : Миниатюры позволяют посетителям взглянуть на следующий слайд, поэтому они с большей вероятностью нажмут на него. Использование статического текста может помочь вам сгруппировать похожие фрагменты контента, что полезно при продвижении категорий на вашем сайте.
11. Слайдер отзывов
Этот слайдер отзывов отличается минималистичным дизайном, который легко читается. Логотипы выделяются, а фото помогают посетителям визуализировать, кому принадлежат цитаты. Кроме того, навигационные стрелки и точки облегчают посетителям прокрутку и просмотр других отзывов.
👍 Почему это работает : Подобно каруселям с логотипами, ползунки отзывов позволяют отображать социальное доказательство. Социальное доказательство убеждает потенциальных клиентов и клиентов в том, что вы — настоящая сделка, и они могут вам доверять.
12. Группы слайдеров
Зачем использовать один слайдер, если можно использовать несколько? Эта веб-страница является потрясающим примером нескольких различных слайдеров в действии . Заголовок героя имеет красивый фон и четкий призыв к действию, в то время как другие примеры на странице используют видео, сцены и другие элементы для динамического дизайна.
👍 Почему это работает : С помощью слоев вы можете создавать уникальные слайдеры с различными изображениями, текстом, кнопками и видео в виде отдельных слоев, а затем размещать их там, где вам нравится, в соответствии с вашим видением дизайна.
На борт! Присоединяйтесь к нашим 142 416 подписчикам!
Получайте наши последние новости, учебные пособия, руководства, советы и предложения по электронной почте.
Нет спама. Бесплатно. Просто кураторские электронные письма.
Подведение итогов
Это всего лишь несколько примеров, показывающих, чего можно легко добиться с помощью правильного плагина слайдера и правильного дизайна. Чтобы получить больше вдохновения, ознакомьтесь с впечатляющими слайдерами, представленными в разделе «Слайдеры-примеры», который включает в себя настраиваемые шаблоны слайдеров, блоков и страниц.
Чтобы получить больше вдохновения, ознакомьтесь с впечатляющими слайдерами, представленными в разделе «Слайдеры-примеры», который включает в себя настраиваемые шаблоны слайдеров, блоков и страниц.
Кроме того, вы будете рады узнать, что все примеры, представленные в этой статье, можно настроить с помощью Smart Slider 3! Загрузите плагин бесплатно сегодня.
Теги: ExamplesHeaderInspiration
Об авторе
Раэлин Мори — руководитель агентства Words By Birds, которое помогает компаниям, работающим на WordPress, создавать более качественный контент. Выпускник компьютерных наук, ставший газетным журналистом и бывшим главным редактором WPMU DEV. Раэлин занимается разработкой сайтов на WordPress более 10 лет.
9 лучших примеров виджетов Video & Image Slider (в 2023 г.)
Просмотрите примеры Slider, чтобы раскрыть весь потенциал виджета. Убедитесь, что он будет соответствовать вашим любым целям.
Пример 1: Слайдер статей
Слайдер — это новый способ представить статьи, которые вы публикуете на сайте, или продвигать избранную колонку журнала или газеты. Стильное фоновое изображение с эффектом масштабирования добавляет образу живости. Текстовые элементы слайда имеют разные размеры шрифта, что помогает сделать слайды структурированными и динамичными.
Стильное фоновое изображение с эффектом масштабирования добавляет образу живости. Текстовые элементы слайда имеют разные размеры шрифта, что помогает сделать слайды структурированными и динамичными.
Пример 2: Фитнес-слайдер
Когда вам нужно показать интерьер вашего заведения во всех деталях или дать возможность пользователям поближе рассмотреть ваши товары или услуги, нет ничего лучше, чем серия привлекательных фотографий. Просто загрузите свои фотографии и установите автоповорот, чтобы пользователи «застряли» на просмотре и увидели их все.
Пример 3: Слайдер онлайн-продуктов питания
У вас есть баннеры нестандартного стиля, рекламирующие ваши специальные предложения и рекомендуемые продукты? Просто добавьте их в слайдер, и ни один посетитель не пропустит их! Это идеальный способ привлечь новые продажи с помощью рекламы. Миниатюры слайдов служат элементами навигации — пользователи могут щелкать их для переключения между слайдами — и отображать индикатор выполнения.
Пример 4: Слайдер Fashion
Что может быть лучше, чем кнопка CTA, чтобы привлечь посетителей на страницу покупки? Привлеките их, объявив о распродажах и скидках в слайдере. Выбирайте заманчивые картинки и пишите мотивирующие тексты, которые заставят пользователей захотеть проверить ваши предложения. И вот где кнопка CTA будет работать лучше всего — свяжите ее с нужной страницей и ждите новых продаж!
Пример 5: Слайдер продуктов
Продемонстрируйте свои предложения с большой помпой! С помощью фотографий крупным планом так легко визуализировать все лучшие характеристики ваших продуктов или услуг. Эффект параллакса на слайдах делает их крутыми и привлекательными! Вы можете изменить макет текста и изображения для каждого слайда и даже установить положение содержимого вручную для наилучшего вида.
Пример 6: Слайдер для блюд
Сделайте свои кулинарные шедевры неотразимыми! Пользователи будут обречены на заказ, когда на глаза попадутся фотографии ваших вкусных блюд. Вы можете разместить все фотографии на тематическом фоне, чтобы блюда выглядели как в реальной жизни. Пользователи захотят просмотреть их все, один за другим, переключаясь между слайдами с помощью стрелок или свайпов.
Вы можете разместить все фотографии на тематическом фоне, чтобы блюда выглядели как в реальной жизни. Пользователи захотят просмотреть их все, один за другим, переключаясь между слайдами с помощью стрелок или свайпов.
Пример 7: Слайдер бронирования
Получите потрясающий слайдер для своего сайта, который заполняет все пространство области содержимого благодаря опции «Автоширина». Наложенная картинка скроет фон сайта и сосредоточит внимание пользователей на содержании слайда. Например, он идеально подходит для показа отзывов клиентов или описания особенностей ваших предложений. Вы можете разместить элементы навигации внутри или снаружи слайдера и выбрать выравнивание.
Пример 8: Сезонная распродажа Slider
Объявляете Черную пятницу, Рождественскую распродажу или другую распродажу? Слайдер поможет сделать это максимально эффективно! Для готовых привлекательных шаблонов достаточно пары строк собственного текста — и баннер готов! Добавьте кнопку призыва к действию, которая значительно сократит путь к покупке.
