Flex. Утилиты · Bootstrap v5.0.2
Задействуйте «гибкое» поведение
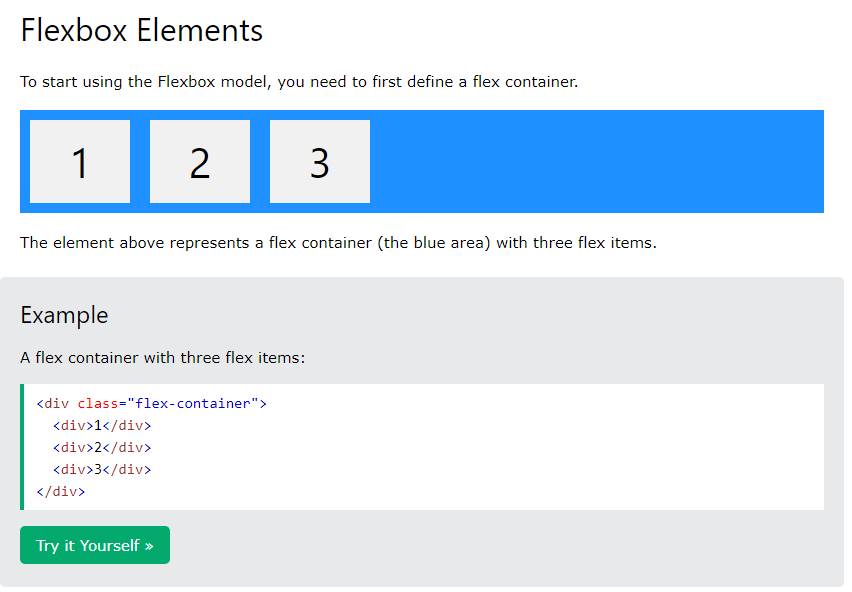
Применяйте утилиты display для создания гибкого контейнера и трансформируйте прямые дочерние элементы в «гибкие». Гибкие контейнеры и элементы можно изменять дополнительными свойствами гибкости.
Я контейнер flexbox!
<div>Я контейнер flexbox!</div>
Я встроенный контейнер Flexbox!
<div>Я встроенный контейнер Flexbox!</div>
Также существуют отзывчивые варианты .d-flex и .d-inline-flex.
.d-flex.d-inline-flex.d-sm-flex.d-sm-inline-flex.d-md-flex.d-md-inline-flex.d-lg-flex.d-lg-inline-flex.d-xl-flex. d-xl-inline-flex
d-xl-inline-flex.d-xxl-flex.d-xxl-inline-flex
Направление
Задайте направление гибких элементов в гибком контейнере утилитами направления. В большинстве случаев вы можете пропустить «горизонтальный класс» в данном случае, т.к. умолчание браузера – row. Однако вы можете попасть в ситуацию, где вам понадобится явно задать это значение (например, при разработке отзывчивой верстки).
Используйте элемент класса .flex-row для задания горизонтального направления (умолчание браузера), или .flex-row-reverse для того, чтобы горизонтальное направление начиналось с противоположной стороны.
Flex item 1
Flex item 2
Flex item 3
Flex item 1
Flex item 2
Flex item 3
<div> <div>Flex item 1</div> <div>Flex item 2</div> <div>Flex item 3</div> </div> <div> <div>Flex item 1</div> <div>Flex item 2</div> <div>Flex item 3</div> </div>
Используйте класс . для создания вертикального направления, или  flex-column
flex-column.flex-column-reverse, чтобы вертикальное направление начиналось с противоположной стороны.
Flex item 1
Flex item 2
Flex item 3
Flex item 1
Flex item 2
Flex item 3
<div> <div>Flex item 1</div> <div>Flex item 2</div> <div>Flex item 3</div> </div> <div> <div>Flex item 1</div> <div>Flex item 2</div> <div>Flex item 3</div> </div>
Для flex-direction также есть отзывчивые вариации.
.flex-row.flex-row-reverse.flex-column.flex-column-reverse.flex-sm-row.flex-sm-row-reverse.flex-sm-column. flex-sm-column-reverse
flex-sm-column-reverse.flex-md-row.flex-md-row-reverse.flex-md-column.flex-md-column-reverse.flex-lg-row.flex-lg-row-reverse.flex-lg-column.flex-lg-column-reverse.flex-xl-row.flex-xl-row-reverse.flex-xl-column.flex-xl-column-reverse.flex-xxl-row.flex-xxl-row-reverse.flex-xxl-column.flex-xxl-column-reverse
Выравнивание содержимого
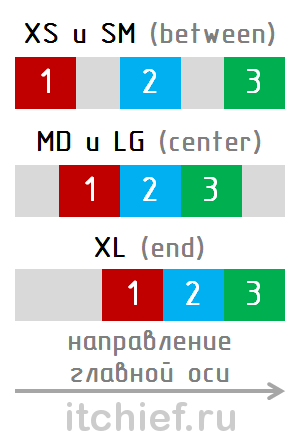
Пользуйтесь утилитами justify-content или контейнерами флексбокса для изменения выравнивания гибких элементов по главной оси (ось х по умолчанию, ось у – если flex-direction: column). Выбирайте из
Выбирайте из start (умолчание браузера), end, center, between, around или evenly.
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
<div>...</div> <div>...</div> <div>...</div> <div>...</div> <div>...</div> <div>...</div>
Responsive variations also exist for justify-content.
.justify-content-start.justify-content-end.justify-content-center.justify-content-between.justify-content-around. justify-content-evenly
justify-content-evenly.justify-content-sm-start.justify-content-sm-end.justify-content-sm-center.justify-content-sm-between.justify-content-sm-around.justify-content-sm-evenly.justify-content-md-start.justify-content-md-end.justify-content-md-center.justify-content-md-between.justify-content-md-around.justify-content-md-evenly.justify-content-lg-start.justify-content-lg-end.justify-content-lg-center.justify-content-lg-between.justify-content-lg-around.justify-content-lg-evenly. justify-content-xl-start
justify-content-xl-start.justify-content-xl-end.justify-content-xl-center.justify-content-xl-between.justify-content-xl-around.justify-content-xxl-start.justify-content-xxl-end.justify-content-xxl-center.justify-content-xxl-between.justify-content-xxl-around.justify-content-xxl-evenly
Выравнивание элементов
Используйте утилиты align-items в контейнерах флексбокса для изменения выравнивания гибких элементов по перекрестной оси (ось Y по умолч., ось X – если flex-direction: column). Выбирайте из start, end, center, baseline или stretch (по умолчанию в браузере).
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
<div>...</div> <div>...</div> <div>...</div> <div>...</div> <div>...</div>
Отзывчивые вариации для align-items.
.align-items-start.align-items-end.align-items-center.align-items-baseline.align-items-stretch.align-items-sm-start.align-items-sm-end.align-items-sm-center.align-items-sm-baseline.align-items-sm-stretch.align-items-md-start. align-items-md-end
align-items-md-end.align-items-md-center.align-items-md-baseline.align-items-md-stretch.align-items-lg-start.align-items-lg-end.align-items-lg-center.align-items-lg-baseline.align-items-lg-stretch.align-items-xl-start.align-items-xl-end.align-items-xl-center.align-items-xl-baseline.align-items-xl-stretch.align-items-xxl-start.align-items-xxl-end.align-items-xxl-center.align-items-xxl-baseline.align-items-xxl-stretch
Сплошное выравнивание
Используйте утилиты align-self в гибких элементах для индивидуального изменения их выравнивания по перекрестной оси (ось у по умолч.
flex-direction: column). Выбирайте из таких же параметров, как у align-items: start, end, center, baseline или stretch (умолчание браузера).Flex item
Aligned flex item
Flex item
Flex item
Aligned flex item
Flex item
Flex item
Aligned flex item
Flex item
Flex item
Aligned flex item
Flex item
Flex item
Aligned flex item
Flex item
<div>Aligned flex item</div> <div>Aligned flex item</div> <div>Aligned flex item</div> <div>Aligned flex item</div> <div>Aligned flex item</div>
Отзывчивые вариации для align-self.
.align-self-start.align-self-end.align-self-center.align-self-baseline. align-self-stretch
align-self-stretch.align-self-sm-start.align-self-sm-end.align-self-sm-center.align-self-sm-baseline.align-self-sm-stretch.align-self-md-start.align-self-md-end.align-self-md-center.align-self-md-baseline.align-self-md-stretch.align-self-lg-start.align-self-lg-end.align-self-lg-center.align-self-lg-baseline.align-self-lg-stretch.align-self-xl-start.align-self-xl-end.align-self-xl-center.align-self-xl-baseline.align-self-xl-stretch. align-self-xxl-start
align-self-xxl-start.align-self-xxl-end.align-self-xxl-center.align-self-xxl-baseline.align-self-xxl-stretch
Заполнение
Используйте класс .flex-fill в серии вложенных элементов для придания им равной ширины, равной их содержимому (или равную ширину, если их содержимое не превосходит их границы), занимая все доступное горизонтальное пространство.
Flex item with a lot of content
Flex item
Flex item
<div> <div>Flex item with a lot of content</div> <div>Flex item</div> <div>Flex item</div> </div>
Для этого класса также есть адаптивные вариации flex-fill.
.flex-fill.flex-sm-fill.flex-md-fill.flex-lg-fill. flex-xl-fill
flex-xl-fill.flex-xxl-fill
Увеличение и уменьшение
Используйте классы .flex-grow-* для переключения возможности элемента «расти» и заполнять свободное место. В примере ниже, элементы класса .flex-grow-1 используют все доступное место, которое может, но притом остающимся двум гибким элементам остается необходимое им место.
Flex item
Flex item
Third flex item
<div> <div>Flex item</div> <div>Flex item</div> <div>Third flex item</div> </div>
Используйте классы .flex-shrink-* для переключения возможности гибких элементов уменьшаться, если необходимо. В примере ниже второй гибкий элемент класса .flex-shrink-1 «принуждается» оборачивать свое содержимое новой строкой, «уменьшаясь» и оставляя больше места для предыдущего гибкого элемента класса .w-100.
Flex item
Flex item
<div> <div>Flex item</div> <div>Flex item</div> </div>
Для flex-grow и flex-shrink также есть адаптивные вариации.
.flex-{grow|shrink}-0.flex-{grow|shrink}-1.flex-sm-{grow|shrink}-0.flex-sm-{grow|shrink}-1.flex-md-{grow|shrink}-0.flex-md-{grow|shrink}-1.flex-lg-{grow|shrink}-0.flex-lg-{grow|shrink}-1.flex-xl-{grow|shrink}-0.flex-xl-{grow|shrink}-1.flex-xxl-{grow|shrink}-0.flex-xxl-{grow|shrink}-1
Авто-марджины
Flexbox может делать довольно удивительные вещи, когда Вы смешиваете выравнивание гибкости с автоматическими полями. Ниже показаны три примера управления гибкими элементами через автоматические поля: по умолчанию (без автоматического поля), перемещение двух элементов вправо (
Ниже показаны три примера управления гибкими элементами через автоматические поля: по умолчанию (без автоматического поля), перемещение двух элементов вправо (.me-auto) и перемещение двух элементов влево (.ms-auto) .
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
<div> <div>Flex item</div> <div>Flex item</div> <div>Flex item</div> </div> <div> <div>Flex item</div> <div>Flex item</div> <div>Flex item</div> </div> <div> <div>Flex item</div> <div>Flex item</div> <div>Flex item</div> </div>
С элементами выравнивания
Передвигайте по вертикали один из гибких элементов к верху или низу контейнера, сочетая align-items, flex-direction: column и margin-top: auto или margin-bottom: auto.
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
<div> <div>Flex item</div> <div>Flex item</div> <div>Flex item</div> </div> <div> <div>Flex item</div> <div>Flex item</div> <div>Flex item</div> </div>
Обертка
Изменяйте способ оборачивания гибких элементов в гибком контейнере. Можете совсем не оборачивать их (умолчание браузера) с классом .flex-nowrap, можете обернуть их классом .flex-wrap или реверсируйте оборачивание с классом .flex-wrap-reverse.
Flex item
Flex item
Flex item
Flex item
Flex item
<div> ... </div>
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
<div> ... </div>
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
<div> ... </div>
Отзывчивые вариации есть также для flex-wrap.
.flex-nowrap.flex-wrap.flex-wrap-reverse.flex-sm-nowrap.flex-sm-wrap.flex-sm-wrap-reverse.flex-md-nowrap.flex-md-wrap.flex-md-wrap-reverse.flex-lg-nowrap.flex-lg-wrap.flex-lg-wrap-reverse.flex-xl-nowrap.flex-xl-wrap. flex-xl-wrap-reverse
flex-xl-wrap-reverse.flex-xxl-nowrap.flex-xxl-wrap.flex-xxl-wrap-reverse
Порядок
Измените визуальный порядок определенных гибких элементов с помощью утилит order. Мы создали параметры лишь для придания элементу первого или последнего порядкового положения, как и для сброса данной настройки для использования порядка DOM. Поскольку order принимает любое целочисленное значение от 0 до 5, добавьте обычный CSS для создания необходимых дополнительных значений.
First flex item
Second flex item
Third flex item
<div> <div>First flex item</div> <div>Second flex item</div> <div>Third flex item</div> </div>
Отзывчивые вариации есть также для order.
.order-0.order-1. order-2
order-2.order-3.order-4.order-5.order-sm-0.order-sm-1.order-sm-2.order-sm-3.order-sm-4.order-sm-5.order-md-0.order-md-1.order-md-2.order-md-3.order-md-4.order-md-5.order-lg-0.order-lg-1.order-lg-2.order-lg-3.order-lg-4.order-lg-5.order-xl-0.order-xl-1.order-xl-2.order-xl-3. order-xl-4
order-xl-4.order-xl-5.order-xxl-0.order-xxl-1.order-xxl-2.order-xxl-3.order-xxl-4.order-xxl-5
Кроме того, существуют также адаптивные классы .order-first и .order-last, которые изменяют order, применяя значения order: -1 и order: 6 соответственно.
.order-first.order-last.order-sm-first.order-sm-last.order-md-first.order-md-last.order-lg-first.order-lg-last.order-xl-first.order-xl-last.order-xxl-first. order-xxl-last
order-xxl-last
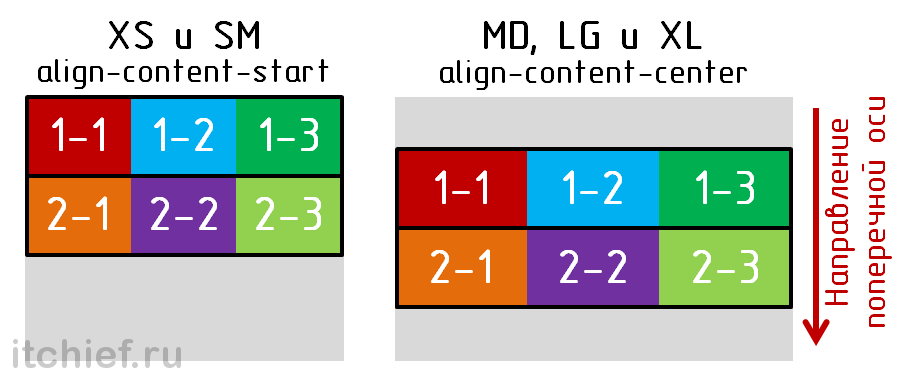
Выравнивание содержимого
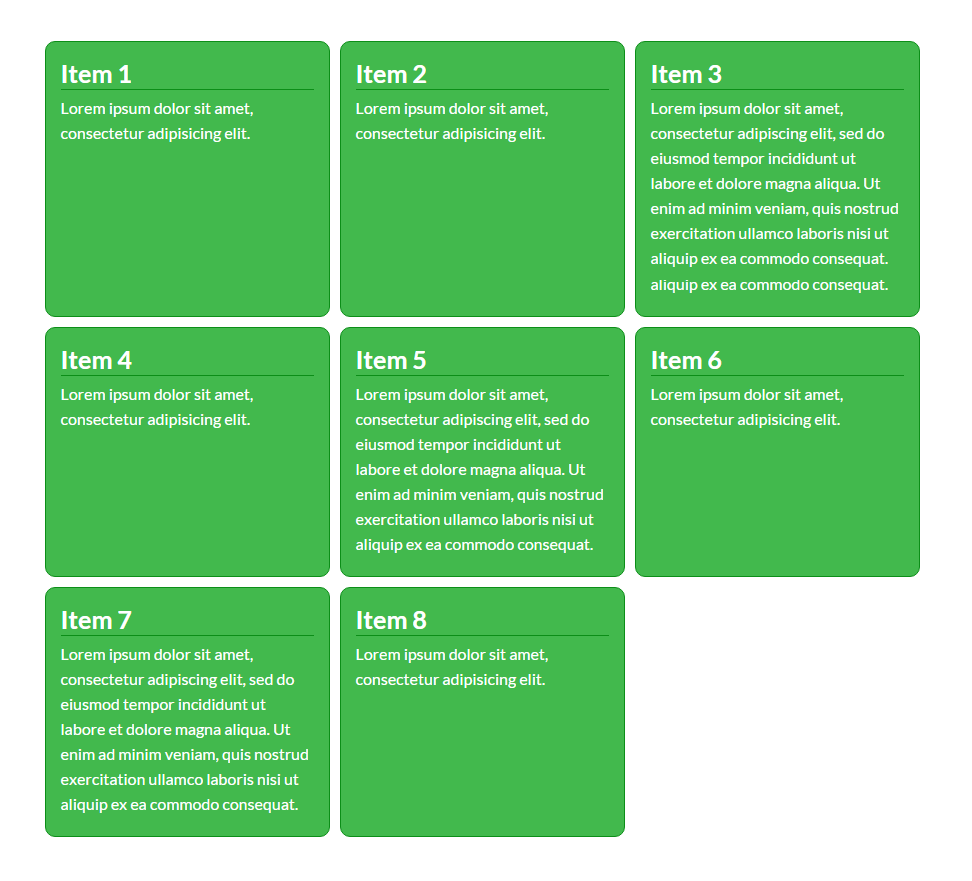
Используйте утилиты align-content в контейнерах флексбокса, чтобы гибкие элементы выравнивались «вместе» по одной перекрестной оси. Выбирайте из start (умолчание браузера), end, center, between, around или stretch. Чтобы продемонстрировать эти утилиты, мы применили flex-wrap: wrap и увеличили количество элементов flex.
Внимание! Это свойство не действует на одиночных рядах или одиночных гибких элементах.
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
<div> ... </div>
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
<div>...</div>
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
<div>...</div>
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
<div>...</div>
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
<div>...</div>
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
<div>...</div>
Отзывчивые вариации есть также для align-content.
.align-content-start.align-content-end.align-content-center.align-content-around.align-content-stretch.align-content-sm-start.align-content-sm-end.align-content-sm-center.align-content-sm-around.align-content-sm-stretch.align-content-md-start.align-content-md-end.align-content-md-center.align-content-md-around.align-content-md-stretch.align-content-lg-start.align-content-lg-end.align-content-lg-center. align-content-lg-around
align-content-lg-around.align-content-lg-stretch.align-content-xl-start.align-content-xl-end.align-content-xl-center.align-content-xl-around.align-content-xl-stretch.align-content-xxl-start.align-content-xxl-end.align-content-xxl-center.align-content-xxl-around.align-content-xxl-stretch
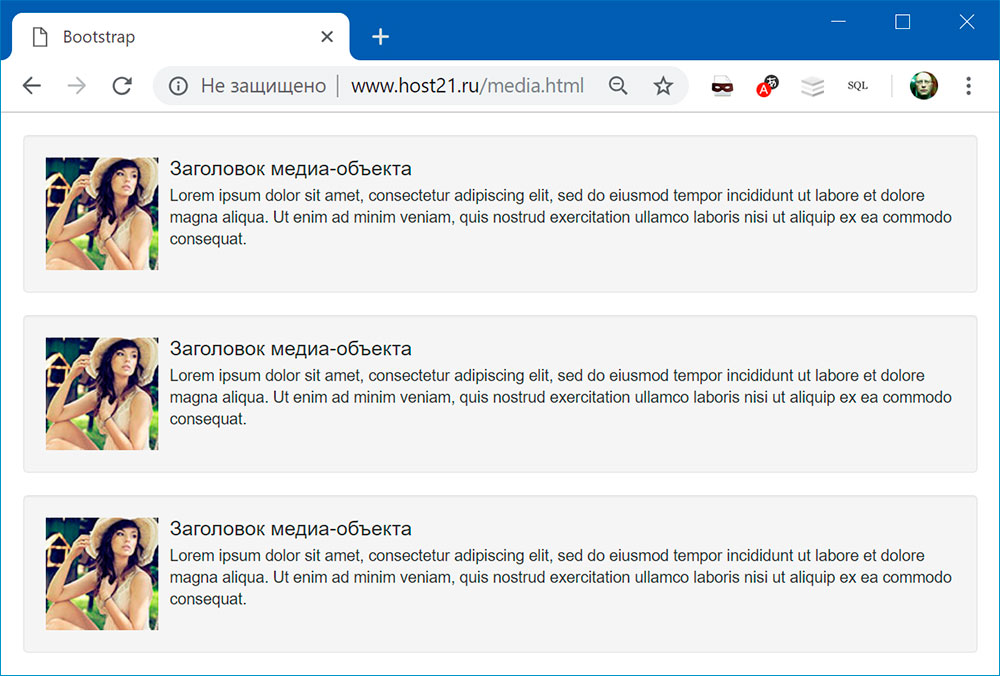
Медиа объект
Хотите скопировать компонент мультимедийного объекта из Bootstrap 4? В мгновение ока воссоздайте его с помощью нескольких гибких утилит, которые обеспечивают еще большую гибкость и настройку, чем раньше.
PlaceholderИзображение
Это какой-то контент из медиа-компонента. Вы можете заменить его любым содержимым и при необходимости отрегулировать его.
<div>
<div>
<img src="..." alt="...">
</div>
<div>
Это какой-то контент из медиа-компонента. Вы можете заменить его любым содержимым и при необходимости отрегулировать его.
</div>
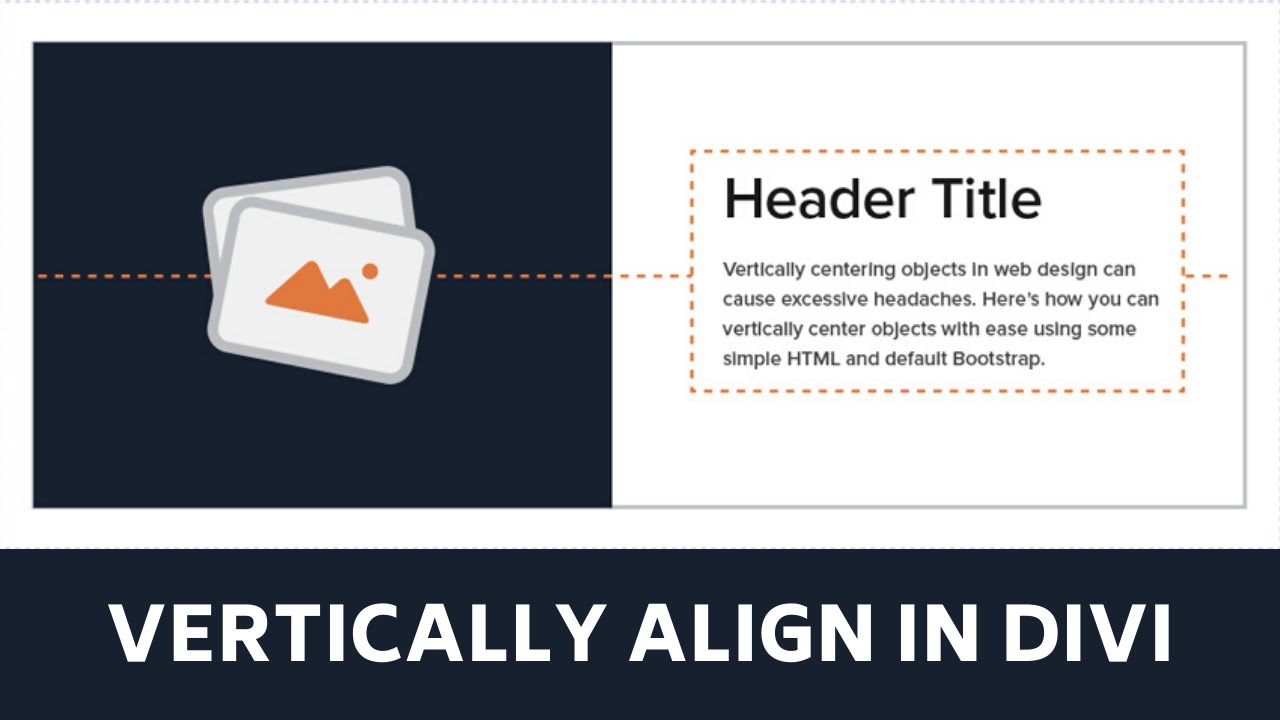
</div>And say you want to vertically center the content next to the image:
PlaceholderИзображение
Это какой-то контент из медиа-компонента. Вы можете заменить его любым содержимым и при необходимости отрегулировать его.
<div>
<div>
<img src="..." alt="...">
</div>
<div>
Это какой-то контент из медиа-компонента. Вы можете заменить его любым содержимым и при необходимости отрегулировать его.
</div>
</div>Sass
API утилит
Утилиты флексбокс объявлены в нашем API утилит в scss/_utilities.scss. Узнайте, как использовать API утилит.
"flex": (
responsive: true,
property: flex,
values: (fill: 1 1 auto)
),
"flex-direction": (
responsive: true,
property: flex-direction,
class: flex,
values: row column row-reverse column-reverse
),
"flex-grow": (
responsive: true,
property: flex-grow,
class: flex,
values: (
grow-0: 0,
grow-1: 1,
)
),
"flex-shrink": (
responsive: true,
property: flex-shrink,
class: flex,
values: (
shrink-0: 0,
shrink-1: 1,
)
),
"flex-wrap": (
responsive: true,
property: flex-wrap,
class: flex,
values: wrap nowrap wrap-reverse
),
"gap": (
responsive: true,
property: gap,
class: gap,
values: $spacers
),
"justify-content": (
responsive: true,
property: justify-content,
values: (
start: flex-start,
end: flex-end,
center: center,
between: space-between,
around: space-around,
evenly: space-evenly,
)
),
"align-items": (
responsive: true,
property: align-items,
values: (
start: flex-start,
end: flex-end,
center: center,
baseline: baseline,
stretch: stretch,
)
),
"align-content": (
responsive: true,
property: align-content,
values: (
start: flex-start,
end: flex-end,
center: center,
between: space-between,
around: space-around,
stretch: stretch,
)
),
"align-self": (
responsive: true,
property: align-self,
values: (
auto: auto,
start: flex-start,
end: flex-end,
center: center,
baseline: baseline,
stretch: stretch,
)
),
"order": (
responsive: true,
property: order,
values: (
first: -1,
0: 0,
1: 1,
2: 2,
3: 3,
4: 4,
5: 5,
last: 6,
),
),
Колонки.
 Разметка · Bootstrap v5.3.0-alpha3
Разметка · Bootstrap v5.3.0-alpha3Предупреждение! Обязательно прочитайте страницу Система сеток, прежде чем углубляться в то, как изменять и настраивать столбцы сетки.
Как это работает
Столбцы основаны на архитектуре flexbox. Это означает, что у нас есть опции для изменения отдельных столбцов и изменения групп столбцов на уровне строк. Вы выбираете как столбцы увеличить, уменьшить или изменить иным образом.
При построении макетов сетки весь контент помещается в столбцы. Иерархия сетки Bootstrap переходит от контейнера к строке столбца вашего контента. В редких случаях вы можете комбинировать контент и колонку, но делайте это внимателно.
Bootstrap включает в себя предопределенные классы для создания быстрых, адаптивных макетов. Имея шесть контрольных точек, дюжину столбцов на каждом уровне сетки и десятки классов, можно создать своих индивидуальные макеты.
 При желании, это можно настроить через Sass.
При желании, это можно настроить через Sass.
Выравнивание
Используйте утилиты выравнивания flexbox для выравнивания столбцов по вертикали и горизонтали.
Вертикальное выравнивание
Изменяйте параметры вертикального выравнивания с помощью любого из адаптивных классов align-items-*.
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
<div>
<div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
</div>
</div>Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
<div>
<div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
</div>
</div>Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
<div>
<div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
</div>
</div>Или изменяйте выравнивание каждого столбца отдельно с помощью любого из адаптивных классов.. align-self-*
align-self-*
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
<div>
<div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
</div>
</div>Горизонтальное выравнивание
Измените горизонтальное выравнивание с помощью любого адаптивного класса justify-content-*.
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
<div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
</div>Обертывание колонок
Если в одной строке помещается более 12 колонок, каждая группа дополнительных колонок, как одно целое, переносится на новую строку.
.col-9
.col-4
Поскольку 9 + 4 = 13 > 12, этот div шириной в 4 колонки переносится на новую строку как один непрерывный блок.
.col-6
Последующие колонки продолжаются вдоль новой строки.
<div>
<div>
<div>.col-9</div>
<div>.col-4<br>Поскольку 9 + 4 = 13 > 12, этот div шириной в 4 колонки переносится на новую строку как один непрерывный блок.</div>
<div>.col-6<br>Последующие колонки продолжаются вдоль новой строки.</div>
</div>
</div>Разрывы колонок
Разбиение колонок на новую строку в flexbox требует небольшого хака: добавьте элемент с width: 100% везде, где Вы хотите перенести колонки на новую строку. Обычно это достигается с помощью нескольких .row, но не каждый метод реализации может это учитывать.
.col-6 .col-sm-3
.col-6 .col-sm-3
.col-6 .col-sm-3
. col-6 .col-sm-3
col-6 .col-sm-3
<div>
<div>
<div>.col-6 .col-sm-3</div>
<div>.col-6 .col-sm-3</div>
<!-- Заставит следующие колонки переходить на новую строку -->
<div></div>
<div>.col-6 .col-sm-3</div>
<div>.col-6 .col-sm-3</div>
</div>
</div>Вы также можете применить этот разрыв в определенных контрольных точках с помощью наших утилит для адаптивного отображения.
.col-6 .col-sm-4
.col-6 .col-sm-4
.col-6 .col-sm-4
.col-6 .col-sm-4
<div>
<div>
<div>.col-6 .col-sm-4</div>
<div>.col-6 .col-sm-4</div>
<!-- Заставит следующие колонки переходить на новую строку в контрольной точке md и выше -->
<div></div>
<div>.col-6 .col-sm-4</div>
<div>. col-6 .col-sm-4</div>
</div>
</div>
col-6 .col-sm-4</div>
</div>
</div>Изменение порядка
Классы порядка
Используйте классы .order- для управления визуальным порядком вашего контента. Эти классы являются адаптивными, поэтому вы можете установить order с помощью контрольной точки (например, order с помощью контрольной точки (например, .order-1.order-md-2). Включает поддержку от 1 до 5 на всех шести уровнях сетки. Если вам нужно больше классов .order-*, вы можете изменить номер по умолчанию с помощью переменной Sass.
Первый в DOM, порядок не применяется
Второй в DOM, с наибольшим порядком
Третий в DOM, с 1 порядком
<div>
<div>
<div>
Первый в DOM, порядок не применяется
</div>
<div>
Второй в DOM, с наибольшим порядком
</div>
<div>
Третий в DOM, с 1 порядком
</div>
</div>
</div>Существуют также адаптивные классы . и  order-first
order-first.order-last, которые изменяют order элемента, применяя order: -1 и order: 6 соответственно. Эти классы также могут быть при необходимости смешаны с пронумерованными классами .order-*.
Первый в DOM, порядок последнего
Второй в DOM, без порядка
Третий в DOM, порядок первого
<div>
<div>
<div>
Первый в DOM, порядок последнего
</div>
<div>
Второй в DOM, без порядка
</div>
<div>
Третий в DOM, порядок первого
</div>
</div>
</div>Смещение колонок
Вы можете смещать колонки сетки двумя способами: нашими адаптивными классами сетки .offset- и нашими утилитами полей. Классы сетки имеют размер, соответствующий колонкам, в то время как поля более полезны для быстрых макетов, где ширина смещения является переменной.
Классы смещения
Переместите колонки вправо, используя классы .offset-md-*. Эти классы увеличивают левое поле колонки на колонки *. Например, .offset-md-4 перемещает .col-md-4 на четыре колонки.
.col-md-4
.col-md-4 .offset-md-4
.col-md-3 .offset-md-3
.col-md-3 .offset-md-3
.col-md-6 .offset-md-3
<div>
<div>
<div>.col-md-4</div>
<div>.col-md-4 .offset-md-4</div>
</div>
<div>
<div>.col-md-3 .offset-md-3</div>
<div>.col-md-3 .offset-md-3</div>
</div>
<div>
<div>.col-md-6 .offset-md-3</div>
</div>
</div>В дополнение к очистке колонки в адаптивных контрольных точках Вам может потребоваться сбросить смещения. См. это в действии в пример сетки.
.col-sm-5 .col-md-6
. col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0
col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0
.col-sm-6 .col-md-5 .col-lg-6
.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0
<div>
<div>
<div>.col-sm-5 .col-md-6</div>
<div>.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div>
<div>.col-sm-6 .col-md-5 .col-lg-6</div>
<div>.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>
</div>Утилиты полей
С переходом на flexbox в v4 Вы можете использовать утилиты полей, такие как .me-auto, чтобы отодвинуть одноуровневые столбцы друг от друга.
.col-md-4
.col-md-4 .ms-auto
.col-md-3 .ms-md-auto
.col-md-3 .ms-md-auto
.col-auto .me-auto
.col-auto
<div>
<div>
<div>.col-md-4</div>
<div>.col-md-4 . ms-auto</div>
</div>
<div>
<div>.col-md-3 .ms-md-auto</div>
<div>.col-md-3 .ms-md-auto</div>
</div>
<div>
<div>.col-auto .me-auto</div>
<div>.col-auto</div>
</div>
</div>
ms-auto</div>
</div>
<div>
<div>.col-md-3 .ms-md-auto</div>
<div>.col-md-3 .ms-md-auto</div>
</div>
<div>
<div>.col-auto .me-auto</div>
<div>.col-auto</div>
</div>
</div>Автономные классы колонок
Классы .col-* также могут использоваться вне .row, чтобы дать элементу определенную ширину. Когда классы колонок используются как непрямые дочерние элементы строки, отступы опускаются.
.col-3: ширина равна 25%
.col-sm-9: ширина равна 75% выше контрольной точки sm
<div> .col-3: ширина равна 25% </div> <div> .col-sm-9: ширина равна 75% выше контрольной точки sm </div>
Классы можно использовать вместе с утилитами для создания гибких плавающих изображений. Убедитесь, что содержимое обернуто в оболочку ., чтобы очистить плавающее значение, если текст короче. clearfix
clearfix
Абзац текста-заполнителя. Мы используем его здесь, чтобы показать использование класса clearfix. Мы добавляем здесь довольно много бессмысленных фраз, чтобы продемонстрировать, как столбцы здесь взаимодействуют с плавающим изображением.
Как видите, абзацы изящно обтекают плавающее изображение. А теперь представьте, как это будет выглядеть с фактическим содержанием здесь, а не просто с этим скучным текстом-заполнителем, который продолжается и продолжается, но на самом деле не передает никакой осязаемой информации. Он просто занимает место, и его не стоит читать.
И тем не менее, здесь вы, по-прежнему настойчив в чтении этот текст-заполнитель, в надежде еще несколько прозрений, или некоторые скрытые пасхальные яйца содержания. Возможно, шутка. К сожалению, здесь ничего этого нет.
<div> <img src="..." alt="..."> <p> Абзац текста-заполнителя. Мы используем его здесь, чтобы показать использование класса clearfix. Мы добавляем здесь довольно много бессмысленных фраз, чтобы продемонстрировать, как столбцы здесь взаимодействуют с плавающим изображением. </p> <p> Как видите, абзацы изящно обтекают плавающее изображение. А теперь представьте, как это будет выглядеть с фактическим содержанием здесь, а не просто с этим скучным текстом-заполнителем, который продолжается и продолжается, но на самом деле не передает никакой осязаемой информации. Он просто занимает место, и его не стоит читать. </p> <p> И тем не менее, здесь вы, по-прежнему настойчив в чтении этот текст-заполнитель, в надежде еще несколько прозрений, или некоторые скрытые пасхальные яйца содержания. Возможно, шутка. К сожалению, здесь ничего этого нет. </p> </div>
Flex · Bootstrap v5.
 0
0Включить поведение flex
Применить утилиты display для создания контейнера flexbox и преобразования прямых дочерних элементов во flex-элементы. Flex-контейнеры и элементы могут быть изменены с помощью дополнительных flex-свойств.
Я флексбокс-контейнер!
Я контейнер flexbox!
Я встроенный контейнер flexbox!
Я встроенный контейнер flexbox!
Адаптивные варианты также существуют для .d-flex и .d-inline-flex .
-
.d-flex -
.d-inline-flex -
.d-sm-flex -
.d-sm-inline-flex -
.d-md-flex -
.d-md-inline-flex -
.d-lg-flex -
.d-lg-inline-flex -
.d-xl-flex -
.d-xl-inline-flex -
. d-xxl-flex
d-xxl-flex -
.d-xxl-inline-flex
Direction
Установите направление flex-элементов в flex-контейнере с помощью утилит направления. В большинстве случаев вы можете опустить здесь горизонтальный класс, так как по умолчанию в браузере используется строка . Однако вы можете столкнуться с ситуациями, когда вам нужно явно установить это значение (например, адаптивные макеты).
Используйте .flex-row , чтобы установить горизонтальное направление (браузер по умолчанию), или .flex-row-reverse , чтобы начать горизонтальное направление с противоположной стороны.
Flex-элемент 1
Flex-элемент 2
Flex-элемент 3
Flex-элемент 1
Flex-элемент 2
Flex-элемент 3
<дел>Элемент Flex 1Элемент Flex 2Элемент Flex 3Элемент Flex 1Элемент Flex 2Элемент Flex 3
Используйте ., чтобы задать вертикальное направление, или  flex-column
flex-column .flex-column-reverse , чтобы начать вертикальное направление с противоположной стороны.
Flex-элемент 1
Flex-элемент 2
Flex-элемент 3
Flex-элемент 1
Flex-элемент 2
Flex-элемент 3
<дел>Элемент Flex 1Элемент Flex 2Элемент Flex 3Элемент Flex 1Элемент Flex 2Элемент Flex 3
Адаптивные варианты также существуют для flex-direction .
-
.flex-ряд -
.flex-ряд-реверс -
.flex-столбец -
.flex-колонка-реверс -
.flex-см-строка -
.flex-sm-row-reverse -
.flex-sm-столбец -
.flex-sm-column-reverse -
.flex-MD-строка -
. flex-md-row-reverse
flex-md-row-reverse -
.flex-MD-столбец -
.flex-md-column-reverse -
.flex-lg-строка -
.flex-lg-строка-реверс -
.flex-lg-столбец -
.flex-lg-колонка-реверс -
.flex-xl-ряд -
.flex-xl-строка-реверс -
.flex-xl-столбец -
.flex-xl-колонка-реверс -
.flex-xxl-ряд -
.flex-xxl-ряд-реверс -
.flex-xxl-столбец -
.flex-xxl-колонка-реверс
Justify content
Используйте утилиты justify-content в контейнерах flexbox для изменения выравнивания flex-элементов по главной оси (ось x для начала, ось y, если flex-direction: column ). Выберите из начало (браузер по умолчанию), конец , по центру , между , вокруг или равномерно .
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
900 04 Flex itemFlex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
<дел>... <дел>... <дел>... <дел>... <дел>... <дел>...
Адаптивные варианты также существуют для justify-content .
-
.justify-content-start -
.justify-content-end -
.justify-content-center -
.выравнивание содержимого между -
.justify-content-around -
.justify-content-evenly -
.justify-content-sm-start -
.justify-content-sm-end -
. justify-content-sm-центр
justify-content-sm-центр -
.justify-content-sm-между -
.justify-content-sm-around -
.justify-content-sm-evenly -
.justify-content-md-start -
.justify-content-md-end -
.justify-content-md-center -
.justify-content-md-между -
.justify-content-md- вокруг -
.justify-content-md-evenly -
.justify-content-lg-start -
.justify-content-lg-end -
.justify-content-lg-центр -
.justify-content-lg-между -
.justify-content-lg-around -
.justify-content-lg-evenly -
.justify-content-xl-start -
.justify-content-xl-end -
.justify-content-xl-центр -
. justify-content-xl-между
justify-content-xl-между -
.justify-content-xl-вокруг -
.justify-content-xl-равномерно -
.justify-content-xxl-начало -
.justify-content-xxl-end -
.justify-content-xxl-центр -
.justify-content-xxl-между -
.justify-content-xxl-вокруг -
.justify-content-xxl-равномерно
Выравнивание элементов
Используйте утилиты align-items на контейнерах flexbox для изменения выравнивания flex-элементов по поперечной оси (ось Y для начала, ось x, если flex-direction: столбец ). Выберите из начала , конца , центра , базовой линии или растяжения (браузер по умолчанию).
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
900 04 Flex itemFlex item
Flex item
Flex item
Flex item
Flex item
Flex item
.<дел>... <дел>... <дел>... <дел>.....
Адаптивные варианты также существуют для align-items .
-
.align-items-start -
.align-items-end -
.align-items-center -
.align-items-baseline -
.align-items-stretch -
.align-items-sm-start -
.align-items-sm-end -
.align-items-sm-center -
.align-items-sm-baseline -
.align-items-sm-stretch -
.align-items-md-start -
.align-items-md-end -
.align-items-md-center -
.align-items-md-baseline -
.align-items-md-stretch -
.align-items-lg-start -
.align-items-lg-end -
. align-items-lg-center
align-items-lg-center -
.align-items-lg-baseline -
.align-items-lg-stretch -
.align-items-xl-start -
.align-items-xl-end -
.align-items-xl-center -
.align-items-xl-базовый уровень -
.align-items-xl-stretch -
.align-items-xxl-start -
.align-items-xxl-end -
.align-items-xxl-center -
.align-items-xxl-базовый уровень -
.align-items-xxl-stretch
Align self
Используйте утилиты align-self для элементов flexbox для индивидуального изменения их выравнивания по поперечной оси (ось Y для начала, ось x, если flex-direction: столбец ). Выберите один из тех же параметров, что и align-items : start , end , center , baseline или stretch (браузер по умолчанию).
Гибкий элемент
Выровненный элемент Flex
Элемент Flex
Элемент Flex
Выровненный элемент Flex
Элемент Flex
Элемент Flex
Выровненный элемент Flex
Flex item
Flex item
Выровненный Flex item
Flex item
Flex-элемент
Выровненный гибкий элемент
Flex-элемент
Выровненный гибкий элементВыровненный гибкий элементВыровненный гибкий элементВыровненный гибкий элементВыровненный гибкий элемент
Также существуют адаптивные варианты для align-self .
-
.align-self-start -
.align-self-end -
.align-self-center -
.align-self-базовый уровень -
.align-self-stretch -
.align-self-sm-start -
.align-self-sm-end -
. align-self-sm-центр
align-self-sm-центр -
.align-self-sm-baseline -
.align-self-sm-stretch -
.align-self-md-start -
.align-self-md-end -
.align-self-md-центр -
.align-self-md-базовый уровень -
.align-self-md-stretch -
.align-self-lg-start -
.align-self-lg-end -
.align-self-lg-центр -
.align-self-lg-baseline -
.align-self-lg-stretch -
.align-self-xl-start -
.align-self-xl-end -
.align-self-xl-центр -
.align-self-xl-базовый уровень -
.align-self-xl-stretch -
.align-self-xxl-start -
.align-self-xxl-end -
.align-self-xxl-центр -
. align-self-xxl-базовый уровень
align-self-xxl-базовый уровень -
.align-self-xxl-stretch
Заливка
Используйте класс .flex-fill для серии одноуровневых элементов, чтобы придать им ширину, равную их содержимому (или равную ширину, если их содержимое не выходит за рамки границ), при этом занимая всю доступную горизонтальную космос.
Элемент Flex с большим количеством содержимого
Элемент Flex
Элемент Flex
<дел>Элемент Flex с большим количеством контентаЭлемент FlexЭлемент FlexАдаптивные варианты также существуют для
flex-fill.
.flex-fill.flex-sm-fill.flex-md-fill.flex-lg-fill.flex-xl-заполнение.flex-xxl-заполнениеУвеличение и уменьшение
Используйте утилиты
., чтобы включить возможность увеличения гибкого элемента для заполнения доступного пространства. В приведенном ниже примереflex-grow-*
.flex-grow-1элементов использует все доступное пространство, которое может, в то же время предоставляя оставшимся двум гибким элементам их необходимое пространство.Элемент Flex
Элемент Flex
Третий элемент Flex
Элемент FlexЭлемент FlexТретий гибкий элементИспользуйте утилиты
.flex-shrink-*, чтобы при необходимости включить возможность сжатия гибкого элемента. В приведенном ниже примере второй гибкий элемент с.flex-shrink-1принудительно переносит свое содержимое на новую строку, «сжимаясь», чтобы освободить больше места для предыдущего гибкого элемента с.w-100.Элемент Flex
Элемент Flex
Элемент FlexЭлемент FlexАдаптивные варианты также существуют для
flex-growиflex-shrink.
.flex-{увеличение|сжатие}-0.flex-{расти|сжать}-1.flex-sm-{расти|сжать}-0.flex-sm-{grow|shrink}-1.flex-md-{grow|shrink}-0.flex-md-{grow|shrink}-1.flex-lg-{расти|сжать}-0.flex-lg-{расти|сжать}-1.flex-xl-{расти|сжать}-0.flex-xl-{расти|сжать}-1.flex-xxl-{расти|сжать}-0.flex-xxl-{увеличение|сжатие}-1Автоматические отступы
Flexbox может делать довольно удивительные вещи, когда вы смешиваете гибкие выравнивания с автоматическими отступами. Ниже показаны три примера управления гибкими элементами с помощью автоматических полей: по умолчанию (без автоматического поля), смещение двух элементов вправо (
.me-auto) и смещение двух элементов влево (.). .ms-auto
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
<дел>Элемент FlexЭлемент FlexЭлемент FlexЭлемент FlexЭлемент FlexЭлемент FlexЭлемент FlexЭлемент FlexЭлемент Flex

 d-xl-inline-flex
d-xl-inline-flex
 Выберите полное отсутствие переноса (по умолчанию в браузере) с
Выберите полное отсутствие переноса (по умолчанию в браузере) с  ..
..
 Мы предоставляем только варианты для создания элемента первым или последним, а также сброс для использования порядка DOM. Поскольку
Мы предоставляем только варианты для создания элемента первым или последним, а также сброс для использования порядка DOM. Поскольку  заказ-см-5
заказ-см-5  order-first
order-first  Чтобы продемонстрировать эти утилиты, мы усилили
Чтобы продемонстрировать эти утилиты, мы усилили  ..
.. ..
..  align-content-lg-around
align-content-lg-around 
 Не похоже, что это работает для меня. Вот мой HTML:
Не похоже, что это работает для меня. Вот мой HTML: 1
1  Ваш текст, скорее всего, расширится далеко за пределы указанной ширины и не сможет быть центрирован внутри него. Если вы хотите ограничить его div, вы можете использовать что-то вроде разрыва слова css.
Ваш текст, скорее всего, расширится далеко за пределы указанной ширины и не сможет быть центрирован внутри него. Если вы хотите ограничить его div, вы можете использовать что-то вроде разрыва слова css. Использование класса текстового центра Bootstrap
Использование класса текстового центра Bootstrap С Bootstrap 4 вы можете просто выровнять элементы по горизонтали внутри столбца, используя автоматический класс поля
С Bootstrap 4 вы можете просто выровнять элементы по горизонтали внутри столбца, используя автоматический класс поля