Обзор · Bootstrap v4.6
Посмотреть на GitHub Оригинал
Компоненты и опции для компоновки Вашего проекта Bootstrap, включая контейнеры-оболочки, мощную систему сеток, гибкий медиа-объект и адаптивные служебные классы.
Контейнеры
Контейнеры являются самым основным элементом макета в Bootstrap и необходимы при использовании нашей сеточной системы по умолчанию. Контейнеры используются для содержания, заполнения и (иногда) центрирования содержимого внутри них. Хотя контейнеры могут быть вложенными, для большинства макетов вложенный контейнер не требуется.
Bootstrap поставляется с тремя разными контейнерами:
.container, который устанавливает максимальную ширинуmax-widthв каждой ответной контрольной точке.container-fluid, который равен ширинеwidth: 100%во всех контрольных точках.container-{breakpoint}, который равен ширине
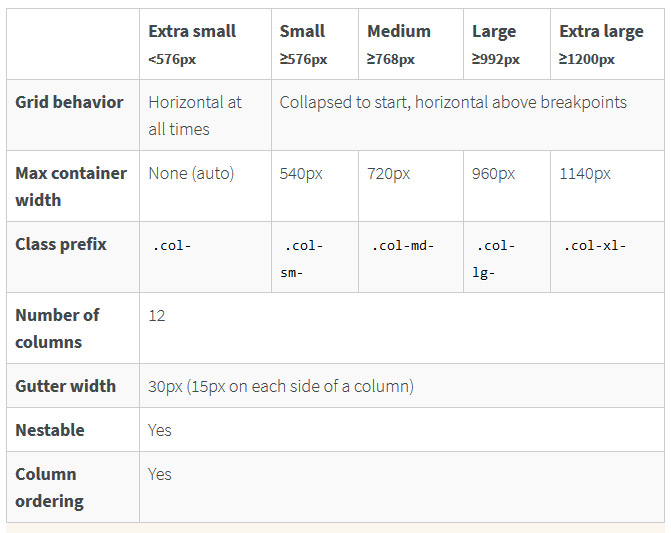
В приведенной ниже таблице показано, как максимальная ширина max-width каждого контейнера сравнивается с исходными . и  container
container.container-fluid для каждой контрольной точки.
Посмотрите на них в действии и сравните их в нашем примере сетки.
| Очень маленький <576px | Маленький ≥576px | Средний ≥768px | Большой ≥992px | Очень большой ≥1200px | |
|---|---|---|---|---|---|
.container | 100% | 540px | 720px | 960px | 1140px |
.container-sm | 100% | 540px | 720px | 960px | 1140px |
.container-md | 100% | 100% | 720px | 960px | 1140px |
.container-lg | 100% | 100% | 100% | 960px | 1140px |
. | 100% | 100% | 100% | 100% | 1140px |
.container-fluid | 100% | 100% | 100% | 100% | 100% |
Все в одном
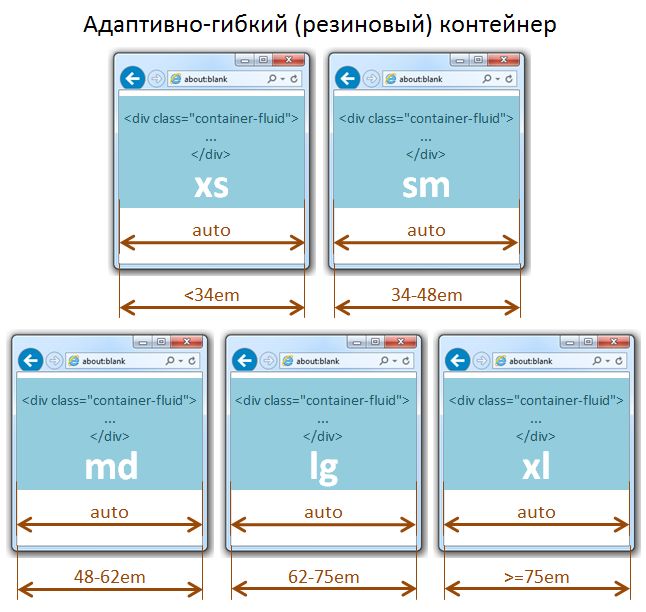
Наш класс по умолчанию .container является адаптивным контейнером фиксированной ширины, что означает, что его максимальная ширина max-width изменяется в каждой контрольной точке.
<div> <!-- Контент здесь --> </div>
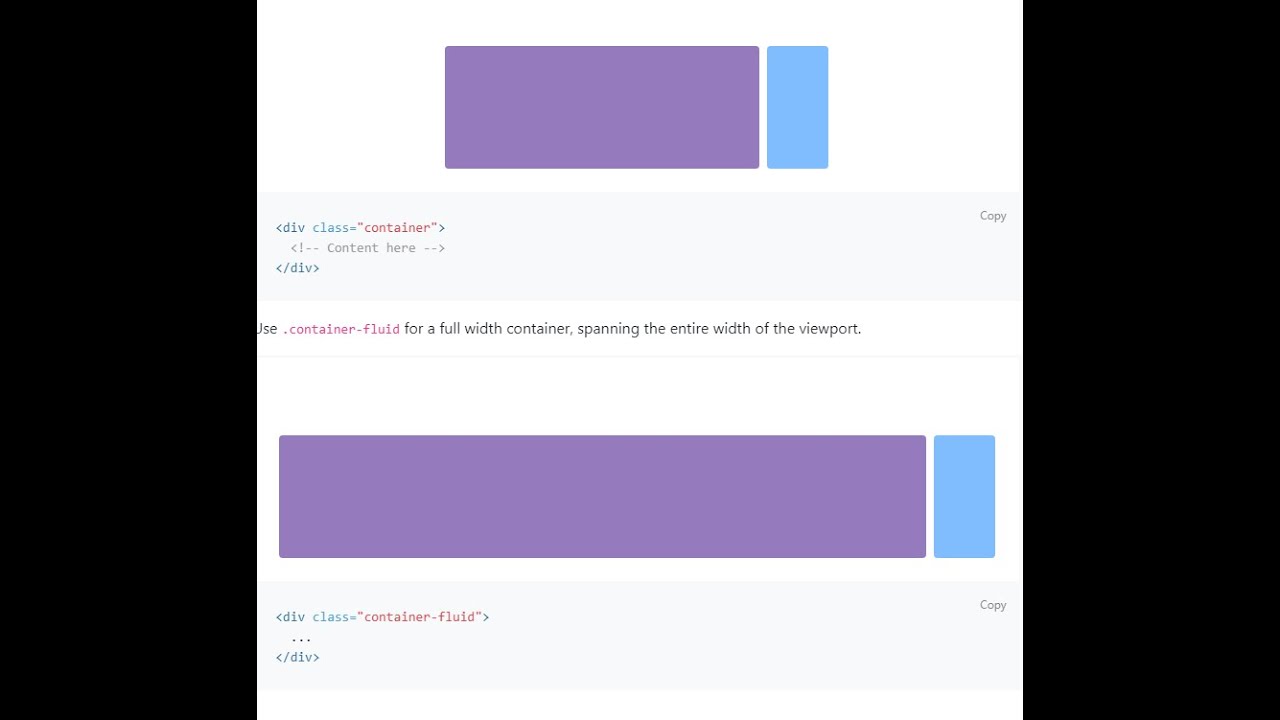
На всю ширину
Используйте .container-fluid для контейнера полной ширины, охватывающего всю ширину области просмотра.
<div> ... </div>
Отзывчивый
Адаптивные контейнеры — это новинка Bootstrap v4.4. Они позволяют Вам указать класс шириной 100% до достижения указанной контрольной точки, после чего мы применяем max-width для каждой из более высоких контрольных точек. Например,
Например, .container-sm имеет 100% ширину для начала до тех пор, пока не будет достигнута контрольная точка sm, где он будет масштабироваться с помощью md, lg и xl.
<div>100% шириной до маленькой контрольной точки</div> <div>100% шириной до средней контрольной точки</div> <div>100% шириной до большой контрольной точки</div> <div>100% шириной до очень большой контрольной точки</div>
Отзывчивые контрольные точки
Поскольку Bootstrap в первую очередь разработан для мобильных устройств, мы используем несколько медиа-запросов для создания разумных контрольных точек для наших макетов и интерфейсов. Эти контрольные точки в основном основаны на минимальной ширине области просмотра и позволяют масштабировать элементы по мере изменения области просмотра.
Bootstrap в основном использует следующие диапазоны медиа-запросов — или контрольные точки — в наших исходных файлах Sass для нашей разметки, системы сеток и компонентов.
// Очень маленькие устройства (портретные телефоны, менее 576 пикселей)
// Нет медиа-запроса для `xs`, так как это значение по умолчанию в Bootstrap
// Небольшие устройства (телефоны с горизонтальной ориентацией, 576 пикселей и выше)
@media (min-width: 576px) { ... }
// Средние устройства (планшеты, 768 пикселей и выше)
@media (min-width: 768px) { ... }
// Большие устройства (настольные компьютеры, 992 пикселей и выше)
@media (min-width: 992px) { ... }
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200px) { ... }
Поскольку мы пишем наш исходный CSS на Sass, все наши медиа-запросы доступны через миксины Sass:
// Для контрольной точки xs не требуется медиа-запрос, поскольку он фактически `@media (min-width: 0) { ... }`
@include media-breakpoint-up(sm) { ... }
@include media-breakpoint-up(md) { ... }
@include media-breakpoint-up(lg) { ... }
@include media-breakpoint-up(xl) { ... }
// Пример: Скрыть начало с `min-width: 0`, а затем показать в контрольной точке`sm`
. custom-class {
display: none;
}
@include media-breakpoint-up(sm) {
.custom-class {
display: block;
}
}
custom-class {
display: none;
}
@include media-breakpoint-up(sm) {
.custom-class {
display: block;
}
}
Иногда мы используем медиа-запросы, идущие в другом направлении (заданный размер экрана или меньше):
// Очень маленькие устройства (портретные телефоны, менее 576 пикселей)
@media (max-width: 575.98px) { ... }
// Небольшие устройства (телефоны с горизонтальной ориентацией, менее 768 пикселей)
@media (max-width: 767.98px) { ... }
// Средние устройства (планшеты, менее 992 пикселей)
@media (max-width: 991.98px) { ... }
// Большие устройства (настольные компьютеры, менее 1200 пикселей)
@media (max-width: 1199.98px) { ... }
// Очень большие устройства (большие рабочие столы)
// Нет медиа-запроса, так как очень большая контрольная точка не имеет верхней границы ширины
Обратите внимание: поскольку браузеры в настоящее время не поддерживают запросы контекста диапазона, мы работаем над ограничениями min-max- префиксов и области просмотра с дробной шириной (что может происходить при определенных условиях, например, на устройствах с высоким разрешением) использование значений с более высокой точностью для этих сравнений.
Еще раз, эти медиа-запросы также доступны через миксины Sass:
@include media-breakpoint-down(xs) { ... }
@include media-breakpoint-down(sm) { ... }
@include media-breakpoint-down(md) { ... }
@include media-breakpoint-down(lg) { ... }
// Для контрольной точки xl не требуется медиа-запрос, так как он не имеет верхней границы ширины
// Пример: стиль от средней контрольной точки и ниже
@include media-breakpoint-down(md) {
.custom-class {
display: block;
}
}
Существуют также медиа-запросы и миксины для нацеливания на один сегмент размеров экрана с использованием минимальной и максимальной ширины контрольной точки.
// Очень маленькие устройства (портретные телефоны, менее 576 пикселей)
@media (max-width: 575.98px) { ... }
// Небольшие устройства (телефоны с горизонтальной ориентацией, 576 пикселей и выше)
@media (min-width: 576px) and (max-width: 767.98px) { ... }
// Средние устройства (планшеты, 768 пикселей и выше)
@media (min-width: 768px) and (max-width: 991. 98px) { ... }
// Большие устройства (настольные компьютеры, 992 пикселей и выше)
@media (min-width: 992px) and (max-width: 1199.98px) { ... }
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200px) { ... }
98px) { ... }
// Большие устройства (настольные компьютеры, 992 пикселей и выше)
@media (min-width: 992px) and (max-width: 1199.98px) { ... }
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200px) { ... }
Эти медиа-запросы также доступны через миксины Sass:
@include media-breakpoint-only(xs) { ... }
@include media-breakpoint-only(sm) { ... }
@include media-breakpoint-only(md) { ... }
@include media-breakpoint-only(lg) { ... }
@include media-breakpoint-only(xl) { ... }
Точно так же медиа-запросы могут охватывать несколько значений ширины контрольной точки:
// Пример
// Применяйте стили, начиная со средних и заканчивая очень большими.
@media (min-width: 768px) and (max-width: 1199.98px) { ... }
Миксин Sass для таргетинга на тот же диапазон размеров экрана:
@include media-breakpoint-between(md, xl) { ... }
Z-index
Некоторые компоненты Bootstrap используют z-index, свойство CSS, которое помогает управлять макетом, предоставляя третью ось для упорядочивания содержимого. Мы используем шкалу z-индекса по умолчанию в Bootstrap, которая была разработана для правильного разделения навигации, всплывающих и всплывающих подсказок, модальных окон и многого другого.
Мы используем шкалу z-индекса по умолчанию в Bootstrap, которая была разработана для правильного разделения навигации, всплывающих и всплывающих подсказок, модальных окон и многого другого.
Эти более высокие значения начинаются с произвольного числа, достаточно большого и достаточно конкретного, чтобы в идеале избежать конфликтов. Нам нужен стандартный набор этих элементов для наших многоуровневых компонентов — всплывающие подсказки, всплывающие окна, панели навигации, раскрывающиеся списки, модальные окна — чтобы мы могли быть достаточно последовательными в поведении. Нет причин, по которым мы не могли использовать 100+ или 500+.
Мы не поощряем настройку этих индивидуальных значений; если Вы измените один, Вам, вероятно, придется изменить их все.
$zindex-dropdown: 1000 !default; $zindex-sticky: 1020 !default; $zindex-fixed: 1030 !default; $zindex-modal-backdrop: 1040 !default; $zindex-modal: 1050 !default; $zindex-popover: 1060 !default; $zindex-tooltip: 1070 !default;
Чтобы обрабатывать перекрывающиеся границы внутри компонентов (например, кнопок и входов в группах ввода), мы используем малые однозначные значения 1, 2 и 3 для состояний по умолчанию, при наведении курсора и активного состояния. При наведении/фокусе/активном мы выводим конкретный элемент на передний план с более высоким значением
При наведении/фокусе/активном мы выводим конкретный элемент на передний план с более высоким значением z-index, чтобы показать его границу над соседними элементами.
Bootstrap 4. Контейнеры и ключевые точки.
Программирование на Python для начинающих
Бесплатный курс по Python даст Вам всю необходимую базу для начала программирования на языке Python. В курсе Вас ждёт множество уроков (больше 4-х часов видео), исходников и упражнений.
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
Как создать профессиональный Интернет-магазин
После семинара:
— Вы будете знать, как создать Интернет-магазин.
— Вы получите бесплатный подарок с подробным описанием каждого шага.
— Вы сможете уже приступить к созданию Интернет-магазина.
Записаться
Другие курсы
Учись так, как будто тебе предстоит жить вечно — живи так, как будто тебе предстоит умереть завтра.
Отто фон Бисмарк
Всем привет! В этой статье мы рассмотрим, что такое контейнеры и ключевые точки и зачем они нужны в Bootstrap 4.
Для начала разберемся, что такое контейнер. Контейнер – это самая базовая компоновка в Bootstrap.
- Они оборачивают и содержат наш контент
- Предоставляют базовые внешние и внутренние отступы
- Помогают нам центрировать контент на странице
- Могут быть изменчивыми или фиксированными
Теперь откроем файл index.html, который мы писали в предыдущих статьях, и пропишем там следующий код:
<div>
<h2>Фиксированный контейнер</h2>
</div><div>
<h2>Изменчивый контейнер</h2>
</div>
Если вы теперь откроете страницу в браузере, то увидите, что фиксированный контейнер отцентрирован и имеет максимальную ширину, а изменчивый — растянут на всю ширину страницы. Также фиксированный контейнер по мере уменьшения окна браузера будет становиться меньше, подстраиваясь под ширину. Так происходит потому, что есть ключевые точки, на которых размер фиксированного контейнера уменьшается. Вы можете проследить все это в инструментах разработчика.
Так происходит потому, что есть ключевые точки, на которых размер фиксированного контейнера уменьшается. Вы можете проследить все это в инструментах разработчика.
Эти ключевые точки работают на медиа-запросах и являются очень полезными. Например, система сеток в Bootstrap автоматически меняется в зависимости от размера экрана пользователя.
А на этом сегодня все. Спасибо за внимание!
- Создано 20.03.2017 07:00:00
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
- Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
html — div полной ширины в bootstrap 4
спросил
Изменено 1 год, 11 месяцев назад
Просмотрено 17 тысяч раз
Почему моя нижняя граница во внутреннем блоке не имеет полной ширины?
<дел>
<дел>
<дел>
<дел>
 png" alt="" srcset="">
png" alt="" srcset="">

 container-xl
container-xl
 row.no-gutters.
row.no-gutters.

 container
container  container-md
container-md  container
container  container
container  container-fluid
container-fluid  Bootstrap контейнер-{точка останова} класс
Bootstrap контейнер-{точка останова} класс
