Обязательное подчеркивание ссылок отменяется
Сайт «Яху-ком» в браузере «Нетскейп навигатор» (XIV в. н. э.)
История
Издревле на Руси подчеркивали ссылки в интернете. Так решили выделять активные текстовые элементы программисты 400 лет назад. Традиция поддерживалась другими программистами, которые работали с новыми браузерами и языком гипертекстовой разметки. Это было понятно и нормально.
Прогресс не стоял на месте, как и дизайн. Новые технологии, засилье школоты веб-дизайнеров и популярность интернета сделали свое дело — многим надоело смотреть на подчеркнутые тексты и они стали тихо-тихо перестать подчеркивать ссылки.
Лента
Первой заметной птичкой в рунете, которая перестала подчеркивать ссылки, стал обновленный сайт «Ленты-ру». За успехи в дизайне, они даже получили какую-то награду за лучший дизайн новостного сайта. Подчеркивание ссылок — это краеугольный камень «Ру/ководства».
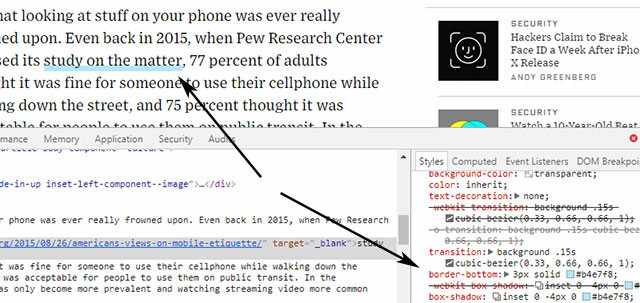
Фрагмент сайта «Ленты-ру». Пунктирное подчеркивание выводится браузером и не имеет отношения к сайту.
После многих лет привычки, что ссылки надо подчеркивать, иначе люди не смогут пользоваться сайтом, такой дизайнерский ход выглядит рискованным. Однако, все привыкли.
Во-первых, подчеркивание убрали, потому что на сайте Ленты почти весь текст — ссылка на какой-то материал. Ссылок очень много и если их все подчеркивать, то получится кошмар.
В-вторых, при наведении, ссылки выделяются цветом, хотя все равно не подчеркиваются. Конечно, если подчеркивать, то будет еще понятнее и доступнее, но так тоже можно жить.
Приложения
Я склонен считать, что ссылки можно не подчеркивать, потому что уже выросло целое поколение, которое не видела интернета, где все ссылки были как в старые времена. Эти молодые люди в приложениях сидят больше, чем в браузере. Скоро они вырастут и вы уже не сможете сказать, что ссылки надо подчеркивать, потому что так делал мой отец, и отец моего отеца и его отецы тоже так делали. Больше не делают. Все, приехали.
Образец того, как не надо делать
Например, для наглядного примера возьмем приложение Фейсбука (см. скриншот выше). Разве может неподготовленный человек сказать, какие слова на скриншоте являются ссылками, а какие нет? А вот на старом сайте Яху сможет — там все очевидно (хотя и выглядит стремно).
скриншот выше). Разве может неподготовленный человек сказать, какие слова на скриншоте являются ссылками, а какие нет? А вот на старом сайте Яху сможет — там все очевидно (хотя и выглядит стремно).
Для приложений подчеркивать ссылки никто не собирается — это же не сайт 🙂 Также там кнопку могут не рисовать как кнопку, во имя крутости визуальной части приложения. Что скажут ребята на Дриббле, если я все сделаю в подчеркиваниях и кнопках словно это база данных какая-то?
Приходиться изворачиваться и для этого используют три составляющие:
- Повелительное наклонение. На всех кнопках, которые могут что-то сделать вместо существительного (детали) лучше писать глагол в повелительном наклонении (
- Контекст.
 Если несколько слов находятся там, где обычно бывает меню, то скорее всего это меню. Значит на него можно нажимать. А если это список не внутри текста, то это почти наверняка ссылки.
Если несколько слов находятся там, где обычно бывает меню, то скорее всего это меню. Значит на него можно нажимать. А если это список не внутри текста, то это почти наверняка ссылки. - Пипл схавает. Сейчас достаточно потыкать все в приложении, чтобы за 20-30 минут усвоить, что и где может быть ссылкой или нет. В приложении Фейсбука очень много всяких команд и все эти ссылки выглядят просто как текст, который зачастую даже не выделен цветом. Но если вы часто пользуетесь приложением, то вы почти наверняка без ошибок определите куда можно нажимать, а куда можно и не пытаться. Правда, приложение Фейсбука всем нужно, а ваш сайт без подчеркивания могут и не принять, быстро закрыв.
Что делать
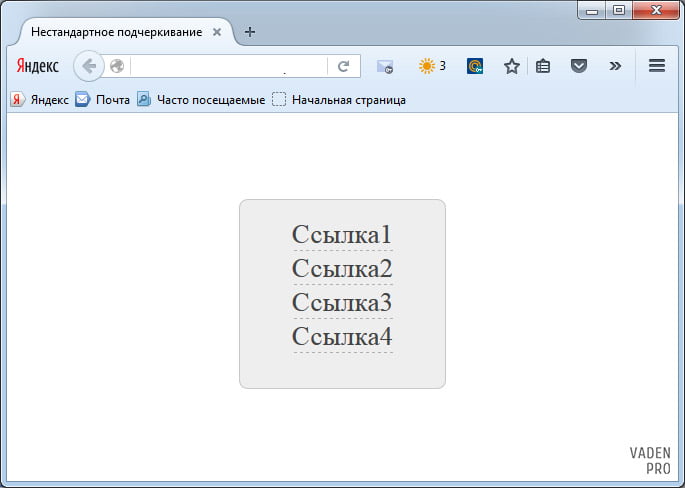
Если ваш сайт содержит очень много ссылок (новостной сайт, каталог и т. п.), то вам стоит подумать как подчеркивать ссылки слабо, но разборчиво. Это можно реализовать через стили и сделать линию тонкой, не зависимо от размера текста и светлее, чтобы не привлекать лишнего внимания.
Если вы делаете сайт очень модным и старперское подчеркивание вам ни к чему, тогда выделяйте ссылки хотя бы цветом или начертанием или другим шрифтом, чтобы их можно было отличить внутри текста.
Всегда показывайте изменения в ссылке при наведении (особенно в списках, меню) — реализовать это не сложно и крутость вашего сайта такое решение не уменьшит.
Немного примеров: «Новая газета», музей «Гараж», «СПИД-центр».
За подчёркивание ссылок: ksoftware — LiveJournal
?- Дизайн
- Cancel
Считаю, что на новом сайте совершенно необходимо сделать ссылки подчеркнутыми.
 Этому мнению есть несколько обоснований:
Этому мнению есть несколько обоснований:Только цвета мало
Одного цвета не достаточно для объяснения пользователю, что выделенный текст можно нажать. Цвет говорит лишь о том, что выделенный текст отличается от остального, но не объясняет почему.
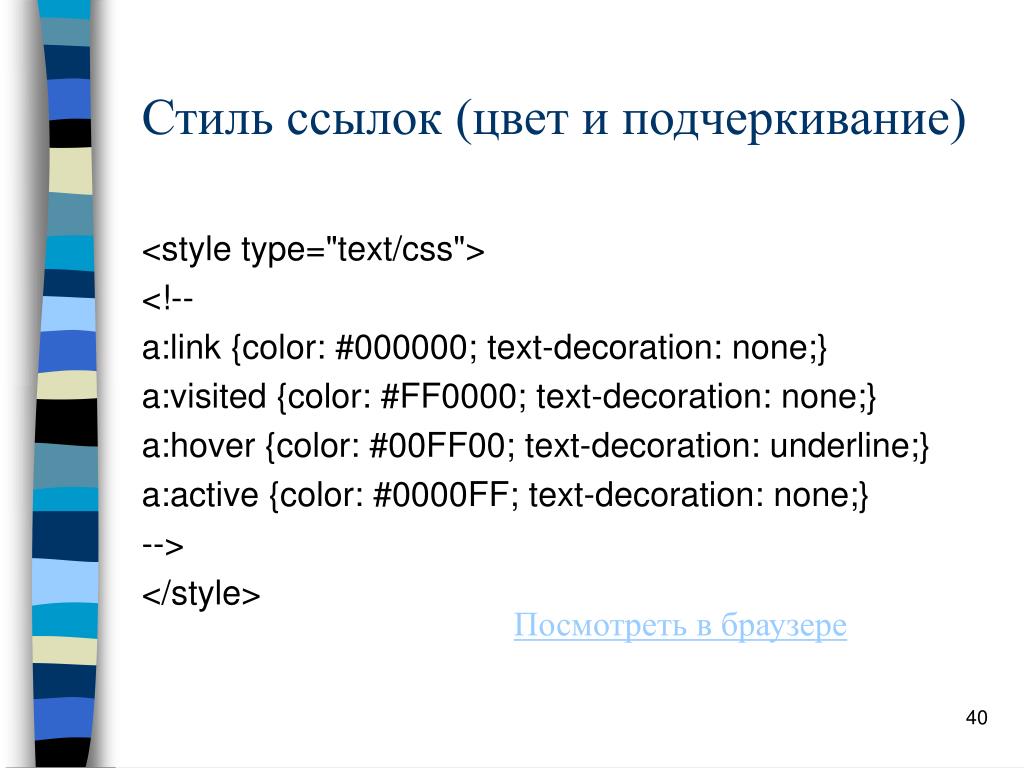
Выделенный цветом и подчеркнутый текст (в вебе) однозначно сообщает, что тест выделен потому, что он — ссылка.
Стандартность
Подчеркивание ссылок появилось вместе с интернетом и стало стандартом де-факто.
Использовать только цвет и рассчитывать на то, что поняв, что выделенный (скажем, синим) текст — это ссылка, пользователь будет это помнить — недопустимо для сайта. Это связано с тем, что сайтом, в отличие от программ или сервисов, пользуются редко и недолго, поэтому ассоциация цвет = ссылка выработается не у всех.
В то время как при использовании подчеркиваний можно с уверенностью говорить о том, что у пользователей, пришедших на сайт, уже есть ассоциация подчеркивание = ссылка.
Удобство и простота
При использовании только цвета невозможно выработать простое правило для идентификации ссылок. Например, если сказать: «все ссылки на сайте синие», то это будет неверно, так как на черном фоне внизу есть не синие ссылки. А если разработчики не следуют определенному правилу или правило слишком сложное, то пользователю будет сложно построить ментальную модель системы.
С подчеркиванием такой проблемы нет — цвет может быть любым.
Уникальность
Подчеркивание уникально. Этот выделительный прием больше нигде не используется. Исключение составляют ошибочные использования, печатные машинки и особые случаи.
Объяснение до действия
Если подчеркивать ссылки при наведении, то получится, что достоверно узнать что текст — это ссылка пользователь сможет только сделав что-то. Это аналогично примеру с формой. Всегда неприятно ввести данные, нажать «Отправить» и только потом получить сообщение об ошибочном вводе. Лучше, когда об ошибках сообщается еще до отправки данных.
Лучше, когда об ошибках сообщается еще до отправки данных.
Подчеркивание, без каких-либо действий, сообщает, что подчеркнутый текст — это ссылка.
Мнение профессионалов
Крупнейшие сайты, которые ежедневно посещают миллионы, подчеркивают ссылки. Достаточно посмотреть Гугль или Яндекс.
Незначительность побочных эффектов
Единственный недостаток подчеркивания — оптические эффекты, которые неизбежно возникают в области между низом буквы и подчеркиванием. Причина в маленьком пустом пространстве, которое начинает как бы светиться. Это эффект 1+1=3.
Считаю, что в данном случае, так как ссылок умеренно мало, этот эффект не вызовет серьезных проблем. Отсутствие подчеркивания гораздо хуже.
Правильные примеры
Не стоит сравнивать наш сайт с, например, википедией. С одной стороны, википедией люди пользуются постоянно и привыкли к синему цвету ссылок, с другой — формат энциклопедии, где бывает множество ссылок, делает влияние эффекта 1+1=3 весомым.
В доводах есть немного манипулятивного влияния, но в целом — я верю в это.
UPD
Людвиг Быстроновский: «А для дизайнеров, которые не подчеркивают ссылки на сайтах, уже заведен специальный уголок в аду. Да-да.»
http://www.artlebedev.ru/kovodstvo/business-lynch/2010/04/06/
Tags: Дизайн, Интерфейс, Ссылка
SubscribeКнопка «Не сделать» — решение домашки о потоке задач
Итак в конце прошлой недели я опубликовал менеджерскую домашку о потоке задач. Напомню задание: Вы менеджер. У вас есть команда, которая работает…
О первой версии «Конспекта»
Недавно мы запустили «Конспект». Его прообраз задизайнила и разработала команда студентов Школы бюро. Тогда получился веб-сервис «Замечания». Они…
Как принимать решения
Я не хочу ничего решать. Я хочу платье! Ножка осьминожки «решительность» имеет вполне конкретное значение.
 Решительность — это…
Решительность — это…
Photo
Hint http://pics.livejournal.com/igrick/pic/000r1edq
Почему вы должны (почти) всегда подчеркивать свои ссылки – Tempertemper
Ссылка должна выглядеть так же, как и весь остальной текст вокруг нее, но с парой отличий. Возможно, он должен иметь немного цвета, и он почти наверняка должен иметь подчеркивание. Позвольте мне объяснить, почему.
Рукописный текст по сравнению с цифровым
Прежде всего, давайте подумаем о том, как мы используем подчеркивание в дикой природе. Вы, вероятно, использовали их, когда делали заметки от руки:
- для выделения/выделения слов или фраз
- для обозначения заголовков
При написании от руки подчеркивание — самый простой способ привлечь внимание к тексту. Бьюсь об заклад, вы запутаетесь, пытаясь писать курсивом, перезаписывая текст несколько раз, чтобы он выглядел жирным, это может стать очень утомительным, и если ваш текст не всегда одинакового размера, более крупный текст для заголовков может быть сложно выделить.
В цифровом формате, таком как HTML, использование курсива, полужирного шрифта или большего размера текста не только намного эффективнее визуально, но и проще.
Подчеркивание уже занято
HTML дает нам гораздо больше, чем просто старый текст; В конце концов, «H» в HTML означает «Hyper»!
Условные обозначения, установленные на заре Интернета, — это, по сути, то, к чему мы все еще должны стремиться визуально. Подумайте о том, как выглядит HTML, прежде чем добавлять какие-либо стили:
- выделение выделяется курсивом или полужирным шрифтом
- заголовки отличаются более крупным жирным шрифтом
- ссылок помечены подчеркиванием
Проведите юзабилити-тестирование, и вы быстро увидите, что использование подчеркивания для чего-либо, кроме ссылки в Интернете, проблематично. Пользователи будут считать, что подчеркнутый контент — это ссылка, и удивляться, почему она не работает, когда они нажимают на нее, но ничего не происходит.
Да, есть элемент , но MDN ясно указывает, что В большинстве случаев следует использовать элемент, отличный от
.
Альтернативы
На протяжении многих лет, когда веб-дизайнеры пытались добавить изюминку в свои интерфейсы, мы регулярно видели пару других дизайнов ссылок:
- Более крупный шрифт
- Другой цвет
Но оба этих подхода могут страдать от проблем с доступностью.
Более тяжелый шрифт
Проблема выделения ссылок полужирным шрифтом заключается в том, что они выглядят как сильно выделенный текст. Это означает, что посетители будут:
- с меньшей вероятностью взаимодействовать с ними, не осознавая, что они являются ссылками
- смущают, если случайно нажимают единицу, думая, что это выделенный текст, а не ссылка
Существует также проблема, связанная с тем, что жирный шрифт труднее читать, поэтому, если выделенная жирным шрифтом ссылка охватывает более длинную фразу, это может вызвать проблемы с доступностью.
Если применить сильный стиль (выделение полужирным шрифтом) к уже жирному шрифту, шрифт станет таким толстым, что его будет трудно читать на экране
Другой цвет
Дальтонизмом страдают немногим более 8% мужчин и 0,5% женщин во всем мире, поэтому около 4,5% людей, просматривающих Интернет, имеют ту или иную форму нарушения цветового зрения.
Кроме того, есть люди с далеко не идеальным зрением, которые полагаются на достойную контрастность при чтении контента в своем веб-браузере. Из больниц и клиник Университета Айовы:
Только около 35 процентов всех взрослых имеют зрение 20/20 без очков, контактных линз или корректирующих операций. С корректирующими мерами примерно 75 процентов взрослых имеют эту степень остроты зрения, в то время как остальные 25 процентов населения просто не очень хорошо видят
Если мы добавим 75% к исходным 4,5% (процент людей с некоторой формой дальтонизма, у которых зрение 20/20), это будет lot людей, которые изо всех сил пытались разобрать ссылку среди окружающего текста.
Наконец, помните, что Интернет можно просматривать на любом количестве устройств с совершенно разным качеством экрана; дешевые мониторы и уставшие старые дисплеи, и все эти упавшие телефоны и планшеты с треснувшим стеклом и битыми пикселями.
Использовать только цвет для передачи смысла — плохая идея.
Комбинации
Комбинация цвета и полужирного текста лучше , но все еще есть довольно серьезные недостатки, когда мы начинаем смешивать визуальные метафоры (жирный шрифт — это акцент и т. д.).
Если вы хотите сделать ваши ссылки доступными и привлекательными, лучше всего сочетать цвет и подчеркивание , точно так же, как стиль браузера по умолчанию. Но не забудьте проверить контрастность ваших цветов:
- Текст без ссылки на его фоне
- Текст ссылки на ее фоне
- Ссылка по сравнению с обычным текстом находится в пределах
Третий можно смягчить подчеркиванием, если первый и второй в порядке.
Исключения
Единственное место, где вы можете обойтись без подчеркивания ссылки, это где-то, где пользователь ожидает, что обычный текст будет ссылкой, например навигация в верхнем или нижнем колонтитуле. Но даже в этом случае всегда полезно проверить это предположение на пользователях.
Подчеркнутая ссылка мешает чтению?
С самого зарождения Интернета ссылки были основополагающим элементом онлайн-опыта. Их распространенность не уменьшилась: исследования показывают, что переход по ссылкам является одним из наиболее частых действий, совершаемых людьми, просматривающими веб-страницы. За последние 30 лет дизайнеры пробовали разные варианты оформления ссылки, но доминирует один вид: подчеркивание. Синяя подчеркнутая гиперссылка является одним из наиболее устоявшихся и широко понимаемых соглашений в Интернете.
[Всемирная паутина] состоит из документов и ссылок», — Тим Бернерс-Ли, 1991 г.
Учитывая центральную роль, которую ссылки играют в онлайн-жизни, должно быть очевидно, что визуальное представление маркера ссылки сильно влияет на взаимодействие с пользователем и удобство использования. Но по мере того, как устройства и привычки пользователей меняются, действительно ли подчеркнутая ссылка мешает, а не помогает пользовательскому опыту и удобству использования? Хотя это может показаться простым и эффективным, исследование Гамбургского университета показывает, что подчеркивание оказывает пагубное влияние на читабельность и дизайн.
Но по мере того, как устройства и привычки пользователей меняются, действительно ли подчеркнутая ссылка мешает, а не помогает пользовательскому опыту и удобству использования? Хотя это может показаться простым и эффективным, исследование Гамбургского университета показывает, что подчеркивание оказывает пагубное влияние на читабельность и дизайн.
Само собой разумеется, что ссылка останется краеугольным камнем пользовательского опыта просмотра — нам всегда нужно будет указывать ссылки и ссылки на видео с кошками. Однако по мере того, как Интернет меняется и растет — с точки зрения эстетики дизайна, отказоустойчивости кода, практики взаимодействия с пользователем и разнообразия устройств — мы должны спросить себя: не пора ли отказаться от подчеркнутой ссылки в пользу чего-то менее 1991 года?
Что такое подчеркивание?
Что такое подчеркивание и как возникло соглашение о подчеркнутой ссылке? В дни, предшествовавшие Интернету, подчеркивание, по определению Википедии, представляло собой «более или менее горизонтальную линию непосредственно под частью текста, используемую (…) для выделения ключевого текста». Этот атрибут как метод выделения все еще сохраняется в цифровых проявлениях подчеркивания, но с более широкими и не обязательно положительными последствиями. Блог «Практическая типографика» советует «не подчеркивать. Ever», ссылаясь на эту привычку как на уродливое пережиток времен пишущей машинки, в котором больше нет необходимости, учитывая, что теперь у нас есть другие доступные методы выделения.
Этот атрибут как метод выделения все еще сохраняется в цифровых проявлениях подчеркивания, но с более широкими и не обязательно положительными последствиями. Блог «Практическая типографика» советует «не подчеркивать. Ever», ссылаясь на эту привычку как на уродливое пережиток времен пишущей машинки, в котором больше нет необходимости, учитывая, что теперь у нас есть другие доступные методы выделения.
Так как же ссылка стала синонимом синего подчеркнутого текста? Поскольку Интернет далёк от печатного документа, текст больше не нуждался в подчёркивании для выделения. Таким образом, значение подчеркивания было изменено: при нажатии на подчеркнутые слова пользователь перенаправлялся на соответствующий ресурс. А почему синий? Это историческая случайность: примерно во времена прототипа WWW-браузера Тима Бернерса-Ли большинство компьютеров были ограничены 16-цветным дисплеем (если они вообще имели цвет!), а синий был следующим самым темным цветом после черного. В то время как технологии быстро совершенствовались, стиль гиперссылки оставался синим и подчеркнутым.
Преимущества подчеркнуты
Есть веские причины, по которым подчеркивание остается таким доминирующим в визуализации ссылок. Во-первых, это узнаваемость бренда: сколько других элементов онлайн-стиля остались неизменными за последние 30 лет? Он гарантирует видимость ссылок при сканировании текста и визуально указывает, какие ссылки вы уже посещали. Эти визуальные подсказки помогают увеличить кликабельность (как знает любой, кто попал в дыру в Википедии).
Некоторые пользователи находят полезной прерывающую природу подчеркнутых ссылок; это позволяет им легче находить важную или полезную информацию на странице. Ли Манро довольно прямо пишет в Smashing Magazine: «помните, что пользователи не читают; они сканируют. Вы слышали это раньше, и это правда. Поэтому убедитесь, что ваши ссылки очевидны».
Традиционно подчеркнутые ссылки могут быть функциональным подспорьем для пользователя при просмотре и обобщении, выполняя мантру юзабилити Стива Круга «Не заставляйте меня думать». Подчеркнутые ссылки также набирают баллы по шкале доступности. Пользователи Интернета, страдающие дальтонизмом или нечувствительные к цвету, без проблем идентифицируют подчеркнутые гиперссылки, но менее удачливы, когда сталкиваются только со ссылками, дифференцированными по цвету.
Подчеркнутые ссылки также набирают баллы по шкале доступности. Пользователи Интернета, страдающие дальтонизмом или нечувствительные к цвету, без проблем идентифицируют подчеркнутые гиперссылки, но менее удачливы, когда сталкиваются только со ссылками, дифференцированными по цвету.
Негативное влияние на UX
Но эти плюсы не означают, что подчеркнутая ссылка не подлежит замене или критике, особенно когда речь идет об UX. В 2014 году это стало очевидным благодаря историческому решению интернет-гиганта Google убрать гиперссылку с подчеркиванием. Решение Google отказаться от подчеркивания на странице результатов поисковой системы (SERP) в пользу цветовой дифференциации ссылок было, по словам главного дизайнера Джона Уайли, важным для «улучшения читаемости и создания общего более чистого вида». В то время как пользователи в поисковой выдаче Google имеют необходимый контекст для ожидания ссылок, некоторые другие сайты с большим количеством статей также сбрасывают ссылку. Например, NNGroup убрала подчеркивание и опубликовала статью о стилях гиперссылок.
Ссылка Google на улучшенную читабельность подразумевает, что подчеркнутая ссылка отрицательно влияет на удобство использования и общий опыт. Это подтверждается исследованием 2003 года, проведенным Гамбургским университетом, которое показало, что при тестировании различных методов визуализации ссылок подчеркивание на самом деле получило самые низкие оценки по удобочитаемости и глобальному пониманию контента. Связанный текст стал менее читаемым, а распознавание связанных слов уменьшилось. В то время как «маркеры ссылок всегда являются компромиссом в дизайне», отмечается в документе, подчеркивание, похоже, является одним из самых больших компромиссов для удобства чтения.
Безусловно, с точки зрения эстетики интерфейса и визуального оформления подчеркивание является дизайнерским компромиссом. Взглянув на любой из многочисленных списков «лучших минималистичных веб-сайтов», скажем, от Awwwards или Creative Bloq, вы увидите, что очень немногие используют подчеркивания. Что еще мы можем сделать, чтобы смягчить этот компромисс?
Альтернативы и улучшения ссылки
При разработке гиперссылок для веб-сайта дизайнеры имеют возможность улучшить существующее соглашение или попробовать альтернативный подход. Один из вариантов, который не сильно отличается от стандарта, — улучшить оттенок синего. Но если дизайнер ищет что-то более экстремальное, можно рассмотреть некоторые альтернативы: отображение ссылок по запросу или использование цветных наложений, оба из которых хорошо зарекомендовали себя во время исследования Гамбургского университета.
Один из вариантов, который не сильно отличается от стандарта, — улучшить оттенок синего. Но если дизайнер ищет что-то более экстремальное, можно рассмотреть некоторые альтернативы: отображение ссылок по запросу или использование цветных наложений, оба из которых хорошо зарекомендовали себя во время исследования Гамбургского университета.
Цвет ссылки
При выборе цвета ссылки дизайнеры должны учитывать цветовой контраст и помнить о пользователях с дальтонизмом. Чтобы разместить всех пользователей, ссылки должны иметь контраст 3:1 с черным текстом и контраст 4:5:1 с белым фоном. К счастью, существует ряд доступных инструментов (включая встроенный вид Adobe Illustrator), которые воспроизводят некоторые формы дальтонизма. Это имеет неоценимое значение для дизайнеров, когда они определяют, соответствуют ли их проекты стандартам. Webaim, группа, помогающая дизайнерам создавать сайты, доступные для всех, советует, если ссылки не помечены подчеркиванием, они должны иметь по крайней мере какое-то «нецветное обозначение», чтобы пользователи могли идентифицировать ссылки, даже если они имеют визуальный вид. препятствия.
препятствия.
Как говорит Якоб Нильсен, «предполагая, что текст ссылки окрашен, не всегда абсолютно необходимо его подчеркивать», но всегда необходимо каким-то образом выделять ссылки .
Отображение ссылок по требованию (также известное как Hover)
Визуализация скрытых и отображаемых ссылок требует, чтобы пользователь навел курсор на текст, прежде чем он увидит какие-либо связанные стили. Хотя это может сделать сайт более минималистичным и визуально чистым, у него есть существенные недостатки. Без синего цвета текста или подчеркивания пользователь вынужден искать ссылки, что приводит к более низкому взаимодействию со ссылками. Существует также вопрос устройств с сенсорным экраном: мобильные пользователи не могут наводить курсор мыши и не будут благодарить вас за то, что вы их заблокировали. Как советует Хоа Лорангер в своей статье NNGroup: «Никогда не заставляйте пользователей полагаться на «наведение мыши», чтобы определить, можно ли кликнуть по тексту. Охота за ссылками требует усилий, и люди не будут заниматься этим долго».
Охота за ссылками требует усилий, и люди не будут заниматься этим долго».
Цветные наложения (AKA: украшение ссылки)
По совету Хоа, необходимо визуально отображать наличие ссылки. Но обязательно ли это должна быть стандартная синяя подчеркнутая ссылка? Энди Рутледж обсуждает некоторые менее распространенные альтернативы подчеркиванию, такие как «различные типы/позиции/конфигурации границ, фоновые цвета/изображения и даже менее рекомендуемые украшения, такие как сквозная линия». Хотя это может дать интересные результаты и может соответствовать определенной идентичности бренда, дизайнер должен учитывать влияние этого выбора на удобочитаемость.
Следующие шаги
Нет необходимости свято придерживаться условностей дизайна вокруг подчеркнутой ссылки — в конце концов, у подчеркивания есть свои недостатки и недоброжелатели в отношении UX — но необходимо отдавать приоритет визуализации ссылки и UX. С точки зрения дизайна и удобства использования имеет смысл рассмотреть, как ссылки помечаются на сайте.