Bootstrap 3 — Система сеток
Система сеток Twitter Bootstrap 3 — это быстрый и легкий путь для создания макета сайта.
Описание системы сеток Twitter Bootstrap 3
Сетки Bootstrap применяют при разработке макетов веб-страниц и для создания разметки блоков, в которых необходимо обеспечить правильное расположение элементов. Разрабатывать сетку начинают с контейнера, который имеет фиксированную или плавающую ширину.
Контейнер с фиксированной шириной
Контейнер с фиксированной шириной (<div>…</div>) имеет строго определенную ширину, которая изменяется при изменении ширины рабочей области окна браузера и ориентируется в горизонтальном направлении по центру, с помощью свойств margin-left:auto и margin-right:auto. Также, контейнер задает внутренние отступы слева и справа по 15рх (padding-left:15px и padding-right:15px) для содержимого, которое в него помещено.
Ширина контейнера (. container) container) |
Ширина рабочей области окна браузера |
|---|---|
| 1170px | Больше или равна 1200px |
| 970px | Больше или равна 992px и меньше 1200px |
| 750px | Больше или равна 768px и меньше 992px |
| Ширина контейнера равна ширине рабочей области окна браузера | Меньше 768px |
Контейнер с плавающей шириной
Контейнер с плавающей шириной (<div>…</div>) занимает всю ширину окна браузера и задает внутренние отступы слева и справа по 15рх (padding-left:15px и padding-right:15px) для содержимого, которое в него помещено.
Размещение рядов внутри контейнера
Следующим этапом является размещение рядов (блоки div с классом .row) внутри контейнера. Ширина рядов (<div>…</div>) будет равна ширине контейнера, т. к. данный блок имеет отрицательные внешние отступы слева и справа по 15рх (
к. данный блок имеет отрицательные внешние отступы слева и справа по 15рх (margin-left:-15px и margin-right:-15px).
Размещение блоков внутри рядов Bootstrap
Внутри ряда помещаются блоки с классом col-*-*, внутри которых размещается содержимое или другие ряды. Ширина блоков с классом col-*-* задаётся в относительной форме с помощью указания количества колонок Bootstrap. Так как ряд в Bootstrap по умолчанию состоит из 12 колонок, то минимальная ширина блока col-*-* равна одной колонке Bootstrap, а максимальная ширина блока col-*-* равна 12 колонкам Bootstrap.
Например, если мы хотим создать в ряду 3 блока с одинаковой шириной, то нам необходимо установить ширину этих блоков равным 4 колонкам Bootstrap (<div>…</div>).
Расчёт ширины блоков
Например: Рассчитать ширину блока в пикселях можно следующим образом:
[Ширина блока] = [Ширина колонки Bootstrap]*[Количество колонок, из которых состоит блок],
где: [Ширина колонки Bootstrap] = [Ширина ряда (row)] / 12.
[Ширина колонки Bootstrap] = 970 / 12 = 81px.[Ширина блока] = 81 * 4 = 324px.
Система сеток под различные устройства
Для создания макетов веб-страниц под различные устройства (смартфоны, планшеты, ноутбуки и персональные компьютеры) необходимо воспользоваться предопределенными классами сеток Twitter Bootstrap 3.
Например, вы можете использовать класс .col-xs-* для создания сетки для устройств с маленьким экраном, таких как смартфоны. Точно так же класс .col-sm-* — для устройств с небольшим экраном, таких как планшеты, класс .col-md-*– для устройств с экраном средних размеров, таких как персональные компьютеры и ноутбуки, а так же, класс .col-lg-* — для устройств с большим экраном.
Следующая таблица обобщает некоторые ключевые особенности новой системы сеток Bootstrap 3.
| Особенности системы сеток Bootstrap 3 | Крохотная ширина экранаСмартфоны( <768px) |
Маленькая ширина экранаПланшеты( ≥768px и <992) |
Средняя ширина экранаНоутбуки( ≥992px и <1200px) |
Большая ширина экранаКомпьютеры( ≥1200px) |
|---|---|---|---|---|
| Ширина контейнера фиксированного макета ( .) |
Равна ширине рабочей области окна браузера | 750px | 970px | 1170px |
Ширина контейнера плавающего макета (.container-fluid) |
Равна ширине рабочей области окна браузера | |||
| Префикс класса | .col-xs- |
.col-sm- |
.col-md- |
.col-lg- |
Максимальная ширина колонки Bootstrap для контейнера с фиксированной шириной ( |
Ширине рабочей области окна браузера / 12 | ~62px (750px / 12) | ~81px (970px / 12) | ~97px (1170px / 12) |
Максимальная ширина колонки Bootstrap для контейнера с плавающей шириной (.container-fluid) |
Ширине рабочей области окна браузера / 12 | |||
| Внутренние отступы для содержимого блоков, состоящих из колонок Bootstrap | 15px с левой и правой стороны блока | |||
Примечание:
Если вы применяете класс . к блоку, то это повлияет не только на разметку для устройств, с маленьким экраном (планшеты), но также на устройства со средним и большим экранами, если Вы не указали классы  col-sm-*
col-sm-*.col-md-* и.col-lg-*. Аналогично, класс .col-md-* будет влиять на разметку не только для устройств со средним экраном, но и на устройства с большим экраном, если класс .col-lg-* не указан.
Создание макета сайта с помощью системы сеток Twitter Bootstrap 3
С новой системой сеток Twitter Bootstrap 3 вы можете легко контролировать отображение макета сайта на различных устройствах, которые имеют различную ширину экрана.
В качестве примера рассмотрим процесс разработки макета сайта, состоящего из 3 блоков для всех устройств. Разрабатываемый макет на различных устройствах (смартфоны, планшеты, ноутбуки, персональные компьютеры) будет выглядеть по-разному. Например, на смартфонах эти блоки располагаются вертикально, а на большом экране персонального компьютера они размещаются горизонтально. То есть наш макет будет автоматически изменяться при достижении предельных значений ширины окна браузера.
То есть наш макет будет автоматически изменяться при достижении предельных значений ширины окна браузера.
Создание макета для устройства с большим экраном
Макет сайта для устройства с большим экраном (width >=1200px) состоит из трёх блоков, расположенных горизонтально, которые занимают всю ширину контейнера. Первый блок имеет ширину равную половине ширины контейнера (col-lg-6), второй блок занимает одну четвертую от ширины контейнера (col-lg-3), и третий блок тоже занимает одну четвертую от ширины контейнера (col-lg-3).
<div>
<div>
<div>Блок №1</div>
<div>Блок №2</div>
<div>Блок №3</div>
</div>
</div>
Настройка макета для устройства со средним экраном
Макет сайта для устройства со средним экраном (width >=992px и <1200) состоит из трёх блоков, два из которых расположены в одной строке и один в другой. Первый блок имеет ширину равную 8 колонкам Bootstrap (
Первый блок имеет ширину равную 8 колонкам Bootstrap (col-md-8), второй блок занимает оставшуюся ширину, т.е. 12 — 8 = 4 колонки (col-md-4). Так как третий блок должен располагаться с новой строки, то необходимо перед ним поместить дополнительный пустой блок с классом .clearfix, который не будет обтекать предыдущие блоки. Также необходимо иметь в виду, что это надо сделать только для экранов со средней шириной. Для этого необходимо к пустому блоку дополнительно добавить класс .visible-md-block. Ширина 3 блока равна ширине контейнера (col-md-12).
<div>
<div>
<div>Блок №1</div>
<div>Блок №2</div>
<div></div>
<div>Блок №3</div>
</div>
</div>
Настройка макета для устройств с маленьким и крохотным размерами экранов
Аналогичным образом настроим макет для остальных устройств. Макет сайта для устройства с маленьким экраном (
Макет сайта для устройства с маленьким экраном (width >=768px и <992px) состоит из 3 блоков, первый блок занимает всю ширину контейнера, остальные 2 блока расположены под ним и занимают каждый ширину, равную 6 колонкам Bootstrap.
<div>
<div>
<div>Блок №1</div>
<div>Блок №2</div>
<div></div>
<div>Блок №3</div>
</div>
</div>
Макет сайта для устройства с крохотным экраном (width <768px) состоит из 3 блоков, которые расположены вертикально и занимают всю ширину контейнера.
<div>
<div>
<div>
Блок №1</div>
<div>
Блок №2</div>
<div></div>
<div>
Блок №3</div>
</div>
</div>
Примечание: Для устройств с очень маленькой шириной экрана (<768px) блоки по умолчанию всегда занимают всю ширину рабочей области экрана (col-xs-12) и располагаются один под другим как в нашем примере. Настраивать макет для таких устройств имеет смысл, если макет отличается от вышесказанного.
Настраивать макет для таких устройств имеет смысл, если макет отличается от вышесказанного.
<div>
<div>
<div>Блок №1
</div>
<div>Блок №2
</div>
<div></div>
<div>Блок №3
</div>
</div>
</div>
Адаптивные служебные классы Twitter Bootstrap для отображения и скрытия элементов
Twitter Bootstrap 3 содержит адаптивные служебные классы, которые позволяют включить отображение элементов только на определённых устройствах, размеры экранов которых попадают в соответствующий диапазон.
В Twitter Bootstrap 3.2 добавлена поддержка свойства CSS display для класса .visible. Новая возможность позволяет задавать видимость таким элементам, как inline, block и inline-block на различных экранах. Например, класс.visible-md-block включает видимость элемента, если он является блочным (block) и текущая ширина рабочей области окна браузера соответствует диапазону md (width >=992px и <1200px).
Класс
| Описание | |
|---|---|
.visible-xs-* |
Делает элемент видимым только на устройствах с очень маленьким экраном, у которых ширина экрана меньше 768px. На других устройствах эти элементы не видимы. |
.visible-sm-* |
Делает элемент видимым только на устройствах, имеющих экран шириной больше или равно 768px (т.е. ≥768px), и меньше чем 992px. На других устройствах эти элементы не видимы. |
.visible-md-* |
Делает элемент видимым лишь на устройствах, имеющих экран шириной больше или равно 992px (т.е. ≥992px), и меньше 1200px. На других устройствах эти элементы не видимы. |
.visible-lg-* |
Делает элемент видимым только на устройствах, имеющих экран шириной больше или равно 1200px (т.е. ≥1200px). На других устройствах эти элементы не видимы. |
Примечание: Вы также можете совместно использовать эти классы для того, чтобы элементы были видны на нескольких устройствах. Например, вы можете применить класс
Например, вы можете применить класс .visible-xs-* и .visible-md-* на любой блок, чтобы сделать его видимым на устройствах и с очень маленьким и с средним экраном.
Подобным образом, вы можете использовать ниже перечисленные служебные классы, чтобы скрыть отображение элементов на определенных устройствах.
| Класс | Описание |
|---|---|
.hidden-xs |
Скрыть эти элементы только для устройств, имеющих экран шириной менее 768px. На других устройствах эти элементы видимы. |
.hidden-sm |
Скрыть эти элементы только для устройств, имеющих экран шириной больше или равно 768px (т.е. ≥768px), и меньше 992px. На других устройствах эти элементы видимы. |
.hidden-md |
Скрыть эти элементы только для устройств, имеющих экран с шириной больше или равно 992px (т.е. ≥992px), и меньше 1200px. На других устройствах эти элементы видимы. На других устройствах эти элементы видимы. |
.hidden-lg |
Скрыть эти элементы только для устройств, имеющих экран с шириной больше или равно 1200px (т.е. ≥1200px). На других устройствах эти элементы видимы. |
Совет: Вы также можете совместно использовать эти классы, чтобы блоки не были видны на нескольких устройствах. Например, вы можете применить классы .hidden-xs и .hidden-md к блоку на веб-странице, чтобы сделать этот блок невидимым на устройствах с очень маленьким и средним экраном.
<p> Это параграф будет виден только на смартфонах. </p> <p> Это параграф будет виден только на планшетах. </p> <p> Это параграф будет виден только на устройствах со средним размером экрана. </p> <p> Это параграф будет виден только на устройствах с большим экраном. </p>
Подобно обычным адаптивным классам Twitter Bootstrap 3, можно использовать следующие служебные классы, чтобы отображать или скрывать определенные блоки при печати веб-страниц.
| Класс | Описание |
|---|---|
.visible-print-block |
Позволяет скрыть отображение блочного элемента в браузере. При печати этот элемент будет виден. |
.visible-print-inline |
Позволяет скрыть строчный элемент в браузере. При печати этот элемент будет виден. |
.visible-print-inline-block |
Позволяет скрыть отображение элемента в браузере, у которого свойство display равно «inline-block» . При печати этот элемент будет виден. |
.hidden-print |
Скрыть элемент при печати страницы. При отображении в браузере этот элемент будет виден. |
Краткий обзор Bootstrap 3 – Zencoder
Еще один фреймворк из бесчисленного на сегодняшний день полка фреймворков — Bootstrap 3. Точнее было бы сказать, что не еще один — а флагман CSS-фреймворков! Версия 2 вышла давно и на сегодня является устаревшей.
Сегодня самая современная версия — это версия 3. Поэтому ее мы и будем рассматривать. Вопрос данной статьи будет посвящен основе данной фреймворка — CSS-сетке и особенностям ее создания в версии 3.
Установка и настройка Bootstrap 3
Ничего сложного и необычного в установке фреймворка Bootstrap 3 нет. Для этого скачиваем дистрибутив с официального сайта Bootstrap 3, распаковываем архив в готовый проект-директорию.
Затем с официального сайта берем готовый шаблон HTML-документа — Basic template и создаем свой собственный индексный файл HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap. min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>В этом файле проверяем правильность путей для CSS и JS-файлов:
<link href="css/bootstrap.css" rel="stylesheet"> <link href="css/bootstrap-theme.css" rel="stylesheet"> ...
Все готово для дальнейшей работы.
Система сеток Bootstrap 3
Важнейшей составляюшей любого CSS-фреймворка является система CSS-сетки (grid). Как и в предыдущей версии Bootstrap 2, в версии 3 используется 12-ти колоночная система.
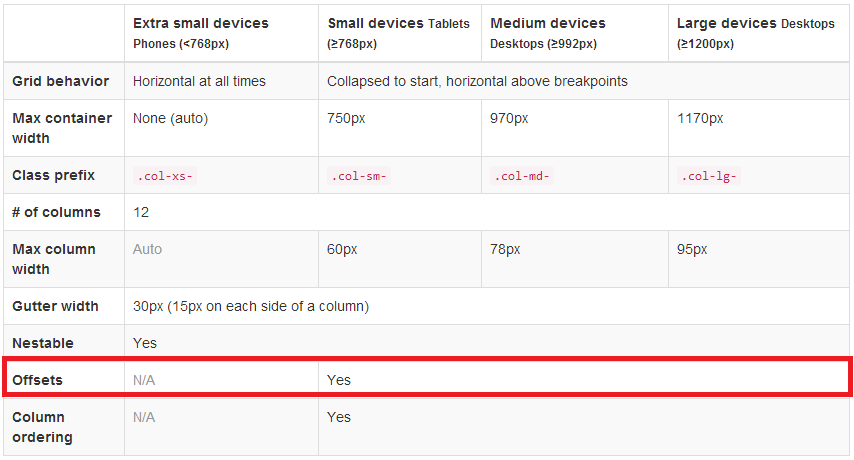
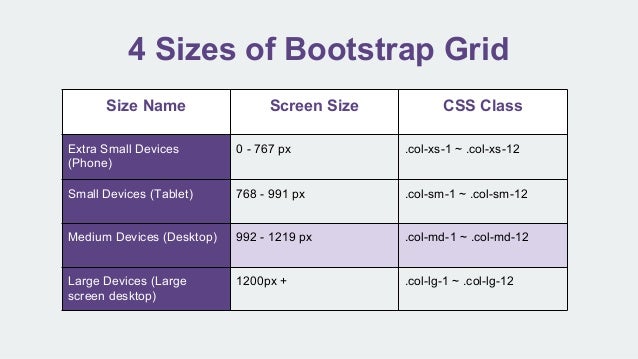
Однако, в Bootstrap 3 применяются четыре типа классов для создания адаптивной (responsive) сетки. На официальном сайте Bootstrap 3 имеется таблица с побробным и наглядным описанием этих классов — Grid Options.
В этой таблице представлены четыре ширины экрана устройства, на котором будет отображена страница. Колонка “Extra small devices” с шириной менее 768px обозначает мобильные устройства. Колонка “Small devices” с шириной равной или больше 768px представляет планшетные компьютеры (планшеты). Две остальные колонки представляют обычный настольный монитор через колонку “Medium devices” с шириной равной или больше 992px и широкоформатный монитор через колонку “Large devices” с шириной равной или больше 1200px.
Вышеназванные величины 768px, 992px и 1200px являются контрольными точками (breakpoints), служащими для обработки медиа-запросов в адаптивном дизайне страницы.
В данной таблице строка “Class prefix” является чуть ли не самой важной, так как в ней содержатся имена (префиксы) классов фреймворка Bootstrap 3 для каждого из четырех типов устройств. Для мобильного устройства имя (префикс) класса будет 1
.col-xs-
1
.col-sm-
1
.col-md-
1
.col-lg-

Вот и все, что необходимо знать о системе CSS-сеток в фреймворке Bootstrap 3. Дальше можно легко домыслить ход построения адаптивной сетки для конкретного сайта.
Пример создания CSS-сетки в Bootstrap 3
Допустим, необходимо создать следующий макет:
- для широкоформатного монитора в макете должно быть 2 столбца — один шириной 10 колонок и второй шириной 2 колонки;
- для обычного монитора 2 столбца — один шириной 8 колонок и второй шириной 4 колонки;
- для планшета 2 столбца — один шириной 6 колонок и второй шириной также 6 колонок;
- для мобильного устройства макет должен остаться, как и для планшета — два столбца одинаковой ширины.
То есть, при изменении ширины монитора устройства ширина столбцов в макете должна меняться, как показано выше. Для этого создадим простую разметку и добавим в нее классы Bootstrap 3:
<div>
<div>
<div></div>
<div></div>
</div>
</div>Если открыть созданную страницу в окне браузера и попробовать менять ширину его окна, то в диспечере свойств страницы увидим метаморфозы, связанные с работой медиа-запросов 1
media-queries
 При ширине окна больше 1200px будем наблюдать левый столбец шириной в 10 колонок и правый столбец шириной в 2 колонки.
При ширине окна больше 1200px будем наблюдать левый столбец шириной в 10 колонок и правый столбец шириной в 2 колонки.
Уменьшив ширину окна до 992px, получим левый столбец шириной в 8 колонок и правый стлбец шириной в 4 колонки. Еще уменьшив окно до 768px, получим два одинаковых столбца шириной в 6 колонок. Если окно окончательно уменьшится (менее 768px), ширина столбцов останется прежней, но они расположаться вертикально, друг под другом (поведение по умолчанию).
Видимость элементов сетки в Bootstrap 3
Немного усложним задачу и сделаем ее интереснее ради теоретического примера работы фреймворка Bootstrap 3. Допустим, нам необходим такой макет:
- широкоформатный монитор — 12 колонок;
- обычный монитор — 3 колонки;
- планшетный монитор — 3 колонки;
- мобильный монитор — 2 колонки.
Тогда HTML-разметка и классы фреймворка Bootstrap 3 следующими:
<div>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>В данном случае при измении ширины окна браузера будет меняться количество колонок внутри макета. При ширине большей 1200px число колонок будет равняться шести. При уменьшении окна до ширины в 992px число колонок изменится до 4-х и будет оставаться таковым при ширине окна 768px. Если окно еще уменьшится ниже 768px, то количество колонок измениться до двух.
При ширине большей 1200px число колонок будет равняться шести. При уменьшении окна до ширины в 992px число колонок изменится до 4-х и будет оставаться таковым при ширине окна 768px. Если окно еще уменьшится ниже 768px, то количество колонок измениться до двух.
Подобные метаморфозы возможны благодаря классу 1
hidden-x
1
hidden-lg
1
hidden-md
1
hidden-sm
1
hidden-xs
Противоположностью класса 1
hidden-x
1
visible-x
 Несмотря на то, что действие этих классов должно быть прямо противоположным друг другу, на практике это различие уловить не так просто и тут может помочь сравнительная таблица с официального файта Bootstrap 3 — Responsive utilities. В этой таблице (см. таблицу выше) хорошо видно различие между этими классами.
Несмотря на то, что действие этих классов должно быть прямо противоположным друг другу, на практике это различие уловить не так просто и тут может помочь сравнительная таблица с официального файта Bootstrap 3 — Responsive utilities. В этой таблице (см. таблицу выше) хорошо видно различие между этими классами.
В то время как класс 1
hidden-x
1
visible-x
Вложенность (nesting) сетки в Bootstrap 3
CSS-сетка в фреймворке Bootstrap 3 позволяет выполнять вложение одних ячеек в другие. Такое явление называется nesting. К примеру, необходим создать такую HTML-разметку:
<div>
<div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div>
<div>
<div></div>
<div></div>
</div>
</div>
<div></div>
</div>
<div>
<div>
<div>
<div></div>
<div></div>
</div>
</div>
<div>
<div>
<div></div>
<div></div>
</div>
</div>
</div>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>Для наглядности примера оставим для элементов только один класс 1
.
 col-lg-
col-lg-
1
primo
1
col-lg-4
1
secondo
1
col-lg-8
1
col-lg-4
1
col-lg-8
1
col-lg-6

Аналогичная ситуация с блоком класса 1
tetro
1
quattro
1
col-lg-2
При этом нужно обратить внимание (если еще не догадались), что при вложении одних блоков в другие ширина блока-родителя принимается по умолчанию равной 12-колонкам.
Смещение (offsetting) колонок в Bootstrap 3
В Bootstrap 3 можно смещать колонки вправо с помощью класса 1
.col-*-offset-*
1
margin-left
 Смещение производится на ширину колонки, кратную указанному количеству.
Смещение производится на ширину колонки, кратную указанному количеству.
Приведу пример, чтобы было наглядно понятно:
<div>
<div>
<div></div>
<div></div>
</div>
</div>В этом примере колонка с классом 1
right
1
col-lg-offset-2
1
col-lg-
<div>
<div>
<div></div>
<div></div>
</div>
</div>Адаптивная (responsive) сетка в Bootstrap 3
Переключать ширину сетки с фиксированной на резиновую в Bootstrap 3 можно точно также, как и во 2-й версии. Для этого нужно заменить для блока-контейнера имя класса с
Для этого нужно заменить для блока-контейнера имя класса с 1
container
1
container-fluid
<div>
<div>
...
</div>
</div>Заключение
На этом обзор CSS-сетки в фреймворке Bootstrap 3 можно считать законченным. Субъективно для меня был интересен именно этот вопрос. Что касается рассмотрения остальных классов, предназначенных для оформления различных элементов на странице, то мне они кажутся не такими интересныи и важными.
Может быть, в дальнейшем я и вернусь к расмотрению деталей фреймворка Bootstrap 3.
bootstrapcss
Bootstrap 4. Сетка
Bootstrap использует систему FlexBox. В сетке Bootstrap по умолчанию содержится 12 колонок. Число 12 делится на много других чисел, поэтому им очень удобно оперировать. Ваша задача — разбивать колонки таким образом, чтобы в сумме они давали 12, например, две колонки в пропорции 8:4 или три колонки 5:4:3. Если вы ошибётесь и число колонок будет больше 12, то лищние колонки будут переноситься на следующую строку по правилам FlexBox.
Ваша задача — разбивать колонки таким образом, чтобы в сумме они давали 12, например, две колонки в пропорции 8:4 или три колонки 5:4:3. Если вы ошибётесь и число колонок будет больше 12, то лищние колонки будут переноситься на следующую строку по правилам FlexBox.
Имеются три главных компонента сетки — контейнер, ряд и колонка.
container
Контейнер представлен классом container для фиксированной ширины и container-fluid на всю ширину страницы. Контейнеры помогают выравнивать содержимое страницы.
Container-fluid – это полностью резиновый контейнер, который растягивается всегда на 100% ширины окна, поэтому если у вас полностью резиновый сайт, вам нужен именно такой контейнер.
На странице может быть несколько контейнеров, логически разбивающие содержание страницы.
row
Внутри этого контейнера должен быть ещё один блок с классом row, то есть ряд сетки.
Ряды представляют собой горизонтальные группы колонок для равномерного и аккуратного распределения содержимого. Контент должен находиться в колонках. Только колонки могут быть дочерними элементами рядов.
Контент должен находиться в колонках. Только колонки могут быть дочерними элементами рядов.
Ряды не могут существовать вне контейнера.
col
Классы колонок содержат в названии число колонок. Колонка имеет класс col-x-x, где первый x – обозначение устройства, а второй – количество колонок от 1 до 12. Максимальное число — 12 колонок в ряд. Таким образом, если вы хотите разбить контент на три равные части, то используйте .col-sm-4 (4 * 3 = 12).
Ширина колонки вычисляется автоматически относительно родительского элемента.
Колонки имеют горизонтальные отступы для создания пространства между собой.
Если использовать простые варианты без дополнительных модификаторов типа col-8 и col-4, то две колонки с заданными пропорциями будут построены на любых экранах — на десктопе, планшетах и телефонах. Это не всегда удобно. Поэтому применяют дополнительные правила. Можно реализовать 3 колонки на настольном компьютере, 2 колонки на планшетах и 1 колонку на мобильном телефоне
Построение по сетке
Было выделено 5 основных типов устройств по ширине экрана. Для самых маленьких устройств (extra small), у которых ширина экрана менее 576 пикселей, префикс класса – col. Далее идет col-sm (small, ширина от 576 до 768 пикселей), col-md (medium, ширина от 768 до 992 пикселей), col-lg (large ), с шириной от 992 до 1200 пикселей и xl (extra large) с шириной более 1200 пикселей.
Для самых маленьких устройств (extra small), у которых ширина экрана менее 576 пикселей, префикс класса – col. Далее идет col-sm (small, ширина от 576 до 768 пикселей), col-md (medium, ширина от 768 до 992 пикселей), col-lg (large ), с шириной от 992 до 1200 пикселей и xl (extra large) с шириной более 1200 пикселей.
Перестроение начинается с определённых величин: 540px, 720px, 960px, 1140px.
Опорные точки основаны на минимальной ширине и распространяются выше. Например, col-sm-4 применим к маленьким, средним, большим и сверхбольшим экранам по нарастающей.
Как же работают классы типа col-x-x? Очень просто.
Создадим три одинаковые колонки.
Одна треть/col-sm-4
Одна треть/col-sm-4
Одна треть/col-sm-4
<div>
<div>
<div>
Одна треть/col-sm-4
</div>
<div>
Одна треть/col-sm-4
</div>
<div>
Одна треть/col-sm-4
</div>
</div>
</div>
Три равные колонки будут на маленьких, средних, больших и очень экранах. Колонки центрируются внутри родительского container.
Колонки центрируются внутри родительского container.
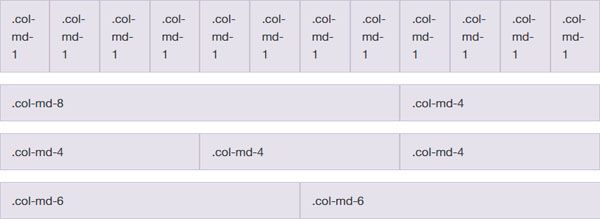
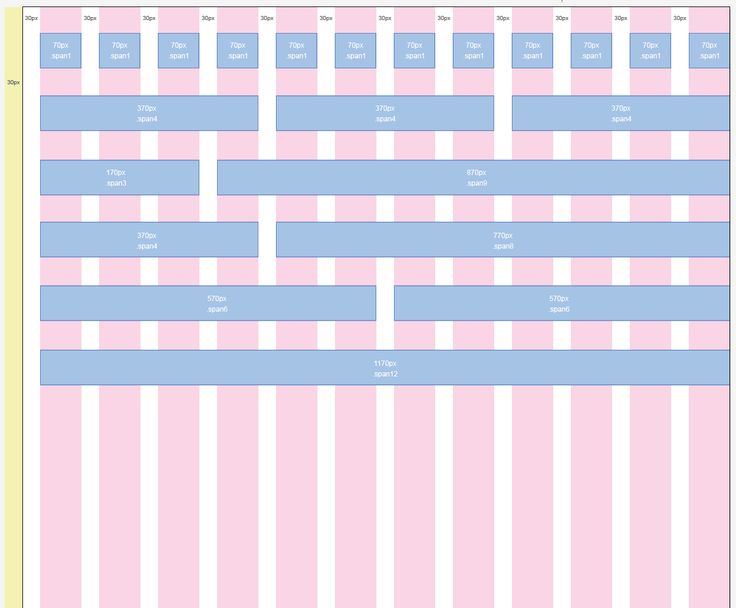
Теперь создадим другой пример, когда на маленьких экранах всё будет размещаться в одной колонке. При увеличении размеров разметка будет меняться. Удобнее проверять на настольном компьютере, уменьшив ширину браузера до маленьких величин и постепенно его увеличивая.
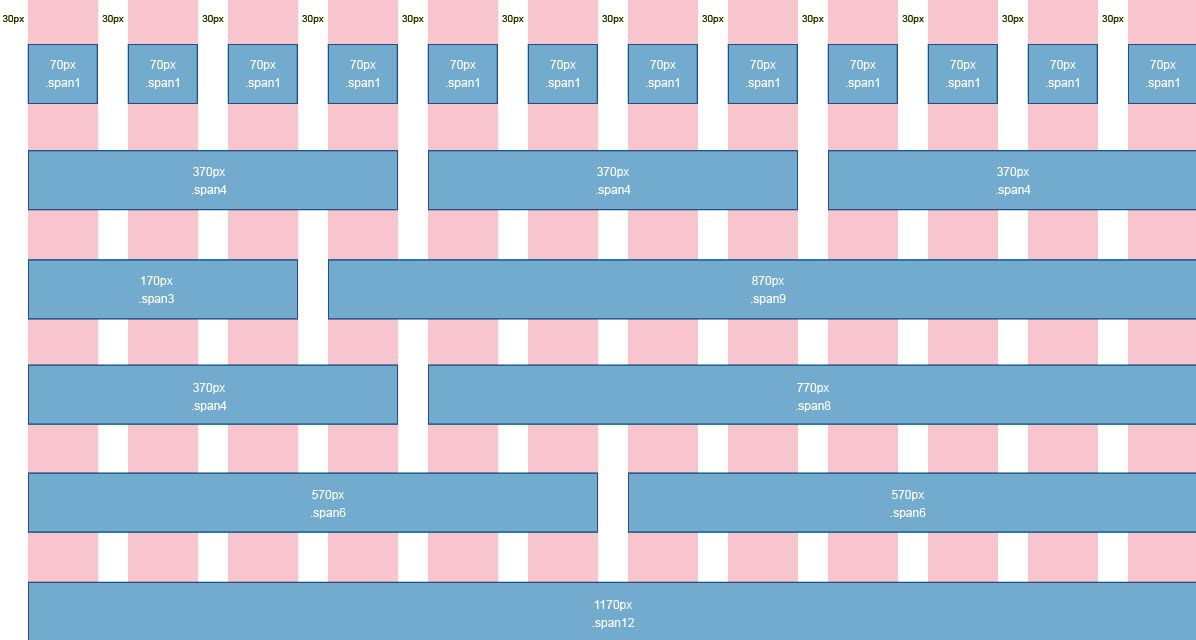
col-md-1
col-md-1
col-md-1
col-md-1
col-md-1
col-md-1
col-md-1
col-md-1
col-md-1
col-md-1
col-md-1
col-md-1
col-md-8
col-md-4
col-md-4
col-md-4
col-md-4
col-md-6
col-md-6
<div>
<div>
<div>col-md-1</div>
<div>col-md-1</div>
<div>col-md-1</div>
<div>col-md-1</div>
<div>col-md-1</div>
<div>col-md-1</div>
<div>col-md-1</div>
<div>col-md-1</div>
<div>col-md-1</div>
<div>col-md-1</div>
<div>col-md-1</div>
<div>col-md-1</div>
</div>
<div>
<div>col-md-8</div>
<div>col-md-4</div>
</div>
<div>
<div>col-md-4</div>
<div>col-md-4</div>
<div>col-md-4</div>
</div>
<div>
<div>col-md-6</div>
<div>col-md-6</div>
</div>
</div>
В этом примере мы использовали класс . col-md-* для построения сетки, начиная с десктопных устройств (medium). Всё, что меньше (телефоны (col) и планшеты (col-sm)), будет выводиться в одну колонку, так как мы не указали для этих размеров правила.
col-md-* для построения сетки, начиная с десктопных устройств (medium). Всё, что меньше (телефоны (col) и планшеты (col-sm)), будет выводиться в одну колонку, так как мы не указали для этих размеров правила.
Mobile и desktop
Если такое поведение не устраивает, то добавляйте класс col-*.
На мобильных устройствах одна колонка растянется на всю ширину, а вторая займёт половину ниже. Так как больше 12 колонок быть не может, то задав ширину у первой колонки в 12 единиц, мы заставили вторую колонку перейти на следующую строку и занять половину (col-xs-6)
.col-12 .col-md-8
.col-6 .col-md-4
<div> <div>.col-xs-12 .col-md-8</div> <div>.col-xs-6 .col-md-4</div> </div>
Следующий пример.
На мобильных каждая колонка занимает половину экрана. Третья колонка разместится с новой строки под первой колонкой. На настольных устройствах колонки разместятся в один ряд, занимая одну треть каждая.
.col-6 . col-md-4
col-md-4
.col-6 .col-md-4
.col-6 .col-md-4
<div> <div>.col-xs-6 .col-md-4</div> <div>.col-xs-6 .col-md-4</div> <div>.col-xs-6 .col-md-4</div> </div>
Колонки всегда занимают половину экрана на мобильных и настольных устройствах.
.col-6
.col-6
<div> <div>.col-xs-6</div> <div>.col-xs-6</div> </div>
Mobile, tablet, desktop
Ещё больше вариативности. Добавляем поддержку планшетов, используя класс .col-sm-*.
.col-12 .col-sm-6 .col-md-8
.col-6 .col-md-4
<div> <div>.col-xs-12 .col-sm-6 .col-md-8</div> <div>.col-xs-6 .col-md-4</div> </div>
Подведём итог. Создадим две колонки в пропорции 3:1.
<div class = "row"> <div class = "col-md-3 col-sm-6">Первая колонка ряда</div> <div class = "col-md-1 col-sm-6">Вторая колонка ряда</div> </div>
Первая колонка ряда
Вторая колонка ряда
С помощью этих классов мы определили: на средних и больших устройствах дать первому блоку ширину в 3 колонки из 12, а второму – 1 из 12. А вот на маленьких экранах планшетов следует оба блока показать на 50% ширины ряда.
А вот на маленьких экранах планшетов следует оба блока показать на 50% ширины ряда.
А что же произойдет на самых маленьких экранах телефонов? Если сузить окна браузера до размеров телефона, то отменится правило для extra small и каждый блок станет занимать по 100% ширины в ряде. Запомните, что это поведение блоков по умолчанию – занимать 100% ширины в своем контейнере.
Если мы задаем, например, col-sm-6, то такая ширина сохранится у блока и на md и lg, если для этих устройств ничего не прописано.
А вот на col, то есть на экстра-маленьких устройствах, ширина блока будет 100%, а не 50%. То есть наследование прописанной ширины происходит только для больших устройств, но ни в коем случаев не для меньших. Например, если вы напишите такой класс: col-lg-6, то такая ширина у блока будет только на экранах более 1200 пикселей. На md, sm, xs будет другая ширина.
Вы можете указывать блоку не один, а несколько классов. Например, col-6 col-md-4.
Например, col-6 col-md-4.
На маленьких экранах будет 50%, то есть половина ширины контейнера. На sm то же самое – 50%, так как значение наследуется для устройств с большей шириной. На md блок займет треть ширины. На самых больших экранах тоже треть. Опять же, значение наследуется из md.
Вы можете прописать так:
<div></div>
Мы задали своё отображение для каждого типа устройств.
Можно вкладывать сетку в какой-угодно блок. Давайте рассмотрим такой пример кода:
1 блок
2 блок
3 блок
<div> <div> <div> <div class= "row"> <div>1 блок</div> <div>2 блок</div> <div>3 блок</div> </div> </div> </div> </div>
У нас есть общий контейнер (фиолетовый), а в нём один ряд. В ряд вложен блок, который занимает половину ширины контейнера на средних и больших экранах, две трети на маленьких и 100% на самых маленьких. Внутри ещё три блока.
Внутри ещё три блока.
Ряд является контейнером для других рядов и т.д. Обязательно придерживайтесь в коде структуры: контейнер – ряд — ячейки (колонки).
Старые сетки работали на обтеканиях, поэтому все колонки были разной высоты. Высота определялась контентом.
В Flexbox макетах все ячейки в строке имеют высоту колонки с наибольшим контентом.
Чтобы помочь представить две системы, посмотрите демо обеих сеток.
Когда колонок в строке становится больше 12, тринадцатая колонка перепрыгивает на следующую строку. Эффект называется переход столбца и работает одинаково в обычной сетке и flex-bootstrap.
<div> <div>.col-xs-6</div> <div>.col-xs-6</div> <div>.col-xs-3, This column will move to the next line.</div> </div>
.col-6
.col-6
.col-3, This column will move to the next line.
Единственное, на что стоит обратить внимание, это то, что в режиме автомакетирования безразмерная колонка может растянуться на всю строку, если она не вместилась на предыдущей.
Различные примеры сеток смотрите также в FlexBox
Общие рекомендации по построению
Сначала создаём блок ряда в контейнере.
<div>
<div></div>
<div></div>
</div>
Начинается проверка с маленького экрана. Выводим два блока по вертикали один над другим.
<div>
<div></div>
<div></div>
</div>
На средних экранах хотим видеть два блока рядом по горизонтали.
<div>
<div></div>
<div></div>
</div>
Так, варьируя классы, вы можете построить нужный макет.
Реклама
Грид-разметка CSS: модуль CSS Grid Layout
5 июля, 2022 12:28 пп 76 views | Комментариев нетDevelopment | Amber | Комментировать запись
Flexbox, конечно, великолепный инструмент, но его основная цель — помочь с позиционированием элементов только в одном измерении, горизонтальном или вертикальном. Для двумерного макета всей страницы мы в основном полагались на такие фреймворки, как Bootstrap или Foundation, которые предоставляют нам классы, которые мы можем использовать для создания макета сетки. Новый модуль CSS Grid Layout, который скоро будет доступен в браузерах, должен изменить все это.
Для двумерного макета всей страницы мы в основном полагались на такие фреймворки, как Bootstrap или Foundation, которые предоставляют нам классы, которые мы можем использовать для создания макета сетки. Новый модуль CSS Grid Layout, который скоро будет доступен в браузерах, должен изменить все это.
Давайте рассмотрим CSS Grid с очень кратким обзором. Во-первых, несколько ключевых моментов, о которых следует помнить:
- Как и в Flexbox, в CSS Grid исходный порядок не имеет значения, элементы можно легко перемещать в зависимости от размера области просмотра.
- Начать использовать грид-разметку можно прямо сейчас. Обнаружение функций с помощью @supports позволит вам применять разметку только в браузерах, которые ее поддерживают.
- CSS Grid позволяет реализовать некоторые макеты, которые невозможно реализовать даже с помощью грид-системы современных фреймворков CSS.
Основные понятия CSS Grid
Прежде чем приступить к работе с CSS Grid, неплохо было бы ознакомиться с терминологией.
Грид-линия: элементы располагаются в сетке, а линии отмечают, где начинается и заканчивается элемент. Поэтому грид-линии играют ведущую роль в работе CSS Grid. Грид-линии столбцов нумеруются слева направо, начиная с 1; линии строк нумеруются сверху вниз, начиная с 1.
Грид-полосы (или грид-треки) – это пространство между двумя грид-линиями.
Грид-область – это область, определяемая любыми 4 линиями сетки.
Грид-ячейка – пространство на пересечении конкретного столбца и строки; наименьшая единица, возможная в сетке.
Родительские и дочерние элементы грид-разметки
Грид-разметка включает в себя элемент контейнера и дочерние элементы, которые становятся элементами сетки (немного напоминает flexbox). Для элемента контейнера достаточно установить display: grid. Строки и столбцы сетки определяются с помощью grid-template-columns и grid-template-rows.
Начнем со следующей разметки:
<div> <div>Box 1</div> <div>Box 2</div> <div>Box 3</div> <div>Box 4</div> <div>Box 5</div> <div>Box 6</div> <div>Box 7</div> </div>
Вот как мы можем определить CSS для контейнера:
.container { display: grid; grid-template-columns: 150px 150px 80px; grid-template-rows: 100px auto; grid-gap: 10px 15px; }
Мы получаем интересный результат, даже не задавая никаких свойств элементам сетки:
Обратите внимание: мы добавили 10 пикселей по горизонтали и 15 пикселей по вертикали между ячейками, используя grid-gap.
Теперь мы можем пойти дальше и определить начальную и конечную линии конкретных элементов. Элементы, которые не размещены в сетке явно, будут размещены согласно алгоритму. Мы используем grid-column-start, grid-column-end, grid-row-start и grid-row-end, чтобы определить, где в сетке начинается и заканчивается элемент:
.box-1 {
grid-column-start: 1;
grid-column-end: 3;
}
.box-3 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 4;
}Также можно использовать сокращения grid-column и grid-row (результат будет такой же):
.box-1 { grid-column: 1 / 3; } .box-3 { grid-column: 1 / 3; grid-row: 2 / 4; }
Вот что получится:
Примечание: Промежутки не добавляют новых линий сетки, поэтому элементы, расположенные рядом друг с другом, касаются одной и той же линии, даже если визуально их разделяет зазор.
Поддержка CSS Grid Layout
Этот модуль по умолчанию поддерживается в Firefox, начиная с версии 52. Также он полностью поддерживается в последних версиях Chrome и Opera, а еще в IE и Edge, но с более старым синтаксисом.
Дополнительные материалы
В этом материале мы собрали лишь базовую информацию по вопросу. Однако в грид-разметке CSS есть еще много разных возможностей и функций. Если вы хотите развивать свои навыки работы с разметкой, читайте также:
- Грид-разметка CSS: ключевое слово span
- Грид-разметка CSS: как работает нотация repeat
- Грид-разметка CSS: макет Holy Grail
Вот несколько отличных ресурсов для изучения тонкостей грид-разметки CSS:
- Полное руководство по грид-разметке CSS
- Примеры использования грид-разметки.

- Демо-макеты от Джен Симмонс
Статья из блога IT-школы Hillel
Александра ДонцоваFront-end Developer в airSlate, Преподаватель Компьютерной школы Hillel.
- 1.Что такое CSS Grid
- 2.Как работает CSS Grid
- 3.Что такое Bootstrap?
- 4.Как работает Bootstrap Grid
- 5.CSS Grid против Bootstrap
- 6.Что все-таки лучше?
Статьи Front-end
Пользовательский интерфейс (User Interface) — это то, с чем взаимодействует пользователь на любом сайте. Очень важно, чтобы ваш сайт выглядел не только эстетично и функционально, но и чтобы интерфейс был интуитивно понятным. Высокопроизводительный, отзывчивый и визуально приятный пользовательский интерфейс является обязательным для успешного веб-сайта.
Высокопроизводительный, отзывчивый и визуально приятный пользовательский интерфейс является обязательным для успешного веб-сайта.
Есть множество инструментов для создания адаптивного и отзывчивого веб-сайта, с помощью которых можно легко разместить основные элементы пользовательского интерфейса. Именно поэтому выбор правильного инструмента для верстки пользовательского интерфейса является важным этапом разработки, а также определяет простоту его создания.
В этой статье я решила сравнить два очень популярных инструментов для создания сетки макетов — CSS Grid и Bootstrap. Но для начала давайте немного разберем, что это такое и как работает.
Что такое CSS Grid
CSS Grid — это двумерная система сетки, которая очень удобна в использовании при верстке макетов и больших сегментов страницы. Сетка состоит из горизонтальных и вертикальных линий, образующих строки и столбцы, как в таблице.
В отличие от Flexbox, Grid позволяет работать сразу в двух осях, нам не нужно оборачивать отдельные блоки в еще один блок-контейнер для того, чтобы менять направление оси, как это делается в Flexbox. Использование CSS Grid для размещения элементов пользовательского интерфейса помогает точно расположить их, что полезно для реализации адаптивного дизайна сайта. CSS Grid использует для расположения элементов пиксели, фракции и проценты, что дает возможность очень просто адаптировать одну и ту же веб-страничку в соответствии с размером экрана разных устройств, например, телефонов, планшетов и ноутбуков.
Использование CSS Grid для размещения элементов пользовательского интерфейса помогает точно расположить их, что полезно для реализации адаптивного дизайна сайта. CSS Grid использует для расположения элементов пиксели, фракции и проценты, что дает возможность очень просто адаптировать одну и ту же веб-страничку в соответствии с размером экрана разных устройств, например, телефонов, планшетов и ноутбуков.
CSS Grid играет важную роль в создании макетов веб-страниц, которые способствуют быстрому отклику. Это один из самых удобных инструментов для создания кроссплатформенных сайтов, также облегчающий верстку привлекательных страничек, которые очень нравятся пользователям.
Как работает CSS Grid?
Как уже говорилось выше, CSS Grid делит пространство на две оси, что позволяет создавать нужное количество строк и столбцов, которые можно зафиксировать по ширине и высоте с помощью пикселей или указать долю пространства с помощью фракций (1fr, 2fr. .).
.).
Понятие фракции появилось именно с внедрением Grid-ов в CSS и часто используется для создания адаптивных и кроссплатформенных макетов.
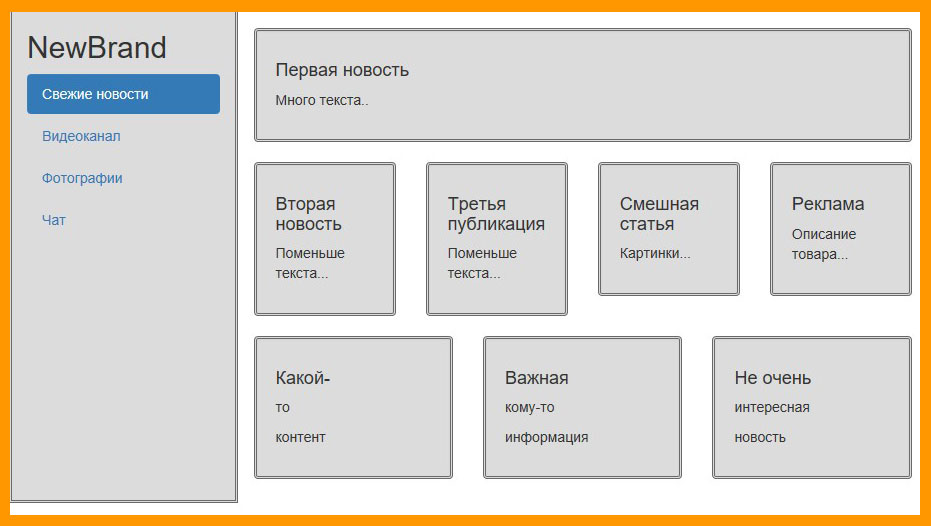
Давайте разберем такой пример вполне стандартного макета для страничек:
Рис. 1 Пример макета
На Рис.1 я сверстала базовый макет для веб-странички, где есть Header, Navigation, Main, Aside, Footer — основные семантические теги.
Вот как будет выглядеть в этом случае мой HTML:
<div>
<header>THIS IS HEADER</header>
<nav>THIS IS NAVIGATION</nav>
<main>THIS IS MAIN</main>
<aside>THIS IS ASIDE</aside>
<footer>THIS IS FOOTER</footer>
</div>И CSS с использованием гибкой сетки:
body {
margin: 0;
}
.wrap {
font-size: 40px;
color: white;
display: grid;
grid-template-columns: 300px 1fr 200px;
grid-template-areas:
"header header header"
"nav main aside"
"footer footer footer";
}
. header {
background-color: red;
grid-area: header;
}
.nav {
background-color: yellow;
grid-area: nav;
}
.main {
background-color: blueviolet;
grid-area: main;
}
.aside {
background-color: green;
grid-area: aside;
}
.footer {
background-color: blue;
grid-area: footer;
}
header {
background-color: red;
grid-area: header;
}
.nav {
background-color: yellow;
grid-area: nav;
}
.main {
background-color: blueviolet;
grid-area: main;
}
.aside {
background-color: green;
grid-area: aside;
}
.footer {
background-color: blue;
grid-area: footer;
}Давайте разберем, что происходит в коде выше:
В первую очередь мы дали родительскому контейнеру свойство display: grid.
Затем с помощью свойства grid-template-columns: 300px 1fr 200px; определила, что на странице у нас будет 3 колонки (300px, auto, 200px cоответсвенно).
Свойством grid-template-areas было указано то, как именно должны располагаться элементы относительно сетки.
Обратите внимание, что нам не пришлось оборачивать теги nav, main, aside в еще один отдельный блок, чтобы разместить их в одну строку, и это позволило нам своего рода писать код кратко и понятно. Также огромным преимуществом такой сетки в том, что ячейки растягиваются автоматически, в зависимости от контента, что лежит в контейнере (например как в main).
Также огромным преимуществом такой сетки в том, что ячейки растягиваются автоматически, в зависимости от контента, что лежит в контейнере (например как в main).
Что такое Bootstrap?
Bootstrap — это бесплатный фреймворк, содержащий набор инструментов HTML, CSS и JavaScript, используемых для создания веб-сайтов. Это гибкая система, которая обеспечивает кросс-браузерную совместимость и позволяет быстро верстать адаптивные дизайны. В этой статье мы поговорим только о Bootstrap Grid, чтобы понять, в чем же разница между двумя видами сеток.
Bootstrap имеет адаптивную сетку с возможностью ее настраивать под нужные размеры. Он предлагает дизайн, ориентированный на мобильные устройства, который позволяет адаптировать единый код для нескольких устройств, таких как телефоны, планшеты и настольные компьютеры. Подобно Grid CSS, Bootstrap также дает возможность работать сразу в двух осях — горизонтальной и вертикальной, образующих строки и столбцы.
Как работает Bootstrap Grid
В отличие от CSS Grid, в Bootstrap Grid элементы столбцов (с классом col) располагаются внутри каждой строки (с классом row), таким образом создавая горизонтальную группу столбцов.
Столбцы должны быть непосредственно дочерними элементами соответствующих строк, в которые они помещаются. В одной строке максимальное количество столбцов должно быть 12, не больше и не меньше.
Рис. 2 Пример строки с 12 столбцами
Ниже представлен HTML-код, в стили я всего лишь подключила одну ссылку из документации Bootstrap.
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
</div>Bootstrap предлагает четыре уровня классов, а именно xs, sm, md и lg, которые классифицируются следующим образом в зависимости от размера устройства:
xs — для телефонов размером < 76px.

sm — для планшетов размером > 768px и < 992px
md — для десктопов размером > 992px и < 1200px
lg — для больших экранов размером > 1200px
Эта классификация по размеру устройства помогает реализовать адаптивность веб-сайта для устройств разных размеров, чтобы обеспечить пользовательский интерфейс с точностью до пикселя.
Давайте рассмотрим пример создания такой же странички, как мы делали выше (Рис.1), в этот раз с помощью Bootstrap.
<div>
<div>THIS IS HEADER</div>
</div>
<div>
<div>THIS IS NAVIGATION</div>
<div>THIS IS MAIN</div>
<div>THIS IS ASIDE</div>
</div>
<div>
<div>THIS IS FOOTER</div>
</div>А также этот же макет, только уже адаптированный к мобильной (Рис. 3) версии и планшетной (Рис. 4):
3) версии и планшетной (Рис. 4):
<div>
<div>THIS IS HEADER</div>
</div>
<div>
<div>THIS IS NAV</div>
<div>THIS IS MAIN THIS IS MAIN THIS IS MAIN</div>
<div>THIS IS ASIDE</div>
</div>
<div>
<div>THIS IS FOOTER</div>
</div>На изображениях ниже видно, как блоки перестраиваются и очень просто адаптируются к размеру экрана без лишних затрат усилий на написание дополнительного CSS и без использования медиа-запросов.
Рис. 3 Пример макета на планшете
Рис. 4 Пример макета на мобильном телефоне
CSS Grid против Bootstrap
Вот сравнение этих двух систем сеток:
Критерии | CSS Grid | Bootstrap |
Разметка | Имеет более понятную, читабельную разметку. Макет сетки не определяется в HTML, а выполняется в CSS. | Требуется тег div для каждой строки и для каждого столбца с уникальным классом. Это делает код более длинным и иногда менее понятным. |
Количество столбцов | Предлагает гибкую компоновку без ограничений по столбцам. Можно задавать любое количество столбцов. | Поскольку сетка разделена на 12 столбцов, любой макет, в котором не 12 столбцов, трудно реализовать. |
Адаптивность | Даже если HTML останется прежним, просто добавьте разные медиа-запросы в CSS и определите макет сетки для каждого элемента HTML. | Можно определить макет области контента индивидуально для разных размеров устройств, используя определенные классы. Но это делает разметку более громоздкой, так как увеличивает количество классов div . |
Скорость загрузки страницы | Хорошо поддерживается большинством браузеров и версий. | Должны быть загружены файлы стилей, что замедляет скорость загрузки страницы. |
Что все-таки лучше?
Чтобы создать веб-приложение, которое будет радовать клиентов, важно обеспечить правильную визуальную привлекательность на разных платформах и устройствах.
Bootstrap предлагает больше, чем систему сеток, и представляет собой набор инструментов для внешнего интерфейса, способный создавать сложные адаптивные дизайны с помощью классов.
С другой стороны, CSS Grid — это простая и гибкая система сеток, в которой применяется кросс-совместимый дизайн, обеспечивающий отличное взаимодействие с пользователем. Таким образом, использование CSS Grid в сравнении с Bootstrap имеет смысл использовать при реализации простых макетов.
Ну и конечно, и CSS Grid, и Bootstrap мы изучаем на курсах Front-end разработки 😉
Рекомендуем курс по теме
- Front-end Basic basic
Веб-разработка — Создание адаптивных веб-сайтов с помощью Bootstrap
- Статья
- 000Z» data-article-date-source=»ms.date»>08/06/2015
- Чтение занимает 13 мин
Кит Пижиновски
Продукты и технологии:
Bootstrap, Visual Studio 2013, CSS, JavaScript
В статье рассматриваются:
- Bootstrap и адаптивный веб-дизайн;
- эксперименты с сетчатой системой Bootstrap;
- компоненты Bootstrap и плагины JQuery;
- принятие решение о том, подходит ли Bootstrap для вашего сайта.
Это лишь вопрос времени, когда какой-нибудь пользователь наберет URL вашего сайте на своем мобильном устройстве. Обнаружит ли этот пользователь, что пользоваться вашим сайтом со смартфона невозможно из-за того, что он рассчитан только на настольные системы? Если да, он скорее всего отправится на более дружественный к мобильным устройствам сайт.
В прошлом веб-сайт, который поддерживал мобильные и настольные браузеры, требовал создания разных кодовых баз. Но сегодня существуют инфраструктуры UI, позволяющие веб-страницам сайта поддерживать смартфоны, планшеты, лэптопы и даже настольные компьютеры с большими экранами на основе единой кодовой базы. Хотя эти средства не являются панацеей для веб-разработчиков мобильных приложений, они способны значительно облегчить процесс разработки. Тем не менее, нужно тщательно продумывать, годится ли конкретная инфраструктура для вашего сайта.
Но сегодня существуют инфраструктуры UI, позволяющие веб-страницам сайта поддерживать смартфоны, планшеты, лэптопы и даже настольные компьютеры с большими экранами на основе единой кодовой базы. Хотя эти средства не являются панацеей для веб-разработчиков мобильных приложений, они способны значительно облегчить процесс разработки. Тем не менее, нужно тщательно продумывать, годится ли конкретная инфраструктура для вашего сайта.
В этой статье дан обзор одной из таких инфраструктур, Bootstrap, включенной во многие шаблоны проектов Web Application в Visual Studio 2013. Bootstrap — это инфраструктура, поддерживающая адаптивный веб-дизайн (responsive Web design, RWD) — такой подход к проектированию веб-сайтов, который обеспечивает приемлемое зрительное восприятие на устройствах всех форм-факторов с помощью единой кодовой базы. После обзора я рассмотрю некоторые факторы, которые могут помочь решить, подходит ли для вашего сайта инфраструктура вроде Bootstrap.
Начало всех начал
Потребовался определенный виток эволюции, чтобы индустрия программного обеспечения вышла в ту точку, где появляются решения вроде Bootstrap. После фальстарта в 1998 году, когда сначала появлялись, а потом исчезали Wireless Markup Language (WML), Compact HTML и XHTML Mobile Profile, в 2009 году HTML5 наконец стал стандартом HTML нового поколения для всех устройств. Но одних стандартов не достаточно. Пока шло развитие стандарта для веб-разметки на мобильных устройствах, были достигнуты значительные успехи в аппаратном обеспечении, мобильных браузерах и пропускной способности сетей. Процессоры стали быстрее, мобильные браузеры продвинулись до такого состояния, что могли отображать любую веб-страницу (даже если страница не была рассчитана на мобильное устройство). Это создало новую среду для разработчиков.
После фальстарта в 1998 году, когда сначала появлялись, а потом исчезали Wireless Markup Language (WML), Compact HTML и XHTML Mobile Profile, в 2009 году HTML5 наконец стал стандартом HTML нового поколения для всех устройств. Но одних стандартов не достаточно. Пока шло развитие стандарта для веб-разметки на мобильных устройствах, были достигнуты значительные успехи в аппаратном обеспечении, мобильных браузерах и пропускной способности сетей. Процессоры стали быстрее, мобильные браузеры продвинулись до такого состояния, что могли отображать любую веб-страницу (даже если страница не была рассчитана на мобильное устройство). Это создало новую среду для разработчиков.
Разработчики любят создавать инструменты для других разработчиков, и мобильная Web не является исключением. Сегодня на рынке предлагается более десятка разных инфраструктур UI. Было бы нечестно отметить одну из этих инфраструктур как лучшую, потому что существуют разные подходы, а разные веб-сайты предъявляют разные требования. Я выбрал Bootstrap для этой статьи, поскольку она достаточно распространена, полностью документирована и включается в шаблоны ASP.NET Web Application.
Я выбрал Bootstrap для этой статьи, поскольку она достаточно распространена, полностью документирована и включается в шаблоны ASP.NET Web Application.
Что такое Bootstrap?
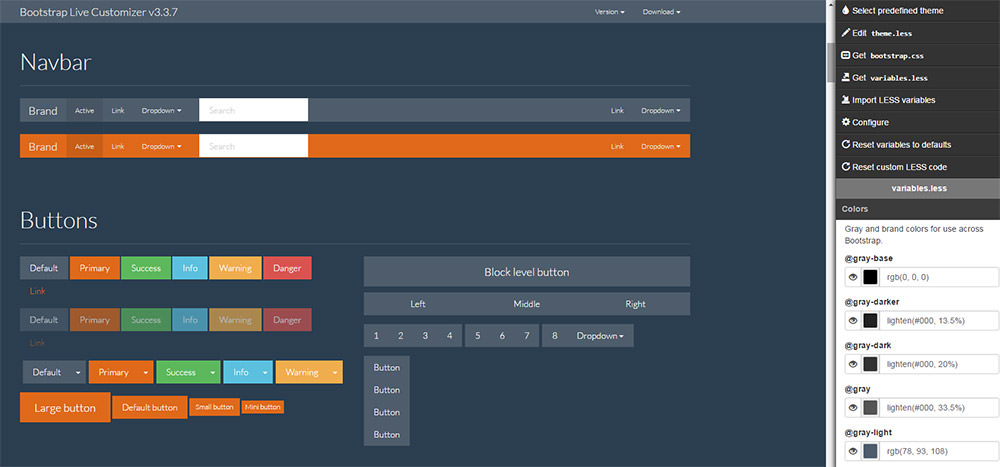
Bootstrap — инфраструктура адаптивных UI для веб-сайтов. Она, как и многие другие инфраструктуры UI для веб-разработки, является набором CSS-классов, UI-компонентов и JQuery-плагинов. Bootstrap считается облегченной инфраструктурой. Иначе говоря, для выполнения своей работы она использует CSS больше, чем JavaScript. Хотя Bootstrap считается облегченной, веб-страница, использующая инструментарий Bootstrap, все равно требует больше обработки для рендеринга по сравнению со страницей, написанной специально для данного форм-фактора. По этой причине производительность должна быть важным фактором при проектировании, разработке и тестировании страниц, использующих любую часть инфраструктуры Bootstrap.
Если вы предпочитаете использовать новейшие версии Bootstrap и JQuery, обновляйте свой проект с помощью NuGet.
Bootstrap многое делает за вас автоматически. Она также позволяет легко адаптировать поведение по умолчанию для конкретного форм-фактора, в то же время сохраняя хороший вид вашей страницы на других форм-факторах. Bootstrap версии 3 поставляется с CSS-классами, специально ориентированными на те размеры экранов, с которыми имеют дело мобильные, планшетные, настольные браузеры и даже браузеры на ПК с очень большими экранами. Вы можете использовать CSS-классы Bootstrap для аннотирования HTML5-элементов. К числу наиболее часто применяемых CSS-классов относится сетчатая система (grid system) в Bootstrap — набор классов, организующих разметку страницы с использованием строк и столбцов. Я опишу эту систему подробнее далее в этой статье.
В Bootstrap есть ряд UI-компонентов для создания UI сайта, включая раскрывающееся меню кнопки (Button dropdown), группу Button, раскрывающийся список (Dropdown), Navbar, Breadcrumb, объект Media, панели Pagination и Progress и многие другие. Большинство этих компонентов сами являются адаптивными, т. е. они по-разному визуализируются в зависимости от ширины экрана, поддерживаемой браузером. Например, Navbar — мощный компонент, который автоматически переходит от строки меню на всю ширину экрана на настольных компьютерах, в которой показываются пункты меню, к симпатично выглядящей компактной версии, которая предоставляет пункты меню через раскрывающуюся полоску меню, активируемую касанием Navbar.
е. они по-разному визуализируются в зависимости от ширины экрана, поддерживаемой браузером. Например, Navbar — мощный компонент, который автоматически переходит от строки меню на всю ширину экрана на настольных компьютерах, в которой показываются пункты меню, к симпатично выглядящей компактной версии, которая предоставляет пункты меню через раскрывающуюся полоску меню, активируемую касанием Navbar.
Для поддержки более продвинутых UI-средств в Bootstrap также имеется набор пользовательских плагинов JQuery, в том числе Carousel, сворачиваемая панель (Collapsible panel), модальные диалоговые запросы (Modal dialog prompts) и всплывающие сообщения (Popover messages).
Приступаем
Bootstrap CSS- и JavaScript-файлы автоматически включаются в ваш проект при использовании шаблона ASP.NET Web Application в Visual Studio 2013. Диалог New Project для шаблонов Web Application показан на рис. 1. Bootstrap также требует JQuery. Получая Bootstrap из шаблона Web Application в Visual Studio 2013, вы на самом деле получаете Bootstrap v3. 0.0 с JQuery v1.10.2. Если вы применяете шаблоны для Visual Studio 2012, эти файлы не включаются в ваш проект. Кроме того, Bootstrap не включается автоматически, если вы создаете новый веб-сайт через File | New Web Site.
0.0 с JQuery v1.10.2. Если вы применяете шаблоны для Visual Studio 2012, эти файлы не включаются в ваш проект. Кроме того, Bootstrap не включается автоматически, если вы создаете новый веб-сайт через File | New Web Site.
Рис. 1. Диалог New Project в Visual Studio 2013 для шаблона ASP.NET Web Application
Если вы предпочитаете использовать новейшие версии Bootstrap и JQuery, обновляйте свой проект с помощью NuGet. Более того, NuGet позволяет получить Bootstrap, если вы располагаете версией Visual Studio до Visual Studio 2013. На сайте Bootstrap (getbootstrap.com) показывается, как подключиться к версии Bootstrap, размещенной в CDN, что может существенно повысить производительность.
Эксперименты с сетчатой системой Bootstrap
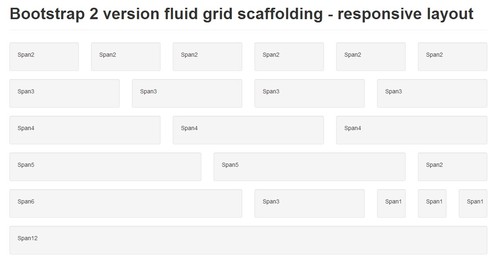
Bootstrap предоставляет так называемую 12-столбчатую адаптивную разметку. Вы можете размечать свои страницы, используя любое количество строк, но должны использовать 12 столбцов. Эти 12 столбцов получают одинаковый размер по всей ширине окна браузера, и с помощью CSS-классов Bootstrap вы указываете, сколько столбцов должен занимать тот или иной HTML-элемент. Этот тип сетчатой системы отличается от той, к которой привыкли XAML-разработчики в Windows Phone и Windows 8. Сетчатая система XAML разрешает создавать в разметке страницы любое количество строк и столбцов. Разработчики помещают каждый элемент управления в ячейку, указывая номера строки и столбца. Что делает сеточную систему Bootstrap особенно мощной, так это возможность указывать разные объединения колонок (column span) для больших и обычных настольных ПК, планшетов и смартфонов. Например, распространенный шаблон разметки заключается в создании серии div, причем для каждого div указывается, что тот должен занимать два столбца на большом настольном ПК (т. е. на каждой строке умещается по шесть div), три столбца на обычном настольном ПК, четыре — на планшете и шесть — на смартфоне (с двумя div на строку). Этот сценарий кодируется на рис. 2, используя классы col*, которые составляют сеточную систему Bootstrap. Классы цветов (gray, orange и т. д.) просто окрашивают фон div.
Этот тип сетчатой системы отличается от той, к которой привыкли XAML-разработчики в Windows Phone и Windows 8. Сетчатая система XAML разрешает создавать в разметке страницы любое количество строк и столбцов. Разработчики помещают каждый элемент управления в ячейку, указывая номера строки и столбца. Что делает сеточную систему Bootstrap особенно мощной, так это возможность указывать разные объединения колонок (column span) для больших и обычных настольных ПК, планшетов и смартфонов. Например, распространенный шаблон разметки заключается в создании серии div, причем для каждого div указывается, что тот должен занимать два столбца на большом настольном ПК (т. е. на каждой строке умещается по шесть div), три столбца на обычном настольном ПК, четыре — на планшете и шесть — на смартфоне (с двумя div на строку). Этот сценарий кодируется на рис. 2, используя классы col*, которые составляют сеточную систему Bootstrap. Классы цветов (gray, orange и т. д.) просто окрашивают фон div. На рис. 3 и 4 показано, как эта страница будет визуализироваться на настольном ПК и смартфоне соответственно.
На рис. 3 и 4 показано, как эта страница будет визуализироваться на настольном ПК и смартфоне соответственно.
{Для верстки: этот листинг придется дать с наездом на соседнюю колонку}
Рис. 2. Распространенный шаблон разметки с использованием сеточной системы Bootstrap
<body>
<div>
<hr />
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
<div>13</div>
<div>14</div>
</div> <!-- /container -->
</body>
Рис. 3. Пример визуализации разметки с рис. 2 на настольном ПК, используя класс col-md-3
Рис. 4. Пример визуализации разметки с рис. 2 на смартфоне, используя класс col-xs-6
2 на смартфоне, используя класс col-xs-6
Важно отметить, что Bootstrap на самом деле не распознает тип устройства. Bootstrap использует media-запросы, чтобы определить, следует ли применить какой-то CSS-класс. В табл. 1 перечислены четыре категории классов наряду с диапазонами ширины, которые вызывают применение каждой из категорий.
Табл. 1. Категории классов в сеточной системе Bootstrap
| Префикс категории | Форм-фактор | Ширина в пикселях |
| col-xs-* | Смартфон | Менее 768 |
| col-sm-* | Планшет | 768–991 |
| col-md-* | Обычный настольный ПК | 992–1200 |
| col-lg-* | Большой настольный ПК | Более 1200 |
Вы можете использовать любую комбинацию этих категорий при разметке конкретного HTML-элемента. Например, следующая строка кода использует один класс из каждой категории:
<div>
{Здесь размещаются другие HTML-элементы. } </div>
} </div>
Это эквивалентно следующему псевдокоду:
If ширина окна браузера менее 768 пикселей, этот div будет охватывать 6 из 12 доступных столбцов, что займет половину (6/12) экрана Else if ширина окна браузера находится между 768 и 991 пикселями, этот div будет охватывать 4 из 12 доступных столбцов, что займет треть (4/12) экрана Else if ширина окна браузера находится между 992 и 1200 пикселями, этот div будет охватывать 3 из 12 доступных столбцов, что займет четверть (3/12) экрана Else if ширина окна браузера более 1200 пикселей, этот div будет охватывать 2 из 12 доступных столбцов, что займет одну шестую экрана (2/12)
Вы не обязаны явно указывать счетчик столбцов для каждой категории. Если вы не задаете его для конкретной категории, будет использоваться следующая категория с меньшим размером. Например, если бы вы хотели иметь уникальную разметку для смартфонов, но пригодную для планшетов и настольных ПК (обычных и больших), то достаточно указать класс для смартфона и планшета:
<div> {HTML-элементы здесь. } </div>
} </div>
Bootstrap содержит более 20 компонентов, которые можно использовать «как есть» или расширить под свои требования.
Bootstrap будет использовать настройку планшета для обоих форм-факторов настольных ПК. Кроме того, класс по умолчанию для смартфонов — col-xs-12, который помещает каждый div в свою строку. Если это приемлемая разметка для смартфона, предыдущую строку кода можно сократить до:
<div> {HTML-элементы здесь.} </div>
Заметьте, что на рис. 2 эти строки не указаны. Сеточная система Bootstrap будет автоматически смещать div в следующую строку, если текущая строка уже используется или если недостаточно места для div. Вы можете принудительно заставить использовать новую строку с помощью класса row:
<div>
{Сюда поместите столбцы.}
</div>
Почему 12 столбцов? Может показаться, что это число было выбрано случайным образом, но это не так. Число 12 обеспечивает любую кратность деления и открывает широкий простор для сочетаемости. Например, 12 без остатка делится на 1, 2, 3, 4, 6 и 12. Используя эти значения для диапазонов столбцов, можно получать разметку контента на 12 столбцов, 6, 4, 2 и 1 соответственно. Более того, такие комбинации, как 3+9, 9+3, 4+8 и 8+4 являются визуально привлекательными для разметки контента.
Например, 12 без остатка делится на 1, 2, 3, 4, 6 и 12. Используя эти значения для диапазонов столбцов, можно получать разметку контента на 12 столбцов, 6, 4, 2 и 1 соответственно. Более того, такие комбинации, как 3+9, 9+3, 4+8 и 8+4 являются визуально привлекательными для разметки контента.
Компоненты Bootstrap
Bootstrap содержит более 20 компонентов, которые можно использовать «как есть» или расширить под свои требования. Посмотрите на сайте Bootstrap описание каждого компонента и примеры их использования. В документации по объекту Media для демонстрации используется музыкальный видеоролик REO Speedwagon. Даже если вы не застали 80-е, послушать эту группу стоит.
Компонент Navbar я рассмотрю подробнее — он используется для создания строки меню вверху страницы. На рис. 5 показано, как с помощью этого компонента создать простое меню, содержащее значок сайта и несколько пунктов меню. Если ширина экрана браузера более 768 пикселей, Navbar визуализируется, как на рис. 6, а если она меньше 768 пикселей — как на рис. 7. В данном случае пункты меню отображаются, когда пользователь касается кнопки, содержащей горизонтальные линии.
6, а если она меньше 768 пикселей — как на рис. 7. В данном случае пункты меню отображаются, когда пользователь касается кнопки, содержащей горизонтальные линии.
Рис. 5. Использование Bootstrap-компонента Navbar
<nav>
<div>
<div>
<button type="button"
data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<a href="#">Brand</a>
</div>
<div
>
<ul>
<li><a href="#">Link 1
<span>(current)</span></a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /. container-fluid -->
</nav>
container-fluid -->
</nav>
Рис. 6. Визуализация Navbar в браузере на экране, ширина которого больше или равна 768 пикселям
Рис. 7. Визуализация Navbar в браузере на экране, ширина которого меньше 768 пикселей
Очевидно, что это очень простой пример. Navbar также может содержать кнопки с раскрывающимися меню и даже включать функциональность поиска. Кроме того, Brand-часть Navbar, которая в примере является текстовой, может быть изображением.
Плагины JQuery
В Bootstrap более десятка плагинов JQuery, которые документированы на вкладке JavaScript сайта Bootstrap. На первый взгляд они кажутся функционально похожими на описанные в предыдущем разделе компоненты в том плане, что это CSS-классы, дополняющие HTML5-элементы. Однако эти CSS-классы инициируют операции JQuery при рендеринге HTML-элемента или при различных событиях, генерируемых HTML-элементом. Страницы, интенсивно использующие эти плагины, следует тестировать на производительность, особенно на устройствах с медленными процессорами и ограниченной памятью.
JavaScript, необходимый для запуска этих плагинов, находится в bootstrap.js. Каждый плагин также доступен как отдельный файл, что позволяет включать лишь те плагины, которые требуются приложению, а это ускоряет рендеринг первой страницы.
На рис. 8 показано, как использовать плагин Carousel, который предоставляет функциональность для слайд-шоу. Если в вашей странице уже есть ссылка на bootstrap.js или bootstrap.min.js, все готово. Или же можно сослаться на carousel.js, если Carousel — единственный плагин, нужный вашей странице.
Рис. 8. Использование плагина Carousel
<div
data-ride="carousel">
<!-- Индикаторы -->
<ol>
<li data-target="#carousel-example-generic"
data-slide-to="0"></li>
<li data-target="#carousel-example-generic"
data-slide-to="1"></li>
<li data-target="#carousel-example-generic"
data-slide-to="2"></li>
</ol>
<!-- Оболочка для содержимого слайда -->
<div role="listbox">
<div>
<img src=". .." alt="...">
<div>
...
</div>
</div>
...Для краткости представлен только один слайд
</div>
<!-- Элементы управления -->
<a
href="#carousel-example-generic" role="button"
data-slide="prev">
<span
aria-hidden="true"></span>
<span>Previous</span>
</a>
<a
href="#carousel-example-generic" role="button"
data-slide="next">
<span
aria-hidden="true"></span>
<span>Next</span>
</a>
</div>
.." alt="...">
<div>
...
</div>
</div>
...Для краткости представлен только один слайд
</div>
<!-- Элементы управления -->
<a
href="#carousel-example-generic" role="button"
data-slide="prev">
<span
aria-hidden="true"></span>
<span>Previous</span>
</a>
<a
href="#carousel-example-generic" role="button"
data-slide="next">
<span
aria-hidden="true"></span>
<span>Next</span>
</a>
</div>
На рис. 9 видно, как визуализируется плагин Carousel в Windows Phone. Плагин Carousel самостоятельно растягивается под форм-факторы планшетов и настольных ПК (обычных и с большими экранами).
Рис. 9. Пример с плагином Carousel, визуализированным в эмуляторе Windows Phone
Некоторые соображения
Как я уже говорил, Bootstrap не годится на все случаи жизни. Чтобы определить, подходит ли Bootstrap для вашего сайта, продумайте несколько соображений.
- Если у вас есть сайт, производительность которого оптимизировалась годами, и он оптимален для ваших пользователей, будьте крайне осторожны. Хорошая идея — создать прототипы сложных, часто используемых страниц. Если страница с поддержкой Bootstrap, на дает адекватной производительности, подумайте о подготовке мобильного сайта (m-site) и кодируйте все самостоятельно. В статье Дино Эспозито (Dino Esposito) «Mobilize an Existing Web Site» (bit.ly/1CaVEWR) оказано, как подготовить мобильный сайт.
- Если вы создаете новый сайт, сделайте прототипы самых сложных страниц и страниц, которые, по вашему мнению, будут использоваться наиболее часто. Убедитесь, что они хорошо работают на дешевых устройствах и в условиях малой пропускной способности сети. Если эти страницы окажутся проблематичными, попробуйте изменить их так, чтобы они работали с адекватной производительностью. Как вариант можно создать мобильный сайт, но это следует делать, только если переработка не помогла.
- Убедитесь, что сеточная система и компоненты Bootstrap, используемые для навигации, не являются слишком ограничивающими факторами в отношении дизайна сайта.
 На мой взгляд, инструмент подобный Bootstrap заставляет вас проектировать в расчете на мобильные устройства, что в свою очередь заставляет избегать загромождения страниц сайта.
На мой взгляд, инструмент подобный Bootstrap заставляет вас проектировать в расчете на мобильные устройства, что в свою очередь заставляет избегать загромождения страниц сайта.
Дополнительная информация и инструменты
Если вы собираетесь разрабатывать свой сайт с применением Bootstrap, вам стоит изучить все компоненты и плагины JQuery, документированные на сайте Bootstrap, где также имеется множество полезных примеров. Также вам следует проверить:
- Bootswatch (bootswatch.com) — содержит бесплатные темы для Bootstrap;
- Wrap Bootstrap (wrapbootstrap.com) — содержит недорогие темы и шаблоны для Bootstrap;
- Font Awesome (fontawesome.io) — сайт, который предоставляет бесплатные масштабируемые векторные значки, легко адаптируемые с помощью CSS;
- статью «Deploy an ASP.NET MVC 5 Mobile Web Application on Azure Websites» (bit.ly/1CMOGwq), в которой показывается, как применить Bootstrap к существующему веб-сайту, чтобы сделать его дружественным к мобильным устройствам.
 В этой статье также демонстрируется развертывание сайта в Microsoft Azure.
В этой статье также демонстрируется развертывание сайта в Microsoft Azure.
Убедитесь, что сеточная система и компоненты Bootstrap, используемые для навигации, не являются слишком ограничивающими факторами в отношении дизайна сайта.
Заключение
Материал, изложенный в этой статье, является лишь кратким обзором UI-инфраструктуры Bootstrap. Здесь нет полного описания всех CSS-классов, компонентов и плагинов, поставляемых с Bootstrap. Чтобы получить полное представление обо всех доступных средствах и изучить примеры страниц, демонстрирующие различные виды дизайна пользовательских сред, посетите сайт Bootstrap. Эти примеры служат хорошей отправной точкой, если вы хотите понять, что можно делать с помощью Bootstrap.
Прежде чем переходить к разработке на основе Bootstrap или любой другой инфраструктуры, примите во внимание такие факторы, как производительность и удобство в использовании. Создание прототипов основных страниц — лучший способ убедиться, что Bootstrap можно интегрировать в ваш сайт и добиться нужных вам результатов.
Кит Пижиновски (Keith Pijanowski) имеет более чем 20-летний опыт работы в индустрии ПО. Работал в начинающих и крупных компаниях на самых разных должностях и занимался всем — от написания кода до развития бизнеса. В настоящее время является инженером и частным предпринимателем. С ним можно связаться по адресу [email protected] ли через twitter.com/keithpij.
Выражаю благодарность за рецензирование статьи эксперту Microsoft Рику Андерсону (Rick Anderson) и Сифасу Лину (Cephas Lin).
JavaScript · Bootstrap
Индивидуальные или скомпилированные
Плагины могут быть включены по отдельности (используя отдельные файлы Bootstrap *.js ) или все сразу (используя bootstrap.js или уменьшенный bootstrap.min.js ) .
Использование скомпилированного JavaScript
И bootstrap.js , и bootstrap.min.js содержат все плагины в одном файле. Включить только один.
Зависимости подключаемых модулей
Некоторые подключаемые модули и компоненты CSS зависят от других подключаемых модулей. Если вы включаете плагины по отдельности, обязательно проверьте наличие этих зависимостей в документации. Также обратите внимание, что все плагины зависят от jQuery (это означает, что jQuery должен быть включен до файлов плагинов). Обратитесь к нашему bower.json , чтобы узнать, какие версии jQuery поддерживаются.
Атрибуты данных
Вы можете использовать все плагины Bootstrap исключительно через API разметки, не написав ни одной строки JavaScript. Это первоклассный API Bootstrap, и его следует учитывать в первую очередь при использовании плагина.
Тем не менее, в некоторых ситуациях может быть желательно отключить эту функцию. Поэтому мы также предоставляем возможность отключить API атрибутов данных, отвязав все события в документе с пространством имен 9.0005 API данных . Это выглядит так:
$(document).off('.data-api')
В качестве альтернативы, чтобы указать конкретный подключаемый модуль, просто включите имя подключаемого модуля в качестве пространства имен вместе с пространством имен data-api, например:
$(document).off('.alert.data-api') Programmatic API
Мы также считаем, что вы должны иметь возможность использовать все подключаемые модули Bootstrap исключительно через JavaScript API. Все общедоступные API-интерфейсы представляют собой отдельные методы с возможностью цепочки и возвращают коллекцию, над которой действуют.
$('.btn.danger').button('toggle').addClass('fat') Все методы должны принимать необязательный объект опций, строку, предназначенную для определенного метода, или ничего (что инициирует плагин с поведением по умолчанию):
$('#myModal').modal() // инициализирован со значениями по умолчанию
$('#myModal').modal({ keyboard: false }) // инициализируется без клавиатуры
$('#myModal'). modal('show') // инициализирует и немедленно вызывает шоу
modal('show') // инициализирует и немедленно вызывает шоу Каждый плагин также предоставляет свой исходный конструктор на Конструктор свойство: $.fn.popover.Конструктор . Если вы хотите получить определенный экземпляр плагина, извлеките его непосредственно из элемента: $('[rel="popover"]').data('popover') .
Настройки по умолчанию
Вы можете изменить настройки по умолчанию для плагина, изменив объект Constructor.DEFAULTS плагина:
$.fn.modal.Constructor.DEFAULTS.keyboard = false // изменяет значения по умолчанию для модального плагина ` опция клавиатуры на false
Нет конфликта
Иногда необходимо использовать плагины Bootstrap с другими фреймворками пользовательского интерфейса. В этих обстоятельствах иногда могут возникать конфликты пространств имен. Если это произойдет, вы можете вызвать .noConflict для плагина, для которого вы хотите восстановить значение.
var bootstrapButton = $.fn.button.noConflict() // вернуть $.fn.button к ранее присвоенному значению $.fn.bootstrapBtn = bootstrapButton // дать $().bootstrapBtn функциональность Bootstrap
Events
Bootstrap предоставляет настраиваемые события для уникальных действий большинства плагинов. Как правило, они бывают в форме инфинитива и причастия прошедшего времени, где инфинитив (например, показывает ) запускается в начале события, а его форма причастия прошедшего времени (например, показывает ) запускается при завершении события. действие.
Начиная с версии 3.0.0, все события Bootstrap имеют пространство имен.
Все инфинитивные события обеспечивают функциональность preventDefault . Это дает возможность остановить выполнение действия до его начала.
$('#myModal').on('show.bs.modal', функция (e) {
if (!data) return e.preventDefault() // останавливает показ модального окна
}) Номера версий
Доступ к версии каждого плагина Bootstrap jQuery можно получить через свойство VERSION конструктора плагина. Например, для плагина всплывающей подсказки:
Например, для плагина всплывающей подсказки:
$.fn.tooltip.Constructor.VERSION // => "3.3.7"
Нет специальных запасных вариантов, когда JavaScript отключен
Плагины Bootstrap не очень изящно отступают, когда JavaScript выключен. Если вы заботитесь о пользовательском опыте в этом случае, используйте , чтобы объяснить ситуацию (и как снова включить JavaScript) вашим пользователям и/или добавить свои собственные запасные варианты.
Сторонние библиотеки
Bootstrap официально не поддерживает сторонние библиотеки JavaScript , такие как Prototype или jQuery UI. Несмотря на .noConflict и события, связанные с пространством имен, могут возникнуть проблемы совместимости, которые необходимо устранить самостоятельно.
О переходах
Для простых эффектов перехода включите transition.js один раз вместе с другими файлами JS. Если вы используете скомпилированный (или минимизированный) bootstrap. , нет необходимости включать его — он уже есть. js
js
Что внутри
Transition.js — это базовый помощник для событий transitionEnd , а также эмулятор перехода CSS. Он используется другими подключаемыми модулями для проверки поддержки переходов CSS и обнаружения зависших переходов.
Отключение переходов
Переходы можно глобально отключить с помощью следующего фрагмента JavaScript, который должен идти после transition.js (или bootstrap.js или bootstrap.min.js , в зависимости от обстоятельств) загружен:
$.support.transition = false
Модальные окна оптимизированы, но гибки, диалоговые подсказки с минимально необходимой функциональностью и умными настройками по умолчанию.
Несколько открытых модальных окон не поддерживаются
Не открывайте модальное окно, пока другое остается видимым. Для одновременного отображения более одного модального окна требуется собственный код.
Размещение модальной разметки
Всегда старайтесь размещать HTML-код модального окна на верхнем уровне документа, чтобы другие компоненты не влияли на внешний вид и/или функциональность модального окна.
Предупреждения для мобильных устройств
Существуют некоторые предостережения относительно использования модальных окон на мобильных устройствах. Для получения подробной информации см. нашу документацию по поддержке браузера.
Из-за того, как HTML5 определяет свою семантику, HTML-атрибут autofocus не действует в модальных окнах Bootstrap. Чтобы добиться того же эффекта, используйте собственный код JavaScript:
$('#myModal').on('show.bs.modal', функция () {
$('#myInput').фокус()
}) Примеры
Статический пример
Модальное окно с заголовком, телом и набором действий в нижнем колонтитуле.
Одно прекрасное тело…
<дел><дел> <дел><дел>Модальное название
Одно прекрасное тело…

 container
container Сегодня самая современная версия — это версия 3. Поэтому ее мы и будем рассматривать. Вопрос данной статьи будет посвящен основе данной фреймворка — CSS-сетке и особенностям ее создания в версии 3.
Сегодня самая современная версия — это версия 3. Поэтому ее мы и будем рассматривать. Вопрос данной статьи будет посвящен основе данной фреймворка — CSS-сетке и особенностям ее создания в версии 3. min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html> css" rel="stylesheet">
<link href="css/bootstrap-theme.css" rel="stylesheet">
...
css" rel="stylesheet">
<link href="css/bootstrap-theme.css" rel="stylesheet">
... container {
display: grid;
grid-template-columns: 150px 150px 80px;
grid-template-rows: 100px auto;
grid-gap: 10px 15px;
}
container {
display: grid;
grid-template-columns: 150px 150px 80px;
grid-template-rows: 100px auto;
grid-gap: 10px 15px;
} box-1 {
grid-column: 1 / 3;
}
.box-3 {
grid-column: 1 / 3;
grid-row: 2 / 4;
}
box-1 {
grid-column: 1 / 3;
}
.box-3 {
grid-column: 1 / 3;
grid-row: 2 / 4;
}
 header {
background-color: red;
grid-area: header;
}
.nav {
background-color: yellow;
grid-area: nav;
}
.main {
background-color: blueviolet;
grid-area: main;
}
.aside {
background-color: green;
grid-area: aside;
}
.footer {
background-color: blue;
grid-area: footer;
}
header {
background-color: red;
grid-area: header;
}
.nav {
background-color: yellow;
grid-area: nav;
}
.main {
background-color: blueviolet;
grid-area: main;
}
.aside {
background-color: green;
grid-area: aside;
}
.footer {
background-color: blue;
grid-area: footer;
}

 Скорость загрузки страницы выше.
Скорость загрузки страницы выше. } </div>
} </div>
 } </div>
} </div>
 container-fluid -->
</nav>
container-fluid -->
</nav>