Создать яркие баннеры для медийной рекламы
Создать запоминающиеся рекламные баннеры без усилий
Баннеры – это реклама, показанная на веб-странице. Они могут быть как статичными, так и анимированными, и, конечно же, они имеют разные размеры. Crello включает в себя 4 типа баннеров: вертикальный, средний прямоугольник, большой прямоугольник и горизонтальный.
Баннер – мощный инструмент цифрового маркетинга, они являются вторым по величине сегментом после поисковой рекламы. Пользователи Интернета часто используют Google Adwords, Google Display Network, Yandex Advertising Network и Bing Display Advertising для своих маркетинговых целей. Основная роль любого рекламного баннера заключается в привлечении клиентов и демонстрации того, что предлагается. Вот почему компании пытаются создавать потрясающую рекламу для media advertising и эффективно используют Google Adwords и Google Display Network. А главное то, что вы можете сделать рекламу сам, так как Crello имеет все необходимые функции для создания отличных баннеров.
Создайте рекламные баннерыСоздать эффективные рекламные баннеры для бизнеса
Crello поможет создать любой из следующих рекламных баннеров. Все они имеют предустановленные размеры, это означает, что вам не придется обрезать изображения самостоятельно.
1. Вертикальный 160×600
Этот тип рекламных баннеров обычно используется на боковых панелях веб-страниц.
2. Средний прямоугольник 300×250
Рекламодатели обычно размещают его посредине или вконце текста.
3. Большой прямоугольник 336×280
Как и в предыдущем случае, эта реклама размещается посредине или вконце текста.
4. Горизонтальный 728×90
Как правило, эта реклама размещается перед текстовыми блоками.
Создать броские рекламные баннеры бесплатно
Если вы предлагаете продукт или услугу, а также делаете remarketing, вам нужно создать броские объявления на свой сайт. Баннер отлично рекламирует бизнес, поэтому имеет смысл создать именно его. Вы можете взять шаблоны Crello и изменить их в соответствии со своими бизнес-целями.
Crello — бесплатный онлайн-конструктор баннеров, с которым вы можете создавать неограниченное количество различных рекламных баннеров. Вам не нужен большой бюджет, чтобы иметь доступ к более чем 3 500 фотографиям, 3 500 векторам и другим удивительным вещам.
Найдите больше эффективных рекламных баннеров для соцсетейСоздайте свой дизайнcrello.com
Баннерная реклама в интернете: что это?
Баннерная реклама – это размещение баннеров на целевых ресурсах в Интернете для привлечения качественных посетителей по определенной стоимости за конкретный период. Каждый баннер представляет собой уникальное рекламное сообщение, которое может выглядеть как статичное изображение или анимация. При нажатии на него происходит переход на сайт рекламодателя.
Преимущества и недостатки баннерной рекламы
Баннерная реклама в Интернете используется для продвижения сайтов товаров или услуг вне зависимости от тематики. Для рекламодателей в ней есть свои достоинства и недостатки.
Преимущества
- Кастомизация оформления. Вы сами выбираете, что будет на баннере, исходя из особенностей своего товара и заинтересованности аудитории.
- Большой охват. Если реклама размещена на сквозных страницах или на «морде», охват пользователей будет максимальным.
- Повышение узнаваемости бренда. Если баннеры часто появляются на страницах сайтов, пользователи лучше узнают бренд.
- Ориентация на целевую аудиторию. Вы сами можете решать, на каких ресурсах размещать баннерную рекламу, сортировать аудиторию в зависимости от тематики.
Недостатки
- Плата за показы или клики. В зависимости от системы вы будете оплачивать каждый клик или определенное количество показов баннерной рекламы по фиксированной цене. Исключение составляют отдельные сайты пользователей, где внесение средств производится ежемесячно, еженедельно вне зависимости от количества показов и кликов.
- Резкое сокращение посетителей после окончания рекламной кампании. Пока вы платите, реклама активна. Виден приток пользователей. Как только размещение закончилось, заметен резкий спад активности.
- Частое попадание в нецелевую аудиторию. Это может быть как из-за большого охвата аудитории сайта, так и самого рекламодателя, который не знает всех тонкостей работы с рекламными площадками.
- Необходимость создания качественных баннеров. Для продуктивной рекламы нужны привлекательные графические материалы, которые будут заинтересовывать пользователей, подталкивать к переходу на сайт и побуждать к действиям.
- Большой бюджет. Так как у такого вида рекламы большой охват, цена за размещение каждого баннера в несколько раз выше, чем контекстной рекламы по таргетингу.
Виды баннерной рекламы
Баннерная реклама в Интернете делится на несколько видов как по размеру, так и по технологии изготовления. Если говорить о размерах, то еще с 1994 года популярен рекламный блок 468 × 60 пикселей, активно используемый Яндекс.Директом, Google AdSense. Общепринятых стандартов как таковых не существует, но есть основа, которой придерживаются все веб-мастера и крупные корпорации в рекламном бизнесе. Популярные форматы – 240 × 400, 300 × 250, 300 × 600, 728 × 90.
Статические. На текущий момент основным стандартом в графических рекламных блоках принят формат PNG. Это растровый формат хранения информации, использующий технологию сжатия без потерь качества изображения. Такие баннеры простые, удобные и достаточно эффектные, но их возможности не большие. Также тяжеловесная графика может приводить к снижению скорости загрузки страницы.
Динамические. Самый сложный тип баннерных рекламных объявлений на работе нескольких технологий: Java, CGI, HTML, Flash.
- Java-баннеры. Встраиваются в содержимое HTML-кода, однако для корректного отображения в браузере пользователя должна быть активирована поддержка Java-апплетов. Часто такие баннеры долго грузятся вне зависимости от пропускной способности соединения. Их наибольший процент относится к игровой и развлекательной тематике.
- Flash-баннеры. При их создании использовалась гибкая технология, разработанная Macromedia. Она позволяет пользователю взаимодействовать с рекламным блоком при наведении, например менять текст или картинку, отдельные части, включать и выключать звук, заполнять формы и пр. Активно используется как в игровой тематике, так и в других отраслях.
- CGI-баннеры. Это набор HTML-тегов, в совокупности представляющих графическое изображение в одном из форматов PNG, GIF, JPEG, и интерактивных форм для действий пользователя. К преимуществам рекламы относятся гибкая навигация, возможность ввода информации, мгновенная загрузка и пр.
- HTML5-баннеры. Это адаптивные варианты, которые автоматически подстраиваются под разрешение вашего смартфона или компьютера. И если во Flash или CGI вы можете указать лишь фиксированные размеры, то технология HTML5 позволяет задать любые рамки. Рекламное объявление будет автоматически адаптироваться к платформе пользователя, не затрудняя просмотр основного контента на сайте. Подобная технология работает и в Яндекс.Дисплей, где можно управлять медийной рекламой внутри сервисов Яндекса.
Размещение баннеров
Для получения максимального результата от размещения баннеров в Интернете нужно тщательно подбирать площадки и места для рекламы. Наибольший интерес вызывает место в шапке страницы, где обычно размещается сквозной рекламный блок размером 468 × 60 пикселей. Объявление постоянно находится в верхней части сайта, поэтому охват максимальный. Пользователь сразу же видит объявление, что увеличивает процент CTR.
Еще один важный критерий – тематика сайта. Рекомендуется подбирать площадки, содержание которых полностью или частично совпадает с темой вашего рекламного объявления. В противном случае это будут нецелевые посетители, а бюджет потратится впустую. Не менее важное значение имеют сайты с широкой тематикой. На таких площадках лучше всего использовать таргетинг. Если подобных инструментов нет, можно ограничить круг заинтересованных лиц, выделив основные категории на сайте.
Баннер должен привлекать внимание пользователей, заинтересовывать и побуждать интерес к товарам и услугам. Лучше применять элементы недосказанности, чтобы подтолкнуть посетителя перейти на сайт.
Оценка эффективности баннерной рекламы
Для оценки эффективности используется CTR (click through ratio) – коэффициент кликов. CTR наглядно показывает соотношение между кликами и общим числом показов. Чем выше значение, тем эффективнее баннерная реклама. В разных тематиках выведены свои определенные стандарты оптимального соотношения кликов и показов, но в целом они должны быть не менее 0,3–0,5 %.
Но CTR, как правило, не достаточно для оценки эффективности рекламы в Интернете. Важное значение имеет процент отказов, который можно отследить в Яндекс.Метрике. Если информация в объявлении не соответствует странице, по которой переходит пользователь, такой клик будет неэффективен.
Как сделать баннер для сайта: программы, размеры, примеры
Performance Marketing основывается на четко и однозначно измеряемых параметрах Мы находим оптимальные решения в любой отрасли! Работаем над правильными KPI

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Как правило, любой веб-проект создается для того, чтобы на нем зарабатывать. Иначе вся деятельность в интернете теряет смысл. Одним из способов заработка является размещение рекламы на своем сайте. Рекламодатель разрабатывает и размещает свою рекламу на чужом веб-ресурсе за плату для того, чтобы продвинуть товар или услугу.
Что такое рекламный баннер на сайте
Это прямоугольный блок с неподвижной или анимированной картинкой (текстом). Обычно после клика на него пользователь отправляется на веб-страницу рекламодателя.
Немного истории
Впервые интернет-баннер увидел свет в 1994 году: он перекочевал в Сеть из печатных СМИ. В дальнейшем данный маркетинговый прием стал развиваться: создавались целые страницы, сверху донизу заполненные агрессивной рекламой. Со временем посетитель привык не обращать внимания на ее обилие — перенаполняемость веб-сайтов рекламой стала считаться дурновкусием.
Как работает рекламный баннер на сайте
Новые клиенты и покупатели
В данном случае важно не количество перешедших людей, а качество целевой аудитории. Например, интернет-магазину пуховых платков нужны не просто любопытные посетители, а покупатели. И логичнее размещать рекламу на женских веб-проектах, форумах, новостных ресурсах. Особенно востребованы платки будут в зимнее время и перед праздниками. Поэтому сезонность медийной рекламы в данном случае — это период осень-зима.
Прирост трафика
Иногда веб-ресурсы обмениваются тематическими медийными материалами для того, чтобы привлечь новых посетителей. Администратор может разместить баннеры со ссылками на страницы своего же сайта. Это делается для того, чтобы завладеть вниманием посетителя к какому-либо важному тексту.
Преимущества данного маркетингового приема
- Цена на создание и размещение баннеров намного ниже, чем стоимость прокрутки ролика на ТВ.
- Не требуется огромный штат сотрудников для создания материала.
- Корректировки под целевую аудиторию, легкое внесение изменений в рекламную кампанию.
- Баннерная (медийная) реклама + таргетинг (направленность на определенную целевую аудиторию) — один из самых эффективных приемов в маркетинге.
Виды интернет-баннеров
По типу отображения
- Статические — одна картинка.
- Динамические — смена изображений, движущиеся элементы.
- Видео — ролик проигрывается при наведении мышкой или при клике.
По форматам
- Простая статическая картинка в растровой графике (JPG, GIF, PNG и т.д.).
- GIF-анимация — сменяющие друг друга рисунки в растровой графике.
- Flash-анимация — применяется векторная графика, плавная смена элементов, интересные эффекты, может накладываться звук.
Слишком «тяжелые» изображения значительно замедляют загрузку веб-страницы, что отрицательно сказывается на поведении посетителей и доверии поисковых систем. GIF-анимация и Flash обладают большим весом, по сравнению со статичной картинкой, поэтому перенасыщать страницу подобными медийными материалами не рекомендуется. А вот на «легкую» статичную картинку посетители почти не обращают внимания и не кликают на нее, считая изображение одним из красочных элементов страницы.
По размерам
Размер баннера для сайта может быть любым. Главное, чтобы он динамично вписывался в дизайн, не был навязчивым. Если у пользователя интернета на показ рекламы стоит фильтр, то следует предусмотреть вставку специальной картинки-заглушки аналогичного размера. Но существуют стандартные размеры в пикселях, которые мы рассмотрим ниже.
- 728х90 — «Доска почета».
- 468х60 — «Горизонтальный».
- 336×280, 300х250, 300х600, 240х400, 180х50 — «Прямоугольные».
- 300х600, 120х240 — «Вертикальные».
- 120х600, 160х600 — «Небоскреб».
- 250х250 — «Квадрат».
- 125х125, 120х90, 120х60 — «Кнопки».
- 88х31 — «Полоса».
Почти все вышеперечисленные размеры доступны для размещения в Яндекс.Директ и Гугл Адвордс.
Как сделать медийную рекламу эффективной
Любой аляпистый блок на веб-ресурсе — это еще не интернет-баннер. Дизайнер должен разместить в небольшом прямоугольнике основную суть о товаре или услуге и одновременно побудить человека кликнуть.
Признаки качественного интернет-баннера
- Загружается быстро. Пользователь не должен ожидать долго.
- Привлекает внимание. При этом важна не насыщенность цветами или разнообразие кадров. Картинка должна стимулировать посетителя к дальнейшему ознакомлению с материалом.
- Оригинальный. Похожими друг на друга изображениями пестрит весь интернет. Поэтому важно заинтересовать искушенного пользователя именно своими ТиУ.
- Стимулирует совершить покупку (выполнить действие). Это и есть главная цель любого продвижения.
- Вызывает доверие. Особенно важно для малоизвестной компании. При разработке необходимо учитывать психологию цветов и фраз.
Где должен размещаться рекламный блок
Немаловажно также место размещения и размеры медийных материалов.
- Чем крупнее картинка — тем вероятнее клик по ней.
- Самым лучшим размером блока считается 240х400.
- Верхний левый угол и шапка веб-сайта — именно отсюда взгляд посетителя начинает скольжение по странице.
- Верх сайта — самое эффективное место.
Анимационные блоки привлекают внимание, если даже они размещены в самом низу.
Цветовые гаммы и тексты — важные рекомендации
- Красный — цвет решительности, побуждения. Но его переизбыток может вызвать агрессию к ТиУ. Его оттенки (пурпур, бордо, розовый) менее агрессивны, но также успешно применяются. Красный в сочетании с черным позволяет подчеркнуть важность чего-либо.
- Оранжевый — хорошее настроение, побуждение к действию. Считается самым эффективным в рекламе, но плохо подходит для фона.
- Желтый — радость, настраивает на коммуникабельность, прекрасно сочетается с черным.
- Зеленый — свежесть, тонус, здоровье. Прекрасно подходит для фона, применяется чаще в медицинских ТиУ.
- Синий — покой и нежность.
- Фиолетовый — таинство и торжественность какого-либо события. Подчеркивает оригинальность ТиУ.
- Серый — самый умеренный цвет, ни у кого не вызывает отторжения.
- Белый — чистота. Если неагрессивный баннер имеет белый фон, то он не вызывает эмоций.
- Черный — не подходит для фона, но незаменим как цвет шрифта.
Правила текстового посыла
Картинка только «цепляет» внимание. На медийном блоке важен именно текст, поэтому учитывайте следующие рекомендации:
- Обращайтесь к вашей целевой аудитории.
- Придумайте интересный заголовок.
- Текст должен намекать о вариантах решения проблемы.
- Он должен интриговать, вызывать любопытство.
- Должен описывать интересный сюжет, как в любом рекламном ролике.
- Должен иметь связь с графикой на кадрах.
- Слова «Вход» или «Нажимай» побуждают к действию.
- Слово «Бесплатно» интригует каждого.
- Текст должен занимать до 20% от пространства прямоугольника.
- Любые цифры вызывают доверие.
Общие рекомендации для дизайна
- Если у вас есть логотип — не забывайте про него.
- Оформление шрифта в виде подчеркнутого голубого текста побуждает пользователя кликнуть на ссылку.
- Используйте элементы дизайна от Windows — на такие баннеры чаще кликают.
- Не применяйте мигающий, а также черный или красный фоны.
- Смена изображений не должна быть слишком быстрой. Человеку нужно успеть понять ваш посыл.
- Если фон прямоугольника белый — обведите его рамкой.
- Забудьте про курсив, мелкий шрифт и слова, написанные кричащими заглавными буквами.
- Рекламный материал должен повторять стилистику рекламируемого интернет-проекта.
- Эротический контекст всегда увеличивает кликабельность (применимо не для всех рекламодателей).
- Изображения людей привлекают внимание.
- Создавайте в анимированном блоке не более 4 кадров.
- Общее время прокрутки анимации — не более 5-6 секунд.
- Если медиа-реклама всплывает и навязывается, то пользователь ее закрывает.
- Рекламный материал должен вести на страницу, которая более полно раскрывает его суть.
Программы для создания баннеров для сайта
В зависимости от формата применяется соответствующее ПО для создания материала. Если для разработки статики подойдет любой графический редактор, то для разработки анимации необходимо специализированное ПО.
- ADOBE PHOTOSHOP — платная. Самый мощный графический редактор. Поддерживает множество форматов, инструментов, позволяет использовать разные спецэффекты и добиваться высокого качества изображений.
- EASY GIF ANIMATOR — платная. Выдает GIF или AVI-формат, позволяет работать как с анимацией, так и со статикой. Предусмотрены красивые эффекты, смена кадров, обладает большим набором инструментов. Доступно 20 открытий для бесплатного тестового применения.
- BANNER MAKER PRO — платная. Понятный интерфейс, простые функции, любые размеры создаваемых материалов, высокое качество готовой продукции.
- ARTWEAVER — условно-бесплатная. Российская программа, графический редактор, имеет множество инструментов для обработки изображений. Можно бесплатно работать с базовым набором функций.
- ULEAD GIF ANIMATOR — условно-бесплатная. Более 15 плагинов, удобная раскадровка, синхронизация с «Фотошопом», сохранение во многих форматах. Можно сохранить материал в HTML.
ADOBE FLASH CS5 PROFESSIONAL — условно-бесплатная. Сильная программа для разработки FLASH-анимации. Имеет встроенный функционал для производства FLASH-роликов, сотни плагинов, «живую» анимацию, добавление музыки, поддерживает формат FLA. Имеет тестовый период 1 месяц, можно найти бесплатные взломанные версии в интернете. - GOOGLE WEB DESIGNER — бесплатный сервис от Гугл. Сложноватый интерфейс, небольшое количество эффектов, зато много подсказок на русском.
- GIMP — бесплатная. Бесплатный аналог «Фотошопа». По функционалу уступает своему предшественнику, но нулевая стоимость склоняет чашу весов в пользу GIMP.
- PAINT-NET — бесплатная. Работает только со статикой, ничего лишнего; много возможностей, легкий интерфейс.
- AURORA 3D-ANIMATION — условно-бесплатная. От статики до FLASH. Много шаблонов, простой интерфейс, тонкая настройка смены кадров, поддерживает формат SWF.
- SOTHIK SWF — бесплатная. Позволяет создавать FLASH, имеет множество готовых шаблонов и картинок.
- EASY BANNER — бесплатная. ПО для новичков в дизайне, работает как со статикой, так и с анимацией, есть впечатляющая подборка фонов и стандартных изображений.
- ALEO FLASH INTRO BANNER — без оплаты. Работает с FLASH, GIF-анимацией и статикой, много шаблонных звуков, готовых анимаций, шрифтов. Простой интерфейс.
- ATANI — бесплатная. Работает с форматом GIF. Инструментарий очень прост и понятен.
- BANNER FANS — онлайн-сервис, без оплаты. Много полезных настроек и возможностей. Позволяет рисовать статические медиа-материалы, можно создать баннер онлайн для сайта.
- ANNERS NACK — онлайн-сервис, без оплаты. Предельно простой принцип работы, есть готовые шаблоны. Пользователь может легко выбрать подходящий готовый вариант и внести свои корректировки.
Резюме
Качество интернет-баннера определяется не тем, как он выглядит, а в его кликабельности. Реклама может быть несовершенной, но если люди переходят по ней на ваш сайт — значит, вы все сделали правильно!
semantica.in
что это такое? Виды баннеров в интернете: сквозной, статичный, флеш
Если вы не знаете, что такое баннер и как его вставить на сайт — эта статья для вас. Расскажу все что знаю о видах баннерной рекламы на сайте, покажу какие они бывают и чем баннеры могут отличаться друг от друга.
Баннер в интернете — что это такое и зачем он нужен
Ну, откровенно говоря, наверное каждый пользователь интернета в своей жизни хотя бы раз встречал баннер. Многие даже пользуются расширениями вроде Адблока, чтобы избавиться от назойливых баннеров, без которых не обходится большая часть сайтов. Хорошо хоть на Википедии нет! Определение баннера:
Баннер (с англ. транспарант) — изображение с гиперссылкой в виде графики или анимации, несущее рекламный или информационный характер. Баннер в интернете аналогичен баннеру в печатной прессе, только размещается не в газетах и журналах а на сайтах и веб-страницах.
В основном, баннер выполняет рекламную функцию — для привлечения внимания посетителя. Ну а владельцы посещаемых сайтов размещают подобную рекламу на своих проектах, чтобы заработать денег. И часто баннерная реклама — основной способ получить прибыль с сайта.
История появления баннеров
Бытует мнение, что первый баннер появился в интернете (см. также что такое интернет) году так в 1994. Обычная статическая картинка, которая с помощью гиперссылки вела на рекламируемый сайт. Представьте, какое новшество было для 1994 года.
Подобные картинки стали появляться все чаще — просто чтобы поделиться ссылками на другие сайты и привлечь к ним внимание. 94-й год, ребята, никакого Гугла и Яндекса нет, только допотопные «каталоги-поисковики» и вот такие баннеры.
Баннерами обменивались, но потом уже стали смекать, что можно брать за это деньги — ведь подобный способ ничем не отличается от рекламного баннера на биллборде.
Дальше больше — как и сейчас, в то время были люди, создававшие сайты только для того чтобы разместить с них баннеры. Нет ничего нового под луной, да.
Так что эксплуатация подобного формата пошла по нарастающей в гору, достигло это ужасающих и чрезмерных размеров. Баннеры становились больше, добавлялась анимация. Сайты превратились не понятно во что (видели хоть раз китайский сайт, вот также было непонятно все, только повсюду не иероглифы, а баннеры и кнопки).
Конечно, пользователи сначала смотрели с интересом, потом стали игнорировать баннеры. Владельцы сайтов ответили попапами и попандерами! Так что в браузеры пришлось добавить опцию блокирования всплывающих окон. И поисковые системы ОЧЕНЬ негативно относятся к всплывающим баннерам. Ещё в 2009 году Яндекс начал борьбу с попандерами!
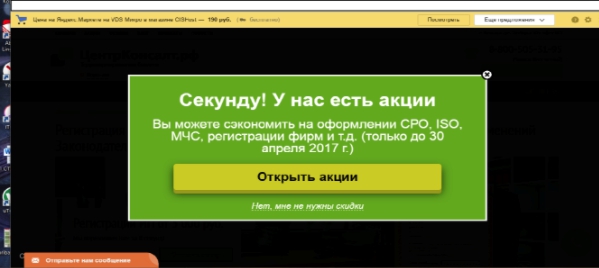
Так и живем теперь. Некоторые сайтостроители перешли на менее агрессивную рекламу, другие до сих пор используют все место экрана для рекламы. Пример:

Ну а пользователи что? Пользователям остается либо терпеть, либо ставить скрипты-блокировщики рекламы. Ну а здесь уже снова включаются в работу владельцы сайтов. «Белые» сайты поменьше вежливо просят пользователя отключить Адблок или добавить сайт в список исключений, мотивируя это тем что сайт «живет» на доходы от рекламы.

Мелкие и «серые» проекты в отместку пользователям с адблоком специально включают тизерную и шок-рекламу, взамен баннерной и контекстной. Ну а некоторые сайты вообще отказываются пускать пользователей с Адблоком на свой сайт. Например, Forbes.com так встречает посетителей с включенными блокировщиками баннеров:

Так или иначе, сегодняшняя ситуация с баннерами гораздо лучше, чем раньше. Пользователи видят контекстную и таргетированную рекламу, которая соответствует их интересам; владельцы сайтов тоже стараются не наглеть и разумно размещают баннеры.
Типы и размеры баннеров
Вместо обычной классификации баннеров по размеру и помещения их всех в один список, я бы дополнительно разделил их на подгруппы:
- Горизонтальные прямоугольники: 728 x 90, 468 x 60, 234 x 60, 88 x 31, 120 x 60, 120 x 90.
- Вертикальные прямоугольники: 300 x 600, 160 x 600, 120 x 600, 120 x 240, 240 x 400.
- Квадраты: 250 x 250, 125 x 125.
- «Почти квадраты»: 336 x 280, 300 x 250, 180 x 150.
А вот как они выглядят:

Баннеры также можно классифицировать по их появлению или месторасположению:
- Pop-up («попап») — баннер, который перекрывает изображение сайта, открываясь в отдельном окне поверх предыдущего.
- Pop-under («попандер») — баннер, который не перекрывает изображение сайта, открываясь в отдельном окне под предыдущим.
- Float («Reach-media») — всплывает над страницей сайта и имеет крестик для закрытия, который в отдельных случаях может появляться через несколько секунд.
- Top Line («топлайн») — баннер-растяжка, занимающий всю верхнюю часть страницы в ее ширину.
- «Расхлоп» — картинка увеличивается или «расхлопывается» если навести на него курсор мыши.
Также баннеры можно классифицировать в зависимости от их динамичности или способу реализации:
- Статичный баннер — в виде графического изображения JPG, PNG или GIF. Имеет малый вес и практически не влияет на скорость загрузки сайта. Вставить статичный баннер на сайт просто, ведь это обычная картинка — вам надо погуглить статью «как вставить картинку в HTML».
- Анимированный GIF или flash-баннер. Больше весит, может замедлить работу сайта или браузера, но и привлекает больше внимания чем статичная картинка. Вес гифок зависит от количества кадров, а недостатком флеша может быть то, что может быть отключен в браузере пользователя.
- Richtext («ричтекст») — текст и графические блоки с текстом.
- Flash или JS-анимация — баннеры, которые имеют элементы интерактивного взаимодействия с интернет-пользователем (игра, анкета). В редких случаях рекламодатели и вебмастера даже включают звук в flash-баннер, но это негативно воспринимается пользователи с включенным звуком на ПК и они просто закрывают вкладку.
Стандартными баннерами и баннерными блоками сейчас уже никого не удивишь, пользователи привыкли ко всему разнообразию баннеров — вмиг отличают тизерный баннер от контекстного, могут навести мышкой на него чтобы посмотреть в левом нижнем углу браузера куда ссылается баннер.
Баннеры и баннерная реклама в интернете
Нельзя точно сказать, прошел пик популярности классических баннеров (только графика, а не контекстная или тизерная реклама) или нет. Все дело в том, что все большее количество людей по всему миру пользуются интернетом, растет не только география «подключенных к сети», но и возрастной состав становится шире.
Конечно, эффективность классической баннерной рекламы падает. Люди привыкают к баннерам, наблюдается массовая «баннерная слепота» — мозг уже на автомате фильтрует «не цепляющую» или не интересующую интернет-пользователя информацию.
Медиа-издателям, рекламодателям и владельцам сайтов приходится придумывать новые рекламные форматы и уловки для того, чтобы больше пользователей обратили внимание на баннер. Пользователи наносят ответный удар — массово ставят плагины для браузеров, блокирующие всю рекламу, а не только наиболее назойливую. Создатели скриптов-блокировщиков пользуются этим и зарабатывают — вносят «нужные» сайты в белый список, за отдельную плату от медиа-издателей.
Основные задачи баннерной рекламы
Рекламодатели руководствуются двумя основными причинами при размещении баннерной рекламы на сайтах: продажи и брендинг.
В первом случае, баннеры направлены на то, чтобы напрямую или косвенно подтолкнуть интернет-пользователя к покупке:
- Первоначально нужно привлечь внимание к товару, тщательно подбирая содержимое баннера под аудиторию — таким образом рекламодатель побуждает интернет-пользователя к положительной оценке товара, помогая ему сформировать этот образ. В массовом порядке.
- Можно еще вызвать интерес, заинтересовать потенциального клиента — побудить посетителя к проявлению интереса.
- Так замотивировать посетителя (при помощи недосказанности «Вы удивитесь что стать миллионером за месяц можно, если…» или иных приемов), чтобы он был мотивирован сделать клик по баннеру и совершить переход. Подробнее о том, как сделать баннер кликабельным читайте тут.
- Побудить к действию при помощи содержания баннера — он уже должен содержать всю необходимую информацию для принятия решения о покупке.
Во втором случае мы имеем дело с брендированием: компании необходимо решать имиджевые задачи, чтобы росла узнаваемость бренда и торговой марки, логотипа. Помимо этого, отношение аудитории должно быть положительное — все это тоже достигается при помощи баннерной рекламы и баннеров.
А вот эффективность решения задачи и достижения целей при размещении баннеров считается при помощи определенных показателей. Расскажу о них очень коротко.
Эффективность баннеров и типы тарификации в баннерной рекламе
Для того чтобы узнать эффективность рекламы с точки зрения продаж товаров или услуг, рекламодатель пользуется показателем ROI.
ROI — отношение затрат рекламодателя на баннеры к продажам.
Есть и другие параметры:
- Количество показов баннера — сколько раз баннер был показан посетителям. Измеряется в тысячах или миллионах штук.
- Количество кликов по баннеру — величина, показывающая сколько раз по показанному баннеру кликнули посетители.
- CTR (ЦТР) — отношение кликов к показам. Измеряется в процентах. Чем выше CTR, тем эффективнее баннерня реклама. Средний CTR баннеров находится в границе 0,5%-4%, в зависимости от типа, расположения и агрессивности. CTR равный четырем процентам означает, что из 100 просмотров баннера, 4 пользователя заинтересовались и кликнули по нему.
Тарификация при размещении баннеров на сайтах вебмастеров может быть выражена при помощи следующих величин (рассчитываемых в местной валюте):
- Цена тысячи показов.
- Цена за 1 клик (переход).
- Цена за суточную норму показов.
- Цена за заявку или заказ.
Гибкая политика формирование цен и установление квот и лимитов на показы, позволяет взаимовыгодно сотрудничать рекламодателям и владельцам медийных площадок. Да и о цене удобно договариваться, когда есть хотя бы какие-то среднерыночные ориентиры.
Вот и все что я вам хотел рассказать о баннерах и баннерной рекламе. Удачи!
7bloggers.ru
Что Такое (Баннер) на Сайте и Как Его Создать Или Заказать
Что такое баннер на сайте и как его сделать самому
Здравствуйте, дорогие друзья. Статью написал блогер Владимир, автор сайта http://1st-finstep.ru/.
Каждый из нас не раз встречал красочные баннеры на страницах сайтов. Давайте узнаем, что такое баннер и зачем он нужен, какую роль он играет в продвижении интернет-проекта. Выясним, каким образом можно создать онлайн баннер бесплатно, какие онлайн-конструкторы стоит выбирать. Начнем с определения.
Баннер – это своего рода вывеска, графическое изображение рекламного характера, которое подталкивает пользователя к определенным действиям. Изначально он применялся, как уличная реклама, но позже, с развитием интернета, переместился в сеть и прочно закрепился, как эффективное средство рекламных компаний. Это картинка определенного размера, содержащее в себе краткое описание рекламируемого продукта, призывающее пользователя нажать на нее. Достоинство таких «вывесок» — человеку достаточно кликнуть на нее, и он будет перемещен на целевую страницу, это удобно и быстро.
Какие они бывают и правила их составления
Все баннеры разделяются на несколько видов:
- Анимированные
- Статические
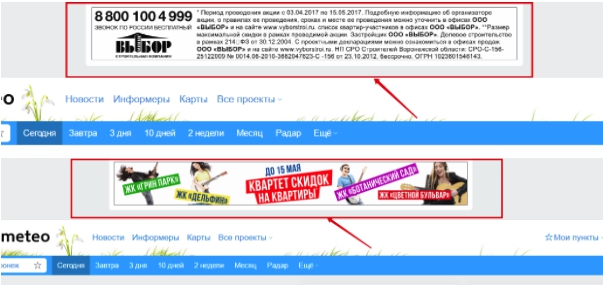
Первые могут быть в формате Gif или сделанными на Flash. Они содержат в себе несколько картинок, меняющие друг друга с определенной периодичностью, привлекая внимание посетителей. В этом случае главное, чтобы он не спугнул человека, то есть, в нем должно быть все в меру, чтобы появилось желание кликнуть на него, а не закрыть страницу. Это отчётливо видно по двум баннерам, расположенным внизу.
Статические – это просто картинка с определенным текстом на ней. Умелое размещение заголовка на определенном фоне с небольшим текстовым описанием может подтолкнуть посетителя на нужное действие. Например, такой. Его размер 300 х 480. Поэтому он такой вытянутый. Но, несмотря на то, что это просто картинка, при нажатии на неё, мы попадаем на тот сайт, который нам нужен. Подобные баннеры также лучше размещать в сайдбарах.
Баннер для сайта должен вмещать в себя текст, который легко будет читаться. Он не должен перегружать информацией юзера. Обращаем внимание на шрифты и на их размеры. Текст должен легко читаться, никаких «закрученных» или мелких букв, это вам не капча, которую нужно разгадывать часами. Что касается анимации, то ее скорость не должна превышать скорости чтения среднестатистического пользователя, не менее 5 секунд.
Советую почитать: — Как заработать в интернете 36 способов и Как скачать музыку с ВК
Размер имеет значение! В сети существуют не гласные размеры вывесок для сайтов. Причем для каждой области страницы они свои. Например, для шапки подойдут баннеры размером 468 на 60. Например, вот такой баннер. Как видите, он статический.
Для сайтбаров (тоже в зависимости от их размещения) – 240 на 400. Чтобы увидеть эти баннеры, достаточно посмотреть на сайтбар этого сайта. Ну а что делать, если размеры областей вашей страницы далеки от стандартных? В этом случае на помощь придут адаптивные, это те, которые подстраиваются под нужные вам размеры. Такими пользуются при составлении рекламных блоков в Google Adsense. Если у вас отключен АдБлок вы именно такой баннер Google Adsense видите над статьёй. Его размер 580 х 400. Также, внизу статьи вы видите баннеры от контекстной рекламы Яндекс.
Как сделать баннер для сайта
Существует несколько путей его создания:
- Заказать у профессиональных дизайнеров. В этом случае вы приобретаете графический продукт от профессионалов. Качество и эксклюзивность зависит от цены и профессионализма исполнителей.
- Скачать из интернета. В этом случае вы бесплатно получите готовый материал, который можно будет встретить на многих сайтах. Кроме этого, у вас не будет возможности его редактирования, не сможете изменить ни текст, ни фон, ни картинку.
- Сделать самому, используя специализированные программы. Для этого вы должны иметь в своем распоряжении эти программы и уметь ими пользоваться. Это также подразумевает покупку лицензии на ее использование, так как, профессиональные редакторы не будут бесплатными. А качество будет зависеть от вашего мастерства и фантазии. Например, баннер сделанный самим, вы видите вначале этой статьи. Это один их самых простых баннеров.
- Нарисовать самому, используя бесплатные онлайн-конструкторы. Не нужно платить за использование софта и дизайнеров. Вы сами себе режиссер. Использование подобных редакторов подразумевает наличие минимальных навыков рисования. Если вы работали в Paint, то разобраться в них не составит труда. Кроме того, наличие готовых шаблонов упростит процесс рисования.
Но последний пункт может иметь определенные «подводные» камни. В обзоре, как создать баннер бесплатно онлайн, я упоминал о некоторых из них, на это обязательно нужно обращать внимание при выборе онлайн-конструктора. Перечислим некоторые из них.
Отсутствие или наличие русского языка в интерфейсе редактора. Английский язык — это хорошо, но если вы его слабо знаете, то процесс знакомства будет растянут на не определенное время, это усложнит создание баннера для сайта. Кроме этого, обращаем внимание на качество перевода, если его перевел переводчик Гугл и это все всунули в оболочку конструктора, то это никак не упростит вам работу (подобный пример есть в обзоре по ссылке выше).
Есть ли шаблоны. В этом случае достаточно будет его отредактировать под свои требования. Кроме этого, вы сможете себе подобрать стандартный размер, который будет удобочитаем на любых сайтах.
Насколько богат функционал конструктора. Чем больше в нем встроено инструментов, тем качественнее и интереснее будет смотреться баннер.
Это не все особенности онлайн-конструкторов. Каждый, из приведенных по ссылке сервисов обладает своими отличительными чертами. На их примере я постарался показать, как правильно выбирать графические редакторы, размещенные в свободном доступе в сети. Если вы пользуетесь другими сервисами, то пишите о них в комментариях, чем они выделяются на фоне конкурентов и почему их выбрали. Рад буду узнать ваше мнение и критику.
С уважением, Андрей Зимин 09.11.2017 г.
Понравилась статья? Поделитесь с друзьями!
info-kibersant.ru
что это, виды, примеры размещения
Яндекс.Директ, Яндекс Маркет, Google Adwords, Google Merchant, Ремаркетинг

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Баннерная реклама в интернете — это вид объявлений на веб-странице. Размещая информацию таким образом, можно анонсировать как услугу или товар, так и событие.
Все мы видели яркие, красочные растяжки на улицах, которые привлекают внимание потенциальных клиентов. Такой вид публикации в интернете также отличается привлекательностью и большей информативностью для человека. Согласитесь, что на правильно оформленные модули мы чаще обращаем внимание.
Размеры баннеров
Пространство на веб-странице ограничено, поэтому для любого контента определено свое место и соответствующие ему размеры. Этот момент стоит учесть при разработке дизайна. Объявления такого вида различаются по своим размерам в пикселях:
- 468 x 60 — длинный или full banner. Является самым распространенным, чаще всего еще при разработке дизайна сайтов для него выделяют отдельное место;
- 392 x 72 — длинный баннер с вертикальной панелью навигации;
- 234 x 60 — такие обычно располагаются группами по несколько штук;
- 120 x 240 — такой чаще используется для рекламы услуг и товаров и располагается вертикально;
- 88 x 31 — кнопки, размеры которых варьируются от квадратных 125 x 125 до микрокнопок.

Виды баннерной рекламы в интернете
По форме и способу создания баннеры делят на графические и текстовые.
- Формат изображений графических объявлений – gif, jpeg, png. Они могут быть как статическими, когда основу модуля составляет всего одна картинка, так и динамическими, т.е. несколько сменяющих друг друга изображений. Их основным преимуществом является простота и удобство их создания. Но возможности их, к сожалению, ограничены медленной загрузкой. Поисковые системы быстро индексируют как статические, так и анимированные публикации, что имеет неоспоримое преимущество в процессе продвижения какого-либо ресурса.
- Текстовые представляют собой банальные текстовые блоки без изображений или анимации. Смотрится это, конечно, не очень креативно, зато они быстро грузятся и не раздражают пользователя.
Чаще можно увидеть текстово-графический гибрид.

Смежные форматы
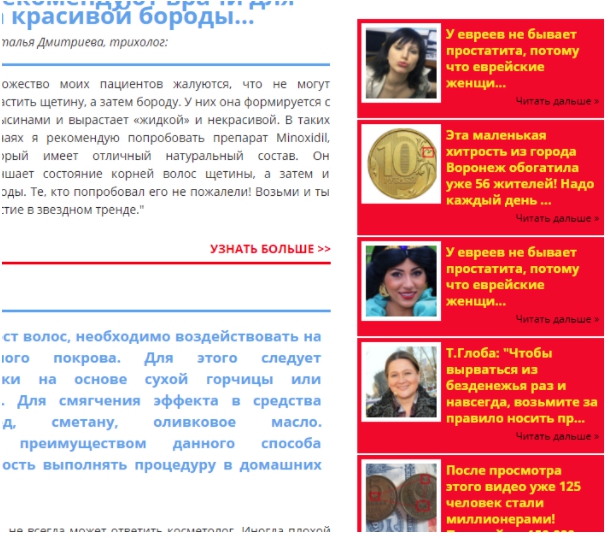
- Сестра баннерной рекламы — тизерная. Она используется для привлечения трафика на сайты с пиратским контентом, для продажи чудо-средств для похудения и т.п. Для нее всегда используют необычный и шокирующий дизайн для привлечения максимально большого количества людей, это что-то сродни желтой прессе.

Всплывающие блоки. При клике на рекламный модуль страница может открыться в отдельном окне над просматриваемой — это так называемый pop-up или под страницей — pop-under. Смысл такого хода — переключить внимание посетителя на себя или же привлечь, но после закрытия интересующей страницы. Это может достаточно сильно раздражать, особенно при использовании звуковых эффектов.

Реклама в сети может по внешнему виду напоминать всплывающие сообщения из социальных сетей. Располагаются они в нижней левой или правой части страницы. Этот вид привлекает за счет знакомого содержания, но в то же время манипулирует пользователем.
Рекламное объявление поверх страницы. Часто в сети попадаются модули, которые могут закрывать собой половину читаемой страницы — это float баннеры, они же относятся к rich media. Этот способ делает объявление более заметным благодаря интерактивности и обеспечивает довольно высокую кликабельность. Но несмотря на это они наносят вред сайту своей навязчивостью.
Технологии создания
- Использование flash-технологий сейчас наиболее популярно и позволяет сделать оформление каким угодно.
- На языке java пишутся прикладные программы и встраиваются в HTML-документы. Для корректного отображения таких баннеров в окне браузера необходимы специальные плагины. Сейчас они присутствуют в пакетах практически любого программного обеспечения для работы в интернете. Особых функциональных преимуществ у таких модулей нет. Можно редактировать некоторые элементы, совершать простейшие манипуляции с объектами, проследить, когда пользователь щелкал мышью или нажимал клавиши на клавиатуре и т.п. Но они долго грузятся, часто могут некорректно отображаться из-за нехватки каких-либо настроек.
Такие объекты можно отнести к так называемым rich media или рекламным носителям, которые отличаются своей интерактивностью и привлекательностью для пользователя, но сложны в изготовлении.
Назначение баннеров
Баннеры можно разделить по задачам, которые ставятся перед их созданием:
- Целевые. Смысл – привлечь внимание целевой аудитории, спровоцировать желание кликнуть по объявлению и обеспечить переход на продвигаемый сайт.
- Информационные. Они несут в себе цель рассказать потенциальному клиенту о товарах и услугах, которые могут его заинтересовать. В дополнение они могут побудить желание узнать больше об этих продуктах и в итоге совершить покупку.
- Брендовые. Они делают бренд узнаваемым, повышают степень доверия к нему.
- Внешние. Имеют целью привести пользователя с одного ресурса на другой.
- Внутренние. Помогают переходить со страницы на страницу уже внутри одного сайта.
Преимущества баннерной рекламы
- Этот вид продвижения подходит как для больших и известных организаций, так и для молодых, развивающихся. Здесь все равны
- Это отличная возможность влиять на репутацию и имидж бренда. Практически каждый пользователь интернета визуально или подсознательно оценивает инструменты, которыми пользуется компания для продвижения своей продукции.
- Сделать, разместить и редактировать объявление в интернете значительно дешевле, чем заказать уличный вариант.
- Всегда можно выбрать место для размещения. Рекламодатель знает свою целевую аудиторию, ее социальные, демографические и географические особенности и задает необходимые параметры, учитывая эти аспекты. Благодаря этому его рекламу видят только потенциальные клиенты. Например, в Яндексе медийно-контекстная реклама показывает баннеры, которые совпадают с запросами пользователей. Почитать об этом вы можете в статье про МКБ в блоге Семантики.
- Всегда можно отследить успешность такой стратегии продвижения и в случае недостижения желаемых результатов можно поменять стратегию продвижения.
- Узнать об успешности ваших действий можно в ближайшее время. Результат зависит от правильности настроек объявления, выборе площадки для размещения и визуальном оформлении блока.
- А также всегда можно убрать ненужные публикации и внести изменения в существующие, добавить новые элементы и изменить текст.
Правила работы с баннерами
Высокая популярность баннеров говорит об эффективности их использования. Но всегда есть вероятность того что посетители станут равнодушными к тем эффектам, которые вы используете для привлечения их внимания. Чтобы этого не произошло, важно учесть такие моменты:
- Определите свою целевую аудиторию.
- Сформулируйте цели и задачи.
- Продумайте дизайн.
- Напишите такой текст рекламного сообщения, чтобы вызывать интерес и желание перейти на ресурс.
- Проведите анализ использования этого инструмента и сделайте выводы.
- Внесите корректировки, если это необходимо.
Если анализ данных не принес удовлетворения:
- Изучите положение блока на странице и его оформление. Это нужно для того, чтобы исключить игнорирование пользователем (осознанно или неосознанно — так называемая баннерная слепота).
- Поиграйте с цветовой схемой баннера. Изучите, как цвет влияет на восприятие информации.
- Попробуйте разместить свое объявление в непривычном месте на странице.
- Выбирайте площадки, на которых количество рекламы не заставит пользователя покинуть ресурс.
Где разместить и как оплачивать
Оплачивать размещение публикуемого вы можете двумя путями:
- Статическим — это когда его стоимость будет рассчитываться от срока аренды места на площадке.
- Динамическим — когда оплата будет зависеть от количества кликов.
Стоимость размещения будет зависеть от нескольких факторов: где вы планируете разместить баннерную рекламу и кто будет его видеть в интернет сети.
- Попробуйте договориться с владельцем сайта. Это поможет значительно снизить стоимость аренды в отличие от размещения на бирже. Всегда есть возможность размещения в сети бесплатно.
- Если вы хотите, чтобы ваше объявление видели пользователи Москвы или Питера, будьте готовы заплатить больше.
- Если бизнес имеет большую конкуренцию, его продвижение будет всегда затратнее.
- Выбирайте долгосрочное размещение и вы получите больше трафика.
Примеры баннерной рекламы в сети мы видим постоянно, практически на каждом информационном ресурсе. Если вы правильно подойдете к разработке и выберете качественную площадку для размещения, вы быстро заметите рост популярности. Всегда анализируйте показатели кликабельности ваших публикаций и вовремя реагируйте на изменения.
semantica.in
Адаптивные баннеры на HTML5 и CSS3 / Habr
Адаптивный веб-дизайн — значительное достижение для всего Интернета. Мы больше не скованы давно устаревшей моделью «печатной страницы» со статическим содержимым, разбитым на области фиксированного размера. Сегодня Интернет способен жить, дышать и приспосабливаться, заполняя всё пространство, доступное на экранах различных устройств, начиная от мобильных телефонов — и вплоть до огромных видеодисплеев. Это то, какой и предполагалась Глобальная сеть.Но есть небольшая проблема. Веб-сайты зачастую содержат баннерную рекламу и традиционные баннеры, не обладающие особой гибкостью. Как flash-, так и GIF-баннеры имеют фиксированные размеры, из-за чего несовместимы с современной адаптивной вёрсткой. Нам необходим новый метод создания баннерной рекламы. Нам нужны «адаптивные» баннеры…
- HTML-реклама доступна повсеместно, а семантическая разметка сделает её подходящей для скрин-ридеров;
- текст, изображения, видео, скрипты и формы — всё это может быть использовано в баннере точно так же, как и на любой веб-странице;
- при необходимости баннеры могут задействовать динамические сценарии и базы данных на серверной стороне;
- в баннер могут быть внесены изменения уже после его размещения;
- файл (набор файлов) HTML-баннера может иметь весьма скромный размер;
- banner serving, по существу, сводится к веб-хостингу;
- веб-разработчикам не нужно изучать что-либо новое — все технологии остаются теми же, что и при обычной веб-разработке;
- и, конечно, при помощи CSS3 медиа-запросов можно заставить HTML5-рекламу «подстраиваться» под любые размеры — ведь именно такое поведение мы ожидаем от адаптивных баннеров!
Во-первых, баннер создается как резиновая HTML5-страница. Мы наполняем её текстом, изображениями, ссылками на требуемую страницу, украшая всё это при помощи CSS3. Во-вторых, такой баннер может быть размещен на любом веб-сайте посредством плавающего фрейма iframe. Есть одна хитрость, задействующая CSS3 медиа-запросы чтобы сделать динамическими размерности iframe’а, и вскоре я расскажу о ней… Однако, по большому счёту, это всё!Вот пример HTML5-баннера популярного формата 125 x 125 px («квадратная кнопка»). А вот пример того же баннера с измененной шириной. Обратите внимание, как этот баннер ведет себя при изменении размеров окна браузера. Изящно, не правда ли? :)Адаптивная вёрстка требует, чтобы элементы страницы имели переменную ширину, поэтому баннеры тоже должны придерживаться этого соглашения. Высота в адаптивной разметке не столь важна, т.е. мы может выбрать любое необходимое нам значение высоты. Но это не значит, что наш баннер «завязнет» на этом значении — мы можем определить множество значений для любого баннера!
Для сохранения обратной совместимости адаптивные баннеры должны иметь те же значения высоты, что и традиционные. Теоретически мы можем создать баннеры, работающие с любой шириной/высотой, но их слишком сложно конструировать или тестировать. Я предлагаю отталкиваться от минимальной ширины в 88 px и придерживаться следующего набора стандартных высот:
31px «микро»
- микро полоса (88 x 31)
- кнопка 2 (120 x 60)
- половина длинного баннера (234 x 60)
- длинный баннер (468 x 60)
- кнопка 1 (120 x 90)
- горизонтальный (ведущий) длинный (728 x 90)
- квадратная кнопка (125 x 125)
- вертикальный баннер (120 x 240 *Достаточно близко!)
- всплывающий квадрат (250 x 250)
- прямоугольник средней величины (300 x 250)
- вертикальный прямоугольник
- небоскрёб (120 x 600)
- широкий небоскрёб (160 x 600)
- объявление на полстраницы (300 x 600)
Семь вышеприведённых значений высоты представляют диапазон вертикальных размеров; в сочетании с переменной шириной они покрывают наиболее популярные сегодня форматы баннерной рекламы. Конечно, как и в случае с традиционными баннерами, вы можете использовать иной, нестандартный формат.
Самым замечательным является тот факт, что 14 общепринятых форматов баннеров сводятся всего к семи, причём все они могут быть представлены всего одним HTML5-баннером! В добавок, мой демо-баннер занимает менее 25k вместе со всеми составляющими (HTML, CSS и JPG-изображение).
Опробуйте эти новые форматы в моём приложении для проверки адаптивных баннеров — с его помощью вы можете тестировать и свои собственные баннеры. Измените размер окна браузера чтобы увидеть, как все они «приспосабливаются».
Иногда может потребоваться, чтобы ваш баннер адаптировался ещё и по высоте — достичь этого можно путем изменения размера iframe’а при помощи CSS медиа-запросов. Я обнаружил, что лучший способ сделать это — назначить высоте и ширине iframe’а значение 100% и обернуть его div’ом со специальным набором размеров в CSS. Вот как это выглядит:<div>
<iframe
src="ad.html"
border="0"
scrolling="no"
allowtransparency="true"
>
</iframe>
</div>
А вот CSS:
/* default height */
#ad {
height:60px;
}
@media only screen and (height:90px) {
/* 90 pixels high */
#ad {
height:90px;
}
}
@media only screen and (height:125px) {
/* 125 pixels high */
#ad {
height:125px;
}
}
Откройте CSS-файл моего адаптивного баннера, чтобы рассмотреть рабочий пример.Ещё одна замечательная особенность HTML5-баннеров состоит в том, что их можно отслеживать в Google Analytics — как и обычный веб-сайт. Фактически, мы получаем намного больше данных, чем от типичной системы показа рекламы. Вы можете надежно отследить не только количество показов баннера (banner impression tracking), но и рефереров, браузеры, разрешения экранов, мобильные устройства, популярные страны/города и много чего ещё!
Кроме того, задачу отслеживания количества кликов по баннеру можно легко решить, воспользовавшись одним из множества бесплатных сервисов сокращения ссылок. Лично я предпочитаю bit.ly. Если ваш баннер содержит большое количество ссылок, вы сможете отследить их по отдельности. Только не забудьте добавить target=»_top» в гиперссылки, чтобы реклама «вышла» за пределы фрейма, полностью захватив окно браузера.
Адаптивные баннеры можно заставить поддерживать любой набор размеров, но, чтобы не прочёсывать CSS в поисках поддерживаемых значений высоты, я предлагаю записывать их в теге META. Взгляните на пример:<meta
name="displayheight"
content="31, 60, 90, 125, 250, 400, 600" />
Это хорошая практика, потому как тег META является машиночитаемым. В некоторых случаях для корректного отображения вашему браузеру может понадобиться узнать альтернативные размеры.Для адаптивной вёрстки нужна баннерная реклама с переменной шириной, я и считаю, что HTML5 подходит для этого как нельзя лучше. При помощи маленького CSS-трюка мы можем создать баннер, который один способен принимать все распространённые в настоящее время форматы. Скачайте пример моего баннера и попробуйте сами написать что-то подобное. Не забудьте протестировать ваше творение в моём приложении для проверки адаптивных баннеров. Если вы хотите разместить адаптивный баннер в своём блоге или на веб-сайте, просто скопируйте нижеприведенный код (только установите нужный размер):
<div >
<iframe
src="http://matthewjamestaylor.com/responsive-ads/ad.html"
border="0"
scrolling="no"
allowtransparency="true"
>
</iframe>
</div>
Свяжитесь со мной, если у вас есть любые предложения или багфиксы. У меня не было возможности протестировать всё в IE… У меня сын, которому всего 11 дней, и 20-месячная дочь, поэтому у меня не так много свободного времени… Невероятно, но мне всё же удалось дописать эту статью!
Некоторые достаточно критично относятся к внедрению HTML5 (связки HTML5+CSS3+JavaScript) в различные области разработки: создание баннеров, игровая индустрия и проч. И я не могу не согласиться, что сегодня существует достаточно проблем, связанных с производительностью (CSS3 Transition, JavaScript), отсутствием достаточно мощных дизайнерских инструментов (Adobe Flash vs Adobe Edge) или необходимостью изучения и разработки новых технологий, приёмов и подходов. Но лично для меня очевидно, что все эти проблемы некритичны, поэтому, с учётом темпа развития всего и вся в IT, остается лишь немного подождать.
P.S. В HTML5 для тега iframe добавлен атрибут sandbox, позволяющий накладывать ограничения на содержание фрейма. Возможно, этот факт поможет сгладить ту волну паранойи, которая иногда охватывает iframe. Правда, с поддержкой в разных браузерах пока слабовато (проверить можно тут).
UPD: Немного здравой критики.
habr.com

