Топ-20 лучших сайтов для вдохновения веб-дизайнеров
- Дизайн
- 5 мин на чтение
- 8871
Вдохновение — вещь очень тонкая. Она не подчиняется законам логики и систематизации. Это значит, что прежде всего необходимо прислушиваться к своим ощущениям и пытаться понять, от чего возникают радость и воодушевление.
При этом важно понимать, что веб-мастера зачастую всё же принадлежат к визуалам. То есть они воспринимают окружающий мир прежде всего благодаря зрению. При этом понятие о красоте у всех разное. Поэтому полезно сравнивать свои творения с чужими. Лучше всего вдохновляться работами профессионалов. Для этого можно посещать сайты, специализирующиеся на веб-дизайне. Рассмотрим 20 ресурсов, где можно найти множество примеров удачного дизайна.
1. Awwwards.com
Этот ресурс многим уже хорошо знаком, но не сказать о нём просто невозможно. Среди веб-мастеров мало таких, кто ни разу его не посещал.
2. Designshack.net
Здесь можно не только посмотреть множество удачных проектов, но и провести их анализ. Еженедельно разбирается новый сайт, определяются его преимущества и недостатки, и полученная информация, несомненно, очень поможет веб-мастеру в работе над его проектом.
3. Behance.net
Этот сайт является своеобразной соцсетью. Он предназначен для любителей творчества. Здесь можно найти множество идей не только для интернет-проектов в частности, но и для корпоративного стиля вообще.
4. Mobbin.design
На сайте представлено свыше полутора сотен приложений и тысячи шаблонов. Здесь веб-дизайнер может найти кучу идей для реализации своих целей.
5. Niice.co
Сами создатели интернет-проекта «Niice» нередко называют своё детище «Поисковиком со вкусом». Тут имеется множество различных картинок, которые пользователи могут применять на своих сайтах.
Тут имеется множество различных картинок, которые пользователи могут применять на своих сайтах.
6. Webdesign-inspiration.com
На сайте представлено множество примеров удачных дизайнов. Контент довольно часто пополняется. Можно найти интересные решения для своего сайта на любую тему.
7. Freepik.com
На этом сайте представлена графика, которая может быть очень полезна веб-мастерам. Здесь есть иконки, фото, иллюстрации, векторная графика.
8. Flickr.com
Этот сайт является хостингом для различных картинок и видеороликов. Среди представленных на выбор вариантов пришедшие за вдохновением веб-дизайнеры, непременно, найдут именно, что им требуется.
В блоге здесь можно почитать свежие новости в мире дизайна.
9. Designmadeingermany.de
Свойственная немцам педантичность проявляется даже в творчестве. На сайте представлено множество тщательно продуманных работ.
10. Ecomm.design
Здесь объединены 2,5 тыс. сайтов, упрощающих поиск вдохновения для создания коммерческого проекта. Оказавшись на главной странице, пользователь сразу поймёт, куда следует переходить дальше, ведя поиск идей.
сайтов, упрощающих поиск вдохновения для создания коммерческого проекта. Оказавшись на главной странице, пользователь сразу поймёт, куда следует переходить дальше, ведя поиск идей.
11. Cssdesignawards.com
Лучшие из представленных здесь сайтов получают награды. Для победы требуется лишь выполнение одного условия – дизайн должен быть целостным.
12. Pinterest.ru
Этот сайт предпочитают использовать многие творческие люди. Он представляет собой фотохостинг, куда каждый может добавить своё изображение.
Данный проект в какой-то степени может считаться поисковым инструментом наподобие таких, как Яндекс и Google.
13. SiteInspire.com
Это ещё одна платформа, где можно найти множество примеров удачного дизайна. Найти нужное помогут специальные фильтры: можно задать определённый тип, стиль и т. д.
Каждый пользователь может попросить разработчиков добавить такой сайт, который кажется ему достойным.
14.
 Bestwebsite.gallery
Bestwebsite.galleryЗдесь представлены не только проекты, но и портфолио. Пользователями, среди которых есть и профессионалы, ведётся обсуждение работ. Это означает, что всегда можно узнать много нового.
15. Onepagelove.com
Представленные здесь сайты состоят только из одной страницы. Немного изучив их, можно освоить кое-какие приёмы, позволяющие всю необходимую информацию размещать на столь маленьких одностраничных ресурсах. Главное в данном случае – не делать страницу перегруженной.
На One Page Love есть разделы по темам, блог, а также шаблоны.
16. Land-book.com
На этом сайте представлены преимущественно проекты в стиле минимализма. Всё довольно компактно и аккуратно.
17. Collectui.com
На сервисе представлены различные примеры в отдельных категориях. Можно посмотреть множество вариантов Ul-форм, приложения и пр.
18. Sitesee.co
Всем, кто желает увидеть много примеров современных сайтов, следует посетить данный ресурс. Здесь уже на главной странице показана хорошая подборка красивых интерфейсов. Для удобства поиска был разработан специальный фильтр, с помощью которого можно сразу выделить требующуюся тему.
Здесь уже на главной странице показана хорошая подборка красивых интерфейсов. Для удобства поиска был разработан специальный фильтр, с помощью которого можно сразу выделить требующуюся тему.
19. Alistapart.com
На этом портале проводится детальный анализ дизайна, разработки и содержимого сайтов. При этом особое место уделяется инновационным методам. Здесь можно найти современный взгляд на те или иные особенности дизайна интернет-проектов.
20. Dribbble.com
На этом сайте пользователи могут обмениваться друг с другом собственным опытом в веб-дизайне.
Здесь имеется много качественных работ, каждая из которых способна вдохновить пользователя на создание собственного проекта.
Надо сказать, что попасть на Dribbbleне очень легко. Для этого требуется специальный пароль от дизайнеров, которые уже были зарегистрированы. Именно поэтому здесь хранится только всё самое лучшее.
Источник: vc.ru
- #веб
- #веб-дизайн
- #влохновение
- #дизайн
- #подборка
- #пример
- #примеры
- #сайты
- 0
Статьи по теме
Примеры хороших и плохих сайтов для бизнеса
1 Примеры плохих сайтов для бизнеса
3 Выводы: Что отличает хороший сайт фирмы от плохого
Все больше людей предпочитают сперва исследовать фирму онлайн, прежде чем совершить покупку. Основной трафик клиентов приходит из Интернета, а потому многие фирмы заводят собственный сайт.
Основной трафик клиентов приходит из Интернета, а потому многие фирмы заводят собственный сайт.
Сделать приличный и полезный сайт — это сложная задача. Ошибиться можно на каждом шагу — в текстах, оформлении страниц, выборе материала. Плохой сайт может запросто оттолкнуть людей, а не повысить продажи. Возвращать ушедших посетителей сложно, поэтому нужно постоянно проводить работу над ошибками. В том числе над чужими.
В этой вводной статье мы разберём конкретные примеры сайтов и объясним, почему их можно назвать «плохими» или «хорошими». Оценивать будем как визуальную составляющую, так и качество текстов.
Примеры плохих сайтов для бизнесаДавайте начнем «от противного» и разберем примеры сайтов, которые можно назвать неудачными.
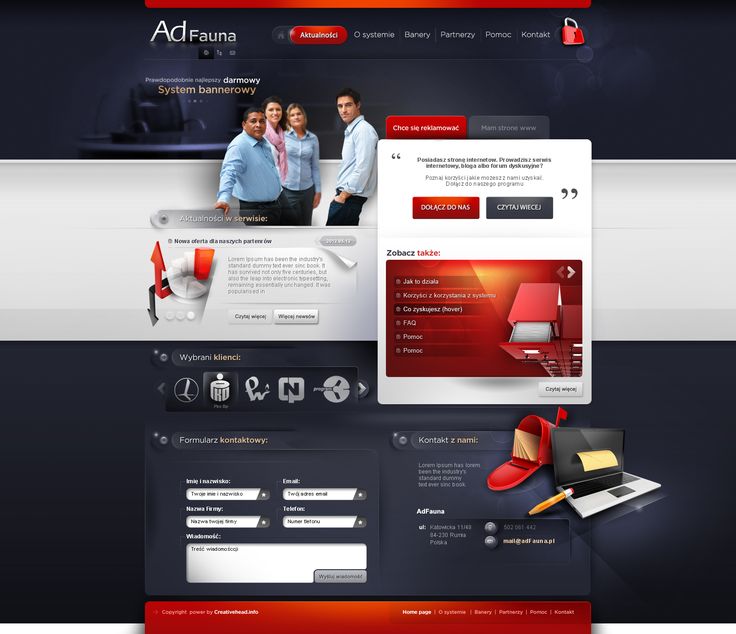
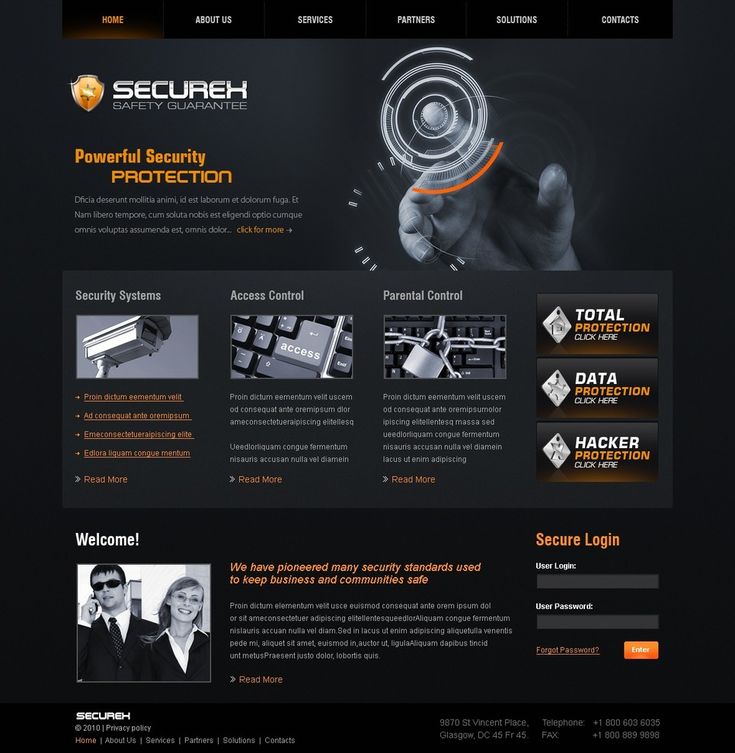
Плохой пример №1: сайт-оберег от клиентовЭтот пример сайта для студии веб-дизайна — лучшая защита от клиентов, которым нужны услуги дизайнера. Сам макет неплохой, но его исполнение навевает мысли о том, что это мошеннический ресурс и его нужно обойти подальше.
Минусы:
- Кривой дизайн. Сразу бросается в глаза, что блоки информации на разных уровнях, а графические элементы наложены друг на друга небрежно. Адаптация для мобильных устройств отсутствует.
- Море всплывающих окон. При прокрутке страницы пользователя со всех сторон бомбардируют рекламными баннерами. Это раздражает.
- Бесполезные блоки и мало фотографий. Блок с фотографиями менеджеров не имеет никакого смысла и выглядит как фишинговый баннер. Также на главной странице много таблиц и цен, но нет примеров работ. Беглый поиск по другим разделом не помогает — на сайте вовсе отсутствует портфолио.
- Слабое УТП. Пролистав всю страницу, пользователь так и не понимает, почему эта компания может справиться с его заказом. На сайте нет фото работ, списка преимуществ и выгод для клиента, отзывов о компании.
Это сайт магазина купальников, на котором ведется как онлайн, так и офлайн продажа.
Минусы:
- Устаревший дизайн. Мелкий шрифт, фактурный фон, курсив, огромные поля по бокам — все это не имеет общего с текущими трендами в дизайне. Из-за этого сайт может показаться брошенным.
- Низкое качество фотографий на баннерах делает сайт более небрежным. Да и сами фото сделаны в разном стиле.
- Нерабочая поисковая строка. При нажатии на поиск с браузера ничего не происходит — это огромный минус. Все элементы должны быть кликабельными.
- Нелогичное расположение информации. У магазина есть точки розничной продажи, но узнать это можно только с лупой. Эту информацию можно было бы поместить в шапку сайта.
- Сливающийся текст. Важная информация написана сплошной портянкой в самом конце. Нет списков, разделения текста на абзацы.
Плохой пример №3: сайт, который маскируется под газету с объявлениямиКак писать продающие тексты для разных разделов интернет-магазина
Сайт МГУ не сочетается с громким статусом первого университета страны. Из-за того, что ЦА сайтов учебных заведений — это и студенты, и абитуриенты, и сотрудники, стоит задача удобно структурировать огромное количество разделов. В этом случае составители сайта перестарались и оставили на странице слишком много всего.
Из-за того, что ЦА сайтов учебных заведений — это и студенты, и абитуриенты, и сотрудники, стоит задача удобно структурировать огромное количество разделов. В этом случае составители сайта перестарались и оставили на странице слишком много всего.
Минусы:
- Верстка колонками. Сайт напоминает газету. Если бы блоки располагались один за другим, а не вертикально, на странице было бы больше воздуха.
- Несовременный дизайн. Вытекает из предыдущего пункта — из-за попытки впихнуть в одну страницу несколько полноценных разделов, дизайн выглядит устаревшим. Сейчас в тренде минимализм, крупные элементы, большое пустое пространство на страницах. На сайте МГУ этого нет.
- Нелогичное расположение блоков. Например, много места занимает блок с номером телефона и иконкой с адресами. Это можно было поместить наверх и разгрузить середину страницы.
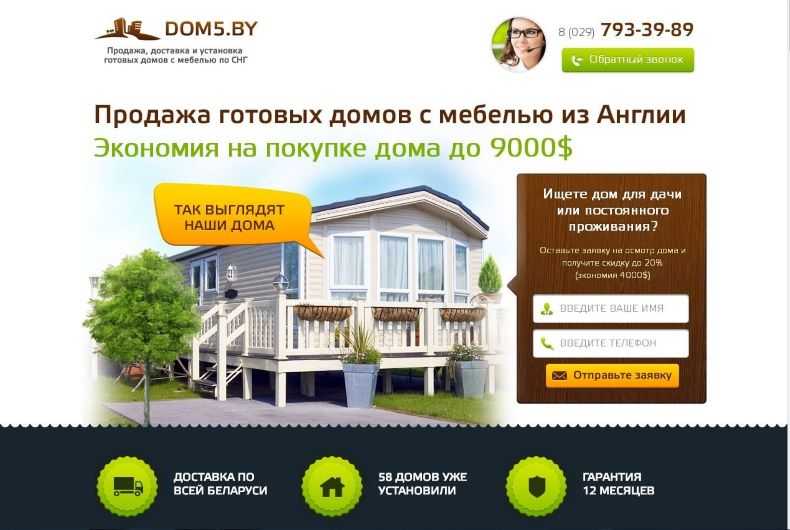
Пример неудобного сайта строительной компании. Создатели, видно, не заинтересованы в продаже своих объектов, так как пользователь так и не находит главного — каталога квартир.
Создатели, видно, не заинтересованы в продаже своих объектов, так как пользователь так и не находит главного — каталога квартир.
Минусы главной страницы:
- Весь фолд занимает бесполезное фото. Самая важная часть страницы занята фотографией, которая не привлекает и не сообщает ничего полезного.
- Отсутствие текстов и УТП. Это главная страница строительной компании, но на ней нет ничего, что заинтересовало бы потенциального клиента. Нет ни фото объектов, ни списка преимуществ.
- Отсутствие каталога объектов, которые строила компания. Если перейти в раздел «Сданные объекты», читатель увидит список адресов с датой сдачи. Никаких фотографий.
При переходе по большому баннеру «Белорусский квартал» мы все-таки видим презентацию объектов, которые сдает компания. Однако и тут есть большие минусы:
- Информация о том, как купить квартиру, расположена очень далеко. Логика расположения блоков странная — сначала пользователю предлагают проверить пакет документов, и только потом увидеть фотографии того, что ему предлагается купить.
 Чтобы посмотреть телефон для связи, нужно перейти аж к третьему фото в карусели.
Чтобы посмотреть телефон для связи, нужно перейти аж к третьему фото в карусели.
- Нет фотографий квартир и планировок. Сайт говорит о комфорте планировок, но не показывает их.
- Слабые преимущества. Фразы «Уникальное предложение», «Станьте обладателем жилья нового поколения» — это ни о чем. В УТП нет конкретики, почему именно это жилье достойно внимания.
Плохой пример №5: сайт стоматологии родом из прошлогоКак написать сильное УТП: подробная инструкция с примерами
Сайт стоматологии, которая все еще работает, но не обновляет контент и дизайн своего сайта.
Минусы:
- Устаревший дизайн. Мелкий шрифт, градиенты, шапка сайта застряли в 2010-х.
- Нет актуальных отзывов. Внизу слева есть раздел «Книга отзывов», где сообщения датированы 2009 годом — безнадежно устаревшая информация.
- Нет фотографий. Люди заходят на сайты стоматологий, чтобы в том числе посмотреть готовые работы.
 Здесь этого нет.
Здесь этого нет. - Слишком длинный текст. Приветственный текст сложно читать — отталкивают мелкий шрифт, отсутствие списков, фото и прочих акцентов.
- Продающий текст, который не продает. Половину приветственного продающего текста на сайте этой компании занимают заявления в духе «от ошибок никто не застрахован», «мы не работаем по ОМС», «врач может задержаться». Сомнительные факты для первой страницы сайта.
Ужасный пример сайта фирмы, которая предоставляет услуги сантехника.
Минусы:
- Всплывающие окна, которые при прокрутке дублируются и появляются в разных местах экрана больше десяти раз.
- Перебор с анимациями. Не обязательно делать трясущиеся трубки телефонов и бегущую строку, чтобы привлечь внимание.
- Расположение логотипа. Слева страницы находятся логотип и номера вызова сантехника, а справа электрика.
 Однако страница посвящена сантехническим работам. Лого дочернего ресурса можно было сделать меньше и расположить так, чтобы пользователь не спутал номера.
Однако страница посвящена сантехническим работам. Лого дочернего ресурса можно было сделать меньше и расположить так, чтобы пользователь не спутал номера. - Кривой дизайн. Строки текста накладываются друг на друга, блоки расположены на разных уровнях.
- Огромная таблица без поиска. В таблице почти 100 граф, но на сайте вообще нет поисковой строки. Искать нужную услугу очень долго.
Давайте рассмотрим несколько удачных примеров сайтов для бизнеса.
Хороший пример сайта для парка-отеляЭто хороший образец для сайта парка, на котором клиенты могут забронировать себе домик.
Плюсы сайта:
- Грамотная структура. На сайте есть вся информация, которая нужна клиенту перед бронированием домиков: отзывы о месте, фотографии бунгало, инфраструктура, карта с геопозицией. Интересное решение — сделать меню с виртуальным туром по парку.
- Все элементы кликабельные.
 Поиск, меню выбора дат работают как нужно.
Поиск, меню выбора дат работают как нужно. - Современный дизайн. Сочетание коричневого и зеленого ассоциируется с природой, что отлично подходит для базы отдыха. На странице много пустого пространства и фотографий.
- Лаконичное УТП. На сайте кратко перечислена инфраструктура — этого достаточно для посетителей сайта, которые хотят забронировать летний домик.
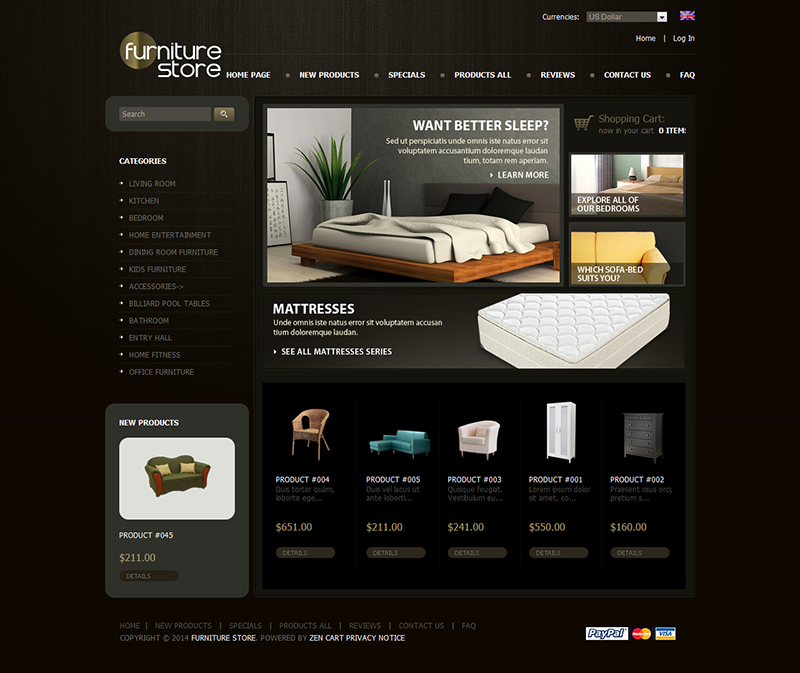
Стильный образец одностраничного сайта для мебельной компании. После просмотра этого лендинга у пользователя не остается вопросов к фирме — сразу понятен стиль мебели, как ее заказать, как рассчитать цену.
Плюсы:
- Отличный дизайн. Цвета, расположение фотографий, анимации — все выглядит органично и современно.
- Логичная последовательность блоков. В пользователя не кидаются мольбами купить мебель. Сначала представлены фото продукции, и только потом форма для расчета цены и отзывы.

- Оригинальная реклама товаров. Например, можно нажать на части кухонного гарнитура и узнать подробнее о фишках мебели этой компании. Получилось нескучно обыграть банальный список преимуществ.
Хороший образец сайта для клининговой компанииПодборка удачных лендингов с высокой конверсией
Это пример качественного сайта для компании, которая предоставляет услуги уборки. Здесь отлично все — от дизайна до юзабилити.
Плюсы:
- Исчерпывающе полная информация. На странице есть все — отзывы о компании, перечень услуг, все контакты. Даже можно скачать прайс-лист компании.
- Сдержанный дизайн. Цвета нейтральные, подходят для такого типа фирмы.
- Калькулятор расчета цен. Удобное решение для такого типа бизнеса.
Сбалансированный и минималистичный лендинг для сайта по производству бассейнов.
Плюсы:
- Поблочная навигация. Выглядит современно и работает без лагов.
- Запоминающиеся символы. Капля как маркер активного экрана — отличный символ для бизнеса такой направленности.
- Наглядные преимущества. Компания не только рассказывает, но и показывает свои уникальные разработки.
Образец сайта строительной компании
В отличие от нашего плохого примера выше, у этой строительной фирмы действительно удобный и полезный сайт.
Плюсы:
- Удобный поиск квартир с фильтрами по цене и количеству комнат.
- Каталог объектов с красивыми фотографиями домов, ценами и временем до метро.
- FAQ с ответами на важные вопросы о покупке квартиры.
- Качественные фото и рендеры. Фотографии действительно привлекают и не выглядят как самодеятельность.
- Быстрый переход к проектам. Не нужно искать ссылки по всему сайту.

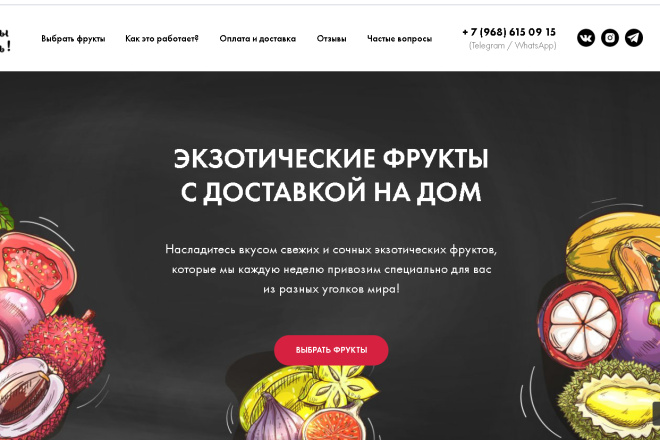
Довольно стандартный сайт для компании по доставке блюд, но выполнен он отлично.
Плюсы:
- Удобное меню. Разделы написаны не словами, а оформлены как иконки.
- Информативные карточки. У каждого блюда есть фото, цена и состав.
- Понятный переход к покупке. Ничего не отвлекает от выбора блюд и совершения заказа. Важно, что покупку можно совершить без авторизации.
Плюсы:
- Есть полезное предложение для клиентов. Главная фишка страницы — это возможность для пользователей подобрать цвет краски под свои волосы. Это сразу вовлекает.
- Качественные фото. На странице много фотографий, и все они высокого разрешения. На это тоже стоит обращать внимание.
Мы рассмотрели много примеров, и теперь можем выделить признаки хорошего сайта для компаний:
- Информационная ценность текстов.
 Хорошие сайты берегут время пользователей и кратко доносят актуальную информацию.
Хорошие сайты берегут время пользователей и кратко доносят актуальную информацию. - Точные УТП и призывы к действию. На хорошем сайте есть уместные кнопки call-to-action, а также весомые аргументы, почему компания достойна внимания.
- Современный и привлекательный дизайн.Тенденции в веб-дизайне постоянно меняются, и если сайт не переделывался с 2008 года, это болезненно очевидно для посетителей.
- Адаптация для мобильных устройств. В наше время нет оправданий для того, чтобы разрабатывать исключительно десктопную версию сайта. Оптимизация для мобильных устройств улучшит как опыт посетителей, так и SEO-рейтинг сайта.
- Удобство и логичность навигации. Пользователи должны интуитивно понимать, куда им зайти, чтобы совершить какое-то действие. При навигации в рамках одной страницы информация должна быть расположена в логичном порядке, чтобы человек плавно двигался по воронке продаж.
- Быстрый доступ к контактам. Аудитория не будет вас преследовать.
 У сайта должно быть несколько каналов связи, которые можно легко найти на странице.
У сайта должно быть несколько каналов связи, которые можно легко найти на странице. - Быстрота открытия сайта. Любая страница может стать первым или единственным впечатлением потенциального клиента, поэтому сайт должен работать как часы.
Конечно, это лишь общие пункты — есть много нюансов, которые нужно учитывать.
Если вы нацелены сделать качественный сайт, нужно подмечать удачные решения у других бизнесов и делать работу над ошибками. Начать можно с изучения LSI-текстов, разработки удобного интерфейса и дизайна, анализа ЦА и ее поведения на странице.
Арина Сычева
Копирайтер проекта “Панда-копирайтинг”. Специализация: маркетинговые статьи
9 примеров успешных сайтов с членством
Для многих цифровых создателей сайты с членством могут изменить правила игры.
Это потому, что когда вы создаете членский сайт, вы не просто увеличиваете свой потенциальный доход. Вы создаете значимый бизнес вокруг страсти, темы или идеи, которая вас вдохновляет. Вы объединяете людей вокруг этой страсти. И вы даете им шанс освоить это.
Вы объединяете людей вокруг этой страсти. И вы даете им шанс освоить это.
Если вы думаете о создании или уже запустили членский сайт, мы поговорим о том, что мы узнали, наблюдая за успешными сайтами. Тогда мы поделимся с вами 9примеры успешных сайтов с членством, на которых стоит поучиться!
Если вам нужна дополнительная поддержка в создании вашего интернет-сообщества, присоединяйтесь к НАШЕМУ могучему сообществу бесплатно и познакомьтесь с другими новыми и уже состоявшимися владельцами сообществ! Мы будем рады познакомиться с вами. Присоединись бесплатно!
В этой статье…
Что такое членский сайт?
Кто может управлять сайтом членства?
10 Секретов успешных участков членства
1. У них есть четкая большая цель
2. Они оттачивают своих идеальных членов
3. Они чтят свои истории
4.
. Они заряжают что -то
Они заряжают что -то5. Они приветствуют людей правильно
6. Они выбирают правильную платформу членского сайта
7. Они разнообразят свои предложения
8. Они делают упор на качество, а не на количество 9.0003
9. They learn and adapt
10. They keep going
10 Membership site examples
1. Let’s Make Picture Books
2. OctoMembers
3. Сырая духовность
4. Здоровое взвешивание
5. Деревня
6. FWFG
7. Сестра LO
- 9000. 7.0002 8. Oiselle Volée
9. What Works Network
Заключение
Что такое членский сайт?
Членский сайт предоставляет эксклюзивный контент своим членам, которые, в свою очередь, вносят ежемесячную или годовую абонентскую плату. Это беспроигрышный вариант для обеих сторон: участники могут строить отношения друг с другом в стремлении вместе освоить что-то интересное, а создатели могут строить бизнес на страсти, которая их движет и мотивирует.
Это беспроигрышный вариант для обеих сторон: участники могут строить отношения друг с другом в стремлении вместе освоить что-то интересное, а создатели могут строить бизнес на страсти, которая их движет и мотивирует.
Как организатор или создатель членского веб-сайта, вы структурируете то, как ваши люди устанавливают связи друг с другом на пути к освоению темы или достижению цели. Но вопреки тому, что вы могли бы подумать, вам не нужно быть экспертом, чтобы сделать это.
Начать бесплатную пробную версию
Кто может управлять сайтом членства?
Правда в том, что пока у вас есть страсть и пока вы мотивированы объединять людей вокруг нее, вы имеете право управлять сайтом членства. Да, действительно.
Вам не нужно иметь определенную степень или годы и годы опыта, чтобы создать и запустить членский сайт. Это потому, что ваша ценность как создателя не в вашем опыте. В вашем энтузиазме создать основу для того, как ваши члены собираются вместе, и в обязательстве, которое вы берете на себя в создании, росте и воспитании процветающего сообщества.
Начните бесплатную пробную версию
10 секретов успешного членства
Когда дело доходит до создания членского веб-сайта, нужно работать умнее, а не усерднее. И прежде чем вы сможете начать, вам нужно понять, что работает для создания и запуска успешного членского сайта с активным сообществом.
Вот 10 секретов успешного членства на сайтах!
1. У них есть четкая Большая Цель
Мы немного поговорили о создании членского веб-сайта на основе страсти, которая вас вдохновляет. Но вам нужно убедиться, что вы определяете эту страсть так, чтобы это привлекало и других людей.
Цель состоит в том, чтобы создать членский онлайн-сайт, который будет привлекать мотивированных, платящих участников, которые хотят общаться на основе общего интереса, который они хотят освоить, или общей цели, которую они хотят достичь.
Чтобы сделать это, вы должны определить цель вашего сообщества, то, что может только быть достигнуто определенной группой людей, собравшихся вместе, чтобы ответить на призыв.
Мы называем это вашей Великой Целью. Это определяет, кого вы собираете вместе и почему. Чтобы сфокусировать ваше сообщество вокруг четкой цели, попробуйте создать то, что мы называем заявлением о большой цели.
Это выглядит так:
И если вы хотите овладеть своей Большой Целью, у нас есть бесплатное обучение в нашем Могучем Сообществе.
2. Они оттачивают своих идеальных участников
Как только вы выяснили, что именно мотивирует ваш веб-сайт, вам нужно выяснить, кого именно вы собираете, и найти людей, которые хочу отправиться в это путешествие с тобой.
Мы называем это идеальным участником.
Уточните, как должны выглядеть ваши идеальные участники. Как бы они описали себя? Находятся ли они на одном жизненном этапе? У них общая профессия или стремление? И почему они не могут достичь этих целей в одиночку?
Имея в виду, кто получит наибольшую пользу от вашего членского сайта, вы можете начать набор людей, которые А. больше всего увлечены этой темой, и Б. которые наиболее заинтересованы в присоединении к сообществу людей с те же страсти.
больше всего увлечены этой темой, и Б. которые наиболее заинтересованы в присоединении к сообществу людей с те же страсти.
Как лучше всего подойти к этому? Начните с малого. Все, что вам нужно, чтобы начать, это десять участников. Если вы запускаете свой веб-сайт с нуля, обратитесь к своим личным и профессиональным сетям и расскажите о том, что вы создаете. Спросите рекомендации у людей, которых вы уже знаете. У вас есть это.
И в нашем Могучем Сообществе есть тренинг для Идеальных Участников! Присоединиться можно бесплатно.
Начните бесплатную пробную версию
3. Они чтят свои истории
У вас есть что-то уникальное, что сфокусирует внимание на вашем членском сайте. Это ваша история.
Не пытайся быть кем-то другим.
Мы видели так много удивительных членских сайтов, построенных на РЕАЛЬНЫХ историях. А как насчет Эшли Фокс, которая запустила свое Сообщество создателей богатства на основе своей собственной истории — работая на Уолл-стрит и понимая, что оно не достигает БОЛЬШИНСТВА людей.
История Эшли стала ее суперсилой и тем, что отличает ее членский сайт от многих других финансовых ресурсов.
4. Они что-то берут
Если вы создаете членский сайт, вы предлагаете потенциальным участникам возможность достичь новых целей, увидеть результаты и начать путь трансформации. За это стоит взимать плату.
Существует три подхода к оценке вашей системы ценообразования:
Будьте проще. Многие сайты членства начинаются с одного уровня. И это совершенно нормально! Цель здесь состоит в том, чтобы создать ценный уровень, который поможет вашим участникам достичь своих целей. Вы всегда можете добавить по ходу дела.
Когда вы будете готовы добавить уровни членства, двигаться вниз будет проще, чем вверх. Кстати, вот совет: проще начать с премиальной цены и предоставить своим участникам преимущества, ресурсы и поддержку, а затем отказаться от функций для более дешевых уровней.
 Таким образом, вы сможете дать своим первоначальным участникам отличные результаты, а также со временем корректировать и экспериментировать с тем, что еще вы можете предложить.
Таким образом, вы сможете дать своим первоначальным участникам отличные результаты, а также со временем корректировать и экспериментировать с тем, что еще вы можете предложить.Оцените, сколько стоит. Скорее всего, вы думаете: «Мне не следует брать кучу денег за мой новый членский сайт. Это еще недостаточно ценно». Но есть лучший способ подойти к тому, как вы думаете о ценообразовании.
Когда ваши подписчики очень мотивированы и полны вашей общей страсти, у них больше и больше шансов добиться результатов, которых они не смогли бы добиться в одиночку. Это отличная ценность, и стоит взимать премиальную цену — не менее 29 долларов.9 в год или единовременная плата в размере не менее 499 долларов.
Если вы хотите узнать больше, вы можете прочитать наше исследование Как установить цену на членский сайт !
Начните бесплатную пробную версию
5. Они приветствуют людей правильно
Слишком много людей зайдут на членский сайт, осмотрятся и не увидят возможности связаться. ИЛИ они будут слишком стеснительны, чтобы сказать то, что хотят, и будут скрываться несколько месяцев, пока не сдадутся и не отменят свое членство.
ИЛИ они будут слишком стеснительны, чтобы сказать то, что хотят, и будут скрываться несколько месяцев, пока не сдадутся и не отменят свое членство.
Этому есть простое решение, и на успешных членских сайтах оно есть.
Создайте красивое и увлекательное приветствие для новых участников. Создание нового опыта для участников превратит наблюдателей в лояльных членов сообщества.
И что действительно здорово, так это то, что прием новых участников можно автоматизировать с помощью правильной платформы! Это означает, что вы можете установить его, и платформа сделает за вас большую часть тяжелой работы.
У нас есть бесплатный тренинг в нашем Могучем Сообществе, который научит вас, как это сделать!
6. Они выбирают правильную платформу сайта для участников
ты.
Лучшие платформы членских сайтов позволяют легко создать эстетически приятный и удобный дом для вашего членского сайта; позволяют предлагать эксклюзивный контент в различных форматах, от онлайн-курсов до длинных статей; и предоставьте своим участникам несколько способов налаживания связей друг с другом, включая опросы, прямой и групповой обмен сообщениями, прямые трансляции и многое другое.
Mighty Networks предлагает все это и многое другое. A Mighty Network предоставляет сайты для участников, онлайн-курсы и сообщества в одном месте под вашим собственным брендом. Вы получите конструктор сайтов для участников, который позволит вам настроить свое сообщество с помощью вашего логотипа и фирменного стиля; возможность создавать организованный и эксклюзивный контент и курсы для ваших участников; и множество способов побудить ваших участников общаться друг с другом. И все это доступно в Интернете, на iOS и Android в любое время.
Начните бесплатную пробную версию
7. Они разнообразят свои предложения
Когда вы выбираете отличную платформу, речь идет не только о том, чтобы иметь универсальный магазин для вашего бизнеса на членском сайте.
Отличная платформа предоставляет множество способов предоставления контента вашим участникам. Мы говорили об этом выше, но так здорово иметь возможность смешивать это с такими вещами, как публикации, прямые трансляции, неожиданная прямая трансляция, увлекательный опрос и онлайн-курс.
Каждая из них доходит до участников по-разному — в конце концов, мы учимся и растем по-разному.
Диверсификация ваших предложений может стать вашей суперсилой. И если вы находитесь на платформе, которая позволяет вам делать только одну вещь (например, публиковать сообщения), возможно, пришло время подумать о переезде.
8. Они делают упор на качество, а не на количество
Вы поверите, что наши самые успешные Mighty Networks публикуют 3 раза… В НЕДЕЛЮ!?
Легко думать, что люди получат наибольшую пользу от того, что их засыпают сообщениями, как в традиционных социальных сетях, но это не так.
Думайте о качестве, а не о количестве. Лучше публиковать меньше и сосредоточиться на создании реального взаимодействия.
9. Они учатся и адаптируются
Ваше видение членского сайта не обязательно должно быть высечено в камне. Вы можете учиться и адаптироваться по ходу дела. Успешные сайты членства не гоняются за вещами, которые не работают. Они подводят итоги и адаптируются.
Они подводят итоги и адаптируются.
Сосредоточьтесь на том, что приносит пользу вашим участникам и что заставляет ваш бизнес работать. Делайте больше этого.
10. Они продолжают работать
И последнее, но не менее важное: успешные сайты членства продолжают работать. Легко усердно строить свое сообщество в течение нескольких недель или месяцев. Но действительно хорошие вещи приходят, если вы можете быть последовательны в течение длительного времени.
Не забывайте, мы сказали выше, что это может быть всего 3 поста в неделю. Но продолжайте идти!
Начните бесплатную пробную версию
10 примеров сайтов для участников
Давайте рассмотрим 10 примеров успешных сайтов для участников. Трудно выбрать только 10. Потому что многие из наших Mighty Networks делают удивительные вещи и обслуживают так много людей.
Но давайте продемонстрируем несколько, большинство из которых подпадают под одну из трех категорий: карьера и профессиональная деятельность; здоровье, благополучие и духовность; и сайты членства для других важных интересов. Несмотря на большое разнообразие этих членских сайтов, все они имеют одну общую черту: они достаточно важны для того, чтобы люди могли инвестировать в них.
Несмотря на большое разнообразие этих членских сайтов, все они имеют одну общую черту: они достаточно важны для того, чтобы люди могли инвестировать в них.
1. Давайте делать книжки с картинками сайт профессионального членства для людей, желающих начать новую карьеру. Под руководством двух профессиональных иллюстраторов Let’s Make Picture Books предлагает начинающим иллюстраторам детских книг инструменты для создания сильных портфолио и связи, чтобы представить свою работу агентам и издателям.
Участники получают возможность не только развивать свои навыки иллюстрирования вместе с людьми, которые находятся на том же этапе своего пути и движимы теми же увлечениями, но и строить отношения с этими людьми и вместе преодолевать трудности, связанные с проникновением в отрасль. .
2. OctoMembers
Другим примером членского сайта, предназначенного для карьерных и профессиональных бесед, является OctoMembers, частный членский сайт, который предоставляет британским специалистам по финансовым услугам ресурсы для личного и профессионального роста. OctoMembers объединяет финансовых специалистов на разных этапах их карьеры и предоставляет им уединенное место для общения и общения. Таким образом, они могут вести глубокие подробные обсуждения, не беспокоясь о том, что их личный опыт попадет в социальные сети, а инсайдерская информация попадет в прессу.
OctoMembers объединяет финансовых специалистов на разных этапах их карьеры и предоставляет им уединенное место для общения и общения. Таким образом, они могут вести глубокие подробные обсуждения, не беспокоясь о том, что их личный опыт попадет в социальные сети, а инсайдерская информация попадет в прессу.
3. Raw Spirituality
Raw Spirituality предлагает руководство и поддержку людям, которые хотят больше узнать о концепциях духовности. Интегрируя модель веб-сайта с платным членством в сильное сообщество и предлагая такой контент, как онлайн-курсы, Raw Spirituality позволяет участникам делиться своим личным опытом, когда они узнают больше о том, что значит начать на духовном пути.
4. Здоровое взвешивание
Членские сайты, посвященные здоровью, благополучию и духовности, также могут охватывать физические аспекты. Членский сайт The Healthy Weigh Out Circle of HOPE приветствует людей, борющихся с расстройствами пищевого поведения, и предлагает им ресурсы и поддержку в динамичной среде сообщества. Участники могут встречаться и строить отношения с людьми, которые десятилетиями боролись с одними и теми же проблемами, сохраняя при этом свою конфиденциальность в сообществе.
Участники могут встречаться и строить отношения с людьми, которые десятилетиями боролись с одними и теми же проблемами, сохраняя при этом свою конфиденциальность в сообществе.
5. Деревня
The Village by Happily Family — это членский веб-сайт, который предоставляет ценный контент, уделяя особое внимание предоставлению родителям и педагогам поддерживающего сообщества и инструментов для развития здоровых отношений с детьми. Участники получают возможность пройти путь нетрадиционного воспитания и общаться друг с другом по более глубоким вопросам воспитания.
Начать бесплатную пробную версию
6. FWFG
Приложение FWFG Kula является центром членского сайта, созданного Адриен Мишлер. Она ведет канал Yoga with Adriene на YouTube с более чем 10 миллионами подписчиков! Частное сообщество насчитывает 200 000 участников и позволяет участникам глубже погрузиться и развиваться в своей практике йоги.
7. LO Sister
LO Sister — это членское приложение, созданное Сэди Робертсон Хафф. Сэди — автор бестселлеров New York Times, спикер, телезвезда и один из самых влиятельных в мире голосов современных молодых христианок. У нее более 4,6 миллиона подписчиков в Instagram, она говорит по всей стране и ведет подкаст под названием WHOA, That’s Good.
На членском сайте молодые женщины могут участвовать в семинарах, изучать Библию и расти в своей вере.
Начните бесплатную пробную версию
8. Oiselle Volée
Oiselle Volée — это платный сайт для женщин-бегунов. Членский сайт, созданный брендом женской одежды Oiselle, предоставляет ресурсы и обучение для бегунов. Oiselle Volée обрела совершенно новую жизнь во время пандемии, когда она стала местом, где можно найти общение, настоящие разговоры и кого-то, с кем можно выпить виртуальную чашку кофе.
9. What Works Network
Тара Макмаллин уже десять лет работает коучем, наставником и руководителем цифрового бизнеса. И когда она запустила свою Mighty Network, What Works Network, она создала пространство для владельцев бизнеса, где они могли собираться вместе для виртуальных конференций, виртуальных ретритов и виртуальных пространств для совместной работы.
И когда она запустила свою Mighty Network, What Works Network, она создала пространство для владельцев бизнеса, где они могли собираться вместе для виртуальных конференций, виртуальных ретритов и виртуальных пространств для совместной работы.
Заключение
По своей сути членские веб-сайты объединяют людей с общими интересами, целями и мотивами. Из-за этого они часто могут быть важным ресурсом для участников, особенно для тех, у кого нет ресурсов для общения с единомышленниками.
Теперь, когда вы знаете все, что нужно знать об этих сообществах — от их структуры до реальных примеров членских сайтов — у вас есть шанс создать сообщество по интересующей вас теме. Какая движущая сила будет питать вас, ваших членов и ваше сообщество?
Начните свою собственную мощную сеть сегодня! Кредитная карта не требуется
24 отличных примера веб-сайтов на 2022 год
Электронная коммерция сегодня является быстрорастущей отраслью, поэтому многие компании перешли от традиционной настройки к своим собственным цифровым платформам. .
.
Первым шагом к переходу на виртуальную платформу является создание веб-сайта для вашего бренда. Именно здесь бренды могут демонстрировать свою продукцию и сообщать, как и каким образом их услуги могут принести пользу потребителям.
Учитывая высокую конкуренцию на онлайн-рынке, бренды должны усилить его и вывести дизайн своих веб-сайтов на новый уровень. В море отличных веб-сайтов вам нужно найти способ проявить себя.
Каждый бренд имеет свою эстетику и стиль, но также важно понравиться вашей аудитории. Есть много жизненно важных элементов и частей, которые необходимо учитывать при создании собственного веб-сайта.
Легко ли ориентироваться? Дизайн и структура слишком беспорядочны? Будет ли это интересно читателям?
Мы хотим помочь всем начинающим владельцам бизнеса создать платформу, максимально раскрывающую потенциал их бренда! В этом блоге мы собрали некоторые из лучших примеров веб-сайтов, которые мы нашли в Интернете.
Читайте дальше, чтобы узнать больше о том, что выделяет их!
ГЛАВА ПЕРВАЯ
Примеры отличных веб-сайтов
Этот веб-сайт является прекрасным примером того, каким должен быть дизайн веб-сайта B2B в 2022 году.
Анимация улиц для каждого раздела добавляет уникальный штрих, который привлекает внимание читателя и делает навигацию увлекательной и интерактивной. Такой творческий подход и внимание к деталям — именно то, что нужно веб-сайту, чтобы он запомнился читателям.
Некоммерческие веб-сайты и другие веб-сайты, основанные на общественных интересах, существуют для того, чтобы привлечь внимание читателей и предложить им поддержать свое дело. Этот веб-сайт рассказывает о том, о чем он, уникальным и приятным способом, с захватывающей историей, и сайт погружает пользователей.
Читатели погружаются в эстетически приятный опыт, демонстрирующий влияние изменения климата на океан. Информативный голос за кадром, потрясающие визуальные эффекты и фоновая музыка — все это работает рука об руку, чтобы создать грустную, но красивую историю. Контент структурирован больше как видеоигра, чем веб-сайт, что делает его таким привлекательным для своей аудитории и является примером отличных идей дизайна веб-сайта!
Это отличный пример того, как веб-дизайн электронной коммерции развивался на протяжении многих лет. Веб-сайты совершили смелый скачок от гладких и лаконичных платформ к подробным и интерактивным целевым страницам. Этот тип веб-дизайна становится нормой по уважительной причине.
Веб-сайты совершили смелый скачок от гладких и лаконичных платформ к подробным и интерактивным целевым страницам. Этот тип веб-дизайна становится нормой по уважительной причине.
Цветовая гамма на веб-сайте яркая, но приятная для глаз, эффектно выделяющая каждый продукт. Анимация для напитков дает им творческое сочетание креативного и реалистичного взгляда одновременно, практически приглашая аудиторию протянуть руку и взять напитки самостоятельно.
Веб-сайт идеально подходит для их бренда благодаря единой тематике. Макет одинаков на всех страницах, создавая очень аккуратный и минималистичный вид. Домашняя страница — это первое, что пользователи видят на веб-сайте, поэтому размещение своих новых продуктов прямо на ней также является хорошим ходом, поскольку это побуждает зрителей покупать их продукты.
Хотя на первый взгляд сайт кажется простым, страница технологий добавляет интерактивности, а привлекательные анимации делают страницу более интересной и привлекательной.
Смешивание форм вместе для создания изображений в последнее время стало новой тенденцией среди дизайнерских студий. Его можно увидеть только один раз на сайте этого дизайнерского агентства, но, тем не менее, он эффективно используется.
То, как новая информация появляется при прокрутке главной страницы, удовлетворительно, несмотря на то, что это простая функция. Навигация полезная и чистая; вы можете легко найти то, что вам нужно, и побуждаете посетителей посещать каждую целевую страницу. Этот дизайн веб-сайта WordPress очень эффективен для правильной передачи нужной информации.
Многие веб-сайты предпочитают использовать контрастные цвета, чтобы соответствовать их бренду, но приглушенная эстетика дизайна этого веб-сайта идеально дополняет его продукты. Цветовая схема продумана стратегически, благодаря чему сайт выглядит чистым и стильным. При необходимости он включает всплеск ярких цветов в некоторых областях, но выбор цветов и простые фоновые изображения отвлекают внимание аудитории от продуктов.
Усовершенствованные изображения для их технологий также являются сильным элементом, поскольку они демонстрируют, как их продукты используются непосредственно на главной странице, что делает их отличным примером увлекательного опыта. Отличный пример дизайна веб-сайта SaaS, сделанного правильно.
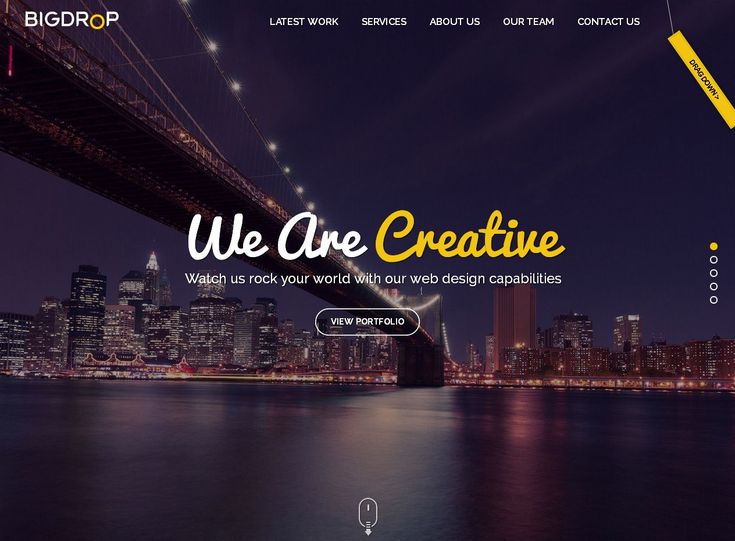
Дизайн веб-сайта этого агентства выглядит очень смелым и современным. Посетителя веб-сайта встречает информативное видео на главной странице, которое подчеркивает сильные стороны их компании для потенциальных клиентов и пользователей.
Благодаря обмену информацией в видеоформате адаптивный дизайн сайта предлагает посетителям погрузиться глубже и, в свою очередь, с большей вероятностью попадет на одну из целевых страниц сайта.
Содержимое перемещается вверх и вниз, слева направо, а затем снова вверх и вниз при прокрутке. На странице много движения, но оно настолько хорошо организовано, что совсем не выглядит грязным или загроможденным. В целом, анимация и общий графический дизайн веб-сайта этого маркетингового агентства придают ему уникальную и творческую атмосферу.
«Если вы стремитесь создать отличный веб-сайт, вам необходимо напрямую общаться со своей целевой аудиторией, позиционировать себя как лидера в своей области и позволять веб-сайту выполнять тяжелую работу по продажам».
– Джефф Гапински, соучредитель
Кажется, что компания стремится к чистому и простому брендингу, и веб-сайт хорошо справляется со своей эстетикой. Вся страница кажется легкой, мягкой и воздушной. Он оснащен красивой анимацией и изображениями в сочетании с декоративными элементами. Особенно хорошо сделан дизайн страницы продукта. Точно так же дизайн их страницы «О нас» включает инновационную анимацию в сочетании с данными.
Ничего особенного, но преднамеренное и увлекательное сочетание каждого элемента делает веб-сайт таким приятным для просмотра. Простой и чистый дизайн Coffee Address с использованием пробелов между изображениями делает дизайн этого веб-сайта источником вдохновения и целями для малого бизнеса!
Этот веб-сайт демонстрирует еще один отличный способ добавить цвета на свою страницу. Предложения продуктов и изображения дополняются веселой и молодежной цветовой палитрой, что делает их легкими для глаз и приятными для глаз. Их домашняя страница служит отличным примером того, каким может быть дизайн домашней страницы электронной коммерции с ее смелым и ярким брендингом.
Предложения продуктов и изображения дополняются веселой и молодежной цветовой палитрой, что делает их легкими для глаз и приятными для глаз. Их домашняя страница служит отличным примером того, каким может быть дизайн домашней страницы электронной коммерции с ее смелым и ярким брендингом.
Эстетика хорошо соответствует их брендингу, что выделяет его в нашем списке отличных примеров веб-сайтов. В целом, он хорошо продвигает свои продукты, демонстрируя индивидуальность своего бренда с помощью элементов дизайна своего веб-сайта.
Дизайн этого веб-сайта очень отточен и опрятен, что видно по шрифтам и тонкой анимации. Цветовая палитра поначалу кажется довольно гладкой, поскольку она в основном состоит из черного и белого цветов, но после добавления оранжевого появляется приятный всплеск яркости. Контраст жирного текста на темном фоне действительно выделяет этот сайт недвижимости. Если бы нам пришлось описать весь веб-сайт одним словом, это определенно было бы «роскошный»9.0003
Еще один роскошный сайт в нашем списке. От цветовой палитры до тонких анимаций — все элементы сайта хорошо сочетаются друг с другом и эффективно выделяют товары. Круглые разделы и анимация плавно дополняют друг друга, когда зрители прокручивают страницу.
От цветовой палитры до тонких анимаций — все элементы сайта хорошо сочетаются друг с другом и эффективно выделяют товары. Круглые разделы и анимация плавно дополняют друг друга, когда зрители прокручивают страницу.
Дизайн нижнего колонтитула также выглядит премиально, включая шикарный шрифт на простом фоне. Сам продукт упрощен, но представлен таким образом, что выглядит очень экспериментально и интересно. Этот удостоенный наград веб-сайт включает в себя несколько уникальных элементов графического дизайна, что делает его источником вдохновения для дизайна веб-сайта и лучшим веб-сайтом в нашем списке.
Вот как выглядит высококлассный веб-сайт электронной коммерции. Галерея веб-сайта соответствует теме бренда, делая что-то такое тонкое, как краска, интересной. Это видно на образцах дизайна домашней страницы, которые похожи на акварель или палитру теней для век.
Клиенты получат рекомендации по сочетанию цветов в зависимости от выбранного ими цвета. На веб-сайт очень приятно смотреть из-за его невероятных изображений и идеального использования типографики. Его дизайн прост в навигации и обеспечивает высокое качество покупок для всех пользователей.
Его дизайн прост в навигации и обеспечивает высокое качество покупок для всех пользователей.
Protip
Навигация по веб-сайтам розничной торговли, страницы продуктов и страницы коллекций являются наиболее важными частями, которые необходимо правильно настроить. Чтобы получить советы о том, как их улучшить, ознакомьтесь с нашей серией статей по оптимизации.
Веб-сайт очень привлекательный и интерактивный, что побуждает посетителей исследовать свою страницу. Прокрутка непрерывна и наполнена динамической анимацией. Использование параллакса и типографики хорошо продумано, они становятся больше и смелее, чтобы соответствовать содержанию соответствующих разделов.
Микровзаимодействие удерживает внимание читателя с момента открытия веб-сайта до конца, позволяя ему продолжать прокручивать и узнавать больше о компании, не скучая.
Этот дизайн веб-сайта Shopify хорошо подходит бренду. Органическая цветовая схема сайта соответствует их продуктам, создавая минимальную атмосферу, дополняющую индивидуальность их бренда.
Элементы прекрасно сочетаются друг с другом. Домашняя страница содержит много информации и максимизирует пространство, но то, как она разработана, не делает страницу грязной или загроможденной.
Анимация загрузки при переходе на другую страницу также приятна. Он добавляет отличный переход, когда пользователи перемещаются по этому классному дизайну веб-сайта.
Веб-сайт предлагает освежающий взгляд на монохромную цветовую схему. Весь веб-сайт использует только черный и белый цвета для текста, изображений и элементов, но то, как все это интегрировано в дизайн, совсем не выглядит скучным или унылым. Анимации являются изюминкой его общего дизайна.
В верхней части веб-сайта есть нарисованная фигура, которая ведет пользователя при прокрутке страницы, непрерывно трансформируясь в различные формы и изображения в каждом разделе. Эта тонкая анимация повышает интерактивность и делает навигацию по сайту интересной, несмотря на отсутствие цвета.
Дизайн веб-сайта отлично сочетается с их брендом, особенно с их продуктами. На сайте используются цвета, которые соответствуют упаковке их товаров, создавая красочную и яркую атмосферу, когда пользователи прокручивают домашнюю страницу.
На сайте используются цвета, которые соответствуют упаковке их товаров, создавая красочную и яркую атмосферу, когда пользователи прокручивают домашнюю страницу.
Эстетически привлекательные изображения и графика. Нам понравилась забавная графика и большие шрифты. В целом, веб-сайт выглядит счастливым и привлекательным, что может сделать его привлекательным для потенциальных клиентов.
На веб-сайте хорошо используются пространство и шрифт. Изображения и товарные предложения занимают большую часть страницы, дополненные крупным графическим текстом. Все детализировано нейтральными тонами и очертаниями, что придает дизайну простой, но привлекательный штрих. Единственным недостатком будет то, как появляется курсор перетаскивания с селекторами размера. Кроме того, веб-сайт является ярким примером.
Сайт этого косметического бренда очень прост в навигации. Пользователей встречают различные анимации, когда они прокручивают домашнюю страницу. Дизайн яркий и веселый, с красивой цветовой палитрой, состоящей из светло-зеленого, розового и желтого цветов.
Он излучает естественную атмосферу, которая идеально подходит для их бренда. Их выбор предметов устойчив и прост в сортировке. Пользователи могут легко создавать пакеты и смешивать и сочетать текстуры. Веб-сайт очень прост в использовании и предлагает зрителям приятные впечатления, поэтому мы включили его в наш список лучших дизайнов веб-сайтов, чтобы вдохновлять.
Интерактивные веб-сайты становятся все более популярными с начала пандемии, поскольку многие из нас остаются дома из-за местных санитарных норм. Погружение в виртуальный опыт, подобный этому веб-сайту, стало для пользователей эффективным способом перенести свои личные действия в онлайн.
Рендеринг, освещение и модели не слишком сложны, но, тем не менее, они дали приятный результат. Помимо этого веб-сайта, есть много 3D-художников, создающих аналогичный контент в Интернете, что часто приводит к уникальному опыту каждый раз.
Горизонтальная прокрутка в последнее время набирает обороты. Это наш первый случай, когда веб-сайт использует горизонтальную прокрутку на всех своих страницах. Использование этой новой тенденции дизайна было смелым шагом, но получилось хорошо. Он был прекрасно выполнен на этом веб-сайте WordPress, наполненном тонкой движущейся анимацией.
Использование этой новой тенденции дизайна было смелым шагом, но получилось хорошо. Он был прекрасно выполнен на этом веб-сайте WordPress, наполненном тонкой движущейся анимацией.
Нам так понравился этот веб-сайт, что он вдохновил нас на создание собственной интерпретации! Мы решили использовать элемент прокрутки параллакса в качестве основного источника вдохновения для нашего проекта HITT в этом году.
Как только вы откроете веб-сайт, вы увидите, что его структура очень похожа на то, как Apple представляет свои новые продукты. Этот стиль становится все более популярным среди различных брендов и компаний. Хорошо, что этот сайт реализовал тренд таким образом, что делает его своим. Анимации создают ощущение, что вы смотрите видео, а не прокручиваете страницу. Каждая прокрутка вверх и вниз кажется, что вы нажимаете перемотку назад или вперед. Это хорошо соответствует теме их бренда.
Домашняя страница начинается с красиво анимированной сцены джунглей, которой достаточно, чтобы с первого взгляда привлечь внимание читателя. Анимация выполняется по всему веб-сайту, стратегически включенная, чтобы подчеркнуть дизайнерский блог Ideo, который он представляет. Позиционирование изображений и другие эффекты создают заманчивые впечатления для зрителей, сохраняя их очарование и погружение во время просмотра сайта.
Анимация выполняется по всему веб-сайту, стратегически включенная, чтобы подчеркнуть дизайнерский блог Ideo, который он представляет. Позиционирование изображений и другие эффекты создают заманчивые впечатления для зрителей, сохраняя их очарование и погружение во время просмотра сайта.
Дизайн этого веб-сайта невероятно актуален и современен. Элементы дизайна сочетаются с логотипом геометрической формы, создавая визуально привлекательные комбинации для всех зрителей. Макет сайта четко отображает узнаваемость бренда и побуждает пользователей узнавать больше о своей компании, просматривая их веб-сайт. Его дизайн и структура ультрасовременны и очень интерактивны до мельчайших деталей, включая собственный курсор.
На сайте красивые изображения сочетаются с плавной анимацией. Это еще один отличный пример веб-сайта, который включает в себя хороший контент-маркетинг и рассказывание историй в структуре своих страниц. Их изображения имеют отношение к маркетинговой стратегии, которую они хотят донести, и, по сути, это то, что их компания может сделать для своих клиентов. Изображения являются главной изюминкой сайта. В сочетании с остальными его элементами он создал для зрителей захватывающий и ошеломляющий опыт.
Изображения являются главной изюминкой сайта. В сочетании с остальными его элементами он создал для зрителей захватывающий и ошеломляющий опыт.
ГЛАВА вторая
Почетные упоминания
Вот еще несколько сайтов, на которые стоит обратить внимание.
- Джордж Накашима деревообработчики
- Woven Magazine
- IBM’s The Harmonic State
- Музей Frans Hals
- Компа веб-сайт настолько велик?
Теперь, когда вы просмотрели некоторые из лучших веб-сайтов, вы, наконец, нашли вдохновение? Если нет, то вообще нормально. Вам может потребоваться некоторое время, чтобы найти свою идеальную эстетику.
Чтобы ускорить процесс, мы собрали несколько простых советов, которым вы можете следовать при создании своего веб-сайта.
Четкий и лаконичный копирайтингВаш контент должен быть легко понятен людям внутри и за пределами отрасли, в которой вы работаете. Помните об этой аббревиатуре: Keep It Simple Stupid (K.
Последовательный визуальный дизайн I.S.S). Вы не хотите перегружать своих посетителей, поэтому избегайте использования сложных терминов и жаргона. Не забудьте включить призыв к действию (CTA) в дизайн вашего блога, так как это то, что приглашает потенциальных клиентов в вашу воронку и генерирует продажи. Ключевой вывод: убедитесь, что все тексты веб-сайта соответствуют действительности!
I.S.S). Вы не хотите перегружать своих посетителей, поэтому избегайте использования сложных терминов и жаргона. Не забудьте включить призыв к действию (CTA) в дизайн вашего блога, так как это то, что приглашает потенциальных клиентов в вашу воронку и генерирует продажи. Ключевой вывод: убедитесь, что все тексты веб-сайта соответствуют действительности!Принципы дизайна являются ключом к визуально привлекательному интернет-магазину или веб-сайту. Цветовые палитры должны быть похожими и дополнять друг друга. Согласованность является ключевым моментом, поэтому шрифты и заголовки должны быть везде одинаковыми. Убедитесь, что дополнительные элементы дизайна сведены к минимуму, так как они могут сделать дизайн веб-сайта неряшливым или перегруженным.
Удивительный пользовательский опытОпыт ваших клиентов важнее всего! Важно, чтобы на вашем сайте было легко ориентироваться и запоминаться.
Запоминающаяся позиция бренда Одним из примеров является веб-сайт «Море, которым мы дышим». Он включает в себя увлекательное повествование с удобной для пользователя структурой, поэтому зрители могут оставаться вовлеченными, не испытывая проблем при изучении веб-сайта.
Одним из примеров является веб-сайт «Море, которым мы дышим». Он включает в себя увлекательное повествование с удобной для пользователя структурой, поэтому зрители могут оставаться вовлеченными, не испытывая проблем при изучении веб-сайта.Ваш бренд — это все! Это связано со всеми элементами вашего сайта, особенно с копирайтингом. Все элементы сайта должны быть согласованными, привлекательными и соответствовать индивидуальности вашего бренда. Это позиционирует вас как лидера отрасли, к которому пользователи будут склонны возвращаться. Брендинг является ключевым фактором для вашего веб-сайта, поскольку он влияет на то, как пользователи просматривают ваши услуги и насколько они им нравятся.
Вы видели несколько примеров лучших веб-сайтов, теперь пришло время создать свой собственный! Мы все начинаем с чистого листа. Оттуда вам нужно найти творческое и уникальное преимущество, которое заставит ваш бренд сиять само по себе! Если у вас возникли проблемы, вернитесь к нашему руководству или ознакомьтесь с другими статьями нашего блога для получения дополнительной информации!
ГЛАВА четвертая
Все о лучших дизайнах веб-сайтов 2022 года
Вот некоторые рекомендации и дополнительная информация о дизайне веб-сайтов.
 Если у вас есть дополнительные вопросы, не стесняйтесь обращаться к нам.
Если у вас есть дополнительные вопросы, не стесняйтесь обращаться к нам.Часто задаваемые вопросы о дизайне веб-сайта
Вопросы о том, что делает дизайн веб-сайта хорошим? Мы постараемся ответить на них здесь.
Каковы 5 примеров веб-сайтов?
Существует множество различных типов веб-сайтов, созданных для различных целей. Вот примеры 5 наиболее распространенных типов веб-сайтов:
- Сайты электронной коммерции предназначены для продажи товаров или услуг. На этих сайтах обычно есть корзина для покупок и платежная система, настроенная таким образом, чтобы покупатели могли покупать товары прямо с сайта.
- Веб-сайт для малого бизнеса предназначен для представления присутствия в Интернете, чтобы люди могли узнать о компании, ее сотрудниках, продуктах, услугах и культуре. Часто на этих веб-сайтах есть портфолио работ, информация о бизнесе и контактная информация, чтобы потенциальные клиенты могли связаться с вами.
- Агентства цифрового маркетинга, дизайнеры и художники используют сайты-портфолио, чтобы продемонстрировать свои работы и привлечь клиентов.
 На этих сайтах обычно есть галерея произведений искусства или примеры прошлых проектов, а также контактная информация, чтобы заинтересованные стороны могли связаться с ними.
На этих сайтах обычно есть галерея произведений искусства или примеры прошлых проектов, а также контактная информация, чтобы заинтересованные стороны могли связаться с ними. - Блоги позволяют отдельным лицам и брендам публиковать уникальные идеи непосредственно для своей аудитории. На этих веб-сайтах обычно размещаются статьи или сообщения по различным темам, а также могут быть такие функции, как разделы комментариев, чтобы читатели могли взаимодействовать с автором.
- Личные веб-сайты отлично подходят для того, чтобы рекламировать себя потенциальным работодателям. Эти типы сайтов обычно включают резюме, примеры работ и контактную информацию. Создав личный веб-сайт, вы можете контролировать то, как вас видят потенциальные работодатели, и производить отличное первое впечатление.
Что делает сайт мощным?
На создание мощного веб-сайта влияет множество факторов.
Прежде всего, он должен быть хорошо спроектирован и функционален. Пользователям должно быть легко ориентироваться, и вся важная информация должна быть легко найдена.

Веб-сайт должен быть оптимизирован для мобильных устройств, так как все больше и больше людей используют свои телефоны и планшеты для просмотра веб-страниц.
Свежий и качественный контент также важен, так как пользователи, скорее всего, уйдут с веб-сайта, если посчитают информацию устаревшей или неактуальной.
Хорошие веб-сайты обычно содержат четкие призывы к действию, такие как «свяжитесь с нами» или «найдите нас на карте», чтобы пользователи знали, что делать дальше.
Мощные веб-сайты также оптимизированы для поисковых систем, чтобы потенциальные клиенты могли легко их найти.
Все эти факторы способствуют созданию хорошего веб-сайта.
Каковы 10 примеров веб-сайтов?
Существует множество различных типов веб-сайтов, каждый из которых служит своей цели. Наиболее популярные типы веб-сайтов, как правило, имеют несколько общих черт.
Вот десять примеров веб-сайтов, с которыми вы можете столкнуться:
- Сайты электронной торговли позволяют людям покупать и продавать товары в Интернете.

- Блоги и личные веб-сайты предоставляют людям платформу для обмена мыслями и историями.
- Информационные сайты предоставляют пользователям данные и факты по различным темам.
- Онлайн-сообщества предлагают людям пространство для общения и общения с другими людьми, разделяющими схожие интересы.
- Сайты обмена фотографиями позволяют пользователям загружать, обмениваться и просматривать фотографии.
- Веб-сайты резюме предоставляют онлайн-версию чьего-либо резюме или CV.
- Сайты-портфолио демонстрируют образцы работ отдельных лиц или компаний.
- Сайты каталогов и брошюр содержат информацию о продуктах или услугах, предлагаемых предприятиями.
- На сайтах бизнес-каталогов перечислены компании в определенных категориях или местоположениях.
- Биосайты предлагают краткий обзор жизни и карьеры людей».
Что делает сайт привлекательным?
Веб-сайт с большей вероятностью будет привлекательным, если на нем легко ориентироваться, он имеет понятный дизайн и содержит информацию о веб-сайте, имеющую отношение к пользователю.