Примеры лендинга для вдохновения
Зачем изучать? Примеры лендингов нужно просматривать периодически, если вы желаете идти в ногу со временем. Эти одностраничные сайты как никакие другие меняются согласно новым веяниями и трендам в диджитал-индустрии. Может быть, и вам пришло время что-то «допилить»?
Что почерпнуть для себя? Мода моде рознь, а вот структура лендинга из года в год одна и та же. Не лишним, кстати, ее будет вспомнить. Ну а далее – полет фантазии. Кто-то ставит на главный экран брутального мужчину, кто-то миску с хлопьями, а кто-то вообще обходится лишь одними словами. И самое интересное, что все это работает!
В статье рассказывается:
- Что такое лендинг и как он работает
- Отличия лендинга от обычного сайта
- Виды лендингов с примерами
- Структура лендинга + примеры
- Топ-10 крутых примеров лендингов
- Советы по оформлению лендинга
- Когда лендинг не нужен
Пройди тест и узнай, какая сфера тебе подходит:

Бесплатно от Geekbrains
Что такое лендинг и как он работает
Под лендингом понимают веб-страницу, благодаря которой удается преобразовывать посетителей в подписчиков, потенциальных или реальных клиентов.
На лендинг пользователи попадают после перехода на одну из рекламных кампаний, CTA с соцсетей, из электронной почты либо с одной из страниц сайта вашей фирмы.
Цель любого лендинга состоит в том, чтобы человек выполнил призыв к действию, или CTA. Приведем несколько примеров действий, к которым лендинги подталкивают пользователей:
- скачать бесплатный лид-магнит;
- подписаться на рассылку;
- записаться на вебинар;
- отправить запрос на демонстрацию программного инструмента;
- скачать технический документ;
- запустить бесплатную пробную версию ПО;
- вступить в сообщество;
- купить продукт и пр.
Отличия лендинга от обычного сайта
Лендинг отличается от многостраничного сайта в первую очередь тем, что при помощи минимального набора средств убеждает максимально широкую аудиторию в необходимости выполнения целевого действия. Любая информация должна считываться как можно быстрее – данное правило лежит в основе выбора и размещения контента на лендинге. Важно сделать так, чтобы человеку не пришлось переходить на другой сайт, дополнительно искать, сравнивать цены.
Любая информация должна считываться как можно быстрее – данное правило лежит в основе выбора и размещения контента на лендинге. Важно сделать так, чтобы человеку не пришлось переходить на другой сайт, дополнительно искать, сравнивать цены.
Основной трудностью при подготовке лендинга является поиск баланса между объемом и качеством сведений. Излишне детальное описание заставит посетителя заскучать и покинуть ресурс раньше времени. Недостаточное количество информации чревато тем, что вы не сможете развеять сомнения человека.
Виды лендингов с примерами
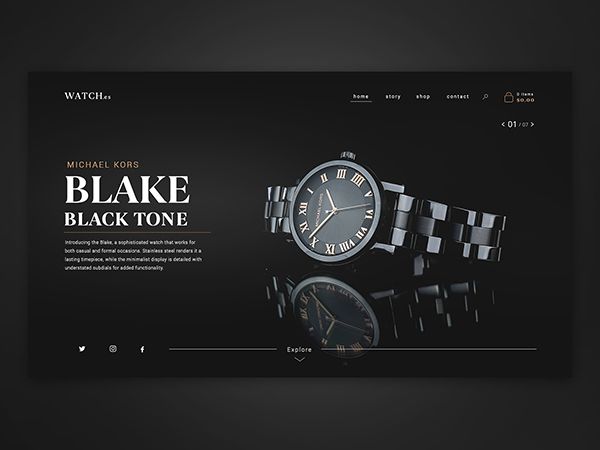
Продающие
Призваны стимулировать пользователя приобрести товар. Оплатить покупку можно прямо на лендинге либо нажав CTA-кнопку, чтобы перейти на официальный сайт или маркетплейс. Чаще всего продающий лендинг рекламирует определенное предложение компании.
Ярким примером является лендинг сервиса доставки еды «Кухня на районе». Страница небольшая, имеет яркий цепляющий дизайн и создана, чтобы представить аудитории новый продукт – безалкогольное пиво.
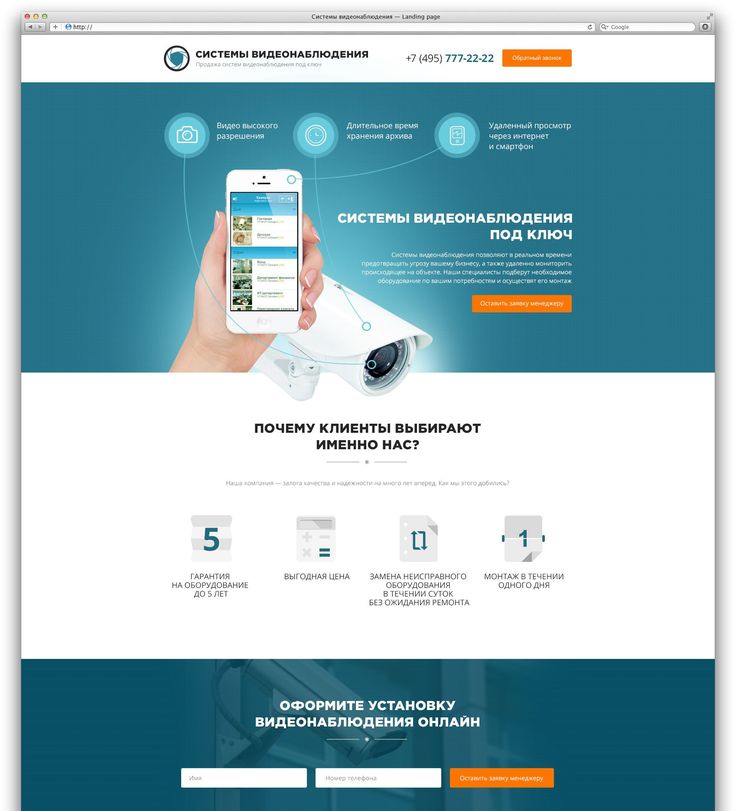
Подписные
Целью их создания является лидогенерация. То есть посетителю не предлагают сразу оплатить товар. Вместо этого он может оставить контактные данные, чтобы проконсультироваться, забронировать или сделать предзаказ, подписаться на email-рассылку.
Пример такого лендинга – страница стоматологии. Основой успешной работы в данной сфере является доверие со стороны аудитории, ведь вряд ли кто-то согласится лечить зубы у незнакомых врачей. Чаще выбирают проверенных специалистов, успевших заработать определенную репутацию в городе, либо к стоматологам идут по рекомендации знакомых.
Задача данного лендинга состоит в том, чтобы справиться со страхами потенциальных пациентов. Для этого разработчики использовали качественные фотографии сотрудников клиники и изображения в формате до/после. Единственным минусом этого примера страницы-лендинга является фиксированное меню – оно отвлекает внимание от основного контента.
Подписной лендингЛендинги-портфолио
Позволяют фрилансерам оформить собственное портфолио, чтобы показать себя в качестве экспертов и привлечь клиентов. Это актуально для художников, дизайнеров, фотографов, продюсеров, музыкантов, тех, кто изготавливает вещи ручной работы.
Это актуально для художников, дизайнеров, фотографов, продюсеров, музыкантов, тех, кто изготавливает вещи ручной работы.
В качестве примера рассмотрим необычную страницу HR-агентства, где команда заявляет, что в нее входят только люди со сверхспособностями. В соответствии с посылом для оформления выбран стиль комикса.
Этот яркий, заметный пример лендинга можно назвать лучшим для определенной целевой аудитории, так как он точно привлечет внимание творческих натур. Предусмотрены все необходимые блоки: преимущества, место на рынке, портфолио, вакансии, пр.
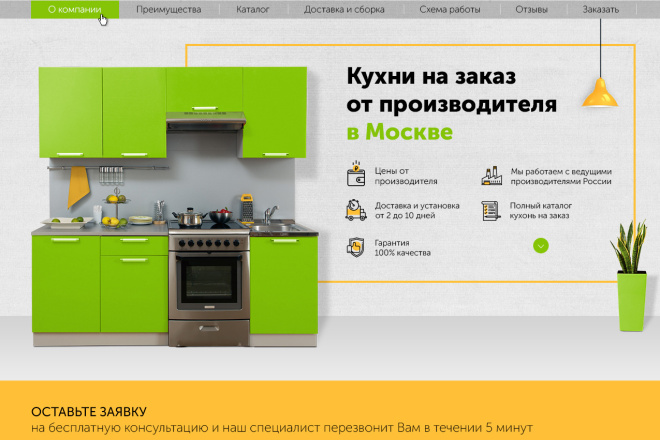
Информационные
Дают возможность рассказать аудитории о товаре, фирме. Используемые в этом случае CTA могут быть самыми разными: от предложений приобрести продукт до формы, позволяющей оставить свои контакты. Перед контентом не ставится задача подвести человека к действию – он только знакомит с брендом. Посетитель сможет вернуться, когда посчитает нужными.
Информационный лендингВ дизайне примера подобного лендинга есть и матрешка, и шапка-ушанка, собор Василия Блаженного. Все эти элементы должны создать русский колорит, обыграть стереотипы о России.
Все эти элементы должны создать русский колорит, обыграть стереотипы о России.
Благодаря понятному заголовку посетитель сразу понимает, о чем страница. Меню закреплено в верхней части, поэтому при прокрутке всегда остается на виду. В каждом блоке подобран оптимальный по объему текст, дополненный красивой графикой.
Лендинг-спецпроект
Подобные страницы создают по случаю, поэтому встречаются реже, чем продающие и информационные. Так, бренды подготавливают фильмы, лонгриды, игры, дайджесты, не стремясь к прямой монетизации – они призваны обеспечить определенную репутацию и увеличить охваты.
Лендинг-спецпроектПримером крутого лендинга-спецпроекта является «Чернобыль. Зона отчуждения». Он станет настоящей находкой для всех, кто мечтает о приключениях сталкеров. Здесь собрали подробности, хронику событий 1986 года в Чернобыле и современные фотографии места трагедии.
Структура лендинга + примеры
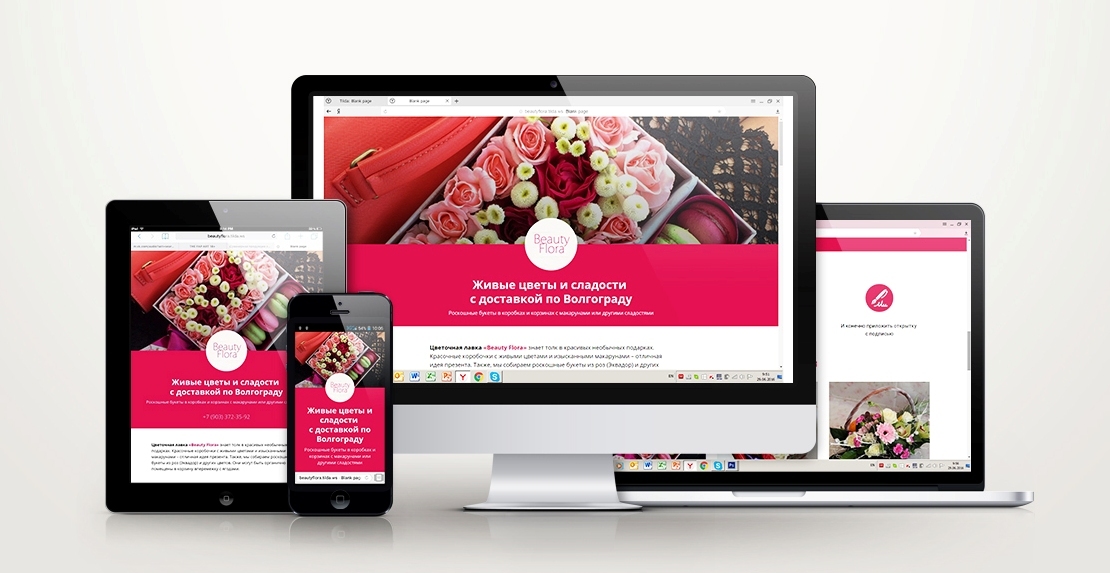
Для лендинга схемы, которая всегда бы давала 100 % результат, нет. Структура подбирается в соответствии с продуктом, тематикой, целевой аудиторией.
Структура подбирается в соответствии с продуктом, тематикой, целевой аудиторией.
Если магазину цветов важнее показать фотографии работы флористов, то логистическая компания будет рассказывать про процессы и продемонстрирует отзывы крупных клиентов.
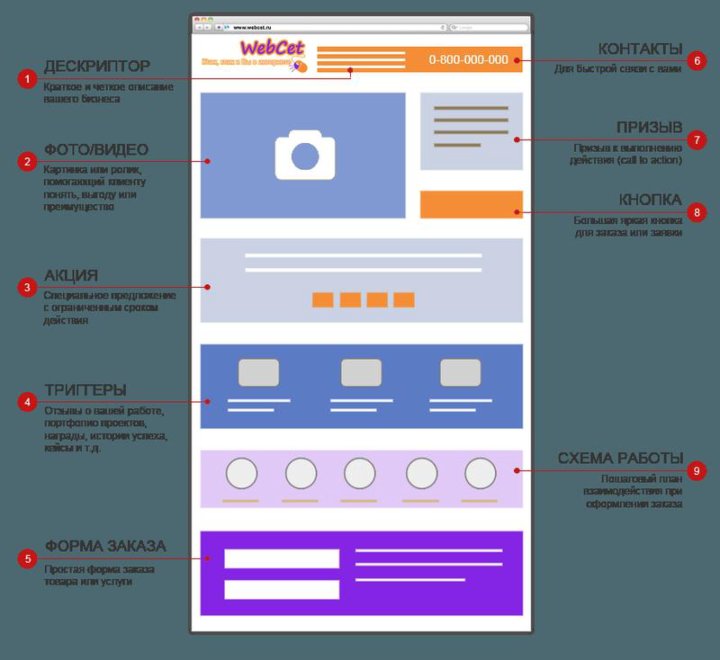
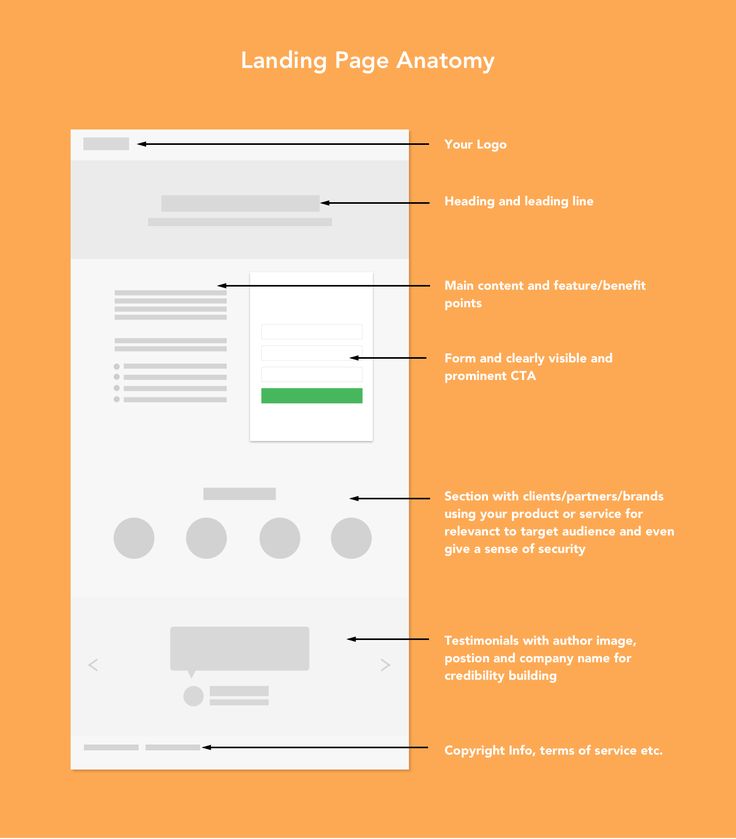
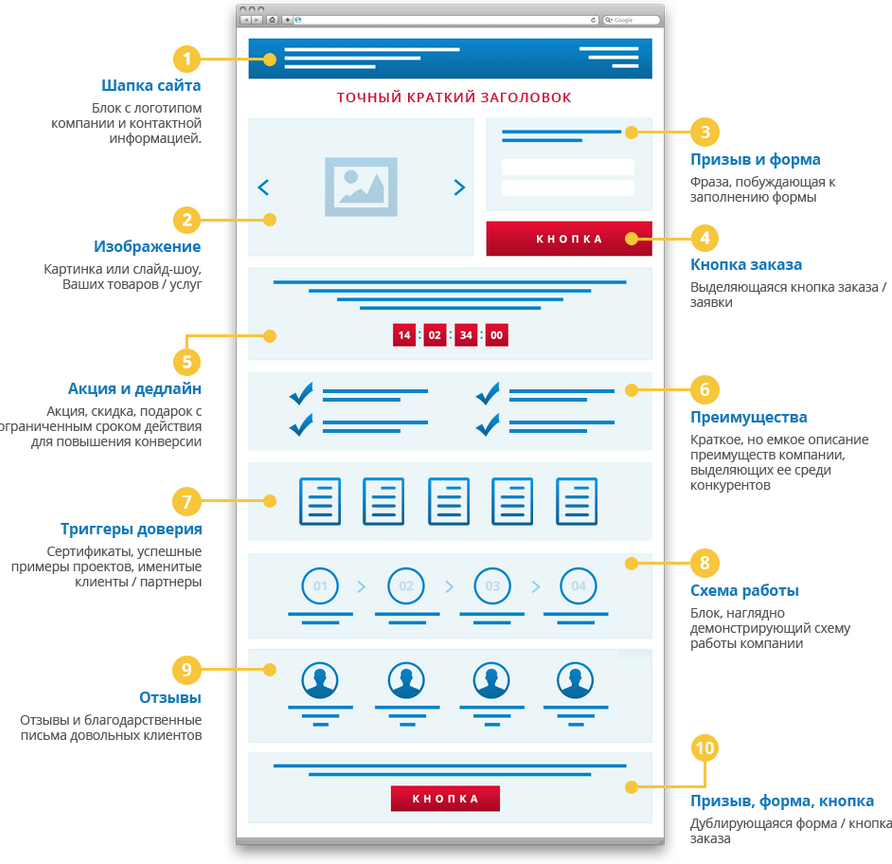
Тем не менее, существуют базовый набор блоков и определенная логика их размещения на странице. С их помощью удается наиболее внятно и убедительно представить компанию, товар. Речь идет о следующих блоках:
Обложка, в которую входят иллюстрация и заголовок
Это первый экран, который видит посетитель ресурса. Обложка определяет, останется ли человек на странице либо сразу закроет вкладку.
Заголовок представляет собой оффер, то есть короткое и емкое предложение. Именно на первой странице нередко делают кнопку заказа. Она предназначена для тех людей, которые уже готовы приобрести товар.
Продавцу продуктов питания, допустим, стоит продемонстрировать свой товар, как это сделано в примере лендинга «Волшебная ложка»:
Структура лендингаЛюбые визуальные эффекты наравне с остальными компонентами лендинга должны подтолкнуть человека кликнуть на CTA. Используйте творческий подход, чтобы пользователь испытал волнение, вдохновение, опасение упустить выгоду. При помощи изображения, видео продемонстрируйте ему, как ваше предложение может сказаться на его жизни.
Используйте творческий подход, чтобы пользователь испытал волнение, вдохновение, опасение упустить выгоду. При помощи изображения, видео продемонстрируйте ему, как ваше предложение может сказаться на его жизни.
Если посетитель не оценит визуальные эффекты, вряд ли в нем возникнет желание действовать.
Рассказ о предложении
Этот блок должен обеспечить пользователю весь объем информации, важной для принятия решения о покупке. Обязательно представьте:
- Проект или товар
Здесь вы говорите об идее – данный блок размещают сразу после обложки. Он позволяет расширить объем знаний человека о предложении. Кроме того, важно убедить посетителя, что ему нужен именно этот товар.
Рассказ о предложенииВ качестве примера приведем лендинг фирмы, занимающейся продажей сока алое. На каждом экране есть яркая фотография, описываются полезные, уникальные качества продукта. Если посетитель впервые сталкивается с этой темой, все его вопросы грамотно закрываются по ходу просмотра страницы.
Немаловажным элементом является оформление, поскольку выбран свежий и легкий дизайн, полностью соответствующий предложению.
Топ-30 самых востребованных и высокооплачиваемых профессий 2022
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 18554
- Потенциальных потребителей
Расскажите про свою целевую аудиторию, ведь любому потенциальному покупателю необходимо узнать в описании себя. Этот блок наиболее важен для сложных продуктов, таких как курсы редких иностранных языков. Для понятных товаров, привлекательных для большей части аудитории, он теряет свою актуальность, например, при продвижении услуг эпиляции.
В примере лендинга для продажи курсов внимание приковано к девушке. На странице множество видеоотзывов учеников, которые выступают в качестве социального подтверждения качества обучения. Немаловажную роль играет обещание, что испечь сможет каждый на обычной кухне, даже если раньше никогда этим не занимался.
- Фото, видеоматериалы
Обеспечивают аудитории эмоции, от которых зависит принятие решения. Также фото и видео активно задействуются, когда наиболее важна визуальная составляющая. Например, в сфере продажи подарков, цветов, одежды.
Рассказ о предложенииДля ресторана основой примера продающего лендинга станут картинки, вызывающие желание попробовать блюда конкретного шеф-повара. Грамотно подобранное качественное фото на обложке должно быть дополнено удобным и понятным меню. Далее важно удержать внимание пользователя за счет изображений – именно от них зависит успех подобного бизнеса.
Выгода, которая ждет потребителя
Помните, что ваш потенциальный покупатель хочет получить результат, а не способы его достижения.
- Преимущества продукта
Здесь вы указываете конкретные и предельно понятные клиенту выгоды. Хорошо, если они будут дополнены цифрами. Описывайте свой товар с позиции потребителя, учитывайте, что важно для него, а не для вас как производителя или продавца.
Преимущества продуктаКомпания-изготовитель предметов из дерева в качестве преимуществ своей продукции указывает хирургическую точность производства, отсутствие дефектов, экологичный состав покрытия, удобные решения без проводов, отличный и безопасный сервис. Таким образом фирма рассказывает о своих достоинствах и избавляет потенциального клиента от страхов.
- Способы использования продукта/этапы работы
Здесь вы демонстрируете, как оказываете услугу либо какие функции может выполнять товар.
По своему смыслу данный блок близок к предыдущему, поскольку формирует у аудитории представление о выгодах, однако делает это с иной позиции. Если выше презентовали товар, то теперь процесс его эксплуатации.
Если выше презентовали товар, то теперь процесс его эксплуатации.
Посмотрим на пример лендинга для продажи услуг: реальный сотрудник компании в фирменной форме выделяет бренд среди конкурентов, использующих изображения из Сети. Помимо ключевого целевого действия, расчета стоимости, здесь использовано множество элементов, обеспечивающих конверсию. Речь идет о таких возможностях:
- вызвать замерщика;
- оценить качество штукатурки;
- узнать условия, на которых дается рассрочка;
- связаться непосредственно с руководителем;
- уточнить условия экспресс-выезда бригады;
- отправить смету другой компании, чтобы вам предоставили предложение с лучшей ценой;
- получить инструкцию.
Это пример лендинга с высокой конверсией, поскольку, на каком бы этапе принятия решения ни находился пользователь, он сможет выбрать подходящее ему действие. Максимальная проработка целевых действий обеспечивает увеличение конверсии в несколько раз.
- Результат покупки
Покажите потребителю, что его ждет после оплаты. Обычно в этом блоке размещают фото и видео до/после.
Если результат невозможно отобразить наглядно, опишите его словами. При продаже товаров, для которых важна эмоциональная составляющая, не обойтись без фото людей. Подходящим примером является лендинг социального конкурса по имплантации зубов.
Результат покупки- Стоимость предложения
Многие, находясь в поиске продукта, открывают сразу ряд сайтов. Если ваша информация покажется человеку интересной, но он не найдет цену, то может отказаться от покупки. На лендинге клининговой компании этот блок оформлен следующим образом:
Стоимость предложенияИногда стоимость услуг подбирается индивидуально, тогда укажите примерную цену, чтобы пользователю было проще ориентироваться.
Призыв к выполнению целевого действия
Именно ради этой части создается лендинг. От грамотного призыва к действию зависит конверсия в заявки, заказы, сделки.
Блок должен привлекать внимание ярким фоном или кнопкой и убеждать посетителя оставить контакты. Откажитесь от избыточного количества деталей, вопросов. Помните, чем проще эта составляющая страницы, тем выше от нее эффект.
Призыв к выполнению целевого действияВ качестве примера стоит привести лендинг производства брендированной косметики под ключ в России, Европе и Китае.
Социальные доказательства результата
Редкий потенциальный клиент готов заказать продукт, увидев первый экран сайта. Многих нужно убеждать при помощи следующих инструментов:
- Отзывы других пользователей
Отзывы читают не все, но большинство проверяет, есть ли этот раздел.
Посетителям страницы проще доверять компании, когда они могут перейти по ссылке и увидеть автора отзыва, например, в соцсетях. Также убедительными кажутся отзывы в формате видео.
Отзывы других пользователей- Портфолио: примеры работ или кейсы
Этот блок оформляют как заголовки с емким и коротким описанием. Все более детальные сведения можно получить по ссылкам на отдельные страницы.
Все более детальные сведения можно получить по ссылкам на отдельные страницы.
Точный инструмент «Колесо компетенций»
Для детального самоанализа по выбору IT-профессии
Список грубых ошибок в IT, из-за которых сразу увольняют
Об этом мало кто рассказывает, но это должен знать каждый
Мини-тест из 11 вопросов от нашего личного психолога
Вы сразу поймете, что в данный момент тормозит ваш успех
Регистрируйтесь на бесплатный интенсив, чтобы за 3 часа начать разбираться в IT лучше 90% новичков.
Только до 2 февраля
Осталось 17 мест
Не нужно публиковать бесконечный список своих успешных проектов, лучше покажите те, которые произведут на потребителя самое сильное впечатление.
Портфолио- Сертификаты, лицензии
Данные документы – еще один способ обеспечить высокое доверие к бренду.
Если для фрилансеров этот раздел не является обязательным, то медицинским организациям и пищевым производствам без него не обойтись.
- Команда специалистов
Используйте этот блок, чтобы повысить лояльность, сделать свой бренд более живым. Людям важно увидеть настоящих сотрудников хотя бы на фото, чтобы доверять. Наиболее значимую роль знакомство с командой приобретает в сфере, где важна личность специалиста. Примерами подобных областей являются образовательные курсы, услуги частных клиник.
- Партнеры фирмы
Социальное доказательство является обязательным условием успеха в сегменте B2B. Перечислите компании, с которыми вы работали. Если среди них окажутся известные предприятия, это только повысит ваш авторитет.
Сопутствующие сведения
Они необходимы для пользователей, которые готовы принять решение, но пока сомневаются:
- FAQ
В этом блоке содержатся наиболее распространенные вопросы и ответы на них. Здесь вы можете успешно отработать возражения, дать пояснения технического характера. К последним относятся условия оплаты, доставки, возврата товара.
- Контактная информация
Чаще всего ее располагают в «подвале» или футере. Контактные данные – это телефон, e-mail, ссылки на профили в соцсетях, адрес, карта проезда. Кроме того, в этом разделе могут быть форма для вопросов, предложение перезвонить.
Контактная информацияТоп-10 крутых примеров лендингов
ЭЛТА
ЭЛТАЭто пример красивого лендинга с хорошими рисунками. При прокручивании первый экран «оживает». Все четыре товара компании находятся на втором экране, а принцип использования глюкометра показан в картинках.
Люди привыкли, что на первом экране есть навигационная панель. Ее наличие не является обязательным, так как речь идет о достаточно коротком лендинге, однако рекомендуется использовать все знакомые аудитории элементы.
«Окна людям»
«Окна людям»Этот портал выделяется среди остальных, поэтому, скорее всего, он вам уже попадался в подборках примеров лендинга. Поскольку на рынке много компаний-продавцов окон ПВХ, сложно сделать сайт, который привлечет внимание. Но страницу «Окна людям» хочется рассматривать.
Но страницу «Окна людям» хочется рассматривать.
Уже во втором окне посетитель видит кнопку обратной связи, обозначенную как «Рассчитать стоимость».
Несмотря на простоту подачи информации, здесь есть ответы на все возможные вопросы потенциального заказчика.
Lingualeo
LingualeoОбложка очень простая, и в этом основное достоинство данного примера одностраничного лендинга. Первый экран самодостаточен – на нем содержится емкое описание акции и форма регистрации, которая сразу привлекает к себе внимание. Всего два поля или один клик на кнопку соцсети, и целевое действие выполнено.
На всей странице присутствует львенок – символ Lingualeo.
В разделе с ценами наиболее выгодное предложение находится посередине и выделено цветом. Это очень удачный ход. Тогда как скидка показана не совсем грамотно – стоимость с ней стоит указать выше, выделить цветом, зачеркнуть полную цену, то есть использовать визуальные приемы.
«Тинькофф Страхование»
«Тинькофф Страхование»Пример удачного лендинга на два экрана. На первом пользователь видит привлекательную картинку и может ознакомиться с основной информацией, преимуществами и финансовой выгодой. Практика показывает, что нередко на первом экране размещают только изображение с заголовком из эстетических соображений.
На первом пользователь видит привлекательную картинку и может ознакомиться с основной информацией, преимуществами и финансовой выгодой. Практика показывает, что нередко на первом экране размещают только изображение с заголовком из эстетических соображений.
Далее идет схема из трех шагов. На два экрана приходится три СТА: купить полис, рассчитать страховку, заказать звонок. Лаконичный дизайн: белый фон, черный текст, плюс еще один цвет, чтобы подчеркнуть важное. Много воздуха, совсем мало слов, понятный текст на кнопках – каждый элемент на своем месте.
Если стремиться к идеалу, то на первом экране можно было бы сделать больший контраст между подложкой и графикой с текстом.
«Лайка»
«Лайка»Текст для этого примера лендинга описывает ремонт бытовой техники, поэтому уже на первом экране пользователь может выбрать вид техники и рассчитать ориентировочную стоимость ремонта. Калькулятор является одним из полезных инструментов для увеличения конверсии, так как многим интересно именно узнать цену.
Далее на странице рассказано об уникальных возможностях фирмы и видах техники, с которой она работает. Для каждого пункта предусмотрена иконка – с ее помощью можно просмотреть содержание до прочтения, что позволяет сократить время на ознакомление с лендингом.
«Техно-ремонт»
«Техно-ремонт»Лендинг начинается с четкого уникального торгового предложения. Кроме того, на первом экране компания сразу отрабатывает несколько возражений целевой аудитории. Здесь же предусмотрен калькулятор для расчета стоимости услуг. В идущих далее блоках размещены примеры проектов. По мере прокручивания лендинга виджеты калькулятора и связи всегда остаются в нижней части экрана.
В завершение фирма демонстрирует свои лучшие проекты, рассказывает про выполненные работы и их стоимость. В конце, как и в начале, есть форма записи на экскурсию по готовым объектам.
«Блондинка.Ру»
«Блондинка.Ру»Этот пример сайта-лендинга включает в себя шесть блоков. В первую очередь посетитель знакомится с опытом и предложениями агентства и понимает, нужны ли ему подобные услуги. Следующий блок связан с экспертностью, так как позволяет узнать про награды и места компании в официальных рейтингах. Далее пользователь узнает, какое количество проектов выполнили в «Блондинка.Ру», с кем компания сотрудничает.
Следующий блок связан с экспертностью, так как позволяет узнать про награды и места компании в официальных рейтингах. Далее пользователь узнает, какое количество проектов выполнили в «Блондинка.Ру», с кем компания сотрудничает.
Отдельный блок посвящен команде и миссии, поскольку подобная информации положительно сказывается на степени доверия со стороны потребителя. Завершается страница традиционной формой с предложением оставить контакты для связи.
«Анкетолог»
«Анкетолог»Лендинг из этого примера удобен тем, что сразу предлагает создать опрос и рассказывает о компаниях, которые пользовались услугами «Анкетолога». Цепляет внимание интересная инфографика, она же упрощает восприятие информации. Предлагаемые услуги и процесс работы подробно описаны, есть отзывы клиентов с фото, что тоже немаловажно.
«GeekBrains»
«GeekBrains»Это пример лендинга с высокой конверсией, оформление которого полностью соответствует стилю школы программирования. Пользователю предлагают пройти обучение и получить по его результатам диплом гособразца. Сразу же предусмотрена форма захвата, дополненная призывом начать учиться бесплатно. Далее компания рассказывает о предоставляемых возможностях и направлениях подготовки.
Сразу же предусмотрена форма захвата, дополненная призывом начать учиться бесплатно. Далее компания рассказывает о предоставляемых возможностях и направлениях подготовки.
Samsung
SamsungЕще один конверсионный детально проработанный лендинг. Посетитель видит анимированное изображение флагманского смартфона. Рядом находится кнопка захвата, виджет с поддержкой. Для сайта выбрано минималистичное оформление с кратким и емким текстом.
Советы по оформлению лендинга
Рекомендуем при создании своего лендинга опираться на примеры, приведенные выше, и помнить, что важно:
Когда лендинг не нужен
Не стоит воспринимать лендинг как универсальный инструмент. Он бесполезен, если у компании:
- Большой ассортимент. Сайты такого типа подталкивают аудиторию к импульсивным покупкам, тогда как широкий выбор заставляет задуматься. Человек может покинуть страницу, потому что ему нужно время, чтобы принять решение. Есть риск, что он забудет о вас либо передумает покупать, а вы не сможете напомнить ему о себе.

- Товар относится к сложным. Подобные предложения никто не станет спешно оплачивать, так как нужно подробно изучить вопрос. Лендинг не дает подобной возможности, ведь собрать информацию о преимуществах сложного продукта можно только в процессе продолжительных консультаций с представителем компании.
- Цель состоит в улучшении репутации. Здесь более выигрышным вариантом станет ведение блога: расскажите в нем, как растет компания, к чему стремится и пр.
Приведенные примеры создания лендинга показали, что многие конверсионные площадки имеют общие элементы. К ним относятся кнопки захвата, описывающие заголовки, отзывы, перечень преимуществ, сфер применения продукта, компаний-клиентов, пр. Однако это не мешает каждой странице оставаться уникальной и отвечать особенностям предложения бренда.
Вот почему важно, в первую очередь, решить, для чего вы создаете лендинг. Возможно, он нужен для сбора базы контактов, продвижения товара, продажи курсов, предложения скидки за подписку.
Высококонверсионный лендинг обеспечивает эффективное продвижение потенциальных клиентов по воронке. И чем выше степень уникальности вашего ресурса, тем проще вам будет продвигать компанию и наращивать количество сделок.
Рейтинг: 5
( голосов 2 )
Поделиться статьей
простой лендинг или корпоративный портал? — MYFORCE на vc.ru
492 просмотров
Лендинг или корпоративный сайт: что это такое и что лучше подойдет вашему бизнесу
В этой статье мы расскажем о том, в чем преимущества классического корпоративного сайта по отношению к лендингу, а также о том, что лучше всего подойдет для вашего бизнеса.
В последнее время одной из популярных тенденций стала разработка одностраничных сайтов — так называемых лендингов, landing page. Так например, такой сайт проще и быстрее создать и разработать, чем аналогичный многостраничный сайт. Кроме того, при разработке многостраничного сайта для малого и среднего бизнеса с нуля часто могут не учитываться такие факторы, как пользовательский интерфейс.
Для кого эта статья?
Для тех, кто сомневается, подходит ли для его бизнес-модели одностраничный сайт, а также тех, кто хочет в ближайшем будущем открыть свой бизнес в интернете. Известны примеры, когда клиент разочаровывался, потому что он был не осведомлен, что одностраничный сайт может плохо выдаваться в результатах поиска.
Цель этой статьи — попытаться проинформировать всех заинтересованных пользователей, которые думают над созданием веб-сайта, о том, какой сайт им больше подходит: лэндинг или классический корпоративный сайт.
Что такое сайт — основные понятия
Сайт — это одна страница или группа веб-страниц в интернете, объединенная единой тематикой: автором или компанией. Ниже мы разберем, на какие виды делятся веб-ресурсы, что такое лендинг сайт, квиз, визитка, портфолио и их отличия от многостраничных форматов.
Виды сайтов
Многостраничный
Это веб-ресурс, на котором можно писать подробную информацию о компании и ее продукции, а также размещать несколько вариантов целевых действий — интернет-магазин, блог, новостной канал, сайт о компании.
Ниже пример интернет-магазина по продаже одежды и аксессуаров. На сайте представлено много товаров с описанием, есть разделы, корзина и регистрация пользователя.
Одностраничный
Ресурс с небольшим количеством информации, разделенной на блоки, в рамках одной страницы — квиз, визитка, портфолио или лендинг.
Сайт-визитка — информационный ресурс, рассказывающий о компании, ее достижениях и лучших работах, а также он предоставляет контактную информацию. Это точно такая же визитка, которую вам может, например, предложить риэлтор, но только в онлайн-формате.
Вот пример визитки, где есть информация о компании, ее преимуществах, клиентах и публикациях в СМИ, а также есть доступ к услугам и портфолио.
Портфолио — это сайт, показывающий профессиональную деятельность автора и представляет работы фотографа, журналиста или дизайнера.
Пример сайта-портфолио, сделанного для UX дизайнера из Берлина. На лендинге вы можете увидеть анимацию, простой шрифт и легкий дизайн — такое оформление не напрягает глаза. На странице автор рассказывает о собственных навыках, приводит примеры своих работ и предлагает варианты для обратной связи.
На странице автор рассказывает о собственных навыках, приводит примеры своих работ и предлагает варианты для обратной связи.
Квиз — это интерактивный формат сайта, предлагающий пользователю ответить на несколько вопросов и получить подарок: скидку, участие в розыгрыше, чек-лист и многое другое. Квизы часто используют для быстрого захвата лидов.
Ниже — пример квиза на странице лендинга, созданного через конструктор Marquiz. Вам предлагают ответить на пять вопросов и узнать стоимость дизайн-проекта, а также получить подарок.
Лендинг, или Landing page (с английского переводится как «посадочная страница») — это одностраничный сайт, имеющий четкую структуру в блоках — они должны замотивировать пользователя выполнить действие: оставить заявку, свои контактные данные или купить продукт.
Лендинг сайт используется для привлечения нового трафика — для этого запускают рекламные объявления: контекстная, таргетированная или медийная реклама. Такой сайт не подойдет для SEO продвижения.
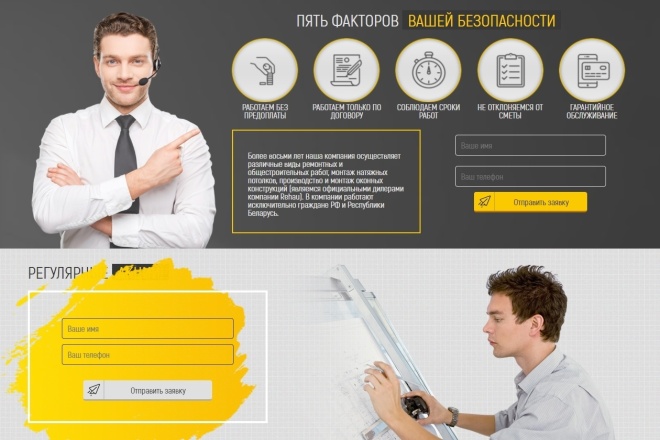
Мы взяли пример классического лендинга — сайт, где физические и юридические лица могут получить консультацию юриста и помощь в суде. Все блоки ведут к единой форме заявки, но есть возможность обратиться напрямую по номеру телефона.
А теперь давайте разберемся, в чем же кроются существенные отличия лендинга от многостраничного сайта, и соберем сравнительную таблицу, которую вы сможете использовать как чек-лист.
Чем лендинг отличается от сайта
Разная заинтересованность пользователей
На многостраничном сайте пользователь переходит со страницы на страницу, изучая информацию. Потенциальный покупатель может закрыть ресурс и вернуться через какое-то время — это долгосрочный интерес. Посетитель в данном случае чаще всего относится к теплой или горячей аудитории.
Лендинг же вызывает вовлеченность в конкретный момент, когда пользователь перешел на страницу. Весь материал здесь подан через главные тезисы и призыв к действию. Информация должна быть понятной и интересной, чтобы человек оставил контакты, оформил заказ или записался на ваш вебинар. Посетитель лендинга — это холодная или теплая аудитория.
Посетитель лендинга — это холодная или теплая аудитория.
Навигация на сайте
На многостраничном сайте есть меню, разделы и ссылки для перехода на другие страницы или ресурсы. Цель — предоставить посетителю выбор и возможность максимально подробно изучить все продукты бренда.
Сайт лендинг — это четкая структура, которая позволяет прокручивать страницу вверх или вниз и переключаться на блоки через шапку сайта. Цель — удержать внимание посетителя на одном продукте и стимулировать к выполнению целевого действия.
Длина страницы и объем информации
Landing page в классическом понимании — длинная страница с большим количеством блоков: преимущества, описание компании и продукта, фотографии, видео, иллюстрации, инфографика, стоимость товара, отзывы, контактные данные.
Пример структуры лендинга для курса по таргетированной рекламе:
Шапка сайта.
Оффер и описание курса.
Старт курса.
Навыки, которые вы можете получить после прохождения.
Задача курса.
Преимущества курса.
Описание программы.
Кому подойдет курс.
Что студенты получат: сертификат, записи уроков, инструментарий для работы.
Блок о преподавателях.
Отзывы.
Стоимость.
Гарантии.
Варианты для обратной связи.
Футер сайта.
В блоках есть разные формы заявки: получить обратный звонок, зарегистрироваться, посмотреть бесплатный урок и так далее.
В многостраничном сайте блоки распределены на страницах разной вложенности: главная страница, описание компании, товары или услуги, преимущества, доставка, возврат, отзывы, контакты.
Распределение блоков на страницах многостраничного сайта по продаже штор: информация о компании, доставка, обмен и возврат, оплата, отзывы, контакты и карточки товаров.
Преимущества лендинга
Продажа от одного продукта до целой группы товаров
На посадочной странице вы можете подробно рассказать о популярном продукте или предложить пользователям группу товаров: бруски или доски для строительства, доставка готовой еды — пицца или суши, комплекты для гимнасток — шар, булава и лента.
Важно! В нашей статье вы можете найти вдохновляющие примеры лендингов.
Высокая конверсия
Пользователь сразу видит окно заявки или регистрации, а весь текст на странице ведет к целевому действию. Если посетителю интересно предложение — он сразу же оставит вам контактные данные.
Рекомендуем к прочтению! О том, как правильно повышать конверсию лендинга.
На многостраничном сайте человек может пролистать все страницы и забыть о вашем предложении, которое было указано в рекламном объявлении или посте.
Легкое A/B тестирование
Если хотите протестировать оффер или призывы на кнопках, вам нужно только создать две версии страницы и запустить рекламу. Так как посетителю не нужно никуда больше переходить, вы уже через несколько дней получите результат — какое предложение или блок интереснее пользователям и, следовательно, отключить второй вариант веб-страницы.
Важно! О том, как оформить и написать текст для лендинга.
Быстрый старт
Настройка лендинга не занимает много времени. Также вам не нужно ждать, пока сайт появится в поисковой сети. Заходите в рекламный кабинет, добавляете объявление и ссылку на посадочную страницу — и запускаете объявление: на поиске, в социальных сетях, видеохостинге.
Также вам не нужно ждать, пока сайт появится в поисковой сети. Заходите в рекламный кабинет, добавляете объявление и ссылку на посадочную страницу — и запускаете объявление: на поиске, в социальных сетях, видеохостинге.
Рекомендуем к прочтению! Изучите наши статьи и узнайте, как самостоятельно создать лендинг и какие конструкторы для этого использовать.
Окупаемость лендинга
Здесь стоит учитывать правильность настройки рекламного кабинета и оформления лендинга. И если вы все сделали хорошо, то проект себя окупит довольно скоро: за счет быстрого старта и небольших вложений в разработку.
Преимущества сайта
Создание имиджа компании
На многостраничном сайте вы найдете подробную информацию о компании, товарах, вариантах доставки и возврата. Если на ресурсе присутствует активная посещаемость, пользователи оставляют комментарии под статьями, обращаются к вам через форму обратной связи или покупают товар, то это автоматически поднимает имидж ресурса. Также многостраничники с хорошо проработанной семантикой показываются на первых страницах в поисковых системах, а это все положительно влияет на рейтинг домена.
Также многостраничники с хорошо проработанной семантикой показываются на первых страницах в поисковых системах, а это все положительно влияет на рейтинг домена.
Хорошо проработанный сайт всегда будет приводить новый трафик — за счет рекламы или блога.
Важно! Ознакомьтесь с этапами разработки функционала сайта в нашей статье.
SEO продвижение
Многостраничный сайт позволяет вести блог или ленту актуальных новостей о компании, где вы сможете рассказывать о новых товарах, изменениях в продукте или в производстве, а также поднимать темы, которые касаются вашего бизнеса. При написании статей вы добавляете в текст и заголовки поисковые запросы. А для каждой страницы сайта прописываете title и description.
Важно! Узнайте, как поднять сайт на поиске в «Яндекс» и Google.
Благодаря карточкам товаров, ленте новостей и общим страницам можно продвигать сайт при помощи SEO, чтобы пользователи находили вас еще и по запросам в поисковой сети.
Возможность размещения большого количества информации
В сравнительной таблице вы могли увидеть, что на сайте размещается любое количество информации. На главную страницу выносят основные тезисы, а на остальных подробно рассказывают об услугах, преимуществах и возможностях, которые будут полезны посетителю.
На главную страницу выносят основные тезисы, а на остальных подробно рассказывают об услугах, преимуществах и возможностях, которые будут полезны посетителю.
Лояльность и доверие клиентов
Многостраничные сайты вызывают у пользователей больше доверия. На это влияет наличие сертификатов, истории о компании, отзывы о продукте, ценовая политика бренда, контактные данные менеджеров и другая подтверждающая информация о том, что фирма реальна.
Если на сайте есть возможность оставлять комментарии и отзывы о товарах, то потенциальному клиенту это будет очень полезно изучить и проще решиться на покупку.
Несколько вариантов монетизации
Многостраничный сайт продвигают при помощи контекстной и таргетированной рекламы, SEO, коллабораций с блогерами или лидерами мнений, email рассылок, мессенджеров.
В какой ситуации подойдет лендинг, а не сайт
Лендинговый сайт создают, чтобы:
Рекламировать товары и услуги.
На странице представлена доставка готовой еды: пицца, закуски, салаты, десерты и так далее. Под каждым товаром есть короткое описание, стоимость и кнопка «Добавить в корзину». В конце есть описание доставки и оплаты заказа.
Под каждым товаром есть короткое описание, стоимость и кнопка «Добавить в корзину». В конце есть описание доставки и оплаты заказа.
Продажа от одного продукта до целой группы товаров
На посадочной странице вы можете подробно рассказать о популярном продукте или предложить пользователям группу товаров: бруски или доски для строительства, доставка готовой еды — пицца или суши, комплекты для гимнасток — шар, булава и лента.
Важно! В нашей статье вы можете найти вдохновляющие примеры лендингов.
Высокая конверсия
Пользователь сразу видит окно заявки или регистрации, а весь текст на странице ведет к целевому действию. Если посетителю интересно предложение — он сразу же оставит вам контактные данные.
Рекомендуем к прочтению! О том, как правильно повышать конверсию лендинга.
На многостраничном сайте человек может пролистать все страницы и забыть о вашем предложении, которое было указано в рекламном объявлении или посте.
Легкое A/B тестирование
Если хотите протестировать оффер или призывы на кнопках, вам нужно только создать две версии страницы и запустить рекламу. Так как посетителю не нужно никуда больше переходить, вы уже через несколько дней получите результат — какое предложение или блок интереснее пользователям и, следовательно, отключить второй вариант веб-страницы.
Так как посетителю не нужно никуда больше переходить, вы уже через несколько дней получите результат — какое предложение или блок интереснее пользователям и, следовательно, отключить второй вариант веб-страницы.
Быстрый старт
Настройка лендинга не занимает много времени. Также вам не нужно ждать, пока сайт появится в поисковой сети. Заходите в рекламный кабинет, добавляете объявление и ссылку на посадочную страницу — и запускаете объявление: на поиске, в социальных сетях, видеохостинге.
Рекомендуем к прочтению! Изучите наши статьи и узнайте, как самостоятельно создать лендинг и какие конструкторы для этого использовать.
Окупаемость лендинга
Здесь стоит учитывать правильность настройки рекламного кабинета и оформления лендинга. И если вы все сделали хорошо, то проект себя окупит довольно скоро: за счет быстрого старта и небольших вложений в разработку.
Преимущества сайта
Создание имиджа компании
На многостраничном сайте вы найдете подробную информацию о компании, товарах, вариантах доставки и возврата. Если на ресурсе присутствует активная посещаемость, пользователи оставляют комментарии под статьями, обращаются к вам через форму обратной связи или покупают товар, то это автоматически поднимает имидж ресурса. Также многостраничники с хорошо проработанной семантикой показываются на первых страницах в поисковых системах, а это все положительно влияет на рейтинг домена.
Если на ресурсе присутствует активная посещаемость, пользователи оставляют комментарии под статьями, обращаются к вам через форму обратной связи или покупают товар, то это автоматически поднимает имидж ресурса. Также многостраничники с хорошо проработанной семантикой показываются на первых страницах в поисковых системах, а это все положительно влияет на рейтинг домена.
Хорошо проработанный сайт всегда будет приводить новый трафик — за счет рекламы или блога.
SEO продвижение
Многостраничный сайт позволяет вести блог или ленту актуальных новостей о компании, где вы сможете рассказывать о новых товарах, изменениях в продукте или в производстве, а также поднимать темы, которые касаются вашего бизнеса. При написании статей вы добавляете в текст и заголовки поисковые запросы. А для каждой страницы сайта прописываете title и description.
Благодаря карточкам товаров, ленте новостей и общим страницам можно продвигать сайт при помощи SEO, чтобы пользователи находили вас еще и по запросам в поисковой сети.
Возможность размещения большого количества информации
В сравнительной таблице вы могли увидеть, что на сайте размещается любое количество информации. На главную страницу выносят основные тезисы, а на остальных подробно рассказывают об услугах, преимуществах и возможностях, которые будут полезны посетителю.
Лояльность и доверие клиентов
Многостраничные сайты вызывают у пользователей больше доверия. На это влияет наличие сертификатов, истории о компании, отзывы о продукте, ценовая политика бренда, контактные данные менеджеров и другая подтверждающая информация о том, что фирма реальна.
Если на сайте есть возможность оставлять комментарии и отзывы о товарах, то потенциальному клиенту это будет очень полезно изучить и проще решиться на покупку.
Несколько вариантов монетизации
Многостраничный сайт продвигают при помощи контекстной и таргетированной рекламы, SEO, коллабораций с блогерами или лидерами мнений, email рассылок, мессенджеров.
Получить консультацию или оформить заказ вы можете на нашем сайте.
16 примеров красивых целевых страниц продукта (2023)
При создании интернет-магазина большое внимание уделяется дизайну домашней страницы — в конце концов, это первое, что видят посетители, когда приходят на сайт. Но настоящая цель любого веб-сайта электронной коммерции — продажи, и вы не сможете достичь этого без звездных страниц продуктов.
Эффективные страницы продукта сразу передают ценностное предложение рекомендуемого продукта. Они показывают потенциальным клиентам, как выглядит продукт, рассказывают им, на что он похож, и заставляют их поверить, что это то, что им абсолютно необходимо.
Существует так много различных функций и вариантов, которые маркетологи могут выбрать при создании страницы продукта . Я собираюсь показать вам некоторые из моих любимых и рассказать, что делает их такими замечательными, в надежде, что вы сможете применить некоторые из их функций к своему следующему дизайну страницы продукта.
Надеюсь, вам понравится! И не вините меня, если вы обнаружите, что хотите купить один или несколько из этих продуктов. В конце концов, это и есть цель эффективной страницы продукта.
Лучшие страницы продуктов: 16 выдающихся примеров
Давайте посмотрим на некоторые из лучших сайтов электронной коммерции и на то, как они создают страницы с подробной информацией о продуктах, которые мотивируют покупателей совершать покупки.
- Основной и динамический
- Волосы любви
- Пилигрим
- Холст
- Чайник и огонь
- Аккуратная студия
- Наружные голоса
- Роскошные волосы
- ПуПурри
- Мыло Скалистых гор
- Объединенные синим
- шестьдесят девять
- Лиса
- Манитоба Муклукс
- Идеальный Кето
- Кексы Джонни
1.
 Master & Dynamic
Master & Dynamic«Смелый», «элегантный» и «роскошный» — вот некоторые из слов, которые приходят на ум, когда вы попадаете на целевую страницу продукта Master & Dynamic . Снимки крупным планом, подчеркивающие детали наушников бренда, демонстрируют качество и заботу, с которой они были изготовлены. Он просит вас задаться вопросом, как они звучат.
Теперь эта страница продукта отличается от стандартной. На первый взгляд нет кнопки «Добавить в корзину» или какой-либо подробной информации о продукте, только узнаваемое изображение продукта и описательное название продукта. Вам нужно прокрутить вниз, чтобы попасть в основную корзину.
Страницы продуктов Master & Dynamic сами по себе почти как впечатления. По мере прокрутки вы узнаете больше о дизайне наушников, ориентированном на детали: из чего они сделаны, какими расширенными функциями они обладают и как ими управлять.
Но Master & Dynamic не отдает приоритет дизайну над коэффициентом конверсии. Плавающая панель «Добавить в корзину» в верхней части страницы достаточно незаметна, чтобы не отвлекать от опыта, но при этом постоянно напоминает о том, что вы можете сделать эти наушники своими собственными. Вам не нужно прокручивать весь путь назад и прерывать опыт, если вы хотите их купить. (Есть также приятное напоминание обо всех доступных цветовых вариантах!)
Плавающая панель «Добавить в корзину» в верхней части страницы достаточно незаметна, чтобы не отвлекать от опыта, но при этом постоянно напоминает о том, что вы можете сделать эти наушники своими собственными. Вам не нужно прокручивать весь путь назад и прерывать опыт, если вы хотите их купить. (Есть также приятное напоминание обо всех доступных цветовых вариантах!)
Список для бесплатного чтения: советы по дизайну интернет-магазина
Внешний вид вашего интернет-магазина может оказать большое влияние на продажи. Дайте волю своему внутреннему дизайнеру с помощью нашего бесплатного списка высокоэффективных статей.
Получите наш список литературы для чтения Store Design, доставленный прямо в ваш почтовый ящик.
Почти готово: пожалуйста, введите свой адрес электронной почты ниже, чтобы получить мгновенный доступ.
Мы также будем присылать вам новости о новых образовательных руководствах и историях успеха из новостной рассылки Shopify. Мы ненавидим СПАМ и обещаем обеспечить безопасность вашего адреса электронной почты.
Мы ненавидим СПАМ и обещаем обеспечить безопасность вашего адреса электронной почты.
Спасибо за подписку. Вскоре вы начнете получать бесплатные советы и ресурсы. А пока начните создавать свой магазин с бесплатной 3-дневной пробной версией Shopify.
2. Love Hair
Love Hair — еще один бренд, специализирующийся на чистых продуктах, с соответствующим чистым дизайном для страниц продуктов, на которых используются белый фон, оттенки серого и тонкие оттенки приглушенных цветов, чтобы привлечь внимание.
И они не просто показывают вам фотографии продукта — Love Hair также использует видеоконтент, чтобы предвосхищать ваши вопросы и отвечать на них.
Под видео о продукте Love Hair рассказывает пользователям больше о каждом продукте и о том, что они от него получат, давая бренду возможность напрямую обратиться к болевым точкам своей аудитории. И если вам нужны дополнительные причины для покупки, бренд больше говорит о своих качественных ингредиентах и приверженности принципам устойчивого развития.
3. Pilgrim
Ароматерапия сочетается с динамичным дизайном в интернет-магазине Pilgrim с примерами страниц продуктов электронной торговли, которые мерцают от белого до черного, отражая то, каково это видеть продукт в дневное и ночное время в вашем доме.
Помимо ярких эффектов целевых страниц продуктов, Pilgrim включает несколько основных компонентов, помогающих покупателям решить, хотят ли они совершить покупку:
- Краткая описательная информация о продукте
- Узнаваемые образы образа жизни
- Несколько способов оплаты, включая варианты экспресс-оплаты, такие как Shop Pay, G Pay и PayPal
- Информация о правилах возврата и возмещения (30-дневный возврат, 1-летняя гарантия)
- Подробная информация и правила доставки (4-дневная доставка в США и Великобританию)
Однако прокрутите вниз, и вас ждет более надежный опыт поиска продуктов. Графика, подчеркивающая особенности, преимущества и материалы каждого продукта, а также пользовательский контент в виде видеороликов позволяют глубже погрузиться в мир.
4. Holstee
Holstee — это веселый и игривый бренд, как и страницы его продуктов. Простой дизайн с вкраплениями цвета привлекает внимание к нескольким ключевым элементам: продуктам, кнопке «Добавить в корзину» и выделенному тексту, рекламирующему цены со скидкой, если клиенты зарегистрируются, чтобы стать участником Holstee.
Holstee — это очень наглядный бренд, и остальная часть страницы его продукта не так проста, как то, что вы найдете в верхней части страницы. Прокрутите вниз, и вы увидите больше фотографий, видео о продуктах и варианты, чтобы узнать больше о каждом продукте.
Переключение между более подробными описаниями и спецификациями, отзывами покупателей, доставкой и возвратом, а также экологией (что, по сути, определяет миссию бренда — великолепный дизайн и качество). Это устраняет необходимость бесконечной прокрутки, чтобы вернуться к кнопке «Купить». Вместо этого пользователям просто нужно вернуться к разделу непосредственно выше.
5. Kettle & Fire
Kettle & Fire продает костные бульоны и супы, приготовленные всемирно известными поварами, в контейнерах, которые можно хранить в кладовой до двух лет.
На первый взгляд, страница сведений о продукте имитирует ключевые особенности страницы со списком товаров на Amazon: у вас есть карусель различных изображений продуктов, включая снимки образа жизни, этикетки с указанием пищевой ценности, инфографику «что внутри» и многое другое. Рейтинги клиентов выделены под названием продукта, а маркированные списки используются для краткого и информативного обмена информацией.
Хотя Kettle & Fire предлагает несколько различных вариантов покупки, он дает покупателям четкий способ выбрать и добавить товары в корзину. Он также подчеркивает свою политику возврата и доставки под призывом к действию «Добавить в корзину».
Подробнее: Создайте свой магазин с легкостью: 9 лучших конструкторов сайтов электронной коммерции на 2021 год , социальное доказательство, фотографии продуктов и многое другое, чтобы помочь людям совершить покупку. Страницы продуктов Studio Neat сосредоточены на предоставлении покупателям всей информации, необходимой им для совершения покупки.
Страницы продуктов Studio Neat сосредоточены на предоставлении покупателям всей информации, необходимой им для совершения покупки.
Когда вы впервые попадаете на страницу, вас приветствует видео, в котором больше рассказывается о бренде и его продуктах.
Продолжайте прокручивать, и вы найдете социальное доказательство и основные причины, по которым вам следует купить рекомендуемый продукт. Описания броские и сочетаются с соответствующими изображениями, чтобы покупатель почувствовал, что у него уже есть продукт перед ним.
Страницы продуктов Studio Neat заканчиваются серией фотографий образа жизни, чтобы передать свой бренд и выделить продукт различными способами.
7. Outdoor Voices
Outdoor Voices — компания по производству одежды для повседневной носки. Он создает страницы продуктов, которые показывают качественные, игривые фотографии моделей, что делает его одежду доступной и вызывающей доверие у целевой аудитории.
Что делает его страницы продуктов отмеченными наградами, так это чистота и функциональность дизайна. Покупатели могут легко найти информацию о том, как ухаживать за своим продуктом, технические характеристики и альтернативные способы оплаты, не отвлекая их от основной цели бренда: нажать «Добавить в корзину».
Покупатели могут легко найти информацию о том, как ухаживать за своим продуктом, технические характеристики и альтернативные способы оплаты, не отвлекая их от основной цели бренда: нажать «Добавить в корзину».
8. Luxy Hair
Luxy Hair продает накладные волосы, сделанные из человеческих волос, поэтому нетрудно представить, что большинство ее покупателей — женщины. Поскольку этот продукт имеет множество различных вариантов, покупатель отправляется в путешествие к тому, который лучше всего подходит для него, сначала выбирая толщину своих волос, затем цвет и отвечая на дополнительные вопросы в стиле викторины.
Ответив на ряд вопросов, покупатель попадает на страницу конкретного продукта, содержащую (в идеале) именно то, что он искал.
Явный призыв к действию — добавить этот товар в корзину, но если вы все еще не уверены, над кнопкой покупки есть предложение посмотреть обзорное видео.
Самое приятное в этой странице продукта то, что она подкреплена очень персонализированным опытом покупок. Поскольку Luxy направляет клиентов в процессе совершения покупок, они с большей вероятностью совершат покупку, чем просматривают различные страницы коллекции, чтобы найти наиболее подходящий вариант.
Поскольку Luxy направляет клиентов в процессе совершения покупок, они с большей вероятностью совершат покупку, чем просматривают различные страницы коллекции, чтобы найти наиболее подходящий вариант.
На этой странице также рассматриваются некоторые из самых важных показателей брошенной корзины: стоимость доставки и возвраты. Данные показывают, что подавляющее большинство покупателей отказываются от своей корзины, если доставка оказывается слишком дорогой. Кроме того, знание того, что служба поддержки клиентов Luxy работает круглосуточно, помогает покупателю быть уверенным, что он может связаться с ним, если у него возникнут проблемы или вопросы по поводу покупки.
Подробнее: Полное руководство по продажам на Amazon для начинающих
9. PooPourri
PooPourri использует забавный и остроумный подход к чему-то очень запретному, занимая второе место (видите, мы даже не можем сказать это здесь, не чувствуя себя странно), и его страницы продуктов отражают ту же энергию. Он использует сочетание кратких описаний продуктов, узнаваемых изображений и смелых цветов, чтобы предоставить покупателям необходимую информацию, чтобы решить, нужен ли им спрей для туалета.
Он использует сочетание кратких описаний продуктов, узнаваемых изображений и смелых цветов, чтобы предоставить покупателям необходимую информацию, чтобы решить, нужен ли им спрей для туалета.
Приятным дополнением являются рекомендации по сопутствующим товарам, именуемые «Самые популярные товары». Это стало тем, чего ожидают клиенты при совершении покупок в Интернете, и может помочь им найти другой продукт в вашем интернет-магазине, если им не нужен текущий вариант.
Не знаете, как работает спрей «перед уходом»? Нет пота. PooPourri также включает видео «Как это работает», показывающее, как использовать спрей. Если у вас есть какие-либо вопросы, вы можете нажать кнопку «Поговорим об этом!» Окно чата, чтобы поговорить с представителем службы поддержки.
Список для бесплатного чтения: Тактика копирайтинга для предпринимателей
Содержание вашего веб-сайта стоит вам продаж? Узнайте, как улучшить текст вашего веб-сайта, с помощью нашего бесплатного тщательно подобранного списка высокоэффективных статей.
Получите наш список литературы по тактике копирайтинга, доставленный прямо на ваш почтовый ящик.
Почти готово: пожалуйста, введите свой адрес электронной почты ниже, чтобы получить мгновенный доступ.
Мы также будем присылать вам новости о новых образовательных руководствах и историях успеха из новостной рассылки Shopify. Мы ненавидим СПАМ и обещаем обеспечить безопасность вашего адреса электронной почты.
Спасибо за подписку. Вскоре вы начнете получать бесплатные советы и ресурсы. А пока начните создавать свой магазин с бесплатной 3-дневной пробной версией Shopify.
10. Мыло Rocky Mountain
Мыло Rocky Mountain, розничный продавец натуральных средств по уходу за телом, знает, что его идеальным клиентам нужны высококачественные, полезные продукты. Его страницы продуктов содержат краткие и информативные описания, которые делают ключевые преимущества популярными: не содержит ГМО, тестируется только на веганах, 100% натуральный продукт. Все это причины, по которым покупатель может купить средства по уходу за телом Rocky Mountain, которые могут помочь увеличить продажи и сократить количество заброшенных покупок.
Все это причины, по которым покупатель может купить средства по уходу за телом Rocky Mountain, которые могут помочь увеличить продажи и сократить количество заброшенных покупок.
Еще одним важным элементом страниц продуктов Rocky Mountain Soap являются встроенные отзывы клиентов. Если вы не уверены в покупке одного из его продуктов, вы можете легко прокрутить и прочитать последние отзывы.
Компания Rocky Mountain Soap прекрасно знает силу отзывов клиентов. Опросы показывают, что 95% потребителей читают онлайн-обзоры перед покупкой, а 58% говорят, что готовы платить больше за продукцию бренда с хорошими отзывами. Социальное доказательство сразу под продуктом, подчеркивающее, что несколько довольных клиентов оценили его на пять звезд, — это верный способ уменьшить беспокойство покупателя по поводу того, что он никогда не прикасался к продукту лично.
11. Объединенные синим
Один из самых экологичных интернет-магазинов United By Blue ставит перед собой задачу очистить океаны и водные пути от мусора. Вы увидите, что он повторяет, что ваша покупка помогает ему приблизиться к достижению этой цели: «Каждый приобретенный продукт удаляет 1 фунт мусора». Кто бы не хотел очистить землю и получить из нее отличную вершину?
Вы увидите, что он повторяет, что ваша покупка помогает ему приблизиться к достижению этой цели: «Каждый приобретенный продукт удаляет 1 фунт мусора». Кто бы не хотел очистить землю и получить из нее отличную вершину?
Таблица размеров помогает пользователям приобрести продукт с правильным размером, что, вероятно, помогает уменьшить количество возвратов, которые бизнес должен обрабатывать.
Чистый дизайн на каждой странице продукта знакомит пользователей с подробной информацией о продукте, отзывами клиентов и возможностью для бренда продавать различные продукты дополнительно и перекрестно.
12. Sixty-Nine
Не нужно долго объяснять, почему домашняя страница Sixty-Nine работает. Сразу видно, что это привлекающая внимание страница продукта. Персонажи, движущиеся перед вашими глазами и, кажется, смотрящие прямо на вас, оживляют веб-сайт и его рекомендуемые продукты совершенно новым способом, в отличие от многих других интернет-магазинов.
Как только вы нажмете на определенный продукт, анимация изменится на интерактивную страницу, сопровождаемую чистым дизайном с большим количеством пробелов. Вы можете видеть, что это не стандартная страница продукта электронной коммерции, и она, безусловно, уникальна. Кроме того, отсутствие беспорядка устраняет любые отвлекающие факторы от процесса покупки, предоставляя покупателям прямой путь к покупке.
13. Leesa
Leesa — компания по производству складных матрасов, которые можно перевозить без необходимости идти в магазин матрасов. Его страница продукта хорошо справляется с некоторыми проблемами, которые могут возникнуть у кого-то при покупке матраса в Интернете:
- Матрасы дорогие, но Лиза дает вам возможность платить за них ежемесячно.
- Что делать, если вам не нравится ваш матрас? Leesa дает вам 100-дневную пробную версию без риска.
- На каждый матрас предоставляется 10-летняя гарантия
Отображение этой информации на странице продукта позволяет покупателям чувствовать себя более комфортно при совершении крупной онлайн-покупки и может способствовать увеличению продаж для бизнеса.
Появилось много похожих производителей матрасов, поэтому Лиса сразу переходит к делу, подчеркивая, почему вы должны выбрать именно ее, а не кого-либо другого. Он использует интерактивную графику, показывающую различные слои его матраса, и покупатели могут щелкнуть и узнать, что делает матрас Leesa лучше, чем матрас конкурентов.
Компания также использует эту возможность, чтобы рассказать о своей политике корпоративной социальной ответственности, заключающейся в том, чтобы жертвовать один матрас на каждые 10 проданных матрасов, чтобы потенциальный покупатель был доволен своим решением делать покупки у Leesa.
Матрас — это крупная покупка, поэтому, чем больше вы пролистываете, тем больше причин дает вам Лиса, чтобы сделать рывок. Leesa также показывает обзоры продуктов, чтобы дать вам представление о том, насколько другим людям понравились ее матрасы. Он даже включает в себя часто задаваемые вопросы о самых популярных вопросах, которые люди задают о его продукте, поэтому покупателям никогда не нужно покидать страницу продукта.
14. Manitobah Mukluks
Manitobah Mukluks также имеет высокую стоимость продукта, что означает, что процесс покупки требует большего внимания. Если предмет стоит менее 20 долларов и вам хочется его купить, вы, скорее всего, это сделаете. Но чем больше эта цена ползет вверх, тем больше вины вы можете чувствовать при принятии решения о покупке. И вина никогда не является чувством, которое вы хотите внушить своим посетителям!
Эта страница продукта призвана развеять самые распространенные опасения при покупке: «бесплатная доставка» и «бесплатный возврат» написаны большими жирными буквами рядом с кнопкой «Добавить в корзину». Люди чувствуют, что их покупка не обязательно должна быть решением навсегда, и что цена, которую они увидят, будет довольно близка к окончательной сумме.
Бренд позволяет сомневающемуся покупателю неторопливо узнать больше о компании и ее миссии, даже не покидая страницы продукта.
Покупатель может узнать о том, что компания принадлежит коренному населению (а также о том, что это значит), и узнать историю искусства на подошве ее ботинок.
15. Perfect Keto
Perfect Keto отвечает многим критериям оптимизации страницы продукта. Это помогает как можно быстрее предоставить покупателям необходимую им информацию:
- Использование описательного названия продукта и описания
- Отображение оценок клиентов
- Предлагает четкие варианты продуктов, показывая, что нового и что ограничено
- Предоставление нескольких вариантов оплаты, включая беспроцентную рассрочку и варианты «подписаться и сохранить» для повторяющихся заказов
- Информирование о преимуществах с помощью маркеров
- Использование высококачественных изображений продуктов
Если вы еще не уверены в покупке, продолжайте прокручивать, чтобы найти дополнительную информацию, такую как рецепты, ингредиенты, обзоры, снимки образа жизни и многое другое.
16. Johnny Cupcakes
Любой продукт, который имеет отношение к сладостям или приравнивается к ним, в моих хороших книгах. Johnny Cupcakes — это игривый бренд, называющий себя «первой в мире пекарней футболок» и подчеркивающий все свои недавние новинки как «свежеиспеченные». Это забавная тема, которая работает на это.
Johnny Cupcakes — это игривый бренд, называющий себя «первой в мире пекарней футболок» и подчеркивающий все свои недавние новинки как «свежеиспеченные». Это забавная тема, которая работает на это.
Он хорошо использует фотографии продуктов, с высококачественными изображениями, чтобы продемонстрировать свою одежду и забавный дизайн. И как можно не любить загрузочную анимацию пухлого юноши, преследующего неуловимого кекса?
Кроме того, когда вы нажимаете кнопку «Купить сейчас», в правой части экрана появляется всплывающая корзина, чтобы напомнить вам, что вы можете оформить заказ в любое время. Это не очень тонкий намек на то, что вам еще предстоит закрыть сделку, и он четко определяет способы, которыми вы можете заплатить. Это эффективно превращает целевую страницу в страницу оформления заказа, что является мощным способом ускорить процесс покупки.
Лучшие практики дизайна страницы продукта
Страницы продукта являются движущей силой для предприятий электронной коммерции, отвечая на вопросы покупателей и подготавливая их к покупке. Поэтому очень важно правильно их настроить.
Поэтому очень важно правильно их настроить.
Вот несколько советов и рекомендаций по созданию более качественных продуктов и страниц, которые скоро появятся в Интернете, развлекают покупателей и помогают им решить, что они хотят купить.
Используйте передовые методы макетирования страницы продуктаСогласно исследованию сотен страниц продуктов электронной торговли, проведенному Nielsen Norman Group , лучшие примеры страниц продукта включают все элементы, указанные ниже:
- Описательное название продукта
- Идентифицируемые изображения продукта
- Увеличенное изображение(я) продукта
- Цена, включая любые дополнительные сборы, связанные с продуктом
- Уточнить параметры товара, такие как цвет и размер, а также способ их выбора
- Наличие продукта
- Четкий способ добавления товара в корзину и четкая обратная связь, когда он был добавлен
- Краткое и информативное описание продукта
Знаете ли вы, что три четверти покупателей рассматривают изображения товаров при покупке в Интернете? Когда покупатели попадут на вашу страницу, вам понадобятся большие четкие изображения, которые помогут им представить, как ваш продукт выглядит в реальной жизни. В идеале изображения вашего продукта должны включать минималистичные фотографии, на которых весь продукт запечатлен на нейтральном фоне, а также «фотографии образа жизни», на которых продукт используется в реальной среде.
В идеале изображения вашего продукта должны включать минималистичные фотографии, на которых весь продукт запечатлен на нейтральном фоне, а также «фотографии образа жизни», на которых продукт используется в реальной среде.
Чтобы сделать покупки в Интернете по-настоящему исключительными, рассмотрите возможность добавления изображений товаров с обзором на 360 градусов или качественно сделанного видео о товарах на страницу товара, чтобы сделать страницы товаров более интерактивными и увеличить количество конверсий .
Напишите привлекательные описания продуктов После того, как у вас есть потрясающие фотографии продуктов, вы захотите подкрепить их описаниями продуктов, которые рассказывают убедительную историю о том, почему посетители сайта должны покупать и владеть вашими продуктами. Отличные описания продуктов написаны с мыслью о вашем идеальном покупателе и описывают преимущества ваших продуктов с помощью яркого, лаконичного языка, который легко читается. (Пункты и короткие абзацы — вот суть игры.)
(Пункты и короткие абзацы — вот суть игры.)
В дополнение к чтению отличной истории продукта, большинство покупателей хотят видеть конкретные характеристики продукта, поэтому вы можете включить техническую информацию и листы спецификаций (например, таблицу размеров), чтобы ответить на вопросы, сравнить продукты и помочь покупателям начать процесс покупки максимально быстро и легко.
Добавить окно живого чатаХорошая страница продукта должна предвосхищать вопросы о продукте и отвечать на них. Но всегда найдутся потенциальные клиенты, которым нужна более конкретная информация, и они захотят связаться с вашим бизнесом, чтобы получить ее.
Живой чат позволяет посетителям сайта общаться с вами в режиме реального времени, без давления и неудобств телефонного звонка. С помощью окна чата потенциальный клиент может легко связаться с вашими торговыми представителями, получить их ответы и перейти к покупке.
Показать рейтинги клиентов и социальное доказательство Средний покупатель читает 10 отзывов перед покупкой. Если вы не включаете отзывы и обзоры клиентов на страницы продуктов электронной коммерции, они могут посетить сторонний сайт (который вы не можете контролировать), чтобы найти рейтинги, или, что еще хуже, отправиться в другое место для своих онлайн-покупок. Решение? Включите отзывы клиентов на страницы ваших продуктов, чтобы покупателям не приходилось искать.
Если вы не включаете отзывы и обзоры клиентов на страницы продуктов электронной коммерции, они могут посетить сторонний сайт (который вы не можете контролировать), чтобы найти рейтинги, или, что еще хуже, отправиться в другое место для своих онлайн-покупок. Решение? Включите отзывы клиентов на страницы ваших продуктов, чтобы покупателям не приходилось искать.
Создайте страницы товаров для электронной коммерции с помощью Shopify
Страницы товаров — это место, куда покупатели заходят, чтобы понять, хотят ли они покупать у вас или нет. Вам не нужно быть опытным дизайнером, чтобы создать веб-сайт и создать страницы продуктов, которые будут хорошо выглядеть и стимулировать продажи. С Shopify вы можете создавать страницы продуктов для своего интернет-магазина, которые сочетают в себе хороший дизайн и оптимизацию коэффициента конверсии.
Пока вы работаете над созданием своего интернет-магазина, проверьте наши лучшие 27 бесплатных приложений Shopify , которые помогут вам управлять, продвигать и развивать свой бизнес.
Иллюстрация Корнелии Ли
Начните бесплатную пробную версию Shopify — кредитная карта не требуется.
Страницы продуктов Часто задаваемые вопросы
Что такое страница продукта?
Страница продукта — это страница на веб-сайте, которая помогает клиентам решить, что купить. Он включает в себя различные характеристики и функции, которые помогают отвечать на вопросы, предоставлять обзоры, позволяют сравнивать продукты и облегчают процесс покупки.
Как создать страницу продукта?
- Напишите описательное название продукта.
- Добавляйте узнаваемые изображения с возможностью увеличения вида.
- Включить цены.
- Предлагайте четкие параметры продукта, такие как цвет или количество, а также простой способ их выбора.
- Показать наличие товара.
- Упростите добавление товаров в корзину и предоставьте четкую обратную связь при добавлении.

- Пишите краткие и информативные описания продуктов.
- Используйте социальное доказательство.
Как вы представляете товары на своем веб-сайте?
- Создавайте высококачественные фотографии товаров.
- Включите дополнительные изображения, такие как повернутые или подробные виды.
- Используйте анимированные изображения или видеоролики, чтобы показать продукт в действии.
- Показать рекомендации по связанным продуктам.
- Тестовая виртуальная примерка с использованием дополненной реальности или 360-градусных фотографий.
- Включите пошаговые инструкции по использованию вашего продукта.
Как создать страницу товара в Shopify?
Чтобы настроить шаблон страницы продукта:
- Перейдите на панель администратора Shopify.
- Перейдите в Интернет-магазин и нажмите Темы.
- Нажмите кнопку «Настроить». Вы будете перенаправлены на страницу редактирования темы.

- Выберите Страницы продукта из раскрывающегося списка.
- Настройте макет страницы продукта.
В чем разница между целевой страницей и веб-сайтом?
Хотите узнать разницу между целевой страницей и веб-сайтом?
Многие малые предприятия задаются вопросом, следует ли им использовать целевую страницу или полноценный веб-сайт для создания присутствия в Интернете.
В этой статье мы покажем вам разницу между целевой страницей и веб-сайтом, чтобы вы могли решить, какая из них имеет смысл для вашего бизнеса.
Что такое целевая страница?
Целевая страница — это отдельная веб-страница, разработанная для определенной цели или задачи. Вы можете использовать целевые страницы в маркетинге, рекламе и кампаниях по лидогенерации.
Вы также можете использовать целевые страницы для создания кампаний, которые скоро появятся, страниц продаж продуктов, форм «запросить цену» и многого другого.
Целевые страницы специально разработаны для получения конверсий, таких как покупка определенного продукта в вашем магазине WooCommerce или подписка на рассылку новостей по электронной почте. Эти действия называются «призывом к действию» страницы.
Эти действия называются «призывом к действию» страницы.
Имея это в виду, хорошая целевая страница будет иметь множество характеристик, побуждающих посетителей к конверсии. Вы также захотите свести к минимуму отвлекающие факторы, чтобы посетители могли сосредоточиться на призыве к действию на целевой странице.
Целевая страница также может быть отдельным веб-сайтом с различными разделами, каждый из которых ведет к четкому призыву к действию.
Что такое веб-сайт?
Веб-сайт представляет собой набор различных целевых страниц и разделов, которые помогают пользователям находить то, что они ищут.
Например, типичный бизнес-сайт может иметь раздел «О нас», отдельную страницу блога, страницу «Контакты», страницы продуктов и услуг и многое другое.
Чем веб-сайт отличается от целевой страницы?
В отличие от целевой страницы, сайт WordPress может иметь несколько страниц с разными целями и задачами. На некоторых из этих страниц может быть четкий призыв к действию, который стимулирует конверсию, а на некоторых нет.
Например, на бизнес-сайте могут быть страницы, которые просто предоставляют посетителям информацию о продукте или услуге. Другие страницы могут побуждать покупателей совершать покупки, записываться на прием, следить за определенными страницами в социальных сетях и т. д.
Один веб-сайт может иметь несколько целевых страниц для различных маркетинговых кампаний. Например, членский веб-сайт может рекламировать свои планы подписки на одной целевой странице и продавать свои онлайн-курсы на другой странице.
Целевая страница или веб-сайт — что выбрать?
Многие новички затрудняются решить, создать ли им целевую страницу или веб-сайт.
Ответ зависит от ваших требований и целей.
Если вы хотите быстро запустить продукт, представить свой бизнес в Интернете или привлечь потенциальных потенциальных клиентов и клиентов, то целевая страница — это быстрый и простой вариант.
Однако, если вы хотите создать онлайн-присутствие, охватывающее несколько страниц, установить корзину для покупок в Интернете, создать блог и т. д., то обычно имеет смысл вместо этого создать веб-сайт WordPress.
д., то обычно имеет смысл вместо этого создать веб-сайт WordPress.
Хорошая новость заключается в том, что WordPress — очень гибкая платформа. Вы можете создать одностраничный веб-сайт, используя одностраничную тему WordPress, или даже преобразовать целевую страницу в полноценный веб-сайт по мере роста вашего бизнеса.
Точно так же вы можете создать веб-сайт WordPress, а затем создать отдельные целевые страницы для определенных кампаний.
Что мне нужно, чтобы создать целевую страницу или веб-сайт?
Независимо от того, создаете ли вы целевую страницу или веб-сайт, вам потребуется домен и учетная запись веб-хостинга.
Доменное имя — это адрес, который люди будут вводить для посещения вашего веб-сайта или целевой страницы, например www.wpbeginner.com.
Учетная запись веб-хостинга — это место, где хранятся файлы вашей целевой страницы или веб-сайта.
Обычно домен стоит около 16 долларов в год, а планы хостинга начинаются с 7,88 долларов в месяц (обычно оплачиваются ежегодно). Как видите, это может быть дорого, особенно для новых предприятий, которые только начинают свою деятельность.
Как видите, это может быть дорого, особенно для новых предприятий, которые только начинают свою деятельность.
К счастью, наши друзья из Bluehost согласились предложить бесплатное доменное имя и щедрую скидку на хостинг для пользователей WPBeginner.
По сути, вы можете запустить целевую страницу или даже целый веб-сайт всего за 2,75 доллара в месяц.
Bluehost — одна из крупнейших хостинговых компаний в мире, она даже официально рекомендована WordPress.org.
После того, как вы зарегистрируете учетную запись хостинга, Bluehost автоматически установит для вас WordPress. Затем вы можете просто войти в панель управления своей учетной записью WordPress.
Если вы не хотите использовать Bluehost, вы также можете установить WordPress на другие хостинговые компании, такие как Hostinger, SiteGround или WP Engine, следуя довольно похожему процессу.
Как создать целевую страницу для моего бизнеса
Самый простой способ создать целевую страницу — использовать SeedProd. Это лучший конструктор целевых страниц на рынке, который позволяет легко создавать целевые страницы с помощью редактора перетаскивания.
Это лучший конструктор целевых страниц на рынке, который позволяет легко создавать целевые страницы с помощью редактора перетаскивания.
Во-первых, вам необходимо установить и активировать плагин SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Примечание: Существует бесплатная версия SeedProd, которую вы можете использовать для создания целевой страницы, если вы только начинаете и у вас ограниченный бюджет. Однако профессиональная версия содержит больше шаблонов и интегрируется со всеми лучшими сервисами электронного маркетинга, помогая вам получать конверсии.
После активации плагина SeedProd запросит ваш лицензионный ключ.
Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd. После ввода ключа нажмите кнопку «Подтвердить ключ».
После этого перейдите к SeedProd » Целевые страницы и нажмите кнопку «Добавить новую целевую страницу».
SeedProd поставляется с более чем 180 прекрасными шаблонами, которые вы можете использовать для создания всех видов целевых страниц.
Эти шаблоны упорядочены по разным типам кампаний, поэтому вы можете нажимать на вкладки в верхней части экрана, чтобы изучить различные дизайны.
Если вы хотите начать с нуля, у SeedProd также есть пустой шаблон.
Чтобы просмотреть любой дизайн, просто наведите указатель мыши на этот шаблон, а затем щелкните значок увеличительного стекла.
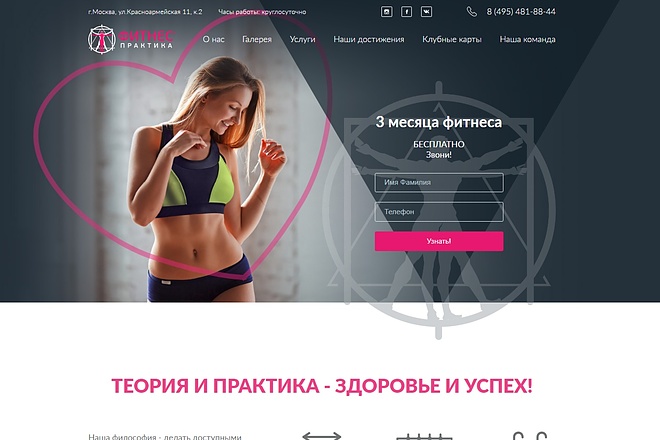
Когда вы найдете дизайн, который вам нравится, нажмите «Выбрать этот шаблон». Мы используем шаблон «Страница продаж фитнеса» во всех наших изображениях, но вы можете использовать любой шаблон, который вы хотите.
После выбора шаблона вы можете ввести имя своей целевой страницы.
SeedProd автоматически создаст URL-адрес на основе заголовка страницы, но вы можете изменить этот URL-адрес на любой другой.
Например, добавление релевантных ключевых слов к URL-адресу страницы может улучшить вашу поисковую оптимизацию WordPress и помочь вашей странице появляться в релевантных результатах поисковых систем.
Когда вы будете довольны введенной информацией, нажмите кнопку «Сохранить и начать редактирование страницы».
Теперь SeedProd будет загружать конструктор страниц с предварительным просмотром вашего шаблона в реальном времени справа и различными настройками слева.
Чтобы отредактировать любой блок на странице, просто нажмите, чтобы выбрать его в редакторе. На левой панели инструментов отобразятся все настройки для этого блока.
Например, здесь мы меняем текст внутри блока «Текст».
Вы можете отформатировать текст, добавить ссылки, изменить его выравнивание и многое другое, используя настройки в меню слева.
Чтобы добавить больше блоков на целевую страницу, просто найдите блок в меню слева и перетащите его в редактор.
Затем вы можете настроить этот блок, выполнив описанный выше процесс.
SeedProd также поставляется с «Разделами», которые представляют собой строки и шаблоны блоков, которые могут помочь вам быстро создать целевую страницу.
Например, если вы разрабатываете целевую страницу Google Ad, вы можете использовать готовые разделы SeedProd Hero, Call To Action или Features.
Чтобы просмотреть все доступные разделы, просто нажмите на вкладку «Разделы».
Если вы используете службу электронного маркетинга для получения конверсий, SeedProd интегрируется со всеми ведущими поставщиками, включая Constant Contact, Sendinblue и Drip.
Чтобы подключить целевую страницу к службе маркетинга по электронной почте, просто нажмите «Подключиться».
Затем вы можете навести указатель мыши на маркетинговую службу электронной почты, которую вы используете на своем веб-сайте, и нажать кнопку «Подключиться», когда она появится.
Затем SeedProd покажет вам, как подключить поставщика услуг электронной почты к вашей целевой странице.
Когда вы довольны тем, как выглядит ваша целевая страница, вы можете нажать кнопку «Сохранить» и выбрать «Опубликовать», чтобы активировать ее.
Публикация целевой страницы в качестве домашней страницы для вашего домена
По умолчанию WordPress показывает сообщения вашего блога на главной странице, поэтому вместо этого вам необходимо установить целевую страницу в качестве домашней.
Чтобы внести это изменение, просто перейдите в Настройки » Чтение на панели управления WordPress. Здесь выберите переключатель рядом с «Статическая страница».
Затем вы можете открыть раскрывающийся список «Домашняя страница» и выбрать целевую страницу, которую вы создали ранее. Не забудьте нажать кнопку Сохранить изменения, чтобы обновить настройки.
Для получения дополнительной информации см. наше руководство для начинающих о том, как создать пользовательскую домашнюю страницу в WordPress.
Создание целевых страниц для других доменных имен?
Как мы уже упоминали, на сайте может быть несколько целевых страниц. Однако иногда вам может понадобиться создать целевые страницы для разных доменных имен.
Это удобно, если вы хотите создавать различный контент для разных регионов или хотите выйти на новые рынки, не сбивая с толку свою аудиторию.
Допустим, у вас есть блог, в котором вы публикуете кулинарные рецепты на доменном имени awesomerecipes. . Теперь вы хотите расширить свой бизнес и начать продавать кулинарные онлайн-курсы. com
com
Вы можете потратить время и деньги на создание второго веб-сайта, но гораздо проще добавить собственный домен, а затем указать его на целевую страницу в существующей установке WordPress.
Это может показаться сложным, но SeedProd поставляется со встроенной поддержкой сопоставления доменов. Это позволяет вам создать целевую страницу, а затем сопоставить ее с любым другим доменным именем.
Подробнее см. в нашем руководстве о том, как легко добавить собственный домен для вашей целевой страницы в WordPress.
Как создать полный веб-сайт для моего бизнеса
WordPress — самый мощный конструктор веб-сайтов, используемый миллионами бизнес-сайтов, магазинов электронной коммерции, блогов, новостных и медиа-сайтов.
Поскольку вы уже установили WordPress на свой Bluehost или аналогичную учетную запись, вы можете просто войти в панель управления своей учетной записи и начать работу на своем веб-сайте.
Во-первых, вы захотите добавить несколько страниц на свой сайт, посетив Страницы » Все страницы и нажав кнопку Добавить новую.
WordPress поставляется с мощным редактором, который позволяет вам легко добавлять контент на ваши страницы. Чтобы узнать больше, ознакомьтесь с нашим руководством по использованию редактора WordPress.
Совет: Не знаете, с чего начать? Посмотрите наш список самых важных страниц, которые нужно создать для нового веб-сайта WordPress.
Теперь пришло время выбрать дизайн для вашего сайта. WordPress поставляется с тысячами бесплатных и платных тем, которые упрощают создание всевозможных веб-сайтов.
Если вам нужна помощь в выборе темы, ознакомьтесь с нашей экспертной подборкой самых популярных тем WordPress или взгляните на эти замечательные темы для бизнес-сайтов.
После того, как вы нашли тему, которую хотите использовать, вы можете перейти к Внешний вид » Темы и нажать кнопку «Добавить новую», чтобы установить ее.
