Если Вы имеете какой либо продукт, который нужно правильно и красиво представить, тогда Вам обязательно нужно сделать для него электронную презентацию. То есть сделать одностраничный сайт или же. Я думаю, что подобные сайты очень хорошо выполняют своё предназначение, но только если он правильно оформлен.
По этому я хочу представить Вам сегодня несколько одностраничных сайтов с креативным и правильным дизайном. Данные Landing Page сайты очень хорошо презентуют свой продукт, на них все интуитивно понятно и ясно. Вот таким должен быть настоящий сайт, который рассказывает о Вашем продукте!
Огромное спасибо http://speckyboy.com и рекомендую:
Разделы
Создать сайт с нуля самостоятельно ВыбратьВы находитесь в разделе, где размещены шаблоны сайтов одностраничников. Здесь есть как бесплатные, так и платные макеты сайтов, созданные специалистами конструктора сайтов TOBIZ.
Конструктор одностраничных сайтов — это современный и удобный в обращении конструктор, на базе которого размещено более 1000 стильных и адаптивных шаблонов одностраничников. Мы предоставялем услуги не только по продаже шаблонов одностраничных сайтов, у нас вы также можете найти бесплатные варианты веб страниц.Так, например, в данном блоке вы сможете найти массу разнообразных шаблонов одностраничных сайтов на самые разные тематики.
Чтобы с помощью шаблона создать одностраничный сайт, вам не нужно быть веб-программистом или дизайнером. Благодаря нашим готовым сайтам одностраничникам вы сможете сделать собственный веб ресурс в максимально короткие сроки. Буквально три-четыре часа, и ваша страничка готова. Как это сделать? Давайте рассмотрим подробнее.
Шаблоны одностраничников
В самом начале хотелось бы уточнить, что получить бесплатно свойй онлайн проект — это вовсе не миф, вы действительно можете самостоятельно сделать веб страницу, не будучи программистом и не совершая дополнительных трат. Далее мы приведем инструкцию, как это сделать.
Итак, чтобы самостоятельно на основе бесплатных шаблонов одностраничных сайтов собрать свой сайт, вам нужно выполнить всего три простых шага:
- Зарегистрироваться на платформе Тубиз. С момента регистрации все наши клиенты получают пробный период на использование услуг конструктора. Это значит, что в течение 14 дней вы можете совершенно бесплатно пользоваться всеми возможностями сайта, пока создаете свой веб ресурс.
- Сразу после регистрации вам нужно пройти в раздел Шаблоны сайтов — это своего рода магазин готовых онлайн проектов на одну страницу. Где вы можете как купить макет одностраничника, так и подобрать его бесплатный вариант. Здесь можно выбрать шаблон на любую тематику и установить его, просто нажав кнопку «Выбрать». После этого страница автоматически откроется, и вы можете переходить к следующему этапу работы.
- Третий шаг — редактирование. То есть, на данном этапе вам необходимо внести необходимые коррекктивы: исправить тексты, добавить, фото, свои контакты, видео или товары. И все — у вас уже фактически готовый проект!
Однако для того, чтобы ваш сайт стал более узнаваемым, а пользователям можно было удобнее и быстрее его найти, необходимо подключить домен.
Как видим, чтобы сделать свой веб ресурс, не прибегая к помощи программистов, не нужно самому заканчивать специализированные курсы. В работе над сайтом вам помогут наши макеты — вы просто берете подходящий по тематике шаблон одностраничника бесплатно и корректируете его в соответствии со своими требованиями.
Начните создавать свой бизнес на одностраничниках и завтра о вас узнают тысячи новых клиентов!
Шаблоны сайтов бесплатно
Выберите шаблон
На конструкторе более 3000 шаблонов сайтов
Внесите свои изменения
В нашем редакторе очень просто отредактировать сайт
Сайт готов
Все готово! Теперь можно заниматься его продвижением.
Показать / скрыть категории
Разделы
Создать сайт с нуля самостоятельно ВыбратьЕсли вы начинаете развивать бизнес в Интернете, то наверняка задумывались над тем, как создать собственный веб ресурс. И если раньше для этого чаще всего людям приходилось обращаться в специализированные агентства или искать фрилансеров, кто бы сделал страницу на заказ. То теперь вы можете сделать это самостоятельно. И помогут в этом шаблоны посадочных страниц. И сразу спешим сообщить две приятные новости: при работе с макетами не понадобится помощь профессионалов, да и стоить это будет в разы дешевле, чем при обращении в интернет агентства. Поговорим подробнее!
Шаблоны сайтов бесплатно
На данной странице каждый пользователь сможет найти большую базу шаблонов сайтов, где представлено более 1900 готовых макетов веб страничек. Наши специалисты разработали стильные шаблоны продающих страниц на разные тематики: украшения, туризм и отдых, товары для домашних животных, электроника, юридические услуги, школы и детские сады, строительные материалы, медицинские услуги и прочее.
Чтобы сделать такую обширную базу, мы собрали самые востребованные и популярные на сегодня темы, и наши дизайнеры создали стильные и красивые шаблоны сайтов, чтобы с их помощью каждый самостоятельно мог сделать собственный веб магазин и сразу же наполнить страницы необходимым контентом.
Причем здесь можно как купить готовые шаблоны сайтов, так и выбрать для себя бесплатные адаптивные шаблоны сайтов. Если вы остановили выбор на бесплатном макете, то чтобы начать с ним работать, нажмите кнопку «Выбрать». И макет сразу откроется в режиме редактирования. И можно приступить к наполнению будущего сайта. Меняйте фото, видео, шрифты, тексты… Словом, делайте сайт таким, каким видите его и какой будет соответствовать заявленным требованиям.
Если же перед вами платный вариант макета, то сначала необходимо будет оплатить возможность пользования образцом — удобнее всего сделать это с помощью сервиса ROBOKASSA. Сделать это можно на конструкторе, даже не выходя из дома. И после того, как пройдет оплата, можно приступать к редактированию содержимого макета.
Ниже мы рассмотрим подробнее, как сделать сайт с готовыми шаблонами, что для этого необходимо и действительно ли здесь будут не нужны знания веб дизайна и программирования.
Готовые шаблоны сайтов
Как мы уже говорили выше, чтобы создать личный веб ресурс, вам не нужно иметь знания веб программирования или интернет дизайна. Вы сможете со всем справиться сами. Даже если до этого никогда не видели, как это делать. И это действительно так. Ведь все блоки и виджеты специалисты TOBIZ уже сделали. Вам нужно только добавить их на свои страницы.
Итак, для того, чтобы вы могли без проблем сделать собственную страничку или целый интернет магазин, первое, что нужно — это определиться с тематикой будущего сайта. И уже затем можно будет начать выбирать шаблон для создания сайта.
А теперь поэтапно разберем процесс создания веб платформы на нашем конструкторе:
Сначала необходимо стать пользователем нашего ресурса. Для этого нужно зарегистрироваться. Чтобы
этот процесс не отнимал много времени и был удобным для всех, мы сделали его максимально простым.
Вы можете пройти регистрацию как с помощью соцсети Вконтакте, так и через электронную почту. Таким
образом, сразу после регистрации шаблоны сайтов станут сразу доступны.
После этого вы сразу сможете перейти магазин готовых шаблонов сайтов, где представлено множество разделов на самые востребованные темы: от спорта и детских игрушек до продажи товаров для творчества, одежды, бытовой техники и так далее. Зайдя в каждый из разделов, можете выбрать любой шаблон сайта на русском языке и начать работать с ним. Мы предлагаем более 1900 красивых шаблонов сайтов, поэтому вы наверняка с легкостью сможете найти тот вариант макета, который идеально подойдет под ваши требования.
Как только определитесь с шаблоном, нажимаете кнопку «Выбрать», и, если макет бесплатный, он сразу установится на аккаунт. И вы можете начать вносить свои корректировки в будущий сайт. Но если тот макет, который нужен, платный (у нас также можно купить готовые шаблоны сайтов), сначала оплачиваете его, а затем сразу можете приступать к работе.Работать с шаблонами сайтов онлайн на конструкторе TOBIZ очень просто и удобно. Здесь все интуитивно понятно, поэтому работа над своим будущим сайтом не отнимет у вас много времени. Как показывает практика, даже начинающим пользователям достаточно три-четыре часа, чтобы шаблон лендинг пейдж превратить в полноценный веб ресурс. Так, например, для того, чтобы поменять блоки местами, достаточно просто «захватить» нужный элемент мышкой и перенести его. Точно так же легко можно заменить все тексты, фото, видео, которые уже были заранее подготовлены для шаблона.
После того, как вы наполните сайт содержимым, расставите все фото, впишите контактные данные, сделаете (при необходимости) корзину и прочее — можно приступать к подключению домена. И продвижению ресурса в поисковиках.
Далее предлагаем рассмотреть подробнее, какие типа сайтов вы можете сконструировать при помощи наших образцов веб страниц.
Шаблоны многостраничных сайтов
Сейчас под многостраничниками чаще всего подразумевают именно интернет магазины. Но относиться к
ним могут и сайты иной направленности. И если вы хотите сделать подобный ресурс, то удобнее всего это
сделать с шаблонами интернет магазинов,
размещенных на нашем конструкторе. Это уже готовые странички, которые помогут вам начать создание
своей продающей платформы. И при этом на создание вам не нужно будет тратить много времени и также
не потребуется помощь профессиональных программистов.
Однако если у вас возникнут вопросы, вы всегда можете задать их нам напрямую по почте [email protected]. А также вы можете найти массу полезной информации в нашем Курсе обучения — здесь имеются подробные инструкции с ответами на самые часто возникающие вопросы: по подключению домена, настройке Яндекс Директа или СЕО оптимизации созданного веб ресурса.
Простые шаблоны сайтов на русском языке
Одностраничники, или лендинги, это такой тип сайтов, который состоит всего из одной страницы. Но они
отлично подходят для любого вида бизнеса — как для продажи товаров. Начать
работать с шаблоном одностраничного сайта
так же легко, как с любым другим — вы просто выбираете тот макет, который нравится,
устанавливаете его на свой аккаунт и сразу же можете приступать к его редактированию и внесению
изменений.
Новые шаблоны сайтов
Наши дизайнеры и программисты всегда держат руку на пульсе, чтобы полностью удовлетворить все вкусы
и запросы клиентов компании — именно поэтому, разрабатывая разделы для продажи шаблонов
сайтов, мы опирались на запросы пользователей и на то, какие темы бизнеса сегодня пользуются самым
большим спросом. Поэтому на данный момент у нас — одна из самых богатых библиотек макетов веб
страниц среди конструкторов. В базе более 1900 лучших шаблонов сайтов. И мы не собираемся
останавливаться на достигнутом результате — регулярно дизайнеры TOBIZ обдумывают идеи для
новых макетов, а также вносят коррективы и усовершенствуют образцы страничек. Также появляются
новые блоки и виджеты.
Нам важно, чтобы приходящие на конструктор пользователи не только оставались здесь, но и могли сразу же начать работать над созданием собственных страничек в Интернете. Поэтому большинство из представленных образцов веб страниц — бесплатные, и каждый зарегистрированный пользователь может сразу же начать пользоваться ими. Наши шаблоны сайтов легкие в обращении и при этом очень удобные — ведь при создании каждого из них программисты ориентировались на тех пользователей, кто только начинает делать веб странички и у кого нет опыта работы в данной сфере.
Итак, как мы смогли убедиться, теперь, чтобы самостоятельно сделать полноценный веб ресурс, не нужно быть профессионалом. Можно просто выбрать необходимый макет сайта и с его помощью попробовать начать создание личной платформы. А если что-то не будет получаться, в любое время можно обратиться в техподдержку за помощью. Мы работаем без выходных. Кроме того, также есть возможность найти ответ на возникший вопрос в блоге, где содержится множество полезных инструкций с видео.
Вы стали профессионалом в создании многостраничных сайтов, возможно, создали нескольких довольно крупных. Внезапно вы сталкиваетесь с необходимостью создать одностраничный сайт. Проще пареной репы, верно?
Как бы не так. Передать сообщение пользователям на 5-10 страницах – это одно. Но передача подобного сообщения на одной единственной странице – совсем другое дело. Если вы что-то недоработаете, большинство ваших посетителей покинут сайт прежде, чем дойдут до нижней части страницы.
Необходимо планирование, о чем и пойдет речь в нашей статье. Мы рассмотрим 5 важнейших элементов, которые имеют критически важное значение для вашего дизайна.
Принимайте их всерьез, и у вас все должно получиться.
5 критически важных элементов для вашего дизайна
1. Определите ЦЕЛЬ и работайте над ней
Вы можете приступить к проектированию страницы, прежде чем придумаете, чего вы хотите добиться. Но тогда вы нарушите главное правило цифрового дизайна и разработки. «Если вы не знаете, что делаете, не делайте этого слишком много!»
Другими словами, если у вас нет цели, вы будете попросту тратить свое время. Для одностраничного веб-сайта должна быть одна цель, которая сводится к следующему:
- Продать что-нибудь
- Анонсировать событие
- Представить портфолио
- И так далее.
Если у вас есть четко определенная цель, гораздо меньше шансов, что вы будете делать глупые вещи, когда приступите к проектированию.
Совет: следите за всем, что может замедлить загрузку страницы. Некоторые специальные эффекты печально известны этой проблемой.
Bistro Agency

Этот одностраничный веб-сайт обладает превосходным интерактивным эффектом, который не замедляет скорость загрузки.
Be Moving 3

Возможности этого одностраничного сайта включают в себя статическое изображение, которое выглядит динамичным. Таким образом, это не замедлит скорость загрузки страницы.
Think Pixel Lab

Эти крошечные анимированные элементы оживляют иллюстрацию на странице. Они ничего не тормозят, но всегда стоит проверить.
Be Product 2

Свежий вид может стать коммерческим доводом.
Sheerlink

Эта страница демонстрирует, насколько привлекательными могут быть большие изображения и слайды.
Be App 4

Для успешного продвижения приложения не требуется длинная (и, вероятно, скучная) техническая презентация, когда такая классная презентация – это все, что нужно.
2. Текст: сведите текст к минимуму и убедитесь, что его легко прочитать
Одностраничный дизайн сайта подвержен примерно 7 смертным грехам, и неуклюжие блоки текста, безусловно один из них. Пользователи не собираются пить вторую чашку кофе, пытаясь перемещаться по вашему одностраничному сайту. Положитесь на смелые заголовки, краткие абзацы, маркированные списки и изображения. Этого хватит, чтобы донести до пользователей свое послание.
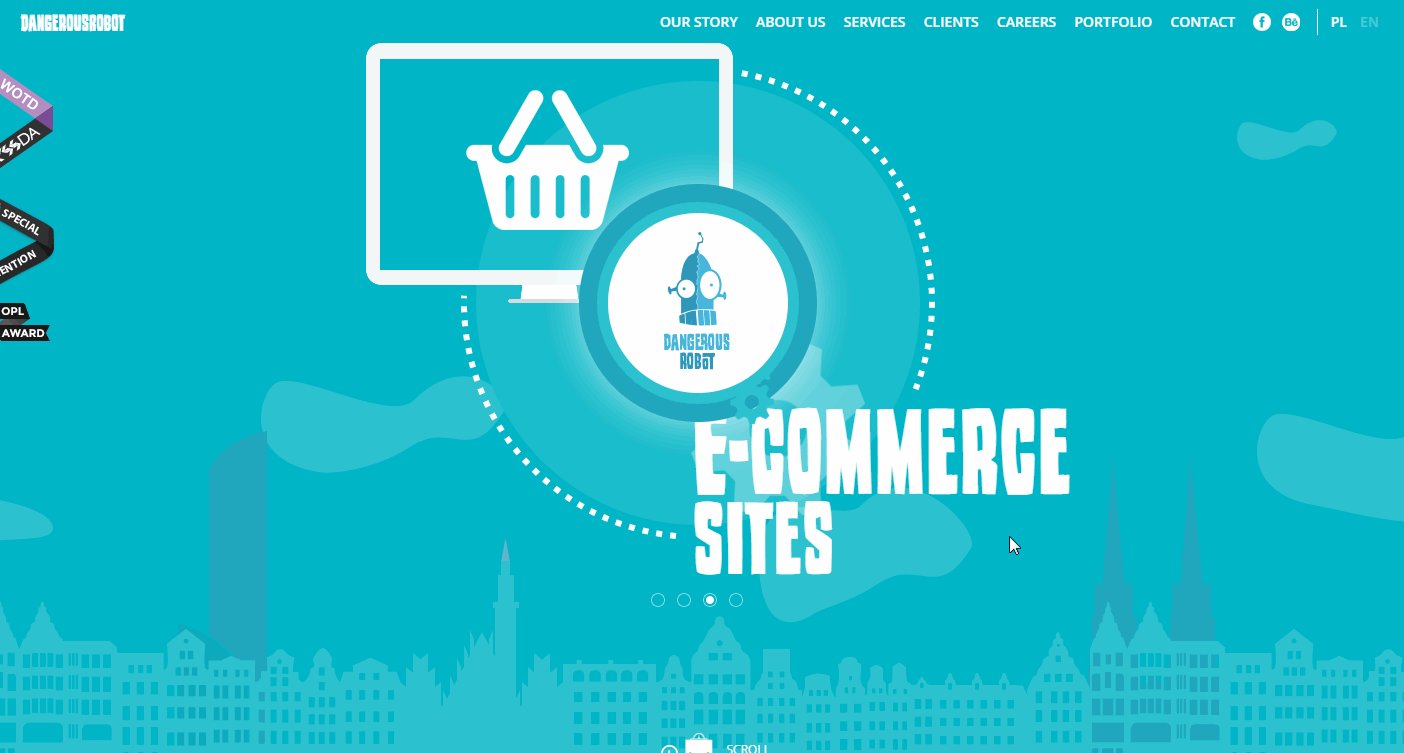
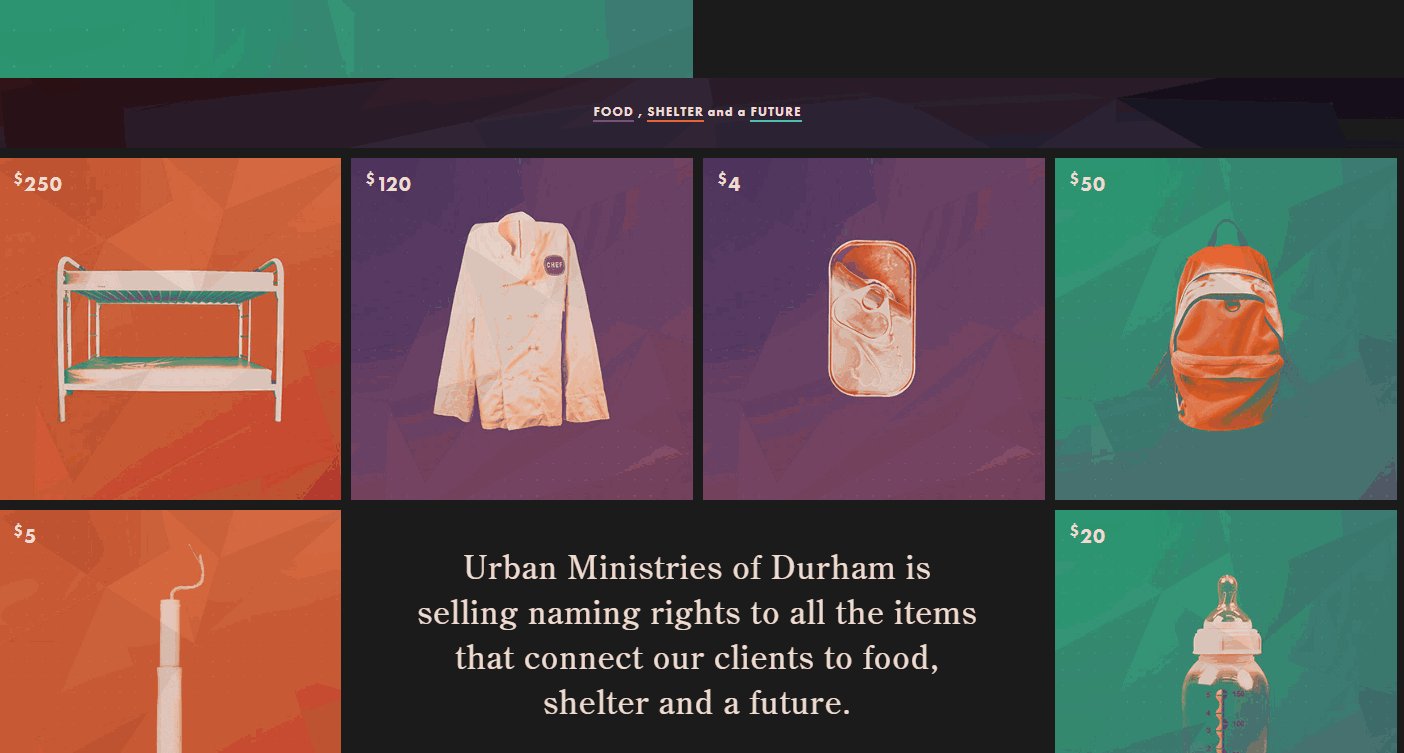
Dangerous Robot

Этот веб-сайт настолько интересен, что его стоит посетить второй раз, а может быть и третий.
Be Tea 3

Аккуратная структура в сочетании со свежим внешним видом страницы может способствовать продажам.
Hello Alfred

Ключевая информация хранится на первом экране. Маркированные списки помогают сделать сообщение кратким и сэкономить место.
Be Cakes

Большие привлекательные изображения, подобные этому, сопровождаемые продуманно размещенными абзацами текста, могут вызвать внезапное желание купить несколько капкейков.
Mercedes-Benz

Когда вы рекламируете Mercedes или любой другой роскошный автомобиль, вы можете сосредоточиться на высококачественных изображениях, а не на тексте.
3. Визуальные элементы: Определите правильные паттерны и разумно используйте негативное пространство
Люди сканируют изображения по Z-паттерну и следуют за текстом по F-паттерну. Помните об этом, когда будете смешивать элементы. Все ради цели – привлечь внимание к самым важным вещам.
Chris Connolly

Пустое пространство может оказать неоценимую помощь в попытке добиться ощущения порядка.
WeShootBottles.com

Здесь пустое пространство служит полотном для творческого контента.
Be Dietician 2

Еще один пример того, как пустое пространство можно использовать для поддержания порядка. Это также создает иллюзию внезапного появления различных элементов дизайна и разделов сайта.
Dribble’s Year in Review

Вот как сочетание различных принципов дизайна может создать удивительный визуальный всплеск. Это не легко, но стоит попробовать.
Nasal Drops

Пытаетесь создать интересную страницу, рекламирующую капли в нос? Это реально! Этой странице удается добиться этого благодаря оригинальному использованию слайдов, анимации и пустого пространства.
4. Навигация: упрощение навигации и увлекательный скролл
Вы можете подумать, что чем меньше сайт, тем проще будет навигация. В этом смысле одностраничный сайт – потенциальное минное поле. Сделайте навигацию правильно, и пользователи останутся вовлеченными, ошибитесь – и вы прогоните их.
Сделайте альтернативную навигацию целью дизайна. Избегайте поиска по сайту посредством скролла. Вместо этого пусть посетители переходят из одного раздела в другой одним щелчком мыши. Вы также можете использовать меню боковой панели, липкие меню и авто-скроллинг навигационных ссылок. Это может помочь вашим посетителям.
Sergio Pedercini

Этот веб-сайт использует 3 различные автоматически прокручиваемые ссылки.
Be Game

Навигация на сайте Be Game удобна для пользователя и в то же время очень интересна.
Be Landing 2

Be Landing 2 демонстрирует, как просмотреть страницу за 3 скролла мыши.
Brainflop

Посетители найдут меню сверху и слева, что упрощает навигацию по сайту.
5. Призыв к действию: Определите тип или стиль призыва к действию, и не стесняйтесь использовать его
Первоначально мы рассмотрели необходимость достижения цели. Здесь мы рассмотрим последний шаг к нашей цели. Это кнопка или кнопки призыва к действию. Нужно, чтобы они выделялись и были на первом экране.
Цель дизайна одностраничного веб-сайта – направить посетителей к одному действию. Это требует одной кнопки призыва к действию. Конечно, есть исключения, несколько кнопок продукта и кнопка «Узнать больше». Однако большинство одностраничных сайтов имеют одну цель и одну кнопку призыва к действию.
Be Hairdresser

На сайте Be Hairdresser кнопка призыва к действию находится на первом экране. Примечание: в меню есть еще одна кнопка призыва к действию.
The Art of Texture

Здесь используются две кнопки призыва к действию, чтобы предоставить пользователю выбор.
Pyrismic

Перегруженный дизайн. Тем не менее кнопка призыва к действию выделяется.
Reneza

Reneza использует кнопки призыва к действию с разумным сочетанием цветов и размеров текста.
Подводя итог
Сделайте так, чтобы этот список 5 критически важных элементов всегда был перед вами. По крайней мере пока не набьете руку на создании одностраничных сайтов. Как мы уже упоминали неправильное их применение может разрушить ваш дизайн. Пренебрежение только одним пунктом списка нарушит ваш дизайн так же легко, как пренебрежение всеми 5.
Следовать этим 5 пунктам может быть непросто, и в этом случае есть легкий путь, который может вам понравиться. Он включает в себя использование готовых веб-сайтов, которые уже учитывают все 5 элементов.
Landing Page (лендинг) — это одностраничный сайт, его ещё называют «посадочная страница». Если вам нужно продать свою услугу или какой-нибудь определённый товар, то зачем создавать полноценный сайт и тратить кучу времени на его развитие и продвижение? В этом случае нужен именно лендинг.
У разработчиков заказывать его дорого. Самый простой способ — это создать сайт-одностраничник на конструкторе бесплатно.
Как работает лендинг
На одной странице лендинга вы указываете сразу всё, что относится к продаваемому товару/услуге: что это, для чего нужно, какие выгоды получит клиент, если купит это. Посетитель видит полную информацию, получает ответы на свои вопросы и сразу оформляет покупку или запрашивает дополнительную информацию.
Лендинги отлично работают на продажи и приносят хорошие обороты компании.
Как создать лендинг на конструкторе
Конструкторы для создания одностраничных сайтов очень удобны. Вы не тратите деньги на дизайнеров и программистов, при этом без проблем можете создать сразу 2–3 лендинга для тестирования, чтобы понять, на что ваша аудитория реагирует лучше. Или несколько разноплановых посадочных страниц, чтобы одновременно рекламировать разные товары или услуги. Вы получаете профит, не вложив ни копейки денег.
1С-UMI — это бесплатный конструктор одностраничных (и не только) сайтов. Не нужно ничего оплачивать: выбирайте шаблон, ставьте свои фотографии и текст, кликайте на «Опубликовать» – и ваш лендинг сразу появится.
Как и что писать в лендинге
Создать одностраничный сайт на конструкторе — это самое легкое. Сложнее понять, что и как вы будете писать в нем. Тщательно проработайте тему и составьте конкретный, чёткий и ёмкий текст. Посетитель должен получить точные ответы на все возможные вопросы о товаре, только тогда он будет готов совершить покупку. Мы подготовили для вас подробную информацию о Landing Page, ознакомьтесь перед наполнением страницы.
Мы поможем вам разобраться в создании одностраничных сайтов на конструкторе онлайн. Просто задайте свой вопрос в чате, наш специалист вам ответит в течение нескольких минут.
Дата публикации: 17-08-2015 36805
Здравствуйте, друзья! Статья, которую вы видите перед собой, посвящена созданию одностраничников. Что такое одностраничный сайт? Это сайт, состоящий всего из одной страницы на одном URL.
Если конечной целью является раскрутка одного товара или услуги, то проще и удобнее сделать одностраничный сайт самостоятельно. Мы же предлагаем вам руководство, которое поможет сделать лендинг самому бесплатно на нашем конструкторе.
Как создать одностраничный сайт самому бесплатно
- Нажмите кнопку «Создать сайт». Выберите бесплатный шаблон одностраничного сайта из предложенных вариантов, сделанных на конструкторе одностраничных сайтов.
- В меню блоков вы сможете отредактировать будущий landing page так, как вам необходимо. Скорректируйте его, измените картинки, текст, символы и другие элементы. Нажмите «Предпросмотр» в левой панели редактора и проверьте, все ли выглядит так, как вы хотели.
- Сохраните изменения. Обратите внимание: сохраненные изменения нельзя будет автоматически откатить. Редактировать же страницу вы можете в любой момент, пока аккаунт имеет положительный баланс.
- Итог: сайт одностраничник создан своими руками 🙂
Создать
Если вы будете следовать данной пошаговой инструкции, то создание лендинг пейдж самому не станет сложной задачей. Вы сами сможете создать лендинг. И при этом не потратите на работу много времени. Буквально несколько часов — и ваш проект готов.
Создание одностраничного сайта с нуля
Для более полного понимания процесса создания одностраничника вы можете посмотреть пошаговую видеоинструкцию, в которой мы рассмотрим этапы создания одностраничника.
Как вы поняли из видео, создание сайта лендинг пейдж самостоятельно на конструкторе TOBIZ — довольно простой и быстрый процесс, для которого не требуется никаких специальных навыков.
Далее мы приводим инструкцию по созданию сайта лендинг пейдж. Недостаточно его просто сконструировать, нужно позаботиться о том, чтобы он получился качественным. Очень важно затронуть еще два ключевых момента: это технические вопросы и продающую структуру.
Шаг 1 – Технические вопросы по созданию сайта одностраничника
- После того, как вы сконструируете лендинг, будет нужно подключить домен. Выберите такое доменное имя, которое будет удобным и понятным для пользователей. Инструкция: Как привязать домен.
- После подключения домена обязательно нужно подключить Яндекс Метрику и установить цели Яндекс Метрики. Инструкция: Как подключить Яндекс Метрику.
- Следующим этапом нужно придумать и установить favicon: это улучшит внешний вид ресурса в поисковой выдаче. Инструкция: Как сделать favicon.
- Обязательно пропишите для проекта СЕО настройки: это позволит быстрее появиться в поисковой выдаче и занять там более высокие позиции. SEO для лендинг пейдж.
- Добавьте проект в Яндекс Вебмастер. Это многофункциональный сервис, предназначенный для тонкой настройки проекта под поисковики. Инструкция: Как добавить Яндекс Вебмастер.
- И последнее: удостоверьтесь в том, что заявки с созданной вами страницы приходят к вам на нужную почту. Инструкция: Как изменить емейл заявок
Пройдя каждый шаг, вы сможете создать одностраничный сайт бесплатно своими руками. Мы познакомили вас с технической стороной процесса создания одностраничника. Однако учтите: если вы серьезно собираетесь заняться вопросом рекламы в интернете вашего бизнеса, понадобится еще и правильное оформление. Создание структуры будет только первым этапом создания лендинг пейдж. Самому процессу оформления уделена вторая часть инструкции.
Шаг 2 – Докрутка доверия сайта
Необходимо добиться того, чтобы ресурс не просто работал, но и приносил фактическую пользу. Для этого интернет-пользователи должны доверять сайту и не испытывать проблем с его использованием. В конце концов, он должен быть эстетически привлекательным, чтобы пользователям было приятно находиться на нем. К сожалению, у многих сайтов не получается внушить доверие, а ведь это напрямую влияет на бизнес.
Мы не стали выводить «единый стандарт» верстки, чтобы не ограничивать вас в возможностях воплощать любые идеи относительно дизайна. Вместо этого на TOBIZ мы постарались предусмотреть все возможные варианты верстки, чтобы ресурс выглядел опрятно и красиво без потери уникальности и авторского стиля. Ниже приведем список общих рекомендаций относительно наполнения, которые пригодятся для любых случаев:
- сделайте текст ровным относительно всех блоков;
- по возможности используйте шрифт arial, так как в разных браузерах шрифты могут отображаться по-разному;
- сделайте лендинг относительно симметричным и ровным: это поможет навигации посетителей;
- касаемо дизайна: рекомендуем использовать для страницы белый фон, не перегруженный графикой. Старайтесь не использовать излишне много шумов и стилей, цветов для заднего фона. Функционал редактора предусматривает эти возможности, но чрезмерное использование «украшательств» превращает серьезный проект в детскую раскраску, что серьезно вредит и эстетике, и удобству в использовании. Цвет текста по возможности также лучше не менять и оставить стандартным. Особенно восприятию вредит текст, сливающийся с фоном.
Все правила создания лендинг пейдж вы найдете в нашей статье. И в дополнение мы подготовили подробную статью о том, что именно вызывает доверие пользователя к ресурсу. Посмотрите, как правильно оформить сайт.
Рассказать друзьям:
На сегодняшний день разнообразный сайты, включая лендинг пейдж, многостраничные сайты или интернет-магазины, очень популярны в интернете. Практически каждая фирма, индивидуальный предприниматель или просто публичная личность считает обязательным наличие сайта. И это действительно оправдано, ведь интернет играет огромную роль в жизни большинства людей.

Преимущества и недостатки различных видов сайта (лендинг пейдж, интернет-магазин), их различия
Для начала нужно понять, чем отличаются данные сайты и для каких конкретных целей создается каждый из них.
Лендинг пейдж, или просто лендинг – это небольшой, как правило, одностраничный сайт. С английского языка landing page переводится как «целевая страница», что коротко, но достаточно точно отражает её суть. Их часто называют также «посадочная страница». Такие сайты создаются с основной целью привлечения внимания посетителя, и как итог – совершения определенного действия, например, отправки заявки на заказ какой-либо услуги, или звонка в справочную службу, с целью уточнения информации об услуге или товаре.
В большинстве случаев лендинги создаются с целью презентации какого-либо конкретного товара или услуги. Именно для этих целей идеально подходит такой тип сайта – страница выглядит достаточно лаконично, на ней практически отсутствуют отвлекающие факторы, что позволяет посетителю более детально сфокусироваться на информации. Более того, если на таком сайте предлагается какой-либо товар, то это позволяет более подробно описать его. Давайте коротко перечислим ключевые преимущества лендинг пейдж:
- При правильном продвижении страницы, её конверсия, как правило, выше интернет-магазина;
- Страница гораздо быстрее загружается даже на мобильных устройствах;
- На такой странице происходит мощное побуждение к действию, например, к тому, чтобы оставить заявку или заказать презентуемый товар, оставить свои контактные данные и тд.;
- Более дешевая стоимость разработки и гибкость в изменении контента на странице.

Если говорить об интернет-магазине, то такой тип сайта служит для других задач. С помощью него вы не привлечете клиента так эффективно, как с помощью лендинга. На сайт интернет-магазина, как правило, заходят люди уже примерно знающие свою цель – что они хотят купить. Такие сайты дольше грузятся, у них бывает меньше конверсия, так как у них большой функционал и объем страниц. Но они незаменимы при условии, что нужно продавать большое количество товара.
Варианты создания Лендинг Пейдж
На сегодняшний день существует большое количество возможностей для создания одностраничного сайта. Они бывают платные и бесплатные.
Самостоятельное создание с помощью кода
Можно самому освоить разметку гипертекста (Html), таблицы стилей (CSS) и основы языка программирования JavaScript, после чего самостоятельно с помощью кода создать свой сайт по готовому дизайн-макету, сделанному с помощью дизайнера, или опять же, самостоятельно. Вряд ли такой вариант является оптимальным или вообще подходящим, особенно для новичков, поэтому следуем далее.

Создание лендинга при помощи профессиональных разработчиков
Можно заказать лендинг у профессионалов, которые специализируются на разработке сайтов. Тут есть два основных варианта:
- обратиться в профессиональную веб-студию, где сразу в большинстве случаев можно будет заказать и дизайн-макет сайта (то, как внешне будет выглядеть страница) и саму верстку с программированием. То есть лендинг «под ключ»;
- второй вариант – заказать разработку лендинга знакомому веб-разработчику или обратиться на фриланс-биржи. Это специализированные сайты, где собраны множество профессионалов по разным направлениям, предлагающие свои услуги, в том числе по созданию дизайна сайта, вёрстке.
Уже полностью готовый интернет магазин, не трать время, за тебя уже все сделали! Получить полностью готовый интернет магазин
Создать сайт самостоятельно с помощью конструкторов
Существует огромное количество так называемых «конструкторов» сайтов. Они бывают платные, бесплатные и условно-бесплатные. Это специальные платформы, с помощью которых можно делать простые сайты без знания кода достаточно быстро. Варианты разные – можно создавать сайт по уже готовому шаблону или начать создание, что называется, с чистого листа. Конструкторов действительно очень много.
Также сюда относятся такие сервисы как WordPress и Joomla. Изначально они задумывались как CMS (системы управлением содержимым сайта), но сегодня развились до того, что с помощью встроенных плагинов в них тоже можно достаточно удобно создавать лендинги и даже многостраничные сайты.

Основные платформы для создания Landing Page
На сегодняшний день самым востребованными и адекватными площадками для создания сайта, в первую очередь – лендинга, являются такие сервисы как:
- CMS WordPress;
- Wix;
- Webflow;
- Tilda;
- uKit
Рассмотрим более подробно каждый из них.
CMS WordPress
Изначально платформа WordPress была создана как CMS — система управлением содержимым сайта, то есть просто, чтобы с помощью неё менять и перетаскивать готовый контент на странице. Но затем проект невероятно расширил свой функционал, и на сегодняшний день является очень популярным сервисом для разработки сайтов. В его составе есть как бесплатные, так и платные шаблоны- готовые каркасы лендинга. Внутри них блоки, кнопки и картинки можно менять и передвигать по своему желанию без знания кода, а лишь с помощью внутреннего интерфейса сервиса. Созданы сотни плагинов для упрощения процесса создания сайта, с помощью них можно подключить модальные окна, счетчики, системы оплаты и многое другое.

Wix
Один из самых популярных конструкторов. Он является условно бесплатным, то есть теоретически можно пользоваться сервисом не заплатив ни копейки, но в таком случае будут наложены некоторые ограничения на возможности, которые доступны в платной версии. Сервис обладает интуитивно понятным интерфейсом.
Webflow
Очень качественный и бесплатный сервис по созданию сайтов. Имеет огромное количество функционала в составе. При использовании его желательно знать хотя-бы начальные основы Html и CSS.
Tilda
Также является условно-бесплатным конструктором, но основной функционал доступен только в платной версии. Очень популярный сервис на сегодняшний день во всем мире. Позволяет создавать современные функциональные лендинги. Есть обучающие уроки прямо на сайте, но этот конструктор действительно легок в освоении.

uKit
Сервис ориентирован в первую очередь на малый бизнес. В его арсенале имеется несколько сотен готовых шаблонов. Сервис позволяет лишь минимально редактировать эти заготовки.
Варианты создания одностраничного сайта бесплатно
Чтобы создать лендинг бесплатно, можно, как уже отмечалось выше изучить разметку, таблицы стилей и основы языка программирования JavaScript, но этот способ довольно рутинный и долгий. Проще в данном случае воспользоваться опять же конструкторами или CMS.
Например, прекрасно подойдет для этих целей WordPress. Можно выбрать из множества бесплатных тем (каркасов с готовым дизайном) наиболее подходящую. Отредактировать её с помощью интерфейса, вставить свои картинки и фотографии. Написать свой текст в блоках. Им также будет удобно управлять в будущем, менять текст и прочие элементы без знания кода.
Можно воспользоваться бесплатным сервисом Webflow. Очень удобный сервис, позволяющий самому создавать веб-интерфейс лендинга от начала до конца. Он предоставляет действительно широчайшие возможности для творчества. Элементы подставляются в страницу, изменяются и перетаскиваются с помощью удобного интерфейса.
Также стоит посмотреть в сторону конструктора uKit, если не требуется создание слишком оригинального лендинга по дизайну. Процесс работы в этом конструкторе очень прост и интуитивно понятен. Нужно выбрать один из нескольких сотен предоставляемых шаблонов и на его основе создать страницу с нужным контентом.
Конструктор Wix также позволяет сделать достойный лендинг даже при базовом бесплатном наборе функционала. Предлагается огромный выбор шаблонов, сгруппированных по темам.

Что должен содержать одностраничный сайт, какую структуру иметь, чтобы конверсия была максимальной
Каждый лендинг-пейдж имеет свою структуру, как правило она не сильно отличается от сайт к сайту. Основной принцип – страница должна быть разделена на логические блоки. В структуру лендинга входят в большинстве случаев следующие блоки:
Первый экран, содержащий так называемый «футер»
Внутри него размещаются логотип или название фирмы, а также контактные данные с кнопкой заявки или заказа обратной связи. Сразу под ней часто следует основной блок, в коротко и ясно отображен смысл все страницы. То есть описывается и вставляется фото товара, презентуется услуга, которому посвящен весь лендинг.
Блок с формой обратной связи
Далее в большинстве типовых лендингов следует блок с формой обратной связи. Он включает форму для ввода электронного адреса или телефона, имени пользователя и кнопки отправки этих данных на почту владельца сайта или сервер, где они будут получены и обработаны. На самом деле такой блок с формой связи желательно включать несколько раз на странице.

Блок с описанием преимуществ, функция которого заинтересовать посетителя
В этом блоке должны быть расписаны отличительные качества вашего продукта или услуги. В идеале, после ознакомления с этим блоком у пользователя должно возникнуть желание оставить заявку или связаться по контактным данным для уточнения каких-либо деталей.
Блок с отзывами
Отзывы – очень важная часть лендинг пейдж. Она очень тонко воздействует на посетителя. В его голове срабатывает определенный тумблер при виде отзывов реальных людей, складывается определенное доверие к предлагаемому товару или услуге. Очень сильно повышают конверсию видео отзывы. Обязательно добавляйте их на свой сайты.
Футер
Футер, или как его еще называют на сленге «подвал» сайта. Это отдельный тематический блок, расположенный в самом низу. В нем также указываются различные контактные данные, адреса. Часто указываются регистрационные данные.
Пошаговая инструкция по созданию одностраничного сайта
Детально рассмотрим процесс создания лендинга на примере конструктора Wix. Процесс будет состоять из следующих основных шагов:

- регистрации на сервисе;
- выбор шаблона для будущего лендинга;
- изменения оформления темы с помощью редактора;
- наполнение сайта;
- работа над мобильной версией сайта.
Регистрации на сервисе
Чтобы начать процесс творчества над собственным лендингом, для начала нужно пройти несложный процесс регистрации в системе. Вводим email и придумываем пароль, затем подтверждаем регистрацию в письме, отправленном на электронный ящик – все как всегда!
Важно! При работе на бесплатном тарифе предоставляется бесплатный домен – то есть адрес, где будет хранится ваш сайт в виртуальном пространстве. По умолчанию он выглядит как «логин.wix.com». Имейте это ввиду при выборе своего логина.
Выбор шаблона для будущего лендинга
В конструкторе предусмотрено множество различных шаблонов.Встроенный поиск позволяет легко найти нужный и подходящий шалон. Выберем для примера категорию «заработок в интернете».
Вносим изменения оформления темы с помощью редактора
Нужно четко определить структуру сайта в самом начале. Добавляются блоки с помощью специального редактора, расположенного в левом углу. С помощью неё набрасываем примерный каркас из тематических блоков.
Далее приступаем к настройке дизайна сайта. В левой части находится опция «инструменты», щелкая на неё откроется окно с выбором настроек и параметрами. Если дизайн был изготовлен заранее, то его настройка займет совсем немного времени. Не более двадцати минут.

Наполнение сайта
Наводим курсор на то место, где нужно разместить текст, и кликаем на опцию «Добавить пост». После написания теста кликаем по нему, появятся возможности настройки текста, включающие размер, тип шрифта, жирность и так далее. После этого сохраняем изменения соответствующей кнопкой.

Чтобы добавить изображение, нужно нажать на кнопку «Редактировать посты», на верхней панели появится возможность добавить фото и видео. После добавления изображения нажимаем кнопки «Готово», «Применить», «Обновить текст».

Работа над мобильной версией сайта
Мобильная версия делается на платформе Wix чрезвычайно просто. Нужно нажать кнопку «Сайт» в верхнем углу экрана и выбрать раздел «Мобильная версия сайта», конструктор все сделает сам. В завершении публикуем сайт, нажимая соответствующую кнопку. Вот и все. Сайт готов!


Примеры хороших одностраничников
В завершении давайте взглянем на примеры хорошо и профессионально созданных лендингов. Такие сайты очень удобны для пользователя, что вызывает доверие и повышенное внимание с его стороны.
Сайт магазина контрактных автозапчастей.

Сайт по продаже бензовозов.

Услуги выездных свадеб.

Видеоинструкция по созданию сайта на примере WordPress.
Надеемся, что наша инструкция помогла Вам и теперь Вы знаете, как сделать одностраничный сайт. Лендинг Пейдж — это отличный и недорогой способ протестировать нишу и понять, сможете ли Вы получить прибыль с нового направления бизнеса или нет.
Большим плюсом является то, что одностраничные сайты сегодня можно делать самостоятельно без больших расходов и привлечения разных специалистов.
Если у Вас остались вопросы, задавайте их в комментариях.
Полезные статьи:
В наши дни одностраничные веб-сайты — это распространенный инструмент, предлагающий недорогое решение для малого бизнеса, онлайн-портфолио и других. Одностраничные сайты часто имеют преимущество в простоте, популярности, скорости и простоте обслуживания.
Тем не менее, для дизайнеров веб-сайтов и приложений проблема в том, что одна страница означает, что вы получаете только один шанс сделать привлекательный веб-сайт, который будет привлекать клиентов.
Если вы ищете вдохновение для создания свежих и креативных одностраничных дизайнов веб-сайтов, мы перечислим ниже 36 лучших.Эти бесплатных примеров одностраничного дизайна и шаблоны WordPress / Responsive / HTML5 / CSS3 дадут вам множество идей, когда вы придете к созданию собственного одностраничного веб-сайта.
Оглавление
- Что такое одностраничный веб-сайт
- 35 лучших одностраничных веб-сайтов и шаблонов, которые вдохновят вас
- 5 лучших веб-сайтов, на которых можно загрузить самые креативные одностраничные шаблоны
- Как создать собственный одностраничный веб-сайт
Что такое одностраничный веб-сайт?
Прежде чем проанализировать 36 самых современных и лучших одностраничных веб-сайтов и их шаблоны, давайте сначала рассмотрим, что такое одностраничный веб-сайт и почему вы можете выбрать этот маршрут для своего бизнеса.
Вообще говоря, одностраничный веб-сайт — это веб-сайт, который использует только одну HTML-страницу для отображения всей своей информации и который позволяет пользователям находить нужную информацию с помощью простых щелчков или быстрых прокруток.

Чтобы сделать эти сайты привлекательными, интуитивно понятными и простыми в использовании, они всегда разработаны с понятными меню навигации по сайту, выдающимся визуальным дизайном и заманчивыми кнопками CTA.
Многие веб-дизайнеры и владельцы бизнеса предпочитают одностраничные, а не многостраничные веб-сайты, потому что они, как правило, простые, легкие и привлекательные для пользователей.Одностраничные сайты можно легко понять, настроить и поддерживать. И они загружаются быстрее!
Одностраничный дизайн может быть хорошим выбором для вашего портфолио или сайта электронной коммерции.
35 лучших веб-сайтов на одной странице Примеры и шаблоны для вашего вдохновения
Независимо от причины выбора одностраничного веб-сайта для вашего бизнеса, здесь представлены 35 лучших, наиболее креативных одностраничных примеров и шаблонов, которые могут не могу дать вам много идей.
T он лучший одностраничный веб-сайт шаблонов :
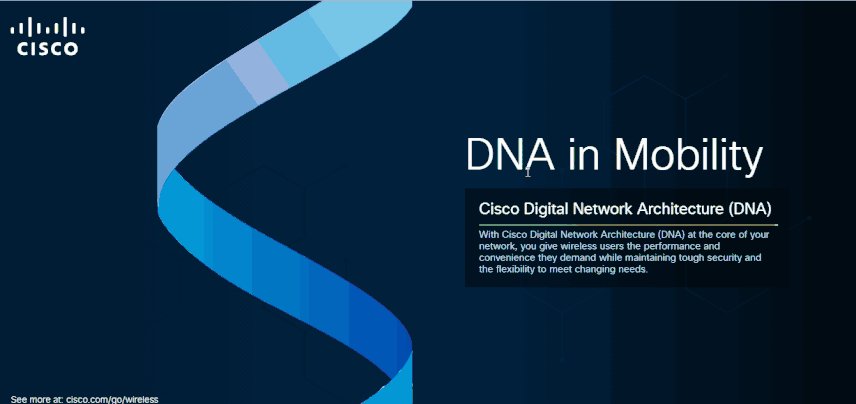
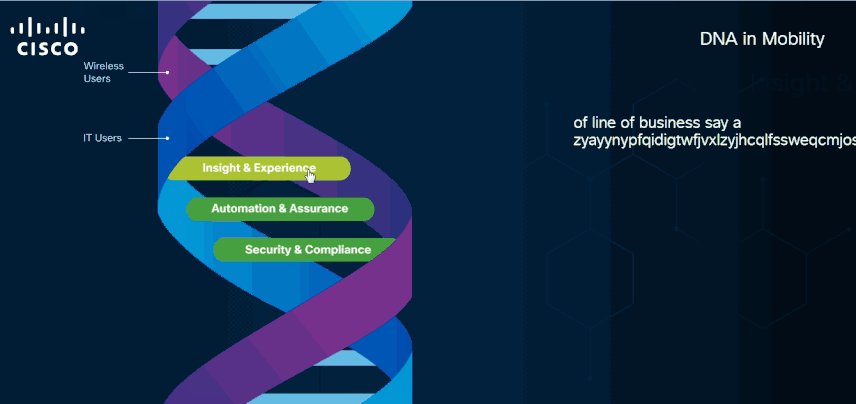
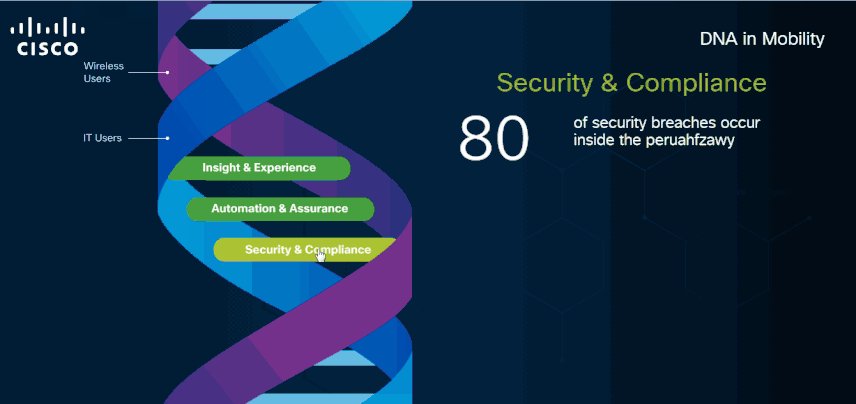
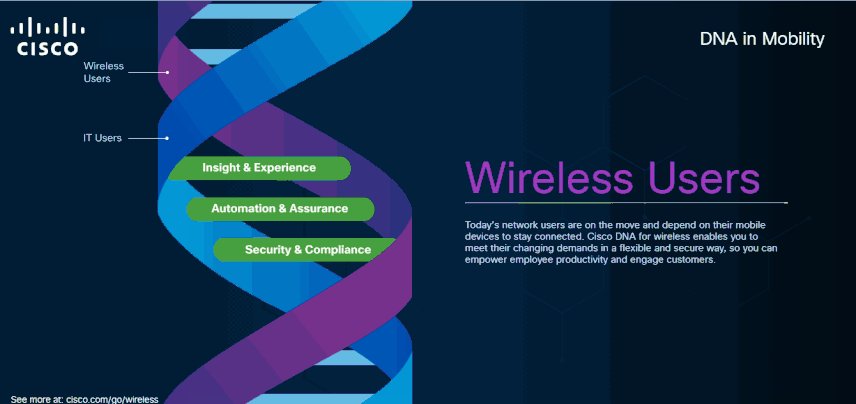
1. Графический шаблон Cisco DNA Mobility — отзывчивый HTML 5 одностраничный шаблон сайта

Дизайнер : WebEnertia
Превосходные навигационные менюПоскольку одностраничные веб-сайты всегда имеют ограниченное пространство для демонстрации своих продуктов или услуг, они часто имеют понятную и простую в использовании навигационную панель или систему для улучшения UX.Этот шаблон веб-сайта следует этой стратегии дизайна и создает действительно эффективное навигационное меню для привлечения пользователей.
Вот совет:
Используйте выдающиеся навигационные панели / системы, чтобы сделать ваш сайт легким для понимания и навигации
Предварительный просмотр демонстрации
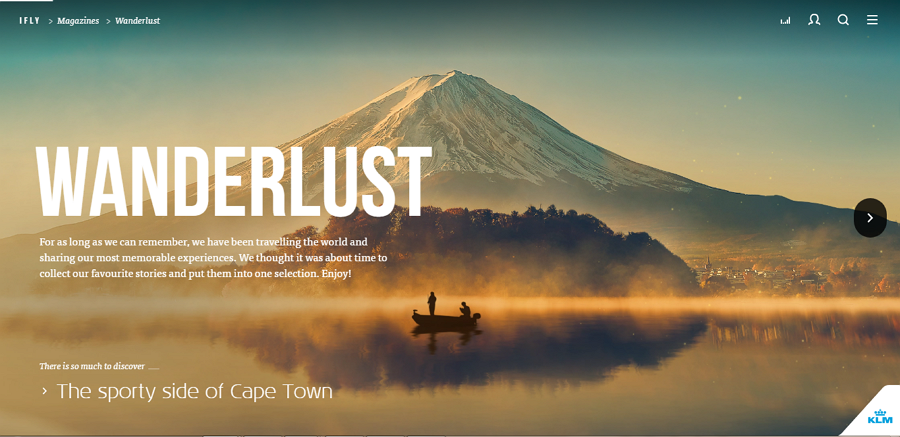
2. iFly KLM Selections — отзывчивый шаблон HTML5 для одностраничного веб-сайта

Дизайнер : Рожденный 05
Основные : Горизонтальный дизайн прокрутки; Видео фон и музыка
Большинство сайтов создаются вертикально.Но этот сайт путешествий идет вразрез и использует горизонтальную прокрутку для отображения своего контента. Захватывающие фоновые видеоролики и музыка также делают его отличительным и привлекательным.
Вот совет:
Придайте привлекательность своему одностраничному веб-сайту с помощью великолепных видео и аудио.
Подумайте об использовании дизайна горизонтальной прокрутки, чтобы ваш сайт выделялся.
Demo Preview
3. Django — одностраничный шаблон веб-сайта HTML5

Основные моменты : Скрытая панель навигации
Панель навигации очень важна для одностраничного веб-сайта.Однако это не означает, что все навигационные панели должны быть расположены вверху или внизу одной страницы. Для эффективного выделения продуктов или услуг многие дизайнеры также используют скрытые панели навигации.
Этот одностраничный шаблон веб-сайта HTML5 ловко использует скрытую панель навигации для упрощения UX.
Вот совет:
Упростите свой одностраничный веб-сайт с помощью скрытой панели навигации.
Demo Preview
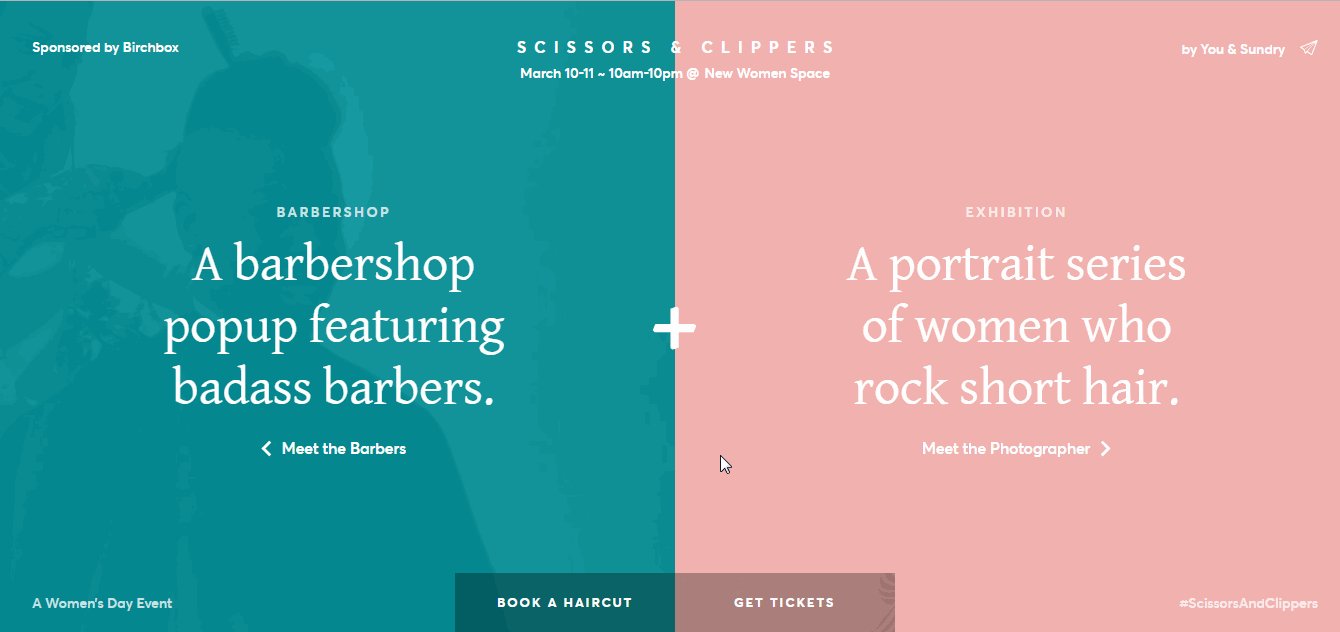
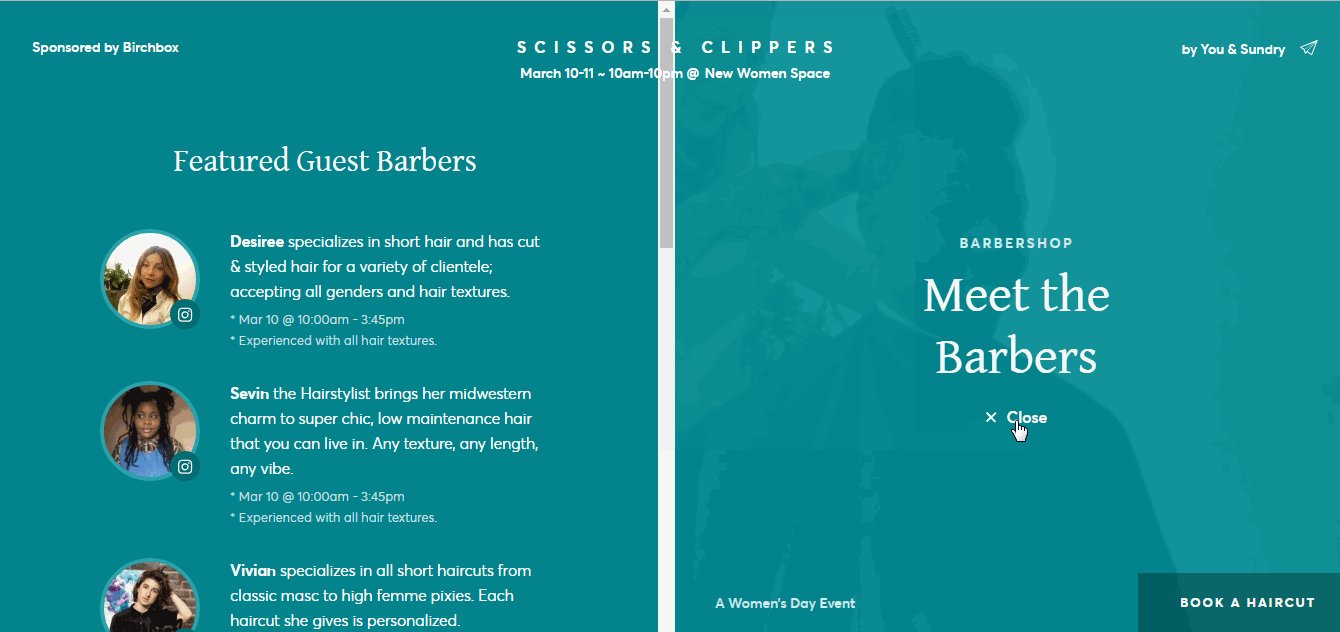
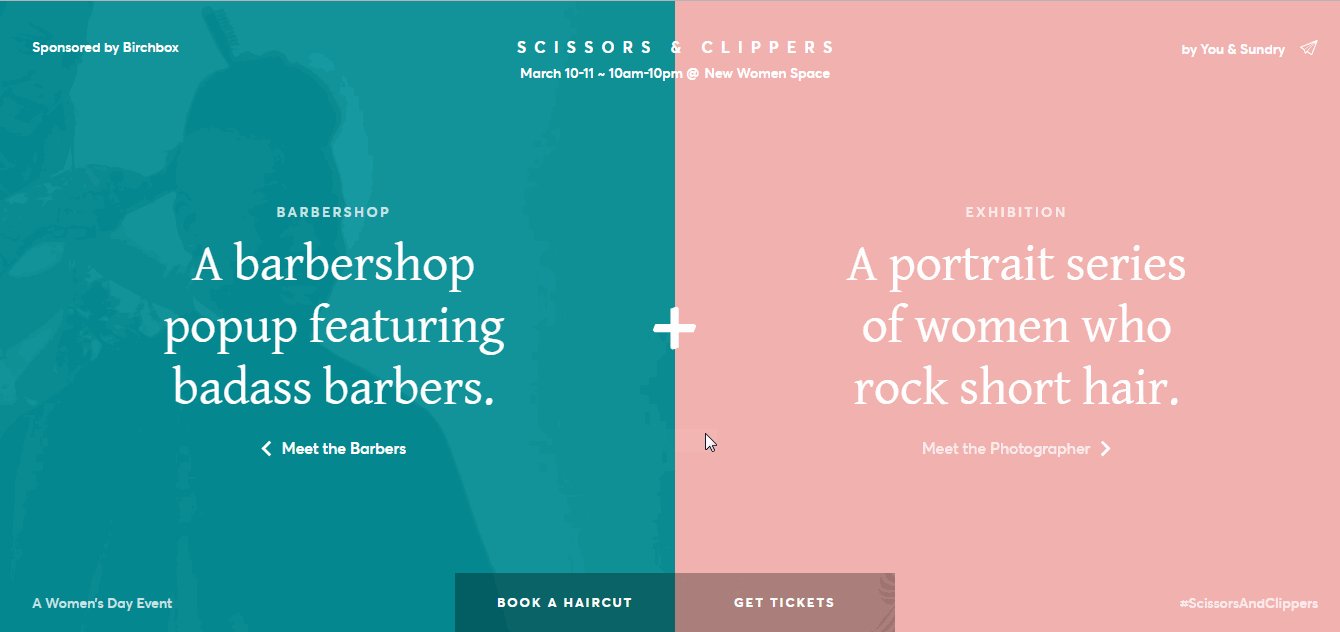
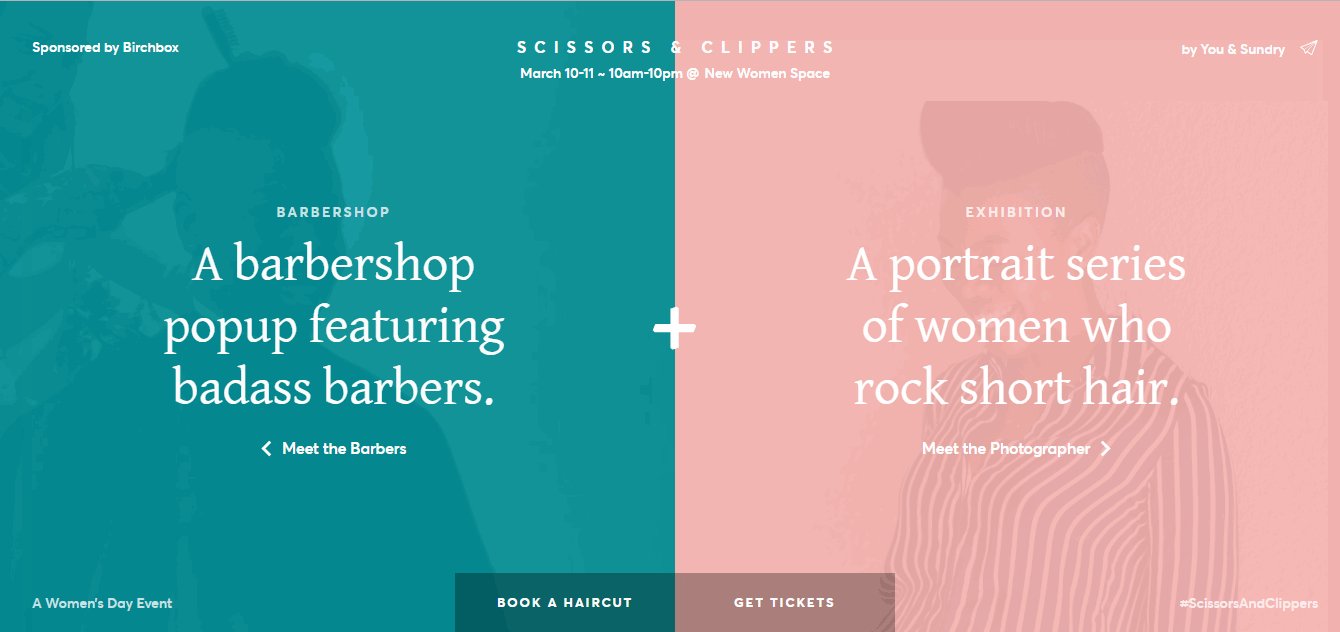
4.Ножницы и клиперы — полноэкранный одностраничный шаблон веб-сайта CSS3

Designer : Bourn
Основные моменты : Разделение различных функциональных областей
Разделение различных функциональных областей с помощью отдельных цветовых блоков является эффективным способом, с помощью которого дизайнеры могут организовать и отображать их содержание интуитивно. Этот полноэкранный одностраничный веб-сайт CSS3 следует этой стратегии и использует два цветовых блока, чтобы разделить страницу на две отдельные функциональные области.
Это позволяет пользователям легко и быстро находить контент, который они ищут.
Вот совет:
Сделайте ваш сайт простым и интуитивно понятным с различными функциональными областями.
Demo Preview
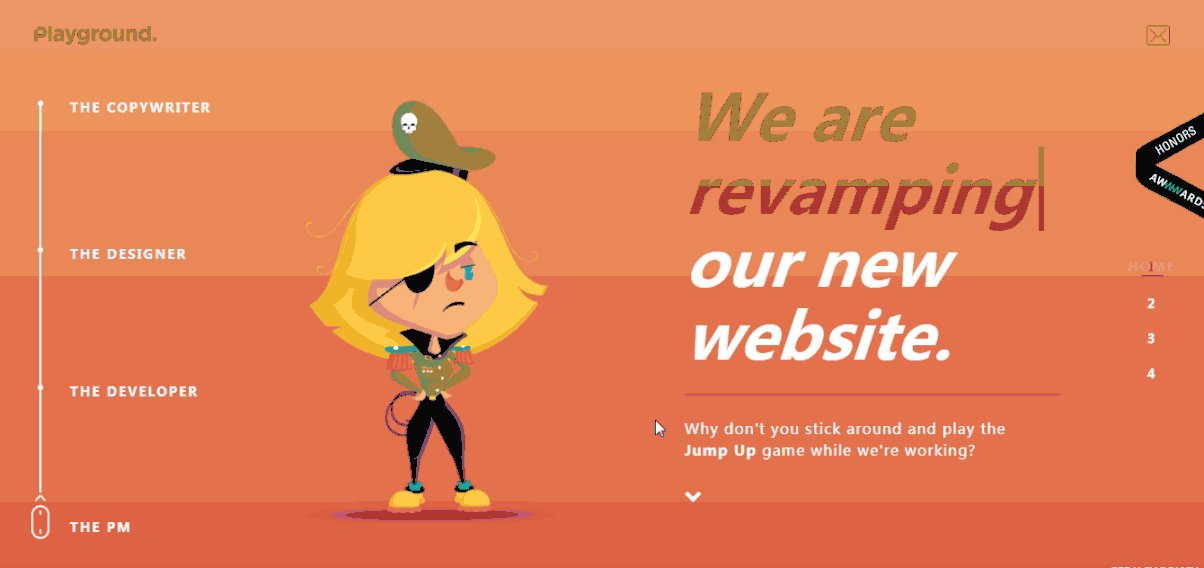
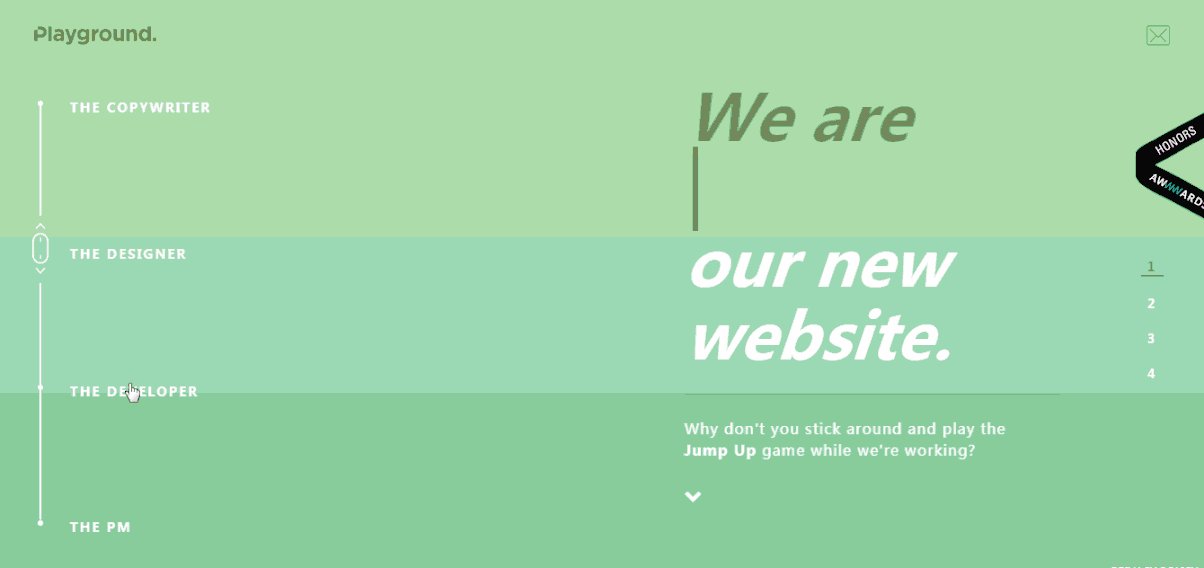
5. Площадка для одностраничного веб-сайта CSS3

Дизайнер : Площадка Digital Agency
Основные моменты : Красивый стиль дизайна иллюстрации; линейная навигационная панель
Этот шаблон сайта для игр и развлечений выделяется благодаря своему красивому стилю дизайна иллюстрации.У этого также есть удивительная простая в использовании линейная панель навигации.
Вот совет:
Используйте уникальный стиль дизайна, например стиль дизайна иллюстрации. Создайте линейную панель навигации для вашего одностраничного сайта.
Demo Preview
6. Портфолио Стивена Менгина — одностраничный шаблон сайта

Дизайнер : Стивен Менгин
Основные моменты : Эффект привлекательной жидкости; Интерактивный веб-сайт
Этот веб-сайт портфолио высоко ценится благодаря эффектным эффектам жидкости.Как интерактивный веб-сайт, он также действительно эффективен для того, чтобы заинтересовать пользователей.
Вот совет:
Используйте специальные эффекты, такие как плавные движения, прыжки, дрожание или вращение изображений, чтобы создать привлекательный дизайн.
Demo Preview
7. Денис Мишунов — забавный интерактивный одностраничный шаблон веб-сайта

D esigner : Денис Миошунов
H мегапикселей : забавные иллюстрации; Яркая цветовая схема
Этот одностраничный веб-сайт представляет собой интерактивный веб-сайт портфолио, созданный фронт-разработчиком Денисом Миошуновым.В нем много забавных иллюстраций, созданных разработчиком. Красивая цветовая гамма и большие жирные шрифты также помогают сделать сайт впечатляющим, даже неотразимым!
Вот совет:
Улучшите дизайн своего сайта с помощью забавных изображений, иллюстраций или копий.
Предварительный просмотр демонстрации

H ighlights : креативные шрифты; 3D технологии
Это промо-сайт, созданный для Яндекса.Такси. Он использует отличительные шрифты и 3D-технологии, чтобы представить новейшие такси очень круто и наглядно. Легко прокручивать мышкой, чтобы получить обзор последних автомобилей на 360 градусов.
Предварительный просмотр демонстрации
9. Абсурд Дизайн — интерактивный одностраничный шаблон HTML5-сайта

D esigner : Diana Valeanu (Испания)
Highlight s000 Этот шаблон содержит серию сюрреалистических иллюстраций, которые привлекут внимание пользователя с самого первого клика.Тщательное сочетание объяснений и иллюстраций обеспечивает идею веб-сайта — что каждый должен экономить воду в повседневной жизни — мощным, но в то же время инновационным и визуальным. Это сайт, которому другие дизайнеры должны стремиться подражать. Предварительный просмотр демонстрации Дизайнер : Pier-Luc Cossette H ighlight
10. Agence Hôtel Particulier — шаблон интерактивного одностраничного веб-сайта

Этот тип центрированного размещения навигационного меню / панели не так часто встречается в дизайне веб-сайтов и приложений, так как дизайнерам нелегко дать навигационную панель в центральном положении, чтобы она не раздражала пользователей. Тем не менее, этот сайт умело использует его.
Привлекательные взаимодействия и эффекты при наведении позволяют пользователям сосредоточиться на списке художников.
Предварительный просмотр демонстрации
11.Merry Gridonic Xmas — креативный GIF-шаблон сайта

D esigner : Gridonic (Швейцария)
Highlight с : Симпатичные подарочные анимации
В качестве интерактивного подарочного веб-сайта, этот одностраничный веб-сайт В шаблоне представлено множество оживленных анимаций, иллюстрирующих предлагаемые подарки. Его свежий стиль дизайна иллюстрации очень радует глаз.
Если вы ищете необычные идеи подарков на Рождество, этот сайт будет отличным местом для начала.
Предварительный просмотр демонстрации
12. Популярное русское хлебное вино — отзывчивый одностраничный шаблон винного сайта

Основные моменты : стиль ретро-дизайна
Визуальный дизайн этого веб-сайта вдохновлен классической русской эстетикой. В дизайне используется множество ретро-фотографий, декораций и анимации, чтобы создать на сайте классический и ретро-стиль.
Черный фон действительно выделяет продукты на выставке, создавая впечатление высокого класса.
Предварительный просмотр демонстрации
13.Ma-Tea — адаптивный шаблон одностраничного сайта CCS3 / HTML5

D esigner : 9elements (Германия)
Highlight s цветовая схема
Этот шаблон является еще одним сайтом, предлагающим напитки. Он имеет яркую цветовую гамму и богатую анимацию.
Это будет отличная модель для компаний и дизайнеров, которые хотят посмотреть, как может работать свежий и современный веб-сайт, посвященный винам и другим напиткам.
Предварительный просмотр демонстрации
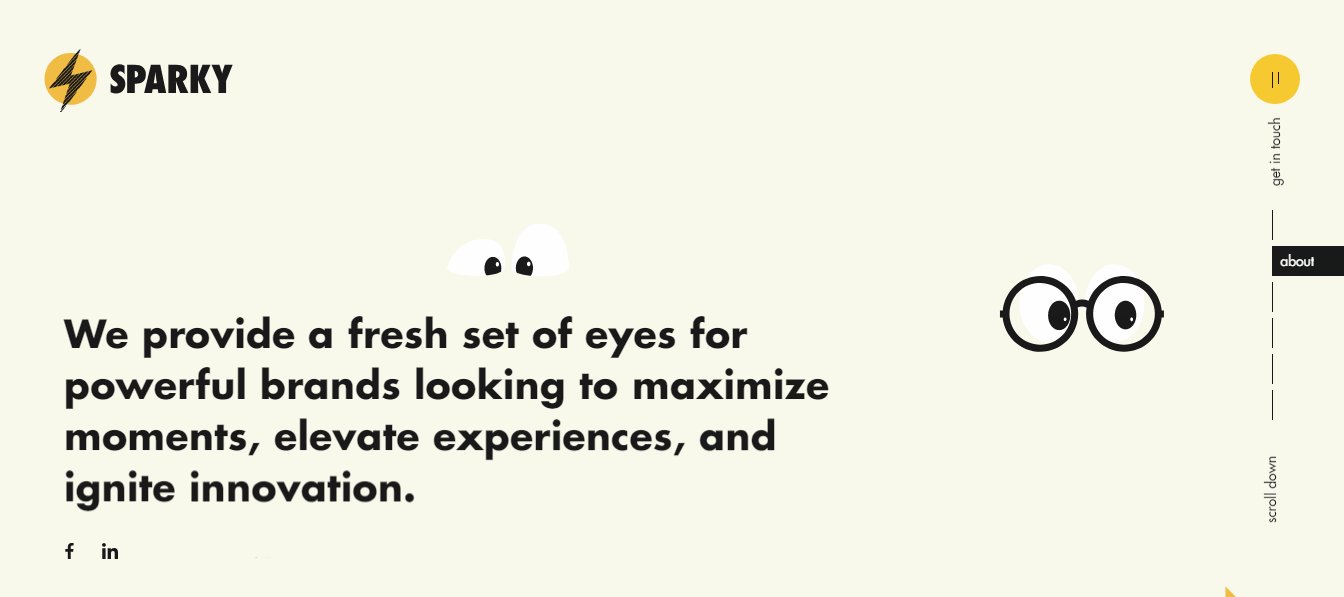
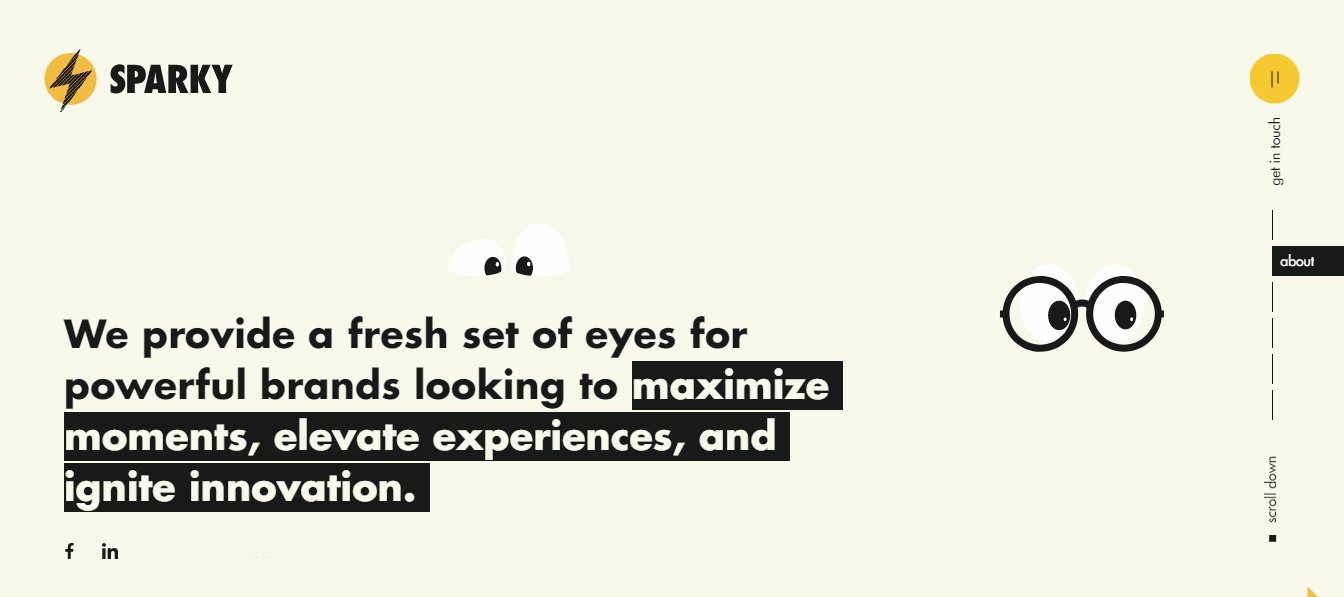
14.Sparky — иллюстрированный одностраничный шаблон веб-сайта

D esigner : Сергей Чурилов
H айлайтс : искрящиеся глаза; Уникальный дизайн шрифта
Sparky — это иллюстрированный одностраничный сайт-портфолио, созданный цифровым агентством. Дизайнер этого сайта использовал набор свежих сверкающих глаз на главной странице, чтобы с самого начала привлечь пользователей. Различные пары сверкающих глаз, мигающих вокруг страницы, пока вы читаете контент, являются впечатляющим достижением.
Добавление милых пар глаз, цветов, птиц и других подобных элементов может вам помочь. Если это так, этот сайт будет примером для подражания.
Предварительный просмотр демонстрации
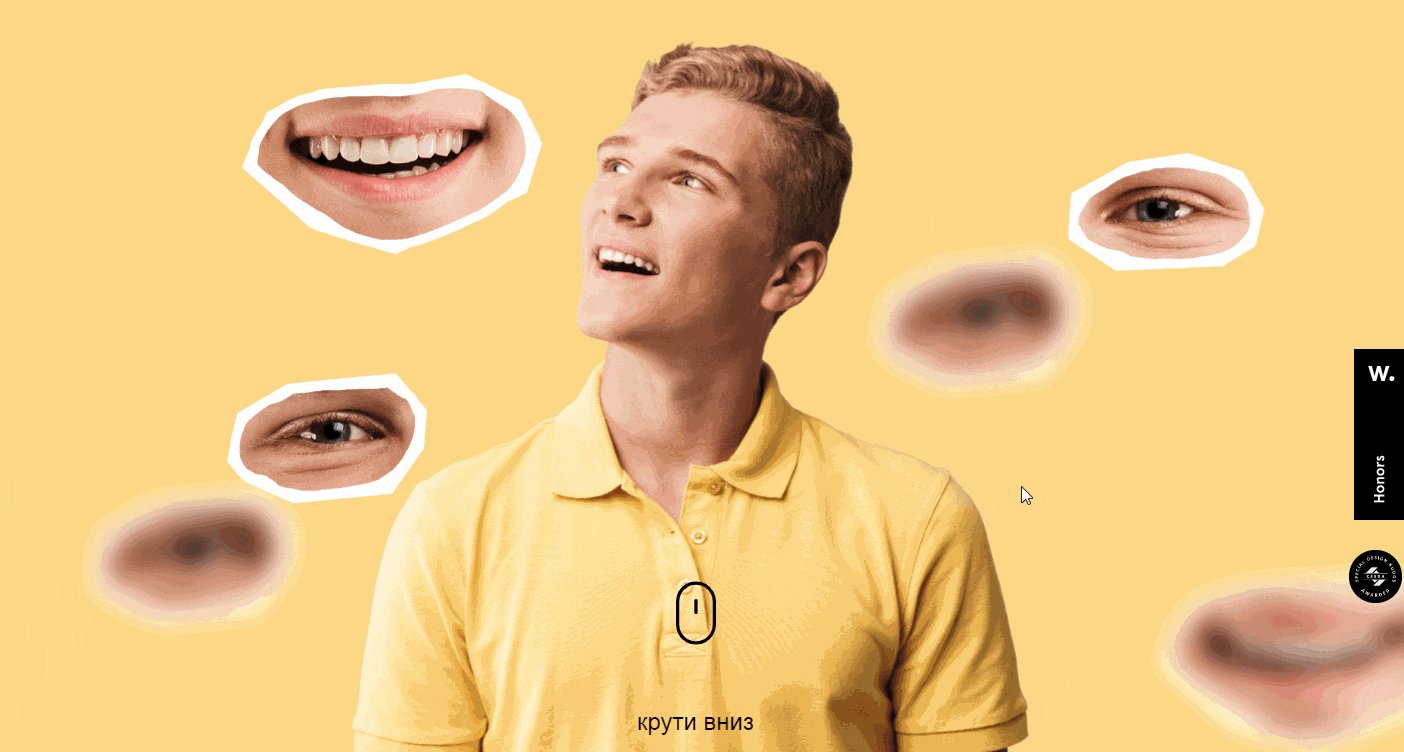
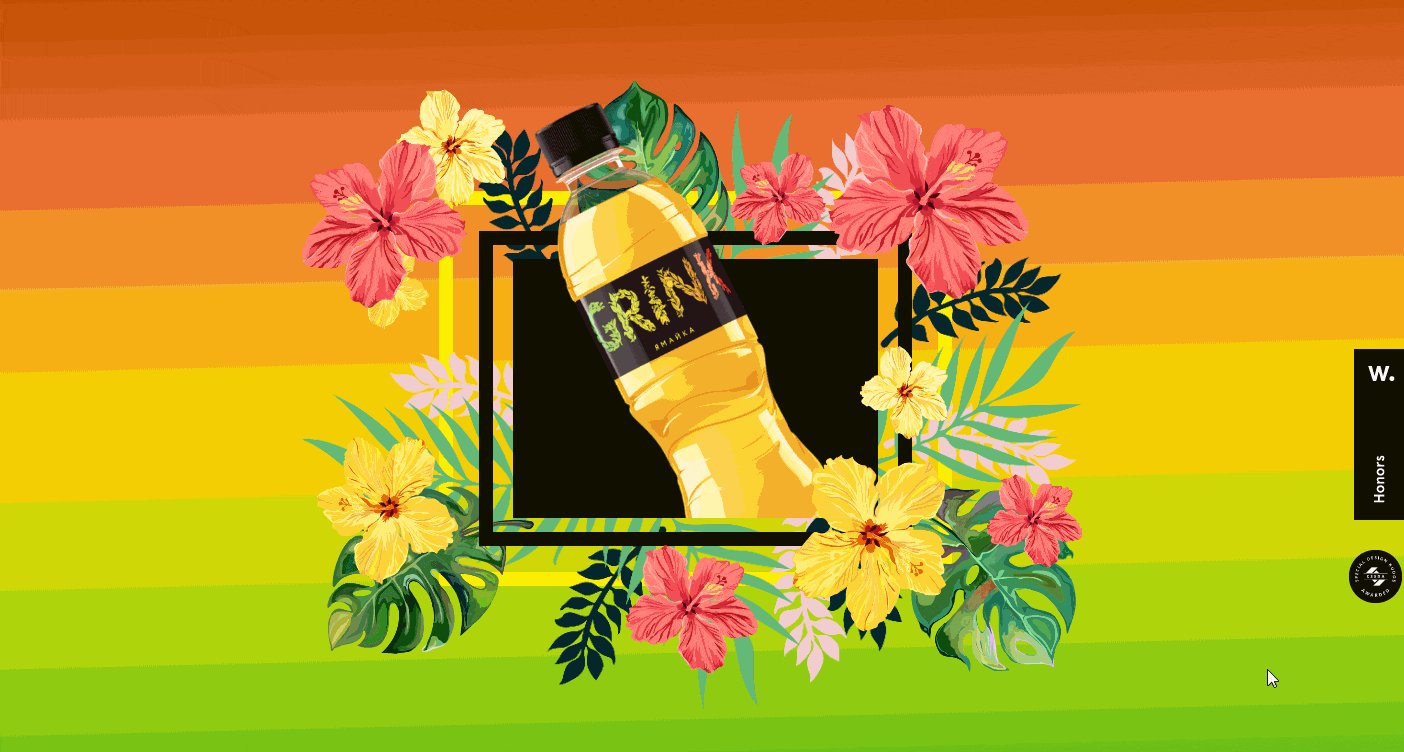
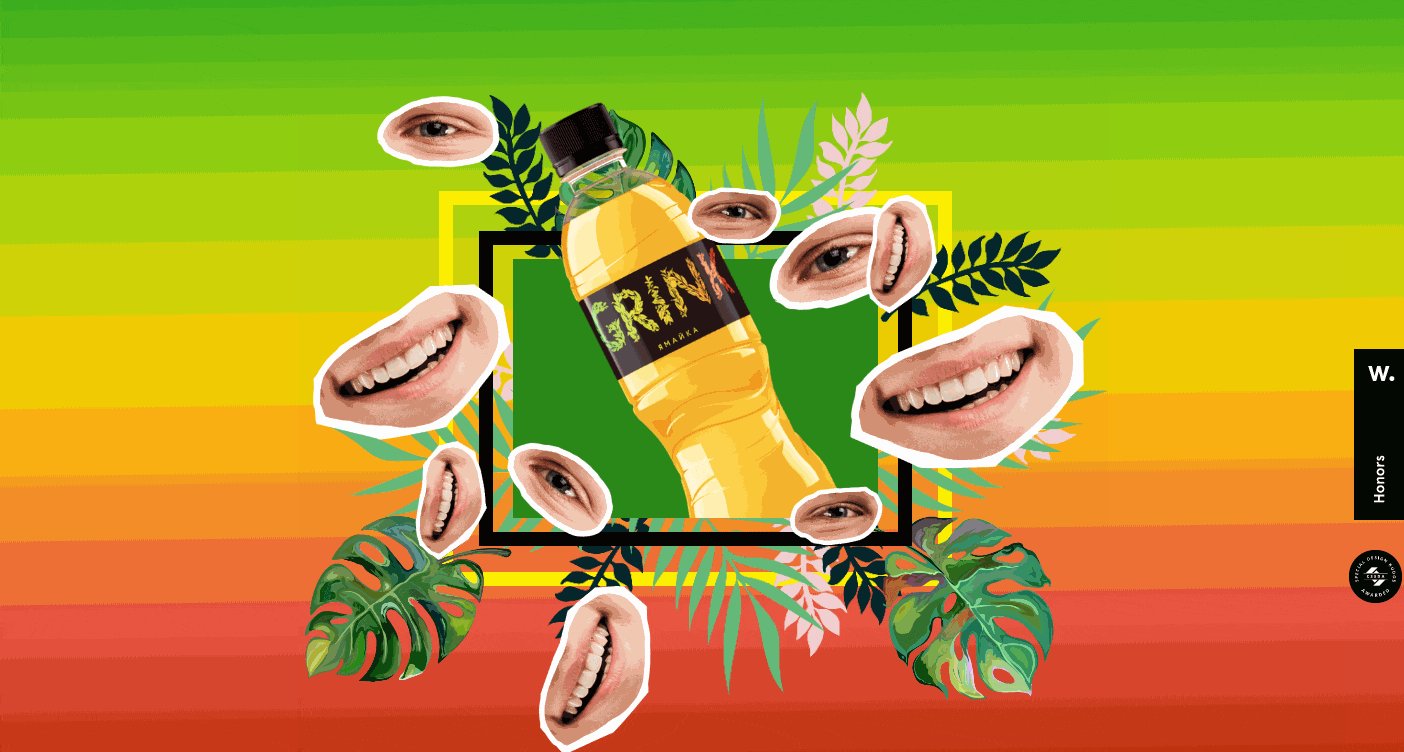
15. Славда Ямайка Гринк — шаблон одностраничного сайта о напитках

D esigner : DVIGA (Россия)
Основные моменты : инновационные анимации и фотографии 9 0002: инновационные анимации и фотографии
Компания использует очень необычные и привлекательные способы представления своей продукции. У него есть рок-анимация, которая может показаться сумасшедшей, но оказывается весьма неотразимой. Странные изображения и анимация на целевой странице очень сильно влияют на пользователя.
Вы просто не можете не захотеть прокрутить вниз и увидеть больше — какова реакция мощного веб-сайта на пользователя!
Предварительный просмотр демонстрации
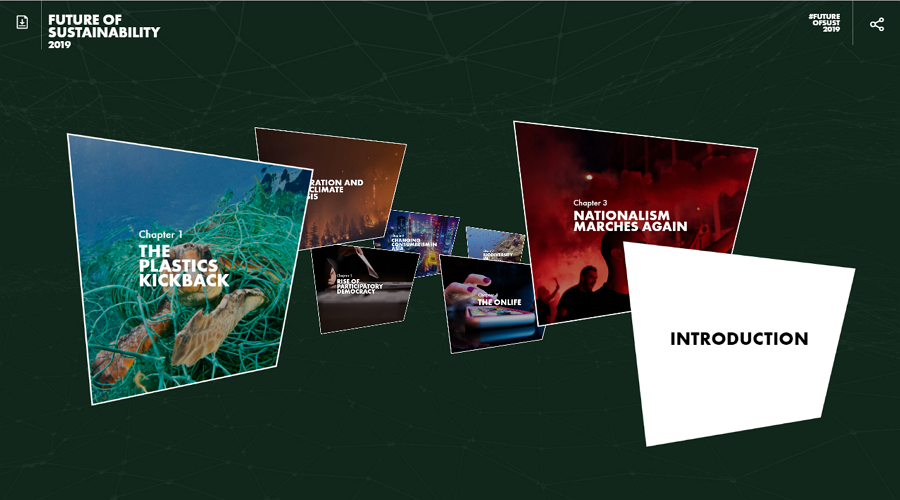
16. Будущее за устойчивостью 2019 — шаблон веб-сайта с параллаксом на одну страницу

D esigner : Fiasco Design (Великобритания)
H : Interactive карточки
Этот шаблон веб-сайта параллакса содержит интерактивные карточки.Посетители могут легко прокручивать сайт, проверять все дизайны карточек и нажимать на любой, который они хотят, чтобы получить более подробную информацию о нем.
Предварительный просмотр демонстрации
Статья по теме : Лучшие 15 примеров популярного дизайна пользовательского интерфейса карты для вдохновения в 2018 году
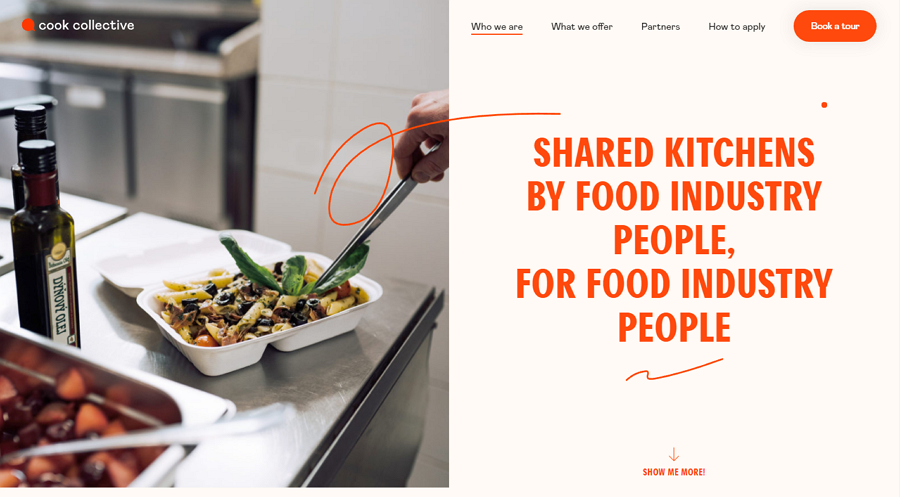
17.Cook Collective — специальный шаблон веб-сайта на одну страницу

D esigner : Rafa Cobiella
H ighlights : Дизайн свитков с параллаксом
Это классический сайт рецептов блюд с удобным дизайном свитков с параллаксом.Это идеальный пример для дизайнеров, стремящихся создать простые в использовании коммерческие веб-сайты.
Предварительный просмотр демонстрации
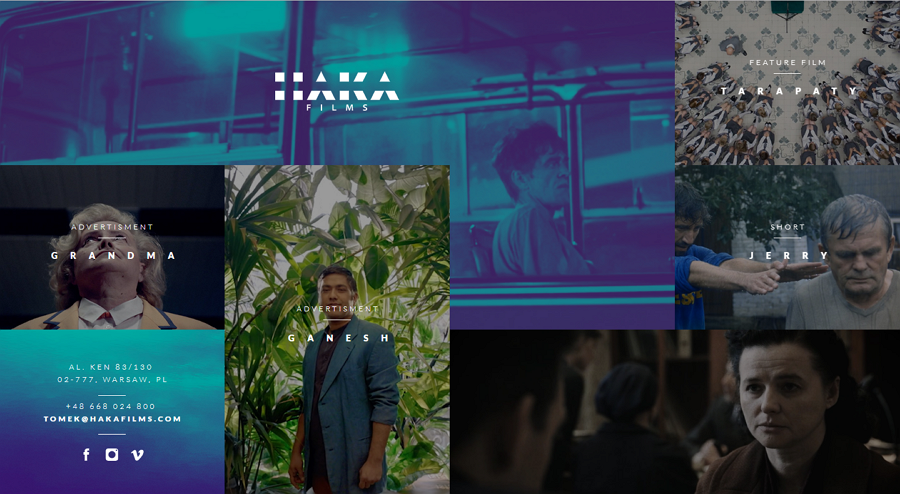
18. Haka Films — шаблон сайта с адаптивным фильмом

H ighlights : асимметричная сетка
Этот шаблон является еще одним хорошим примером одностраничного веб-сайта с асимметричным сетки. Это чистый, минимальный и простой в использовании.
Предварительный просмотр демонстрации
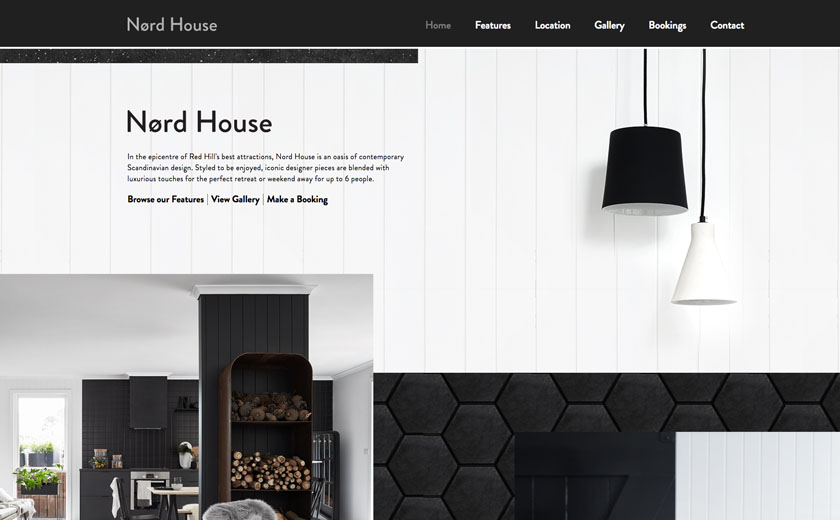
19.Nord House — интерактивный шаблон веб-сайта по недвижимости

Альт: Nord House
Дизайнер : Ракетка
Highlight s : стиль современного дизайна; Черно-белая цветовая схема
Этот шаблон сайта недвижимости представляет собой еще один хороший пример одностраничного сайта, который вдохновит многих дизайнеров.
Предварительный просмотр демонстрации
Связанные с статьи : Лучшие 12 бесплатных вдохновляющих веб-дизайнов недвижимости Примеры и шаблоны
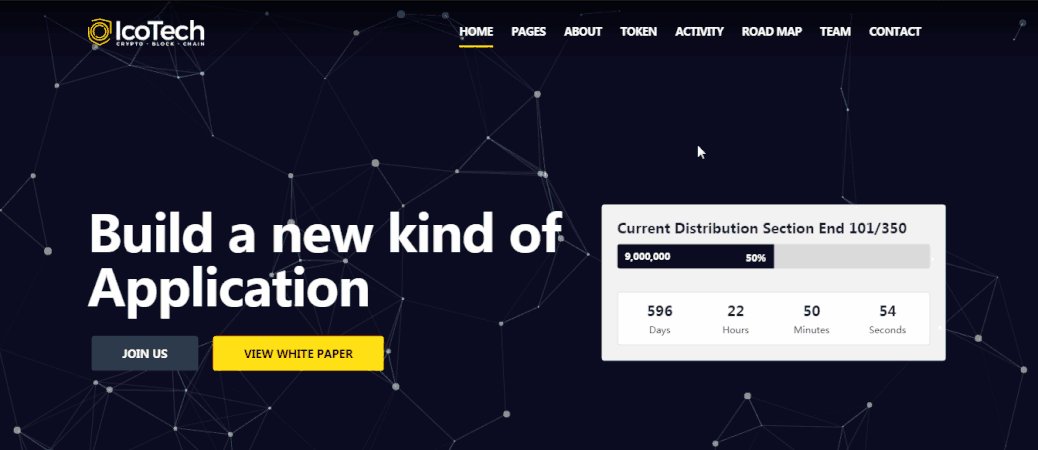
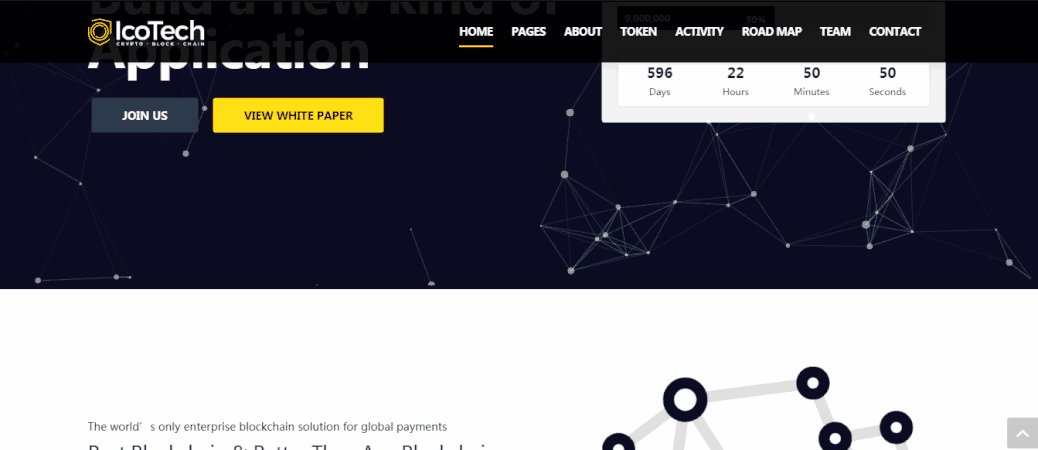
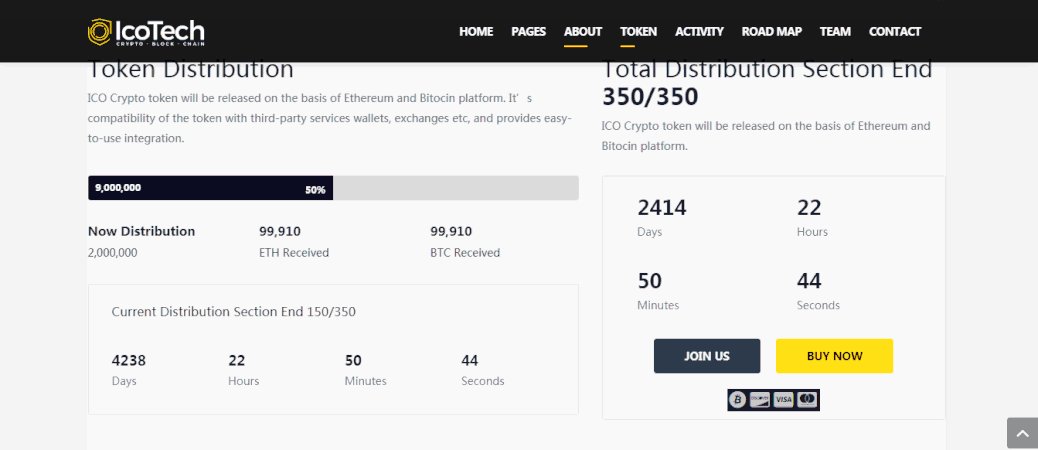
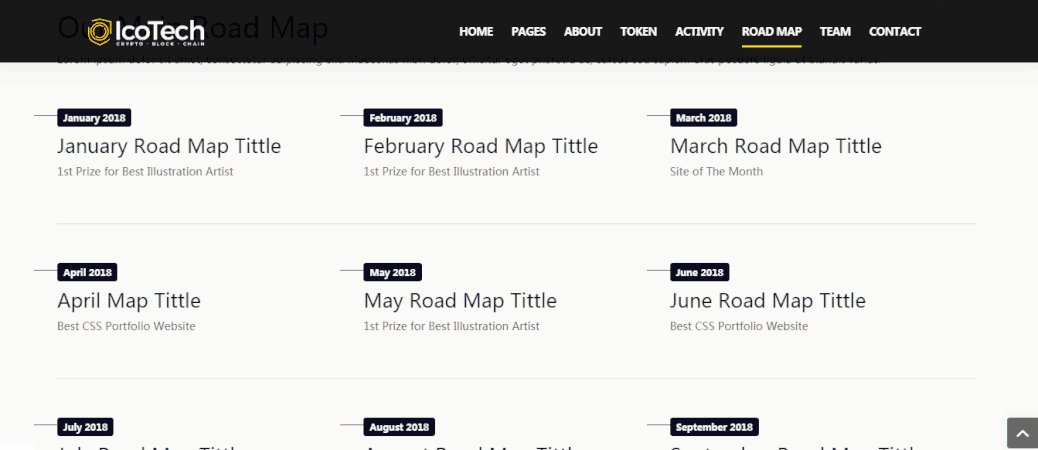
20. IcoTech — интерактивный шаблон WordPress для одной страницы

Этот одностраничный шаблон веб-сайта WordPress использует плоский стиль дизайна. Такой подход обычно приводит к более высокой скорости загрузки и лучшей совместимости с браузером.Интерактивный дизайн сайта также стоит посмотреть.
Вот совет:
Улучшение вашего одностраничного веб-сайта WordPress с плоским дизайном веб-сайта
Предварительный просмотр демонстрации
21. Еда и ресторан — бесплатный шаблон CSS для одной страницы

Основные моменты : пары «Фото + текст»; Parallax scrolling
Этот веб-сайт, посвященный продуктам питания и ресторанам, использует пары «Фото + текст», чтобы все блюда выглядели аппетитно и аппетитно.Эффект параллакса также помогает привлечь пользователей.
Вот совет:
Используйте пары «Фото + текст», чтобы сделать ваш сайт более привлекательным.
А почему бы не использовать дизайны прокрутки параллакса, чтобы сделать ваш сайт более привлекательным?
Предварительный просмотр веб-сайта
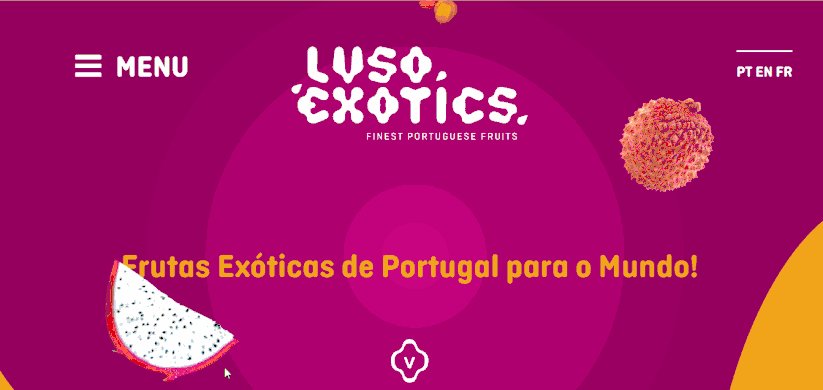
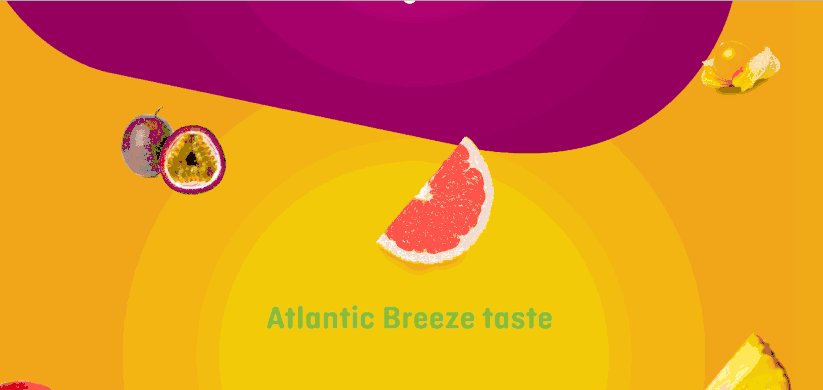
22. Luso Exotics — Пример веб-сайта на одну страницу

Основные моменты : приятные цвета, привлекающие внимание пользователей; Минималистский дизайн
Хорошие продукты и отличные услуги необходимы для успеха сайта.Но дизайнеры также могут творчески использовать цвета, чтобы вызвать интерес. Этот одностраничный сайт использует красивую цветовую схему, которая действительно привлекает внимание.
Кроме того, это прекрасный пример того, насколько эффективным может быть минималистичный сайт.
Вот совет:
Потратьте время, чтобы выбрать правильную цветовую схему для вашего одностраничного веб-сайта.
Хороший минималистский дизайн может дать вам лучший UX.
Предварительный просмотр веб-сайта
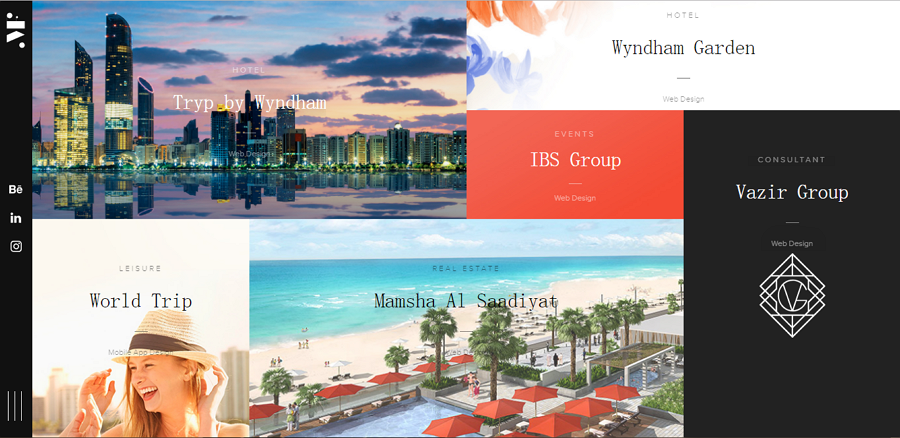
23.Mansoorfahmeed — Пример одностраничного веб-сайта

Основные особенности : асимметричная сетка
Асимметричные сетки недавно стали тенденцией в дизайне пользовательского интерфейса для веб-приложений и приложений. Этот одностраничный веб-сайт следует этой тенденции, создавая эстетически привлекательный и функциональный веб-сайт.
Вот совет:
При аккуратном использовании асимметричные и симметричные сетки могут сделать ваш сайт более функциональным и интуитивно понятным для пользователей.
Предварительный просмотр веб-сайта
Итак, теперь давайте рассмотрим еще несколько лучших одностраничных веб-сайтов, которые вам действительно нужны:
T он Лучшие одностраничные примеры веб-сайтов:
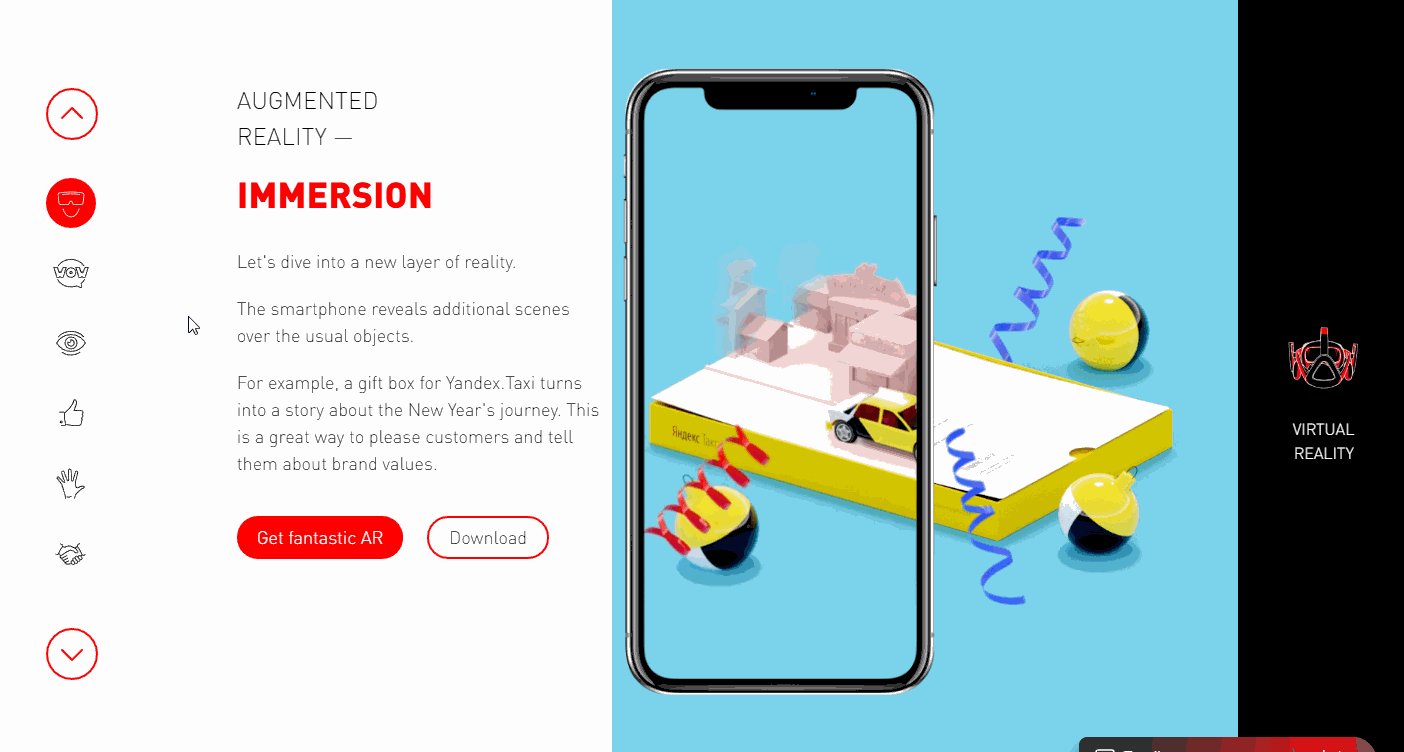
24.Jet Style — классный интерактивный одностраничный веб-сайт, пример

H ighlights : классная иконка панели навигации; 3D-эффекты
Jet Style — это интерактивный одностраничный веб-сайт, созданный цифровой компанией, чтобы поделиться своим опытом в области дизайна AR и VR. Он имеет классную иконку панели навигации и имеет богатые 3D-эффекты, чтобы сделать элементы сайта более реалистичными.
Предварительный просмотр веб-сайта
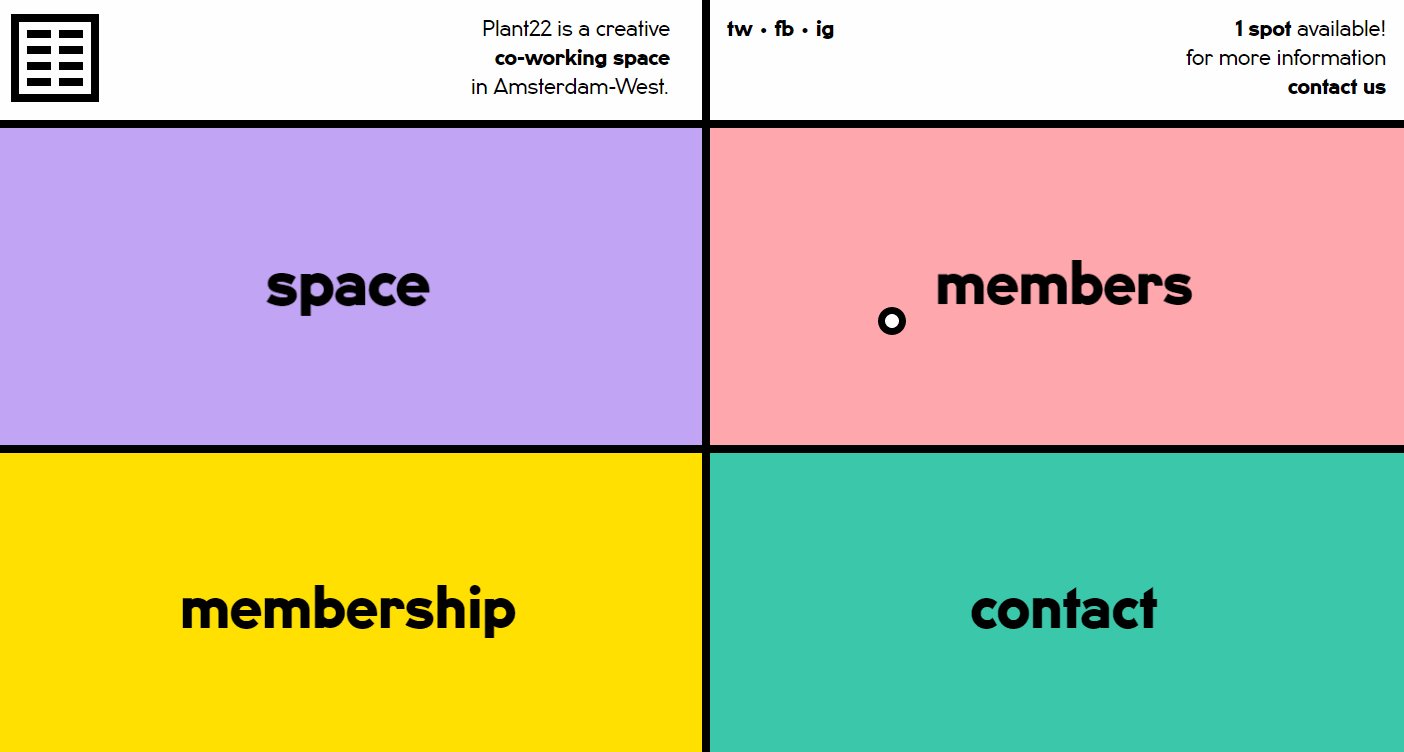
25.Plant22 — пример минималистичного одностраничного веб-сайта

H ighlights : минималистский дизайн; Простой дизайн сетки
Этот минималистичный веб-сайт был создан, чтобы предложить пользователям интерактивное пространство для совместной работы. Он имеет четыре простые интуитивно понятные сетки, которые позволяют пользователям больше узнать о его онлайн-сервисах. Просто нажмите, чтобы ввести одну из этих сеток, и вы найдете ее так же просто, как и выглядит.
Предварительный просмотр веб-сайта
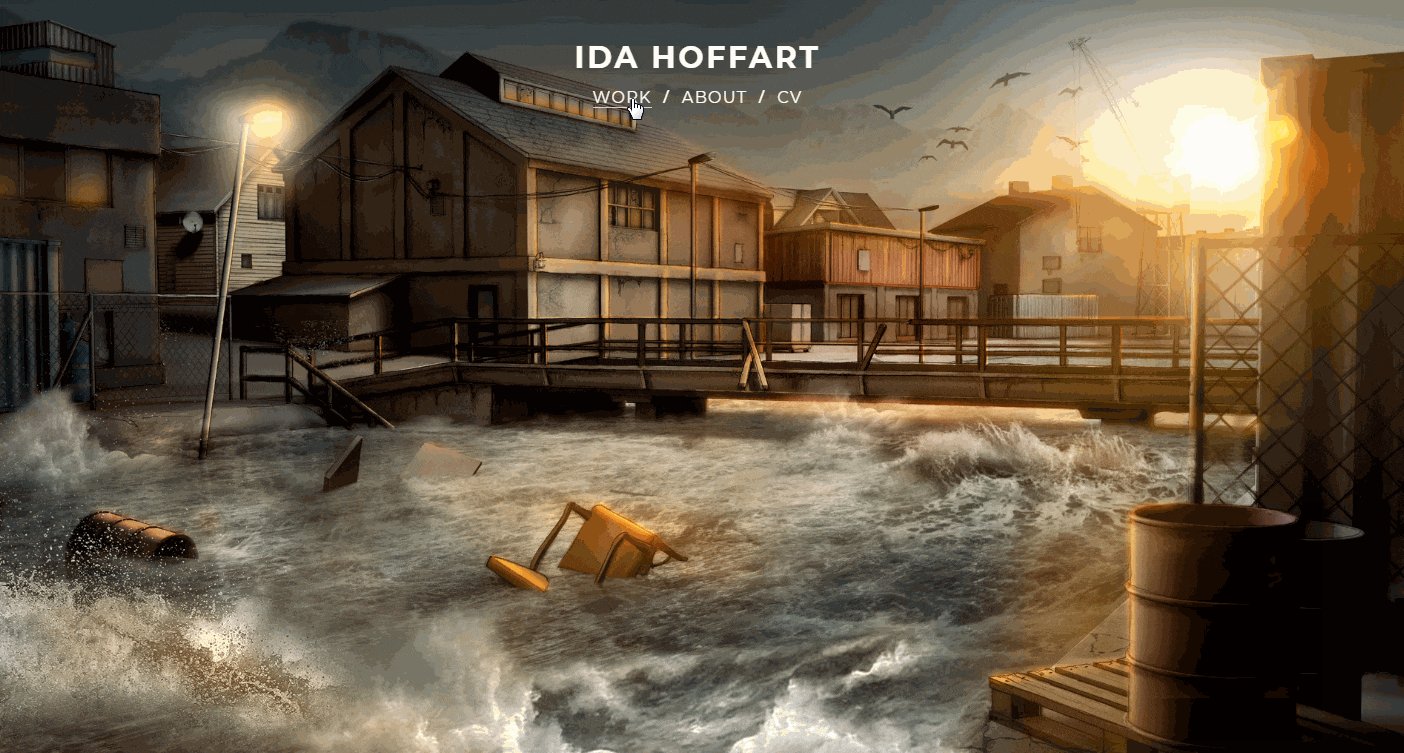
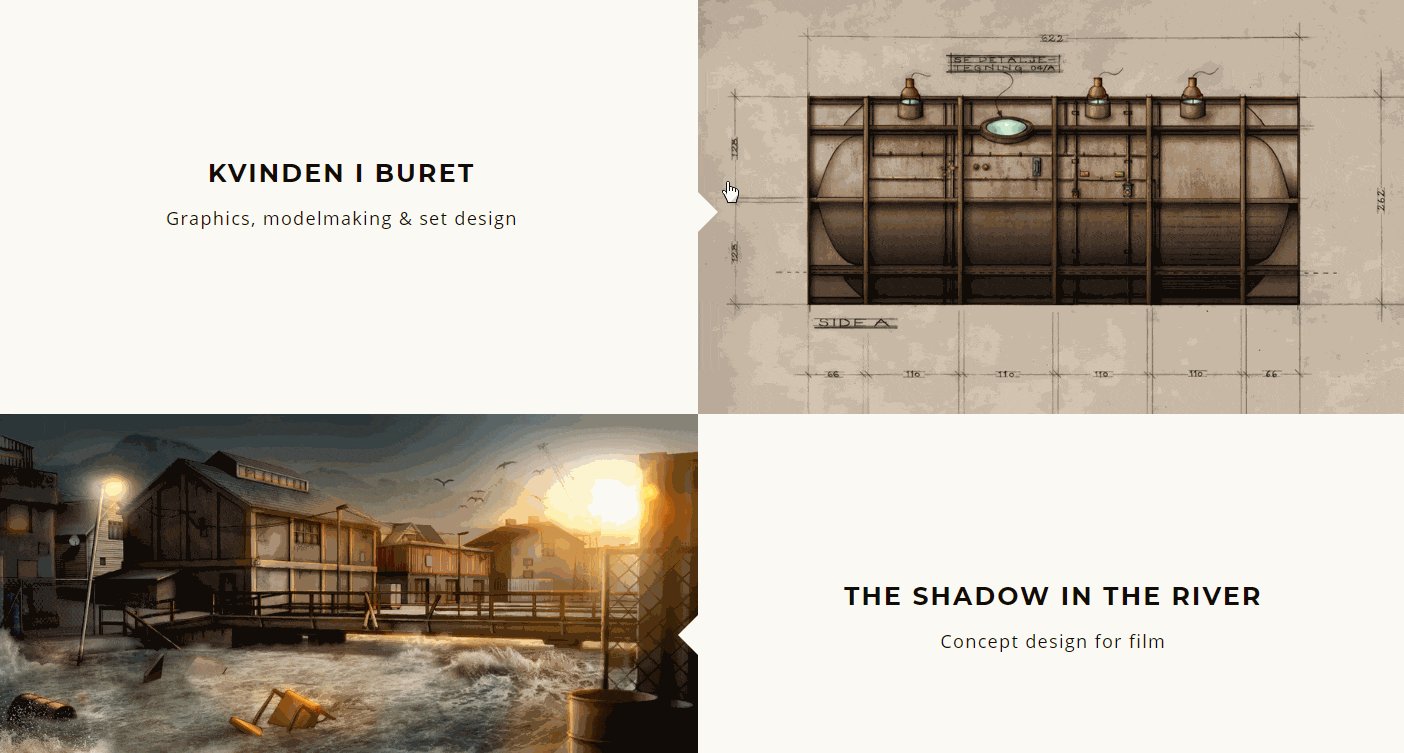
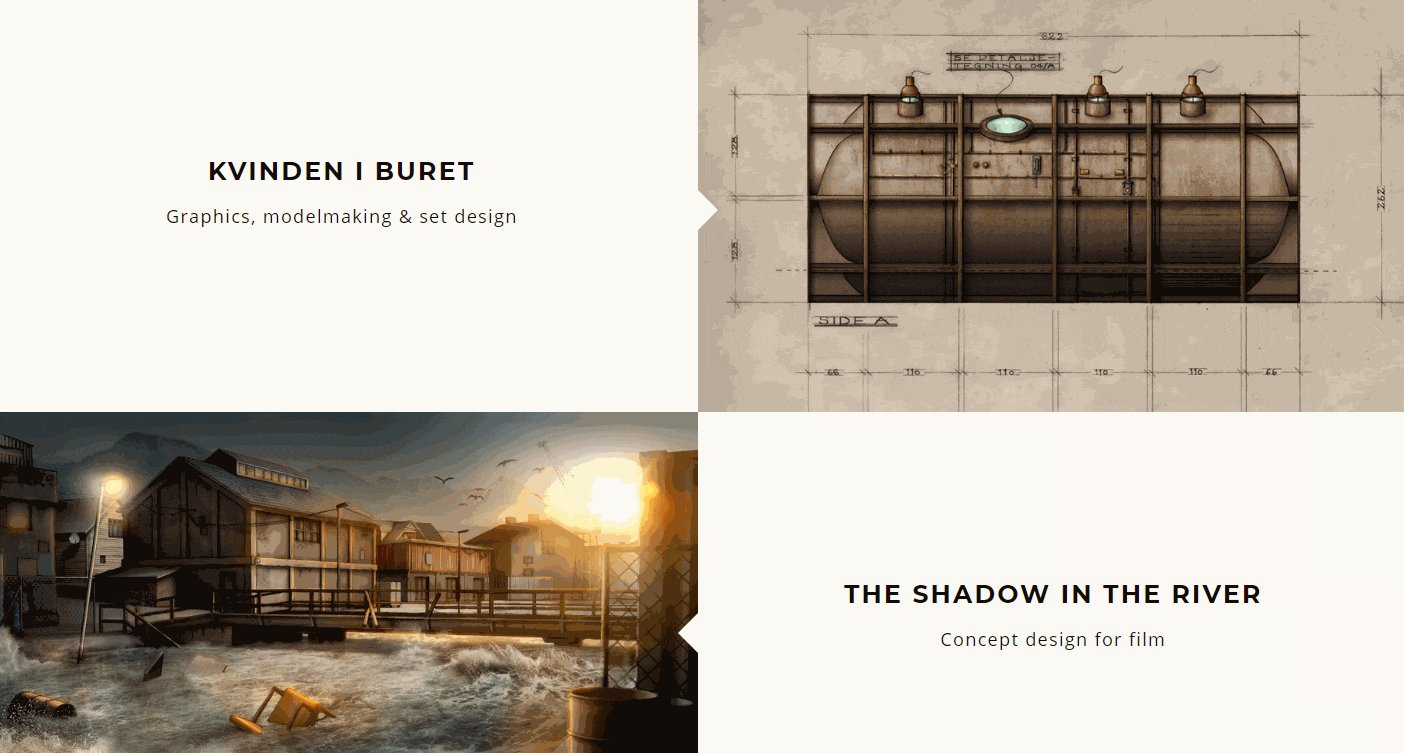
26.Ida Hoffart — интерактивный одностраничный веб-сайт портфолио

Highlight с : интуитивно понятные пары «фото + текст»; Высококачественные фотографии
Это интерактивный одностраничный сайт-портфолио от дизайнера Иды Хоффарт. Как опытный дизайнер в киноиндустрии, Хоффарт разместил на этом сайте множество высококачественных и драматических кадров из фильмов. Это наглядный урок, как это сделать. Вы могли бы сделать намного хуже, подражая некоторым его особенностям.
Дизайн «Фото + Текст» позволяет посетителям узнать больше о дизайн-проектах.
Это станет отличным источником идей для дизайнеров, стремящихся создать уникальный веб-сайт портфолио.
Предварительный просмотр веб-сайта
27. Cakeflower Creamery — пример элегантного одностраничного веб-сайта
D esigner : зерно и миномет
H египетских овец : 80007: 80007: 80007: 80007: 80007: 80008 Этот одностраничный веб-сайт использует очень элегантные шрифты и макеты в новом подходе к тому, как он представляет свою продукцию (различные виды мороженого), а также историю компании. Если вы хотите идти элегантно и свежо при разработке своего портфолио или коммерческого веб-сайта, этот пример одностраничного дизайна стоит посмотреть. Предварительный просмотр веб-сайта H Особенности : Стиль дизайна иллюстрации; двухколонный дизайн макета; интерактивный дизайн лифта.После входа на сайт пользователи могут легко следить за интерактивным дизайном лифта, чтобы прочитать все об агентстве. Двухколонный макет предлагает интуитивно понятный способ представить проекты агентства. Красивая цветовая схема — это еще одна особенность, которой начинающие дизайнеры могли бы поучиться у своих собственных дизайнов пользовательского интерфейса. Предварительный просмотр веб-сайта H ighlights : Flat Guitars — это красивый одностраничный веб-сайт, представляющий серию гитар.Плоские иллюстрации гитары красивы, и пользователь может увеличить изображение, чтобы увидеть мелкие детали. Пользователи могут узнать больше о каждой гитаре из краткого вводного текста рядом с каждой иллюстрацией. Итак, если вы любитель гитары, этот сайт не пропустите, планируете ли вы купить гитару или нет. Кроме того, дизайн с параллаксной прокруткой также действительно улучшает UX. Предварительный просмотр веб-сайта M или примеры веб-сайтов на одну страницу и шаблонов : Предварительный просмотр демонстрации Предварительный просмотр демонстрации Просмотр веб-сайта Просмотр веб-сайта Предварительный просмотр веб-сайта Предварительный просмотр демонстрации В целом, все эти примеры и шаблоны на одной странице веб-сайта могут, несомненно, вдохновить вас и помочь вам создать великолепный собственный веб-сайт на одну страницу. Но, если приведенные выше примеры не помогают, то ниже перечислены пять лучших веб-сайтов для поиска и загрузки самых креативных шаблонов одностраничных сайтов: 1.One Page Love Как следует из названия, One-page Love — это специализированный веб-сайт, созданный для того, чтобы пользователи могли искать и загружать шаблоны и ресурсы для одностраничных веб-сайтов. Шаблоны на этом сайте, помеченные как «Самые любимые», часто бывают очень хорошими. 2.Awwward Awwward — это еще один хороший веб-сайт для онлайн-дизайна, который предоставляет множество примеров и шаблонов на одной странице. Многие из них являются простыми, красивыми, креативными шаблонами, которые обязательно придадут вашему сайту тот внешний вид, который вы хотите. 3.Themeforest Themeforest предлагает более 1000 бесплатных и премиальных шаблонов дизайна сайтов, которые являются отличным ресурсом для дизайнеров, ищущих что-то другое. 4.Colorlib Если вы ищете креативные одностраничные шаблоны веб-сайтов, не забывайте colorlib.com. Это отличный сайт, который предоставляет множество бесплатных или платных одностраничных шаблонов сайтов HTML5 / CSS3. 5.Template.net Template.net также делится красивыми и редактируемыми одностраничными шаблонами веб-сайтов. Конечно, если вы все еще не можете найти то, что ищете во всех шаблонах и ресурсах сайта, перечисленных выше, почему бы не взглянуть на создание одностраничного сайта самостоятельно? Это может быть идеальным решением. В наши дни, существует так много одностраничных разработчиков сайтов, которые готовы помочь вам в кратчайшие сроки получить блестящий одностраничный сайт: Wix, Weebly, Mockplus и Instapage — лишь некоторые из возможностей. Возьмите Mockplus в качестве примера. Mockplus — это инструмент для дизайна веб-сайтов, который может помочь трансформировать ваши одностраничные идеи веб-дизайна в интерактивные прототипы с помощью простого перетаскивания. Кроме некоторых мощных функций, включая мощную библиотеку компонентов, библиотеку значков, библиотеку стилей компонентов и библиотеку систем проектирования для веб-приложений / приложений, функция совместной работы в команде и управления также помогает без труда повысить эффективность работы. Если вам интересно, это учебное видео может помочь вам получить более подробную информацию: 10 минут, чтобы начать работу с Mockplus Несмотря на то, что одностраничные веб-сайты могут быть полезны как для веб-дизайнеров, так и для владельцев, это не так. Это означает, что одностраничные веб-сайты работают для всех, поскольку на одностраничном веб-сайте у вас есть только одна HTML-страница для отображения всего вашего контента. Одностраничные сайты лучше всего подходят для веб-сайтов с относительно небольшим содержанием, таких как небольшие компании или веб-сайты дизайнеров UX / UI. Ограниченный контент позволяет сделать сайт интуитивно понятным и удобным для пользователя. Вдохновение веб-дизайна: 25 лучших примеров и шаблонов веб-сайтов для рассказов / Приложение Одностраничные веб-сайты становятся все более популярными среди веб-дизайнеров, как для собственных проектов, так и для клиентских сайтов. Есть много случаев, когда одностраничный сайт имеет большой смысл: если нет тонны контента; если содержание все тесно связано; или в случаях, когда определенный стилистический элемент лучше всего работает на одной странице. В любом случае, одностраничные сайты появляются повсеместно.Но выяснить, когда использовать одностраничный дизайн и лучший способ его создания, все еще остается проблемой для многих. Хотя многие общие рекомендации по веб-дизайну применимы к одностраничным сайтам так же, как и к более сложным сайтам, есть некоторые особые соображения, которые мы включили ниже. Одностраничные сайты кажутся особенно популярными среди дизайнеров. Но это не значит, что это единственные сайты, для которых они подходят.Другие места, которые мы видели, включают веб-сайты приложений и веб-сайты для определенных продуктов (например, книг). Итак, как вы решаете, будет ли одностраничный сайт соответствовать вашим потребностям? Попробуйте задать себе эти вопросы: При разработке одностраничного веб-сайта важно ограничить объем контента. Прежде всего, помните, что весь ваш контент должен загружаться за один раз (если вы не используете Ajax, но даже тогда иногда достаточно много контента для загрузки сразу). Кроме того, если вы хотите использовать переходы между вашими областями контента, они часто работают лучше, когда нет большого количества контента, который можно покрыть между разделами, которые не граничат друг с другом. Пять или шесть отдельных областей контента кажутся нормой на многих одностраничных сайтах. Некоторые сайты ограничивают его только двумя или тремя, даже. Редко можно увидеть сайт с более чем десятью различными областями контента на одной странице. Сайт с одностраничным портфолио, на котором представлены десятки сайтов с фильмами. Минимальная информация указана в шапке, включая контактную ссылку. Colourpixel имеет много различной информации на своем сайте, но по большей части все держится кратко и точно.На одной странице есть контактная информация, портфолио и информация. Бена Линда включает в себя только минимальное количество контента, чтобы донести его сообщение. Одностраничные сайты идеально подходят для таких вещей, как события (в данном случае свадьба). Содержимого не так уж много, и на одной странице легко найти то, что вы ищете. Stoodeo содержит только одну страницу контента.Поместив контактную форму в сторону, они действительно минимизировали длину страницы. Не все веб-сайты с горизонтальной прокруткой являются одностраничными. Но их довольно много, и это интересный способ вырваться из стандартного одностраничного поля. Горизонтальная прокрутка также может работать лучше, если у вас есть больше контента. Комбинирование горизонтальной компоновки с JavaScript также может способствовать увеличению объема контента, не перегружая посетителя. Этот сайт включает в себя как горизонтальную, так и вертикальную прокрутку, чтобы получать информацию на шести страницах на одной странице. F Сайт Клэр Бакстер является фантастическим примером использования JavaScript для создания сайта, который плавно перемещается по горизонтали. Сайт Чарли Джентль использует эффект горизонтальной прокрутки для показа контента. Огромный горизонтально-прокручиваемый одностраничный сайт.Они включают контактную форму в самом начале, выделяя ее среди множества других горизонтальных сайтов, которые включают ее на последнем экране. Сайт Питера Пирсона использует сочетание анимации и горизонтальной прокрутки на своем сайте. Содержимое нескольких страниц разбито на несколько горизонтальных экранов. На одностраничном сайте вы можете рассмотреть видимую область, которую ваши посетители, вероятно, видят в своем браузере.Создание ваших страниц для удобного размещения в этом пространстве может минимизировать прокрутку при просмотре отдельных разделов. Это может быть особенно важно, если переходы между областями важны для вас. Как только посетители начинают прокручивать, они могут просто продолжать прокручивать, а не использовать ваши навигационные ссылки. Это очень простой трехэкранный одностраничный сайт. Каждый раздел сайта легко помещается на одном экране и не требует прокрутки.Использование двунаправленной прокрутки для навигации также является уникальным штрихом. Веб-сайт CreativePeople использует аккордовые ползунки, которые появляются в нижней части экрана для отображения контента. Прокрутка не требуется. Каждая область контента на сайте Dafvy.co.uk легко помещается на одном экране без необходимости прокрутки. Переход цвета фона, который происходит при нажатии для перехода к каждому отдельному разделу, является очень приятным штрихом. Fuel Brand использует одну страницу, которая помещается в окне вашего браузера, и использует Ajax для отображения большего количества контента. Простой сайт со слайд-шоу и минимальной информацией. Контент подстраивается под ваш размер экрана. Большинство посетителей вашего сайта будут использовать для загрузки новой страницы для нового контента. Если вы разместите весь контент на своем одностраничном сайте слишком близко друг к другу, они могут не увидеть переходы из одного раздела в другой. Существует множество способов различать разделы. Использование заголовка для каждой области содержимого является одним из способов. Некоторые сайты используют фактическую линию для разделения различных областей. И все же другие сайты используют достаточное количество пустого пространства, чтобы отделить области друг от друга. KINO использует согласованные рисованные заголовки для каждого раздела сайта, а также тонкую рисованную границу, разделяющую каждый. Простые баннеры между каждым разделом сохраняют единообразный вид всей страницы, выделяя каждую область содержимого. CreativeSwitch использует изображения, похожие на отдельные заголовки для каждого раздела сайта, четко обозначая переходы между различными типами контента. Даже такой простой вещи, как толстая черная полоса, может быть достаточно, чтобы отделить области контента друг от друга, как это делается здесь. Сайт Tomatic использует тему ретро-ракет и исследования космоса. Заголовок включает в себя ракету с планетами. Различные другие разделы сайта продолжают тему ретро, а затем нижний колонтитул включает робота и НЛО на поверхности планеты.Каждый раздел выделен унифицированным заголовком. Большие фоны популярны во всех видах дизайна сайтов, но одностраничные дизайны открывают новые возможности для больших фонов. Многие дизайнеры используют большие фоновые изображения как способ отделить свои области контента, сохраняя единый вид всего сайта. Например, некоторые сайты могут иметь сцену на заднем плане, которая начинается с неба вверху с одной областью контента, а затем внизу — сцена на уровне земли с другой областью контента, а внизу — подводная сцена. с еще одной областью контента.Возможности такого рода сайтов практически безграничны. Эта страница, которая скоро появится, является еще одним отличным примером использования единой темы по всему сайту. Сайт Volll использует фоновое изображение морского пейзажа с основным содержанием на уровне моря. Дополнительная информация отображается над основным содержанием в небе и ниже в воде, вплоть до дна океана. На сайте Джейми Райта используется более абстрактная, красочная тема.Это действительно отличает сайт и привлекает ваше внимание именно там, где и должно быть. Сайт Люка Ларсена использует фон, напоминающий чашу с золотой рыбкой. Это один из самых инновационных дизайнов фона, которые я когда-либо видел. Когда вы прокручиваете страницу вниз, цветные полосы на заднем плане взаимодействуют с другими элементами фона, создавая уникальный в своем роде эффект, который трудно даже объяснить (так что посмотрите его!). Если у вас есть немного больше контента для отображения, но вы все еще хотите придерживаться одностраничного дизайна, рассмотрите возможность использования JS и Ajax, чтобы скрыть один контент, пока отображается другой. Слайд-шоу являются наиболее популярными методами включения JS, но также используются модальные окна и другие методы. SOFA использует JavaScript для отображения содержимого на главной странице по мере необходимости. В результате получается очень чистый, отточенный дизайн, который по-прежнему предоставляет необходимую информацию, не требуя от посетителей уходить с главной страницы. Сайт Giant Creative использует слайд-шоу JavaScript для отображения контента, сохраняя посетителя на одной странице. Deluge Studios использует разнообразные слайд-шоу, модальные окна и другие методы JavaScript, чтобы разместить на своем веб-сайте больше информации, чем сразу видно. Сайт TapTapTap использует JavaScript для загрузки информации о каждом из своих продуктов без загрузки новой страницы. Сайт Джона Бруссо использует JS для тонких улучшений, таких как модальные окна и всплывающие подсказки. Ниже приведено несколько других великолепных одностраничных веб-сайтов. Дейл Харрис Джастин Цанг Пылающая Эмблема, ООО Рыба Маркетинг Jared Design Angel Des Lacs Koffie Verkeerd Проект 365 Кевин Люциус Rissington Podcast Bullet PR Скайуокер Графика thinkdj Jan-Eike Koormann Janic Design Адам Вудхаус Паоло Манганиелло Los Colores Olvidados Горячий Метеор IndoFolio Одностраничные веб-сайты могут быть интересным и отличным способом создания сайта, будь то ваш личный сайт или для клиента.Рассмотрите способы дифференциации вашего одностраничного сайта, который может работать не так хорошо, как многостраничный сайт. Такие вещи, как большие фоновые изображения или определенные технологии Ajax, действительно хорошо работают на одностраничных сайтах и оказывают большее влияние, чем на более сложные сайты. Вот краткий обзор лучших практик, упомянутых выше: Вот несколько отличных одностраничных / одностраничных сайтов , которые стоит проверить. В эту витрину включены различные типы веб-сайтов — онлайн-портфолио, рестораны, мобильные приложения и многое другое. Я надеюсь, что просмотр этих одностраничных сайтов даст вам идеи и вдохновение для ваших проектов веб-дизайна. Если вы ищете цифровое рекламное агентство, которое может помочь с дизайном вашего сайта, WebFX здесь для вас! Мы также предлагаем различные услуги, которые помогут процветать вашему одностраничному веб-сайту, такие как услуги по написанию SEO-контента, PPC-консалтинг, органические SEO-сервисы и многое другое. Heart Kids Найджел Эван Деннис Яркий Кафе Фрида Flavien Guilbaud Designer Trek Джонатан Дэвид Пост Курица Дом Wndrlnd Полин Осмонт DangerousRobot Airnauts Мы не пластик Волы Адриан Кабреро Дели Хронология Городские прогулки Плохая сборка McWhopper Яркий Новый День You Gotta Love Frontend Conference Музыка Ginventory AMORIZ Nua Bikes Уровень блока Гончая Студия Жюль Бассолей Портфолио Creanet Ле Тур де Франс — 100 и де Тур Дизайн обнял Коча Jacks Bar FlatGuitars Двенадцать Эндрю Маккарти Терминал Свадьба Arc Гильерме Пангнотта Лаура Баффари Начальное объяснение Аксель Обер Eskah Pen & Quill Могавков Шоу Майкл Суэн Éléphant Mindworks Жирный имен для изменения Джейкоб Губе является основателем Six Revisions.Он разработчик внешнего интерфейса. Связаться с ним в Twitter. Вдохновение • Примеры сайтов Андриан Валеану • 23 марта 2012 г. • 4 минуты ЧИТАТЬ Сфера веб-дизайна почти каждый день претерпевает различные изменения и добавления стиля. Одной из последних тенденций веб-дизайна является одностраничных сайтов .Одностраничный веб-сайт или одностраничный веб-сайт занимают свое место на рынке веб-дизайна с 2010 года. Многие дизайнеры любят создавать такие веб-сайты, так как считают их очень модными и привлекающими внимание. Многие люди предпочитают посещать сайты с одной страницей. Когда веб-сайт не требует большого количества контента, идея создания одностраничного веб-сайта может работать блестяще. Дизайнеры могут использовать эту одну страницу, как художник использует свой холст.Дизайнер должен доказать свое творческое мастерство и талант на одной странице. Поэтому многим веб-дизайнерам нравится воспринимать эту задачу создания одностраничного веб-сайта как вызов. Работа действительно сложная; тем не менее, в Интернете есть много примеров, с помощью которых мы видим, что дизайнеры успешно справляются с этой задачей. В основном, для веб-дизайнеров или других специалистов, которые предпочитают демонстрировать свой талант и мастерство работы на удивительном веб-сайте, идея одностраничных веб-сайтов действительно хорошая.Эта одна страница будет знаком их профессиональной идентичности. Для зрителя такого сайта это как чтение истории, написанной на одной странице. Благодаря удивительно оформленному выпадающему меню, эти сайты выглядят великолепно и стильно. В большинстве случаев такие сайты получают аплодисменты из-за творческого блеска дизайнера. Создание одностраничного веб-сайта требует больших возможностей от конечных веб-дизайнеров, поскольку им приходится все идеально оформлять на одной странице, и в то же время они должны поддерживать эксклюзивность дизайна.Люди должны привлекаться и уделять внимание этим сайтам, так как привлечение внимания зрителей является главной целью любого веб-дизайнера. В Интернете есть много примеров таких веб-сайтов, где дизайнеры доказали свое творческое превосходство на одной странице. Таким образом, для тех, кто не хочет большого объема контента на своих сайтах, а предпочитает использовать сайт в качестве платформы для демонстрации своего дизайнерского таланта, идея одностраничных сайтов великолепна. Построитель шаблонов электронной почты в сети С открытками вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков кодирования! Включает в себя более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде. Создание сайтов с нашими онлайн-строителями С помощью приложений «Автозагрузка» и «Слайды» вы можете создавать неограниченное количество веб-сайтов с помощью онлайн-редактора веб-сайтов, который содержит готовые разработанные и кодированные элементы, шаблоны и темы.
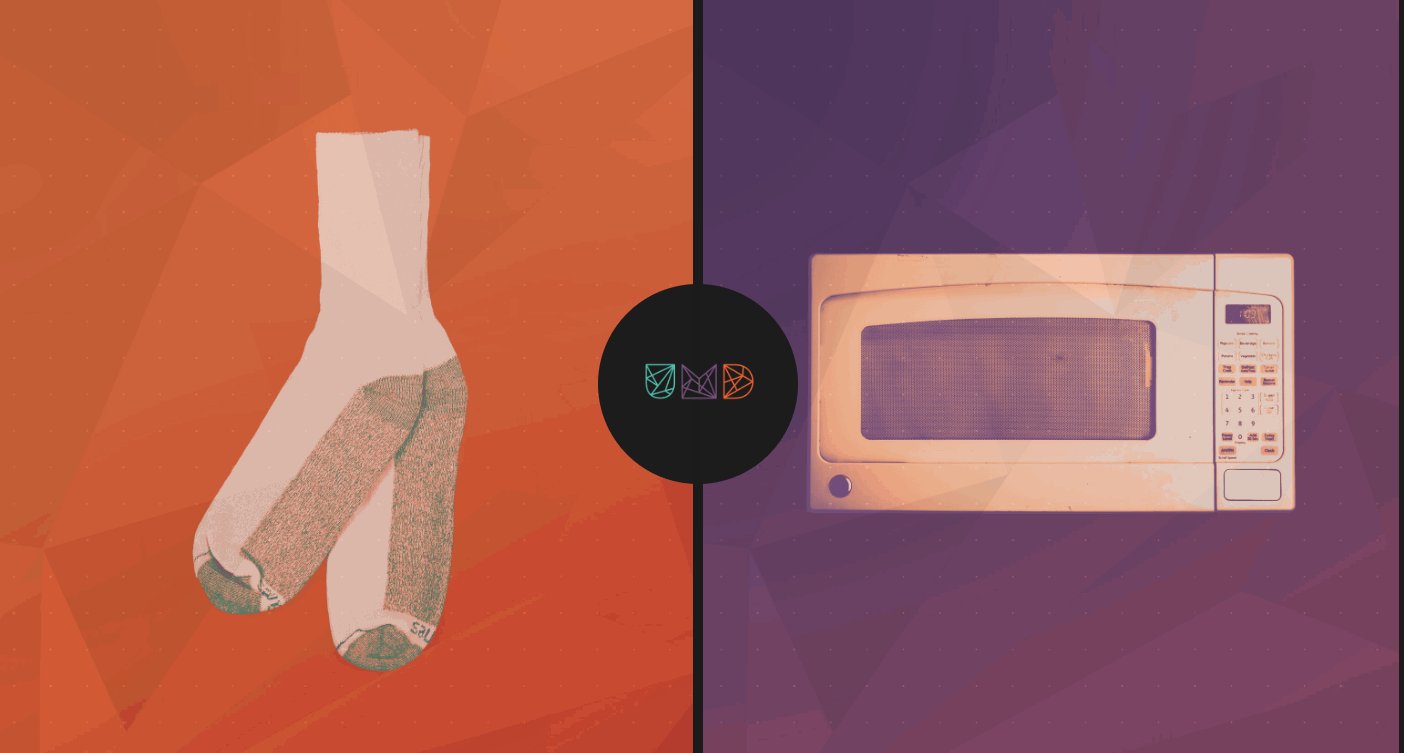
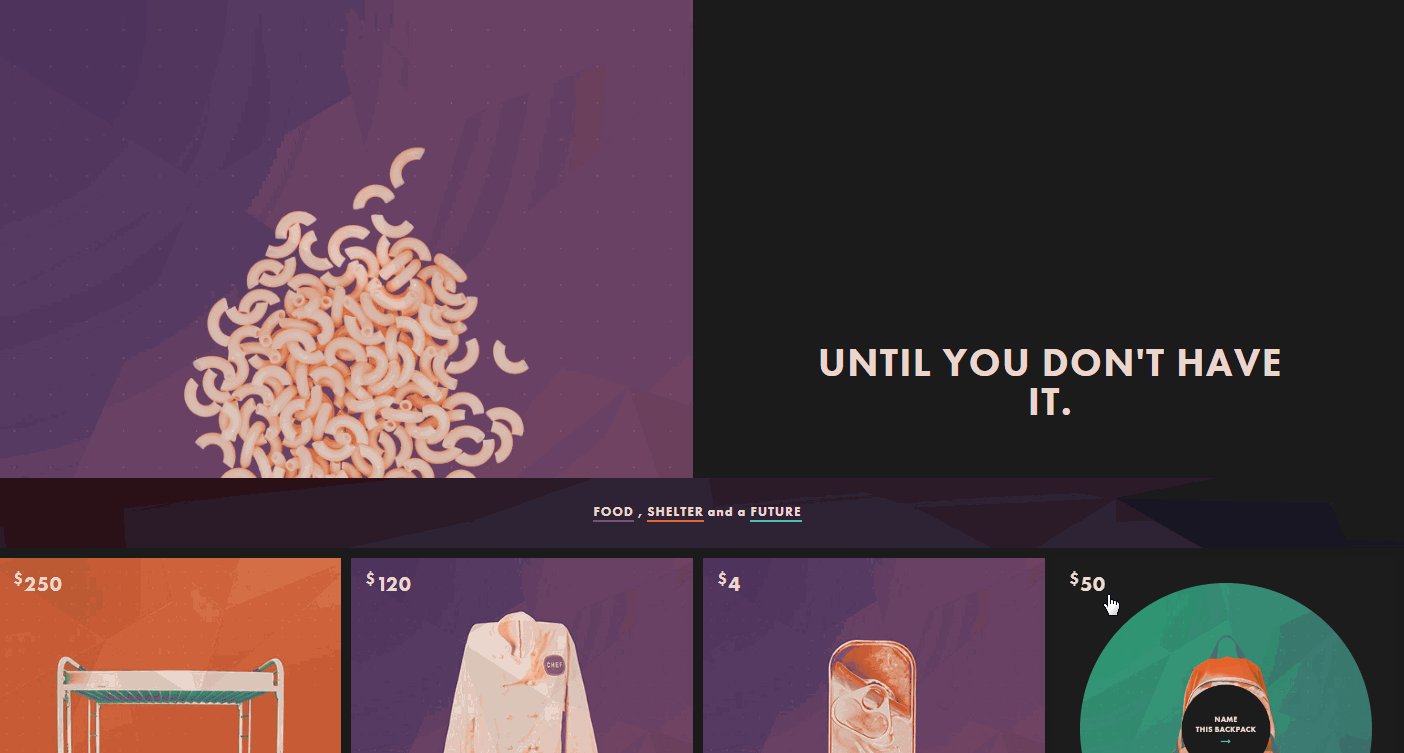
28. Опасный робот — пример иллюстрированного одностраничного веб-сайта

29. Плоские гитары — параллакс, прокручивающий одностраничный веб-сайт пример

30.Gunsberg Merch

31. National Geographic — MARS

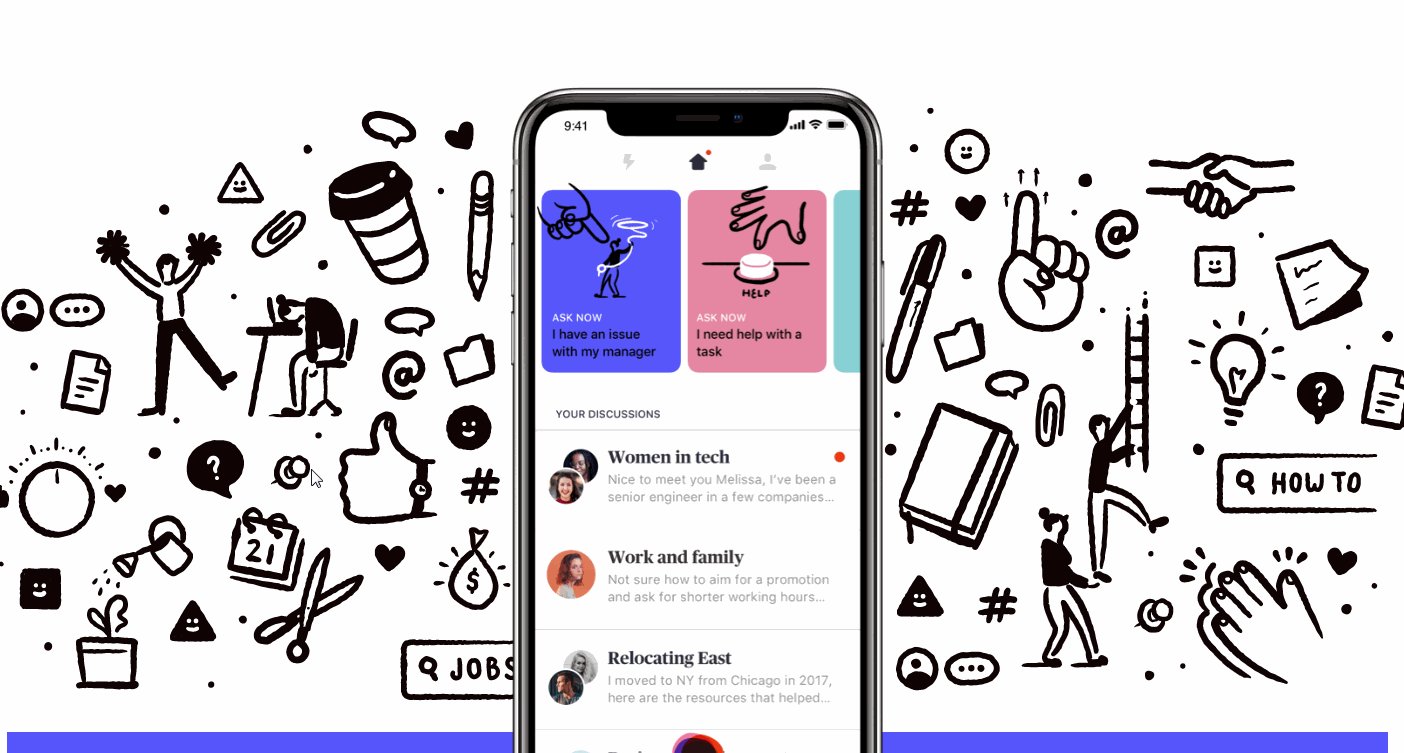
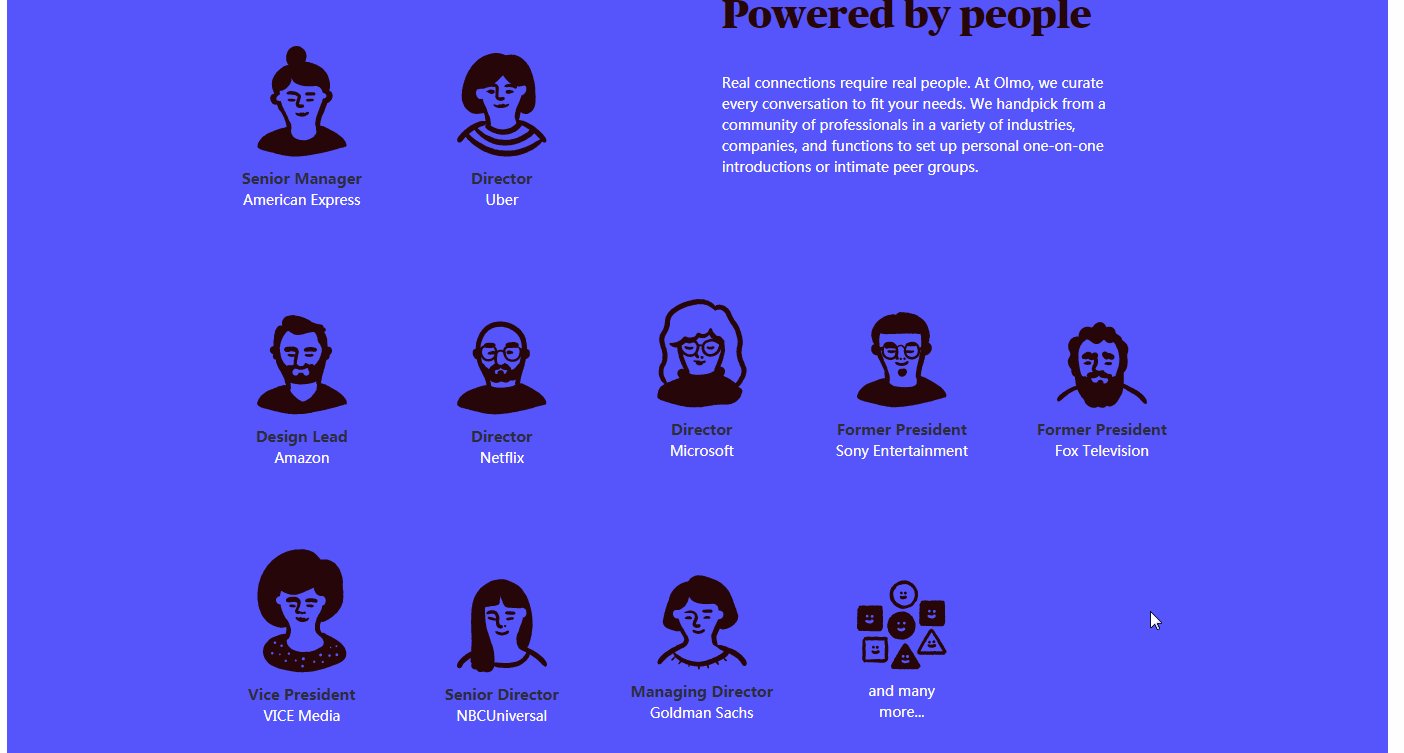
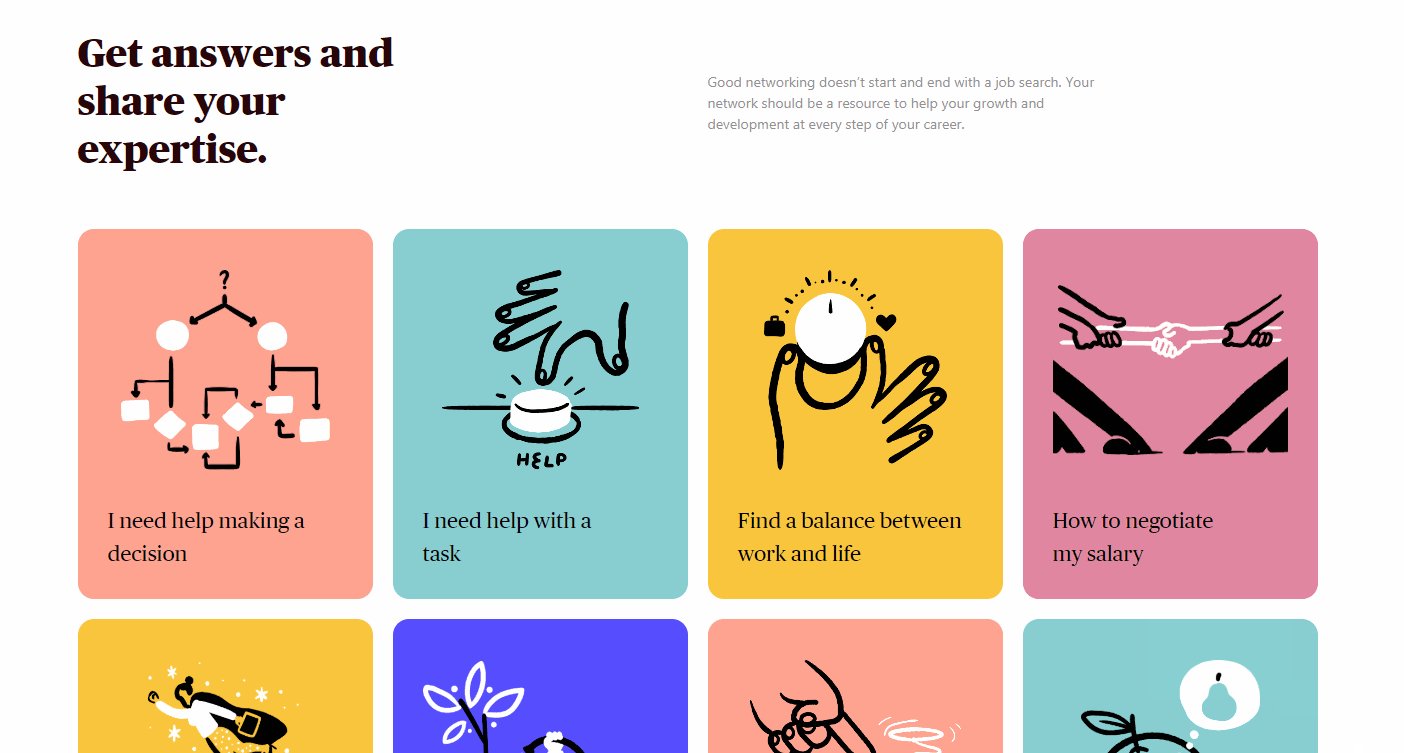
32. Olmo

900. Предварительный просмотр демонстрации
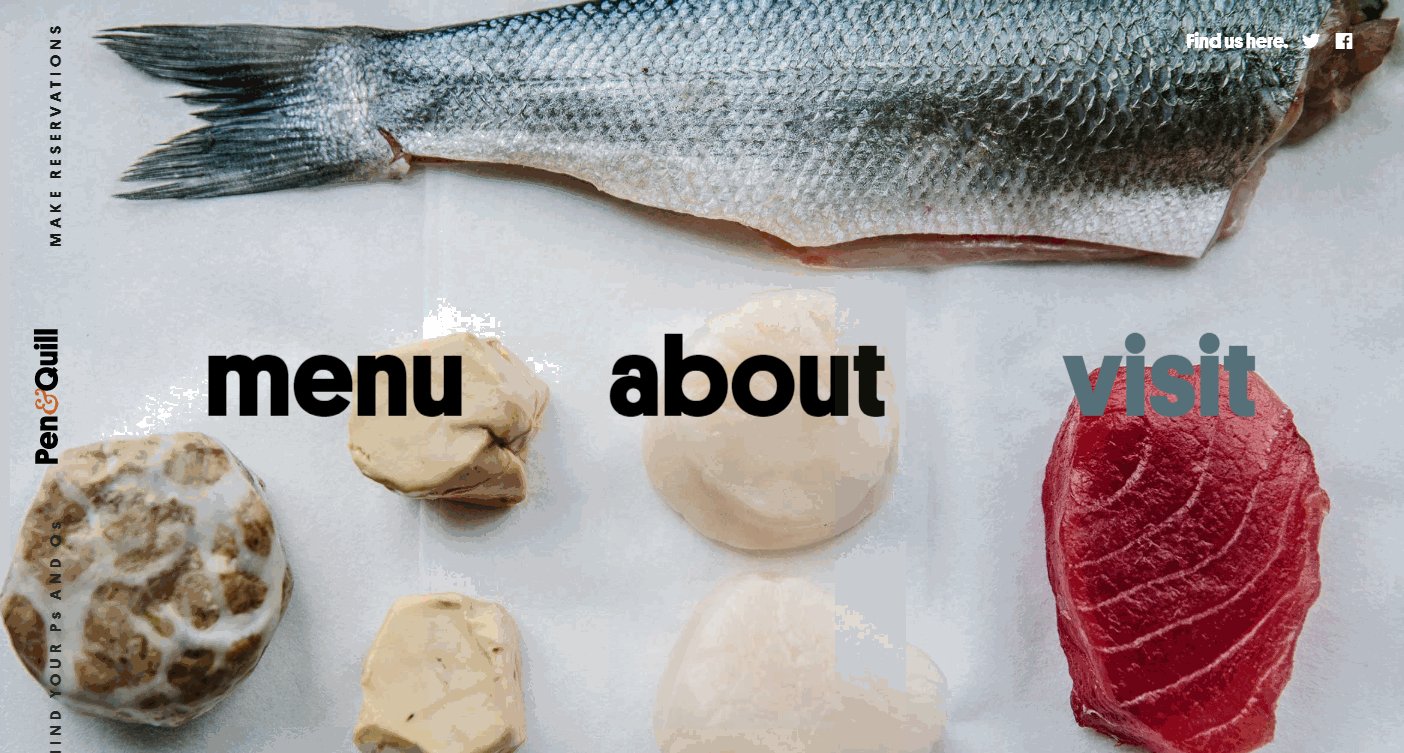
101 3301M 330101010101010101010100 Suen 
34.Penand Quill

35.Имена для изменений

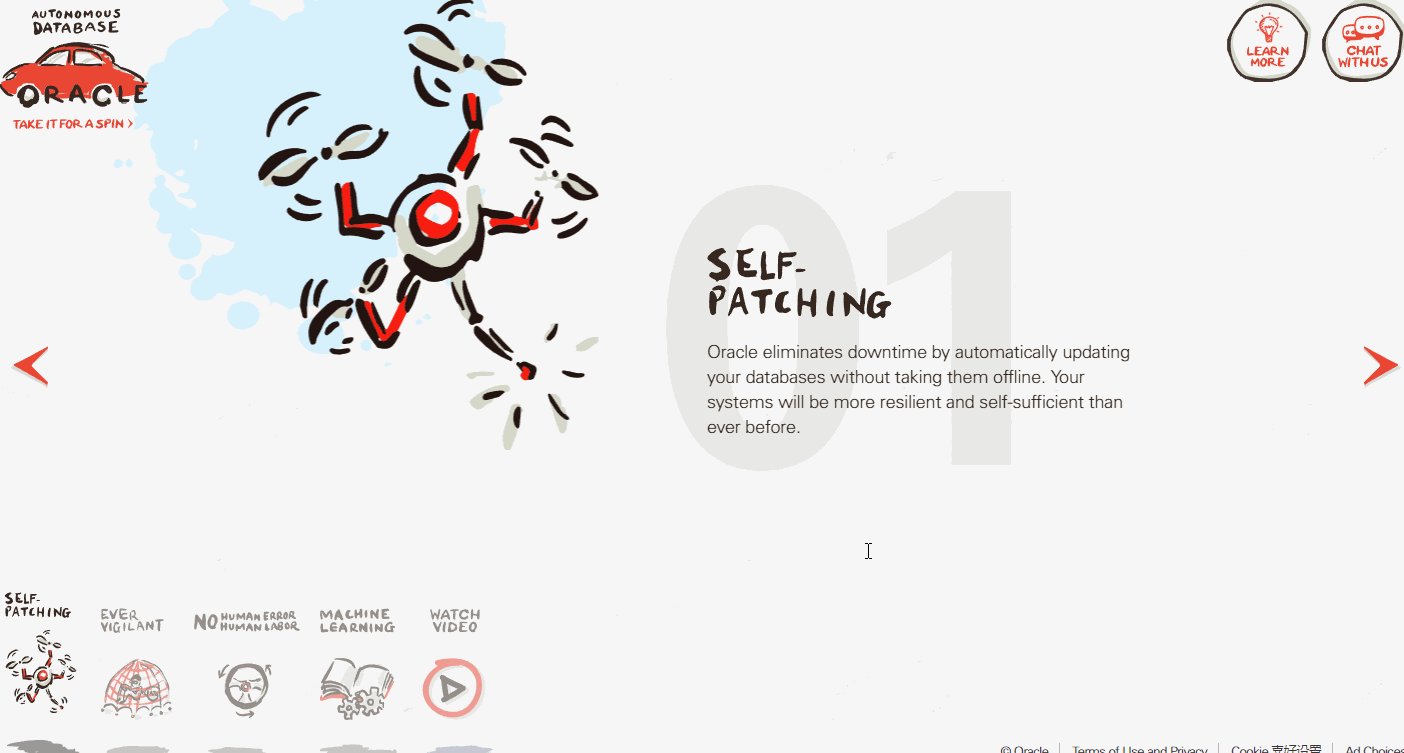
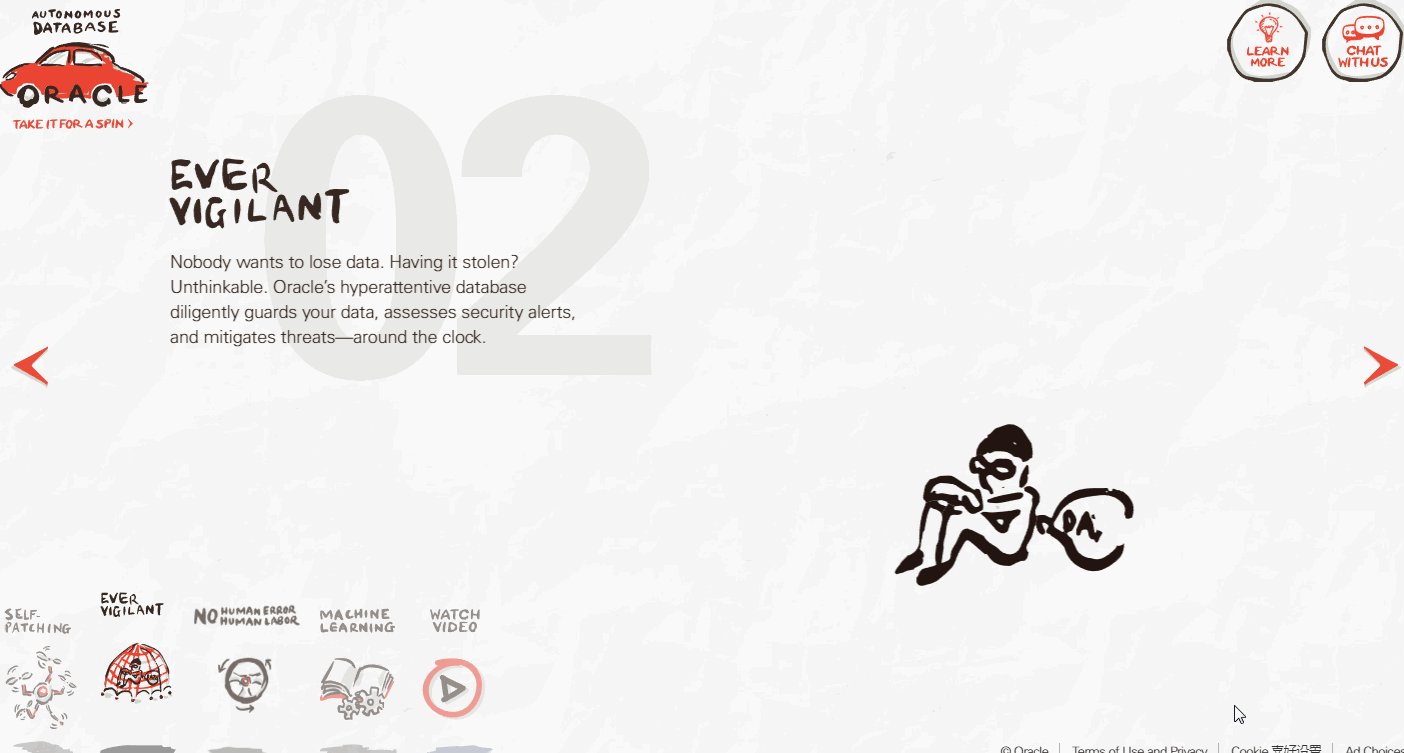
36.Auto Oracle

5 лучших веб-сайтов для загрузки самых креативных шаблонов веб-сайтов на одну страницу
Как создать одностраничный сайт самостоятельно?
Заключение
Вам также может понравиться:
Подходит ли сайт на одну страницу для вашего проекта?
Сайты с богатым содержанием, вероятно, не подходят для одностраничного сайта. Если у вас есть информация объемом более десятка страниц, вам, вероятно, лучше использовать более традиционную многостраничную структуру.
Одностраничный веб-сайт может быть отличным решением для продажи одного продукта, например книги, темы веб-сайта или подобного.
Очень большое количество одностраничных сайтов используют Ajax и JS для навигации и других элементов. Это очень ценный способ создания незагроможденного сайта, который все еще содержит изрядное количество контента.
Попытка разместить кучу несвязанного контента на одной странице, скорее всего, запутает вашего посетителя. Если у вас есть несколько несвязанных страниц, их, вероятно, лучше оставить как отдельные страницы. 1. Минимальное содержание
Примеры

![]()



2. Рассмотрим горизонтальную прокрутку
Примеры





3. Учитывайте размер экрана
Примеры





4. Ясно отделить каждую секцию
Примеры





5. Воспользуйтесь преимуществами более крупного фона
Примеры





6. Используйте JavaScript и Ajax для организации и отображения контента
Примеры





Дополнительные примеры




















В обзоре…
Витрины
, Читать дальше
25 новых примеров одностраничных сайтов
доля одностраничных примеров веб-сайтов
Dribbbleboard


Свободных Проектов Диапазона


HERR LEDER


Анна Монро


Strongarbh House


Switch Wine


Социальное призвание


Мы поженимся!


Янник Мачерет


Стрени


Изениус


гриффи


Фабрика Навыков


Chleon автомобильный


Санти Урсо


Oriel


Shoppub


бекереи-зибур


CaptainDash


Гнос


Сад талантов


StudioV4


Теория


Запуск завода


Как то, что вы читаете? Подпишитесь на наши главные истории.
arrow_forward Я согласен на хранение моей электронной почты в соответствии с Политикой конфиденциальности. ,
