Анимация Animations CSS уроки для начинающих академия
❮ Назад Дальше ❯
Анимация CSS
CSS анимация позволяет анимацию большинства HTML элементов без использования JavaScript или Flash!
CSS
Поддержка браузеров для анимаций
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
Номера -WebKit-, -МОЗ-, или -o- укажат первую версию, которая работала с префиксом.
| Свойство | |||||
|---|---|---|---|---|---|
| @keyframes | 43.0 4.0 -webkit- | 10.0 | 16.0 5.0 -moz- | 9.0 4.0 -webkit- | 30.0 15.0 -webkit- 12.0 -o- |
| animation | 43.0 4.0 -webkit- | 10.0 | 16.0 5.0 -moz- | 9.0 4.0 -webkit- | 30.0 15.0 -webkit- 12.0 -o- |
Что такое анимация CSS?
Анимация позволяет элементу постепенно переходить от одного стиля к другому.
Вы можете изменить любое количество свойств CSS, сколько угодно раз.
Чтобы использовать анимацию CSS, необходимо сначала указать некоторые ключевые кадры для анимации.
Ключевые кадры держат какие стили элемент будет иметь в определенное время.
Правило @keyframes
При указании стилей CSS внутри @keyframes правило, анимация будет постепенно меняться от текущего стиля к новому стилю в определенное время.
Чтобы получить анимацию для работы, необходимо привязать анимацию к элементу.
В следующем примере анимация «example» привязывается к элементу <div>. Анимация будет длиться 4 секунды, и она будет постепенно менять цвет фона элемента <div> от «Red» на «желтый»:
Пример
/* The animation code */@keyframes example {
from {background-color: red;}
to {background-color: yellow;}
}
/* The element to apply the animation to */
div {
width: 100px;
height: 100px;
background-color: red;
animation-name: example;
animation-duration: 4s;
}
Примечание: Свойство animation-duration определяет, сколько времени должно занять анимация для завершения. Если свойство
Если свойство animation-duration не задано, анимация не будет выполняться, так как значение по умолчанию равно 0 секундам.
В приведенном выше примере мы указали, когда стиль изменится с помощью ключевых слов «from» и «to» (который представляет 0% (Start) и 100% (полный)).
Также можно использовать процент. С помощью процента можно добавить любое количество изменений стиля.
В следующем примере изменяется цвет фона элемента < div > при завершении анимации на 25%, завершении 50% и повторном завершении анимации на 100%:
Пример
/* The animation code */@keyframes example {
0% {background-color: red;}
25% {background-color: yellow;}
50% {background-color: blue;}
100% {background-color: green;}
}
/* The element to apply the animation to */
div {
width: 100px;
height: 100px;
background-color: red;
animation-name: example;
animation-duration: 4s;
}
В следующем примере изменяется как цвет фона, так и положение элемента <div> при завершении анимации на 25%, завершении 50% и снова при завершении анимации 100%:
Пример
/* The animation code */@keyframes example {
0% {background-color:red; left:0px; top:0px;}
25% {background-color:yellow; left:200px; top:0px;}
50% {background-color:blue; left:200px; top:200px;}
75% {background-color:green; left:0px; top:200px;}
100% {background-color:red; left:0px; top:0px;}
}
/* The element to apply the animation to */
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
}
Задержка анимации
Свойство animation-delay указывает задержку начала анимации.
Следующий пример имеет задержку в 2 секунды перед началом анимации:
Пример
div {
width: 100px;
height: 100px;
position: relative;
animation-name: example;
animation-duration: 4s;
animation-delay: 2s;
}
Отрицательные значения также разрешены. При использовании отрицательных значений анимация запускается, как если бы она уже воспроизводится в течение N секунд.
В следующем примере анимация начнется, как если бы она уже играла в течение 2 секунд:
Пример
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-delay: -2s;
}
Установить, сколько раз анимация должна выполняться
Свойство animation-iteration-count указывает, сколько раз должна выполняться анимация.
В следующем примере анимация будет выполняться 3 раза, прежде чем она остановится:
Пример
div {
width: 100px;
height: 100px;
position: relative;
animation-name: example;
animation-duration: 4s;
animation-iteration-count: 3;
}
В следующем примере используется значение «Infinite» для того, чтобы анимация продолжалась навсегда:
Пример
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-iteration-count:
infinite;
}
Запуск анимации в обратном направлении или альтернативные циклы
Свойство animation-direction указывает, следует ли воспроизвести анимацию вперед, назад или в альтернативных циклах.
Свойство «направление анимации» может иметь следующие значения:
normal— Анимация воспроизводится как обычная (вперед). Это значение по умолчаниюreverse— Анимация воспроизводится в обратном направлении (назад)alternate— Анимация сначала разыгрывается вперед, затем назадalternate-reverse— Анимация сначала воспроизводится назад, а затем пересылается
В следующем примере анимация будет запущена в обратном направлении (назад):
Пример
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-direction:
reverse;
}
В следующем примере используется значение «альтернативный», чтобы сначала запустить анимацию вперед, а затем назад:
Пример
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-iteration-count: 2;
animation-direction:
alternate;
}
В следующем примере используется значение «альтернативный-обратный» для того, чтобы анимация сначала пробежала назад, а затем пересылает:
Пример
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-iteration-count: 2;
animation-direction:
alternate-reverse;
}
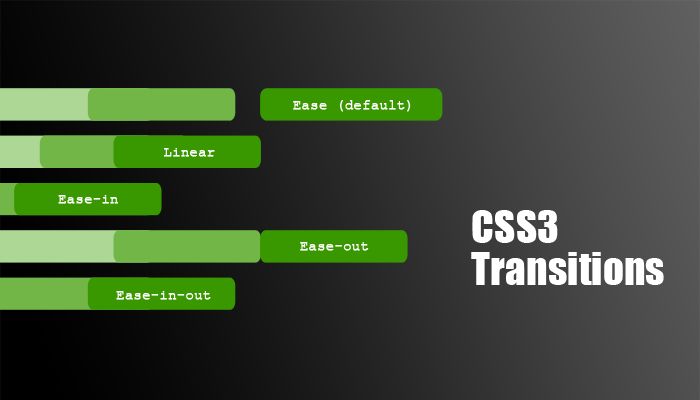
Укажите кривую скорости анимации
Свойство animation-timing-function определяет кривую скорости анимации.
Свойство «анимация-время-функция» может иметь следующие значения:
ease— Указывает анимацию с медленным запуском, а затем быстро, а затем закончить медленно (это по умолчанию)linear— Задает анимацию с одинаковой скоростью от начала до концаease-in— Задает анимацию с медленным запускомease-out— Задает анимацию с медленным концомease-in-out— Задает анимацию с медленным началом и концомcubic-bezier(n,n,n,n)— Позволяет определить собственные значения в функции кубической Безье
В следующем примере показаны некоторые из различных кривых скорости, которые могут быть использованы:
Пример
#div1 {animation-timing-function: linear;}
#div2
{animation-timing-function: ease;}
#div3 {animation-timing-function:
ease-in;}
#div4 {animation-timing-function: ease-out;}
#div5
{animation-timing-function: ease-in-out;}
Задание режима заливки для анимации
Анимация CSS не влияет на элемент до воспроизведения первого ключевого кадра или после воспроизведения последнего ключевого кадра. Свойство «анимация-режим заполнения» может переопределить это поведение.
Свойство «анимация-режим заполнения» может переопределить это поведение.
Свойство animation-fill-mode задает стиль для целевого элемента, если анимация не воспроизводится (до начала, после завершения или и того и другого).
Свойство «анимация-режим заполнения» может иметь следующие значения:
none— Значение по умолчанию. Анимация не будет применять стили к элементу до или после выполненияforwards— Элемент сохранит значения стиля, заданные последним ключевым кадром (зависит от анимации-направления и анимации-количество итераций)backwards— Элемент получит значения стиля, заданные первым ключевым кадром (в зависимости от направления анимации), и сохранит это во время анимации-период задержкиboth— Анимация будет следовать правилам как вперед, так и назад, расширяя свойства анимации в обоих направлениях
Следующий пример позволяет элементу <div> сохранять значения стиля из последнего ключевого кадра при завершении анимации:
Пример
div {
width: 100px;
height: 100px;
background: red;
animation-name: example;
animation-duration: 3s;
animation-fill-mode: forwards;
}
Следующий пример позволяет элементу <div> получить значения стиля, заданные первым ключевым кадром до начала анимации (во время периода задержки анимации):
Пример
div {
width: 100px;
height: 100px;
background: red;
position: relative;
animation-name: example;
animation-duration: 3s;
animation-delay: 2s;
animation-fill-mode: backwards;
}
Следующий пример позволяет элементу <div> получить значения стиля, заданные первым ключевым кадром до начала анимации, и сохранить значения стилей из последнего ключевого кадра при завершении анимации:
Пример
div {
width: 100px;
height: 100px;
background: red;
position: relative;
animation-name: example;
animation-duration: 3s;
animation-delay: 2s;
}
Анимация Сокращенное свойство
В приведенном ниже примере используются шесть свойств анимации:
Пример
div
{
animation-name: example;
animation-duration: 5s;
animation-timing-function: linear;
animation-delay: 2s;
animation-iteration-count: infinite;
animation-direction: alternate;
}
Такой же эффект анимации, как и выше, можно достичь с помощью сокращенного animation Свойства:
Пример
div
{
animation: example 5s linear 2s infinite alternate;
}
Свойства анимации CSS
В следующей таблице перечислены правила @keyframes и все свойства анимации CSS:
| Свойство | Описание |
|---|---|
| @keyframes | Указывает код анимации |
| animation | Сокращенное свойство для задания всех свойств анимации |
| animation-delay | Указывает задержку начала анимации |
| animation-direction | Указывает, следует ли воспроизвести анимацию вперед, назад или в альтернативных циклах |
| animation-duration | Указывает, сколько времени должно занять анимация для завершения одного цикла |
| animation-fill-mode | Задает стиль элемента, если анимация не воспроизводится (до начала, после завершения или и то, и другое) |
| animation-iteration-count | Указывает, сколько раз должна воспроизводиться анимация |
| animation-name | Указывает имя анимации @keyframes |
| animation-play-state | Указывает, запущена ли анимация или приостановлена |
| animation-timing-function | Задает кривую скорости анимации |
❮ Назад Дальше ❯
CSS-анимации — CSS — Дока
Кратко
СкопированоВеб в процессе развития из текста с картинками превратился в интерактивное пространство. Заходя на разные сайты, вы постоянно видите анимации. От микроскопических реакций на наведение курсора до сложных сцен.
Заходя на разные сайты, вы постоянно видите анимации. От микроскопических реакций на наведение курсора до сложных сцен.
Первые анимации реализовывались при помощи Flash и JavaScript. Позже многие инструменты были внедрены в CSS. Именно о CSS-анимациях мы поговорим в этой статье.
CSS-анимации могут проигрываться без дополнительных действий со стороны пользователя и состоять из нескольких шагов.
Список свойств для создания CSS-анимаций:
animation;- name animation;- duration animation;- iteration - count animation;- direction animation;- timing - function animation;- delay animation;- play - state animation;- fill - mode animation.
Для создания ключевых кадров используется директива @keyframes.
@keyframes СкопированоЧто из себя представляет любая анимация? Это переход от одного состояния элемента к другому состоянию.
Чтобы рассказать браузеру, с чего начать и чем закончить анимацию, используется директива @keyframes.
Представим, что у нас есть два блока: розовый круг и синий квадрат. Мы хотим написать анимацию так, чтобы розовый круг превращался в синий квадрат, а синий квадрат превращался в розовый круг.
Открыть демо в новой вкладкеНачать создание нашей анимации нужно с разложения её на шаги — ключевые кадры. Наша анимация будет простая, у неё будет всего два ключевых кадра.
Чтобы превратить розовый круг в синий квадрат, нам нужно будет поменять три свойства: width, height и background.
Чтобы прописать ключевые кадры, используем директиву @keyframes:
@keyframes circle-to-square { from { width: 50px; height: 50px; background-color: #F498AD; } to { width: 200px; height: 200px; background-color: #2E9AFF; }}
@keyframes circle-to-square {
from {
width: 50px;
height: 50px;
background-color: #F498AD;
}
to {
width: 200px;
height: 200px;
background-color: #2E9AFF;
}
}
После ключевого слова @keyframes мы должны написать имя анимации. Оно понадобится нам, чтобы связать анимацию для конкретного элемента с ключевыми кадрами. Желательно, чтобы имя анимации было уникальным.
Оно понадобится нам, чтобы связать анимацию для конкретного элемента с ключевыми кадрами. Желательно, чтобы имя анимации было уникальным.
👉
Если в коде встречается несколько директив с одинаковыми именами, то будет воспроизводиться последняя, стоящая ниже в коде анимация.
Ключевые кадры могут прописываться при помощи ключевых слов from (начальный кадр) и to (конечный кадр). Это удобно, если у вас всего два ключевых кадра. Если же кадров больше двух, то можно использовать проценты.
Добавим нашей анимации промежуточный шаг, когда наш круг будет фиолетовым прямоугольником:
@keyframes circle-to-square { from { width: 50px; height: 50px; background-color: #F498AD; } 50% { width: 50px; height: 200px; background-color: #7F6EDB; } to { width: 200px; height: 200px; background-color: #2E9AFF; }}
@keyframes circle-to-square {
from {
width: 50px;
height: 50px;
background-color: #F498AD;
}
50% {
width: 50px;
height: 200px;
background-color: #7F6EDB;
}
to {
width: 200px;
height: 200px;
background-color: #2E9AFF;
}
}
Браузер расшифровывает ключевое слово from как 0, а ключевое слово to как 100.
Мы прописали ключевые кадры анимации, но пока ничего не происходит 🥲
Чтобы анимация начала проигрываться, нам нужно присвоить её какому-то элементу, чтобы браузер понимал, какой элемент на странице анимировать.
animation-name СкопированоДля присвоения анимации элементу как раз нужно имя, которое мы придумали.
.child-one { animation-name: circle-to-square;}
.child-one {
animation-name: circle-to-square;
}
Теперь браузер знает, что ключевые кадры анимации с названием circle должны применяться к элементу с классом child.
Кроме имени анимации можно указать none, значение по умолчанию. Означает отсутствие анимации. Удобно использовать для сброса анимации.
Например, можно указать это значение для элемента по ховеру:
.element { animation: some-animation;}.element:hover { animation: none;}
.element { animation: some-animation; } .element:hover { animation: none; }
Но анимация всё ещё не работает! Потому что браузер не знает, за какое время нужно изменять свойства элемента.
animation-duration СкопированоПри помощи свойства animation пропишем длительность одного цикла анимации. Значение этого свойства указывается в секундах s или миллисекундах ms.
Пусть круг превращается в квадрат за 5 секунд:
.child-one { animation-name: circle-to-square; animation-duration: 5s;}
.child-one {
animation-name: circle-to-square;
animation-duration: 5s;
}
Открыть демо в новой вкладке👌
Если указать 0s, то ключевые кадры будут пропущены, анимация применится мгновенно.
Ура! Анимация проигрывается! Но только один раз. .. Есть вероятность, что пользователь просто не увидит анимации — она закончится раньше, чем он доскроллит до этого места страницы.
.. Есть вероятность, что пользователь просто не увидит анимации — она закончится раньше, чем он доскроллит до этого места страницы.
animation-iteration-count СкопированоПри помощи свойства animation можно указать, сколько раз анимация будет проигрываться.
В качестве значения указывается число, означающее количество повторений, или ключевое слово infinite. Если указано infinite, то анимация будет повторяться бесконечно. Это значение встречается чаще всего!
.child-one { animation-name: circle-to-square; animation-duration: 5s; animation-iteration-count: infinite;}
.child-one {
animation-name: circle-to-square;
animation-duration: 5s;
animation-iteration-count: infinite;
}
Открыть демо в новой вкладкеТеперь анимация проигрывается постоянно, но вы наверняка видите, что после последнего кадра происходит резкий скачок к исходному состоянию. Выглядит откровенно так себе.
Выглядит откровенно так себе.
animation-direction СкопированоСвойство animation сообщает браузеру, должна ли анимация проигрываться в обратном порядке.
Доступные значения:
normal— значение по умолчанию, анимация воспроизводится от начала до конца, после чего возвращается к начальному кадру.reverse— анимация проигрывается в обратном порядке, от последнего ключевого кадра до первого, после чего возвращается к последнему кадру.alternate— каждый нечётный повтор (первый, третий, пятый) анимации воспроизводится в прямом порядке, а каждый чётный повтор (второй, четвёртый, шестой) анимации воспроизводится в обратном порядке.alternate— аналогично значению- reverse alternate, но чётные и нечётные повторы меняются местами.
.child-one { animation-name: circle-to-square; animation-duration: 5s; animation-iteration-count: infinite; animation-direction: alternate;}
. child-one {
animation-name: circle-to-square;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-direction: alternate;
}
child-one {
animation-name: circle-to-square;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-direction: alternate;
}
Открыть демо в новой вкладкеТеперь анимация красиво проигрывается. Круг плавно становится квадратом, а потом снова плавно превращается в круг 😌
По факту наша анимация работает, можно оставить так. Но есть что улучшить!
animation-timing-function СкопированоАнимации пришли в веб в попытке стереть границу между реальным миром и компьютерным. В реальном мире вещи не меняют свои свойства мгновенно. Мячик перемещается из вашей руки на пол не моментально, а плавно меняя свою позицию в пространстве.
CSS-анимации по умолчанию проигрываются линейно, меняя свойства элемента на равные доли в равные промежутки времени. Такое поведение редко встречается в реальной жизни. Тот же мячик начинает своё движение медленно и со временем ускоряется.
При помощи свойства animation можно задать, как будет развиваться анимация между ключевыми кадрами: равномерно, или сначала быстро, потом медленно, или по каким-то сложным внутренним законам.
linear СкопированоАнимация проигрывается равномерно, без колебаний скорости.
ease СкопированоЗначение по умолчанию. Анимация начинается медленно, затем быстро разгоняется и снова замедляется к концу.
ease-in СкопированоАнимация начинается медленно и плавно ускоряется к концу.
ease-out СкопированоАнимация начинается быстро и плавно замедляется к концу.
ease-in-out СкопированоАнимация начинается и заканчивается медленно, ускоряясь в середине.
cubic-bezier(x1, y1, x2, y2) СкопированоВременная функция, описывающая тип ускорения в виде кривой Безье.
По оси x располагается временная шкала анимации, а по оси y — прогресс анимации. Это очень мощный инструмент для создания разнообразных анимаций со сложными внутренними законами.
Это очень мощный инструмент для создания разнообразных анимаций со сложными внутренними законами.
Значения x1 и x2 должны находиться в диапазоне от 0 до 1 включительно. Задавая значения y1 и y2 меньше 0 или больше 1, можно добиться эффекта пружины.
Редко когда разработчики пишут эту функцию из головы. Чаще всего используется инструмент визуализации, позволяющий изменять значения и сразу видеть, как будет выглядеть анимация.
Один из самых популярных инструментов — cubic-bezier.com.
step-start СкопированоЗадаёт пошаговую анимацию, разбивая её на отрезки, изменения происходят в начале каждого шага.
step-end СкопированоПошаговая анимация, изменения происходят в конце каждого шага.
steps(количество шагов, положение шага) СкопированоФункция, указывающая, что анимация должна воспроизводиться шагами, резко переходя от одного состояния к другому.
Первый параметр указывает, на сколько отрезков нужно разбить анимацию. Значением должно быть целое положительное число больше 0.
Второй параметр является необязательным и указывает позицию шага, момент, когда начинается анимация. Возможные значения:
jump— первый шаг происходит при значении- start 0.jump— последний шаг происходит при значении- end 1.jump— все шаги происходят в пределах от- none 0до1включительно.jump— первый шаг происходит при значении- both 0, последний — при значении1.start— ведёт себя какjump.- start end— ведёт себя какjump.- end
Со значением start анимация начинается в начале каждого шага, со значением end — в конце каждого шага с задержкой. Задержка вычисляется как результат деления времени анимации на количество шагов. Если второй параметр не указан, используется значение по умолчанию
Задержка вычисляется как результат деления времени анимации на количество шагов. Если второй параметр не указан, используется значение по умолчанию end.
Очень сложно представить, как же будет выглядеть анимация при каждом из этих значений. Гораздо информативнее будет демка:
Открыть демо в новой вкладкеВернёмся к нашему розовому кругу и укажем, что он должен превращаться в синий квадрат нелинейно, медленно разгоняясь к концу анимации.
.child-one { animation-name: circle-to-square; animation-duration: 5s; animation-iteration-count: infinite; animation-direction: alternate; animation-timing-function: ease-in;}
.child-one {
animation-name: circle-to-square;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-timing-function: ease-in;
}
Открыть демо в новой вкладкеАнимация стала более естественной, не такой компьютерной.
Пришло время заняться правой фигурой и превратить синий квадрат в розовый круг. Используем практически те же самые свойства, что и для круга, только зададим другое значение для свойства
Используем практически те же самые свойства, что и для круга, только зададим другое значение для свойства animation, чтобы шаги анимации воспроизводились в обратном порядке:
.child-two { animation-name: circle-to-square; animation-duration: 5s; animation-iteration-count: infinite; animation-direction: alternate-reverse; animation-timing-function: ease-in;}
.child-two {
animation-name: circle-to-square;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-direction: alternate-reverse;
animation-timing-function: ease-in;
}
Открыть демо в новой вкладкеСейчас обе фигуры меняются синхронно. Добавим правой фигуре небольшую задержку.
animation-delay СкопированоСвойство задаёт задержку воспроизведения анимации. Значением может быть любое число, как отрицательное, так и положительное.
Если значение положительное, то будет задержка перед началом анимации. Если значение отрицательное, то анимация начнётся как бы за кадром.
Если значение отрицательное, то анимация начнётся как бы за кадром.
Пусть анимация правого элемента начнётся с задержкой -2.5 секунды. Так она будет начинаться с середины:
.child-two { animation-name: circle-to-square; animation-duration: 5s; animation-iteration-count: infinite; animation-direction: alternate-reverse; animation-timing-function: ease-in; animation-delay: -2.5s;}
.child-two {
animation-name: circle-to-square;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-direction: alternate-reverse;
animation-timing-function: ease-in;
animation-delay: -2.5s;
}
Открыть демо в новой вкладкеanimation-play-state СкопированоСвойство, позволяющее ставить анимацию на паузу и запускать снова.
Доступные значения:
running— анимация проигрывается (значение по умолчанию).paused— анимация ставится на паузу. При повторном запуске анимации она продолжается с того места, где была остановлена.
При повторном запуске анимации она продолжается с того места, где была остановлена.
Добавим возможность взаимодействовать с нашей анимацией. Пусть по наведению курсора анимация ставится на паузу, а если курсор убран, то продолжает проигрываться.
.child:hover { animation-play-state: paused;}
.child:hover {
animation-play-state: paused;
}
animation-fill-mode СкопированоПоследнее свойство анимации — animation — сообщает браузеру, нужно ли применять стили ключевых кадров до или после проигрывания анимации.
Доступные значения:
none— стили анимации не применяются до и после проигрывания анимации (значение по умолчанию).forwards— после окончания анимации элемент сохранит стили последнего ключевого кадра.backwards— после окончания анимации к элементу будут применены стили первого ключевого кадра.
both— до начала анимации к элементу применяется первый ключевой кадр, а после окончания анимации элемент останется в состоянии последнего ключевого кадра.
Для лучшего понимания работы этих значений посмотрите демо 👇
Открыть демо в новой вкладкеanimation Скопированоanimation — это мега-шорткат, в котором можно за раз указать значения для всех перечисленных выше свойств, начинающихся на animation.
Значения указываются через пробел. Порядок указания значений не важен. Из-за того, что значения этих свойств очень разные, браузер сам догадывается, какое значение к какому свойству относится. Важно только помнить, что первое значение времени будет воспринято как значение animation (длительность анимации), а второе — animation (задержка воспроизведения).
Для работы анимации совсем не обязательно перечислять все значения. Достаточно указать имя анимации и её длительность. Для остальных свойств будут установлены значения по умолчанию.
Достаточно указать имя анимации и её длительность. Для остальных свойств будут установлены значения по умолчанию.
.child-two { animation: circle-to-square 2s infinite alternate-reverse ease-in 1s;}
.child-two {
animation: circle-to-square 2s infinite alternate-reverse ease-in 1s;
}
Несколько анимаций
СкопированоЕсть возможность применить к одному элементу сразу несколько анимаций. Для этого нужно перечислить несколько значений через запятую. Возможно указать любое количество значений для любого из свойств анимации. Анимации будут воспроизводиться одновременно.
Например, разобьём предыдущую анимацию на две отдельные. Одна будет отвечать за изменение формы элемента, а вторая за изменение цвета.
@keyframes circle-to-square { from { width: 50px; height: 50px; } 50% { width: 100%; height: 50px; } to { width: 100%; height: 100%; }}@keyframes color-change { from { background-color: #F498AD; } 50% { background-color: #7F6EDB; } to { background-color: #2E9AFF; }}
@keyframes circle-to-square {
from {
width: 50px;
height: 50px;
}
50% {
width: 100%;
height: 50px;
}
to {
width: 100%;
height: 100%;
}
}
@keyframes color-change {
from {
background-color: #F498AD;
}
50% {
background-color: #7F6EDB;
}
to {
background-color: #2E9AFF;
}
}
И присвоим обе анимации одному элементу, при этом задав первой задержку, и указав разное время воспроизведения.
.child { animation: circle-to-square 10s infinite alternate ease-out 1s, color-change 5s alternate linear infinite;}
.child {
animation:
circle-to-square 10s infinite alternate ease-out 1s,
color-change 5s alternate linear infinite;
}
Открыть демо в новой вкладкеВ итоге форма меняется за 10 секунд, а цвет перетекает из розового в синий за 5 секунд. А потом обратно. Очень красиво и медитативно 🙌
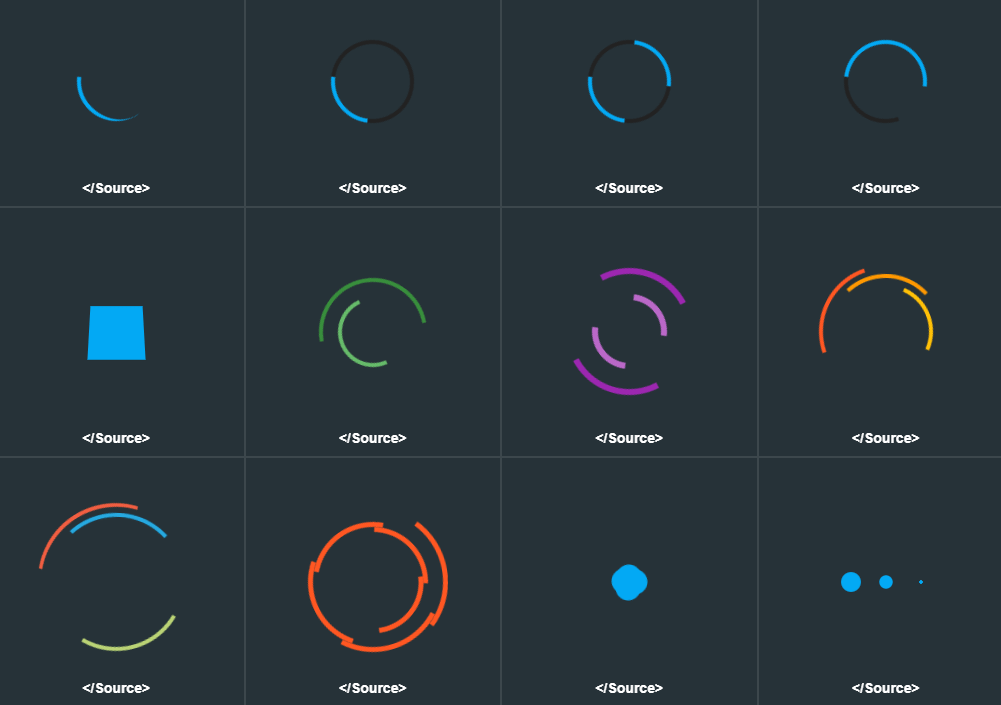
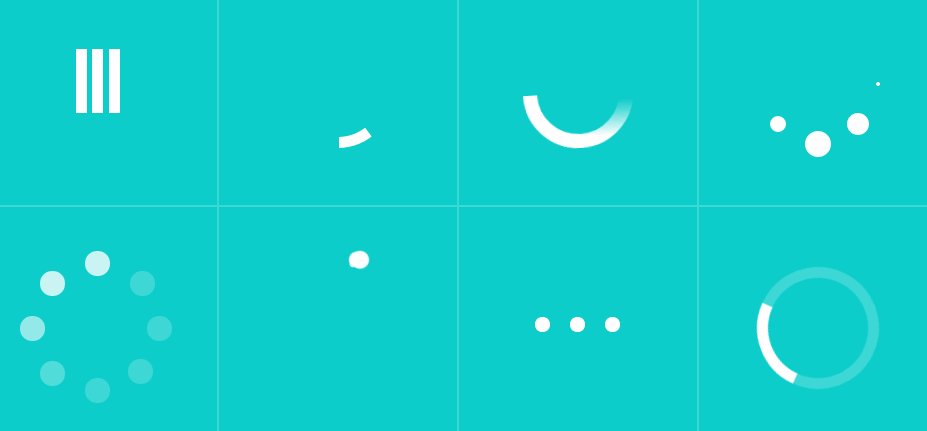
30 крутых примеров CSS-анимации для создания потрясающих анимационных веб-сайтов
Блог > веб-дизайн > 30 классных примеров CSS-анимации для создания удивительных анимационных веб-сайтов
Анимации CSS или CSS3 в веб-дизайне, включая широко используемые анимации наведения, анимации загрузки, фоновые анимации, анимации перехода, текстовую анимацию и т. д., в настоящее время очень популярны, делая веб-сайт/приложение привлекательным и интересным.
Однако создание веб-сайта с анимацией CSS/CSS3 — непростая задача для дизайнеров и разработчиков.
Ищете вдохновение в лучших и новейших примерах CSS-анимации 2019 года?
Вот 30 самых креативных и вдохновляющих примеров анимации CSS/CSS3 для создания потрясающего анимированного веб-сайта:
Во-первых, что такое анимация CSS?
CSS-анимация — это предлагаемый модуль для каскадных таблиц стилей , который позволяет дизайнерам и разработчикам добавлять анимацию путем редактирования кода CSS своих веб-сайтов вместо прямой загрузки изображений в формате GIF или flash.
Таким образом, они могут не только легко повторно использовать похожие CSS-анимации на разных веб-сайтах, копируя и вставляя код CSS, но и создавать более легкие веб-сайты с лучшей совместимостью. С помощью инструмента анимации веб-сайты/приложения будут максимально реалистичными.
Прежде чем создавать лучшие анимационные веб-сайты, выберите правильные инструменты для создания прототипов.

Для создания наиболее привлекательных и креативных анимационных веб-сайтов большое значение имеют хорошие инструменты для создания прототипов. Это поможет вам легко создавать прототипы, тестировать, повторять и делиться дизайнами ваших анимационных веб-сайтов.
25 классных примеров анимации CSS для вашего вдохновения
Давайте взглянем на 25 лучших и новейших примеров анимации CSS/CSS3 для вашего вдохновения:
1. Flying Birds
Рейтинг: ★ ★★★★
Летящая птица в этом примере CSS-анимации очень естественна и ярка, что делает весь веб-сайт привлекательным и ярким.
Это идеальный вариант для некоторых веб-сайтов, связанных с экологичными продуктами или предлагающих туристические услуги.
Просмотр кода CSS
2. Анимация куба морфинга
Рейтинг: ★★★★★
Этот пример создает очень красивый веб-анимация для дизайнеров и разработчиков для отображения наиболее важного или интересного контента для привлечения пользователей. 3D-эффекты очень привлекательны.
3D-эффекты очень привлекательны.
Просмотр деталей анимации
3. Анимация загрузки дракона
Оценка: ★★★★★
Анимация загрузки является важным элементом для дизайнеров и разработчиков, чтобы привлечь пользователей и заставить их наслаждаться ожиданием. Эта милая анимация загрузки дракона — отличный выбор для детского веб-сайта.
Посмотреть код CSS
4. Падающий снег
Рейтинг: ★★★★
Падающий снег очень привлекателен.
Этот пример анимации можно использовать на сайтах, которые планируют запустить зимние/рождественские/новогодние акции.
Просмотреть код CSS
5. Анимация круга плаката
Рейтинг: ★★★★
Эта анимация вращения CSS является еще одним хорошим выбором для дизайнеров и разработчикам отображать самое важное веб-содержимое.
Просмотр подробностей анимации
6.
 CSS3 Изображение Аккордеон
CSS3 Изображение АккордеонРейтинг: ★★★★★
Анимированное изображение аккордеон дизайн имеет был очень модным в последние годы.
Этот анимированный CSS3-аккордеон может стать отличным выбором для создания впечатляющих веб-сайтов, посвященных моде, одежде или портфолио.
Посмотреть код CSS3
7. Анимация при наведении CSS3
Рейтинг: ★★★
Превосходная анимация при наведении курсора или интерактивность — это простой способ сделать веб-сайты выдающимися. Этот пример анимации при наведении предлагает дизайнерам и разработчикам ряд эффектов наведения на выбор в зависимости от их собственных потребностей.
Это идеальный выбор для улучшения вашего веб-сайта.
Посмотреть код CSS3
8. Анимация загрузки магазина
Рейтинг: ★★★★★
Эта анимация загрузки очень впечатляет благодаря своему уникальному иллюстрированному стилю дизайна.
Если вы разрабатываете веб-сайт с тематикой иллюстраций, эта анимация загрузки CSS — отличный пример для вас.
Просмотр кода CSS
9. Анимация глаз при входе
Оценка: ★★★★★
CSSЭта анимация специально разработана для потрясающая форма веб-регистрации. Когда пользователь заполняет форму регистрации, глаз вверху соответственно открывается или закрывается, создавая впечатляющий дизайн интерактивной веб-формы.
Просмотр подробностей анимации
10. Шаговая 3D-анимация перехода
Оценка: ★★★★
очень увлекательная и крутая анимация.
Просмотр кода CSS
11. Адаптивная анимация навигации по контенту CSS3
Рейтинг: ★★★★
Этот пример анимации отображает плавный процесс навигации. (При необходимости вы можете изучить 9 лучших принципов разработки меню навигации на веб-сайте.)
Это хороший ресурс для вас, если вы случайно ищете хороший дизайн навигатора, сделанный в CSS3.
Посмотреть код CSS3
12. Анимированная карточка CSS
Рейтинг: ★★★★
Карточка Дизайн пользовательского интерфейса помогает создать четкую сеть макет и улучшить пользовательский опыт. Вот почему дизайнеры и разработчики часто используют дизайн карточек в своем веб-дизайне или дизайне приложений.
Эта анимация дизайна карты представляет собой хороший пример того, что такое выдающийся дизайн пользовательского интерфейса веб-карты.
Просмотр деталей анимации
13. Анимация текстового меню с разделением перспективы
Оценка: ★★★★★
Интересная анимация шрифта может помочь эффективно улучшать веб-дизайн.
Если вы хотите оживить дизайн своего веб-сайта анимацией шрифтов, эта анимация текстового меню — хороший пример для вас.
Посмотреть код CSS
14. Ретро кликабельное меню-аккордеон
Рейтинг: ★★★★
Это интерактивное аккордеонное меню очень удобно для пользователя. Для дизайнеров/разработчиков будет хорошим выбором создать минималистичный веб-сайт с лучшим UX.
Для дизайнеров/разработчиков будет хорошим выбором создать минималистичный веб-сайт с лучшим UX.
Загрузить код CSS
15. Анимация загрузки CSS Ghost
Рейтинг: ★★★★
Парящий призрак в этой анимации загрузки CSS очень милый и хороший выбор для некоторых детских сайтов.
Посмотреть код CSS
Посмотреть другие дизайны анимации CSS:
16. Tricky CSS Hover Animation
Рейтинг: ★★★
Просмотр CSS3-кода
17. Нажмите кнопку анимации
Рейтинг: ★★★★
Посмотреть код CSS3
02
Рейтинг: ★★★★★View детали анимации
19. Анимация навигации
Рейтинг: ★ ★★★★
Просмотр деталей анимации
20. Расширяющееся меню сетки
Рейтинг: ★★★★★
900 02 Посмотреть код CSS21.
 Добавить файл анимации
Добавить файл анимацииРейтинг: ★★★
Посмотреть код CSS
90 024 22. Анимация радиокнопкиРейтинг: ★★★★
Просмотр кода CSS
23. Анимация кнопки социальных сетей
Рейтинг: ★★★
Показать код CSS
24. Анимация при наведении курсора на информационную карту
9000 9 Рейтинг: ★★★
Посмотреть код CSS
25. Необычная анимация кнопок
Рейтинг: ★★★★ 9 0003
Посмотреть код CSS
Это все свежие примеры анимации CSS/CSS3, которые мы собрали для вас. Мы надеемся, что они могут вдохновить вас.
5 лучших примеров сайтов с CSS-анимацией
В поисках лучшей CSS-анимации мы нашли несколько примеров креативных анимированных веб-сайтов.
Мы будем рады поделиться 5 из лучшими примерами CSS анимации сайта для вашего вдохновения:
26.
 Hero Animation
Hero AnimationРейтинг: ★★★★★
Посмотреть веб-сайт онлайн
27. CSS Proof Drinks
Рейтинг: ★★★ ★
Посмотреть веб-сайт онлайн
28. Gamifiled Web Animation
Рейтинг: ★★★★
Посмотреть сайт онлайн
2 9. Кукольная анимация
Рейтинг: ★★★★★
Посмотреть веб-сайт онлайн
30. 3D в сочетании с 2D-анимацией 9002 5
Рейтинг: ★★★★★
Посмотреть сайт онлайн
ЗаключениеАнимация CSS делает сайт визуально привлекательным и улучшить пользовательский опыт. Мы надеемся, что эти 30 крутых примеров CSS-анимации вдохновят вас на создание замечательного анимационного веб-сайта.
Бесплатный инструмент для создания прототипов веб-приложений и мобильных приложений
Начните бесплатно
Бесплатный инструмент для создания прототипов веб-приложений и мобильных приложений
Начните бесплатно
Бесплатный инструмент для создания прототипов веб-приложений и мобильных приложений
Начните бесплатно
25 креативных примеров CSS-анимации и переходов
Дизайн, пользовательский интерфейс, UX, вдохновение
примеров CSS-анимации с действующих веб-сайтов + потрясающие творения от CodePen, чтобы проверить код
Анимация всегда была эффективным способом сделать ваш дизайн более привлекательным и запоминающимся. Это может быть быстрое микровзаимодействие, классный эффект наведения, причудливый переход между страницами или даже забавный анимированный экран загрузки. В любом случае, простые анимации добавят динамичности вашему веб-приложению и порадуют посетителей. Существует множество способов реализации веб-анимации, например, анимация и переходы CSS или анимация на основе JS. Итак, давайте посмотрим на некоторые креативные CSS-анимации и переходы, чтобы получить вдохновение для вашего собственного проекта.
Это может быть быстрое микровзаимодействие, классный эффект наведения, причудливый переход между страницами или даже забавный анимированный экран загрузки. В любом случае, простые анимации добавят динамичности вашему веб-приложению и порадуют посетителей. Существует множество способов реализации веб-анимации, например, анимация и переходы CSS или анимация на основе JS. Итак, давайте посмотрим на некоторые креативные CSS-анимации и переходы, чтобы получить вдохновение для вашего собственного проекта.
Для этого сообщения в блоге мы отобрали примеров CSS-анимации с действующих и работающих веб-сайтов , а также несколько удивительных творений из CodePen , которые вы можете проверить и изучить код, чтобы увидеть, как они были созданы .
Примеры CSS-анимации и переходов: обзор
- CSS-анимация и переходы в дикой природе
- Примеры кода анимации CSS
- Взаимодействие с пользовательским интерфейсом, созданное с помощью CSS
Часто задаваемые вопросы об анимации и переходах CSS
- В чем разница между анимацией CSS и переходами CSS?
- Анимация CSS и анимация JavaScrip: какая из них работает лучше?
- Как работают CSS-анимации?
CSS-анимация и переходы в дикой природе
Ниже мы отобрали 10 примеров CSS-анимации и CSS-переходов с действующих веб-сайтов, которые показывают, насколько движение может улучшить дизайн.
Lines CSS Переход страницы от Fix Studio | Живой веб-сайт: Fix Studio
Вертикальная анимация элементов от Baquemono Inc. | Живой веб-сайт: Moheim
Диагональная форма перехода страницы CSS от Mubien | Живой веб-сайт: Mubien Brands
Падающие анимированные элементы от Locomotive | Онлайн-сайт: Pienso
CSS-анимация простых фигур от Akufen | Живой веб-сайт: Nourish Change
Анимация прокрутки входа в заголовок от Quode Interactive | Живой веб-сайт: Bridge Tour
Анимация движущихся негативных фигур от Brudio Bar | Live Website: Studio Bar
Анимация прокрутки галереи изображений от Corentin Magnetti | Веб-сайт в прямом эфире: Peak’n’Film
Увеличение входа в газету CSS-анимация от Locomotive | Живой веб-сайт: редакционная новинка
CSS-анимация Rolling Stone от Studio Almond | Живой веб-сайт: Studio Almond
Примеры кода CSS-анимации
Теперь давайте перейдем к 15 креативным примерам CSS-анимации от Codepen, которые вы можете проверить, изучить код и попробовать самостоятельно. От элегантных тонких взаимодействий с пользовательским интерфейсом до захватывающих дух сложных анимаций, доказывающих, как много можно сделать с помощью чистого CSS.
От элегантных тонких взаимодействий с пользовательским интерфейсом до захватывающих дух сложных анимаций, доказывающих, как много можно сделать с помощью чистого CSS.
Космические звезды параллакса Анимация CSS от Sarazond
Многослойная анимация идущего кота, созданная Евой с помощью CSS.
Бесконечная спрайтовая анимация мультяшного монстра от Guil H.
Чистая CSS-анимация свечей от Akhil Sai Ram.
Анимация битов и кусочков от Ollie.
Анимация светящегося загрузчика на чистом CSS от Максима Россиньоля.
Анимированный логотип ракеты на чистом CSS от Анаса Алауи.
Чистая CSS-анимация Speedy Truck от Tippy Fodder.
Анимированные элементы летающих огней Виктора Сиэля.
Сложная подводная многослойная анимация Трэвиса Даути.
и некоторые взаимодействия с пользовательским интерфейсом, созданные с помощью CSS
Флажок CSS для переключения прокручивающейся анимации CSS от Timothee Guignard.
Переключатель фильтра Old Film Анимация CSS от Josetxu.
Взаимодействие с вкладками, время суток Анимация CSS от Olivia Ng.
Анимированное взаимодействие кнопки почты от Джейка Джайлза-Филлипса.
Анимация при наведении курсора на карточку статьи, раскрывающая заголовок, автор Трис Тимб.
Часто задаваемые вопросы об анимации и переходах CSS
👉 В чем разница между анимацией CSS и переходами CSS?
И анимация CSS, и переходы служат для визуализации изменений свойств и позволяют указать свойство этих изменений. Однако есть несколько отличий: В отличие от Анимации CSS, которые могут зацикливаться бесконечно , Переходы CSS запускаются только один раз .
Анимации могут запускаться и запускаться автоматически, однако для переходов обязательно требуется триггер .
Кроме того, анимации сложнее и имеют возможность перехода от начального к конечному этапу с промежуточными шагами между ними. Переходы , с другой стороны, не имеют промежуточных шагов .
Вот почему разработчики используют анимацию для создания более сложных движений при создании переходов для взаимодействий, когда элементу требуется простое изменение из одного состояния в другое.
👉 Анимация CSS против анимации JavaScrip: какая из них работает лучше?
В целом, анимация на основе CSS работает так же, как анимация на основе JS. Вот почему вы должны создавать их в CSS, когда это возможно, и использовать JS только для действительно сложных анимаций.
👉 Как работают CSS-анимации?
Анимации на чистом CSS требуют только HTML и CSS без дополнительного кода или мультимедиа. Сама анимация CSS — это функция CSS, которая позволяет анимировать переход элемента из одного состояния в другое и контролировать аспекты этого изменения. Все, что вам нужно, это HTML-элемент , который вы хотите анимировать , и правило CSS для привязки анимации к этому элементу , а также ключевых кадров для начала и конца анимации 9.0010 . Ключевые кадры, переходы и свойства анимации в CSS3 упрощают создание и отображение анимации, а также ее рендеринг для различных псевдосостояний.
Однако некоторые CSS-анимации намного сложнее и требуют дополнительного кода, обычно на JavaScript, или даже мультимедиа (с использованием GIF-файлов для анимации).


 element { animation: some-animation;}.element:hover { animation: none;}
element { animation: some-animation;}.element:hover { animation: none;}
 child-one {
animation-name: circle-to-square;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-direction: alternate;
}
child-one {
animation-name: circle-to-square;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-direction: alternate;
}
 При повторном запуске анимации она продолжается с того места, где была остановлена.
При повторном запуске анимации она продолжается с того места, где была остановлена.