Как научиться веб-дизайну самостоятельно? Бесплатные уроки для обучения с нуля
Главная / Статьи / Полезные сайты и обзоры / Как научиться веб-дизайну самостоятельно? Бесплатные уроки для новичков
Пока существует интернет, профессия дизайнера будет актуальна. Рассказываем, как освоить эту сферу. Что изучать в первую очередь, чтобы начать зарабатывать. В статье собраны советы, полезные сайты, бесплатные уроки для самостоятельного изучения веб-дизайна с нуля. Прочитав ее до конца, вы получите много полезной информации.
Содержание статьи:
- Что такое веб-дизайн и чем занимается дизайнер?
- Кому подойдет эта профессия?
- С чего начать обучение?
- Пошаговый план изучения веб-дизайна с нуля
- Бесплатные уроки и курсы
- Платные курсы для начинающих
- Где и как получить практику?
- Полезные сайты и блоги по веб-дизайну
Где искать работу?
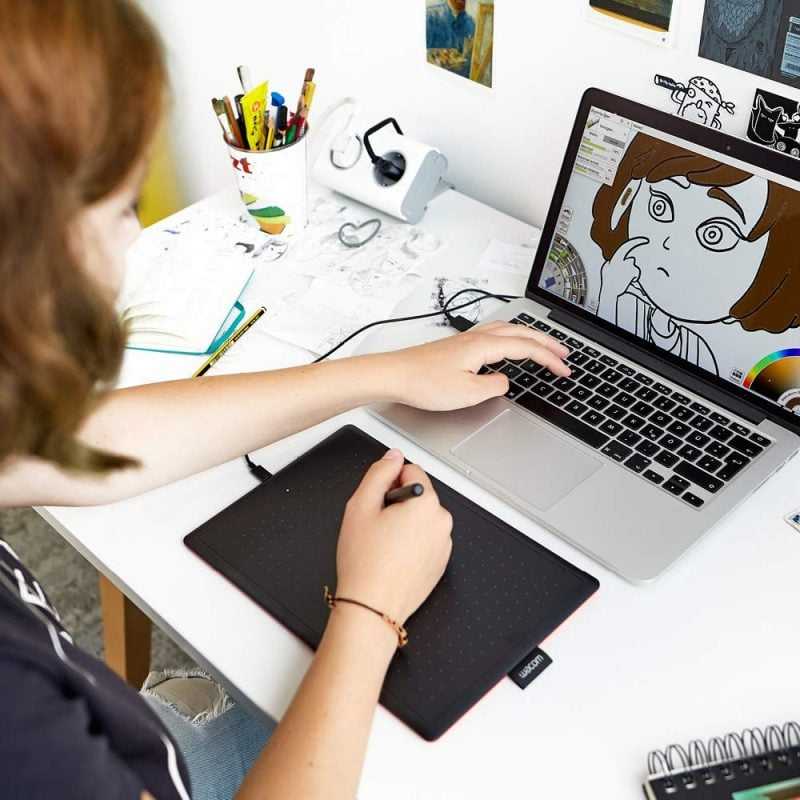
Это вид графического дизайна, связанный с созданием различной графики для интернета и проектированием интерфейсов.
Веб-дизайнер – это специалист, который создает внешний вид сайта или приложения. Выбирает цветовую схему и шрифты. Решает, где будет расположено меню, текст на страницах, формы, слайдеры и другие элементы и как они будут выглядеть. Его задача – сделать сайт удобным для посетителей и визуально привлекательным.
Результатом его работы являются макеты страниц, созданные в одной из популярных программ. Например, Adobe Photoshop или Figma. Макеты передаются разработчикам, которые занимаются их версткой и интеграцией в систему управления (CMS).
Кому подойдет профессия?
Иметь художественное образование не обязательно. Работодатели и заказчики не указывают его в списке обязательных требований. Если вы не ходили в «художку», то все равно сможете работать. Но чтобы научиться веб-дизайну с нуля, нужно будет самостоятельно освоить теорию. Что именно потребуется знать, рассмотрим в отдельном блоке ниже.
Для выпускников художественных школ плюсом будет знание композиции, цветоведения, умение быстро «набросать» идею на бумаге.
Понадобятся аналитические способности, умение мыслить абстрактно, склонность к монотонной кропотливой деятельности. Важно внимание к деталям, способность продумать и аргументировать каждое решение.
С чего начать?
Чтобы самостоятельно научиться веб-дизайну с нуля, вначале понадобится освоить общую теорию и получить базовые знания о сайтах.
Общая теория |
|
Базовые знания о сайтах |
|
Далее переходить к изучению других вопросов, о которых поговорим ниже.
Пошаговый план, где и как научиться веб-дизайну
1. Освоить базовую теорию (цветоведение, композиция, типографика, прицип иерархии и контраста). По этим темам есть бесплатные уроки для изучающих веб-дизайн с нуля: подборка 1, подборка 2. Параллельно практиковаться – делать учебные проекты для опыта и портфолио. То есть научиться использовать цвета, выстраивать композицию, работать со шрифтами. Далее тренировать насмотренность: анализировать проекты ведущих дизайнеров. Копить референсы.
2. Изучить специфику web. Как пользователи воспринимают информацию с экрана, какие технические особенности нужно учитывать. В этом помогут книги. Классика – «Веб-дизайн» Якоба Нильсена. Изданию более 20 лет, некоторые советы устарели, но основы в нем изложены подробно и ясно. Также нужно разобраться, что представляет собой сайт, из чего состоит, как разрабатывается. Изучать современные тенденции. Для этого стоит читать профильные сайты. Например, на UXJournal есть курс для желающих самостоятельно научиться веб-дизайну с нуля.
Для этого стоит читать профильные сайты. Например, на UXJournal есть курс для желающих самостоятельно научиться веб-дизайну с нуля.
3. Знакомиться с графическими редакторами (Figma,Principle, Adobe Photoshop, Illustrator, Corel Draw). Для начала стоит выбрать одну программу и подробно ее изучить. Сейчас популярна Figma. По этой программе для веб-дизайна много бесплатных уроков для изучения с нуля, курсы со свободным доступом – например, в Нетологии или на Ютуб. Освойте основные инструменты программы: стили, компоненты, цвет, маски, текст и другие. Желательно сразу отрабатывать теорию на практике – придумывать и делать учебные задания на применение каждого инструмента.
4. Научиться делать в программе статичные веб-макеты. Вот упрощенная схема создания макета:
На этом этапе вы уже можете делать несложные заказы. Например, для знакомых или для клиентов на фриланс-биржах.
5. Научиться «оживлять» статичные макеты. Создавать анимации взаимодействий с сайтом (чтобы работали ссылки, прокрутка и т. д.)
д.)
6. Освоить азы верстки на HTML и CSS. «Должен ли дизайнер уметь хорошо верстать» – спорный вопрос. Версткой занимаются отдельные специалисты – верстальщики. Но базу надо знать, потому что без понимания HTML и CSS не сделать правильный макет. Это как нарисовать проект здания, не разбираясь в технологиях строительства.
Если вы обучаетесь веб-дизайну с нуля, рекомендуем самостоятельно освоить основы по самоучителю, например, HTMLbook.ru. Если в дальнейшем увидите, что нужны более глубокие знания, сможете пройти курсы. Далее можно изучить адаптивную и мобильную верстку. Это позволит делать адаптивные версии макетов, включая мобильные.
7. Составлять техническое задание (ТЗ) для верстки. Это потребуется для взаимодействия с верстальщиками и разработчиками.
8. Основы UX. Чтобы научиться веб-дизайну, нужно знать, из чего состоят пользовательские интерфейсы, каковы принципы их построения. Как проводить исследования аудитории и поведения пользователей и применять результаты. Уроки по UX на Habr.ru.
Уроки по UX на Habr.ru.
Теория – это база. Но чтобы самостоятельно научиться веб-дизайну с нуля, важно постоянно практиковаться. Ниже расскажем, как это делать.
Бесплатные уроки и курсы
Подборка видеоуроков для начинающих, по которым вы сможете самостоятельно обучаться веб-дизайну с нуля.
Видеоуроки на YouTube:
- Основы веб-дизайна с нуля
- Как выбрать цвета для сайта
- Ключевой объект композиции в веб-дизайне
- 7 принципов типографики
- Создание сайта в Figma пошагово на реальном примере
Как веб-дизайнеру найти первого клиента?
В обзоре собраны программы, позволяющие освоить профессию с нуля.
Название курса и ссылка на него | Описание |
Веб-дизайнер (уровень обучения – с нуля) | Курс в университете Нетология. Обучаться можно онлайн, из любой точки мира. Можно освоить профессию с нуля. Упор идет на практику, что помогает лучше освоить навыки и получить работы для портфолио. |
Профессия Веб-дизайнер (UX/UI) | Онлайн-курс в школе Бруноям. Доступ к первой части можно получить бесплатно. Включает теорию и практические задания, которые проверяет наставник. Подходит новичкам, осваивающим профессию с нуля. |
Веб-дизайн 3.0 | Курс в Skillbox. Сочетает освоение теории и практических навыков для решения реальных задач. Рассчитан на самостоятельное обучение. Вы получаете доступ к урокам, просматриваете их и выполняете практические задания. Подойдет людям, которые уже сделали первые шаги в дизайне. Например, сами освоили азы Photoshop, и теперь хотят изучить все на более глубоком уровне. |
Дизайнер сайтов на Tilda | Курс в Skillbox, где можно обучиться делать дизайн сайтов на популярном конструкторе Tilda. |
Как получить практику?
- Устроиться стажером или помощником в бюро или студию. Искать предложения о стажировке можно на сайтах вакансий или на сайтах самих студий, а также профильных группах в соцсетях.
- На платных курсах. Учебная программа обычно включает практику. К концу обучения у студента собирается портфолио.
- На биржах фриланса. Бюджеты там часто небольшие, зато даже начинающий специалист может получить заказ.
- Сделать первые проекты для знакомых и друзей – бесплатно, по бартеру или за небольшую плату.
Участвовать в конкурсах. Вы сделаете работы для реальных клиентов, а если ваш проект окажется лучшим, получите вознаграждение.
Полезные сайты и блоги по веб-дизайну
Где искать работу?
Рекомендуем также прочитать статью, как начинающему фрилансеру быстро найти клиентов. Она поможет в трудоустройстве.
Автор: Валентина (KadrofID: 13)
Добавлено: 13. 05.2022 в 18:06
05.2022 в 18:06
В избранное
Рекомендуем
Профессиональные форумы для фрилансеров
Форумы — места общения фрилансеров между собой. Здесь они делятся опытом, находят заказчиков, а закачики — нередко ищут исполнителей. В данном …
Как найти клиентов таргетологу? Где искать заказы новичку?
В статье собрано более 20 ресурсов, где размещаются вакансии для таргетологов. Вы также узнаете, как новичку набрать опыт в этой сфере. Где найти …
Темы статейРазвернуть
- Новичкам о фрилансе
- Способы заработка
- Полезные сайты и обзоры
- Инструменты и сервисы
- Профессии фрилансеров
- Реклама и маркетинг
- Как работать с клиентами
- Психология и мотивация
- Тайм-менеджмент и карьера
- Финансы, право, инвестиции
- Обманы и лохотроны
- Истории успеха и интервью
- Цены на услуги фрилансеров
- Как работать с фрилансерами
Консультации
Как удалить аккаунт ?
Как создать свое портфолио?
Свой сервис по перепечатке доков со сканов
Нет моей профессии
Как научиться веб-дизайну самостоятельно? Бесплатные уроки для обучения с нуля
Главная / Статьи / Полезные сайты и обзоры / Как научиться веб-дизайну самостоятельно? Бесплатные уроки для новичков
Пока существует интернет, профессия дизайнера будет актуальна. Рассказываем, как освоить эту сферу. Что изучать в первую очередь, чтобы начать зарабатывать. В статье собраны советы, полезные сайты, бесплатные уроки для самостоятельного изучения веб-дизайна с нуля. Прочитав ее до конца, вы получите много полезной информации.
Рассказываем, как освоить эту сферу. Что изучать в первую очередь, чтобы начать зарабатывать. В статье собраны советы, полезные сайты, бесплатные уроки для самостоятельного изучения веб-дизайна с нуля. Прочитав ее до конца, вы получите много полезной информации.
Содержание статьи:
- Что такое веб-дизайн и чем занимается дизайнер?
- Кому подойдет эта профессия?
- С чего начать обучение?
- Пошаговый план изучения веб-дизайна с нуля
- Бесплатные уроки и курсы
- Платные курсы для начинающих
- Где и как получить практику?
- Полезные сайты и блоги по веб-дизайну
Где искать работу?
Это вид графического дизайна, связанный с созданием различной графики для интернета и проектированием интерфейсов.
Веб-дизайнер – это специалист, который создает внешний вид сайта или приложения. Выбирает цветовую схему и шрифты. Решает, где будет расположено меню, текст на страницах, формы, слайдеры и другие элементы и как они будут выглядеть. Его задача – сделать сайт удобным для посетителей и визуально привлекательным.
Его задача – сделать сайт удобным для посетителей и визуально привлекательным.
Результатом его работы являются макеты страниц, созданные в одной из популярных программ. Например, Adobe Photoshop или Figma. Макеты передаются разработчикам, которые занимаются их версткой и интеграцией в систему управления (CMS).
Кому подойдет профессия?
Иметь художественное образование не обязательно. Работодатели и заказчики не указывают его в списке обязательных требований. Если вы не ходили в «художку», то все равно сможете работать. Но чтобы научиться веб-дизайну с нуля, нужно будет самостоятельно освоить теорию. Что именно потребуется знать, рассмотрим в отдельном блоке ниже.
Для выпускников художественных школ плюсом будет знание композиции, цветоведения, умение быстро «набросать» идею на бумаге.
Понадобятся аналитические способности, умение мыслить абстрактно, склонность к монотонной кропотливой деятельности. Важно внимание к деталям, способность продумать и аргументировать каждое решение.
С чего начать?
Чтобы самостоятельно научиться веб-дизайну с нуля, вначале понадобится освоить общую теорию и получить базовые знания о сайтах.
Общая теория |
|
Базовые знания о сайтах |
|
Далее переходить к изучению других вопросов, о которых поговорим ниже.
Пошаговый план, где и как научиться веб-дизайну
1. Освоить базовую теорию (цветоведение, композиция, типографика, прицип иерархии и контраста). По этим темам есть бесплатные уроки для изучающих веб-дизайн с нуля: подборка 1, подборка 2. Параллельно практиковаться – делать учебные проекты для опыта и портфолио. То есть научиться использовать цвета, выстраивать композицию, работать со шрифтами. Далее тренировать насмотренность: анализировать проекты ведущих дизайнеров. Копить референсы.
По этим темам есть бесплатные уроки для изучающих веб-дизайн с нуля: подборка 1, подборка 2. Параллельно практиковаться – делать учебные проекты для опыта и портфолио. То есть научиться использовать цвета, выстраивать композицию, работать со шрифтами. Далее тренировать насмотренность: анализировать проекты ведущих дизайнеров. Копить референсы.
2. Изучить специфику web. Как пользователи воспринимают информацию с экрана, какие технические особенности нужно учитывать. В этом помогут книги. Классика – «Веб-дизайн» Якоба Нильсена. Изданию более 20 лет, некоторые советы устарели, но основы в нем изложены подробно и ясно. Также нужно разобраться, что представляет собой сайт, из чего состоит, как разрабатывается. Изучать современные тенденции. Для этого стоит читать профильные сайты. Например, на UXJournal есть курс для желающих самостоятельно научиться веб-дизайну с нуля.
3. Знакомиться с графическими редакторами (Figma,Principle, Adobe Photoshop, Illustrator, Corel Draw). Для начала стоит выбрать одну программу и подробно ее изучить. Сейчас популярна Figma. По этой программе для веб-дизайна много бесплатных уроков для изучения с нуля, курсы со свободным доступом – например, в Нетологии или на Ютуб. Освойте основные инструменты программы: стили, компоненты, цвет, маски, текст и другие. Желательно сразу отрабатывать теорию на практике – придумывать и делать учебные задания на применение каждого инструмента.
Сейчас популярна Figma. По этой программе для веб-дизайна много бесплатных уроков для изучения с нуля, курсы со свободным доступом – например, в Нетологии или на Ютуб. Освойте основные инструменты программы: стили, компоненты, цвет, маски, текст и другие. Желательно сразу отрабатывать теорию на практике – придумывать и делать учебные задания на применение каждого инструмента.
4. Научиться делать в программе статичные веб-макеты. Вот упрощенная схема создания макета:
На этом этапе вы уже можете делать несложные заказы. Например, для знакомых или для клиентов на фриланс-биржах.
5. Научиться «оживлять» статичные макеты. Создавать анимации взаимодействий с сайтом (чтобы работали ссылки, прокрутка и т.д.)
6. Освоить азы верстки на HTML и CSS. «Должен ли дизайнер уметь хорошо верстать» – спорный вопрос. Версткой занимаются отдельные специалисты – верстальщики. Но базу надо знать, потому что без понимания HTML и CSS не сделать правильный макет. Это как нарисовать проект здания, не разбираясь в технологиях строительства.
Если вы обучаетесь веб-дизайну с нуля, рекомендуем самостоятельно освоить основы по самоучителю, например, HTMLbook.ru. Если в дальнейшем увидите, что нужны более глубокие знания, сможете пройти курсы. Далее можно изучить адаптивную и мобильную верстку. Это позволит делать адаптивные версии макетов, включая мобильные.
7. Составлять техническое задание (ТЗ) для верстки. Это потребуется для взаимодействия с верстальщиками и разработчиками.
8. Основы UX. Чтобы научиться веб-дизайну, нужно знать, из чего состоят пользовательские интерфейсы, каковы принципы их построения. Как проводить исследования аудитории и поведения пользователей и применять результаты. Уроки по UX на Habr.ru.
Теория – это база. Но чтобы самостоятельно научиться веб-дизайну с нуля, важно постоянно практиковаться. Ниже расскажем, как это делать.
Бесплатные уроки и курсы
Подборка видеоуроков для начинающих, по которым вы сможете самостоятельно обучаться веб-дизайну с нуля.
Видеоуроки на YouTube:
- Основы веб-дизайна с нуля
- Как выбрать цвета для сайта
- Ключевой объект композиции в веб-дизайне
- 7 принципов типографики
- Создание сайта в Figma пошагово на реальном примере
Как веб-дизайнеру найти первого клиента?
В обзоре собраны программы, позволяющие освоить профессию с нуля.
Название курса и ссылка на него | Описание |
Веб-дизайнер (уровень обучения – с нуля) | Курс в университете Нетология. Обучаться можно онлайн, из любой точки мира. Можно освоить профессию с нуля. Упор идет на практику, что помогает лучше освоить навыки и получить работы для портфолио. Они пригодятся при последующем трудоустройстве. Особенность Нетологии – это вебинары, на которых можно не только слушать преподавателя, но и задавать ему вопросы и получить ответы. Домашние задания проверяют и дают по ним обратную связь. Помогают с трудоустройством. |
Профессия Веб-дизайнер (UX/UI) | Онлайн-курс в школе Бруноям. Доступ к первой части можно получить бесплатно. Включает теорию и практические задания, которые проверяет наставник. Подходит новичкам, осваивающим профессию с нуля. |
Веб-дизайн 3.0 | Курс в Skillbox. Сочетает освоение теории и практических навыков для решения реальных задач. |
Дизайнер сайтов на Tilda | Курс в Skillbox, где можно обучиться делать дизайн сайтов на популярном конструкторе Tilda. Заработать на этом навыке можно на биржах фриланса, например, Кворке. |
Как получить практику?
- Устроиться стажером или помощником в бюро или студию. Искать предложения о стажировке можно на сайтах вакансий или на сайтах самих студий, а также профильных группах в соцсетях.
- На платных курсах. Учебная программа обычно включает практику. К концу обучения у студента собирается портфолио.
- На биржах фриланса. Бюджеты там часто небольшие, зато даже начинающий специалист может получить заказ.
- Сделать первые проекты для знакомых и друзей – бесплатно, по бартеру или за небольшую плату.

Участвовать в конкурсах. Вы сделаете работы для реальных клиентов, а если ваш проект окажется лучшим, получите вознаграждение.
Полезные сайты и блоги по веб-дизайну
Где искать работу?
Рекомендуем также прочитать статью, как начинающему фрилансеру быстро найти клиентов. Она поможет в трудоустройстве.
Автор: Валентина (KadrofID: 13)
Добавлено: 13.05.2022 в 18:06
В избранное
Рекомендуем
Как найти SMM-специалиста? Где его искать и как выбрать?
В обзоре собраны десятки полезных ресурсов, где можно разместить вакансию. Найти хорошего подрядчика для ведения SMM. Многие ресурсы бесплатные …
Где найти работу дизайнеру: 50 полезных сайтов для поиска клиентов
В обзоре собраны лучшие сайты для дизайнеров, где можно искать разовые заказы, удаленную работу или постоянное трудоустройство. Для вашего …
Темы статейРазвернуть
- Новичкам о фрилансе
- Способы заработка
- Полезные сайты и обзоры
- Инструменты и сервисы
- Профессии фрилансеров
- Реклама и маркетинг
- Как работать с клиентами
- Психология и мотивация
- Тайм-менеджмент и карьера
- Финансы, право, инвестиции
- Обманы и лохотроны
- Истории успеха и интервью
- Цены на услуги фрилансеров
- Как работать с фрилансерами
Консультации
Как удалить аккаунт ?
Как создать свое портфолио?
Свой сервис по перепечатке доков со сканов
Нет моей профессии
Онлайн-курс — Креативный веб-дизайн: планирование и программирование с нуля (зона DXR)
Активируйте курс с кодом подарка
- 97% положительных отзывов (221)
- 8167 студентов
- 18 уроков (3ч 15м)
- 17 дополнительных ресурсов (2 файла)
- Онлайн и в своем собственном темпе
- Доступно в приложении
- Аудио: английский
- английский, испанский, португальский, немецкий, французский, итальянский, польский, нидерландский
- Уровень: Начинающий
- Неограниченный доступ навсегда
В настоящее время практически каждому нужен веб-сайт. Будь то для демонстрации вашего портфолио или для бизнеса, чтобы привлечь своих клиентов. Умение программировать — полезный навык в целом. Рифке Садлейр и Дэн Барагванат, основатели агентства креативного программирования DXR Zone, здесь, чтобы научить вас основам программирования с нуля и тому, как запустить визуально привлекательный веб-сайт.
Будь то для демонстрации вашего портфолио или для бизнеса, чтобы привлечь своих клиентов. Умение программировать — полезный навык в целом. Рифке Садлейр и Дэн Барагванат, основатели агентства креативного программирования DXR Zone, здесь, чтобы научить вас основам программирования с нуля и тому, как запустить визуально привлекательный веб-сайт.
В этом курсе вы получите полное пошаговое руководство по планированию, проектированию, форматированию и запуску собственного веб-сайта. Узнайте, как кодировать в HTML, CSS и JavaScript, и узнайте, как использовать бесплатные программы, облегчающие кодирование.
Чему вы научитесь на этом онлайн-курсе?
Содержание курса
Подробнее
Познакомьтесь с Рифке и Дэном, графическими дизайнерами и программистами DXR Zone, а также преподавателями этого курса. Они рассказывают о своем нетрадиционном путешествии, которое привело их к созданию своего креативного агентства по веб-разработке и художественному руководству. Посмотрите некоторые из их недавних работ и узнайте о художниках и дизайнерах, которые повлияли на них.
Посмотрите некоторые из их недавних работ и узнайте о художниках и дизайнерах, которые повлияли на них.
Откройте для себя этап подготовки веб-сайта перед написанием кода. Узнайте, как создать концепцию, выбрав цель и целевую аудиторию вашего веб-сайта. Вдохновитесь ссылками, чтобы визуализировать дизайн и создать доску настроения. Затем начните планировать путешествие пользователя по вашему веб-сайту, создав карту сайта и предложив дизайнерское предложение с помощью Figma.
Затем получите обзор того, как использовать Atom, программное обеспечение для кодирования, прежде чем научиться программировать шаг за шагом. Во-первых, узнайте, как кодировать в HTML, чтобы создать базовую веб-страницу. Затем узнайте, как кодировать в CSS, чтобы добавить элементы стиля и форматирования на свой веб-сайт. Свяжите все это вместе, изучив, как кодировать на JavaScript, чтобы добавить забавные и интерактивные компоненты в свой веб-дизайн.
Время выходить в эфир! Рифке и Дэн учат вас, как разместить свой веб-сайт в Интернете. Узнайте, как проверить свой веб-сайт на наличие ошибок или других распространенных проблем, и узнайте о некоторых полезных решениях по устранению неполадок и отладке. Как только ваш веб-сайт будет протестирован пользователями и готов к работе, вы будете готовы поделиться им со всем миром!
Узнайте, как проверить свой веб-сайт на наличие ошибок или других распространенных проблем, и узнайте о некоторых полезных решениях по устранению неполадок и отладке. Как только ваш веб-сайт будет протестирован пользователями и готов к работе, вы будете готовы поделиться им со всем миром!
Что представляет собой проект этого курса?
Спланируйте и создайте креативный веб-сайт с нуля с использованием HTML, CSS и JavaScript.
Проекты курсантов
Амброзинокарлос
Автор: cjw
Автор fwest369
+38
Для кого этот онлайн-курс?
Всем и каждому, кто интересуется проектированием и созданием веб-сайтов.
Требования и материалы
Никакого предыдущего опыта не требуется, хотя любой опыт программирования даст вам преимущество!
Чтобы пройти этот курс, все, что вам нужно, это доступ к Atom и Figma, которые являются бесплатными приложениями, и, конечно же, доступ в Интернет.
Отзывы
Рифке Садлер и Дэн Барагванат познакомились в университете, когда учились на графических дизайнеров. Вскоре они оба поняли, что им нужен собственный веб-сайт для демонстрации своего портфолио, что дало им возможность начать заниматься веб-дизайном. Их работа быстро стала получать признание, и вскоре после этого родилась DXR Zone.
DXR Zone предлагает услуги от художественного оформления, цифрового дизайна до комплексной разработки. Список их клиентов включает Google, Selfridges, Burberry, The Face, Dazed, adidas, Universal Music, Nike, Somerset House, Converse, Hypebeast, The Magnet Agency, Anyways, Institute of Coding, Depop, Dropbox, University of the Arts London, ICA. , Лаборатория будущего, Warp Records и Beirut Re-Store.
Содержание
Чего ожидать от курса Domestika
Учитесь в своем собственном темпе
Наслаждайтесь обучением дома без установленного расписания и с помощью простого метода.
 Вы сами задаете темп.
Вы сами задаете темп.Учитесь у лучших профессионалов
Изучите ценные методы и техники, объясненные ведущими экспертами в области творчества.
Познакомьтесь с опытными учителями
Каждый эксперт учит тому, что у него получается лучше всего, с четкими инструкциями, искренней страстью и профессиональным пониманием на каждом уроке.
Сертификаты
Плюс
Если вы являетесь участником Plus или PRO, получите специальный сертификат, подписанный вашим учителем для каждого курса. Поделитесь им в своем портфолио, социальных сетях или где угодно.
Получите места в первом ряду
Видео высочайшего качества, чтобы вы не упустили ни одной детали. С неограниченным доступом вы можете смотреть их столько раз, сколько вам нужно, чтобы усовершенствовать свою технику.
Делитесь знаниями и идеями
Задавайте вопросы, запрашивайте отзывы или предлагайте решения.
 Поделитесь своим опытом обучения с другими учащимися в сообществе, которые так же увлечены творчеством, как и вы.
Поделитесь своим опытом обучения с другими учащимися в сообществе, которые так же увлечены творчеством, как и вы.Присоединяйтесь к глобальному творческому сообществу
Сообщество является домом для миллионов людей со всего мира, которые любопытны и увлечены исследованием и выражением своего творчества.
Смотрите профессионально подготовленные курсы
Domestika курирует свой список учителей и самостоятельно разрабатывает каждый курс, чтобы обеспечить высококачественное онлайн-обучение.
Часто задаваемые вопросы
Что такое онлайн-курсы «Доместики»?
Курсы Domestika — это онлайн-курсы, которые предоставляют вам инструменты и навыки, необходимые для выполнения определенного проекта. На каждом этапе проекта видеоуроки сочетаются с дополнительными учебными материалами, поэтому вы можете учиться на практике. Курсы Domestika также позволяют вам делиться своими проектами с учителем и другими учениками, создавая динамичное сообщество курса.
Когда курсы начинаются и когда заканчиваются?
Все курсы на 100% онлайн, поэтому после их публикации курсы начинаются и заканчиваются в любое время. Вы задаете темп урока. Вы можете вернуться, чтобы просмотреть то, что вас больше всего интересует, и пропустить то, что вы уже знаете, задать вопросы, ответить на вопросы, поделиться своими проектами и т. д.
Что входит в курсы «Доместики»?
Курсы разделены на разные блоки. Каждое из них содержит уроки, информационный текст, задачи и практические упражнения, которые помогут вам шаг за шагом выполнять проект, а также дополнительные дополнительные ресурсы и файлы для загрузки. У вас также будет доступ к эксклюзивному форуму, где вы сможете взаимодействовать с учителем и другими учениками, а также делиться своей работой и проектом курса, создавая вокруг курса сообщество.
Вам дали курс?
Вы можете активировать полученный курс, зайдя на страницу активации и введя свой подарочный код.
Когда я получу сертификат о прохождении курса? Plus
Если вы являетесь участником Plus или PRO, после прохождения курса вы сразу же получите персональный сертификат. Вы можете увидеть все свои сертификаты в разделе «Сертификаты» вашего профиля. Вы можете загрузить свои сертификаты в формате PDF и поделиться ссылкой в Интернете.
Подробнее о сертификатах.
Вы можете увидеть все свои сертификаты в разделе «Сертификаты» вашего профиля. Вы можете загрузить свои сертификаты в формате PDF и поделиться ссылкой в Интернете.
Подробнее о сертификатах.
10 лучших сертификационных курсов по веб-дизайну на 2023 год
Веб-профессионал
24 января 2023 г.
Sopha M.
10min Read
Если вы хотите стать веб-дизайнером с нуля или улучшить свои навыки, получение сертификата веб-дизайнера поможет начать вашу карьеру и завоевать доверие потенциальных клиентов или работодателей.
Однако выбор правильного курса может занять много времени, поскольку доступно так много вариантов.
В этой статье мы обсудим десять лучших сертификационных курсов по веб-дизайну, включая их основные особенности, недостатки и цены.
При поиске курсов веб-дизайна учитывайте следующие аспекты:
- Учебные материалы — проверьте, содержит ли курс все необходимые материалы для ваших целей и уровня навыков.
 Например, изучение основ языка гипертекстовой разметки (HTML) и каскадных таблиц стилей (CSS) может подойти для начинающих веб-дизайнеров, тогда как изучение Bootstrap может быть более полезным для продвинутых студентов.
Например, изучение основ языка гипертекстовой разметки (HTML) и каскадных таблиц стилей (CSS) может подойти для начинающих веб-дизайнеров, тогда как изучение Bootstrap может быть более полезным для продвинутых студентов. - Цена — убедитесь, что курс соответствует вашему бюджету и обеспечивает наилучшее соотношение цены и качества.
- Reviews — прочитайте онлайн-обзоры, чтобы узнать о плюсах и минусах курса.
- Программы обучения или наставничества — узнайте, будут ли специальные веб-дизайнеры помогать вам в достижении ваших целей.
На основе критериев мы составили список из десяти лучших сертификатов веб-дизайна, подходящих для каждого пользователя.
Без лишних слов, начнем.
1.
Адаптивный веб-дизайнАдаптивный веб-дизайн статистика:
- Цена: бесплатно
- Продолжительность: 300 часов
- Темы: базовый адаптивный дизайн, специальные возможности и типографика
FreeCodeCamp — одна из лучших бесплатных обучающих платформ для сертификации веб-разработчиков. Он также предлагает сертификацию адаптивного веб-дизайна, которая может помочь вам изучить языки разметки, такие как HTML.
Он также предлагает сертификацию адаптивного веб-дизайна, которая может помочь вам изучить языки разметки, такие как HTML.
Кроме того, этот курс будет давать практические задания на каждом уроке, такие как создание приложения для фото кошек. В результате вы сможете создать веб-сайт, который будет интерактивным и отзывчивым на любом устройстве.
Вы также можете получить сертификат веб-дизайнера, создав собственный веб-сайт-портфолио, что делает его отличным вариантом для повышения квалификации фрилансеров.
Основные характеристики
- Интерактивное обучение — каждый модуль предлагает тысячи практических упражнений с инструкциями.
- Основы — вы получите базовые знания HTML и CSS.
- Бесплатный сертификат . В то время как некоторые онлайн-курсы взимают дополнительную плату за получение сертификатов веб-дизайна, freeCodeCamp предоставляет их бесплатно.
Минусы
- Интерфейс платформы может выглядеть не очень привлекательно по сравнению с другими.

- Не подходит для продвинутых учащихся.
[ ЗАРЕГИСТРИРОВАТЬСЯ ]
2.
Веб-дизайн для начинающих: кодирование в реальном мире в HTML и CSSВеб-дизайн для начинающих: Реальный мир Кодирование в HTML и CSS Статистика:
- Цена: $19,99
- Продолжительность: 11 часов
- Темы: HTML5, CSS3, JavaScript, Bootstrap и адаптивный дизайн
Являясь одной из самых популярных платформ онлайн-обучения, Udemy предлагает множество различных курсов. Благодаря онлайн-курсу веб-дизайна вы сможете научиться внедрять HTML и CSS, а также создавать сайт, удобный для мобильных устройств.
Этот курс включает 71 модуль , от основ HTML до CSS для среднего уровня. Модули состоят из видеороликов продолжительностью от десяти минут до часа.
Многие ведущие компании, такие как VW и NetApp , используют этот онлайн-курс для улучшения навыков веб-дизайна своих сотрудников. После прохождения курса они могут получить сертификат.
После прохождения курса они могут получить сертификат.
Кроме того, Udemy предлагает 30-дневную гарантию возврата денег, если вы не удовлетворены программой.
Основные характеристики
- Полный пожизненный доступ — читайте учебные материалы в любое время.
- Загружаемые ресурсы — сохраняйте учебные материалы на своих устройствах.
- Комплексные учебные материалы — освойте все необходимые навыки веб-дизайнера, от создания HTML-файла до использования кода JavaScript.
- Актуальная информация – подойдет каждому веб-дизайнеру, от новичка до продвинутого ученика.
- Многовариантный платеж – оплата ежемесячно или единоразовая оплата.
Минусы
- Все курсы премиум-класса и предлагают только семь дней бесплатной пробной версии.
[ Зарегистрируйтесь ]
3.
 Создайте свои первые веб -страницы с HTML и CSS
Создайте свои первые веб -страницы с HTML и CSS Создайте свои первые веб -страницы с HTML и CSS Stats:
- .
- Продолжительность: 10 часов
- Темы: HTML5, CSS3, HTML и синтаксис CSS, структура HTML и теория цвета
Одна из ведущих платформ онлайн-обучения в Европе, OpenClassRooms предлагает широкий спектр курсов и большое онлайн-сообщество. В результате вы сможете общаться с экспертами и сокурсниками онлайн.
Этот курс веб-дизайна состоит из четырех разделов учебных материалов: от введения в языки программирования до создания текстовых элементов HTML и настройки контента с помощью CSS. В каждой части будет викторина для ознакомления с материалами. Более того, вы научитесь применять правильный синтаксис и увидите, как разные фрагменты кода работают на практике.
Чтобы войти в эту программу, вам не нужны навыки программирования, так как вы будете учиться на ходу, используя онлайн-редакторы кода, такие как Notepad++ , Sublime Text и Ultra Edit . OpenClassRooms также предлагает программы Paths, которые помогут вам начать карьеру, изучая востребованные навыки с реальными проектами и наставничеством.
OpenClassRooms также предлагает программы Paths, которые помогут вам начать карьеру, изучая востребованные навыки с реальными проектами и наставничеством.
Кроме того, у него есть гарантия возврата денег для студентов, которые не смогут найти работу в течение шести месяцев после окончания курса.
Основные характеристики
- Индивидуальное наставничество . Обсудите любые проблемы с наставником во время еженедельных онлайн-видеочатов.
- Реальные проекты — изучите наиболее важные навыки, выполняя реальные проекты.
- Дипломная программа обучения – получите аккредитованную квалификацию веб-дизайнера и найдите новый карьерный путь с помощью наставника.
- Хорошие базовые учебные материалы – охватывают все важные темы для веб-дизайнеров, включая настройку шрифтов и цветов и понимание блочных и встроенных элементов.
Минусы
- Его бесплатная версия поставляется с ограниченными функциями, такими как отсутствие загрузки видеоуроков.

- Премиум-планы могут быть дорогостоящими: от 20 долларов США до 300 долларов США в месяц .
[ ЗАРЕГИСТРИРОВАТЬСЯ ]
4.
Сертификат Google UX Design ProfessionalСтатистика сертификата Google UX Design Professional:
- Цена: 0 $30220
- Продолжительность: 6 месяцев
- Темы: основные исследования пользовательского опыта (UX) и его концепция, а также процесс проектирования UX
Еще одна популярная платформа электронного обучения, Coursera, сотрудничает со многими престижными университетами и ведущими компаниями. В результате вы можете найти более 5000 онлайн-курсов и степеней, чтобы повысить свою карьеру.
Сертификат специалиста по дизайну UX от Google подходит для тех, кто хочет изучить UX-дизайн и начать карьеру в этой области.
Вы узнаете, как создать дизайн, который может улучшить взаимодействие пользователей с продуктами, такими как приложения или веб-сайты. Например, вы узнаете, как определять болевые точки пользователей, создавать каркасы и прототипы, а также тестировать проекты.
Например, вы узнаете, как определять болевые точки пользователей, создавать каркасы и прототипы, а также тестировать проекты.
Кроме того, программа предлагает семь курсов и практических проектов, которые помогут вам составить портфолио и продемонстрировать свои возможности потенциальным клиентам.
Основные характеристики
- Финансовая помощь — возможно получение материальной помощи, заполнив заявку и написав мотивационное письмо.
- Инструменты дизайна — научитесь использовать популярные инструменты веб-дизайна, такие как Figma и Adobe XD.
- Лучшие инструкторы — улучшите свои навыки, обучаясь у экспертов Google.
- Сеть возможностей – свяжитесь с более чем 150 работодателями в США.
Минусы
- Чтобы получить сертификат, вам нужно будет заплатить членский взнос.
[ Зарегистрироваться ]
5.
 Пользовательский опыт (UX) Дизайн и исследования
Пользовательский опыт (UX) Дизайн и исследования Пользовательский опыт (UX). Дизайн и исследования Статистика:
- Цена: $ 39/месяц
- .
- Продолжительность: 9 месяцев
- Темы: UX-дизайн и методы исследования, UX-прототипирование и принципы UX-дизайна
FutureLearn предлагает учебные программы по дизайну UX, которые помогут студентам стать профессиональными исследователями UX. Этот курс был создан Мичиганским университетом, который известен как ведущая образовательная организация благодаря своим исследованиям, обучению и опыту преподавания.
В этом курсе вы изучите основы дизайна UX и узнаете, как анализировать потребности пользователей с помощью различных методов, включая опросы, интервью и тесты.
FutureLearn также предоставляет различные учебные ресурсы, такие как видео, статьи и аудио. Это может помочь учащимся учиться с большим энтузиазмом и избежать монотонного обучения.
 Кроме того, этот курс веб-дизайна имеет глобальный класс, где вы можете делиться идеями или общаться с другими студентами.
Кроме того, этот курс веб-дизайна имеет глобальный класс, где вы можете делиться идеями или общаться с другими студентами.Кроме того, ExpertTrack завершается завершающим проектом, который поможет вам применить все уроки для создания дизайна продукта.
Основные характеристики
- Страница прогресса — следите за своими достижениями и оценками.
- Несколько тестов – улучшите свои знания, выполняя тесты после каждого модуля.
- Пожизненный доступ — читайте содержание курсов даже после окончания подписки.
- Цифровой сертификат – получите сертификат, подтвержденный ведущим университетом.
Минусы
- Он фокусируется на UX-дизайне и процессах исследования, не предлагая дополнительных курсов по навыкам веб-разработки.
- Нет бесплатной версии, только семидневная бесплатная пробная версия.
[ Зарегистрироваться ]
6.
 Застройщик фронтального веб-сайта
Застройщик фронтального веб-сайтаСтатистика веб-разработчика:
- Цена: 399 долл. США/месяц или $ 1356 для четырех матчей 9999999999999
- Продолжительность: 4 месяца
- Темы: продвинутый адаптивный веб-дизайн, flexbox, JavaScripts и объектная модель документа (DOM), веб-API и автоматизация задач сборки
Udacity — это платформа электронного обучения, специализирующаяся на развитии цифровых навыков, от анализа данных до веб-дизайна и разработки. С помощью программы Nanodegree пользователи могут приобретать специальные навыки на основе проектов и впоследствии получать сертификат.
Этот курс поможет вам понять, как создавать веб-сайты с использованием сетки CSS, flexbox и адаптивного дизайна. Кроме того, вы научитесь создавать интерактивные веб-сайты и приложения пользовательского интерфейса с использованием JavaScript и HTML.
Кроме того, вы научитесь создавать интерактивные веб-сайты и приложения пользовательского интерфейса с использованием JavaScript и HTML.
На каждом уроке для пользователей будет задан проект, от создания стильных веб-сайтов блогов и динамических целевых страниц до разработки веб-приложений. Вы также получите обратную связь от экспертов.
Кроме того, Udacity предлагает гибкий план, позволяющий учиться в своем собственном темпе, что делает его подходящим для тех, у кого плотный график.
Основные характеристики
- Карьерные услуги — получите доступ к обзорам портфолио Github и оптимизации профиля LinkedIn.
- Студенческое сообщество — воспользуйтесь множеством сетевых возможностей по всему миру, чтобы повысить свою карьеру и обучение.
- Профессиональные проекты — развивайте востребованные навыки в проектах от отраслевых экспертов.
- Техническая поддержка наставника – получите ответы на свои вопросы от профессионалов.

Минусы
- Может не подойти новичкам.
- Дороже, чем другие программы.
- Нет бесплатного плана, только семидневная бесплатная пробная версия.
[ Зарегистрироваться ]
7.
Дизайн 101: Курс продукта и веб -дизайна для начинающихДизайн 101: курс продукта и веб -дизайна для начинающих статистики:
- Прай
- Продолжительность: 4 недели
- Темы: процесс проектирования, теория цвета, типографика и общий шаблон пользовательского интерфейса
Designlab — это платформа для онлайн-обучения, которая предлагает курсы дизайна UX и UI для учащихся всех уровней. У него есть две программы — базовая программа для начинающих и академия UX для опытных веб-дизайнеров.
Курс «Дизайн 101» подходит даже для тех, кто не знаком с программным обеспечением для веб-дизайна. Благодаря этому классу вы освоите основные принципы графического дизайна, такие как создание эскизов, иерархия и изображения, и реализуете их на веб-сайтах или в веб-приложениях.
Благодаря этому классу вы освоите основные принципы графического дизайна, такие как создание эскизов, иерархия и изображения, и реализуете их на веб-сайтах или в веб-приложениях.
Кроме того, многие выпускники Designlab получают возможность работать в ведущих отраслевых компаниях, таких как Microsoft , Adidas , Facebook и Accenture .
Как и на большинстве платформ онлайн-обучения, вы можете пройти курс по гибкому графику. Кроме того, Designlab предлагает Оплата 50/50 план, который позволяет вам заплатить половину авансом, а оставшуюся часть — к концу программы. Если вы хотите перейти на продвинутый курс или в академию UX, вы получите кредит $150 .
Основные характеристики
- Индивидуальная сессия с профессиональным наставником — обсудите с профессиональным дизайнером ваши проекты и получите индивидуальный отзыв.

- 16 практических проектов — создайте отличное портфолио и оттачивайте свои навыки.
- Сертификат об окончании — поделитесь своими сертификатами веб-дизайна в Интернете, чтобы продемонстрировать свою проектную работу.
- Гарантия возврата денег – Отмените курс в любое время и получите возмещение, если вы не удовлетворены курсом.
Минусы
- Стоимость выше, чем у других сертификационных программ.
- Не учит основам программирования для навыков веб-разработки.
[ РЕГИСТРАЦИЯ ]
8.
Dash By General AssemblyDash stats:
- Цена: бесплатно
- Продолжительность: 10 часов
- Темы: HTML5, CSS3 и JavaScript
General Assembly — одна из лучших платформ с широким спектром форматов, от иммерсивных и недельных курсов до курсов обучения по запросу.
Эта платформа также предоставляет отмеченных наградами инструкторов, как лично, так и онлайн. Являясь пионером в области образования и трансформации карьеры, General Assembly предлагает обширное обучение конкретным навыкам, которые пользуются большим спросом, включая веб-дизайн и разработку.
Этот курс дает базовые навыки работы с HTML, CSS и JavaScript для создания веб-сайтов с динамическим интерфейсом и адаптивным дизайном. Он также поставляется с интерактивными уроками, где вы можете напрямую применить то, что вы узнали.
Ключевые особенности
- Глобальная сеть – консультируйтесь с выпускниками и партнерами по найму.
- Бесплатные семинары и мероприятия – бесплатные вводные программы по различным темам, таким как маркетинг в социальных сетях и веб-дизайн.
- Планы платежей – подайте заявку на стипендии и варианты рассрочки, которые разделены на три платежа.

Минусы
- Платные курсы могут стоить до тысяч долларов.
- Некоторые программы доступны только в определенных местах.
[ ЗАРЕГИСТРИРОВАТЬСЯ ]
9.
Курс веб-дизайнаСтатистика трека веб-дизайна:
- Цена: 25 долларов США в месяц за 90 курсов0220 и 49 долларов в месяц для премиальных курсов
- Продолжительность: 41 час
- Темы: Основы CSS и HTML, основы масштабируемой векторной графики (SVG), HTML-таблицы, Bootstrap, процесс веб-дизайна и каркасное моделирование
TreeHouse — это образовательная платформа, предлагающая различные курсы веб-дизайна и разработки. Вот почему все их программы сосредоточены на обучении программированию, создании функциональных веб-сайтов и создании мобильных приложений.
Этот сертификационный курс веб-дизайна покажет вам, как проектировать пространство веб-сайта, используя основные принципы дизайна и распространенные языки программирования, такие как HTML и CSS. Вы также узнаете, как создать адаптивный дизайн сайта и использовать Bootstrap в качестве внешнего интерфейса для оптимизации производительности сайта.
Вы также узнаете, как создать адаптивный дизайн сайта и использовать Bootstrap в качестве внешнего интерфейса для оптимизации производительности сайта.
Помимо обычной программы, эта платформа предлагает программу Tech Degree , в рамках которой учащиеся проходят полный курс обучения TreeHouse. Это помогает студентам создать профессиональное портфолио для будущей работы. Программа также включает семинары, викторины и эксклюзивный доступ к сообществу TreeHouse Slack.
Основные характеристики
- Интерактивные уроки – пройдите практическое обучение с практическими инструкциями в видеоформате.
- Отличные учебные материалы — охватывают все основные темы для начинающих веб-дизайнеров.
- Интернет-сообщество — присоединяйтесь к активному сообществу, чтобы расширить свои знания, учась у других участников.
- Актуальные уроки – изучите новейшие методы, чтобы оставаться конкурентоспособными на рынке труда.

Минусы
- Видео не загружаются на обычных программах.
- Сертификат веб-дизайна доступен только для программ Tech Degree, которые стоят дороже, чем обычные программы.
[ Зарегистрироваться ]
10.
Веб -дизайн для юзабилитиВеб -дизайн для использования статистики:
- Цена: 16 долларов США для профессионального плана 19 и месяц . для плана Design League.
- Продолжительность: 8 недель
- Темы: веб-доступность, прототипирование, визуальный дизайн, навигация и тестирование удобства использования
Interaction Design Foundation — одна из крупнейших онлайн-школ дизайна, в которой закончили более 130 000 выпускников. На платформе есть вебинары и отдельные курсы, посвященные UX и дизайну пользовательского интерфейса.
В рамках этой программы вы узнаете, как применять ориентированные на пользователя варианты дизайна для повышения удобства использования. Это дает много преимуществ, например помогает пользователям взаимодействовать с сайтом и увеличивает трафик.
Чтобы еще больше улучшить свои знания, вы можете присоединиться к дискуссионному форуму или пересдать класс, если ваш результат ниже 70%.
Кроме того, участники получат эксклюзивное предложение от лучших инструментов веб-дизайна, таких как Fluid UI и ProtoPie , что позволит им сэкономить более $680 на этих инструментах. Это предложение включает скидки, бесплатные обновления и бесплатные расширенные пробные версии.
Основные характеристики
- Курсы с фиксированной оплатой – получите пожизненный доступ ко всем программам, оплатив членскую подписку.
- Углубленный учебный материал — выберите из исчерпывающих уроков UX и UI для начинающих и продвинутых уровней.

- Сертификат о прохождении курса — начните свою карьеру с признанного в отрасли сертификата.
- Широкий спектр занятий — доступно множество онлайн-курсов по UX, от дизайнерского мышления и исследования пользователей до управления UX.
Минусы
- Все курсы посвящены только дизайну UX.
- Каждый класс предлагает ограниченное время для регистрации, что может быть неудобно для людей с плотным графиком.
[ ЗАРЕГИСТРИРОВАТЬСЯ ]
Заключение
Если вы хотите повысить свою карьеру в качестве дизайнера веб-сайтов, мы рекомендуем выбрать сертификационный курс веб-дизайна, который соответствует вашим потребностям и целям. Сравните программы, проверив их учебные материалы, обзоры, цены и программы обучения или наставничества.
Чтобы помочь вам выбрать, мы составили список из десяти лучших сертификационных курсов по веб-дизайну. Вот наши последние рекомендации для начинающих веб-дизайнеров:
- Лучший бесплатный курс — Адаптивный веб-дизайн от freeCodeCamp.

- Лучшая премиальная программа — Веб-дизайн для начинающих: кодирование в реальном мире в HTML и CSS от Udemy.
- Лучший курс UX и UI — Юзабилити веб-дизайна от Interaction Design Foundation.
Мы надеемся, что эта статья помогла вам выбрать идеальный курс веб-дизайна для карьерного роста. Удачи.
В этом разделе мы ответим на самые распространенные вопросы о сертификатах веб-дизайна.
Зачем мне проходить сертификацию в области веб-дизайна?
Помимо улучшения ваших навыков, наличие сертификата веб-дизайнера докажет вашу компетентность потенциальным клиентам. Это может увеличить ваши шансы на получение работы и повысить ваши ставки фрилансера.
Какие навыки нужны веб-дизайнеру?
Помимо понимания основ веб-дизайна, вам необходимо уметь пользоваться инструментами дизайна и иметь базовые знания языков программирования и разметки. Сюда входят JavaScript, HTML и CSS. Для некоторых проектов также может потребоваться основательное понимание UX-исследований.


 Они пригодятся при последующем трудоустройстве. Особенность Нетологии – это вебинары, на которых можно не только слушать преподавателя, но и задавать ему вопросы и получить ответы. Домашние задания проверяют и дают по ним обратную связь. Помогают с трудоустройством.
Они пригодятся при последующем трудоустройстве. Особенность Нетологии – это вебинары, на которых можно не только слушать преподавателя, но и задавать ему вопросы и получить ответы. Домашние задания проверяют и дают по ним обратную связь. Помогают с трудоустройством. Заработать на этом навыке можно на биржах фриланса, например, Кворке.
Заработать на этом навыке можно на биржах фриланса, например, Кворке. Рассчитан на самостоятельное обучение. Вы получаете доступ к урокам, просматриваете их и выполняете практические задания. Подойдет людям, которые уже сделали первые шаги в дизайне. Например, сами освоили азы Photoshop, и теперь хотят изучить все на более глубоком уровне.
Рассчитан на самостоятельное обучение. Вы получаете доступ к урокам, просматриваете их и выполняете практические задания. Подойдет людям, которые уже сделали первые шаги в дизайне. Например, сами освоили азы Photoshop, и теперь хотят изучить все на более глубоком уровне.