Анимации
Вам какой кофе?
Интересная реализация отображения количества различных ингредиентов в видах кофе. По клику на вид кофе, в чашке мы видим в какой пропорции и какие ингредиенты содержаться внутри.
Невозможная лампочка
Попытайтесь включить свет в темной комнате. Дверь откроется и мишка снова выключит лампочку. Сделано с использованием GSAP анимации.
Hover эффекты над изображениями на CSS
Эффект наведения на блоки с изображениями и текстом.
Организм, абстракция на CSS
Абстрактная анимация на чистом CSS
Коллекция css анимаций кнопок
Коллекция css анимаций для кнопок при наведении на них курсора
Эффект наведения следящий за курсором
Подчеркивание ссылки при наведении на пункт меню
Direction Reveal — появляющийся контент при наведении в направлении движения
Плагин определяет точку входа и выхода пользователя при наведении на блок и позволяет скрывать и отображать контент на основании знания о таком направлении входа/выхода. Скрытый контент может анимироваться в направлении, в котором пользователь входит и выходит с блока, что позволяет создавать интересные эффекты.
Скрытый контент может анимироваться в направлении, в котором пользователь входит и выходит с блока, что позволяет создавать интересные эффекты.
Xoverlay — CSS3 эффекты наведения
Xoverlay представляет из себя набор CSS стилей, который поможет довольно просто добавлять современные эффекты наведения на ваш сайт. Собрано более 50 эффектов, но если вы будете их комбинировать, то вариантов будет еще на несколько десятков больше — более 150 эффектов.
Эффекты при наведении для блоков с заголовками
Немножко свежих идей для красивого оформления блоков с заголовками при наведении на них курсора. Тонкие линии, белый цвет — ничего лишнего. Будем использовать 3D transform и transition для псевдо-элементов — работать данные эффекты будут только в современных браузерах.
Эффект наведения следующий за направлением курсора
Реализуем на CSS3 и jQuery эффект при наведении на картинку, при котором, накладываемый слой, перемещается от одной картинки к другой в направлении, которое определяется движением курсора мыши.
Необычные эффекты при наведении
В уроке речь пойдет о простых, но необычных эффектах при наведении на миниатюры изображений реализованных с помощью только CSS3 — основой будут css3 transitions.
CSS3 анимация звездного ночного неба
Несколько экспериментов над фоном и его анимацией с помощью только CSS3. Статичный и анимированный фон звездного неба и анимированный фон падающего снега.
Популярные статьи
Реклама
Опрос
С чем чаще работаете ?
React.js
Vue.js
Angular.js
другое
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для frontend разработчика и анонсы статей с сайта.
Разное
Реклама
Свежие статьи
Оригинальные hover-эффекты для изображений на чистом CSS3
Прежде всего, для тех кто не совсем ещё в теме или совсем не в теме, поясню вкратце, что такое hover-эффекты. Это различные виды эффектов (всплывающие подписи, подсказки, плавные переходы, трансформация, ротация, увеличение, смещение и т.д и т.п.) применяемые к элементам веб-сайта при наведении на них курсора мыши. Реализованы эти эффекты могут как с помощью различных плагинов jQuery, так и на чистом CSS3.
Это различные виды эффектов (всплывающие подписи, подсказки, плавные переходы, трансформация, ротация, увеличение, смещение и т.д и т.п.) применяемые к элементам веб-сайта при наведении на них курсора мыши. Реализованы эти эффекты могут как с помощью различных плагинов jQuery, так и на чистом CSS3.
Сегодня я подготовил большую подборку оригинальных hover-эффектов для изображений созданных с помощью CSS3, без подключения javascript-библиотек. О достоинствах и недостатках реализации hover-эффектов на чистом CSS3 не буду, это другая тема, просто смотрите примеры, и при необходимости используйте понравившийся у себя на сайте. Все эффекты представленные в обзоре снабжены демонстрационным примером и подробной документацией с исходниками. Мануалы по-большей части на буржуинском, но всё более-менее интуитивно понятно.
Сразу хочу обратить ваше внимание на то, что все эти примеры будут корректно работать только в современных браузерах, которые поддерживают свойства CSS3.
Дабы не ломать общую картину, не стал коверкать машинным переводом названия эффектов(за исключением некоторых), оставил оригиналы заголовков такими, как их обозвал разработчик.
Hover Effect Ideas
ДемоДетали
Очень интересный эффект при наведении на миниатюры изображений, с использованием тонких линий в конструкции и типографии. Несколько различных видов эффектов появления подписей к картинкам, мягкие и не навязчивые 3D-преобразования, и плавные переходы псевдо-элементов. Работает только в современных браузерах.
iHover
Демо | Детали
iHover это впечатляющая коллекция эффектов при наведении на чистом CSS3, с поддержкой Bootstrap 3. Построен на Scss CSS (файл), легко модифицируется переменными. Код модульный, нет необходимости включать в работу весь файл. 30+ различных эффектов в одном пакете. Всё довольно хорошо документировано, эффекты очень просты в использовании. Все, что вам нужно сделать, это правильно выстроить HTML-разметку и подключить файл CSS в работу.
Caption Hover Effects
ДемоДетали
Создаёт несколько простых, но стильных эффектов при наведении для подписей изображений. Идея заключается в том, чтобы при наведении на миниатюры, получить эффектное появление заголовка, имя автора и кнопки связи. Для некоторых эффектов использованы визуальные 3D-преобразования.
Идея заключается в том, чтобы при наведении на миниатюры, получить эффектное появление заголовка, имя автора и кнопки связи. Для некоторых эффектов использованы визуальные 3D-преобразования.
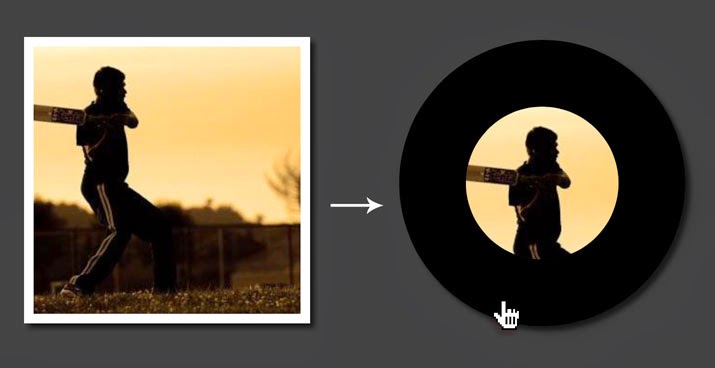
Эффект перехода CSS3
Демо | Детали
Совсем уж простецкий эффект перехода, без особых наворотов, полностью круглое изображение в рамке, трансформируется меняя фокус при наведении и всё.
Hover-эффекты для миниатюр на CSS3
Демо
Разработчик позиционирует свою работу, как пример галереи изображений с эффектами переходов при появлении аннотаций(подписей) к миниатюрам. Заявлена уверенная поддержка современными браузерами, включая IE 9+. Полноценной галереей, конечно назвать это сложно, а вот эффект появления подписей, довольно интересный.
Circle Hover Effects
ДемоДетали
Очередной набор правил CSS, для создания впечатляющих эффектов преобразований при наведении на абсолютно круглые миниатюры. Пакет содержит 7 видов переходов CSS3, очень подробная документация по настройке и использованию. Эффекты поддерживаются всеми современными браузерами.
Пакет содержит 7 видов переходов CSS3, очень подробная документация по настройке и использованию. Эффекты поддерживаются всеми современными браузерами.
Вращение миниатюр при наведении
ДемоДетали
Простой эффект вращения круглых миниатюр при наведении на них курсора мыши, примерно такой же вы можете видеть у меня на блоге, в анонсах записей на главной. Реализуется парой-тройкой строк кода css.
Sexy Image Hover Effects
ДемоДетали
Если перевести дословно:”Сексуальный эффект при наведении на изображения“. Что-то такого сексуального, в этом эффекте вы конечно же вряд ли заметите, если только у вас не буйная фантазия, но эффект по своему интересен и обратить внимание на него стоит.
5 Hover-эффектов на CSS3
ДемоДетали
Пять различных эффектов для изображений при наведении на них. Всплывающие подписи в трёх вариациях, шторки в виде смены степени прозрачности и вращение с перемещением по горизонтали.
Анимация подписей изображений
Демо
4 Вида эффектов анимации подписей изображений, реализованных исключительно средствами CSS3. Разные позиции при появлении и эффекты переходов, вполне себе стандартное исполнение. Чтобы понять, как работает анимация, загляните в исходный код демо-страницы, отдельной документации не обнаружил.
Hover-эффекты с элементами анимации
ДемоДетали
Выстроенные в сетку галереи миниатюры с различными эффектами появления подписей, вращение, проявление, всплытие и т.д. Документация по использованию и настройке довольно скудна, но при особом желании разобраться можно.
Изменение яркости картинок
Демо
Данный эффект особого ничего из себя не представляет, банальная смена яркости изображений при наведении, разве что добавлены элементы анимации. Разбираться с подробностями реализации придётся самостоятельно, разложив исходники демо.
10 Image Hover Effects
ДемоДетали
Ещё один набор из 10 hover-эффектов для изображений, различные видоизменения миниатюр при наведении, увеличение, ротация, поворот, затемнение и т. д.
д.
Border Animation Effect
ДемоДетали
Различные эффекты анимации рамки вокруг изображений, смотрится довольно привлекательно, имеется подробное руководство по настройке и использованию.
Original Hover Effects With CSS3
ДемоДетали
Оригинальные hover-эффекты на CSS3 применяемые для эффектного появления подписей миниатюр изображений при наведении. В набор правил CSS входят 10 различных эффектов, которые вы можете использовать отдельно для разных картинок. Эффекты по-настоящему впечатляют, особенно понимая то, что всё это сделано лишь с помощью CSS3. Подробное руководство, поможет вам разобраться что к чему.
Shape Hover Effect
ДемоДетали
Идея состоит в том, чтобы создать SVG, который представляет собой форму-фон для какой-то надписи и превращается в другую форму при наведении курсора мыши. Таким образом можно сделать множество разных вариантов, в примере же, показаны три вида эффектов переходов. Достоинством использования SVG является то, что мы можем изменить размер формы в соответствии размеров родительского контейнера.
Достоинством использования SVG является то, что мы можем изменить размер формы в соответствии размеров родительского контейнера.
Раздвижные изображения
Демо | Детали
Суть данного эффекта в том, что изображение раздвигается вверх и вниз для появления подписи. Если поработать с параметрами стилей, думаю можно добиться вполне-себе симпатичных эффектов, а по умолчанию, выглядит всё совсем уж просто.
Slick CSS3 Animated Image
ДемоДетали
С этим эффектом всё просто, подписи к картинкам выскальзывают в верху справа или слева в низу, в виде ленты с полупрозрачным тёмным фоном, всё очень просто переформируется с помощью свойств css.
Всплывающая подпись при наведении
ДемоДетали
Интересное решение, миниатюры представлены в затемнённом виде, при наведении на них изображения проявляются и всплывает подпись на светлом фоне.
Диагональное появление подписи
Демо | Детали
Подпись к изображению появляется из угла и расширяется на всю площадь картинки по диагонали.
Анимированные заголовки миниатюр
ДемоДетали
Ещё несколько интересных решений для реализации всплывающих подписей к миниатюрам изображений. В онлайн-редакторе вы можете поэкспериментировать с параметрами и добиться более впечатляющих результатов.
Подчёркнутые или очерченные подписи к миниатюрам
ДемоДетали
Набор красивых эффектов при наведении на миниатюры, различные виды появления и оформления подписей к картинкам. Тонкие линии в контрасте с слегка затемнённым фоном создают лёгкие для восприятия информационные блоки.
Причудливые формы и zoom-эффект
ДемоДетали
Причудливые формы и эффект увеличения в связке с анимационным эффектом появления подписей к миниатюрам изображений.
Наложение иконки на изображение
ДемоДетали
Замечательные эффекты наложения иконки на миниатюры изображений в различных вариациях появления. В примере использован символ (+) очерченный кругом с помощью border-radius: в CSS, так же можно использовать шрифт-иконки, для большей информативности всплывающей панели.
Слайд-эффект для подписей изображений
Демо | Детали
Пример создания визуального слайд-эффекта для вывода объёмных подписей к изображениям с использованием только CSS3 и HTML5.
6 Подписей к картинкам
ДемоДетали
6 Вариантов появления всплывающих подписей к картинкам при наведении с помощью CSS3. Подробнейший урок по реализации и настройке, доступные для скачивания исходники.
Ну и наконец, напоследок так сказать, не могу не упомянуть о самом простейшем способе создания всплывающей подписи к миниатюре с помощью CSS3.
Оригинал статьи здесь
Создание эффектов наведения кнопок CSS3
- Главная страница
- Виджеты форм
Эффекты наведения кнопок CSS3
«Наведение курсора» CSS3 — это псевдокласс, который позволяет вам выбирать и изменять элементы на веб-странице при перемещении мыши элемент. Вы можете использовать таблицы стилей Javascript или CSS, чтобы отреагировать на это событие в зависимости от вашей цели.
Например:
кнопка .checkout
{
цвет фона: синий;
}
button.checkout: наведите курсор
{
цвет фона: зеленый;
}
Приведенный выше код CSS стилизует кнопку с классом «оформить заказ». Цвет кнопки по умолчанию — синий, а когда мышь находится над кнопкой, цвет меняется на зеленый.
Использование
Этот эффект можно использовать очень изобретательно. Допустим, вы хотите убедить гостя на вашем сайте подписаться на информационный бюллетень, который вы рассылаете каждый месяц. Вы стратегически разместили большую синюю кнопку с текстом «Новое на этом сайте?» . Когда гость нажимает кнопку, волшебным образом появляется форма регистрации.
шагов для реализации эффекта наведения
Создайте свою веб-страницу
<голова>Эффект наведения CSS3 <тело>CSS3 в действии
Добавьте большую синюю кнопку действия прямо под элементом h2
Создайте стиль для большой кнопки, добавив таблицу стилей
Таблицы стилей могут быть как внутренними, так и внешними. Поскольку мы создаем простую веб-страницу, в этом руководстве будет использоваться первый вариант. Добавьте внутреннюю таблицу стилей сразу после тега title.
Поскольку мы создаем простую веб-страницу, в этом руководстве будет использоваться первый вариант. Добавьте внутреннюю таблицу стилей сразу после тега title.
<стиль>
Определите и выберите элемент, который будет запускать эффект наведения
Существует несколько способов идентификации веб-элементов на странице, включая добавление класса, уникального идентификатора или просто тегов. В нашем случае мы будем использовать метод id, так как он более точен. Добавьте идентификатор элемента кнопки.
Стиль вашей кнопки
При загрузке страницы кнопка будет иметь синий фон и белый текст.
тело {
отступ слева: 100px;
}
ввод # перейти {
цвет фона: #4c9ed9;
цвет: #ffffff;
отступ: 20px 40px
}
Стиль заполнения добавляет немного пространства внутри кнопки, чтобы она выглядела большой.
Добавьте эффект наведения чуть ниже уже существующего стиля, чтобы у вас было 3 стиля
Мы хотим изменить цвет фона с синего на белый и текст с белого на синий, когда пользователь наводит указатель мыши на кнопку.
ввод # идти: наведение {
цвет фона: #ffffff;
цвет: #4c9изд9
}
Сохраните свою страницу как mainpage.html
Вот как должен выглядеть скрипт на данный момент.
<голова>Эффект наведения CSS3 <стиль> тело { отступ слева: 100px; } ввод # перейти { цвет фона: #4c9ed9; цвет: #ffffff; отступ: 20 пикселей 40 пикселей; граница: 1px сплошная #111; } ввод # перейти: наведите { цвет фона: #ffffff; цвет: #4c9ed9; граница: 1px сплошная #111; } <тело>CSS3 в действии
Демо
Наведите указатель мыши на кнопку
Вы должны увидеть изменение цвета фона и текста. Обратите внимание, что изменение цвета отменяется, как только мышь выходит за пределы области кнопки. Эффект наведения — это временное событие, которое длится до тех пор, пока указатель мыши остается внутри стилизованного элемента.
Эффект наведения не может работать на мобильных устройствах, так как он в основном работает с мышью. Для ваших мобильных пользователей вы можете рассмотреть альтернативу. Кроме того, как мы уже упоминали, Javascript также может реагировать на событие наведения курсора, предоставляя вам альтернативный путь, чтобы вывести на ваш веб-сайт некоторые действительно крутые скрытые сокровища.
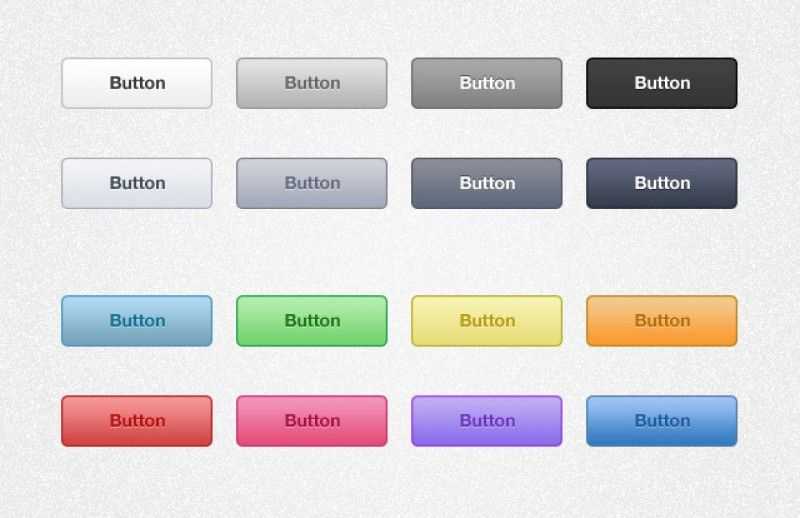
Коллекции эффектов наведения на кнопку
Коллекция 1
источник
Коллекция 2
Категории
- Контактные формы
- Снаски кодов
- HTML Forms
- Лучшие практики
- HTML5 Forms
- Виджеты формы
- ПРИМЕНЕНИЯ ПРИМЕНЕНИЯ
- Обработка формы
- Form
- Weber
- Флажки
- Загрузка файла
- Действие формы
- Google Формы
Tailwind CSS Hover Effects — бесплатные примеры и руководство
Адаптивные эффекты наведения, созданные с помощью Tailwind CSS. Эффект наведения появляется, когда пользователь наводит курсор компьютера на элемент, не активируя его.
Эффект наведения появляется, когда пользователь наводит курсор компьютера на элемент, не активируя его.
Базовый пример
Эффект наведения появляется, когда пользователь наводит курсор компьютера на элемент, не активируя его.
<дел
data-mdb-ripple = "истина" data-mdb-ripple-color = "свет"
>  <дел>
<дел>

 hover:opacity-*
hover:opacity-* 