Главное отличие веб-дизайна от дизайна мобильных приложений | by Владимир Дегай | Дизайн-кабак
И как выбрать направление развития
Published in·
2 min read·
Feb 4, 2021Когда я только хотел стать дизайнером, я часто смотрел курсы на Скилбоксе и передо мной встал тяжелый выбор: курс по веб-дизайну или курс дизайнера мобильных приложений. Для меня разница заключалась лишь в том, что “окей, на вебе я буду рисовать для больших экранов, а на мобилках на маленьких”. Тогда я так и не купил курс и пришлось получать знания самостоятельно на живых проектах. И лишь спустя время, поработав как с сайтами, так и с приложениями, понял различие в процессе работы, которые было бы полезно знать молодым дизайнерам при выборе направления развития.
В чем разница?
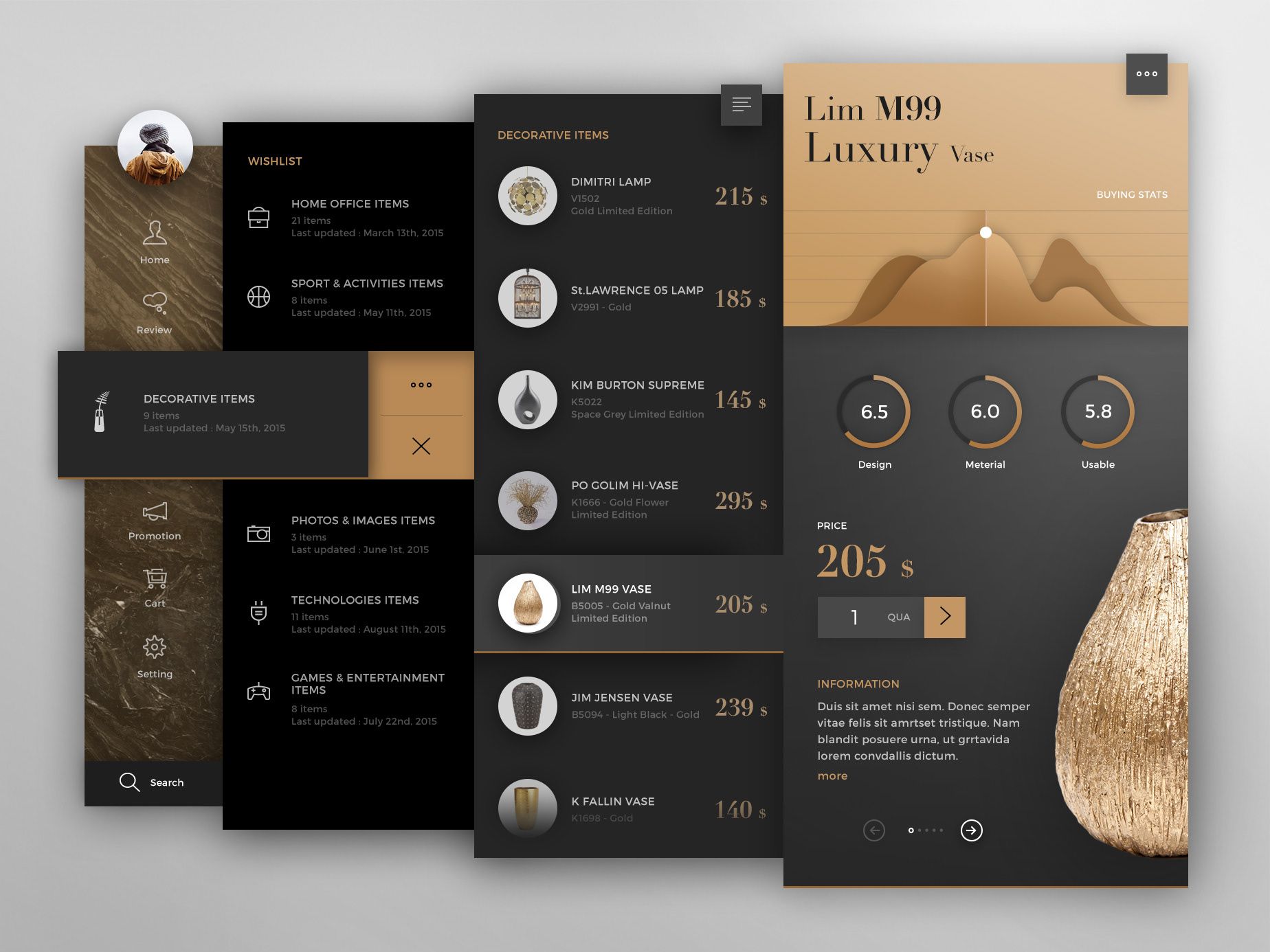
Веб-сайты в основном создаются для продаж, за исключением сервисов. Поэтому успех веб-дизайнера заключается в том, чтобы сделать сайт не только удобным, но и визуально выделяющимся от конкурентов, с “изюминкой”. Большой экран открывает целое поле для креативности и им нужно эффективно пользоваться, чтобы сочетать эффективность и эстетику. Но в веб-дизайне иногда возможен сильный перекос в сторону эстетики: многие детали на сайтах могут рисоваться в ущерб удобству сайта, но в пользу визуала.
Большой экран открывает целое поле для креативности и им нужно эффективно пользоваться, чтобы сочетать эффективность и эстетику. Но в веб-дизайне иногда возможен сильный перекос в сторону эстетики: многие детали на сайтах могут рисоваться в ущерб удобству сайта, но в пользу визуала.
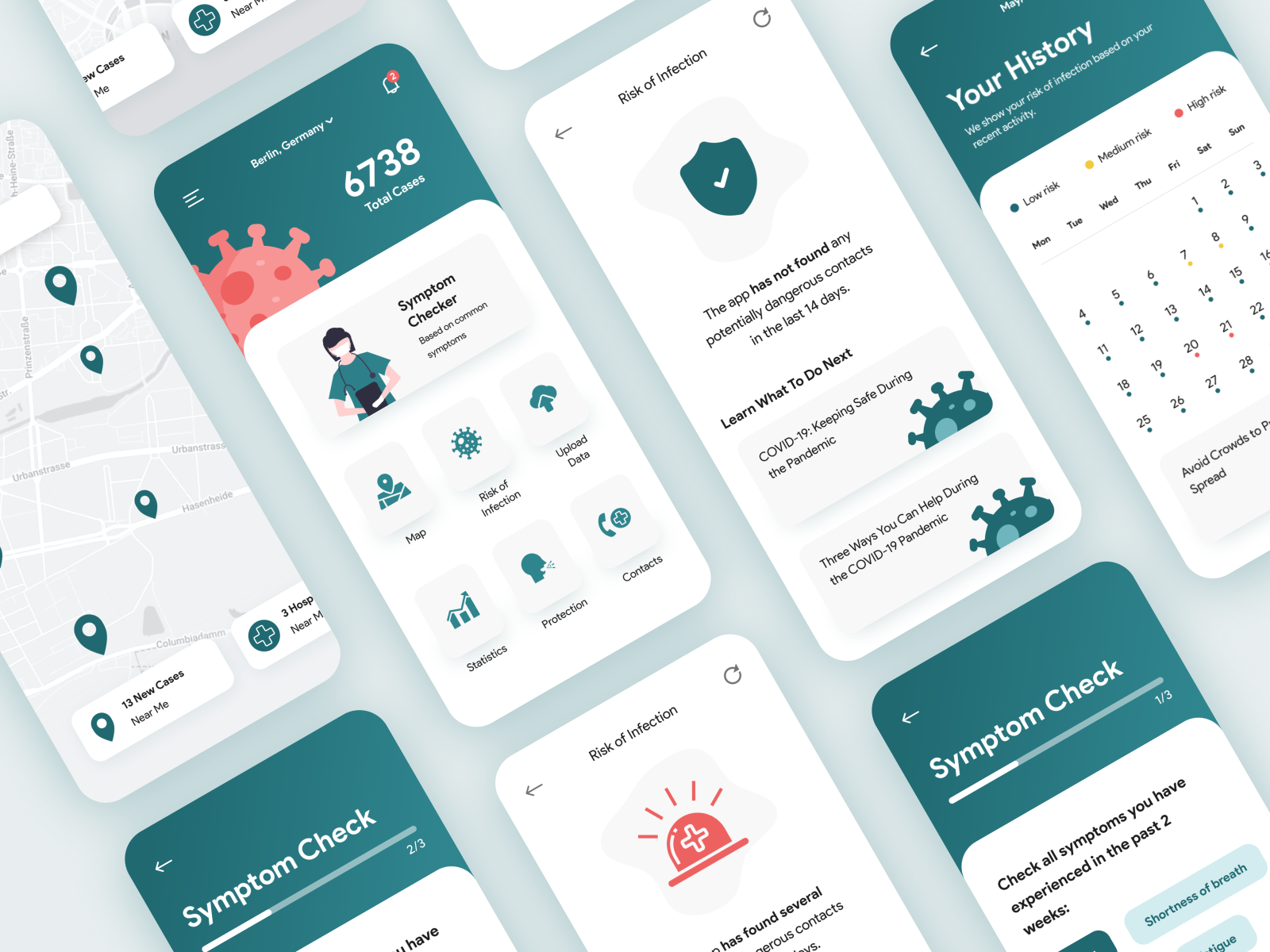
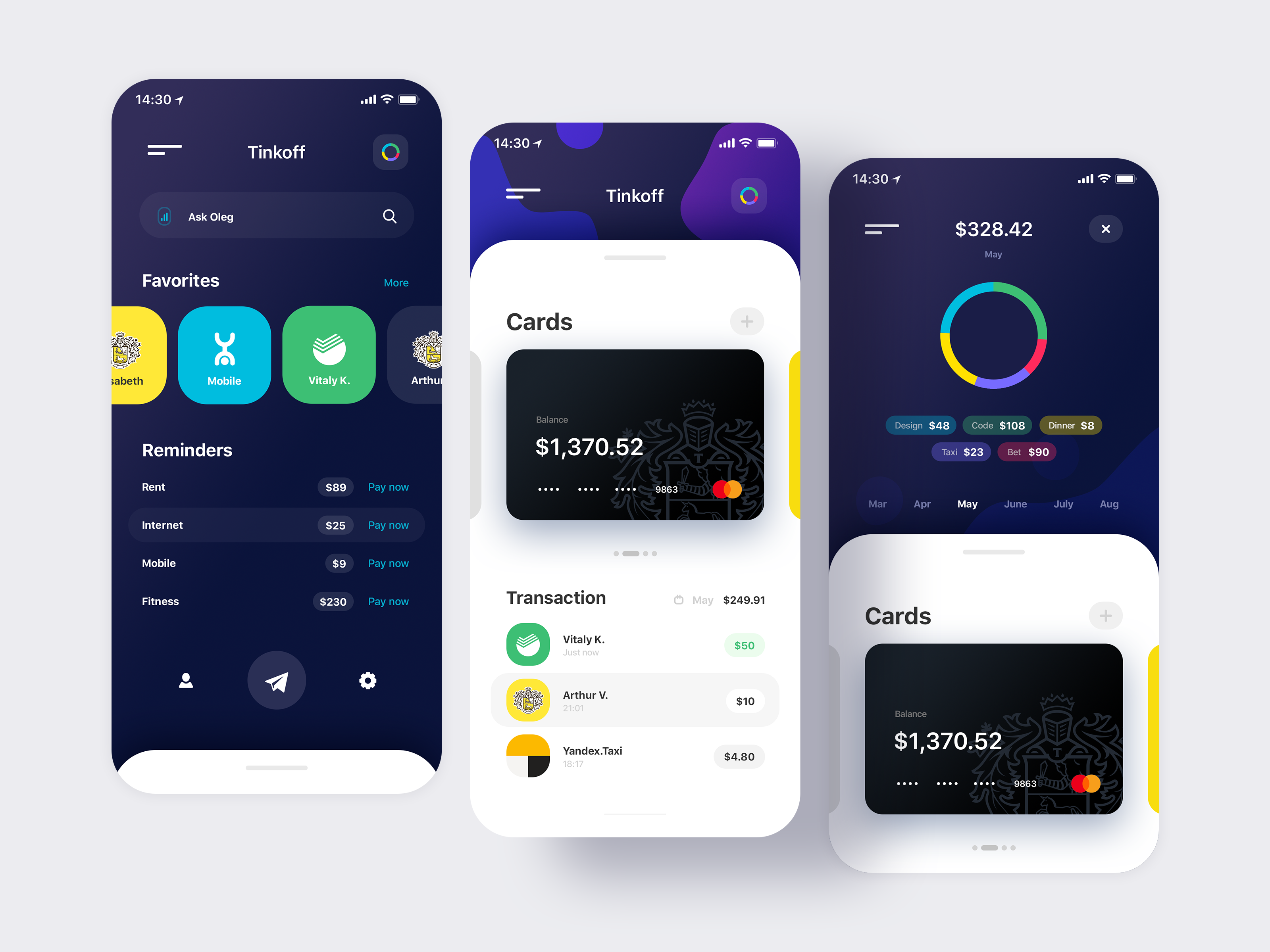
В приложениях так не получится. Мобильные приложения — это исключительно сервис. В отличие от сайтов, приложениями пользуются несколько раз в день (инстаграм), поэтому первое, о чем нужно думать в дизайне приложений — решить задачу пользователя как можно быстрее. Хоть иногда хочется добавить “изюминку”, успех дизайна мобильного приложения зависит от того, как хорошо вы используете пользовательские паттерны.
Если открыть 10 самых популярных приложений в App Store, они все будут очень похожи: меню расположено внизу, кнопки и карточки одинаковой формы. И это происходит вовсе не от того, что у дизайнеров нет фантазии, просто они понимают, что изобретение нового паттерна может оттолкнуть пользователя. Представьте, если бы вы купили телефон, где провод для зарядки находился бы сбоку. Какая у вас будет реакция? Могу поспорить, возникнет недопонимание и агрессия. Только отказаться от нового телефона будет сложно, а приложение удалить можно в два клика. Поэтому мобильные приложения в первую очередь должны помочь пользователю решить проблему. Этого фактора достаточно для того, чтобы им начало пользоваться миллионы людей.
Представьте, если бы вы купили телефон, где провод для зарядки находился бы сбоку. Какая у вас будет реакция? Могу поспорить, возникнет недопонимание и агрессия. Только отказаться от нового телефона будет сложно, а приложение удалить можно в два клика. Поэтому мобильные приложения в первую очередь должны помочь пользователю решить проблему. Этого фактора достаточно для того, чтобы им начало пользоваться миллионы людей.
Вывод: веб-дизайнер — специалист, который работает в маркетинге. На большом экране очень удобно играть со шрифтами, композицией и графикой. Дизайнер мобильных приложений — в большей мере инженер. В его макетах много исследований и паттернов, но меньше креативности за счет ограниченного формата экрана.
Главное помнить эти факторы при выборе направления развития и понять, какая деятельность ближе именно для вас.
Мой Instagram,
Telegram-канал о дизайне, работе и продуктивности.
Хочу стать дизайнером мобильных приложений.
 Что делать? — Дизайн на vc.ru
Что делать? — Дизайн на vc.ruКогда мы раньше слышали слово «дизайн», сразу представляли себе создателей одежды, интерьеров, ландшафтов. Сегодня же ассоциации уже совсем другие – веб-дизайнер, иллюстратор, UI/UX, графический, дизайнер коммуникаций.
8236 просмотров
Чтобы понять, кем именно ты хочешь стать, нужно сперва разобраться, кто чем занимается. Попробуем это сделать вместе с ведущим UI/UX-дизайнером MobileUp и куратором Факультета Дизайна мобильных приложений GeekBrains Аней Матвеевой.
Какие вообще бывают дизайнеры в IT?
Дизайнер коммуникаций
Это тот, кто отвечает за голос бренда и его развитие. Такой дизайнер чаще работает в продукте, а не агентстве. Он занимается не столько созданием нового бренда (скорее всего, когда он приходит на работу, брендбук уже есть), сколько тем, как этот продукт будет коммуницировать с пользователями: через логотип, сайт, лендинги, баннеры, фирстили конференций и событий, оформление стендов для мероприятий, Instagram-аккаунт, иллюстрации, – все составляющие визуального языка.
Графический дизайнер
Это история скорее про брендинг, плакаты, обложки альбомов, мерч. Но разовая: то есть графический дизайнер берёт заказ и делает заказ. Он не живёт с этим брендом, не сопровождает его. У него каждый раз новая интересная история.
Геймдизайнер
Игры – это вообще совсем другой мир. В нём дизайнеры тоже делятся на категории, но на основании того, с чем именно им приходится работать. В этой сфере есть дизайнеры персонажей и локаций, аниматоры, дизайнеры игрового опыта.
Если мы создаём приложения, которыми часто пользуются на ходу, ведь в них что-то важное, что нужно срочно посмотреть или проверить, то гейм-дизайнеры разрабатывают приложения, которые требуют от нас максимального внимания. Редко когда мы можем идти на работу (чтобы ни в кого не врезаться и не запнуться), пить кофе и одной рукой полноценно играть.
Это просто невозможно – играть удобно дома, сидя в метро, стоя в очереди, когда нас ничто не отвлекает. А вот заглянуть в банковское приложение или на карту метро мы вполне себе можем на ходу. Поэтому UX (user experience – проектирование опыта взаимодействия человека с приложением) тут совсем разный.
А вот заглянуть в банковское приложение или на карту метро мы вполне себе можем на ходу. Поэтому UX (user experience – проектирование опыта взаимодействия человека с приложением) тут совсем разный.
Моушен-дизайнер
Это про движение и анимацию. И, пожалуй, про 3D. Моушен-дизайнер делает крутые ролики, которые выводят бренд на новый уровень. Это могут быть заставки (например, для экрана в офисе или для огромной конференции), могут быть элементы сайта, рекламная кампания, ролик о бренде и его продуктах для клиентов и новых сотрудников. Всё, на что хватит фантазии.
Веб-дизайнер
Тут всё просто – этто про сайты компаний и лендинги. И, пожалуй, это тема для отдельной статьи.
UI/UX
UI – это интерфейс пользователя, а UX – опыт (есть ещё CX, это про клиентский опыт). Получается, что UI/UX-дизайнер делает не только дизайн, который мы видим, но ещё и проектирует опыт взаимодействия, то есть располагает кнопки там, где будет удобнее и понятнее ими пользоваться.
Такой дизайнер работает со сложными системами, где сначала нужно разобраться с бизнес-задачей и потребностями пользователя, а потом уже отрисовывать макет. UI/UX относится как к вебу, так и к мобильным приложениям, но про них мы поговорим отдельно.
Дизайнер мобильных приложений
Это тот же UI/UX-дизайнер, который занимается сначала проектированием опыта пользователя, а потом самого интерфейса, но который при этом знает гайды Android и iOS.
И это очень важный пункт. Нужно знать, к каким паттернам привыкли пользователи, чтобы правильно расположить кнопку «назад» или сделать привычный поп-ап, чтобы элементы были удобны пользователю и не заставляли его нервничать. Потому что он не будет разбираться, а скачает более удобное приложение (ведь сейчас почти у всех есть аналоги и конкуренты). А мы не должны терять пользователей. Но расскажем о работе мобильного дизайнера более подробно.Как строится работа дизайнера мобильных приложений
Рассмотрим вариант, когда приходит заказчик с идеей и без приложения (не доработка, не ребрендинг, а создание проекта нуля), чтобы пройтись по всем-всем-всем этапам.
1. Исследование и формирование гипотез
Сначала нужно понять, чего хочет бизнес и чего хочет пользователь – и подружить их желания. Для этого начинаем с интервьюирования заказчика и погружения в особенности его проекта (обычно в этой работе нам помогает профессиональный аналитик). Потом ищем потенциальных пользователей и проводим с ними интервью.
Теперь у нас есть все данные, чтобы сформировать и приоритизировать гипотезы, написать job stories и составить CJM (Customer Journey Map). А это значит, что мы точно знаем, с чего начнём проектирование и каким будет первая версия продукта (или MVP – минимально жизнеспособный продукт).
2. Вайфрейминг
Это когда ты рисуешь экраны, но не сильно детализированные. Нет иконок, есть кружки; нет картинок, есть прямоугольники. Задача в том, чтобы быстро собрать основные экраны в кликабельный (то есть тот, который можно нажимать) прототип и проверить, что всё на месте и всё понятно. Такую «болванку» уже можно показывать коллегам (это называется «коридорное тестирование») и заказчику (чтобы быть с ним на одной волне и он был в курсе того, что происходит с его продуктом).
3. Дизайн-концепция
Это уже про внешний вид и концепцию взаимодействия – про интерфейс и визуальный язык, про приёмы общения с пользователем, про тон общения (дружеский или официальный), про геймификацию (вдруг нам нужно поощрять пользователя и придумывать награды).
Тут важно продумать все виды взаимодействия приложения с пользователем от микроанимаций при скроле до пушей (мы видим их вне приложения, но именно они могут стать одной из причин ненависти и раздражения пользователя).
Как же это делается? Берутся ключевые экраны или небольшие сценарии, которые лучше всего отражают нашу идею и прорабатываются уже так, как это будет выглядеть в готовом приложении.
4. Передача в разработку
Чтобы передать дизайн в разработку, в макетах должен быть порядок, экраны должны быть пронумерованы и разложены по сценариям. Также должна быть создана дизайн-система (или UI-Kit), где показаны все элементы во всех состояниях (например, кнопка в обычном состоянии, при наведении, при тапе, неактивная кнопка).
Что нужно знать, чтобы быть дизайнером мобильных приложений
Конечно, тут нужна база и инструменты, начнём со второго. Нужно освоить Figma. Это можно сделать прямо на сайте сервиса (только все материалы там на английском), либо найти обучающие ролики на YouTube. Важно научиться не только рисовать все фигуры и настраивать текст, но и пользоваться стилями, компонентами, фреймами и авто-лэйаутами (да, много незнакомых слов).
А чтобы рисовать иконки и готовить векторную графику, придется разобраться с Adobe Illustrator, а для подготовки растровых картинок – с Adobe Photoshop. Также вам придется изучить гайды Google (Material Design) и Apple (Human Interface Guidelines).
Нельзя забывать и про общую дизайнерскую базу знаний, которая нужна всем. Это можно закрыть книгами:
Йоханнес Иттен «Искусство цвета»
Йоханнес Иттен «Искусство формы»
Ян Чихольд «Новая типографика»
Александра Королькова «Живая типографика»
Ольга Голубева «Основы композиции»
Юрий Гордон «О языке композиции»
Йозеф Мюллер-Брокманн «Модульные системы в графическом дизайне.
Пособие для графиков, типографов и оформителей выставок»
Readymag School. Grid
Readymag School. Typography
Бюро Горбунова «Типографика и вёрстка»
А также:
Видео лекций от школы дизайна Яндекса
Сайт сообщества Jobs to be done
Обязательно нужно внимательно изучать и анализировать все приложения, которыми вы пользуетесь. Отмечать что вам нравится, что удобно, а что бы вы поправили, смотреть самые популярные приложения в сторах, подписываться на крутые студии и вдохновляться их работами.
Но процесс обучения не будет полным и максимально продуктивным без практики. Сейчас есть огромный выбор разных курсов, которые можно пройти не выходя из дома (в том числе наш Факультет Дизайна мобильных приложений, который мы сделали вместе с Geekbrains). Будет здорово, если у вас будет свой наставник или получится попасть на стажировку в настоящую команду, которая занимается мобильными приложениями.
5 лучших приложений веб-дизайна для Android, которые должны знать веб-дизайнеры
Веб-дизайн
-
Лучшее программное обеспечение для веб-дизайна
-
Идеи веб-дизайна
-
Что такое веб-дизайн
-
Как создать веб-дизайн
Albert Shepherd обновлено 23. 03.2023 14:48:53
03.2023 14:48:53
В настоящее время смартфоны используются не только для общения. Смартфон — это как карман или маленький компьютер. Существует множество приложений для Android, которые дают вам возможность работать с ПК (персональным компьютером). Большинство веб-дизайнеров никогда не задумываются об использовании мобильных приложений для своей веб-дизайнерской работы. Знаете ли вы, что вы действительно можете выполнять веб-дизайн, используя свое устройство Android? Есть несколько
В этой статье мы расскажем вам о некоторых новейших и удобных приложениях для веб-дизайна для Android, которые могут сделать ваш процесс веб-дизайна более продуктивным, эффективным и простым. И эти приложения совместимы с вашими последними устройствами Android. Вы можете использовать эти приложения в своих проектах.
5 приложений веб-дизайна для Android
#1: Mockitt
Wondershare Mockitt — онлайн-инструмент для создания прототипов мобильных приложений для веб-дизайнеров. Он позволяет создавать любые прототипы для устройств Android и iOS. Он позволяет быстро создавать каркасы и прототипы мобильных приложений без написания единой строки кода. С Mockitt вы можете легко сотрудничать с другими членами вашей команды. Он имеет расширенные возможности текстового редактора. Вы можете изменить цвет текста, выбрать жирный шрифт, курсив или установить другие стили.
Попробуйте бесплатно
В Интернете доступно несколько приложений для веб-дизайна для Android, которые могут упростить процесс веб-дизайна. Некоторые из них бесплатны, а некоторые платные. Но вы должны попробовать Mockitt. Потому что это один из лучших инструментов для создания интерактивных мобильных приложений. Mockitt поможет вам сэкономить время и создавать прототипы намного быстрее и проще. Кроме того, его функция совместной работы является одной из лучших. Теперь нет необходимости отправлять скриншот с членами вашей команды. Вам просто нужно добавить члена команды в свой проект. Вся ваша команда может выбирать экранные жесты и переходы, цветовые темы, тестировать приложения на устройстве.
Теперь нет необходимости отправлять скриншот с членами вашей команды. Вам просто нужно добавить члена команды в свой проект. Вся ваша команда может выбирать экранные жесты и переходы, цветовые темы, тестировать приложения на устройстве.
У Mockitt есть пять планов:
- Бесплатный план
- Профессиональный план
- План запуска
- Стандартный план
- Корпоративный план
Вы можете выбрать тот, который лучше всего соответствует потребностям вашего бизнеса.
#2: Adobe XD
Как известно, не пытайтесь найти аудиторию для своего продукта, а найдите продукт для своей аудитории, это лучше всего подходит для Adobe XD. Adobe (Xperience Design) XD является частью пакета Adobe, который в основном ориентирован на дизайн пользовательского интерфейса, дизайн UX, прототипирование и адаптивный веб-дизайн. Adobe XD — лучший на рынке инструмент для создания прототипов мобильных приложений для веб-дизайнеров. Adobe предоставляет постоянные обновления, поэтому у вас будет инструмент с функциями, которые вы сможете использовать. Вы можете открывать файлы из других инструментов Adobe, таких как Photoshop и Illustrator, а также из Sketch в Adobe XD.
Вы можете открывать файлы из других инструментов Adobe, таких как Photoshop и Illustrator, а также из Sketch в Adobe XD.
Он также доступен для Mac, ПК, iOS и Android. Adobe XD конкурирует с другими современными инструментами дизайна, которые появились недавно и которые вы можете использовать, например, Sketch или Figma и т. д. Приложение для дизайна веб-сайтов Adobe XD для Android отвечает всем потребностям веб-дизайнеров и предоставляет превосходные функции. Бесплатное приложение для веб-дизайна Adobe XD для Android с широким набором функций, что делает его наиболее подходящим выбором для веб-дизайнеров в любой отрасли. С помощью приложения Adobe XD вы можете создавать каркасы с низкой точностью. Вы можете создать макет мобильного приложения, который предлагает отличный пользовательский интерфейс.
#3: Figma Mirror
Figma Mirror — это облачное приложение для веб-дизайна для Android. Как дизайнер веб-сайтов, вам всегда нужно проводить самопроверку. С Figma Mirror веб-дизайнер может видеть, как выглядит их дизайн, и взаимодействовать с ним прямо на мобильных устройствах. Используя Figma Mirror, вы можете легко просмотреть любой дизайн на своем мобильном устройстве. Вы должны одновременно войти в приложение Figma Mirror и веб-приложение или приложение для ПК, чтобы просмотреть свои статические проекты или прототипы.
Используя Figma Mirror, вы можете легко просмотреть любой дизайн на своем мобильном устройстве. Вы должны одновременно войти в приложение Figma Mirror и веб-приложение или приложение для ПК, чтобы просмотреть свои статические проекты или прототипы.
После загрузки приложения Figma Mirror для Android просто войдите в свою учетную запись Figma. Затем, когда вы закончите, вы увидите всплывающее сообщение, в котором говорится, что выберите фрейм или компонент, который находится непосредственно на холсте.
Независимо от того, над каким сеансом вы работаете, используя свою учетную запись, вы просто выбираете кадр. Просто зайдите на свой компьютер и выберите любой кадр, а затем он отобразится на вашем мобильном устройстве, и все будет работать как настоящий прототип. Если вы хотите предварительно просмотреть его на своем компьютере, просто нажмите на направляющие кнопки. Это будет работать нормально, и все на самом деле обновляется в режиме реального времени.
#4: Sketch
Sketch — не самый мощный инструмент проектирования. Sketch — это редактор векторной графики, который используется для цифрового дизайна и создания прототипов. Он не имеет особенностей дизайна печати. Приложение существует с 2010 года и имеет большое количество поклонников. Вы можете создавать что угодно: от гифок до вайрфреймов, от прототипов до мокапов и готовых проектов
Sketch — это редактор векторной графики, который используется для цифрового дизайна и создания прототипов. Он не имеет особенностей дизайна печати. Приложение существует с 2010 года и имеет большое количество поклонников. Вы можете создавать что угодно: от гифок до вайрфреймов, от прототипов до мокапов и готовых проектов
Основные функции Sketch включают неразрушающее векторное редактирование, точность до пикселя, возможность синхронизации с сотнями плагинов, возможность экспорта пресетов и кода, создание прототипов и инструменты для совместной работы. Создание сетки — простая задача, но в Sketch она может быть еще проще. У него есть такая функция, как умные макеты, которые автоматически изменяют размер элементов в дизайне.
#5: Lucidchart
Lucidchart — это визуальный кроссплатформенный инструмент для совместной работы для компаний и частных лиц. Это помогает создавать диаграммы, блок-схемы, каркасы и так далее. Lucid Chart может легко управлять вашими проектами. Как веб-дизайнер, вы должны использовать этот инструмент для создания пользовательских потоков, пользовательских путей и каркасов. У него очень крутой пользовательский интерфейс. Вы можете использовать этот инструмент, если вы работаете с заинтересованными сторонами, клиентами или людьми, которые не знакомы с инструментами проектирования. Использование Lucidchart поможет вам облегчить удаленное сотрудничество, поделиться своим процессом и собрать отзывы в одном месте. Он поставляется с множеством бесплатных шаблонов, которые вы можете использовать в своем проекте. Вы можете легко нарисовать карту сайта, используя формы карты сайта с Lucidchart.
Как веб-дизайнер, вы должны использовать этот инструмент для создания пользовательских потоков, пользовательских путей и каркасов. У него очень крутой пользовательский интерфейс. Вы можете использовать этот инструмент, если вы работаете с заинтересованными сторонами, клиентами или людьми, которые не знакомы с инструментами проектирования. Использование Lucidchart поможет вам облегчить удаленное сотрудничество, поделиться своим процессом и собрать отзывы в одном месте. Он поставляется с множеством бесплатных шаблонов, которые вы можете использовать в своем проекте. Вы можете легко нарисовать карту сайта, используя формы карты сайта с Lucidchart.
Почему вам следует использовать Mockitt?
Сейчас на рынке доступно так много инструментов для создания макетов и прототипов приложений для Android, так почему вы должны использовать/рассматривать Mockitt?
Mockitt помогает создавать интерактивные и адаптивные мобильные приложения, создавая прототипы за короткое время. Его функция совместной работы в реальном времени делает его лучше, чем другие инструменты веб-дизайна. Как мы упоминали выше, это позволяет вам делиться своими прототипами с другими членами команды вашего проекта. Благодаря функции перетаскивания вам не нужно писать тяжелый или сложный код. Он совместим как с операционными системами Windows, так и с Mac. Это облачный онлайн-инструмент, поэтому после того, как вы создадите прототип онлайн, вы сможете редактировать или получать к нему доступ из любого места. Mockitt имеет огромную библиотеку иконок, состоящую из более чем 100 иконок. С Mockitt вы также можете создавать анимации с переходами между состояниями на одном экране.
Его функция совместной работы в реальном времени делает его лучше, чем другие инструменты веб-дизайна. Как мы упоминали выше, это позволяет вам делиться своими прототипами с другими членами команды вашего проекта. Благодаря функции перетаскивания вам не нужно писать тяжелый или сложный код. Он совместим как с операционными системами Windows, так и с Mac. Это облачный онлайн-инструмент, поэтому после того, как вы создадите прототип онлайн, вы сможете редактировать или получать к нему доступ из любого места. Mockitt имеет огромную библиотеку иконок, состоящую из более чем 100 иконок. С Mockitt вы также можете создавать анимации с переходами между состояниями на одном экране.
Итак, что вы думаете о Mockitt? Если вы еще не использовали его, то вы определенно пропустили удивительный инструмент с потрясающими функциями!
Попробуйте бесплатно
Вопросы, связанные с продуктом? Свяжитесь с нашей службой поддержки, чтобы получить быстрое решение >
Albert Shepherd
Статьи по Теме
Посмотреть все ресурсы
10 лучших инструментов для создания мокапов веб-сайтов в 2023 году
Что такое рейтинг кликов? Как улучшить его в маркетинге?
Что такое показатель отказов и что такое идеальный показатель?
Как понять CTR (рейтинг кликов) дизайнеру UI/UX?
Переход от веб-дизайна к дизайну мобильных приложений? Вот что вам нужно знать | by Proto.
 io
ioВ наши дни наличие термина «дизайнер» в вашем профессиональном названии подразумевает определенные вещи для большинства людей. Одним из распространенных является ложное впечатление, что вы делаете все, что связано с «дизайном». Независимо от того, какой вы на самом деле дизайнер.
Кстати, недавно у меня был короткий разговор с моим пожилым соседом в лифте. Хотя в полдень я был одет в пижаму, теперь она совершенно убеждена, что я модельер. Веб-сайты или пользовательский интерфейс для нее ничего не значили.
Область дизайна охватывает целый ряд дисциплин. Сосредоточившись только на цифровых продуктах, мы можем сузить их до веб-дизайна, дизайна взаимодействия, дизайна UX, визуального дизайна, графического дизайна, дизайна мобильных приложений, типографского дизайна и, возможно, еще пары, с которыми я еще не сталкивался. Многие из этих дисциплин переходят одна в другую. Но проблема в том, что люди верят, что специалист в одной области может без особых усилий выполнять работу в другой.
Для многих дизайнеров переход от веб-дизайна к дизайну мобильных приложений является обязательным, чтобы выжить на высококонкурентном рынке. Тогда вопрос не почему, а как. В то время как Интернет полон хороших советов о том, как стать разработчиком мобильных приложений, мы сосредоточили внимание в этом посте на том, чтобы поделиться 5 вещами, которые вам нужно знать, если вы думаете о переходе от веб-дизайна к дизайну мобильных приложений.
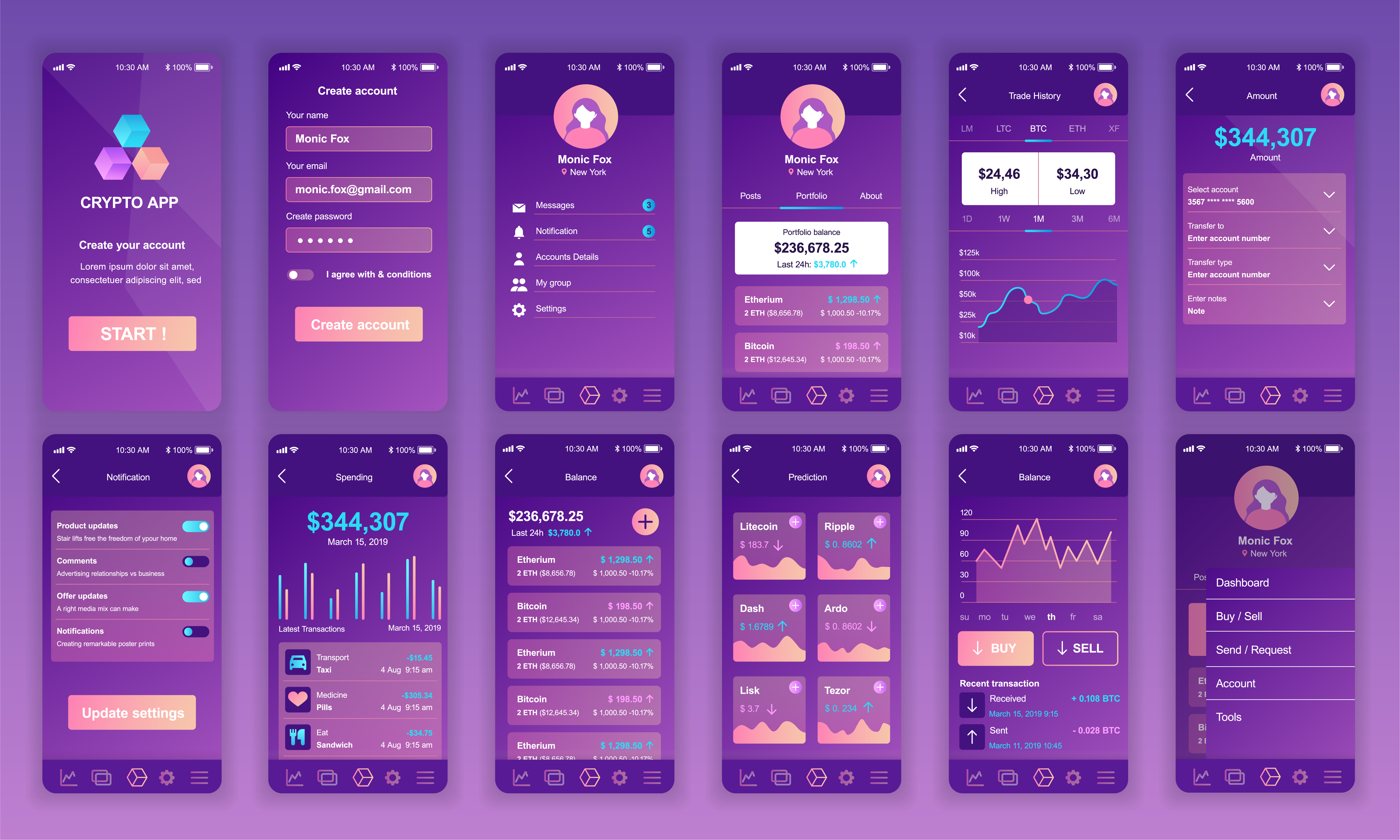
Авторы и права: Shahir ZagНесмотря на то, что разработка мобильного приложения во многих отношениях отличается от разработки для Интернета, хорошая новость заключается в том, что целый ряд навыков и идей, полученных в результате вашего опыта в области веб-дизайна, остается применимым.
Вполне вероятно, что вы уже работаете с сетками и знаете, что нужно знать о цветах, информационных иерархиях, потоках пользователей, шаблонах, шрифтах и так далее. Возможно, вы также много читали об UX-дизайне. Учитывая ваш опыт, вы хорошо разбираетесь в том, что делает или убивает юзабилити.
В конце концов, это все еще дизайн. Непоследовательный, перегруженный пользовательский интерфейс — такой же ужасный дизайн для Интернета, как и для мобильного приложения. Без сомнения, вам, вероятно, придется отложить в сторону многие вещи, которые вы узнали, занимаясь дизайном для Интернета. Но при переходе от веб-разработки к дизайну мобильных приложений у вас уже есть определенные знания, которые вы можете научиться применять в мобильном контексте.
Кредит: Филип УилсонВсе ли ваши друзья, не разбирающиеся в технологиях, обращаются к вам за рекомендациями по мобильному телефону или планшету? Если бы вы когда-либо имели честь быть этим «технарем», вы бы без сомнения знали, что разнообразие устройств, доступных сегодня на потребительском рынке, — это не шутки. Каждый из них имеет разный размер экрана, плотность пикселей и собственный набор возможностей ввода.
В то время как адаптивный веб-дизайн позволил нам относительно легко разрабатывать веб-сайты, адаптированные к разным размерам экрана, нативные мобильные приложения в этом смысле гораздо менее гибкие. Мы должны учитывать разнообразие устройств при переходе от веб-дизайна к дизайну мобильных приложений. Мы должны убедиться, что дизайн пользовательского интерфейса может быть адаптирован к различным размерам и разрешениям экрана.
Мы должны учитывать разнообразие устройств при переходе от веб-дизайна к дизайну мобильных приложений. Мы должны убедиться, что дизайн пользовательского интерфейса может быть адаптирован к различным размерам и разрешениям экрана.
На сегодняшний день существует три основных ОС — iOS, Android и Windows. Наиболее важным аспектом перехода от веб-дизайна к дизайну мобильных приложений является необходимость учитывать различия между этими системами. Мы должны учиться и узнавать, чем отличается опыт использования каждой ОС.
Например, недавно я начал разрабатывать приложение для Android для личного проекта. Я также перешел на использование iPhone не так давно. К сожалению, я уже наполовину забыл, каково это — пользоваться Android-устройством. Мне приходится постоянно напоминать себе, что на устройствах Android есть кнопка «Назад» и что меню ящика — это основной шаблон навигации. И это лишь некоторые из тонких различий между двумя ОС.
При переключении с веб-дизайна на дизайн мобильных приложений крайне важно ознакомиться с Руководством по человеческому интерфейсу iOS и Руководством по дизайну материалов Android. Более того, разработчики мобильных приложений должны иметь большой личный опыт использования устройств с разными ОС. Они также должны получить немного технических знаний и прочитать некоторую документацию для разработчиков, чтобы узнать, как проектировать для повышения производительности.
Более того, разработчики мобильных приложений должны иметь большой личный опыт использования устройств с разными ОС. Они также должны получить немного технических знаний и прочитать некоторую документацию для разработчиков, чтобы узнать, как проектировать для повышения производительности.
Что еще нужно знать о дизайне мобильных приложений для разных платформ? Не просто портируйте дизайн, предназначенный для одной платформы, на другую. Это верный способ убить юзабилити. Учитесь, используя приложения на каждой из платформ. Обратите внимание на шаблоны взаимодействия и нативные компоненты пользовательского интерфейса. Используйте наборы пользовательского интерфейса, чтобы сэкономить время на репликации элементов пользовательского интерфейса каждой ОС. Или используйте мощный инструмент, такой как Proto.io, который поставляется со встроенными компонентами, чтобы ускорить процесс проектирования.
По сравнению с веб-сайтом, который может содержать массу функций и контента, целью мобильного приложения обычно является достижение простоты. Простота не означает простоту проектирования. Наоборот, простота подразумевает большую сложность, которая была продуманно уменьшена для простоты использования. Следовательно, проектирование для простоты требует хорошего понимания сложного целого. Вы должны точно знать, что нужно для того, чтобы приложение служило своей цели. Это также знание того, чего там быть не должно.
Простота не означает простоту проектирования. Наоборот, простота подразумевает большую сложность, которая была продуманно уменьшена для простоты использования. Следовательно, проектирование для простоты требует хорошего понимания сложного целого. Вы должны точно знать, что нужно для того, чтобы приложение служило своей цели. Это также знание того, чего там быть не должно.
Всегда начинайте с того, чего хотят достичь ваши пользователи, что вы, возможно, уже поняли из веб-дизайна. Многие успешные приложения сосредоточены в первую очередь на одной единственной задаче, которую пользователь хочет выполнить. Разработайте свое приложение вокруг этой одной задачи и выберите несколько функций, которые ваши пользователи будут чаще всего использовать для выполнения этой задачи.
Разработка мобильных приложений может стать проблемой для веб-дизайнеров, желающих перейти на новый уровень. То, как мы думали и разрабатывали веб-сайты, в целом довольно статично. В последние годы мы расширили интерактивную часть с помощью Javascript и CSS3. Тем не менее, сущность веб-сайта не основана на движении и взаимодействии.
Тем не менее, сущность веб-сайта не основана на движении и взаимодействии.
Дизайн мобильных приложений, с другой стороны, по существу относится к области дизайна взаимодействия. Именно здесь сложность простоты поражает нас сильнее. Проектирование взаимодействия и микровзаимодействий сложно не только потому, что оно требует понимания платформы и пользователя, но и потому, что оно должно быть почти невидимым.
Если вы переходите от веб-дизайна к дизайну мобильных приложений, пришло время избавиться от этого статического мышления. Хороший способ научиться хорошему дизайну взаимодействия — наблюдать и подробно изучать самые успешные приложения на разных платформах. Взгляните на нашу ежемесячную серию Top 5 Mobile Interaction Designs для хорошего начала.
Еще один ключевой момент, о котором следует помнить при разработке мобильных приложений, — это эргономика. Знание того, как люди используют, держат и взаимодействуют со своими мобильными устройствами, будет иметь большое значение для того, чтобы помочь вам разработать дизайн для сенсорного управления и голоса.
Ежедневно выпускаются сотни приложений. Пока я пишу это, все больше приложений прокладывают себе путь в App Store и Google Play. Это быстро меняющийся мир, где ваша сегодняшняя идея приложения вполне может стать чьим-то самым загружаемым приложением на следующей неделе. В отличие от веб-сайта, который может занять некоторое время, чтобы довести его до совершенства в пикселях, мобильное приложение не дает вам такой же роскоши времени.
Переходя от дизайна веб-приложений к дизайну мобильных приложений, вы должны идти в ногу с технологией, которая развивается день ото дня. Познакомьтесь со всеми тонкостями мобильных технологий, от служб определения местоположения до технологии Bluetooth, сканирования отпечатков пальцев и распознавания голоса, и это лишь некоторые из них, которые помогут вам начать работу. Хороший дизайнер мобильных приложений знает отрасль как свои пять пальцев и может внести свой вклад в создание новых типов инновационных приложений.
При разработке мобильных приложений применяйте бережливый UX к циклу разработки приложений.