20 вдохновляющих уникальных портфолио дизайнеров с примерами
Если и есть какой-то навык, который очень востребован в этот исторический период, то это веб-дизайн. Веб-дизайнерам сегодня несложно найти проекты для работы, потому что любой человек, любой бизнес, и любой частный, нуждается или хочет иметь веб-сайт.
Однако то, что профессия веб-дизайнера является перспективной в наши дни, ни для кого не секрет: что это значит? Что многим людям пришла в голову та же мысль, и хороших веб-дизайнеров очень много. Несмотря на высокий спрос, конкуренция может быть сложной, особенно если вы новичок.
Существуют некоторые стратегии. Однако они могут помочь вам обратить на себя внимание и найти своих первых клиентов. Конечно, вам понадобится веб-сайт, а с помощью веб-сайта вы должны сообщить о своей доступности, поделиться контактами и показать в Интернете, что вы умеете делать и каков ваш стиль. Другими словами, вам нужно создать и продемонстрировать свое портфолио. Кроме того, вы можете показать, насколько вы универсальны и надежны, поделившись некоторыми работами, которые вы уже выполнили для других клиентов: как? В этой статье мы рассмотрим все детали того, как создать эффективное портфолио, которое сможет продемонстрировать ваши навыки и позволит вам найти новых клиентов.
Почему уникальное портфолио дизайнера так важно?
Мы считаем, что понимание важности наличия оптимизированного сайта-портфолио позволит вам более тщательно сфокусироваться на нем, когда вы будете внедрять его на своем сайте. Итак, почему портфолио так важно для вашей работы в качестве веб-дизайнера?
Важно само присутствие
Тот факт, что на вашем сайте есть портфолио ваших предыдущих работ, уже важен, даже независимо от его качества. Почему? Когда компания или частное лицо просматривает Интернет в поисках веб-дизайнера для найма, они отбрасывают тех, у кого на сайте нет уникального сайта-портфолио. Между тем, кто показывает, как он работает и свой опыт, и тем, кто этого не делает, кто будет нанимать?
Это заставляет вас выглядеть опытным
Сайт-портфолио — это демонстрация ваших предыдущих работ. С помощью сайта-портфолио вы сообщаете, что у вас есть опыт в этой области, что вы уже работали с другими клиентами и знаете, что делаете. Но что делать, если вы только что закончили школу и ищете своего первого клиента? В этом случае поработайте над несколькими проектами и покажите их на своем сайте-портфолио, чтобы показать, на что вы способны. Нет необходимости указывать, что эта работа не была сделана для какого-либо клиента. Если спросят, не лгите: клиент оценит тот факт, что вы упорно трудились, чтобы показать свои навыки, и охотнее даст вам работу, даже если будет прекрасно знать, что это ваш первый опыт.
Нет необходимости указывать, что эта работа не была сделана для какого-либо клиента. Если спросят, не лгите: клиент оценит тот факт, что вы упорно трудились, чтобы показать свои навыки, и охотнее даст вам работу, даже если будет прекрасно знать, что это ваш первый опыт.
Это показывает ваш стиль
Веб-дизайн находится на полпути между искусством и техникой. Веб-дизайнеры — это квалифицированные технические специалисты, программисты и разработчики, но также и творческие люди. Когда дело доходит до творчества, у каждого есть свой стиль, но веб-дизайнеры могут быть разносторонними. Ваш сайт будет демонстрировать только некоторые ваши навыки и некоторые аспекты вашего стиля. Будет лучше, если вы воспользуетесь возможностью выставить на сайте портфолио, чтобы продемонстрировать, что вы можете работать с разными стилями и адаптироваться к потребностям и запросам ваших клиентов.
Он демонстрирует качество вашей работы
Конечно, ваш сайт-портфолио также должен показать, насколько вы хороши. Правило рассказа истории гласит: «Показывай, а не рассказывай». Похоже, оно работает и в нашей дискуссии: сказать, что вы очень хороши в своей работе, что вы работали для многих клиентов и все они очень довольны тем, что вы для них сделали, никогда не будет так эффективно, как показать хорошую работу, которую вы сделали для этих клиентов. Ваш сайт-портфолио дает вам такую возможность.
Правило рассказа истории гласит: «Показывай, а не рассказывай». Похоже, оно работает и в нашей дискуссии: сказать, что вы очень хороши в своей работе, что вы работали для многих клиентов и все они очень довольны тем, что вы для них сделали, никогда не будет так эффективно, как показать хорошую работу, которую вы сделали для этих клиентов. Ваш сайт-портфолио дает вам такую возможность.
Как сделать портфолио впечатляющим?
Конечно, ваш сайт-портфолио веб-дизайна призван представить вас и ваши проекты в наилучшем свете. Но каковы наиболее эффективные стратегии для этого?
Существуют некоторые принципы и советы, которым вы можете следовать, чтобы сделать свой сайт-портфолио впечатляющим, и мы покажем их вам в этом разделе.
Три основных принципа создания портфолио
Ваш сайт-портфолио веб-дизайнера должен в основном выполнять три задачи:
- Показать, что вы умеете: проекты, которые вы демонстрируете в своем портфолио, передают ваши навыки.
 Навыки не только технические; вы также должны стремиться продемонстрировать свои творческие способности и то, как вы можете адаптировать свой стиль к потребностям и запросам клиентов.
Навыки не только технические; вы также должны стремиться продемонстрировать свои творческие способности и то, как вы можете адаптировать свой стиль к потребностям и запросам клиентов. - Кто вы: веб-дизайн — это творческая деятельность, которая очень связана с личностью веб-дизайнера. Вы не должны бояться пытаться передать некоторые черты своей личности с помощью проектов, которые вы решили продемонстрировать.
- Будьте проще: портфолио веб-дизайнера должно быть таким, чтобы веб-дизайн казался простым, по крайней мере, для вас. Не усложняйте себя и свои проекты: просто покажите, что вы умеете делать, и пусть это выглядит так, будто это было самое простое, что вы делали — именно такой подход используют художники и артисты!
Создание уникального портфолио дизайнера: дополнительные советы
Давайте теперь поговорим о практическом аспекте создания портфолио: какие проекты вы должны включить в демонстрацию своих работ?
Ваши лучшие проектыКонечно, вы хотите выбрать свои лучшие проекты. Решая, какие проекты являются лучшими, вы должны опираться не только на свой вкус, но и на отзывы, полученные от клиента и аудитории.
Решая, какие проекты являются лучшими, вы должны опираться не только на свой вкус, но и на отзывы, полученные от клиента и аудитории.
Разные стилиИзбегайтедемонстрации похожих проектов. Выбирайте работы с разными подходами и в разных стилях, чтобы потенциальные клиенты могли лучше понять вашу приспособляемость к их запросам. Демонстрация различных стилей дизайна также позволяет потенциальным клиентам понять, что даже если желаемый ими стиль не представлен в вашем уникальном портфолио дизайна, вы сможете соответствовать ему, поскольку продемонстрировали универсальность в своих предыдущих работах.
Изучайте и обновляйтеВашсайт-портфолио не должен быть статичным, он должен развиваться. Если вы работаете над фантастическим проектом, обновите свое портфолио и включите его в него. Кроме того, учитесь и обновляйте свое портфолио со временем. Если после некоторых обновлений клиенты начинают обращаться к вам чаще, подумайте о том, что вы сделали, чтобы понять, что сработало, и следуйте в этом направлении в будущем. Вместо статичного подхода выбирайте динамичный.
Вместо статичного подхода выбирайте динамичный.
Не показывайте каждый отдельный проектВашепортфолио должно быть вашей учебной программой. В него не обязательно включать все до единого проекты, над которыми вы работали за время своей работы в качестве веб-дизайнера или студента. На самом деле, общее количество проектов, представленных на сайте вашего портфолио, не должно превышать 10! В некоторых случаях даже меньше.
Как вы можете продемонстрировать свое портфолио?
Мы уже говорили о том, как следует оформлять сайт портфолио с концептуальной точки зрения, но как это сделать? Пришло время перейти к более практическим советам, начиная с того, где вы должны демонстрировать свое портфолио? В разделе главной страницы вашего сайта? На отдельном сайте портфолио? На бумаге? На планшете? Правда в том, что все эти решения могут быть реализованы, но некоторые из них необязательны, а некоторые настоятельно рекомендуются.
Раздел портфолио на вашем сайте
Это самый рекомендуемый вариант. Но давайте сделаем шаг назад: если вы веб-дизайнер, вам нужен независимый сайт. Это обязательно: вы не можете надеяться найти клиентов, если у вас нет собственного сайта. Тем не менее, должен ли на главной странице вашего сайта быть раздел портфолио, где вы можете продемонстрировать свои уникальные проекты? Конечно, должен.
Но давайте сделаем шаг назад: если вы веб-дизайнер, вам нужен независимый сайт. Это обязательно: вы не можете надеяться найти клиентов, если у вас нет собственного сайта. Тем не менее, должен ли на главной странице вашего сайта быть раздел портфолио, где вы можете продемонстрировать свои уникальные проекты? Конечно, должен.
Пользователи Интернета и люди в целом любят, чтобы все было в одном месте. Так, зайдя на ваш сайт, они найдут информацию о вас: есть ли у вас ученая степень, проходили ли вы какие-либо курсы, каков ваш предыдущий опыт, ваши контакты и демонстрацию ваших работ. Имейте в виду, что среди всей информации, которой вы можете поделиться на своем сайте, наибольшее внимание будет привлечено к вашему сайту-портфолио: пользователи сначала просмотрят ваше портфолио, а затем перейдут к вашей контактной и другой информации, если им понравится то, что они увидят на вашем сайте-портфолио.
Сайт-портфолио
Некоторые веб-дизайнеры выбирают отдельный уникальный сайт-портфолио. Это может быть сайт, на котором представлены дополнительные работы, помимо тех, что уже есть в разделе портфолио вашего основного сайта (вы можете включить ссылку с якорным текстом, который говорит что-то вроде: Хотите увидеть больше? Нажмите здесь!) или ваш сайт-портфолио может быть вашим основным и единственным портфолио. Оба варианта приемлемы, хотя мы рекомендуем включить хотя бы небольшой раздел портфолио на вашем сайте: это увеличит вероятность того, что потенциальные клиенты увидят хотя бы некоторые проекты и заинтересуются ими.
Это может быть сайт, на котором представлены дополнительные работы, помимо тех, что уже есть в разделе портфолио вашего основного сайта (вы можете включить ссылку с якорным текстом, который говорит что-то вроде: Хотите увидеть больше? Нажмите здесь!) или ваш сайт-портфолио может быть вашим основным и единственным портфолио. Оба варианта приемлемы, хотя мы рекомендуем включить хотя бы небольшой раздел портфолио на вашем сайте: это увеличит вероятность того, что потенциальные клиенты увидят хотя бы некоторые проекты и заинтересуются ими.
Но почему некоторые веб-дизайнеры предпочитают иметь сайт-портфолио? Это может быть по разным причинам:
- они хотят показать много разных проектов, потому что работают в разных отраслях и в разных стилях;
- у компании, занимающейся веб-дизайном, работает много дизайнеров, и она хочет создать разные разделы сайта для каждого веб-дизайнера;
- вы не хотите перегружать главную страницу вашего сайта (или веб-страницы), поэтому вы решили держать информацию на одной стороне (чтобы пользователи могли легко посещать его и на мобильных устройствах), а портфолио — на другом сайте.

Оффлайн-портфолио
Должны ли вы хранить некоторые из своих работ в офлайне? Да, стоит. Многие ваши взаимодействия с клиентами будут происходить онлайн, но вам может понадобиться встретиться с клиентом лично или даже пройти собеседование в крупной компании, которая ищет нового веб-дизайнера в свою команду.
У вас должно быть какое-то автономное портфолио, чтобы вам было что показать, даже если что-то пойдет не так с устройствами или интернет-соединением. Ваше автономное портфолио может быть сохранено в автономном режиме на вашем ноутбуке или планшете, а может быть распечатано на бумаге или панелях.
Дополнительный совет: мобильное портфолио
Нам не нужна статистика, чтобы заметить, что все больше и больше людей просматривают Интернет в основном с мобильных устройств, особенно со смартфонов. Веб-дизайнеры хорошо знают об этом и обязательно оптимизируют создаваемые ими сайты для мобильных устройств. Так почему бы и вам не использовать тот же подход при создании своего портфолио?
Сайт-портфолио может быть тяжелым; кроме того, то, как отображается контент на экране ноутбука или даже более широком экране, конечно же, отличается от того, что отображается на сенсорном экране смартфона (ну, если вы веб-дизайнер, нет необходимости рассказывать вам об этом!). Итак, вы уже понимаете необходимость оптимизации сайтов как для настольных, так и для мобильных устройств: то же самое вы должны сделать и для сайта или страницы вашего портфолио.
Итак, вы уже понимаете необходимость оптимизации сайтов как для настольных, так и для мобильных устройств: то же самое вы должны сделать и для сайта или страницы вашего портфолио.
Мобильное приложение для портфолио. Поскольку мы сосредоточились на важности мобильной оптимизации, мы можем обсудить один из самых оригинальных способов демонстрации вашего уникального дизайна: создание мобильного приложения-портфолио. Вместо или помимо отдельного сайта портфолио, вы можете создать мобильное приложение портфолио. Это будет простая демонстрация контента (и, следовательно, очень простая в разработке), но это будет лучше для ваших клиентов, которые смогут просматривать ваши работы со своих мобильных устройств.
Кроме того, наличие приложения для портфолио позволит вам продемонстрировать большее количество работ. Если вы чувствуете, что возможности веб-сайта или страницы портфолио ограничены, то мобильное приложение может стать для вас лучшим вариантом. Как вы можете легко создать его? Продолжайте читать!
Как создать портфолио?
Мы поняли, почему и где вы должны демонстрировать свое портфолио. Теперь пришло время понять, как его создать. Понадобится ли вам какой-то определенный инструмент? Одним из преимуществ работы веб-дизайнера является то, что вам не нужно нанимать его: вы сами себе клиент! Но есть ли инструменты, которые могли бы ускорить ваш процесс, особенно когда речь идет об оптимизации под мобильные устройства?
Теперь пришло время понять, как его создать. Понадобится ли вам какой-то определенный инструмент? Одним из преимуществ работы веб-дизайнера является то, что вам не нужно нанимать его: вы сами себе клиент! Но есть ли инструменты, которые могли бы ускорить ваш процесс, особенно когда речь идет об оптимизации под мобильные устройства?
AppMaster.io
Как и в случае с веб-дизайном, при создании приложения вы можете использовать инструменты, которые облегчат вашу работу и сделают ее более эффективной. AppMaster.io — это платформа, предоставляющая готовые к использованию инструменты, которые разработчики могут применять для создания собственных мобильных приложений. Приложение для портфолио будет очень простым в создании: единственное взаимодействие, которое ему необходимо, — это переход от одного проекта к другому, хотя мы бы рекомендовали добавить хотя бы кнопку «Связаться со мной». AppMaster.io предоставит все необходимое для создания портфолио веб-дизайнера без привлечения разработчика мобильных приложений. С портфолио мобильных приложений вы будете выделяться на фоне конкурентов, а поиск новых клиентов станет проще и легче.
С портфолио мобильных приложений вы будете выделяться на фоне конкурентов, а поиск новых клиентов станет проще и легче.
Примеры портфолио дизайнера
Последнее, но не менее важное, что вам нужно для создания своего уникального сайта-портфолио — это вдохновение. По этой причине мы хотели включить огромный раздел с примерами портфолио дизайнеров, которые могут вдохновить вас на работу и ваши идеи по созданию сайта-портфолио, будь то настольный сайт, мобильное приложение или бумажный носитель.
Адам Хо
Одним из уникальных сайтов-портфолио, которые мы можем найти, является сайт Адама Хо, веб-дизайнера из Нью-Йорка с многолетним опытом работы. На первый взгляд, этот сайт-портфолио (целый веб-сайт) может показаться довольно перегруженным: ваши глаза не знают, куда приземлиться. Если бы это не было настолько уникально, такой «хаос» был бы недостатком, поэтому следуйте этому вдохновению, только если у вас есть четкое видение и вы очень опытны. Это интерактивный сайт-портфолио; на странице появляются различные проекты, и вы можете нажать и изучить каждый из них. Однако уникальный стиль веб-дизайнера делает это портфолио и проект такими уникальными.
Однако уникальный стиль веб-дизайнера делает это портфолио и проект такими уникальными.
Дэвид Макгилливрей
Это веб-дизайнер с большим опытом работы, и у него хорошая репутация. Возможно, этот пример не подходит для новичков, но опытные веб-дизайнеры могут позаимствовать некоторые идеи. Портфолио Дэвида МакГилливрея основано на тексте: отображается страница, где он объясняет, кто он такой и каков его опыт, а затем появляется список или меню, на которое пользователь может нажать, чтобы визуализировать его проекты по одному. Почему он подходит для начинающих? Потому что как новичок, вы хотите сначала показать, а потом рассказать. Опытные веб-дизайнеры могут вместо этого рассказать о себе и своем уникальном видении, а затем показать, на что они способны.
Тони Джинес
Это пример минималистского веб-дизайна. Если вам нужно вдохновение в этой области, вы можете посмотреть портфолио Тони Гинеса. На его домашней странице мало элементов, а навигационное меню включает всего шесть голосов.
Мария Ла Португеза
Это веб-дизайнер с четким видением и стилем, которые видны сразу же, как только вы заходите на его портфолио. Оно также очень простое и состоит всего из нескольких элементов. Однако, несмотря на визуальную простоту, оно очень интерактивно.
Над Чишти
Мы хотели включить этот пример, чтобы показать вам, как вы можете включить миссию вашего бренда/компании/бизнеса на главную страницу портфолио. Бизнес-миссия — это предложение или небольшой абзац, в котором говорится о ваших целях как профессионала и о том, что вы можете предложить своим клиентам. На домашней странице Nad Chishtie мы читаем: «Я создаю ценности через дизайн». Если у вас есть короткое и эффективное заявление о миссии, вы можете включить его в свое портфолио.
Дэн Мачадо
Дэн Мачадо приводит в своем портфолио различные примеры из практики, показывая потенциальным клиентам, что он может для них сделать. Всегда помните, как мы уже говорили, что вам не нужно включать в портфолио не только работы, которые вы сделали для клиентов, но и тематические исследования, работы, которые вы сделали не для конкретного клиента, а просто чтобы показать, на что вы способны.
Грег Кристиан
Это пример того, как ваш сайт и ваше портфолио могут продемонстрировать ваш стиль, начиная с главной страницы.
Мориц Петерсен
Это еще один веб-дизайнер-фрилансер, который строит бренд на своей индивидуальности. Помимо своих проектов и портфолио, он также показывает потенциальным клиентам, что он молод и амбициозен, а говоря, что он так молод, он также говорит: «Я маленький гений!».
Дэниел Спацек
Это пример анимированного портфолио. При таком способе демонстрации вы даете пользователю возможность увидеть много разных вещей, ничего не трогая, а также показываете, что вы умеете делать анимацию!
Toy Fight
Этот веб-дизайнер делает акцент на простоте и ярких цветах. В его портфолио эти элементы представлены лучше других.
Studio Schurk
Это пример того, что вы передаете, когда у вас очень своеобразный стиль: что вы особенно хороши в чем-то, возможно, в чем-то очень оригинальном, что никто другой не может сделать, но вы хороши только в этом. Поэтому будьте внимательны, когда будете следовать этому примеру.
Поэтому будьте внимательны, когда будете следовать этому примеру.
Rezo Zero
Еще один пример анимированной домашней страницы портфолио с олдскульным подходом. В этом нет ничего нового, но это работает, потому что это чисто и профессионально.
Femme Fatale
Это портфолио передает ощущение роскоши. Мы включили его сюда, чтобы вдохновить всех, у кого есть четкое видение, сосредоточиться на своем видении и донести его.
Шон Халпин
Это еще один пример того, как можно создать бренд вокруг вашего очень своеобразного стиля и как вы можете продемонстрировать его с помощью вашего уникального портфолио дизайна.
Заключение
В этой статье вы получили все необходимые элементы для создания уникального портфолио дизайна: почему, где, как, а также несколько важных примеров, которые могут вас вдохновить!
20 вдохновляющих уникальных портфолио дизайнеров с примерами
Если и есть какой-то навык, который очень востребован в этот исторический период, то это веб-дизайн. Веб-дизайнерам сегодня несложно найти проекты для работы, потому что любой человек, любой бизнес, и любой частный, нуждается или хочет иметь веб-сайт.
Веб-дизайнерам сегодня несложно найти проекты для работы, потому что любой человек, любой бизнес, и любой частный, нуждается или хочет иметь веб-сайт.
Однако то, что профессия веб-дизайнера является перспективной в наши дни, ни для кого не секрет: что это значит? Что многим людям пришла в голову та же мысль, и хороших веб-дизайнеров очень много. Несмотря на высокий спрос, конкуренция может быть сложной, особенно если вы новичок.
Существуют некоторые стратегии. Однако они могут помочь вам обратить на себя внимание и найти своих первых клиентов. Конечно, вам понадобится веб-сайт, а с помощью веб-сайта вы должны сообщить о своей доступности, поделиться контактами и показать в Интернете, что вы умеете делать и каков ваш стиль. Другими словами, вам нужно создать и продемонстрировать свое портфолио. Кроме того, вы можете показать, насколько вы универсальны и надежны, поделившись некоторыми работами, которые вы уже выполнили для других клиентов: как? В этой статье мы рассмотрим все детали того, как создать эффективное портфолио, которое сможет продемонстрировать ваши навыки и позволит вам найти новых клиентов.
Почему уникальное портфолио дизайнера так важно?
Мы считаем, что понимание важности наличия оптимизированного сайта-портфолио позволит вам более тщательно сфокусироваться на нем, когда вы будете внедрять его на своем сайте. Итак, почему портфолио так важно для вашей работы в качестве веб-дизайнера?
Важно само присутствие
Тот факт, что на вашем сайте есть портфолио ваших предыдущих работ, уже важен, даже независимо от его качества. Почему? Когда компания или частное лицо просматривает Интернет в поисках веб-дизайнера для найма, они отбрасывают тех, у кого на сайте нет уникального сайта-портфолио. Между тем, кто показывает, как он работает и свой опыт, и тем, кто этого не делает, кто будет нанимать?
Это заставляет вас выглядеть опытным
Сайт-портфолио — это демонстрация ваших предыдущих работ. С помощью сайта-портфолио вы сообщаете, что у вас есть опыт в этой области, что вы уже работали с другими клиентами и знаете, что делаете. Но что делать, если вы только что закончили школу и ищете своего первого клиента? В этом случае поработайте над несколькими проектами и покажите их на своем сайте-портфолио, чтобы показать, на что вы способны. Нет необходимости указывать, что эта работа не была сделана для какого-либо клиента. Если спросят, не лгите: клиент оценит тот факт, что вы упорно трудились, чтобы показать свои навыки, и охотнее даст вам работу, даже если будет прекрасно знать, что это ваш первый опыт.
Нет необходимости указывать, что эта работа не была сделана для какого-либо клиента. Если спросят, не лгите: клиент оценит тот факт, что вы упорно трудились, чтобы показать свои навыки, и охотнее даст вам работу, даже если будет прекрасно знать, что это ваш первый опыт.
Это показывает ваш стиль
Веб-дизайн находится на полпути между искусством и техникой. Веб-дизайнеры — это квалифицированные технические специалисты, программисты и разработчики, но также и творческие люди. Когда дело доходит до творчества, у каждого есть свой стиль, но веб-дизайнеры могут быть разносторонними. Ваш сайт будет демонстрировать только некоторые ваши навыки и некоторые аспекты вашего стиля. Будет лучше, если вы воспользуетесь возможностью выставить на сайте портфолио, чтобы продемонстрировать, что вы можете работать с разными стилями и адаптироваться к потребностям и запросам ваших клиентов.
Он демонстрирует качество вашей работы
Конечно, ваш сайт-портфолио также должен показать, насколько вы хороши. Правило рассказа истории гласит: «Показывай, а не рассказывай». Похоже, оно работает и в нашей дискуссии: сказать, что вы очень хороши в своей работе, что вы работали для многих клиентов и все они очень довольны тем, что вы для них сделали, никогда не будет так эффективно, как показать хорошую работу, которую вы сделали для этих клиентов. Ваш сайт-портфолио дает вам такую возможность.
Правило рассказа истории гласит: «Показывай, а не рассказывай». Похоже, оно работает и в нашей дискуссии: сказать, что вы очень хороши в своей работе, что вы работали для многих клиентов и все они очень довольны тем, что вы для них сделали, никогда не будет так эффективно, как показать хорошую работу, которую вы сделали для этих клиентов. Ваш сайт-портфолио дает вам такую возможность.
Как сделать портфолио впечатляющим?
Конечно, ваш сайт-портфолио веб-дизайна призван представить вас и ваши проекты в наилучшем свете. Но каковы наиболее эффективные стратегии для этого?
Существуют некоторые принципы и советы, которым вы можете следовать, чтобы сделать свой сайт-портфолио впечатляющим, и мы покажем их вам в этом разделе.
Три основных принципа создания портфолио
Ваш сайт-портфолио веб-дизайнера должен в основном выполнять три задачи:
- Показать, что вы умеете: проекты, которые вы демонстрируете в своем портфолио, передают ваши навыки.
 Навыки не только технические; вы также должны стремиться продемонстрировать свои творческие способности и то, как вы можете адаптировать свой стиль к потребностям и запросам клиентов.
Навыки не только технические; вы также должны стремиться продемонстрировать свои творческие способности и то, как вы можете адаптировать свой стиль к потребностям и запросам клиентов. - Кто вы: веб-дизайн — это творческая деятельность, которая очень связана с личностью веб-дизайнера. Вы не должны бояться пытаться передать некоторые черты своей личности с помощью проектов, которые вы решили продемонстрировать.
- Будьте проще: портфолио веб-дизайнера должно быть таким, чтобы веб-дизайн казался простым, по крайней мере, для вас. Не усложняйте себя и свои проекты: просто покажите, что вы умеете делать, и пусть это выглядит так, будто это было самое простое, что вы делали — именно такой подход используют художники и артисты!
Создание уникального портфолио дизайнера: дополнительные советы
Давайте теперь поговорим о практическом аспекте создания портфолио: какие проекты вы должны включить в демонстрацию своих работ?
Ваши лучшие проектыКонечно, вы хотите выбрать свои лучшие проекты. Решая, какие проекты являются лучшими, вы должны опираться не только на свой вкус, но и на отзывы, полученные от клиента и аудитории.
Решая, какие проекты являются лучшими, вы должны опираться не только на свой вкус, но и на отзывы, полученные от клиента и аудитории.
Разные стилиИзбегайтедемонстрации похожих проектов. Выбирайте работы с разными подходами и в разных стилях, чтобы потенциальные клиенты могли лучше понять вашу приспособляемость к их запросам. Демонстрация различных стилей дизайна также позволяет потенциальным клиентам понять, что даже если желаемый ими стиль не представлен в вашем уникальном портфолио дизайна, вы сможете соответствовать ему, поскольку продемонстрировали универсальность в своих предыдущих работах.
Изучайте и обновляйтеВашсайт-портфолио не должен быть статичным, он должен развиваться. Если вы работаете над фантастическим проектом, обновите свое портфолио и включите его в него. Кроме того, учитесь и обновляйте свое портфолио со временем. Если после некоторых обновлений клиенты начинают обращаться к вам чаще, подумайте о том, что вы сделали, чтобы понять, что сработало, и следуйте в этом направлении в будущем. Вместо статичного подхода выбирайте динамичный.
Вместо статичного подхода выбирайте динамичный.
Не показывайте каждый отдельный проектВашепортфолио должно быть вашей учебной программой. В него не обязательно включать все до единого проекты, над которыми вы работали за время своей работы в качестве веб-дизайнера или студента. На самом деле, общее количество проектов, представленных на сайте вашего портфолио, не должно превышать 10! В некоторых случаях даже меньше.
Как вы можете продемонстрировать свое портфолио?
Мы уже говорили о том, как следует оформлять сайт портфолио с концептуальной точки зрения, но как это сделать? Пришло время перейти к более практическим советам, начиная с того, где вы должны демонстрировать свое портфолио? В разделе главной страницы вашего сайта? На отдельном сайте портфолио? На бумаге? На планшете? Правда в том, что все эти решения могут быть реализованы, но некоторые из них необязательны, а некоторые настоятельно рекомендуются.
Раздел портфолио на вашем сайте
Это самый рекомендуемый вариант. Но давайте сделаем шаг назад: если вы веб-дизайнер, вам нужен независимый сайт. Это обязательно: вы не можете надеяться найти клиентов, если у вас нет собственного сайта. Тем не менее, должен ли на главной странице вашего сайта быть раздел портфолио, где вы можете продемонстрировать свои уникальные проекты? Конечно, должен.
Но давайте сделаем шаг назад: если вы веб-дизайнер, вам нужен независимый сайт. Это обязательно: вы не можете надеяться найти клиентов, если у вас нет собственного сайта. Тем не менее, должен ли на главной странице вашего сайта быть раздел портфолио, где вы можете продемонстрировать свои уникальные проекты? Конечно, должен.
Пользователи Интернета и люди в целом любят, чтобы все было в одном месте. Так, зайдя на ваш сайт, они найдут информацию о вас: есть ли у вас ученая степень, проходили ли вы какие-либо курсы, каков ваш предыдущий опыт, ваши контакты и демонстрацию ваших работ. Имейте в виду, что среди всей информации, которой вы можете поделиться на своем сайте, наибольшее внимание будет привлечено к вашему сайту-портфолио: пользователи сначала просмотрят ваше портфолио, а затем перейдут к вашей контактной и другой информации, если им понравится то, что они увидят на вашем сайте-портфолио.
Сайт-портфолио
Некоторые веб-дизайнеры выбирают отдельный уникальный сайт-портфолио. Это может быть сайт, на котором представлены дополнительные работы, помимо тех, что уже есть в разделе портфолио вашего основного сайта (вы можете включить ссылку с якорным текстом, который говорит что-то вроде: Хотите увидеть больше? Нажмите здесь!) или ваш сайт-портфолио может быть вашим основным и единственным портфолио. Оба варианта приемлемы, хотя мы рекомендуем включить хотя бы небольшой раздел портфолио на вашем сайте: это увеличит вероятность того, что потенциальные клиенты увидят хотя бы некоторые проекты и заинтересуются ими.
Это может быть сайт, на котором представлены дополнительные работы, помимо тех, что уже есть в разделе портфолио вашего основного сайта (вы можете включить ссылку с якорным текстом, который говорит что-то вроде: Хотите увидеть больше? Нажмите здесь!) или ваш сайт-портфолио может быть вашим основным и единственным портфолио. Оба варианта приемлемы, хотя мы рекомендуем включить хотя бы небольшой раздел портфолио на вашем сайте: это увеличит вероятность того, что потенциальные клиенты увидят хотя бы некоторые проекты и заинтересуются ими.
Но почему некоторые веб-дизайнеры предпочитают иметь сайт-портфолио? Это может быть по разным причинам:
- они хотят показать много разных проектов, потому что работают в разных отраслях и в разных стилях;
- у компании, занимающейся веб-дизайном, работает много дизайнеров, и она хочет создать разные разделы сайта для каждого веб-дизайнера;
- вы не хотите перегружать главную страницу вашего сайта (или веб-страницы), поэтому вы решили держать информацию на одной стороне (чтобы пользователи могли легко посещать его и на мобильных устройствах), а портфолио — на другом сайте.

Оффлайн-портфолио
Должны ли вы хранить некоторые из своих работ в офлайне? Да, стоит. Многие ваши взаимодействия с клиентами будут происходить онлайн, но вам может понадобиться встретиться с клиентом лично или даже пройти собеседование в крупной компании, которая ищет нового веб-дизайнера в свою команду.
У вас должно быть какое-то автономное портфолио, чтобы вам было что показать, даже если что-то пойдет не так с устройствами или интернет-соединением. Ваше автономное портфолио может быть сохранено в автономном режиме на вашем ноутбуке или планшете, а может быть распечатано на бумаге или панелях.
Дополнительный совет: мобильное портфолио
Нам не нужна статистика, чтобы заметить, что все больше и больше людей просматривают Интернет в основном с мобильных устройств, особенно со смартфонов. Веб-дизайнеры хорошо знают об этом и обязательно оптимизируют создаваемые ими сайты для мобильных устройств. Так почему бы и вам не использовать тот же подход при создании своего портфолио?
Сайт-портфолио может быть тяжелым; кроме того, то, как отображается контент на экране ноутбука или даже более широком экране, конечно же, отличается от того, что отображается на сенсорном экране смартфона (ну, если вы веб-дизайнер, нет необходимости рассказывать вам об этом!). Итак, вы уже понимаете необходимость оптимизации сайтов как для настольных, так и для мобильных устройств: то же самое вы должны сделать и для сайта или страницы вашего портфолио.
Итак, вы уже понимаете необходимость оптимизации сайтов как для настольных, так и для мобильных устройств: то же самое вы должны сделать и для сайта или страницы вашего портфолио.
Мобильное приложение для портфолио. Поскольку мы сосредоточились на важности мобильной оптимизации, мы можем обсудить один из самых оригинальных способов демонстрации вашего уникального дизайна: создание мобильного приложения-портфолио. Вместо или помимо отдельного сайта портфолио, вы можете создать мобильное приложение портфолио. Это будет простая демонстрация контента (и, следовательно, очень простая в разработке), но это будет лучше для ваших клиентов, которые смогут просматривать ваши работы со своих мобильных устройств.
Кроме того, наличие приложения для портфолио позволит вам продемонстрировать большее количество работ. Если вы чувствуете, что возможности веб-сайта или страницы портфолио ограничены, то мобильное приложение может стать для вас лучшим вариантом. Как вы можете легко создать его? Продолжайте читать!
Как создать портфолио?
Мы поняли, почему и где вы должны демонстрировать свое портфолио. Теперь пришло время понять, как его создать. Понадобится ли вам какой-то определенный инструмент? Одним из преимуществ работы веб-дизайнера является то, что вам не нужно нанимать его: вы сами себе клиент! Но есть ли инструменты, которые могли бы ускорить ваш процесс, особенно когда речь идет об оптимизации под мобильные устройства?
Теперь пришло время понять, как его создать. Понадобится ли вам какой-то определенный инструмент? Одним из преимуществ работы веб-дизайнера является то, что вам не нужно нанимать его: вы сами себе клиент! Но есть ли инструменты, которые могли бы ускорить ваш процесс, особенно когда речь идет об оптимизации под мобильные устройства?
AppMaster.io
Как и в случае с веб-дизайном, при создании приложения вы можете использовать инструменты, которые облегчат вашу работу и сделают ее более эффективной. AppMaster.io — это платформа, предоставляющая готовые к использованию инструменты, которые разработчики могут применять для создания собственных мобильных приложений. Приложение для портфолио будет очень простым в создании: единственное взаимодействие, которое ему необходимо, — это переход от одного проекта к другому, хотя мы бы рекомендовали добавить хотя бы кнопку «Связаться со мной». AppMaster.io предоставит все необходимое для создания портфолио веб-дизайнера без привлечения разработчика мобильных приложений. С портфолио мобильных приложений вы будете выделяться на фоне конкурентов, а поиск новых клиентов станет проще и легче.
С портфолио мобильных приложений вы будете выделяться на фоне конкурентов, а поиск новых клиентов станет проще и легче.
Примеры портфолио дизайнера
Последнее, но не менее важное, что вам нужно для создания своего уникального сайта-портфолио — это вдохновение. По этой причине мы хотели включить огромный раздел с примерами портфолио дизайнеров, которые могут вдохновить вас на работу и ваши идеи по созданию сайта-портфолио, будь то настольный сайт, мобильное приложение или бумажный носитель.
Адам Хо
Одним из уникальных сайтов-портфолио, которые мы можем найти, является сайт Адама Хо, веб-дизайнера из Нью-Йорка с многолетним опытом работы. На первый взгляд, этот сайт-портфолио (целый веб-сайт) может показаться довольно перегруженным: ваши глаза не знают, куда приземлиться. Если бы это не было настолько уникально, такой «хаос» был бы недостатком, поэтому следуйте этому вдохновению, только если у вас есть четкое видение и вы очень опытны. Это интерактивный сайт-портфолио; на странице появляются различные проекты, и вы можете нажать и изучить каждый из них. Однако уникальный стиль веб-дизайнера делает это портфолио и проект такими уникальными.
Однако уникальный стиль веб-дизайнера делает это портфолио и проект такими уникальными.
Дэвид Макгилливрей
Это веб-дизайнер с большим опытом работы, и у него хорошая репутация. Возможно, этот пример не подходит для новичков, но опытные веб-дизайнеры могут позаимствовать некоторые идеи. Портфолио Дэвида МакГилливрея основано на тексте: отображается страница, где он объясняет, кто он такой и каков его опыт, а затем появляется список или меню, на которое пользователь может нажать, чтобы визуализировать его проекты по одному. Почему он подходит для начинающих? Потому что как новичок, вы хотите сначала показать, а потом рассказать. Опытные веб-дизайнеры могут вместо этого рассказать о себе и своем уникальном видении, а затем показать, на что они способны.
Тони Джинес
Это пример минималистского веб-дизайна. Если вам нужно вдохновение в этой области, вы можете посмотреть портфолио Тони Гинеса. На его домашней странице мало элементов, а навигационное меню включает всего шесть голосов.
Мария Ла Португеза
Это веб-дизайнер с четким видением и стилем, которые видны сразу же, как только вы заходите на его портфолио. Оно также очень простое и состоит всего из нескольких элементов. Однако, несмотря на визуальную простоту, оно очень интерактивно.
Над Чишти
Мы хотели включить этот пример, чтобы показать вам, как вы можете включить миссию вашего бренда/компании/бизнеса на главную страницу портфолио. Бизнес-миссия — это предложение или небольшой абзац, в котором говорится о ваших целях как профессионала и о том, что вы можете предложить своим клиентам. На домашней странице Nad Chishtie мы читаем: «Я создаю ценности через дизайн». Если у вас есть короткое и эффективное заявление о миссии, вы можете включить его в свое портфолио.
Дэн Мачадо
Дэн Мачадо приводит в своем портфолио различные примеры из практики, показывая потенциальным клиентам, что он может для них сделать. Всегда помните, как мы уже говорили, что вам не нужно включать в портфолио не только работы, которые вы сделали для клиентов, но и тематические исследования, работы, которые вы сделали не для конкретного клиента, а просто чтобы показать, на что вы способны.
Грег Кристиан
Это пример того, как ваш сайт и ваше портфолио могут продемонстрировать ваш стиль, начиная с главной страницы.
Мориц Петерсен
Это еще один веб-дизайнер-фрилансер, который строит бренд на своей индивидуальности. Помимо своих проектов и портфолио, он также показывает потенциальным клиентам, что он молод и амбициозен, а говоря, что он так молод, он также говорит: «Я маленький гений!».
Дэниел Спацек
Это пример анимированного портфолио. При таком способе демонстрации вы даете пользователю возможность увидеть много разных вещей, ничего не трогая, а также показываете, что вы умеете делать анимацию!
Toy Fight
Этот веб-дизайнер делает акцент на простоте и ярких цветах. В его портфолио эти элементы представлены лучше других.
Studio Schurk
Это пример того, что вы передаете, когда у вас очень своеобразный стиль: что вы особенно хороши в чем-то, возможно, в чем-то очень оригинальном, что никто другой не может сделать, но вы хороши только в этом. Поэтому будьте внимательны, когда будете следовать этому примеру.
Поэтому будьте внимательны, когда будете следовать этому примеру.
Rezo Zero
Еще один пример анимированной домашней страницы портфолио с олдскульным подходом. В этом нет ничего нового, но это работает, потому что это чисто и профессионально.
Femme Fatale
Это портфолио передает ощущение роскоши. Мы включили его сюда, чтобы вдохновить всех, у кого есть четкое видение, сосредоточиться на своем видении и донести его.
Шон Халпин
Это еще один пример того, как можно создать бренд вокруг вашего очень своеобразного стиля и как вы можете продемонстрировать его с помощью вашего уникального портфолио дизайна.
Заключение
В этой статье вы получили все необходимые элементы для создания уникального портфолио дизайна: почему, где, как, а также несколько важных примеров, которые могут вас вдохновить!
Просматривайте тысячи изображений портфолио для вдохновения в дизайне
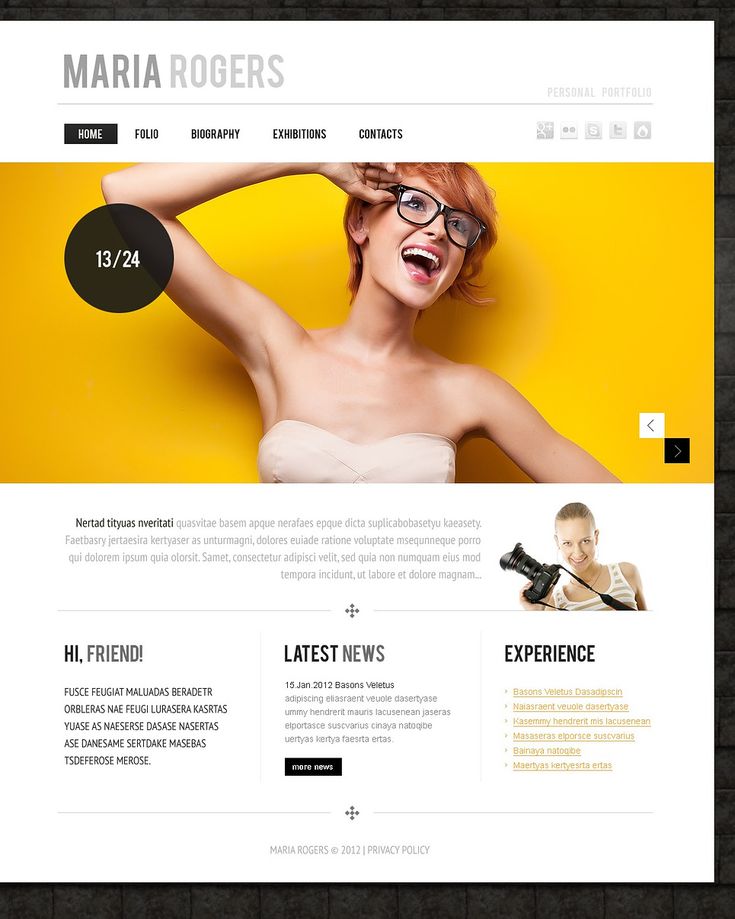
Личное портфолио
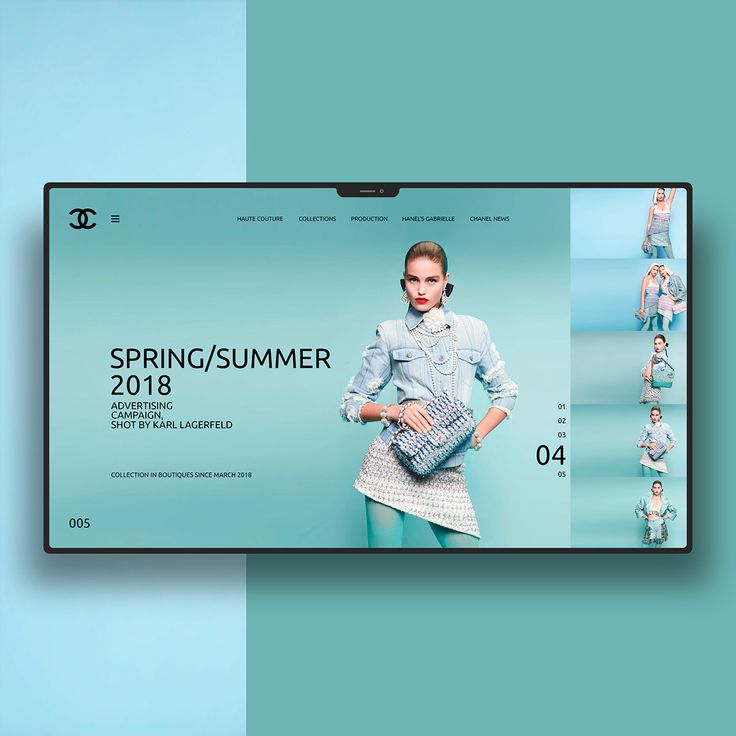
Концепция дизайна сайта для фотовыставки
Ричард | Портфолио фрилансера
каусар.
 дизайн
дизайнBimGraph — Веб-сайт портфолио
- Редизайн Semplice.com
Джейкоб — Сайт личного портфолио
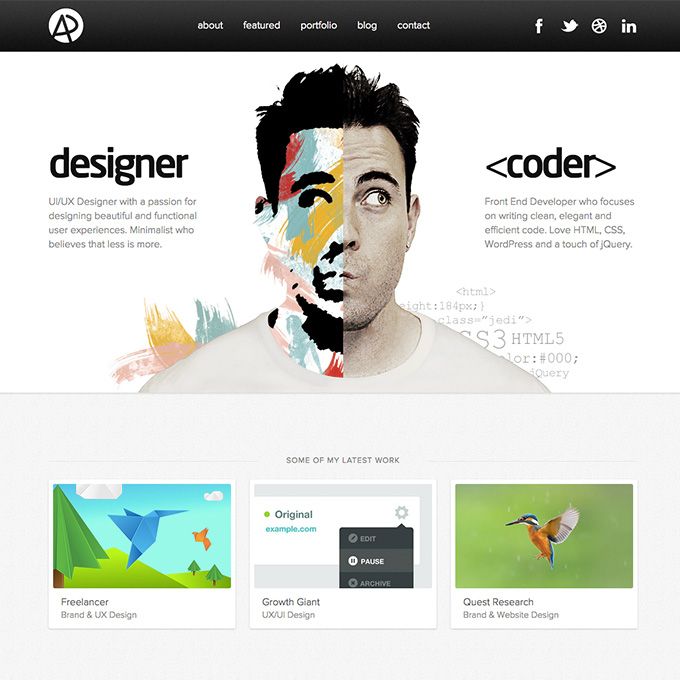
UI/UX-дизайнер | Портфель
Вертикальные линии Semplice
Wouter de Bres Личный сайт
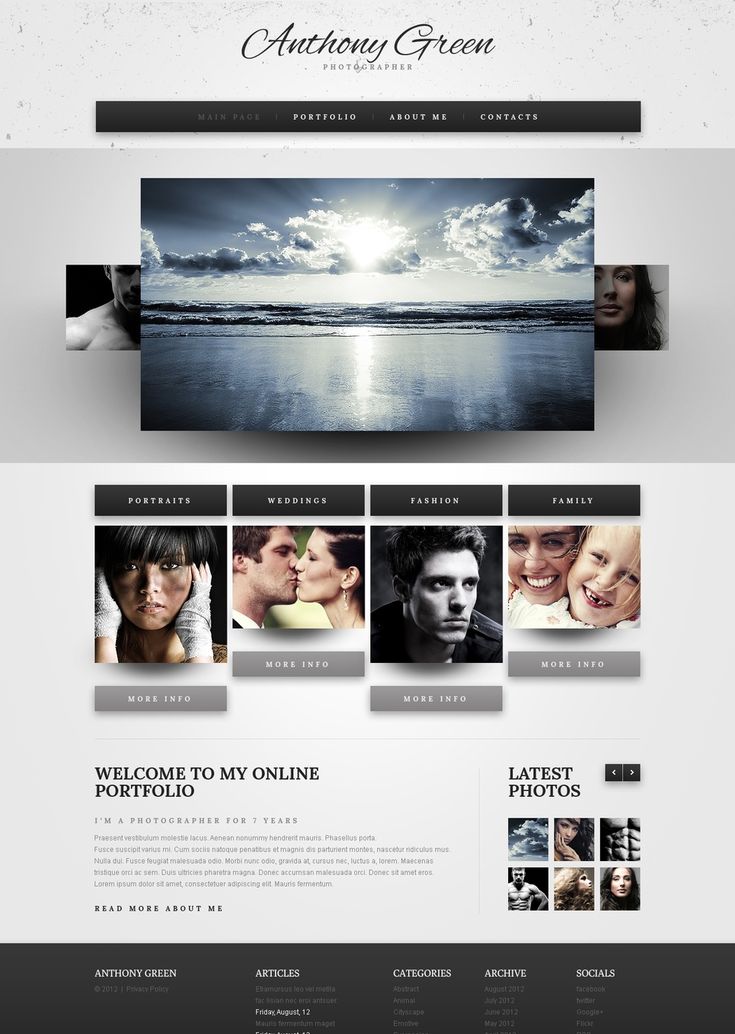
Дизайн веб-сайта для фотографов: целевая страница / интерфейс домашней страницы
Сайт личного портфолио
-
Vikki B Folio ©
Адаптивная целевая страница портфолио фотографа
Сайт галереи моды и искусства
Портфель разработчиков 1
Целевая страница портфолио фотографа
h3B — Концепция веб-сайта
Oslo — Шаблон портфолио Free Framer Creative
МОЙ ЛИЧНЫЙ ВЕБ-САЙТ
Дизайн портфолио
Целевая страница Веб-сайт Фотоуслуги
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Лучшие сайты-портфолио | Вдохновение для веб-дизайна
- png"},"slug":"troisieme-art-2023-catalogue","title":"Troisi\u00e8me Art \u2014 2023 Catalogue","createdAt":1678443898,"tags":["Business & Corporate","Design Agencies","Animation","Graphic design","Minimal","Portfolio","Experimental","About Page","404 pages"],"type":"submission"}»>
ВЕБ-САЙТ
Troisième Art — 2023 Каталог
ГОЛОСУЙТЕ СЕЙЧАС - jpg"},"slug":"root-studio-1","title":"Root Studio","createdAt":1678443888,"tags":["Business & Corporate","Design Agencies","Promotional","Animation","Minimal","Portfolio","Video","Transitions"],"type":"submission"}»>
ВЕБ-САЙТ
Корневая студия
ГОЛОСУЙТЕ СЕЙЧАС -
ВЕБ-САЙТ
zchry.
ГОЛОСУЙТЕ СЕЙЧАС org
org ВЕБ-САЙТ
Даниэль Вашка — Портфолио
ГОЛОСУЙТЕ СЕЙЧАС- png"},"slug":"eric-chow","title":"Eric Chow","createdAt":1678443836,"tags":["Web & Interactive","Animation","Infinite Scroll","Portfolio","Scrolling"],"type":"submission"}»>
ВЕБ-САЙТ
Эрик Чоу
ГОЛОСУЙТЕ СЕЙЧАС ВЕБ-САЙТ
Портфолио Артур Энгель
ГОЛОСУЙТЕ СЕЙЧАС- png"},"slug":"inf-agency","title":"INF Agency","createdAt":1678355791,"tags":["Fashion","Promotional","Web & Interactive","Animation","Portfolio","Typography","Photo & Video","UI design","About Page"],"type":"submission"}»>
ВЕБ-САЙТ
Агентство РСМД
ГОЛОСУЙТЕ СЕЙЧАС ВЕБ-САЙТ
Тодор Димов — Портфолио
ГОЛОСУЙТЕ СЕЙЧАС- png"},"slug":"leapwithme","title":"Leapwithme","createdAt":1678185010,"tags":["Art & Illustration","Design Agencies","Animation","Colorful","Portfolio","Illustration","Microinteractions","Footer Design"],"type":"submission"}»>
ВЕБ-САЙТ
Прыжок со мной
ГОЛОСУЙТЕ СЕЙЧАС ВЕБ-САЙТ
Dyniza — UX-дизайнер
ГОЛОСУЙТЕ СЕЙЧАС- jpg"},"slug":"azzurra","title":"Azzurra","createdAt":1678184977,"tags":["Architecture","Business & Corporate","Portfolio","Responsive","UI design"],"type":"submission"}»>
ВЕБ-САЙТ
Аззурра
ГОЛОСУЙТЕ СЕЙЧАС ВЕБ-САЙТ
Корюн
ГОЛОСУЙТЕ СЕЙЧАС- png"},"slug":"lucas-lichner-23","title":"Lucas Lichner \u2014 23","createdAt":1678098637,"tags":["Web & Interactive","Portfolio","Unusual Navigation","Transitions","Experimental"],"type":"submission"}»>
ВЕБ-САЙТ
Лукас Лихнер — 23
ГОЛОСУЙТЕ СЕЙЧАС ВЕБ-САЙТ
Петр Димитров Портфолио v1
ГОЛОСУЙТЕ СЕЙЧАС- jpg"},"slug":"the-lo-harris-universe","title":"The Lo Harris Universe","createdAt":1678098190,"tags":["Art & Illustration","Culture & Education","Web & Interactive","Colorful","Graphic design","Portfolio","Video","Illustration","Storytelling"],"type":"submission"}»>
ВЕБ-САЙТ
Вселенная Ло Харрис
ГОЛОСУЙТЕ СЕЙЧАС ВЕБ-САЙТ
Дом творчества Tux
- jpg"},"slug":"mercure-studio","title":"Mercure Studio","createdAt":1677974400,"tags":["Art & Illustration","Fashion","Colorful","Photography","Portfolio","Photography","Transitions","Gallery","Gestures \/ Interaction"],"type":"submission"}»>
ВЕБ-САЙТ
Меркур Студио
- jpg"},"slug":"planet-seagull","title":"Planet Seagull","createdAt":1677833924,"tags":["Games & Entertainment","Promotional","Web & Interactive","Portfolio","360","3D"],"type":"submission"}»>
ВЕБ-САЙТ
Планета Чайка
ВЕБ-САЙТ
Голда Захра
- jpg"},"slug":"agencia-kids","title":"Agencia Kids","createdAt":1677833904,"tags":["Design Agencies","Graphic design","Portfolio","UI design","About Page","Project Page"],"type":"submission"}»>
ВЕБ-САЙТ
Детское агентство
ВЕБ-САЙТ
Маршан Веб
- jpg"},"slug":"rzv-studio","title":"RZV.studio","createdAt":1677746311,"tags":["Web & Interactive","Animation","Parallax","Portfolio","Scrolling","Video","Experimental","Design Agencies","Gestures \/ Interaction"],"type":"submission"}»>
ВЕБ-САЙТ
РЗВ.студия
ВЕБ-САЙТ
5 лет успеха
- png"},"slug":"the-mcbride-company","title":"The McBride Company","createdAt":1677660816,"tags":["Architecture","Business & Corporate","Design Agencies","Navigation Menu","Portfolio","Video","Gallery","UI design"],"type":"submission"}»>
ВЕБ-САЙТ
Компания МакБрайд
ВЕБ-САЙТ
Бен Неспоулус — Портфолио
- png"},"slug":"traffic-productions","title":"Traffic Productions","createdAt":1677628800,"tags":["Design Agencies","Film & TV","Portfolio","Video","Photography","Photo & Video"],"type":"submission"}»>
ВЕБ-САЙТ
Производство трафика
ВЕБ-САЙТ
НЕПРОЕКТИРОВАННЫЙ
- png"},"slug":"two-more-rows","title":"Two more rows","createdAt":1677575683,"tags":["Business & Corporate","Film & TV","Animation","Infinite Scroll","Portfolio","Single page","Video","Interaction Design","Startups"],"type":"submission"}»>
ВЕБ-САЙТ
Еще два ряда
ВЕБ-САЙТ
Студия Бобак
