все о профессии от навыков до зарплаты — Work.ua
HTML-верстальщик: все о профессии от навыков до зарплаты — Work.uaКем быть
HTML-верстальщик — это тот, кто превращает нарисованный дизайнером макет в живой сайт, переводит картинку-макет на язык, понятный любому браузеру и видный посетителю.
Что делает HTML-верстальщик
Верстальщик — это переводчик между дизайнером и программистом. Верстальщик берет то, что нарисовал дизайнер и переводит его из формата PSD в код. Верстая компонент, он обязан понимать, как этот компонент будет реализован программистом, и сверстать его так, чтобы он не развалился, когда программист добавит в него логику.
В связке дизайнер-верстальщик-программист он находится между молотом «красиво» и наковальней «выполняемо» для конкретного ресурса, ситуации и ТЗ заказчика.
Этот человек отвечает за то, чтобы все шрифты, размеры шрифтов, цвет и размеры различных элементов, кнопки на созданной им страничке точно совпадали с нарисованным макетом. А еще именно благодаря работе верстальщика сайты выглядят одинаково хорошо на разных компьютерах, планшетах и телефонах.
А еще именно благодаря работе верстальщика сайты выглядят одинаково хорошо на разных компьютерах, планшетах и телефонах.
Сколько получает HTML-верстальщик
Зарплата верстальщика зависит от опыта, уровня владения HTML и CSS, знания кроссбраузерной и адаптивной верстки, немаловажен и регион, и размер компании, где работает специалист.
Вся Украина Удаленно
В среднем «HTML-верстальщик» в Украине зарабатывает 16500 грн. Это медиана заработных плат по данным из 26 вакансий, размещенных на Work.ua с заголовком «HTML-верстальщик» и по запросам-синонимам «HTML coder», «HTML-кодер», «HTML-разработчик» и др. за последние 3 месяца. Диапазон, который содержит медиану, выделен на графике.
Это медиана заработных плат по данным из 26 вакансий, размещенных на Work.ua с заголовком «HTML-верстальщик» и по запросам-синонимам «HTML coder», «HTML-кодер», «HTML-разработчик» и др. за последние 3 месяца. Диапазон, который содержит медиану, выделен на графике.
Какие навыки нужны HTML-верстальщику
- Понимание основ дизайна и композиции.
- Хорошее знание HTML, CSS. Это база, на которой строится работа.
- Навыки работы в графическом редакторе Photoshop: вырезание изображений, работа со слоями, определение размеров изображений, шрифтов и т.п.
- Знание языка программирования JavaScript.
- Навыки работы в текстовых редакторах.
- Умение создавать интерактивные сайты: с всплывающими окнами, слайдерами и пр.
- Умение создавать адаптативные сайты — то есть такие, которые корректно отображаются как на мониторе компьютера, так и на экранах мобильных устройств.
- Английский язык значительно облегчит работу.
 Руководство к основным инструментам работы HTML-верстальщика прописаны на английском. Также на английском языке всегда появляется актуальная информация, оптимизирующая процесс создания сайта. Далеко не всегда нужную информацию можно найти в переводе.
Руководство к основным инструментам работы HTML-верстальщика прописаны на английском. Также на английском языке всегда появляется актуальная информация, оптимизирующая процесс создания сайта. Далеко не всегда нужную информацию можно найти в переводе. - Еще понадобится терпеливость, усидчивость, внимательность к деталям.
- Аналитический склад ума необходим для видения целостной картины, визуализации желаемого на разных этапах работы над сайтом. Также пригодится готовность к монотонной однотипной работе.
Преимущества и недостатки в работе HTML-верстальщика
Как сами HTML-верстальщики оценивают свою профессию
По данным опроса Work.ua среди зарегистрированных соискателей с опытом работы HTML-верстальщиком.
Карьерный рост
4.5
Зарплата
4.0
Удовлетворенность профессией
4.5
Безопасность
4.5
Баланс между работой и жизнью
4.0
Насколько востребованы HTML-верстальщики
По статистике, каждую минуту в сети появляется около 500 новых сайтов. И кто-то же их верстает! Поэтому наш ответ — да. Профессия HTML-верстальщика очень даже востребована. Со временем меняются только инструменты, но необходимость в профессионалах, способных превратить дизайн-макет в работающий сайт, не исчезает.
И кто-то же их верстает! Поэтому наш ответ — да. Профессия HTML-верстальщика очень даже востребована. Со временем меняются только инструменты, но необходимость в профессионалах, способных превратить дизайн-макет в работающий сайт, не исчезает.
12
вакансий на сайте
Где учиться на HTML-верстальщика
- Научиться HTML-верстке под силу каждому человеку. Если вы планируете овладеть новой профессией, придется окунуться в мир HTML, CSS и JavaScript, следить за изменением стандартов и технологий и много практиковаться.
- Высшее или средне-специальное техническое образование станет хорошим подспорьем в изучении верстки. Но они не являются обязательными.
- Выучиться на HTML-верстальщика можно и самостоятельно, но начать все же легче из базовых курсов HTML, CSS.
Еще больше информации про курсы и учебные заведения.
4 апреля, вторник
Другие профессии
Товаровед — это торговый специалист, ответственный за наличие, цену, качество, а также за оптимальный заказ различных товаров.
Геймдизайнер — это режиссер компьютерных игр, человек, который курирует производство от идеи до релиза и даже на этапе поддержки.
Работа с документами HTML в TextEdit на Mac
Поиск по этому руководству
В TextEdit Вы можете редактировать или отображать документы HTML так, как они выглядят в браузере (изображения могут отсутствовать) или в режиме редактирования кода.
Примечание. При редактировании файла HTML в режиме форматированного текста круглые кавычки и длинные тире по умолчанию заменяются прямыми кавычками и дефисами. (В режиме редактирования кода используются прямые кавычки и дефисы.) Информацию о том, как изменить эту настройку, см. в разделе Параметры на вкладке «Новый документ».
в разделе Параметры на вкладке «Новый документ».
Открыть TextEdit
Создание HTML-файла
В приложении TextEdit на Mac выберите меню «Файл» > «Новый», затем выберите меню «Формат» > «Конвертировать в простой текст».
Введите HTML-код.
Выберите «Файл» > «Сохранить», введите название с расширением .html (например, введите index.html), затем нажмите «Сохранить».
Когда отобразится запрос на выбор расширения, нажмите «Использовать .html».
Просмотр документа HTML
В приложении TextEdit на Mac выберите меню «Файл» > «Открыть», затем выберите документ.
Нажмите «Показать параметры» в нижней части диалогового окна TextEdit, затем выберите «Игнорировать команды RTF».
Нажмите «Открыть».
Как всегда открывать HTML-файлы в режиме редактирования кода
В приложении TextEdit на Mac выберите «TextEdit» > «Настройки», затем нажмите «Открытие и сохранение».

Выберите вариант «Отображать файлы HTML в виде кода HTML, а не форматированного текста».
Изменение формата при сохранении файлов HTML
Настройки, влияющие на сохранение файлов HTML в TextEdit, можно изменить.
В приложении TextEdit на Mac выберите «TextEdit» > «Настройки», затем нажмите «Открытие и сохранение».
В разделе «Выбор параметров сохранения HTML-файлов» выберите тип документа, стиль для каскадных таблиц стилей и кодировку.
Чтобы вставить код для сохранения незаполненных областей в документе, выберите «Сохранять отображение пробелов».
Если при открытии файла HTML не отображается код, в TextEdit задано отображение файла как в браузере (в виде форматированного текста).
См. такжеИзменение настроек в приложении TextEdit на MacПрослушивание текста документов в TextEdit на Mac
Максимальное количество символов: 250
Не указывайте в комментарии личную информацию.
Максимальное количество символов: 250.
Благодарим вас за отзыв.
Как работает HTML | Узнайте, как HTML работает с различными атрибутами
HTML – это язык на основе тегов, используемый для разработки веб-страниц; HTML означает язык разметки гипертекста. Гипертекст относится к тому, как веб-страницы связаны друг с другом. Таким образом, ссылка, доступная на веб-странице, называется гипертекстом. Это язык разметки, который с помощью тегов сообщает браузеру, как на нем будет отображаться страница. Бернерс-Ли разработал его в конце 1991 года, но «HTML2.0» была первой стандартной спецификацией, опубликованной в 1991 году.95. Позже его многочисленные HTML-версии стали похожи на HTML 4.0; в настоящее время последней версией является HTML5.0, который очень известен в разработке веб-сайтов.
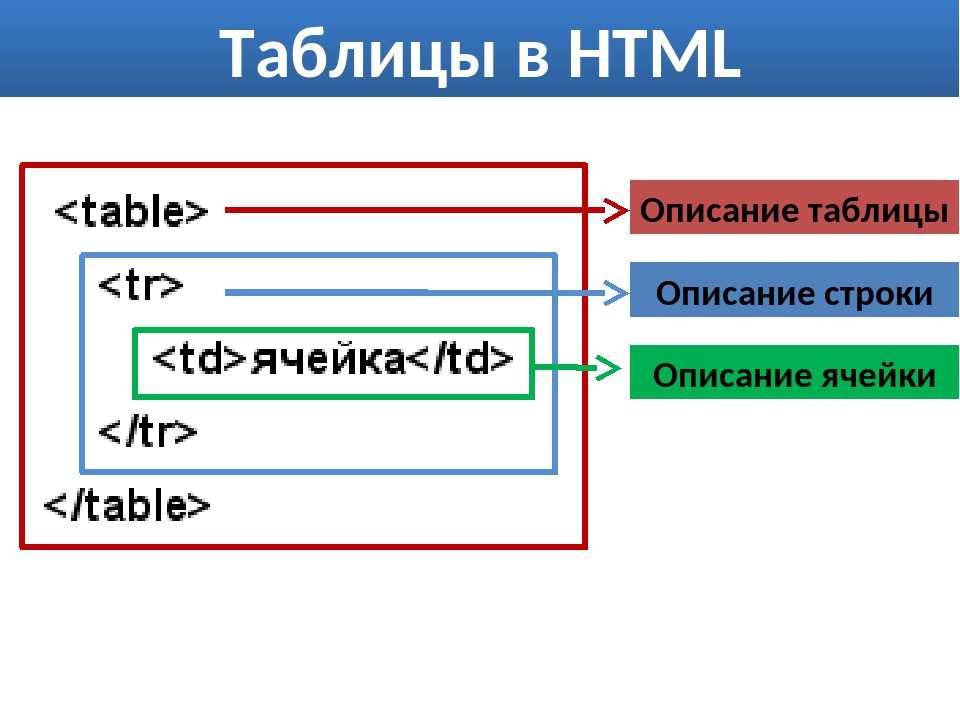
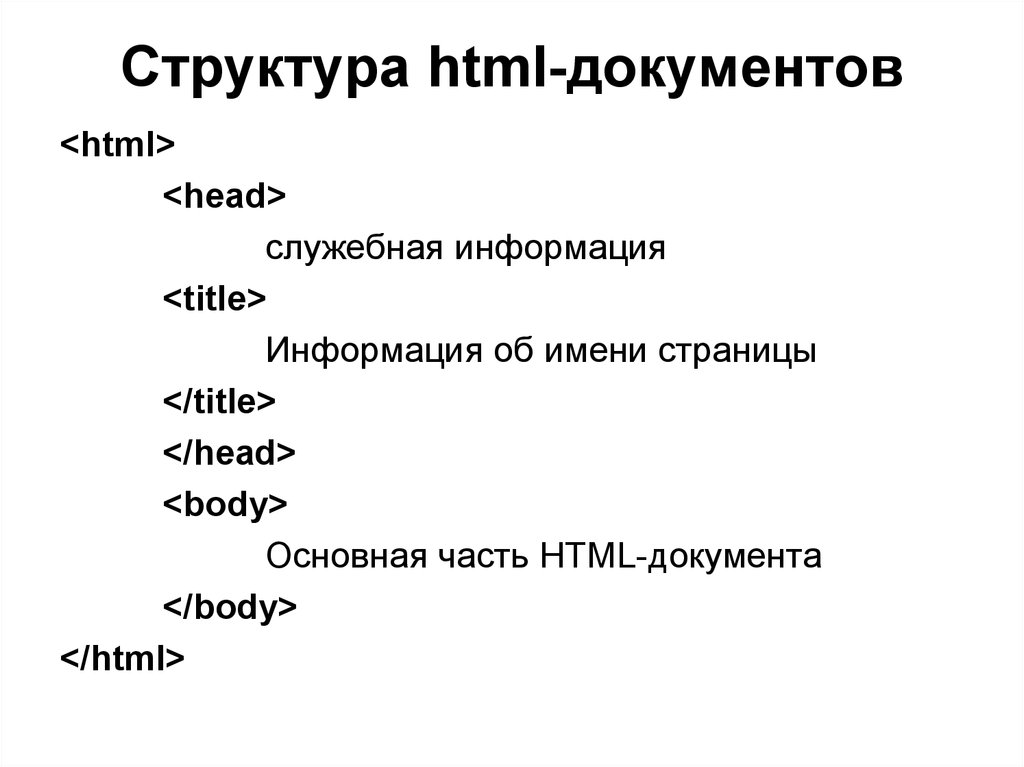
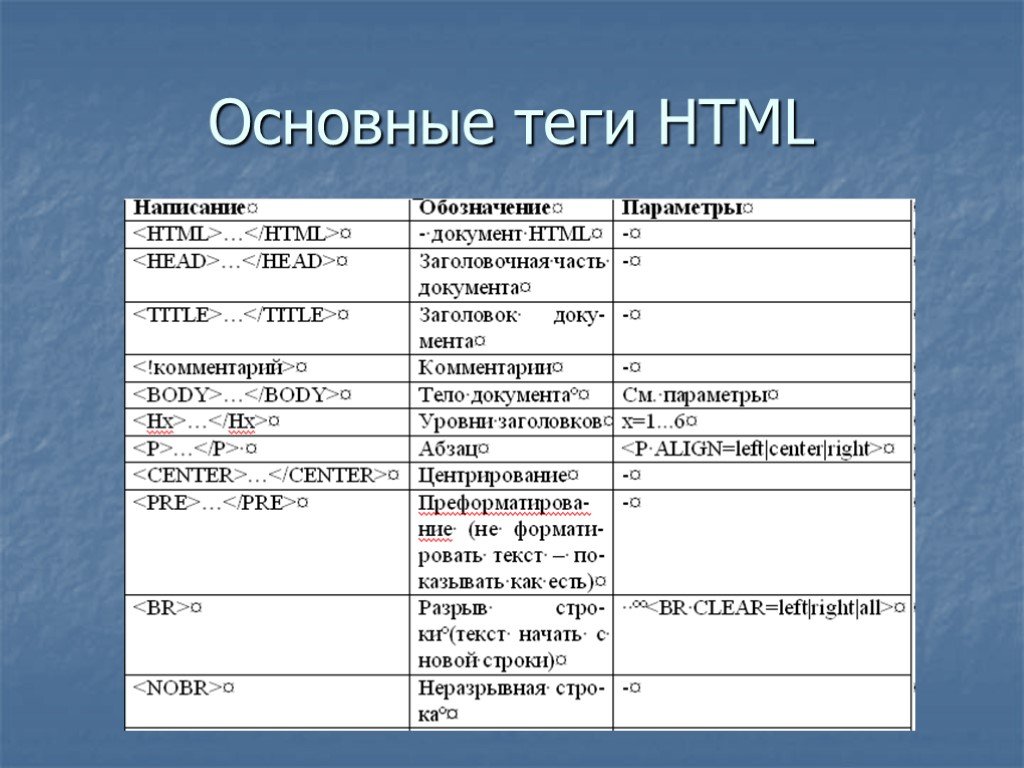
Структура работы HTML-страницы
Давайте посмотрим на структуру работы HTML-страницы.
<голова>тег заголовка html <тело>тег заголовка html
тег абзаца html
Этот тег определяет тип документа и версию HTML.
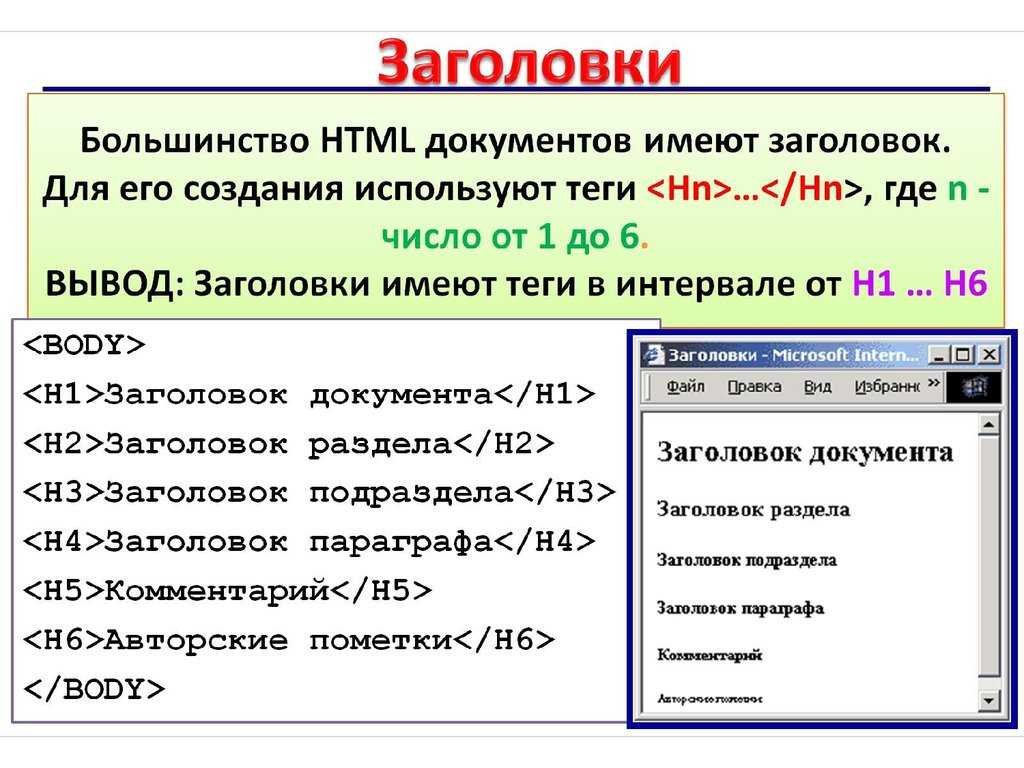
Над тегом заключен полный документ языка программирования HTML, состоящий из заголовка документа, представленного тегами
…, и тела документа, представленного тегами….Тег head представляет заголовок документа, который может содержать другие теги HTML, такие как
Заголовок 1
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
Вывод
Заголовок 1
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
Это тег абзаца, который можно лучше понять на примере, приведенном ниже.
<голова>Пример абзаца <тело>Это первый абзац текста.
Это второй абзац текста.
Это третий абзац текста.
Вывод
Это первый абзац текста.
Это второй абзац текста.
Это третий абзац текста.
Этот тег используется для разрыва строки; мы можем использовать этот тег всякий раз, когда мы хотим, чтобы что-то начиналось со следующей строки. Это однострочный тег, не требующий закрывающего тега.
Поместите весь контент в центр. Это основное использование этого тега при создании веб-страницы.
Используется для создания линии, в основном используется, когда вы хотите нарисовать одну линию веб-страницы.
Это очень важный тег HTML; в каком-то сценарии мы хотим показать все так, как написано внутри HTML-страницы; в таких случаях это очень полезный тег.
Пример приведен ниже.
<голова>Сохранить пример форматирования <тело> <пред> Laravel — это PHP-фреймворк. Это фреймворк с открытым исходным кодом, используемый при разработке веб-приложений. Эта структура основана на шаблоне проектирования контроллера представления модели, поскольку этот проект, разработанный с помощью этой структуры, более структурирован и управляем. Этот фреймворк повторно использует существующий
Вывод
Laravel — это PHP-фреймворк. Это платформа с открытым исходным кодом, используемая при разработке веб-приложений
. Этот фреймворк основан на шаблоне проектирования контроллера представления модели
, поскольку этот проект, разработанный с помощью этого фреймворка,
более структурирован и управляем. Эта структура повторно использует существующие
Для печати одного пробела используется в HTML.
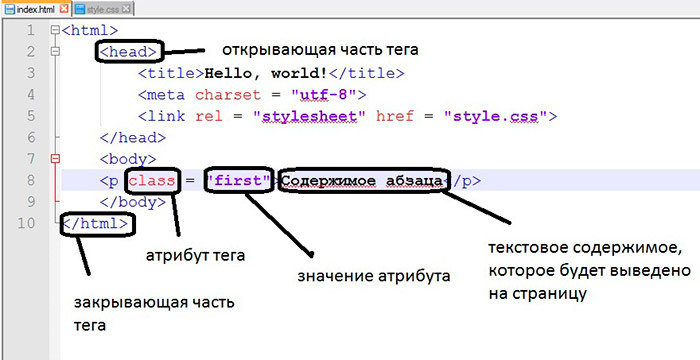
Свойства тегов
Мы можем установить свойство на уровне тега Пример, приведенный ниже
<голова>Выровнять атрибут <тело>Выровнено по левому краю
Выровнено по центру
Выровнено по правому краю
Вывод
Выровнено по левому краю
Выровнено по центру
Выровнено по правому краю
Основные атрибуты HTML
Есть несколько основных атрибутов, которые использовались почти со всеми последующими элементами HTML.
- Идентификатор
- Название
- Класс
- Тип
1) Id
Эти атрибуты используются для уникальной идентификации элемента HTML на странице; возможно, что один и тот же элемент использовался на странице HTML в нескольких местах с помощью атрибута id, который мы идентифицируем элемент и его содержимое, и может использоваться для другой цели в javascript. Пример приведен ниже.
Это первый абзац, который объясняет, что такое HTML , и как его использовать Это второй абзац, который объясняет, что такое каскадная таблица стилей и как ее использовать. использовать его
Объяснение. В приведенном выше примере один и тот же элемент используется два раза, чтобы различать этот элемент только по идентификатору.
2) Заголовок
Синтаксис этого атрибута аналогичен атрибутам id, назначение этих атрибутов будет зависеть от элемента, который их несет; хотя он часто отображается в виде всплывающей подсказки, когда курсор находится над элементом, это основное использование этого атрибута. Пример приведен ниже –
Пример приведен ниже –
<голова> Пример атрибутаtitle <тело>Сон от долгого времени
Вывод
Длительный сон
Если мы попытаемся навести курсор на «Длительный сон», мы увидим, что любой заголовок, который мы использовали в нашем коде, выглядит как всплывающая подсказка курсора.
3) Класс
Атрибут класса используется для связывания элемента с таблицей стилей и указывает класс элемента. Мы узнаем больше об использовании атрибута класса, когда будем изучать каскадную таблицу стилей (CSS). Основное ее применение — это CSS. Значением этого атрибута также может быть список имен классов, разделенных пробелами. Пример приведен ниже –
class = "className11 className12 className53"
4) Стиль
Используется для написания правила каскадного стиля на уровне элемента, что лучше пояснить на примере, приведенном ниже.
<голова>Атрибут стиля <тело>Это пример текста стиля, он красного цвета...
Вывод
Это пример текста стиля; это красный цвет…
Заключение
Как мы видели много основных тегов, веб-страница может быть создана с помощью этих тегов, которые могут отображаться конечному пользователю всякий раз, когда пользователь запрашивает конкретную веб-страницу через свой веб-сайт. браузер, работа по отображению будет выполняться веб-браузером. Сегодня на рынке появилось множество новых тегов, которые делают веб-страницы более привлекательными.
Рекомендуемые статьи
Это руководство по работе с HTML. Здесь мы обсудили основную концепцию HTML с использованием различных тегов и основных атрибутов HTML. Вы также можете просмотреть следующие статьи, чтобы узнать больше:
- Приложения HTML
- Шпаргалка HTML
- Стили списка HTML
- Полоса прокрутки в HTML
Ваши варианты: работа, подача заявления на получение пенсионных пособий или и то, и другое
Выбор того, когда начать получать пенсионное пособие по социальному обеспечению, является важным решением. Не существует единого варианта, подходящего для всех, потому что ваш образ жизни, финансы и цели не такие, как у других.
Не существует единого варианта, подходящего для всех, потому что ваш образ жизни, финансы и цели не такие, как у других.
Вы хотите выйти на пенсию досрочно, остаться на работе или работать после достижения пенсионного возраста?
Должны ли вы начать получать пенсию сейчас или подождать, пока вы не сможете получать более высокую сумму пособия?
Это важные вопросы, на которые вам нужно будет ответить, планируя выход на пенсию. Рассмотрите четыре варианта ниже, чтобы помочь вам принять наилучшее решение.
| Продолжить работу | Остановить работу | |
|---|---|---|
| Пособия по требованиям | А | Б |
| Не претендовать на пособие | С | Д |
Если вы состоите или были женаты, необходимо учитывать еще больше деталей. Узнайте больше, прочитав наш информационный бюллетень Когда начинать получать пенсионные пособия .
Узнайте больше, прочитав наш информационный бюллетень Когда начинать получать пенсионные пособия .
A. Вы можете продолжать работать и начать получать пенсионное пособие
Если вы начинаете получать пособия до достижения полного пенсионного возраста, ваши пособия уменьшаются на долю процента за каждый месяц до наступления полного пенсионного возраста.
Вы можете получать пенсионное пособие по социальному обеспечению и одновременно работать до достижения полного пенсионного возраста. Однако ваши пособия будут уменьшены, если вы заработаете больше, чем установленный годовой заработок.
После того, как вы достигнете полного пенсионного возраста, мы пересчитаем сумму вашего пособия, чтобы дать вам кредит за те месяцы, когда вы не получали пособие из-за своего заработка. Мы вышлем вам письмо с объяснением любого увеличения суммы вашего пособия.
Если вы откладываете подачу заявления на получение пособия до достижения полного пенсионного возраста, вы будете иметь право на отсроченные пенсионные кредиты, которые увеличат ваше ежемесячное пособие. Если вы также продолжите работать, вы сможете получать полные пенсионные пособия и любые прибавки в результате вашего дополнительного заработка при перерасчете ваших пособий. Когда вы достигнете полного пенсионного возраста, ваш заработок не повлияет на размер вашего пособия.
Если вы также продолжите работать, вы сможете получать полные пенсионные пособия и любые прибавки в результате вашего дополнительного заработка при перерасчете ваших пособий. Когда вы достигнете полного пенсионного возраста, ваш заработок не повлияет на размер вашего пособия.
Если вы начнете получать пенсионное пособие до достижения 65-летнего возраста, вы автоматически станете участником программы Original Medicare (часть A и часть B), когда вам исполнится 65 лет. в отдел кадров, прежде чем подписываться на часть B Medicare. Чтобы узнать больше, прочитайте нашу публикацию Medicare.
B. Вы можете прекратить работу и начать получать пенсионное пособие
Если вы принимаете решение прекратить работу и начать получать пенсионные пособия до достижения полного пенсионного возраста, ваши пособия уменьшаются на долю процента за каждый месяц до наступления полного пенсионного возраста. Также ваши льготы не увеличатся из-за дополнительного заработка.
Мы рассчитываем ваше пособие на основе вашего самого высокого заработка за 35 лет, и если вы перестанете работать до достижения 35-летнего заработка или у вас будут годы с низким заработком, это повлияет на расчет вашего пособия.
Если вы откладываете получение пособия до достижения полного пенсионного возраста, вы будете иметь право на отсроченные пенсионные кредиты, которые увеличат размер вашего пособия.
Если вы прекращаете работать и начинаете получать пенсионные пособия до достижения 65-летнего возраста, вы автоматически зачисляетесь в программу Original Medicare (часть A и часть B), когда вам исполняется 65 лет. Если вы не получаете пособия по социальному обеспечению в возрасте 65 лет, вам подать заявку на льготы Medicare за три месяца до того, как вам исполнится 65 лет. Если вы не зарегистрируетесь в части B Medicare, когда впервые получите право на участие, вам, возможно, придется заплатить штраф за позднюю регистрацию, пока у вас есть страховое покрытие Medicare.
C. Вы можете продолжать работать и не получать пенсию
Если вы решите продолжить работу и не начнете получать пособия до достижения полного пенсионного возраста, ваши пособия будут увеличиваться за каждый месяц, когда вы их не получаете, до достижения вами 70-летнего возраста. Нет никаких стимулов для отсрочки подачи заявления на получение ваших пособий после 70-летнего возраста. Продолжение работы также может увеличить ваши пособия, поскольку ваш текущий заработок может заменить более низкий заработок за предыдущий год или его отсутствие, что может привести к увеличению суммы пособия.
Если вы не будете получать пособия по социальному обеспечению, когда вам исполнится 65 лет, вам нужно будет подать заявление на участие в программе Original Medicare (часть A и часть B) за три месяца до того, как вам исполнится 65 лет. Если вы не зарегистрируетесь в части B программы Medicare, когда вам исполнится Если вы впервые имеете право на участие в программе в возрасте 65 лет, вам, возможно, придется заплатить штраф за позднюю регистрацию, пока у вас есть страховка Medicare.
Однако, если вы или ваш супруг (супруга) все еще работаете и застрахованы в рамках группового плана медицинского страхования, предоставленного работодателем, поговорите со своим кадровым отделом, прежде чем регистрироваться в Medicare, часть B. После окончания оплачиваемой работы вы можете иметь право на специальный период регистрации. чтобы подписаться на часть B. Если это так, вам не придется платить штраф за позднюю регистрацию.
D. Вы можете прекратить работу и не начать получать пенсионное пособие
Решение не начинать получение пенсионных пособий может иметь смысл, если у вас есть другие источники дохода. Если вы перестанете работать, ваши пособия не увеличатся из-за дополнительного заработка.
Мы рассчитываем ваши пособия на основе вашего самого высокого заработка за 35 лет. Если вы перестанете работать до того, как у вас будет 35-летний заработок, или у вас будет низкий заработок в течение нескольких лет, это повлияет на расчет вашего пособия.
