Выбираем логин на Яндекс.Почте / Хабр
Много лет назад я зарегистрировал себе несколько трех- и четырехсимвольных адресов на Яндекс.Почте. Они оказались очень удобными, потому что их легко писать и диктовать, особенно вместе с доменом ya.ru.
Спустя время решил проверить, остались ли еще свободные короткие адреса и есть ли среди них какие-то поинтересней. Я предполагал, что сейчас уже ничего подобного не найти. Но когда начал вбивать разные варианты в форму на странице регистрации, то понял, что шансы пока есть. Не удовлетворившись парой выпавших логинов, решил комплексно изучить вопрос.
В статье вы найдете все, что вряд ли хотели знать, но теперь имеете отличную возможность узнать, о формате и количестве логинов Яндекса, а также датасет, с помощью которого сможете попробовать разобраться с «6-q» аномалией (у меня не получилось).
Сначала приводится вывод выражения для подсчета количества логинов, затем описывается алгоритм их перебора и метод проверки доступности, после чего идут результаты анализа собранных данных.
Подсчет количества логинов
Валидность и неразличимость
Для подсчета количества логинов необходимо выявить ограничения, которые на них накладываются. Раньше эти условия были выписаны прямо на странице регистрации, но сейчас их там нет. Перебрав различные варианты, можно составить список всех требований:
длина логина от 1 до 30 символов
допустимые символы: буква английского алфавита в любом регистре, арабская цифра, точка и тире
первым символом может быть только буква
последним символом может быть либо цифра, либо буква
две точки и два тире подряд, а также сочетания точек и тире (
.-, -.) запрещены
login.long login.prohibitedsymbols login.startswithdot login.startswithhyphen login.startswithdigit login.endwithdot login.endswithhyphen login.doubleddot login.doubledhyphen login.hyphendot login.dothyphen
Кроме того, не делается различий между точкой и тире, а сам логин является регистронезависимым.
Таким образом, при подсчете логинов нужно учитывать как условия валидности, так и условия неразличимости. Поэтому далее тире считается точкой, а буквы используются только в нижнем регистре.
Общая формула
Введем обозначения
где — латинский алфавит, — арабские цифры.
Если оставить только ограничения на длину и допустимые символы, то получим, что общее количество возможных логинов составляло бы
Обозначим— количество валидных логинов длины . Согласно условиям,
Начиная с в логине допускаются точки. Посмотрим на возможные расположения точек в логине (в скобках перечислены позиции точек):
1 x () 2 xx () 3 x•x (2) 4 x•xx (2) 4 xx•x (3) 5 x•xxx (2) 5 xx•xx (3) 5 xxx•x (4) 5 x•x•x (2, 4) 6 x•xxxx (2) ... 6 x•x•xx (2, 4) 6 xx•x•x (3, 5) ... 8 x•x•x•xx (2, 4, 6) 8 x•x•xx•x (2, 4, 7) 8 x•xx•x•x (2, 5, 7) 8 xx•x•x•x (3, 5, 7) ...
Заметим, что в логине длины может содержаться не более точек. Таким образом, здесь и ниже считаем, что
Также отсюда следует, что для размещения точек, длина логина должна удовлетворять неравенству
Обозначим — количество валидных логинов длины с точками. Пользуясь основными правилами комбинаторики, можно выписать следующее выражение
где — количество вариантов расположения точек в логине длины . В этом случае принимает вид
Под спойлером показано, что
Вывод выражения для P(n, m)Судя по ответу, к нему можно прийти и более простыми рассуждениями. Однако такой способ позволяет одновременно задать алгоритм генерации валидных логинов.
Заметим, что . Рассмотрим алгоритм генерации всех возможных конфигураций расположения точек в логине длины :
первую точку можно размещать на любой позиции с условием, при этом определяется из условия, что на оставшейся части логина длины должны поместиться точка, то есть
Таким образом, для каждой выбранной позиции первой точки , имеем вариантов расположения оставшихся точек, то есть
Посчитаем
Аналогично,
Пользуясь методом математической индукции покажем, что при
База индукции :
Переход: предположим, что
тогда
что и требовалось доказать. Здесь мы воспользовались свойством биномиальных коэффициентов Hockey-stick identity.
Здесь мы воспользовались свойством биномиальных коэффициентов Hockey-stick identity.
Тогда общее число валидных логинов определяется выражением
При получаем , то есть примерно в 80 миллионов раз меньше, чем количество логинов без ограничений на расположение точек и первый и последний символы.
Генерация логинов и определение доступности
Краткое описание алгоритма:
сначала генерируются первый и последний символы согласно ограничениям
для средней части логина генерируются допустимые конфигурации расположения точек
для каждой из конфигураций точек в свободных местах проставляются числа и буквы
Реализация на Python тут (GitHub). На всякий случай прикладываю под спойлер
from math import ceil
L = 'abcdefghijklmnopqrstuvwxyz'
D = '0123456789'
S = '.'
def get_symbols(n):
if n > 0:
for i in L+D:
g = get_symbols(n-1)
for item in g:
yield [i] + item
else:
yield []
def get_points_pos(n, m, shift=0):
if m > 0 and n > 1 and m <= ceil(n/2):
for i in range(1, n-2*m+1):
g = get_points_pos(n-1-i, m-1, shift+i+1)
for item in g:
yield (i+shift,) + item
else:
yield ()
def get_logins_middle_part(n):
if n > 2:
for m in range(0, ceil(n/2)):
for points_pos in get_points_pos(n,m):
for symbols in get_symbols(n-m-2):
yield ''.
join([
symbols.pop(0) if i not in points_pos else '.'
for i in range(1, n-1)
])
else:
yield ''
def get_logins(n):
for first_symbol in L:
if n > 1:
for last_symbol in L+D:
g = get_logins_middle_part(n)
for item in g:
yield first_symbol + item + last_symbol
else:
yield first_symbol
print(len(list(get_logins(4))))Определение доступности сводится к генерации всех логинов и проверке каждого через POST-запрос. В итоге была собрана текстовая таблица с данными.
Результаты анализа доступности логинов
В качестве инструмента для работы с датасетом был выбран R (Tidyverse). Файл с данными и код для обработки можно найти в репозитории. Результаты анализа ниже.
Файл с данными и код для обработки можно найти в репозитории. Результаты анализа ниже.
Всего имеется 1 280 448 валидных четырехсимвольных логинов. Из них на момент проверки было свободно 213 895, то есть 16.7%.
Зависимость между доступностью логина и его символами
Это первое, что приходит в голову посмотреть:
Как читать: 92% для символа «a» означает, что среди всех логинов длины 4, содержащих символ «a», занято 92%Как читать: 97 на пересечении «а» и «b» означает, что среди всех логинов длины 4, содержащих комбинацию «ab», занято 97% (чем темнее, тем свободней)Как читать: 90 на пересечении «1» и «a» означает, что среди всех логинов длины 4, содержащих символ «a» на первой позиции, занято 90% (чем темнее, тем свободней)Самый заметный и интересный факт — высокая доступность логинов, содержащих символы q и 6. Кроме этого, заняты почти все логины, содержащие точку. Но в целом создается впечатление, что зарегистрировать логин со своими инициалами или днем рождения по-прежнему можно.
Распределение логинов по форматам
Разобьем логины на группы по форматам. Например, к группе
Формат Свободно / Всего Доля a.11 1 / 2 600 ( 0.04%) a111 121 / 26 000 ( 0.47%) a.aa 157 / 17 576 ( 0.89%) aa.1 94 / 6 760 ( 1.39%) aa.a 269 / 17 576 ( 1.53%) aaaa 9 924 / 456 976 ( 2.17%) a.a1 244 / 6 760 ( 3.61%) a1.1 98 / 2 600 ( 3.77%) a1.a 274 / 6 760 ( 4.05%) aa11 2 909 / 67 600 ( 4.30%) a.1a 559 / 6 760 ( 8.27%) aaa1 37 969 / 175 760 (21.60%) a11a 19 769 / 67 600 (29.24%) a1aa 55 858 / 175 760 (31.78%) a1a1 22 589 / 67 600 (33.42%) aa1a 63 060 / 175 760 (35.88%)
Видим, что почти целиком разобраны логины, состоящие только из букв, содержащие трехзначный номер или точки или оканчивающиеся на две цифры.
Удобные логины
На этом этапе возникло желание определить понятие «удобного» логина и посмотреть, сколько из них остается свободными. В первую очередь установим дополнительные ограничения для таких логинов:
Перечислю буквы, которые, как мне кажется, не подходят для email:
iиlпохожи друг на другаoпохожа на0q, j, w, e, r, y, u, g, h, c, v, s, zсобеседник может не узнать или перепутать на слух (цэ как русская эс, и как русская е и тд)
Таким образом, «удобный» логин должен состоять из легкопроизносимых, узнаваемых на слух и однозначночитаемых букв t, p ,a, d, f, k, x, b, n, m. Заметим, что среди них есть только одна гласная буква. Таких логинов 10 000. Но среди них есть логины вида namp, anam, dpdb, которые сами по себе произносятся сложно.
ppdk, tpda, fdkx, mnpd, fdpa, и тп. Впрочем, эту тему развивать не имеет смысла, так как выбирать особо не из чего. Ниже приведен список всех свободных «удобных» логинов, всего 84 штуки:bfpm btxb bxpm dnta dxkb dxkf dxna dxpn fdtp fmtm fmxt fnpt fnxp fpdm fpdx fpnf ftxn kbpx kkdx kmdp knxp knxt kpbf ktbp ktbx ktpx kxpb mbxf mfpx mpxf mtxp nbtd nbtm ndxt nfbp nffp nfpb nkbp nkdd nkdp npbn npxt nxbk nxkf nxkt pbfn pdtx pfnx pfxn pmxf pnkd pxfk pxpm pxtp pxxf tdxn tfkx tkmm ttxk txbf txkt txna txpb xbpf xdnp xdpn xfbp xfpd xfpn xfpt xkbf xkpn xmbf xnnp xpbb xpkf xpkt xpmf xpnp xptd xtba xtdm xtdp xtkt
Можно отметить, что среди них есть также логины с повторяющимися буквами, что приближает их к трехсимвольным.
Зависимость между доступностью логина и числами, которые он содержит
Можно разбить логины на группы согласно числам, которые они содержат. Например, aa11 содержит одно число 11. Логин
Логин a0a1 содержит числа 0 и 1 и войдет в соответствующие этим числам группы. Отдельно будем учитывать номера с ведущими нулями вида 01. Всего таких групп будет 1 110.
В 894 из них ни один логин уже не доступен для регистрации. Можно найти свободные адреса для 107 трехзначных номеров (для большинства номеров остался только 1 логин из 26, максимум 3). Статистику по двухзначным номерам можно увидеть на диаграмме с комбинациями символов. Доступность логинов с числами от 0 до 10 визуально аналогична диаграмме с доступностью по отдельным символам.
Трехзначные номера, четырехсимвольные логины с которыми еще доступны028 032 048 052 065 073 075 079 081 082 083 084 092 152 165 207 236 259 260 261 263 267 268 271 276 283 295 296 299 304 317 329 346 347 376 379 392 396 425 439 462 470 486 493 533 539 546 570 581 582 584 594 596 602 604 608 614 615 616 618 622 624 627 629 630 634 641 651 658 659 661 680 681 682 685 687 692 699 719 733 738 756 771 796 804 805 806 807 812 817 835 836 861 871 872 874 879 883 886 894 914 927 940 943 955 957 958
Группы занятых и свободных логинов, идущих подряд
Если отсортировать все логины в алфавитном порядке, то будет интересно посмотреть на группы непрерывно идущих друг за другом свободных и занятых адресов.
Количество таких групп примерно в 5.7 раз меньше, чем количество логинов. Самый большой непрерывный блок занятых логинов — 1 401 логин с fkzi по fm0e. Самая большая группа свободных логинов — 45 адресов с q6nf по q6on.
Напоследок отмечу, что отношение средних размеров свободных и занятых блоков равно отношению количества свободных и занятых логинов с точностью до 5 знака и составляет 0.20054
Заключение
Работая с этими данными стало даже интересно, насколько далеко можно зайти, анализируя таблицу, состоящую всего из двух столбцов (а по сути сводящуюся к списку из свободных логинов). Оказалось, что не так уж и далеко, но гораздо дальше, чем предполагалось в начале, когда планировалось узнать только долю свободных адресов.
Логин.
Энциклопедия SEO
Логин – сетевое имя или простая формальность?
Ни один пользователь Интернета, если он, конечно, регистрируется на каких-либо ресурсах, не может обойтись
без логина. Логин представляет собой набор символов (букв английской или русской раскладки, цифр и других
знаков), который вводится в специальное окно при регистрации и последующей авторизации наряду с паролем.
Логин представляет собой набор символов (букв английской или русской раскладки, цифр и других
знаков), который вводится в специальное окно при регистрации и последующей авторизации наряду с паролем.
Примеров достаточно. Вам придется ввести свой логин при регистрации в системе электронной почты (в этом
случае логин будет первой частью (доменом) Вашего
почтового адреса – [email protected], [email protected] и т.д.), в любой файлообменной сети и, конечно, в
«Одноклассниках» или ЖЖ.
Кроме логина существует и такое понятие, как «ник». Если логин Вы вводите непосредственно при регистрации,
то ник можете себе придумать позже, прописав его в соответствующее поле в настройках профиля. Такую
возможность предоставляют на многих форумах, в чатах, социальных сетях и на других ресурсах. Если логин
используется для идентификации вашего аккаунта системой, а при отсутствии ника – и для идентификации вас
другими посетителями, то ник будет важен только для людей.
К подбору логина необходимо относиться со всей внимательностью. Важно, чтобы это было запоминающееся слово
или набор символов, который Вы могли бы воспроизвести на память, а при отсутствии ника – и «говорящее»
сетевое имя, которое является частью Вашего имиджа на ресурсе и или в Интернете в целом. В любом случае,
если Вам предлагают придумать логин самостоятельно, относитесь к этому не как к простой формальности.
Какие логины могут использоваться системами?
Для облегчения жизни пользователям, для ускорения регистрации и авторизации, для исключения возможности взлома и для многих других целей владельцы сайтов используют разные виды логинов. Рассмотрим подробнее те из них, которые Вы будете встречать чаще всего:
1) Логин-имя. Стандартный набор букв, цифр и других символов, который затем служит и в качестве сетевого
имени для пользователя. К сожалению, в этом случае возможности пользователя ограничены. Система
идентифицирует только буквы английской раскладки, цифры и некоторые символы. Чаще всего регистр здесь не
учитывается, а потому сделать логин уникальным для системы только за счет сочетания прописных и строчных
букв не получится. Впрочем, логин-имя наиболее удобен для пользователя, так как, видя его при общении или
использовании системы, он запоминает свое сетевое имя и при последующей авторизации
может просто его воспроизвести.
Система
идентифицирует только буквы английской раскладки, цифры и некоторые символы. Чаще всего регистр здесь не
учитывается, а потому сделать логин уникальным для системы только за счет сочетания прописных и строчных
букв не получится. Впрочем, логин-имя наиболее удобен для пользователя, так как, видя его при общении или
использовании системы, он запоминает свое сетевое имя и при последующей авторизации
может просто его воспроизвести.
2) Логин-ID. В этом случае каждому регистрируемому пользователю присваивается идентификационный номер (набор
цифр), который отображается после регистрации и отсылается в письме на почту. Типичный пример успешного
использования ID – номера ICQ и WMID на электронном кошельке. За пределами Интернета такой способ
«авторизации» используется еще чаще. Это и телефонные, и автомобильные номера, и многое другое. Несмотря на
то, что логин-ID трудно запомнить, его могут использовать даже в качестве домена для сайта.
3) E-mail. Для упрощения регистрации и авторизации часто просят ввести на месте логина электронную почту.
Это достаточно удобно для пользователя – не нужно ничего придумывать, запоминать и потом мучительно
вспоминать, а в качестве ника можно использовать первую часть адреса почты.
Как подобрать логин?
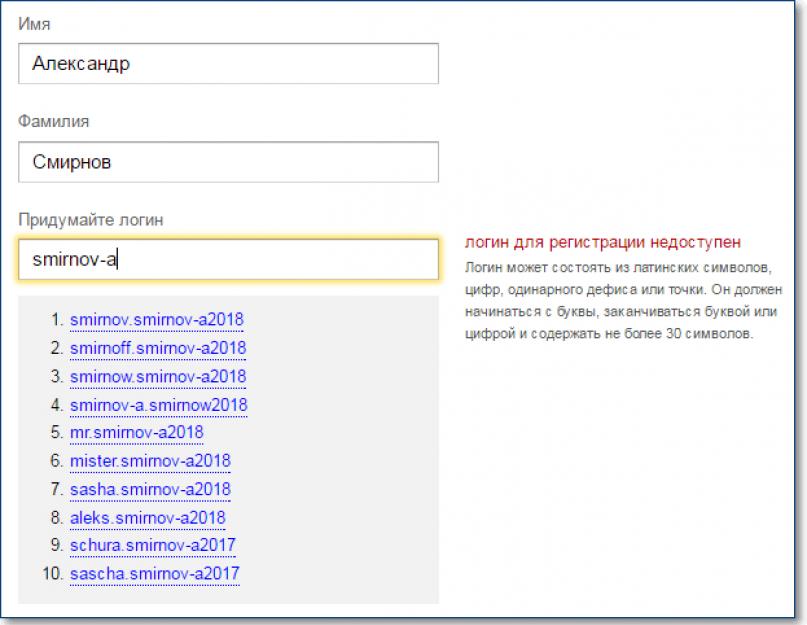
Наибольшие сложности при регистрации у пользователей возникают именно в случае, если системой используется логин-имя. Дело в том, что для правильной идентификации пользователей должны использоваться только уникальные логины. Если в системе зарегистрировано достаточно много людей, у новых пользователей, желающих зарегистрироваться, начинаются проблемы при подборе логина. Исключить такие проблемы можно, если вместо имени использовать ID или адрес электронной почты, но так делают владельцы далеко не всех сайтов. Если Вы все же хотите зарегистрироваться на одном из популярных ресурсов, Вы можете:
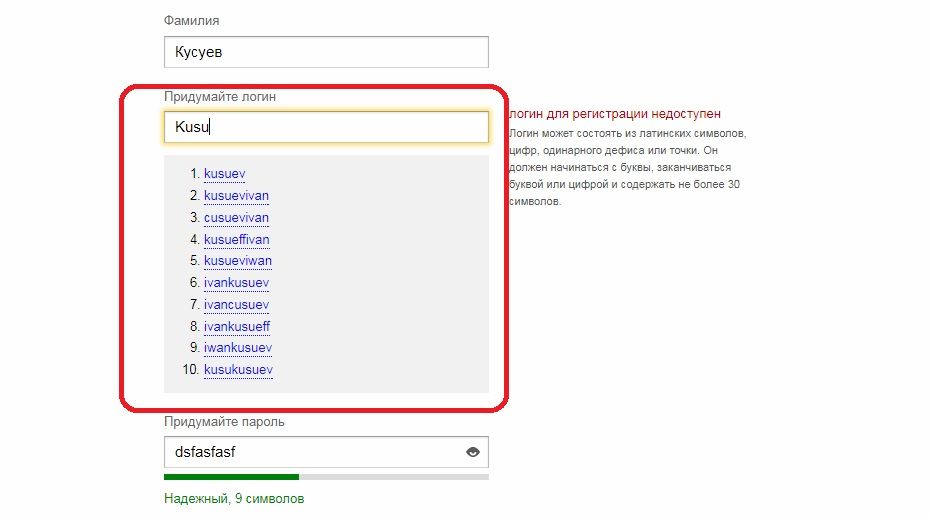
1) Придумать уникальный логин. Это может быть какое-либо слово или даже фраза, которую Вы ассоциируете с
собой, имя известного человека или персонажа фильма или книги. Важно, чтобы это было нестандартный
псевдоним, который еще не использовали другие пользователи.
Это может быть какое-либо слово или даже фраза, которую Вы ассоциируете с
собой, имя известного человека или персонажа фильма или книги. Важно, чтобы это было нестандартный
псевдоним, который еще не использовали другие пользователи.
2) Использовать собственные имя и фамилию. Это отличный вариант для тех, кто не хочет тратить время на
подбор сетевого имени, и кого вполне устраивает имя реальное. Особенно эффектно такое имя будет смотреться,
если его владелец – известный в своей сфере человек (например, специалист по раскрутке
сайтов или
веб-дизайнер). Главное – запомнить, как пишется такое имя в английской раскладке.
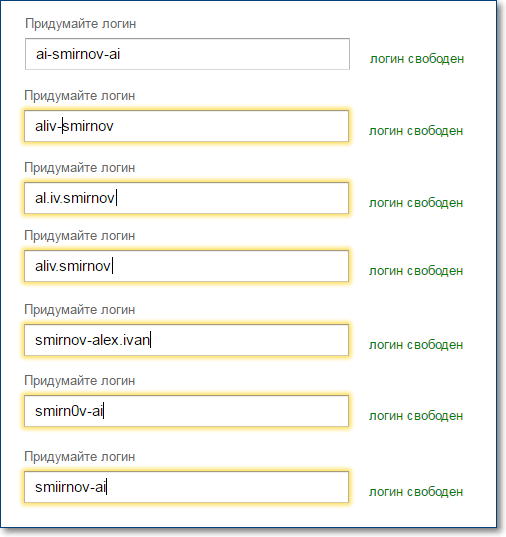
3) Уникализировать уже имеющееся сетевое имя. Для многих псевдоним является не простой формальностью для
регистрации и авторизации на ресурсах, а частью имиджа, «брендбука», если такое слово можно применить в
отношении конкретного человека. Такие пользователи используют один и тот же псевдоним на многих сайтах и не
хотят придумывать новый, если он уже используется на ресурсе кем-то другим. В этом случае будет
целесообразно просто добавить к привычному набору букв символы – цифры, знаки препинания и т.д. Такой логин
уже будет уникальным для системы.
Такие пользователи используют один и тот же псевдоним на многих сайтах и не
хотят придумывать новый, если он уже используется на ресурсе кем-то другим. В этом случае будет
целесообразно просто добавить к привычному набору букв символы – цифры, знаки препинания и т.д. Такой логин
уже будет уникальным для системы.
Подобрать логин несложно, даже если Вы хотите зарегистрироваться на популярном ресурсе. Смекалка, фантазия и, конечно же, разумность – вот, что поможет Вам выбрать себе эффектное и, главное, уникальное сетевое имя.
дизайнов, тем, шаблонов и графических элементов для входа в систему электронной почты на Dribbble
Посмотреть панель входа и регистрации — Finlab
Панель входа и регистрации — Finlab
Посмотреть 🔑 Войти / Зарегистрироваться
🔑 Войти / Зарегистрироваться
Посмотреть страницу учетных данных 🔏
Страница учетных данных 🔏
Просмотр страницы регистрации — пользовательский интерфейс
Страница регистрации — пользовательский интерфейс
- Просмотр страницы учетных данных 3D
Страница учетных данных 3D
Посмотреть интерфейс входа
Интерфейс входа в систему
Просмотр Регистрация / Войти — пользовательский интерфейс
Регистрация/Вход — UI
Посмотреть Easymail: Зарегистрироваться
Easymail: Регистрация
Посмотреть иллюстрацию регистра
Иллюстрация регистрации
Посмотреть домашнюю страницу Birdsend.
 co
coДомашняя страница Birdsend.co
Посмотреть целевую страницу Centerd.io
Целевая страница Centerd.io
Посмотреть интерфейс входа
Интерфейс входа в систему
Просмотр мода оформления заказа и безопасности
Режимы оформления заказа и безопасности
View himalayas.
 app — процесс регистрации 🏔
app — процесс регистрации 🏔himalayas.app — процесс регистрации 🏔
Просмотр виджетов SOM
Виджеты SOM
Посмотреть страницу регистрации
Страница регистрации
Просмотр всех экранов приложения Punch, версия 1
Приложение Punch для всех экранов версии 1
Просмотр проверки электронной почты
Проверка электронной почты
Посмотреть Дипрелла Войти
Логин Diprella
Посмотреть Зарегистрироваться | Лингбе
Зарегистрироваться | Линбе
Посмотреть Войти
Войти
Посмотреть иллюстрации Знакомьтесь с Ромео
Знакомство с Ромео Иллюстрации
Посмотреть Войти и зарегистрироваться Modal
Модальный вход и регистрация
Посмотреть Связаться с нами #DailyUI день #028
Свяжитесь с нами #DailyUI день #028
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
7 Примеры страницы входа [Легко скопировать]
Хотите настроить страницу входа на своем веб-сайте WordPress? С WPForms у вас есть множество способов стилизовать формы входа без необходимости кодирования!
В этом посте мы покажем вам 7 различных примеров страниц входа с популярных сайтов и способы их воссоздания. Мы проведем вас через процесс создания каждой формы в том же стиле, что и примеры, представленные здесь, всего несколькими щелчками мыши.
Мы проведем вас через процесс создания каждой формы в том же стиле, что и примеры, представленные здесь, всего несколькими щелчками мыши.
Начинаем!
Создайте страницу входа сейчас
Что вы пишете на странице входа?
Скорее всего, ваша страница входа содержит несколько полей, в которых пользователи вводят свое имя пользователя, адрес электронной почты, пароль и т. д.
Страница входа на ваш сайт — это место, где пользователи сайта вводят свои учетные данные, чтобы получить доступ к вашему сайту. У этих посетителей может быть учетная запись на вашем сайте или какая-либо другая причина, по которой им необходимо войти на ваш сайт.
WPForms — лучший плагин для создания форм WordPress. Получите это бесплатно!
Вероятно, вы также захотите включить текст на страницу входа, чтобы информировать или направлять пользователей вашего веб-сайта о том, как попасть на сайт. Вы также можете добавить изображения, такие как логотипы и иллюстрации, в свой логин, и вы можете выбрать дополнительные функции безопасности, чтобы нежелательный спам не засорял вашу страницу входа.
В этой статье
- 1. Простая форма входа в систему
- 2. Форма входа с текстом инструкций
- 3. Форма входа с изображением заголовка
- 4. Форма входа с логотипом компании
- 5. Форма входа с иллюстрацией
- 6. Форма входа с CTA
- 7. Форма входа с reCAPTCHA
- Как добавить пользовательскую страницу входа в WordPress
1. Простая форма входа
Эта страница входа на веб-сайте HubSpot довольно проста и не содержит подробностей, включенных в форму. Форма состоит из адреса электронной почты, пароля, флажка и кнопки входа.
Особенность такой формы в том, что она немного похожа на основу всех других примеров форм входа. Он имеет самые основные элементы, необходимые для страницы входа.
И, если вы предпочитаете, ваша собственная страница входа может быть упрощена таким же образом. WPForms — лучший плагин для создания форм для WordPress, который упрощает добавление пользовательской страницы входа на ваш сайт.
Во-первых, вам необходимо установить WPForms и подписаться на план Pro, чтобы получить доступ к надстройке регистрации пользователей.
После ввода лицензионного ключа в настройках WPForms перейдите к WPForms » Addons на панели инструментов. Прокрутите доступные надстройки, чтобы найти надстройку «Регистрация пользователя», которую вы также установите. Обязательно активируйте аддон после его установки.
Теперь вы готовы создать форму входа. Перейдите к WPForms »Добавить новый и найдите шаблон формы входа пользователя из доступных шаблонов надстроек. Нажмите кнопку Использовать шаблон , чтобы выбрать этот шаблон и открыть конструктор форм.
Конструктор форм WPForms позволяет легко редактировать этот готовый шаблон в соответствии с вашими потребностями. Вы найдете широкий выбор полей формы, которые охватывают практически любой элемент, который вы хотели бы видеть в своей онлайн-форме. Все, что вам нужно сделать, это просто перетащить каждое поле на место.
Все, что вам нужно сделать, это просто перетащить каждое поле на место.
Вы увидите, что форма входа пользователя уже загрузила необходимые поля.
Но, как и все шаблоны WPForms, эта форма легко настраивается, поэтому вы можете добавлять и редактировать поля в форме различными способами.
Для этой формы давайте отредактируем кнопку «Отправить» в нижней части формы, чтобы она читалась как «Войти», как в примере страницы входа в HubSpot.
Просто нажмите на кнопку, чтобы расширить ее настройки.
Затем, чтобы изменить текст кнопки, откройте 9Вкладка 0301 General и перейдите к полю Submit Button Text .
Теперь введите то, что вы хотите, чтобы кнопка читала, например «Войти».
Еще раз взглянув на форму, вы увидите, что кнопка в нижней части формы лучше соответствует характеру входа на эту страницу.
И это все, что вам нужно сделать, чтобы создать базовую форму входа, подобную той, что используется на странице входа в HubSpot.
Отсюда продолжайте Сохранить эту форму.
После сохранения эта форма будет доступна для использования на странице WPForms All Forms на панели управления WordPress.
Теперь у вас есть простая форма входа, которую вы можете быстро опубликовать на своем сайте или использовать в качестве основы для создания более подробных страниц входа. Это основные шаги, необходимые для всех рассмотренных здесь примеров страницы входа.
2. Форма входа с текстом инструкций
Взгляните на страницу входа на WordPress.org. Как и первый пример, который мы рассмотрели, этот довольно прост.
Но в верхней части есть фрагмент текста с инструкциями, и он тоже может быть в вашей форме.
Как мы уже упоминали, для каждой формы, созданной здесь, сначала требуется шаблон формы входа пользователя, включая эту. Идем дальше и снова выбираем шаблон.
Затем в конструкторе форм перетащите поле Content в верхнюю часть формы и поместите его туда.
Как мы уже говорили ранее, вы можете перетащить это поле в форму куда угодно.
Но чтобы походить на текст инструкции на странице входа выше, давайте поместим поле вверху.
Нажмите на поле, чтобы открыть его настраиваемые параметры, расположенные в левой части экрана. Затем используйте текстовый редактор, чтобы ввести текст инструкции, который вы хотите отобразить в этом поле.
Как и в приведенном выше примере, вы можете указать пользователям вводить свою информацию для входа на ваш веб-сайт.
Множество опций у вас под рукой благодаря текстовому редактору с настраиваемыми стилями шрифта, цветами и другими параметрами, доступными в этом поле.
Например, еще раз взгляните на страницу входа в систему HubSpot из примера 1. Обратите внимание на очень короткий фрагмент текста с инструкциями. Текст инструкции гласит: «У вас нет учетной записи? Зарегистрируйтесь» и предоставляет ссылку на страницу, где пользователи могут создать учетную запись.
Это также возможно с помощью текстового редактора поля «Содержимое» вашей формы.
Сначала введите текст инструкции и выделите ту часть, которую вы хотите связать. Затем щелкните значок ссылки на панели инструментов текстового редактора.
Теперь вы вставите URL-адрес страницы, на которую должны переходить пользователи. Нажмите OK , когда закончите.
И все! Теперь у вас есть обучающий текст и ссылка в форме.
Как обычно, сохраните форму на потом или вставьте ее на страницу. Мы поделимся подробностями о том, как опубликовать, когда вы будете готовы к тому, чтобы страница входа была запущена на вашем сайте, в конце этого поста.
3. Форма входа с изображением заголовка
Другой способ настроить форму входа пользователя для вашей страницы входа — добавить изображение заголовка по вашему выбору. Использование изображения в верхней части формы — это хороший способ персонализировать форму или дополнить стиль вашего веб-сайта.
Чтобы добавить изображение заголовка, вы снова будете использовать поле Content и шаблон формы входа пользователя. Перетащите это поле в верхнюю часть формы, как и раньше.
Но на этот раз нажмите кнопку Add Media над текстовым редактором.
Теперь вы загрузите изображение по вашему выбору, которое появится над текстом в текстовом редакторе.
На этот раз вы также можете удалить текст, если хотите, и работать только с изображением.
Нажмите на изображение, чтобы открыть его Настройки отображения и расположите изображение так, как вам нравится.
Чтобы изображение в нашем примере действовало как настоящее изображение заголовка, мы центрируем выравнивание и выбираем полноразмерную версию. Вы можете изменить эти настройки несколько раз, чтобы выяснить, что вы предпочитаете.
Не забудьте нажать синюю кнопку Обновить , чтобы применить любые изменения.
Вы также можете изучить другие вкладки настроек для получения дополнительных параметров, таких как изменение Размер поля на вкладке Advanced .
Попробуйте размер поля Large , чтобы ваше изображение отображалось еще больше в верхней части формы, в истинном стиле изображения заголовка.
Еще раз, не забудьте сохранить форму на потом. Дополнительные советы, связанные с этим примером, см. в этом полном посте о добавлении изображения заголовка в формы.
4. Форма входа с логотипом компании
Давайте посмотрим на страницу входа в SendLayer. В верхней части формы, над текстом инструкций, который мы рассмотрели ранее, находится логотип веб-сайта.
Вы также можете добавить логотип в свою форму, еще раз используя поле «Содержимое» в форме входа пользователя.
Помните, как вы использовали поле Content для загрузки изображения заголовка? Почему бы не использовать аналогичный процесс для отображения логотипа? Благодаря конструктору форм у вас есть несколько вариантов размещения логотипов в форме.
Просто перетащите поле Content в нужное место формы.
Чтобы повторить пример выше, давайте поместим логотип вверху формы. И поскольку это немного похоже на изображение заголовка, логотип в горизонтальном стиле может выглядеть здесь лучше всего.
Не забудьте просто нажать кнопку Add Media в поле Content, чтобы загрузить свой логотип.
И не забудьте про дополнительные настройки. Возможно, вы захотите расположить логотип по центру, сделать его полноразмерным или изменить размер поля в дополнительных настройках.
Вы также можете отредактировать текст под логотипом, как мы рассмотрели в примере с обучающим текстом, что сделает вашу форму здесь очень похожей на пример.
Теперь на вашей странице входа в форму четко отображается ваш логотип. Не стесняйтесь добавлять еще один логотип внизу или в любое другое место, куда бы вы хотели перетащить поле «Содержимое»!
5. Форма входа с иллюстрацией
Теперь обратимся к странице входа в TrustPulse. Эта форма входа имеет учетные данные, введенные на одной стороне экрана, с небольшим логотипом вверху и большой иллюстрацией, отображаемой на другой стороне.
Эта форма входа имеет учетные данные, введенные на одной стороне экрана, с небольшим логотипом вверху и большой иллюстрацией, отображаемой на другой стороне.
Вы также можете создать форму, которая выглядит так, используя вместе поля «Макет» и «Содержимое».
Сначала перетащите поле Layout в форму входа пользователя.
На самом деле не имеет значения, куда вы перетащите поле «Макет» прямо сейчас, потому что в конечном итоге вы перетащите предварительно загруженные поля формы в само поле «Макет».
А пока давайте просто перетащите его в верхнюю часть формы, чтобы сохранить порядок. Вы также выберете ориентацию столбцов в макете, которая будет определять размер и размещение контента в этом поле.
Теперь перетащите поле Content в первый столбец поля Layout в вашей форме, чтобы вы могли отобразить здесь логотип, как в примере TrustPulse.
Используйте кнопку «Добавить медиафайл», чтобы еще раз загрузить свой логотип, а затем убедитесь, что в настройках изображения он ориентирован и имеет нужный размер.
Затем перетащите другие поля формы в эту часть поля «Макет».
Просто захватите каждое поле мышью, перетащите его в столбец «Макет» и отпустите. Поле электронной почты, поле пароля и флажок теперь будут в левом столбце вашей формы.
Теперь вы добавите содержимое в другой столбец в поле «Макет».
Еще раз выберите поле «Содержимое» и перетащите его в больший столбец в правой части формы.
Теперь вы можете добавить иллюстрацию по вашему выбору, которая будет отображаться в основном на этой стороне формы.
Нажмите кнопку «Добавить медиа», как вы это делали на другой стороне, чтобы загрузить иллюстрацию.
И еще раз, не забудьте настроить параметры поля, чтобы настроить размер и размещение иллюстрации.
Для большой иллюстрации, такой как пример, вы можете удалить любой дополнительный текст из поля «Содержимое».
Теперь ваша форма имеет небольшой логотип и учетные данные с одной стороны и большую иллюстрацию с другой стороны.
Как всегда, вам нужно будет сохранить эту форму, чтобы сохранить ее в WPForms на панели инструментов, а затем встроить ее на страницу WordPress, когда вы будете готовы ее использовать.
6. Форма входа с CTA
Далее мы рассмотрим страницу входа из ExactMetrics, которая чем-то похожа на предыдущую страницу входа, но с кнопкой призыва к действию на одной стороне формы вместо иллюстрация.
На одной стороне есть небольшой логотип, адрес электронной почты, пароль и кнопка входа, а на другой стороне довольно много текста, за которым следует кликабельный CTA.
Чтобы создать аналогичный вид с помощью собственной формы, вам просто нужно выполнить шаги, описанные в предыдущем примере: сначала добавить поле «Макет» в форму входа пользователя и перетащить поля в одну сторону или столбец макета.
Помните, что вы просто перетаскиваете поле «Содержимое» в макет, чтобы загрузить свой логотип, а затем перетаскиваете оставшиеся поля формы в ту же сторону макета.
Но тогда для другой стороны поля Макет, во втором столбце, не беспокойтесь о загрузке чего-либо. Вы просто отредактируете текст, который уже здесь.
Обратите внимание, что часть предварительно загруженного текста крупнее и жирнее того, что находится под ним, подобно стилю текста в примере.
Это позволяет легко оформить ваш текст, как в примере, но не забывайте обо всех других способах использования текстового редактора в ваших интересах. Вы можете изменить размер текста, ориентацию, цвет и многое другое по своему усмотрению.
А в текстовом редакторе поля «Содержимое» вы даже можете вставить фрагмент кода, чтобы создать кнопку CTA.
Щелкните вкладку Text окна текстового редактора, чтобы скопировать и вставить код, который вы хотите использовать для создания кнопки.
Вы можете отредактировать фрагмент кода, чтобы настроить внешний вид кнопки CTA по своему усмотрению.
Теперь у вас есть кнопка CTA в вашей форме!
Еще раз, вам нужно будет сохранить эту форму, а затем встроить ее на страницу WordPress, когда вы будете готовы ее использовать.
7. Форма входа с помощью reCAPTCHA
Теперь, когда мы рассмотрели более сложные способы оформления формы входа, давайте рассмотрим один из самых простых элементов безопасности, который можно добавить в форму в любом месте.
Проверка reCAPTCHA помогает защитить ваш сайт WordPress от ботов и спама, которые попытаются использовать ваши формы, чтобы попасть на ваш сайт.
Как видите, мы используем его на нашей собственной странице входа в WPForms.
Вы также можете легко добавить поле reCAPTCHA в любую форму входа. Но сначала вам нужно настроить его в настройках WPForms.
На панели инструментов WordPress перейдите к WPForms , а затем Настройки . Затем убедитесь, что вы находитесь на экране CAPTCHA .
Выберите опцию reCAPTCHA в центре экрана.
Затем вы выберете тип проверки reCAPTCHA, которую хотите использовать.
Давайте установим флажок reCAPTCHA v2 .
Далее вам нужно будет ввести ключ сайта и Секретный ключ на этой странице настроек, предоставленный Google. Чтобы получить эти ключи, вы должны выполнить процесс установки в административной консоли Google reCAPTCHA.
Для получения дополнительной информации, а также полного подробного руководства о том, как это сделать, ознакомьтесь с нашей статьей о настройке и использовании reCAPTCHA с вашими формами WordPress.
Не забудьте нажать Сохранить внизу экрана, чтобы применить эти настройки к полю reCAPTCHA.
Теперь вы готовы добавить проверку reCAPTCHA в свою форму.
Вернувшись на страницу создания формы, вам просто нужно щелкнуть поле reCAPTCHA , чтобы включить его в форме входа пользователя.
И все! Ваша форма входа теперь защищена от ботов и спама, которые в противном случае могли бы проникнуть на ваш сайт.
Кроме того, в вашей форме отображается значок reCAPTCHA, который сообщает вашим пользователям, что их информация в безопасности.
Как добавить пользовательскую страницу входа в WordPress
Полезная вещь в конструкторе форм от WPForms заключается в том, что все настраиваемые параметры и варианты стилей, вдохновленные этими примерами, могут быть созданы в самой форме.
Однако некоторые стили, полученные в этих примерах, могут быть результатом дополнительного редактирования на странице входа.
Итак, для получения дополнительных подробных советов о том, как добиться еще большего стиля с помощью WPForms на вашей странице WordPress, ознакомьтесь с этой полной статьей о том, как стилизовать формы с помощью CSS.
Кроме того, имейте в виду, что со всеми созданными вами формами и примерами, которые мы рассмотрели здесь, вам нужно будет сохранить форму, когда вы закончите ее редактирование. Затем, возможно, позже, если это необходимо, вы можете встроить форму на страницу и опубликовать ее, когда будете готовы.
Или из конструктора форм вы можете встроить свою форму на страницу прямо сейчас.
Нажав Встроить , вы можете либо встроить свою форму входа на страницу, которую вы уже создали для своего веб-сайта, либо создать новую страницу для этой формы входа.
Если вы решите создать новую страницу, вам нужно будет дать ей имя, точно так же, как и другим страницам на вашем веб-сайте, чтобы вы могли легко найти их в панели управления WordPress.
Нажмите Поехали! , чтобы продолжить. WPForms автоматически добавит форму входа на вашу новую страницу.
После того, как ваша форма встроена, вы всегда можете отредактировать еще несколько вещей на самой странице WordPress, открыв настройки блока WPForms и отредактировав другие элементы стиля страницы.
Прочтите эту статью, чтобы узнать больше о том, как редактировать и настраивать страницу входа в WordPress.
И помните, что, как и все ваши страницы WordPress, вам нужно будет опубликовать страницу со встроенной формой, чтобы она появилась на вашем веб-сайте.
