11 примеров веб-портфолио, на которые можно ровняться в 2019-м
Для дизайнеров важно иметь хорошее онлайн-портфолио, ведь именно по нему потенциальные заказчики будут судить об уровне ваших работ. Возможно как раз пришло время обновить ваше веб-представительство? В этой статье собраны свежие примеры сайтов-портфолио дизайнеров, на которые стоит ровняться. Здесь и тренды, и свежие решения. Надеемся, это поможет вам обновить собственное видение.
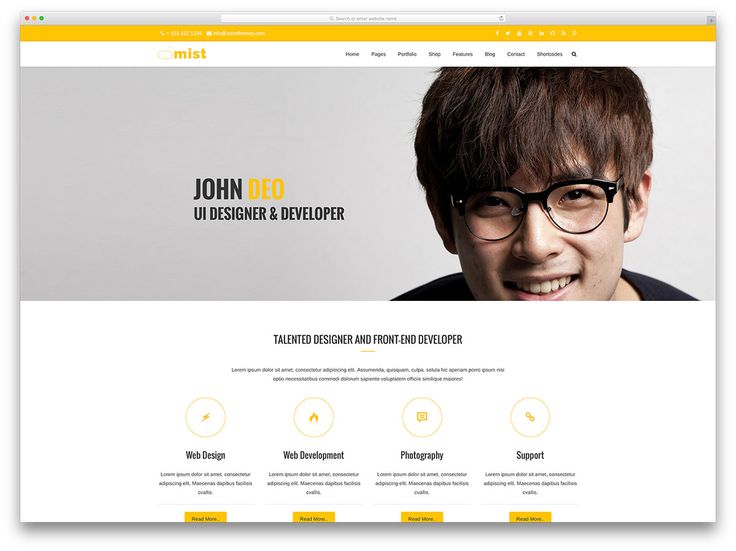
We Ain’t Plastic
We Ain’t Plastic — отличный пример того, как должно выглядеть портфолио в 2019-м году. Здесь использованы легкие эффекты и анимация. Видно, что сайт создан с любовью, при этом с уважением к посетителям — стараясь не перегружать слишком большим количеством информации.
Melanie Daveid
Это красивое одностраничное портфолио доказывает, что постой, но сильный дизайн — почти всегда выигрывает. Элегантная анимация является отличительной и запоминающейся чертой сайта. Также обратите внимание на динамичную верстку.
Steve Mengin
Стильная и сложная навигация в этом примере выглядит восхитительно. Каждый анимированный элемент смотрится великолепно. И хотя многие ходы уникальны, благодаря хорошо продуманному пользовательскому интерфейсу, все просто и интуитивно понятно.
Gal Shir
Веселая анимация и красочные изображения в момент оживляют сайт. Хочется прокручивать сайт все дальше и дальше, чтобы увидеть каждое анимированное изображение. Способствует этому и симпатичный эффект параллакса.
Portfolio of Nathan Riley
Этот темный стильный сайт наполнено всевозможными развлекающими мелочами, анимацией и эффектами взаимодействия. Интересно и приятно искать и находить их. Сразу становится понятно, что имеете дело с дизайнером, который любит свою работу. Откройте страницу с проектами, там вы также найдете интересную закулисную информацию о выборе дизайна.
Jack Jeznach
На этом сайте все говорит о превосходном стиле и высоком уровне мастерства. Поражает то сколько внимания деталям уделил дизайнер. В процессе навигации по этому тщательно продуманному портфолио вам захочется изучить все уголки и узнать как можно больше о разработчике.
Поражает то сколько внимания деталям уделил дизайнер. В процессе навигации по этому тщательно продуманному портфолио вам захочется изучить все уголки и узнать как можно больше о разработчике.
Weightshift
Что может быть интереснее, чем коллекция кейсов, да еще и так красиво оформленная? Вы скроллите чистый сайт в ярких тонах и знакомитесь с примерами, чтобы увидеть краткую демонстрацию работ компании.
Timothy Achumba
В этом портфолио использован красивый макет блоками, с которым легко взаимодействовать с любого устройства. Изображения находятся в центре внимания, занимаю большую часть экрана. Текст лаконичен и дает ровно ту информацию, которая нужна.
Friends
А вот сайт, напоминающий визитку. Он изыскан, красив, прост, но тщательно продуман. Здесь много примеров работ студии, которые дают понимание о том, что это за компания и какие методы работы предпочитает. Это очень полезно — понимать цели и процессы, которыми руководствуется дизайнер.
Baptiste Ringot
Это портфолио создано с учетом удобства чтения и простоты навигации. Здесь много контента и готовых работ. Текст обильно сдобрен изображениями прошлых проектов. Очень просто перемещаться по разделам. А еще приятная деталь — изменение цвета фона при прокрутке.
Youandigraphics
Красивая палитра, уникальный макет, милые рисунки и анимация делают этот сайт выдающимся примером. Глядя на это портфолио, сразу становится понятно, что у дизайнера свой творческий взгляд на вещи.
Автор статьи Brenda Stokes Barron
Перевод — Дежурка
Смотрите также:
- Новые примеры сайтов дизайн-агентств
- Сайты-портфолио для вдохновения
- Онлайн-портфолио с характером
20+ лучших портфолио внештатных графических дизайнеров в 2023 году
Вы также ищете лучшее портфолио графического дизайнера-фрилансера? Если да, то вы находитесь в правильном месте. Давайте читать об этом больше !!
Независимо от того, являетесь ли вы новичком в графическом дизайне, работаете фрилансером или имеете многолетний опыт, наличие онлайн-портфолио для демонстрации ваших дизайнерских работ имеет решающее значение, если вы хотите привлечь будущих клиентов и, в конечном итоге, расширить свой охват в качестве графического дизайнера.
Однако любого дизайнерского портфолио будет недостаточно.
Вы хотите что-то, что охватывает ваши способности и сущность как дизайнера; что-то, что быстро продемонстрирует ваш набор навыков, адаптивность и диапазон; что-то, что создает идентичность вашего бренда как графического дизайнера; и что-то, что служит вашей цифровой визитной карточкой.
Достижение всех этих целей на веб-сайте вашего портфолио сложнее, чем вы думаете, особенно, когда вы занимаетесь графическим дизайном! Если вы ищете идеи для своего веб-сайта портфолио графического дизайна, вы попали в нужное место.
Ниже приведены некоторые из наиболее вдохновляющих примеров портфолио графического дизайна.
Содержание
- 20+ лучших примеров портфолио графического дизайнера-фрилансера
- 1. Дизайн Тейлора Данэма:
- 2. Федор Шкляров:
- 3. Женя Рынжук:
- 4. Адам Хо:
- 5. Look Studio:
- 6. Лета Соберайски:
- 7. Рамон Гилаберт:
- 8. Кати Форнер:
- 9.
 Саймон Дофрен:
Саймон Дофрен: - 10. Аякта Ито:
- 11. Шаблон портфолио WW Studios
- 12. Гарри Мозес (предупреждение о движении)
- 13. Дэвид Клаус (предупреждение о движении и светочувствительности)
- 14. БМКВР
- 15. Маурисио Баррето (предупреждение о движении)
- 16. Тони Майер
- 17. Графический отдел
- 18. Трэвис МакКлюр
- 19. Сильвен де ла Порт
- 20. Кристиан Дизайнер
- 21. Андреас Гайда
- 22. Энни Шафрански
- 23. Сьерра Плесе
- Как сделать портфолио графического дизайна?
- Шаг – 1. Отметьте свою лучшую работу и продемонстрируйте ряд своих способностей.
- Шаг – 2. Выберите подходящую платформу для демонстрации своей работы.
- Шаг – 3. Включите тематическое исследование из рекомендации профессионала или клиента.
- Шаг 4: Интегрируйте свои характеристики
- Шаг 5: Опишите творческий процесс следующим образом.
- Шаг – 6. Продемонстрируйте работу для неклиентов или сторонних проектов.

- 7 лучших идей для проектов портфолио графического дизайна
- 1. Примите участие в конкурсе дизайна:
- 2. Создайте стандартную тему WordPress:
- 3. Создайте логотип для компании, которой вы восхищаетесь:
- 4. Создайте креативный бриф для гипотетического веб-сайта:
- 5. Создайте макет веб-сайта для компании, которой вы восхищаетесь:
- 6. Создайте контент:
- 7. Узнайте у местных фирм или стартапов:
- Часто задаваемые вопросы о портфолио внештатного графического дизайнера
- Что такое хорошее портфолио графического дизайна?
- Нужно ли графическому дизайнеру портфолио?
- Какой длины должно быть портфолио графического дизайна?
- Что работодатели ищут в портфолио графического дизайна?
- Заключение: Портфолио внештатного графического дизайнера 2023
Давайте взглянем на 10 самых замечательных портфолио графического дизайна, которые мы когда-либо видели, в произвольном порядке. Каждое из этих портфолио представляет собой отличное представление дизайнерских навыков, технических талантов, творчества и мыслительного процесса.
Каждое из этих портфолио представляет собой отличное представление дизайнерских навыков, технических талантов, творчества и мыслительного процесса.
Тейлор Данэм — дизайнер, который верит в преобразующий потенциал дизайна как инструмента решения проблем.
Позиционируя себя как решение проблем, а не как толкатель пикселей, она устанавливает ценность своего опыта сразу после перехода на свой веб-сайт. Тематические исследования Тейлора подробны и информативны, с отзывами клиентов, включенными для социального доказательства.
2. Федор Шкляров:Федор Шкляров является внештатным дизайнером продуктов с простым в использовании веб-сайтом портфолио. На его веб-сайте свободно используется пустое пространство, что фокусирует внимание зрителя на огромных заголовках и графике сайта.
Тематические исследования Федора интерактивны и удобны для пользователя. В целом, этот сайт удовлетворяет всем критериям отличного портфолио.
Хотите улучшить свое портфолио графического дизайна? Рассматривать Женя Рынжук, на веб-сайте которой есть потрясающая демонстрация, в которой кратко, но всесторонне рассказывается о ее работе и способностях.
Кроме того, Женя предоставляет обширные тематические исследования для всех, кто хочет узнать больше о процессах, связанных с каждым проектом.
4. Адам Хо:Адам Хо — графический дизайнер, веб-сайт портфолио которого бросает вызов макету и типографским соглашениям в эстетически приятной манере, которая вызывает у вас интерес.
Прокрутив вниз, вы обнаружите множество разнообразных проектов, над которыми он сотрудничал с замечательными клиентами. Для каждого проекта он создал подробное тематическое исследование, в котором подробно описывается его подход и причины дизайна.
5. Look Studio:Смотри Студия Смотри — студия дизайна с простым, но очень эффективным сайтом-портфолио для графического дизайна. Над сгибом мы находим введение в студию огромным шрифтом.
Над сгибом мы находим введение в студию огромным шрифтом.
Когда мы прокручиваем вниз, мы видим красивую сетку из двух столбцов портфолио. Каждая страница проекта включает в себя обзор проекта и несколько изображений, которые дают более глубокое представление о работе и процессе студии.
6. Лета Соберайски:Лета Соберайски использует множество различных творческих инструментов и подходов для создания действительно единственных в своем роде изображений.
Ее портфолио яркое, яркое и занимательное, а ее талант сияет во всех аспектах.
7. Рамон Гилаберт:Рамон Гилаберт — продуктовый дизайнер с упором на чистый минималистский дизайн. Портфолио простое и хорошо продуманное, состоит всего из четырех проектов.
Однако каждая страница проекта содержит подробное тематическое исследование, в котором подробно описываются цели, проблемы, стратегия и результаты проекта.
В целом, этот сайт является отличной иллюстрацией того, как акцентировать внимание на критических аспектах, показывая свою работу.
Кати Форнер — креативное агентство полного цикла с впечатляющим портфолио элегантного, утонченного и увлекательного графического дизайна.
На сайте используется огромный текст, огромная графика и тонкая анимация.
На каждой странице проекта есть подробное тематическое исследование, сопровождаемое полноразмерными макетами и достаточным количеством текста, чтобы дать представление о процессе проектирования.
9. Саймон Дофрен:Сайт портфолио для Саймон Дофрен — это единственный в своем роде интерактивный интерфейс с эффектами прокрутки и наведения.
Каждая страница проекта предлагает краткую информацию о проекте, описание роли (ролей) Саймона и множество огромных изображений и макетов.
10. Аякта Ито:Аяка Ито — графический дизайнер, специализирующийся на фирменном стиле, редакционном дизайне, шрифтах и иллюстрациях.
На ее веб-странице есть обширная коллекция ее потрясающих работ, которую вы можете быстро просмотреть, чтобы почувствовать ее стиль и способности.
Нажав на проект, вы перейдете на страницу полного тематического исследования, которая содержит обзор, огромные изображения и множество строк письма, объясняющих причины и контекст ее дизайнерских решений.
11. Шаблон портфолио WW StudiosWW Studios создали этот шаблон веб-сайта портфолио. Шаблон не только эстетичен, но и выражает живой творческий дух.
12. Гарри Мозес (предупреждение о движении)Гарри МоисейВеб-сайт портфолио вызывает ассоциации с редакционными разворотами о высокой моде, которые можно увидеть в периодических изданиях, таких как Vogue, или в рекламных материалах недель моды в Нью-Йорке и Париже.
Веб-портфолио Моисея демонстрирует его способности дизайнера бренда, цифрового дизайнера и арт-директора. Основными методами повествования Моисея на сайте являются текст и макет.
Это блестяще. В тематическом исследовании каждого проекта есть изображения, которые должным образом скрыты до щелчка, а затем прокручиваются, чтобы отобразить высококачественные изображения, относящиеся к каждому исследованию.
Одного абзаца было бы недостаточно для адекватного описания этого веб-портфолио.
Дэвид Клауспортфолио сочетает в себе глубокое мастерство с цифровыми медиа, демонстрируя, что творчество не имеет ограничений, когда есть возможность, ну, творить. И это именно то, чего добился Клаус.
14. БМКВРБМКВР управляется Брендоном Кливером, визуальным дизайнером из Новой Зеландии. Что делает портфолио Кливера таким интригующим, так это непостоянство стиля.
Хотя непоследовательный дизайн в принципе является ужасным решением, он настолько искусно реализован, что блестяще демонстрирует разнообразие и адаптируемость Кливера как графического дизайнера.
Говорят, что нельзя судить о книге по обложке, и это, безусловно, правда. На первый взгляд веб-сайт Cleaver кажется стандартным сеточным дизайном, который можно увидеть почти на каждой платформе веб-разработчика.
Однако, когда вы перемещаетесь по сайту, вы начинаете отслаивать метафорические слои и проникать в суть творческого мышления Кливера. Это неистово, но приятно, пробуждая ваш интерес и энтузиазм, когда вы с тревогой путешествуете от страницы к странице, стремясь впитать больше изобретательности и таинственного духа Кливера.
Это неистово, но приятно, пробуждая ваш интерес и энтузиазм, когда вы с тревогой путешествуете от страницы к странице, стремясь впитать больше изобретательности и таинственного духа Кливера.
Чтобы увидеть еще один пример тонкого блика, см. веб-портфолио Маурисио Баррето. Хотя его домашняя страница не очень тонкая, вы можете обнаружить маленькие пасхальные яйца индивидуальности в остальной части его сайта, задерживаясь на текстовых элементах или изучая пространство сайта.
Что забавно, так это то, как Баррето направляет посетителей на свою контактную страницу. Вместо обычной контактной формы Баррето использует пиксельные стрелки, чтобы направлять пользователей в свой Instagram. Кому нужна обыденная контактная форма, когда вы можете использовать пиксельные стрелки, чтобы направлять потенциальных клиентов к прямым сообщениям вашего Instagram?
16. Тони МайерТони Майер — нью-йоркский внештатный веб-дизайнер и графический дизайнер с отличным портфолио работ. И это переносится на его веб-портфолио, особенно на его тематические исследования и то, как он включает интерактивные компоненты в свои макеты тематических исследований.
И это переносится на его веб-портфолио, особенно на его тематические исследования и то, как он включает интерактивные компоненты в свои макеты тематических исследований.
Хотя это незначительное использование движения может показаться другим несущественным, оно действует как визуальный мотив в истории его веб-сайта-портфолио.
Он используется в сочетании со стрелкой внизу страницы его веб-сайта и, что более важно, сразу после перенаправления на его домашнюю страницу. Это прекрасный способ наполнить ваш сайт-портфолио графического дизайна тонкими штрихами чутья и жизненной силы.
17. Графический отделGraphic Department — немецкая дизайнерская фирма с элегантным, но простым веб-портфолио. И хотя сайт доступен только на немецком языке, базовый дизайн сайта делает навигацию простой и интуитивно понятной.
18. Трэвис МакКлюрТрэвис МакКлюр — графический дизайнер из Остина, специализирующийся на брендинге, дизайне логотипов, дизайне упаковки и иллюстрации. И хотя его портфолио может показаться простым, его тематические исследования служат настоящим героем сайта.
И хотя его портфолио может показаться простым, его тематические исследования служат настоящим героем сайта.
Расположение его тематических исследований отличается от главной страницы, раздела «О нас» и контактов — блестящее дизайнерское решение.
Его сопоставление анестезии и подробное описание его подхода к дизайну показывает посетителям, как успешно отличаться от более традиционных макетов страниц и структур, которые мы видим на многих веб-сайтах.
19. Сильвен де ла ПортСильвен де ла Порт — веб-дизайнер и графический дизайнер из Франции с более чем 15-летним опытом работы в этой области.
Его веб-сайт блестяще создан с использованием движущихся изображений и элементов прокрутки, которые привлекают и очаровывают посетителей. Де ла Порт ловко заполняет складки макета каждой страницы материалом, который одновременно важен для читателя и приятен глазу, талант, который не дается легко.
20. Кристиан ДизайнерНе забыть это Христиан Дизайнер экспериментируйте с пустым пространством, шрифтом, цветом и макетом.
Ее выбор шрифтов делает веб-портфолио отчетливым и занимательным.
21. Андреас ГайдаАндреас Гайда — внештатный графический дизайнер, арт-директор и веб-дизайнер, демонстрирующий свои таланты на чистом и современном веб-сайте с портфолио.
Хотя его стиль более сдержанный, в отличие от других портфолио графического дизайна в нашем списке, именно дизайн контента делает его портфолио известным.
Посмотрите сами, и вам понравится его игра со стилем и содержанием, которые работают в унисон для создания функционирующего сайта, сохраняющего очарование текущего дизайна.
22. Энни ШафранскиТипографика — это первое, что бросается в глаза при просмотре онлайн-портфолио Энни Шафрански. Ее портфолио показывает, как правильно использовать типографику в качестве основной темы дизайна.
Если вы не знаете, как оформить веб-сайт с портфолио, дополнение пустого пространства и макета типографикой — отличный способ придать индивидуальность вашему дизайну.
Сьерра-Плезе является отмеченным множеством наград графическим дизайнером с многолетним опытом работы в этой области. Что выделяет работы Плезе, так это использование текстурированных географических форм в качестве темы визуального дизайна, дань уважения концепциям графического дизайна.
Добавление эффектов наведения к этим грубым формам оживляет ее портфолио, придавая ему ощущение игривости. Эти эффекты возвышают и без того превосходный дизайн до уровня величия.
Как сделать портфолио графического дизайна?Давно пора узнать о его шагах, чтобы управлять им стало намного проще.
Шаг – 1. Отметьте свою лучшую работу и продемонстрируйте ряд своих способностей.В идеале в вашем портфолио должны быть представлены 10–20 самых ярких и выдающихся дизайнов; очевидно, что у кого-то, кто просматривает ваше портфолио, не будет времени смотреть другие работы, и ему это не нужно, если ваши первые два проекта достаточно сильны.
Однако не менее важно продемонстрировать потенциальным клиентам свою способность к адаптации. Если вы экспериментировали как с дизайном логотипа, так и с видео-анимацией, разумно включить их в свое портфолио.
Шаг – 2. Выберите подходящую платформу для демонстрации своей работы.Инвестиции в высококачественный веб-сайт с URL-адресом пользовательского домена со временем окупятся, продемонстрировав ваш профессионализм потенциальным клиентам.
Наличие веб-сайта позволяет организовать портфолио в соответствии со всеми бизнес-требованиями — например, вы можете добавить разделы «Проекты», «Обо мне» и «Связаться со мной», чтобы люди могли прочитать вашу информацию и связаться с вами. даже не покидая сайт.
Шаг – 3. Включите тематическое исследование из рекомендации профессионала или клиента.Письменное тематическое исследование предоставляет контекст для вашего проекта, объясняет проблему, которую вы пытались решить с помощью дизайна, и подробно описывает метод, который вы использовали для получения окончательного результата.
Дизайнерские решения требуют значительного времени, усилий и итераций, а письменное тематическое исследование может помочь рассказать о вашем уникальном методе.
Чтобы создать убедительный кейс, рассмотрите возможность добавления истории проекта, задачи, процедуры, результатов и любых дальнейших действий. Берк рекомендует включать исследования, картирование опыта, создание персоны, создание каркаса, рисование, тестирование удобства использования и итерацию в компоненте процесса вашего тематического исследования.
Кроме того, это произведет впечатление на потенциальных клиентов, если вы включите рекомендации из предыдущих компаний, поскольку это продемонстрирует ваш опыт.
Шаг 4: Интегрируйте свои характеристикиКак показывают приведенные выше примеры, каждое портфолио уникально благодаря стилю художника. Посетитель портфолио Тобиаса ван Шнайдера будет ожидать чего-то совершенно иного, чем посетитель сайта Линг К.
Убедитесь, что макет вашего портфолио, фон и название веб-сайта точно отражают вашу индивидуальность как дизайнера.
Крайне важно предложить контекст, чтобы посетители могли почувствовать, как вы подходите к трудностям и как ваши идеи решают проблемы реального мира.
Кроме того, описание вашего творческого процесса может помочь потенциальному клиенту определить, достаточно ли вы компетентны в решении сложных задач его проекта.
Шаг – 6. Продемонстрируйте работу для неклиентов или сторонних проектов.Сторонние проекты — отличный способ продемонстрировать свои способности проявлять инициативу и одновременно справляться с многочисленными задачами.
Кроме того, это отличный способ продемонстрировать некоторые из ваших более экспериментальных, творческих идей, которые вы, возможно, не сможете продемонстрировать в своей повседневной работе.
Если вы только начинаете, уместно включить сторонние проекты или работу, не связанную с клиентом, чтобы продемонстрировать свои способности и стиль потенциальным клиентам.
Подумайте о том, чтобы включить школьные задания, логотип, который вы разработали для бизнеса вашей тети, или внутренний дизайн, который вы сделали для своего нынешнего работодателя — в идеале, ваш дизайн развеет опасения потенциальных клиентов по поводу отсутствия у вас опыта работы.
7 лучших идей для проектов портфолио графического дизайнаИдеи — основа любого проекта. Здесь мы перечислили некоторые из них, которые наверняка помогут вам в проектах портфолио графического дизайна. Давайте начнем.
1. Примите участие в конкурсе дизайна:Рассмотрите возможность участия в конкурсе дизайна, чтобы получить вдохновение, улучшить свои таланты или пообщаться с другими дизайнерами в сообществе, а также создать свое портфолио.
Предлагая вам выйти за пределы вашей зоны комфорта при проектировании, дизайнерские вызовы также могут помочь вам открыть в себе способности, о которых вы даже не подозревали. Несколько ежедневных, еженедельных и ежемесячных задач дадут вам идеи для дизайна.
WordPress, популярная система управления контентом, позволяет пользователям создавать стандартные темы для платформы — и, что самое приятное, в случае одобрения ваша тема может быть продана как тема премиум-класса для получения дополнительного дохода.
Начните с изучения самых популярных тем WordPress и определите, как вы можете создать привлекательную альтернативу.
3. Создайте логотип для компании, которой вы восхищаетесь:Сосредоточьтесь на том контенте, который вам нравится создавать. Если вы исключительно опытны в разработке логотипов и вас часто вдохновляют логотипы, используемые настоящими фирмами, попробуйте разработать собственный логотип для компании, которая вам нравится.
4. Создайте креативный бриф для гипотетического веб-сайта:Если ваш дизайн достаточно ошеломляющий, потенциальным покупателям может быть все равно, что они были созданы для поддельной фирмы — на самом деле они могут быть довольны вашим новаторством и изобретательностью.
Подумайте о том, чтобы продемонстрировать свои способности, создав творческое задание для вымышленной фирмы, включающее каркасы и чертежи. Со временем законные предприятия обратят на это внимание.
5. Создайте макет веб-сайта для компании, которой вы восхищаетесь:Если вы все еще ждете, пока LuLuLemon свяжется с вами по поводу редизайна их веб-сайта, зачем ждать? Рассмотрите возможность редизайна всего веб-сайта для известного бизнеса, чтобы продемонстрировать свои способности потенциальным клиентам.
Это хорошо известный метод, который ранее использовали другие дизайнеры — просто взгляните на некоторые потрясающие макеты Behance для таких дизайнеров, как Майкл Корс.
6. Создайте контент:Приложите усилия, чтобы проверить последовательность и элегантность ваших маркетинговых материалов. Создайте отличительный дизайн для своего веб-сайта и включите его в другие документы, такие как визитная карточка и резюме.
Если клиент увидит, какую качественную работу вы можете сделать для себя, он с большей готовностью будет работать с вами.
Обращение к некоммерческим и местным компаниям в вашем районе — один из самых простых способов увеличить клиентскую базу. Рассмотрите возможность создания макетов или чертежей заранее, чтобы продемонстрировать свои способности и видение этим фирмам.
Возможно, вы считаете, что ресторану по соседству может быть полезен новый логотип в меню, или вы хотели бы помочь сувенирному магазину с их маркетинговыми материалами в Интернете. В идеале эти фирмы предложат опубликовать отзыв о вашем портфолио в обмен на ваши услуги.
Часто задаваемые вопросы о портфолио внештатного графического дизайнераЧто такое хорошее портфолио графического дизайна?
Отдайте предпочтение качеству, а не количеству. Покажите свои лучшие работы. Должны быть включены тематические исследования. Поддерживайте аккуратный и удобный для навигации сайт. Разместите контактную информацию на видном месте.
Нужно ли графическому дизайнеру портфолио?
Независимо от того, являетесь ли вы новичком в графическом дизайне, работаете фрилансером или имеете многолетний опыт, наличие онлайн-портфолио для демонстрации ваших дизайнерских работ имеет решающее значение, если вы хотите привлечь будущих клиентов и, в конечном итоге, расширить свои возможности в качестве графического дизайнера.
Какой длины должно быть портфолио графического дизайна?
Портфолио графического дизайна должно состоять из 10-15 страниц. Это стандартный формат, не слишком длинный и не слишком короткий. Кроме того, очень важно предоставить факты о вашей работе, наблюдениях, взаимодействиях и другую соответствующую информацию о себе в пределах 10-15 страниц.
Что работодатели ищут в портфолио графического дизайна?
Одна из первых вещей, которую работодатель будет искать в вашем портфолио, — это область или области дизайна, в которых вы специализируетесь, чтобы они могли сразу определить, подходите ли вы для конкретной работы или доступного внештатного проекта. Поэтому не думайте, что включение всего понемногу пойдет на пользу вашему делу.
Быстрые ссылки:
- Самый простой способ сделать сайт
- Компьютерные игры с потрясающей графикой
- Объяснение 5 основных элементов хорошего дизайна логотипа
Каждый графический дизайнер, упомянутый в этой статье, очень блестящий и работает с невероятной клиентурой.
И хотя их портфолио привлекает внимание, важно помнить, что каждый из них обладает многолетним опытом. Кто знает, сколько времени им понадобилось, чтобы развить свою карьеру фрилансера до того уровня, на котором они находятся сейчас?
Хотя мы не можем обещать вам немедленный успех, мы можем помочь вам ускорить вашу карьеру фрилансера, записав вас на наш курс «Шестизначный фрилансер».
Этот подробный курс научит вас, как создать процветающую фриланс-компанию, которая позволит вам работать, когда и когда вы выберете, на ваших условиях.
Портфолио веб-дизайна: принципы, примеры и шаблоны
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте. Для получения дополнительной информации нажмите здесь. Понял
Идеальное портфолио веб-дизайнера — это возможность представить себя в лучшем свете. Ознакомьтесь с этими рекомендациями, примерами и практическими шаблонами!
Как дизайнеры создают свое портфолио веб-дизайна? Какие важные детали вы не можете упустить из виду? Некоторые дизайнеры создали действительно уникальные и незабываемые портфолио, которые получают награды и концерты. Ни для кого не секрет, что мощное портфолио может изменить все.
Ни для кого не секрет, что мощное портфолио может изменить все.
Создайте идеальное дизайнерское портфолио с Justinmind
Скачать бесплатно
Итак, давайте взглянем на некоторые основы того, что должны включать портфолио, и почему эти детали важны. У нас также есть несколько удивительно вдохновляющих примеров портфолио веб-дизайна, а также несколько практичных шаблонов портфолио, которые помогут вам начать работу.
- Теория портфолио веб-дизайна
- Примеры портфолио веб-дизайна, которые мы любим
- Шаблоны портфолио веб-дизайна
Теория портфолио веб-дизайна
Создание собственного портфолио веб-дизайна — это передача того, кто вы есть, и ваших навыков. Это относится к вашим дизайнерским навыкам, а также к любым другим навыкам, которые, по вашему мнению, могут быть ценными, например, к хорошим коммуникативным навыкам или пониманию психологии.
Это также прекрасная возможность изобразить свою личность, как небольшой взгляд на то, кто вы есть как личность. Вы формальный или случайный? Вы предпочитаете относиться ко всему серьезно или предпочитаете легкий юмор? Вы командный человек?
Вы формальный или случайный? Вы предпочитаете относиться ко всему серьезно или предпочитаете легкий юмор? Вы командный человек?
Трудность заключается в том, чтобы отобразить все это в одном портфолио, не создавая при этом концептуального беспорядка. К счастью, само портфолио не должно быть очень сложным. Это может быть небольшой веб-сайт, который имеет всего несколько страниц, не углубляясь в большое количество контента или категорий и страниц низкого/высокого уровня.
Основы: правильный выбор работы
Начнем с самого начала. Концепция портфолио веб-дизайна заключается в демонстрации ваших лучших работ. Это означает, что вы хотите посмотреть на прошлые проекты и выбрать только лучшие, те, которыми вы больше всего гордитесь.
Если вы затрудняетесь выбрать лучшее, подумайте об их ценности для вас и клиента. Изменил ли этот проект игру для клиента? Стало ли это важной вехой для этой компании? А вы? Это вас чему-то научило? Это поставило перед вами сложную задачу, которую вы смогли преодолеть?
Сохраняйте общее количество проектов ниже 7. Большее количество увеличивает вероятность того, что рекрутеры или работодатели будут просматривать портфолио, не читая его из-за избыточного содержания. Сосредоточьтесь на лучшем или самом важном.
Большее количество увеличивает вероятность того, что рекрутеры или работодатели будут просматривать портфолио, не читая его из-за избыточного содержания. Сосредоточьтесь на лучшем или самом важном.
Истинная ценность проекта может быть немного абстрактной. Вот почему вы хотите иметь объективное представление о проектах по отдельности. Иногда демонстрация сложной проблемы, которую вы решили, может иметь огромную ценность для работодателя — веб-дизайн в определенном смысле является упражнением в решении проблем. В других случаях вы хотите, чтобы все было связано с трудными результатами, которые дал проект, не слишком сосредотачиваясь на том, что он значил для вас.
В конце концов, это очень субъективная тема. Вы хотите подумать о том, как вы видите эти прошлые проекты и что они значили. Нет одного правильного ответа, который устроит всех. В конечном счете, вы хотите взять вещи, которыми вы гордитесь, и представить их в лучшем свете.
Презентация: изображения и текст в портфолио веб-дизайна
Идеальное портфолио веб-дизайна — это портфолио, в котором сбалансированы изображения и текст. Почему именно текст, спросите вы? Если это все о веб-дизайне, почему бы не сосредоточиться на мощных визуальных эффектах и позволить этому говорить само за себя?
Почему именно текст, спросите вы? Если это все о веб-дизайне, почему бы не сосредоточиться на мощных визуальных эффектах и позволить этому говорить само за себя?
Здесь необходимо учитывать множество факторов. Первая и, пожалуй, самая важная из них заключается в том, что дизайн в целом — это не только красивые визуальные эффекты. По-настоящему хороший дизайн — это решение проблем, понимание контекста проблемы и использование дизайна для ее решения.
Этот процесс часто упускают из виду те, кто просто наслаждается красивой цветовой палитрой или сосредотачивается на сложной иллюстрации. Огромный объем работы вложен в эти визуальные эффекты, которые не очевидны для постороннего.
Вы хотите представить свою работу в контексте. Почему это был хороший проект? Почему ты это любишь? Насколько это было сложно для вас? Каким был ваш мыслительный процесс? Это фрагменты информации, которые показывают читателям, как вы подходите к определениям проекта, как вы справляетесь с трудностями.
Вторым важным фактором является сам читатель. Вполне возможно, что человек, читающий ваше портфолио, — веб-дизайнер, который оценит все усилия, вложенные в эти творения. Однако гораздо более вероятно, что это будет рекрутер, менеджер по маркетингу, генеральный директор или даже кто-то из отдела кадров. Суть здесь в том, что если у читателя нет опыта проектирования, вся дополнительная работа, которую вы вложили, будет потеряна для него.
Портфолио на основе веб-сайтов: внешний вид
Поскольку мы говорим о портфолио веб-дизайна, насколько важен дизайн веб-сайта портфолио? Мы бы сказали: очень. Сам веб-сайт может стать прекрасной возможностью передать свое мастерство и свою индивидуальность. Дизайнеры отлично умеют общаться без слов, поэтому большинство опытных людей в отрасли могут с легкостью справиться с этим.
Существует множество сайтов-портфолио. Некоторые из них резкие и громкие, с использованием ярких цветов и жирных шрифтов. Другие уникальны, потому что они работают как игра, заставляя читателя взаимодействовать с дизайном, чтобы увидеть выставленные проекты. Есть также простые портфолио, которые выбирают минималистский подход, позволяя читателю полностью сосредоточиться на самом содержании, а не на дизайне веб-сайта.
Есть также простые портфолио, которые выбирают минималистский подход, позволяя читателю полностью сосредоточиться на самом содержании, а не на дизайне веб-сайта.
Все это прекрасно. Здесь есть огромный запас, чтобы запечатлеть, кто вы есть, чтобы отразить часть вас во внешнем виде самого портфолио. Все, что мы можем сказать, это то, что вы хотите расставить приоритеты в структуре и отображении контента, чтобы его было как можно проще найти и прочитать.
Примеры портфолио веб-дизайна, которые нам нравятся
Как мы упоминали ранее, когда дело доходит до создания портфолио веб-дизайна, существует огромное преимущество. Мы перечислили несколько примеров, которые, по нашему мнению, были наиболее интригующими, креативными и запоминающимися. При этом помните: ваше портфолио не обязательно должно иметь причудливую анимацию, чтобы быть хорошим. Что-то простое и классическое может оказать такое же сильное влияние.
1. Lounge Lizard
Конечно, этот сайт не является строго портфолио в прямом смысле этого слова. Это веб-сайт, который демонстрирует предыдущую работу и представляет услуги, оказанные дизайнерским агентством, но он достаточно близок. Сам веб-сайт предлагает нам смелое использование анимации с привлекательными визуальными эффектами и микровзаимодействиями, которые обеспечивают отличное удобство использования.
Это веб-сайт, который демонстрирует предыдущую работу и представляет услуги, оказанные дизайнерским агентством, но он достаточно близок. Сам веб-сайт предлагает нам смелое использование анимации с привлекательными визуальными эффектами и микровзаимодействиями, которые обеспечивают отличное удобство использования.
Нам нравится атмосфера сайта Lounge Lizard. Он идеально передает дух агентства, делая его молодым, ярким и интересным для читателей и потенциальных клиентов. Тематические исследования также прекрасно представлены, разбивая контекст, окружающий проект, а также процесс проектирования, который был реализован. Это правда, что есть большое количество тематических исследований, но, учитывая, что это портфолио для всего агентства, а не для одного дизайнера, это работает.
2. Вито Сальваторе
Вито Сальваторе создал веб-сайт, который предлагает вау-эффект. На главной странице перечислены его прошлые проекты с красивым эффектом параллакса, демонстрирующие серьезные дизайнерские навыки. Навигация по веб-сайту проста и удобна, позволяя контенту быть в центре внимания. Нам нравится, как представлено каждое тематическое исследование, предлагая отличный баланс между письменным текстом и более визуальными способами отображения информации. Очень впечатляющее портфолио веб-дизайна!
Навигация по веб-сайту проста и удобна, позволяя контенту быть в центре внимания. Нам нравится, как представлено каждое тематическое исследование, предлагая отличный баланс между письменным текстом и более визуальными способами отображения информации. Очень впечатляющее портфолио веб-дизайна!
3. Джон Генри Мюллер
Джон Генри Мюллер создал действительно уникальное портфолио веб-дизайна. Его внимание было сосредоточено не столько на тематических исследованиях предыдущей работы, сколько на передаче того, кто он и чем занимается. Как читатель, мы узнаем историю его работы, узнаем, какой путь он выбрал и почему он это сделал. Это настоящий урок по передаче личности через дизайн веб-сайта, как в самом пользовательском интерфейсе, так и в контенте, который он включил в него (особенно отзыв его мамы).
Нам нравится его личное портфолио. В конце концов, в этом все дело. Никто из нас в Justinmind не встречал Джона, но он нам уже нравится. Это само по себе является большим успехом, когда дело доходит до создания веб-портфолио.
4. Джаррод Драйсдейл
Джаррод Драйсдейл создал портфолио веб-дизайна, которое отличается высокой реактивностью и лаконичностью. Для нас одна из величайших вещей в этом портфолио заключается в том, что Джаррод добился прекрасного баланса между яркими визуальными эффектами и понятным текстом.
Что касается визуальных эффектов, мы находим, что реактивные изображения и формы делают весь опыт супердинамичным. Еще более впечатляющим является то, что этот реактивный дизайн не перегружает читателя, что иногда может происходить с визуальными элементами, которые реагируют и перемещаются в соответствии с движением курсора. В этом смысле Джаррод действительно проявлял большую сдержанность, что полностью окупилось.
Со стороны копии мы видим, что Джаррод использовал несколько слов, но все они были правильными. Это краткая копия, которая также передает индивидуальность. Это не похоже на формальное чтение, благодаря чему Джаррод кажется реальным человеком, который ведет разговор. Это легко, приятно. Его прошлые проекты представлены без кейсов, с описанием проекта одной или двумя строками.
Это легко, приятно. Его прошлые проекты представлены без кейсов, с описанием проекта одной или двумя строками.
5. Ramon Gilabert
Рамон Жилаберт из Барселоны создал прекрасное портфолио веб-дизайнеров. Это спокойно, дружелюбно и непринужденно. Используя четкие линии и много пустого пространства, Рамон демонстрирует некоторые настоящие навыки, когда дело доходит до визуальной иерархии и информационной архитектуры.
В портфолио представлены четыре тематических исследования, каждое из которых раскрывает проект до конца. Рамон дает нам полную историю без длинных и скучных абзацев, разбивая на важные фрагменты информации.
Такие вещи, как исходная проблема, окончательные результаты, такие как преобразование, и факторы, которые сыграли свою роль. Все это дается нам понемногу, с большим количеством иллюстраций реального проекта, чтобы сделать его динамичным и легко читаемым.
Шаблоны портфолио веб-дизайна
Конечно, эти шаблоны не были созданы специально для портфолио веб-дизайнеров. Тем не менее, они являются прекрасной базой для небольшого веб-сайта, который хорошо работает.
Тем не менее, они являются прекрасной базой для небольшого веб-сайта, который хорошо работает.
Базовая структура, навигация и ощущение этих шаблонов являются идеальной отправной точкой для портфолио веб-дизайна. Вместо того, чтобы начинать с нуля, вы можете просто работать с ними и адаптировать их, чтобы продемонстрировать свою работу и отразить вашу индивидуальность. Держите под рукой свой любимый инструмент дизайна пользовательского интерфейса!
Все эти шаблоны сайтов созданы для Justinmind и могут быть загружены бесплатно. Просто откройте их на Justinmind и начните создавать свой собственный дизайн! Ознакомьтесь с нашими шаблонами дизайна, чтобы узнать о многих других вариантах, в том числе для мобильных веб-приложений.
1. Яркая и современная
Эта домашняя страница предлагает отличную визуальную иерархию и может работать как замечательная домашняя страница для портфолио веб-дизайна. Созданные с плавными линиями и современным дизайном, дизайнеры могут просто создавать дополнительные страницы, чтобы отображать свою предыдущую работу, соединяя все это с этой домашней страницей.
Сама структура может быть адаптирована практически к любому типу портфолио, даже если шаблон был создан с учетом избранного изображения.
Посмотреть шаблон или скачать его.
2. Мощный разделенный экран
Шаблон пользовательского интерфейса с разделенным экраном чрезвычайно популярен в веб-дизайне. Он создает визуальный эффект, который по-прежнему гарантирует хорошее удобство использования, что делает его отличным вариантом для домашней страницы портфолио веб-дизайна. Каждая сторона экрана предназначена для размещения контента, что дает прекрасную возможность вместе продемонстрировать свои сильные стороны.
В качестве альтернативы вы можете просто представиться и использовать правую сторону, чтобы разместить рекламное предложение — что-то, что отражает то, кто вы есть или чем вы занимаетесь.
Просмотрите шаблон или загрузите его.
3. Портфолио внештатных дизайнеров
Этот шаблон является прекрасным вариантом для внештатных веб-дизайнеров, предлагая замечательную структуру для домашней страницы портфолио. Несмотря на то, что он создан для веб-сайта о путешествиях, дизайнеры обнаружат, что структура контента может быть легко адаптирована для демонстрации предыдущей работы, отображения отзывов и описания предлагаемых услуг.
Несмотря на то, что он создан для веб-сайта о путешествиях, дизайнеры обнаружат, что структура контента может быть легко адаптирована для демонстрации предыдущей работы, отображения отзывов и описания предлагаемых услуг.
Ниже области заголовка у нас есть структура сетки, которая может отображать предыдущую работу, работая как центральная станция, где читатель может найти все тематические исследования и визуальные эффекты. Под сеткой есть раздел отзывов, где вы можете отображать цитаты клиентов, менеджеров или коллег, передавая их опыт вместе с вами.
Домашняя страница предлагает простую, но практичную навигацию с верхним меню и нижним колонтитулом, где вы можете связать все свои платформы, такие как Dribbble, Twitter, Linkedin и так далее.
Посмотреть шаблон или скачать его.
4. Практичная и гибкая домашняя страница
Этот шаблон представляет собой область заголовка классической домашней страницы. Стиль простой и легко адаптируемый, с письменным содержанием слева и векторной иллюстрацией справа. Навигация следует за меню в верхней части экрана с призывом к действию справа. Отсюда вы можете развивать дизайн портфолио в любом направлении: яркие взаимодействия и анимация, замысловатые пользовательские иллюстрации и так далее.
Навигация следует за меню в верхней части экрана с призывом к действию справа. Отсюда вы можете развивать дизайн портфолио в любом направлении: яркие взаимодействия и анимация, замысловатые пользовательские иллюстрации и так далее.
Нам нравится, что несмотря на то, что сам шаблон ограничен частью домашней страницы, он очень подходит для портфолио веб-дизайна. Просто создайте другие страницы, на которых вы будете отображать свои визуальные эффекты и свои тематические исследования, используя шаблон, чтобы убрать домашнюю страницу.
Посмотреть шаблон или скачать его.
5. Список услуг с непринужденным тоном
Еще одна удивительно практичная домашняя страница, на которой вы можете продемонстрировать свои визуальные навыки, с чистым видом и непринужденной атмосферой. Это отличная отправная точка для домашней страницы портфолио веб-дизайна. Навигация в верхней части экрана идеально подходит для важных частей вашего портфолио веб-дизайна, что упрощает поиск нужного контента.
Нам нравится пронумерованный рекомендуемый контент внизу, который можно легко расширить, чтобы продемонстрировать свои услуги или процесс проектирования.
Посмотреть шаблон или скачать его.
Завершение портфолио веб-дизайна
Нелегко рассказывать людям, как создавать свои портфолио. Многое зависит от личности, вкуса и личного опыта. У каждого дизайнера есть своя история, свои достижения, которыми он может поделиться. В конце концов, хорошее портфолио — это то, что действительно передает то, кто вы есть.
ПРОТОТИП · СООБЩЕНИЕ · ПОДТВЕРЖДЕНИЕ
УНИВЕРСАЛЬНЫЙ ИНСТРУМЕНТ ПРОТОТИПИРОВАНИЯ ДЛЯ ВЕБ И МОБИЛЬНЫХ ПРИЛОЖЕНИЙ
Скачать бесплатно
Ребека Коста
Штатный SEO-менеджер, энтузиаст юзабилити и покровитель всех недосыпающих дизайнеров
Сопутствующее содержимое
Портфолио веб-дизайнера | Ознакомьтесь с 10 идеальным портфолио веб-дизайнера
Как веб-дизайнеру онлайн-портфолио абсолютно необходимо для ведения бизнеса. Каждый потенциальный клиент обязательно увидит ваше портфолио хотя бы раз и будет основывать свое решение на том, насколько оно хорошее. Создание портфолио может быть довольно сложным, и это не то, что вы делаете один раз и забываете. Вам нужно постоянно обновлять его, чтобы усилить свое присутствие в Интернете. Независимо от того, создаете ли вы новое портфолио или обновляете существующее, вот десять функций, которые необходимы для создания наилучшего впечатления.
Каждый потенциальный клиент обязательно увидит ваше портфолио хотя бы раз и будет основывать свое решение на том, насколько оно хорошее. Создание портфолио может быть довольно сложным, и это не то, что вы делаете один раз и забываете. Вам нужно постоянно обновлять его, чтобы усилить свое присутствие в Интернете. Независимо от того, создаете ли вы новое портфолио или обновляете существующее, вот десять функций, которые необходимы для создания наилучшего впечатления.
10 Особенности портфолио веб-дизайнера
Портфолио веб-дизайнера выглядит следующим образом:
1. В нем должны быть ваши лучшие работы
Ваше онлайн-портфолио настолько сильно, насколько сильна самая слабая фотография в нем. Другими словами, вы должны убедиться, что каждый элемент вашего портфолио — это ваша лучшая работа. Если есть что-то некачественное, удалите это или обновите, чтобы сделать лучше. Не просто собирайте всю свою дизайнерскую работу, хорошую и плохую. В портфолио рекомендуется иметь от восьми до двадцати работ. Кто-то может порекомендовать больше, кто-то меньше, но никто не скажет вам помещать все, что вы сделали, в свое портфолио. Следите за качеством своей работы.
Кто-то может порекомендовать больше, кто-то меньше, но никто не скажет вам помещать все, что вы сделали, в свое портфолио. Следите за качеством своей работы.
Веб-сайт портфолио был бы неполным без примеров прошлой работы, а это то, что большинство клиентов хотели бы увидеть и оценить уровень ваших навыков. Правильное представление своей работы также может иметь большое значение. Многие веб-дизайнеры представляют свою работу уникальным, впечатляющим или творческим способом. Иногда способ подачи может затмить саму работу, что и хорошо, и плохо.
Курирование вашей работы, чтобы представить только лучшие примеры, также гарантирует, что клиенты не перегружены тем, что нужно увидеть. Большинство потенциальных клиентов в любом случае не будут садиться и просматривать каждый дизайн, поэтому то, что вы показываете, должно быть выбрано для наибольшего воздействия.
Если вы выполняете различные проекты, такие как логотипы, бизнес-автомобили, темы для блога и т. д., лучше ограничиться несколькими лучшими примерами в каждой категории, а не представлять одну большую коллекцию своих работ. Меньшие и более избирательные портфолио легче просматривать посетителям.
Меньшие и более избирательные портфолио легче просматривать посетителям.
2. Должно быть разнообразие
Хотя для вашего портфолио важно, чтобы в нем были ваши лучшие работы, в демонстрируемой коллекции также должно быть некоторое разнообразие, чтобы представить ваш широкий набор навыков. Если у вас есть навыки, ваше портфолио должно щеголять ими. Будь то дизайн логотипа, редакционный дизайн или что-то еще. Продемонстрируйте разнообразие своей работы и навыков так же, как вы бы включили их в резюме. Ваше портфолио — это буквально визуальное резюме. Если вы сосредоточены на определенном носителе или наборе навыков, таких как типографика, включаете брендинг или дизайн макета, вы все равно можете представить более разнообразный дизайн, чтобы продемонстрировать свое мастерство.
3. Четкая коммуникация
Веб-сайт портфолио должен кратко и четко сообщать о предоставляемых услугах и о том, что вы, как веб-дизайнер, можете предложить своим клиентам. Существует множество различных типов дизайна и специализаций, и не все клиенты будут иметь четкое представление о предлагаемых услугах. На самом деле, лучше предположить, что каждому посетителю неясны услуги, которые вы предлагаете, и создать веб-сайт, который четко информирует их об этом. Если ваш веб-сайт не обеспечивает эффективной коммуникации, посетители, скорее всего, запутаются или потеряют интерес. В любом случае вы не получите работу.
На самом деле, лучше предположить, что каждому посетителю неясны услуги, которые вы предлагаете, и создать веб-сайт, который четко информирует их об этом. Если ваш веб-сайт не обеспечивает эффективной коммуникации, посетители, скорее всего, запутаются или потеряют интерес. В любом случае вы не получите работу.
Аналогичным образом, вы можете столкнуться с решением о том, включать ли цены на веб-сайт вашего портфолио. Это может быть почасовая оплата или по проекту. Вы также можете не раскрывать цену и попросить потенциальных клиентов лично связаться с вами для получения бесплатного предложения. Здесь нет однозначно правильного или неправильного. В любом случае это нормально, но убедитесь, что вы четко это доносите.
Большое влияние на коммуникабельность веб-сайта оказывает объем предоставляемой им информации. На веб-сайтах портфолио должны быть указаны и объяснены определенные элементы, но очень важно удалить все лишнее, чтобы необходимая информация выделялась больше и облегчала понимание зрителями.
Под превышением может подразумеваться любое содержание или формулировка, или даже элементы дизайна. Лучшие веб-сайты портфолио на самом деле довольно минималистичны в своем подходе. Основы остаются прежними: перечислены услуги, описаны квалификации, представлены прошлые работы и даны контактные данные. Избыток элементов, которые не нужны, может на самом деле дать вред. Многие веб-сайты содержат блоги, которые обсуждаются позже и на самом деле хороши, но большая часть другого контента и лишние элементы мало способствуют привлечению новых потенциальных клиентов. Держите чистый макет и представляйте только актуальную информацию.
4. Чувство единства
Теперь в вашем портфолио будут лучшие работы самых разных цветов, стилей и дизайнов. Учитывая этот коктейль, ваше портфолио может выглядеть как запутанная смесь стилей и тем. Избегайте этого любой ценой. Ваше онлайн-портфолио должно иметь чувство единства. Представляемая работа и стиль презентации должны хорошо сочетаться и дополнять друг друга. Вам нужно создать веб-сайт портфолио, который хорошо выглядит и дополняет представляемую работу. Если вы слишком много внимания уделяете дизайну, вы можете поставить под угрозу общее качество веб-сайта. Представьте свою самую совершенную работу на столь же безупречном веб-сайте, и вы получите больше положительных отзывов от своих клиентов.
Вам нужно создать веб-сайт портфолио, который хорошо выглядит и дополняет представляемую работу. Если вы слишком много внимания уделяете дизайну, вы можете поставить под угрозу общее качество веб-сайта. Представьте свою самую совершенную работу на столь же безупречном веб-сайте, и вы получите больше положительных отзывов от своих клиентов.
Веб-сайты-портфолио могут иметь самый креативный дизайн. Учитывая, что веб-дизайн — это очень творческая и художественная профессия, ваше онлайн-портфолио должно быть истинным представлением вашего мастерства и работы. Таким образом, вы можете проявить больше творческой свободы на своем сайте-портфолио, не беспокоясь о возможных негативных результатах. На самом деле, клиенты предпочли бы, чтобы вся ваша оригинальность и творческий потенциал были расстроены.
5. Хорошая платформа
Качественный портфолио так же важен, как и представляемая работа, и платформа веб-сайта играет большую роль в ее конечном качестве. Вы можете выбрать WYSIWYG-редактор, такой как Dreamweaver, но многие веб-дизайнеры выбирают систему управления контентом (CMS), потому что ее проще использовать и настраивать, а также есть адаптивные шаблоны. Если вы опытный веб-дизайнер, вы можете создать весь веб-сайт самостоятельно, кодирование и все такое. Просто выберите то, что лучше всего подходит для вас и подходит для демонстрации вашей работы.
Если вы опытный веб-дизайнер, вы можете создать весь веб-сайт самостоятельно, кодирование и все такое. Просто выберите то, что лучше всего подходит для вас и подходит для демонстрации вашей работы.
6. Адаптивный дизайн
Адаптивный дизайн — это не просто привлекательность современного веб-сайта; это важный элемент. И не только сайт-портфолио; В идеале каждый веб-сайт должен иметь адаптивный дизайн, учитывая, что до двух третей всего веб-трафика приходится на планшеты и мобильные устройства. Таким образом, вы должны убедиться, что ваш веб-сайт выглядит хорошо и работает должным образом, независимо от того, какое устройство используется и размер экрана. Отзывчивость не ограничивается вашим сайтом в целом. Ваши изображения также должны быть адаптивными. Вам необходимо размещать версии нашей работы в высоком разрешении, не уменьшенные до старых стандартов веб-изображений. Для этого вы можете использовать свою CMS или использовать кодирование CSS3, JavaScript или HTML5 для включения «отзывчивых» изображений, которые можно масштабировать вверх и вниз, чтобы они подходили для больших и маленьких экранов.
7. Персональный брендинг
К этому моменту вы должны быть в состоянии создать действительно хороший сайт-портфолио, но будет ли он действительно отличаться от других сайтов-портфолио, созданных по тем же принципам? Он должен выделяться, потому что личный бренд необходим для того, чтобы клиенты и другие посетители вас запомнили. Вы должны быть в состоянии выделиться среди тысяч других веб-дизайнеров, и личный бренд делает именно это. Ваш личный брендинг может быть уникальным элементом веб-дизайна или темой, отражающей вашу работу, или просто уникальным дизайном логотипа или значком. Это должно быть что-то, что привлечет внимание зрителя и поможет клиентам и работодателям запомнить ваш сайт среди тысяч других.
Когда потенциальный клиент просматривает онлайн-портфолио, на его решение влияет множество факторов. Некоторые из факторов довольно очевидны; важно качество демонстрируемой работы, а также разнообразие и стиль работы. Стоимость также является важным фактором, и поэтому веб-дизайнер клиента должен работать с людьми, которые делают процесс проектирования гладким, приятным и успешным. Вы должны показать эти черты через свой веб-сайт портфолио. Ваш личный брендинг должен создавать личную связь с клиентами и убеждать их в том, что с вами будет легко работать.
Вы должны показать эти черты через свой веб-сайт портфолио. Ваш личный брендинг должен создавать личную связь с клиентами и убеждать их в том, что с вами будет легко работать.
8. Собственное доменное имя и призыв к действию
Некоторые люди могут назвать собственное доменное имя абсолютно необходимым, и понятно, почему они так говорят. Однако вы все равно можете разместить свое онлайн-портфолио на ненастроенном домене. Тем не менее, доменное имя добавляет некоторую автономию и доверие к вашему веб-сайту, а также обходится довольно дешево.
В конечном счете, вы хотите, чтобы ваш сайт-портфолио привлекал новых клиентов. Поэтому имеет смысл добавить призыв к действию на ваш сайт. Призыв к действию не должен быть чрезмерно агрессивным. Большинство веб-сайтов просто предлагают посетителям связаться с ними для получения бесплатного предложения или предоставить контактную информацию для получения дополнительной информации. Это довольно просто, но вы получаете полезную контактную информацию.
После того, как вы включите призыв к действию, чтобы посетители могли связаться с вами, очень важно, чтобы вы также упростили им связь с вами. Большинство веб-сайтов портфолио имеют простую контактную форму. Некоторые просто указывают адрес электронной почты веб-дизайнера, позволяя посетителю принять окончательное решение о том, следует ли инициировать контакт. У любого метода есть свои преимущества и недостатки, но независимо от того, что вы выберете, контактную информацию должно быть легко найти и она будет доступна с любой страницы.
9. Элементы социальных сетей
Сегодня социальные сети становятся все более распространенными и стали важным элементом любого веб-сайта. Таким образом, он также должен быть неотъемлемой частью дизайна вашего портфолио. Включите кнопки социальных сетей, чтобы усилить свое присутствие в Интернете и позволить посетителям делиться вашей работой или просматривать ваше присутствие в социальных сетях. Они также могут связаться с вами через социальные сети. Но помните, что ваша деятельность в социальных сетях должна отражать ваш бренд в целом, поэтому следите за тем, чтобы вещи были чистыми и отражали ваш стиль.
Но помните, что ваша деятельность в социальных сетях должна отражать ваш бренд в целом, поэтому следите за тем, чтобы вещи были чистыми и отражали ваш стиль.
10. Добавить блог
Простой веб-сайт-портфолио — это прекрасно, но его интеграция с дизайнерским блогом будет еще лучше. Элемент блога добавит больше характера и информации на ваш сайт-портфолио. Это даст посетителям больше информации о том, как вы работаете, о вашем процессе проектирования, стилевых предпочтениях и ценностях. Кроме того, это также делает ваш сайт более ценным и доступным для поиска. Пишите сообщения в блогах, оптимизированные для Интернета, и предоставляйте полезные советы клиентам, а также другим веб-дизайнерам. Оптимизируйте свои сообщения для поисковых систем, чтобы повысить рейтинг страницы вашего веб-сайта-портфолио и поставить его в число лучших. Google уделяет большое внимание свежему и оптимизированному контенту, поэтому обновление вашего веб-сайта новыми и информативными сообщениями в блогах только повысит ваш рейтинг. Добавить блог также может быть довольно просто, поскольку большинство систем CMS позволяют вести блоги.
Добавить блог также может быть довольно просто, поскольку большинство систем CMS позволяют вести блоги.
Еще одним огромным преимуществом блога о дизайне является то, что он делает вас экспертом в отрасли, даже если вам не всегда это нравится. Расскажите о том, что вы знаете, и это может кому-то где-нибудь принести пользу, а также укрепит ваш авторитет в сообществе веб-дизайнеров, а также среди клиентов.
Заключение
Выполните следующие действия, и у вас будет отличный сайт-портфолио, но ваша работа еще не закончена. Видимость важна. Вы не можете просто создать веб-сайт и ожидать, что он будет привлекать трафик, если вы не повысите его рейтинг страницы в поисковых системах. Есть несколько способов сделать это. Во-первых, отправить свой веб-сайт или изображения в галереи изображений, которые уже получают большой трафик от потенциальных клиентов. Блоги тоже хорошо работают, равно как и методы SEO. Конкуренция жесткая, поэтому будьте начеку и продолжайте работать над своим сайтом, даже после того, как он окажется на вершине страниц результатов поисковых систем и начнет привлекать трафик.
